ไปที่องค์ประกอบส่วนหัว: คลาส = คลาสส่วนหัวของฉัน วิธีเพิ่มคลาส CSS ให้กับธีม WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-19การเพิ่มคลาส CSS ให้กับ WordPress เป็นเรื่องง่าย คุณสามารถทำได้โดยเพิ่มคลาส CSS ลงในไฟล์ style.css ของธีม WordPress หรือโดยใช้เครื่องมือปรับแต่ง WordPress หากคุณต้องการเพิ่มคลาส CSS ในธีม WordPress คุณต้องแก้ไขไฟล์ style.css ของธีม ในการดำเนินการนี้ ให้ไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ ลักษณะที่ปรากฏ > ตัวแก้ไข ที่ด้านขวาของหน้าจอ คุณจะเห็นรายการไฟล์ที่ประกอบเป็นธีมของคุณ ค้นหาไฟล์ style.css และคลิกที่ไฟล์ เมื่อคุณอยู่ในไฟล์ style.css คุณสามารถเพิ่มคลาส CSS ให้กับองค์ประกอบใดก็ได้บนไซต์ WordPress ของคุณ ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มคลาส CSS ให้กับองค์ประกอบส่วนหัว คุณจะต้องเพิ่มโค้ดต่อไปนี้ในองค์ประกอบส่วนหัว: class=”my-header-class” คุณยังสามารถเพิ่มคลาส CSS ให้กับองค์ประกอบ HTML เฉพาะบนไซต์ WordPress ของคุณได้ ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มคลาส CSS ให้กับองค์ประกอบย่อหน้าทั้งหมดบนเว็บไซต์ของคุณ คุณจะต้องเพิ่มโค้ดต่อไปนี้ในองค์ประกอบย่อหน้า: class=”my-paragraph-class” เมื่อคุณเพิ่มคลาส CSS ให้กับองค์ประกอบแล้ว คุณสามารถจัดรูปแบบโดยใช้ CSS ตัวอย่างเช่น สมมติว่าคุณต้องการทำให้ข้อความทั้งหมดในองค์ประกอบส่วนหัวเป็นสีแดง คุณจะต้องเพิ่ม CSS ต่อไปนี้ในไฟล์ style.css ของคุณ: .my-header-class { color: red; } หากคุณต้องการเพิ่มคลาส CSS ให้กับไซต์ WordPress ของคุณโดยใช้ WordPress Customizer คุณต้องไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ ลักษณะที่ปรากฏ > ปรับแต่ง ที่ด้านซ้ายของหน้าจอ คุณจะเห็นรายการตัวเลือกที่คุณสามารถปรับแต่งได้ ค้นหาตัวเลือกสำหรับ “ CSS เพิ่มเติม” และคลิกที่มัน เมื่อคุณอยู่ในส่วน "CSS เพิ่มเติม" คุณสามารถเพิ่มคลาส CSS ให้กับองค์ประกอบใดก็ได้บนไซต์ WordPress ของคุณ คุณจะเพิ่มรหัสต่อไปนี้
การมีคลาส CSS ที่กำหนดเองซึ่งเป็นส่วนหนึ่งของบล็อก WordPress ช่วยให้คุณควบคุมสไตล์ของมันได้อย่างสมบูรณ์ คุณสามารถเพิ่มคลาส CSS ลงในเอดิเตอร์โดยไม่ต้องใช้ปลั๊กอินของบุคคลที่สาม ในการเปลี่ยนรูปแบบเริ่มต้นของบล็อกเฉพาะ คุณต้องดำเนินการตามขั้นตอนก่อน คุณจะปรับแต่งสไตล์ที่ต้องการได้ในบทความนี้โดยเรียนรู้ทั้งสองขั้นตอน คุณสามารถแก้ไข Style.css ซึ่งเป็นสไตล์เริ่มต้นเพื่อให้รวมสไตล์ที่กำหนดเองได้ หลังจากอัปเดตธีม คุณอาจสูญเสียการเปลี่ยนแปลงทั้งหมดที่ทำไว้ CSS ที่กำหนดเองของคุณอาจหายไปหากใช้ธีม เมื่อโหลดตัวแก้ไข CSS ที่กำหนดเองจะไม่โหลด คุณจะต้องทำเช่นนั้นหากเว็บไซต์ของคุณเขียนด้วยภาษาส่วนหน้า
ตัวเลือกคลาสคือชื่อที่นำหน้าด้วยจุดเต็ม (“”) ใน CSS ในขณะที่ตัวเลือก ID นำหน้าด้วยอักขระแฮช (“”) กรุณาเชื่อมโยงมาที่เรา
คลาส CSS เป็นแอตทริบิวต์ที่กำหนดกลุ่มขององค์ประกอบ HTML เพื่อให้สามารถรวมเข้าด้วยกันเพื่อให้ได้ประสบการณ์การจัดรูปแบบและการจัดรูปแบบที่แตกต่างกัน
คุณจะเพิ่มคลาสใน Css ได้อย่างไร?
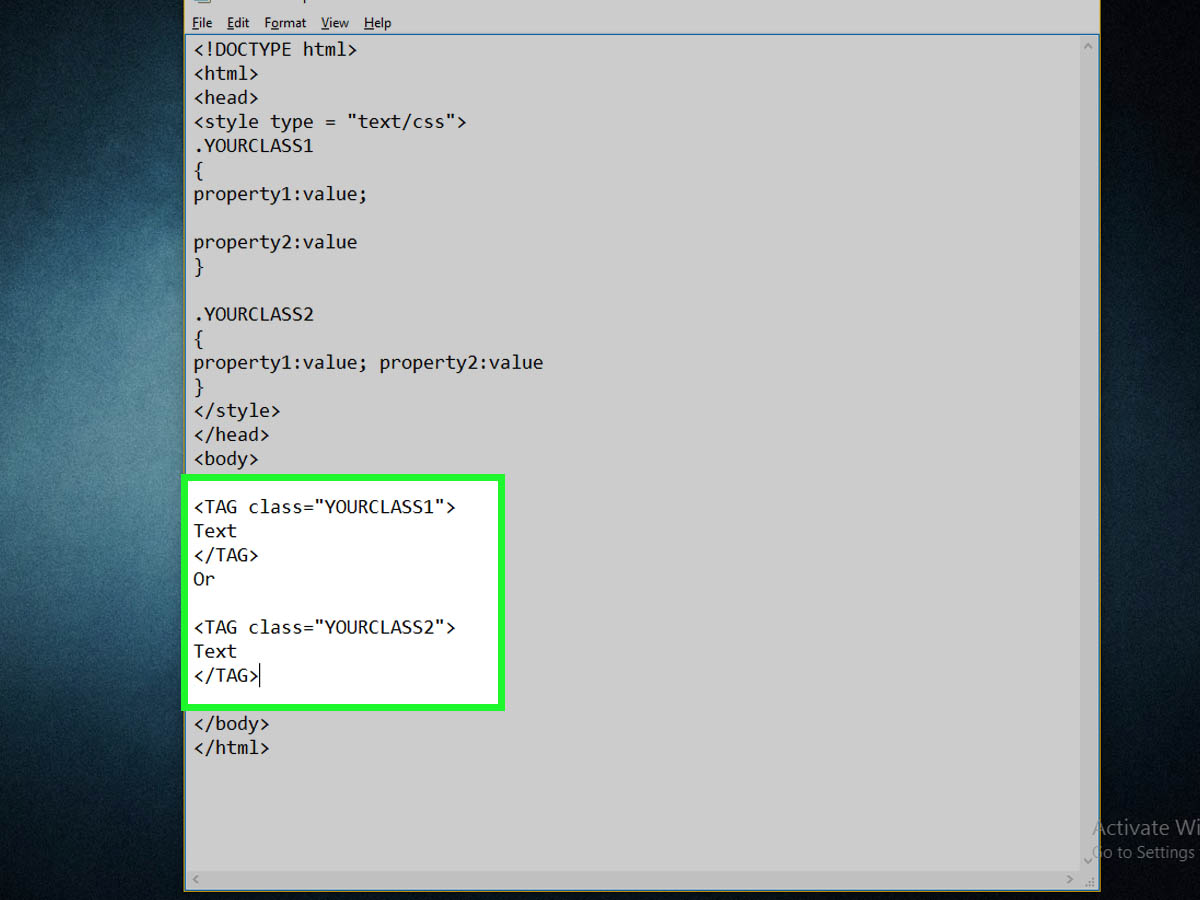
 เครดิต: wikiHow
เครดิต: wikiHowในบล็อกสไตล์ ให้ใช้จุดเต็ม (.) ตามด้วยชื่อคลาส หากคุณต้องการใช้คลาส จากนั้นเพิ่มคุณสมบัติที่เหมาะสมให้กับองค์ประกอบโดยใช้วงเล็บที่เรียกว่าบล็อกการประกาศ CSS Classes ทำให้ง่ายต่อการจัดรูปแบบองค์ประกอบ HTML
บทช่วยสอนนี้จะแสดงวิธีตั้งค่า ตัวเลือกคลาส CSS เมื่อคุณจำเป็นต้องใช้กฎของสไตล์ที่แตกต่างกันสำหรับอินสแตนซ์ที่แตกต่างกันขององค์ประกอบ HTML เดียวกัน ตัวเลือกคลาสจะมีประโยชน์อย่างยิ่ง เมื่อสร้างเนื้อหา HTML จำเป็นต้องระบุแอตทริบิวต์ class ในแท็กเปิดขององค์ประกอบ HTML โดยใช้ข้อมูลโค้ดที่ให้มา คุณสามารถสร้างไฟล์ index.html ในข้อมูลโค้ดนี้ คุณได้รวมเนื้อหาข้อความบางส่วนที่มีองค์ประกอบ >p เช่นเดียวกับการระบุคลาสสีเหลือง-พื้นหลัง-ข้อความ สร้างไฟล์ใหม่ในเบราว์เซอร์ของคุณทันทีที่คุณบันทึก ตอนนี้หน้าเว็บจะมีสองประโยค ประโยคหนึ่งเป็นสีแดงและประโยคหนึ่งมีพื้นหลังสีเหลือง ดังที่แสดงในภาพด้านล่าง
ตอนนี้ขึ้นอยู่กับคุณแล้วที่จะนำค่าคุณสมบัติเฉพาะไปใช้กับเนื้อหาข้อความและรูปภาพที่คุณสร้างขึ้น อันที่จริง มีเพียงองค์ประกอบที่มีไว้สำหรับใช้เท่านั้นที่ใช้เพื่อสร้างบล็อกการประกาศคลาสที่มีคุณสมบัติและค่า ชั้นเรียนจะติดตั้งใหม่เมื่อคุณเริ่มสร้างเว็บไซต์ในช่วงครึ่งหลังของชุดการสอนนี้
รูปแบบต่างๆ ของการนำทาง Ba
คำ br> และ navbr> สามารถพบได้ในรูปแบบต่อไปนี้ กล่าวอีกนัยหนึ่งคือ เส้นขอบเป็นสีดำทึบ 1px และสูง 40 ในคอนเทนเนอร์ มีอักขระสองตัว: *br มีความกว้าง 500×480 พิกเซล
URL is.nav. ไม่มี เพราะไม่มี
ภาชนะคือภาชนะ ต่อไปนี้เป็นรูปแบบรายการ: ไม่
ระบบนำทางที่ทำหน้าที่เป็นระบบนำทางของรถยนต์
จอแสดงผลเป็นบล็อกแบบอินไลน์
ระยะขอบซ้ายคือ 20 x 20
เวลาเขียนภาชนะ ต้องแน่ใจว่าใช้ตัวอักษร li
บล็อกอินไลน์ใช้เป็นจอแสดงผล
ระยะขอบซ้ายของหน้านี้คือ 20x
คลาส Css ใน WordPress คืออะไร?
 เครดิต: www.convertplug.com
เครดิต: www.convertplug.comคลาส CSS ใน WordPress เป็นโค้ดประเภทหนึ่งที่ใช้ในการจัดรูปแบบลักษณะที่ปรากฏของเนื้อหาบนเว็บไซต์ WordPress มาพร้อมกับ คลาส CSS เริ่มต้น จำนวนมากที่สามารถใช้เพื่อจัดรูปแบบลักษณะที่ปรากฏขององค์ประกอบบนหน้า เช่น หัวเรื่อง ย่อหน้า และรายการ คลาส CSS ยังใช้สร้างสไตล์ที่กำหนดเองสำหรับองค์ประกอบเฉพาะบนไซต์ WordPress ได้อีกด้วย
เป็นประสบการณ์ที่ไม่เหมือนใครในการสร้างเว็บไซต์บน WordPress แม้ว่าจะไม่ได้กำหนดข้อจำกัดมากมาย แต่ต้องคำนึงถึงลักษณะที่สำคัญที่สุดเมื่อแสดงเนื้อหาของคุณ ในบทความนี้ เราจะมาดูส่วนที่สำคัญที่สุดของการสร้างไซต์ WordPress โดยเริ่มจาก CSS ขั้นต่ำที่จำเป็น เป้าหมายหลักของการแสดงวิดเจ็ตคือการแสดงเนื้อหารองควบคู่ไปกับโพสต์และหน้าต่างๆ ในแถบด้านข้าง เมื่อใช้วิดเจ็ตเฉพาะ แต่ละวิดเจ็ตจะมาพร้อมกับชุดคลาส CSS ของตัวเอง คุณควรเริ่มต้นด้วยการจัดสไตล์คลาส .widget เอง และตรวจสอบให้แน่ใจว่าบล็อกวิดเจ็ตหลักแสดงอยู่เสมอ คุณยังสามารถใช้คุณลักษณะการกำหนดสไตล์แบบกำหนดเองเพื่อปรับแต่งเพจสำหรับผู้ใช้ประเภทต่างๆ
โพสต์หรือหน้าใด ๆ ในฐานข้อมูล WordPress สามารถจัดรูปแบบตามที่คุณต้องการ เมื่อใช้ คลาสที่กำหนดเอง เช่น.post-XX และ.format-YY ผู้ดูแลไซต์สามารถระบุประเภทของเนื้อหาที่จะใช้บนไซต์ได้ เมื่อเป็นไปได้ ให้ใช้คลาสที่กำหนดเองและ CSS เหล่านี้เพื่อให้สไตล์ของคุณอยู่ในการตรวจสอบ เริ่มต้นวันใหม่ด้วยการรีเซ็ตอุปกรณ์เสมอ หากคุณกำลังทำงานในโครงการที่ต้องใช้ CSS การเริ่มด้วยการรีเซ็ตแท็กเริ่มต้นทั้งหมดเป็นวิธีที่ดีในการเริ่มต้น ธีม Twenty Fourteen ของ Eric Meyer ใช้สไตล์ชีตรีเซ็ตเวอร์ชันดัดแปลงของเขา หากคุณต้องการทางลัด เพียงดาวน์โหลดธีมเริ่มต้นของ WordPress ติดตั้ง คัดลอกส่วนรีเซ็ต และวางลงในธีมของคุณ

เมื่อสร้างชั้นเรียน คุณควรคำนึงถึงประเภทของชั้นเรียนที่คุณต้องการให้มี หากคุณกำหนดเส้นขอบสีแดงสำหรับ องค์ประกอบคลาสพิเศษ มันจะเป็นเส้นขอบสีแดงขององค์ประกอบ ด้วยเหตุนี้ คุณจึงไม่จำเป็นต้องรู้ว่าคลาสนั้นอยู่ที่ใดในแท็ก HTML เพื่อนำไปใช้กับองค์ประกอบใดๆ ได้อย่างง่ายดาย เมื่อสร้างชั้นเรียน อย่าลืมระบุวิธีการทำงานของชั้นเรียนเมื่อนำไปใช้ หากคุณต้องการทำให้องค์ประกอบคลาสพิเศษทั้งหมดของคุณเป็นสีเหลือง ให้ใช้สีของคลาส: สีเหลือง สีของเส้นขอบสามารถเปลี่ยนแปลงได้โดยไม่ต้องเปลี่ยนแปลงอะไรเกี่ยวกับคลาสเอง คุณสามารถใช้คลาสต่างๆ ใน HTML ของคุณได้หลายวิธี หากคุณไม่แน่ใจว่าจะใช้ชั้นเรียนอย่างไรหรือต้องการสร้างเอฟเฟกต์ที่ซับซ้อนกว่านี้ วิธีที่ดีที่สุดคือปรึกษาคำแนะนำหรือบทช่วยสอน
ฉันจะค้นหาคลาส Css ของฉันใน WordPress ได้อย่างไร
หากคุณไม่พบโฟลเดอร์ที่มีไฟล์ css ให้ไปที่ WordPress สไตล์ชีตหรือสไตล์ CSS มักใช้เพื่ออธิบายไฟล์ประเภทนี้ หลังจากดาวน์โหลดและแก้ไข คุณสามารถใช้โปรแกรมแก้ไขข้อความเพื่อทำงานให้เสร็จได้
บทช่วยสอนนี้จะแสดงวิธีค้นหาและคัดลอกคลาส CSS หรือตัวเลือก ID ทั้งสองวิธีเหมือนกัน ยกเว้นสิ่งหนึ่ง: ตัวเลือกอื่น เมื่อคุณสร้างวิดเจ็ตแบบติดหนึบโดยใช้ปลั๊กอิน Q2W3 Fixed Widget สำหรับ WordPress คุณต้องเพิ่ม Stop ID เนื่องจากองค์ประกอบ HTML สามารถใช้ตัวเลือกเดียวสำหรับคลาสและ id หากองค์ประกอบมีตัวเลือกหลายตัวสำหรับคลาสและ id ฉันแนะนำให้รับ id มากกว่าคลาส หากคุณไม่คุ้นเคยกับ CSS เป็นเรื่องปกติที่องค์ประกอบจะมีหลายคลาส ในการพิจารณาว่ามีคลาส CSS ใดบ้างจากคลาส CSS ที่แสดงด้านบน ให้วางเคอร์เซอร์เมาส์ไว้เหนือโค้ด HTML ขององค์ประกอบ หากคุณต้องการทำให้ประสบการณ์นี้แม่นยำยิ่งขึ้น เราขอแนะนำให้คุณใช้ Chrome
อาจต้องใช้ตัวเลือกเดียวในบางครั้ง แต่จะกำหนดโดยสถานการณ์ หลังจาก เลือก CSS ใน WordPress เสร็จแล้ว คุณควรเปิดเบราว์เซอร์และเว็บไซต์ของคุณอีกครั้ง (หรือใช้หน้าต่างที่ไม่ระบุตัวตนหรือหน้าต่างส่วนตัว) หากการเปลี่ยนแปลงไม่ปรากฏขึ้นหลังจากที่คุณรีเฟรชหน้า ให้ลองล้างแคชอีกครั้ง
แก้ไข Css ใน WordPress
ผู้ดูแลระบบ WordPress สามารถเข้าถึงไฟล์ CSS ได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > CSS แล้วคลิก สไตล์ ซีเอสเอส.
ฉันจะแก้ไขคลาส Css ใน WordPress ได้อย่างไร
ในการแก้ไขคลาส CSS ใน WordPress คุณจะต้องเข้าถึง ไฟล์ WordPress CSS สามารถทำได้โดยไปที่แดชบอร์ดของ WordPress แล้วเลือกตัวเลือกลักษณะที่ปรากฏ หลังจากนั้น คุณจะต้องคลิกที่ตัวเลือกตัวแก้ไข จากที่นั่น คุณจะสามารถเลือกไฟล์ CSS และทำการเปลี่ยนแปลงที่จำเป็นได้
Style.css ไฟล์คือไฟล์หลักที่แชร์โดยธีม WordPress องค์ประกอบสามประการที่ทำให้เว็บไซต์ WordPress แตกต่างคือรูปแบบ โครงสร้าง และสี คุณต้องเปลี่ยนข้อมูลโค้ดในสไตล์หากต้องการเปลี่ยนผ่านแดชบอร์ด WordPress ในตัวแก้ไขแดชบอร์ดของ WordPress คุณจะสามารถเห็นไฟล์ style.ss สำหรับไซต์ของคุณที่ต้องเปลี่ยน หลังจากที่คุณคลิกตัวเลือกตรวจสอบ คุณจะเห็นหน้าจอแบ่งออกเป็นสองส่วน ทำการเปลี่ยนแปลงโค้ดหากคุณกำลังมองหาชั้นเรียนหรือส่วนที่เฉพาะเจาะจง หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว ไฟล์จะถูกบันทึกและคุณจะสามารถดูได้บนเว็บไซต์ ตรวจสอบ คุณลักษณะของ Google Chrome ที่ช่วยให้คุณตรวจสอบส่วนสไตล์ของไซต์ได้อย่างรวดเร็ว อยู่ที่มุมขวาบนของหน้าจอ
คุณอาจต้องเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ เมื่อคุณได้ตัดสินใจเลือกสีและรูปแบบแล้ว คุณสามารถทำได้โดยเปลี่ยนการตั้งค่าในหน้าจอสีและรูปแบบ หรือโดยการพิมพ์โค้ด CSS ลงในส่วนขั้นสูงของการตั้งค่าแกดเจ็ต เลย์เอาต์ และตัวยึดตำแหน่งแต่ละรายการ ตัวเลือกนี้ค่อนข้างง่ายในการปรับเปลี่ยนหากคุณลงชื่อเข้าใช้บัญชีของคุณผ่านการตั้งค่าเมนูภายใต้ลักษณะที่ปรากฏ หากอยู่ในส่วนหัว คุณต้องไปที่ ฟิลด์ CSS ที่กำหนดเอง ในส่วนการตั้งค่าของหน้าจอการตั้งค่า
ฉันจะบันทึกการเปลี่ยนแปลง Css ของฉันใน WordPress ได้อย่างไร
ตัวเลือกปรับแต่งจะอยู่ที่ด้านซ้ายของหน้าต่างลักษณะที่ปรากฏ ในหน้าถัดไป คุณจะเห็นตัวเลือกสำหรับ CSS เพิ่มเติม ต้องทำการเปลี่ยนแปลงโดยคลิกที่โค้ด CSS แล้วบันทึก สามารถใช้เครื่องมือปรับแต่งแบบสดเพื่อดูผลลัพธ์ได้
วิธีล้างแคชออบเจกต์ของ WordPress
แนะนำให้ล้าง WordPress Object Cache คุณสามารถเข้าถึงแคชวัตถุ WordPress ได้โดยคลิกที่นี่:br/ ไปที่ไซต์ WordPress ของคุณเพื่อเข้าถึง
เมื่อคลิกแท็บผู้ดูแลระบบที่ด้านบน คุณจะสามารถเข้าถึงฟังก์ชันผู้ดูแลระบบของระบบได้
แถบด้านข้างด้านซ้ายมีส่วน "ธีม"
เลือก "ตัวเลือกธีม" จากเมนูแบบเลื่อนลงใต้ลักษณะที่ปรากฏ
เมื่อกดปุ่มล้างแคช คุณจะสามารถเข้าถึงแคชได้
เมื่อคลิกปุ่มบันทึกการเปลี่ยนแปลง คุณจะบันทึกการเปลี่ยนแปลงได้
การเปลี่ยนแปลงสามารถเปิดใช้งานได้โดยคลิกที่ปุ่มเปิดใช้งาน
ตรวจสอบเพื่อดูว่ามีการเปลี่ยนแปลงหรือไม่โดยการรีเฟรชหน้า
เมื่อ CSS หรือ JavaScript ของคุณไม่ปรากฏในซอร์ส HTML อาจเป็นไปได้ว่าเพจของคุณถูกแคชไว้ คุณอาจต้องการคิดเกี่ยวกับการล้างแคชออบเจ็กต์ WordPress
ฉันจะแก้ไข Global Css ใน WordPress ได้อย่างไร
เมนูลักษณะที่ปรากฏบนแดชบอร์ดการดูแลระบบ WordPress ช่วยให้คุณสามารถเพิ่มหรือแก้ไข CSS ที่กำหนดเองได้ คุณสามารถบันทึกการเปลี่ยนแปลงได้โดยเพิ่ม CSS ที่กำหนดเองลงในตัวแก้ไขบนหน้าจอนั้น และคลิกปุ่ม อัปเดต CSS ที่กำหนดเอง ปลั๊กอินนี้ เช่นเดียวกับการแก้ไขสไตล์ มีวัตถุประสงค์เพื่อทำเช่นเดียวกัน ไฟล์ css ไม่มีการแสดงตัวอย่าง
วิธีสร้างรูปลักษณ์ที่ไม่ซ้ำสำหรับเว็บไซต์ของคุณด้วย Css ที่กำหนดเอง
ด้วยการใช้ CSS แบบกำหนดเอง คุณสามารถปรับแต่งเว็บไซต์ของคุณในแบบที่ทำให้ดูไม่เหมือนใครและปรับแต่งให้เข้ากับความต้องการเฉพาะของคุณได้ เมื่อใช้ CSS แบบกำหนดเอง คุณสามารถปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณโดยเพิ่ม สไตล์ CSS แบบกำหนดเอง ให้กับสไตล์เริ่มต้นของธีมของคุณ หากคุณไม่คุ้นเคยกับ CSS แบบกำหนดเอง อาจเป็นประโยชน์ คุณสามารถค้นหาแหล่งข้อมูลออนไลน์หรือถามเพื่อนที่สามารถช่วยคุณได้ เมื่อคุณได้เรียนรู้วิธีใช้ CSS ที่กำหนดเองแล้ว คุณสามารถเริ่มสร้างสไตล์ของคุณเองสำหรับเว็บไซต์ของคุณได้
