如何編輯 WordPress 主頁(適合初學者)
已發表: 2020-11-04我們都去過那裡。
您安裝一個新的 WordPress 主題只是為了發現外觀與您在原始主題的實時預覽中看到的有點不同。
不,主題開發者沒有欺騙你。 要解決問題,您只需要通過一些基本編輯來使您的新主題適應您的網站,首先要了解如何編輯 WordPress 主頁。
- 為什麼要在 WordPress 上編輯您的主頁?
- 在 WordPress 中設置靜態主頁
- 如何使用主題的內置選項在 WordPress 上編輯主頁
- 如何使用塊編輯器編輯 WordPress 主頁
- 如何使用 Divi Page Builder 編輯 WordPress 主頁
- 使用 Beaver Builder 編輯 WordPress 主頁
- 總結一下
為什麼要在 WordPress 上編輯您的主頁?
好吧,默認情況下,所有新安裝的 WordPress 網站都會在其首頁(也稱為主頁)上顯示最近的帖子。 原因是 WordPress 最初被設計為博客的內容管理系統 (CMS)。 它不是我們今天所認為的通用網站建設平台。
因此,基本上 WordPress 至今仍保留其“博客 CMS”,這給使用 WordPress 構建網站並期望其表現得像經典網站構建器的初學者造成了某種混亂。
現在,首頁上最近的帖子可能適用於博客,但對於大多數網站來說,這個概念沒有意義。
例如,當公司的目標是:
- 獲得更多電子郵件訂閱者
- 產生更多潛在客戶
- 專注於特定服務
- 產生更多的銷售額
- 稍後開始寫博客
- 根本不打算開博客
⚡ 還要檢查:如何在 WordPress 中編輯頁腳
在 WordPress 中設置靜態主頁
如果您不希望首頁顯示最近的帖子,請繼續將其設置為靜態頁面。
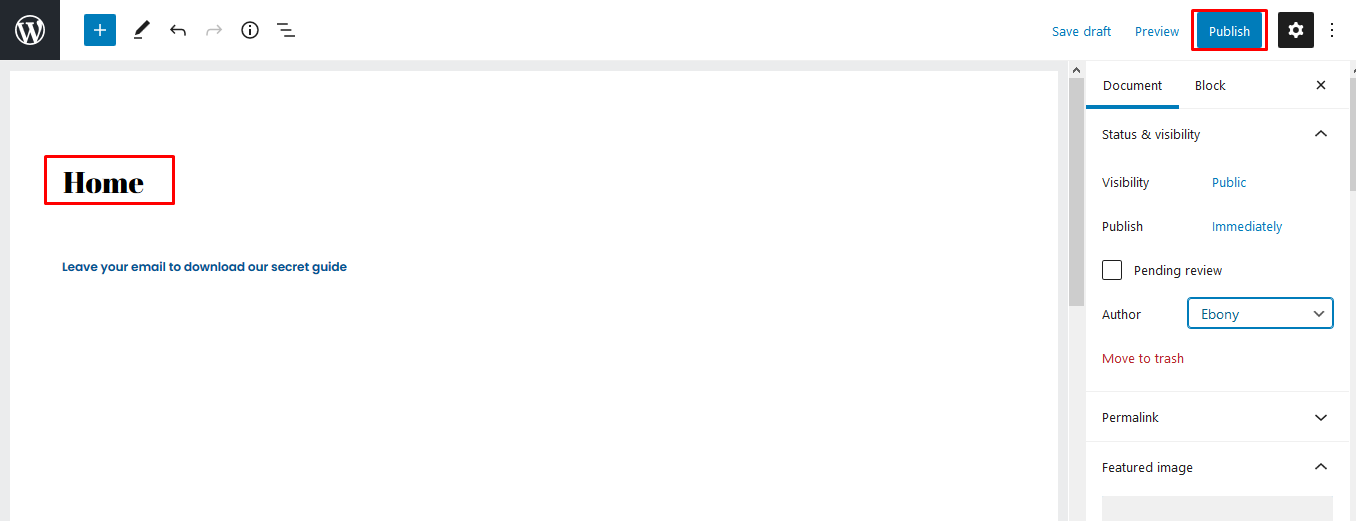
要開始,請轉到 Pages » Add New創建一個新頁面。 您可能希望將其命名為主頁並點擊發布按鈕。

下一步是告訴 WordPress 開始使用您創建的頁面。
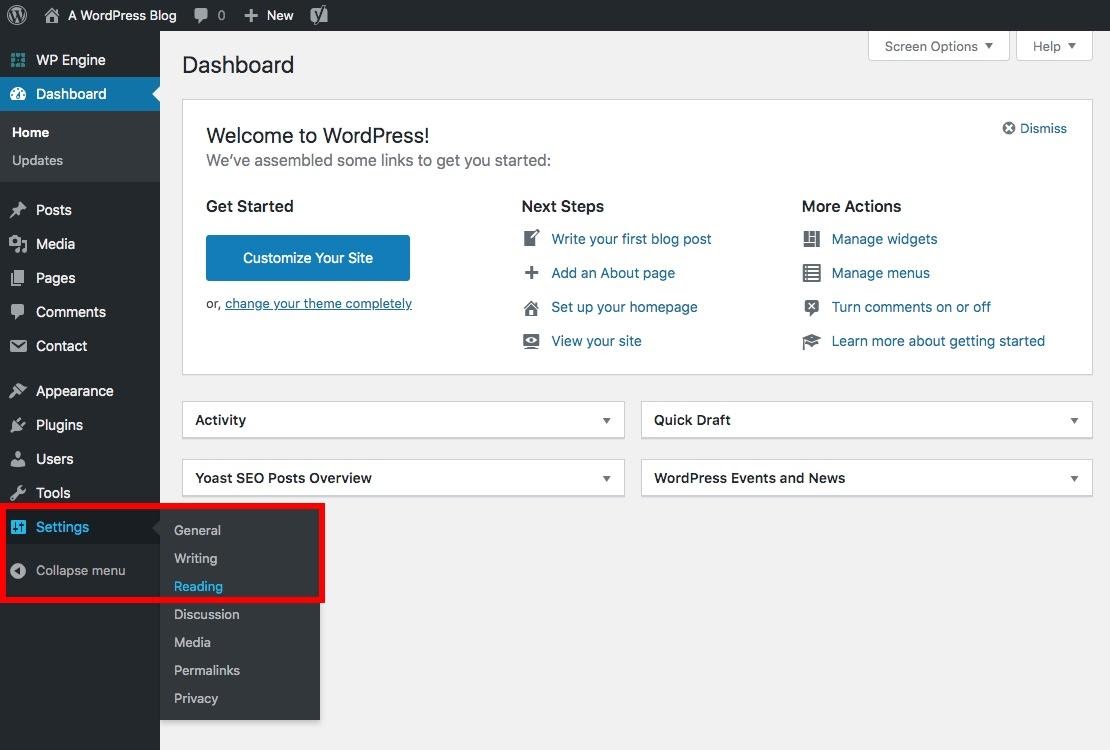
為此,請轉到 WordPress 儀表板並導航到設置»閱讀。

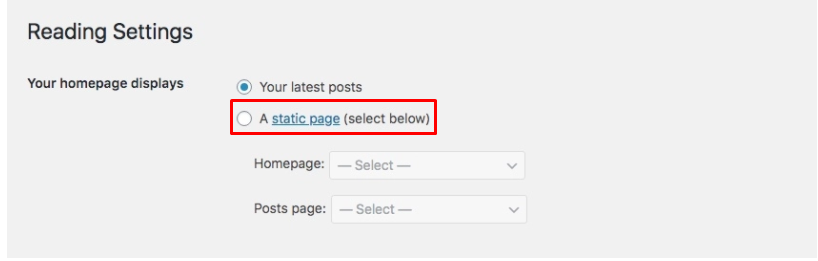
您將在“您的主頁顯示”文本下看到兩個選項:
- 您的最新帖子
- 靜態頁面

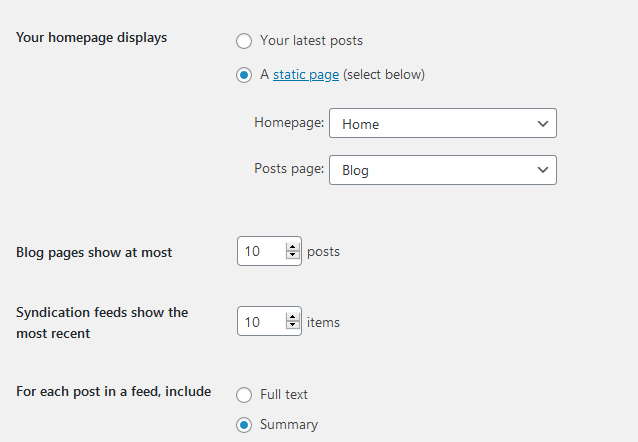
選擇“靜態頁面”,然後選擇您之前創建的“主頁”。

那很容易,不是嗎?
但是您剛剛創建的主頁仍然是空的。 那麼,如何編輯它?
如何使用主題的內置選項在 WordPress 上編輯主頁
大多數主題都帶有您可以輕鬆編輯的設計,這使得 WordPress 編輯在公園裡散步。
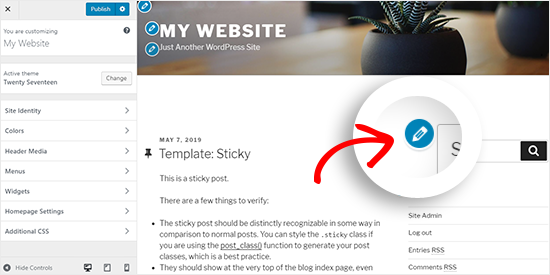
在您的儀表板上,轉到外觀»自定義。 主題定制器將與您的主題的實時預覽一起啟動。
主題定制器包含每個主題的不同選項,但概念幾乎相同。 在大多數情況下,大多數主題在頁面上的文本附近都有一個藍色鉛筆圖標,您需要對其進行編輯。

某些主題要求您單擊左側選項以找到需要更改的文本並對其進行編輯。
每當您進行編輯時,更改都會顯示在您網站的預覽模式中。 如果您喜歡這些更改,可以單擊發布按鈕。
如何使用塊編輯器編輯 WordPress 主頁
有時,您可能想從頭開始創建主頁,您需要一個塊編輯器來實現此目的。
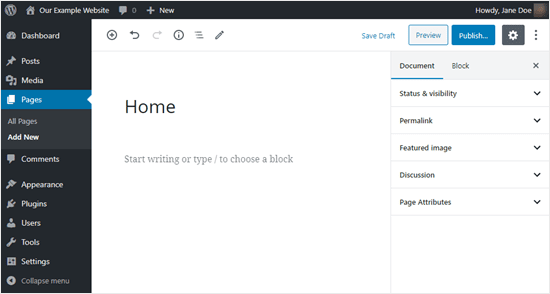
因此,您應該首先打開您之前創建的“主頁”並添加您的內容。

要添加文本,請單擊頁面並開始鍵入文本或將文本從 Word 文檔粘貼到頁面。 將自動為您創建一個段落塊。
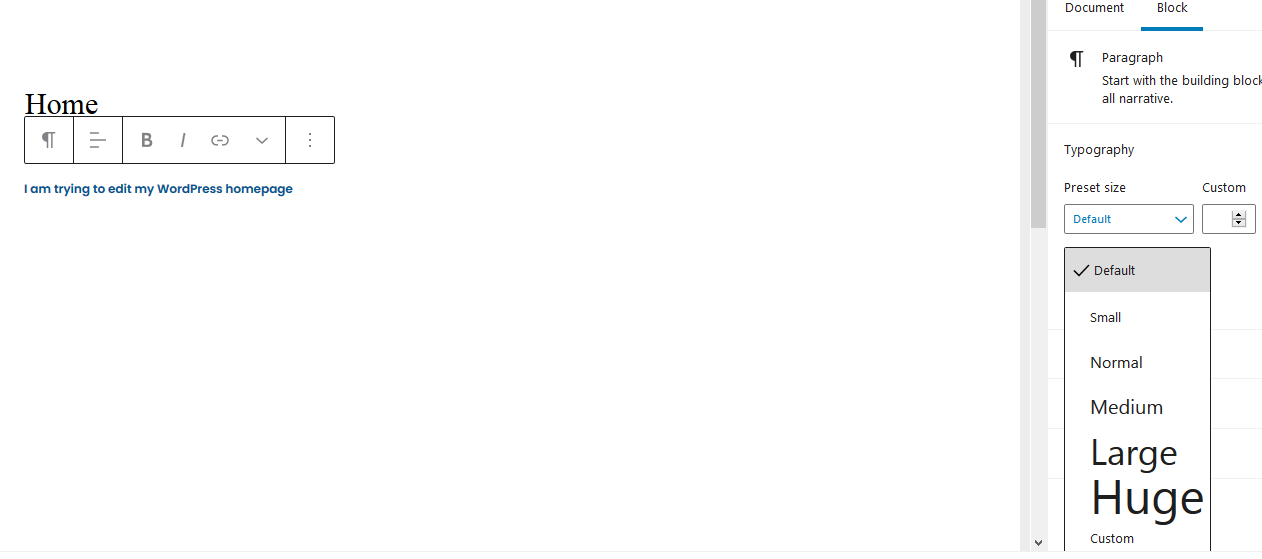
您可以通過單擊預設大小來更改文本大小。

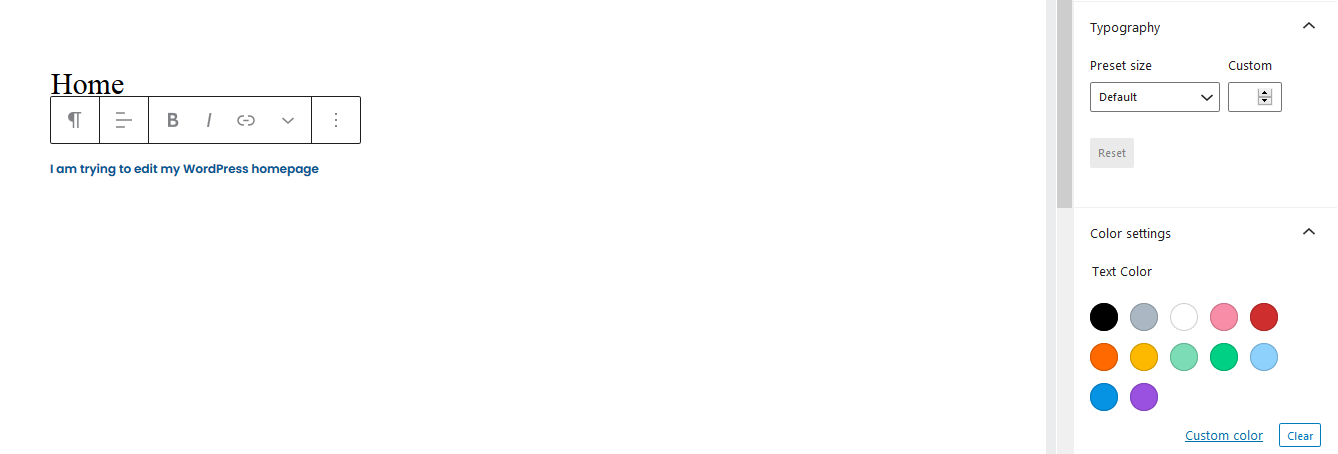
想要將文本更改為不同的顏色? 單擊顏色設置以選擇您喜歡的顏色。

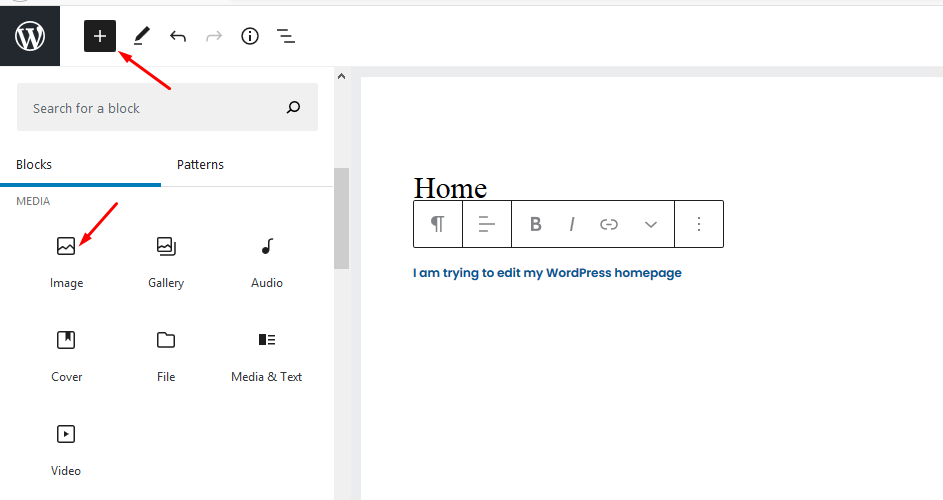
如果沒有視覺效果,內容可能會很無聊。 因此,要將圖像添加到您的頁面,請單擊左上角的“ + ”符號並選擇圖像塊。

您可以從媒體庫中選擇一張圖片或從您的設備上傳一張。 您可以查看更多塊並使用它們來編輯主頁。
一旦您對頁面的外觀感到滿意,請點擊屏幕右上角的發布。
如何使用 Divi Page Builder 編輯 WordPress 主頁
編輯 WordPress 主頁的最簡單方法之一是使用頁面構建器插件。 大多數人使用 Divi 頁面構建器,因為它是一個拖放構建器,適用於任何主題,並且由於其預先構建的佈局,您可以輕鬆快速地自定義網站。
在本節中,我將使用 Divi 主題向您展示編輯的工作原理。
第一步是下載 Divi 主題,然後安裝並激活它。 安裝將附帶 Divi builder 插件,因此您不需要單獨安裝。
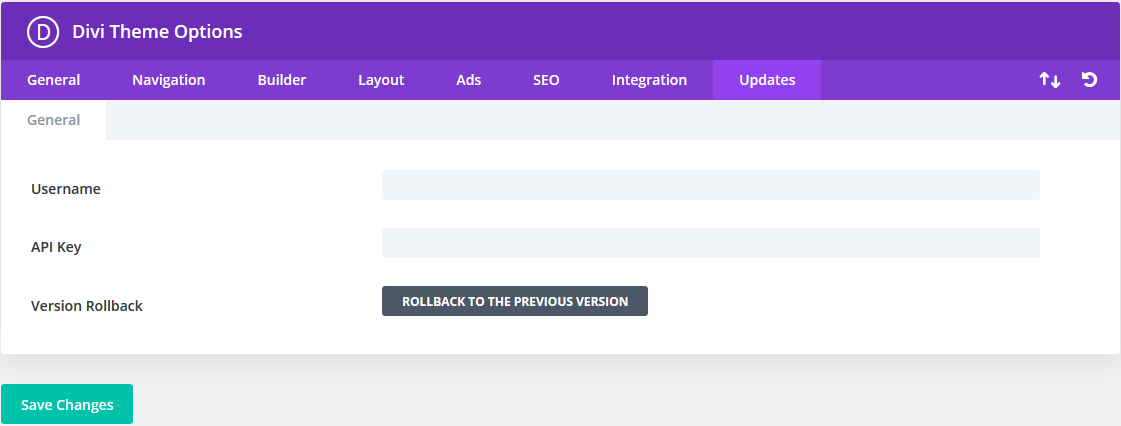
安裝主題後,轉到您的 WordPress 儀表板,然後轉到Divi »主題選項»更新並輸入用戶名和 API 密鑰。

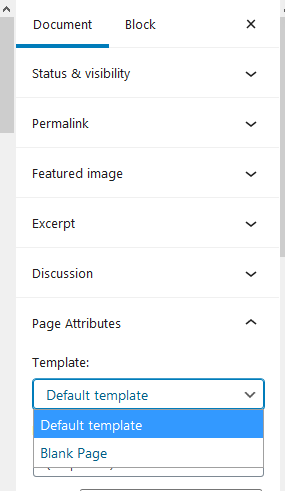
在編輯主頁之前,請務必通過轉到文檔»頁面屬性»模板»空白(在主頁編輯屏幕右側邊欄上)選擇空白頁面模板。
這將確保您的主頁沒有默認元素,例如標題、側邊欄和菜單。

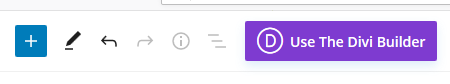
接下來,轉到屏幕頂部,然後單擊“使用 Divi Builder”按鈕。

您將在屏幕中央看到“使用 Divi Builder 編輯”按鈕。 點擊它。


使用佈局
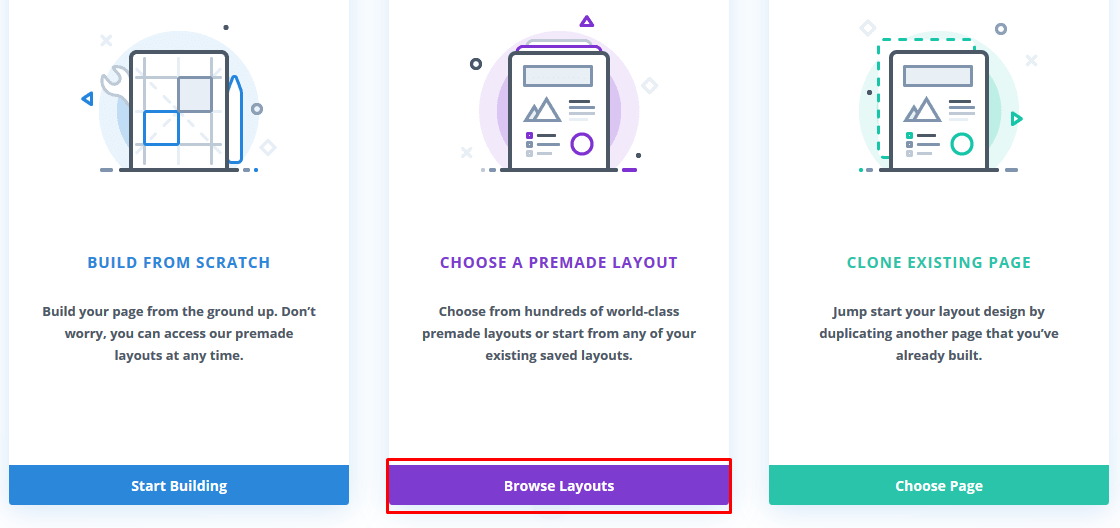
接下來,您將看到創建頁面的三個選項:
- 克隆現有頁面
- 從頭開始構建
- 並選擇預製佈局。
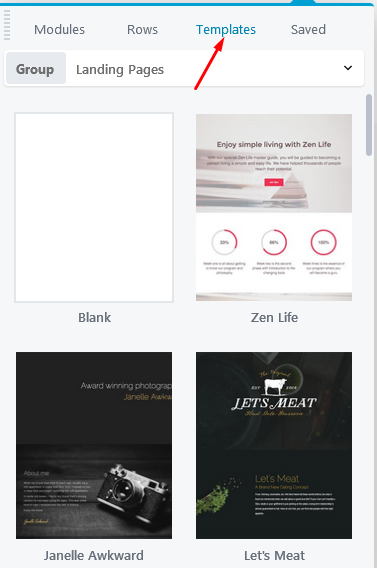
在這裡,點擊“瀏覽佈局”

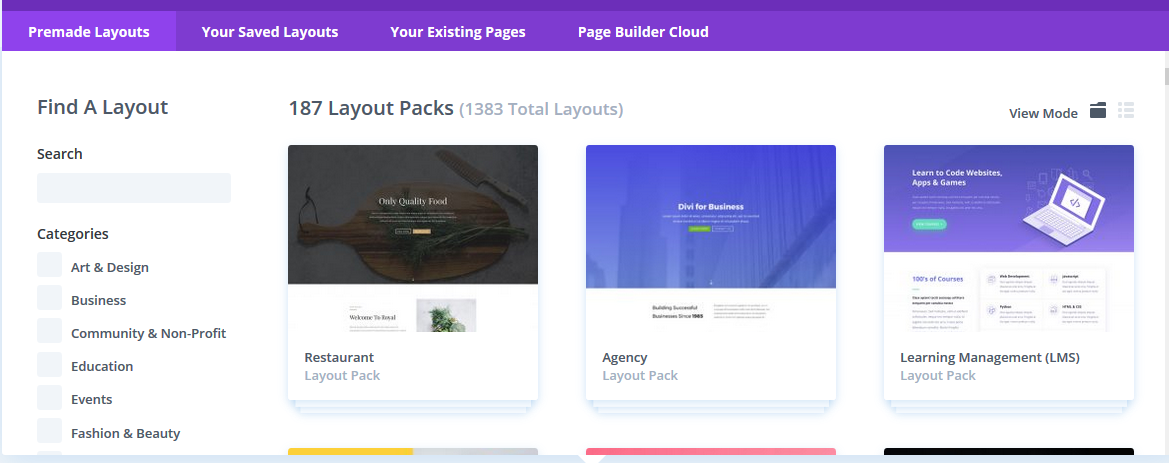
下一個結果顯示了大量的佈局(Divi 總共有 1383 個佈局)。 您可以在搜索框中輸入與您的業務相關的內容以查找相關佈局。

您還可以通過勾選每個類別左側的框來根據類別過濾搜索。
我們將使用“藝術與設計”佈局包來創建主頁。
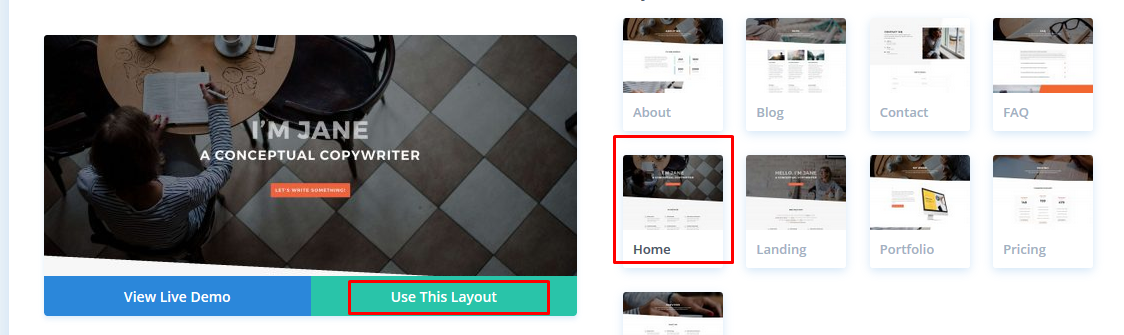
首先,我們將點擊我們想要的佈局包,這樣我們就可以看到它下面的佈局,在這種情況下,就是文案佈局包:
接下來,會出現一些佈局選項,包括登錄頁面、主頁、定價、常見問題解答等。 由於我們正在創建主頁,因此我們將使用主頁選項。
單擊“主頁”佈局後,我們單擊“使用此佈局:

Divi 然後導入佈局,以便您可以在屏幕上實時查看它,就像它顯示在您的網站上一樣。
要編輯頁面,請單擊要更改的部分。

Divi 有行和模塊來幫助您創建頁面。 使用文本模塊,您可以單擊默認文本並將其替換為您想要的。
您可以使用垃圾桶圖標刪除行和模塊。 要將現有圖像替換為您的圖像,您可以編輯模塊設置。
請注意,標題圖像是背景圖像,要更改它,您需要轉到內容»背景並單擊圖像圖標。
一旦您對所做的編輯感到滿意,請單擊屏幕下方的“發布”或“保存草稿”。

⚡還檢查:為什麼 WordPress 這麼難使用?
使用 Beaver Builder 編輯 WordPress 主頁
Beaver builder 是另一個拖放頁面構建器,可用於創建和編輯主頁。 它易於使用,您可以使用它在幾分鐘內構建美觀且響應迅速的網頁。
首先,您應該下載插件,安裝並激活它。
這是有關此的視頻教程:
之後,轉到頁面菜單,然後單擊我們之前設置的主頁進行編輯。
接下來,轉到塊編輯器,然後轉到Document » Page Attributes » Template。
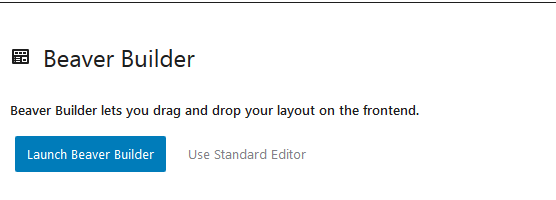
將出現一個頁面,中間有“啟動 Beaver Builder”按鈕。 對於此示例,我們使用 Astra 主題。

單擊按鈕,您將很快看到 Beaver Builder 編輯器。 要快速創建主頁,請使用內置模板。
請注意,插件的精簡版沒有模板。

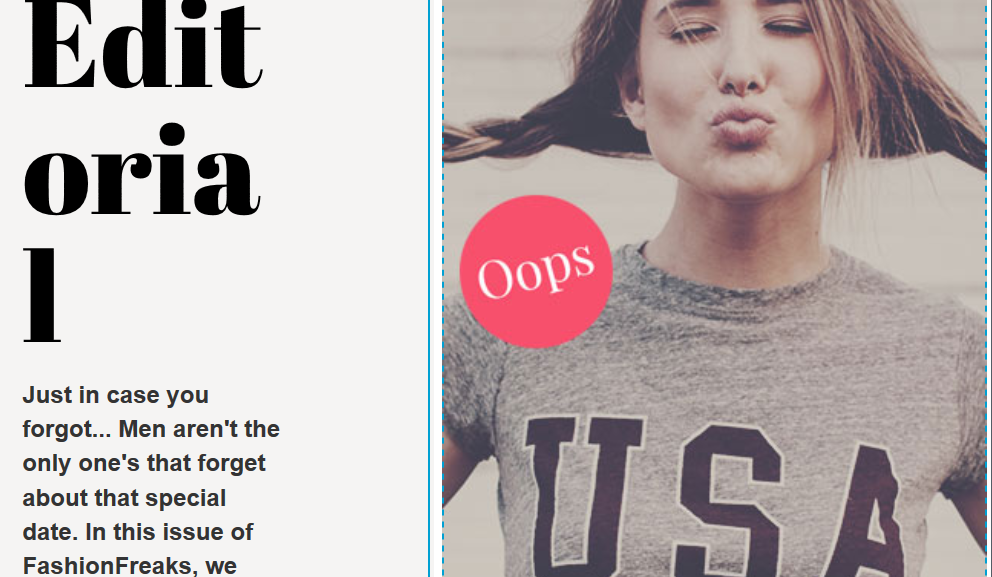
我們將使用 Fashion Freaks 模板。

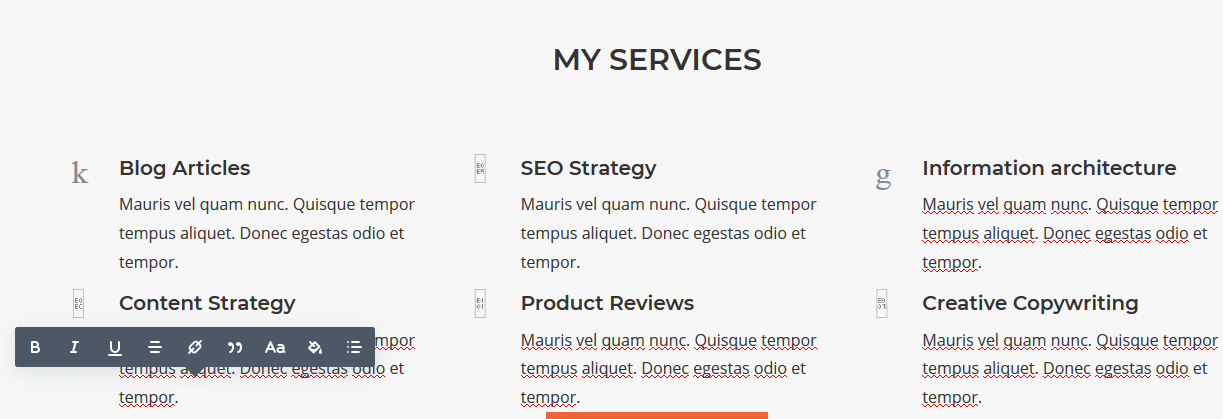
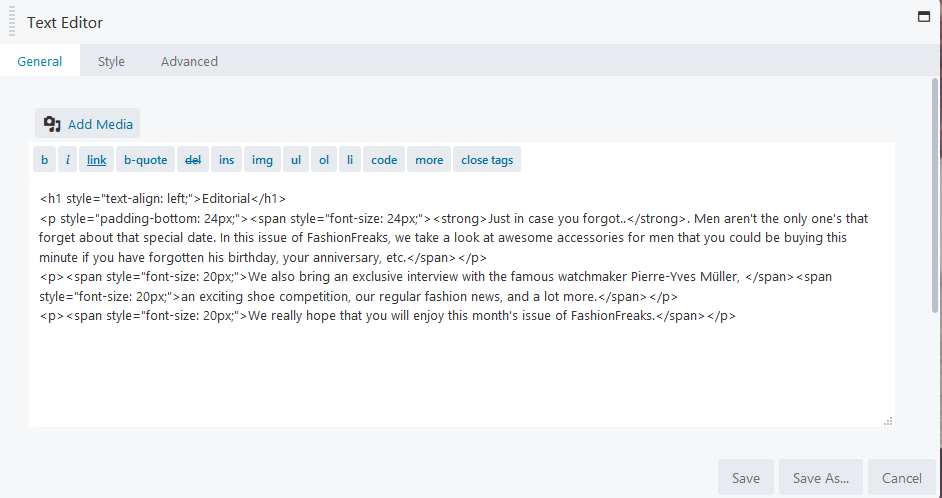
要對模板進行任何編輯,只需單擊您要編輯的部分,文本編輯器就會彈出您要更改的文本。

完成更改後,單擊保存。
添加(和刪除)模塊和行
最重要的是,Beaver Builder 包含可讓您添加新元素的模塊和行。
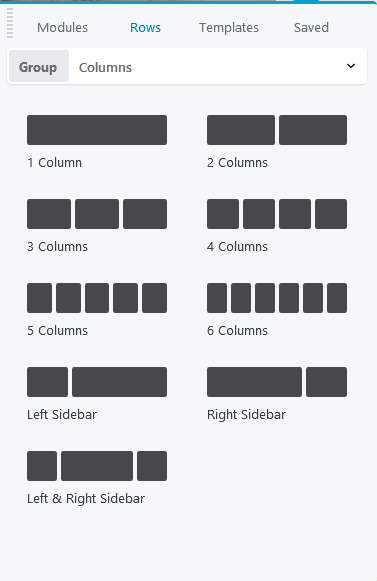
要添加模塊或行,請單擊頂部的“+”符號。
接下來,拖放您選擇的模塊或行。

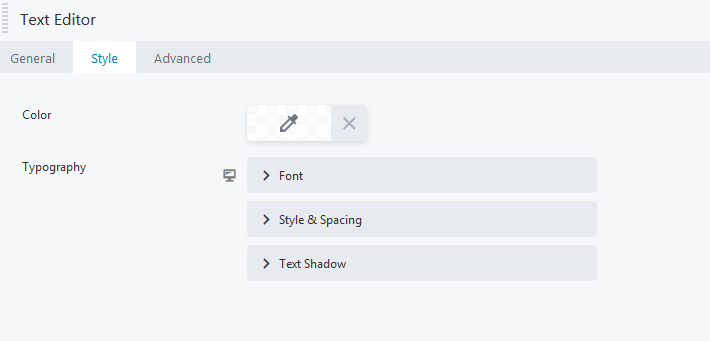
您可以使用文本編輯器的樣式來更改文本的字體類型和大小。

要從頁面中刪除模塊或行,只需將鼠標懸停在其周圍,然後單擊左側的 X。
您可以根據需要多次更改模塊和行並將其添加到頁面。 一旦您對頁面的外觀感到滿意,請轉到右上角並單擊“完成”。
現在您可以發布或保存頁面。
總結一下
你有它! 關於如何使用不同方法在 WordPress 中編輯主頁的分步指南。
請記住,您可以使用主題的內置選項,但如果這對您來說聽起來很複雜,請繼續探索簡單直觀的頁面構建器——Divi Builder、Elementor、Beaver Builder 或其他 WordPress 前端編輯器。
那麼,在編輯頁面時,您覺得以上哪種方式更容易使用?
讓我們在下面的評論中知道!
🔔還檢查:
- 如何編輯 WordPress 網站?
- 如何在 WordPress 中對齊文本
- 如何在 WordPress 中更改鏈接顏色
- 如何在 WordPress 頁面中添加博客文章
- WordPress:如何刪除“留下回复”
- 如何製作網絡漫畫網站
- 如何在 WordPress 中編輯頁腳
- 為什麼 WordPress 這麼難用?
- WordPress 可視化編輯器不工作
