多語言內容的 SEO 屬性
已發表: 2022-05-11您是否曾經訪問過使用不同語言的網頁,並且您的瀏覽器詢問您是否要將其更改為您的第一語言?
這是救生員,對吧?
這是可能的,因為語言標籤或 hreflang 標籤用於讓搜索引擎知道內容的語言。

現在考慮一下您是否提供了該功能,以便您自己的網頁為全球受眾做好準備。 如果您沒有正確標記或重定向您的內容以使用不同的語言進行優化,它可能無法獲得應有的流量。 讓我們來看看 hreflang 標籤如何幫助為您的訪問者提供正確的結果。
跳到
什麼是 hreflang 標籤?
Hreflang 標籤是 HTML 屬性,它告訴搜索引擎在 SERP 上鍊接的網頁上使用什麼語言。 這使搜索引擎能夠提供特定於用戶地理位置和首選語言的本地化結果。
Hreflang 標籤(也稱為 rel=”alternate” hreflang=”x”)允許您向 Google 和其他搜索引擎展示不同語言的網頁之間的關係。 例如,如果您的標籤需要鏈接到英文博客,您將使用以下標籤:hreflang=”en”。
hreflang 標籤是什麼樣的?
Hreflang 標籤有一個既定的語法。 這是一個如何編寫 hreflang 標籤的示例。
句法
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
標籤分為三個部分:
- link rel=“alternate”:告訴搜索引擎這是他頁面的替代版本。
- hreflang=“x”:指定語言。
- href="https://example.com/alternate-page":備用頁面位於此 URL。
例子
這是使用 hreflang 屬性標記網頁時的外觀示例:
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
標籤第一部分的“en”指的是語言代碼,英語,“US”指的是國家代碼,代表美國。
假設我們希望為墨西哥的客戶提供相同的西班牙語頁面。 hreflag 標籤將是:
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
具有通知正在使用哪種語言的 IP 地址的用戶將自動看到正確標記的網頁,因此如果您擁有全球受眾並希望使他們的用戶體驗愉快,則 hreflang 標記特別有用。
Hreflang 標籤與 HTML 語言標籤
有兩種不同類型的語言標籤:HTML 語言標籤和 hreflang 標籤。
雖然 HTML 和 hreflang 標記都旨在優化多種語言的內容,但它們有一些不同之處。
簡單地說,HTML 標籤上的語言(或語言)標籤屬性告訴您的瀏覽器當前文檔或網頁的語言,而 hreflang 標籤屬性告訴您的瀏覽器正在鏈接的網頁的語言——例如, HubSpot.com 會告訴您的瀏覽器 HubSpot.com 的語言,但是當用戶搜索 HubSpot 時,hreflang 標籤屬性會告訴搜索引擎 HubSpot.com 的語言。
如果用戶從德國搜索 HubSpot.com,hreflang 標籤負責更改搜索引擎中可用的鏈接。 然而,當有人登陸德國的 HubSpot.com 時,一個 lang 標籤會改變頁面本身的語言。
例子
它可能更容易可視化,所以這裡有一個示例 lang 標籤:
<html lang=”en”>
或者,這是一個示例 hreflang 標記:
<link rel=”alternate” href=”http://example.com/”hreflang=”en”/>
Google 建議在索引不同語言的網站時使用 hreflang。
您可能還希望將 HTML 語言標籤與 hreflang 標籤結合使用——它們可以協同工作以通知搜索引擎您網頁上的內容。 擁有這兩個標籤可以告訴搜索引擎網頁使用哪種語言,同時將其他國家的用戶引導到適當的網頁。
接下來,讓我們探索一下 hreflang 標籤的用途以及如何將它們用於您自己的網頁。
為什麼需要 hreflang 標籤?
最終,使用 hfreflang 標籤很有幫助,因此您可以創建更好的用戶體驗。 如果德國用戶搜索 HubSpot,我們希望確保搜索引擎中的結果以德語而不是英語顯示我們的網站。 除了更好的用戶體驗之外,這還有助於降低跳出率並提高轉化率,因為您向正確的受眾展示了您網站的最佳版本。
使用 hreflang 標籤的另一個好處是它們可以防止重複的內容。 假設您在針對墨西哥、西班牙和智利的西班牙語使用者的不同 URL 上有相同的內容,但根據目標受眾(例如貨幣)略有不同。 如果沒有 hreflang 標籤,Google 可能只會將此視為重複內容。
Hreflang 標籤告訴搜索引擎,雖然內容可能看起來相似,但它是針對不同的受眾的。
hreflang 標籤是如何工作的?
為了說明 hreflang 的工作原理,讓我們考慮一個示例。 假設您創建了兩個相同的主頁,但一個是英文 (hreflang=”en”),另一個是西班牙語 (hreflang=”es”)。
當用戶使用西班牙語或從西班牙語瀏覽器搜索您的主頁時,只要標記正確,他們就會收到您的主頁的西班牙語版本。
每種語言和國家都有自己的 hreflang 標籤。 以下是常見的列表:
- 德語/德國:de-de
- 英語/美國:en-us
- 愛爾蘭/愛爾蘭:ga-ie
- 印地語/印度語:hi-in
- 意大利語/意大利:it-it
- 日本/日本:ja-jp
- 韓語/韓語:ko-kp
- 葡萄牙語/巴西:pt-br
- 俄羅斯/俄羅斯聯邦:ru-ru
- 中文(中國大陸簡體)/中國:zh-hans-cn
- 泰國/泰國:th-th
如果您在不同區域共享同一頁面,請注意同一頁面上可能有多個標籤。 例如,如果您的法語網站也向德國和西班牙的客戶銷售,您將能夠在 HTML 中相應地標記您的頁面。
Hreflang 標籤是雙向的並且成對工作。 如果您將一個標籤添加到指向西班牙語版本的英文頁面,那麼該頁面的西班牙語版本也必須有一個指向英文頁面的 hreflang 標籤。
請記住,由於 hreflang 標籤可以被其他 SEO 選項覆蓋,因此您的頁面在不同語言中的排名可能更高。 為避免這種情況,請確保搜索引擎配備了正確的屬性,以便他們知道以哪種語言呈現您的頁面。
如果這一切有點令人困惑,請不要擔心。 您可以使用免費的 Hreflang 標籤生成器,因此您需要做的就是複制和粘貼代碼。 讓我們看看下面的幾個例子。
Hreflang 標籤生成器工具
1. Hreflang 標籤生成器工具

圖片來源
使用此工具,您可以為您的多語言網站生成 hreflang 標籤。 您需要做的就是將 URL 添加到您的網站並選擇它使用的語言。
這是一個很棒的工具,因為您甚至可以上傳包含多達 50 個 URL 的 CSV,並且可以一次為 50 個站點生成 hreflang 標記。
我們喜歡什麼
他們一次批量上傳 50 個 URL 以生成 50 個 hreflang 標籤的能力將為您節省時間。
2. 地理目標
 圖片來源
圖片來源
Geo Targetly 是另一個很棒的 hreflang 生成器工具。 它易於使用且免費。 您需要做的就是輸入您的 URL 和語言,然後瞧。
雖然您不能一次上傳 50 個站點,但這仍然是一個快速、易於使用的選項。
我們喜歡什麼
Geo Targely 的工具簡單易用,非常適合初學者或站點較小的用戶。
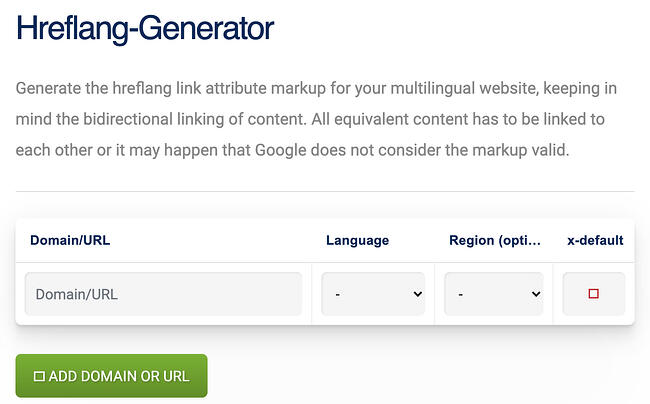
3. 西斯特里克斯
 圖片來源
圖片來源
Sistrix 工具與上面的其他兩個工具類似。 您需要做的就是輸入您的 URL 和語言,然後該工具將為您生成代碼。
雖然您無法從 CSV 導入列表,但您可以一次輸入多個域以生成所需的標籤。
我們喜歡什麼
這個來自 Sistrix 的生成器允許您一次輸入多個域以生成 hreflang 標籤,如果您想確保您網站上的現有標籤是正確的,還有一個費用標籤驗證工具。
使用 Hreflang 標籤獲得更好的用戶體驗
當您為搜索引擎優化內容時,盡一切可能在 SERP 上排名很重要。 這有助於全球的人們找到您的業務。
歸根結底,hreflang 標籤的目的是為說不同語言或生活在世界不同地區的客戶提供適合他們的內容。
本文最初於 2021 年 3 月發布,為了全面性已進行了更新。