إلى Header Element: Class = My-header-class كيفية إضافة فئة CSS إلى موضوع WordPress الخاص بك
نشرت: 2022-09-19من السهل إضافة فئة CSS إلى WordPress. يمكنك القيام بذلك عن طريق إضافة فئة CSS إلى ملف style.css الخاص بموضوع WordPress أو باستخدام مُخصص WordPress. إذا كنت ترغب في إضافة فئة CSS إلى قالب WordPress الخاص بك ، فأنت بحاجة إلى تعديل ملف style.css الخاص بالقالب. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المظهر> المحرر. على الجانب الأيمن من الشاشة ، سترى قائمة بالملفات التي تشكل المظهر الخاص بك. ابحث عن ملف style.css وانقر فوقه. بمجرد دخولك إلى ملف style.css ، يمكنك إضافة فئة CSS إلى أي عنصر على موقع WordPress الخاص بك. على سبيل المثال ، لنفترض أنك تريد إضافة فئة CSS إلى عنصر الرأس. يمكنك إضافة الكود التالي إلى عنصر الرأس: class = ”my-header-class” يمكنك أيضًا إضافة فئة CSS إلى عنصر HTML معين على موقع WordPress الخاص بك. على سبيل المثال ، لنفترض أنك تريد إضافة فئة CSS إلى جميع عناصر الفقرة على موقعك. يمكنك إضافة الكود التالي إلى عنصر الفقرة: class = ”my-paragraph-class” بمجرد إضافة فئة CSS إلى العنصر ، يمكنك تصميمه باستخدام CSS. على سبيل المثال ، لنفترض أنك تريد جعل كل النص الموجود في عنصر الرأس باللون الأحمر. يمكنك إضافة CSS التالي إلى ملف style.css الخاص بك: my-header-class {color: red؛ } إذا كنت ترغب في إضافة فئة CSS إلى موقع WordPress الخاص بك باستخدام أداة تخصيص WordPress ، فأنت بحاجة إلى الانتقال إلى لوحة معلومات WordPress والنقر فوق Appearance> Customize. على الجانب الأيسر من الشاشة ، سترى قائمة بالخيارات التي يمكنك تخصيصها. ابحث عن خيار "CSS إضافي" وانقر فوقه. بمجرد دخولك إلى قسم "CSS إضافي" ، يمكنك إضافة فئة CSS إلى أي عنصر على موقع WordPress الخاص بك. يمكنك إضافة الكود التالي
يمنحك امتلاك فئة CSS مخصصة والتي تعد جزءًا من كتلة WordPress تحكمًا كاملاً في تصميمها. يمكن إضافة فئات CSS إلى المحرر دون الحاجة إلى مكونات إضافية تابعة لجهات خارجية. لتغيير الأنماط الافتراضية لكتلة معينة ، يجب عليك أولاً تنفيذ خطوة إجرائية. ستتمكن من تخصيص الأنماط المفضلة لديك في هذه المقالة من خلال تعلم كلتا الخطوتين. يمكن تعديل Style.css ، وهو النمط الافتراضي ، لتضمين الأنماط المخصصة. بعد تحديث السمة ، قد تفقد جميع التغييرات التي أجريتها. قد يتم فقد CSS المخصص الخاص بك إذا تم استخدام السمة. عند تحميل المحرر ، لا يتم تحميل CSS المخصص. أنت مطالب بالقيام بذلك فقط إذا كان موقع الويب الخاص بك مكتوبًا بلغة الواجهة الأمامية.
محدد الفئة هو اسم مسبوق بنقطة (".") في CSS ، في حين أن محدد المعرف يسبقه حرف تجزئة ("."). الرجاء الارتباط بنا.
فئات CSS هي سمات تحدد مجموعات عناصر HTML بحيث يمكن دمجها لتحقيق تجربة تصميم وتنسيق مميزة.
كيف يمكنك إضافة فصل دراسي في Css؟
 الائتمان: wikiHow
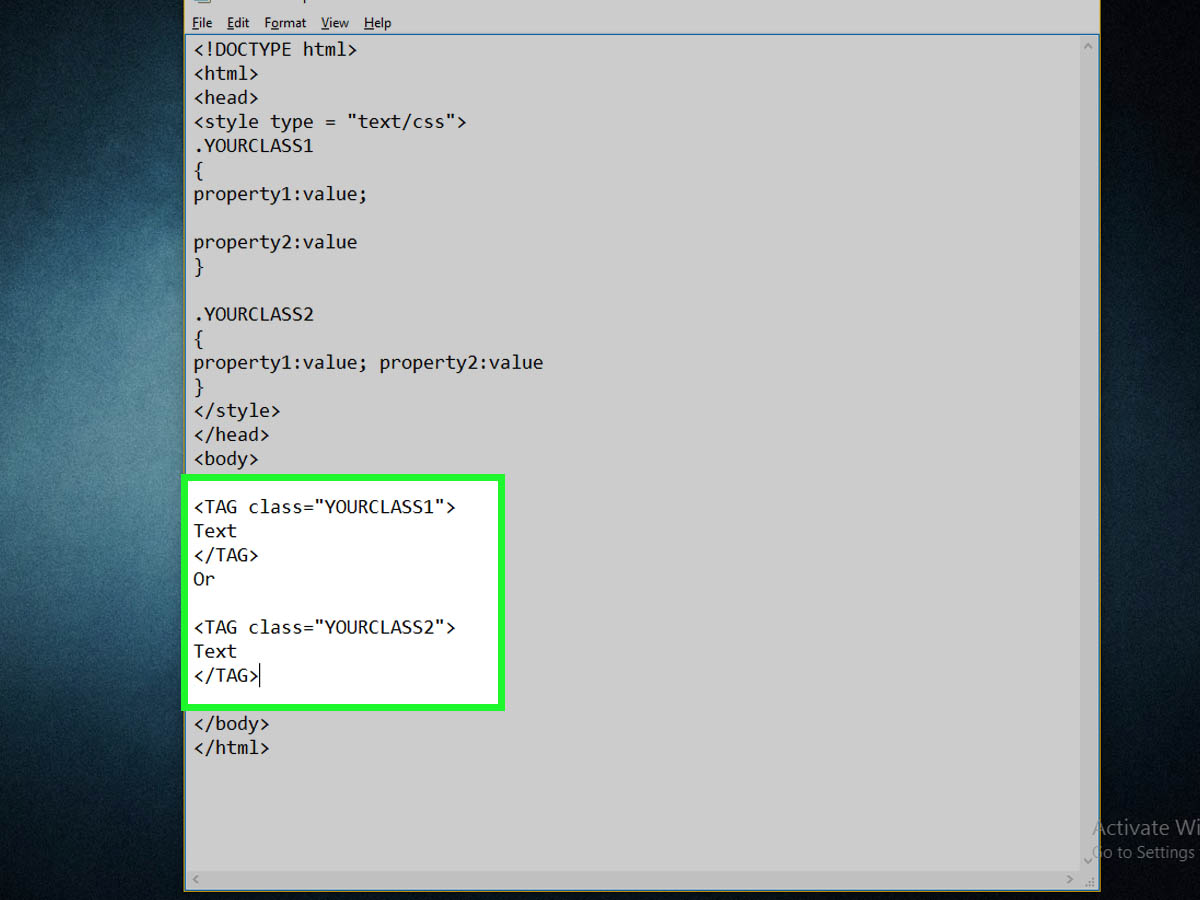
الائتمان: wikiHowفي كتلة النمط ، استخدم نقطة (.) متبوعة باسم الفئة إذا كنت تريد استخدام فصل دراسي. بعد ذلك ، أضف الخاصية المناسبة إلى عنصر باستخدام قوس يسمى كتلة الإعلان. تجعل فئات CSS من السهل تصميم عناصر HTML.
سيوضح لك هذا البرنامج التعليمي كيفية تعيين محدد فئة CSS . عندما تحتاج إلى تطبيق قواعد نمط مختلفة لمثيلات مختلفة من نفس عنصر HTML ، يمكن أن تكون محددات الفئة مفيدة للغاية. عند إنشاء محتوى HTML ، من الضروري تحديد سمة الفئة في العلامة الافتتاحية لعنصر HTML. باستخدام مقتطف الشفرة المقدم ، يمكنك إنشاء ملف index.html. في مقتطف الشفرة هذا ، قمت بتضمين بعض محتوى النص مع العنصر> p ، بالإضافة إلى تحديد فئة نص الخلفية الصفراء. أعد إنشاء الملف في متصفحك بمجرد حفظه. ستحتوي صفحة الويب الآن على جملتين ، واحدة باللون الأحمر والأخرى بخلفية صفراء ، كما هو موضح في الصورة أدناه.
يعود الأمر إليك الآن لتطبيق قيم خصائص محددة على محتوى النص والصورة الذي قمت بإنشائه. في الواقع ، يتم استخدام العناصر المخصصة للاستخدام فقط لإنشاء كتل إعلان للفئة تحتوي على خصائص وقيم. ستتم إعادة تثبيت الفصول الدراسية عندما تبدأ في إنشاء موقع الويب في النصف الثاني من سلسلة البرامج التعليمية هذه.
الأنماط المختلفة للملاحة با
يمكن العثور على الكلمتين br> و navbr> بالتنسيق التالي. بعبارة أخرى ، الحد هو 1 بكسل أسود خالص ، والارتفاع 40. في الحاوية ، هناك حرفان: * br. عرضه 500 × 480 بكسل.
عنوان URL is.nav. لا ، لأنه لا يوجد أي منها.
الحاوية هي وعاء. التالي هو نمط القائمة: لا.
نظام الملاحة الذي يعمل كنظام ملاحة في السيارة.
العرض عبارة عن كتلة مضمنة.
الهامش الأيسر 20 × 20.
عند كتابة الحاوية ، تأكد من استخدام الحرف li.
يتم استخدام الكتلة المضمنة كشاشة.
الهامش الأيسر في هذه الصفحة هو 20x.
ما هي فئة Css في WordPress؟
 الائتمان: www.convertplug.com
الائتمان: www.convertplug.comفئة CSS في WordPress هي نوع من التعليمات البرمجية المستخدمة لتنسيق مظهر المحتوى على موقع الويب. يأتي WordPress مع عدد من فئات CSS الافتراضية التي يمكن استخدامها لتصميم مظهر العناصر على الصفحة ، مثل العناوين والفقرات والقوائم. يمكن أيضًا استخدام فئات CSS لإنشاء أنماط مخصصة لعناصر محددة على موقع WordPress.
إنها تجربة فريدة تمامًا لإنشاء موقع على WordPress. على الرغم من أنه لا يفرض الكثير من القيود ، إلا أنه يجب مراعاة أهم الخصائص عند عرض المحتوى الخاص بك. في هذه المقالة ، سنلقي نظرة على أهم جوانب إنشاء موقع WordPress ، بدءًا من الحد الأدنى من CSS المطلوب. الهدف الأساسي لعروض الأدوات هو عرض محتوى ثانوي بجانب المنشورات والصفحات في الأشرطة الجانبية. عند استخدام عنصر واجهة مستخدم معين ، تأتي كل أداة مع مجموعة فئات CSS الخاصة بها. يجب أن تبدأ بتصميم فئة widget نفسها والتأكد من عرض كتلة عنصر واجهة المستخدم الرئيسية دائمًا. يمكنك أيضًا استخدام ميزة التصميم المخصص لتخصيص الصفحات لأنواع مختلفة من المستخدمين.
يمكن تصميم أي منشور أو صفحة في قاعدة بيانات WordPress بأي طريقة تريدها. عند استخدام فئات مخصصة مثل post-XX و.format-YY ، يمكن لمسؤول الموقع تحديد أنواع المحتوى المستخدمة على الموقع. عندما يكون ذلك ممكنًا ، استخدم هذه الفئات المخصصة و CSS لمراقبة الأنماط الخاصة بك. ابدأ يومك دائمًا بإعادة ضبط جهازك. إذا كنت تعمل في مشروع يتطلب CSS ، فإن البدء بإعادة تعيين جميع العلامات الافتراضية يعد طريقة جيدة للبدء. يستخدم موضوع Eric Meyer Twenty Fourteen نسخة معدلة من ورقة أنماط إعادة الضبط الخاصة به. إذا كنت تريد اختصارًا ، فما عليك سوى تنزيل سمة WordPress الافتراضية وتثبيتها ونسخ جزء إعادة الضبط ولصقه في نسختك.

عند إنشاء فصل دراسي ، يجب أن تضع في اعتبارك أنواع الفصول التي تريدها. إذا حددت حدًا أحمر لعنصر الفئة الخاصة ، فسيكون الحد الأحمر للعنصر. نتيجة لذلك ، لن تحتاج إلى معرفة مكان وجود الفئة داخل علامة HTML لتطبيقها بسهولة على أي عنصر. عند إنشاء فصل دراسي ، تأكد من تحديد كيفية عمل الفصل عند تطبيقه. إذا كنت تريد جعل جميع عناصر الفصل الخاص بك صفراء ، فاستخدم لون الفصل: أصفر. يمكن بعد ذلك تغيير لون الحد دون الحاجة إلى تغيير أي شيء عن الفصل نفسه. من الممكن استخدام الفئات بعدة طرق في HTML الخاص بك. إذا لم تكن متأكدًا من كيفية استخدام الفصل أو تريد إنشاء تأثير أكثر تعقيدًا ، فمن الأفضل دائمًا الرجوع إلى دليل أو برنامج تعليمي.
كيف أجد صفي Css في WordPress؟
إذا لم تتمكن من العثور على مجلد يحتوي على ملفات css ، فانتقل إلى WordPress. تُستخدم أوراق أنماط أو أنماط CSS بشكل متكرر لوصف هذه الأنواع من الملفات. بعد تنزيله وتحريره ، يمكنك استخدام برنامج تحرير نصي لإنهاء المهمة.
سيوضح لك هذا البرنامج التعليمي كيفية البحث عن فئة CSS أو محدد المعرف ونسخه. كلتا الطريقتين متطابقتان ، باستثناء شيء واحد: محدد مختلف. عند إنشاء عنصر واجهة مستخدم مثبت باستخدام أداة Q2W3 Fixed Widget لبرنامج WordPress الإضافي ، يجب عليك إضافة معرف الإيقاف. نظرًا لأن عنصر HTML يمكنه استخدام محددات واحدة فقط لفئته ومعرفه ، إذا كان العنصر يحتوي على محددات متعددة لفئته ومعرفه ، فإنني أوصي بالحصول على المعرف بدلاً من الفئة. إذا لم تكن معتادًا على CSS ، فمن الشائع أن تحتوي العناصر على فئات متعددة. لتحديد فئات CSS المتاحة من فئات CSS الموضحة أعلاه ، قم بتمرير مؤشر الماوس فوق كود HTML الخاص بالعنصر. إذا كنت ترغب في جعل هذه التجربة أكثر دقة ، فإنني أنصح بشدة باستخدام Chrome.
قد تكون هناك حاجة إلى محددات واحدة في بعض الأحيان ، ولكن يتم تحديد ذلك حسب الظروف. بعد الانتهاء من محددات CSS في WordPress ، يجب عليك إعادة فتح المتصفح وموقع الويب الخاص بك (أو استخدام نافذة التصفح المتخفي أو الخاصة). إذا لم تظهر التغييرات بعد تحديث الصفحة ، فحاول مسح ذاكرة التخزين المؤقت مرة أخرى.
تحرير Css في WordPress
يمكن لمسؤول WordPress الوصول إلى ملف CSS بالانتقال إلى المظهر> تخصيص> CSS ثم النقر على النمط. CSS.
كيف يمكنني تحرير فئة Css في WordPress؟
لتعديل فئة CSS في WordPress ، ستحتاج إلى الوصول إلى ملف WordPress CSS . يمكن القيام بذلك عن طريق الانتقال إلى لوحة تحكم WordPress ، ثم تحديد خيار المظهر. بعد ذلك ، ستحتاج إلى النقر فوق خيار المحرر. من هناك ، ستتمكن من تحديد ملف CSS وإجراء التغييرات اللازمة.
الملف Style.css هو الملف الأساسي الذي تشاركه سمات WordPress. العناصر الثلاثة التي تجعل موقع WordPress مميزًا هي أسلوبه وهيكله ولونه. يجب عليك تغيير مقتطفات التعليمات البرمجية في الأنماط إذا كنت تريد تغييرها عبر لوحة تحكم WordPress. في محرر لوحة معلومات WordPress ، ستتمكن من رؤية ملف style.ss لموقعك الذي يحتاج إلى التغيير. بعد النقر فوق الخيار فحص ، سترى شاشة مقسمة إلى جزأين. قم بإجراء تغييرات على الكود إذا كنت تبحث عن فصل دراسي أو قسم معين. بعد إجراء التغييرات ، سيتم حفظ الملف وستتمكن من رؤيتها على الموقع. فحص ، ميزة Google Chrome التي تسمح لك بفحص أقسام نمط موقعك بسرعة ، يمكن العثور عليها في الزاوية اليمنى العليا من شاشتك.
قد تحتاج إلى تغيير طريقة ظهور موقع الويب الخاص بك على الأجهزة والمتصفحات المختلفة الآن بعد أن قررت ألوانه وأسلوبه. يمكنك تحقيق ذلك عن طريق تغيير الإعدادات في شاشة الألوان والأنماط ، أو عن طريق كتابة كود CSS في القسم المتقدم من الأدوات والتخطيطات وإعدادات العناصر النائبة الفردية. هذا الخيار سهل التعديل إذا قمت بتسجيل الدخول إلى حسابك من خلال إعداد القائمة ضمن المظهر. إذا كان في العنوان ، فيجب عليك زيارة حقل CSS المخصص في قسم الإعدادات في شاشة الإعدادات.
كيف أحفظ تغييرات Css الخاصة بي في WordPress؟
يمكن العثور على خيار التخصيص على الجانب الأيسر من نافذة المظهر. في الصفحة التالية ، سترى خيارًا لـ CSS إضافية. يجب إجراء التغييرات بالنقر فوق رمز CSS ثم حفظه. يمكن استخدام أدوات التخصيص الحية لرؤية النتائج.
كيفية تطهير ذاكرة التخزين المؤقت للكائنات WordPress
يُقترح مسح ذاكرة التخزين المؤقت للكائنات في WordPress. يمكن الوصول إلى ذاكرة التخزين المؤقت لكائن WordPress بالنقر هنا: br /. انتقل إلى موقع WordPress الخاص بك للوصول إليه.
من خلال النقر فوق علامة التبويب المسؤول في الجزء العلوي ، يمكنك الوصول إلى وظائف مسؤول النظام.
يحتوي الشريط الجانبي الأيسر على قسم "السمات".
حدد "خيارات الموضوع" من القائمة المنسدلة تحت المظهر.
بالضغط على زر مسح ذاكرة التخزين المؤقت ، يمكنك الوصول إلى ذاكرة التخزين المؤقت.
بالنقر فوق الزر "حفظ التغييرات" ، يمكنك حفظ التغييرات.
يمكن تنشيط التغييرات بالنقر فوق الزر تنشيط.
تحقق لمعرفة ما إذا تم إجراء التغييرات عن طريق تحديث الصفحة.
عندما لا يظهر CSS أو JavaScript في مصدر HTML ، فمن المحتمل أن صفحتك مخبأة. قد ترغب في التفكير في مسح ذاكرة التخزين المؤقت لكائن WordPress.
كيف يمكنني تحرير Global Css في WordPress؟
تتيح لك قائمة المظهر في لوحة تحكم إدارة WordPress إضافة أو تعديل CSS مخصص. يمكنك حفظ تغييراتك عن طريق إضافة CSS المخصص إلى المحرر على تلك الشاشة والنقر فوق الزر Update Custom CSS . الغرض من هذا المكون الإضافي ، مثل تحرير النمط ، هو فعل الشيء نفسه. لا يحتوي ملف css على معاينة.
كيفية إنشاء مظهر فريد لموقعك على الويب باستخدام Css المخصص
باستخدام CSS المخصص ، يمكنك تخصيص موقع الويب الخاص بك بطريقة تجعله يبدو فريدًا من نوعه ومصممًا وفقًا لاحتياجاتك الخاصة. باستخدام CSS المخصص ، يمكنك تخصيص مظهر موقع الويب الخاص بك عن طريق إضافة نمط CSS مخصص إلى الأنماط الافتراضية لموضوعك. إذا لم تكن معتادًا على CSS المخصص ، فقد يكون ذلك مفيدًا. يمكنك البحث عن موارد عبر الإنترنت أو سؤال صديق يمكنه مساعدتك. بمجرد أن تتعلم كيفية استخدام CSS المخصص ، يمكنك البدء في إنشاء الأنماط الخاصة بك لموقع الويب الخاص بك.
