Al elemento de encabezado: Class= My-header-class Cómo agregar una clase CSS a su tema de WordPress
Publicado: 2022-09-19Agregar una clase CSS a WordPress es fácil. Puede hacerlo agregando una clase CSS al archivo style.css de su tema de WordPress o usando el personalizador de WordPress. Si desea agregar una clase CSS a su tema de WordPress, debe editar el archivo style.css de su tema. Para hacer esto, vaya a su Tablero de WordPress y haga clic en Apariencia> Editor. En el lado derecho de la pantalla, verá una lista de archivos que componen su tema. Busque el archivo style.css y haga clic en él. Una vez que esté en el archivo style.css, puede agregar una clase CSS a cualquier elemento en su sitio de WordPress. Por ejemplo, supongamos que desea agregar una clase CSS al elemento de encabezado. Agregaría el siguiente código al elemento de encabezado: class=”my-header-class” También puede agregar una clase CSS a un elemento HTML específico en su sitio de WordPress. Por ejemplo, supongamos que desea agregar una clase CSS a todos los elementos de párrafo de su sitio. Agregaría el siguiente código al elemento de párrafo: class=”my-paragraph-class” Una vez que haya agregado la clase CSS al elemento, puede diseñarlo usando CSS. Por ejemplo, supongamos que desea que todo el texto del elemento de encabezado sea rojo. Agregaría el siguiente CSS a su archivo style.css: .my-header-class { color: red; } Si desea agregar una clase CSS a su sitio de WordPress usando el Personalizador de WordPress, debe ir a su Tablero de WordPress y hacer clic en Apariencia > Personalizar. En el lado izquierdo de la pantalla, verá una lista de opciones que puede personalizar. Busque la opción "CSS adicional" y haga clic en ella. Una vez que esté en la sección "CSS adicional", puede agregar una clase CSS a cualquier elemento en su sitio de WordPress. Agregarías el siguiente código
Tener una clase CSS personalizada que sea parte de un bloque de WordPress te da control total sobre su estilo. Las clases de CSS se pueden agregar al editor sin necesidad de complementos de terceros. Para cambiar los estilos predeterminados de un bloque específico, primero debe realizar un paso de procedimiento. Podrá personalizar sus estilos preferidos en este artículo aprendiendo ambos pasos. Style.css, que es el estilo predeterminado, se puede modificar para incluir estilos personalizados. Después de una actualización de tema, es posible que pierda todos los cambios que haya realizado. Su CSS personalizado puede perderse si se usa el tema. Al cargar el editor, el CSS personalizado no se carga. Solo está obligado a hacerlo si su sitio web está escrito en el idioma de la interfaz.
Un selector de clase es un nombre precedido por un punto (".") en el CSS, mientras que un selector de ID está precedido por un carácter hash ("."). Por favor enlace a nosotros.
Las clases CSS son atributos que definen grupos de elementos HTML para que puedan combinarse para lograr una experiencia de estilo y formato distinta.
¿Cómo se agrega una clase en CSS?
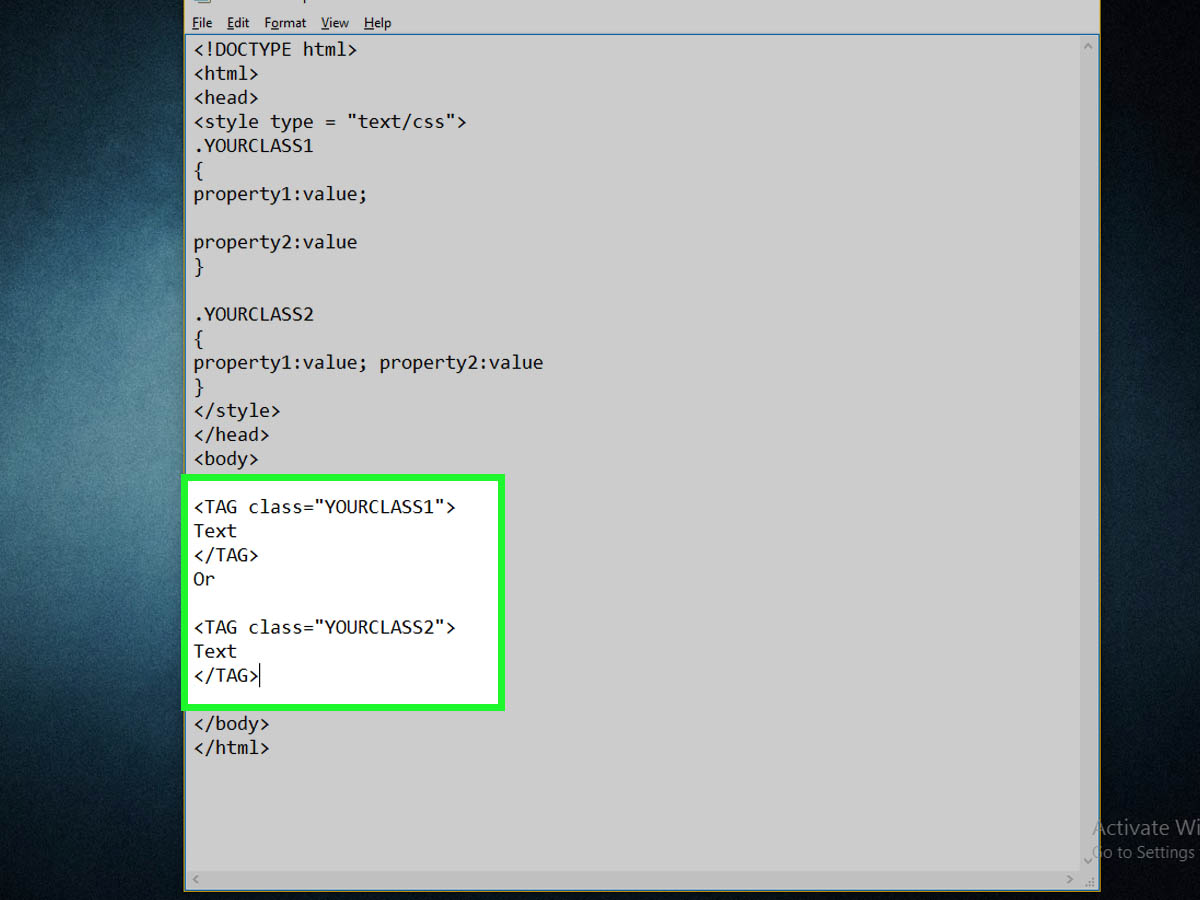
 Crédito: wikiHow
Crédito: wikiHowEn un bloque de estilo, use un punto (.) seguido del nombre de la clase si desea usar una clase. Luego, agregue la propiedad apropiada a un elemento usando un paréntesis llamado bloque de declaración. Las clases CSS simplifican la aplicación de estilo a los elementos HTML.
Este tutorial le mostrará cómo configurar un selector de clase CSS . Cuando necesite aplicar diferentes reglas de estilo para diferentes instancias del mismo elemento HTML, los selectores de clase pueden ser extremadamente útiles. Al crear contenido HTML, es necesario especificar el atributo de clase en la etiqueta de apertura de un elemento HTML. Con el fragmento de código proporcionado, puede generar un archivo index.html. En este fragmento de código, ha incluido contenido de texto con el elemento >p, además de especificar la clase de texto de fondo amarillo. Vuelva a generar el archivo en su navegador tan pronto como lo guarde. La página web ahora tendrá dos oraciones, una de color rojo y otra con un fondo amarillo, como se muestra en la imagen a continuación.
Ahora depende de usted aplicar valores de propiedad específicos al contenido de texto e imagen que ha creado. De hecho, solo los elementos que están destinados al uso se utilizan para crear bloques de declaración de clases que contienen propiedades y valores. Las clases se reinstalarán cuando comience a construir el sitio web en la segunda mitad de esta serie de tutoriales.
Los diferentes estilos de navegación Ba
Las palabras br> y navbr> se pueden encontrar en el siguiente formato. Para decirlo de otra manera, el borde es negro sólido de 1px y la altura es de 40. En el contenedor, hay dos caracteres: *br. Tiene un ancho de 500×480 píxeles.
La URL es.nav. No, porque no los hay.
Un contenedor es un contenedor. El siguiente es un estilo de lista: no.
El sistema de navegación que sirve como sistema de navegación de un vehículo.
La pantalla es un bloque en línea.
El margen izquierdo es de 20 x 20.
Al escribir el contenedor, asegúrese de usar la letra li.
El bloque en línea se utiliza como pantalla.
El margen izquierdo en esta página es 20x.
¿Qué es una clase Css en WordPress?
 Crédito: www.convertplug.com
Crédito: www.convertplug.comUna clase CSS en WordPress es un tipo de código que se utiliza para dar formato a la apariencia del contenido de un sitio web. WordPress viene con una serie de clases CSS predeterminadas que se pueden usar para diseñar la apariencia de los elementos en una página, como encabezados, párrafos y listas. Las clases de CSS también se pueden usar para crear estilos personalizados para elementos específicos en un sitio de WordPress.
Es una experiencia completamente única crear un sitio en WordPress. Aunque no impone muchas restricciones, las características más importantes deben tenerse en cuenta al mostrar su contenido. En este artículo, veremos los aspectos más importantes de la creación de un sitio de WordPress, comenzando con el mínimo de CSS requerido. El objetivo principal de las pantallas de widgets es mostrar contenido secundario junto con publicaciones y páginas en las barras laterales. Cuando se usa un widget específico, cada widget viene con su propio conjunto de clases CSS. Debe comenzar diseñando la propia clase.widget y asegurándose de que el bloque principal del widget siempre se muestre. También puede usar la función de estilo personalizado para personalizar páginas para diferentes tipos de usuarios.
Cualquier publicación o página en la base de datos de WordPress se puede diseñar de la forma que desee. Al usar clases personalizadas como.post-XX y.format-YY, el administrador del sitio puede especificar qué tipos de contenido se usan en el sitio. Cuando sea posible, use estas clases personalizadas y CSS para mantener sus estilos bajo control. Siempre comience su día reiniciando su dispositivo. Si está trabajando en un proyecto que requiere CSS, comenzar con restablecer todas las etiquetas predeterminadas es una buena manera de comenzar. El tema Veinticuatro de Eric Meyer emplea una versión modificada de su hoja de estilo de reinicio. Si desea un acceso directo, simplemente descargue el tema predeterminado de WordPress, instálelo, copie la parte de reinicio y péguelo en el suyo.

Al crear una clase, debe tener en cuenta los tipos de clases que desea que tenga. Si define un borde rojo para el elemento de clase especial , sería el borde rojo del elemento. Como resultado, no necesitará saber dónde está contenida la clase dentro de la etiqueta HTML para aplicarla fácilmente a cualquier elemento. Al crear una clase, asegúrese de especificar cómo funcionará la clase cuando se aplique. Si desea que todos los elementos de su clase especial sean amarillos, use el color de la clase: amarillo. El color del borde se puede cambiar sin tener que cambiar nada sobre la clase en sí. Es posible usar clases en una variedad de formas en su HTML. Si no está seguro de cómo usar una clase o quiere crear un efecto más complicado, siempre es mejor consultar una guía o tutorial.
¿Cómo encuentro mi clase Css en WordPress?
Si no puede encontrar una carpeta que contenga los archivos css, vaya a WordPress. Las hojas de estilos o estilos CSS se utilizan con frecuencia para describir este tipo de archivos. Después de descargarlo y editarlo, puede usar un programa de edición de texto para terminar el trabajo.
Este tutorial le mostrará cómo encontrar y copiar una clase CSS o un selector de ID. Ambos métodos son idénticos, con la excepción de una cosa: un selector diferente. Cuando crea un widget fijo usando el complemento Q2W3 Fixed Widget para WordPress, debe agregar el ID de parada. Debido a que un elemento HTML solo puede usar un selector para su clase e id, si un elemento tiene múltiples selectores para su clase e id, recomiendo obtener la id en lugar de la clase. Si no está familiarizado con CSS, es común que los elementos tengan varias clases. Para determinar qué clases de CSS están disponibles a partir de las clases de CSS que se muestran arriba, desplace el cursor del mouse sobre el código HTML del elemento. Si desea que esta sea una experiencia más precisa, le recomiendo usar Chrome.
A veces se puede requerir un solo selector, pero esto está determinado por las circunstancias. Después de completar los selectores de CSS en WordPress, debe volver a abrir su navegador y su sitio web (o usar una ventana de incógnito o privada). Si los cambios no aparecen después de actualizar la página, intente borrar el caché nuevamente.
Editar CSS en WordPress
El administrador de WordPress puede acceder al archivo CSS yendo a Apariencia > Personalizar > CSS y luego haciendo clic en Estilo. CSS.
¿Cómo edito la clase Css en WordPress?
Para editar la clase CSS en WordPress, deberá acceder al archivo CSS de WordPress . Esto se puede hacer yendo al Panel de WordPress y luego seleccionando la opción de apariencia. Después de eso, deberá hacer clic en la opción del editor. Desde allí, podrá seleccionar el archivo CSS y realizar los cambios necesarios.
Style.css, un archivo, es el archivo principal que comparten los temas de WordPress. Los tres elementos que distinguen a un sitio web de WordPress son su estilo, estructura y color. Debe cambiar los fragmentos de código en los estilos si desea cambiarlos a través del Panel de WordPress. En el editor del tablero de WordPress, podrá ver el archivo style.ss para su sitio que necesita ser cambiado. Después de hacer clic en la opción Inspeccionar, verá una pantalla dividida en dos partes. Realice cambios en el código si está buscando una clase o sección específica. Una vez que haya realizado los cambios, el archivo se guardará y podrá verlos en el sitio. Inspeccionar, la característica de Google Chrome que le permite inspeccionar rápidamente las secciones de estilo de su sitio, se puede encontrar en la esquina superior derecha de su pantalla.
Es posible que deba cambiar la apariencia de su sitio web en diferentes dispositivos y navegadores ahora que ha decidido sus colores y estilo. Puede lograr esto cambiando la configuración en la pantalla Colores y estilos, o escribiendo código CSS en la sección Avanzado de la configuración de gadgets, diseños y marcadores de posición individuales. Esta opción es bastante simple de modificar si ha iniciado sesión en su cuenta a través de la configuración del Menú en Apariencia. Si está en el encabezado, debe visitar el campo CSS personalizado en la sección Configuración de la pantalla Configuración.
¿Cómo guardo mis cambios de CSS en WordPress?
La opción Personalizar se puede encontrar en el lado izquierdo de la ventana Apariencia. En la página siguiente, verá una opción para CSS adicional. Los cambios deben realizarse haciendo clic en el código CSS y luego guardándolo. Se pueden usar personalizadores en vivo para ver los resultados.
Cómo purgar la caché de objetos de WordPress
Se sugiere purgar la caché de objetos de WordPress. Se puede acceder al caché de objetos de WordPress haciendo clic aquí:br/. Vaya a su sitio de WordPress para acceder a él.
Al hacer clic en la pestaña Admin en la parte superior, puede acceder a las funciones de administración del sistema.
La barra lateral izquierda contiene una sección de "Temas".
Seleccione "Opciones de tema" en el menú desplegable en Apariencia.
Al presionar el botón de purgar caché, puede obtener acceso al caché.
Al hacer clic en el botón Guardar cambios, puede guardar los cambios.
Los cambios se pueden activar haciendo clic en el botón Activar.
Verifique si se han realizado los cambios al actualizar la página.
Cuando su CSS o JavaScript no aparece en la fuente HTML, es probable que su página esté en caché. Es posible que desee pensar en borrar el caché de objetos de WordPress.
¿Cómo edito CSS global en WordPress?
El menú Apariencia en el panel de administración de WordPress le permite agregar o editar CSS personalizado. Puede guardar sus cambios agregando su CSS personalizado al editor en esa pantalla y haciendo clic en el botón Actualizar CSS personalizado . Este complemento, al igual que editar un estilo, tiene la intención de hacer lo mismo. El archivo css no tiene una vista previa.
Cómo crear un aspecto único para su sitio web con CSS personalizado
Usando CSS personalizado, puede personalizar su sitio web de una manera que lo haga parecer más único y adaptado a sus necesidades específicas. Con CSS personalizado, puede personalizar el aspecto de su sitio web agregando un estilo CSS personalizado a los estilos predeterminados de su tema. Si no está familiarizado con CSS personalizado, puede ser beneficioso. Puede buscar recursos en línea o pedirle a un amigo que pueda ayudarlo. Una vez que haya aprendido a usar CSS personalizado, puede comenzar a crear sus propios estilos para su sitio web.
