Como adicionar ícones personalizados ao seu site WordPress
Publicados: 2022-09-19Adicionar ícones personalizados ao seu site WordPress é uma ótima maneira de personalizar seu site e destacá-lo do resto. Existem algumas maneiras diferentes de adicionar ícones personalizados ao WordPress, mas a maneira mais fácil é usar um plugin. Existem alguns plugins diferentes que você pode usar para adicionar ícones personalizados ao WordPress. Um dos plugins mais populares é chamado Font Awesome. Font Awesome é um plugin gratuito que permite adicionar mais de 600 ícones diferentes ao seu site WordPress. Outro plugin popular para adicionar ícones personalizados ao WordPress é chamado IcoMoon. IcoMoon é um plugin gratuito que permite adicionar mais de 5.000 ícones diferentes ao seu site WordPress. Depois de instalar e ativar um desses plugins, você pode começar a adicionar ícones personalizados ao seu site WordPress. Para fazer isso, você precisará editar o código do seu tema WordPress. Não se preocupe, isso não é tão difícil quanto parece. Basta ir à página Aparência » Editor e procurar a seção “Cabeçalho” ou “Rodapé”. Nesta seção, você precisará encontrar o código que exibe os ícones de mídia social. Depois de encontrar esse código, você pode substituí-lo por seu próprio código personalizado. Se você não se sentir à vontade para editar o código do seu tema WordPress, também poderá adicionar ícones personalizados ao WordPress usando um widget. Para fazer isso, você precisará instalar e ativar o plugin Widgetkit. Depois de ativar o plugin, você pode ir para a página “Widgets” e adicionar o widget “Icon” à sua barra lateral. Depois de adicionar o widget à sua barra lateral, você pode começar a adicionar ícones personalizados ao seu site WordPress.
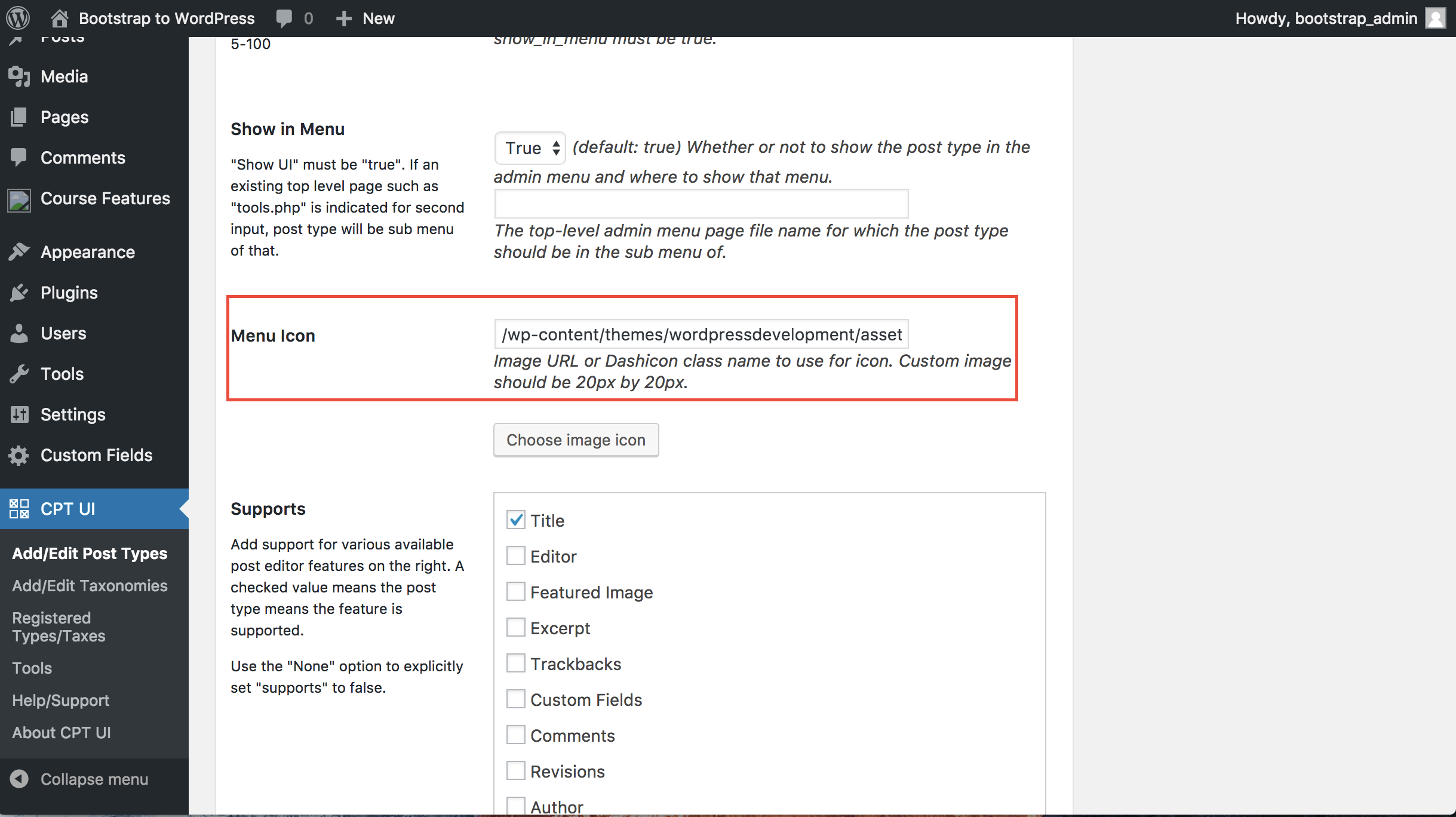
Para adicionar ou fazer upload de ícones personalizados, você pode fazer duas coisas: primeiro, você pode usar o ícone padrão do WordPress e, segundo, você pode fazer upload de ícones personalizados. Um carregador de mídia padrão inclui um recurso que permite carregar um arquivo de imagem como um ícone de imagem . É mais difícil fazer esse método porque primeiro você deve criar um diretório de imagens na raiz do seu tema. Os ícones devem ser consistentes em altura e largura; qualquer coisa menor que 60 quadros por segundo será degradada. Se você tiver um tema filho Twenty-Seventeen instalado, você terá uma estrutura de diretório chamada WP-content/themes/twenty-seventeen/timeline-express/image-icons. Também é possível salvar seus ícones colocando-os no diretório image-icons e no timeline-express-image-icons-add-on – Image Icons Add-On irá exibi-los no navegador de ícones de anúncio uma vez salvos. O ícone também está incluído no complemento, que gera uma categoria com base no nome do arquivo do ícone, que é exibido no menu suspenso da função de filtro.
Um botão Ícones pode ser encontrado ao lado do botão Adicionar mídia se você estiver criando ou editando uma postagem e quiser usar fontes de ícone. Ao clicar no botão de ícones, você será levado a um menu suspenso com todos os ícones do conjunto de fontes de ícones. Quando você seleciona um ícone no menu suspenso, ele será exibido no editor de postagem.
Como adiciono ícones ao menu do WordPress sem plugins?
 Crédito: Pinterest
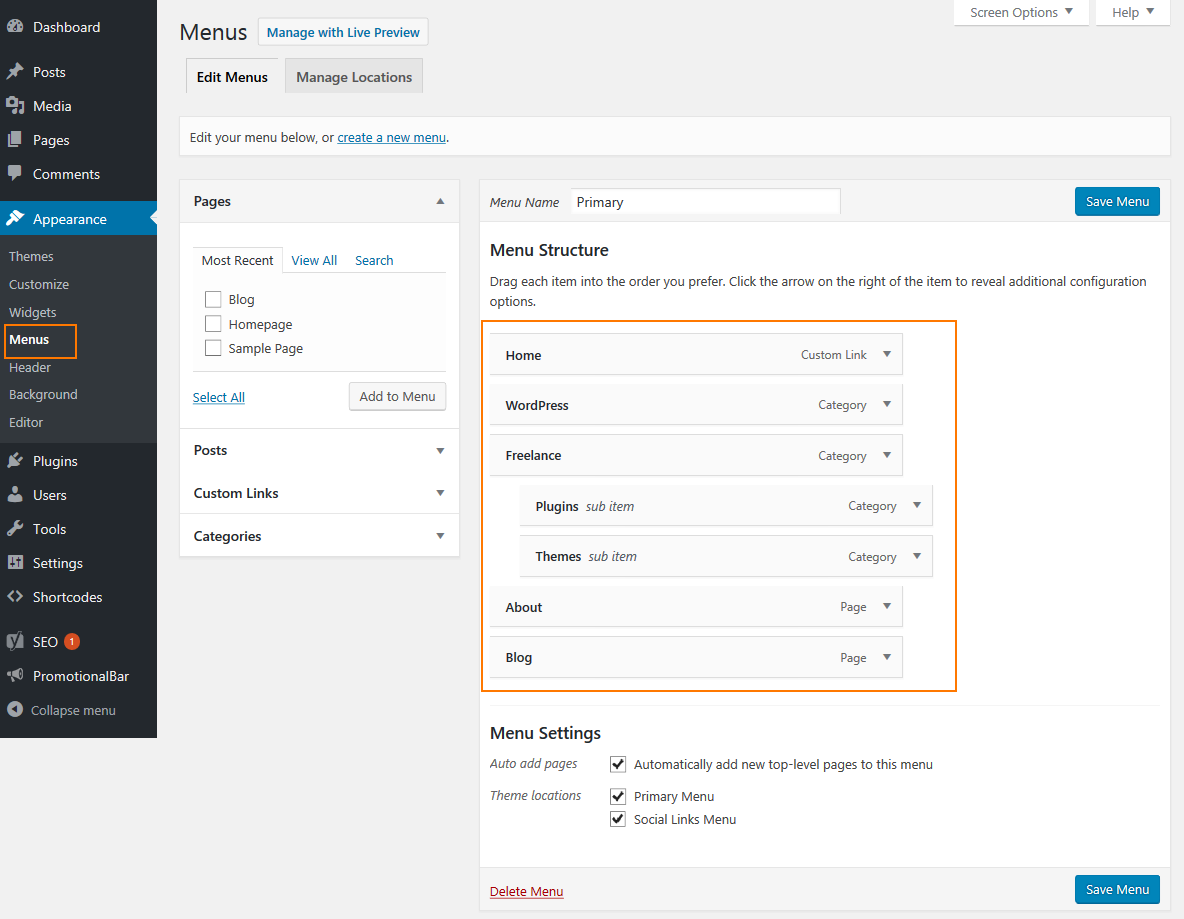
Crédito: PinterestO sistema de menus pode ser acessado clicando no link Aparência na barra de menu à esquerda do Painel de administração. Você pode adicionar ícones aos menus personalizados do WordPress sem plugins selecionando 'Exibir classes CSS nos itens de menu' na nova tela e clicando na opção Tela no canto superior direito.
Adicionar ícones ao seu menu de navegação dará aos visitantes algumas dicas visuais sobre o conteúdo e adicionará um toque de estilo ao seu site. Os menus do WordPress são normalmente links de texto simples, mas você pode torná-los mais interativos adicionando ícones de imagem a eles. O processo de adicionar fonte antes de fazê-lo implica primeiro configurá-lo. Ícones para WordPress facilitam o uso. O plugin Better Font Awesome é a maneira mais direta de usá-lo. Como resultado, cada ícone não precisa ser copiado para o campo 'Classes CSS' para cada item do menu de navegação. Também é possível alterar o tamanho e o estilo do ícone.
Como instalar uma fonte personalizada no seu site WordPress
Para usar uma fonte personalizada para seus ícones de menu, você precisará primeiro instalar uma fonte personalizada em seu site WordPress. Navegue até Aparência para configurar o menu que deseja personalizar. Basta clicar no botão 'Instalar fonte personalizada' na guia 'Fontes' para instalar a fonte personalizada. A fonte personalizada que você deseja instalar pode ser encontrada no campo 'Nome da fonte' e você pode clicar no link 'Instalar fonte' para iniciar o processo de instalação.
Como adiciono ícones impressionantes de fontes personalizadas ao WordPress?
 Crédito: Stack Overflow
Crédito: Stack OverflowExistem algumas maneiras diferentes de adicionar ícones incríveis de fontes personalizadas ao WordPress. Uma maneira é usar um plugin como WP Add Custom Icons , que permitirá que você carregue seus próprios ícones e os use em seus posts e páginas. Outra maneira é adicionar os ícones manualmente adicionando o seguinte código ao seu arquivo functions.php: function my_font awesome_icons() { $icons = array( 'icon-glass' => '\f000', 'icon-music' => '\f001', 'icon-search' => '\f002', 'icon-envelope-o' => '\f003', 'icon-heart' => '\f004', 'icon-star' => '\f005', 'icon-star-o' => '\f006', 'icon-user' => '\f007', 'icon-film' => '\f008', 'icon-th-large' => '\f009', 'icon-th' => '\f010', 'icon-th-list' => '\f011', 'icon-check' => '\f012', 'icon-times' => '\f013', 'icon-search-plus' => '\f00e', 'icon-search-minus' => '\f010', 'icon-power-off' => '\f011', ' icon-signal' => '\f012', 'icon-cog' => '\f013', 'icon-trash-o' => '\f014', 'icon-home' => '\f015', ' icon-file-o' => '\f016', 'icon-clock-o' => '\f017', 'icon-road' => '\f018', 'icon-download' => '\f019' , 'icon-arrow-circle-o-down' => '\f01a', 'icon-arrow-circle-o-up' => '\f01b', 'icon-inbox' => '\f01c', ' ícone-
A fonte Awesome é um conjunto de ícones modernos e populares. Não há necessidade de aprender como adicionar uma fonte. Com uma grande comunidade de usuários, você pode criar facilmente ótimos ícones para o WordPress. Lembre-se sempre de incluir um rótulo de texto ao usar ícones. Sua página parecerá mais esteticamente agradável como resultado deles. Esta folha de estilo é uma fonte constante de novos ícones e é atualizada regularmente. Para baixar a folha de estilo, vá para esta página e faça o upload para o seu site usando FTP.
Nesta etapa, você também deve copiar este código para o arquivo functions.php do seu tema filho (espero que seja um tema filho). Um pouco maior é geralmente preferido para seus ícones. Basta adicionar uma nova classe à sua classe de ícones para expandir seu tamanho. Se você quiser aprender mais sobre as várias manipulações que você pode fazer, vá para a página de exemplos do Font Awesome. Se você deseja incluir ícones do Font Awesome nos itens de menu do WordPress, existe um bom plugin chamado Font Awesome 4 Menus. Você também pode usar as mesmas opções de estilo para aumentar o tamanho dos ícones ou mais se escolher todas as outras opções. Neste exemplo, você precisará adicionar esta classe ao shortcode: para aumentar a altura do ícone em 3x.
Muitos usuários do WordPress estão familiarizados com a popular fonte da web Font Awesome. Milhões de sites o têm desde que foi criado em 2011. O Elementor não suporta o suporte nativo do Font Awesome 4, mas suporta menus nativos do Font Awesome 4. Como resultado, se você deseja usar o Font Awesome em seu site Elementor, primeiro deve usar um plug-in de terceiros.
Existem várias opções disponíveis para você. A melhor opção seria o plugin Elementor Load Font Awesome 4 Support, que pode ser encontrado na loja de plugins Elementor. A guia “Avançado” nas configurações do Elementor pode ser encontrada depois de instalar e ativar o plug-in. A opção “Load Font Awesome 4 Support” deve ser encontrada aqui.
Depois disso, você deve selecionar em uma lista de fontes disponíveis que deseja usar em seu site usando a biblioteca de ícones Font Awesome. Se você inserir seu endereço de e-mail, poderá obter o código de incorporação diretamente no seu tema.
Uma nova fonte deve ser adicionada. Existem muitos plugins disponíveis para o Elementor que facilitam ainda mais a criação de um site bonito, simplificando a criação de um. Se você não sabe qual plugin usar, o plugin Elementor Load Font Awesome 4 Support pode ser uma boa opção. Como o site Font Awesome é construído em um processo de instalação simples, você poderá iniciá-lo rapidamente.

Ícones impressionantes de fonte: grátis vs. Pró
Se você quiser usar os ícones padrão do Font Awesome, você pode atualizar para a versão Pro ou instalar a versão gratuita. Se você usar os ícones padrão e tentar adicionar ícones Pro às suas páginas da web, eles não aparecerão. Você pode usar os ícones gratuitos alternativos ou atualizar para uma assinatura Pro. Se você deseja criar ícones personalizados usando o Font Awesome, você pode usar seus próprios dados SVG.
Ícones do WordPress
 Crédito: logos-world.net
Crédito: logos-world.netOs ícones do WordPress são pequenas imagens que representam vários aspectos da plataforma WordPress. Esses ícones podem ser usados para representar o WordPress em geral, ou recursos ou áreas específicas da plataforma. Os ícones do WordPress são normalmente usados em conjunto com outros elementos gráficos para criar uma interface visualmente atraente e fácil de entender para os usuários.
Um símbolo ou pictograma é usado como fonte de ícone em vez de letras e números. Usando CSS, os pictogramas podem ser facilmente adicionados ao conteúdo do site e redimensionados. Você notará uma diferença significativa na velocidade do seu site WordPress ao usar ícones de fonte em vez de ícones baseados em imagem. Muitas fontes de ícones gratuitas e de código aberto têm centenas de ícones bonitos. Também é possível vincular seu tema WordPress a essas fontes de ícones de servidores CDN em toda a web, como Font Awesome. Além disso, você pode fazer upload de todo o diretório de fontes para a pasta do seu tema e usá-lo em sua folha de estilo. Você pode adicionar manualmente este código ao arquivo functions.php do seu tema ou a um plugin específico do seu site.
Você pode adicionar fontes de ícone manualmente ao seu site WordPress. Os ícones podem ser encontrados diretamente no site usando o plugin FontAwesome. Você deve clicar no botão de visualização em sua postagem ou página para ver como o tamanho do ícone aparecerá na tela. No método a seguir, você pode adicionar ícones às suas postagens ou páginas pela primeira vez.
Quais ícones o WordPress usa?
As fontes do ícone Dashicons estão incluídas em todas as instalações do WordPress. Esses ícones são usados na área de administração do WordPress para exibir outros conteúdos e no menu de administração do WordPress. Outras opções de fonte incluem: Font Awesome.
Ícones personalizados legais
Não há nada como um ícone personalizado. Eles podem tornar seu dispositivo ou aplicativo mais exclusivo e elegante. E se você é um designer, criar ícones personalizados pode ser uma maneira divertida e desafiadora de mostrar suas habilidades. Se você está procurando alguns ícones personalizados legais para usar, há muitos lugares para encontrá-los. Aqui estão apenas alguns: 1. Flaticon: Este site tem uma grande variedade de ícones, tanto gratuitos quanto premium. Você pode navegar por categoria ou pesquisar por ícones específicos . 2. IconFinder: Outro ótimo site para encontrar ícones. Você pode pesquisar por palavra-chave ou navegar pelas categorias. 3. Iconfinder: Este site é semelhante ao IconFinder, mas tem uma seleção de ícones ligeiramente diferente. 4. IconDeposit: Este site possui uma grande variedade de ícones, gratuitos e premium. 5. The Noun Project: Este site tem uma grande variedade de ícones, todos gratuitos. 6. DryIcons: Este site tem uma grande variedade de ícones gratuitos e premium. 7. IconPacks: Este site oferece uma variedade de pacotes de ícones que você pode comprar. 8. GraphicRiver: Este site possui uma ampla seleção de ícones, tanto gratuitos quanto premium. 9. Mercado Criativo: Este site possui uma variedade de ícones, tanto gratuitos quanto premium. 10. Dribbble: Este site é um ótimo lugar para encontrar ícones, assim como outros recursos de design.
Fonte do ícone do WordPress
Existem várias maneiras de adicionar uma fonte de ícone ao seu site WordPress. A maneira mais fácil é usar um plugin como o Font Awesome, que fornece uma biblioteca de ícones que você pode usar em seu site. Como alternativa, você pode adicionar uma fonte de ícone personalizada fazendo upload dos arquivos de fonte para seu servidor e adicionando o CSS ao seu tema.
Os ícones podem ser colocados em um site WordPress com o uso de uma fonte de ícone. Não há letras nesta fonte, apenas ícones (representados por símbolos ou pictogramas). Por exemplo, use esses ícones em vários locais do seu site: Dashicons, a fonte do ícone, é uma funcionalidade nativa do WordPress que pode ser usada para design de ícones. Em uma fonte de ícone, você pode usar quantos ícones quiser sem precisar aumentar o tamanho de suas páginas. ícones vetorizados, que são semelhantes aos logotipos de marcas que podem ser exibidos em tamanhos grandes sem pixelização. Existem várias vantagens em usar uma fonte de ícone, incluindo o fato de ser responsiva (exibida de maneira ideal em qualquer tela) e pode ser usada em todos os navegadores, incluindo versões mais antigas. Como adiciono um ícone Font Awesome a um post ou página no meu WordPress?
Mesmo se você tiver um perfil de iniciante, é simples adicionar um ícone ao seu site WordPress. Você não tem controle sobre o tamanho ou a cor do seu ícone, por exemplo. Ao adicionar propriedades ao seu shortcode, você pode gerenciar isso com muito mais precisão. Ícones para Font Awesome podem ser adicionados ao menu do WordPress. Você também pode incluir um ícone em uma área de widget que você criou para seu tema. Esse recurso pode ser extremamente útil se você quiser incluir conteúdo em uma barra lateral ou rodapé. O tema deste artigo é Twenty Twenty-One, e o escolhi para o propósito de apresentá-lo.
Um construtor de páginas é um aplicativo que permite criar layouts impressionantes e complexos para o conteúdo do seu site. A biblioteca de ícones do Elementor, que você já conhece, está incluída no padrão. Existem também widgets que permitem adicionar ícones (por exemplo, um botão, uma lista de ícones , uma chamada para ação ou uma tabela de preços). Um tema filho, como o nome indica, é um subtema que retém toda a funcionalidade e estilo do tema principal. Para personalizar em profundidade o código de um tema existente, a ferramenta só é útil para quem o faz. Se você quiser usar os temas filhos do WPMarmite, poderá fazê-lo com um de seus modelos. Mantenha um backup do seu site (arquivos) e um banco de dados antes de qualquer alteração.
Como adiciono um ícone de fonte ao WordPress?
A fonte deve ser nomeada na pasta criada nesta seção. Você deve então carregar o conteúdo da pasta de fontes do ícone para o diretório de fontes em seu servidor de hospedagem na web. Agora você está pronto para usar seu tema WordPress com fontes de ícones. O código que você precisa adicionar às funções deste tema pode ser encontrado aqui.
Existe uma fonte para ícones?
É simples tornar os ícones de fonte acessíveis colocando-os na classe aria, mas também é importante ter em mente que é um processo muito simples. Os ícones podem ser encontrados em vários sites. Entypo, Font Awesome e IcoMoon são os três programas mais populares.
Por que usar o Font Awesome?
Ao usar o Font Awesome, você já tem os ícones mais bonitos disponíveis. Se você ainda não conhece o Font Awesome, agora é a hora de começar. Esses ícones ficam ótimos em todas as resoluções e exibições de tela e encurtam o processo de desenvolvimento porque são leves e fáceis de personalizar. Além disso, o uso de fontes de ícone elimina a necessidade de os ícones serem renderizados em imagens em uma página da Web, permitindo que os usuários criem um fluxo de trabalho mais eficiente.
Como o Font Awesome é usado? Acreditamos firmemente que é a melhor biblioteca de ícones que existe, em termos de design amigável e uso popular. No final, Font Awesome deve ser usado inline (preferimos usar um *span em primeira instância, mas preferimos usar um *i. Como resultado, você pode usá-los a qualquer momento, sem se preocupar com seu tamanho ou localização.
Este é o momento de começar a usar o Font Awesome se você ainda não o estiver usando.
Como faço para mostrar ícones impressionantes de fontes no WordPress?
É tão simples quanto 1-2-3 usar os ícones Font Awesome para o seu site WordPress. Você pode adicionar um ícone em qualquer lugar em sua instalação do WordPress editando “i class=fab fa-wordpress” Certifique-se de que a biblioteca de ícones esteja atualizada para que você saiba o que está inserindo. Os códigos de acesso neste plugin podem ser imprevisíveis .
Enfileiramento de fontes impressionantes no WordPress
Add_action('WP_enqueue_style','my_theme_style_enqueue); function my_theme_style_enqueue ('incrível', get_template_directory_uri()); e volte para a página inicial. É possível usar /CSS/awesome.html como linha de comando; por outro lado,.
