多言語のコンテンツのSEO属性
公開: 2022-05-11別の言語のWebページにアクセスしたことがありますが、ブラウザから、それを第一言語に変更するかどうか尋ねられましたか?
それは命の恩人ですよね?
これは、コンテンツがどの言語であるかを検索エンジンに知らせるために使用される言語タグまたはhreflangタグが原因で可能になります。

次に、自分のWebページが世界中のユーザーに利用できるように機能を提供したかどうかを考えてみましょう。 コンテンツに適切なタグを付けたり、別の言語で最適化するようにリダイレクトしたりしていない場合は、トラフィックを獲得できない可能性があります。 hreflangタグが訪問者に正しい結果を提供するのにどのように役立つかを見てみましょう。
ジャンプ先
hreflangタグとは何ですか?
Hreflangタグは、SERPにリンクされているWebページで使用されている言語を検索エンジンに通知するHTML属性です。 これにより、検索エンジンは、ユーザーの地理的な場所と優先言語に固有のローカライズされた結果を提供できます。
Hreflangタグ(rel =” alternate” hreflang =” x”とも呼ばれます)を使用すると、異なる言語のWebページ間の関係をGoogleや他の検索エンジンに表示できます。 たとえば、タグを英語のブログにリンクする必要がある場合は、次のタグを使用します:hreflang =” en”。
hreflangタグはどのように見えますか?
Hreflangタグの構文は確立されています。 hreflangタグの記述方法の例を次に示します。
構文
<link rel =” alternate” hreflang =” x” href =” https://example.com/alternate-page” />
タグは3つの部分に分かれています。
- link rel =“ alternate”:これがページの代替バージョンであることを検索エンジンに通知します。
- hreflang =“ x”:言語を指定します。
- href =“ https://example.com/alternate-page”:代替ページはこのURLにあります。
例
これは、hreflang属性でタグ付けされたWebページがどのように表示されるかのサンプルです。
<link rel =” alternate” hreflang =” en-us” href =” https://blog.hubspot.com/marketing/hreflang-tags” />
タグの最初の部分にある「en」は、英語の言語コードを示し、「US」は、米国の場合は国コードを示します。
メキシコの顧客向けに、この同じページをスペイン語で表示したいとします。 hreflagタグは次のようになります。
<link rel =” alternate” hreflang =” es-mx” href =” https://blog.hubspot.com/marketing/hreflang-tags” />
どの言語が使用されているかを通知するIPアドレスを持つユーザーには、適切にタグ付けされたWebページが自動的に表示されるため、世界中のユーザーがいて、ユーザーエクスペリエンスを快適にしたい場合は、hreflangタグが特に役立ちます。
HreflangタグとHTMLLangタグ
言語タグには、HTMLlangタグとhreflangタグの2種類があります。
HTMLタグとhreflangタグはどちらも複数の言語のコンテンツを最適化することを目的としていますが、いくつかの違いがあります。
簡単に言うと、HTMLタグの言語(またはlang)タグ属性は、現在のドキュメントまたはWebページの言語をブラウザに通知し、hreflangタグ属性は、リンクされているWebページの言語をブラウザに通知します。たとえば、 HubSpot.comはブラウザにHubSpot.comの言語を通知しますが、hreflangタグ属性は、ユーザーがHubSpotを検索するときに、検索エンジンにHubSpot.comの言語を通知します。
ユーザーがドイツからHubSpot.comを検索する場合、hreflangタグは、検索エンジンで利用可能なリンクを変更する責任があります。 ただし、誰かがドイツのHubSpot.comにアクセスすると、langタグによってページ自体の言語が変更されます。
例
視覚化する方が簡単かもしれないので、ここにサンプルのlangタグがあります。
<html lang =” en”>
または、hreflangタグのサンプルを次に示します。
<link rel =” alternate” href =” http://example.com/”hreflang=”en”/>
異なる言語のウェブサイトをインデックスに登録する場合は、hreflangを使用することをお勧めします。
HTML言語タグをhreflangタグと組み合わせて使用することもできます。これらのタグは連携して、Webページのコンテンツについて検索エンジンに通知できます。 両方のタグを付けると、検索エンジンにWebページの言語を通知し、他の国のユーザーを適切なWebページに誘導します。
次に、hreflangタグが何に使用され、自分のWebページでどのように使用できるかを調べてみましょう。
なぜhreflangタグが必要なのですか?
最終的には、hfreflangタグを使用すると、ユーザーエクスペリエンスを向上させることができます。 ドイツのユーザーがHubSpotを検索する場合、検索エンジンの結果に英語ではなくドイツ語でサイトが表示されることを確認する必要があります。 ユーザーエクスペリエンスの向上に加えて、適切なオーディエンスにサイトの最適なバージョンを表示しているため、これはバウンス率の低下とコンバージョン率の向上にも役立ちます。
hreflangタグを使用するもう1つの利点は、コンテンツの重複を防ぐことです。 メキシコ、スペイン、チリのスペイン語話者を対象とした異なるURLに同じコンテンツがありますが、通貨などのターゲットオーディエンスによってわずかな違いがあるとします。 hreflangタグがないと、Googleはこれを重複コンテンツと見なす可能性があります。
Hreflangタグは、コンテンツが似ているように見えるかもしれませんが、異なるオーディエンスに向けられていることを検索エンジンに伝えます。
hreflangタグはどのように機能しますか?
hreflangがどのように機能するかを説明するために、例を考えてみましょう。 同じホームページを2つ作成したとしますが、1つは英語(hreflang =” en”)で、もう1つはスペイン語(hreflang =” es”)です。
ユーザーがスペイン語またはスペイン語のブラウザからホームページを検索すると、適切にタグ付けされている限り、スペイン語版のホームページが表示されます。
言語と国ごとに独自のhreflangタグがあります。 一般的なもののリストは次のとおりです。
- ドイツ語/ドイツ語:de-de
- 英語/米国:en-us
- アイルランド/アイルランド:ga-ie
- ヒンディー語/インド:こんにちは
- イタリア語/イタリア語:it-it
- 日本語/日本:ja-jp
- 韓国語/韓国語:ko-kp
- ポルトガル語/ブラジル:pt-br
- ロシア/ロシア連邦:ru-ru
- 中国語(中国本土の場合は簡略化)/中国:zh-hans-cn
- タイ語/タイ語:th-th
異なる地域で同じページを共有している場合は、同じページに複数のタグを含めることができることに注意してください。 たとえば、フランスのWebサイトがドイツとスペインの顧客にも販売されている場合は、それに応じてHTMLでページにタグを付けることができます。
Hreflangタグは双方向であり、ペアで機能します。 スペイン語バージョンを指すタグを英語ページに追加する場合、スペイン語バージョンのページには、英語ページを指すhreflangタグも必要です。
hreflangタグは他のSEOオプションで上書きできるため、ページが別の言語で上位にランク付けされる可能性があることに注意してください。 これを回避するには、検索エンジンに正しい属性が装備されていることを確認して、ページを表示する言語を検索エンジンが認識できるようにします。
これらすべてが少し混乱している場合でも、心配する必要はありません。 無料のHreflangタグジェネレーターを使用できるので、コードをコピーして貼り付けるだけです。 以下のいくつかの例を見てみましょう。
Hreflangタグジェネレータツール
1.Hreflangタグジェネレータツール

画像ソース
このツールを使用すると、多言語サイトのhreflangタグを生成できます。 あなたがする必要があるのはあなたのサイトにURLを追加し、それがどの言語であるかを選択することです。
これは、最大50個のURLを含むCSVをアップロードすることもでき、一度に50個のサイトのhreflangタグを生成できるため、優れたツールです。
私たちが好きなもの
50個のURLを一度に一括アップロードして50個のhreflangタグを生成する機能により、時間を節約できます。
2.地域をターゲットに
 画像ソース
画像ソース
Geo Targetlyは、もう1つの優れたhreflangジェネレータツールです。 簡単で無料で使用できます。 あなたがする必要があるのはあなたのURLと言語を入力し、そして出来上がりです。
一度に50のサイトをアップロードすることはできませんが、これはすばやく簡単に使用できるオプションです。
私たちが好きなもの
Geo Targelyのツールはシンプルでユーザーフレンドリーであるため、初心者や小規模なサイトのユーザーに最適です。
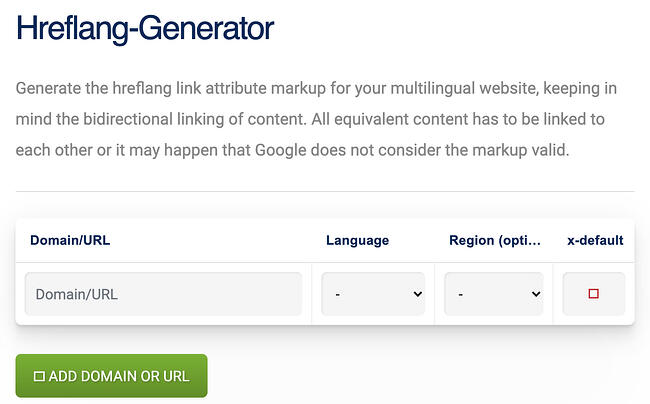
3.Sistrix
 画像ソース
画像ソース
Sistrixツールは、上記の他の2つのツールと似ています。 URLと言語を入力するだけで、ツールがコードを生成します。
CSVからリストをインポートすることはできませんが、一度に複数のドメインを入力して、必要なタグを生成することができます。
私たちが好きなもの
Sistrixのこのジェネレーターを使用すると、一度に複数のドメインを入力してhreflangタグを生成できます。さらに、サイトの既存のタグが正しいことを確認する場合は、料金タグ検証ツールがあります。
より良いユーザーエクスペリエンスのためにHreflangタグを使用する
検索エンジン向けにコンテンツを最適化するときは、SERPでランク付けするためにできる限りのことを行うことが重要です。 これは、世界中の人々があなたのビジネスを見つけるのに役立ちます。
最終的に、hreflangタグのポイントは、さまざまな言語を話す顧客、または世界のさまざまな地域に住む顧客に、彼らのためのコンテンツを提供することです。
この記事は元々2021年3月に公開され、包括的に更新されました。