So bearbeiten Sie die WordPress-Startseite (für Anfänger)
Veröffentlicht: 2020-11-04Das haben wir alle schon durchgemacht.
Sie installieren ein neues WordPress-Theme , nur um festzustellen, dass sich das Erscheinungsbild etwas von dem unterscheidet, was Sie in der Live-Vorschau des ursprünglichen Themes gesehen haben.
Nein, der Theme-Entwickler hat Sie nicht ausgetrickst. Um das Problem zu beheben, müssen Sie nur Ihr neues Design mit einigen grundlegenden Änderungen an Ihre Website anpassen, was damit beginnt, dass Sie wissen, wie Sie die WordPress-Startseite bearbeiten.
- Warum Ihre Homepage auf WordPress bearbeiten?
- Festlegen einer statischen Startseite in WordPress
- So bearbeiten Sie die Homepage in WordPress mit den integrierten Optionen des Themes
- So bearbeiten Sie die WordPress-Startseite mit einem Block-Editor
- So bearbeiten Sie die WordPress-Startseite mit Divi Page Builder
- Bearbeiten der WordPress-Startseite mit Beaver Builder
- Um zusammenzufassen
Warum Ihre Homepage auf WordPress bearbeiten?
Nun, standardmäßig zeigen alle neu installierten WordPress-Websites die letzten Beiträge auf ihrer Startseite (auch bekannt als Homepage). Grund dafür ist die Tatsache, dass WordPress zunächst als Content Management System (CMS) für Blogs konzipiert wurde. Es war keine universelle Plattform zum Erstellen von Websites, wie wir sie heute wahrnehmen.
Im Grunde behält WordPress also noch heute sein „Blogging-CMS“ bei, und dies führt zu einer gewissen Verwirrung bei den Anfängern, die zu WordPress kommen, um ihre Websites zu erstellen, und erwarten, dass es sich wie ein klassischer Site-Builder verhält.
Nun, aktuelle Posts auf der Titelseite mögen für Blogs funktionieren, aber für die meisten Websites ist dieses Konzept nicht sinnvoll .
Beispielsweise bevorzugen Unternehmen normalerweise die Einrichtung und Bearbeitung einer statischen Homepage, wenn ihr Ziel darin besteht:
- Erhalten Sie mehr E-Mail-Abonnenten
- Generieren Sie mehr Leads
- Konzentrieren Sie sich auf einen bestimmten Dienst
- Erzielen Sie mehr Umsatz
- Starten Sie zu einem späteren Zeitpunkt einen Blog
- Ich habe nicht vor, überhaupt einen Blog zu haben
⚡ Siehe auch: So bearbeiten Sie die Fußzeile in WordPress
Festlegen einer statischen Startseite in WordPress
Wenn Sie nicht möchten, dass Ihre Titelseite die letzten Posts anzeigt, dann legen Sie sie auf eine statische Seite fest.
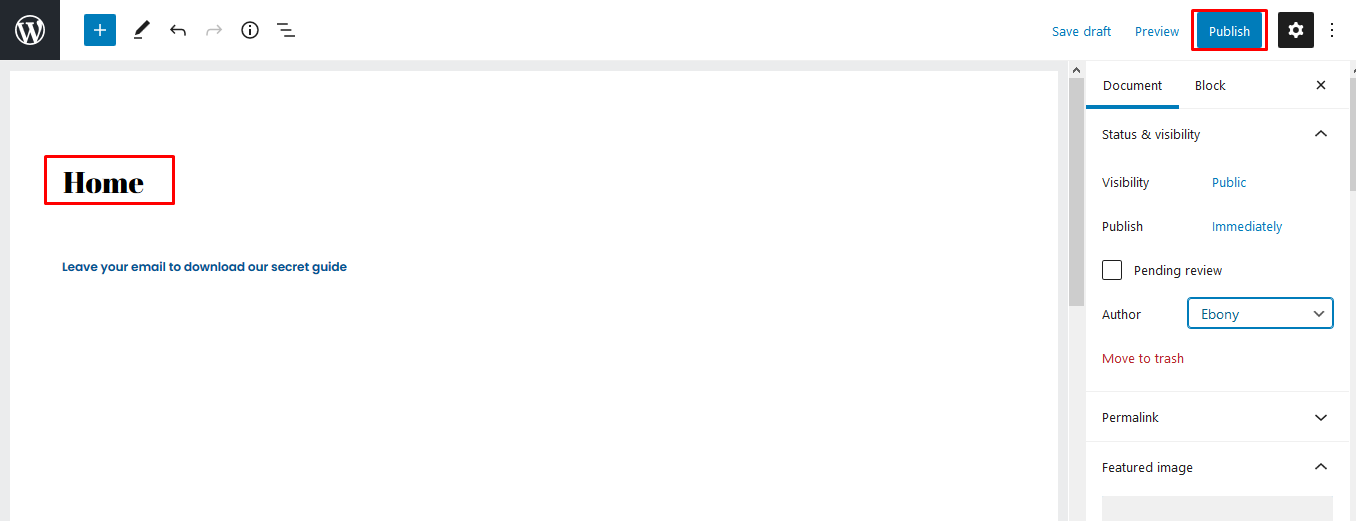
Erstellen Sie zunächst eine neue Seite, indem Sie zu Seiten » Neu hinzufügen gehen. Vielleicht möchten Sie es nach Hause benennen und auf die Schaltfläche „Veröffentlichen“ klicken.

Der nächste Schritt besteht darin, WordPress anzuweisen, die von Ihnen erstellte Seite zu verwenden.
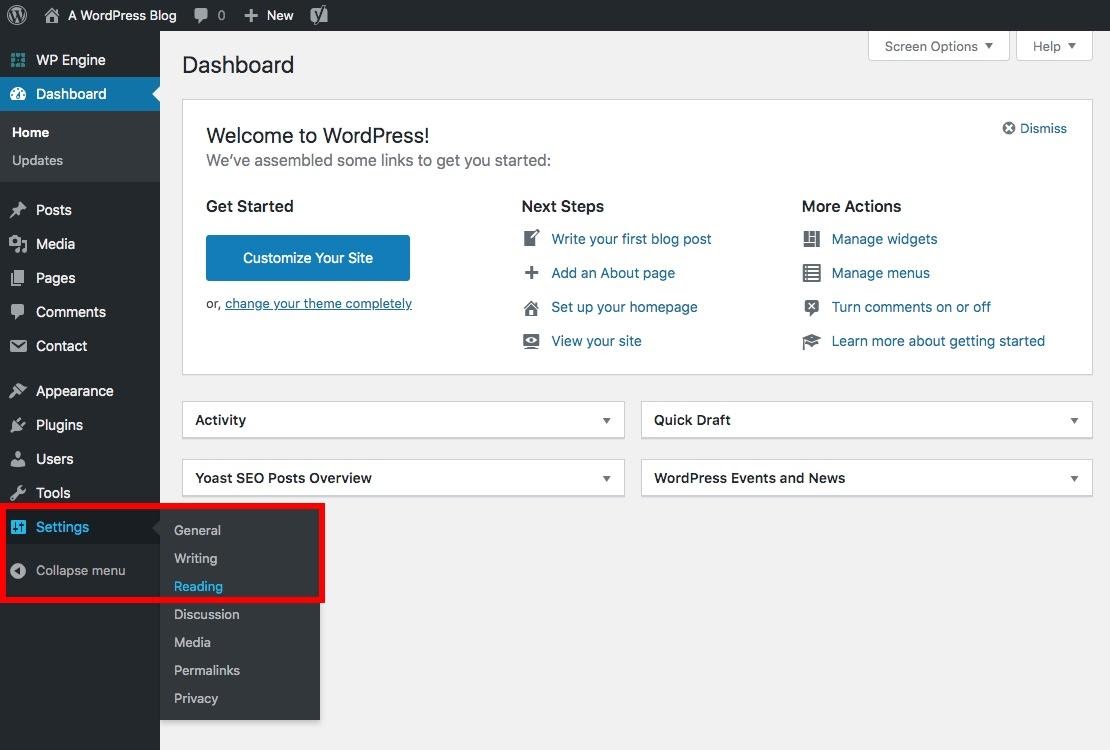
Gehen Sie dazu zum WordPress-Dashboard und navigieren Sie zu Einstellungen » Lesen.

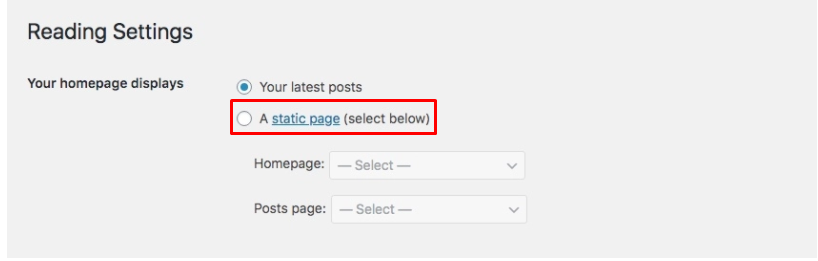
Unter dem Text „Ihre Startseite wird angezeigt“ sehen Sie zwei Optionen:
- Ihre neusten Beiträge
- Eine statische Seite

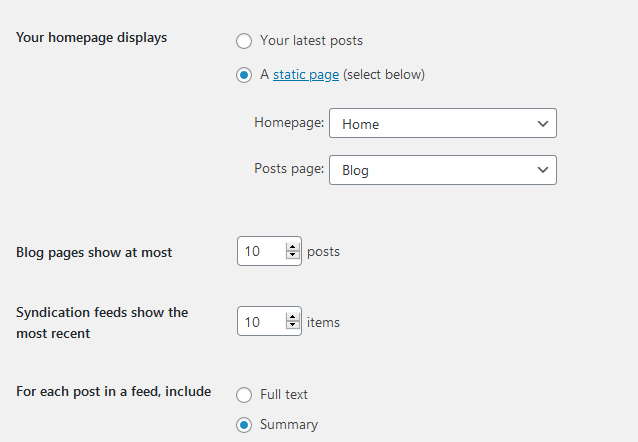
Wählen Sie „eine statische Seite“ und dann die „Startseite“, die Sie zuvor erstellt haben.

Das war einfach, oder?
Aber die soeben erstellte Homepage ist noch leer. Also, wie bearbeitet man es?
So bearbeiten Sie die Homepage in WordPress mit den integrierten Optionen des Themes
Die meisten Themes haben ein Design, das Sie einfach bearbeiten können, was die WordPress-Bearbeitung zu einem Spaziergang im Park macht.
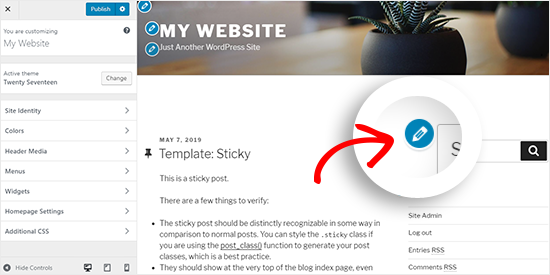
Gehen Sie in Ihrem Dashboard zu Aussehen » Anpassen . Der Design-Anpasser wird zusammen mit der Live-Vorschau Ihres Designs gestartet.
Der Theme Customizer enthält verschiedene Optionen für jedes Theme, aber das Konzept ist ziemlich gleich. Meistens haben die meisten Designs ein blaues Stiftsymbol neben dem Text auf der Seite, den Sie bearbeiten müssen.

Bestimmte Themen erfordern, dass Sie auf die Optionen auf der linken Seite klicken, um den Text zu finden, der geändert werden muss, und ihn zu bearbeiten.
Wann immer Sie Änderungen vornehmen, werden die Änderungen im Vorschaumodus Ihrer Website angezeigt. Wenn Ihnen die Änderungen gefallen, können Sie auf die Schaltfläche „Veröffentlichen“ klicken.
So bearbeiten Sie die WordPress-Startseite mit einem Block-Editor
Manchmal möchten Sie vielleicht eine Homepage von Grund auf neu erstellen, und Sie benötigen einen Blockeditor, um dies zu erreichen.
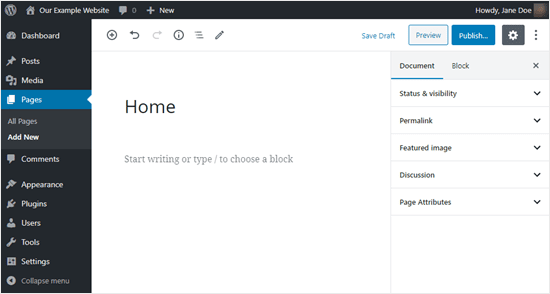
Daher sollten Sie damit beginnen, die zuvor erstellte „Startseite“ zu öffnen und Ihre Inhalte hinzuzufügen.

Um Text hinzuzufügen, klicken Sie auf die Seite und beginnen Sie mit der Eingabe oder fügen Sie Ihren Text aus einem Word-Dokument auf der Seite ein. Ein Absatzblock wird automatisch für Sie erstellt.
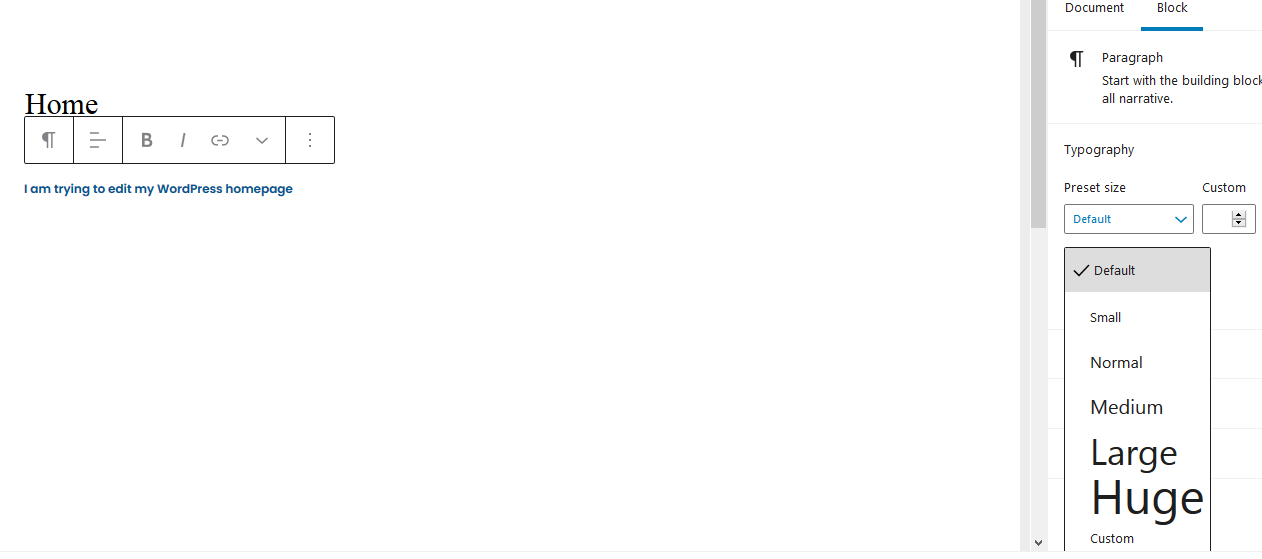
Sie können die Textgröße ändern, indem Sie auf die voreingestellte Größe klicken.

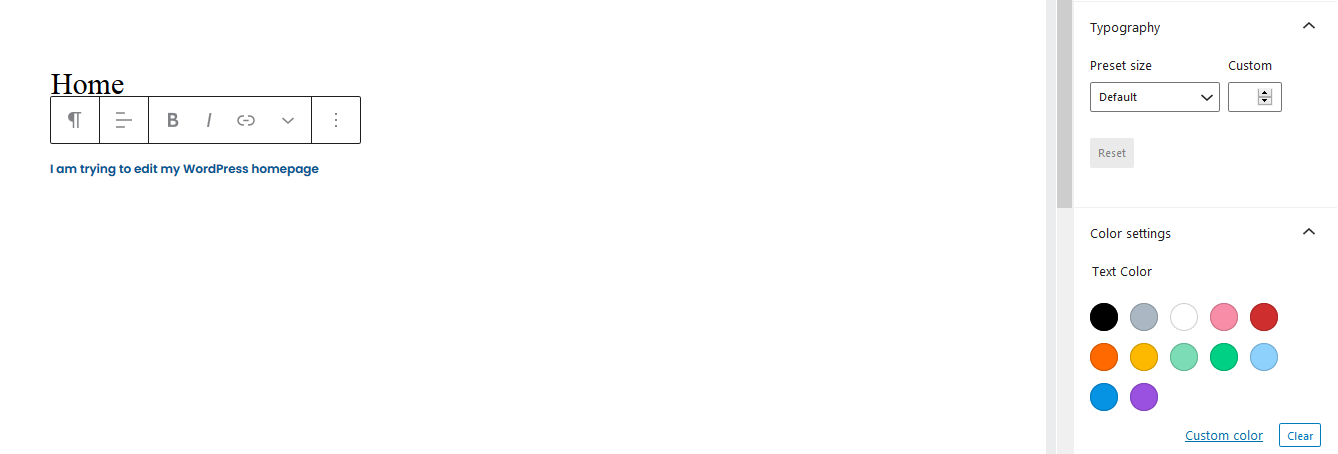
Möchten Sie Ihren Text in eine andere Farbe ändern? Klicken Sie auf die Farbeinstellungen, um Ihre Lieblingsfarbe auszuwählen.

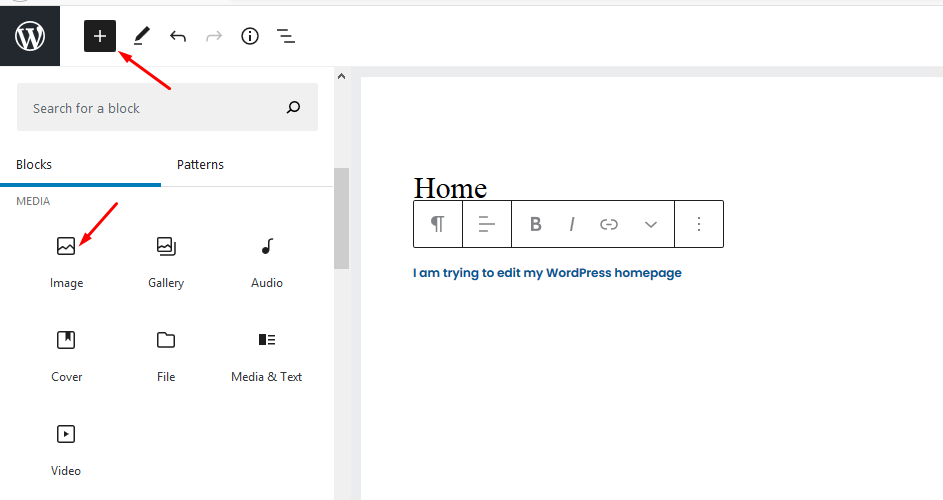
Und Inhalte können ohne visuelle Elemente langweilig sein. Um ein Bild zu Ihrer Seite hinzuzufügen, klicken Sie auf das „ + “-Symbol in der oberen linken Ecke und wählen Sie den Bildblock aus.

Sie können ein Bild aus der Medienbibliothek auswählen oder eines von Ihrem Gerät hochladen. Sie können weitere Blöcke auschecken und zum Bearbeiten der Homepage verwenden.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie oben rechts auf dem Bildschirm auf „Veröffentlichen“.
So bearbeiten Sie die WordPress-Startseite mit Divi Page Builder
Eine der einfachsten Möglichkeiten, eine WordPress-Startseite zu bearbeiten, ist die Verwendung eines Seitenerstellungs-Plugins. Die meisten Leute verwenden den Divi Page Builder, weil es ein Drag-and-Drop-Builder ist, der mit jedem Thema funktioniert und es Ihnen dank seiner vorgefertigten Layouts ermöglicht, eine Website einfach und schnell anzupassen.
In diesem Abschnitt verwende ich das Divi-Design, um Ihnen zu zeigen, wie die Bearbeitung funktioniert.
Der erste Schritt besteht darin, das Divi-Design herunterzuladen, wonach Sie es installieren und aktivieren sollten. Die Installation wird mit dem Divi-Builder-Plugin geliefert, sodass Sie dafür keine separate Installation benötigen.
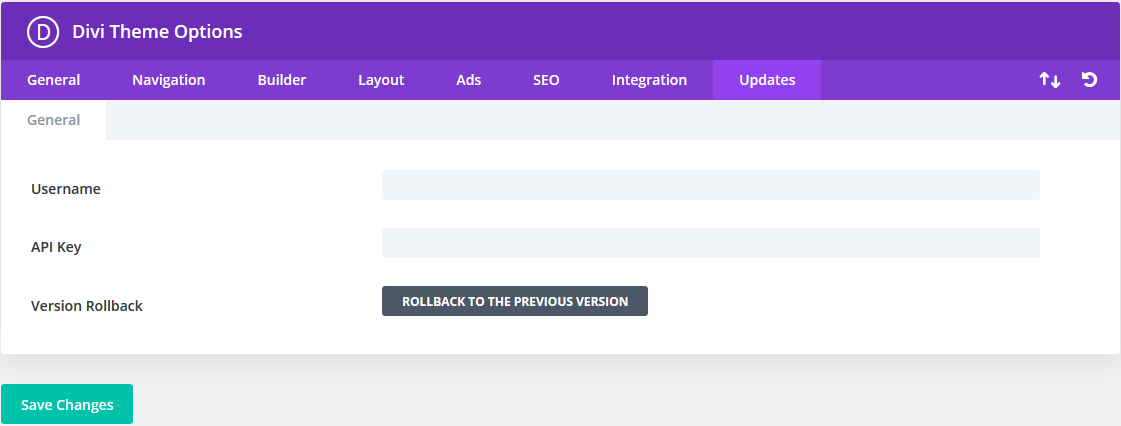
Gehen Sie nach der Installation des Designs zu Ihrem WordPress-Dashboard und dann zu Divi » Theme-Optionen » Updates und geben Sie einen Benutzernamen und einen API-Schlüssel ein.

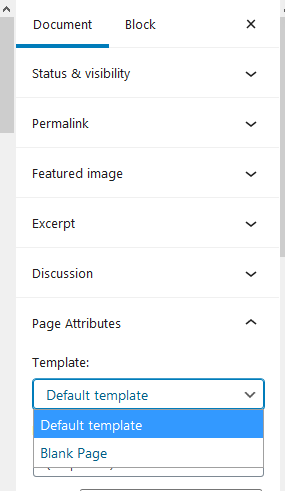
Stellen Sie vor dem Bearbeiten der Startseite sicher, dass Sie die leere Seitenvorlage auswählen, indem Sie zu Dokument » Seitenattribute » Vorlage » Leer gehen (auf dem Startseiten-Bearbeitungsbildschirm, rechte Seitenleiste).
Dadurch wird sichergestellt, dass Ihre Homepage keine Standardelemente wie Titel, Seitenleiste und Menü enthält.

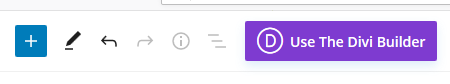
Gehen Sie als Nächstes zum oberen Rand Ihres Bildschirms und klicken Sie auf die Schaltfläche „Use The Divi Builder“.


In der Mitte des Bildschirms sehen Sie die Schaltfläche „Mit Divi Builder bearbeiten“. Klick es an.

Arbeiten mit den Layouts
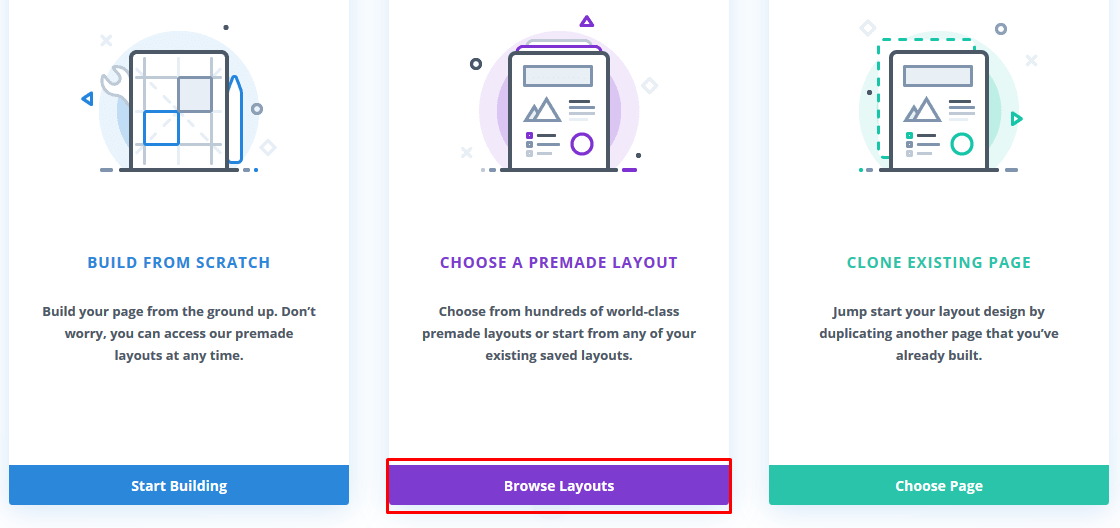
Als Nächstes sehen Sie drei Optionen zum Erstellen einer Seite:
- klonen Sie die vorhandene Seite
- von Grund auf neu bauen
- und wählen Sie ein vorgefertigtes Layout.
Klicken Sie hier auf „Layouts durchsuchen“

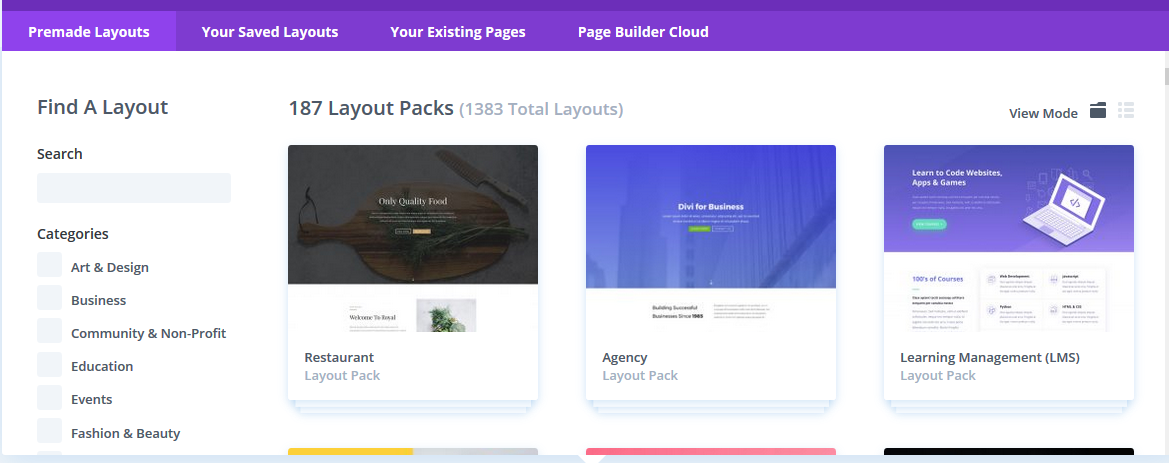
Das nächste Ergebnis zeigt Tonnen von Layouts (Divi hat insgesamt 1383 Layouts). Sie können etwas zu Ihrem Unternehmen in das Suchfeld eingeben, um relevante Layouts zu finden.

Sie können Ihre Suche auch nach Kategorien filtern, indem Sie ein Kästchen links neben jeder Kategorie ankreuzen.
Wir werden das Layoutpaket „Art & Design“ verwenden, um die Homepage zu erstellen.
Zuerst klicken wir auf das gewünschte Layoutpaket, damit wir die Layouts darunter sehen können, in diesem Fall das Texter-Layoutpaket:
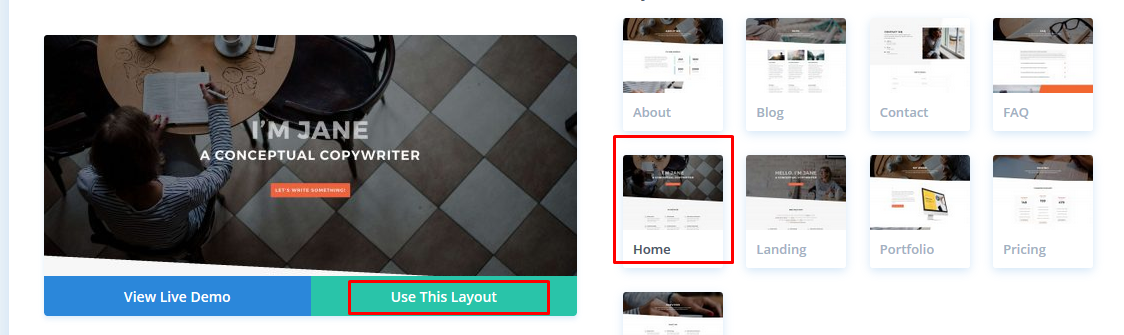
Als Nächstes werden eine Reihe von Layoutoptionen angezeigt, darunter Zielseite, Startseite, Preise, FAQs und mehr. Wir verwenden die Home-Option, da wir eine Homepage erstellen.
Nachdem wir auf das „Home“-Layout geklickt haben, klicken wir auf „Dieses Layout verwenden“:

Divi importiert dann das Layout, damit Sie es live auf Ihrem Bildschirm sehen können, genau so, wie es auf Ihrer Website angezeigt wird.
Um die Seite zu bearbeiten, klicken Sie auf den Abschnitt, den Sie ändern möchten.

Divi verfügt über Zeilen und Module, mit denen Sie eine Seite erstellen können. Mit den Textbausteinen können Sie auf den Standardtext klicken und ihn durch Ihren Wunsch ersetzen.
Sie können das Papierkorbsymbol verwenden, um Zeilen und Module zu löschen. Um vorhandene Bilder durch Ihre zu ersetzen, können Sie die Moduleinstellungen bearbeiten.
Bitte beachten Sie, dass das Kopfzeilenbild ein Hintergrundbild ist und um es zu ändern, müssen Sie zu Inhalt » Hintergrund gehen und auf das Bildsymbol klicken.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie unterhalb des Bildschirms auf „Veröffentlichen“ oder „Entwurf speichern“.

⚡ Siehe auch: Warum ist WordPress so schwer zu verwenden?
Bearbeiten der WordPress-Startseite mit Beaver Builder
Beaver Builder ist ein weiterer Drag-and-Drop-Seitenersteller, mit dem Sie Ihre Homepage erstellen und bearbeiten können. Es ist einfach zu bedienen und Sie können damit in wenigen Minuten ansprechende und ansprechende Webseiten erstellen.
Zunächst sollten Sie das Plugin herunterladen, installieren und aktivieren.
Hier ist das Video-Tutorial dazu:
Gehen Sie danach zum Seitenmenü und klicken Sie auf die Homepage, die wir zuvor eingerichtet haben, um sie zu bearbeiten.
Gehen Sie als Nächstes zum Blockeditor und dann zu Dokument » Seitenattribute » Vorlage.
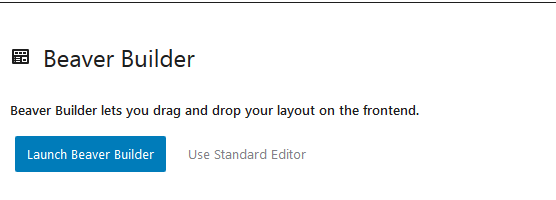
Es erscheint eine Seite mit der Schaltfläche „Launch Beaver Builder“ in der Mitte. Für dieses Beispiel verwenden wir das Astra-Design.

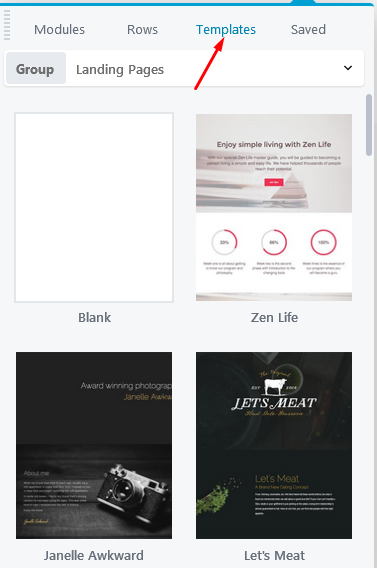
Klicken Sie auf die Schaltfläche und Sie sehen schnell den Beaver Builder-Editor. Verwenden Sie die integrierten Vorlagen, um schnell eine Homepage zu erstellen.
Beachten Sie, dass die Lite-Version des Plugins nicht über die Vorlagen verfügt.

Wir werden die Fashion Freaks-Vorlage verwenden.

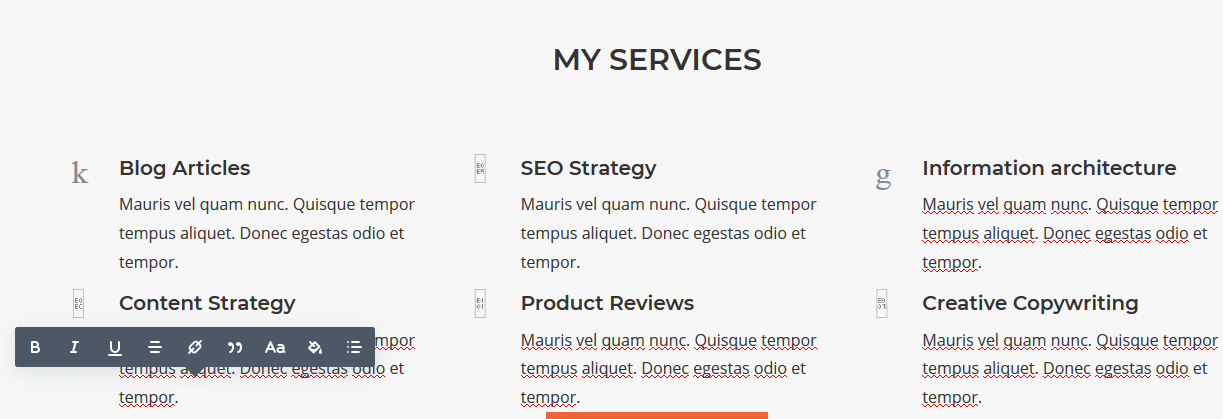
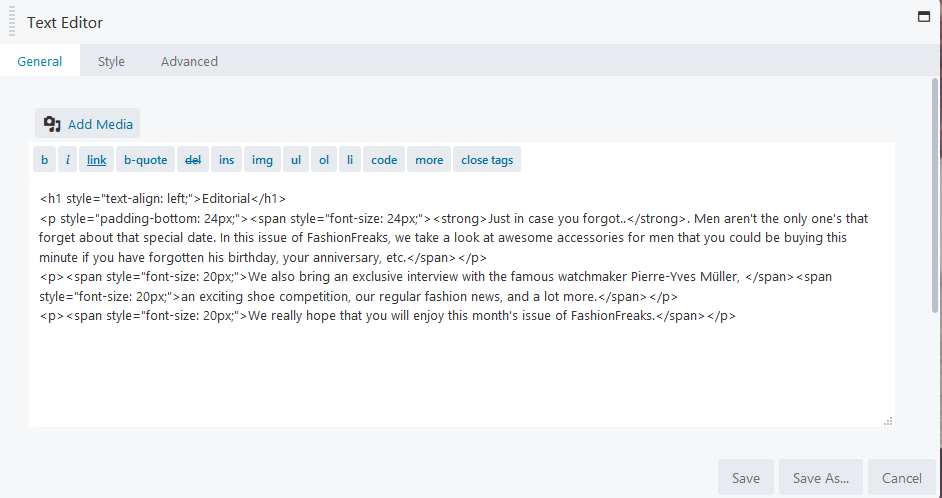
Um die Vorlage zu bearbeiten, klicken Sie einfach auf den Teil, den Sie bearbeiten möchten, und ein Texteditor mit dem Text, den Sie ändern möchten, wird angezeigt.

Wenn Sie mit den Änderungen fertig sind, klicken Sie auf Speichern.
Hinzufügen (und Entfernen) von Modulen und Reihen
Am wichtigsten ist, dass Beaver Builder Module und Zeilen enthält, mit denen Sie neue Elemente hinzufügen können.
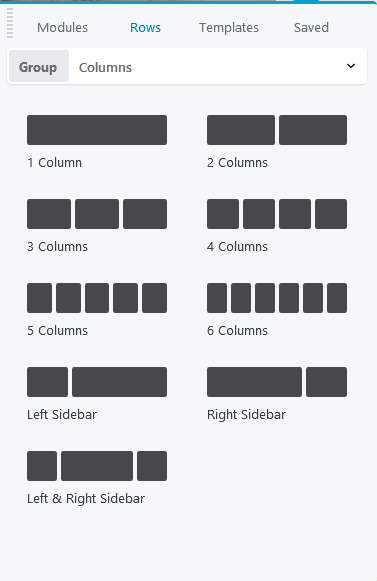
Um ein Modul oder eine Reihe hinzuzufügen, klicken Sie oben auf das „+“-Symbol.
Ziehen Sie als Nächstes die ausgewählten Module oder Zeilen per Drag-and-Drop.

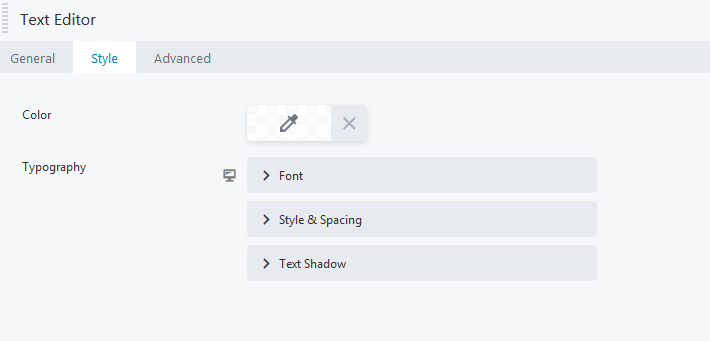
Sie können den Stil des Texteditors verwenden, um die Schriftart und -größe Ihres Textes zu ändern.

Um ein Modul oder eine Zeile von der Seite zu entfernen, bewegen Sie einfach Ihre Maus darüber und klicken Sie auf das X auf der linken Seite.
Sie können die Module und Zeilen so oft ändern und hinzufügen, wie Sie möchten. Wenn Sie mit dem Aussehen der Seite zufrieden sind, gehen Sie nach rechts oben und klicken Sie auf „ Fertig “.
Jetzt können Sie die Seite veröffentlichen oder speichern.
Um zusammenzufassen
Hier hast du es! Eine Schritt-für-Schritt-Anleitung zum Bearbeiten der Homepage in WordPress mit verschiedenen Methoden.
Denken Sie daran, dass Sie die integrierten Optionen des Themas verwenden können, aber wenn das für Sie komplex klingt, erkunden Sie die einfachen und intuitiven Seitenersteller – Divi Builder, Elementor, Beaver Builder oder andere WordPress-Frontend-Editoren.
Also, welche der oben genannten Möglichkeiten finden Sie beim Bearbeiten Ihrer Seiten einfach zu verwenden?
Lass es uns in den Kommentaren unten wissen!
🔔 Überprüfen Sie auch:
- Wie bearbeite ich eine WordPress-Site?
- Wie man Text in WordPress ausrichtet
- So ändern Sie die Linkfarbe in WordPress
- So fügen Sie Blog-Beiträge zu Seiten in WordPress hinzu
- WordPress: So entfernen Sie „Hinterlasse eine Antwort“
- So erstellen Sie eine Webcomic-Site
- So bearbeiten Sie die Fußzeile in WordPress
- Warum ist WordPress so schwer zu bedienen?
- WordPress Visueller Editor funktioniert nicht
