如何將聯繫頁面添加到您的 WordPress 網站
已發表: 2022-09-19向您的 WordPress 網站添加聯繫頁面是讓訪問者輕鬆與您取得聯繫的好方法。 有幾種不同的方法可以將聯繫頁面添加到 WordPress,在本文中,我們將向您展示如何做到這一點。 您需要做的第一件事是安裝並激活 Contact Form 7 插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 激活插件後,您需要創建一個新的聯繫表單。 有關更多信息,請參閱我們關於如何在 WordPress 中創建聯繫表單的文章。 創建聯繫表單後,您需要將其添加到 WordPress 網站的頁面中。 為此,請編輯要添加聯繫表單的頁面,然後單擊“添加聯繫表單”按鈕。 這將彈出一個彈出窗口,您可以在其中選擇您之前創建的聯繫表格。 選擇表格,然後單擊插入按鈕。 您的聯繫表格現已添加到頁面中。 您現在可以開始接收訪問者的消息。
通過網站聯繫表格,您的訪問者將有更多機會訪問他們需要的信息。 如果您填寫聯繫表格,您可以提出某些使用簡單的電子郵件地址無法完成的要求。 本分步指南將引導您完成在 WordPress 中創建聯繫表單的過程。 WPForms 是市場上最人性化的聯繫表格插件。 WPForms 是一個自動生成聯繫表格的應用程序。 出現提示時,您可以通過將其從左側面板拖動到右側來添加額外的字段類型。 如果您希望自定義 CSS 類,可以添加它們。
接下來是表單通知。 聯繫表單的通知是讓人們在在線提交表單時了解情況的好方法。 當訪問者填寫聯繫表格時,WPForms 會顯示一個智能標籤,告訴他們此表格何時完成。 顧名思義,確認消息是對提交表單的網站訪問者的簡短回复。 當您這樣做時,您可以讓他們知道他們的信息已收到,並且您期待將來收到他們的來信。 此外,WPForms 還包括通過使用 WordPress 短代碼添加聯繫表單的功能。 您可以使用內置的聯繫表格小部件將聯繫表格添加到任何 WordPress 小部件就緒區域。 如果您在 WordPress 中跟踪表單的查看次數和轉化次數,您將看到這些訪問者中有多少轉化為客戶。
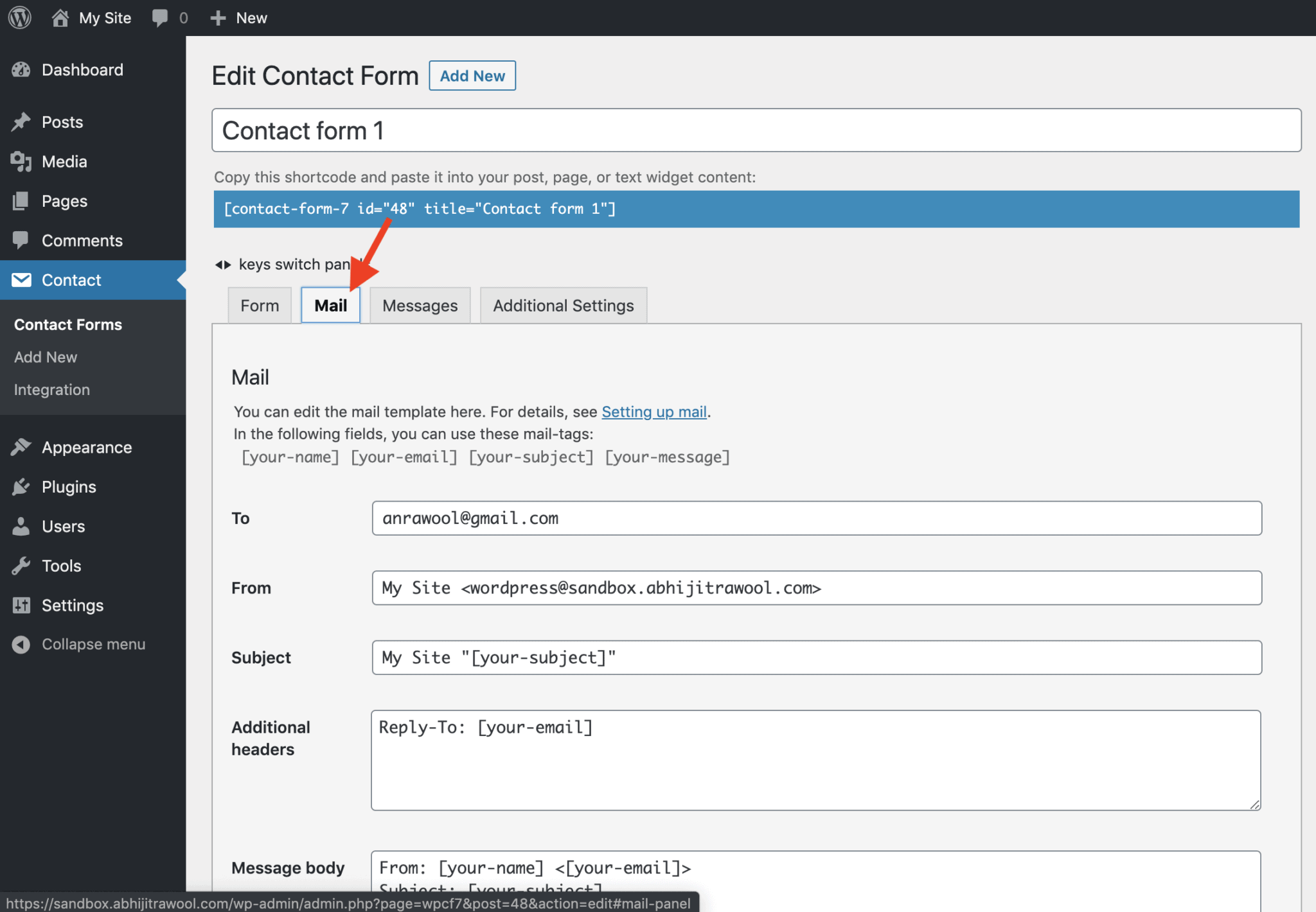
如何將電子郵件聯繫表添加到 WordPress?
 信用:abhijitrawool.com
信用:abhijitrawool.com有幾種不同的方法可以將電子郵件聯繫表添加到 WordPress。 一種方法是使用像 Contact Form 7 或 Gravity Forms 這樣的插件。 這些插件將允許您創建一個表單,然後將其添加到您的 WordPress 網站。 將電子郵件聯繫表添加到 WordPress 的另一種方法是使用 Wufoo 或 JotForm 等服務。 這些服務將為您提供一個表格,然後您可以將其嵌入您的 WordPress 網站。 最後,您還可以使用代碼片段將電子郵件聯繫表單添加到 WordPress。 您可以在 CSS Tricks 或 WPBeginner 等網站上找到聯繫表單的代碼片段。 獲得代碼後,您可以使用 Code Snippets 之類的插件將其添加到您的 WordPress 網站。
如果您擁有網站,應盡快將聯繫表格包含在 WordPress 中。 在本教程中,我們將了解為什麼這是一個好主意的原因,然後提供有關如何執行此操作的分步指南。 除了更改表單設計和實施垃圾郵件保護之外,我們還將介紹許多其他主題。 要與您聯繫,請在下拉菜單中輸入所需的目的。 此外,它還為您提供了保存任何以前創建的字段標籤以及任何新字段標籤的選項。 您可以使用它們來更改聯繫表單中消息的顯示方式。 利用此分步過程在您的網站上包含聯繫表格。

我們將向您展示如何使用 WPForms 插件來創建聯繫表格。 當您保存表格時,它應該在您的網站上發布; 如果您想發布它,請訪問您的網站。 使用下面的簡碼在任何地方填寫表格。 由於使用了拖放編輯器,使用 WPForms 進行自定義從未如此簡單。 下拉菜單可以添加到電子郵件列表中,只需將其拖到表單上應該出現的位置即可。 您可以配置 WPForms 的確認功能,以允許您決定用戶提交表單後會發生什麼。 如果您想在同一頁面上發送感謝信息,您還可以發送確認電子郵件或將訪問者重定向到不同的頁面。
儘管仍有一些重要任務有待完成,例如為表單設置樣式、確保它們免受垃圾郵件的影響以及保護您的個人信息,但仍有一些事情要做。 聯繫表格 7 通過使用聯繫表格使打擊垃圾郵件變得簡單。 在表單中添加機器人無法回答的測驗是最簡單的方法之一。 您可以使用 reCAPTCHA 標籤將 reCAPTCHA 標籤添加到您的表單中。 真正簡單的驗證碼是公司提供的驗證碼插件。 您可以快速輕鬆地啟用 WPForms 的反垃圾郵件功能。 您還可以通過包含 reCAPTCHA 和 hCaptcha 來保護您的表單。 它必須符合 GDPR。 通用數據保護條例 (GDPR) 於 2018 年 5 月 25 日生效。
電子郵件客戶端將表單通知過濾為垃圾郵件
如果按照說明操作後問題仍然存在,您的電子郵件客戶端很可能會將您的表單通知作為垃圾郵件拒絕。 在這種情況下,必須配置您的電子郵件客戶端才能將這些電子郵件發送到您的收件箱。
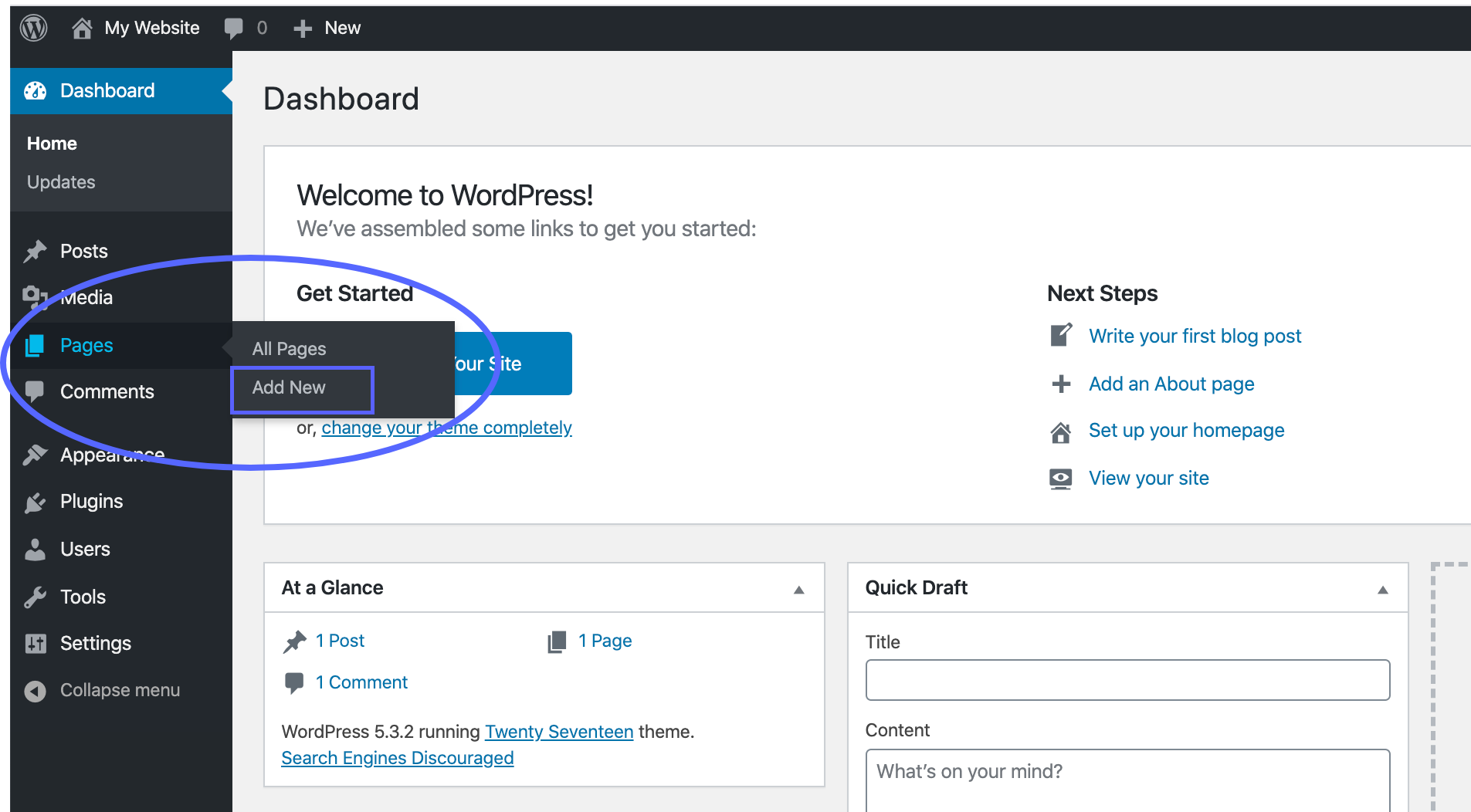
如何在沒有插件的 WordPress 中添加聯繫我們表單
 信用:blog.getform.io
信用:blog.getform.io向您的 WordPress 網站添加聯繫表格是讓訪問者輕鬆與您取得聯繫的好方法。 有幾種不同的方法可以將聯繫表單添加到您的站點,但最簡單的方法是使用插件。 有許多可用於 WordPress 的聯繫表單插件,但我們建議使用 WPForms。 安裝並激活 WPForms 後,您需要創建一個新表單。 您可以通過單擊 WPForms 菜單中的“添加新”按鈕來執行此操作。 在下一個屏幕上,您需要為表單選擇一個模板。 對於簡單的聯繫表格,我們建議使用“簡單聯繫表格”模板。 選擇模板後,您將被帶到表單生成器。 在這裡,您可以在表單中添加和刪除字段,以及更改字段的順序。 完成自定義表單後,您可以單擊“保存”按鈕保存更改。 最後一步是將表單添加到 WordPress 網站。 您可以通過複製表單的簡碼並將其粘貼到頁面或發布您希望表單出現的位置來做到這一點。
聯繫表格是獲取客戶信息和查詢的最有效方法。 您需要在您的網站上安裝更多插件才能快速加載。 要添加沒有附加組件的聯繫表單,您需要一個可以將表單直接嵌入到您的網站的在線表單構建器。 如果沒有插件,您的 WordPress 網站上將看不到聯繫表單。 為此,複製自動生成的文本編輯器生成的代碼字符串。 您還可以使用此方法輕鬆地將您的 Jotform URL 複製並粘貼到您的 WordPress 網頁中。
