Como editar a página inicial do WordPress (para iniciantes)
Publicados: 2020-11-04Todos nós já estivemos lá.
Você instala um novo tema WordPress apenas para descobrir que a aparência é um pouco diferente do que você viu na visualização ao vivo do tema original.
Não, o desenvolvedor do tema não enganou você. Para consertar as coisas, você só precisa adaptar seu novo tema ao seu site com algumas edições básicas, que começam por saber como editar a página inicial do WordPress.
- Por que editar sua página inicial no WordPress?
- Configurando uma página inicial estática no WordPress
- Como editar a página inicial no WordPress usando as opções internas do tema
- Como editar a página inicial do WordPress usando um editor de blocos
- Como editar a página inicial do WordPress usando o Divi Page Builder
- Editando a página inicial do WordPress usando o Beaver Builder
- Resumindo
Por que editar sua página inicial no WordPress?
Bem, por padrão, todos os sites WordPress recém-instalados exibem postagens recentes em sua primeira página (também conhecida como página inicial). A razão para isso é o fato de o WordPress ter sido inicialmente concebido como Sistema de Gerenciamento de Conteúdo (CMS) para blogs . Não era uma plataforma universal de construção de sites como a percebemos hoje.
Então, basicamente, o WordPress ainda mantém seu “CMS de blog” hoje e isso causa algum tipo de confusão para os iniciantes que vêm ao WordPress para construir seus sites e esperam que ele se comporte como um construtor de sites clássico.
Agora, postagens recentes na página inicial podem funcionar para blogs, mas para a maioria dos sites, esse conceito não faz sentido .
Por exemplo, as empresas geralmente preferem definir e editar uma página inicial estática quando seu objetivo é:
- Obtenha mais assinantes de e-mail
- Gere mais leads
- Concentre-se em um serviço específico
- Produza mais vendas
- Iniciar um blog em um estágio posterior
- Não pretendo ter um blog
⚡ Confira também: Como editar rodapé no WordPress
Configurando uma página inicial estática no WordPress
Se você não quiser que sua página inicial exiba postagens recentes, vá em frente e defina-a como uma página estática.
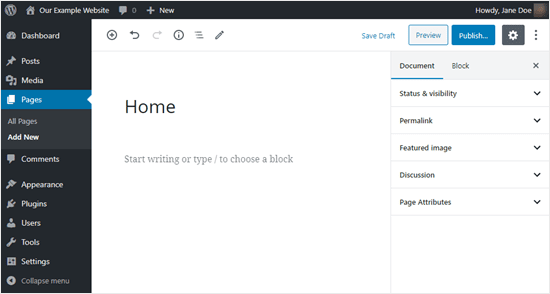
Para começar, crie uma nova página acessando Páginas » Adicionar novo . Você pode querer intitular Home e clicar no botão publicar.

O próximo passo é dizer ao WordPress para começar a usar a página que você criou.
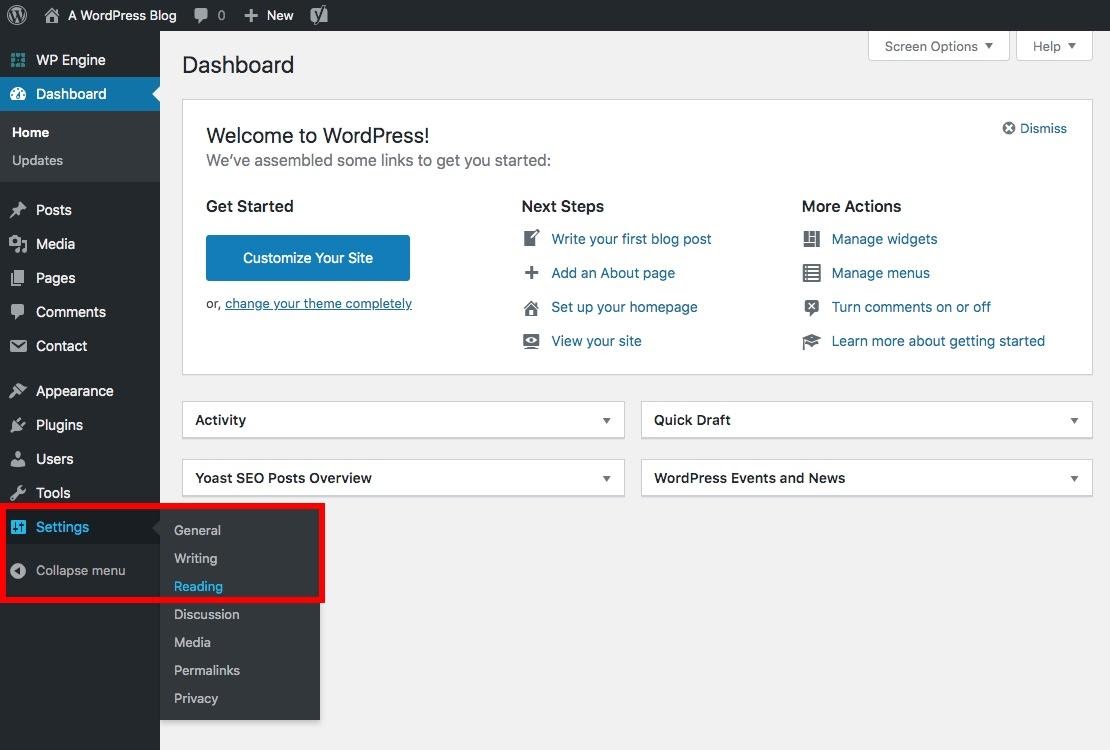
Para conseguir isso, vá para o painel do WordPress e navegue até Configurações » Leitura.

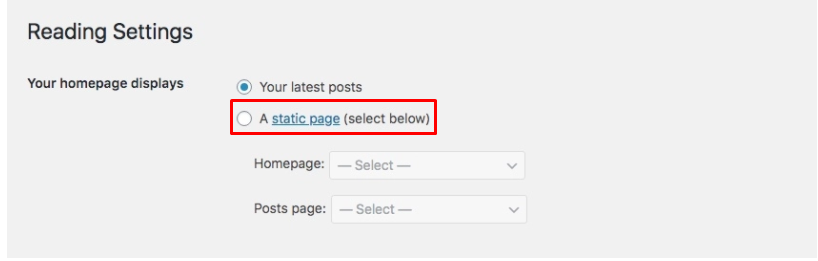
Você verá duas opções sob o texto 'sua página inicial é exibida':
- Suas últimas postagens
- Uma página estática

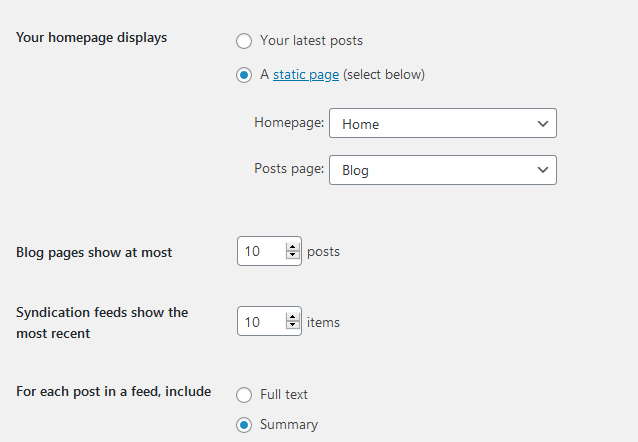
Selecione 'uma página estática' e escolha a 'página inicial' que você criou anteriormente.

Isso foi fácil, não é?
Mas a página inicial que você acabou de criar ainda está vazia. Então, como você edita isso?
Como editar a página inicial no WordPress usando as opções internas do tema
A maioria dos temas vem com um design que você pode editar facilmente, o que torna a edição do WordPress um passeio no parque.
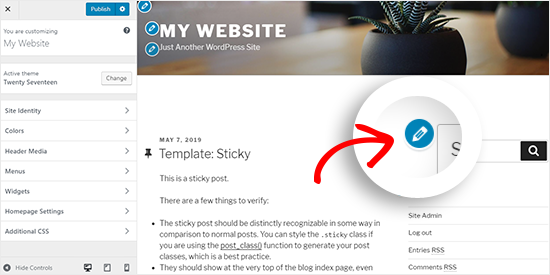
Em seu painel, vá para Aparência » Personalizar . O personalizador de temas será iniciado junto com a visualização ao vivo do seu tema.
O personalizador de temas contém opções diferentes para cada tema, mas o conceito é praticamente o mesmo. Na maioria das vezes, a maioria dos temas tem um ícone de lápis azul próximo ao texto da página, que você precisa editar.

Certos temas exigem que você clique nas opções do lado esquerdo para localizar o texto que precisa ser alterado e editá-lo.
Sempre que você fizer edições, as alterações serão exibidas no modo de visualização do seu site. Se você gostar das mudanças, você pode clicar no botão publicar.
Como editar a página inicial do WordPress usando um editor de blocos
Às vezes, você pode querer criar uma página inicial do zero e precisa de um editor de blocos para conseguir isso.
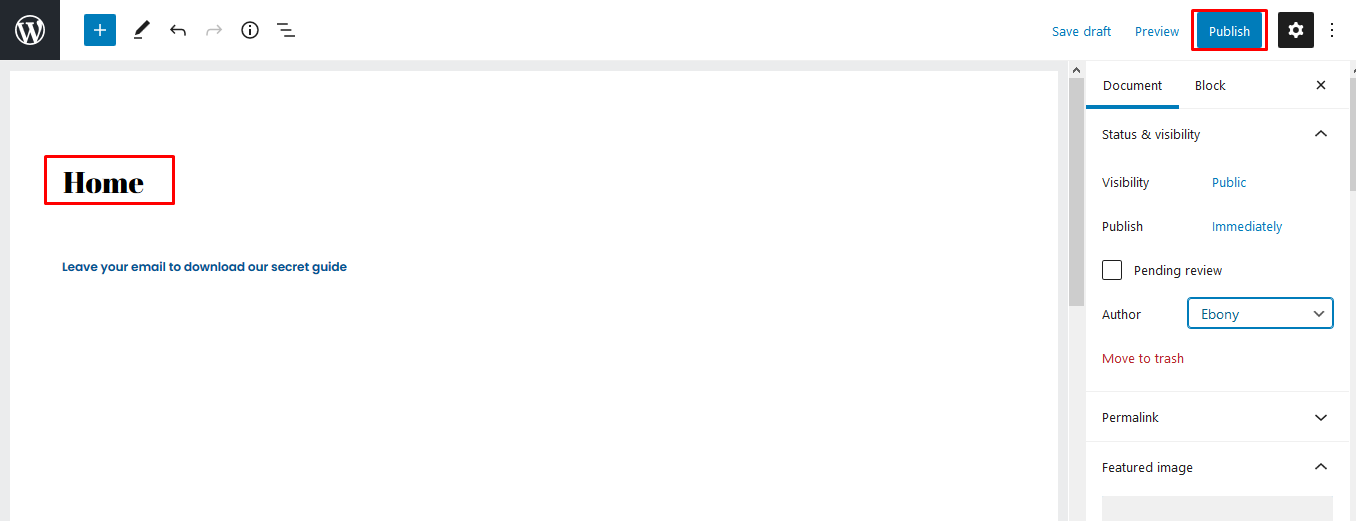
Portanto, você deve começar abrindo a página “inicial” criada anteriormente e adicionando seu conteúdo.

Para adicionar texto, clique na página e comece a digitar ou colar o texto de um documento do Word na página. Um bloco de parágrafo será criado automaticamente para você.
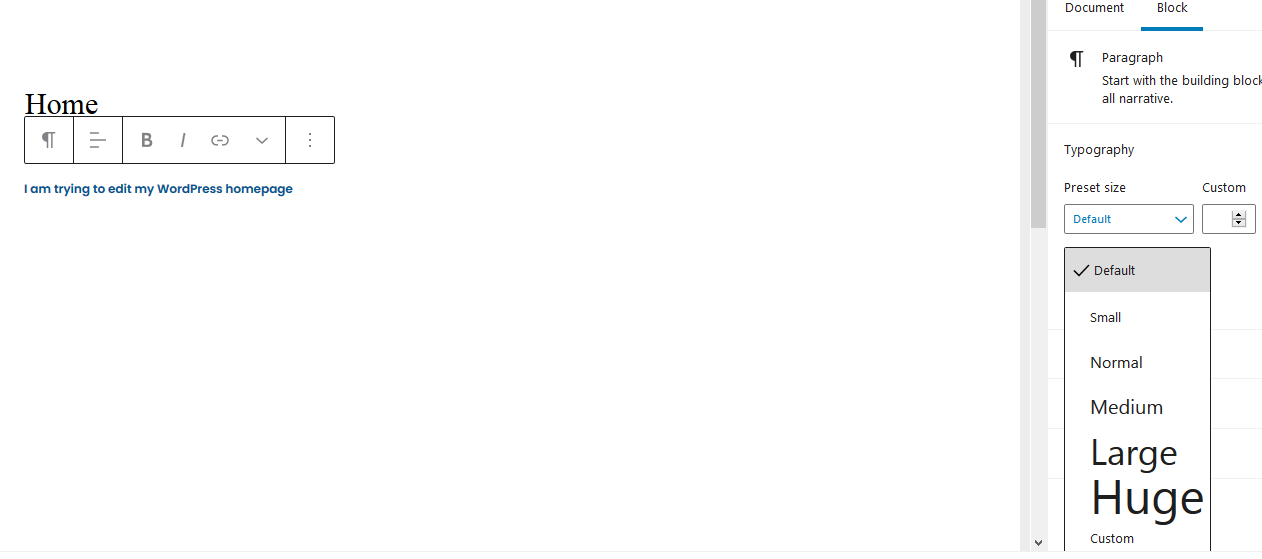
Você pode alterar o tamanho do texto clicando no tamanho predefinido.

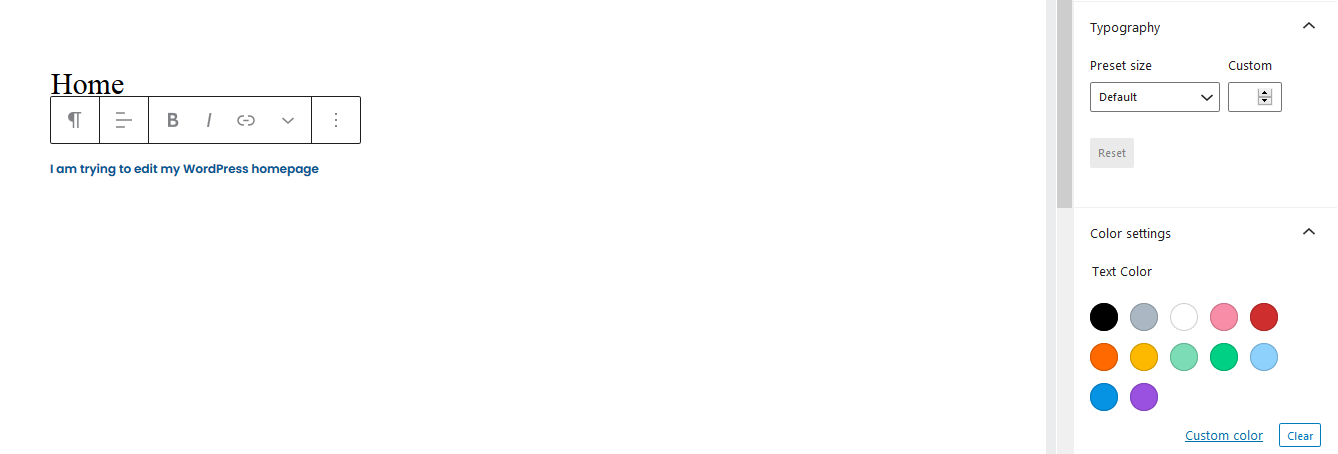
Quer mudar seu texto para uma cor diferente? Clique nas configurações de cor para selecionar sua cor favorita.

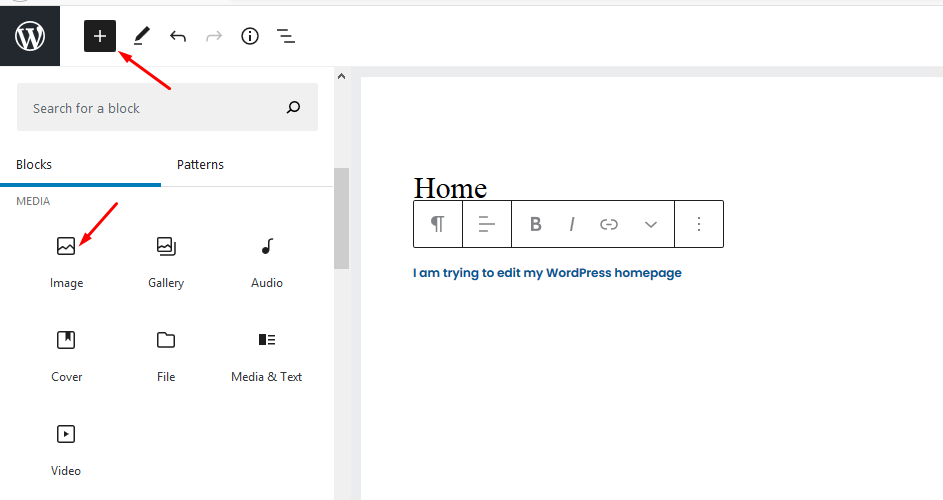
E o conteúdo pode ser chato sem recursos visuais. Assim, para adicionar uma imagem à sua página, clique no símbolo ' + ' no canto superior esquerdo e selecione o bloco de imagem.

Você pode selecionar uma imagem da biblioteca de mídia ou carregar uma do seu dispositivo. Você pode conferir mais blocos e usá-los para editar a página inicial.
Quando estiver satisfeito com a aparência da página, clique em publicar no canto superior direito da tela.
Como editar a página inicial do WordPress usando o Divi Page Builder
Uma das maneiras mais fáceis de editar uma página inicial do WordPress é usando um plugin de construtor de páginas. A maioria das pessoas usa o construtor de páginas Divi porque é um construtor de arrastar e soltar que funciona com qualquer tema e permite personalizar um site com facilidade e rapidez, graças aos layouts pré-criados.
Nesta seção, usarei o tema Divi para mostrar como funciona a edição.
O primeiro passo é baixar o tema Divi, após o qual você deve instalá-lo e ativá-lo. A instalação virá com o plugin do construtor Divi, portanto, você não precisa de uma instalação separada para isso.
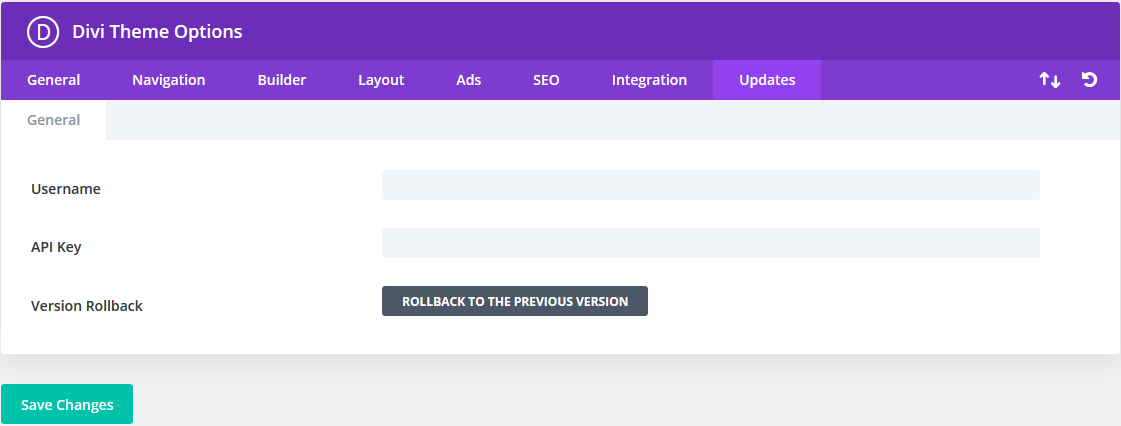
Depois de instalar o tema, vá para o painel do WordPress, em seguida, Divi » Opções de tema » Atualizações e insira um nome de usuário e uma chave de API.

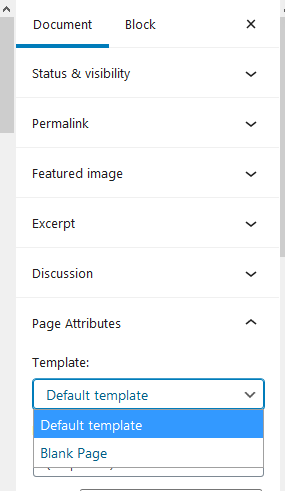
Antes de editar a página inicial, certifique-se de selecionar o modelo de página em branco indo para Documento » Atributos da página » Modelo » Em branco (na tela de edição da página inicial, barra lateral direita).
Isso garantirá que sua página inicial não tenha elementos padrão, como título, barra lateral e menu.

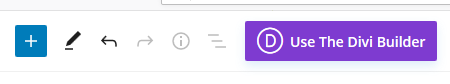
Em seguida, vá para o topo da tela e clique no botão 'Usar o Divi Builder'.


Você verá o botão 'Editar com o Divi Builder' no centro da tela. Clique nisso.

Trabalhando com os layouts
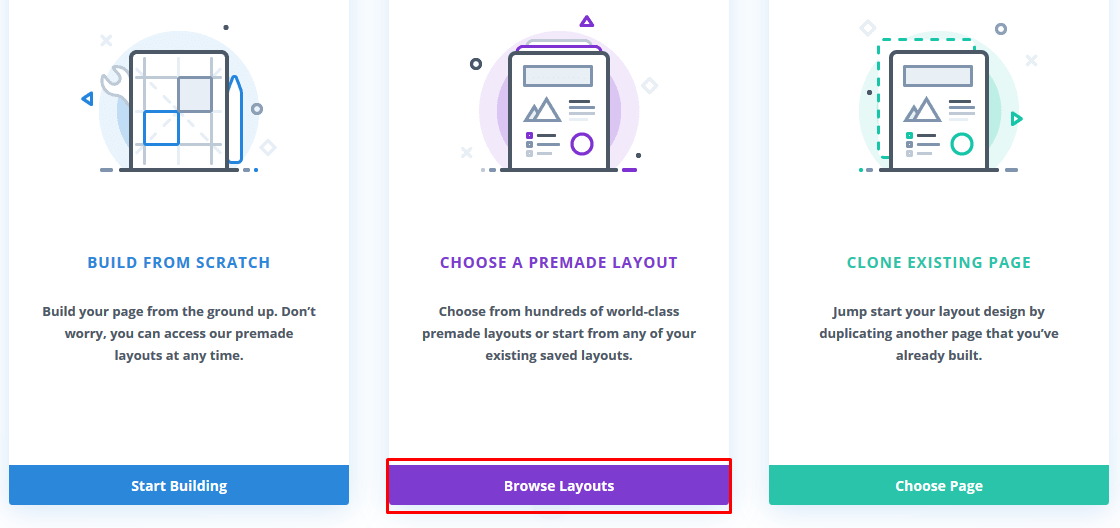
Em seguida, você verá três opções para criar uma página:
- clonar a página existente
- construir do zero
- e escolha um layout pré-fabricado.
Aqui, clique em 'procurar layouts'

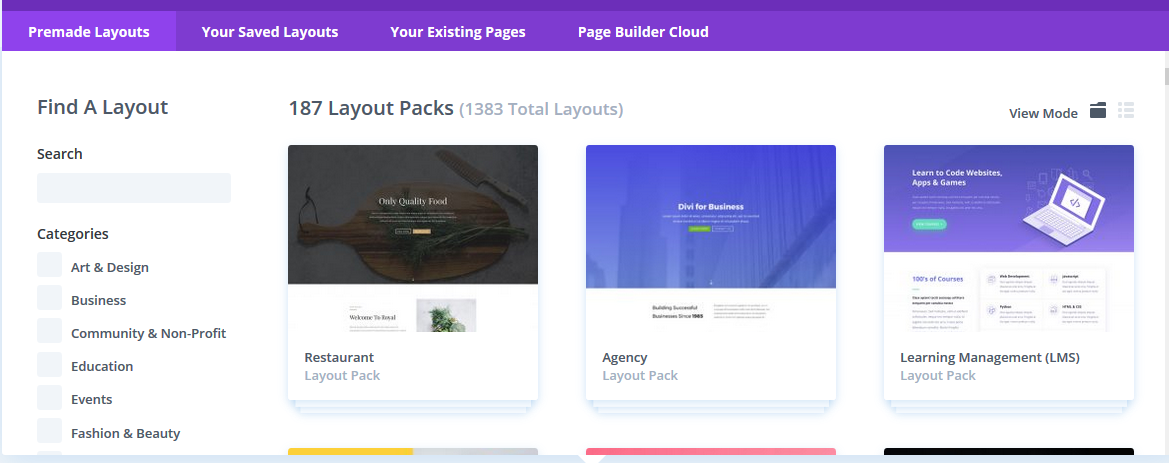
O próximo resultado mostra toneladas de layouts (o Divi tem 1383 layouts no total). Você pode digitar na caixa de pesquisa algo relacionado ao seu negócio para encontrar layouts relevantes.

Você também pode filtrar suas pesquisas de acordo com as categorias marcando uma caixa à esquerda de cada categoria.
Usaremos o pacote de layout 'Art & Design' para criar a página inicial.
Primeiramente, clicaremos no pacote de layout que queremos para ver os layouts abaixo dele, que neste caso é o pacote de layout do redator:
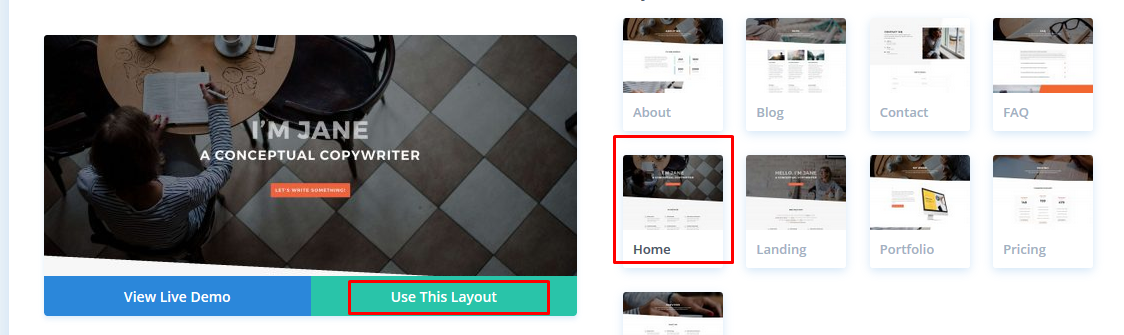
Em seguida, várias opções de layout são exibidas, incluindo página de destino, página inicial, preços, perguntas frequentes e muito mais. Iremos com a opção inicial, pois estamos criando uma página inicial.
Depois de clicar no layout 'home', clicamos em 'usar este layout:

O Divi importa o layout para que você possa vê-lo ao vivo na tela, do jeito que aparecerá no seu site.
Para editar a página, clique na seção que deseja alterar.

O Divi possui linhas e módulos para ajudá-lo a criar uma página. Usando os módulos de texto, você pode clicar no texto padrão e substituí-lo pelo que deseja.
Você pode usar o ícone da lixeira para excluir linhas e módulos. Para substituir as imagens existentes pelas suas, você pode editar as configurações do módulo.
Observe que a imagem do cabeçalho é uma imagem de fundo e, para alterá-la, você precisará ir para Conteúdo » Fundo e clicar no ícone da imagem.
Quando estiver satisfeito com as edições feitas, clique em 'publicar' ou 'salvar rascunho' abaixo da tela.

⚡ Confira também: Por que o WordPress é tão difícil de usar?
Editando a página inicial do WordPress usando o Beaver Builder
O Beaver builder é outro construtor de páginas de arrastar e soltar que você pode usar para criar e editar sua página inicial. É fácil de usar e você pode usá-lo para criar páginas da web bonitas e responsivas em minutos.
Primeiro, você deve baixar o plugin, instalá-lo e ativá-lo.
Aqui está o tutorial em vídeo sobre isso:
Depois disso, vá para o menu de páginas e clique na página inicial que configuramos anteriormente para editá-la.
Em seguida, vá para o editor de blocos e depois Documento » Atributos da página » Modelo.
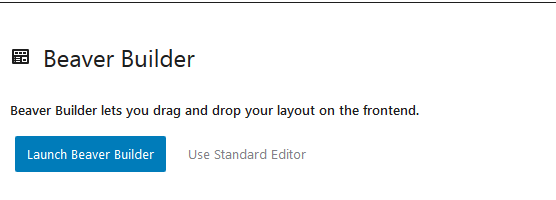
Uma página aparecerá com o botão 'Launch Beaver Builder' no centro. Para este exemplo, estamos usando o tema Astra.

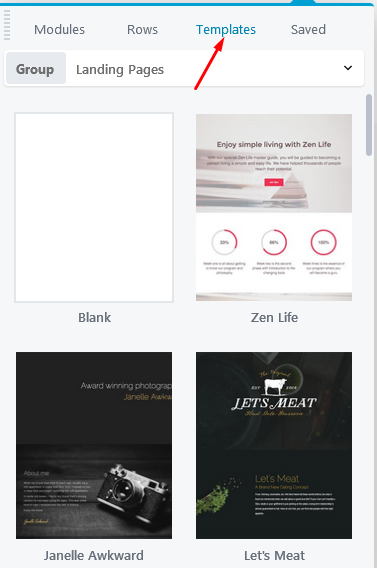
Clique no botão e você verá rapidamente o editor Beaver Builder. Para criar rapidamente uma página inicial, use os modelos integrados.
Observe que a versão lite do plugin não possui os templates.

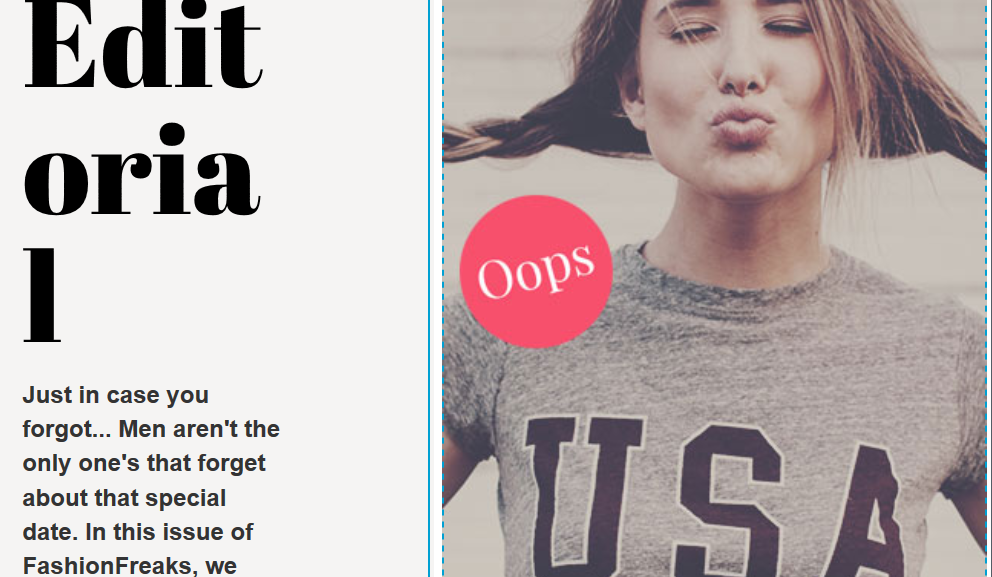
Vamos usar o modelo Fashion Freaks.

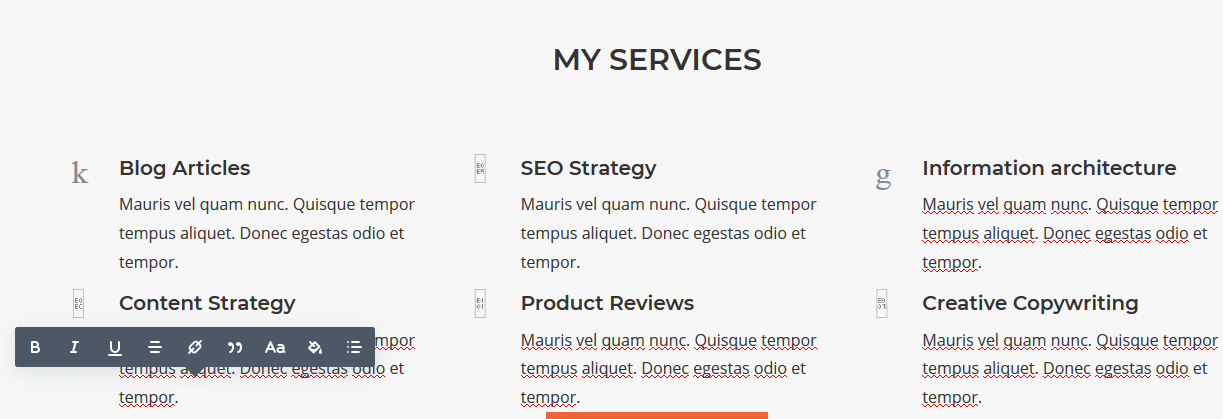
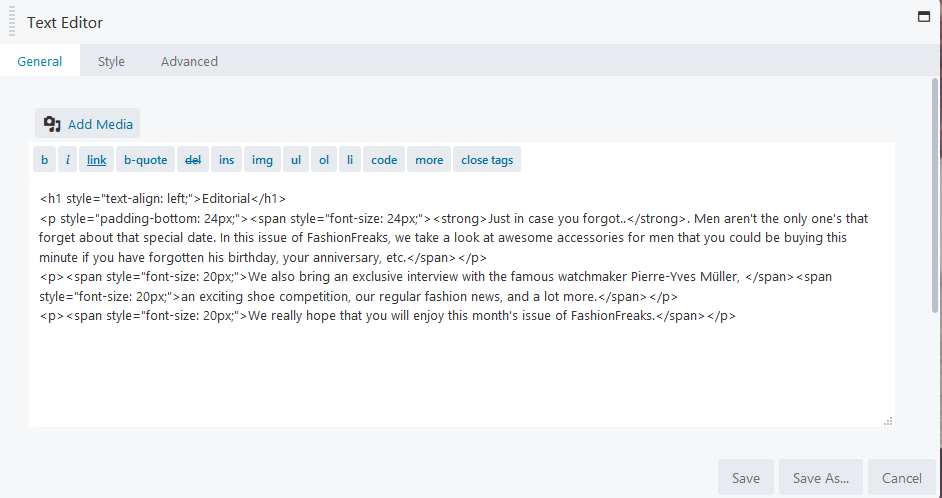
Para fazer qualquer edição no modelo, basta clicar na parte que deseja editar e um editor de texto aparecerá com o texto que deseja alterar.

Depois de concluir as alterações, clique em Salvar.
Adicionando (e removendo) módulos e linhas
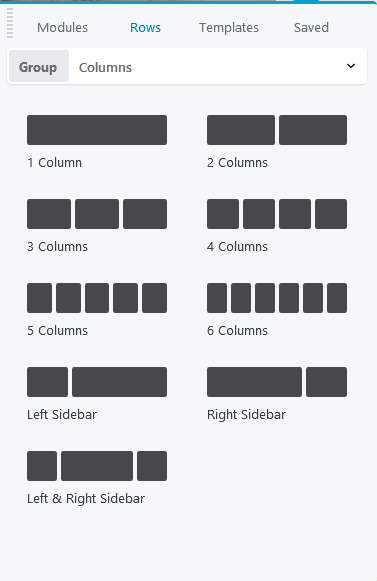
Mais importante ainda, o Beaver Builder contém módulos e linhas que permitem adicionar novos elementos.
Para adicionar um módulo ou linha, clique no símbolo '+' na parte superior.
Em seguida, arraste e solte os módulos ou linhas que você selecionou.

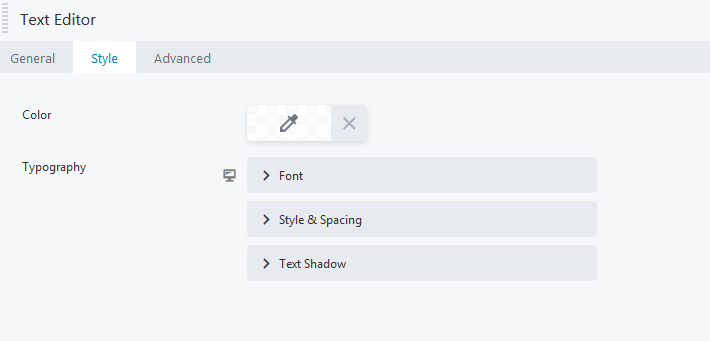
Você pode usar o estilo do editor de texto para alterar o tipo de fonte e o tamanho do seu texto.

Para remover um módulo ou linha da página, basta passar o mouse em torno dele e clicar no X localizado à esquerda.
Você pode continuar alterando e adicionando os módulos e linhas à página quantas vezes preferir. Quando estiver satisfeito com a aparência da página, vá para o canto superior direito e clique em ' Concluído '.
Agora você pode publicar ou salvar a página.
Resumindo
Aí está! Um guia passo a passo sobre como editar a página inicial no WordPress usando diferentes métodos.
Lembre-se de que você pode usar as opções internas do tema, mas se isso parece complexo para você, vá em frente e explore os construtores de páginas simples e intuitivos – Divi Builder, Elementor, Beaver Builder ou outros editores front-end do WordPress.
Então, qual das maneiras acima você acha fácil de usar ao editar suas páginas?
Vamos saber nos comentários abaixo!
🔔 Confira também:
- Como editar o site WordPress?
- Como justificar texto no WordPress
- Como alterar a cor do link no WordPress
- Como adicionar postagens de blog a páginas no WordPress
- WordPress: Como remover “Deixe uma resposta”
- Como fazer um site webcomic
- Como editar rodapé no WordPress
- Por que o WordPress é tão difícil de usar?
- Editor visual do WordPress não funciona
