WordPress Ana Sayfası Nasıl Düzenlenir (Yeni Başlayanlar İçin)
Yayınlanan: 2020-11-04Hepimiz oradaydık.
Yalnızca görünümün orijinal temanın canlı önizlemesinde gördüğünüzden biraz farklı olduğunu keşfetmek için yeni bir WordPress teması kurarsınız.
Hayır, tema geliştiricisi sizi kandırmadı. İşleri düzeltmek için, WordPress ana sayfasını nasıl düzenleyeceğinizi bilmekle başlayan bazı temel düzenlemelerle yeni temanızı web sitenize uyarlamanız yeterlidir.
- Neden WordPress'te Ana Sayfanızı Düzenleyin?
- WordPress'te Statik Ana Sayfa Ayarlama
- Temanın Yerleşik Seçeneklerini Kullanarak WordPress'te Ana Sayfa Nasıl Düzenlenir
- Bir Blok Düzenleyici Kullanarak WordPress Ana Sayfası Nasıl Düzenlenir
- Divi Sayfa Oluşturucu Kullanarak WordPress Ana Sayfası Nasıl Düzenlenir
- Beaver Builder Kullanarak WordPress Ana Sayfasını Düzenleme
- Sonuç olarak
Neden WordPress'te Ana Sayfanızı Düzenleyin?
Eh, varsayılan olarak, yeni yüklenen tüm WordPress web siteleri, ön sayfalarında (aka ana sayfa) son gönderileri görüntüler. Bunun nedeni, WordPress'in başlangıçta bloglar için İçerik Yönetim Sistemi (CMS) olarak tasarlanmış olmasıdır. Bugün algıladığımız gibi evrensel bir web sitesi oluşturma platformu değildi.
Bu nedenle, temelde WordPress bugün hala “blog CMS'sini” koruyor ve bu, WordPress'e web sitelerini oluşturmak için gelen ve klasik bir site oluşturucu gibi davranmasını bekleyen yeni başlayanlar için bir tür kafa karışıklığına neden oluyor.
Şimdi, ön sayfadaki son gönderiler bloglar için işe yarayabilir, ancak sitelerin çoğu için bu kavram mantıklı değil .
Örneğin şirketler, amaçları şu olduğunda genellikle statik bir ana sayfa oluşturmayı ve düzenlemeyi tercih eder:
- Daha fazla e-posta abonesi edinin
- Daha fazla potansiyel müşteri oluştur
- Belirli bir hizmete odaklanın
- Daha fazla satış üretin
- Daha sonraki bir aşamada bir blog başlatın
- Hiç bir blog sahibi olmayı düşünmüyorum
⚡ Ayrıca kontrol edin: WordPress'te Alt Bilgi Nasıl Düzenlenir
WordPress'te Statik Ana Sayfa Ayarlama
Ön sayfanızın son gönderileri görüntülemesini istemiyorsanız, devam edin ve onu statik bir sayfaya ayarlayın.
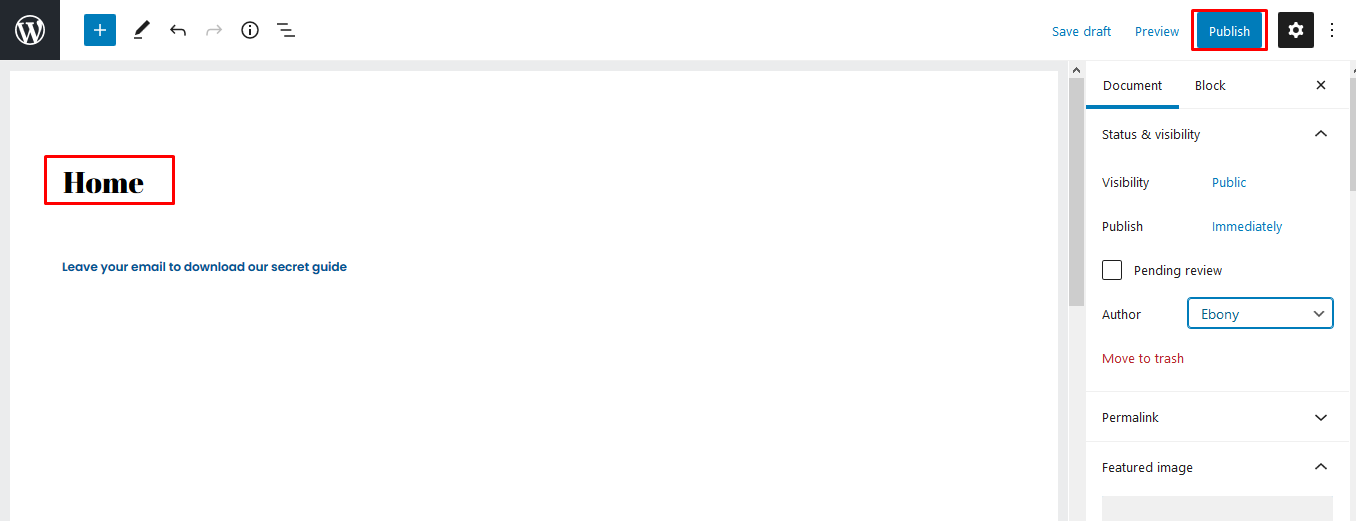
Başlamak için Sayfalar » Yeni Ekle 'ye giderek yeni bir sayfa oluşturun. Ana Sayfa olarak adlandırmak ve yayınla düğmesine basmak isteyebilirsiniz.

Bir sonraki adım, WordPress'e oluşturduğunuz sayfayı kullanmaya başlamasını söylemektir.
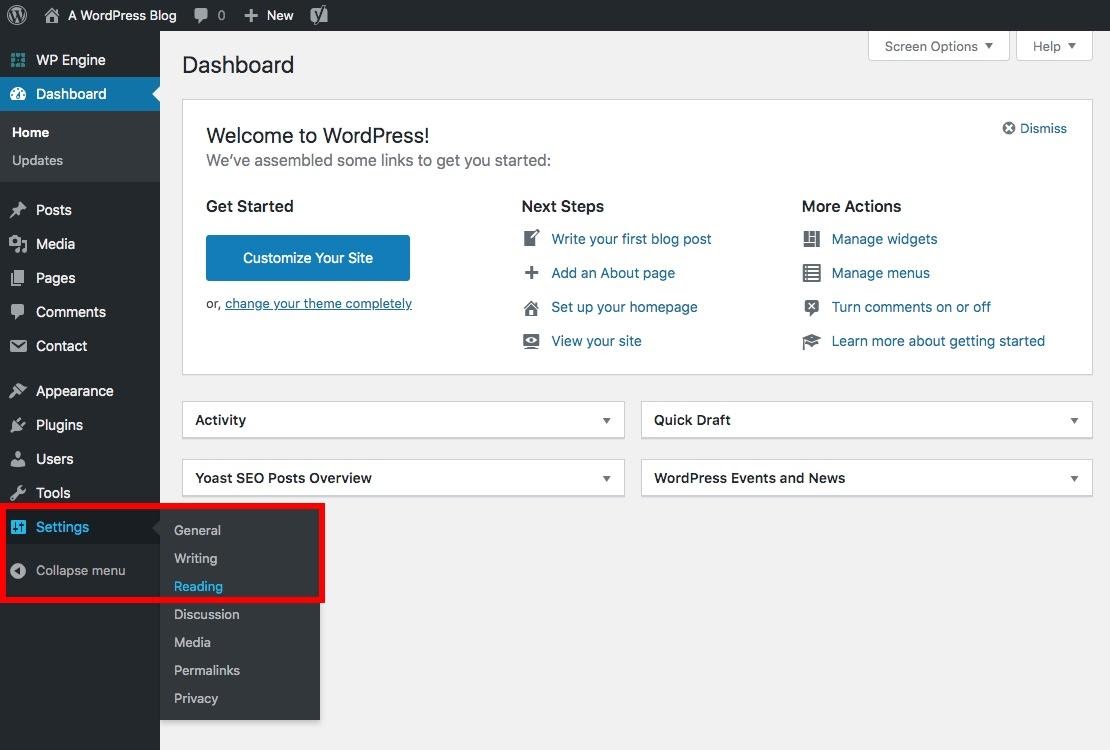
Bunu başarmak için WordPress panosuna gidin ve Ayarlar » Okuma'ya gidin.

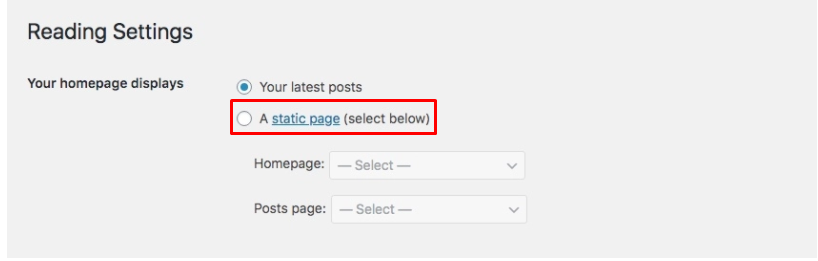
"Ana sayfanız görüntülenir" metninin altında iki seçenek göreceksiniz:
- En son gönderiler
- Statik bir sayfa

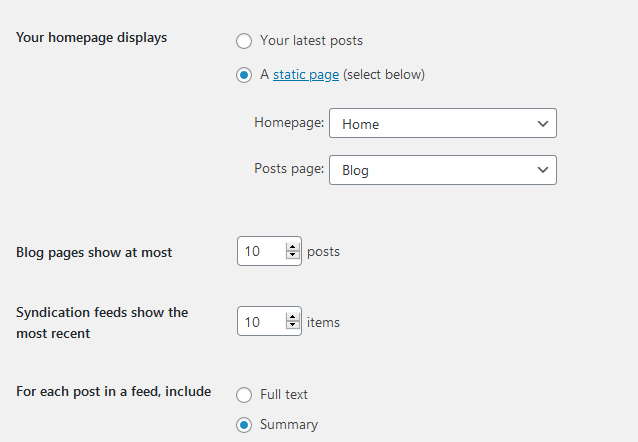
'Statik bir sayfa' seçin ve ardından daha önce oluşturduğunuz 'ana sayfa' sayfasını seçin.

Bu kolaydı, değil mi?
Ancak az önce oluşturduğunuz ana sayfa hala boş. Peki, nasıl düzenlersiniz?
Temanın Yerleşik Seçeneklerini Kullanarak WordPress'te Ana Sayfa Nasıl Düzenlenir
Çoğu tema, kolayca düzenleyebileceğiniz bir tasarımla gelir, bu da WordPress düzenlemesini parkta bir yürüyüş haline getirir.
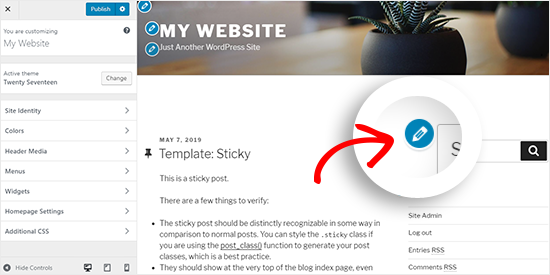
Kontrol panelinizde Görünüm » Özelleştir'e gidin. Tema özelleştirici, temanızın canlı önizlemesiyle birlikte başlayacak.
Tema özelleştirici, her tema için farklı seçenekler içerir, ancak konsept hemen hemen aynıdır. Çoğu temada, sayfadaki metnin yanında düzenlemeniz gereken mavi bir kalem simgesi bulunur.

Bazı temalar, değiştirilmesi gereken metni bulmak ve düzenlemek için sol taraftaki seçeneklere tıklamanızı gerektirir.
Her düzenleme yaptığınızda, değişiklikler sitenizin önizleme modunda görüntülenecektir. Değişiklikleri beğendiyseniz, yayınla düğmesine tıklayabilirsiniz.
Bir Blok Düzenleyici Kullanarak WordPress Ana Sayfası Nasıl Düzenlenir
Bazen sıfırdan bir ana sayfa oluşturmak isteyebilirsiniz ve bunu başarmak için bir blok düzenleyiciye ihtiyacınız vardır.
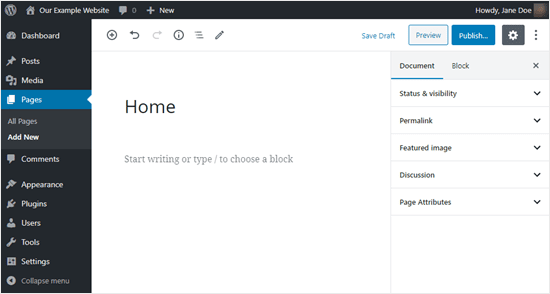
Bu nedenle, daha önce oluşturduğunuz “ana sayfa” sayfasını açarak ve içeriğinizi ekleyerek başlamalısınız.

Metin eklemek için sayfaya tıklayın ve yazmaya başlayın veya metninizi bir Word belgesinden sayfaya yapıştırın. Sizin için otomatik olarak bir paragraf bloğu oluşturulacaktır.
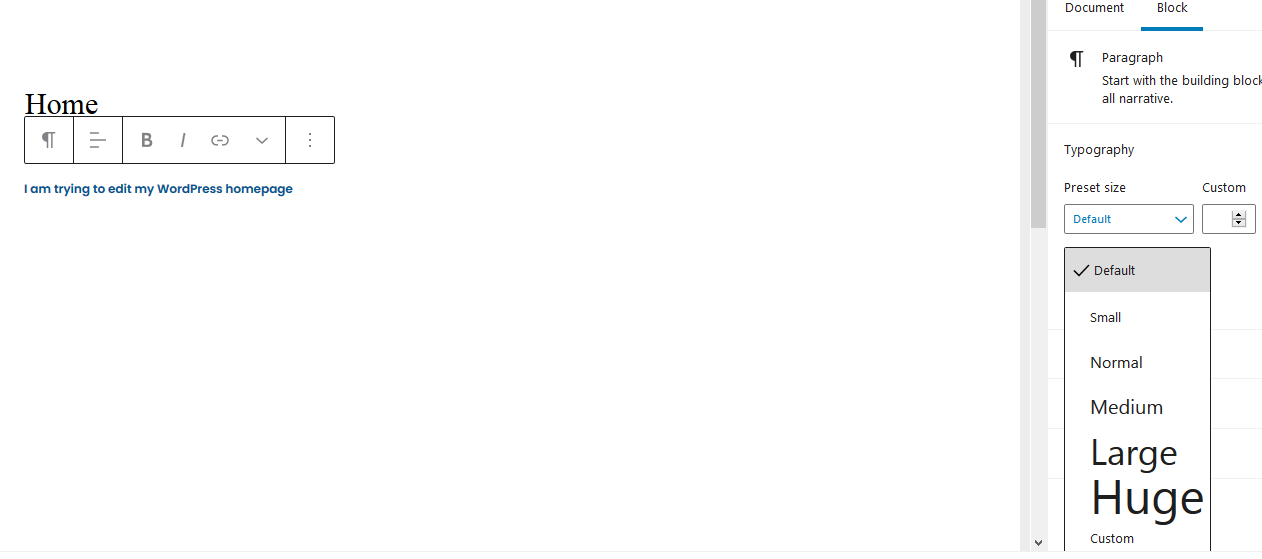
Ön ayar boyutuna tıklayarak metin boyutunu değiştirebilirsiniz.

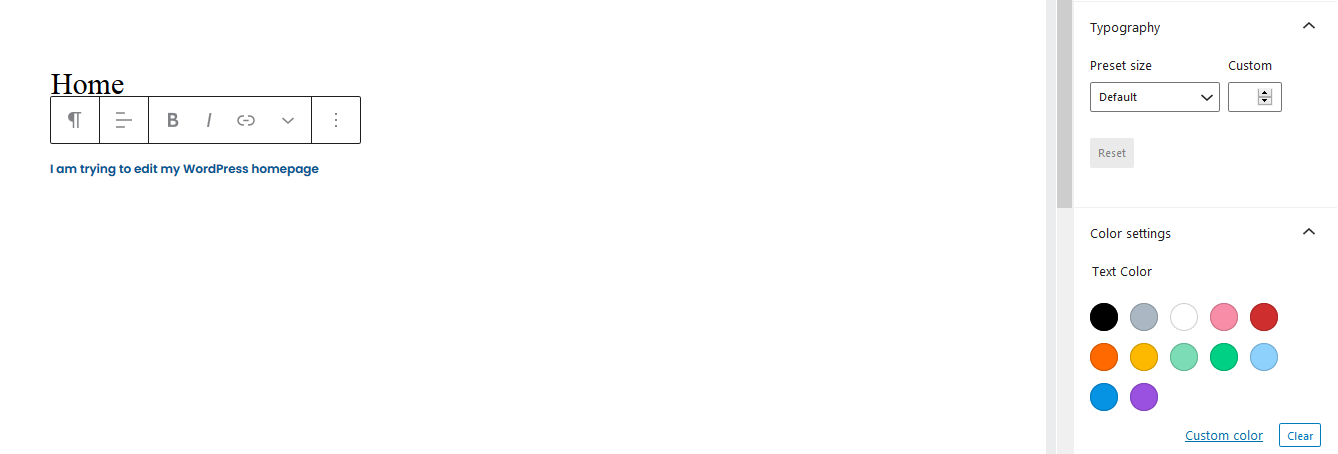
Metninizi farklı bir renge mi değiştirmek istiyorsunuz? Favori renginizi seçmek için renk ayarlarına tıklayın.

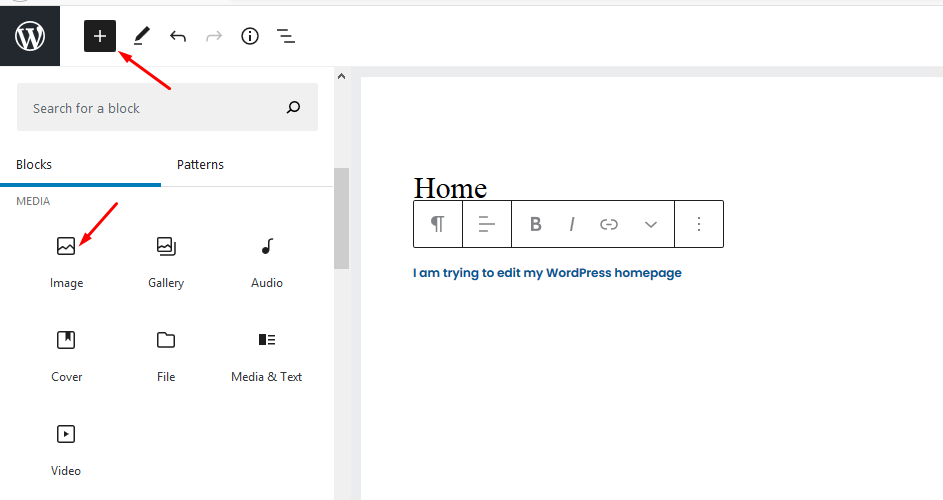
Ve içerik görseller olmadan sıkıcı olabilir. Bu yüzden sayfanıza resim eklemek için sol üst köşedeki ' + ' sembolüne tıklayın ve resim bloğunu seçin.

Medya kitaplığından bir resim seçebilir veya cihazınızdan bir resim yükleyebilirsiniz. Daha fazla bloğa göz atabilir ve bunları ana sayfayı düzenlemek için kullanabilirsiniz.
Sayfanın görünümünden memnun kaldığınızda, ekranın sağ üst köşesindeki yayınla'ya basın.
Divi Sayfa Oluşturucu Kullanarak WordPress Ana Sayfası Nasıl Düzenlenir
Bir WordPress ana sayfasını düzenlemenin en kolay yollarından biri, bir sayfa oluşturucu eklentisi kullanmaktır. Çoğu kişi Divi sayfa oluşturucuyu kullanır çünkü bu, herhangi bir temayla çalışan ve önceden oluşturulmuş düzenleri sayesinde bir web sitesini kolay ve hızlı bir şekilde özelleştirmenize olanak tanıyan bir sürükle ve bırak oluşturucudur.
Bu bölümde, düzenlemenin nasıl çalıştığını size göstermek için Divi temasını kullanacağım.
İlk adım, Divi temasını indirmek ve ardından onu yüklemeniz ve etkinleştirmenizdir. Kurulum, Divi oluşturucu eklentisi ile birlikte gelir, bu nedenle bunun için ayrı bir kuruluma ihtiyacınız yoktur.
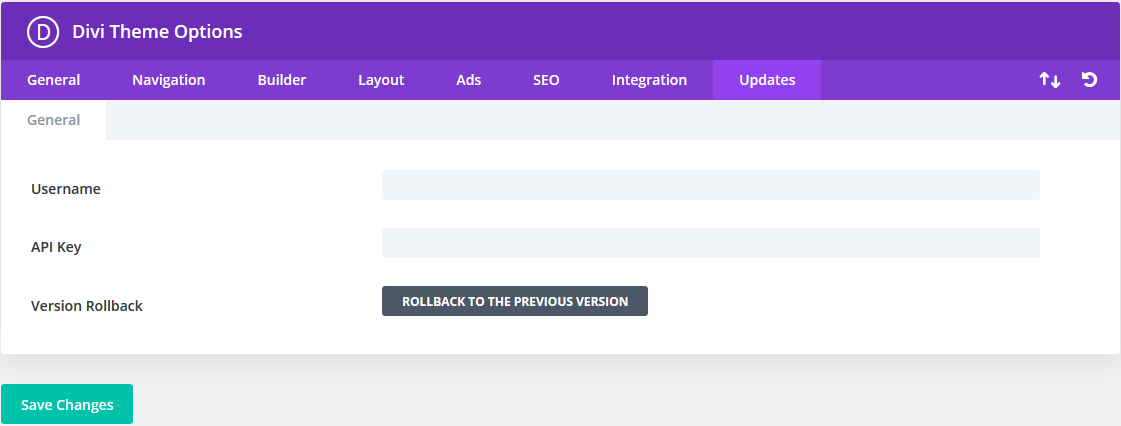
Temayı yükledikten sonra, WordPress panonuza ve ardından Divi » Tema Seçenekleri » Güncellemeler'e gidin ve bir kullanıcı adı ve API anahtarı girin.

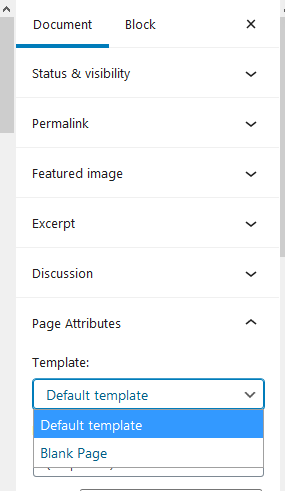
Ana sayfayı düzenlemeden önce, Belge » Sayfa Nitelikleri » Şablon » Boş (ana sayfa düzenleme ekranında, sağ kenar çubuğu) seçeneğine giderek boş sayfa şablonunu seçtiğinizden emin olun.
Bu, ana sayfanızın başlık, kenar çubuğu ve menü gibi varsayılan öğelere sahip olmamasını sağlar.

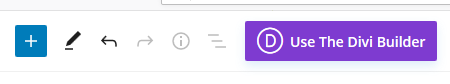
Ardından, ekranınızın en üstüne gidin ve 'Divi Builder'ı Kullan' düğmesine tıklayın.

Ekranın ortasında 'Divi Builder ile Düzenle' düğmesini göreceksiniz. Üstüne tıkla.


Düzenlerle Çalışmak
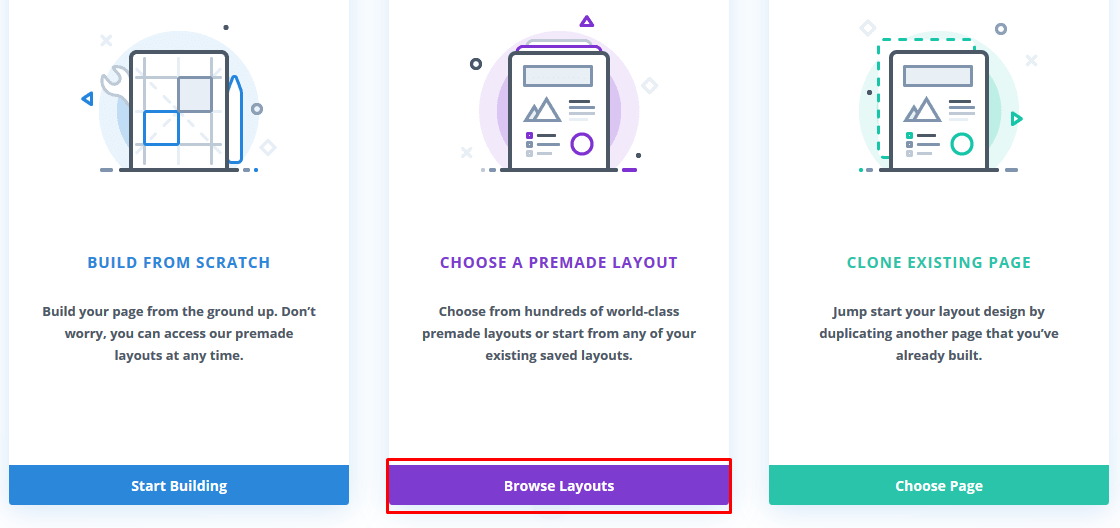
Ardından, bir sayfa oluşturmak için üç seçenek göreceksiniz:
- mevcut sayfayı klonla
- sıfırdan inşa
- ve önceden hazırlanmış bir düzen seçin.
Burada, 'düzenlere göz atın' üzerine tıklayın

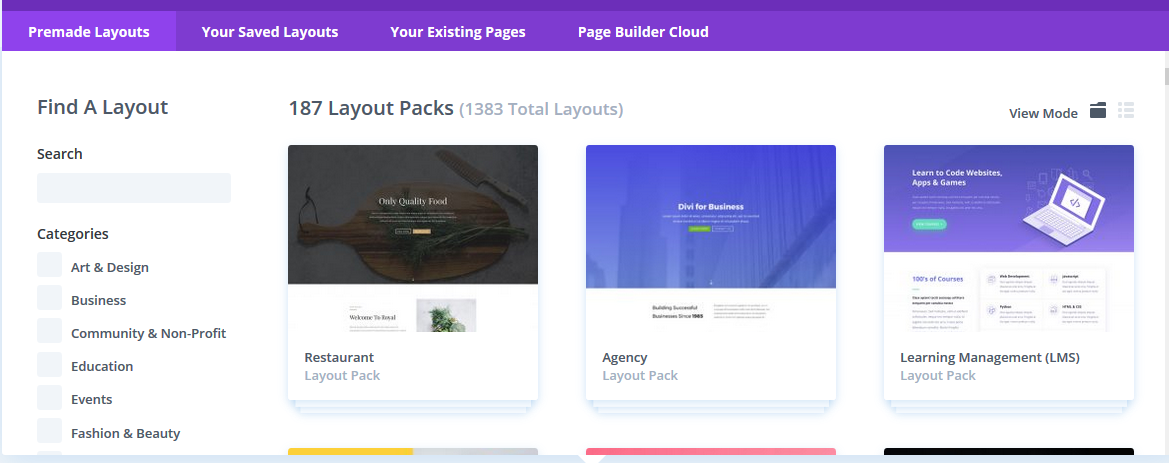
Sonraki sonuç tonlarca düzen gösterir (Divi'nin toplamda 1383 düzeni vardır). Alakalı düzenleri bulmak için arama kutusuna işletmenizle ilgili bir şey yazabilirsiniz.

Ayrıca her kategorinin solundaki bir kutucuğu işaretleyerek aramalarınızı kategorilere göre filtreleyebilirsiniz.
Ana sayfayı oluşturmak için 'Sanat ve Tasarım' yerleşim paketini kullanacağız.
İlk olarak, bu durumda metin yazarı düzen paketi olan, altındaki düzenleri görebilmemiz için istediğimiz düzen paketine tıklayacağız:
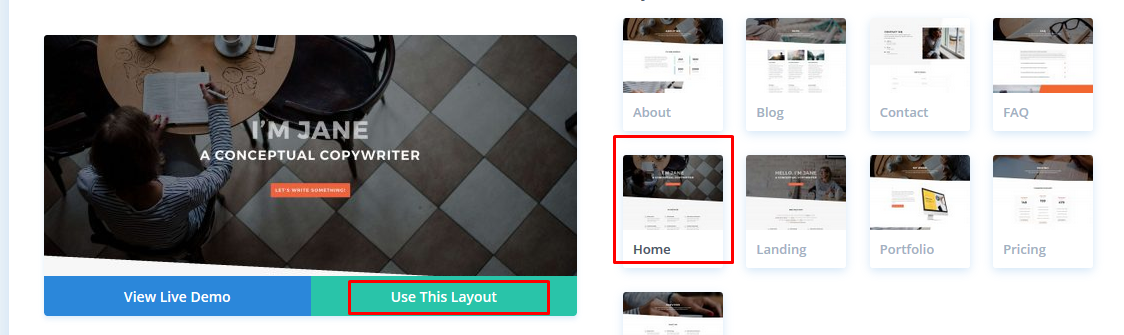
Ardından, açılış sayfası, ana sayfa, fiyatlandırma, SSS ve daha fazlasını içeren bir dizi düzen seçeneği görünür. Bir ana sayfa oluşturduğumuz için ana sayfa seçeneğiyle gideceğiz.
'Ev' düzenine tıkladıktan sonra, 'bu düzeni kullan:

Divi daha sonra düzeni içe aktarır, böylece web sitenizde görüneceği şekilde ekranınızda canlı olarak görebilirsiniz.
Sayfayı düzenlemek için değiştirmek istediğiniz bölüme tıklayın.

Divi, bir sayfa oluşturmanıza yardımcı olacak satırlara ve modüllere sahiptir. Metin modüllerini kullanarak, varsayılan metne tıklayabilir ve istediğiniz metinle değiştirebilirsiniz.
Satırları ve modülleri silmek için çöp kutusu simgesini kullanabilirsiniz. Mevcut görüntüleri sizinkiyle değiştirmek için modül ayarlarını düzenleyebilirsiniz.
Lütfen başlık resminin bir arka plan resmi olduğunu ve onu değiştirmek için İçerik » Arka Plan'a gitmeniz ve resim simgesine tıklamanız gerektiğini unutmayın.
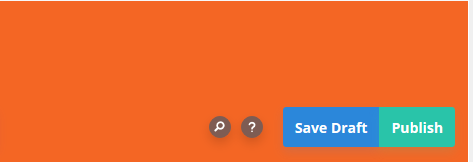
Yapılan düzenlemelerden memnun kaldığınızda, ekranın altındaki 'yayınla' veya 'taslağı kaydet' üzerine tıklayın.

⚡ Ayrıca kontrol edin: WordPress'i Kullanmak Neden Bu Kadar Zor?
Beaver Builder Kullanarak WordPress Ana Sayfasını Düzenleme
Beaver oluşturucu, ana sayfanızı oluşturmak ve düzenlemek için kullanabileceğiniz başka bir sürükle ve bırak sayfa oluşturucusudur. Kullanımı kolaydır ve dakikalar içinde güzel ve duyarlı web sayfaları oluşturmak için kullanabilirsiniz.
İlk olarak, eklentiyi indirmeli, yüklemeli ve etkinleştirmelisiniz.
İşte bununla ilgili video eğitimi:
Bundan sonra, sayfalar menüsüne gidin ve düzenlemek için daha önce oluşturduğumuz ana sayfaya tıklayın.
Ardından, blok düzenleyiciye ve ardından Belge » Sayfa Nitelikleri » Şablona gidin.
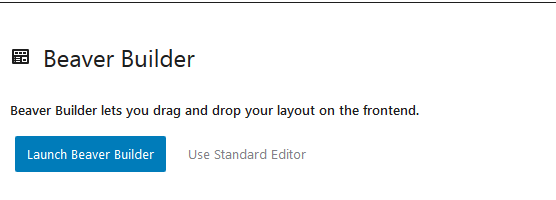
Ortada 'Beaver Builder'ı Başlat' düğmesinin bulunduğu bir sayfa görünecektir. Bu örnek için Astra temasını kullanıyoruz.

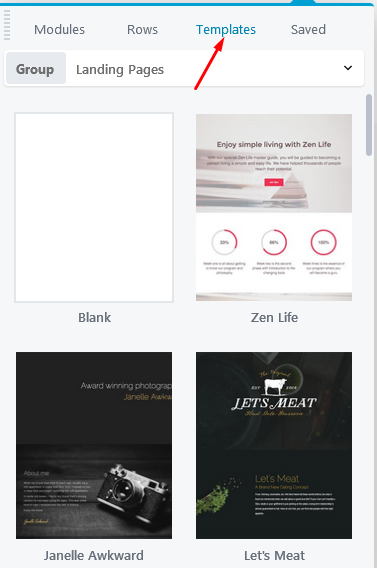
Düğmeye tıklayın ve Beaver Builder düzenleyicisini hızlı bir şekilde göreceksiniz. Hızlı bir şekilde bir ana sayfa oluşturmak için yerleşik şablonları kullanın.
Eklentinin lite sürümünün şablonlara sahip olmadığını unutmayın.

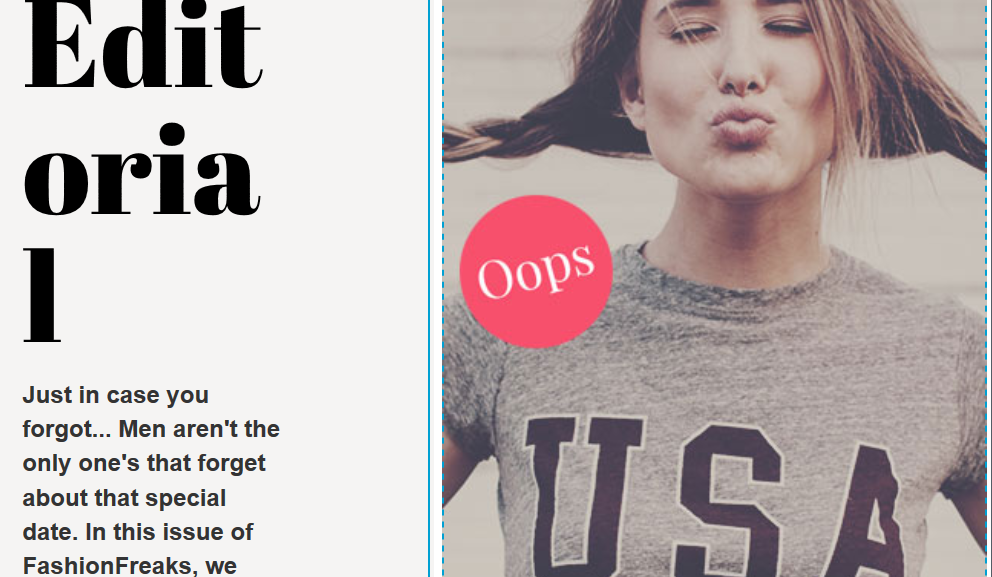
Fashion Freaks şablonunu kullanacağız.

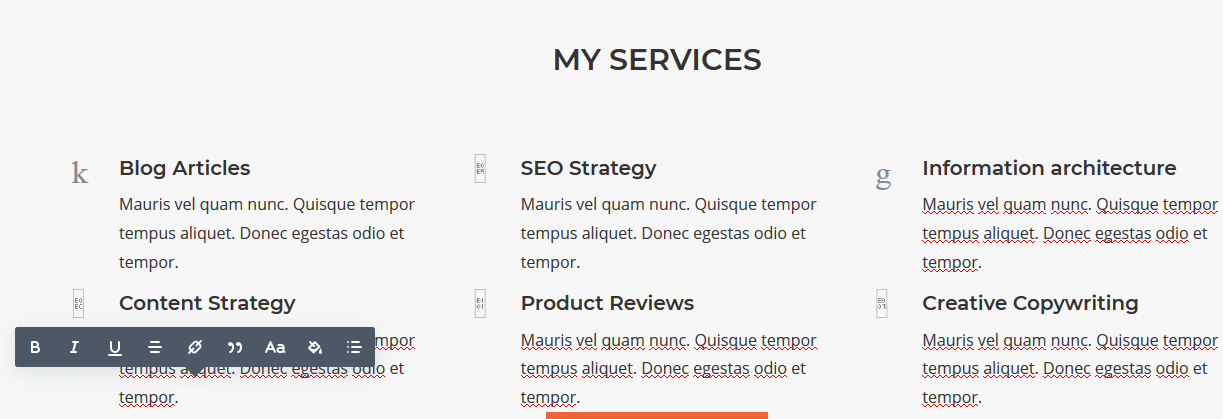
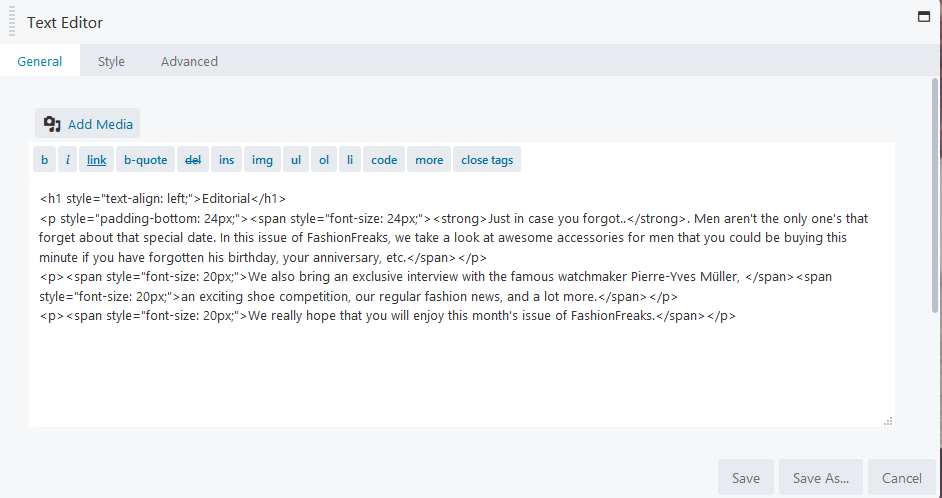
Şablonda herhangi bir düzenleme yapmak için, düzenlemek istediğiniz bölüme tıklamanız yeterlidir; değiştirmek istediğiniz metni içeren bir metin düzenleyici açılır.

Değişiklikleri tamamladığınızda Kaydet'i tıklayın.
Modül ve Satır Ekleme (ve Kaldırma)
En önemlisi, Beaver Builder, yeni öğeler eklemenize izin veren modüller ve satırlar içerir.
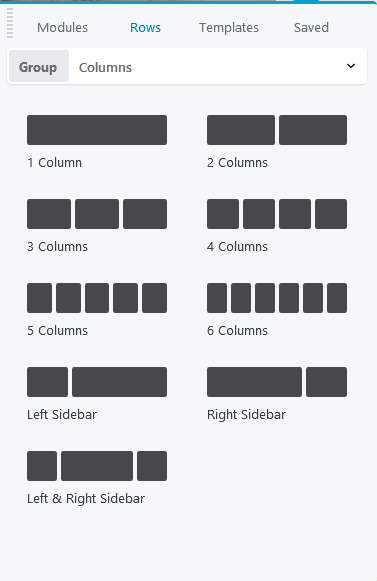
Modül veya satır eklemek için üst kısımdaki '+' sembolüne tıklayın.
Ardından, seçtiğiniz modülleri veya satırları sürükleyip bırakın.

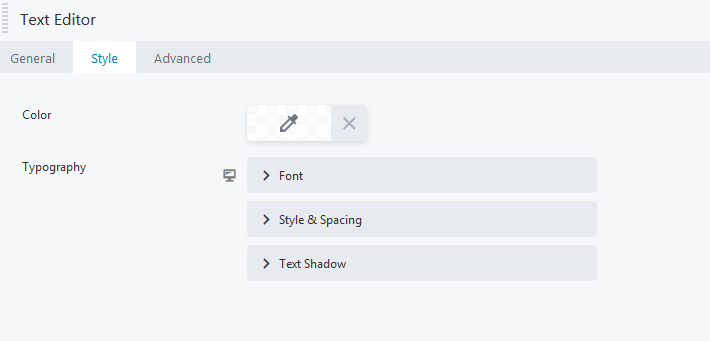
Metninizin yazı tipini ve boyutunu değiştirmek için metin düzenleyicinin stilini kullanabilirsiniz.

Sayfadan bir modülü veya satırı kaldırmak için farenizi onun etrafında gezdirin ve soldaki X işaretine tıklayın.
Modülleri ve satırları istediğiniz kadar değiştirmeye ve sayfaya eklemeye devam edebilirsiniz. Sayfanın görünümünden memnun kaldığınızda, sağ üst köşeye gidin ve ' Bitti 'yi tıklayın.
Artık sayfayı yayınlayabilir veya kaydedebilirsiniz.
Sonuç olarak
İşte aldın! Farklı yöntemler kullanarak WordPress'te ana sayfanın nasıl düzenleneceğine dair adım adım kılavuz.
Temanın yerleşik seçeneklerini kullanabileceğinizi unutmayın, ancak bu size karmaşık geliyorsa, devam edin ve basit ve sezgisel sayfa oluşturucuları keşfedin – Divi Builder, Elementor, Beaver Builder veya diğer WordPress ön uç düzenleyicileri.
Peki, sayfalarınızı düzenlerken yukarıdaki yöntemlerden hangisini kullanmayı kolay buluyorsunuz?
Aşağıdaki yorumlarda öğrenelim!
🔔 Şunları da kontrol edin:
- WordPress Sitesi Nasıl Düzenlenir?
- WordPress'te Metin Nasıl Yaslanır
- WordPress'te Bağlantı Rengi Nasıl Değiştirilir
- WordPress'teki Sayfalara Blog Yazıları Nasıl Eklenir
- WordPress: “Yanıt Bırakın” Nasıl Kaldırılır
- Webcomic Sitesi Nasıl Yapılır?
- WordPress'te Altbilgi Nasıl Düzenlenir
- WordPress'i Kullanmak Neden Bu Kadar Zor?
- WordPress Görsel Düzenleyici Çalışmıyor
