到 Header 元素:Class= My-header-class 如何将 CSS 类添加到您的 WordPress 主题
已发表: 2022-09-19向 WordPress 添加 CSS 类很容易。 您可以通过将 CSS 类添加到 WordPress 主题的 style.css 文件或使用 WordPress 定制器来实现。 如果你想为你的 WordPress 主题添加一个 CSS 类,你需要编辑你的主题的 style.css 文件。 为此,请转到您的 WordPress 仪表板并单击外观 > 编辑器。 在屏幕右侧,您将看到组成主题的文件列表。 找到 style.css 文件并单击它。 进入 style.css 文件后,您可以将 CSS 类添加到 WordPress 网站上的任何元素。 例如,假设您想向 header 元素添加一个 CSS 类。 您可以将以下代码添加到 header 元素: class=”my-header-class” 您还可以将 CSS 类添加到 WordPress 站点上的特定 HTML 元素。 例如,假设您想为网站上的所有段落元素添加一个 CSS 类。 您将以下代码添加到段落元素: class=”my-paragraph-class” 将 CSS 类添加到元素后,您可以使用 CSS 对其进行样式设置。 例如,假设您想让 header 元素中的所有文本都变成红色。 您可以将以下 CSS 添加到您的 style.css 文件中: .my-header-class { color: red; 如果您想使用 WordPress 定制器将 CSS 类添加到您的 WordPress 站点,您需要转到您的 WordPress 仪表板并单击外观 > 定制。 在屏幕左侧,您将看到可以自定义的选项列表。 找到“附加 CSS”选项并单击它。 进入“附加 CSS”部分后,您可以将 CSS 类添加到 WordPress 网站上的任何元素。 您将添加以下代码
拥有一个作为 WordPress 块一部分的自定义 CSS 类可以让您完全控制其样式。 无需第三方插件即可将 CSS 类添加到编辑器中。 要更改特定块的默认样式,您必须首先执行程序步骤。 通过学习这两个步骤,您将能够在本文中自定义您喜欢的样式。 Style.css 是默认样式,可以修改以包含自定义样式。 主题更新后,您可能会丢失所做的所有更改。 如果使用主题,您的自定义 CSS 可能会丢失。 加载编辑器时,不会加载自定义 CSS。 只有当您的网站是用前端语言编写时,您才需要这样做。
类选择器是 CSS 中以句点 (“.”) 开头的名称,而 ID 选择器之前是散列字符 (“.”)。 请链接到我们。
CSS 类是定义 HTML 元素组的属性,以便可以组合它们以实现独特的样式和格式设置体验。
如何在 Css 中添加一个类?
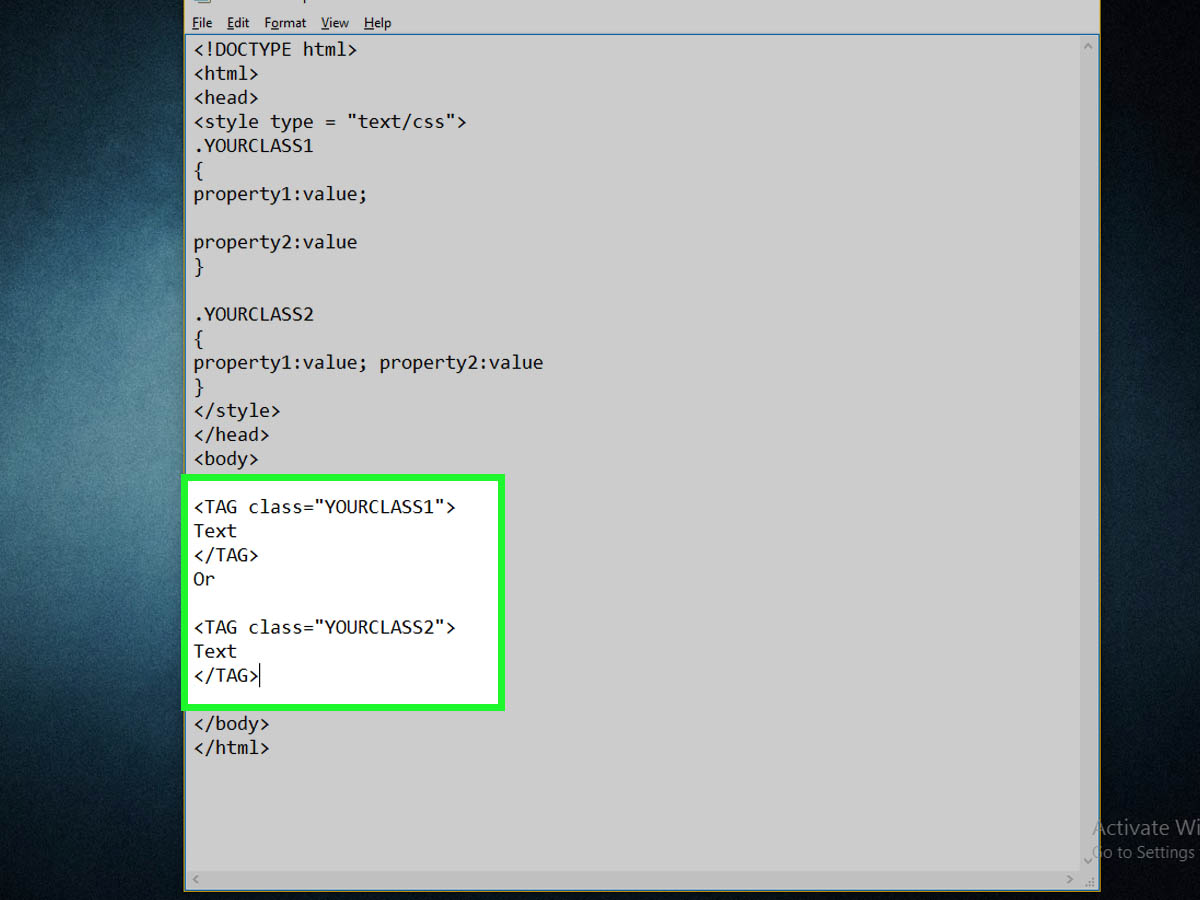
 信用:wikiHow
信用:wikiHow在样式块中,如果要使用类,请使用句号 (.),后跟类名。 然后,使用称为声明块的括号将适当的属性添加到元素。 CSS 类使样式化 HTML 元素变得简单。
本教程将向您展示如何设置CSS 类选择器。 当您需要为同一 HTML 元素的不同实例应用不同的样式规则时,类选择器会非常有用。 创建 HTML 内容时,需要在 HTML 元素的开始标记中指定 class 属性。 使用提供的代码片段,您可以生成 index.html 文件。 在此代码片段中,您已将一些文本内容包含在元素 >p 中,并指定了黄色背景文本类。 保存后立即在浏览器中重新生成文件。 该网页现在将有两个句子,一个红色和一个黄色背景,如下图所示。
现在由您将特定的属性值应用到您创建的文本和图像内容。 事实上,只有打算使用的元素才会用于创建包含属性和值的类声明块。 在本教程系列的后半部分开始构建网站时,将重新安装课程。
不同风格的导航栏
单词 br> 和 navbr> 可以在以下格式中找到。 换句话说,边框是1px纯黑色,高度是40。在容器中,有两个字符:*br。 它的宽度为 500×480 像素。
URL 是.nav。 不,因为没有。
容器就是容器。 以下是列表样式:没有。
用作车辆导航系统的导航系统。
显示是一个内联块。
左边距为 20 x 20。
写容器时,请务必使用字母 li。
内联块用作显示。
此页面的左边距为 20 倍。
什么是 WordPress 中的 Css 类?
 信用:www.convertplug.com
信用:www.convertplug.comWordPress 中的 CSS 类是一种用于格式化网站内容外观的代码。 WordPress 带有许多默认 CSS 类,可用于设置页面元素外观的样式,例如标题、段落和列表。 CSS 类也可用于为 WordPress 网站上的特定元素创建自定义样式。
在 WordPress 上创建网站是一种完全独特的体验。 尽管它没有施加很多限制,但在显示您的内容时必须牢记最重要的特征。 在本文中,我们将了解创建 WordPress 网站最重要的方面,从所需的最低 CSS 开始。 小部件显示的主要目标是在侧边栏中的帖子和页面旁边显示辅助内容。 当使用特定的小部件时,每个小部件都有自己的一组 CSS 类。 您应该首先设置 .widget 类本身的样式,并确保始终显示主小部件块。 您还可以使用自定义样式功能为不同类型的用户个性化页面。
WordPress 数据库中的任何帖子或页面都可以按照您想要的任何方式设置样式。 当使用.post-XX 和.format-YY 等自定义类时,站点管理员可以指定站点上使用的内容类型。 如果可能,请使用这些自定义类和 CSS 来检查您的样式。 始终通过重置设备开始新的一天。 如果您正在处理一个需要 CSS 的项目,那么从重置所有默认标签开始是一个很好的开始方式。 Eric Meyer 的二十四岁主题采用了他的重置样式表的修改版本。 如果您想要一个快捷方式,只需下载默认的 WordPress 主题,安装它,复制重置部分,然后将其粘贴到您的主题中。

创建类时,您应该记住您希望它具有的类的类型。 如果为特殊类 element定义红色边框,它将是元素的红色边框。 因此,您无需知道类包含在 HTML 标记中的什么位置,即可轻松地将其应用于任何元素。 创建类时,请确保指定类在应用时的工作方式。 如果你想让你所有的特殊类元素变成黄色,请使用类颜色:黄色。 然后可以更改边框颜色,而无需更改类本身的任何内容。 可以在 HTML 中以多种方式使用类。 如果您不确定如何使用类或想要创建更复杂的效果,最好咨询指南或教程。
如何在 WordPress 中找到我的 Css 类?
如果找不到包含 css 文件的文件夹,请转到 WordPress。 CSS 样式表或样式经常用于描述这些类型的文件。 下载并编辑后,您可以使用文本编辑程序完成工作。
本教程将向您展示如何查找和复制 CSS 类或 id 选择器。 这两种方法是相同的,除了一件事:不同的选择器。 当您使用 Q2W3 Fixed Widget for WordPress 插件创建粘性小部件时,您必须添加停止 ID。 因为一个 HTML 元素只能使用一个选择器作为它的类和 id,如果一个元素有多个选择器作为它的类和 id,我建议获取 id 而不是类。 如果您不熟悉 CSS,元素通常具有多个类。 要确定上面显示的 CSS 类中哪些 CSS 类可用,请将鼠标光标悬停在元素的 HTML 代码上。 如果您想获得更准确的体验,我强烈建议您使用 Chrome。
有时可能需要一个选择器,但这取决于具体情况。 在 WordPress 中完成CSS 选择器后,您应该重新打开浏览器和网站(或使用隐身或私人窗口)。 如果刷新页面后更改未出现,请尝试再次清除缓存。
在 WordPress 中编辑 CSS
WordPress 管理员可以通过转到外观 > 自定义 > CSS 然后单击样式来访问 CSS 文件。 CSS。
如何在 WordPress 中编辑 Css 类?
为了在 WordPress 中编辑 CSS 类,您需要访问WordPress CSS 文件。 这可以通过转到 WordPress 仪表板,然后选择外观选项来完成。 之后,您将需要单击编辑器选项。 从那里,您将能够选择 CSS 文件并进行必要的更改。
Style.css 是一个文件,是 WordPress 主题共享的主要文件。 使 WordPress 网站与众不同的三个元素是其样式、结构和颜色。 如果您想通过 WordPress 仪表板更改样式中的代码片段,则必须更改它们。 在 WordPress 仪表板编辑器中,您将能够看到需要更改的站点的 style.ss 文件。 单击“检查”选项后,您将看到一个分为两部分的屏幕。 如果您正在寻找特定的类或部分,请更改代码。 进行更改后,文件将被保存,您将能够在网站上看到它们。 检查是谷歌浏览器的功能,可让您快速检查网站的样式部分,可以在屏幕的右上角找到。
既然您已经决定了网站的颜色和样式,您可能需要更改网站在不同设备和浏览器上的显示方式。 您可以通过更改颜色和样式屏幕中的设置,或在各个小工具、布局和占位符设置的高级部分中键入 CSS 代码来完成此操作。 如果您通过外观下的菜单设置登录到您的帐户,则此选项的修改非常简单。 如果它在标题中,您必须访问“设置”屏幕的“设置”部分中的“自定义 CSS”字段。
如何在 WordPress 中保存我的 CSS 更改?
自定义选项位于外观窗口的左侧。 在下一页上,您将看到附加 CSS 的选项。 必须通过单击 CSS 代码然后保存来进行更改。 实时定制器可用于查看结果。
如何清除 WordPress 对象缓存
建议清除 WordPress 对象缓存。 可以通过单击此处访问 WordPress 对象缓存:br/。 转到您的 WordPress 网站以访问它。
通过单击顶部的管理选项卡,您可以访问系统的管理功能。
左侧边栏包含一个“主题”部分。
从外观下的下拉菜单中选择“主题选项”。
通过按下清除缓存按钮,您可以访问缓存。
通过单击保存更改按钮,您可以保存更改。
可以通过单击激活按钮来激活更改。
通过刷新页面检查是否已进行更改。
当您的 CSS 或 JavaScript 未出现在 HTML 源代码中时,您的页面可能已被缓存。 您可能需要考虑清除 WordPress 对象缓存。
如何在 WordPress 中编辑全局 CSS?
WordPress 管理仪表板上的外观菜单允许您添加或编辑自定义 CSS。 您可以通过将自定义 CSS 添加到该屏幕上的编辑器并单击更新自定义 CSS 按钮来保存更改。 这个插件,就像编辑样式一样,旨在做同样的事情。 css 文件没有预览。
如何使用自定义 CSS 为您的网站创建独特的外观
使用自定义 CSS,您可以个性化您的网站,使其看起来更加独一无二并根据您的特定需求量身定制。 使用自定义 CSS,您可以通过将自定义 CSS 样式添加到主题的默认样式来自定义网站的外观。 如果您不熟悉自定义 CSS,它可能会有所帮助。 您可以查找在线资源或询问可以帮助您的朋友。 一旦您学会了如何使用自定义 CSS,您就可以开始为您的网站创建自己的样式。
