Jak dodać stronę kontaktową do swojej witryny WordPress?
Opublikowany: 2022-09-19Dodanie strony kontaktowej do witryny WordPress to świetny sposób, aby zapewnić odwiedzającym łatwy sposób na skontaktowanie się z Tobą. Istnieje kilka różnych sposobów dodania strony kontaktowej do WordPressa, a w tym artykule pokażemy, jak to zrobić. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Contact Form 7. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress. Po aktywacji wtyczki musisz utworzyć nowy formularz kontaktowy. Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat tworzenia formularza kontaktowego w WordPress. Po utworzeniu formularza kontaktowego musisz dodać go do strony w witrynie WordPress. W tym celu edytuj stronę, na której chcesz dodać formularz kontaktowy, a następnie kliknij przycisk Dodaj formularz kontaktowy. Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz wybrać utworzony wcześniej formularz kontaktowy. Wybierz formularz, a następnie kliknij przycisk Wstaw . Twój formularz kontaktowy został dodany do strony. Możesz teraz zacząć otrzymywać wiadomości od odwiedzających.
Dzięki formularzom kontaktowym na stronie internetowej odwiedzający będą mieli większy dostęp do potrzebnych im informacji. Wypełniając formularz kontaktowy, możesz postawić pewne wymagania, których nie dałoby się spełnić za pomocą prostego adresu e-mail . Ten przewodnik krok po kroku przeprowadzi Cię przez proces tworzenia formularza kontaktowego w WordPress. WPForms to najbardziej przyjazna dla użytkownika wtyczka do formularza kontaktowego na rynku. WPForms to aplikacja, która automatycznie generuje formularz kontaktowy. Możesz dodać dodatkowy typ pola, przeciągając go z panelu po lewej stronie w prawo, gdy pojawi się monit. Niestandardowe klasy CSS można dodać, jeśli chcesz je dostosować.
Następnie pojawią się powiadomienia o formularzach. Powiadomienie w formularzu kontaktowym to świetny sposób na informowanie osób, które prześlą formularz online. Gdy odwiedzający wypełnia formularz kontaktowy, WPForms wyświetla inteligentny tag, który informuje go, kiedy ten formularz jest wypełniony. Wiadomość potwierdzająca, jak sama nazwa wskazuje, to krótka odpowiedź dla odwiedzających witrynę, którzy przesyłają formularz. Gdy to zrobisz, możesz poinformować ich, że ich wiadomość została odebrana i że nie możesz się doczekać kontaktu z nimi w przyszłości. Ponadto WPForms zawiera możliwość dodania formularza kontaktowego za pomocą skrótu WordPress. Możesz dodać formularze kontaktowe do dowolnego obszaru gotowego na widżet WordPress za pomocą wbudowanego widżetu formularza kontaktowego. Jeśli śledzisz liczbę wyświetleń i konwersji na swoich formularzach w WordPressie, zobaczysz, ilu z tych odwiedzających przekształciło się w klientów.
Jak dodać formularz kontaktowy e-mail do WordPress?
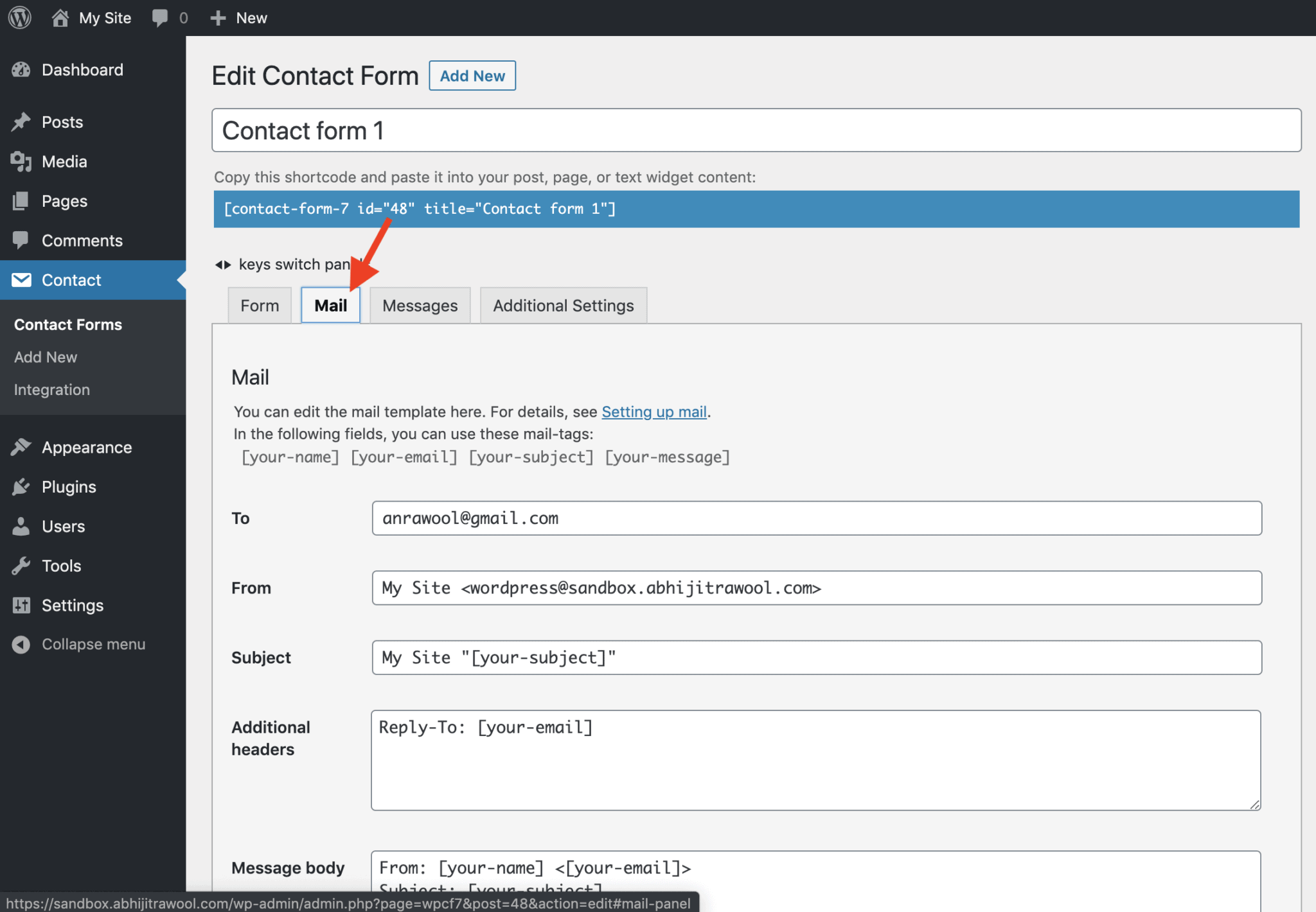
 Źródło: abhijitrawool.com
Źródło: abhijitrawool.comIstnieje kilka różnych sposobów dodania formularza kontaktowego e-mail do WordPressa. Jednym ze sposobów jest użycie wtyczki, takiej jak Contact Form 7 lub Gravity Forms. Te wtyczki pozwolą Ci stworzyć formularz, a następnie dodać go do Twojej witryny WordPress. Innym sposobem dodania formularza kontaktowego e-mail do WordPressa jest skorzystanie z usługi takiej jak Wufoo lub JotForm. Usługi te zapewnią Ci formularz, który możesz następnie osadzić w swojej witrynie WordPress. Na koniec możesz również dodać formularz kontaktowy e-mail do WordPress, używając fragmentu kodu. Fragmenty kodu do formularzy kontaktowych można znaleźć w witrynach takich jak CSS Tricks lub WPBeginner. Po uzyskaniu kodu możesz dodać go do swojej witryny WordPress za pomocą wtyczki, takiej jak Code Snippets.
Formularz kontaktowy powinien zostać dołączony do WordPressa jak najszybciej, jeśli posiadasz stronę internetową. W tym samouczku przyjrzymy się powodom, dla których jest to dobry pomysł, a następnie przedstawimy przewodnik krok po kroku, jak to zrobić. Oprócz zmiany projektu formularza i wdrożenia ochrony przed spamem omówimy szereg innych tematów. Aby się z Tobą skontaktować, wprowadź żądany cel w rozwijanym menu. Ponadto da Ci możliwość zapisania wszelkich wcześniej utworzonych znaczników pól, a także wszelkich nowych. Możesz ich użyć, aby zmienić sposób wyświetlania wiadomości z formularza kontaktowego. Skorzystaj z tego procesu krok po kroku, aby umieścić formularz kontaktowy na swojej stronie internetowej.

Pokażemy Ci, jak używać wtyczki WPForms do tworzenia formularza kontaktowego. Po zapisaniu formularza powinien on zostać opublikowany na Twojej stronie internetowej; jeśli chcesz go opublikować, wejdź na swoją stronę. Wypełnij formularz w dowolnym miejscu, korzystając z poniższego kodu skróconego. Dostosowywanie za pomocą WPForms nigdy nie było łatwiejsze dzięki użyciu edytora „przeciągnij i upuść”. Menu rozwijane można dodać do listy e-mailowej , po prostu przeciągając je do lokalizacji w formularzu, w której powinno się pojawić. Możesz skonfigurować funkcje potwierdzania WPForms, aby umożliwić Ci podjęcie decyzji, co stanie się z użytkownikiem po przesłaniu formularza. Możesz również wysłać wiadomość e-mail z potwierdzeniem lub przekierować odwiedzających na inną stronę, jeśli chcesz wysłać wiadomość z podziękowaniem na tej samej stronie.
Pomimo faktu, że niektóre ważne zadania wciąż pozostają do wykonania, takie jak stylizowanie formularzy, zabezpieczanie ich przed spamem e-mail i ochrona danych osobowych, wciąż jest kilka rzeczy do zrobienia. Contact Forms 7 ułatwia walkę ze spamem za pomocą formularzy kontaktowych. Dodanie quizu do formularza, na który boty nie mogą odpowiedzieć, jest jednym z najprostszych sposobów na zrobienie tego. Możesz dodać tag reCAPTCHA do formularza, używając tagu reCAPTCHA. Really Simple CAPTCHA to wtyczka Captcha, którą firma zapewnia również. Możesz szybko i łatwo włączyć funkcję antyspamową WPForms. Możesz również chronić swoje formularze, dołączając reCAPTCHA i hCaptcha. Musi być zgodny z RODO. Ogólne rozporządzenie o ochronie danych (RODO) weszło w życie 25 maja 2018 r.
Klient poczty e-mail filtruje powiadomienia z formularzy jako spam
Jeśli problem będzie się powtarzał po wykonaniu instrukcji, Twój klient poczty e-mail najprawdopodobniej odrzuci powiadomienia z formularza jako spam. W takim przypadku Twój klient poczty e-mail musi być skonfigurowany, aby te e-maile były wysyłane do Twojej skrzynki odbiorczej.
Jak dodać formularz kontaktowy w WordPress bez wtyczki?
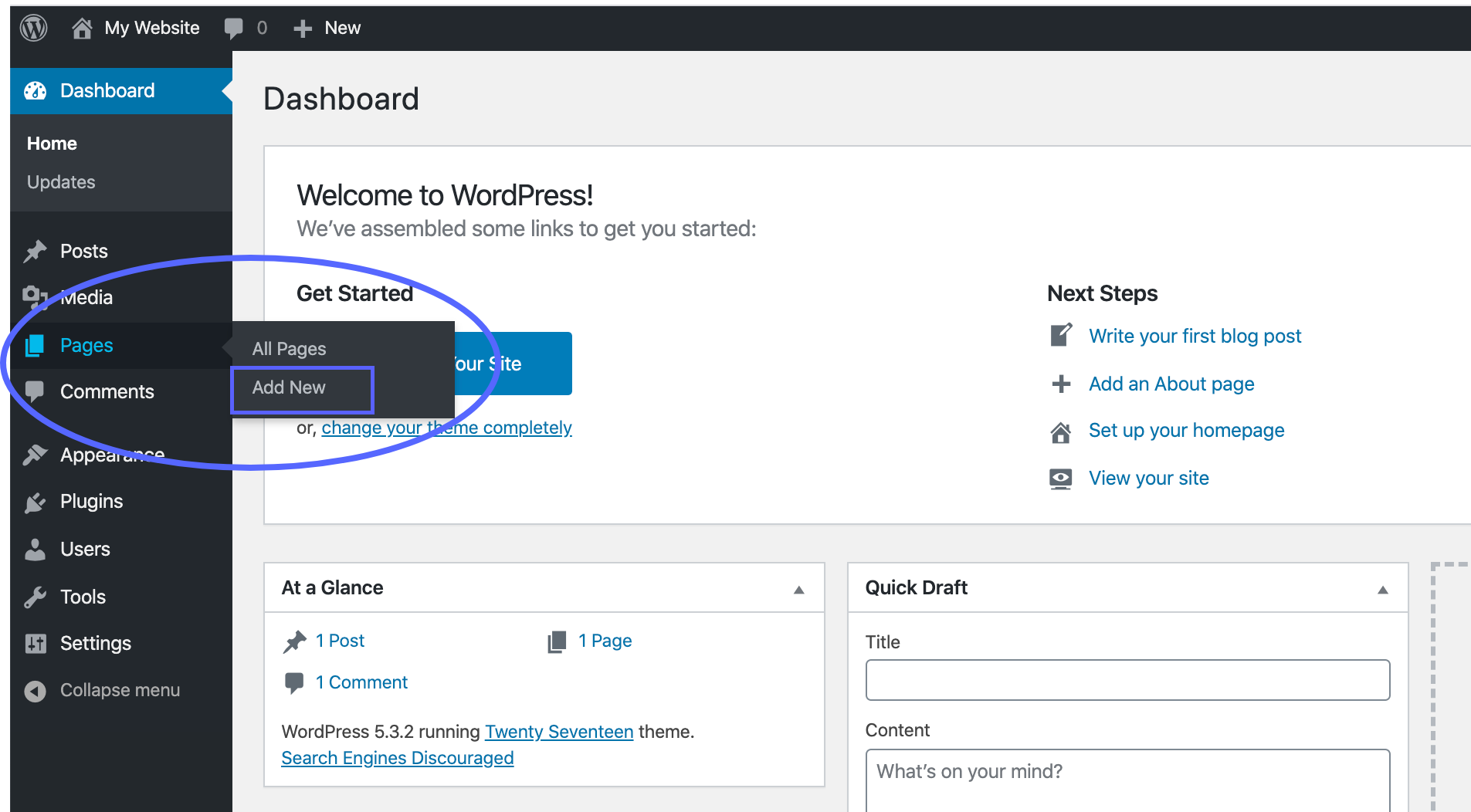
 Źródło: blog.getform.io
Źródło: blog.getform.ioDodanie formularza kontaktowego do witryny WordPress to świetny sposób na umożliwienie odwiedzającym łatwego skontaktowania się z Tobą. Istnieje kilka różnych sposobów dodania formularza kontaktowego do Twojej witryny, ale najłatwiej jest użyć wtyczki. Istnieje wiele wtyczek formularzy kontaktowych dostępnych dla WordPress, ale zalecamy korzystanie z WPForms. Po zainstalowaniu i aktywowaniu WPForms będziesz musiał utworzyć nowy formularz. Możesz to zrobić, klikając przycisk „Dodaj nowy” w menu WPForms. Na następnym ekranie będziesz musiał wybrać szablon dla swojego formularza. W przypadku prostego formularza kontaktowego zalecamy skorzystanie z szablonu „Prosty formularz kontaktowy”. Po wybraniu szablonu zostaniesz przeniesiony do kreatora formularzy. Tutaj możesz dodawać i usuwać pola z formularza, a także zmieniać kolejność pól. Po zakończeniu dostosowywania formularza możesz kliknąć przycisk „Zapisz”, aby zapisać zmiany. Ostatnim krokiem jest dodanie formularza do witryny WordPress. Możesz to zrobić, kopiując skrócony kod formularza i wklejając go na stronę lub post, w którym ma się pojawić formularz.
Formularze kontaktowe to najskuteczniejsze metody pozyskiwania informacji i zapytań klientów. Będziesz musiał zainstalować więcej wtyczek w swojej witrynie, aby szybko się wczytywała. Aby dodać formularz kontaktowy bez dodatku, potrzebujesz narzędzia do tworzenia formularzy online, które może osadzić formularz bezpośrednio w Twojej witrynie. Bez wtyczki formularz kontaktowy nie będzie widoczny w Twojej witrynie WordPress. Aby to osiągnąć, kopiowany jest ciąg kodu wygenerowany przez automatycznie generowany edytor tekstu. Za pomocą tej metody możesz również łatwo skopiować i wkleić adres URL Jotform na swoją stronę internetową WordPress.
