Zum Header-Element: Class= My-header-class So fügen Sie Ihrem WordPress-Theme eine CSS-Klasse hinzu
Veröffentlicht: 2022-09-19Das Hinzufügen einer CSS-Klasse zu WordPress ist einfach. Sie können dies tun, indem Sie der style.css-Datei Ihres WordPress-Designs eine CSS-Klasse hinzufügen oder den WordPress Customizer verwenden. Wenn Sie Ihrem WordPress-Theme eine CSS-Klasse hinzufügen möchten, müssen Sie die style.css-Datei Ihres Themes bearbeiten. Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie auf Aussehen > Editor. Auf der rechten Seite des Bildschirms sehen Sie eine Liste von Dateien, aus denen Ihr Design besteht. Suchen Sie die Datei style.css und klicken Sie darauf. Sobald Sie sich in der style.css-Datei befinden, können Sie jedem Element auf Ihrer WordPress-Site eine CSS-Klasse hinzufügen. Angenommen, Sie möchten dem Header-Element eine CSS-Klasse hinzufügen. Sie würden dem Header-Element den folgenden Code hinzufügen: class=”my-header-class” Sie können auch eine CSS-Klasse zu einem bestimmten HTML-Element auf Ihrer WordPress-Site hinzufügen. Angenommen, Sie möchten allen Absatzelementen auf Ihrer Website eine CSS-Klasse hinzufügen. Sie würden dem Absatzelement den folgenden Code hinzufügen: class=”my-paragraph-class” Nachdem Sie dem Element die CSS-Klasse hinzugefügt haben, können Sie es mit CSS formatieren. Angenommen, Sie möchten den gesamten Text im Kopfzeilenelement rot darstellen. Sie würden Ihrer style.css-Datei das folgende CSS hinzufügen: .my-header-class { color: red; } Wenn Sie Ihrer WordPress-Site mit dem WordPress Customizer eine CSS-Klasse hinzufügen möchten, müssen Sie zu Ihrem WordPress-Dashboard gehen und auf Aussehen > Anpassen klicken. Auf der linken Seite des Bildschirms sehen Sie eine Liste mit Optionen, die Sie anpassen können. Suchen Sie die Option für „Zusätzliches CSS“ und klicken Sie darauf. Sobald Sie sich im Abschnitt „Zusätzliches CSS“ befinden, können Sie jedem Element auf Ihrer WordPress-Site eine CSS-Klasse hinzufügen. Sie würden den folgenden Code hinzufügen
Mit einer benutzerdefinierten CSS-Klasse, die Teil eines WordPress-Blocks ist, haben Sie die vollständige Kontrolle über das Styling. CSS-Klassen können dem Editor hinzugefügt werden, ohne dass Plugins von Drittanbietern erforderlich sind. Um die Standardstile eines bestimmten Blocks zu ändern, müssen Sie zuerst einen Verfahrensschritt ausführen. Sie können Ihre bevorzugten Stile in diesem Artikel anpassen, indem Sie beide Schritte lernen. Style.css, der Standardstil, kann so geändert werden, dass er benutzerdefinierte Stile enthält. Nach einem Theme-Update gehen möglicherweise alle vorgenommenen Änderungen verloren. Ihr benutzerdefiniertes CSS kann verloren gehen, wenn das Design verwendet wird. Beim Laden des Editors wird das benutzerdefinierte CSS nicht geladen. Sie müssen dies nur tun, wenn Ihre Website in Front-End-Sprache geschrieben ist.
Ein Klassenselektor ist ein Name, dem ein Punkt („.“) im CSS vorangestellt ist, während einem ID-Selektor ein Hash-Zeichen („.“) vorangestellt ist. Bitte verlinken Sie uns.
CSS-Klassen sind Attribute, die Gruppen von HTML-Elementen definieren, sodass sie kombiniert werden können, um ein bestimmtes Stil- und Formatierungserlebnis zu erzielen.
Wie fügt man eine Klasse in CSS hinzu?
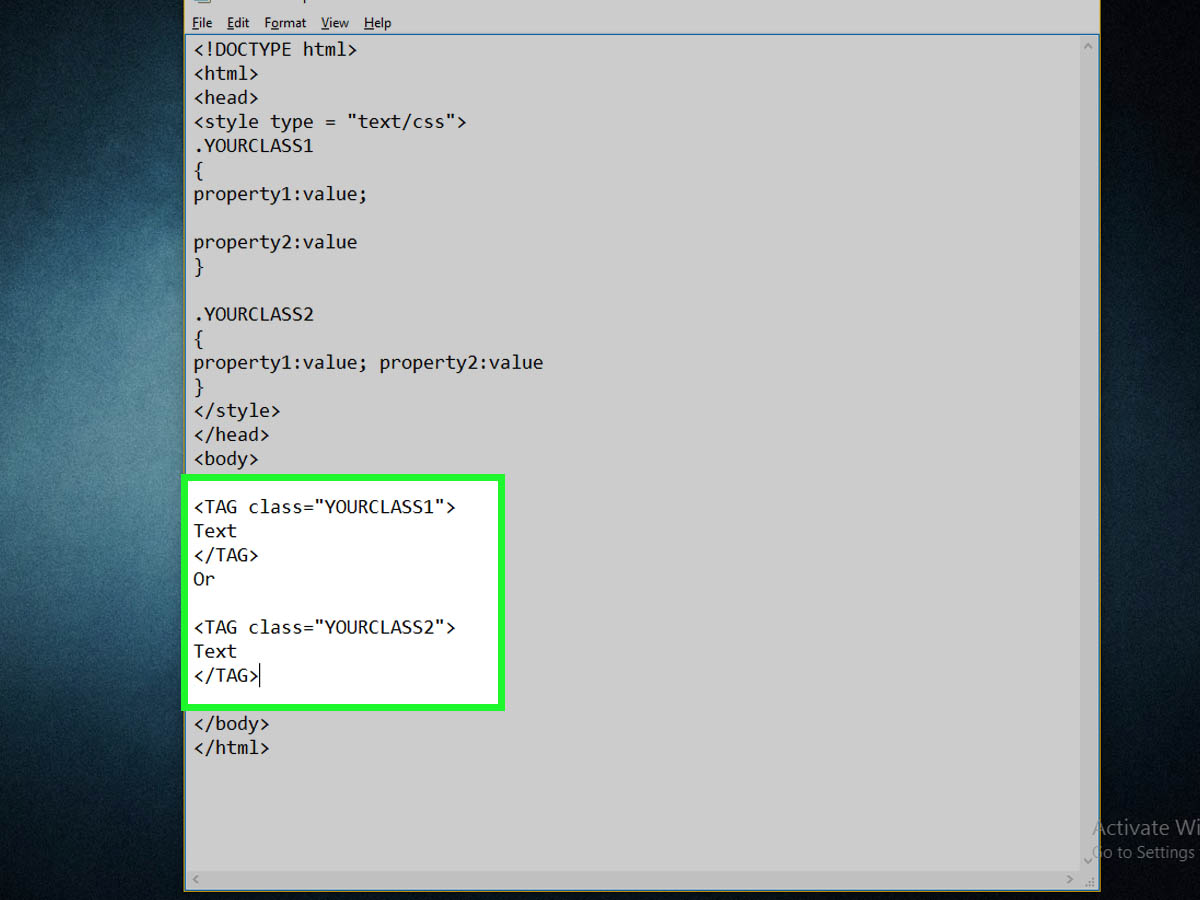
 Bildnachweis: wikiHow
Bildnachweis: wikiHowVerwenden Sie in einem Stilblock einen Punkt (.) gefolgt vom Klassennamen, wenn Sie eine Klasse verwenden möchten. Fügen Sie dann einem Element die entsprechende Eigenschaft hinzu, indem Sie eine Klammer verwenden, die als Deklarationsblock bezeichnet wird. CSS-Klassen machen es einfach, HTML-Elemente zu stilisieren.
Dieses Tutorial zeigt Ihnen, wie Sie einen CSS-Klassenselektor festlegen. Wenn Sie unterschiedliche Stilregeln für verschiedene Instanzen desselben HTML-Elements anwenden müssen, können Klassenselektoren äußerst nützlich sein. Beim Erstellen von HTML-Inhalten ist es erforderlich, das class-Attribut im öffnenden Tag eines HTML-Elements anzugeben. Mit dem bereitgestellten Code-Snippet können Sie eine index.html-Datei generieren. In diesem Code-Snippet haben Sie Textinhalte mit dem Element >p eingefügt und die Klasse yellow-background-text angegeben. Generieren Sie die Datei in Ihrem Browser neu, sobald Sie sie speichern. Die Webseite hat jetzt zwei Sätze, einen mit rotem und einen mit gelbem Hintergrund, wie in der Abbildung unten gezeigt.
Es liegt nun an Ihnen, bestimmte Eigenschaftswerte auf die von Ihnen erstellten Text- und Bildinhalte anzuwenden. Tatsächlich werden nur für die Verwendung vorgesehene Elemente verwendet, um Klassendeklarationsblöcke zu erstellen, die Eigenschaften und Werte enthalten. Die Klassen werden neu installiert, wenn Sie in der zweiten Hälfte dieser Tutorial-Serie mit dem Erstellen der Website beginnen.
Die verschiedenen Stile der Navigation Ba
Die Wörter br> und navbr> können im folgenden Format gefunden werden. Um es anders auszudrücken, der Rand ist 1px schwarz und die Höhe 40. Im Container gibt es zwei Zeichen: *br. Es hat eine Breite von 500×480 Pixel.
Die URL lautet.nav. Nein, weil es keine gibt.
Ein Behälter ist ein Behälter. Das Folgende ist ein Listenstil: nein.
Das Navigationssystem, das als Navigationssystem eines Fahrzeugs dient.
Display ist ein Inline-Block.
Der linke Rand ist 20 x 20.
Achten Sie beim Schreiben des Containers darauf, den Buchstaben li zu verwenden.
Der Inline-Block wird als Anzeige verwendet.
Der linke Rand auf dieser Seite ist 20x.
Was ist eine CSS-Klasse in WordPress?
 Quelle: www.convertplug.com
Quelle: www.convertplug.comEine CSS-Klasse in WordPress ist eine Art Code, der verwendet wird, um das Erscheinungsbild von Inhalten auf einer Website zu formatieren. WordPress enthält eine Reihe von Standard-CSS-Klassen , mit denen das Erscheinungsbild von Elementen auf einer Seite gestaltet werden kann, z. B. Überschriften, Absätze und Listen. CSS-Klassen können auch verwendet werden, um benutzerdefinierte Stile für bestimmte Elemente auf einer WordPress-Site zu erstellen.
Es ist eine völlig einzigartige Erfahrung, eine Website auf WordPress zu erstellen. Auch wenn es nicht viele Einschränkungen gibt, müssen die wichtigsten Merkmale bei der Anzeige Ihrer Inhalte beachtet werden. In diesem Artikel werfen wir einen Blick auf die wichtigsten Aspekte beim Erstellen einer WordPress-Site, beginnend mit dem absoluten Minimum an CSS, das erforderlich ist. Das Hauptziel von Widget-Anzeigen ist es, sekundäre Inhalte neben Beiträgen und Seiten in Seitenleisten anzuzeigen. Wenn ein bestimmtes Widget verwendet wird, verfügt jedes Widget über einen eigenen Satz von CSS-Klassen. Sie sollten damit beginnen, die.widget-Klasse selbst zu gestalten und sicherzustellen, dass der Haupt-Widget-Block immer angezeigt wird. Sie können auch die benutzerdefinierte Gestaltungsfunktion verwenden, um Seiten für verschiedene Arten von Benutzern zu personalisieren.
Jeder Beitrag oder jede Seite in der WordPress-Datenbank kann beliebig gestaltet werden. Bei der Verwendung von benutzerdefinierten Klassen wie.post-XX und.format-YY kann der Site-Administrator angeben, welche Arten von Inhalten auf der Site verwendet werden. Verwenden Sie nach Möglichkeit diese benutzerdefinierten Klassen und CSS, um Ihre Stile in Schach zu halten. Beginnen Sie Ihren Tag immer mit dem Zurücksetzen Ihres Geräts. Wenn Sie an einem Projekt arbeiten, das CSS erfordert, ist es eine gute Möglichkeit, mit dem Zurücksetzen aller Standard-Tags zu beginnen. Eric Meyers Theme Twenty Fourteen verwendet eine modifizierte Version seines Reset-Stylesheets. Wenn Sie eine Verknüpfung wünschen, laden Sie einfach das Standard-WordPress-Theme herunter, installieren Sie es, kopieren Sie den Reset-Teil und fügen Sie ihn in Ihr ein.

Beim Erstellen einer Klasse sollten Sie die gewünschten Klassentypen berücksichtigen. Wenn Sie für das spezielle Klassenelement eine rote Umrandung definieren, wäre dies die rote Umrandung des Elements. Infolgedessen müssen Sie nicht wissen, wo sich die Klasse im HTML-Tag befindet, um sie einfach auf ein beliebiges Element anzuwenden. Stellen Sie beim Erstellen einer Klasse sicher, dass Sie angeben, wie die Klasse funktionieren soll, wenn sie angewendet wird. Wenn Sie alle Ihre speziellen Klassenelemente gelb machen möchten, verwenden Sie die Klassenfarbe: gelb. Die Rahmenfarbe kann dann geändert werden, ohne dass etwas an der Klasse selbst geändert werden muss. Es ist möglich, Klassen auf verschiedene Arten in Ihrem HTML zu verwenden. Wenn Sie sich bei der Verwendung einer Klasse nicht sicher sind oder einen komplizierteren Effekt erstellen möchten, ist es immer am besten, eine Anleitung oder ein Tutorial zu konsultieren.
Wie finde ich meine CSS-Klasse in WordPress?
Wenn Sie keinen Ordner mit den CSS-Dateien finden können, gehen Sie zu WordPress. CSS-Stylesheets oder -Stile werden häufig verwendet, um diese Dateitypen zu beschreiben. Nachdem Sie es heruntergeladen und bearbeitet haben, können Sie ein Textbearbeitungsprogramm verwenden, um den Auftrag abzuschließen.
Dieses Tutorial zeigt Ihnen, wie Sie eine CSS-Klasse oder einen ID-Selektor finden und kopieren. Beide Methoden sind identisch, mit einer Ausnahme: einem anderen Selektor. Wenn Sie ein Sticky-Widget mit dem Plugin Q2W3 Fixed Widget für WordPress erstellen, müssen Sie die Stopp-ID hinzufügen. Da ein HTML-Element nur einen Selektor für seine Klasse und ID verwenden kann, empfehle ich, wenn ein Element mehrere Selektoren für seine Klasse und ID hat, eher die ID als die Klasse zu erhalten. Wenn Sie mit CSS nicht vertraut sind, ist es üblich, dass Elemente mehrere Klassen haben. Um festzustellen, welche CSS-Klassen aus den oben gezeigten CSS-Klassen verfügbar sind, bewegen Sie den Mauszeiger über den HTML-Code des Elements. Wenn Sie dies genauer machen möchten, empfehle ich dringend die Verwendung von Chrome.
Ein einzelner Selektor kann manchmal erforderlich sein, aber dies wird durch die Umstände bestimmt. Nach Abschluss der CSS-Selektoren in WordPress sollten Sie Ihren Browser und Ihre Website erneut öffnen (oder ein Inkognito- oder privates Fenster verwenden). Wenn die Änderungen nach dem Aktualisieren der Seite nicht angezeigt werden, versuchen Sie erneut, den Cache zu leeren.
Bearbeiten Sie CSS in WordPress
Der WordPress-Administrator kann auf die CSS-Datei zugreifen, indem er zu Darstellung > Anpassen > CSS geht und dann auf Stil klickt. CSS.
Wie bearbeite ich die CSS-Klasse in WordPress?
Um die CSS-Klasse in WordPress zu bearbeiten, müssen Sie auf die WordPress-CSS-Datei zugreifen. Gehen Sie dazu zum WordPress-Dashboard und wählen Sie dann die Darstellungsoption aus. Danach müssen Sie auf die Editor-Option klicken. Von dort aus können Sie die CSS-Datei auswählen und die erforderlichen Änderungen vornehmen.
Style.css, eine Datei, ist die primäre Datei, die von WordPress-Themes geteilt wird. Die drei Elemente, die eine WordPress-Website auszeichnen, sind Stil, Struktur und Farbe. Sie müssen die Codeschnipsel in den Stilen ändern, wenn Sie sie über das WordPress-Dashboard ändern möchten. Im WordPress-Dashboard-Editor können Sie die style.ss-Datei für Ihre Website sehen, die geändert werden muss. Nachdem Sie auf die Option Prüfen geklickt haben, sehen Sie einen Bildschirm, der in zwei Teile geteilt ist. Nehmen Sie Änderungen am Code vor, wenn Sie nach einer bestimmten Klasse oder einem bestimmten Abschnitt suchen. Nachdem Sie Änderungen vorgenommen haben, wird die Datei gespeichert und Sie können sie auf der Website sehen. Inspect, die Funktion von Google Chrome, mit der Sie die Stilbereiche Ihrer Website schnell überprüfen können, befindet sich in der oberen rechten Ecke Ihres Bildschirms.
Möglicherweise müssen Sie die Darstellung Ihrer Website auf verschiedenen Geräten und Browsern ändern, nachdem Sie sich für Farben und Stil entschieden haben. Sie können dies erreichen, indem Sie die Einstellungen im Bildschirm „Farben und Stile“ ändern oder CSS-Code in den Abschnitt „Erweitert“ der einzelnen Gadgets, Layouts und Platzhaltereinstellungen eingeben. Diese Option lässt sich ganz einfach ändern, wenn Sie über die Menüeinstellung unter Aussehen bei Ihrem Konto angemeldet sind. Wenn es sich in der Kopfzeile befindet, müssen Sie das Feld „Benutzerdefiniertes CSS “ im Abschnitt „Einstellungen“ des Bildschirms „Einstellungen“ aufrufen.
Wie speichere ich meine CSS-Änderungen in WordPress?
Die Option „Anpassen“ befindet sich auf der linken Seite des Fensters „Darstellung“. Auf der nächsten Seite sehen Sie eine Option für zusätzliches CSS. Änderungen müssen durch Anklicken des CSS-Codes und anschließendes Speichern vorgenommen werden. Live-Anpasser können verwendet werden, um die Ergebnisse anzuzeigen.
So löschen Sie den WordPress-Objektcache
Es wird empfohlen, den WordPress Object Cache zu leeren. Auf den WordPress-Objektcache kann zugegriffen werden, indem Sie hier klicken:br/. Gehen Sie zu Ihrer WordPress-Site, um darauf zuzugreifen.
Indem Sie oben auf die Registerkarte Admin klicken, können Sie auf die Admin-Funktionen des Systems zugreifen.
Die linke Seitenleiste enthält einen Abschnitt „Themen“.
Wählen Sie „Designoptionen“ aus dem Dropdown-Menü unter „Erscheinungsbild“.
Durch Drücken der Schaltfläche „Cache leeren“ können Sie auf den Cache zugreifen.
Durch Klicken auf die Schaltfläche Änderungen speichern können Sie Änderungen speichern.
Die Änderungen können durch Klicken auf die Schaltfläche Aktivieren aktiviert werden.
Überprüfen Sie, ob die Änderungen vorgenommen wurden, indem Sie die Seite aktualisieren.
Wenn Ihr CSS oder JavaScript nicht in der HTML-Quelle erscheint, ist Ihre Seite wahrscheinlich zwischengespeichert. Vielleicht möchten Sie darüber nachdenken, den WordPress-Objektcache zu löschen.
Wie bearbeite ich globales CSS in WordPress?
Über das Menü „Darstellung“ im WordPress-Administrations-Dashboard können Sie benutzerdefiniertes CSS hinzufügen oder bearbeiten. Sie können Ihre Änderungen speichern, indem Sie Ihr benutzerdefiniertes CSS zum Editor auf diesem Bildschirm hinzufügen und auf die Schaltfläche „Benutzerdefiniertes CSS aktualisieren“ klicken. Dieses Plugin soll, wie das Bearbeiten eines Stils, dasselbe tun. Die CSS-Datei hat keine Vorschau.
So erstellen Sie mit benutzerdefiniertem CSS einen einzigartigen Look für Ihre Website
Mit benutzerdefiniertem CSS können Sie Ihre Website so personalisieren, dass sie einzigartiger und auf Ihre spezifischen Bedürfnisse zugeschnitten erscheint. Mit benutzerdefiniertem CSS können Sie das Aussehen Ihrer Website anpassen, indem Sie den Standardstilen Ihres Designs einen benutzerdefinierten CSS-Stil hinzufügen. Wenn Sie mit benutzerdefiniertem CSS nicht vertraut sind, kann es von Vorteil sein. Sie können nach Online-Ressourcen suchen oder einen Freund fragen, der Ihnen helfen kann. Sobald Sie gelernt haben, benutzerdefiniertes CSS zu verwenden, können Sie damit beginnen, Ihre eigenen Stile für Ihre Website zu erstellen.
