Comment ajouter une page de contact à votre site WordPress
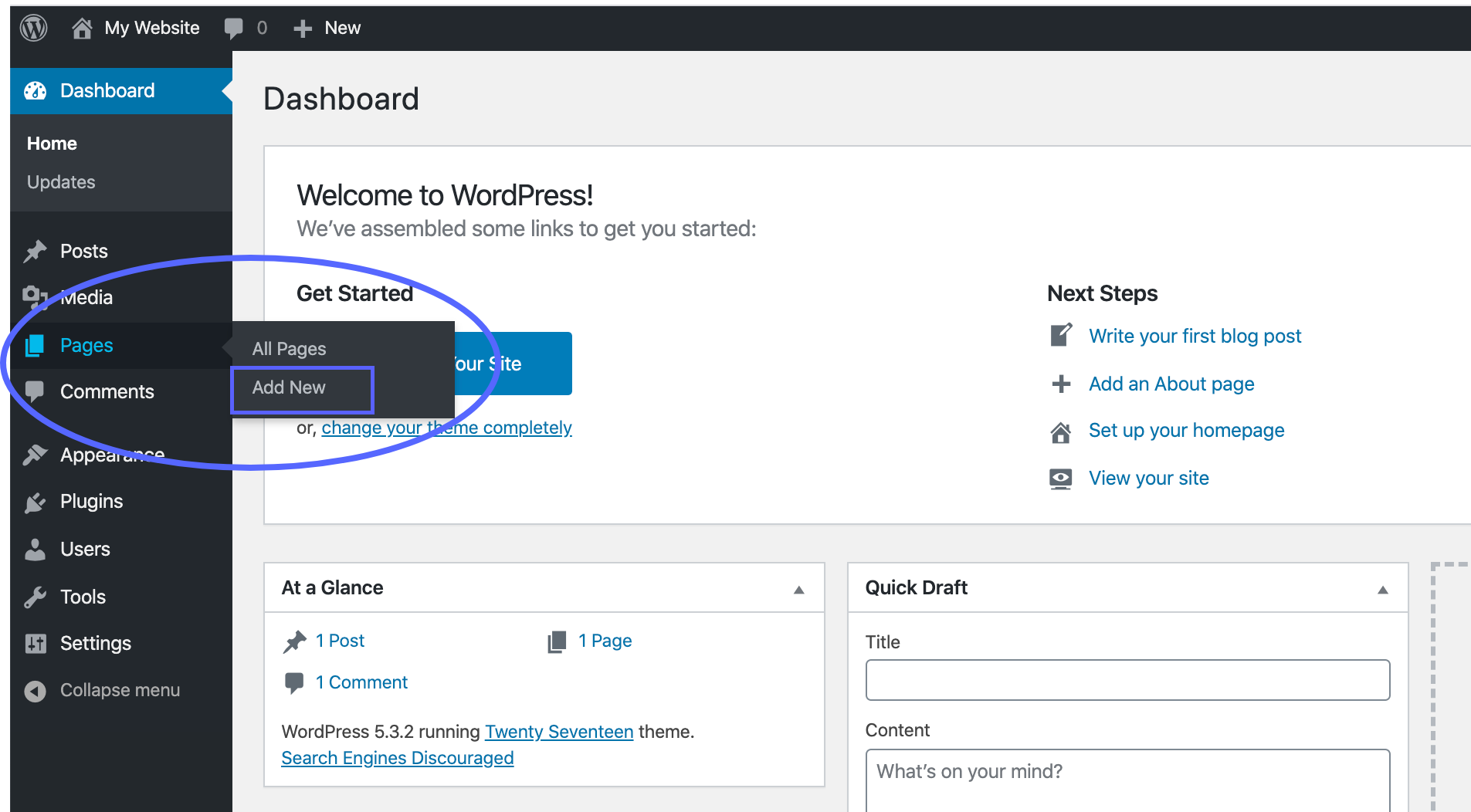
Publié: 2022-09-19L'ajout d'une page de contact à votre site WordPress est un excellent moyen de donner à vos visiteurs un moyen facile d'entrer en contact avec vous. Il existe plusieurs façons d'ajouter une page de contact à WordPress, et dans cet article, nous allons vous montrer comment le faire. La première chose que vous devez faire est d'installer et d'activer le plugin Contact Form 7. Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Une fois le plugin activé, vous devez créer un nouveau formulaire de contact. Pour plus d'informations, consultez notre article sur la création d'un formulaire de contact dans WordPress. Une fois que vous avez créé votre formulaire de contact, vous devez l'ajouter à une page de votre site WordPress. Pour cela, éditez la page où vous souhaitez ajouter le formulaire de contact puis cliquez sur le bouton Ajouter un formulaire de contact. Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez sélectionner le formulaire de contact que vous avez créé précédemment. Sélectionnez le formulaire puis cliquez sur le bouton Insérer . Votre formulaire de contact est maintenant ajouté à la page. Vous pouvez maintenant commencer à recevoir des messages de vos visiteurs.
Grâce aux formulaires de contact du site Web, vos visiteurs auront un meilleur accès aux informations dont ils ont besoin. Si vous remplissez un formulaire de contact, vous pouvez formuler certaines exigences qui seraient impossibles à remplir avec une simple adresse e -mail . Ce guide étape par étape vous guidera tout au long du processus de création d'un formulaire de contact dans WordPress. WPForms est le plugin de formulaire de contact le plus convivial du marché. WPForms est une application qui génère automatiquement un formulaire de contact. Vous pouvez ajouter un type de champ supplémentaire en le faisant glisser du panneau de gauche vers la droite lorsque vous y êtes invité. Des classes CSS personnalisées peuvent être ajoutées si vous souhaitez les personnaliser.
La prochaine étape sera les notifications de formulaire. Une notification pour votre formulaire de contact est un excellent moyen de tenir les gens informés lorsqu'ils soumettent un formulaire en ligne. Lorsqu'un visiteur remplit un formulaire de contact, WPForms affiche une balise active qui lui indique quand ce formulaire est rempli. Un message de confirmation, comme son nom l'indique, est une courte réponse aux visiteurs du site qui soumettent un formulaire. Lorsque vous le faites, vous pouvez leur faire savoir que leur message a été reçu et que vous avez hâte de les entendre à l'avenir. De plus, WPForms inclut la possibilité d'ajouter un formulaire de contact en utilisant un shortcode WordPress. Vous pouvez ajouter des formulaires de contact à n'importe quelle zone prête pour les widgets WordPress avec un widget de formulaire de contact intégré. Si vous suivez le nombre de vues et de conversions sur vos formulaires dans WordPress, vous verrez combien de ces visiteurs se convertissent en clients.
Comment ajouter un formulaire de contact par e-mail à WordPress ?
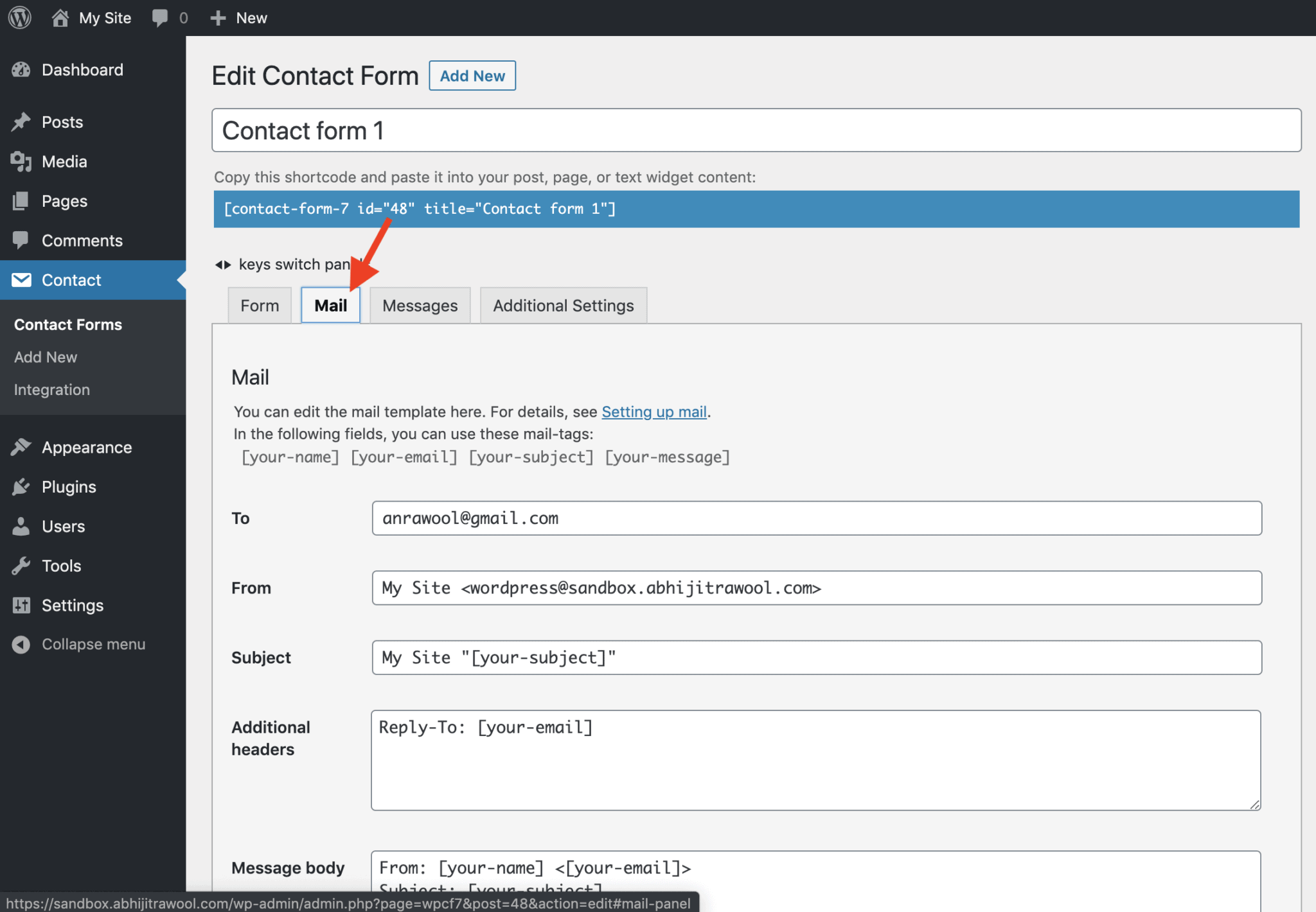
 Crédit : abhijitrawool.com
Crédit : abhijitrawool.comIl existe plusieurs façons d'ajouter un formulaire de contact par e-mail à WordPress. Une façon consiste à utiliser un plugin comme Contact Form 7 ou Gravity Forms. Ces plugins vous permettront de créer un formulaire puis de l'ajouter à votre site WordPress. Une autre façon d'ajouter un formulaire de contact par e-mail à WordPress consiste à utiliser un service comme Wufoo ou JotForm. Ces services vous fourniront un formulaire que vous pourrez ensuite intégrer sur votre site WordPress. Enfin, vous pouvez également ajouter un formulaire de contact par e-mail à WordPress en utilisant un extrait de code. Vous pouvez trouver des extraits de code pour les formulaires de contact sur des sites comme CSS Tricks ou WPBeginner. Une fois que vous avez le code, vous pouvez l'ajouter à votre site WordPress en utilisant un plugin comme Code Snippets.
Un formulaire de contact doit être inclus dans WordPress dès que possible si vous possédez un site Web. Dans ce didacticiel, nous examinerons les raisons pour lesquelles c'est une bonne idée, puis fournirons un guide étape par étape sur la façon de le faire. En plus de modifier la conception de votre formulaire et de mettre en place une protection anti-spam, nous aborderons un certain nombre d'autres sujets. Pour entrer en contact avec vous, saisissez la finalité souhaitée dans le menu déroulant. De plus, il vous donnera la possibilité d'enregistrer toutes les balises de champ précédemment créées ainsi que les nouvelles. Vous pouvez les utiliser pour modifier l'affichage des messages de votre formulaire de contact. Utilisez ce processus étape par étape pour inclure un formulaire de contact sur votre site Web.

Nous allons vous montrer comment utiliser le plugin WPForms pour créer un formulaire de contact. Lorsque vous enregistrez le formulaire, il doit être publié sur votre site Web ; si vous souhaitez le publier, rendez-vous sur votre site Web. Remplissez le formulaire où vous voulez en utilisant le shortcode ci-dessous. La personnalisation avec WPForms n'a jamais été aussi simple grâce à l'utilisation d'un éditeur par glisser-déposer. Un menu déroulant peut être ajouté à une liste de diffusion en le faisant simplement glisser vers l'emplacement du formulaire où il doit apparaître. Vous pouvez configurer les fonctionnalités de confirmation de WPForms pour vous permettre de décider ce qui arrive à l'utilisateur une fois qu'il a soumis un formulaire. Vous pouvez également envoyer un e-mail de confirmation ou rediriger les visiteurs vers une autre page si vous souhaitez envoyer un message de remerciement sur la même page.
Malgré le fait que certaines tâches importantes restent à accomplir, telles que le style de vos formulaires, la protection contre les spams par e-mail et la protection de vos informations personnelles, il reste encore des choses à faire. Contact Forms 7 simplifie la lutte contre le spam en utilisant des formulaires de contact. Ajouter un quiz dans votre formulaire auquel les bots ne peuvent pas répondre est l'un des moyens les plus simples de le faire. Vous pouvez ajouter la balise reCAPTCHA à votre formulaire en utilisant la balise reCAPTCHA. Really Simple CAPTCHA est un plugin Captcha que la société fournit également. Vous pouvez activer rapidement et facilement la fonction anti-spam de WPForms. Vous pouvez également protéger vos formulaires en incluant reCAPTCHA et hCaptcha. Il doit être conforme au RGPD. Le Règlement Général sur la Protection des Données (RGPD) est entré en vigueur le 25 mai 2018.
Le client de messagerie filtre les notifications de formulaire en tant que spam
Si le problème persiste après avoir suivi les instructions, votre client de messagerie rejettera très probablement vos notifications de formulaire comme spam. Dans ce cas, votre client de messagerie doit être configuré pour que ces e-mails soient envoyés dans votre boîte de réception.
Comment ajouter un formulaire de contact dans WordPress sans plugin
 Crédit : blog.getform.io
Crédit : blog.getform.ioAjouter un formulaire de contact à votre site WordPress est un excellent moyen de donner à vos visiteurs un moyen simple de vous contacter. Il existe plusieurs façons d'ajouter un formulaire de contact à votre site, mais le moyen le plus simple consiste à utiliser un plugin. Il existe de nombreux plugins de formulaire de contact disponibles pour WordPress, mais nous vous recommandons d'utiliser WPForms. Une fois que vous avez installé et activé WPForms, vous devrez créer un nouveau formulaire. Vous pouvez le faire en cliquant sur le bouton "Ajouter un nouveau" dans le menu WPForms. Sur l'écran suivant, vous devrez choisir un modèle pour votre formulaire. Pour un formulaire de contact simple, nous vous recommandons d'utiliser le modèle "Formulaire de contact simple". Une fois que vous avez sélectionné un modèle, vous serez redirigé vers le générateur de formulaires. Ici, vous pouvez ajouter et supprimer des champs de votre formulaire, ainsi que modifier l'ordre des champs. Une fois que vous avez fini de personnaliser votre formulaire, vous pouvez cliquer sur le bouton « Enregistrer » pour enregistrer vos modifications. La dernière étape consiste à ajouter votre formulaire à votre site WordPress. Vous pouvez le faire en copiant le shortcode de votre formulaire et en le collant dans la page ou la publication où vous souhaitez que votre formulaire apparaisse.
Les formulaires de contact sont les méthodes les plus efficaces pour obtenir des informations et des demandes de renseignements sur les clients. Vous devrez installer plus de plug-ins sur votre site Web afin qu'il se charge rapidement. Pour ajouter un formulaire de contact sans module complémentaire, vous aurez besoin d'un générateur de formulaires en ligne capable d'intégrer un formulaire directement dans votre site Web. Sans plug-in, un formulaire de contact ne sera pas visible sur votre site WordPress. Pour ce faire, une chaîne de code générée par l'éditeur de texte généré automatiquement est copiée. Vous pouvez également facilement copier et coller votre URL Jotform dans votre page Web WordPress avec cette méthode.
