L'attribut SEO pour le contenu en plusieurs langues
Publié: 2022-05-11Avez-vous déjà visité une page Web qui était dans une langue différente et votre navigateur vous a demandé si vous vouliez la changer pour votre langue maternelle ?
C'est une bouée de sauvetage, non?
Cela est possible grâce aux balises de langue ou aux balises hreflang, qui sont utilisées pour informer les moteurs de recherche de la langue dans laquelle se trouve le contenu.

Demandez-vous maintenant si vous avez fourni la fonctionnalité afin que vos propres pages Web soient prêtes pour un public mondial. Si vous n'avez pas correctement balisé ou redirigé votre contenu pour qu'il soit optimisé dans différentes langues, il se peut qu'il ne génère pas le trafic qu'il pourrait générer. Voyons comment les balises hreflang peuvent aider à fournir les bons résultats à vos visiteurs.
Sauter à
Que sont les balises hreflang ?
Les balises hreflang sont des attributs HTML qui indiquent aux moteurs de recherche quelle langue est utilisée sur une page Web liée à un SERP. Cela permet aux moteurs de recherche de fournir des résultats localisés spécifiques à l'emplacement géographique et à la langue préférée de l'utilisateur.
Les balises hreflang (également appelées rel = "alternate" hreflang = "x") vous permettent de montrer à Google et aux autres moteurs de recherche la relation entre les pages Web qui sont dans différentes langues. Par exemple, si votre balise doit être liée à un blog en anglais, vous utiliserez la balise suivante : hreflang=”en”.
À quoi ressemblent les balises hreflang ?
Les balises hreflang ont une syntaxe établie. Voici un exemple de la façon dont les balises hreflang sont écrites.
Syntaxe
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
La balise se décompose en trois parties :
- link rel="alternate": Indique au moteur de recherche qu'il s'agit d'une version alternative de la page.
- hreflang="x" : spécifie la langue.
- href="https://example.com/alternate-page": la page alternative se trouve à cette URL.
Exemple
Voici un exemple de ce à quoi ressemblera une page Web lorsqu'elle est balisée avec un attribut hreflang :
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
Le "en" dans la première partie de la balise fait référence au code de la langue, l'anglais, et le "US" fait référence au code du pays, pour les États-Unis.
Disons que nous voulions cette même page en espagnol pour les clients au Mexique. La balise hreflag serait :
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
Les utilisateurs disposant d'une adresse IP indiquant la langue utilisée verront automatiquement une page Web correctement balisée. Une balise hreflang est donc particulièrement utile si vous avez un public mondial et souhaitez rendre leur expérience utilisateur agréable.
Balises hreflang vs balises HTML Lang
Il existe deux types de balises de langue : les balises HTML lang et les balises hreflang.
Bien que les balises HTML et hreflang soient destinées à optimiser le contenu dans plusieurs langues, elles présentent quelques différences.
En termes simples, les attributs de balise de langue (ou lang) sur une balise HTML indiquent à votre navigateur la langue du document ou de la page Web en cours , tandis que l'attribut de balise hreflang indique à votre navigateur la langue de la page Web qui est liée - par exemple, une balise lang sur HubSpot.com indique à votre navigateur la langue de HubSpot.com, mais un attribut de balise hreflang indique à un moteur de recherche la langue de HubSpot.com lorsqu'un utilisateur recherche HubSpot.
Si un utilisateur recherche HubSpot.com depuis l'Allemagne, une balise hreflang est chargée de modifier le lien disponible dans les moteurs de recherche. Cependant, lorsque quelqu'un atterrit sur HubSpot.com en Allemagne, une balise lang change la langue sur la page elle-même.
Exemples
Cela pourrait être plus facile à visualiser, alors voici un exemple de balise lang :
<html lang="fr">
Sinon, voici un exemple de balise hreflang :
<link rel=”alternate” href=”http://example.com/”hreflang=”en”/>
Google recommande d'utiliser hreflang lors de l'indexation de sites Web dans différentes langues.
Vous pouvez également utiliser des balises de langage HTML en conjonction avec une balise hreflang - elles peuvent fonctionner ensemble pour informer les moteurs de recherche du contenu de vos pages Web. Le fait d'avoir les deux balises indique aux moteurs de recherche dans quelle langue se trouve une page Web, tout en dirigeant les utilisateurs d'autres pays vers la page Web appropriée.
Ensuite, explorons à quoi servent les balises hreflang et comment vous pouvez les utiliser pour vos propres pages Web.
Pourquoi avez-vous besoin de balises hreflang ?
En fin de compte, il est utile d'utiliser des balises hfreflang pour créer une meilleure expérience utilisateur. Si un utilisateur en Allemagne recherche HubSpot, nous voulons nous assurer que le résultat dans le moteur de recherche affiche notre site en allemand et non en anglais. Outre une meilleure expérience utilisateur, cela peut également aider à réduire le taux de rebond et à augmenter les taux de conversion, car vous montrez la meilleure version de votre site au bon public.
Un autre avantage de l'utilisation des balises hreflang est qu'elles empêchent le contenu en double. Supposons que vous ayez le même contenu sur différentes URL destinées aux hispanophones au Mexique, en Espagne et au Chili, mais avec de légères différences en fonction du public cible, comme la devise. Sans balise hreflang, Google peut simplement considérer cela comme du contenu en double.
Les balises hreflang indiquent aux moteurs de recherche que même si le contenu peut sembler similaire, il s'adresse à des publics différents.
Comment fonctionnent les balises hreflang ?
Pour illustrer le fonctionnement de hreflang, prenons un exemple. Supposons que vous créiez deux pages d'accueil identiques, mais l'une est en anglais (hreflang=”en”) et l'autre en espagnol (hreflang=”es”).
Lorsqu'un utilisateur recherche votre page d'accueil en espagnol ou à partir d'un navigateur en espagnol, il reçoit la version espagnole de votre page d'accueil, à condition qu'elle soit correctement balisée.
Chaque langue et pays a sa propre balise hreflang. Voici une liste des plus courants :
- Allemand/Allemagne : de-de
- Anglais/États-Unis : en-us
- Irlandais/Irlande : ga-ie
- Hindi/Inde : hi-in
- Italien/Italie : it-it
- Japonais/Japon : ja-jp
- Coréen/Corée : ko-kp
- Portugais/Brésil : pt-br
- Fédération de Russie/Russie : ru-ru
- Chinois (simplifié pour la Chine continentale)/Chine : zh-hans-cn
- Thaï/Thaïlande : th-th
Si vous partagez la même page dans différentes régions, notez qu'il est possible d'avoir plusieurs balises sur la même page. Par exemple, si votre site Web français vend également à des clients en Allemagne et en Espagne, vous pourrez baliser votre page en conséquence en HTML.
Les balises hreflang sont bidirectionnelles et fonctionnent par paires. Si vous ajoutez une balise à une page anglaise pointant vers la version espagnole, la version espagnole de la page doit également avoir une balise hreflang pointant vers la page anglaise.
Gardez à l'esprit que, comme les balises hreflang peuvent être remplacées par d'autres options de référencement, votre page peut être mieux classée dans une langue différente. Pour éviter cela, assurez-vous que les moteurs de recherche sont équipés des attributs corrects, afin qu'ils sachent dans quelle langue présenter votre page.
Si tout cela est un peu déroutant, ne vous inquiétez pas. Vous pouvez utiliser un générateur de balises Hreflang gratuit, il vous suffit donc de copier et coller le code. Regardons quelques exemples ci-dessous.
Outils générateur de balises hreflang
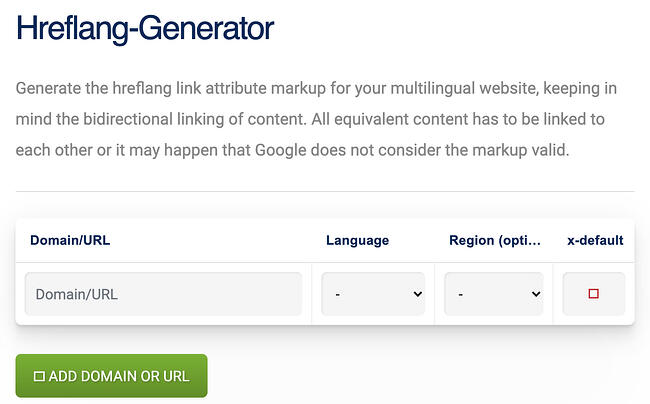
1. L'outil Générateur de balises Hreflang

Source des images
Avec cet outil, vous pouvez générer des balises hreflang pour votre site multilingue. Tout ce que vous avez à faire est d'ajouter l'URL à votre site et de choisir la langue dans laquelle il se trouve.
C'est un excellent outil car vous pouvez même télécharger un CSV avec jusqu'à 50 URL et générer la balise hreflang pour 50 sites à la fois.
Ce que nous aimons
Leur capacité à télécharger en masse 50 URL à la fois pour générer 50 balises hreflang vous fera gagner du temps.
2. Géo ciblée
 Source des images
Source des images
Geo Targetly est un autre excellent outil générateur de hreflang. C'est facile et gratuit à utiliser. Tout ce que vous avez à faire est de saisir votre URL et la langue, puis le tour est joué.
Bien que vous ne puissiez pas télécharger 50 sites à la fois, il s'agit toujours d'une option rapide et facile à utiliser.
Ce que nous aimons
L'outil de Geo Targely est simple et convivial, ce qui en fait un excellent choix pour les débutants ou ceux qui ont des sites plus petits.
3. Sœur
 Source des images
Source des images
L'outil Sistrix est similaire aux deux autres outils ci-dessus. Tout ce que vous avez à faire est de saisir votre URL et votre langue, puis l'outil générera le code pour vous.
Bien que vous ne puissiez pas importer une liste à partir d'un CSV, vous pouvez saisir plusieurs domaines à la fois pour générer les balises dont vous avez besoin.
Ce que nous aimons
Ce générateur de Sistrix vous permet de saisir plusieurs domaines à la fois pour générer des balises hreflang, ainsi qu'un outil de validation des balises payantes si vous voulez vous assurer que les balises existantes sur votre site sont correctes.
Utilisez les balises hreflang pour une meilleure expérience utilisateur
Lorsque vous optimisez votre contenu pour les moteurs de recherche, il est important de faire tout votre possible pour vous classer sur les SERP. Cela aide les gens du monde entier à trouver votre entreprise.
En fin de compte, le but des balises hreflang est de donner aux clients qui parlent différentes langues ou qui vivent dans différentes régions du monde, un contenu qui leur est destiné.
Cet article a été initialement publié en mars 2021 et a été mis à jour pour plus d'exhaustivité.