سمة تحسين محركات البحث (SEO) للمحتوى بلغات متعددة
نشرت: 2022-05-11هل سبق لك زيارة صفحة ويب بلغة مختلفة ، وسألك متصفحك عما إذا كنت تريد تغييرها إلى لغتك الأولى؟
إنه منقذ للحياة ، أليس كذلك؟
هذا ممكن بسبب علامات اللغة أو علامات hreflang ، والتي تُستخدم للسماح لمحركات البحث بمعرفة لغة المحتوى.

فكر الآن فيما إذا كنت قد قدمت الوظيفة بحيث تكون صفحات الويب الخاصة بك جاهزة للجمهور العالمي. إذا لم تقم بوضع علامات أو إعادة توجيه المحتوى الخاص بك بشكل صحيح ليتم تحسينه بلغات مختلفة ، فقد لا يكتسب حركة المرور التي يمكن أن يكون عليها. دعنا نلقي نظرة على كيفية مساعدة علامات hreflang في تقديم النتائج الصحيحة للزائرين.
اقفز إلى
ما هي علامات hreflang؟
علامات Hreflang هي سمات HTML تخبر محركات البحث باللغة المستخدمة في صفحة ويب مرتبطة بـ SERP. يتيح ذلك لمحركات البحث تقديم نتائج مترجمة خاصة بالموقع الجغرافي للمستخدم ولغته المفضلة.
تسمح لك علامات Hreflang (المعروفة أيضًا باسم rel = ”alternate” hreflang = ”x”) بإظهار العلاقة بين صفحات الويب بلغات مختلفة لمحرك البحث Google ومحركات البحث الأخرى. على سبيل المثال ، إذا كانت علامتك بحاجة إلى الارتباط بمدونة باللغة الإنجليزية ، فيمكنك استخدام العلامة التالية: hreflang = ”en”.
كيف تبدو علامات hreflang؟
علامات Hreflang لها بنية محددة. فيما يلي مثال على كيفية كتابة علامات hreflang.
بناء الجملة
<link rel = ”alternate” hreflang = ”x” href = ”https://example.com/alternate-page” />
يتم تقسيم العلامة إلى ثلاثة أجزاء:
- link rel = “alternate”: يخبر محرك البحث أن هذه نسخة بديلة من الصفحة.
- hreflang = "x": تحدد اللغة.
- href = “https://example.com/alternate-page”: الصفحة البديلة موجودة على عنوان URL هذا.
مثال
هذا نموذج لما ستبدو عليه صفحة الويب عندما يتم تمييزها بسمة hreflang:
<link rel = ”alternate” hreflang = ”en-us” href = ”https://blog.hubspot.com/marketing/hreflang-tags” />
يشير الحرف "en" الموجود في الجزء الأول من العلامة إلى رمز اللغة ، ويشير "الإنجليزية" و "US" إلى رمز البلد الخاص بالولايات المتحدة.
لنفترض أننا أردنا هذه الصفحة نفسها باللغة الإسبانية للعملاء في المكسيك. ستكون علامة hreflag:
<link rel = ”alternate” hreflang = ”es-mx” href = ”https://blog.hubspot.com/marketing/hreflang-tags” />
سيرى المستخدمون الذين لديهم عنوان IP يخطر اللغة التي يتم استخدامها تلقائيًا صفحة ويب تم وضع علامات عليها بشكل صحيح ، لذا فإن علامة hreflang مفيدة بشكل خاص إذا كان لديك جمهور عالمي وترغب في جعل تجربة المستخدم الخاصة بهم ممتعة.
علامات Hreflang مقابل علامات HTML Lang
هناك نوعان مختلفان من علامات اللغة: علامات HTML lang وعلامات hreflang.
بينما تهدف كل من علامات HTML و hreflang إلى تحسين المحتوى بلغات متعددة ، إلا أن هناك اختلافين بينهما.
ببساطة ، تخبر سمات علامة اللغة (أو lang) الموجودة على علامة HTML متصفحك لغة المستند الحالي أو صفحة الويب الحالية ، بينما تخبر سمة علامة hreflang متصفحك بلغة صفحة الويب التي يتم ربطها - على سبيل المثال ، علامة lang على يخبر HubSpot.com المستعرض الخاص بك بلغة HubSpot.com ، لكن سمة علامة hreflang تخبر محرك البحث بلغة HubSpot.com عندما يبحث المستخدم عن HubSpot.
إذا كان المستخدم يبحث عن HubSpot.com من ألمانيا ، فإن علامة hreflang تكون مسؤولة عن تغيير الارتباط المتاح في محركات البحث. ومع ذلك ، عندما يصل شخص ما إلى HubSpot.com في ألمانيا ، فإن علامة lang تغير لغة الصفحة نفسها.
أمثلة
قد يكون من الأسهل تصور ذلك ، لذا إليك نموذج لعلامة lang:
<html lang = ”en”>
بدلاً من ذلك ، إليك نموذج لعلامة hreflang:
<link rel = ”alternate” href = ”http://example.com/” hreflang = ”en” />
توصي Google باستخدام hreflang عند فهرسة مواقع الويب بلغات مختلفة.
قد ترغب أيضًا في استخدام علامات لغة HTML جنبًا إلى جنب مع علامة hreflang - حيث يمكنهم العمل معًا لإعلام محركات البحث بالمحتوى الموجود على صفحات الويب الخاصة بك. إن وجود كلتا العلامتين يخبر محركات البحث باللغة التي توجد بها صفحة الويب ، بينما يوجه المستخدمين من البلدان الأخرى إلى صفحة الويب المناسبة.
بعد ذلك ، دعنا نستكشف سبب استخدام علامات hreflang وكيف يمكنك استخدامها لصفحات الويب الخاصة بك.
لماذا تحتاج علامات hreflang؟
في النهاية ، من المفيد استخدام علامات hfreflang حتى تتمكن من إنشاء تجربة مستخدم أفضل. إذا بحث مستخدم في ألمانيا عن HubSpot ، فنحن نريد التأكد من أن النتيجة في محرك البحث تظهر موقعنا باللغة الألمانية وليس باللغة الإنجليزية. إلى جانب تجربة مستخدم أفضل ، يمكن أن يساعد ذلك أيضًا في تقليل معدل الارتداد وزيادة معدلات التحويل لأنك تعرض أفضل إصدار من موقعك للجمهور المناسب.
فائدة أخرى لاستخدام علامات hreflang هي أنها تمنع المحتوى المكرر. لنفترض أن لديك نفس المحتوى على عناوين URL مختلفة تستهدف المتحدثين باللغة الإسبانية في المكسيك وإسبانيا وتشيلي ولكن مع وجود اختلافات طفيفة اعتمادًا على الجمهور المستهدف ، مثل العملة. بدون علامة hreflang ، قد يرى Google هذا كمحتوى مكرر.
تخبر علامات Hreflang محركات البحث أنه على الرغم من أن المحتوى قد يبدو متشابهًا ، إلا أنه موجه إلى جماهير مختلفة.
كيف تعمل علامات hreflang؟
لتوضيح كيفية عمل hreflang ، دعنا نفكر في مثال. لنفترض أنك أنشأت صفحتين رئيسيتين متماثلتين ، لكن إحداهما باللغة الإنجليزية (hreflang = ”en”) والأخرى باللغة الإسبانية (hreflang = ”es”).
عندما يبحث أحد المستخدمين عن صفحتك الرئيسية باللغة الإسبانية أو من متصفح باللغة الإسبانية ، سيتلقى النسخة الإسبانية من صفحتك الرئيسية ، طالما تم وضع علامات عليها بشكل صحيح.
كل لغة ودولة لها علامة hreflang الخاصة بها. فيما يلي قائمة بالأشياء الشائعة:
- ألماني / ألمانيا: de-de
- الإنجليزية / الولايات المتحدة الأمريكية: en-us
- الأيرلندية / أيرلندا: ga-ie
- الهندية / الهند: مرحبًا
- الإيطالية / إيطاليا: it-it
- اليابانية / اليابان: ja-jp
- الكورية / كوريا: ko-kp
- البرتغالية / البرازيل: pt-br
- الاتحاد الروسي / الروسي: ru-ru
- الصينية (المبسطة للبر الرئيسي الصيني) / الصين: zh-hans-cn
- التايلاندية / تايلاند: عشر
إذا كنت تشارك نفس الصفحة في مناطق مختلفة ، فلاحظ أنه من الممكن أن يكون لديك علامات متعددة في نفس الصفحة. على سبيل المثال ، إذا كان موقع الويب الفرنسي الخاص بك يبيع للعملاء في ألمانيا وإسبانيا أيضًا ، فستتمكن من تمييز صفحتك وفقًا لذلك بتنسيق HTML.
علامات Hreflang ثنائية الاتجاه وتعمل في أزواج. إذا أضفت علامة إلى صفحة باللغة الإنجليزية تشير إلى النسخة الإسبانية ، فيجب أن تحتوي النسخة الإسبانية من الصفحة أيضًا على علامة hreflang تشير إلى الصفحة الإنجليزية.
ضع في اعتبارك أنه نظرًا لإمكانية تجاوز علامات hreflang بخيارات تحسين محركات البحث الأخرى ، فقد تحتل صفحتك مرتبة أعلى بلغة مختلفة. لتجنب ذلك ، تأكد من أن محركات البحث مزودة بالسمات الصحيحة ، حتى تعرف اللغة التي تقدم صفحتك بها.
إذا كان كل هذا مربكًا بعض الشيء ، فلا تقلق. يمكنك استخدام أداة إنشاء علامات Hreflang مجانًا ، لذا كل ما عليك فعله هو نسخ الرمز ولصقه. دعنا نلقي نظرة على بعض الأمثلة أدناه.
أدوات مولد علامات Hreflang
1. أداة مولد علامات Hreflang

مصدر الصورة
باستخدام هذه الأداة ، يمكنك إنشاء علامات hreflang لموقعك متعدد اللغات. كل ما عليك فعله هو إضافة عنوان URL إلى موقعك واختيار اللغة التي يوجد بها.
هذه أداة رائعة لأنه يمكنك حتى تحميل ملف CSV بما يصل إلى 50 عنوان URL ويمكنك إنشاء علامة hreflang لـ 50 موقعًا في وقت واحد.
ما نحب
ستوفر لك قدرتهم على تحميل 50 عنوان URL دفعة واحدة لإنشاء 50 علامة hreflang وقتك.
2. الموقع الجغرافي المستهدف
 مصدر الصورة
مصدر الصورة
Geo Targetly هي أداة أخرى رائعة لإنشاء hreflang. إنه سهل ومجاني للاستخدام. كل ما عليك فعله هو إدخال عنوان URL الخاص بك واللغة ، ثم فويلا.
على الرغم من أنه لا يمكنك تحميل 50 موقعًا في وقت واحد ، إلا أنه لا يزال خيارًا سريعًا وسهل الاستخدام.
ما نحب
أداة Geo Tarlies بسيطة وسهلة الاستخدام ، مما يجعلها خيارًا رائعًا للمبتدئين أو لمن لديهم مواقع أصغر.
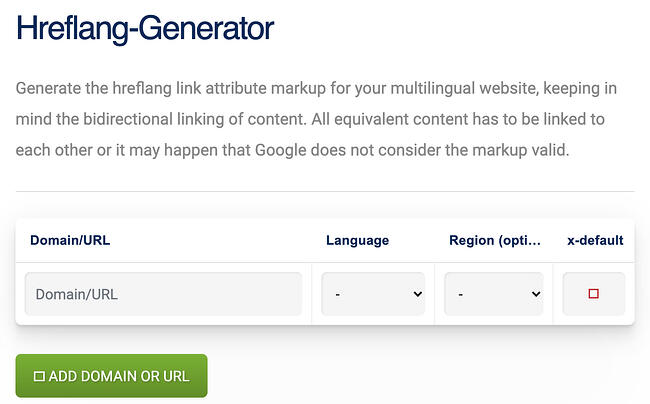
3. سيستريكس
 مصدر الصورة
مصدر الصورة
أداة Sistrix مشابهة للأداتين الأخريين أعلاه. كل ما عليك فعله هو إدخال عنوان URL الخاص بك ولغتك ، وبعد ذلك ستنشئ الأداة الرمز نيابة عنك.
بينما لا يمكنك استيراد قائمة من ملف CSV ، يمكنك إدخال مجالات متعددة في وقت واحد لإنشاء العلامات التي تحتاجها.
ما نحب
يتيح لك هذا المولد من Sistrix إدخال عدة مجالات في وقت واحد لإنشاء علامات hreflang ، بالإضافة إلى وجود أداة للتحقق من صحة علامة الرسوم إذا كنت تريد التأكد من صحة العلامات الموجودة على موقعك.
استخدم علامات Hreflang لتجربة مستخدم أفضل
عندما تقوم بتحسين المحتوى الخاص بك لمحركات البحث ، فمن المهم أن تفعل كل ما بوسعك للترتيب على SERPs. هذا يساعد الناس في جميع أنحاء العالم في العثور على عملك.
في النهاية ، الهدف من علامات hreflang هو منح العملاء الذين يتحدثون لغات مختلفة ، أو الذين يعيشون في مناطق مختلفة من العالم ، محتوى مخصصًا لهم.
تم نشر هذه المقالة في الأصل في مارس 2021 وتم تحديثها من أجل الشمول.