Das SEO-Attribut für Inhalte in mehreren Sprachen
Veröffentlicht: 2022-05-11Haben Sie jemals eine Webseite besucht, die in einer anderen Sprache war, und Ihr Browser hat Sie gefragt, ob Sie sie in Ihre Muttersprache ändern möchten?
Es ist ein Lebensretter, richtig?
Dies ist möglich durch Sprach-Tags oder hreflang-Tags, die verwendet werden, um Suchmaschinen mitzuteilen, in welcher Sprache der Inhalt vorliegt.

Überlegen Sie nun, ob Sie die Funktionalität bereitgestellt haben, damit Ihre eigenen Webseiten für ein globales Publikum bereit sind. Wenn Sie Ihre Inhalte nicht richtig gekennzeichnet oder umgeleitet haben, um sie in verschiedenen Sprachen zu optimieren, erhält sie möglicherweise nicht den Traffic, den sie erzielen könnten. Werfen wir einen Blick darauf, wie hreflang-Tags dazu beitragen können, Ihren Besuchern die richtigen Ergebnisse zu liefern.
Springen zu
Was sind hreflang-Tags?
Hreflang-Tags sind HTML-Attribute, die Suchmaschinen mitteilen, welche Sprache auf einer Webseite verwendet wird, die auf einem SERP verlinkt ist. Dadurch können Suchmaschinen lokalisierte Ergebnisse liefern, die für den geografischen Standort und die bevorzugte Sprache des Benutzers spezifisch sind.
Hreflang-Tags (auch bekannt als rel=“alternate“ hreflang=“x“) ermöglichen es Ihnen, Google und anderen Suchmaschinen die Beziehung zwischen Webseiten in verschiedenen Sprachen anzuzeigen. Wenn Ihr Tag beispielsweise auf einen englischsprachigen Blog verlinken muss, verwenden Sie das folgende Tag: hreflang=”en”.
Wie sehen hreflang-Tags aus?
Hreflang-Tags haben eine etablierte Syntax. Hier ist ein Beispiel dafür, wie hreflang-Tags geschrieben werden.
Syntax
<link rel="alternate" hreflang="x" href="https://example.com/alternate-page"/>
Das Tag ist in drei Teile gegliedert:
- link rel=“alternate“: Teilt der Suchmaschine mit, dass dies eine alternative Version der Seite ist.
- hreflang="x": Legt die Sprache fest.
- href="https://example.com/alternate-page": Die alternative Seite befindet sich unter dieser URL.
Beispiel
Dies ist ein Beispiel dafür, wie eine Webseite aussehen wird, wenn sie mit einem hreflang-Attribut getaggt ist:
<link rel=“alternate“ hreflang=“en-us“ href=“https://blog.hubspot.com/marketing/hreflang-tags“/>
Das „en“ im ersten Teil des Tags bezieht sich auf den Sprachcode, Englisch, und das „US“ bezieht sich auf den Ländercode für die Vereinigten Staaten.
Nehmen wir an, wir wollten dieselbe Seite auf Spanisch für Kunden in Mexiko. Das hreflag-Tag wäre:
<link rel=“alternate“ hreflang=“es-mx“ href=“https://blog.hubspot.com/marketing/hreflang-tags“/>
Benutzer mit einer IP-Adresse, die angibt, welche Sprache verwendet wird, sehen automatisch eine richtig getaggte Webseite, daher ist ein hreflang-Tag besonders hilfreich, wenn Sie ein globales Publikum haben und ihre Benutzererfahrung angenehm gestalten möchten.
Hreflang-Tags vs. HTML-Lang-Tags
Es gibt zwei verschiedene Arten von Sprach-Tags: HTML-lang-Tags und hreflang-Tags.
Während sowohl HTML- als auch hreflang-Tags Inhalte in mehreren Sprachen optimieren sollen, weisen sie einige Unterschiede auf.
Einfach ausgedrückt teilen Sprach- (oder lang)-Tag-Attribute in einem HTML-Tag Ihrem Browser die Sprache des aktuellen Dokuments oder der aktuellen Webseite mit, während das hreflang-Tag-Attribut Ihrem Browser die Sprache der verknüpften Webseite mitteilt – zum Beispiel ein lang-Tag HubSpot.com teilt Ihrem Browser die Sprache von HubSpot.com mit, aber ein hreflang-Tag-Attribut teilt einer Suchmaschine die Sprache von HubSpot.com mit, wenn ein Benutzer nach HubSpot sucht.
Sucht ein Nutzer von Deutschland aus nach HubSpot.com, ist ein hreflang-Tag dafür verantwortlich, den in den Suchmaschinen verfügbaren Link zu ändern. Wenn jedoch jemand auf HubSpot.com in Deutschland landet, ändert ein lang-Tag die Sprache auf der Seite selbst.
Beispiele
Es ist möglicherweise einfacher zu visualisieren, daher hier ein Beispiel für ein lang-Tag:
<html lang="de">
Alternativ hier ein Beispiel für ein hreflang-Tag:
<link rel=“alternate“ href=“http://example.com/“hreflang=“en“/>
Google empfiehlt die Verwendung von hreflang bei der Indizierung von Websites in verschiedenen Sprachen.
Vielleicht möchten Sie auch HTML-Sprach-Tags in Verbindung mit einem hreflang-Tag verwenden – sie können zusammenarbeiten, um Suchmaschinen über den Inhalt Ihrer Webseiten zu informieren. Beide Tags teilen Suchmaschinen mit, in welcher Sprache eine Webseite ist, während Benutzer aus anderen Ländern auf die entsprechende Webseite geleitet werden.
Lassen Sie uns als Nächstes untersuchen, wofür hreflang-Tags verwendet werden und wie Sie sie für Ihre eigenen Webseiten verwenden können.
Warum brauchen Sie hreflang-Tags?
Letztendlich ist es hilfreich, hfreflang-Tags zu verwenden, damit Sie eine bessere Benutzererfahrung schaffen können. Wenn ein Nutzer in Deutschland nach HubSpot sucht, möchten wir sicherstellen, dass das Ergebnis in der Suchmaschine unsere Seite auf Deutsch und nicht auf Englisch anzeigt. Neben einer besseren Benutzererfahrung kann dies auch dazu beitragen, die Absprungrate zu reduzieren und die Konversionsraten zu erhöhen, da Sie der richtigen Zielgruppe die beste Version Ihrer Website zeigen.
Ein weiterer Vorteil der Verwendung von hreflang-Tags besteht darin, dass sie doppelte Inhalte verhindern. Angenommen, Sie haben dieselben Inhalte auf verschiedenen URLs, die sich an spanischsprachige Personen in Mexiko, Spanien und Chile richten, jedoch mit geringfügigen Unterschieden je nach Zielgruppe, z. B. Währung. Ohne ein hreflang-Tag sieht Google dies möglicherweise nur als doppelten Inhalt.
Hreflang-Tags teilen Suchmaschinen mit, dass der Inhalt zwar ähnlich aussieht, sich aber an unterschiedliche Zielgruppen richtet.
Wie funktionieren hreflang-Tags?
Um zu veranschaulichen, wie hreflang funktioniert, betrachten wir ein Beispiel. Angenommen, Sie erstellen zwei identische Homepages, aber eine ist auf Englisch (hreflang=“en“) und die andere auf Spanisch (hreflang=“es“).
Wenn ein Nutzer auf Spanisch oder in einem spanischsprachigen Browser nach Ihrer Homepage sucht, erhält er die spanische Version Ihrer Homepage, sofern diese richtig getaggt ist.
Jede Sprache und jedes Land hat ein eigenes hreflang-Tag. Hier ist eine Liste der häufigsten:
- Deutsch/Deutschland: de-de
- Englisch/USA: en-us
- Irisch/Irland: ga-ie
- Hindi/Indien: hi-in
- Italienisch/Italien: it-it
- Japanisch/Japan: ja-jp
- Koreanisch/Korea: ko-kp
- Portugiesisch/Brasilien: pt-br
- Russisch/Russische Föderation: ru-ru
- Chinesisch (vereinfacht für Festlandchina)/China: zh-hans-cn
- Thai/Thailand: th-th
Wenn Sie dieselbe Seite in verschiedenen Regionen teilen, beachten Sie, dass es möglich ist, mehrere Tags auf derselben Seite zu haben. Wenn Ihre französische Website beispielsweise auch an Kunden in Deutschland und Spanien verkauft, können Sie Ihre Seite in HTML entsprechend taggen.
Hreflang-Tags sind bidirektional und arbeiten paarweise. Wenn Sie einer englischen Seite ein Tag hinzufügen, das auf die spanische Version verweist, muss die spanische Version der Seite auch ein hreflang-Tag haben, das auf die englische Seite verweist.
Denken Sie daran, dass Ihre Seite in einer anderen Sprache einen höheren Rang einnehmen kann, da hreflang-Tags von anderen SEO-Optionen überschrieben werden können. Um dies zu vermeiden, stellen Sie sicher, dass Suchmaschinen mit den richtigen Attributen ausgestattet sind, damit sie wissen, in welcher Sprache Ihre Seite angezeigt werden soll.
Wenn all dies ein wenig verwirrend ist, machen Sie sich keine Sorgen. Sie können einen kostenlosen Hreflang-Tag-Generator verwenden, sodass Sie lediglich den Code kopieren und einfügen müssen. Sehen wir uns unten einige Beispiele an.
Hreflang-Tags-Generator-Tools
1. Das Generator-Tool für Hreflang-Tags

Bildquelle
Mit diesem Tool können Sie hreflang-Tags für Ihre mehrsprachige Website generieren. Alles, was Sie tun müssen, ist, die URL zu Ihrer Website hinzuzufügen und die Sprache auszuwählen, in der sie angezeigt wird.
Dies ist ein großartiges Tool, da Sie sogar eine CSV-Datei mit bis zu 50 URLs hochladen und das hreflang-Tag für 50 Websites gleichzeitig generieren können.
Was wir mögen
Ihre Fähigkeit, 50 URLs gleichzeitig hochzuladen, um 50 hreflang-Tags zu generieren, wird Ihnen Zeit sparen.
2. Geozielgerichtet
 Bildquelle
Bildquelle
Geo Targetly ist ein weiteres großartiges Hreflang-Generator-Tool. Es ist einfach und kostenlos zu benutzen. Alles, was Sie tun müssen, ist Ihre URL und die Sprache einzugeben, und dann voila.
Sie können zwar nicht 50 Websites auf einmal hochladen, aber dies ist dennoch eine schnelle, benutzerfreundliche Option.
Was wir mögen
Das Tool von Geo Targely ist einfach und benutzerfreundlich, was es zu einer großartigen Wahl für Anfänger oder diejenigen mit kleineren Websites macht.
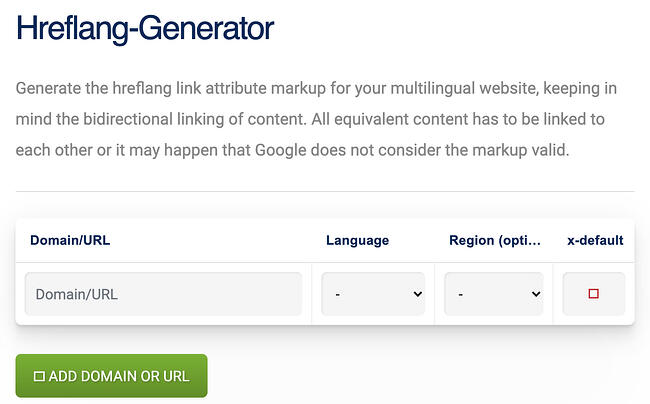
3. Sistrix
 Bildquelle
Bildquelle
Das Sistrix-Tool ähnelt den beiden anderen Tools oben. Alles, was Sie tun müssen, ist Ihre URL und Sprache einzugeben, und das Tool generiert den Code für Sie.
Sie können zwar keine Liste aus einer CSV-Datei importieren, aber Sie können mehrere Domains gleichzeitig eingeben, um die benötigten Tags zu generieren.
Was wir mögen
Dieser Generator von Sistrix ermöglicht es Ihnen, mehrere Domains gleichzeitig einzugeben, um hreflang-Tags zu generieren, und verfügt außerdem über ein kostenpflichtiges Tag-Validierungstool, wenn Sie sicherstellen möchten, dass vorhandene Tags auf Ihrer Website korrekt sind.
Verwenden Sie Hreflang-Tags für eine bessere Benutzererfahrung
Wenn Sie Ihre Inhalte für Suchmaschinen optimieren, ist es wichtig, alles zu tun, um in den SERPs zu ranken. Dies hilft Menschen auf der ganzen Welt, Ihr Unternehmen zu finden.
Letztendlich besteht der Sinn von hreflang-Tags darin, Kunden, die verschiedene Sprachen sprechen oder in verschiedenen Regionen der Welt leben, Inhalte zu geben, die für sie bestimmt sind.
Dieser Artikel wurde ursprünglich im März 2021 veröffentlicht und aus Gründen der Vollständigkeit aktualisiert.