Cómo agregar iconos personalizados a su sitio de WordPress
Publicado: 2022-09-19Agregar íconos personalizados a su sitio de WordPress es una excelente manera de personalizar su sitio y hacer que se destaque del resto. Hay algunas formas diferentes de agregar íconos personalizados a WordPress, pero la forma más fácil es usar un complemento. Hay algunos complementos diferentes que puede usar para agregar iconos personalizados a WordPress. Uno de los complementos más populares se llama Font Awesome. Font Awesome es un complemento gratuito que le permite agregar más de 600 íconos diferentes a su sitio de WordPress. Otro complemento popular para agregar íconos personalizados a WordPress se llama IcoMoon. IcoMoon es un complemento gratuito que le permite agregar más de 5000 íconos diferentes a su sitio de WordPress. Una vez que haya instalado y activado uno de estos complementos, puede comenzar a agregar íconos personalizados a su sitio de WordPress. Para hacer esto, deberá editar el código de su tema de WordPress. No te preocupes, esto no es tan difícil como parece. Simplemente vaya a la página Apariencia » Editor y busque la sección "Encabezado" o "Pie de página". En esta sección, deberá encontrar el código que muestra los íconos de las redes sociales. Una vez que haya encontrado este código, puede reemplazarlo con su propio código personalizado. Si no se siente cómodo editando el código de su tema de WordPress, también puede agregar iconos personalizados a WordPress usando un widget. Para hacer esto, deberá instalar y activar el complemento Widgetkit. Después de activar el complemento, puede ir a la página "Widgets" y agregar el widget "Icono" a su barra lateral. Una vez que haya agregado el widget a su barra lateral, puede comenzar a agregar íconos personalizados a su sitio de WordPress.
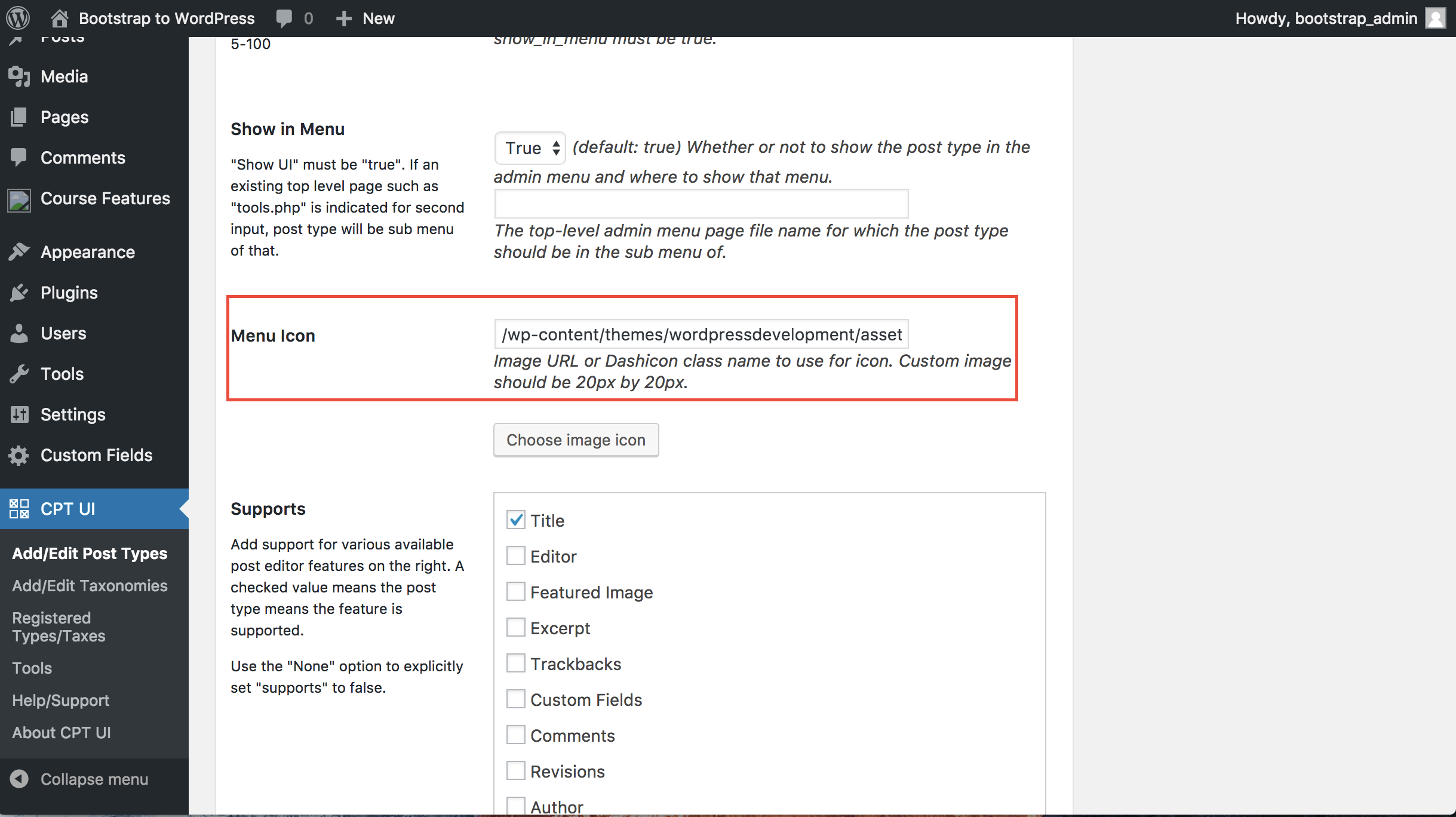
Para agregar o cargar íconos personalizados, puede hacer dos cosas: primero, puede usar el ícono predeterminado de WordPress y, segundo, puede cargar íconos personalizados. Un cargador de medios estándar incluye una función que le permite cargar un archivo de imagen como un icono de imagen . Es más difícil hacer este método porque primero debes crear un directorio de imágenes en la raíz de tu tema. Los íconos deben ser consistentes en altura y ancho; cualquier cosa menos de 60 fotogramas por segundo se degradará. Si tiene instalado un tema secundario de Twenty-Seventeen, tendrá una estructura de directorio llamada WP-content/themes/twenty-seventeen/timeline-express/image-icons. También es posible guardar sus íconos colocándolos en el directorio de íconos de imagen y en el complemento de íconos de imagen de timeline-express: el complemento de íconos de imagen los mostrará en el navegador de íconos de anuncios una vez guardados. El icono también se incluye con el complemento, que genera una categoría basada en el nombre de archivo del icono, que se muestra en el menú desplegable de la función de filtro.
Se puede encontrar un botón Iconos junto al botón Agregar medios si está creando o editando una publicación y desea usar fuentes de iconos. Cuando haga clic en el botón de íconos, será llevado a un menú desplegable con todos los íconos en el conjunto de fuentes de íconos. Cuando seleccione un icono en el menú desplegable, se mostrará en el editor de publicaciones.
¿Cómo agrego íconos al menú de WordPress sin complementos?
 Crédito: Pinterest
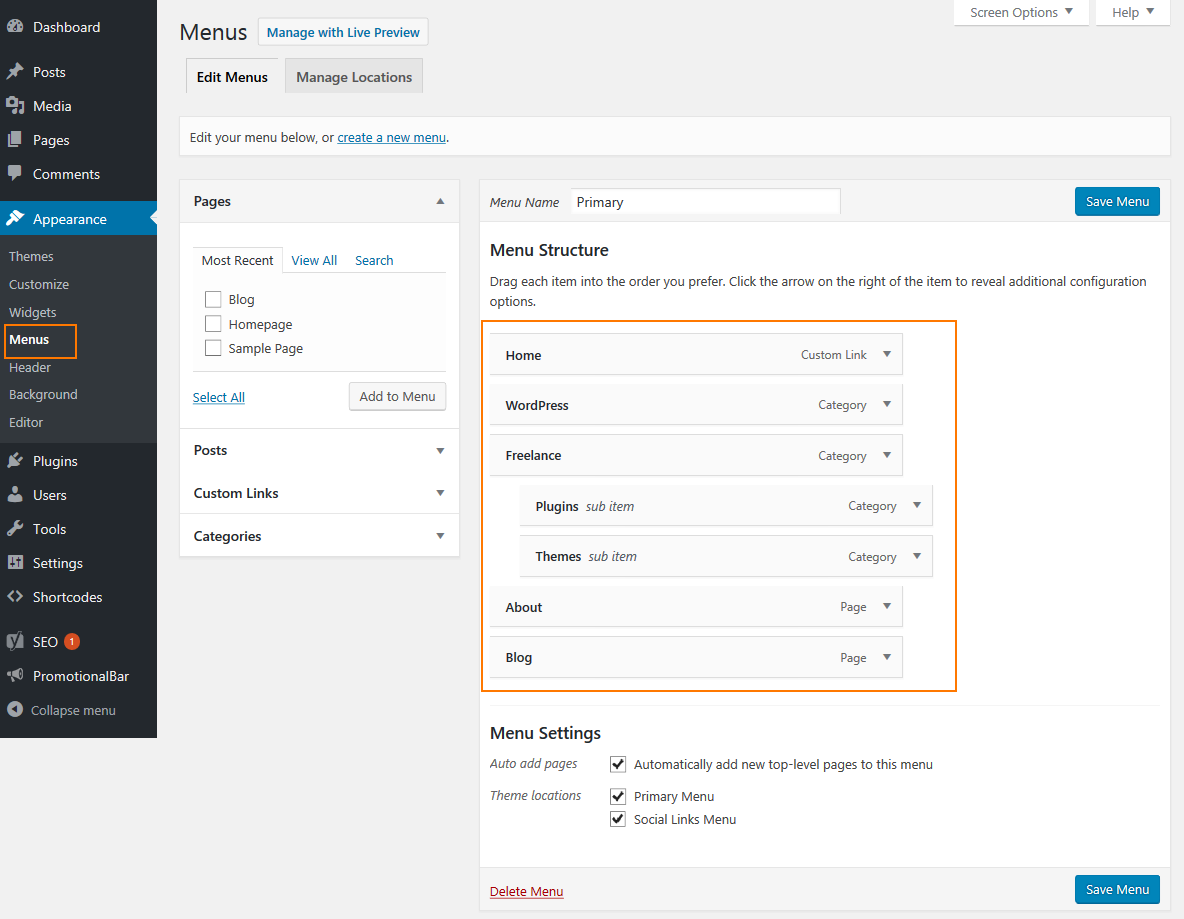
Crédito: PinterestSe puede acceder al sistema de menús haciendo clic en el enlace Apariencia en la barra de menú izquierda del Panel de administración. Puede agregar íconos a los menús personalizados de WordPress sin complementos seleccionando 'Mostrar clases CSS en los elementos del menú' en la nueva pantalla, luego haciendo clic en la opción Pantalla en la esquina superior derecha.
Agregar íconos a su menú de navegación le dará a los visitantes algunas pistas visuales sobre el contenido y agregará un buen toque de estilo a su sitio. Los menús de WordPress suelen ser enlaces de texto sin formato, pero puede hacerlos más interactivos añadiéndoles iconos de imagen. El proceso de agregar una fuente antes de hacerlo implica configurarlo primero. Los iconos para WordPress lo hacen fácil de usar. El complemento Better Font Awesome es la forma más sencilla de usarlo. Como resultado, no es necesario copiar cada ícono en el campo 'Clases CSS' para cada elemento del menú de navegación. También es posible cambiar el tamaño y el estilo del icono.
Cómo instalar una fuente personalizada en su sitio de WordPress
Para usar una fuente personalizada para los iconos de su menú, primero deberá instalar una fuente personalizada en su sitio de WordPress. Navegue a Apariencia para configurar el menú que desea personalizar. Simplemente haga clic en el botón 'Instalar fuente personalizada' en la pestaña 'Fuentes' para instalar la fuente personalizada. La fuente personalizada que desea instalar se puede encontrar en el campo 'Nombre de fuente', y puede hacer clic en el enlace 'Instalar fuente' para iniciar el proceso de instalación.
¿Cómo agrego iconos impresionantes de fuentes personalizadas a WordPress?
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaHay algunas formas diferentes en las que puede agregar iconos impresionantes de fuentes personalizadas a WordPress. Una forma es usar un complemento como WP Add Custom Icons , que le permitirá cargar sus propios íconos y usarlos en sus publicaciones y páginas. Otra forma es agregar los iconos manualmente agregando el siguiente código a su archivo functions.php: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-sobre-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icono-flecha-círculo-o-abajo' => '\f01a', 'icono-flecha-círculo-o-arriba' => '\f01b', 'icono-bandeja de entrada' => '\f01c', ' icono-
La fuente Awesome es un conjunto de íconos que son modernos y populares. No hay necesidad de aprender a agregar una fuente. Con una gran comunidad de usuarios, puede crear fácilmente excelentes íconos para WordPress. Recuerde siempre incluir una etiqueta de texto cuando use iconos. Su página aparecerá más estéticamente agradable como resultado de ellos. Esta hoja de estilo es una fuente constante de nuevos íconos y se actualiza regularmente. Para descargar la hoja de estilo, vaya a esta página y luego súbala a su sitio web mediante FTP.
En este paso, también debe copiar este código en el archivo functions.php de su tema secundario (espero que sea un tema secundario). Por lo general, se prefiere un poco más grande para sus íconos. Simplemente agregue una nueva clase a su clase de icono para expandir su tamaño. Si desea obtener más información sobre las diversas manipulaciones que puede realizar, vaya a la página de ejemplos de Font Awesome. Si desea incluir íconos de Font Awesome en los elementos del menú de WordPress, hay un buen complemento llamado Font Awesome 4 Menus. También puede usar las mismas opciones de estilo para aumentar el tamaño de los íconos o más si elige todas las otras opciones. En este ejemplo, deberá agregar esta clase al código abreviado: para aumentar la altura del icono en 3x.
Muchos usuarios de WordPress están familiarizados con la popular fuente web Font Awesome. Millones de sitios web lo tienen desde que se creó en 2011. Elementor no es compatible con Font Awesome 4 nativo, pero es compatible con los menús nativos de Font Awesome 4. Como resultado, si desea usar Font Awesome en su sitio de Elementor, primero debe usar un complemento de terceros.
Hay varias opciones disponibles para usted. La mejor opción sería el complemento Elementor Load Font Awesome 4 Support, que se puede encontrar en la tienda de complementos de Elementor. La pestaña "Avanzado" en la configuración de Elementor se puede encontrar después de haber instalado y activado el complemento. La opción "Cargar compatibilidad con Font Awesome 4" debe encontrarse aquí.
Después de eso, debe seleccionar de una lista de fuentes disponibles que desea usar en su sitio web utilizando la biblioteca de iconos de Font Awesome. Si ingresa su dirección de correo electrónico, podrá obtener el código de inserción directamente en su tema.
Se debe agregar una nueva fuente. Hay muchos complementos disponibles para Elementor que facilitan aún más la creación de un sitio hermoso, lo que simplifica la creación de uno. Si no sabe qué complemento usar, el complemento Elementor Load Font Awesome 4 Support puede ser una buena opción. Debido a que el sitio de Font Awesome se basa en un proceso de instalación simple, podrá iniciarlo en poco tiempo.

Iconos de Font Awesome: Gratis vs. Pro
Si desea utilizar los iconos predeterminados de Font Awesome, puede actualizar a la versión Pro o instalar la versión gratuita. Si usa los íconos predeterminados e intenta agregar íconos Pro a sus páginas web, no aparecerán. Puede usar los íconos gratuitos alternativos o actualizar a una suscripción Pro. Si desea crear íconos personalizados usando Font Awesome, puede usar sus propios datos SVG.
Iconos de WordPress
 Crédito: logos-world.net
Crédito: logos-world.netLos íconos de WordPress son pequeñas imágenes que representan varios aspectos de la plataforma de WordPress. Estos íconos se pueden usar para representar WordPress en general, o características o áreas específicas de la plataforma. Los íconos de WordPress generalmente se usan junto con otros elementos gráficos para crear una interfaz visualmente atractiva y fácil de entender para los usuarios.
Se utiliza un símbolo o pictograma como fuente de icono en lugar de letras y números. Mediante el uso de CSS, los pictogramas se pueden agregar fácilmente al contenido del sitio web y cambiar su tamaño. Notará una diferencia significativa en la velocidad de su sitio web de WordPress cuando use íconos de fuentes en lugar de íconos basados en imágenes. Muchas fuentes de iconos gratuitas y de código abierto tienen cientos de hermosos iconos. También es posible vincular su tema de WordPress a estas fuentes de iconos de servidores CDN en toda la web, como Font Awesome. Además, puede cargar todo el directorio de fuentes en la carpeta de su tema y luego usarlo en su hoja de estilo. Puede agregar manualmente este código al archivo functions.php de su tema o a un complemento específico para su sitio web.
Puede agregar manualmente fuentes de iconos a su sitio de WordPress. Los iconos se pueden encontrar directamente en el sitio web utilizando el complemento FontAwesome. Debe hacer clic en el botón de vista previa en su publicación o página para ver cómo aparecería el tamaño del icono en su pantalla. En el siguiente método, puede agregar íconos a sus publicaciones o páginas por primera vez.
¿Qué iconos usa WordPress?
Las fuentes de iconos de Dashicons están incluidas en cada instalación de WordPress. Estos íconos se usan en el área de administración de WordPress para mostrar otro contenido y en el menú de administración de WordPress. Otras opciones de fuentes incluyen: Font Awesome.
Geniales iconos personalizados
No hay nada como un icono personalizado. Pueden hacer que su dispositivo o aplicación se vea más único y elegante. Y si es diseñador, crear íconos personalizados puede ser una forma divertida y desafiante de mostrar sus habilidades. Si está buscando algunos íconos personalizados geniales para usar, hay muchos lugares para encontrarlos. Estos son solo algunos: 1. Flaticon: este sitio tiene una gran selección de íconos, tanto gratuitos como premium. Puede navegar por categoría o buscar iconos específicos . 2. IconFinder: Otro gran sitio para encontrar íconos. Puede buscar por palabra clave o navegar por las categorías. 3. Iconfinder: este sitio es similar a IconFinder, pero tiene una selección de iconos ligeramente diferente. 4. IconDeposit: este sitio tiene una amplia variedad de íconos, tanto gratuitos como premium. 5. The Noun Project: este sitio tiene una gran selección de íconos, todos los cuales son de uso gratuito. 6. DryIcons: este sitio tiene una gran selección de íconos gratuitos y premium. 7. IconPacks: este sitio ofrece una variedad de paquetes de iconos que puede comprar. 8. GraphicRiver: este sitio tiene una amplia selección de íconos, tanto gratuitos como premium. 9. Creative Market: este sitio tiene una variedad de íconos, tanto gratuitos como premium. 10. Dribbble: este sitio es un gran lugar para encontrar íconos, así como otros recursos de diseño.
Fuente del icono de WordPress
Hay varias formas de agregar una fuente de icono a su sitio de WordPress. La forma más fácil es usar un complemento como Font Awesome, que proporciona una biblioteca de íconos que puede usar en su sitio. Alternativamente, puede agregar una fuente de icono personalizada cargando los archivos de fuente a su servidor y agregando el CSS a su tema.
Los iconos se pueden colocar en un sitio de WordPress con el uso de una fuente de iconos. No hay letras en esta fuente, solo iconos (que están representados por símbolos o pictogramas). Por ejemplo, use estos íconos en una variedad de lugares en su sitio web: Dashicons, la fuente del ícono, es una funcionalidad nativa de WordPress que se puede usar para el diseño de íconos. En una fuente de íconos, puede usar tantos íconos como desee sin tener que aumentar el tamaño de sus páginas. iconos vectorizados, que son similares a los logotipos de marcas que se pueden mostrar en tamaños grandes sin pixelar. El uso de una fuente de iconos tiene varias ventajas, incluido el hecho de que responde (se muestra de manera óptima en cualquier pantalla) y se puede usar en todos los navegadores, incluidas las versiones anteriores. ¿Cómo agrego un ícono de Font Awesome a una publicación o página en mi WordPress?
Incluso si tiene un perfil de principiante, es simple agregar un ícono a su sitio de WordPress. No tienes control sobre el tamaño o el color de tu icono, por ejemplo. Al agregar propiedades a su shortcode, puede administrar esto de manera mucho más precisa. Se pueden agregar iconos para Font Awesome al menú de WordPress. También puede incluir un icono en un área de widgets que haya creado para su tema. Esta característica puede ser extremadamente útil si desea incluir contenido en una barra lateral o pie de página. El tema de este artículo es Veinte Veintiuno, y lo escogí con el propósito de presentarlo.
Un creador de páginas es una aplicación que le permite crear diseños impresionantes y complejos para el contenido de su sitio web. La biblioteca de iconos de Elementor, que ya conoce, está incluida por defecto. También hay widgets que le permiten agregar iconos (p. ej., un botón, una lista de iconos , una llamada a la acción o una tabla de precios). Un tema secundario, como su nombre lo indica, es un subtema que conserva toda la funcionalidad y el estilo del tema principal. Para personalizar en profundidad el código de un tema existente, la herramienta solo es útil para quienes lo hacen. Si desea utilizar los temas secundarios de WPMarmite, puede hacerlo con una de sus plantillas. Mantenga una copia de seguridad de su sitio web (archivos) y una base de datos antes de cualquier cambio.
¿Cómo agrego un ícono de fuente a WordPress?
La fuente debe ser nombrada en la carpeta que se crea en esta sección. A continuación, debe cargar el contenido de la carpeta de fuentes de iconos en el directorio de fuentes de su servidor de alojamiento web. Ahora está listo para usar su tema de WordPress con fuentes de iconos. El código que necesita agregar a las funciones de este tema se puede encontrar aquí.
¿Existe una fuente para los iconos?
Es sencillo hacer que los íconos de fuentes sean accesibles colocándolos en la clase aria, pero también es importante tener en cuenta que es un proceso muy simple. Los iconos se pueden encontrar en una variedad de sitios web. Entypo, Font Awesome e IcoMoon son los tres programas más populares.
¿Por qué usar Font Awesome?
Cuando usa Font Awesome, ya tiene disponibles los íconos más atractivos. Si aún no está familiarizado con Font Awesome, ahora es el momento de comenzar. Estos íconos se ven geniales en todas las resoluciones y pantallas de pantalla, y acortan el proceso de desarrollo porque son livianos y más fáciles de personalizar. Además, el uso de fuentes de íconos elimina la necesidad de representar íconos en imágenes en una página web, lo que permite a los usuarios crear un flujo de trabajo más eficiente.
¿Cómo se usa Font Awesome? Creemos firmemente que es la mejor biblioteca de iconos que existe, tanto en términos de diseño fácil de usar como de uso popular. Al final, Font Awesome está diseñado para usarse en línea (preferimos usar un *span en primera instancia, pero preferimos usar un *i. Como resultado, puede usarlos en cualquier momento, sin preocuparse por su tamaño o ubicación.
Este es el momento de comenzar a usar Font Awesome si aún no lo está usando.
¿Cómo muestro iconos de Font Awesome en WordPress?
Es tan simple como 1-2-3 usar los íconos de Font Awesome para su sitio de WordPress. Puede agregar un ícono en cualquier lugar de su instalación de WordPress editando "i class = fab fa-wordpress". Asegúrese de que la biblioteca de íconos esté actualizada para que sepa lo que está poniendo. Los códigos cortos en este complemento pueden ser impredecibles .
Poner en cola Font Awesome en WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); function my_theme_style_enqueue ('impresionante', get_template_directory_uri()); y volver a la página de inicio. Es posible usar /CSS/awesome.html como línea de comando; de lo contrario,.
