Cómo editar la página de inicio de WordPress (para principiantes)
Publicado: 2020-11-04Todos hemos estado allí.
Instala un nuevo tema de WordPress solo para descubrir que la apariencia es un poco diferente de lo que vio en la vista previa en vivo del tema original.
No, el desarrollador del tema no te engañó. Para arreglar las cosas, solo necesita adaptar su nuevo tema a su sitio web con algunas ediciones básicas, que comienzan por saber cómo editar la página de inicio de WordPress.
- ¿Por qué editar su página de inicio en WordPress?
- Configuración de una página de inicio estática en WordPress
- Cómo editar la página de inicio en WordPress usando las opciones integradas del tema
- Cómo editar la página de inicio de WordPress usando un editor de bloques
- Cómo editar la página de inicio de WordPress usando Divi Page Builder
- Edición de la página de inicio de WordPress con Beaver Builder
- Para resumir
¿Por qué editar su página de inicio en WordPress?
Bueno, de forma predeterminada, todos los sitios web de WordPress recién instalados muestran publicaciones recientes en su página principal (también conocida como página de inicio). La razón de esto es el hecho de que WordPress se diseñó inicialmente como un sistema de gestión de contenido (CMS) para blogs . No era una plataforma de creación de sitios web universal como la percibimos hoy.
Entonces, básicamente, WordPress aún conserva su "CMS de blogs" hoy y esto causa cierta confusión para los principiantes que vienen a WordPress para construir sus sitios web y esperan que se comporte como un creador de sitios clásico.
Ahora, las publicaciones recientes en la página principal pueden funcionar para los blogs, pero para la mayoría de los sitios, este concepto no tiene sentido .
Por ejemplo, las empresas suelen preferir configurar y editar una página de inicio estática cuando su objetivo es:
- Obtenga más suscriptores de correo electrónico
- Generar más clientes potenciales
- Centrarse en un servicio específico
- Producir más ventas
- Iniciar un blog en una etapa posterior
- No tengo la intención de tener un blog en absoluto
⚡ Consulta también: Cómo editar el pie de página en WordPress
Configuración de una página de inicio estática en WordPress
Si no desea que su página principal muestre publicaciones recientes, continúe y configúrela en una página estática.
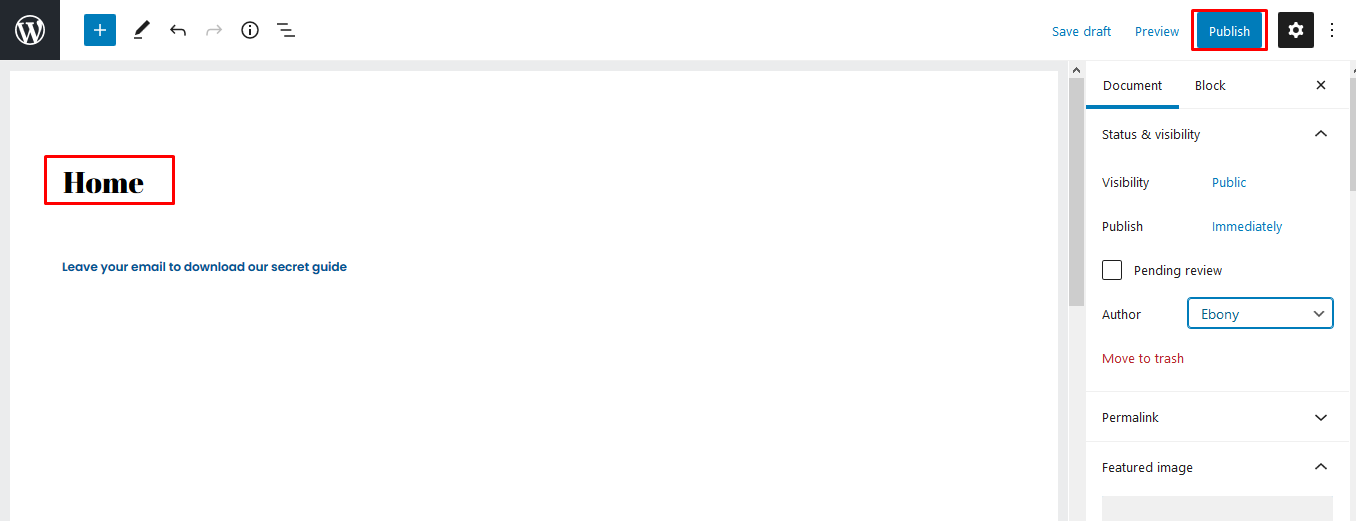
Para comenzar, cree una nueva página yendo a Páginas » Agregar nuevo . Es posible que desee titularlo Inicio y presionar el botón publicar.

El siguiente paso es decirle a WordPress que comience a usar la página que creó.
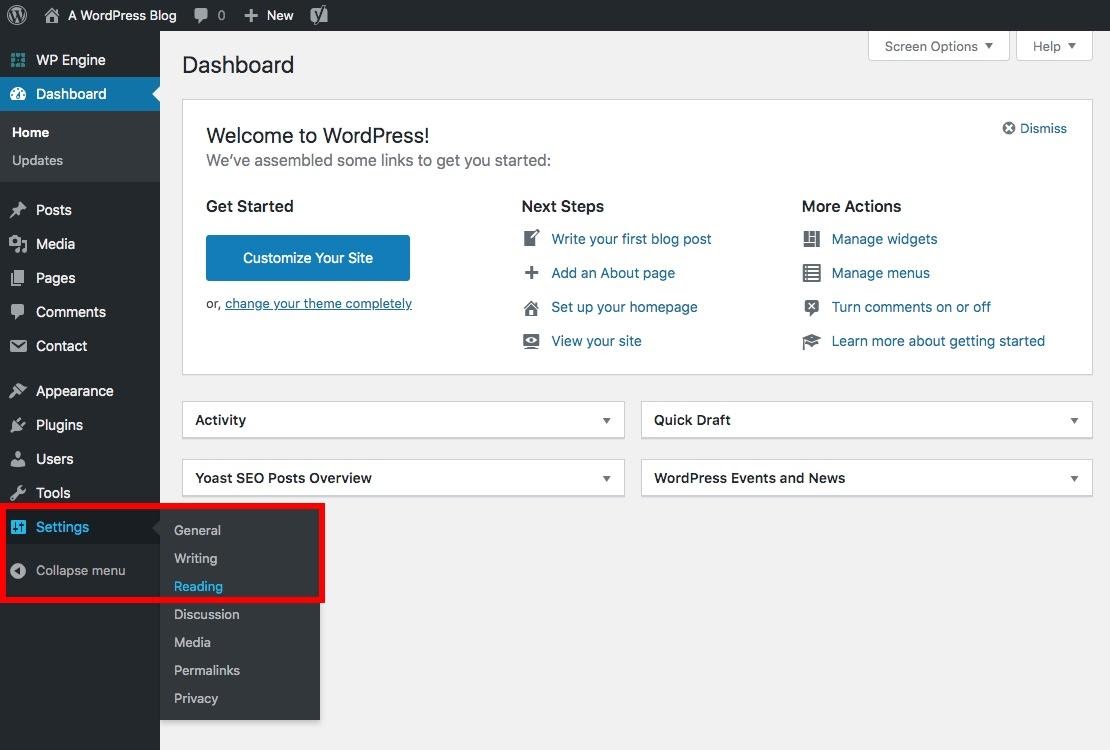
Para lograr esto, vaya al panel de control de WordPress y navegue a Configuración » Lectura.

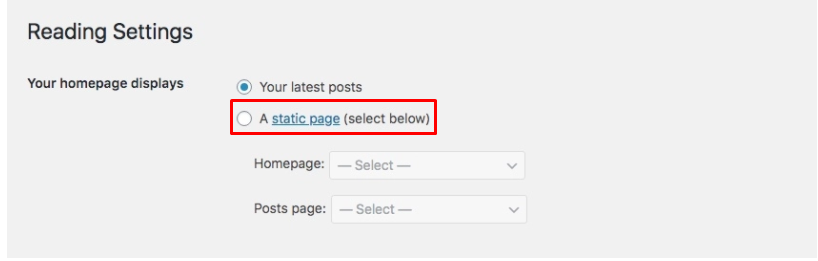
Verás dos opciones debajo del texto "Tu página de inicio muestra":
- Tus últimas publicaciones
- Una página estática

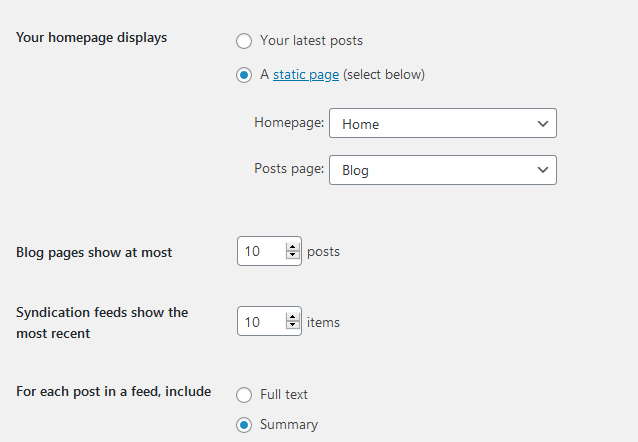
Seleccione 'una página estática' y luego elija la página de 'inicio' que había creado anteriormente.

Eso fue fácil, ¿no?
Pero la página de inicio que acaba de crear todavía está vacía. Entonces, ¿cómo lo editas?
Cómo editar la página de inicio en WordPress usando las opciones integradas del tema
La mayoría de los temas vienen con un diseño que puedes editar fácilmente, lo que hace que la edición de WordPress sea un paseo por el parque.
En su tablero, vaya a Apariencia » Personalizar . El personalizador de temas se iniciará junto con la vista previa en vivo de su tema.
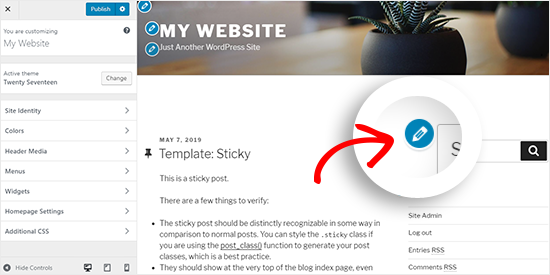
El personalizador de temas contiene diferentes opciones para cada tema, pero el concepto es prácticamente el mismo. En su mayor parte, la mayoría de los temas tienen un icono de lápiz azul cerca del texto de la página, que debe editar.

Ciertos temas requieren que haga clic en las opciones del lado izquierdo para ubicar el texto que necesita cambiarse y editarlo.
Cada vez que realice ediciones, los cambios se mostrarán en el modo de vista previa de su sitio. Si te gustan los cambios, puedes hacer clic en el botón publicar.
Cómo editar la página de inicio de WordPress usando un editor de bloques
A veces, es posible que desee crear una página de inicio desde cero y necesite un editor de bloques para lograrlo.
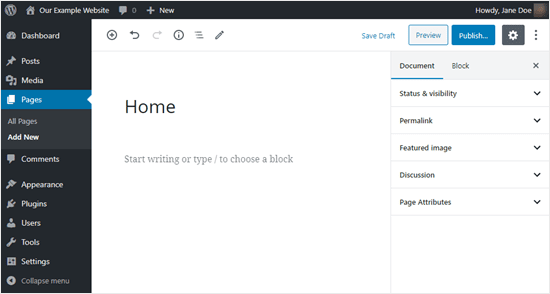
Por lo tanto, debe comenzar abriendo la página de "inicio" que creó anteriormente y agregando su contenido.

Para agregar texto, haga clic en la página y comience a escribir o pegue el texto de un documento de Word en la página. Se creará automáticamente un bloque de párrafo para usted.
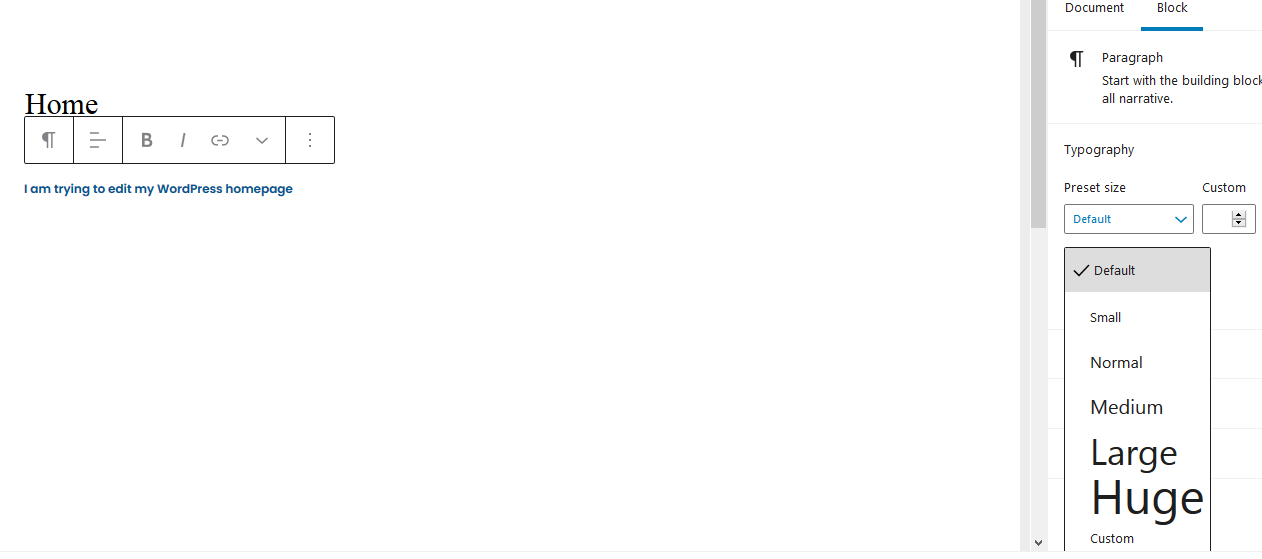
Puede cambiar el tamaño del texto haciendo clic en el tamaño predeterminado.

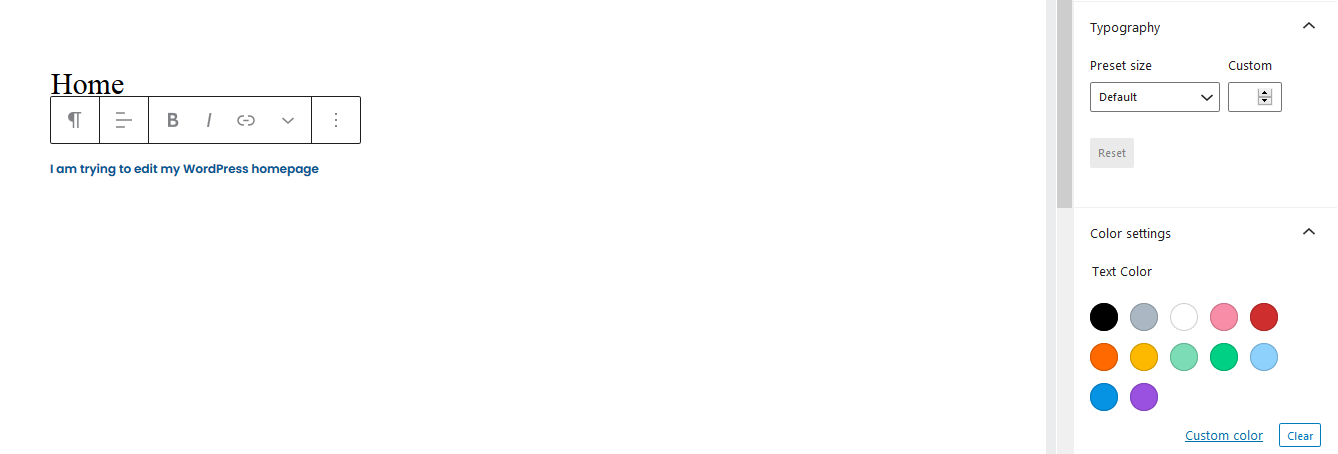
¿Quieres cambiar tu texto a un color diferente? Haga clic en la configuración de color para seleccionar su color favorito.

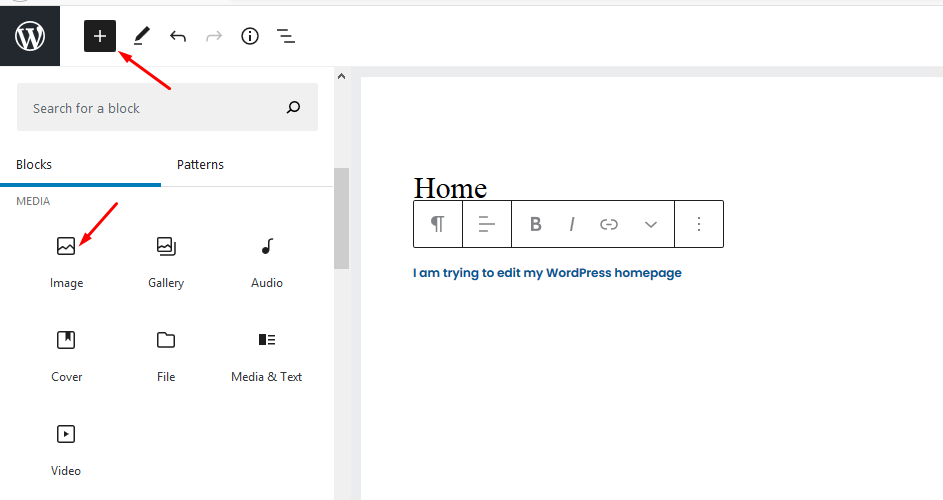
Y el contenido puede ser aburrido sin elementos visuales. Entonces, para agregar una imagen a su página, haga clic en el símbolo ' + ' en la esquina superior izquierda y seleccione el bloque de imagen.

Puede seleccionar una imagen de la biblioteca multimedia o cargar una desde su dispositivo. Puede ver más bloques y usarlos para editar la página de inicio.
Una vez que esté satisfecho con el aspecto de la página, haga clic en publicar en la parte superior derecha de la pantalla.
Cómo editar la página de inicio de WordPress usando Divi Page Builder
Una de las formas más fáciles de editar una página de inicio de WordPress es mediante el uso de un complemento de creación de páginas. La mayoría de las personas usan el generador de páginas Divi porque es un generador de arrastrar y soltar que funciona con cualquier tema y le permite personalizar un sitio web de manera fácil y rápida, gracias a sus diseños prediseñados.
En esta sección, usaré el tema Divi para mostrarte cómo funciona la edición.
El primer paso es descargar el tema Divi, después de lo cual debe instalarlo y activarlo. La instalación vendrá con el complemento Divi builder, por lo que no necesita una instalación separada para eso.
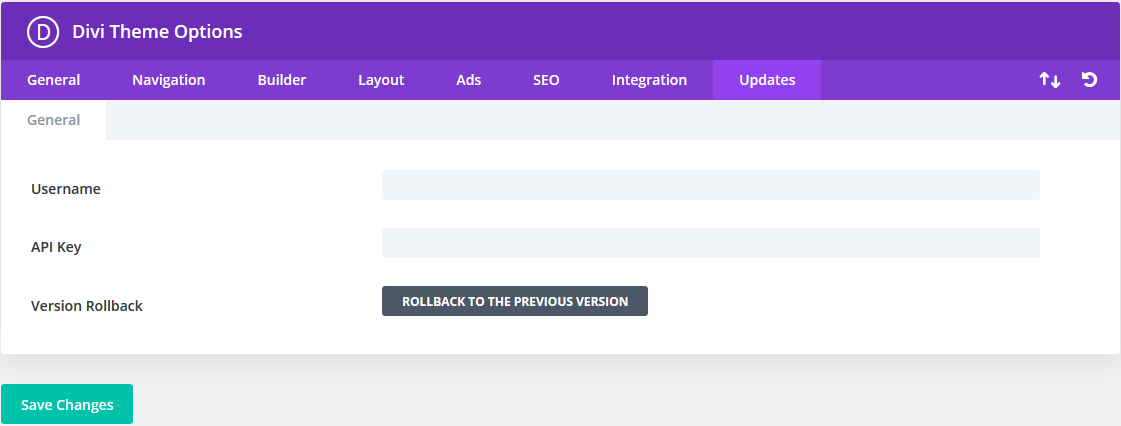
Después de instalar el tema, vaya a su panel de control de WordPress, luego a Divi » Opciones de tema » Actualizaciones e ingrese un nombre de usuario y una clave API.

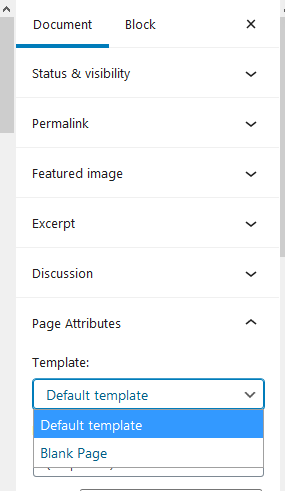
Antes de editar la página de inicio, asegúrese de seleccionar la plantilla de página en blanco yendo a Documento » Atributos de página » Plantilla » En blanco (en la pantalla de edición de la página de inicio, barra lateral derecha).
Esto asegurará que su página de inicio no tenga elementos predeterminados, como un título, una barra lateral y un menú.

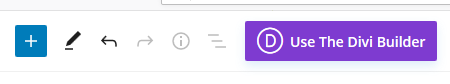
A continuación, vaya a la parte superior de su pantalla y haga clic en el botón 'Usar The Divi Builder'.


Verá el botón 'Editar con Divi Builder' en el centro de la pantalla. Haz click en eso.

Trabajar con los diseños
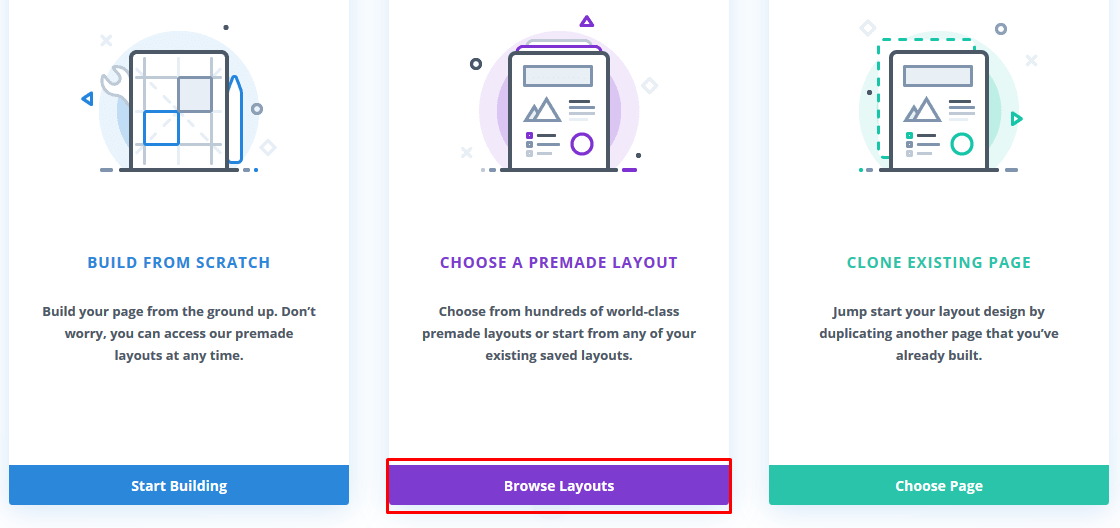
A continuación, verá tres opciones para crear una página:
- clonar la página existente
- construir desde cero
- y elija un diseño prefabricado.
Aquí, haga clic en 'examinar diseños'

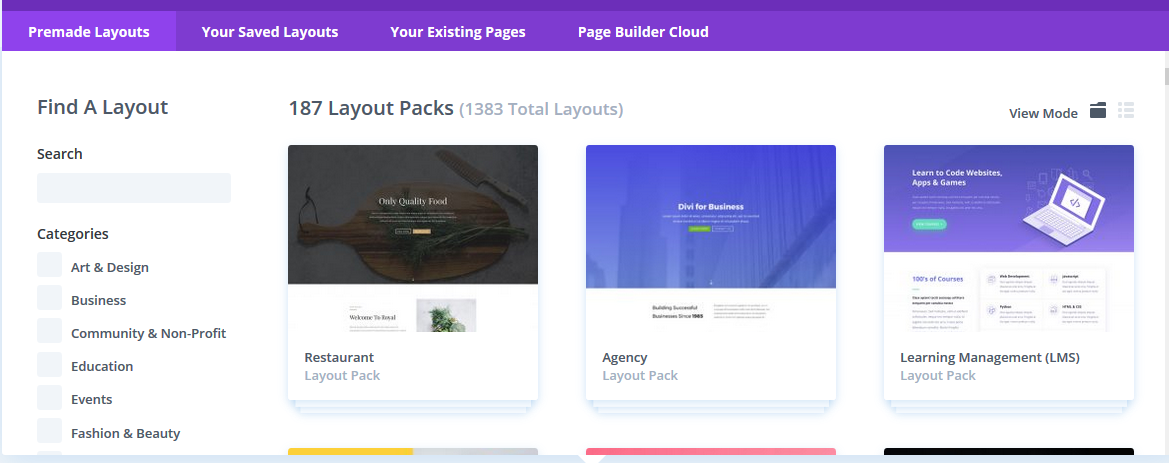
El siguiente resultado muestra toneladas de diseños (Divi tiene 1383 diseños en total). Puede escribir en el cuadro de búsqueda algo relacionado con su negocio para encontrar diseños relevantes.

También puede filtrar sus búsquedas según categorías marcando una casilla a la izquierda de cada categoría.
Usaremos el paquete de diseño 'Arte y diseño' para crear la página de inicio.
En primer lugar, haremos clic en el paquete de diseño que queremos para que podamos ver los diseños debajo de él, que en este caso, es el paquete de diseño de redactor:
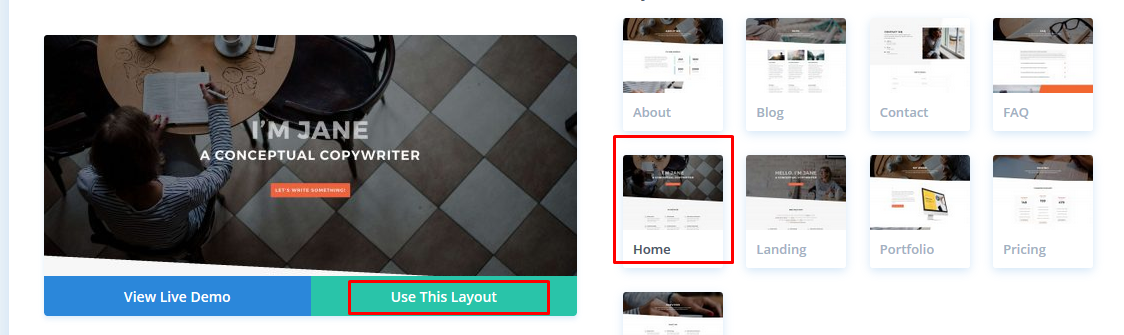
A continuación, aparecen una serie de opciones de diseño, que incluyen página de destino, inicio, precios, preguntas frecuentes y más. Iremos con la opción de inicio ya que estamos creando una página de inicio.
Después de hacer clic en el diseño 'inicio', hacemos clic en 'usar este diseño:

Luego, Divi importa el diseño para que pueda verlo en vivo en su pantalla, tal como aparecerá en su sitio web.
Para editar la página, haga clic en la sección que desea cambiar.

Divi tiene filas y módulos para ayudarte a crear una página. Usando los módulos de texto, puede hacer clic en el texto predeterminado y reemplazarlo con lo que desee.
Puede utilizar el icono de la papelera para eliminar filas y módulos. Para reemplazar las imágenes existentes con las suyas, puede editar la configuración del módulo.
Tenga en cuenta que la imagen del encabezado es una imagen de fondo y para cambiarla, deberá ir a Contenido » Fondo y hacer clic en el icono de la imagen.
Una vez que esté satisfecho con las ediciones realizadas, haga clic en 'publicar' o 'guardar borrador' debajo de la pantalla.

⚡ Verifique también: ¿Por qué WordPress es tan difícil de usar?
Edición de la página de inicio de WordPress con Beaver Builder
Beaver builder es otro generador de páginas de arrastrar y soltar que puede usar para crear y editar su página de inicio. Es fácil de usar y puede usarlo para crear páginas web hermosas y receptivas en minutos.
Primero, debe descargar el complemento, instalarlo y activarlo.
Aquí está el video tutorial sobre esto:
Después de eso, vaya al menú de páginas y haga clic en la página de inicio que configuramos anteriormente para editarla.
A continuación, vaya al editor de bloques y luego a Documento » Atributos de página » Plantilla.
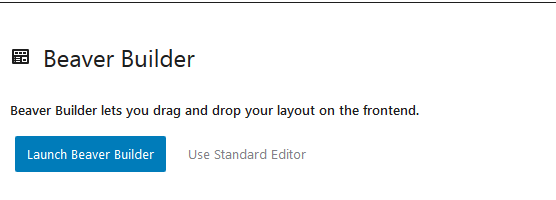
Aparecerá una página con el botón 'Iniciar Beaver Builder' en el centro. Para este ejemplo, estamos usando el tema Astra.

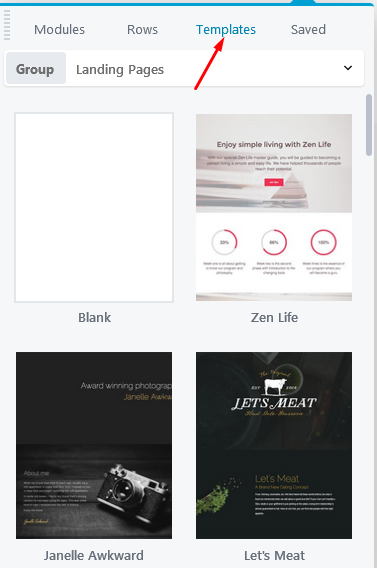
Haga clic en el botón y verá rápidamente el editor de Beaver Builder. Para crear rápidamente una página de inicio, use las plantillas integradas.
Tenga en cuenta que la versión lite del complemento no tiene las plantillas.

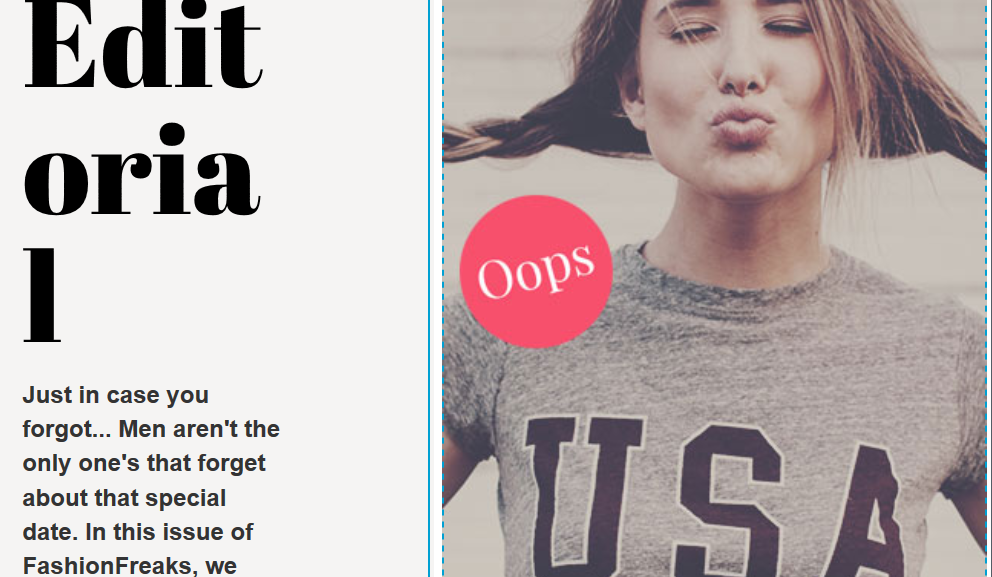
Vamos a utilizar la plantilla Fashion Freaks.

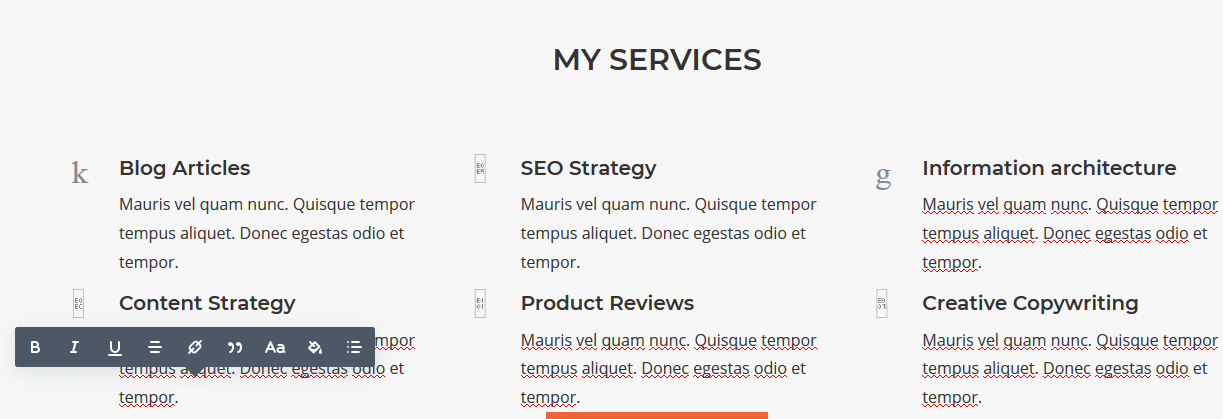
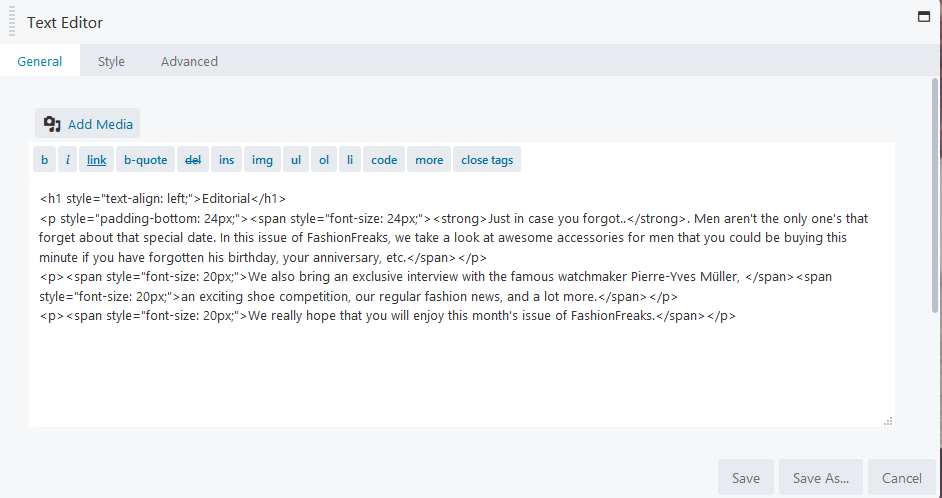
Para realizar cualquier edición en la plantilla, simplemente haga clic en la parte que desea editar y aparecerá un editor de texto con el texto que desea cambiar.

Una vez que haya terminado con los cambios, haga clic en Guardar.
Agregar (y eliminar) módulos y filas
Lo que es más importante, Beaver Builder contiene módulos y filas que le permiten agregar nuevos elementos.
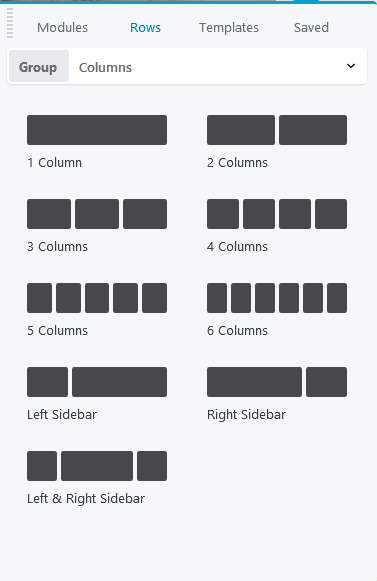
Para agregar un módulo o fila, haga clic en el símbolo '+' en la parte superior.
A continuación, arrastre y suelte los módulos o filas que seleccionó.

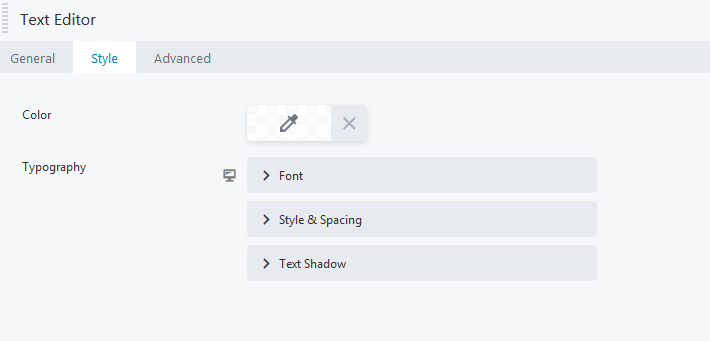
Puede usar el estilo del editor de texto para cambiar el tipo de fuente y el tamaño de su texto.

Para eliminar un módulo o fila de la página, simplemente desplace el mouse alrededor de él y haga clic en la X ubicada a la izquierda.
Puedes seguir cambiando y agregando módulos y filas a la página tantas veces como prefieras. Una vez que esté satisfecho con la apariencia de la página, vaya a la esquina superior derecha y haga clic en ' Listo '.
Ahora puede publicar o guardar la página.
Para resumir
¡Ahí tienes! Una guía paso a paso sobre cómo editar la página de inicio en WordPress usando diferentes métodos.
Recuerde que puede usar las opciones integradas del tema, pero si eso le parece complejo, continúe y explore los creadores de páginas simples e intuitivos: Divi Builder, Elementor, Beaver Builder u otros editores frontales de WordPress.
Entonces, ¿cuál de las formas anteriores le parece fácil de usar al editar sus páginas?
¡Háganos saber en los comentarios a continuación!
🔔 Consulta también:
- ¿Cómo editar el sitio de WordPress?
- Cómo justificar el texto en WordPress
- Cómo cambiar el color del enlace en WordPress
- Cómo agregar publicaciones de blog a páginas en WordPress
- WordPress: Cómo quitar "Dejar una respuesta"
- Cómo hacer un sitio webcomic
- Cómo editar el pie de página en WordPress
- ¿Por qué WordPress es tan difícil de usar?
- El editor visual de WordPress no funciona
