À l'élément d'en-tête : Class= My-header-class Comment ajouter une classe CSS à votre thème WordPress
Publié: 2022-09-19Ajouter une classe CSS à WordPress est facile. Vous pouvez le faire en ajoutant une classe CSS au fichier style.css de votre thème WordPress ou en utilisant WordPress Customizer. Si vous souhaitez ajouter une classe CSS à votre thème WordPress, vous devez modifier le fichier style.css de votre thème. Pour ce faire, rendez-vous sur votre tableau de bord WordPress et cliquez sur Apparence > Éditeur. Sur le côté droit de l'écran, vous verrez une liste de fichiers qui composent votre thème. Trouvez le fichier style.css et cliquez dessus. Une fois que vous êtes dans le fichier style.css, vous pouvez ajouter une classe CSS à n'importe quel élément de votre site WordPress. Par exemple, supposons que vous souhaitiez ajouter une classe CSS à l'élément d'en-tête. Vous ajouteriez le code suivant à l'élément d'en-tête : class="my-header-class" Vous pouvez également ajouter une classe CSS à un élément HTML spécifique sur votre site WordPress. Par exemple, supposons que vous souhaitiez ajouter une classe CSS à tous les éléments de paragraphe de votre site. Vous ajouteriez le code suivant à l'élément paragraphe : class="my-paragraph-class" Une fois que vous avez ajouté la classe CSS à l'élément, vous pouvez le styler à l'aide de CSS. Par exemple, supposons que vous vouliez rendre tout le texte de l'élément d'en-tête rouge. Vous ajouteriez le CSS suivant à votre fichier style.css : .my-header-class { color: red; } Si vous souhaitez ajouter une classe CSS à votre site WordPress à l'aide de WordPress Customizer, vous devez vous rendre sur votre tableau de bord WordPress et cliquer sur Apparence > Personnaliser. Sur le côté gauche de l'écran, vous verrez une liste d'options que vous pouvez personnaliser. Trouvez l'option "CSS supplémentaire" et cliquez dessus. Une fois que vous êtes dans la section "CSS supplémentaire", vous pouvez ajouter une classe CSS à n'importe quel élément de votre site WordPress. Vous ajouteriez le code suivant
Avoir une classe CSS personnalisée qui fait partie d'un bloc WordPress vous donne un contrôle total sur son style. Les classes CSS peuvent être ajoutées à l'éditeur sans avoir besoin de plugins tiers. Pour modifier les styles par défaut d'un bloc spécifique, vous devez d'abord effectuer une étape procédurale. Vous pourrez personnaliser vos styles préférés dans cet article en apprenant les deux étapes. Style.css, qui est le style par défaut, peut être modifié pour inclure des styles personnalisés. Suite à une mise à jour du thème, vous risquez de perdre toutes les modifications que vous avez apportées. Votre CSS personnalisé peut être perdu si le thème est utilisé. Lors du chargement de l'éditeur, le CSS personnalisé n'est pas chargé. Vous n'êtes tenu de le faire que si votre site Web est écrit en langage frontal.
Un sélecteur de classe est un nom précédé d'un point (".") dans le CSS, alors qu'un sélecteur d'ID est précédé d'un caractère dièse ("."). Veuillez créer un lien vers nous.
Les classes CSS sont des attributs qui définissent des groupes d'éléments HTML afin qu'ils puissent être combinés pour obtenir une expérience de style et de formatage distincte.
Comment ajouter une classe en CSS ?
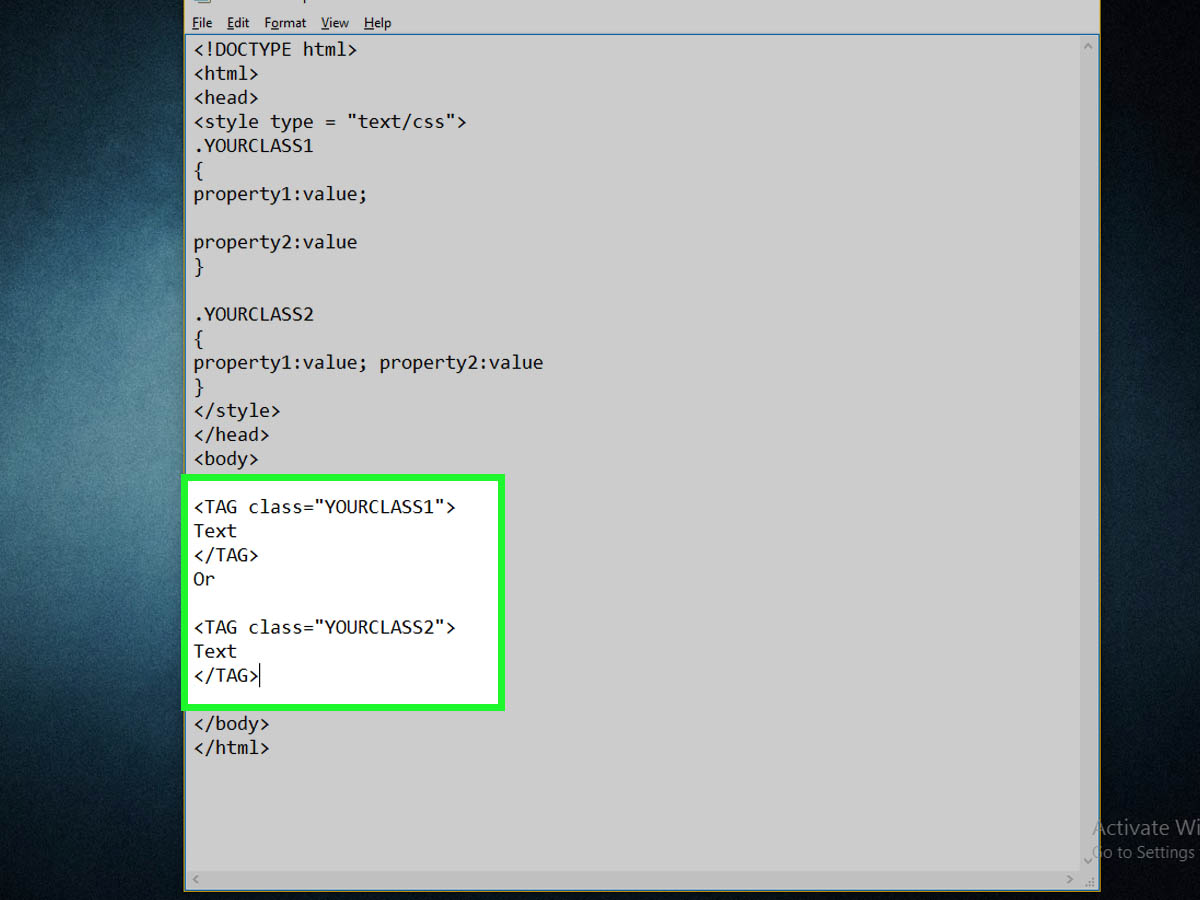
 Crédit : wikiHow
Crédit : wikiHowDans un bloc de style, utilisez un point (.) suivi du nom de la classe si vous souhaitez utiliser une classe. Ensuite, ajoutez la propriété appropriée à un élément en utilisant un crochet appelé bloc de déclaration. Les classes CSS simplifient la stylisation des éléments HTML.
Ce tutoriel va vous montrer comment définir un sélecteur de classe CSS . Lorsque vous devez appliquer différentes règles de style pour différentes instances du même élément HTML, les sélecteurs de classe peuvent être extrêmement utiles. Lors de la création de contenu HTML, il est nécessaire de spécifier l'attribut class dans la balise d'ouverture d'un élément HTML. À l'aide de l'extrait de code fourni, vous pouvez générer un fichier index.html. Dans cet extrait de code, vous avez inclus du contenu textuel avec l'élément >p, ainsi que la spécification de la classe yellow-background-text. Régénérez le fichier dans votre navigateur dès que vous l'enregistrez. La page Web aura maintenant deux phrases, une rouge et une avec un fond jaune, comme indiqué dans l'image ci-dessous.
C'est maintenant à vous d'appliquer des valeurs de propriété spécifiques au contenu texte et image que vous avez créé. En fait, seuls les éléments destinés à être utilisés sont utilisés pour créer des blocs de déclaration de classe contenant des propriétés et des valeurs. Les classes seront réinstallées lorsque vous commencerez à construire le site Web dans la seconde moitié de cette série de didacticiels.
Les différents styles de navigation Ba
Les mots br> et navbr> peuvent être trouvés dans le format suivant. En d'autres termes, la bordure est de 1 px en noir uni et la hauteur est de 40. Dans le conteneur, il y a deux caractères : *br. C'est une largeur de 500×480 pixels.
L'URL est.nav. Non, car il n'y en a pas.
Un conteneur est un conteneur. Voici un style de liste : no.
Le système de navigation qui sert de système de navigation d'un véhicule.
L'affichage est un bloc en ligne.
La marge gauche est de 20 x 20.
Lorsque vous écrivez le conteneur, assurez-vous d'utiliser la lettre li.
Le bloc en ligne est utilisé comme affichage.
La marge gauche sur cette page est de 20x.
Qu'est-ce qu'une classe CSS dans WordPress ?
 Crédit : www.convertplug.com
Crédit : www.convertplug.comUne classe CSS dans WordPress est un type de code utilisé pour formater l'apparence du contenu sur un site Web. WordPress est livré avec un certain nombre de classes CSS par défaut qui peuvent être utilisées pour styliser l'apparence des éléments sur une page, tels que les en-têtes, les paragraphes et les listes. Les classes CSS peuvent également être utilisées pour créer des styles personnalisés pour des éléments spécifiques sur un site WordPress.
C'est une expérience tout à fait unique de créer un site sur WordPress. Même s'il n'impose pas beaucoup de restrictions, les caractéristiques les plus importantes doivent être gardées à l'esprit lors de l'affichage de votre contenu. Dans cet article, nous examinerons les aspects les plus importants de la création d'un site WordPress, en commençant par le strict minimum de CSS requis. L'objectif principal des affichages de widgets est d'afficher du contenu secondaire à côté des publications et des pages dans les barres latérales. Lorsqu'un widget spécifique est utilisé, chaque widget est livré avec son propre ensemble de classes CSS. Vous devriez commencer par styliser la classe.widget elle-même et vous assurer que le bloc de widget principal est toujours affiché. Vous pouvez également utiliser la fonction de style personnalisé pour personnaliser les pages pour différents types d'utilisateurs.
Toute publication ou page de la base de données WordPress peut être stylisée comme vous le souhaitez. Lors de l'utilisation de classes personnalisées telles que.post-XX et.format-YY, l'administrateur du site peut spécifier les types de contenu utilisés sur le site. Lorsque cela est possible, utilisez ces classes personnalisées et CSS pour garder vos styles sous contrôle. Commencez toujours votre journée en réinitialisant votre appareil. Si vous travaillez sur un projet qui nécessite CSS, commencer par réinitialiser toutes les balises par défaut est un bon moyen de commencer. Le thème Twenty Fourteen d'Eric Meyer utilise une version modifiée de sa feuille de style de réinitialisation. Si vous voulez un raccourci, téléchargez simplement le thème WordPress par défaut, installez-le, copiez la partie de réinitialisation et collez-le dans le vôtre.

Lors de la création d'une classe, vous devez garder à l'esprit les types de classes que vous souhaitez lui attribuer. Si vous définissez une bordure rouge pour l' élément de classe spéciale , ce sera la bordure rouge de l'élément. Par conséquent, vous n'aurez pas besoin de savoir où la classe est contenue dans la balise HTML pour l'appliquer facilement à n'importe quel élément. Lors de la création d'une classe, assurez-vous de spécifier comment la classe fonctionnera lorsqu'elle sera appliquée. Si vous voulez que tous vos éléments de classe spéciale soient jaunes, utilisez la couleur de classe : jaune. La couleur de la bordure peut alors être changée sans avoir à changer quoi que ce soit à propos de la classe elle-même. Il est possible d'utiliser les classes de différentes manières dans votre code HTML. Si vous ne savez pas comment utiliser une classe ou souhaitez créer un effet plus compliqué, il est toujours préférable de consulter un guide ou un didacticiel.
Comment trouver ma classe CSS dans WordPress ?
Si vous ne trouvez pas de dossier contenant les fichiers CSS, rendez-vous sur WordPress. Les feuilles de style ou les styles CSS sont fréquemment utilisés pour décrire ces types de fichiers. Après l'avoir téléchargé et modifié, vous pouvez utiliser un programme d'édition de texte pour terminer le travail.
Ce didacticiel vous montrera comment trouver et copier une classe CSS ou un sélecteur d'identifiant. Les deux méthodes sont identiques, à l'exception d'une chose : un sélecteur différent. Lorsque vous créez un widget collant à l'aide du plug-in Q2W3 Fixed Widget for WordPress, vous devez ajouter l'identifiant d'arrêt. Parce qu'un élément HTML ne peut utiliser qu'un seul sélecteur pour sa classe et son identifiant, si un élément a plusieurs sélecteurs pour sa classe et son identifiant, je recommande d'obtenir l'identifiant plutôt que la classe. Si vous n'êtes pas familier avec CSS, il est courant que les éléments aient plusieurs classes. Pour déterminer quelles classes CSS sont disponibles à partir des classes CSS présentées ci-dessus, passez le curseur de la souris sur le code HTML de l'élément. Si vous souhaitez en faire une expérience plus précise, je vous conseille fortement d'utiliser Chrome.
Un sélecteur unique peut parfois être nécessaire, mais cela dépend des circonstances. Une fois les sélecteurs CSS terminés dans WordPress, vous devez rouvrir votre navigateur et votre site Web (ou utiliser une fenêtre incognito ou privée). Si les modifications n'apparaissent pas après l'actualisation de la page, essayez à nouveau de vider le cache.
Modifier le CSS dans WordPress
L'administrateur WordPress peut accéder au fichier CSS en allant dans Apparence > Personnaliser > CSS puis en cliquant sur Style. CSS.
Comment modifier la classe CSS dans WordPress ?
Afin de modifier la classe CSS dans WordPress, vous devrez accéder au fichier WordPress CSS . Cela peut être fait en accédant au tableau de bord WordPress, puis en sélectionnant l'option d'apparence. Après cela, vous devrez cliquer sur l'option de l'éditeur. À partir de là, vous pourrez sélectionner le fichier CSS et apporter les modifications nécessaires.
Style.css, un fichier, est le fichier principal partagé par les thèmes WordPress. Les trois éléments qui distinguent un site Web WordPress sont son style, sa structure et sa couleur. Vous devez modifier les extraits de code dans les styles si vous souhaitez les modifier via le tableau de bord WordPress. Dans l'éditeur de tableau de bord WordPress, vous pourrez voir le fichier style.ss de votre site qui doit être modifié. Après avoir cliqué sur l'option Inspecter, vous verrez un écran divisé en deux parties. Apportez des modifications au code si vous recherchez une classe ou une section spécifique. Après avoir apporté des modifications, le fichier sera enregistré et vous pourrez les voir sur le site. Inspecter, la fonctionnalité de Google Chrome qui vous permet d'inspecter rapidement les sections de style de votre site, se trouve dans le coin supérieur droit de votre écran.
Vous devrez peut-être modifier l'apparence de votre site Web sur différents appareils et navigateurs maintenant que vous avez décidé de ses couleurs et de son style. Pour ce faire, modifiez les paramètres dans l'écran Couleurs et styles ou saisissez du code CSS dans la section Avancé des paramètres individuels des gadgets, des mises en page et des espaces réservés. Cette option est assez simple à modifier si vous êtes connecté à votre compte via le paramètre Menu sous Apparence. S'il se trouve dans l'en-tête, vous devez visiter le champ CSS personnalisé dans la section Paramètres de l'écran Paramètres.
Comment enregistrer mes modifications CSS dans WordPress ?
L'option Personnaliser se trouve sur le côté gauche de la fenêtre Apparence. Sur la page suivante, vous verrez une option pour CSS supplémentaire. Les modifications doivent être apportées en cliquant sur le code CSS puis en l'enregistrant. Les personnalisateurs en direct peuvent être utilisés pour voir les résultats.
Comment purger le cache d'objets WordPress
Il est suggéré de purger le WordPress Object Cache. Le cache d'objets WordPress est accessible en cliquant ici :br/. Rendez-vous sur votre site WordPress pour y accéder.
En cliquant sur l'onglet Admin en haut, vous pouvez accéder aux fonctions d'administration du système.
La barre latérale gauche contient une section "Thèmes".
Sélectionnez "Options du thème" dans le menu déroulant sous Apparence.
En appuyant sur le bouton de purge du cache, vous pouvez accéder au cache.
En cliquant sur le bouton Enregistrer les modifications, vous pouvez enregistrer les modifications.
Les modifications peuvent être activées en cliquant sur le bouton Activer.
Vérifiez si les modifications ont été apportées en actualisant la page.
Lorsque votre CSS ou JavaScript n'apparaît pas dans la source HTML, il est probable que votre page soit mise en cache. Vous voudrez peut-être penser à vider le cache d'objets WordPress.
Comment puis-je modifier Global Css dans WordPress ?
Le menu Apparence du tableau de bord d'administration de WordPress vous permet d'ajouter ou de modifier un CSS personnalisé. Vous pouvez enregistrer vos modifications en ajoutant votre CSS personnalisé à l'éditeur sur cet écran et en cliquant sur le bouton Mettre à jour le CSS personnalisé . Ce plugin, comme l'édition d'un style, est destiné à faire la même chose. Le fichier CSS n'a pas d'aperçu.
Comment créer un look unique pour votre site Web avec un CSS personnalisé
En utilisant le CSS personnalisé, vous pouvez personnaliser votre site Web de manière à le rendre plus unique et adapté à vos besoins spécifiques. À l'aide de CSS personnalisés, vous pouvez personnaliser l'apparence de votre site Web en ajoutant un style CSS personnalisé aux styles par défaut de votre thème. Si vous n'êtes pas familier avec le CSS personnalisé, cela peut être bénéfique. Vous pouvez rechercher des ressources en ligne ou demander à un ami qui peut vous aider. Une fois que vous avez appris à utiliser le CSS personnalisé, vous pouvez commencer à créer vos propres styles pour votre site Web.
