Jak edytować stronę główną WordPress (dla początkujących)
Opublikowany: 2020-11-04Wszyscy tam byliśmy.
Instalujesz nowy motyw WordPress tylko po to, aby odkryć, że wygląd różni się nieco od tego, co widziałeś w podglądzie na żywo oryginalnego motywu.
Nie, twórca motywu Cię nie oszukał. Aby to naprawić, wystarczy dostosować nowy motyw do swojej witryny za pomocą podstawowych zmian, które zaczynają się od wiedzy, jak edytować stronę główną WordPress.
- Po co edytować swoją stronę główną na WordPressie?
- Ustawianie statycznej strony głównej w WordPress
- Jak edytować stronę główną na WordPress za pomocą wbudowanych opcji motywu
- Jak edytować stronę główną WordPress za pomocą edytora bloków
- Jak edytować stronę główną WordPress za pomocą Divi Page Builder?
- Edycja strony głównej WordPress za pomocą Beaver Builder
- Podsumowując
Po co edytować swoją stronę główną na WordPressie?
Cóż, domyślnie wszystkie nowo zainstalowane witryny WordPress wyświetlają najnowsze posty na swojej stronie głównej (inaczej stronie głównej). Powodem tego jest fakt, że WordPress został początkowo zaprojektowany jako system zarządzania treścią (CMS) dla blogów . Nie była to uniwersalna platforma do budowania stron internetowych, jak to dzisiaj postrzegamy.
Zasadniczo WordPress nadal zachowuje swój „blogowy CMS”, co powoduje pewne zamieszanie dla początkujących, którzy przychodzą do WordPressa, aby budować swoje witryny i oczekują, że będzie zachowywał się jak klasyczny kreator witryn.
Teraz ostatnie posty na stronie głównej mogą działać w blogach, ale w przypadku większości witryn ta koncepcja nie ma sensu .
Na przykład firmy zazwyczaj wolą ustawić i edytować statyczną stronę główną, gdy ich celem jest:
- Zdobądź więcej subskrybentów e-mail
- Generuj więcej leadów
- Skoncentruj się na konkretnej usłudze
- Wyprodukuj więcej sprzedaży
- Załóż bloga na późniejszym etapie
- W ogóle nie zamierzam prowadzić bloga
⚡ Sprawdź także: Jak edytować stopkę w WordPressie
Ustawianie statycznej strony głównej w WordPress
Jeśli nie chcesz, aby Twoja strona główna wyświetlała najnowsze posty, ustaw ją jako stronę statyczną.
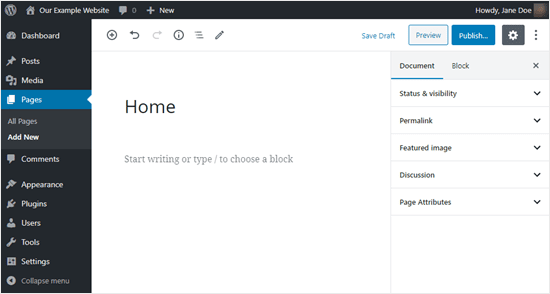
Aby rozpocząć, utwórz nową stronę, przechodząc do Strony » Dodaj nową . Możesz zatytułować go Home i nacisnąć przycisk publikowania.

Następnym krokiem jest poinformowanie WordPress, aby zaczął korzystać z utworzonej strony.
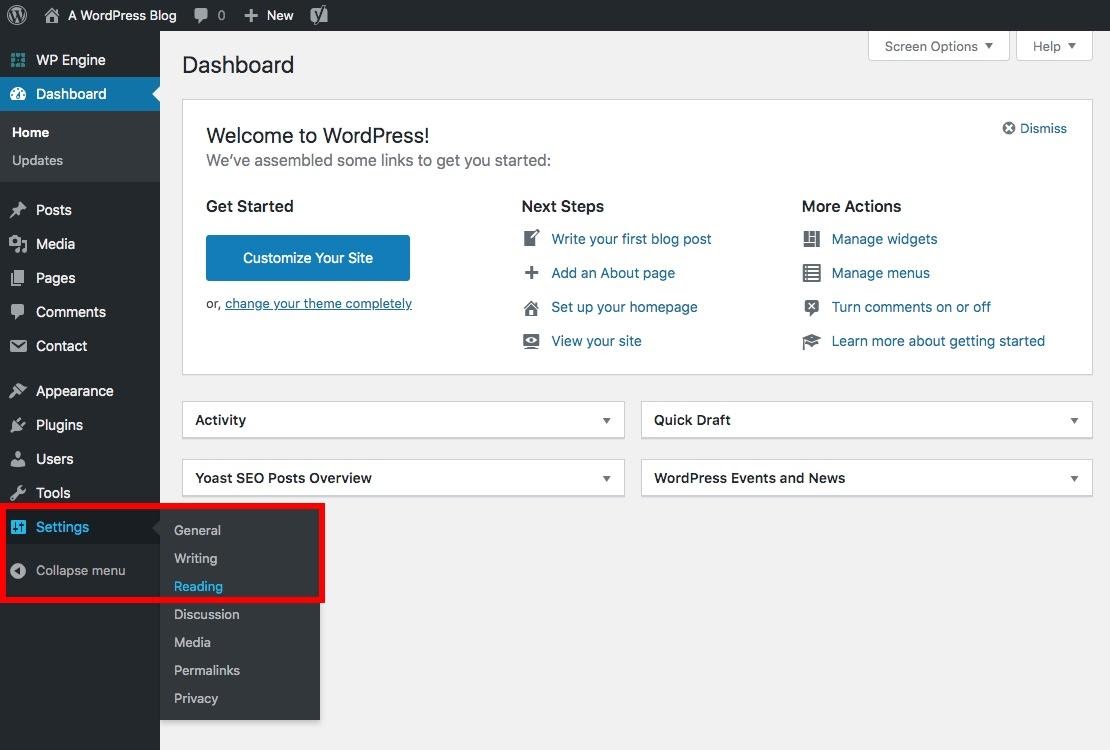
Aby to osiągnąć, przejdź do pulpitu WordPress i przejdź do Ustawienia » Czytanie.

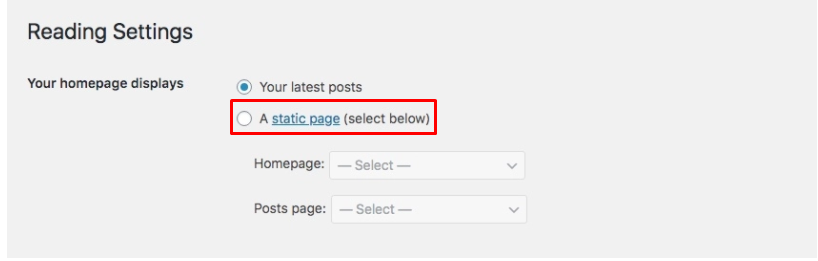
Pod tekstem „Twoja strona główna wyświetla się” zobaczysz dwie opcje:
- Twoje najnowsze posty
- Strona statyczna

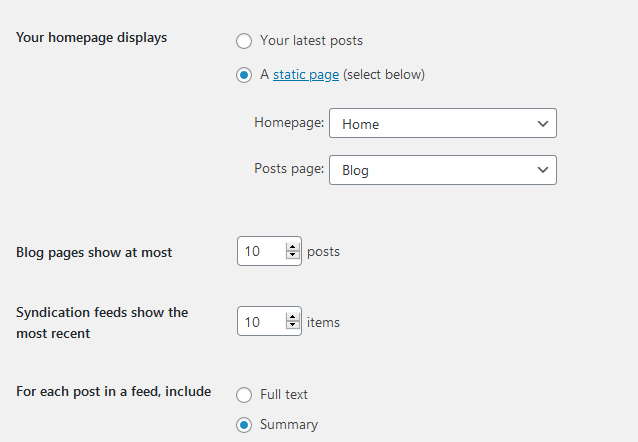
Wybierz „stronę statyczną”, a następnie wybierz stronę „główną”, którą utworzyłeś wcześniej.

To było łatwe, prawda?
Ale właśnie utworzona strona główna jest nadal pusta. Jak więc to edytować?
Jak edytować stronę główną na WordPress za pomocą wbudowanych opcji motywu
Większość motywów ma projekt, który można łatwo edytować, co sprawia, że edycja WordPressa to spacer po parku.
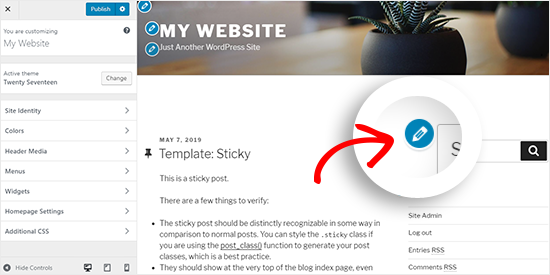
W panelu przejdź do Wygląd » Dostosuj . Dostosowanie motywu zostanie uruchomione wraz z podglądem na żywo Twojego motywu.
Konfigurator motywów zawiera różne opcje dla każdego motywu, ale koncepcja jest prawie taka sama. W większości motywów w pobliżu tekstu na stronie znajduje się ikona niebieskiego ołówka, którą należy edytować.

Niektóre motywy wymagają kliknięcia opcji po lewej stronie, aby zlokalizować tekst, który wymaga zmiany i edytować.
Za każdym razem, gdy dokonasz edycji, zmiany będą wyświetlane w trybie podglądu Twojej witryny. Jeśli podobają Ci się zmiany, możesz kliknąć przycisk publikowania.
Jak edytować stronę główną WordPress za pomocą edytora bloków
Czasami możesz chcieć stworzyć stronę główną od podstaw i potrzebujesz do tego edytora bloków.
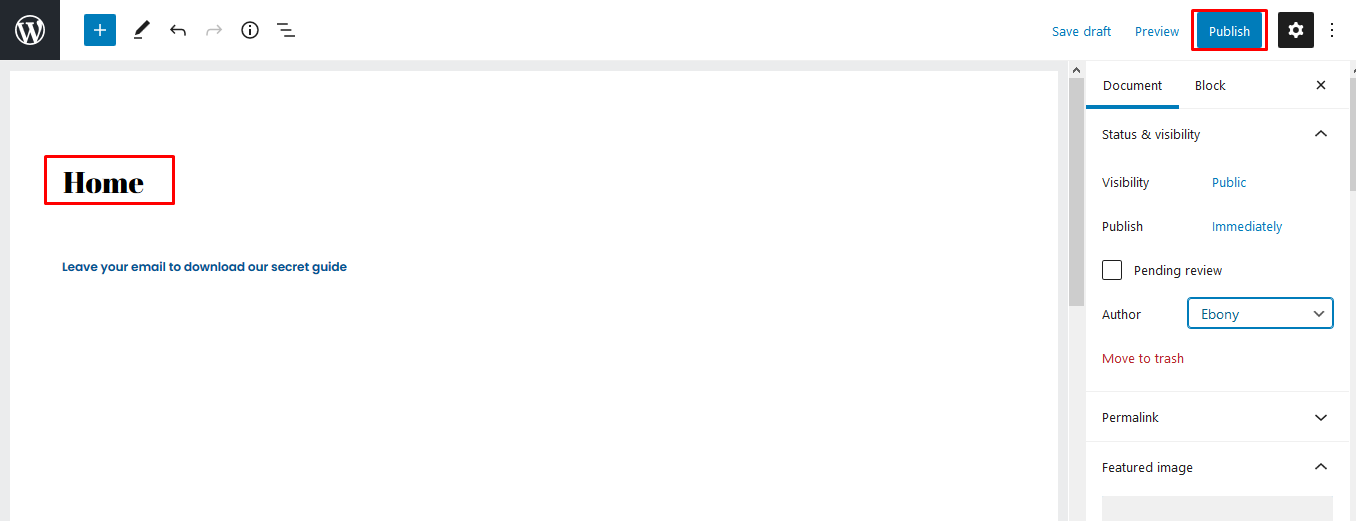
Dlatego powinieneś zacząć od otwarcia utworzonej wcześniej strony „domowej” i dodania treści.

Aby dodać tekst, kliknij stronę i zacznij pisać lub wklej tekst z dokumentu Word na stronę. Blok akapitu zostanie automatycznie utworzony dla Ciebie.
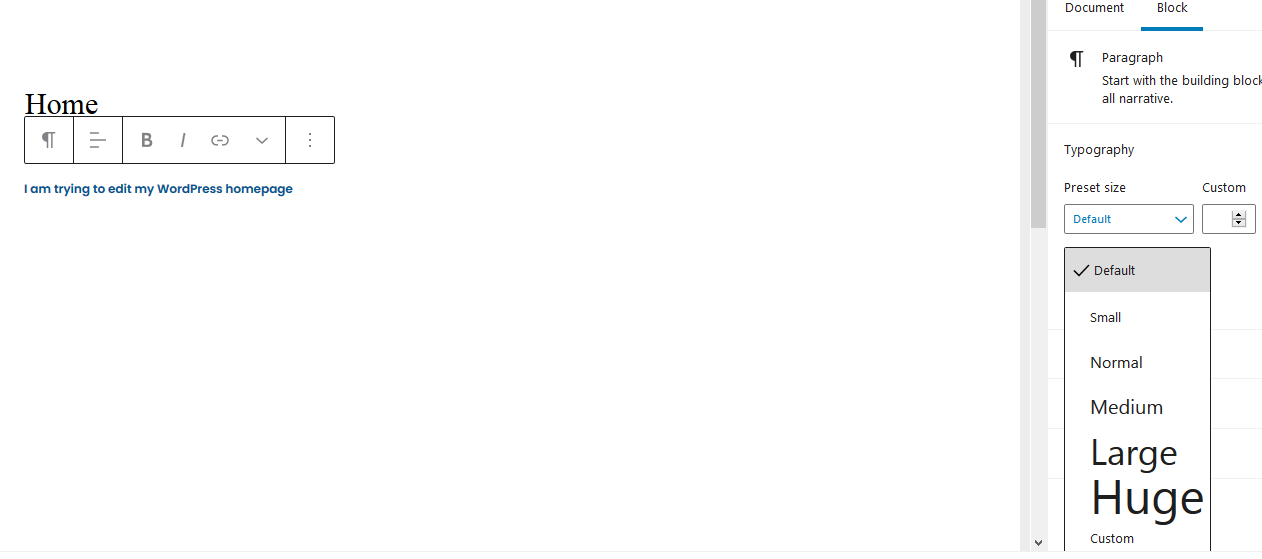
Możesz zmienić rozmiar tekstu, klikając ustawiony rozmiar.

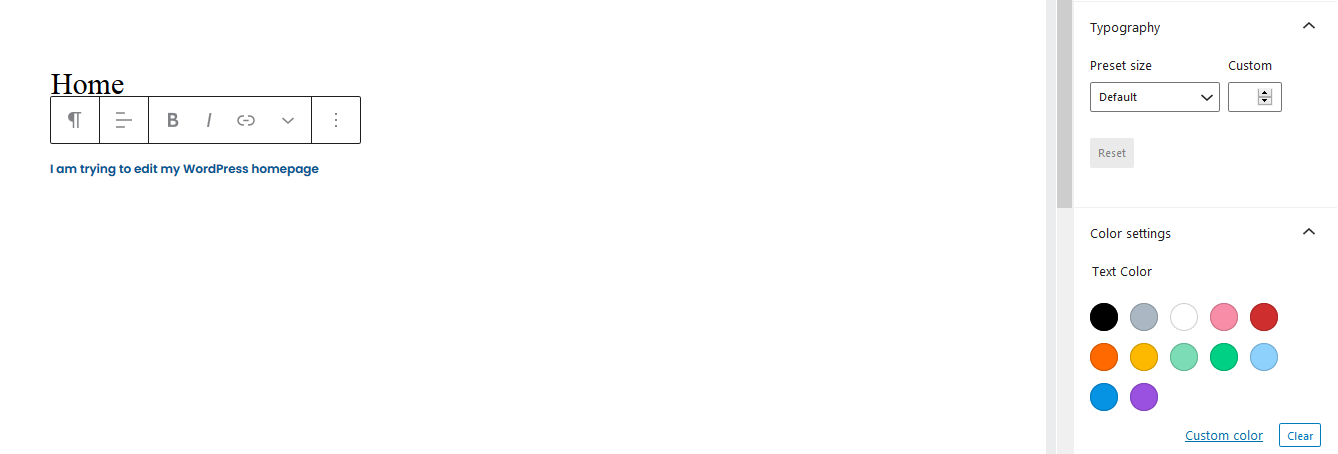
Chcesz zmienić swój tekst na inny kolor? Kliknij ustawienia kolorów, aby wybrać swój ulubiony kolor.

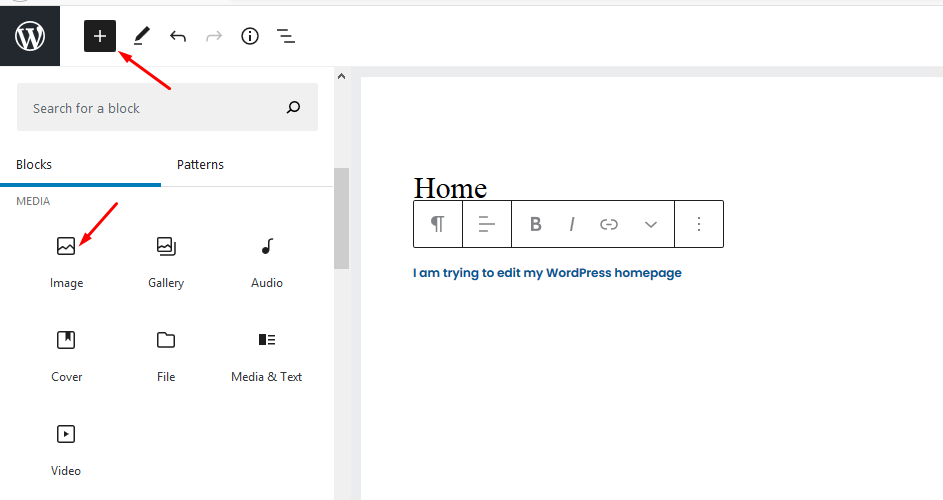
A treść może być nudna bez elementów wizualnych. Aby dodać obraz do swojej strony, kliknij symbol „ + ” w lewym górnym rogu i wybierz blok obrazu.

Możesz wybrać obraz z biblioteki multimediów lub przesłać go ze swojego urządzenia. Możesz sprawdzić więcej bloków i użyć ich do edycji strony głównej.
Gdy będziesz zadowolony z wyglądu strony, kliknij publikuj w prawym górnym rogu ekranu.
Jak edytować stronę główną WordPress za pomocą Divi Page Builder?
Jednym z najłatwiejszych sposobów edytowania strony głównej WordPress jest użycie wtyczki do tworzenia stron. Większość ludzi korzysta z narzędzia do tworzenia stron Divi, ponieważ jest to narzędzie do przeciągania i upuszczania, które działa z dowolnym motywem i pozwala łatwo i szybko dostosować stronę internetową dzięki wstępnie zbudowanym układom.
W tej sekcji użyję motywu Divi, aby pokazać, jak działa edycja.
Pierwszym krokiem jest pobranie motywu Divi, po czym należy go zainstalować i aktywować. Instalacja będzie dostarczana z wtyczką Divi builder, więc nie potrzebujesz do tego osobnej instalacji.
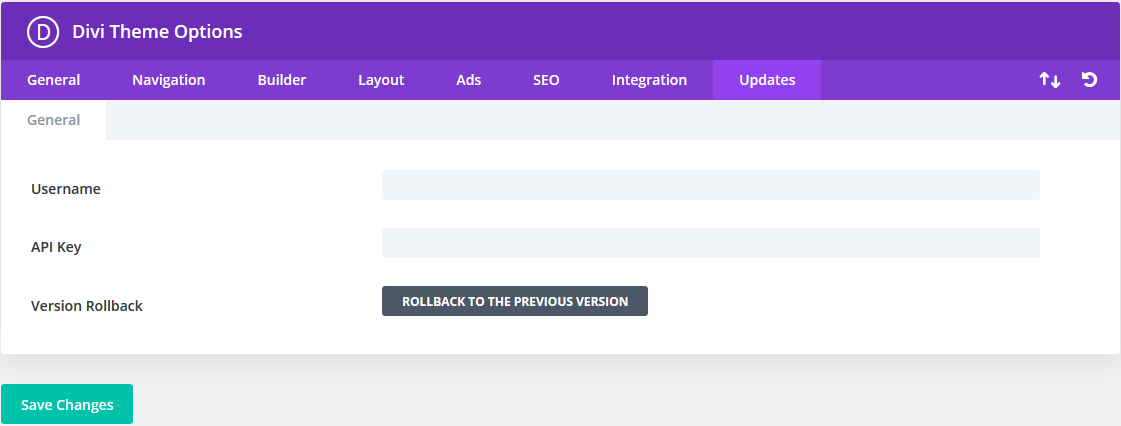
Po zainstalowaniu motywu przejdź do pulpitu WordPress, a następnie Divi » Opcje motywu » Aktualizacje i wprowadź nazwę użytkownika oraz klucz API.

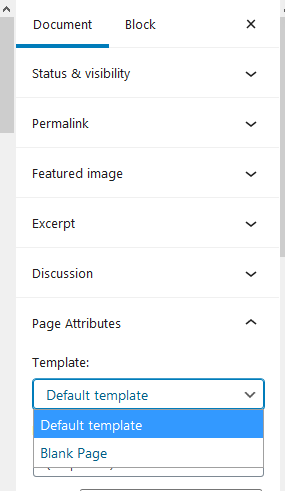
Przed edycją strony głównej wybierz pusty szablon strony, przechodząc do Dokument » Atrybuty strony » Szablon » Pusty (na ekranie edycji strony głównej, prawy pasek boczny).
Dzięki temu Twoja strona główna nie będzie zawierała elementów domyślnych, takich jak tytuł, pasek boczny i menu.

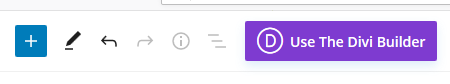
Następnie przejdź na górę ekranu i kliknij przycisk „Użyj Divi Builder”.


Zobaczysz przycisk „Edytuj za pomocą Divi Builder” na środku ekranu. Kliknij na to.

Praca z układami
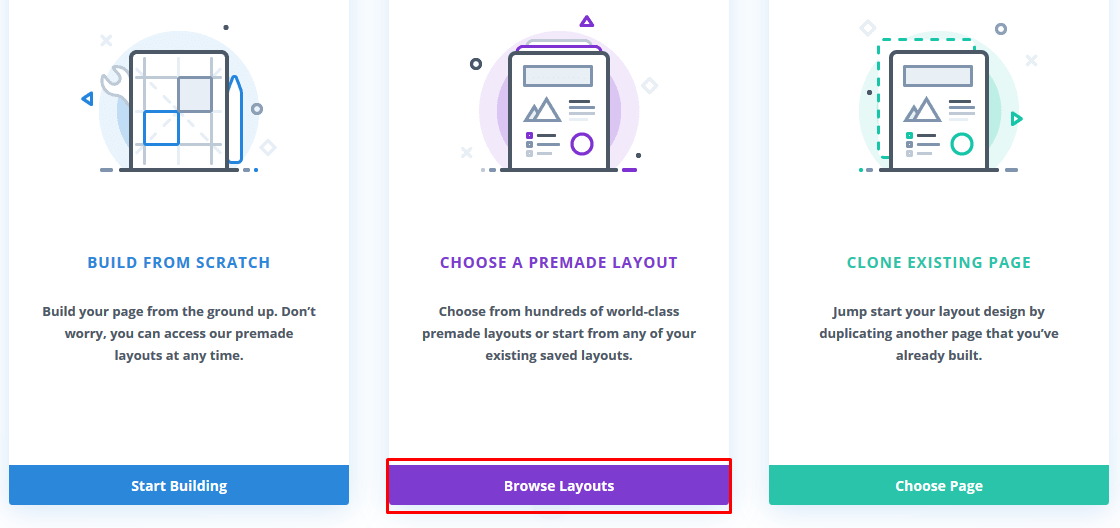
Następnie zobaczysz trzy opcje tworzenia strony:
- sklonuj istniejącą stronę
- budować od podstaw
- i wybierz gotowy układ.
Tutaj kliknij „przeglądaj układy”

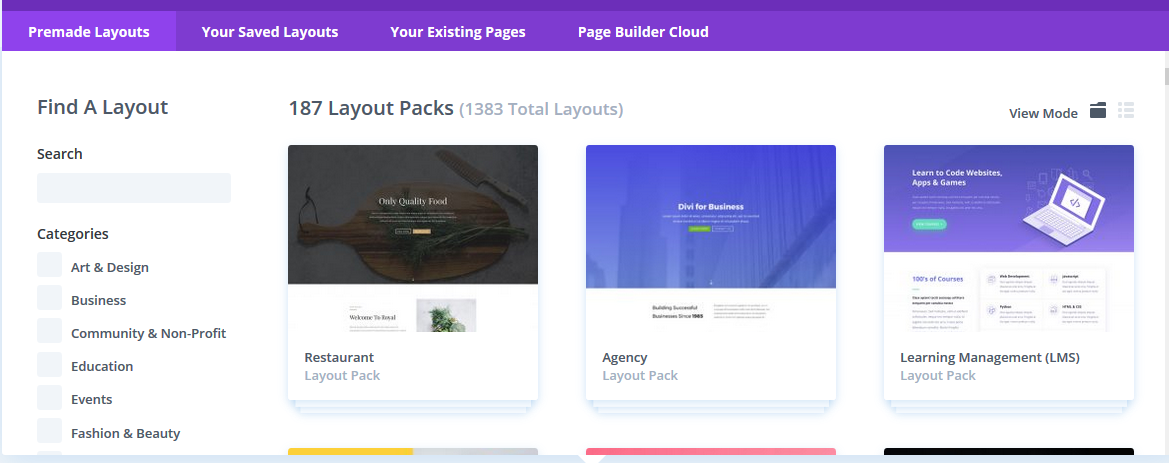
Następny wynik pokazuje mnóstwo układów (Divi ma łącznie 1383 układy). Możesz wpisać w polu wyszukiwania coś związanego z Twoją firmą, aby znaleźć odpowiednie układy.

Możesz także filtrować wyszukiwania według kategorii, zaznaczając pole po lewej stronie każdej kategorii.
Do stworzenia strony głównej użyjemy pakietu układów „Art & Design”.
Najpierw klikniemy pakiet układów, który chcemy, abyśmy mogli zobaczyć układy pod nim, co w tym przypadku jest pakietem układów copywriter:
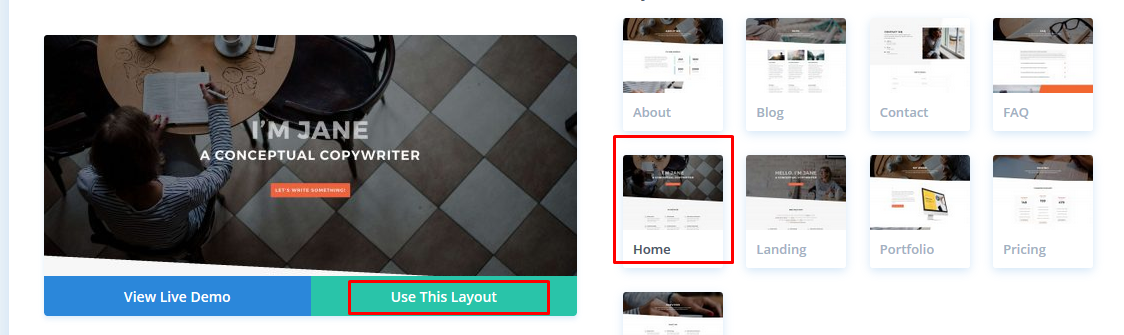
Następnie pojawia się szereg opcji układu, w tym strona docelowa, strona główna, ceny, często zadawane pytania i inne. Pójdziemy z opcją domu, ponieważ tworzymy stronę główną.
Po kliknięciu układu „domu” klikamy „użyj tego układu:

Divi następnie importuje układ, dzięki czemu można go zobaczyć na żywo na ekranie, dokładnie tak, jak pojawi się w Twojej witrynie.
Aby edytować stronę, kliknij sekcję, którą chcesz zmienić.

Divi ma wiersze i moduły, które pomogą Ci stworzyć stronę. Korzystając z modułów tekstowych, możesz kliknąć domyślny tekst i zastąpić go tym, co chcesz.
Możesz użyć ikony kosza, aby usunąć wiersze i moduły. Aby zastąpić istniejące obrazy swoimi, możesz edytować ustawienia modułu.
Pamiętaj, że obraz nagłówka jest obrazem tła i aby go zmienić, musisz przejść do Treść » Tło i kliknąć ikonę obrazu.
Gdy będziesz zadowolony z wprowadzonych zmian, kliknij „opublikuj” lub „zapisz wersję roboczą” pod ekranem.

⚡ Sprawdź także: Dlaczego WordPress jest tak trudny w użyciu?
Edycja strony głównej WordPress za pomocą Beaver Builder
Beaver Builder to kolejny kreator stron typu „przeciągnij i upuść”, którego możesz użyć do tworzenia i edytowania swojej strony głównej. Jest łatwy w użyciu i możesz go używać do tworzenia pięknych i responsywnych stron internetowych w ciągu kilku minut.
Najpierw należy pobrać wtyczkę, zainstalować ją i aktywować.
Oto samouczek wideo na ten temat:
Następnie przejdź do menu stron i kliknij stronę główną, którą skonfigurowaliśmy wcześniej, aby ją edytować.
Następnie przejdź do edytora bloków, a następnie Dokument » Atrybuty strony » Szablon.
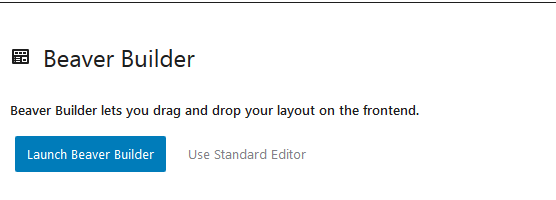
Pojawi się strona z przyciskiem „Uruchom Beaver Builder” na środku. W tym przykładzie używamy motywu Astra.

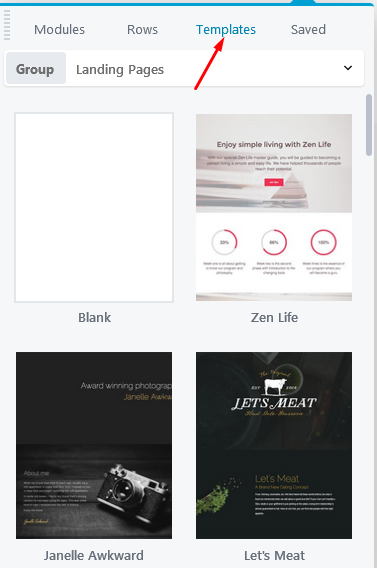
Kliknij przycisk, a szybko zobaczysz edytor Beaver Builder. Aby szybko utworzyć stronę główną, skorzystaj z wbudowanych szablonów.
Zwróć uwagę, że wersja Lite wtyczki nie zawiera szablonów.

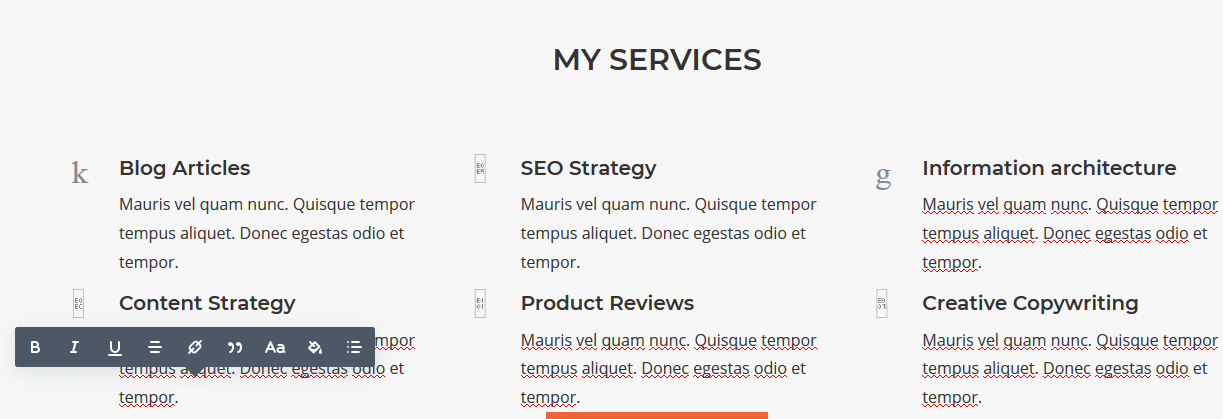
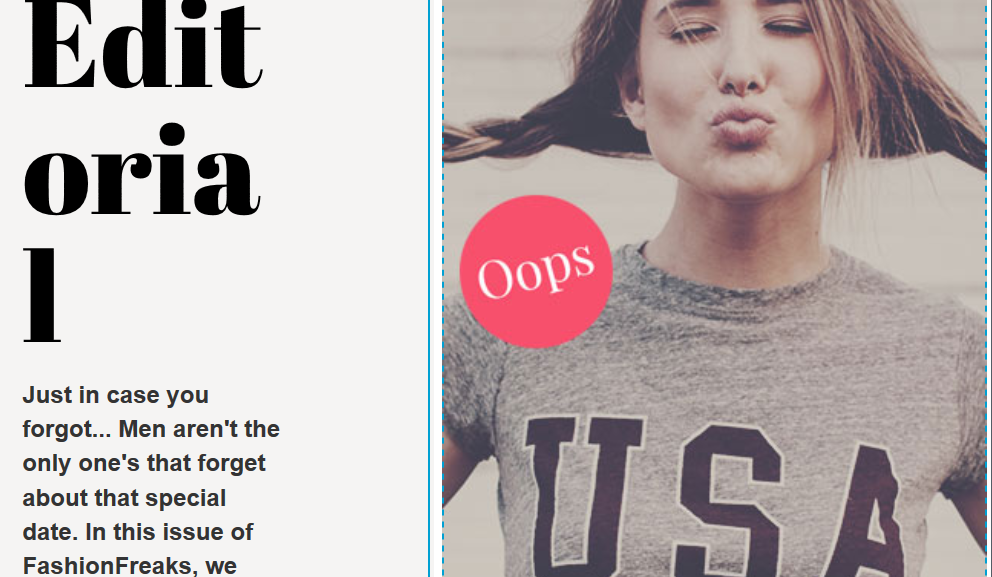
Użyjemy szablonu Fashion Freaks.

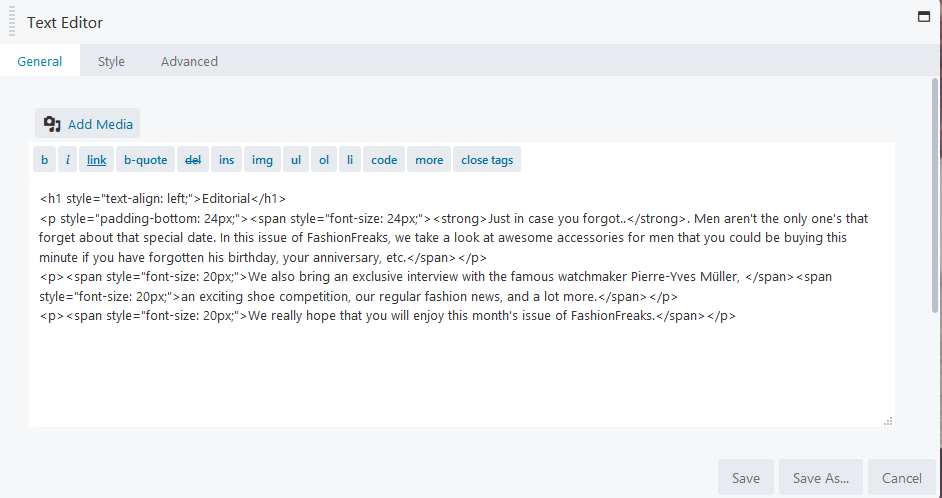
Aby dokonać jakiejkolwiek edycji w szablonie, po prostu kliknij część, którą chcesz edytować, a pojawi się edytor tekstu z tekstem, który chcesz zmienić.

Gdy skończysz ze zmianami, kliknij Zapisz.
Dodawanie (i usuwanie) modułów i wierszy
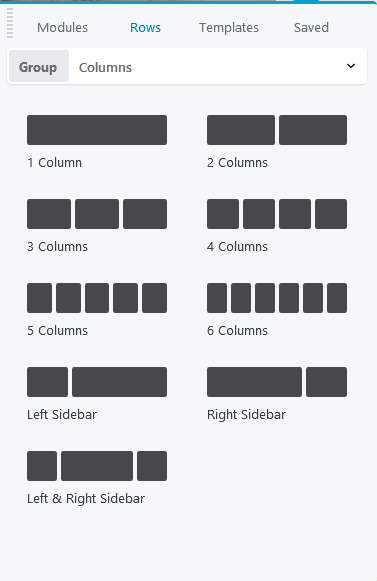
Co najważniejsze, Beaver Builder zawiera moduły i wiersze, które pozwalają dodawać nowe elementy.
Aby dodać moduł lub wiersz, kliknij symbol „+” u góry.
Następnie przeciągnij i upuść wybrane moduły lub wiersze.

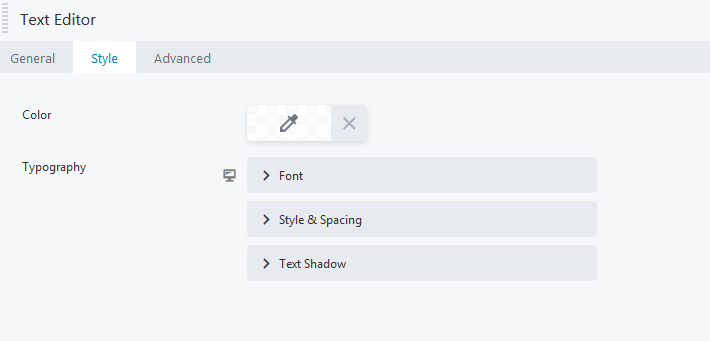
Możesz użyć stylu edytora tekstu, aby zmienić typ i rozmiar czcionki tekstu.

Aby usunąć moduł lub wiersz ze strony, po prostu najedź na niego myszą i kliknij X znajdujący się po lewej stronie.
Możesz zmieniać i dodawać moduły i wiersze do strony tyle razy, ile chcesz. Gdy będziesz zadowolony z wyglądu strony, przejdź do prawego górnego rogu i kliknij „ Gotowe ”.
Teraz możesz opublikować lub zapisać stronę.
Podsumowując
Masz to! Przewodnik krok po kroku, jak edytować stronę główną w WordPress przy użyciu różnych metod.
Pamiętaj, że możesz korzystać z wbudowanych opcji motywu, ale jeśli brzmi to dla Ciebie skomplikowanie, śmiało zapoznaj się z prostymi i intuicyjnymi kreatorami stron – Divi Builder, Elementor, Beaver Builder lub innymi edytorami front-end WordPress.
Który z powyższych sposobów jest dla Ciebie łatwy w użyciu podczas edytowania swoich stron?
Daj znać w komentarzach poniżej!
🔔 Sprawdź także:
- Jak edytować witrynę WordPress?
- Jak wyjustować tekst w WordPressie
- Jak zmienić kolor łącza w WordPress
- Jak dodawać posty z bloga do stron w WordPress
- WordPress: jak usunąć „Zostaw odpowiedź”
- Jak zrobić stronę z komiksem?
- Jak edytować stopkę w WordPressie
- Dlaczego WordPress jest tak trudny w użyciu?
- Edytor wizualny WordPress nie działa
