Para o elemento de cabeçalho: Class= My-header-class Como adicionar uma classe CSS ao seu tema WordPress
Publicados: 2022-09-19Adicionar uma classe CSS ao WordPress é fácil. Você pode fazer isso adicionando uma classe CSS ao arquivo style.css do seu tema WordPress ou usando o WordPress Customizer. Se você deseja adicionar uma classe CSS ao seu tema WordPress, você precisa editar o arquivo style.css do seu tema. Para fazer isso, vá ao seu painel do WordPress e clique em Aparência > Editor. No lado direito da tela, você verá uma lista de arquivos que compõem o seu Tema. Encontre o arquivo style.css e clique nele. Quando estiver no arquivo style.css, você poderá adicionar uma classe CSS a qualquer elemento do seu site WordPress. Por exemplo, digamos que você queira adicionar uma classe CSS ao elemento header. Você adicionaria o seguinte código ao elemento de cabeçalho: class=”my-header-class” Você também pode adicionar uma classe CSS a um elemento HTML específico em seu site WordPress. Por exemplo, digamos que você queira adicionar uma classe CSS a todos os elementos de parágrafo em seu site. Você adicionaria o seguinte código ao elemento de parágrafo: class=”my-paragraph-class” Depois de adicionar a classe CSS ao elemento, você pode estilizá-lo usando CSS. Por exemplo, digamos que você queira tornar todo o texto no elemento de cabeçalho vermelho. Você adicionaria o seguinte CSS ao seu arquivo style.css: .my-header-class { color: red; } Se você deseja adicionar uma classe CSS ao seu site WordPress usando o WordPress Customizer, você precisa ir ao seu painel do WordPress e clicar em Aparência > Personalizar. No lado esquerdo da tela, você verá uma lista de opções que você pode personalizar. Encontre a opção "CSS Adicional" e clique nela. Quando estiver na seção “CSS Adicional”, você poderá adicionar uma classe CSS a qualquer elemento em seu site WordPress. Você adicionaria o seguinte código
Ter uma classe CSS personalizada que faz parte de um bloco do WordPress oferece controle total sobre seu estilo. As classes CSS podem ser adicionadas ao editor sem a necessidade de plugins de terceiros. Para alterar os estilos padrão de um bloco específico, você deve primeiro executar uma etapa de procedimento. Você poderá personalizar seus estilos preferidos neste artigo aprendendo as duas etapas. Style.css, que é o estilo padrão, pode ser modificado para incluir estilos personalizados. Após uma atualização de tema, você pode perder todas as alterações feitas. Seu CSS personalizado pode ser perdido se o tema for usado. Ao carregar o editor, o CSS personalizado não é carregado. Você só é obrigado a fazer isso se o seu site estiver escrito em linguagem de front-end.
Um seletor de classe é um nome precedido por um ponto final (“.”) no CSS, enquanto um seletor de ID é precedido por um caractere hash (“.”). Por favor, ligue para nós.
Classes CSS são atributos que definem grupos de elementos HTML para que possam ser combinados para obter uma experiência distinta de estilo e formatação.
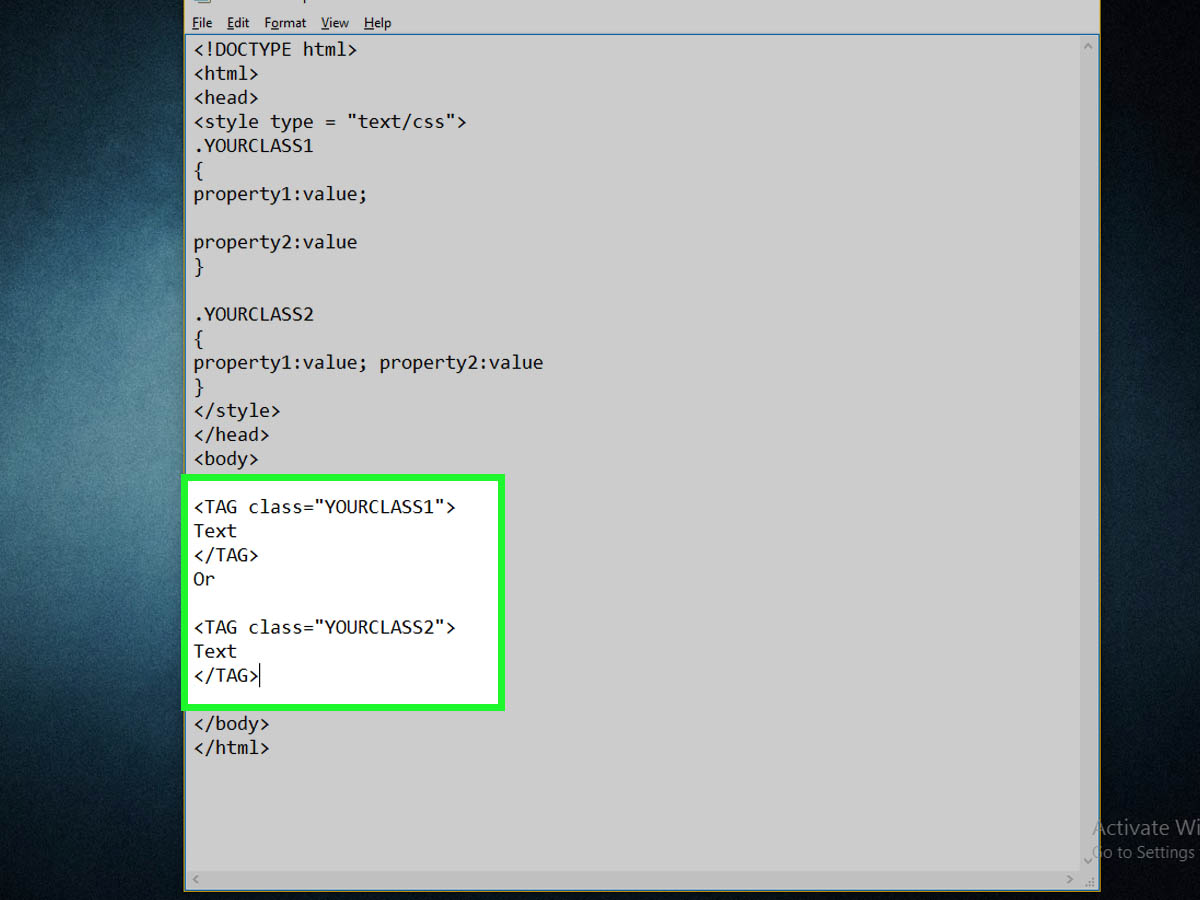
Como você adiciona uma classe em CSS?
 Crédito: wikiHow
Crédito: wikiHowEm um bloco de estilo, use um ponto final (.) seguido pelo nome da classe se desejar usar uma classe. Em seguida, adicione a propriedade apropriada a um elemento usando um colchete chamado bloco de declaração. As classes CSS simplificam a estilização de elementos HTML.
Este tutorial mostrará como definir um seletor de classe CSS . Quando você precisa aplicar diferentes regras de estilo para diferentes instâncias do mesmo elemento HTML, os seletores de classe podem ser extremamente úteis. Ao criar conteúdo HTML, é necessário especificar o atributo class na tag de abertura de um elemento HTML. Usando o snippet de código fornecido, você pode gerar um arquivo index.html. Neste snippet de código, você incluiu algum conteúdo de texto com o elemento >p, além de especificar a classe yellow-background-text. Regenere o arquivo em seu navegador assim que salvá-lo. A página agora terá duas frases, uma de fundo vermelho e outra de fundo amarelo, como mostra a imagem abaixo.
Agora cabe a você aplicar valores de propriedade específicos ao conteúdo de texto e imagem que você criou. Na verdade, apenas os elementos destinados ao uso são usados para criar blocos de declaração de classe que contêm propriedades e valores. As classes serão reinstaladas quando você começar a construir o site na segunda metade desta série de tutoriais.
Os diferentes estilos de navegação Ba
As palavras br> e navbr> podem ser encontradas no seguinte formato. Dito de outra forma, a borda é 1px em preto sólido e a altura é 40. No container, existem dois caracteres: *br. É uma largura de 500×480 pixels.
A URL é.nav. Não, porque não existem.
Um recipiente é um recipiente. O seguinte é um estilo de lista: não.
O sistema de navegação que serve como sistema de navegação de um veículo.
A exibição é um bloco embutido.
A margem esquerda é 20 x 20.
Ao escrever o recipiente, certifique-se de usar a letra li.
O bloco embutido é usado como um display.
A margem esquerda nesta página é 20x.
O que é uma classe CSS no WordPress?
 Crédito: www.convertplug.com
Crédito: www.convertplug.comUma classe CSS no WordPress é um tipo de código usado para formatar a aparência do conteúdo em um site. O WordPress vem com várias classes CSS padrão que podem ser usadas para estilizar a aparência de elementos em uma página, como títulos, parágrafos e listas. As classes CSS também podem ser usadas para criar estilos personalizados para elementos específicos em um site WordPress.
É uma experiência completamente única criar um site no WordPress. Mesmo que não imponha muitas restrições, as características mais importantes devem ser lembradas na hora de exibir seu conteúdo. Neste artigo, veremos os aspectos mais importantes da criação de um site WordPress, começando com o mínimo de CSS necessário. O objetivo principal das exibições de widget é exibir conteúdo secundário ao lado de postagens e páginas nas barras laterais. Quando um widget específico é usado, cada widget vem com seu próprio conjunto de classes CSS. Você deve começar estilizando a própria classe.widget e garantindo que o bloco de widget principal seja sempre exibido. Você também pode usar o recurso de estilo personalizado para personalizar páginas para diferentes tipos de usuários.
Qualquer postagem ou página no banco de dados do WordPress pode ser estilizada da maneira que você desejar. Ao usar classes personalizadas como.post-XX e.format-YY, o administrador do site pode especificar quais tipos de conteúdo são usados no site. Quando possível, use essas classes personalizadas e CSS para manter seus estilos sob controle. Sempre comece seu dia redefinindo seu dispositivo. Se você estiver trabalhando em um projeto que requer CSS, começar com redefinir todas as tags padrão é uma boa maneira de começar. O tema Twenty Fourteen de Eric Meyer emprega uma versão modificada de sua folha de estilo de redefinição. Se você quiser um atalho, basta baixar o tema padrão do WordPress, instalá-lo, copiar a parte de redefinição e colá-lo no seu.

Ao criar uma classe, você deve ter em mente os tipos de classes que deseja que ela tenha. Se você definir uma borda vermelha para a classe especial element , ela será a borda vermelha do elemento. Como resultado, você não precisará saber onde a classe está contida na tag HTML para aplicá-la facilmente a qualquer elemento. Ao criar uma classe, certifique-se de especificar como a classe funcionará quando for aplicada. Se você quiser deixar todos os seus elementos de classe especiais amarelos, use a cor da classe: amarelo. A cor da borda pode ser alterada sem ter que alterar nada sobre a própria classe. É possível usar classes de várias maneiras em seu HTML. Se você não tiver certeza de como usar uma aula ou quiser criar um efeito mais complicado, é sempre melhor consultar um guia ou tutorial.
Como faço para encontrar minha classe CSS no WordPress?
Se você não encontrar uma pasta contendo os arquivos css, vá para WordPress. Folhas de estilo ou estilos CSS são frequentemente usados para descrever esses tipos de arquivos. Depois de baixá-lo e editá-lo, você pode usar um programa de edição de texto para finalizar o trabalho.
Este tutorial mostrará como encontrar e copiar uma classe CSS ou seletor de id. Ambos os métodos são idênticos, com exceção de uma coisa: um seletor diferente. Ao criar um widget fixo usando o plugin Q2W3 Fixed Widget para WordPress, você deve adicionar o Stop ID. Como um elemento HTML só pode usar um seletor para sua classe e id, se um elemento tiver vários seletores para sua classe e id, recomendo obter o id em vez da classe. Se você não estiver familiarizado com CSS, é comum que os elementos tenham várias classes. Para determinar quais classes CSS estão disponíveis nas classes CSS mostradas acima, passe o cursor do mouse sobre o código HTML do elemento. Se você deseja tornar essa experiência mais precisa, recomendo fortemente o uso do Chrome.
Às vezes, um único seletor pode ser necessário, mas isso é determinado pelas circunstâncias. Após a conclusão dos seletores CSS no WordPress, você deve reabrir seu navegador e seu site (ou usar uma janela anônima ou privada). Se as alterações não aparecerem depois que você atualizar a página, tente limpar o cache novamente.
Editar CSS no WordPress
O administrador do WordPress pode acessar o arquivo CSS acessando Aparência > Personalizar > CSS e clicando em Estilo. CSS.
Como faço para editar a classe CSS no WordPress?
Para editar a classe CSS no WordPress, você precisará acessar o arquivo CSS do WordPress . Isso pode ser feito acessando o Painel do WordPress e selecionando a opção de aparência. Depois disso, você precisará clicar na opção do editor. A partir daí, você poderá selecionar o arquivo CSS e fazer as alterações necessárias.
Style.css, um arquivo, é o arquivo principal compartilhado pelos temas do WordPress. Os três elementos que diferenciam um site WordPress são seu estilo, estrutura e cor. Você deve alterar os trechos de código nos estilos se quiser alterá-los por meio do Painel do WordPress. No editor do painel do WordPress, você poderá ver o arquivo style.ss do seu site que precisa ser alterado. Após clicar na opção Inspecionar, você verá uma tela dividida em duas partes. Faça alterações no código se estiver procurando por uma classe ou seção específica. Depois de fazer as alterações, o arquivo será salvo e você poderá vê-las no site. Inspecionar, o recurso do Google Chrome que permite inspecionar rapidamente as seções de estilo do seu site, pode ser encontrado no canto superior direito da tela.
Talvez você precise alterar a aparência do seu site em diferentes dispositivos e navegadores agora que decidiu suas cores e estilo. Você pode fazer isso alterando as configurações na tela Cores e estilos ou digitando o código CSS na seção Avançado das configurações de gadgets, layouts e espaços reservados individuais. Esta opção é bastante simples de modificar se você estiver logado em sua conta através da configuração do Menu em Aparência. Se estiver no cabeçalho, você deve visitar o campo CSS personalizado na seção Configurações da tela Configurações.
Como faço para salvar minhas alterações de CSS no WordPress?
A opção Personalizar pode ser encontrada no lado esquerdo da janela Aparência. Na próxima página, você verá uma opção para CSS Adicional. As alterações devem ser feitas clicando no código CSS e salvando-o. Customizadores ao vivo podem ser usados para ver os resultados.
Como limpar o cache de objetos do WordPress
Sugere-se limpar o Cache de Objetos do WordPress. O cache de objetos do WordPress pode ser acessado clicando aqui:br/. Vá para o seu site WordPress para acessá-lo.
Ao clicar na guia Admin na parte superior, você pode acessar as funções de administração do sistema.
A barra lateral esquerda contém uma seção “Temas”.
Selecione “Opções de tema” no menu suspenso em Aparência.
Ao pressionar o botão de limpeza de cache, você pode obter acesso ao cache.
Ao clicar no botão Salvar alterações, você pode salvar as alterações.
As alterações podem ser ativadas clicando no botão Ativar.
Verifique se as alterações foram feitas atualizando a página.
Quando seu CSS ou JavaScript não aparece na fonte HTML, é provável que sua página esteja armazenada em cache. Você pode querer pensar em limpar o cache de objetos do WordPress.
Como faço para editar CSS global no WordPress?
O menu Aparência no painel de administração do WordPress permite adicionar ou editar CSS personalizado. Você pode salvar suas alterações adicionando seu CSS personalizado ao editor nessa tela e clicando no botão Atualizar CSS personalizado . Este plugin, como editar um estilo, tem a mesma finalidade. O arquivo css não tem uma visualização.
Como criar um visual único para o seu site com CSS personalizado
Usando CSS personalizado, você pode personalizar seu site de maneira que pareça mais exclusivo e adaptado às suas necessidades específicas. Usando CSS personalizado, você pode personalizar a aparência do seu site adicionando estilo CSS personalizado aos estilos padrão do seu tema. Se você não estiver familiarizado com CSS personalizado, pode ser benéfico. Você pode procurar recursos on-line ou pedir a um amigo que possa ajudá-lo. Depois de aprender a usar CSS personalizado, você pode começar a criar seus próprios estilos para seu site.
