WordPressホームページの編集方法(初心者向け)
公開: 2020-11-04私たちは皆そこにいました。
新しいWordPressテーマをインストールするのは、元のテーマのライブプレビューで見たものとは外観が少し異なることを発見するためだけです。
いいえ、テーマ開発者はあなたをだましませんでした。 問題を修正するには、WordPressホームページの編集方法を知ることから始まる、いくつかの基本的な編集を行って、新しいテーマをWebサイトに適合させる必要があります。
- なぜWordPressでホームページを編集するのですか?
- WordPressで静的ホームページを設定する
- テーマの組み込みオプションを使用してWordPressでホームページを編集する方法
- ブロックエディタを使用してWordPressホームページを編集する方法
- DiviPageBuilderを使用してWordPressホームページを編集する方法
- BeaverBuilderを使用したWordPressホームページの編集
- 総括する
なぜWordPressでホームページを編集するのですか?
さて、デフォルトでは、新しくインストールされたすべてのWordPress Webサイトは、フロントページ(別名ホームページ)に最近の投稿を表示します。 この理由は、WordPressが当初ブログのコンテンツ管理システム(CMS)として設計されていたという事実です。 今日私たちが認識しているように、それは普遍的なウェブサイト構築プラットフォームではありませんでした。
したがって、基本的にWordPressは今日でも「ブログCMS」を保持しており、これにより、WordPressにアクセスしてWebサイトを構築し、従来のサイトビルダーのように動作することを期待する初心者にとっては混乱が生じます。
現在、フロントページの最近の投稿はブログで機能する可能性がありますが、ほとんどのサイトでは、この概念は意味がありません。
たとえば、企業は通常、目標が次の場合に静的ホームページを設定および編集することを好みます。
- メール購読者を増やす
- より多くのリードを生成する
- 特定のサービスに焦点を当てる
- より多くの売上を生み出す
- 後の段階でブログを開始します
- ブログを書くつもりはありません
⚡チェック: WordPressでフッターを編集する方法
WordPressで静的ホームページを設定する
フロントページに最近の投稿を表示したくない場合は、先に進んで静的ページに設定してください。
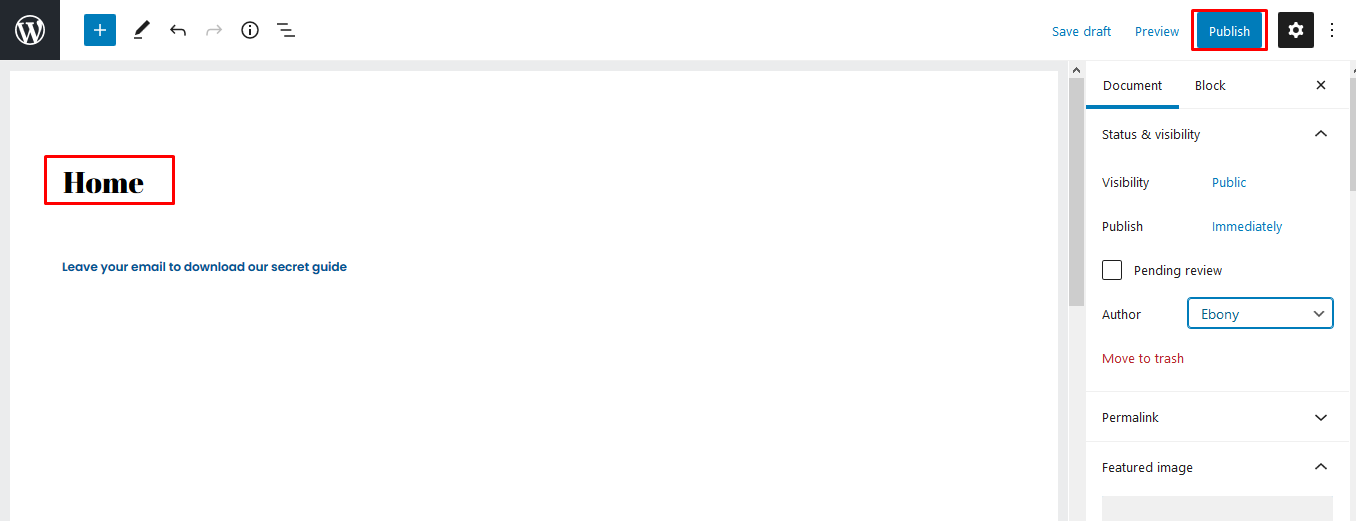
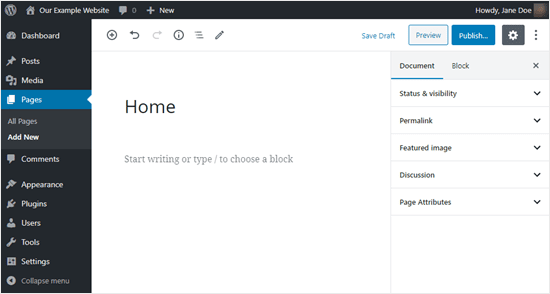
開始するには、 [ページ] » [新規追加]に移動して新しいページを作成します。 ホームというタイトルを付けて、公開ボタンを押すことをお勧めします。

次のステップは、作成したページの使用を開始するようにWordPressに指示することです。
これを実現するには、WordPressダッシュボードに移動し、 [設定] »[読み上げ]に移動します。
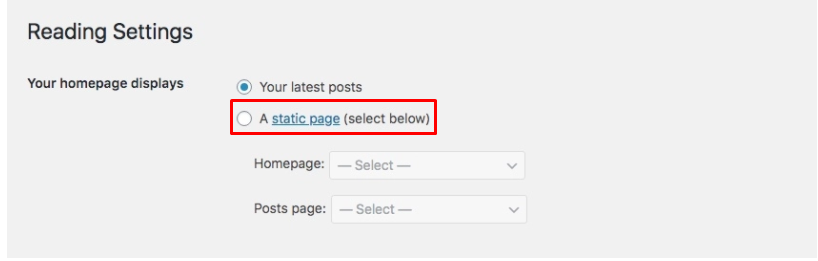
![静的ページを選択するには、[設定]>[読み取り]にアクセスします](/uploads/article/2355/0ogBoE7rUo2r9pER.jpg)
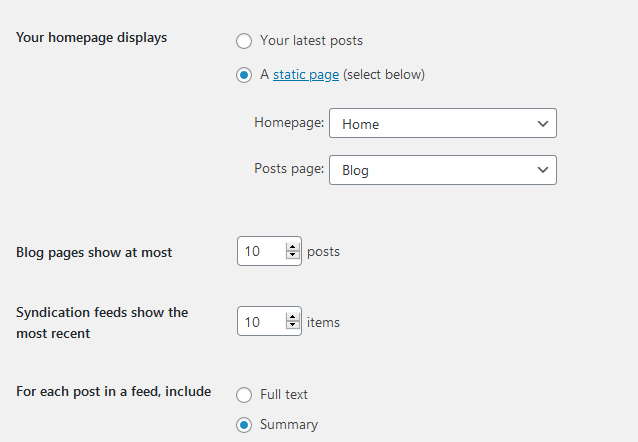
「ホームページの表示」テキストの下に2つのオプションが表示されます。
- あなたの最新の投稿
- 静的ページ

「静的ページ」を選択してから、前に作成した「ホームページ」ページを選択します。

簡単でしたね。
ただし、作成したばかりのホームページはまだ空です。 では、どのように編集しますか?
テーマの組み込みオプションを使用してWordPressでホームページを編集する方法
ほとんどのテーマには簡単に編集できるデザインが付属しているため、WordPressの編集は公園を散歩することができます。
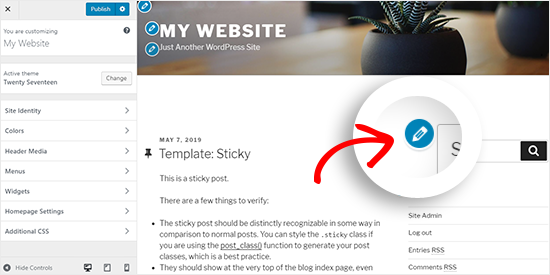
ダッシュボードで、[外観] » [カスタマイズ]に移動します。 テーマカスタマイザーは、テーマのライブプレビューとともに起動します。
テーマカスタマイザには、テーマごとに異なるオプションが含まれていますが、概念はほとんど同じです。 ほとんどの場合、ほとんどのテーマには、ページ上のテキストの近くに青い鉛筆アイコンがあり、編集する必要があります。

特定のテーマでは、左側のオプションをクリックして、変更が必要なテキストを見つけて編集する必要があります。
編集を行うたびに、変更はサイトのプレビューモードに表示されます。 変更が気に入った場合は、公開ボタンをクリックしてください。
ブロックエディタを使用してWordPressホームページを編集する方法
ホームページを最初から作成したい場合があり、これを実現するにはブロックエディタが必要です。
したがって、最初に作成した「ホームページ」ページを開いてコンテンツを追加することから始める必要があります。

テキストを追加するには、ページをクリックして入力を開始するか、Word文書からページにテキストを貼り付けます。 段落ブロックが自動的に作成されます。
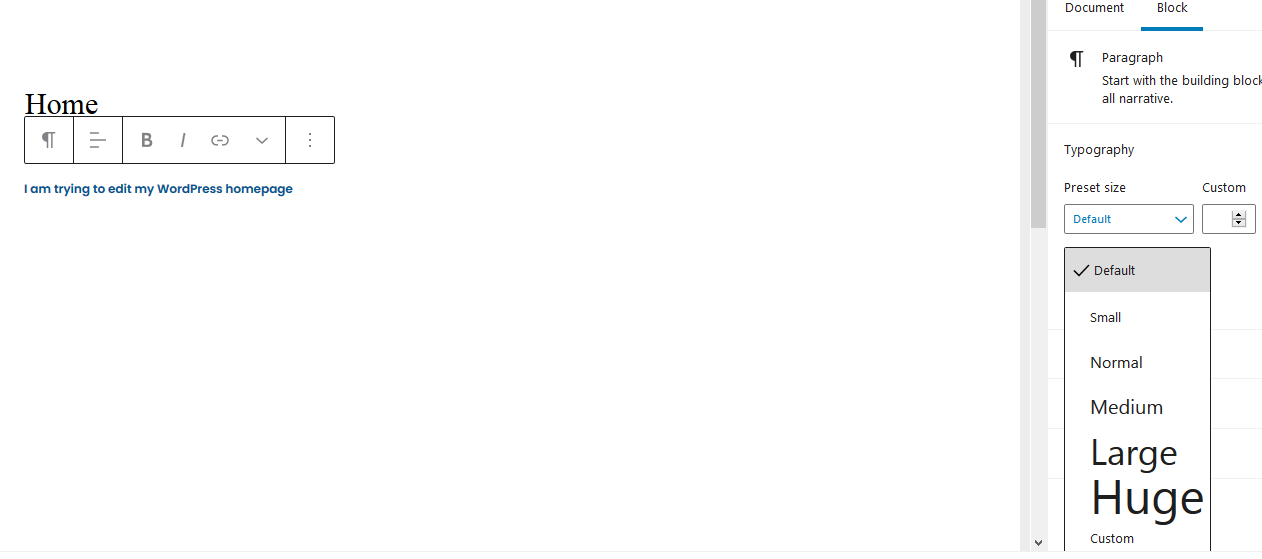
プリセットサイズをクリックすると、テキストサイズを変更できます。

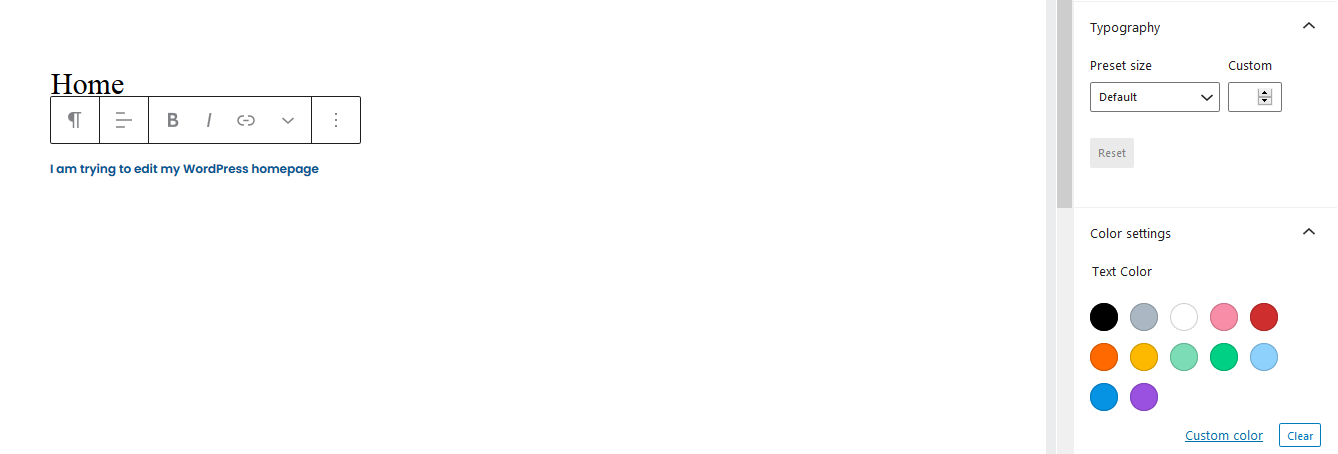
テキストを別の色に変更したいですか? 色の設定をクリックして、お気に入りの色を選択します。

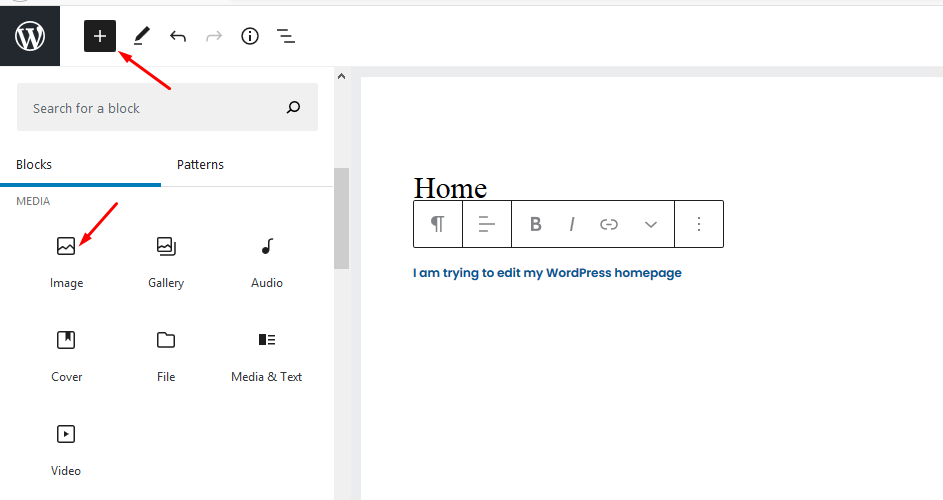
また、コンテンツはビジュアルなしでは退屈なものになる可能性があります。 したがって、ページに画像を追加するには、左上隅にある「 + 」記号をクリックして、画像ブロックを選択します。

メディアライブラリから画像を選択するか、デバイスから画像をアップロードできます。 さらにブロックをチェックアウトして、それらを使用してホームページを編集することができます。
ページの外観に満足したら、画面の右上にある[公開]をクリックします。
DiviPageBuilderを使用してWordPressホームページを編集する方法
WordPressホームページを編集する最も簡単な方法の1つは、ページビルダープラグインを使用することです。 ほとんどの人がDiviページビルダーを使用します。これは、任意のテーマで機能し、事前に構築されたレイアウトのおかげでWebサイトを簡単かつ迅速にカスタマイズできるドラッグアンドドロップビルダーであるためです。
このセクションでは、Diviテーマを使用して、編集がどのように機能するかを示します。
最初のステップは、Diviテーマをダウンロードすることです。その後、インストールしてアクティブ化する必要があります。 インストールにはDiviビルダープラグインが付属しているため、そのために個別にインストールする必要はありません。
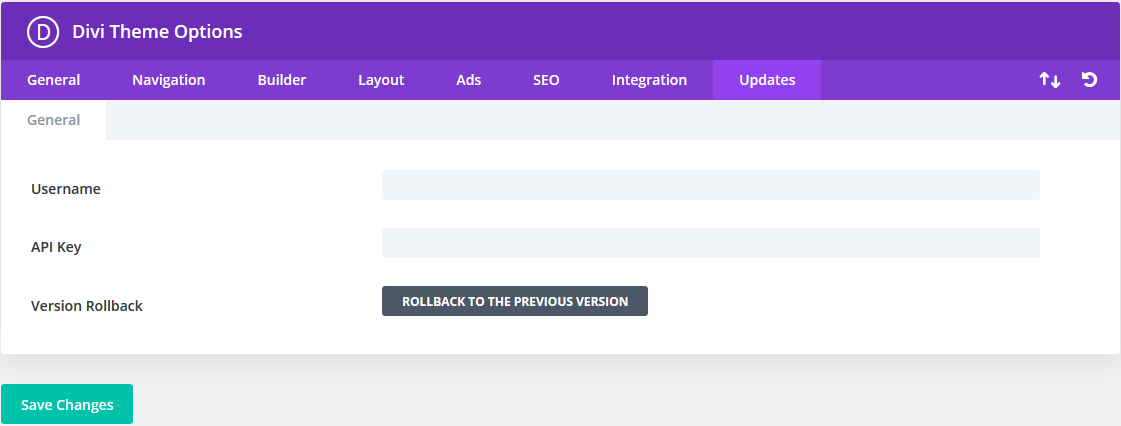
テーマをインストールした後、WordPressダッシュボードに移動し、 Divi »テーマオプション»更新を実行して、ユーザー名とAPIキーを入力します。

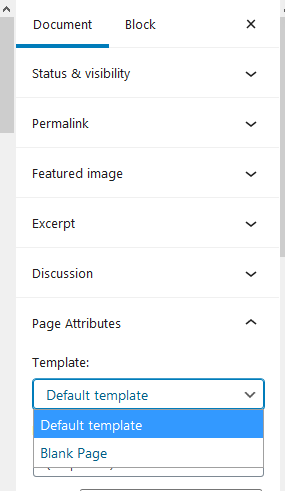
ホームページを編集する前に、必ず[ドキュメント]»[ページ属性]»[テンプレート]»[空白](ホームページの編集画面の右側のサイドバー)に移動して、空白のページテンプレートを選択してください。
これにより、ホームページにタイトル、サイドバー、メニューなどのデフォルト要素が含まれないようになります。

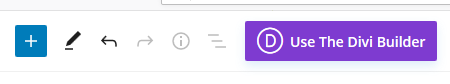
次に、画面の上部に移動し、[Diviビルダーを使用]ボタンをクリックします。

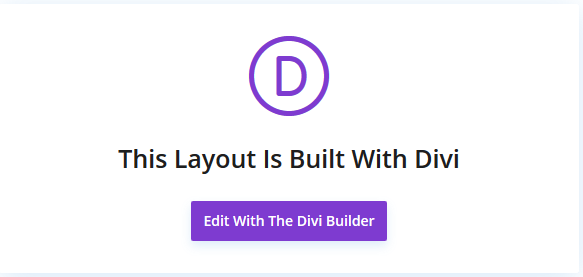
画面の中央に[DiviBuilderで編集]ボタンが表示されます。 クリックして。


レイアウトの操作
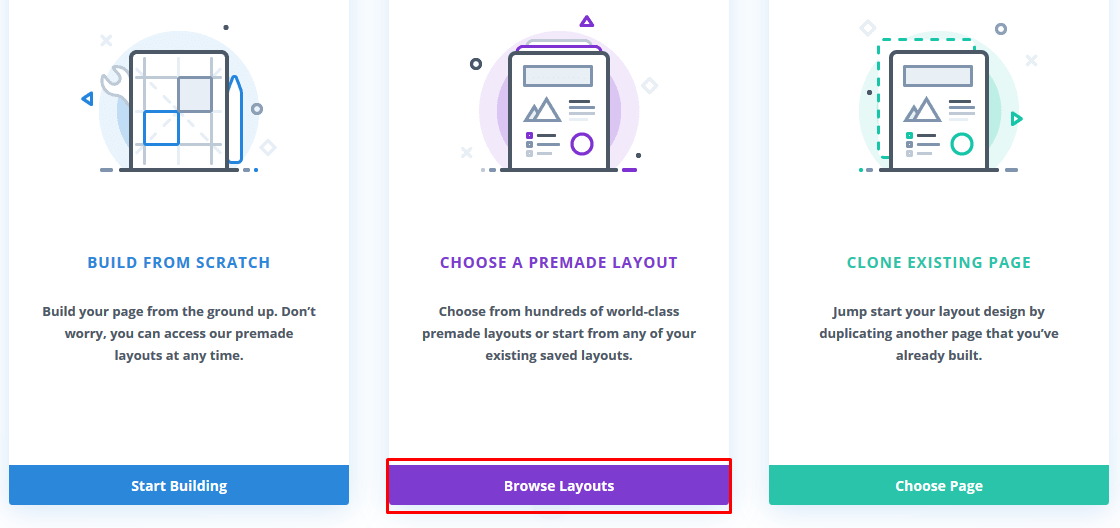
次に、ページを作成するための3つのオプションが表示されます。
- 既存のページのクローンを作成します
- ゼロから構築する
- 既成のレイアウトを選択します。
ここで、「レイアウトの参照」をクリックします

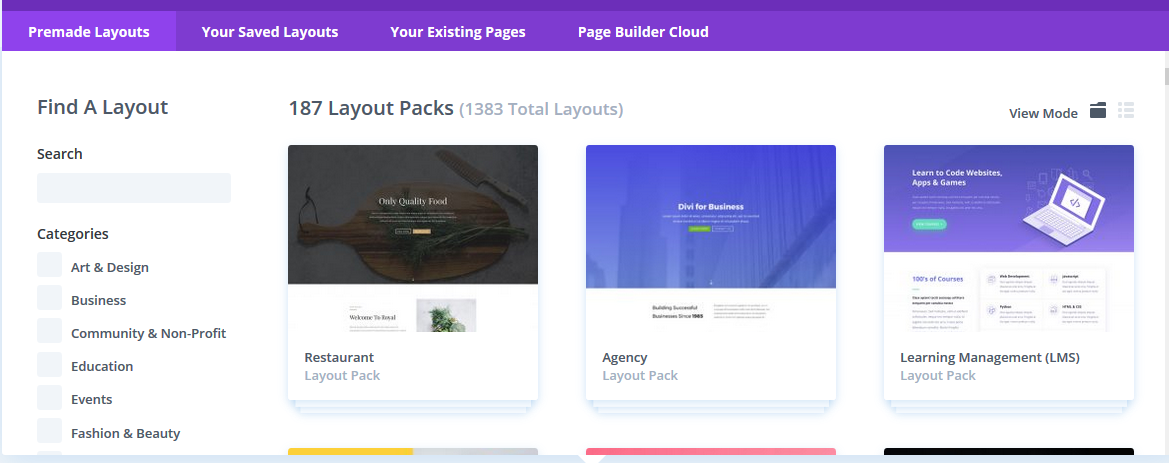
次の結果は、大量のレイアウトを示しています(Diviには合計1383のレイアウトがあります)。 あなたのビジネスに関連する何かを検索ボックスに入力して、関連するレイアウトを見つけることができます。

各カテゴリの左側にあるボックスにチェックマークを付けることで、カテゴリに従って検索をフィルタリングすることもできます。
「Art&Design」レイアウトパックを使用してホームページを作成します。
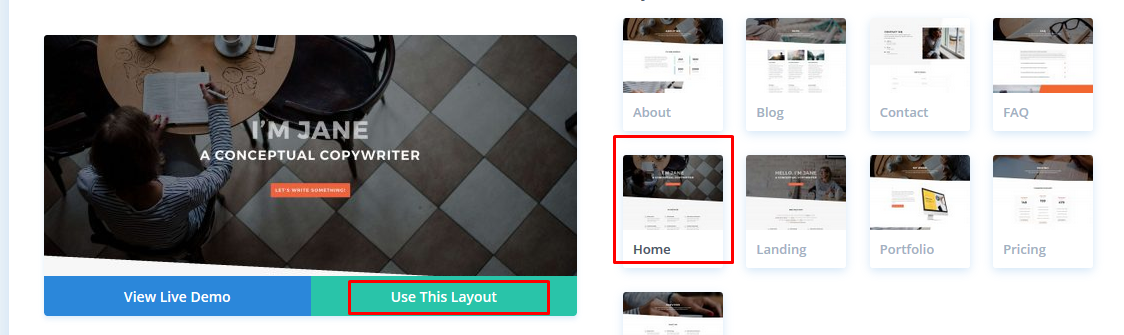
まず、必要なレイアウトパックをクリックして、その下のレイアウトを確認します。この場合は、コピーライターレイアウトパックです。
次に、ランディングページ、ホーム、価格設定、FAQなど、いくつかのレイアウトオプションが表示されます。 ホームページを作成しているので、ホームページオプションを使用します。
「ホーム」レイアウトをクリックした後、「このレイアウトを使用」をクリックします。

次に、Diviはレイアウトをインポートして、Webサイトに表示されるのと同じように画面にライブで表示できるようにします。
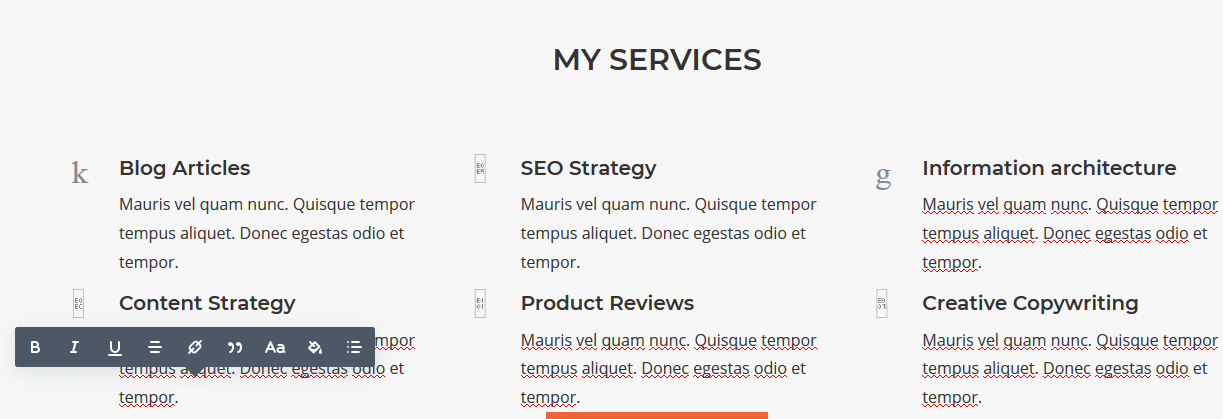
ページを編集するには、変更するセクションをクリックします。

Diviには、ページの作成に役立つ行とモジュールがあります。 テキストモジュールを使用して、デフォルトのテキストをクリックして、必要なものに置き換えることができます。
ゴミ箱アイコンを使用して、行とモジュールを削除できます。 既存の画像を自分の画像に置き換えるには、モジュール設定を編集できます。
ヘッダー画像は背景画像であることに注意してください。これを変更するには、[コンテンツ]»[背景]に移動して、画像アイコンをクリックする必要があります。
行った編集に満足したら、画面の下にある[公開]または[下書きを保存]をクリックします。

⚡チェックも: WordPressがとても使いにくいのはなぜですか?
BeaverBuilderを使用したWordPressホームページの編集
ビーバービルダーは、ホームページの作成と編集に使用できるもう1つのドラッグアンドドロップページビルダーです。 使い方は簡単で、美しくレスポンシブなWebページを数分で作成できます。
まず、プラグインをダウンロードしてインストールし、アクティブ化する必要があります。
これに関するビデオチュートリアルは次のとおりです。
その後、ページメニューに移動し、前に設定したホームページをクリックして編集します。
次に、ブロックエディタに移動し、[ドキュメント] »[ページ属性] »[テンプレート]に移動します。
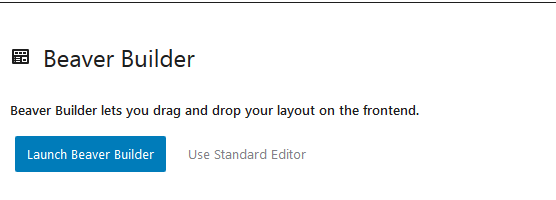
中央に[ビーバービルダーの起動]ボタンがあるページが表示されます。 この例では、Astraテーマを使用しています。

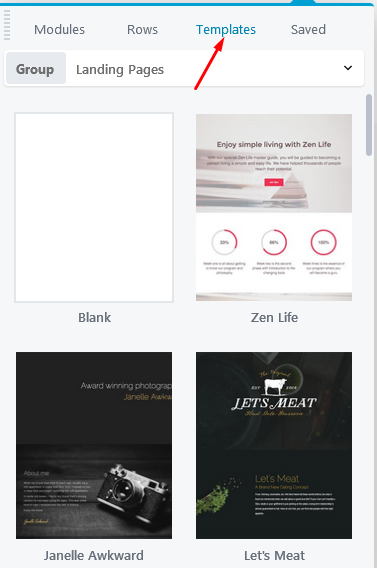
ボタンをクリックすると、BeaverBuilderエディターがすぐに表示されます。 ホームページをすばやく作成するには、組み込みのテンプレートを使用します。
プラグインのライトバージョンにはテンプレートがないことに注意してください。

FashionFreaksテンプレートを使用します。

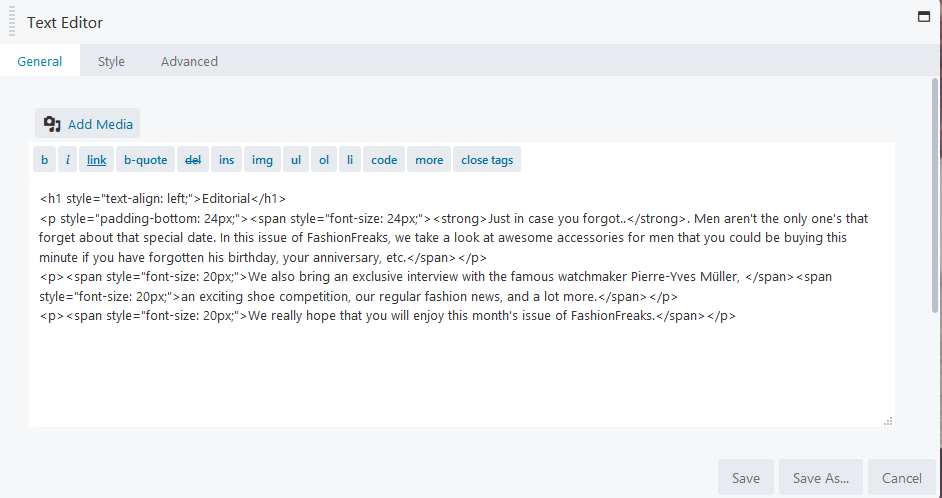
テンプレートを編集するには、編集する部分をクリックするだけで、変更するテキストがテキストエディタに表示されます。

変更が完了したら、[保存]をクリックします。
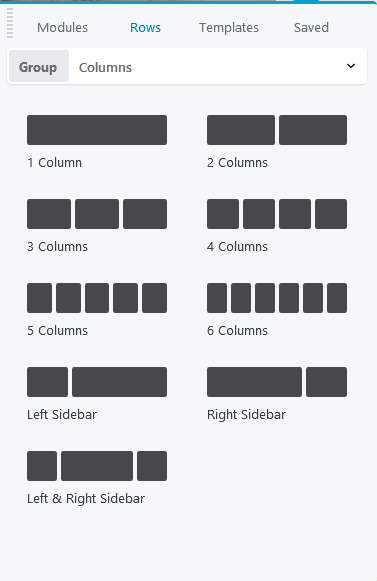
モジュールと行の追加(および削除)
最も重要なことは、Beaver Builderには、新しい要素を追加できるモジュールと行が含まれていることです。
モジュールまたは行を追加するには、上部の「+」記号をクリックします。
次に、選択したモジュールまたは行をドラッグアンドドロップします。

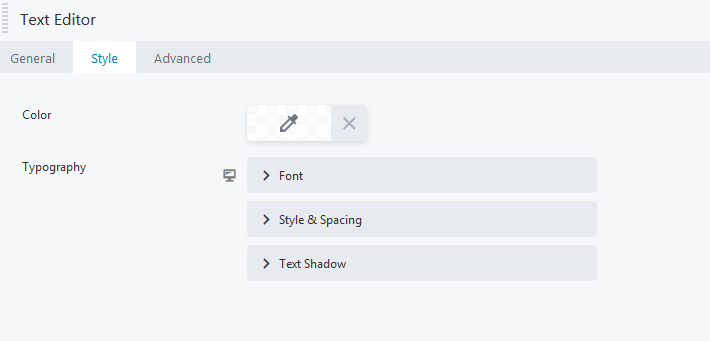
テキストエディタのスタイルを使用して、テキストのフォントタイプとサイズを変更できます。

ページからモジュールまたは行を削除するには、その周りにマウスを置いて、左側にあるXをクリックします。
モジュールと行を何度でも変更してページに追加できます。 ページの外観に満足したら、右上に移動して[完了]をクリックします。
これで、ページを公開または保存できます。
総括する
あります! さまざまな方法を使用してWordPressでホームページを編集する方法のステップバイステップガイド。
テーマの組み込みオプションを使用できることを忘れないでください。ただし、それが複雑に聞こえる場合は、Divi Builder、Elementor、Beaver Builder、またはその他のWordPressフロントエンドエディターなどのシンプルで直感的なページビルダーを調べてください。
では、ページを編集するときに、上記のどの方法が使いやすいと思いますか?
以下のコメントで知らせてください!
🔔またチェックしてください:
- WordPressサイトを編集する方法は?
- WordPressでテキストを正当化する方法
- WordPressでリンクの色を変更する方法
- WordPressのページにブログ投稿を追加する方法
- WordPress:「返信を残す」を削除する方法
- ウェブコミックサイトの作り方
- WordPressでフッターを編集する方法
- なぜWordPressはとても使いにくいのですか?
- WordPressビジュアルエディターが機能しない
