คุณสมบัติ SEO สำหรับเนื้อหาในหลายภาษา
เผยแพร่แล้ว: 2022-05-11คุณเคยเยี่ยมชมหน้าเว็บที่ใช้ภาษาอื่น และเบราว์เซอร์ของคุณถามคุณว่าต้องการเปลี่ยนเป็นภาษาแรกหรือไม่
มันเป็นเครื่องช่วยชีวิตใช่มั้ย?
สิ่งนี้เป็นไปได้เนื่องจากแท็กภาษาหรือแท็ก hreflang ซึ่งใช้เพื่อให้เครื่องมือค้นหาทราบว่าเนื้อหานั้นเป็นภาษาใด

คราวนี้ลองนึกดูว่าคุณได้จัดเตรียมฟังก์ชันไว้เพื่อให้หน้าเว็บของคุณ เอง พร้อมสำหรับผู้ชมทั่วโลกหรือไม่ หากคุณไม่ได้ติดแท็กหรือเปลี่ยนเส้นทางเนื้อหาของคุณให้เหมาะสมอย่างเหมาะสมในภาษาต่างๆ อย่างเหมาะสม เนื้อหาอาจไม่ได้รับการเข้าชมเท่าที่ควร มาดูกันว่าแท็ก hreflang สามารถช่วยแสดงผลลัพธ์ที่ถูกต้องแก่ผู้เยี่ยมชมของคุณได้อย่างไร
กระโดดไปที่
แท็ก hreflang คืออะไร
แท็ก Hreflang เป็นแอตทริบิวต์ HTML ที่บอกเครื่องมือค้นหาว่ามีการใช้ภาษาใดบนหน้าเว็บที่ลิงก์บน SERP ซึ่งช่วยให้เสิร์ชเอ็นจิ้นสามารถแสดงผลการแปลเป็นภาษาท้องถิ่นเฉพาะตามที่ตั้งทางภูมิศาสตร์ของผู้ใช้และภาษาที่ต้องการ
แท็ก Hreflang (หรือที่รู้จักในชื่อ rel=”alternate” hreflang=”x”) ช่วยให้คุณสามารถแสดงความสัมพันธ์ระหว่างหน้าเว็บในภาษาต่างๆ กับ Google และเครื่องมือค้นหาอื่นๆ ตัวอย่างเช่น หากแท็กของคุณต้องการลิงก์ไปยังบล็อกภาษาอังกฤษ คุณจะต้องใช้แท็กต่อไปนี้: hreflang=”en”
แท็ก hreflang มีลักษณะอย่างไร
แท็ก Hreflang มีไวยากรณ์ที่กำหนดไว้ นี่คือตัวอย่างวิธีการเขียนแท็ก hreflang
ไวยากรณ์
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
แท็กแบ่งออกเป็นสามส่วน:
- link rel="alternate": บอกเครื่องมือค้นหาว่าหน้านี้เป็นเวอร์ชันสำรอง
- hreflang=“x”: ระบุภาษา
- href=“https://example.com/alternate-page”: หน้าสำรองอยู่ที่ URL นี้
ตัวอย่าง
นี่คือตัวอย่างลักษณะของหน้าเว็บเมื่อถูกแท็กด้วยแอตทริบิวต์ hreflang:
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
“en” ในส่วนแรกของแท็กหมายถึงรหัสภาษา ภาษาอังกฤษ และ “US” หมายถึงรหัสประเทศสำหรับสหรัฐอเมริกา
สมมติว่าเราต้องการหน้าเดียวกันนี้เป็นภาษาสเปนสำหรับลูกค้าในเม็กซิโก แท็ก hreflag จะเป็น:
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
ผู้ใช้ที่มีที่อยู่ IP ที่แจ้งว่ามีการใช้ภาษาใดอยู่ จะเห็นหน้าเว็บที่ติดแท็กอย่างถูกต้องโดยอัตโนมัติ ดังนั้น แท็ก hreflang จึงมีประโยชน์อย่างยิ่งหากคุณมีผู้ชมทั่วโลกและต้องการทำให้ประสบการณ์ผู้ใช้ของพวกเขาน่าพึงพอใจ
แท็ก Hreflang กับ HTML Lang Tags
แท็กภาษามีอยู่สองประเภท: แท็กภาษา HTML และแท็ก hreflang
แม้ว่าทั้งแท็ก HTML และ hreflang มีวัตถุประสงค์เพื่อเพิ่มประสิทธิภาพเนื้อหาในหลายภาษา แต่ก็มีความแตกต่างอยู่สองสามประการ
พูดง่ายๆ ก็คือ แอตทริบิวต์แท็กภาษา (หรือ lang) บนแท็ก HTML จะบอกเบราว์เซอร์ของคุณถึงภาษาของเอกสารหรือหน้าเว็บ ปัจจุบัน ในขณะที่แอตทริบิวต์แท็ก hreflang จะบอกเบราว์เซอร์ของคุณถึงภาษาของหน้าเว็บที่เชื่อมโยง ตัวอย่างเช่น แท็ก lang บน HubSpot.com จะบอกเบราว์เซอร์ของคุณเกี่ยวกับภาษาของ HubSpot.com แต่แอตทริบิวต์แท็ก hreflang จะบอกเครื่องมือค้นหาถึงภาษาของ HubSpot.com เมื่อผู้ใช้ค้นหา HubSpot
หากผู้ใช้ค้นหา HubSpot.com จากเยอรมนี แท็ก hreflang มีหน้าที่เปลี่ยนลิงก์ที่มีอยู่ในเครื่องมือค้นหา อย่างไรก็ตาม เมื่อมีคนเข้ามาที่ HubSpot.com ในเยอรมนี แท็ก lang จะเปลี่ยนภาษาในหน้านั้นเอง
ตัวอย่าง
การมองเห็นอาจง่ายกว่า ดังนั้นนี่คือแท็ก lang ตัวอย่าง:
<html lang=”en”>
หรือนี่คือตัวอย่างแท็ก hreflang:
<link rel=”alternate” href=”http://example.com/”hreflang=”en”/>
Google แนะนำให้ใช้ hreflang เมื่อสร้างดัชนีเว็บไซต์ที่มีภาษาต่างกัน
คุณอาจต้องการใช้แท็กภาษา HTML ร่วมกับแท็ก hreflang ซึ่งสามารถทำงานร่วมกันเพื่อแจ้งเครื่องมือค้นหาเกี่ยวกับเนื้อหาบนหน้าเว็บของคุณ การมีแท็กทั้งสองแท็กจะบอกเครื่องมือค้นหาว่าหน้าเว็บนั้นใช้ภาษาใด ในขณะที่นำผู้ใช้จากประเทศอื่นไปยังหน้าเว็บที่เหมาะสม
ต่อไป มาดูกันว่าแท็ก hreflang ใช้สำหรับทำอะไร และคุณจะนำไปใช้กับหน้าเว็บของคุณเองได้อย่างไร
ทำไมคุณถึงต้องการแท็ก hreflang
ในท้ายที่สุด การใช้แท็ก hfreflang จะเป็นประโยชน์ เพื่อให้คุณสร้างประสบการณ์การใช้งานที่ดีขึ้นได้ หากผู้ใช้ในเยอรมนีค้นหา HubSpot เราต้องการให้แน่ใจว่าผลลัพธ์ในเครื่องมือค้นหาแสดงเว็บไซต์ของเราเป็นภาษาเยอรมันและไม่ใช่ภาษาอังกฤษ นอกจากประสบการณ์ของผู้ใช้ที่ดีขึ้นแล้ว ยังช่วยลดอัตราตีกลับและเพิ่มอัตรา Conversion เนื่องจากคุณกำลังแสดงเว็บไซต์ในเวอร์ชันที่ดีที่สุดต่อผู้ชมที่เหมาะสม
ประโยชน์อีกประการของการใช้แท็ก hreflang คือป้องกันเนื้อหาที่ซ้ำกัน สมมติว่าคุณมีเนื้อหาเดียวกันใน URL ต่างๆ ที่มุ่งเป้าไปที่ผู้พูดภาษาสเปนในเม็กซิโก สเปน และชิลี แต่มีความแตกต่างเล็กน้อยขึ้นอยู่กับผู้ชมเป้าหมาย เช่น สกุลเงิน หากไม่มีแท็ก hreflang Google อาจเห็นว่านี่เป็นเนื้อหาที่ซ้ำกัน
แท็ก Hreflang บอกเสิร์ชเอ็นจิ้นว่าแม้ว่าเนื้อหาอาจดูคล้ายกัน แต่ก็มุ่งเป้าไปที่ผู้ชมที่แตกต่างกัน
แท็ก hreflang ทำงานอย่างไร
เพื่อแสดงให้เห็นว่า hreflang ทำงานอย่างไร มาดูตัวอย่างกัน สมมติว่าคุณสร้างหน้าแรกสองหน้าแรกที่เหมือนกัน แต่หน้าหนึ่งเป็นภาษาอังกฤษ (hreflang=”en”) และอีกหน้าแรกเป็นภาษาสเปน (hreflang=”es”)
เมื่อผู้ใช้ค้นหาหน้าแรกของคุณในภาษาสเปนหรือจากเบราว์เซอร์ภาษาสเปน พวกเขาจะได้รับหน้าแรกของคุณในเวอร์ชันภาษาสเปน ตราบใดที่มีการแท็กอย่างถูกต้อง
แต่ละภาษาและประเทศมีแท็ก hreflang ของตัวเอง นี่คือรายการทั่วไป:
- เยอรมัน/เยอรมนี: de-de
- อังกฤษ/สหรัฐอเมริกา: en-us
- ไอริช/ไอร์แลนด์: ga-ie
- ฮินดี/อินเดีย: hi-in
- ภาษาอิตาลี/อิตาลี: it-it
- ญี่ปุ่น/ญี่ปุ่น: ja-jp
- เกาหลี/เกาหลี: ko-kp
- โปรตุเกส/บราซิล: pt-br
- รัสเซีย/สหพันธรัฐรัสเซีย: ru-ru
- จีน (ตัวย่อสำหรับจีนแผ่นดินใหญ่)/จีน: zh-hans-cn
- ไทย/ไทย: th-th
หากคุณกำลังแบ่งปันหน้าเดียวกันในภูมิภาคต่างๆ โปรดทราบว่าเป็นไปได้ที่จะมีหลายแท็กในหน้าเดียวกัน ตัวอย่างเช่น หากเว็บไซต์ภาษาฝรั่งเศสของคุณขายให้กับลูกค้าในเยอรมนีและสเปนด้วย คุณจะสามารถแท็กหน้าเว็บของคุณตามนั้นใน HTML
แท็ก Hreflang เป็นแบบสองทิศทางและทำงานเป็นคู่ หากคุณเพิ่มแท็กในหน้าภาษาอังกฤษที่ชี้ไปที่เวอร์ชันภาษาสเปน หน้าเวอร์ชันภาษาสเปนจะต้องมีแท็ก hreflang ที่ชี้ไปที่หน้าภาษาอังกฤษด้วย
โปรดทราบว่าเนื่องจากแท็ก hreflang สามารถแทนที่ด้วยตัวเลือก SEO อื่นๆ หน้าเว็บของคุณจึงอาจมีอันดับสูงกว่าในภาษาอื่น เพื่อหลีกเลี่ยงปัญหานี้ ตรวจสอบให้แน่ใจว่าเสิร์ชเอ็นจิ้นติดตั้งแอตทริบิวต์ที่ถูกต้อง เพื่อให้รู้ว่าควรแสดงหน้าเว็บของคุณในภาษาใด
หากทั้งหมดนี้ทำให้สับสนเล็กน้อย ไม่ต้องกังวล คุณสามารถใช้ตัวสร้างแท็ก Hreflang ได้ฟรี ดังนั้นสิ่งที่คุณต้องทำคือคัดลอกและวางโค้ด มาดูตัวอย่างด้านล่างกัน
เครื่องมือสร้างแท็ก Hreflang
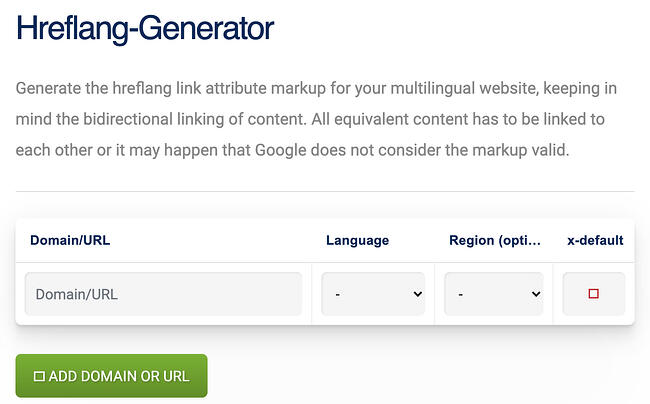
1. เครื่องมือสร้างแท็ก Hreflang

ที่มาของภาพ
ด้วยเครื่องมือนี้ คุณสามารถสร้างแท็ก hreflang สำหรับไซต์หลายภาษาของคุณได้ สิ่งที่คุณต้องทำคือเพิ่ม URL ลงในไซต์ของคุณและเลือกภาษาที่จะใช้
นี่เป็นเครื่องมือที่ยอดเยี่ยมเพราะคุณสามารถอัปโหลด CSV ได้ถึง 50 URL และสามารถสร้างแท็ก hreflang สำหรับ 50 ไซต์พร้อมกันได้
สิ่งที่เราชอบ
ความสามารถในการอัปโหลด 50 URL พร้อมกันเพื่อสร้างแท็ก hreflang 50 รายการจะช่วยคุณประหยัดเวลา
2. เป้าหมายทางภูมิศาสตร์
 ที่มาของภาพ
ที่มาของภาพ
Geo Targetly เป็นเครื่องมือสร้าง hreflang ที่ยอดเยี่ยมอีกตัว ใช้งานง่ายและฟรี สิ่งที่คุณต้องทำคือป้อน URL และภาษาของคุณ จากนั้น voila
แม้ว่าคุณจะไม่สามารถอัปโหลด 50 ไซต์พร้อมกันได้ แต่ก็ยังเป็นตัวเลือกที่รวดเร็วและใช้งานง่าย
สิ่งที่เราชอบ
เครื่องมือของ Geo Targely นั้นเรียบง่ายและเป็นมิตรกับผู้ใช้ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นหรือผู้ที่มีไซต์ขนาดเล็ก
3. ซิสทริก
 ที่มาของภาพ
ที่มาของภาพ
เครื่องมือ Sistrix คล้ายกับเครื่องมืออีกสองเครื่องมือด้านบน สิ่งที่คุณต้องทำคือป้อน URL และภาษา จากนั้นเครื่องมือจะสร้างรหัสให้คุณ
แม้ว่าคุณจะไม่สามารถนำเข้ารายการจาก CSV ได้ แต่คุณสามารถป้อนหลายโดเมนพร้อมกันเพื่อสร้างแท็กที่คุณต้องการได้
สิ่งที่เราชอบ
ตัวสร้างจาก Sistrix นี้ให้คุณป้อนโดเมนหลายโดเมนพร้อมกันเพื่อสร้างแท็ก hreflang และยังมีเครื่องมือตรวจสอบความถูกต้องของแท็กหากคุณต้องการตรวจสอบให้แน่ใจว่าแท็กที่มีอยู่บนไซต์ของคุณถูกต้อง
ใช้แท็ก Hreflang เพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
เมื่อคุณเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับเครื่องมือค้นหา สิ่งสำคัญคือต้องทำทุกวิถีทางเพื่อให้อันดับใน SERP ซึ่งช่วยให้ผู้คนทั่วโลกค้นพบธุรกิจของคุณ
ท้ายที่สุด จุดประสงค์ของแท็ก hreflang คือการให้ลูกค้าที่พูดภาษาต่างๆ หรืออาศัยอยู่ในภูมิภาคต่างๆ ของโลก ได้มีเนื้อหาที่มีความหมายสำหรับพวกเขา
บทความนี้เผยแพร่ครั้งแรกในเดือนมีนาคม พ.ศ. 2564 และได้รับการอัปเดตเพื่อความครอบคลุม