WordPress Sitenize Özel Simgeler Nasıl Eklenir
Yayınlanan: 2022-09-19WordPress sitenize özel simgeler eklemek, sitenizi kişiselleştirmenin ve onu diğerlerinden farklı kılmanın harika bir yoludur. WordPress'e özel simgeler eklemenin birkaç farklı yolu vardır, ancak en kolay yol bir eklenti kullanmaktır. WordPress'e özel simgeler eklemek için kullanabileceğiniz birkaç farklı eklenti vardır. En popüler eklentilerden birine Font Awesome denir. Font Awesome, WordPress sitenize 600'den fazla farklı simge eklemenize izin veren ücretsiz bir eklentidir. WordPress'e özel simgeler eklemek için bir başka popüler eklentiye IcoMoon denir. IcoMoon, WordPress sitenize 5.000'den fazla farklı simge eklemenize izin veren ücretsiz bir eklentidir. Bu eklentilerden birini kurup etkinleştirdikten sonra, WordPress sitenize özel simgeler eklemeye başlayabilirsiniz. Bunu yapmak için, WordPress temanızın kodunu düzenlemeniz gerekecektir. Endişelenme, bu göründüğü kadar zor değil. Basitçe Görünüm » Düzenleyici sayfasına gidin ve “Üst Bilgi” veya “Alt Bilgi” bölümünü arayın. Bu bölümde, sosyal medya simgelerini görüntüleyen kodu bulmanız gerekecek. Bu kodu bulduktan sonra, kendi özel kodunuzla değiştirebilirsiniz. WordPress tema kodunuzu düzenleme konusunda rahat değilseniz, bir widget kullanarak WordPress'e özel simgeler de ekleyebilirsiniz. Bunu yapmak için Widgetkit eklentisini kurmanız ve etkinleştirmeniz gerekir. Eklentiyi etkinleştirdikten sonra "Widget'lar" sayfasına gidebilir ve "Simge" widget'ını kenar çubuğunuza ekleyebilirsiniz. Widget'ı kenar çubuğunuza ekledikten sonra, WordPress sitenize özel simgeler eklemeye başlayabilirsiniz.
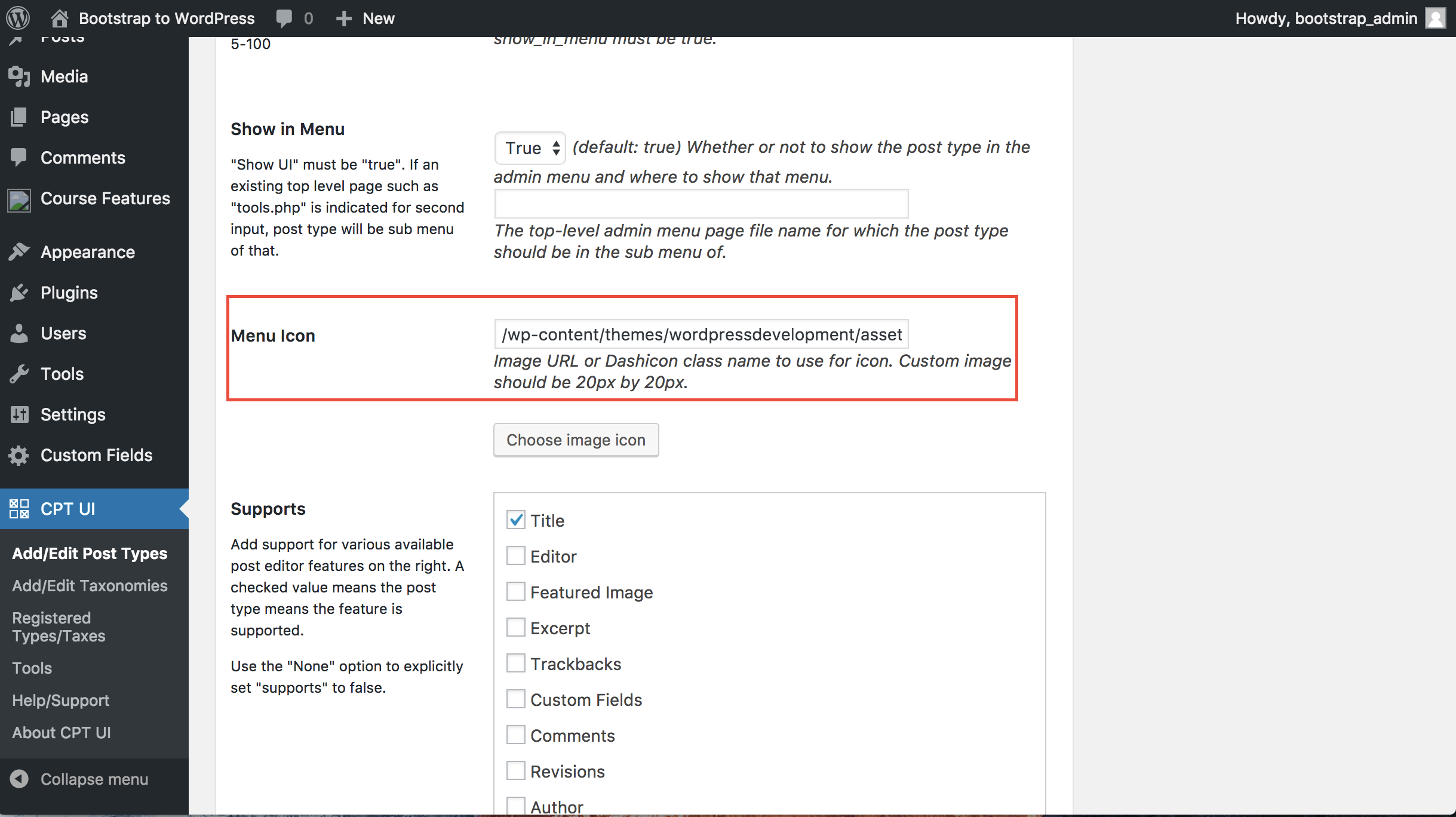
Özel simgeler eklemek veya yüklemek için iki şey yapabilirsiniz: birincisi, varsayılan WordPress simgesini kullanabilirsiniz ve ikincisi, özel simgeler yükleyebilirsiniz. Standart bir medya yükleyici, bir resim dosyasını bir resim simgesi olarak yüklemenize izin veren bir özellik içerir. Bu yöntemi yapmak daha zordur çünkü önce temanızın kökünde bir resim dizini oluşturmanız gerekir. Simgeler yükseklik ve genişlik açısından tutarlı olmalıdır; Saniyede 60 kareden az olan herhangi bir şey bozulacaktır. Yüklü bir Yirmi Onyedi alt temanız varsa, WP-content/themes/yirmi-yedi/zaman çizelgesi-ifadesi/görüntü-ikonları adlı bir dizin yapısına sahip olacaksınız. Simgelerinizi image-icons dizinine ve timeline-express-image-icons-add-on'a yerleştirerek de kaydedebilirsiniz – Image Icons Add-On, bunları kaydettikten sonra Duyuru Simgesi tarayıcısında görüntüler. Simge ayrıca, filtre işlevinin açılır menüsünde görüntülenen simgenin dosya adına dayalı bir kategori oluşturan eklentiye dahildir.
Bir gönderi oluşturuyor veya düzenliyorsanız ve simge yazı tiplerini kullanmak istiyorsanız, Medya Ekle düğmesinin yanında bir Simgeler düğmesi bulunabilir. Simgeler düğmesine tıkladığınızda, simge yazı tipi kümesindeki tüm simgelerin bulunduğu bir açılır menüye yönlendirileceksiniz. Açılır menüden bir simge seçtiğinizde, yazı düzenleyicide görüntülenecektir.
Eklentiler Olmadan WordPress Menüsüne Nasıl Simge Eklerim?
 Kredi: Pinterest
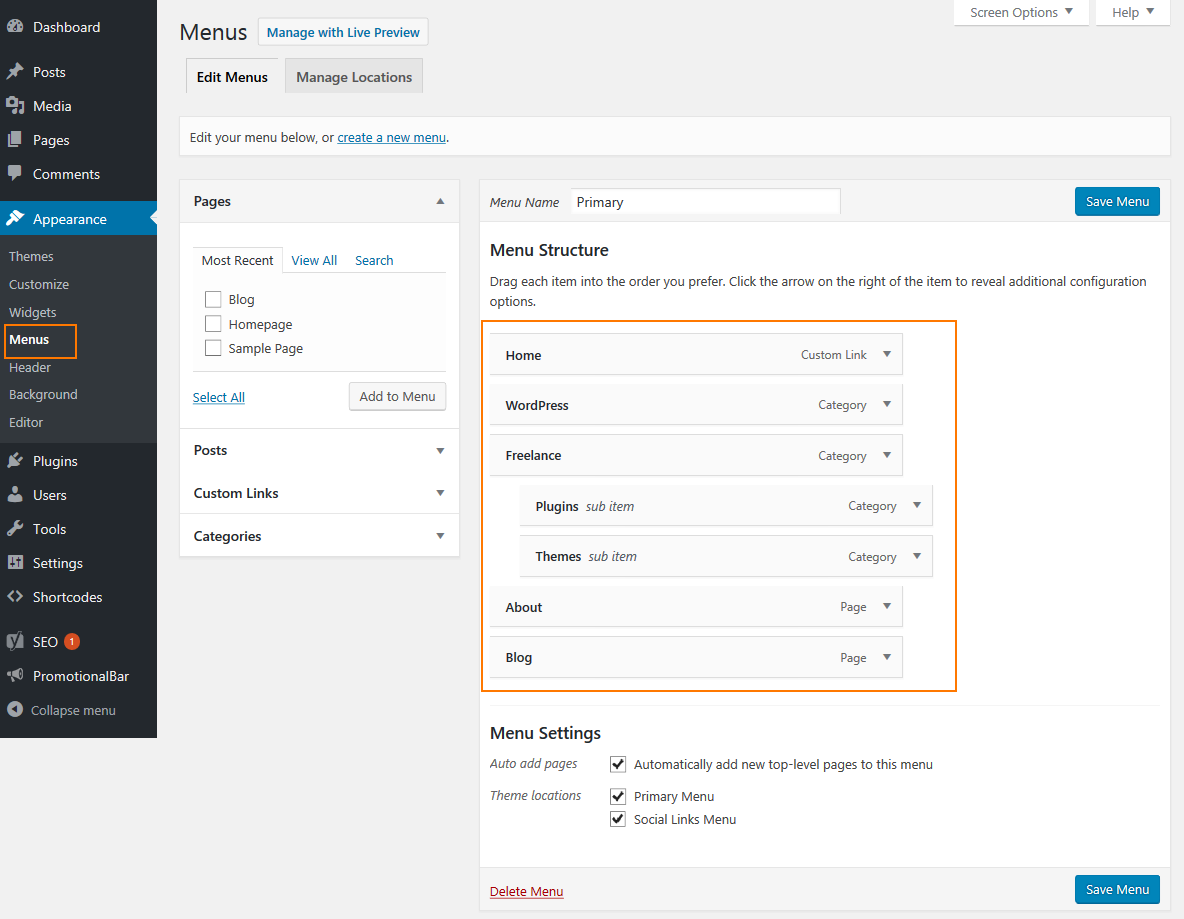
Kredi: PinterestMenü sistemine, Yönetici Panosu'nun sol menü çubuğundaki Görünüm bağlantısına tıklayarak erişilebilir. Yeni ekrandan 'Menü Öğelerinde CSS Sınıflarını Görüntüle'yi seçip sağ üst köşedeki Ekran seçeneğini tıklayarak WordPress özel menülerine eklentiler olmadan simgeler ekleyebilirsiniz.
Gezinme menünüze simgeler eklemek, ziyaretçilere içerik hakkında bazı görsel ipuçları verecek ve sitenize hoş bir stil dokunuşu katacaktır. WordPress menüleri genellikle düz metin bağlantılarıdır, ancak bunlara görüntü simgeleri ekleyerek onları daha etkileşimli hale getirebilirsiniz. Bunu yapmadan önce yazı tipi ekleme işlemi, önce onu yapılandırmayı gerektirir. WordPress için simgeler kullanımı kolaylaştırır. Better Font Awesome eklentisi, onu kullanmanın en basit yoludur. Sonuç olarak, her bir gezinme menüsü öğesi için her simgenin 'CSS Sınıfları' alanına kopyalanması gerekmez. Simgenin boyutunu ve stilini değiştirmek de mümkündür.
WordPress Sitenize Özel Bir Yazı Tipi Nasıl Yüklenir
Menü simgeleriniz için özel bir yazı tipi kullanmak için önce WordPress sitenize özel bir yazı tipi yüklemeniz gerekir. Özelleştirmek istediğiniz menüyü yapılandırmak için Görünüm'e gidin. Özel yazı tipini yüklemek için 'Yazı Tipleri' sekmesindeki 'Özel Yazı Tipi Yükle' düğmesini tıklamanız yeterlidir. Yüklemek istediğiniz özel yazı tipini 'Yazı Tipi Adı' alanında bulabilir ve yükleme işlemini başlatmak için 'Yazı Tipi Yükle' bağlantısını tıklayabilirsiniz.
WordPress'e Özel Yazı Tipi Harika Simgelerini Nasıl Eklerim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress'e özel yazı tipi harika simgeleri eklemenin birkaç farklı yolu vardır. Bunun bir yolu, kendi simgelerinizi yüklemenize ve bunları yazılarınızda ve sayfalarınızda kullanmanıza olanak tanıyan WP Add Custom Icons gibi bir eklenti kullanmaktır. Başka bir yol da, function.php dosyanıza aşağıdaki kodu ekleyerek simgeleri manuel olarak eklemektir: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-zarf-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-büyük' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' simge-
Harika yazı tipi, hem modern hem de popüler olan bir dizi simgedir. Yazı tipi eklemeyi öğrenmenize gerek yok. Geniş bir kullanıcı topluluğuyla, WordPress için kolayca harika simgeler oluşturabilirsiniz. Simgeleri kullanırken her zaman bir metin etiketi eklemeyi unutmayın. Bunun sonucunda sayfanız daha estetik görünecektir. Bu stil sayfası, sürekli yeni simgeler kaynağıdır ve düzenli olarak güncellenir. Stil sayfasını indirmek için bu sayfaya gidin ve ardından FTP kullanarak web sitenize yükleyin.
Bu adımda, bu kodu alt temanızın function.php dosyasına da kopyalamanız gerekir (umarım bu bir alt temadır). Simgeleriniz için genellikle biraz daha büyük tercih edilir. Boyutunu genişletmek için simge sınıfınıza yeni bir sınıf eklemeniz yeterlidir. Yapabileceğiniz çeşitli manipülasyonlar hakkında daha fazla bilgi edinmek isterseniz, Font Awesome'in örnekler sayfasına gidin. WordPress menü öğelerine Font Awesome simgelerini eklemek istiyorsanız, Font Awesome 4 Menus adlı iyi bir eklenti var. Diğer seçeneklerin tümünü seçerseniz, simgelerin boyutlarını veya daha fazlasını artırmak için aynı stil seçeneklerini de kullanabilirsiniz. Bu örnekte, simgenin yüksekliğini 3 kat artırmak için bu sınıfı kısa koda eklemeniz gerekecek:
Birçok WordPress kullanıcısı, popüler Font Awesome web yazı tipine aşinadır. 2011'de oluşturulduğundan beri milyonlarca web sitesinde buna sahiptir. Elementor, yerel Font Awesome 4 desteğini desteklemez, ancak yerel Font Awesome 4 menülerini destekler. Sonuç olarak, Elementor sitenizde Font Awesome'i kullanmak istiyorsanız, önce bir üçüncü taraf eklentisi kullanmanız gerekir.
Kullanabileceğiniz birkaç seçenek var. En iyi seçenek, Elementor eklenti mağazasında bulunabilen Elementor Load Font Awesome 4 Destek eklentisidir. Eklentiyi yükleyip etkinleştirdikten sonra Elementor ayarlarındaki "Gelişmiş" sekmesini bulabilirsiniz. “Yazı Tipi Müthiş 4 Desteğini Yükle” seçeneği burada bulunmalıdır.
Bunu takiben, Font Awesome simge kitaplığını kullanarak web sitenizde kullanmak istediğiniz mevcut fontlar listesinden seçim yapmalısınız. E-posta adresinizi girerseniz, yerleştirme kodunu doğrudan temanıza alabilirsiniz.
Yeni bir Font eklenmelidir. Elementor için güzel bir site oluşturmayı daha da kolaylaştıran ve bir site oluşturmayı kolaylaştıran birçok eklenti mevcuttur. Hangi eklentiyi kullanacağınızı bilmiyorsanız, Elementor Load Font Awesome 4 Support eklentisi iyi bir seçenek olabilir. Font Awesome sitesi basit bir yükleme işlemi üzerine kurulduğundan, hemen başlatabileceksiniz.

Yazı Tipi Müthiş Simgeler: Ücretsiz Vs. profesyonel
Varsayılan Font Awesome simgelerini kullanmak istiyorsanız, Pro sürümüne yükseltebilir veya ücretsiz sürümü yükleyebilirsiniz. Varsayılan simgeleri kullanır ve web sayfalarınıza Pro simgeleri eklemeye çalışırsanız, bunlar görünmez. Alternatif ücretsiz simgeleri kullanabilir veya bir Pro aboneliğine yükseltebilirsiniz. Font Awesome'i kullanarak özel simgeler oluşturmak istiyorsanız kendi SVG verilerinizi kullanabilirsiniz.
WordPress Simgeleri
 Kredi bilgileri: logos-world.net
Kredi bilgileri: logos-world.netWordPress simgeleri , WordPress platformunun çeşitli yönlerini temsil eden küçük resimlerdir. Bu simgeler, genel olarak WordPress'i veya platformun belirli özelliklerini veya alanlarını temsil etmek için kullanılabilir. WordPress simgeleri, kullanıcılar için görsel olarak çekici ve anlaşılması kolay bir arayüz oluşturmak için genellikle diğer grafik öğelerle birlikte kullanılır.
Simge yazı tipi olarak harfler ve sayılar yerine bir sembol veya piktogram kullanılır. CSS kullanarak, piktogramlar web sitesi içeriğine kolayca eklenebilir ve yeniden boyutlandırılabilir. Resim tabanlı simgeler yerine yazı tipi simgelerini kullanırken WordPress web sitenizin hızında önemli bir fark göreceksiniz. Birçok ücretsiz ve açık kaynaklı simge yazı tipinde yüzlerce güzel simge bulunur. WordPress temanızı, Font Awesome gibi web'deki CDN sunucularından bu simge yazı tiplerine bağlamak da mümkündür. Ayrıca, tüm yazı tipi dizinini temanızın klasörüne yükleyebilir ve ardından bunu stil sayfanızda kullanabilirsiniz. Bu kodu, temanızın function.php dosyasına veya web sitenize özel bir eklentiye manuel olarak ekleyebilirsiniz.
WordPress sitenize simge yazı tiplerini manuel olarak ekleyebilirsiniz. Simgeler, FontAwesome eklentisi kullanılarak doğrudan web sitesinde bulunabilir. Simge boyutunun ekranınızda nasıl görüneceğini görmek için gönderinizdeki veya sayfanızdaki önizleme düğmesini tıklamanız gerekir. Aşağıdaki yöntemde, yazılarınıza veya sayfalarınıza ilk kez simgeler ekleyebilirsiniz.
WordPress Hangi Simgeleri Kullanır?
Dashicons simge yazı tipleri, her WordPress kurulumunda bulunur. Bu simgeler, diğer içeriği görüntülemek için WordPress yönetici alanında ve WordPress yönetici menüsünde kullanılır. Diğer yazı tipi seçenekleri şunları içerir: Harika Yazı Tipi.
Harika Özel Simgeler
Özel bir simge gibisi yoktur. Cihazınızın veya uygulamanızın daha benzersiz ve şık görünmesini sağlayabilirler. Ve bir tasarımcıysanız, özel simgeler oluşturmak becerilerinizi sergilemenin eğlenceli ve zorlu bir yolu olabilir. Kullanmak için harika özel simgeler arıyorsanız, bunları bulabileceğiniz birçok yer var. İşte sadece birkaçı: 1. Flaticon: Bu sitede hem ücretsiz hem de premium olmak üzere çok sayıda simge var. Kategoriye göre göz atabilir veya belirli simgeleri arayabilirsiniz. 2. IconFinder: Simgeleri bulmak için başka bir harika site. Anahtar kelimeye göre arama yapabilir veya kategorilere göz atabilirsiniz. 3. Iconfinder: Bu site IconFinder'a benzer, ancak biraz farklı bir simge seçimine sahiptir. 4. IconDeposit: Bu site, hem ücretsiz hem de premium olmak üzere çok çeşitli simgelere sahiptir. 5. İsim Projesi: Bu site, tümü ücretsiz olan çok sayıda simgeye sahiptir. 6. DryIcons: Bu site hem ücretsiz hem de premium simgelerden oluşan geniş bir seçkiye sahiptir. 7. IconPacks: Bu site, satın alabileceğiniz çeşitli simge paketleri sunar. 8. GraphicRiver: Bu site hem ücretsiz hem de premium olmak üzere geniş bir simge yelpazesine sahiptir. 9. Yaratıcı Pazar: Bu sitede hem ücretsiz hem de premium olmak üzere çeşitli simgeler bulunur. 10. Top Sürme: Bu site, diğer tasarım kaynaklarının yanı sıra simgeleri bulmak için harika bir yerdir.
WordPress Simge Yazı Tipi
WordPress sitenize bir simge yazı tipi eklemenin birkaç yolu vardır. En kolay yol, sitenizde kullanabileceğiniz bir simgeler kitaplığı sağlayan Font Awesome gibi bir eklenti kullanmaktır. Alternatif olarak, yazı tipi dosyalarını sunucunuza yükleyerek ve CSS'yi temanıza ekleyerek özel bir simge yazı tipi ekleyebilirsiniz.
Simgeler, bir simge yazı tipi kullanılarak bir WordPress sitesine yerleştirilebilir. Bu yazı tipinde harf yoktur, yalnızca simgeler (semboller veya piktogramlarla temsil edilir) vardır. Örneğin, bu simgeleri web sitenizin çeşitli yerlerinde kullanın: Simge yazı tipi olan Dashicons, simge tasarımı için kullanılabilecek yerel bir WordPress işlevidir. Bir simge yazı tipinde, sayfalarınızın boyutunu büyütmek zorunda kalmadan istediğiniz kadar simge kullanabilirsiniz. pikselleşme olmadan büyük boyutlarda görüntülenebilen marka logolarına benzeyen vektörleştirilmiş simgeler. Bir simge yazı tipini kullanmanın, duyarlı olması (herhangi bir ekranda en iyi şekilde görüntülenmesi) ve eski sürümler de dahil olmak üzere tüm tarayıcılarda kullanılabilmesi de dahil olmak üzere çeşitli avantajları vardır. WordPress'imdeki bir gönderiye veya sayfaya Font Awesome simgesini nasıl eklerim?
Yeni başlayan bir profiliniz olsa bile, WordPress sitenize bir simge eklemek kolaydır. Örneğin, simgenizin boyutu veya rengi üzerinde hiçbir kontrolünüz yok. Kısa kodunuza özellikler ekleyerek bunu çok daha hassas bir şekilde yönetebilirsiniz. Font Awesome için simgeler WordPress menüsüne eklenebilir. Ayrıca temanız için oluşturduğunuz bir widget alanına bir simge de ekleyebilirsiniz. Bir kenar çubuğuna veya altbilgiye içerik eklemek istiyorsanız bu özellik son derece yararlı olabilir. Bu makalenin teması Yirmi Yirmi Bir ve onu sunmak için seçtim.
Sayfa oluşturucu, web sitenizin içeriği için etkileyici ve karmaşık düzenler oluşturmanıza olanak tanıyan bir uygulamadır. Elementor'un zaten bildiğiniz simge kitaplığı varsayılana dahildir. Simge eklemenize izin veren widget'lar da vardır (örneğin, bir Düğme, Simge Listesi , Harekete Geçirici Mesaj veya Fiyat Tablosu). Bir alt tema, adından da anlaşılacağı gibi, ana temanın tüm işlevselliğini ve stilini koruyan bir alt temadır. Mevcut bir temanın kodunu derinlemesine özelleştirmek için araç yalnızca bunu yapanlar için kullanışlıdır. WPMarmite'ın alt temalarını kullanmak istiyorsanız, bunu şablonlarından biriyle yapabilirsiniz. Herhangi bir değişiklikten önce web sitenizin (dosyaların) ve bir veritabanının yedeğini alın.
WordPress'e Nasıl Yazı Tipi Simgesi Eklerim?
Yazı tipi, bu bölümde oluşturulan klasörde adlandırılmalıdır. Ardından simge yazı tipleri klasörünün içeriğini web barındırma sunucunuzdaki yazı tipleri dizinine yüklemelisiniz. Artık WordPress temanızı simge yazı tipleriyle kullanmaya hazırsınız. Bu temanın işlevlerine eklemeniz gereken kod burada bulunabilir.
Simgeler İçin Yazı Tipi Var mı?
Yazı tipi simgelerini aria sınıfına koyarak erişilebilir hale getirmek kolaydır, ancak bunun çok basit bir işlem olduğunu akılda tutmak da önemlidir. Simgeler çeşitli web sitelerinde bulunabilir. Entypo, Font Awesome ve IcoMoon en popüler üç programdır.
Neden Harika Yazı Tipi Kullanılır?
Font Awesome'i kullanırken, mevcut en iyi görünen simgelere zaten sahipsiniz. Font Awesome'e henüz aşina değilseniz, şimdi başlamanın tam zamanı. Bu simgeler, tüm ekran çözünürlüklerinde ve ekranlarda harika görünür ve hafif oldukları ve özelleştirmeleri daha kolay olduğu için geliştirme sürecini kısaltır. Ayrıca, simge yazı tiplerinin kullanılması, bir web sayfasındaki görüntülerde simgelerin oluşturulması ihtiyacını ortadan kaldırarak kullanıcıların daha verimli iş akışı oluşturmasına olanak tanır.
Font Awesome nasıl kullanılır? Hem kullanıcı dostu tasarım hem de popüler kullanım açısından en iyi ikon kütüphanesi olduğuna inanıyoruz. Sonuç olarak, Font Awesome satır içi olarak kullanılmak üzere tasarlanmıştır (ilk durumda *span kullanmayı tercih ediyoruz, ancak *i kullanmayı tercih ediyoruz. Sonuç olarak, boyutlarına bakmadan istediğiniz zaman kullanabilirsiniz. veya konum.
Henüz kullanmıyorsanız, Font Awesome'i kullanmaya başlamanın tam zamanı.
WordPress'te Font Müthiş Simgelerini Nasıl Gösterebilirim?
WordPress siteniz için Font Awesome simgelerini kullanmak 1-2-3 kadar basittir. “i class=fab fa-wordpress” öğesini düzenleyerek WordPress kurulumunuzun herhangi bir yerine bir simge ekleyebilirsiniz. Simge kitaplığının güncel olduğundan emin olun, böylece ne eklediğinizi bilirsiniz. Bu eklentideki kısa kodlar tahmin edilemez olabilir. .
WordPress'te Harika Yazı Tiplerini Sıraya Alma
Add_action('WP_enqueue_style','my_theme_style_enqueue); function my_theme_style_enqueue ('harika', get_template_directory_uri()); ve başlangıç sayfasına dönün. /CSS/awesome.html'yi komut satırı olarak kullanmak mümkündür; aksi halde,.
