多语言内容的 SEO 属性
已发表: 2022-05-11您是否曾经访问过使用不同语言的网页,并且您的浏览器询问您是否要将其更改为您的第一语言?
这是救生员,对吧?
这是可能的,因为语言标签或 hreflang 标签用于让搜索引擎知道内容的语言。

现在考虑一下您是否提供了该功能,以便您自己的网页为全球受众做好准备。 如果您没有正确标记或重定向您的内容以使用不同的语言进行优化,它可能无法获得应有的流量。 让我们来看看 hreflang 标签如何帮助为您的访问者提供正确的结果。
跳到
什么是 hreflang 标签?
Hreflang 标签是 HTML 属性,它告诉搜索引擎在 SERP 上链接的网页上使用什么语言。 这使搜索引擎能够提供特定于用户地理位置和首选语言的本地化结果。
Hreflang 标签(也称为 rel=”alternate” hreflang=”x”)允许您向 Google 和其他搜索引擎展示不同语言的网页之间的关系。 例如,如果您的标签需要链接到英文博客,您将使用以下标签:hreflang=”en”。
hreflang 标签是什么样的?
Hreflang 标签有一个既定的语法。 这是一个如何编写 hreflang 标签的示例。
句法
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
标签分为三个部分:
- link rel=“alternate”:告诉搜索引擎这是他页面的替代版本。
- hreflang=“x”:指定语言。
- href="https://example.com/alternate-page":备用页面位于此 URL。
例子
这是使用 hreflang 属性标记网页时的外观示例:
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
标签第一部分的“en”指的是语言代码,英语,“US”指的是国家代码,代表美国。
假设我们希望为墨西哥的客户提供相同的西班牙语页面。 hreflag 标签将是:
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
具有通知正在使用哪种语言的 IP 地址的用户将自动看到正确标记的网页,因此如果您拥有全球受众并希望使他们的用户体验令人愉悦,则 hreflang 标记特别有用。
Hreflang 标签与 HTML 语言标签
有两种不同类型的语言标签:HTML 语言标签和 hreflang 标签。
虽然 HTML 和 hreflang 标记都旨在优化多种语言的内容,但它们有一些不同之处。
简单地说,HTML 标签上的语言(或语言)标签属性告诉您的浏览器当前文档或网页的语言,而 hreflang 标签属性告诉您的浏览器正在链接的网页的语言——例如, HubSpot.com 会告诉您的浏览器 HubSpot.com 的语言,但是当用户搜索 HubSpot 时,hreflang 标签属性会告诉搜索引擎 HubSpot.com 的语言。
如果用户从德国搜索 HubSpot.com,hreflang 标签负责更改搜索引擎中可用的链接。 然而,当有人登陆德国的 HubSpot.com 时,一个 lang 标签会改变页面本身的语言。
例子
它可能更容易可视化,所以这里有一个示例 lang 标签:
<html lang=”en”>
或者,这是一个示例 hreflang 标记:
<link rel=”alternate” href=”http://example.com/”hreflang=”en”/>
Google 建议在索引不同语言的网站时使用 hreflang。
您可能还希望将 HTML 语言标签与 hreflang 标签结合使用——它们可以协同工作以通知搜索引擎您网页上的内容。 拥有这两个标签可以告诉搜索引擎网页使用哪种语言,同时将其他国家的用户引导到适当的网页。
接下来,让我们探索一下 hreflang 标签的用途以及如何将它们用于您自己的网页。
为什么需要 hreflang 标签?
最终,使用 hfreflang 标签很有帮助,因此您可以创建更好的用户体验。 如果德国用户搜索 HubSpot,我们希望确保搜索引擎中的结果以德语而不是英语显示我们的网站。 除了更好的用户体验之外,这还有助于降低跳出率并提高转化率,因为您向正确的受众展示了您网站的最佳版本。
使用 hreflang 标签的另一个好处是它们可以防止重复的内容。 假设您在针对墨西哥、西班牙和智利的西班牙语使用者的不同 URL 上有相同的内容,但根据目标受众(例如货币)略有不同。 如果没有 hreflang 标签,Google 可能只会将此视为重复内容。
Hreflang 标签告诉搜索引擎,虽然内容可能看起来相似,但它是针对不同的受众的。
hreflang 标签是如何工作的?
为了说明 hreflang 的工作原理,让我们考虑一个示例。 假设您创建了两个相同的主页,但一个是英文 (hreflang=”en”),另一个是西班牙语 (hreflang=”es”)。
当用户使用西班牙语或从西班牙语浏览器搜索您的主页时,只要标记正确,他们就会收到您的主页的西班牙语版本。
每种语言和国家都有自己的 hreflang 标签。 以下是常见的列表:
- 德语/德国:de-de
- 英语/美国:en-us
- 爱尔兰/爱尔兰:ga-ie
- 印地语/印度语:hi-in
- 意大利语/意大利:it-it
- 日本/日本:ja-jp
- 韩语/韩语:ko-kp
- 葡萄牙语/巴西:pt-br
- 俄罗斯/俄罗斯联邦:ru-ru
- 中文(中国大陆简体)/中国:zh-hans-cn
- 泰国/泰国:th-th
如果您在不同区域共享同一页面,请注意同一页面上可能有多个标签。 例如,如果您的法语网站也向德国和西班牙的客户销售,您将能够在 HTML 中相应地标记您的页面。
Hreflang 标签是双向的并且成对工作。 如果您将一个标签添加到指向西班牙语版本的英文页面,那么该页面的西班牙语版本也必须有一个指向英文页面的 hreflang 标签。
请记住,由于 hreflang 标签可以被其他 SEO 选项覆盖,因此您的页面在不同语言中的排名可能更高。 为避免这种情况,请确保搜索引擎配备了正确的属性,以便他们知道以哪种语言呈现您的页面。
如果这一切有点令人困惑,请不要担心。 您可以使用免费的 Hreflang 标签生成器,因此您需要做的就是复制和粘贴代码。 让我们看看下面的几个例子。
Hreflang 标签生成器工具
1. Hreflang 标签生成器工具

图片来源
使用此工具,您可以为您的多语言网站生成 hreflang 标签。 您需要做的就是将 URL 添加到您的网站并选择它使用的语言。
这是一个很棒的工具,因为您甚至可以上传包含多达 50 个 URL 的 CSV,并且可以一次为 50 个站点生成 hreflang 标记。
我们喜欢什么
他们一次批量上传 50 个 URL 以生成 50 个 hreflang 标签的能力将为您节省时间。
2. 地理目标
 图片来源
图片来源
Geo Targetly 是另一个很棒的 hreflang 生成器工具。 它易于使用且免费。 您需要做的就是输入您的 URL 和语言,然后瞧。
虽然您不能一次上传 50 个站点,但这仍然是一个快速、易于使用的选项。
我们喜欢什么
Geo Targely 的工具简单易用,非常适合初学者或站点较小的用户。
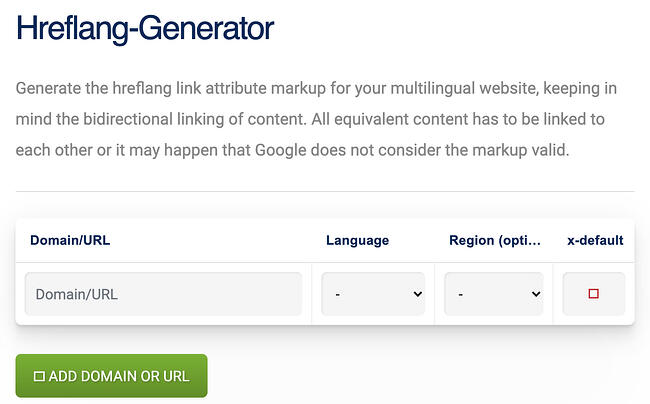
3. 西斯特里克斯
 图片来源
图片来源
Sistrix 工具与上面的其他两个工具类似。 您需要做的就是输入您的 URL 和语言,然后该工具将为您生成代码。
虽然您无法从 CSV 导入列表,但您可以一次输入多个域以生成所需的标签。
我们喜欢什么
这个来自 Sistrix 的生成器允许您一次输入多个域以生成 hreflang 标签,如果您想确保您网站上的现有标签是正确的,它还有一个费用标签验证工具。
使用 Hreflang 标签获得更好的用户体验
当您为搜索引擎优化内容时,尽一切可能在 SERP 上排名很重要。 这有助于全球的人们找到您的业务。
归根结底,hreflang 标签的目的是为说不同语言或生活在世界不同地区的客户提供适合他们的内容。
本文最初于 2021 年 3 月发布,为了全面性已进行了更新。