Атрибут SEO для контента на нескольких языках
Опубликовано: 2022-05-11Вы когда-нибудь посещали веб-страницу, которая была на другом языке, и ваш браузер спрашивал вас, хотите ли вы изменить ее на свой первый язык?
Это спасение жизни, верно?
Это возможно благодаря языковым тегам или тегам hreflang, которые используются для того, чтобы поисковые системы знали, на каком языке находится контент.

Теперь подумайте, предоставили ли вы функциональность, чтобы ваши собственные веб-страницы были готовы для глобальной аудитории. Если вы не правильно пометили свой контент или не перенаправили его для оптимизации на разных языках, он может не получить того трафика, который мог бы получить. Давайте посмотрим, как теги hreflang могут помочь показывать правильные результаты вашим посетителям.
Прыгать на
Что такое теги hreflang?
Теги Hreflang — это атрибуты HTML, которые сообщают поисковым системам, какой язык используется на веб-странице, на которую есть ссылка в поисковой выдаче. Это позволяет поисковым системам предоставлять локализованные результаты, соответствующие географическому положению пользователя и предпочитаемому языку.
Теги hreflang (также известные как rel="alternate" hreflang="x") позволяют показать Google и другим поисковым системам взаимосвязь между веб-страницами на разных языках. Например, если ваш тег должен ссылаться на англоязычный блог, вы должны использовать следующий тег: hreflang="en".
Как выглядят теги hreflang?
Теги hreflang имеют установленный синтаксис. Вот пример того, как пишутся теги hreflang.
Синтаксис
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page"/>
Тег разбит на три части:
- link rel="alternate": Сообщает поисковой системе, что это альтернативная версия страницы.
- hreflang="x": указывает язык.
- href="https://example.com/alternate-page": альтернативная страница находится по этому URL-адресу.
Пример
Это пример того, как будет выглядеть веб-страница, помеченная атрибутом hreflang:
<link rel="alternate" hreflang="en-us" href="https://blog.hubspot.com/marketing/hreflang-tags"/>
«en» в первой части тега относится к коду языка, английскому, а «US» относится к коду страны для Соединенных Штатов.
Допустим, нам нужна такая же страница на испанском языке для клиентов из Мексики. Тег hreflag будет таким:
<link rel="alternate" hreflang="es-mx" href="https://blog.hubspot.com/marketing/hreflang-tags"/>
Пользователи с IP-адресом, который уведомляет, какой язык используется, автоматически увидят правильно помеченную веб-страницу, поэтому тег hreflang особенно полезен, если у вас есть глобальная аудитория и вы хотите, чтобы их пользовательский опыт был восхитительным.
Теги Hreflang и теги HTML Lang
Существует два разных типа языковых тегов: HTML-теги lang и теги hreflang.
Хотя теги HTML и hreflang предназначены для оптимизации контента на нескольких языках, у них есть несколько отличий.
Проще говоря, атрибуты тега языка (или lang) в теге HTML сообщают вашему браузеру язык текущего документа или веб-страницы, в то время как атрибут тега hreflang сообщает вашему браузеру язык веб-страницы, на которую ссылается — например, тег lang на HubSpot.com сообщает вашему браузеру язык HubSpot.com, но атрибут тега hreflang сообщает поисковой системе язык HubSpot.com, когда пользователь ищет HubSpot.
Если пользователь ищет HubSpot.com из Германии, тег hreflang отвечает за изменение ссылки, доступной в поисковых системах. Однако, когда кто-то попадает на HubSpot.com в Германии, языковой тег меняет язык на самой странице.
Примеры
Это может быть проще визуализировать, поэтому вот пример тега lang:
<html lang="ru">
В качестве альтернативы, вот пример тега hreflang:
<link rel="alternate" href="http://example.com/"hreflang="en"/>
Google рекомендует использовать атрибут hreflang при индексации веб-сайтов на разных языках.
Вы также можете использовать языковые теги HTML в сочетании с тегом hreflang — они могут работать вместе, чтобы информировать поисковые системы о содержании ваших веб-страниц. Наличие обоих тегов сообщает поисковым системам, на каком языке находится веб-страница, и направляет пользователей из других стран на соответствующую веб-страницу.
Далее давайте рассмотрим, для чего используются теги hreflang и как вы можете использовать их для своих собственных веб-страниц.
Зачем нужны теги hreflang?
В конечном счете, полезно использовать теги hfreflang, чтобы улучшить взаимодействие с пользователем. Если пользователь в Германии ищет HubSpot, мы хотим убедиться, что результат в поисковой системе показывает наш сайт на немецком, а не на английском языке. Помимо улучшения взаимодействия с пользователем, это также может помочь снизить показатель отказов и повысить коэффициент конверсии, поскольку вы показываете лучшую версию своего сайта нужной аудитории.
Еще одно преимущество использования тегов hreflang заключается в том, что они предотвращают дублирование контента. Допустим, у вас есть один и тот же контент по разным URL-адресам, предназначенным для испаноговорящих в Мексике, Испании и Чили, но с небольшими различиями в зависимости от целевой аудитории, например валюты. Без тега hreflang Google может просто увидеть это как дублированный контент.
Теги hreflang сообщают поисковым системам, что, хотя контент может выглядеть одинаково, он предназначен для разных аудиторий.
Как работают теги hreflang?
Чтобы проиллюстрировать, как работает hreflang, давайте рассмотрим пример. Допустим, вы создаете две одинаковые домашние страницы, но одна на английском (hreflang=”en”), а другая на испанском (hreflang=”es”).
Когда пользователь ищет вашу домашнюю страницу на испанском языке или из испаноязычного браузера, он получит испанскую версию вашей домашней страницы, если она правильно помечена.
Для каждого языка и страны есть свой тег hreflang. Вот список распространенных:
- Немецкий/Германия: де-де
- Английский/США: en-us
- Ирландия/Ирландия: ga-ie
- Хинди/Индия: привет!
- Итальянский/Италия: это-это
- Японский/Япония: ja-jp
- Корейский/Корея: ko-kp
- Португальский/Бразилия: pt-br
- Россия/Российская Федерация: ru-ru
- Китайский (упрощенный для материкового Китая)/Китай: zh-hans-cn
- Тайский/Таиланд: th-th
Если вы публикуете одну и ту же страницу в разных регионах, обратите внимание, что на одной странице может быть несколько тегов. Например, если ваш французский веб-сайт также продается покупателям в Германии и Испании, вы сможете соответствующим образом пометить свою страницу в HTML.
Теги hreflang являются двунаправленными и работают парами. Если вы добавите на английскую страницу тег, указывающий на испанскую версию, то испанская версия страницы также должна иметь тег hreflang, указывающий на английскую страницу.
Имейте в виду, что, поскольку теги hreflang могут быть переопределены другими параметрами SEO, ваша страница может иметь более высокий рейтинг на другом языке. Чтобы избежать этого, убедитесь, что поисковые системы снабжены правильными атрибутами, чтобы они знали, на каком языке представлять вашу страницу.
Если все это немного сбивает с толку, не волнуйтесь. Вы можете использовать бесплатный генератор тегов Hreflang, поэтому все, что вам нужно сделать, это скопировать и вставить код. Давайте рассмотрим несколько примеров ниже.
Инструменты генератора тегов Hreflang
1. Генератор тегов Hreflang

Источник изображения
С помощью этого инструмента вы можете создавать теги hreflang для своего многоязычного сайта. Все, что вам нужно сделать, это добавить URL-адрес на свой сайт и выбрать язык.
Это отличный инструмент, потому что вы даже можете загрузить CSV-файл с 50 URL-адресами и создать тег hreflang для 50 сайтов одновременно.
Что нам нравится
Их возможность массовой загрузки 50 URL-адресов одновременно для создания 50 тегов hreflang сэкономит ваше время.
2. Геотаргетинг
 Источник изображения
Источник изображения
Geo Targetly — еще один отличный инструмент для создания hreflang. Его легко и бесплатно использовать. Все, что вам нужно сделать, это ввести свой URL-адрес и язык, а затем вуаля.
Хотя вы не можете загрузить 50 сайтов одновременно, это все же быстрый и простой в использовании вариант.
Что нам нравится
Инструмент Geo Targely прост и удобен в использовании, что делает его отличным выбором для начинающих или владельцев небольших сайтов.
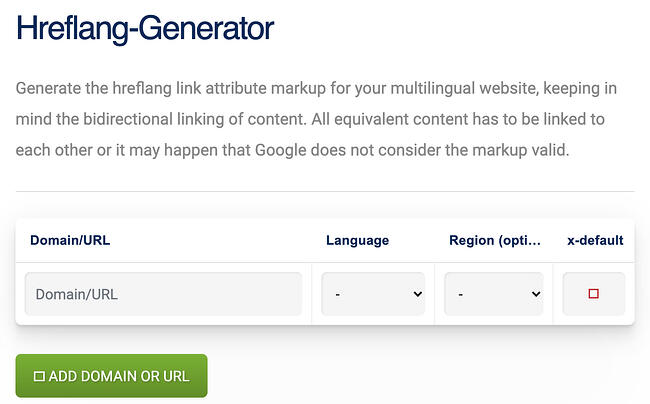
3. Систрикс
 Источник изображения
Источник изображения
Инструмент Sistrix аналогичен двум другим вышеперечисленным инструментам. Все, что вам нужно сделать, это ввести свой URL-адрес и язык, а затем инструмент сгенерирует код для вас.
Хотя вы не можете импортировать список из CSV, вы можете ввести несколько доменов одновременно, чтобы сгенерировать нужные вам теги.
Что нам нравится
Этот генератор от Sistrix позволяет вам одновременно вводить несколько доменов для создания тегов hreflang, а также имеет инструмент проверки тегов платы, если вы хотите убедиться, что существующие теги на вашем сайте верны.
Используйте теги Hreflang для лучшего взаимодействия с пользователем
Когда вы оптимизируете свой контент для поисковых систем, важно сделать все возможное, чтобы ранжироваться в поисковой выдаче. Это помогает людям во всем мире найти вашу компанию.
В конечном счете, цель тегов hreflang — предоставить клиентам, которые говорят на разных языках или живут в разных регионах мира, предназначенный для них контент.
Эта статья была первоначально опубликована в марте 2021 года и была обновлена для полноты картины.