到 Header 元素:Class= My-header-class 如何將 CSS 類添加到您的 WordPress 主題
已發表: 2022-09-19向 WordPress 添加 CSS 類很容易。 您可以通過將 CSS 類添加到 WordPress 主題的 style.css 文件或使用 WordPress 定制器來實現。 如果你想為你的 WordPress 主題添加一個 CSS 類,你需要編輯你的主題的 style.css 文件。 為此,請轉到您的 WordPress 儀表板並單擊外觀 > 編輯器。 在屏幕右側,您將看到組成主題的文件列表。 找到 style.css 文件並單擊它。 進入 style.css 文件後,您可以將 CSS 類添加到 WordPress 網站上的任何元素。 例如,假設您想向 header 元素添加一個 CSS 類。 您可以將以下代碼添加到 header 元素: class=”my-header-class” 您還可以將 CSS 類添加到 WordPress 站點上的特定 HTML 元素。 例如,假設您想為網站上的所有段落元素添加一個 CSS 類。 您將以下代碼添加到段落元素: class=”my-paragraph-class” 將 CSS 類添加到元素後,您可以使用 CSS 對其進行樣式設置。 例如,假設您想讓 header 元素中的所有文本都變成紅色。 您可以將以下 CSS 添加到您的 style.css 文件中: .my-header-class { color: red; 如果您想使用 WordPress 定制器將 CSS 類添加到您的 WordPress 站點,您需要轉到您的 WordPress 儀表板並單擊外觀 > 定制。 在屏幕左側,您將看到可以自定義的選項列表。 找到“附加 CSS”選項並單擊它。 進入“附加 CSS”部分後,您可以將 CSS 類添加到 WordPress 網站上的任何元素。 您將添加以下代碼
擁有一個作為 WordPress 塊一部分的自定義 CSS 類可以讓您完全控制其樣式。 無需第三方插件即可將 CSS 類添加到編輯器中。 要更改特定塊的默認樣式,您必須首先執行程序步驟。 通過學習這兩個步驟,您將能夠在本文中自定義您喜歡的樣式。 Style.css 是默認樣式,可以修改以包含自定義樣式。 主題更新後,您可能會丟失所做的所有更改。 如果使用主題,您的自定義 CSS 可能會丟失。 加載編輯器時,不會加載自定義 CSS。 只有當您的網站是用前端語言編寫時,您才需要這樣做。
類選擇器是 CSS 中以句點 (“.”) 開頭的名稱,而 ID 選擇器之前是散列字符 (“.”)。 請鏈接到我們。
CSS 類是定義 HTML 元素組的屬性,以便可以組合它們以實現獨特的樣式和格式設置體驗。
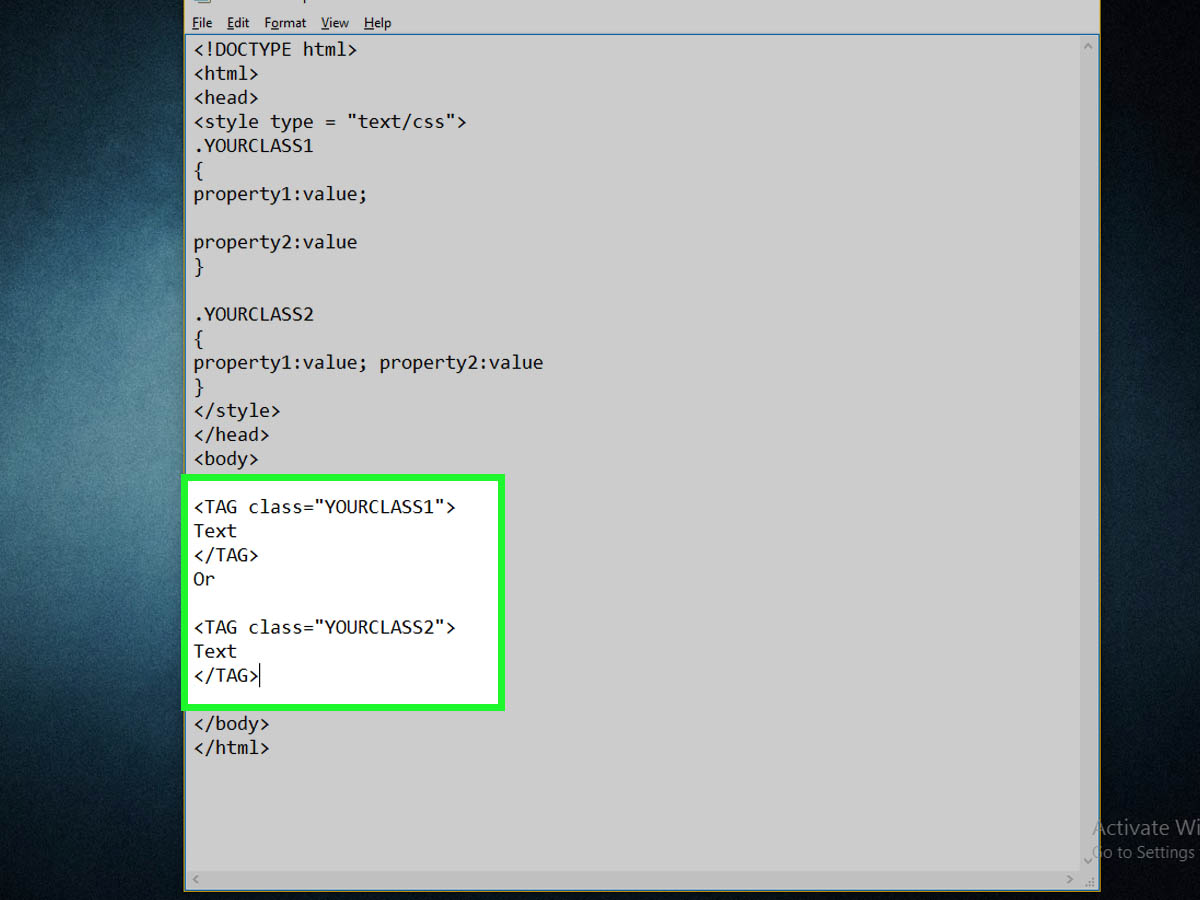
如何在 Css 中添加一個類?
 信用:wikiHow
信用:wikiHow在樣式塊中,如果要使用類,請使用句號 (.),後跟類名。 然後,使用稱為聲明塊的括號將適當的屬性添加到元素。 CSS 類使樣式化 HTML 元素變得簡單。
本教程將向您展示如何設置CSS 類選擇器。 當您需要為同一 HTML 元素的不同實例應用不同的樣式規則時,類選擇器會非常有用。 創建 HTML 內容時,需要在 HTML 元素的開始標記中指定 class 屬性。 使用提供的代碼片段,您可以生成 index.html 文件。 在此代碼片段中,您已將一些文本內容包含在元素 >p 中,並指定了黃色背景文本類。 保存後立即在瀏覽器中重新生成文件。 該網頁現在將有兩個句子,一個紅色和一個黃色背景,如下圖所示。
現在由您將特定的屬性值應用到您創建的文本和圖像內容。 事實上,只有打算使用的元素才會用於創建包含屬性和值的類聲明塊。 在本教程系列的後半部分開始構建網站時,將重新安裝課程。
不同風格的導航欄
單詞 br> 和 navbr> 可以在以下格式中找到。 換句話說,邊框是1px純黑色,高度是40。在容器中,有兩個字符:*br。 它的寬度為 500×480 像素。
URL 是.nav。 不,因為沒有。
容器就是容器。 以下是列表樣式:沒有。
用作車輛導航系統的導航系統。
顯示是一個內聯塊。
左邊距為 20 x 20。
寫容器時,請務必使用字母 li。
內聯塊用作顯示。
此頁面的左邊距為 20 倍。
什麼是 WordPress 中的 Css 類?
 信用:www.convertplug.com
信用:www.convertplug.comWordPress 中的 CSS 類是一種用於格式化網站內容外觀的代碼。 WordPress 帶有許多默認 CSS 類,可用於設置頁面元素外觀的樣式,例如標題、段落和列表。 CSS 類也可用於為 WordPress 網站上的特定元素創建自定義樣式。
在 WordPress 上創建網站是一種完全獨特的體驗。 儘管它沒有施加很多限制,但在顯示您的內容時必須牢記最重要的特徵。 在本文中,我們將了解創建 WordPress 網站最重要的方面,從所需的最低 CSS 開始。 小部件顯示的主要目標是在側邊欄中的帖子和頁面旁邊顯示輔助內容。 當使用特定的小部件時,每個小部件都有自己的一組 CSS 類。 您應該首先設置 .widget 類本身的樣式,並確保始終顯示主小部件塊。 您還可以使用自定義樣式功能為不同類型的用戶個性化頁面。
WordPress 數據庫中的任何帖子或頁面都可以按照您想要的任何方式設置樣式。 當使用.post-XX 和.format-YY 等自定義類時,站點管理員可以指定站點上使用的內容類型。 如果可能,請使用這些自定義類和 CSS 來檢查您的樣式。 始終通過重置設備開始新的一天。 如果您正在處理一個需要 CSS 的項目,那麼從重置所有默認標籤開始是一個很好的開始方式。 Eric Meyer 的二十四歲主題採用了他的重置樣式表的修改版本。 如果您想要一個快捷方式,只需下載默認的 WordPress 主題,安裝它,複製重置部分,然後將其粘貼到您的主題中。

創建類時,您應該記住您希望它具有的類的類型。 如果為特殊類 element定義紅色邊框,它將是元素的紅色邊框。 因此,您無需知道類包含在 HTML 標記中的什麼位置,即可輕鬆地將其應用於任何元素。 創建類時,請確保指定類在應用時的工作方式。 如果你想讓你所有的特殊類元素變成黃色,請使用類顏色:黃色。 然後可以更改邊框顏色,而無需更改類本身的任何內容。 可以在 HTML 中以多種方式使用類。 如果您不確定如何使用類或想要創建更複雜的效果,最好諮詢指南或教程。
如何在 WordPress 中找到我的 Css 類?
如果找不到包含 css 文件的文件夾,請轉到 WordPress。 CSS 樣式表或樣式經常用於描述這些類型的文件。 下載並編輯後,您可以使用文本編輯程序完成工作。
本教程將向您展示如何查找和復制 CSS 類或 id 選擇器。 這兩種方法是相同的,除了一件事:不同的選擇器。 當您使用 Q2W3 Fixed Widget for WordPress 插件創建粘性小部件時,您必須添加停止 ID。 因為一個 HTML 元素只能使用一個選擇器作為它的類和 id,如果一個元素有多個選擇器作為它的類和 id,我建議獲取 id 而不是類。 如果您不熟悉 CSS,元素通常具有多個類。 要確定上面顯示的 CSS 類中哪些 CSS 類可用,請將鼠標光標懸停在元素的 HTML 代碼上。 如果您想獲得更準確的體驗,我強烈建議您使用 Chrome。
有時可能需要一個選擇器,但這取決於具體情況。 在 WordPress 中完成CSS 選擇器後,您應該重新打開瀏覽器和網站(或使用隱身或私人窗口)。 如果刷新頁面後更改未出現,請嘗試再次清除緩存。
在 WordPress 中編輯 CSS
WordPress 管理員可以通過轉到外觀 > 自定義 > CSS 然後單擊樣式來訪問 CSS 文件。 CSS。
如何在 WordPress 中編輯 Css 類?
為了在 WordPress 中編輯 CSS 類,您需要訪問WordPress CSS 文件。 這可以通過轉到 WordPress 儀表板,然後選擇外觀選項來完成。 之後,您將需要單擊編輯器選項。 從那裡,您將能夠選擇 CSS 文件並進行必要的更改。
Style.css 是一個文件,是 WordPress 主題共享的主要文件。 使 WordPress 網站與眾不同的三個元素是其樣式、結構和顏色。 如果您想通過 WordPress 儀表板更改樣式中的代碼片段,則必須更改它們。 在 WordPress 儀表板編輯器中,您將能夠看到需要更改的站點的 style.ss 文件。 單擊“檢查”選項後,您將看到一個分為兩部分的屏幕。 如果您正在尋找特定的類或部分,請更改代碼。 進行更改後,文件將被保存,您將能夠在網站上看到它們。 檢查是谷歌瀏覽器的功能,可讓您快速檢查網站的樣式部分,可以在屏幕的右上角找到。
既然您已經決定了網站的顏色和样式,您可能需要更改網站在不同設備和瀏覽器上的顯示方式。 您可以通過更改顏色和样式屏幕中的設置,或在各個小工具、佈局和占位符設置的高級部分中鍵入 CSS 代碼來完成此操作。 如果您通過外觀下的菜單設置登錄到您的帳戶,則此選項的修改非常簡單。 如果它在標題中,您必須訪問“設置”屏幕的“設置”部分中的“自定義 CSS”字段。
如何在 WordPress 中保存我的 CSS 更改?
自定義選項位於外觀窗口的左側。 在下一頁上,您將看到附加 CSS 的選項。 必須通過單擊 CSS 代碼然後保存來進行更改。 實時定制器可用於查看結果。
如何清除 WordPress 對象緩存
建議清除 WordPress 對象緩存。 可以通過單擊此處訪問 WordPress 對象緩存:br/。 轉到您的 WordPress 網站以訪問它。
通過單擊頂部的管理選項卡,您可以訪問系統的管理功能。
左側邊欄包含一個“主題”部分。
從外觀下的下拉菜單中選擇“主題選項”。
通過按下清除緩存按鈕,您可以訪問緩存。
通過單擊保存更改按鈕,您可以保存更改。
可以通過單擊激活按鈕來激活更改。
通過刷新頁面檢查是否已進行更改。
當您的 CSS 或 JavaScript 未出現在 HTML 源代碼中時,您的頁面可能已被緩存。 您可能需要考慮清除 WordPress 對象緩存。
如何在 WordPress 中編輯全局 CSS?
WordPress 管理儀表板上的外觀菜單允許您添加或編輯自定義 CSS。 您可以通過將自定義 CSS 添加到該屏幕上的編輯器並單擊更新自定義 CSS 按鈕來保存更改。 這個插件,就像編輯樣式一樣,旨在做同樣的事情。 css 文件沒有預覽。
如何使用自定義 CSS 為您的網站創建獨特的外觀
使用自定義 CSS,您可以個性化您的網站,使其看起來更加獨一無二並根據您的特定需求量身定制。 使用自定義 CSS,您可以通過將自定義 CSS 樣式添加到主題的默認樣式來自定義網站的外觀。 如果您不熟悉自定義 CSS,它可能會有所幫助。 您可以查找在線資源或詢問可以幫助您的朋友。 一旦您學會瞭如何使用自定義 CSS,您就可以開始為您的網站創建自己的樣式。
