Do elementu nagłówka: Class= My-header-class Jak dodać klasę CSS do motywu WordPress
Opublikowany: 2022-09-19Dodanie klasy CSS do WordPressa jest łatwe. Możesz to zrobić, dodając klasę CSS do pliku style.css motywu WordPress lub korzystając z narzędzia WordPress Customizer. Jeśli chcesz dodać klasę CSS do motywu WordPress, musisz edytować plik style.css motywu. Aby to zrobić, przejdź do pulpitu nawigacyjnego WordPress i kliknij Wygląd > Edytor. Po prawej stronie ekranu zobaczysz listę plików, które składają się na Twój motyw. Znajdź plik style.css i kliknij go. Po przejściu do pliku style.css możesz dodać klasę CSS do dowolnego elementu w witrynie WordPress. Załóżmy na przykład, że chcesz dodać klasę CSS do elementu nagłówka. Możesz dodać następujący kod do elementu nagłówka: class="my-header-class" Możesz także dodać klasę CSS do określonego elementu HTML w witrynie WordPress. Załóżmy na przykład, że chcesz dodać klasę CSS do wszystkich elementów akapitu w swojej witrynie. Możesz dodać następujący kod do elementu akapitu: class="my-paragraph-class" Po dodaniu klasy CSS do elementu, możesz stylizować ją za pomocą CSS. Załóżmy na przykład, że chcesz, aby cały tekst w elemencie nagłówka był czerwony. Możesz dodać następujący kod CSS do pliku style.css: .my-header-class { color: red; } Jeśli chcesz dodać klasę CSS do swojej witryny WordPress za pomocą narzędzia WordPress Customizer, musisz przejść do pulpitu WordPress i kliknąć Wygląd > Dostosuj. Po lewej stronie ekranu zobaczysz listę opcji, które możesz dostosować. Znajdź opcję „Dodatkowy CSS” i kliknij ją. Gdy znajdziesz się w sekcji „Dodatkowy CSS”, możesz dodać klasę CSS do dowolnego elementu w witrynie WordPress. Możesz dodać następujący kod
Posiadanie niestandardowej klasy CSS, która jest częścią bloku WordPress, zapewnia pełną kontrolę nad jej stylami. Klasy CSS można dodawać do edytora bez konieczności korzystania z wtyczek innych firm. Aby zmienić domyślne style określonego bloku, należy najpierw wykonać krok proceduralny. W tym artykule będziesz mógł dostosować swoje preferowane style, ucząc się obu kroków. Style.css, który jest stylem domyślnym, można modyfikować, aby zawierał style niestandardowe. Po aktualizacji motywu możesz utracić wszystkie wprowadzone zmiany. Twój niestandardowy CSS może zostać utracony w przypadku użycia motywu. Podczas ładowania edytora niestandardowy CSS nie jest ładowany. Musisz to zrobić tylko wtedy, gdy Twoja witryna jest napisana w języku front-end.
Selektor klasy to nazwa poprzedzona kropką („.”) w CSS, natomiast selektor identyfikatora jest poprzedzony znakiem hash („.”). Proszę link do nas.
Klasy CSS to atrybuty, które definiują grupy elementów HTML, dzięki czemu można je łączyć w celu uzyskania odrębnego stylu i formatowania.
Jak dodać klasę w CSS?
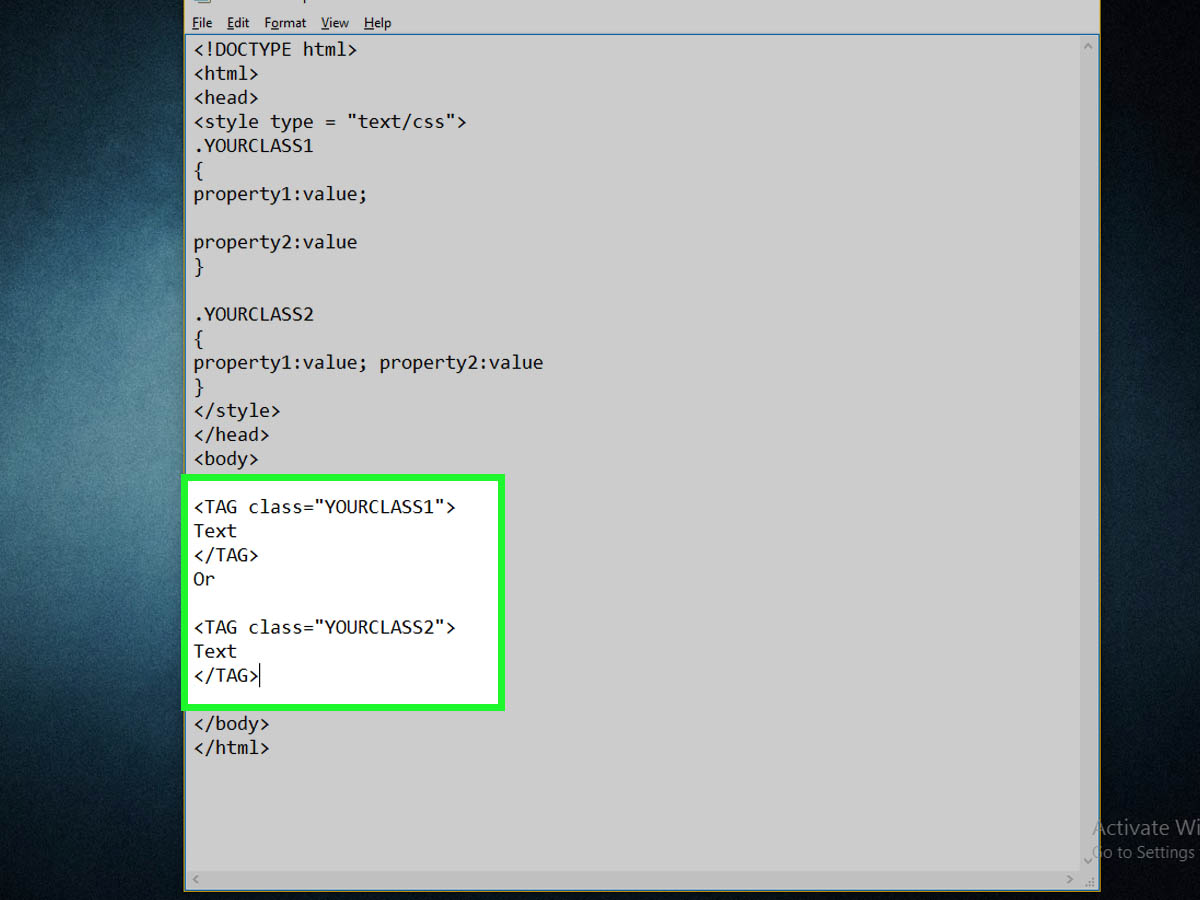
 Źródło: wikiHow
Źródło: wikiHowW bloku stylu użyj kropki (.), po której następuje nazwa klasy, jeśli chcesz użyć klasy. Następnie dodaj odpowiednią właściwość do elementu, używając nawiasu klamrowego zwanego blokiem deklaracji. Klasy CSS ułatwiają stylizowanie elementów HTML.
Ten samouczek pokaże Ci, jak ustawić selektor klasy CSS . Kiedy musisz zastosować różne reguły stylów dla różnych wystąpień tego samego elementu HTML, selektory klas mogą być niezwykle przydatne. Podczas tworzenia treści HTML konieczne jest określenie atrybutu class w tagu otwierającym elementu HTML. Korzystając z dostarczonego fragmentu kodu, możesz wygenerować plik index.html. W tym fragmencie kodu umieściłeś pewną zawartość tekstową w elemencie >p, a także określiłeś klasę yellow-background-text. Zregeneruj plik w przeglądarce zaraz po jego zapisaniu. Strona internetowa będzie teraz miała dwa zdania, jedno w kolorze czerwonym, a drugie z żółtym tłem, jak pokazano na poniższym obrazku.
Teraz do Ciebie należy zastosowanie określonych wartości właściwości do utworzonej treści tekstowej i graficznej. W rzeczywistości tylko elementy, które są przeznaczone do użycia, są używane do tworzenia bloków deklaracji klasy, które zawierają właściwości i wartości. Klasy zostaną ponownie zainstalowane, gdy zaczniesz budować witrynę w drugiej połowie tej serii samouczków.
Różne style nawigacji Ba
Słowa br> i navbr> można znaleźć w następującym formacie. Innymi słowy, obramowanie to 1px czarny, a wysokość to 40. W kontenerze znajdują się dwa znaki: *br. Ma szerokość 500×480 pikseli.
Adres URL to.nav. Nie, bo ich nie ma.
Kontener to kontener. Poniżej znajduje się styl listy: nie.
System nawigacji, który służy jako system nawigacji pojazdu.
Wyświetlacz jest blokiem wbudowanym.
Lewy margines to 20 x 20.
Pisząc pojemnik, używaj litery li.
Blok wbudowany jest używany jako wyświetlacz.
Margines lewy na tej stronie to 20x.
Czym jest klasa CSS w WordPressie?
 Źródło: www.convertplug.com
Źródło: www.convertplug.comKlasa CSS w WordPressie to rodzaj kodu używany do formatowania wyglądu treści na stronie internetowej. WordPress zawiera szereg domyślnych klas CSS , których można użyć do stylizacji wyglądu elementów na stronie, takich jak nagłówki, akapity i listy. Klasy CSS mogą być również używane do tworzenia niestandardowych stylów dla określonych elementów w witrynie WordPress.
Tworzenie witryny na WordPressie to zupełnie wyjątkowe doświadczenie. Choć nie nakłada wielu ograniczeń, to podczas wyświetlania treści należy pamiętać o najważniejszych cechach. W tym artykule przyjrzymy się najważniejszym aspektom tworzenia witryny WordPress, zaczynając od minimum wymaganego CSS. Głównym celem wyświetlania widżetów jest wyświetlanie drugorzędnych treści obok postów i stron na paskach bocznych. Gdy używany jest określony widżet, każdy widżet ma własny zestaw klas CSS. Powinieneś zacząć od nadania stylu samej klasie.widget i upewnienia się, że główny blok widżetu jest zawsze wyświetlany. Możesz także użyć funkcji niestandardowego stylu, aby spersonalizować strony dla różnych typów użytkowników.
Dowolny post lub strona w bazie danych WordPressa może być dowolnie stylizowana. Korzystając z niestandardowych klas, takich jak.post-XX i.format-YY, administrator witryny może określić, jakie typy treści są używane w witrynie. Jeśli to możliwe, używaj tych niestandardowych klas i CSS, aby kontrolować swoje style. Zawsze zaczynaj dzień od zresetowania urządzenia. Jeśli pracujesz nad projektem, który wymaga CSS, dobrym sposobem na rozpoczęcie jest rozpoczęcie od zresetowania wszystkich domyślnych tagów. Motyw Twenty Fourteen Erica Meyera wykorzystuje zmodyfikowaną wersję jego arkusza stylów resetowania. Jeśli potrzebujesz skrótu, po prostu pobierz domyślny motyw WordPress, zainstaluj go, skopiuj część resetowania i wklej ją do swojego.

Tworząc klasę, pamiętaj o typach klas, które chcesz mieć. Jeśli zdefiniujesz czerwoną ramkę dla elementu klasy specjalnej , będzie to czerwona ramka elementu. W rezultacie nie będziesz musiał wiedzieć, gdzie znajduje się klasa w tagu HTML, aby łatwo zastosować ją do dowolnego elementu. Podczas tworzenia klasy upewnij się, że określiłeś, jak klasa będzie działać, gdy zostanie zastosowana. Jeśli chcesz, aby wszystkie specjalne elementy klasy były żółte, użyj koloru klasy: żółty. Kolor obramowania można następnie zmienić bez konieczności zmieniania czegokolwiek w samej klasie. W kodzie HTML można używać klas na różne sposoby. Jeśli nie masz pewności, jak wykorzystać klasę lub chcesz uzyskać bardziej skomplikowany efekt, zawsze najlepiej zajrzyj do przewodnika lub samouczka.
Jak znaleźć moją klasę CSS w WordPressie?
Jeśli nie możesz znaleźć folderu zawierającego pliki css, przejdź do WordPress. Arkusze stylów CSS lub style są często używane do opisywania tego typu plików. Po pobraniu i edycji możesz użyć programu do edycji tekstu, aby zakończyć pracę.
Ten samouczek pokaże Ci, jak znaleźć i skopiować klasę CSS lub selektor identyfikatora. Obie metody są identyczne, z jednym wyjątkiem: innym selektorem. Tworząc przyklejony widżet za pomocą wtyczki Q2W3 Fixed Widget for WordPress, należy dodać Stop ID. Ponieważ element HTML może używać tylko jednego selektora dla swojej klasy i identyfikatora, jeśli element ma wiele selektorów dla swojej klasy i identyfikatora, zalecam pobieranie identyfikatora zamiast klasy. Jeśli nie znasz CSS, często zdarza się, że elementy mają wiele klas. Aby określić, które klasy CSS są dostępne z klas CSS pokazanych powyżej, umieść kursor myszy nad kodem HTML elementu. Jeśli chcesz, aby to doświadczenie było dokładniejsze, zdecydowanie radzę korzystać z Chrome.
Czasami mogą być wymagane pojedyncze selektory, ale zależy to od okoliczności. Po zakończeniu selektorów CSS w WordPress, powinieneś ponownie otworzyć przeglądarkę i swoją witrynę (lub użyć okna incognito lub prywatnego). Jeśli zmiany nie pojawią się po odświeżeniu strony, spróbuj ponownie wyczyścić pamięć podręczną.
Edytuj CSS w WordPress
Administrator WordPress może uzyskać dostęp do pliku CSS, przechodząc do Wygląd> Dostosuj> CSS, a następnie klikając Styl. CSS.
Jak edytować klasę CSS w WordPressie?
Aby edytować klasę CSS w WordPressie, musisz uzyskać dostęp do pliku CSS WordPress . Można to zrobić, przechodząc do pulpitu nawigacyjnego WordPress, a następnie wybierając opcję wyglądu. Następnie musisz kliknąć opcję edytora. Stamtąd będziesz mógł wybrać plik CSS i wprowadzić niezbędne zmiany.
Style.css, plik, jest podstawowym plikiem udostępnianym przez motywy WordPress. Trzy elementy wyróżniające witrynę WordPress to styl, struktura i kolor. Musisz zmienić fragmenty kodu w stylach, jeśli chcesz je zmienić za pomocą pulpitu nawigacyjnego WordPress. W edytorze pulpitu WordPress będziesz mógł zobaczyć plik style.ss dla swojej witryny, który wymaga zmiany. Po kliknięciu opcji Sprawdź, zobaczysz ekran podzielony na dwie części. Wprowadź zmiany w kodzie, jeśli szukasz określonej klasy lub sekcji. Po wprowadzeniu zmian plik zostanie zapisany i będziesz mógł je zobaczyć na stronie. Sprawdź, funkcję przeglądarki Google Chrome, która pozwala szybko sprawdzić sekcje stylu witryny, znajduje się w prawym górnym rogu ekranu.
Po wybraniu kolorów i stylu może być konieczna zmiana wyglądu witryny na różnych urządzeniach i przeglądarkach. Możesz to osiągnąć, zmieniając ustawienia na ekranie Kolory i style lub wpisując kod CSS w sekcji Zaawansowane ustawień poszczególnych gadżetów, układów i symboli zastępczych. Ta opcja jest dość prosta do zmodyfikowania, jeśli jesteś zalogowany na swoje konto za pomocą ustawienia Menu w obszarze Wygląd. Jeśli znajduje się w nagłówku, musisz odwiedzić pole Niestandardowy CSS w sekcji Ustawienia na ekranie Ustawienia.
Jak zapisać zmiany w CSS w WordPressie?
Opcję Dostosuj można znaleźć po lewej stronie okna Wygląd. Na następnej stronie zobaczysz opcję dodatkowego CSS. Zmiany należy dokonać, klikając kod CSS, a następnie go zapisując. Aby zobaczyć wyniki, można użyć dostosowywania na żywo.
Jak wyczyścić pamięć podręczną obiektów WordPress
Zaleca się wyczyszczenie pamięci podręcznej obiektów WordPress. Dostęp do pamięci podręcznej obiektów WordPress można uzyskać, klikając tutaj:br/. Przejdź do swojej witryny WordPress, aby uzyskać do niej dostęp.
Klikając kartę Administracja u góry, możesz uzyskać dostęp do funkcji administracyjnych systemu.
Lewy pasek boczny zawiera sekcję "Motywy".
Wybierz "Opcje motywu" z menu rozwijanego w sekcji Wygląd.
Naciskając przycisk czyszczenia pamięci podręcznej, możesz uzyskać dostęp do pamięci podręcznej.
Klikając przycisk Zapisz zmiany, możesz zapisać zmiany.
Zmiany można aktywować, klikając przycisk Aktywuj.
Sprawdź, czy zmiany zostały wprowadzone, odświeżając stronę.
Jeśli Twój kod CSS lub JavaScript nie pojawia się w źródle HTML, prawdopodobnie Twoja strona jest w pamięci podręcznej. Możesz pomyśleć o wyczyszczeniu pamięci podręcznej obiektów WordPress.
Jak edytować globalny CSS w WordPressie?
Menu Wygląd na pulpicie administracyjnym WordPressa pozwala dodawać lub edytować niestandardowe CSS. Możesz zapisać zmiany, dodając niestandardowy CSS do edytora na tym ekranie i klikając przycisk Aktualizuj niestandardowy CSS . Ta wtyczka, podobnie jak edycja stylu, ma to samo. Plik css nie ma podglądu.
Jak stworzyć unikalny wygląd swojej witryny za pomocą niestandardowego CSS?
Korzystając z niestandardowego CSS, możesz spersonalizować swoją witrynę w taki sposób, aby wyglądała na bardziej jedyną w swoim rodzaju i dostosowaną do Twoich konkretnych potrzeb. Korzystając z niestandardowego CSS, możesz dostosować wygląd swojej witryny, dodając niestandardowy styl CSS do domyślnych stylów motywu. Jeśli nie znasz niestandardowego CSS, może to być korzystne. Możesz poszukać zasobów online lub poprosić znajomego, który może ci pomóc. Gdy nauczysz się korzystać z niestandardowego CSS, możesz zacząć tworzyć własne style dla swojej witryny.
