Elementor vs. Visual Composer: Welches ist das Beste?
Veröffentlicht: 2020-08-31Versuchen Sie, sich zwischen Elementor und Visual Composer zu entscheiden?
Diese beiden gehören zu den beliebtesten Front-End-WordPress-Seitenerstellern, und Sie können jeden von ihnen zum Erstellen professionell aussehender Websites mit erweiterten Funktionen verwenden – alles ohne Programmierung .
Aber Elementor und Visual Composer unterscheiden sich natürlich.
In diesem Beitrag konzentrieren wir uns also auf die Unterschiede zwischen Elementor und Visual Composer, diskutieren ihre Funktionen und Preispläne und versuchen herauszufinden, was besser ist.
Lass uns gehen.
- Elementor vs. Visual Composer: Überblick
- Elementor-Schaufenster
- Die Schnittstelle
- Inhaltsmodule
- Styling-Optionen
- Enthaltene Vorlagen
- Lock-in/Code-Qualität
- Visual Composer vs. Elementor: Preise
- Abschließende Gedanken zu Elementor Pro vs. Visual Composer
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Elementor vs. Visual Composer: Überblick
Visual Composer wurde 2011 eingeführt und ist einer der ältesten WordPress-Seitenersteller mit mittlerweile mehr als 80.000 aktiven Installationen .

Es ist ein vollständiger WordPress-Builder, mit dem Sie alle Arten von Websites erstellen können, und Sie sind nicht nur auf das Erstellen von Seiten beschränkt.
Elementor hingegen ist ein ziemlich neuer Seitenersteller (im Jahr 2016 eingeführt), der es jedoch geschafft hat, in dieser kurzen Zeit über 5 Millionen aktive Installationen zu verzeichnen (lesen Sie hier den Elementor-Test).

Es ähnelt Visual Composer, da es auch in der Lage ist, komplette Websites von Grund auf neu zu erstellen. Aber Elementor enthält viel mehr Funktionen, veröffentlicht ständige Updates und bewegt sich jetzt in Richtung eines vollständigen Designsystems zum Erstellen von Websites , anstatt nur eines Seitenerstellers mit begrenzten Optionen.

Elementor-Schaufenster
Sehen Sie sich die echten Websites an, die mit Elementor erstellt wurden
Alles in allem handelt es sich bei beiden um unterschiedliche Produkte, und es hängt von den Funktionen ab, die Sie benötigen.
Bevor wir uns den Unterschieden zwischen den zweiseitigen Buildern zuwenden, werfen wir einen kurzen Blick auf die Vergleichstabelle…
WordPress Elementor vs. Visual Composer: Vergleichstabelle
| Elementor | Visueller Komponist | |
| Aktive Installationen | 5m+ | 80.000+ |
| Bearbeitungsmodi | Vorderes Ende | Vorderes Ende |
| Responsive Bearbeitung | Ja | Ja |
| Kostenlose Vorlagen | Ja | Ja |
| Wiederverwendbare Vorlagen | Ja | Ja |
| Übersetzung bereit | Ja | Ja |
Schauen wir uns nun genauer an:
Die Schnittstelle
Während sowohl Elementor als auch Visual Composer auf einem Frontend-Drag-and-Drop-Editor basieren, ist die Benutzeroberfläche jedes Plugins unterschiedlich.
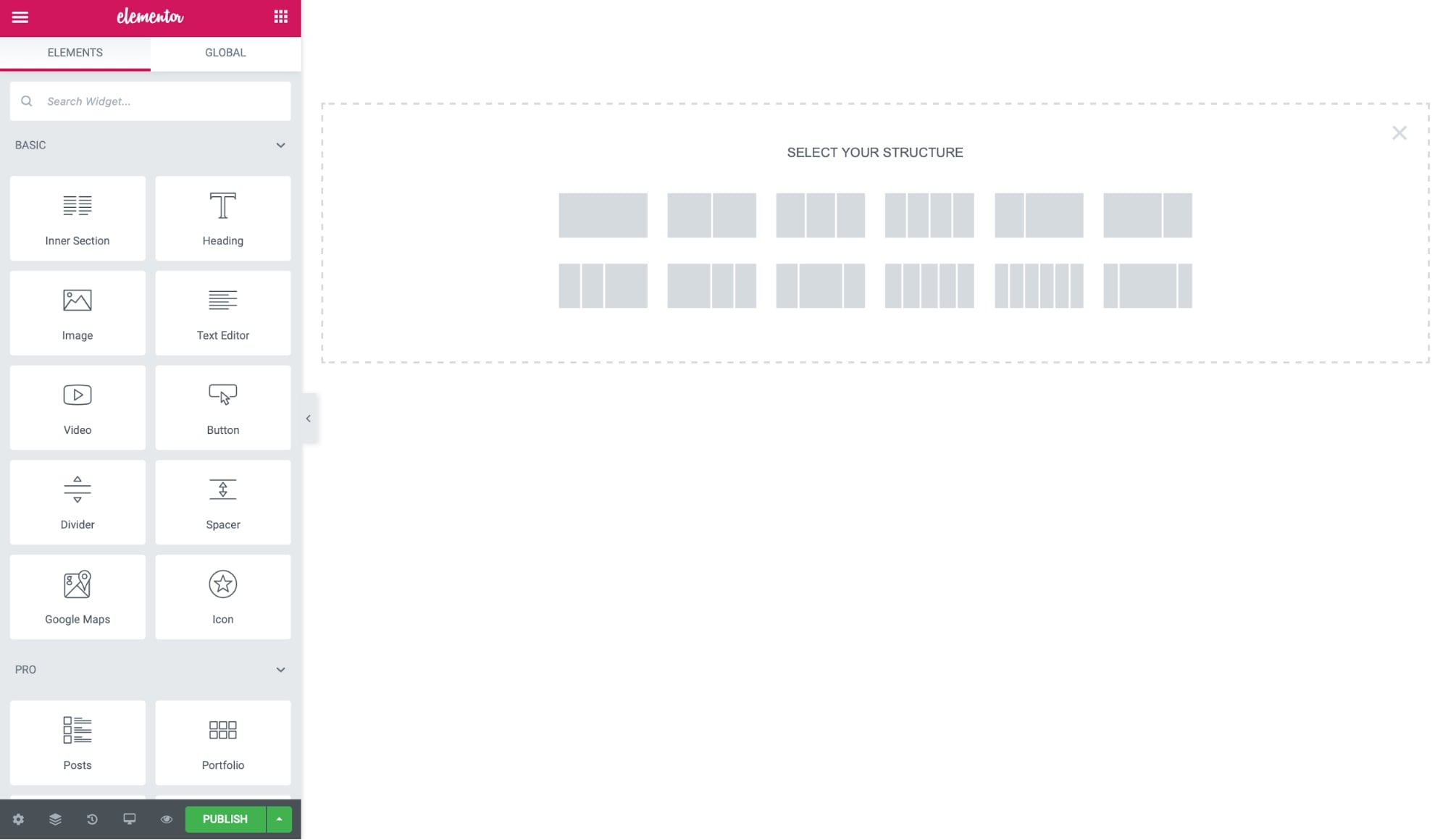
Elementor
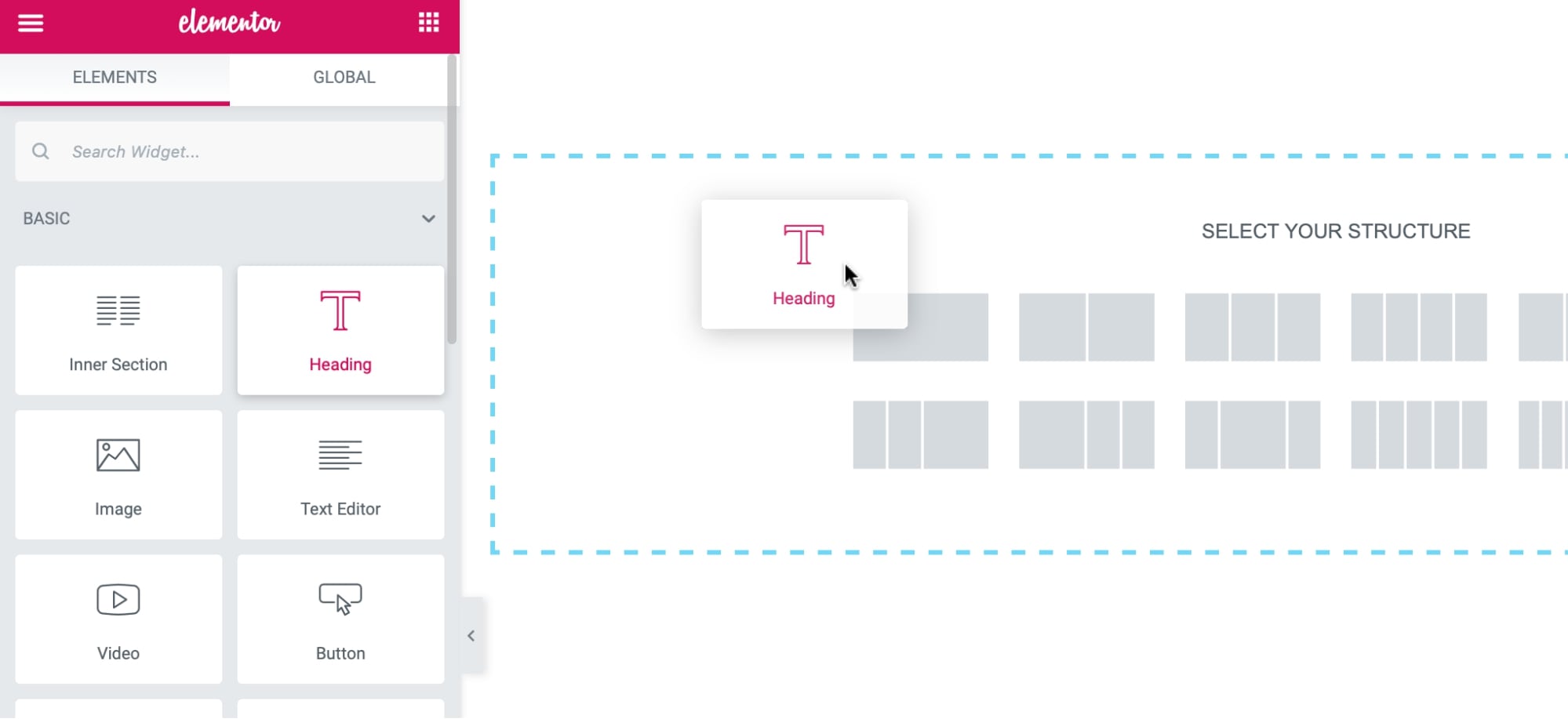
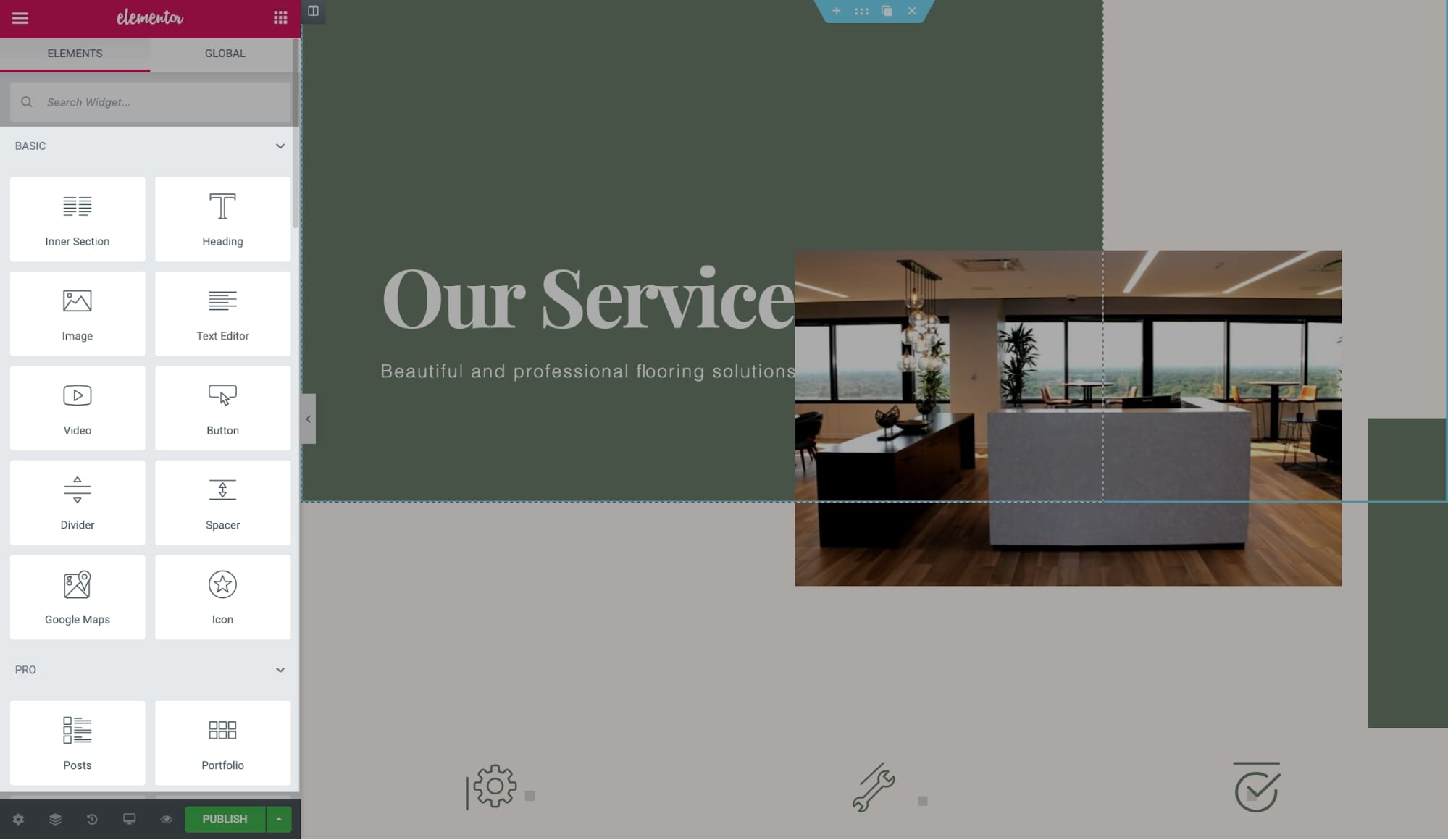
Elementor verwendet in seinem Editor eine feste linke Seitenleiste mit einem Arbeitsbereich auf der rechten Seite.

Der Editor basiert auf drei Elementen:
- Abschnitte erstellen das primäre Layout der Seite, in dem Sie Zeilen, Spalten und Widgets hinzufügen können.
- Spalten (oder Inner Section Widgets) helfen, Zeilen vertikal zu unterteilen.
- Widgets sind die Inhaltselemente, die Sie per Drag-and-Drop in die Spalten und Zeilen ziehen können.
Um ein neues Widget hinzuzufügen, können Sie einfach ein beliebiges Modul in den Inhaltsbereich ziehen und dort ablegen. Der Editor arbeitet in Echtzeit, sodass Sie die Live-Vorschau Ihres Designs sehen können, ohne die Seite zu aktualisieren.

So sieht es in Aktion aus:

Die Inline-Bearbeitung wird ebenfalls unterstützt, sodass Sie einfach klicken und mit der Eingabe beginnen können, um Inhalte zu bearbeiten.
Sehen Sie sich dieses Video an, um mehr über die Benutzeroberfläche des Elementor-Editors zu erfahren:
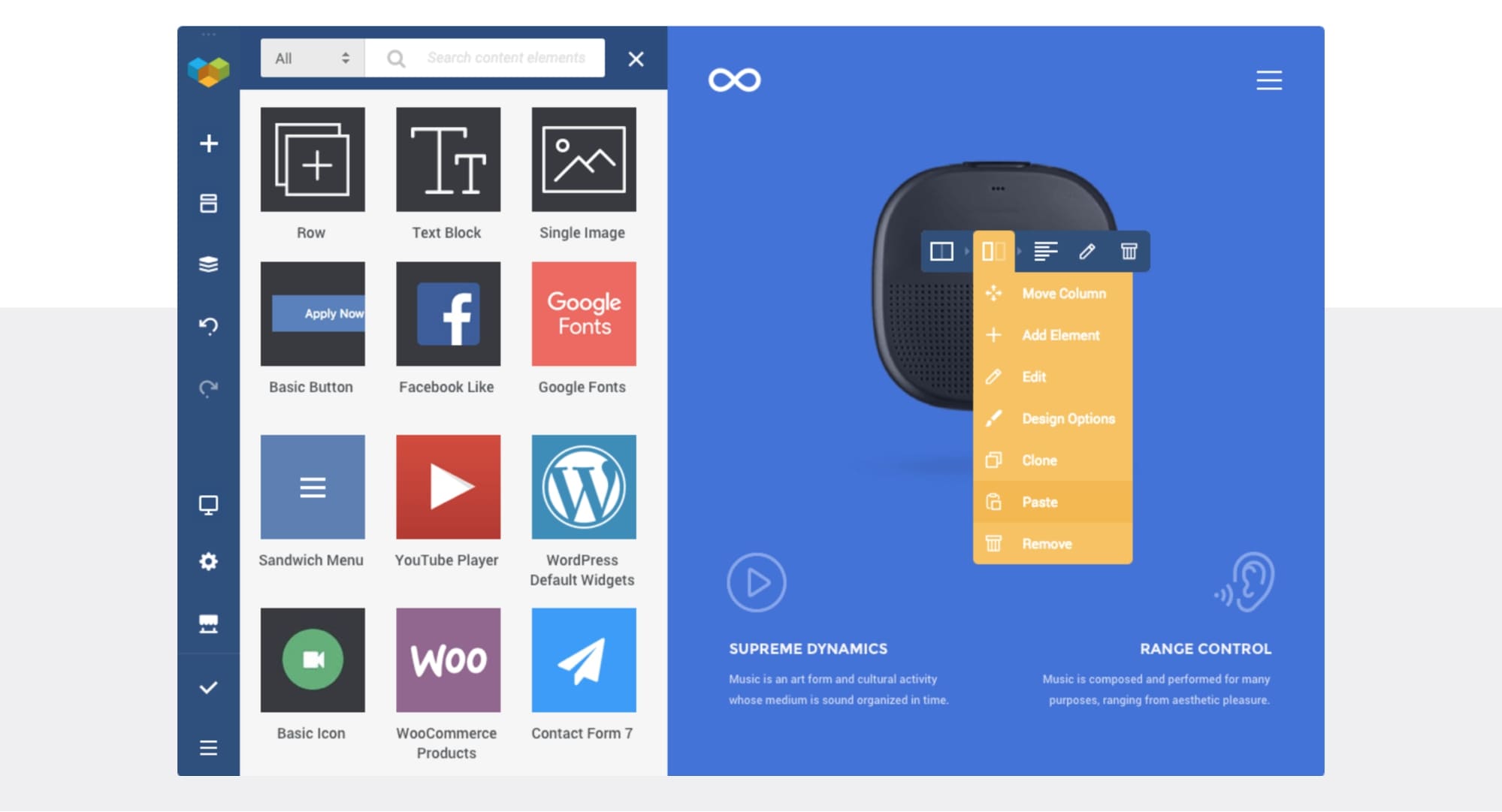
Visueller Komponist
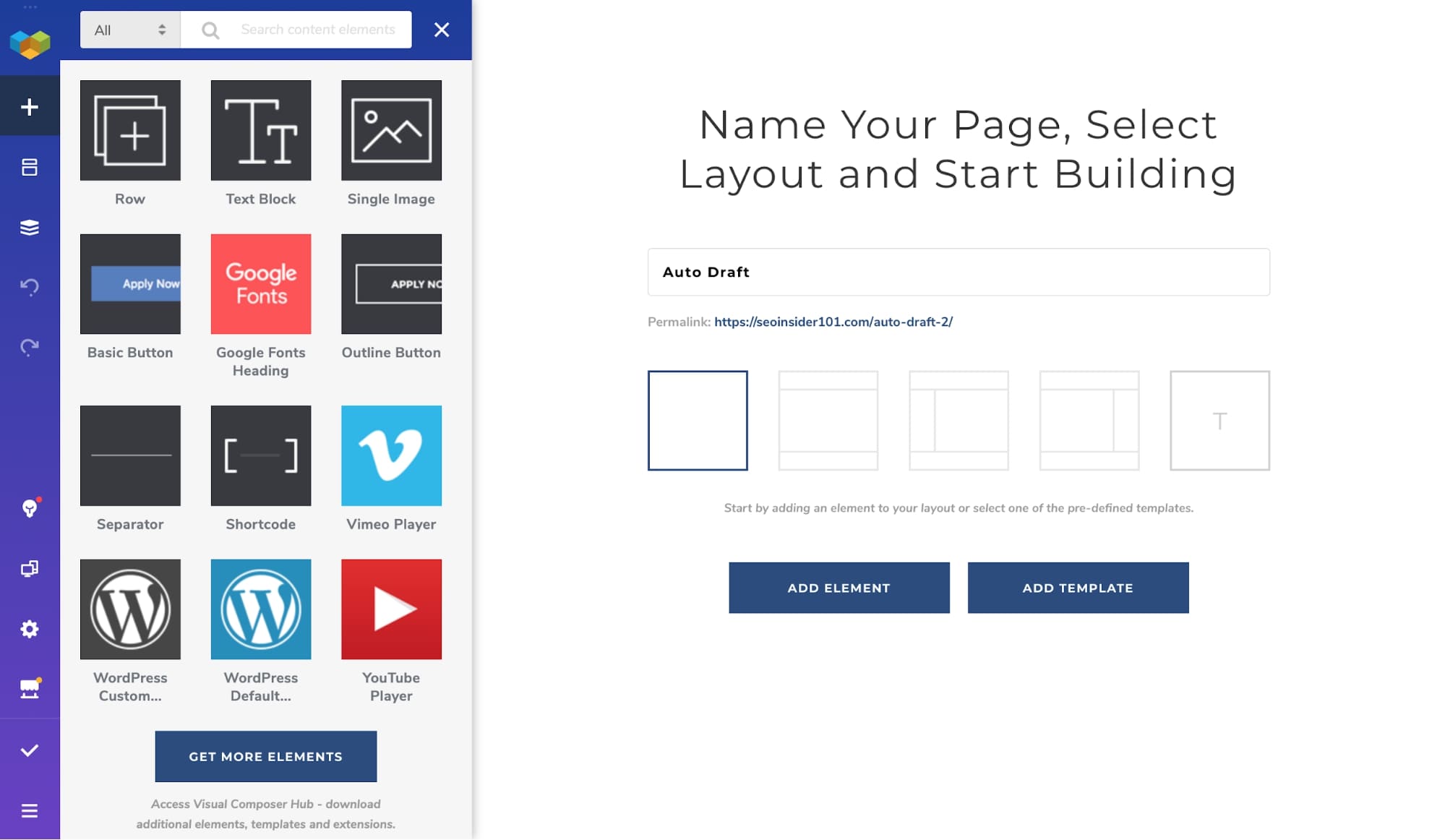
Visual Composer hat einen ähnlichen Editor mit einer linken Seitenleiste und einer Seitenvorschau auf der rechten Seite. Die linke Seitenleiste ist standardmäßig einklappbar, sodass Sie mehr Platz zum Arbeiten am Seitendesign haben.

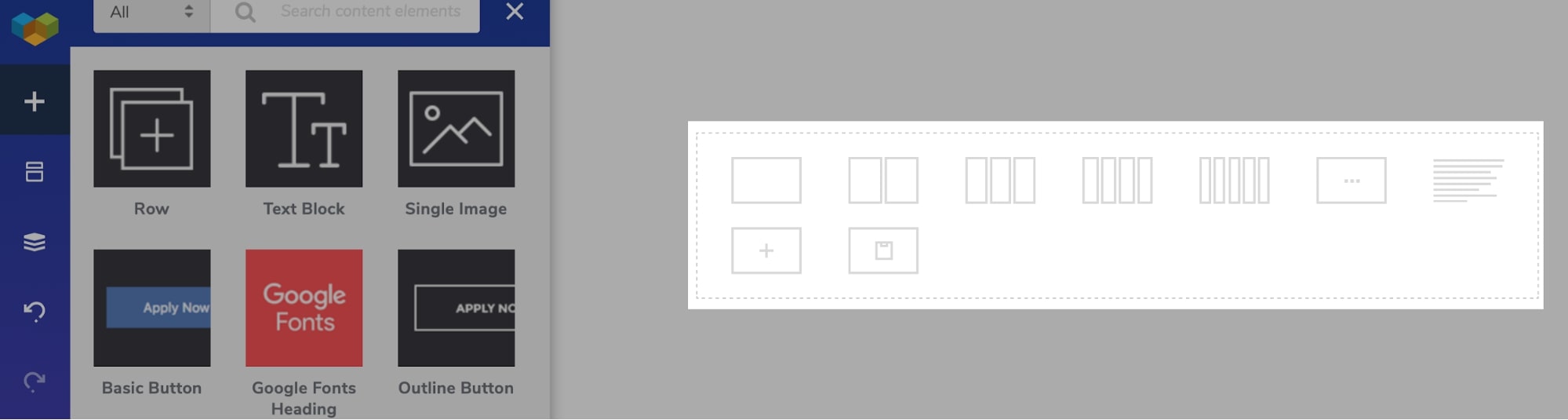
Aber die Zeilen- und Spaltenstruktur sind im Vergleich zu Elementor nicht sehr flexibel. Sie können nur vordefinierte Spalten hinzufügen und ein benutzerdefiniertes Spaltenlayout wird ebenfalls nicht unterstützt.

Dies kann einschränkend sein, wenn Sie mehrspaltige oder komplexe Designs erstellen möchten.
Sehen Sie sich dieses Video an, um ein kurzes Tutorial zum Front-End-Editor von Visual Composer zu erhalten:
Inhaltsmodule
Inhaltsmodule oder Widgets sind die eigentlichen Bausteine in jedem Page Builder. Und eine Vielzahl von Inhaltsmodulen ist erforderlich, um einzigartige und benutzerdefinierte Layouts zu erstellen.
Elementor
Elementor bietet 40 Inhalts-Widgets in seiner kostenlosen Version und mehr als 50 Pro-Widgets in seiner kostenpflichtigen Version . Die Widgets im kostenlosen Elementor-Plugin reichen aus, um eine einfache Website oder Zielseite zu erstellen.


Einige der grundlegenden Inhalts-Widgets sind:
- Üerschrift
- Bild
- Texteditor
- Video
- Taste
- Bewertung in Sternen
- Teiler
- Bildbox
- Schalter
- Icon-Box
- Registerkarten
- Akkordeon
- und Fortschrittsbalken
Sehen Sie hier alle Elementor-Widgets.
Neben den kostenlosen und professionellen Inhaltsmodulen von Elementor gibt es eine riesige Bibliothek mit Add-Ons von Drittanbietern , mit denen Sie auf Hunderte zusätzlicher Widgets zugreifen können.
⚡ Siehe auch: Brizy vs. Elementor
Visueller Komponist
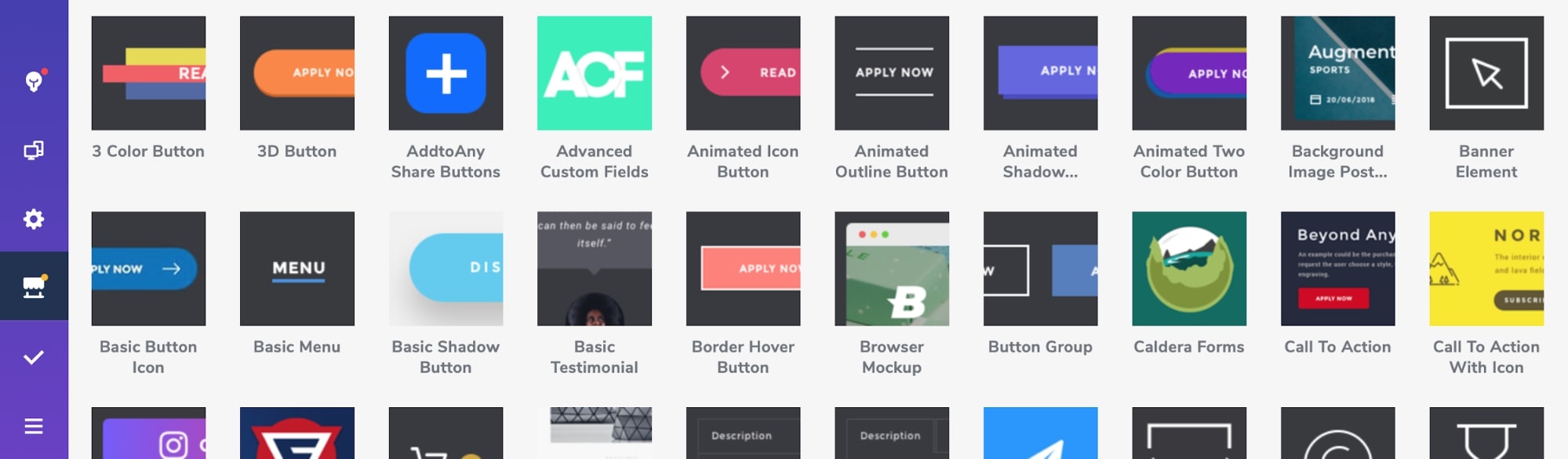
Visual Composer verfügt über eine umfangreiche Bibliothek mit über 350 Elementen , aber fast alle sind nur in der Premium-Version verfügbar. Ihr Zugriff ist in der kostenlosen Version von Visual Composer auf Textblöcke, einzelne Bilder, einfache Schaltflächen, Überschriften, Videos und Shortcodes beschränkt.

Abgesehen von den Standardelementen sind nicht viele Add-Ons von Drittanbietern für Visual Composer verfügbar.
Hinweis: Überprüfen Sie unbedingt die Inhaltselemente in Visual Composer, bevor Sie mit der Verwendung beginnen, da das Hinzufügen neuer Elemente im Page Builder ohne Add-Ons von Drittanbietern möglicherweise nicht möglich ist.
Styling-Optionen
Styling-Optionen sind die Einstellungen, die in jedem Inhaltselement enthalten sind, um ihr Aussehen zu ändern.
Elementor
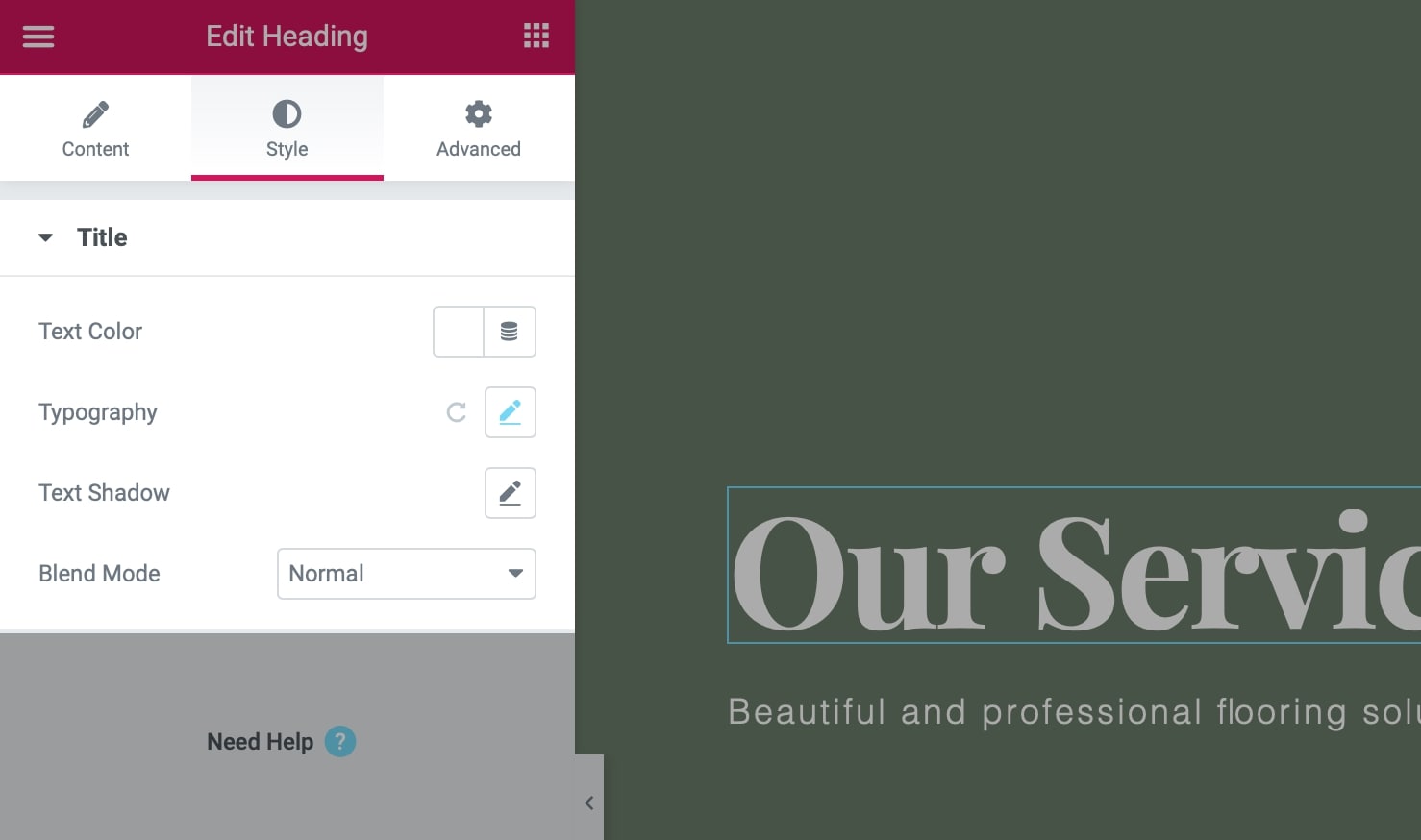
Alle Zeilen, Spalten und Widgets in Elementor verfügen über individuelle Gestaltungsoptionen, die in zwei Registerkarten unterteilt sind: Stil und Erweitert .

Auf der Registerkarte Stil können Sie grundlegende Dinge wie Farben, Ausrichtung und Typografie festlegen. Und auf der Registerkarte „Erweitert“ können Sie Ränder, Polsterung, Hintergrundfarbe, Animation, Rahmen, responsives Design und benutzerdefiniertes CSS festlegen.
Visueller Komponist
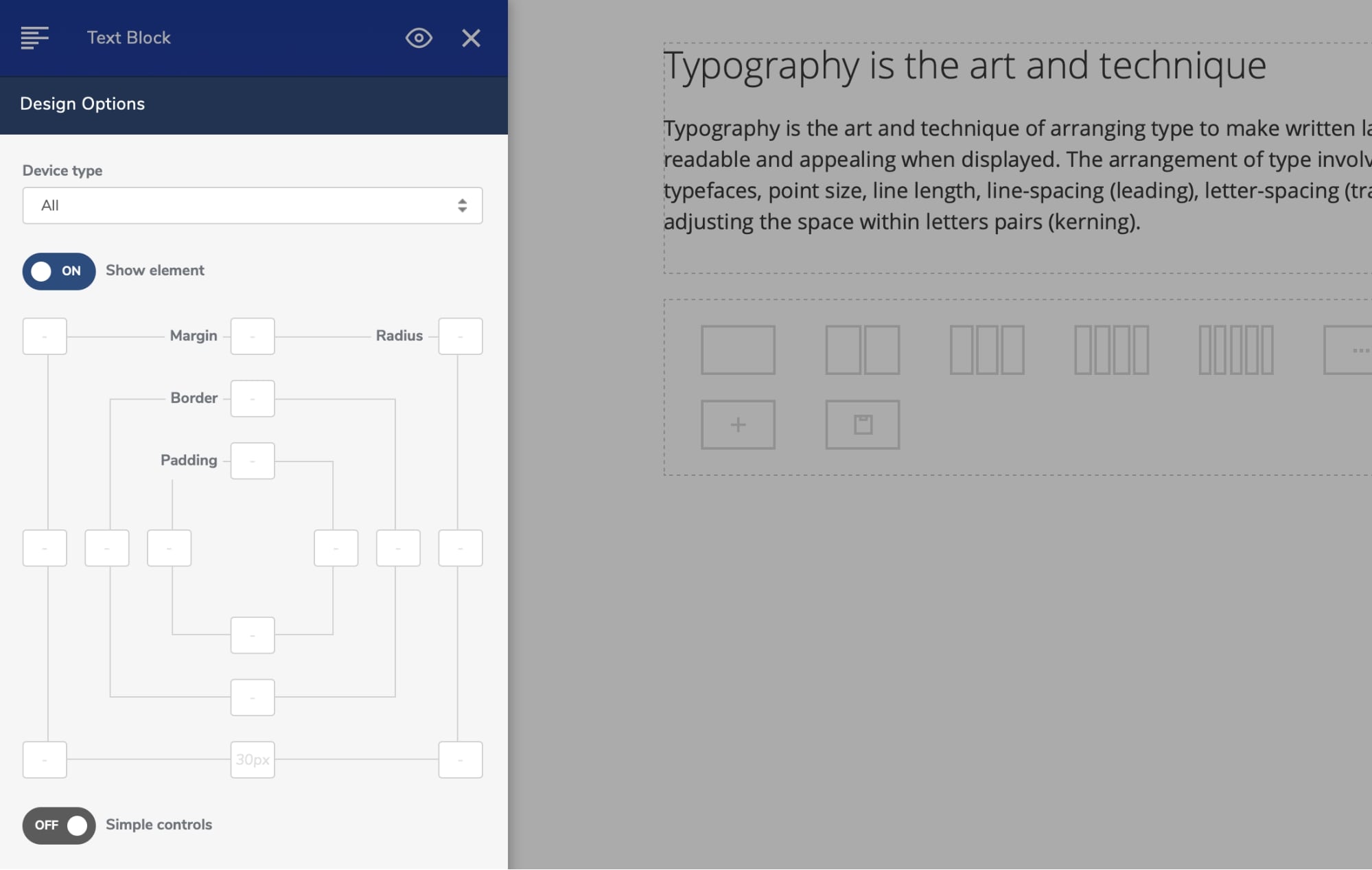
Während Sie mit Elementor keine Programmierkenntnisse benötigen, um ein Widget zu stylen, und Sie buchstäblich alles tun können, was Sie wollen, sind Sie mit Visual Composer nur auf grundlegende Einstellungen beschränkt (wie Ausrichtung, Farbe, Rand/Padding und Animation).

Außerdem werden im Gegensatz zu Elementor alle Stileinstellungen in Visual Composer in einer Spalte angezeigt, was eine schnelle Navigation erschwert.
Enthaltene Vorlagen
Vorlagen sind die vorgefertigten Designs, die Sie importieren können, um Websites schnell zu erstellen.
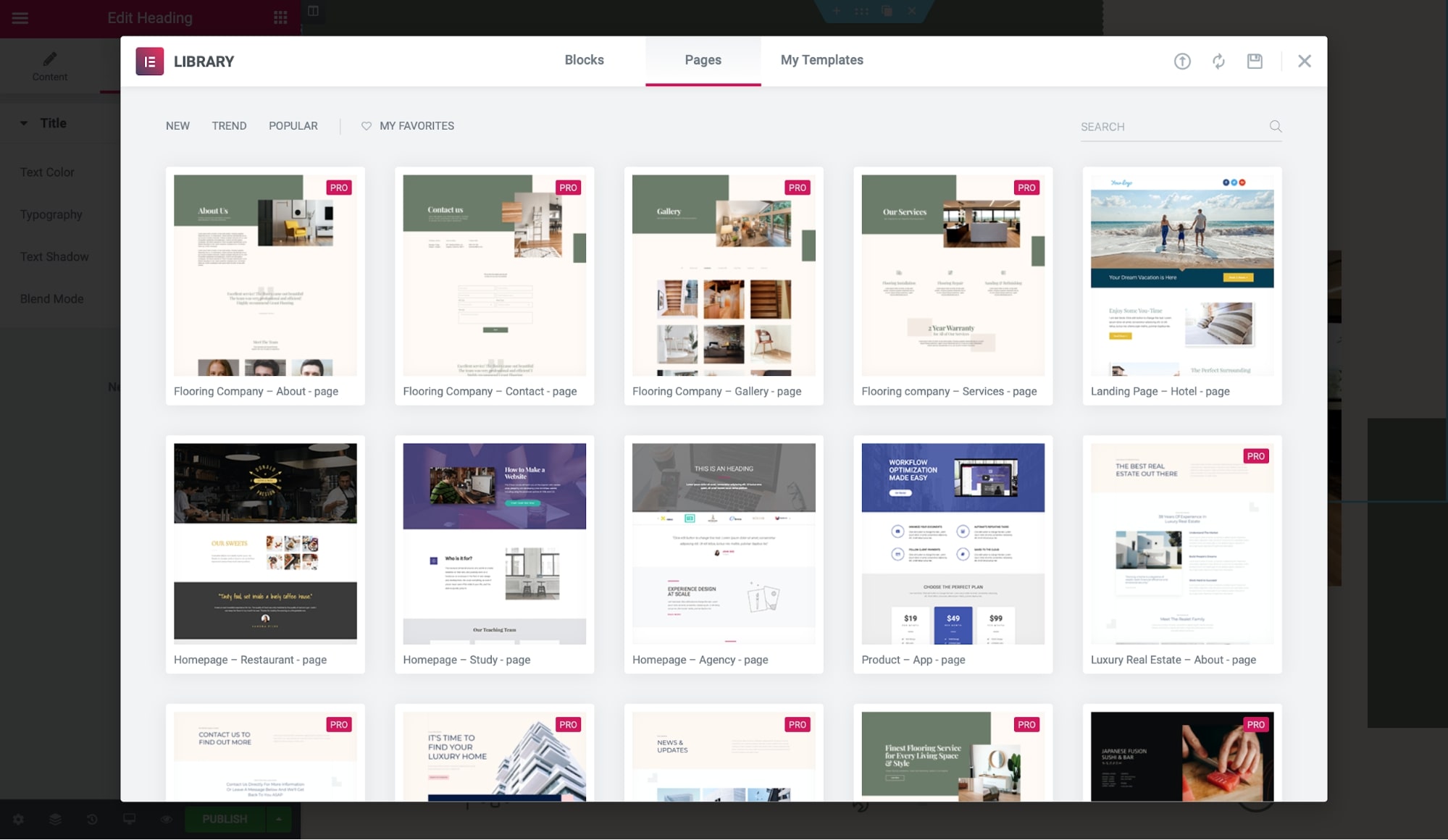
Elementor
Elementor bietet über 200 wunderschön gestaltete Vorlagen in mehreren Kategorien wie Hotels, Agenturen, Restaurants, Nachrichten, Innenarchitektur und mehr!

Mehr als 30 Vorlagen sind kostenlos enthalten , sodass Sie Ihre Website tatsächlich nur mit Elementor Free erstellen können.
Vollständige Website-Kits sind in Elementor Pro enthalten, die Sie innerhalb von Minuten importieren und einrichten können.
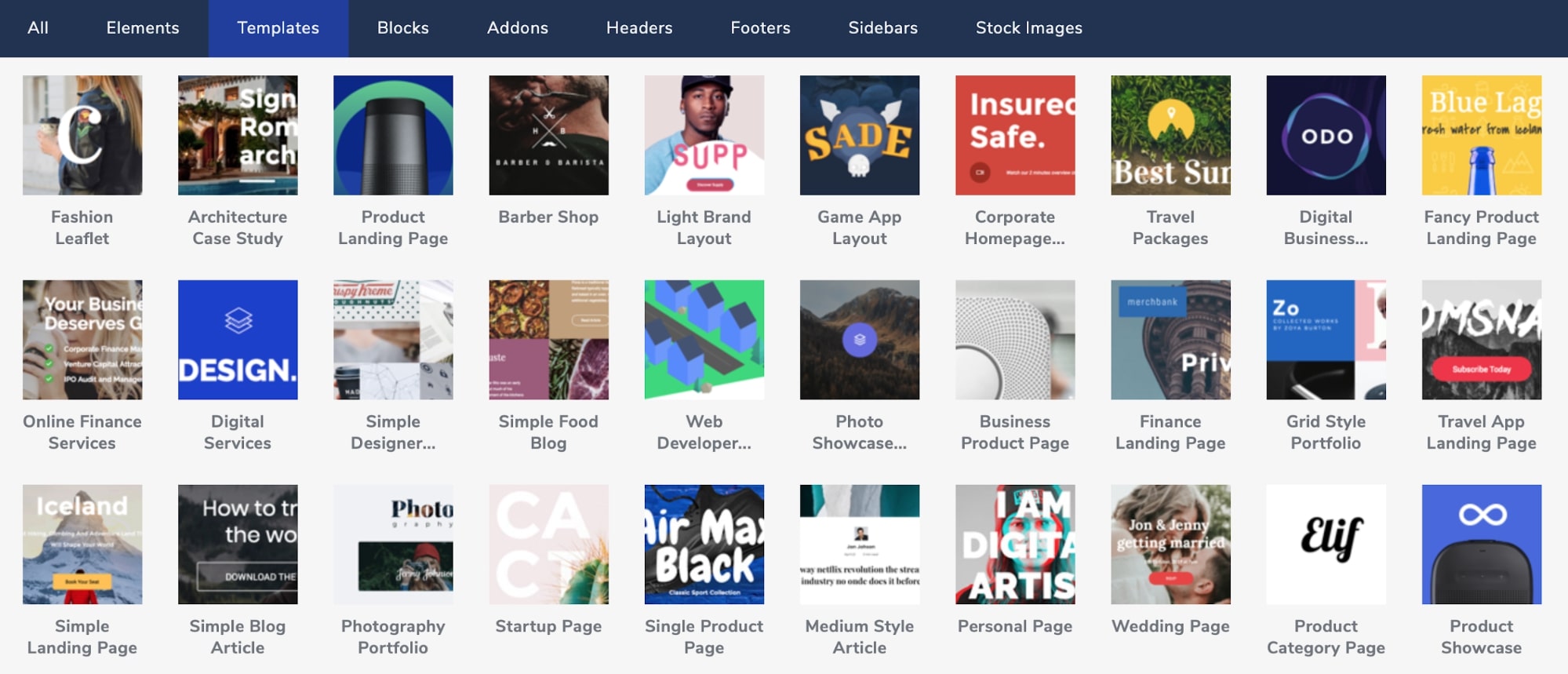
Visueller Komponist
Während Visual Composer auch über eine riesige Vorlagenbibliothek mit über 200 Vorlagen für Seiten, Kopfzeilen, Fußzeilen, Seitenleisten und Blöcke verfügt, bietet es nur mit seiner kostenlosen Version etwa zehn Vorlagen.

Und selbst im Visual Composer Premium erhalten Sie Seiten- und Abschnittsvorlagen, aber keine vollständigen Website-Kits. Wenn Sie also Ihre komplette Website mit einem Seitenersteller von Grund auf neu erstellen möchten, sind Elementor-Site-Kits viel besser für Sie!
Hinweis: Sie können alle Elementor-Vorlagen anzeigen, bevor Sie sie in Ihre Website importieren, aber wir konnten diese Funktion in Visual Composer nicht finden. Das bedeutet, dass Sie die Vorlagen zuerst importieren und dann prüfen müssen, ob sie Ihren Anforderungen entsprechen. Es ist eine Kleinigkeit, aber eine Überlegung wert, wenn Sie regelmäßig mit Vorlagen arbeiten.
Sehen Sie sich dieses Video an, um zu sehen, wie Sie Vorlagen einfach in Visual Composer importieren und exportieren können:
Lock-in/Code-Qualität
Der meistdiskutierte Nachteil der Pagebuilder ist ihr Lock-in, also was nach dem Deaktivieren eines Pagebuilders passiert.
Elementor
Elementor hinterlässt nach Deaktivierung 100% sauberen Code . Alle HTML-ähnlichen Überschriften-Tags werden nicht entfernt. Aber Sie verlieren alle Stile und die Seiten verwenden die Standardstile des Themas.
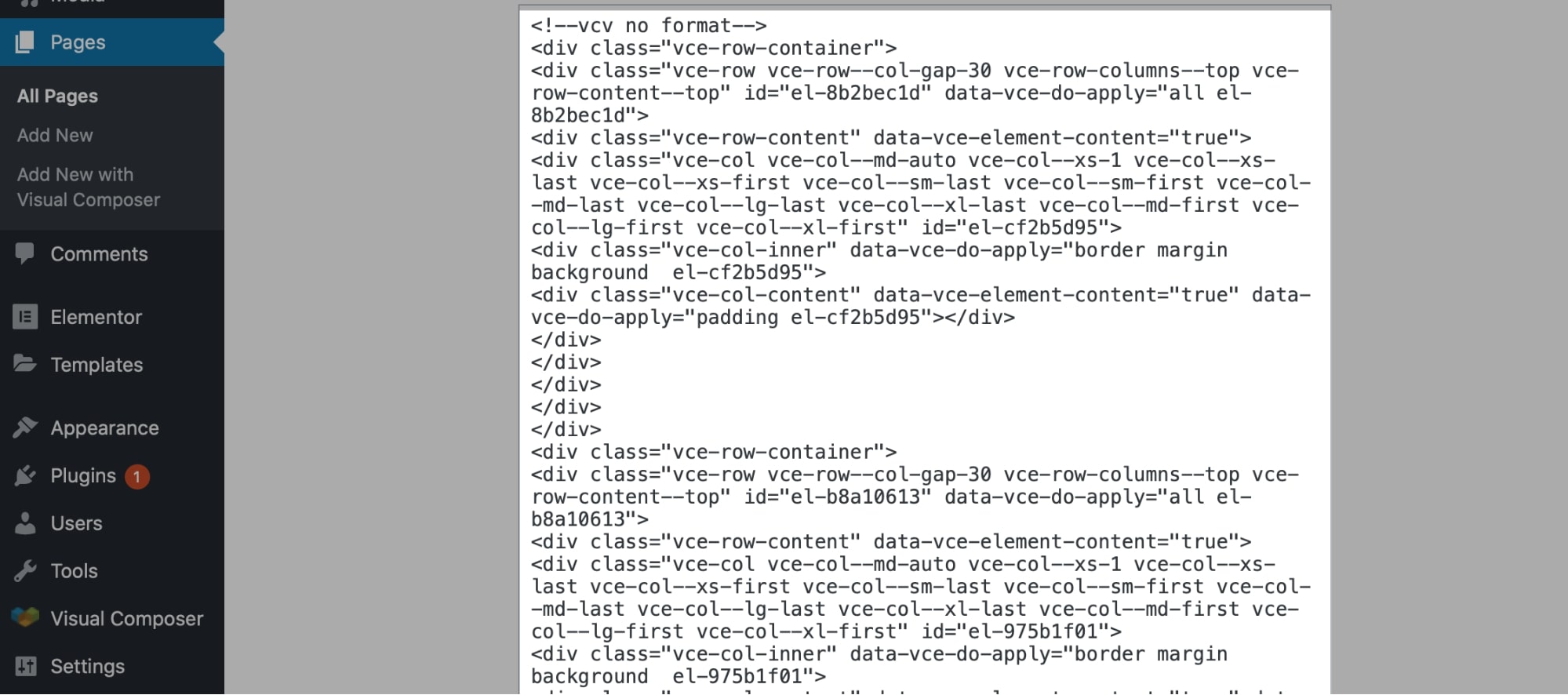
Visueller Komponist
Visual Composer hinterlässt auch nach Deaktivierung einen sauberen Code, lediglich die Stylings gehen verloren. Aber es enthält ein Durcheinander von div-IDs und Klassen, damit müssen Sie sich auseinandersetzen.

Angenommen, Sie aktivieren das Plugin nach der Deaktivierung erneut. In diesem Fall werden die vorherigen Einstellungen der Seite in Elementor erneut angewendet, aber Sie müssen sie im Visual Composer zurücksetzen.
Visual Composer vs. Elementor : Preise
Sowohl Elementor als auch Visual Composer bieten eine kostenlose Version an, die Sie testen können. Aber die kostenlose Version von Elementor ist weitaus besser als das eingeschränkte kostenlose Plugin Visual Composer .
➜ Probieren Sie hier die kostenlose Version von Elementor aus.
➜ Probieren Sie hier die kostenlose Version von Visual Composer aus.
Sie können Elementor kostenlos verwenden, um Websites mit all den grundlegenden Dingen zu erstellen … was mit Visual Composer nicht möglich ist.
Um komplexe Layouts zu erstellen, benötigen Sie Elementor Pro. Aber für grundlegende Bedürfnisse funktioniert Elementor Free einwandfrei.
Den vollständigen Vergleich zwischen Pro- und Free-Versionen können Sie hier einsehen.
Die Premium-Pläne von Elementor beginnen bei…

- Wesentlich: 49 $ für 1 Website.
- Erweitert: $99 für 3 Seiten.
- Experte: 199 $ für 25 Seiten.
- Studio: 499 $ für 100 Seiten.
- Agentur: 999 $ für 1.000 Websites.
Alle Pläne sind jährlich verlängerbar und bieten die gleichen Funktionen. Bei Elementor gibt es keinen lebenslangen Plan, aber Sie erhalten bei jeder aufeinanderfolgenden Lizenzverlängerung einen Verlängerungsrabatt von etwa 40 % .
In allen Plänen ist eine 30-tägige Geld-zurück-Garantie enthalten, wenn Sie das Produkt zurückgeben möchten.
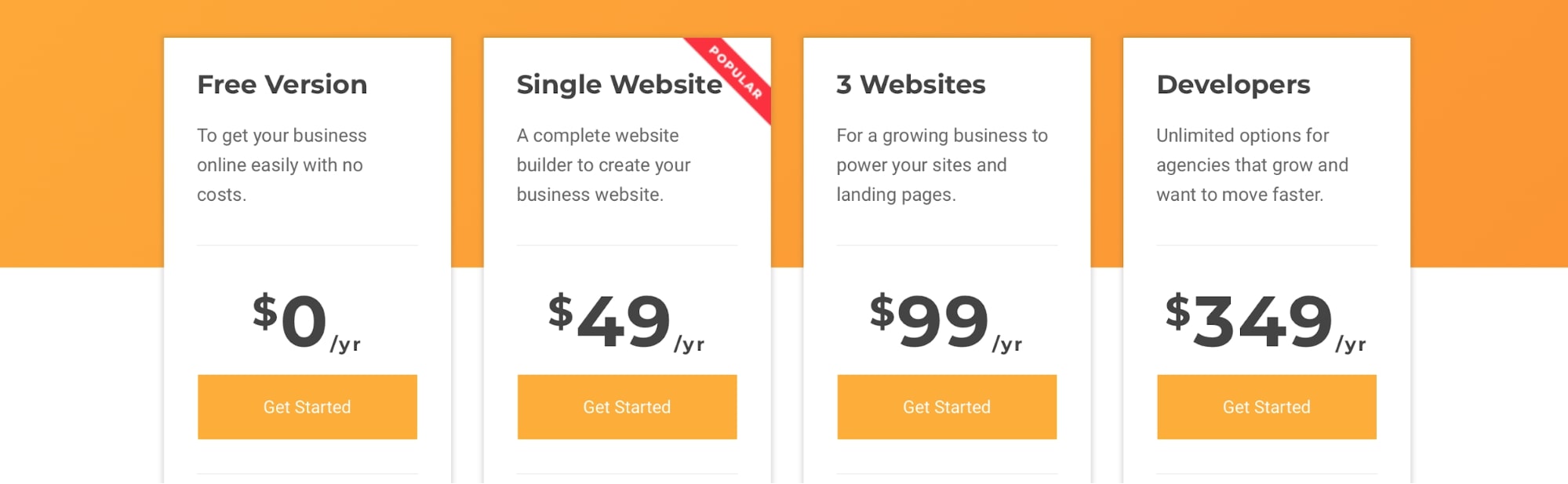
Visual Composer bietet auch drei verschiedene Pläne…

- Einzel-Website-Lizenz für 49 $ pro Jahr .
- Lizenz für drei Websites für 99 $ pro Jahr .
- Entwicklerlizenz für 1.000 Websites für 349 $ pro Jahr .
Sie erhalten auch eine Geld-zurück-Garantie, jedoch nur für 15 Tage, ohne Verlängerungsrabatte.
⚡ Siehe auch: Divi vs. Elementor
Abschließende Gedanken zu Elementor Pro vs. Visual Composer
Elementor und Visual Composer sind zwei etablierte Seitenersteller in der WordPress-Community.
Aber insgesamt zeichnet sich Elementor im Vergleich zu Visual Composer in fast allem aus . Ob Editor, Anpassungsoptionen, Vorlagen oder Preise – Elementor bietet noch viel mehr!
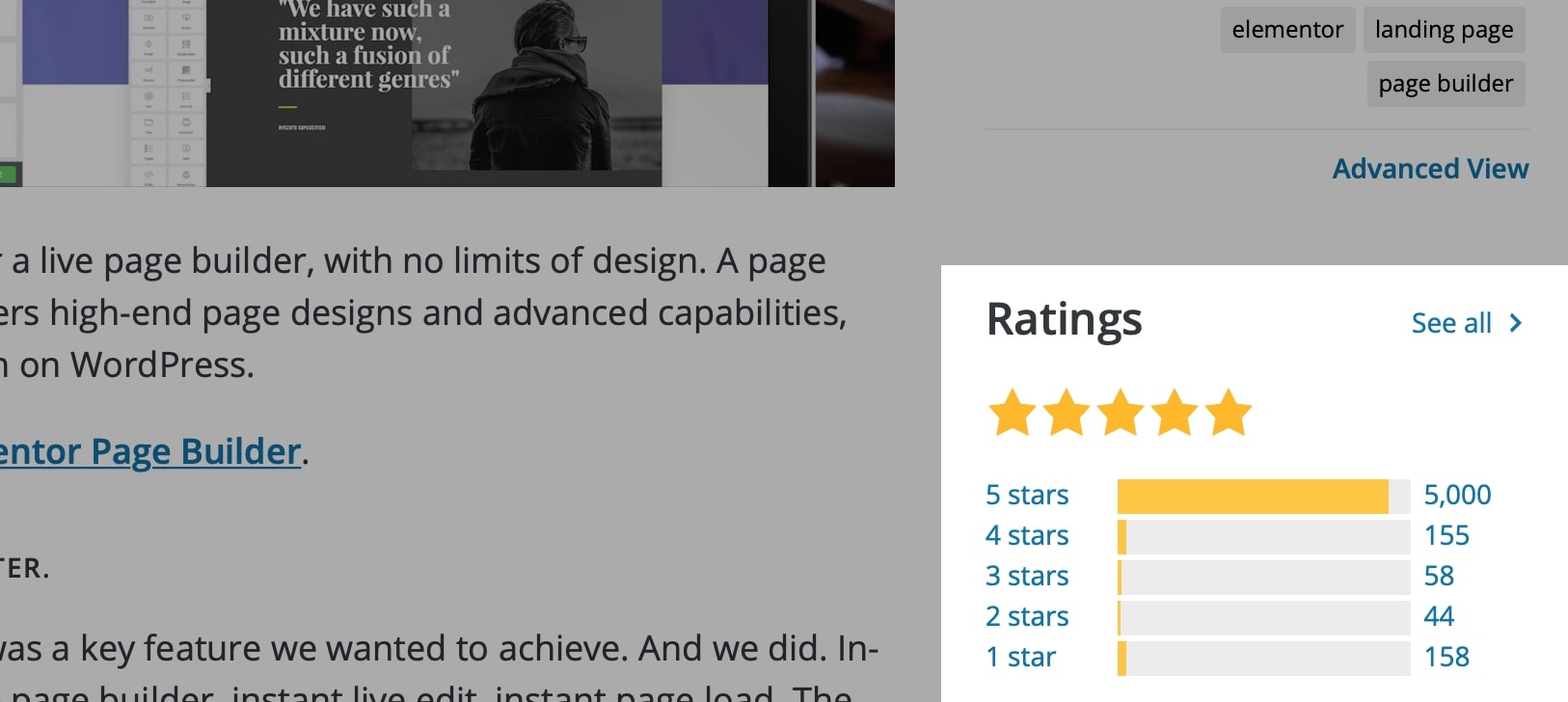
Darüber hinaus hat Elementor rund 5.000 Bewertungen auf WordPress.org mit einer 5-Sterne-Bewertung und mehr als 5 Millionen Installationen – das zeigt, wie sehr Benutzer diesen Seitenersteller mögen.

Probieren Sie also jetzt die kostenlose Version von Elementor aus oder klicken Sie hier, um direkt Ihre Reise mit Elementor Pro zu beginnen – einem der besten WordPress-Seitenersteller.
Wenn Ihnen etwas Besonderes in Visual Composer gefallen hat, klicken Sie hier, um die kostenlose Version auszuprobieren, oder kaufen Sie gleich das Premium-Plugin.
🎨 Sehen Sie sich hier den ultimativen Elementor-Test an ➡️
🔔 Überprüfen Sie auch:
- Beaver Builder gegen Elementor
- Brizy gegen Elementor
- Divi gegen Elementor
- Gutenberg gegen Elementor
- Sauerstoff gegen Elementor
- SiteOrigin gegen Elementor
- Gedeihen Sie Architekt gegen Elementor
- Visual Composer vs. Divi
