L'attributo SEO per i contenuti in più lingue
Pubblicato: 2022-05-11Hai mai visitato una pagina web in una lingua diversa e il tuo browser ti ha chiesto se volevi cambiarla nella tua prima lingua?
È un salvavita, giusto?
Ciò è possibile grazie ai tag della lingua o ai tag hreflang, che vengono utilizzati per far sapere ai motori di ricerca in quale lingua si trova il contenuto.

Ora pensa se hai fornito la funzionalità in modo che le tue pagine web siano pronte per un pubblico globale. Se non hai taggato o reindirizzato correttamente i tuoi contenuti per essere ottimizzati in lingue diverse, è possibile che non stia guadagnando il traffico che potrebbe essere. Diamo un'occhiata a come i tag hreflang possono aiutare a fornire i risultati corretti ai tuoi visitatori.
Salta a
Cosa sono i tag hreflang?
I tag Hreflang sono attributi HTML che indicano ai motori di ricerca quale lingua viene utilizzata su una pagina Web collegata a una SERP. Ciò consente ai motori di ricerca di fornire risultati localizzati specifici per la posizione geografica dell'utente e la lingua preferita.
I tag hreflang (noti anche come rel=”alternate” hreflang=”x”) ti consentono di mostrare a Google e ad altri motori di ricerca la relazione tra le pagine web che sono in lingue diverse. Ad esempio, se il tuo tag deve collegarsi a un blog in lingua inglese, utilizzerai il seguente tag: hreflang="en".
Che aspetto hanno i tag hreflang?
I tag hreflang hanno una sintassi consolidata. Ecco un esempio di come vengono scritti i tag hreflang.
Sintassi
<link rel=”alternate” hreflang=”x” href=”https://example.com/alternate-page”/>
Il tag è suddiviso in tre parti:
- link rel="alternate": indica al motore di ricerca che questa è una versione alternativa della pagina.
- hreflang=“x”: specifica la lingua.
- href=“https://example.com/alternate-page”: la pagina alternativa si trova a questo URL.
Esempio
Questo è un esempio di come apparirà una pagina web quando è contrassegnata con un attributo hreflang:
<link rel=”alternate” hreflang=”en-us” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
L'"en" nella prima parte del tag si riferisce al codice della lingua, l'inglese, e l'"US" si riferisce al codice del paese, per gli Stati Uniti.
Diciamo che volevamo questa stessa pagina in spagnolo per i clienti in Messico. Il tag hreflag sarebbe:
<link rel=”alternate” hreflang=”es-mx” href=”https://blog.hubspot.com/marketing/hreflang-tags”/>
Gli utenti con un indirizzo IP che notifica quale lingua viene utilizzata vedranno automaticamente una pagina Web contrassegnata correttamente, quindi un tag hreflang è particolarmente utile se hai un pubblico globale e desideri rendere piacevole la loro esperienza utente.
Tag Hreflang vs. Tag HTML Lang
Esistono due diversi tipi di tag di lingua: tag lang HTML e tag hreflang.
Sebbene i tag HTML e hreflang abbiano lo scopo di ottimizzare il contenuto in più lingue, presentano un paio di differenze.
In poche parole, gli attributi del tag language (o lang) su un tag HTML indicano al tuo browser la lingua del documento o della pagina web corrente , mentre l'attributo del tag hreflang indica al tuo browser la lingua della pagina web che viene collegata, ad esempio, un tag lang su HubSpot.com dice al tuo browser la lingua di HubSpot.com, ma un attributo del tag hreflang indica a un motore di ricerca la lingua di HubSpot.com quando un utente cerca HubSpot.
Se un utente cerca HubSpot.com dalla Germania, un tag hreflang è responsabile della modifica del collegamento disponibile nei motori di ricerca. Tuttavia, quando qualcuno atterra su HubSpot.com in Germania, un tag lang cambia la lingua sulla pagina stessa.
Esempi
Potrebbe essere più facile da visualizzare, quindi ecco un tag lang di esempio:
<html lang="it">
In alternativa, ecco un esempio di tag hreflang:
<link rel="alternate" href="http://example.com/"hreflang="en"/>
Google consiglia di utilizzare hreflang durante l'indicizzazione di siti Web in lingue diverse.
Potresti anche voler utilizzare i tag del linguaggio HTML insieme a un tag hreflang: possono collaborare per informare i motori di ricerca sul contenuto delle tue pagine web. La presenza di entrambi i tag indica ai motori di ricerca in quale lingua si trova una pagina Web, mentre indirizza gli utenti di altri paesi alla pagina Web appropriata.
Quindi, esploriamo a cosa servono i tag hreflang e come puoi usarli per le tue pagine web.
Perché hai bisogno di tag hreflang?
In definitiva, è utile utilizzare i tag hfreflang in modo da poter creare un'esperienza utente migliore. Se un utente in Germania cerca HubSpot, vogliamo assicurarci che il risultato nel motore di ricerca mostri il nostro sito in tedesco e non in inglese. Oltre a una migliore esperienza utente, questo può anche aiutare a ridurre la frequenza di rimbalzo e aumentare i tassi di conversione perché stai mostrando la versione migliore del tuo sito al pubblico giusto.
Un altro vantaggio dell'utilizzo dei tag hreflang è che impediscono la duplicazione dei contenuti. Supponiamo che tu abbia lo stesso contenuto su URL diversi rivolti a persone di lingua spagnola in Messico, Spagna e Cile, ma con lievi differenze a seconda del pubblico di destinazione, come la valuta. Senza un tag hreflang, Google potrebbe vederlo semplicemente come contenuto duplicato.
I tag Hreflang dicono ai motori di ricerca che, sebbene il contenuto possa sembrare simile, è diretto a un pubblico diverso.
Come funzionano i tag hreflang?
Per illustrare come funziona hreflang, consideriamo un esempio. Diciamo che crei due home page uguali, ma una è in inglese (hreflang=”en”) e l'altra in spagnolo (hreflang=”es”).
Quando un utente cerca la tua home page in spagnolo o da un browser in lingua spagnola, riceverà la versione spagnola della tua home page, a condizione che sia contrassegnata correttamente.
Ogni lingua e paese ha il proprio tag hreflang. Ecco un elenco di quelli comuni:
- Tedesco/Germania: de-de
- Inglese/Stati Uniti: en-us
- Irlandese/Irlanda: ga-ie
- Hindi/India: ciao
- Italiano/Italia: it-it
- Giapponese/Giappone: ja-jp
- Coreano/Corea: ko-kp
- Portoghese/Brasile: pt-br
- Federazione Russa/Russa: ru-ru
- Cinese (semplificato per la Cina continentale)/Cina: zh-hans-cn
- Thai/Thailandia: th-th
Se condividi la stessa pagina in regioni diverse, tieni presente che è possibile avere più tag sulla stessa pagina. Ad esempio, se il tuo sito web francese vende anche a clienti in Germania e Spagna, sarai in grado di taggare la tua pagina di conseguenza in HTML.
I tag Hreflang sono bidirezionali e funzionano in coppia. Se aggiungi un tag a una pagina inglese che punta alla versione spagnola, anche la versione spagnola della pagina deve avere un tag hreflang che punta alla pagina inglese.
Tieni presente che poiché i tag hreflang possono essere sostituiti da altre opzioni SEO, la tua pagina potrebbe essere classificata più in alto in una lingua diversa. Per evitare ciò, assicurati che i motori di ricerca siano dotati degli attributi corretti, in modo che sappiano in quale lingua presentare la tua pagina.
Se tutto questo crea un po' di confusione, non preoccuparti. Puoi utilizzare un generatore di tag Hreflang gratuito, quindi tutto ciò che devi fare è copiare e incollare il codice. Diamo un'occhiata ad alcuni esempi di seguito.
Strumenti per la generazione di tag Hreflang
1. Lo strumento generatore di tag Hreflang

Fonte immagine
Con questo strumento puoi generare tag hreflang per il tuo sito multilingue. Tutto quello che devi fare è aggiungere l'URL al tuo sito e scegliere in quale lingua si trova.
Questo è un ottimo strumento perché puoi persino caricare un CSV con un massimo di 50 URL e puoi generare il tag hreflang per 50 siti contemporaneamente.
Cosa ci piace
La loro capacità di caricare in blocco 50 URL contemporaneamente per generare 50 tag hreflang ti farà risparmiare tempo.
2. Geo-targeting
 Fonte immagine
Fonte immagine
Geo Targetly è un altro ottimo strumento generatore di hreflang. È facile e gratuito da usare. Tutto quello che devi fare è inserire il tuo URL e la lingua, e poi voilà.
Sebbene non sia possibile caricare 50 siti contemporaneamente, questa è comunque un'opzione rapida e facile da usare.
Cosa ci piace
Lo strumento di Geo Targely è semplice e intuitivo, il che lo rende un'ottima scelta per i principianti o per quelli con siti più piccoli.
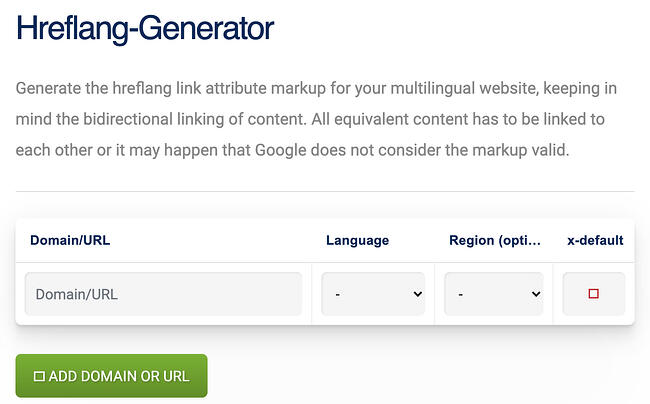
3. Sistrige
 Fonte immagine
Fonte immagine
Lo strumento Sistrix è simile agli altri due strumenti sopra. Tutto quello che devi fare è inserire il tuo URL e la lingua e quindi lo strumento genererà il codice per te.
Anche se non puoi importare un elenco da un CSV, puoi inserire più domini contemporaneamente per generare i tag di cui hai bisogno.
Cosa ci piace
Questo generatore di Sistrix ti consente di inserire più domini contemporaneamente per generare tag hreflang, inoltre ha uno strumento di convalida dei tag a pagamento se vuoi assicurarti che i tag esistenti sul tuo sito siano corretti.
Usa i tag Hreflang per una migliore esperienza utente
Quando ottimizzi i tuoi contenuti per i motori di ricerca, è importante fare tutto il possibile per posizionarti nelle SERP. Questo aiuta le persone in tutto il mondo a trovare la tua attività.
In definitiva, lo scopo dei tag hreflang è fornire ai clienti che parlano lingue diverse o che vivono in diverse regioni del mondo, contenuti pensati per loro.
Questo articolo è stato originariamente pubblicato a marzo 2021 ed è stato aggiornato per completezza.