Come aggiungere icone personalizzate al tuo sito WordPress
Pubblicato: 2022-09-19L'aggiunta di icone personalizzate al tuo sito WordPress è un ottimo modo per personalizzare il tuo sito e farlo risaltare dal resto. Esistono diversi modi per aggiungere icone personalizzate a WordPress, ma il modo più semplice è utilizzare un plug-in. Esistono diversi plugin che puoi utilizzare per aggiungere icone personalizzate a WordPress. Uno dei plugin più popolari si chiama Font Awesome. Font Awesome è un plugin gratuito che ti consente di aggiungere oltre 600 icone diverse al tuo sito WordPress. Un altro popolare plugin per aggiungere icone personalizzate a WordPress si chiama IcoMoon. IcoMoon è un plug-in gratuito che ti consente di aggiungere oltre 5.000 icone diverse al tuo sito WordPress. Dopo aver installato e attivato uno di questi plugin, puoi iniziare ad aggiungere icone personalizzate al tuo sito WordPress. Per fare ciò, dovrai modificare il codice del tuo tema WordPress. Non preoccuparti, non è così difficile come sembra. Vai semplicemente alla pagina Aspetto »Editor e cerca la sezione "Intestazione" o "Piè di pagina". In questa sezione, dovrai trovare il codice che visualizza le icone dei social media. Una volta trovato questo codice, puoi sostituirlo con il tuo codice personalizzato. Se non ti senti a tuo agio nel modificare il codice del tuo tema WordPress, puoi anche aggiungere icone personalizzate a WordPress utilizzando un widget. Per fare ciò, dovrai installare e attivare il plugin Widgetkit. Dopo aver attivato il plugin, puoi andare alla pagina “Widget” e aggiungere il widget “Icona” alla tua barra laterale. Dopo aver aggiunto il widget alla barra laterale, puoi iniziare ad aggiungere icone personalizzate al tuo sito WordPress.
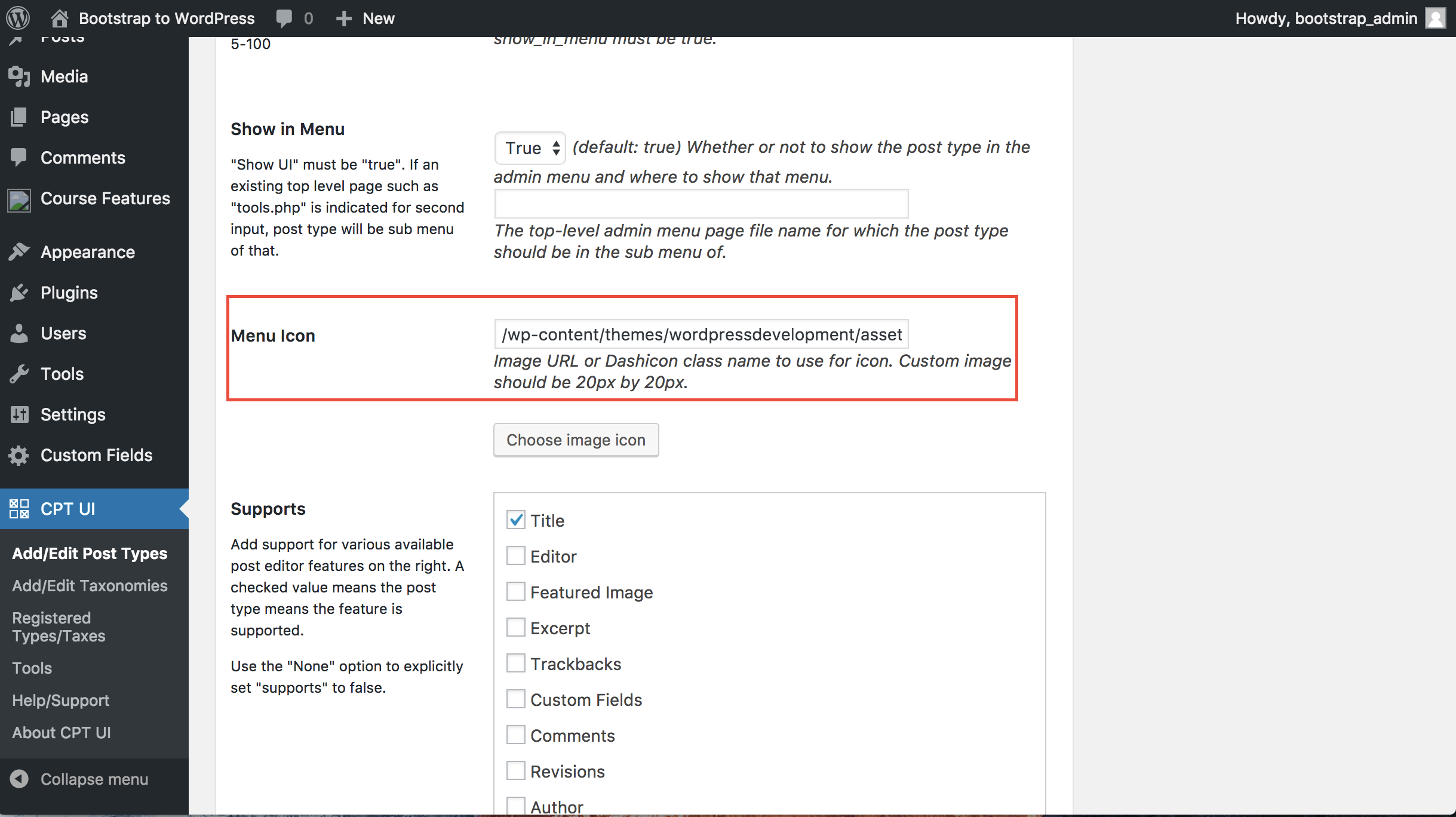
Per aggiungere o caricare icone personalizzate, puoi fare due cose: in primo luogo, puoi utilizzare l'icona predefinita di WordPress e, in secondo luogo, puoi caricare icone personalizzate. Un media uploader standard include una funzione che ti permette di caricare un file immagine come icona immagine . È più difficile eseguire questo metodo perché devi prima creare una directory di immagini nella radice del tuo tema. Le icone dovrebbero essere coerenti in altezza e larghezza; qualsiasi cosa inferiore a 60 fotogrammi al secondo si degraderà. Se hai installato un tema figlio Twenty-Seventeen, avrai una struttura di directory denominata WP-content/themes/twenty-seventeen/timeline-express/image-icons. È anche possibile salvare le tue icone inserendole nella directory image-icons e nel componente aggiuntivo timeline-express-image-icons - Il componente aggiuntivo Image Icons le visualizzerà nel browser delle icone di annuncio una volta salvate. L'icona è inclusa anche con il componente aggiuntivo, che genera una categoria basata sul nome del file dell'icona, che viene visualizzato nel menu a discesa della funzione filtro.
Un pulsante Icone si trova accanto al pulsante Aggiungi media se stai creando o modificando un post e desideri utilizzare i caratteri delle icone. Quando fai clic sul pulsante delle icone, verrai indirizzato a un menu a discesa con tutte le icone nel set di caratteri delle icone. Quando selezioni un'icona nel menu a discesa, verrà visualizzata nell'editor dei post.
Come aggiungo icone al menu di WordPress senza plugin?
 Credito: Pinterest
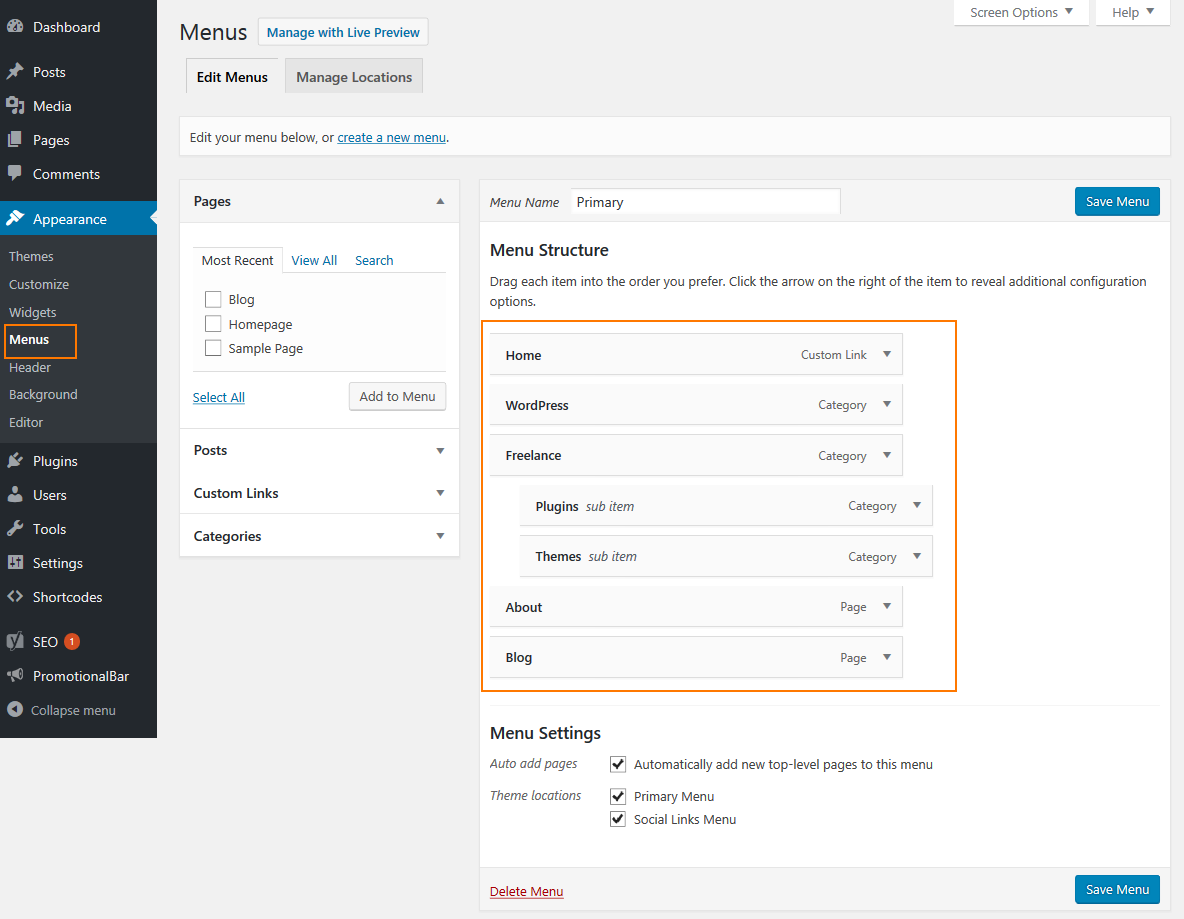
Credito: PinterestÈ possibile accedere al sistema di menu facendo clic sul collegamento Aspetto nella barra dei menu a sinistra dell'Admin Dashboard. Puoi aggiungere icone ai menu personalizzati di WordPress senza plug-in selezionando "Visualizza classi CSS nelle voci di menu" dalla nuova schermata, quindi facendo clic sull'opzione Schermo nell'angolo in alto a destra.
L'aggiunta di icone al menu di navigazione darà ai visitatori alcuni indizi visivi sul contenuto e aggiungerà un bel tocco di stile al tuo sito. I menu di WordPress sono in genere collegamenti di testo semplice, ma puoi renderli più interattivi aggiungendovi icone di immagini. Il processo di aggiunta del carattere prima di farlo comporta prima la sua configurazione. Le icone per WordPress lo rendono facile da usare. Il plugin Better Font Awesome è il modo più semplice per usarlo. Di conseguenza, non è necessario copiare ciascuna icona nel campo "Classi CSS" per ciascuna voce del menu di navigazione. È anche possibile modificare la dimensione e lo stile dell'icona.
Come installare un carattere personalizzato sul tuo sito WordPress
Per utilizzare un carattere personalizzato per le icone del menu, dovrai prima installare un carattere personalizzato sul tuo sito WordPress. Passa ad Aspetto per configurare il menu che desideri personalizzare. Basta fare clic sul pulsante "Installa carattere personalizzato" nella scheda "Caratteri" per installare il carattere personalizzato. Il carattere personalizzato che desideri installare si trova nel campo "Nome carattere" e puoi fare clic sul collegamento "Installa carattere" per avviare il processo di installazione.
Come aggiungo icone fantastiche di font personalizzate a WordPress?
 Credito: Stack Overflow
Credito: Stack OverflowEsistono diversi modi in cui puoi aggiungere fantastiche icone di font personalizzate a WordPress. Un modo è utilizzare un plug-in come WP Add Custom Icons , che ti consentirà di caricare le tue icone e usarle nei tuoi post e nelle tue pagine. Un altro modo è aggiungere le icone manualmente aggiungendo il codice seguente al file functions.php: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' icona-
Il carattere Awesome è un insieme di icone moderne e popolari. Non è necessario imparare ad aggiungere un carattere. Con una vasta comunità di utenti, puoi facilmente creare fantastiche icone per WordPress. Ricorda sempre di includere un'etichetta di testo quando usi le icone. La tua pagina apparirà esteticamente più gradevole come risultato. Questo foglio di stile è una fonte costante di nuove icone e viene aggiornato regolarmente. Per scaricare il foglio di stile, vai su questa pagina e poi caricalo sul tuo sito web tramite FTP.
In questo passaggio, devi anche copiare questo codice nel file functions.php del tuo tema figlio (spero che questo sia un tema figlio). Di solito si preferisce un po' più grande per le tue icone. Aggiungi semplicemente una nuova classe alla tua classe di icone per espanderne le dimensioni. Se desideri saperne di più sulle varie manipolazioni che puoi fare, vai alla pagina degli esempi di Font Awesome. Se vuoi includere le icone di Font Awesome nelle voci di menu di WordPress, c'è un buon plugin chiamato Font Awesome 4 Menus. Puoi anche utilizzare le stesse opzioni di stile per aumentare o più le dimensioni delle icone se scegli tutte le altre opzioni. In questo esempio, dovrai aggiungere questa classe allo shortcode: per aumentare l'altezza dell'icona di 3 volte.
Molti utenti di WordPress hanno familiarità con il popolare font Web Font Awesome. Milioni di siti Web lo hanno da quando è stato creato nel 2011. Elementor non supporta il supporto nativo di Font Awesome 4, ma supporta i menu nativi di Font Awesome 4. Di conseguenza, se desideri utilizzare Font Awesome sul tuo sito Elementor, devi prima utilizzare un plug-in di terze parti.
Ci sono diverse opzioni a tua disposizione. L'opzione migliore sarebbe il plug-in Elementor Load Font Awesome 4 Support, che può essere trovato nel negozio di plug-in Elementor. La scheda "Avanzate" nelle impostazioni di Elementor può essere trovata dopo aver installato e attivato il plug-in. L'opzione "Carica supporto per Font Awesome 4" dovrebbe essere trovata qui.
Successivamente, devi selezionare da un elenco di caratteri disponibili che desideri utilizzare sul tuo sito Web utilizzando la libreria di icone Font Awesome. Se inserisci il tuo indirizzo email, sarai in grado di ottenere il codice di incorporamento direttamente nel tuo tema.
Dovrebbe essere aggiunto un nuovo carattere. Sono disponibili molti plug-in per Elementor che rendono ancora più semplice la creazione di un bellissimo sito, semplificandone la creazione. Se non sai quale plug-in utilizzare, il plug-in di supporto di Elementor Load Font Awesome 4 potrebbe essere una buona opzione. Poiché il sito Font Awesome si basa su un semplice processo di installazione, sarai in grado di avviarlo in pochissimo tempo.

Icone fantastiche dei caratteri: vs. Pro
Se desideri utilizzare le icone Font Awesome predefinite, puoi eseguire l'aggiornamento alla versione Pro o installare la versione gratuita. Se utilizzi le icone predefinite e provi ad aggiungere icone Pro alle tue pagine web, queste non verranno visualizzate. Puoi utilizzare le icone gratuite alternative o passare a un abbonamento Pro. Se desideri creare icone personalizzate utilizzando Font Awesome, puoi utilizzare i tuoi dati SVG.
Icone di WordPress
 Credito: logos-world.net
Credito: logos-world.netLe icone di WordPress sono piccole immagini che rappresentano vari aspetti della piattaforma WordPress. Queste icone possono essere utilizzate per rappresentare WordPress in generale, o specifiche funzionalità o aree della piattaforma. Le icone di WordPress vengono in genere utilizzate insieme ad altri elementi grafici per creare un'interfaccia visivamente accattivante e di facile comprensione per gli utenti.
Un simbolo o un pittogramma viene utilizzato come carattere icona invece di lettere e numeri. Utilizzando i CSS, i pittogrammi possono essere facilmente aggiunti al contenuto del sito Web e ridimensionati. Noterai una differenza significativa nella velocità del tuo sito Web WordPress quando utilizzi le icone dei caratteri anziché le icone basate su immagini. Molti font di icone gratuiti e open source hanno centinaia di bellissime icone. È anche possibile collegare il tuo tema WordPress a questi caratteri icona dai server CDN sul Web, come Font Awesome. Inoltre, puoi caricare l'intera directory dei caratteri nella cartella del tuo tema e quindi utilizzarla nel tuo foglio di stile. Puoi aggiungere manualmente questo codice al file functions.php del tuo tema o a un plug-in specifico del tuo sito web.
Puoi aggiungere manualmente i caratteri delle icone al tuo sito WordPress. Le icone possono essere trovate direttamente sul sito Web utilizzando il plug-in FontAwesome. Devi fare clic sul pulsante di anteprima sul tuo post o pagina per vedere come apparirà la dimensione dell'icona sullo schermo. Nel metodo seguente, puoi aggiungere icone ai tuoi post o alle tue pagine per la prima volta.
Quali icone utilizza WordPress?
I caratteri delle icone Dashicons sono inclusi in ogni installazione di WordPress. Queste icone vengono utilizzate nell'area di amministrazione di WordPress per visualizzare altri contenuti e nel menu di amministrazione di WordPress. Altre opzioni di font includono: Font Awesome.
Fantastiche icone personalizzate
Non c'è niente come un'icona personalizzata. Possono rendere il tuo dispositivo o app più unico ed elegante. E se sei un designer, creare icone personalizzate può essere un modo divertente e stimolante per mostrare le tue abilità. Se stai cercando delle fantastiche icone personalizzate da usare, ci sono molti posti dove trovarle. Eccone solo alcune: 1. Flaticon: questo sito ha una vasta selezione di icone, sia gratuite che premium. Puoi navigare per categoria o cercare icone specifiche . 2. IconFinder: un altro ottimo sito per trovare icone. Puoi cercare per parola chiave o navigare tra le categorie. 3. Iconfinder: questo sito è simile a IconFinder, ma ha una selezione di icone leggermente diversa. 4. IconDeposit: questo sito ha un'ampia varietà di icone, sia gratuite che premium. 5. The Noun Project: questo sito ha una vasta selezione di icone, tutte gratuite. 6. DryIcons: questo sito offre un'ampia selezione di icone gratuite e premium. 7. IconPacks: questo sito offre una varietà di icon pack che puoi acquistare. 8. GraphicRiver: questo sito ha un'ampia selezione di icone, sia gratuite che premium. 9. Mercato creativo: questo sito ha una varietà di icone, sia gratuite che premium. 10. Dribbble: questo sito è un ottimo posto per trovare icone e altre risorse di design.
Carattere dell'icona di WordPress
Esistono diversi modi per aggiungere un carattere icona al tuo sito WordPress. Il modo più semplice è utilizzare un plug-in come Font Awesome, che fornisce una libreria di icone che puoi utilizzare sul tuo sito. In alternativa, puoi aggiungere un carattere icona personalizzato caricando i file dei caratteri sul tuo server e aggiungendo il CSS al tuo tema.
Le icone possono essere posizionate in un sito WordPress con l'uso di un carattere icona. Non ci sono lettere in questo font, solo icone (che sono rappresentate da simboli o pittogrammi). Ad esempio, utilizza queste icone in diversi punti del tuo sito Web: Dashicons, il carattere dell'icona, è una funzionalità nativa di WordPress che può essere utilizzata per la progettazione di icone. In un carattere icona, puoi utilizzare tutte le icone che desideri senza dover aumentare le dimensioni delle tue pagine. icone vettoriali, simili ai loghi del marchio che possono essere visualizzati in grandi dimensioni senza pixel. Ci sono diversi vantaggi nell'usare un carattere icona, incluso il fatto che è reattivo (viene visualizzato in modo ottimale su qualsiasi schermo) e può essere utilizzato su tutti i browser, comprese le versioni precedenti. Come faccio ad aggiungere un'icona Font Awesome a un post o a una pagina sul mio WordPress?
Anche se hai un profilo da principiante, è semplice aggiungere un'icona al tuo sito WordPress. Ad esempio, non hai alcun controllo sulla dimensione o sul colore della tua icona. Aggiungendo proprietà al tuo shortcode, puoi gestirlo in modo molto più preciso. Le icone per Font Awesome possono essere aggiunte al menu di WordPress. Puoi anche includere un'icona in un'area widget che hai creato per il tuo tema. Questa funzione può essere estremamente utile se desideri includere contenuti in una barra laterale o in un piè di pagina. Il tema di questo articolo è Twenty Twenty-One e l'ho scelto per presentarlo.
Un generatore di pagine è un'app che ti consente di creare layout complessi e impressionanti per i contenuti del tuo sito web. La libreria di icone di Elementor, che già conosci, è inclusa nell'impostazione predefinita. Ci sono anche widget che consentono di aggiungere icone (ad esempio, un pulsante, un elenco di icone , un invito all'azione o una tabella dei prezzi). Un tema figlio, come suggerisce il nome, è un sottotema che conserva tutte le funzionalità e lo stile del tema principale. Per personalizzare in modo approfondito il codice di un tema esistente, lo strumento è utile solo a chi lo fa. Se desideri utilizzare i temi figlio di WPMarmite, puoi farlo con uno dei suoi modelli. Mantieni un backup del tuo sito Web (file) e un database prima di qualsiasi modifica.
Come aggiungo un'icona di carattere a WordPress?
Il font deve essere nominato nella cartella creata in questa sezione. È quindi necessario caricare il contenuto della cartella dei caratteri dell'icona nella directory dei caratteri sul server di hosting web. Ora sei pronto per utilizzare il tuo tema WordPress con i caratteri delle icone. Il codice che devi aggiungere alle funzioni di questo tema può essere trovato qui.
Esiste un carattere per le icone?
È semplice rendere accessibili le icone dei caratteri inserendole nella classe aria, ma è anche importante tenere presente che è un processo molto semplice. Le icone possono essere trovate su una varietà di siti web. Entypo, Font Awesome e IcoMoon sono i tre programmi più popolari.
Perché usare Font Awesome?
Quando usi Font Awesome, hai già a disposizione le icone più belle. Se non hai già familiarità con Font Awesome, ora è il momento di iniziare. Queste icone hanno un bell'aspetto su tutte le risoluzioni e display dello schermo e riducono il processo di sviluppo perché sono leggere e facili da personalizzare. Inoltre, l'utilizzo dei caratteri delle icone elimina la necessità di eseguire il rendering delle icone nelle immagini su una pagina Web, consentendo agli utenti di creare un flusso di lavoro più efficiente.
Come viene utilizzato Font Awesome? Crediamo fermamente che sia la migliore libreria di icone in circolazione, sia in termini di design intuitivo che di uso popolare. Alla fine, Font Awesome è pensato per essere utilizzato in linea (preferiamo usare un *span in prima istanza, ma preferiamo usare un *i. Di conseguenza, puoi usarli in qualsiasi momento, senza preoccuparti delle loro dimensioni o posizione.
Questo è il momento di iniziare a utilizzare Font Awesome se non lo stai già utilizzando.
Come faccio a mostrare le icone fantastiche dei caratteri in WordPress?
È semplice come 1-2-3 utilizzare le icone Font Awesome per il tuo sito WordPress. Puoi aggiungere un'icona ovunque nella tua installazione di WordPress modificando "i class=fab fa-wordpress" Assicurati che la libreria di icone sia aggiornata in modo da sapere cosa stai inserendo. Gli shortcode in questo plugin possono essere imprevedibili .
Font di accodamento fantastico in WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); funzione my_theme_style_enqueue ('fantastico', get_template_directory_uri()); e tornare alla pagina iniziale. È possibile utilizzare /CSS/awesome.html come riga di comando; altrimenti,.
