Elementor vs Visual Composer: qual è il migliore?
Pubblicato: 2020-08-31Stai cercando di decidere tra Elementor e Visual Composer?
Questi due sono tra i più popolari page builder di WordPress front-end e puoi utilizzarne uno qualsiasi per creare siti Web dall'aspetto professionale con funzionalità avanzate, il tutto senza codifica .
Ma Elementor e Visual Composer ovviamente differiscono.
Quindi, in questo post, ci concentreremo sulle differenze tra Elementor e Visual Composer, discuteremo le loro caratteristiche, i piani tariffari e proveremo a scoprire cosa è meglio.
Andiamo.
- Elementor vs Visual Composer: panoramica
- Vetrina Elementor
- L'interfaccia
- Moduli di contenuto
- Opzioni di stile
- Modelli inclusi
- Lock-in/Qualità del codice
- Visual Composer vs Elementor: prezzi
- Considerazioni finali su Elementor Pro vs Visual Composer
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Elementor vs Visual Composer: panoramica
Lanciato nel 2011, Visual Composer è uno dei più vecchi page builder di WordPress che ora ha più di 80.000 installazioni attive .

È un costruttore WordPress completo che puoi utilizzare per creare tutti i tipi di siti Web e non sei limitato a creare solo pagine.
Elementor, d'altra parte, è un page builder abbastanza nuovo (lanciato nel 2016) ma è riuscito a raccogliere oltre 5 milioni di installazioni attive in questo breve tempo (leggi la recensione di Elementor qui).

È simile a Visual Composer in quanto è anche in grado di creare siti Web completi da zero. Ma Elementor include molte più funzionalità, rilascia aggiornamenti costanti e ora si sta muovendo verso un sistema di progettazione completo per creare siti Web , piuttosto che un semplice generatore di pagine con opzioni limitate.

Vetrina Elementor
Guarda i veri siti Web creati con Elementor
Detto questo, entrambi sono prodotti diversi e dipende dalle funzioni di cui hai bisogno.
Prima di passare alle differenze tra i builder a due pagine, diamo una rapida occhiata alla tabella di confronto...
WordPress Elementor vs Visual Composer: tabella comparativa
| Elementor | Compositore visivo | |
| Installazioni attive | 5m+ | 80.000+ |
| Modalità di modifica | Fine frontale | Fine frontale |
| Modifica reattiva | sì | sì |
| Modelli gratuiti | sì | sì |
| Modelli riutilizzabili | sì | sì |
| Traduzione pronta | sì | sì |
Ora diamo un'occhiata più da vicino:
L'interfaccia
Sebbene sia Elementor che Visual Composer siano basati sull'editor di trascinamento della selezione front-end, l'interfaccia di ciascun plug-in è diversa.
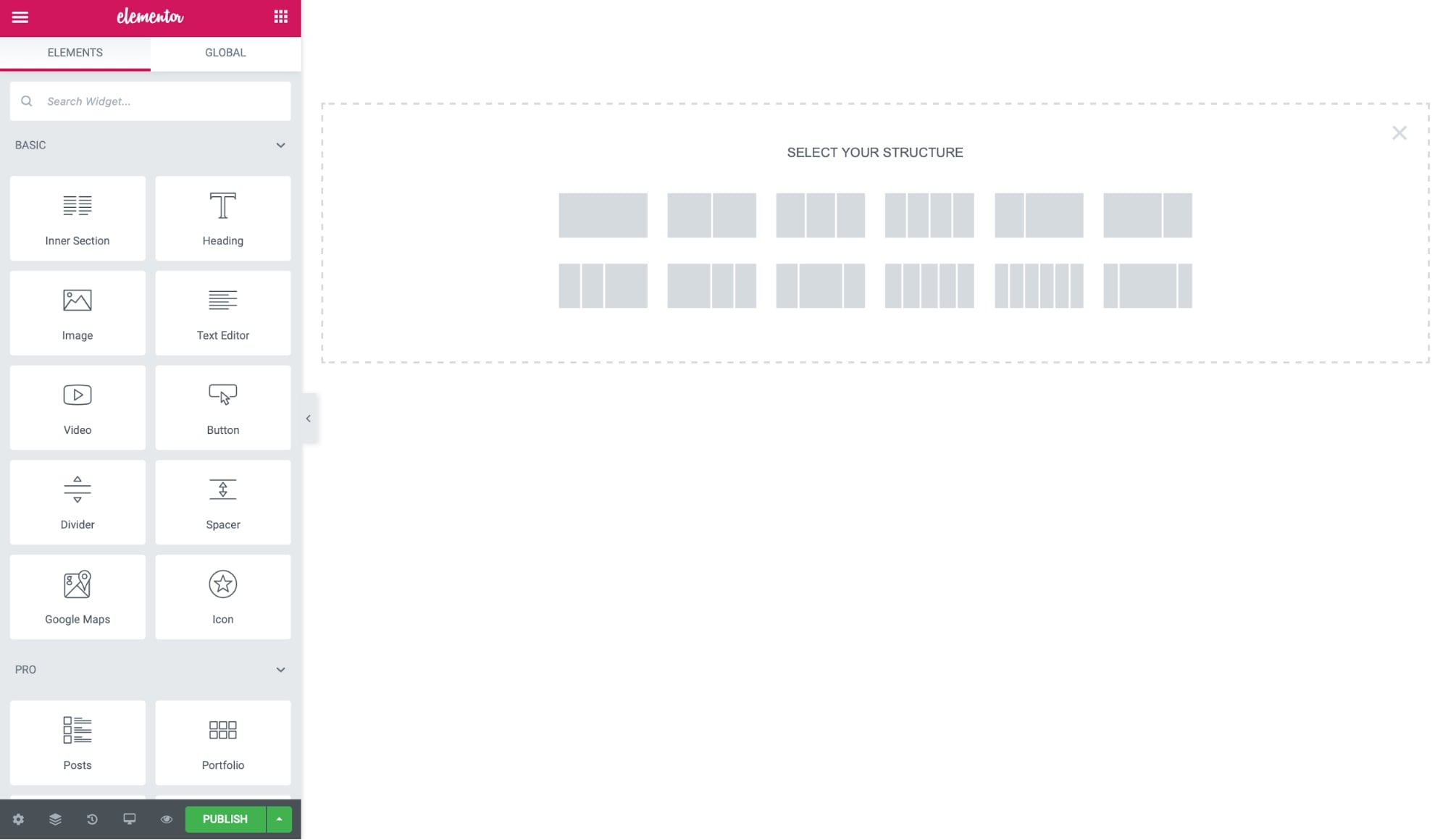
Elementor
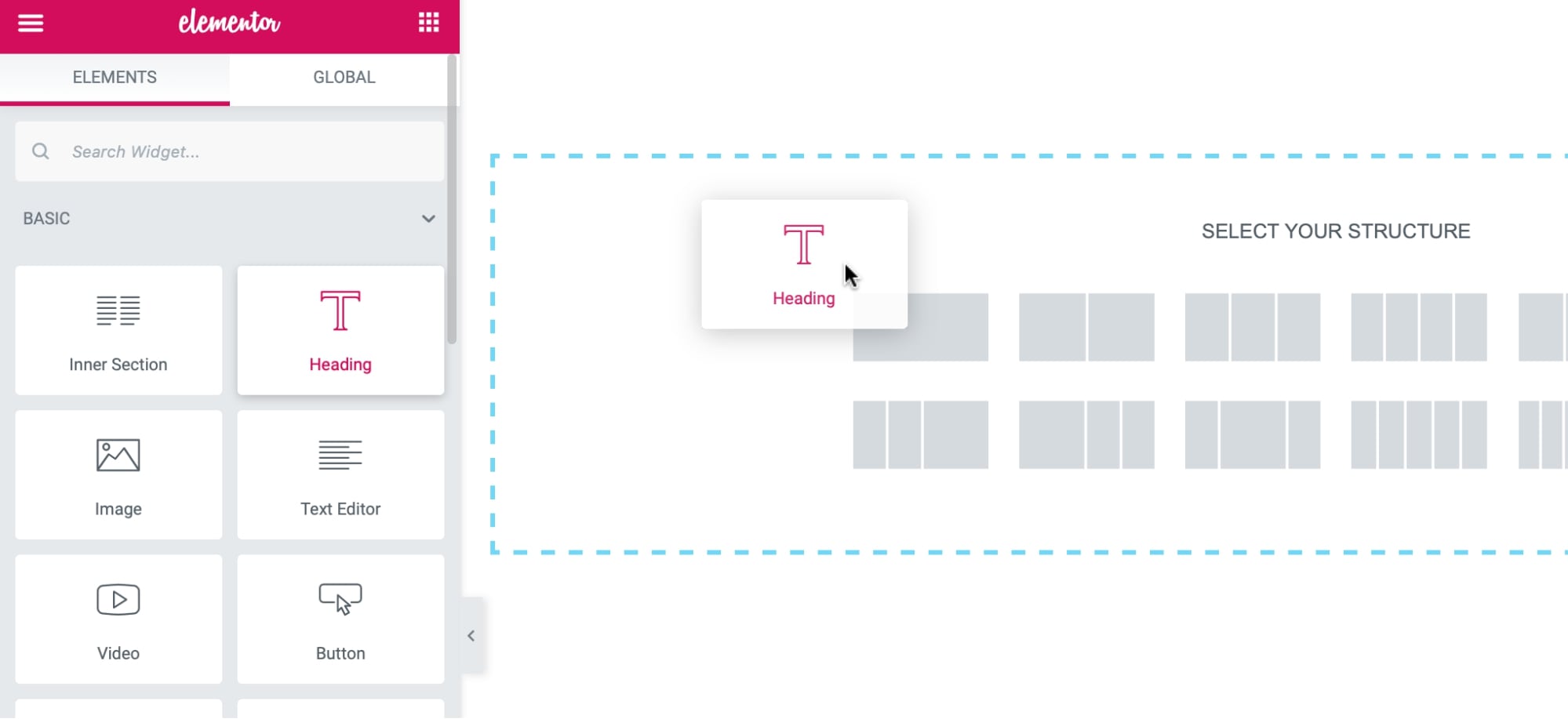
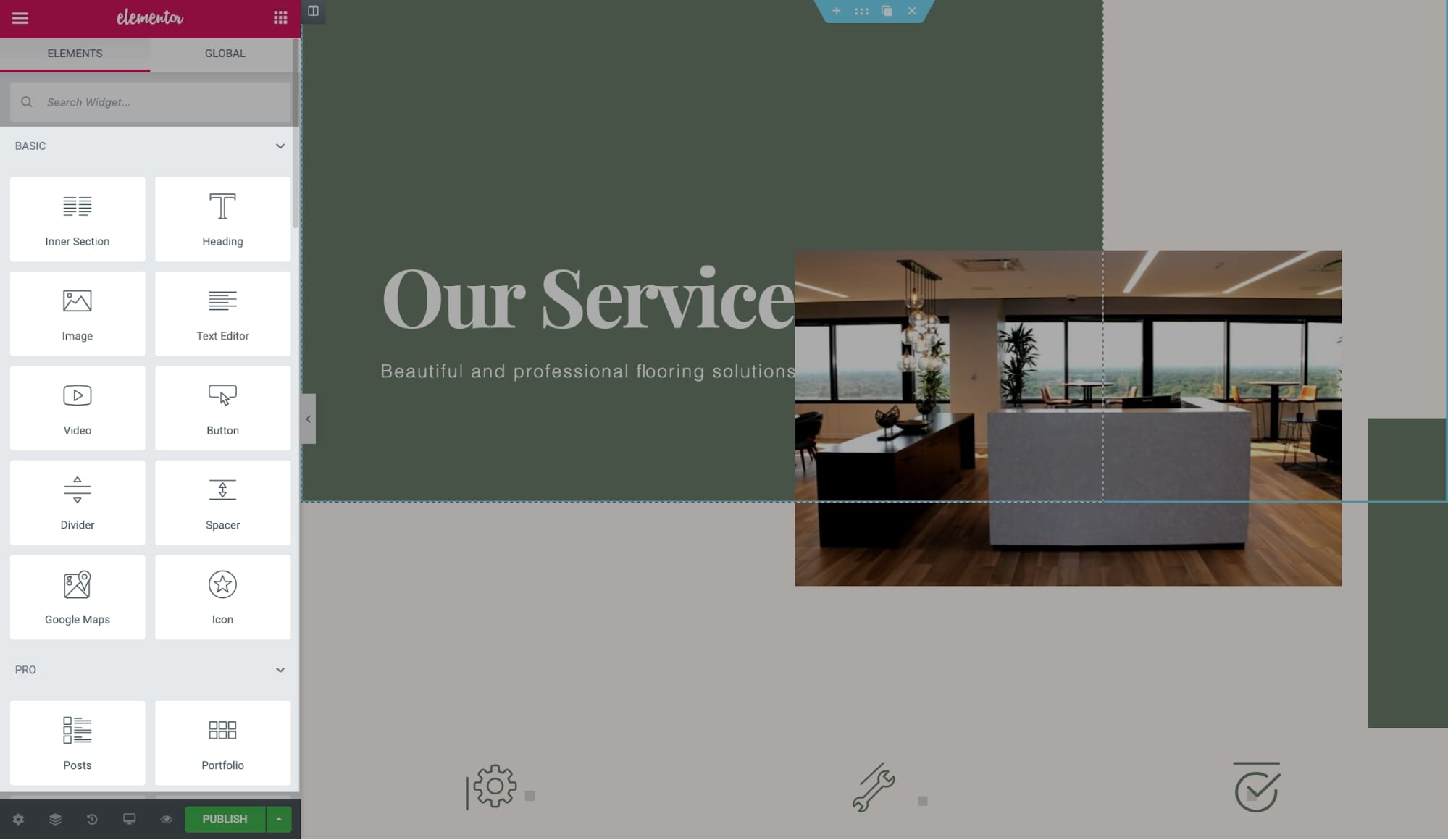
Elementor utilizza una barra laterale sinistra fissa nel suo editor, con spazio di lavoro a destra.

L'editor si basa su tre elementi:
- Le sezioni creano il layout principale della pagina, in cui puoi aggiungere righe, colonne e widget.
- Le colonne (o widget della sezione interna) aiutano a dividere le righe verticalmente.
- I widget sono gli elementi di contenuto che puoi trascinare e rilasciare nelle colonne e nelle righe.
Per aggiungere un nuovo widget, puoi semplicemente trascinare e rilasciare qualsiasi modulo nello spazio dei contenuti. L'editor funziona in tempo reale così puoi vedere l'anteprima dal vivo del tuo design senza aggiornare la pagina.

Ecco come appare in azione:

È supportata anche la modifica in linea, quindi puoi semplicemente fare clic e iniziare a digitare per modificare qualsiasi contenuto.
Guarda questo video per saperne di più sull'interfaccia dell'editor di Elementor:
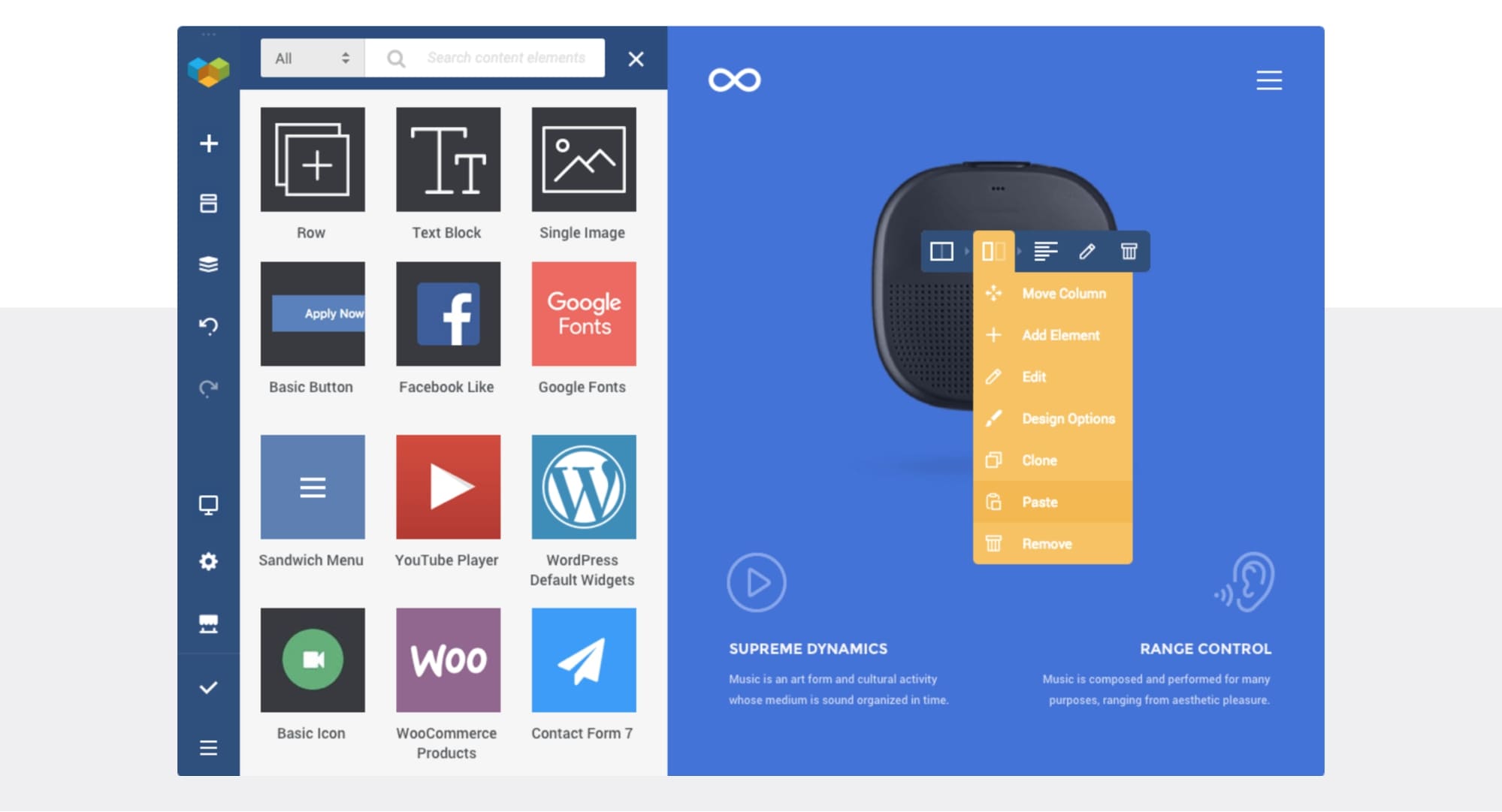
Compositore visivo
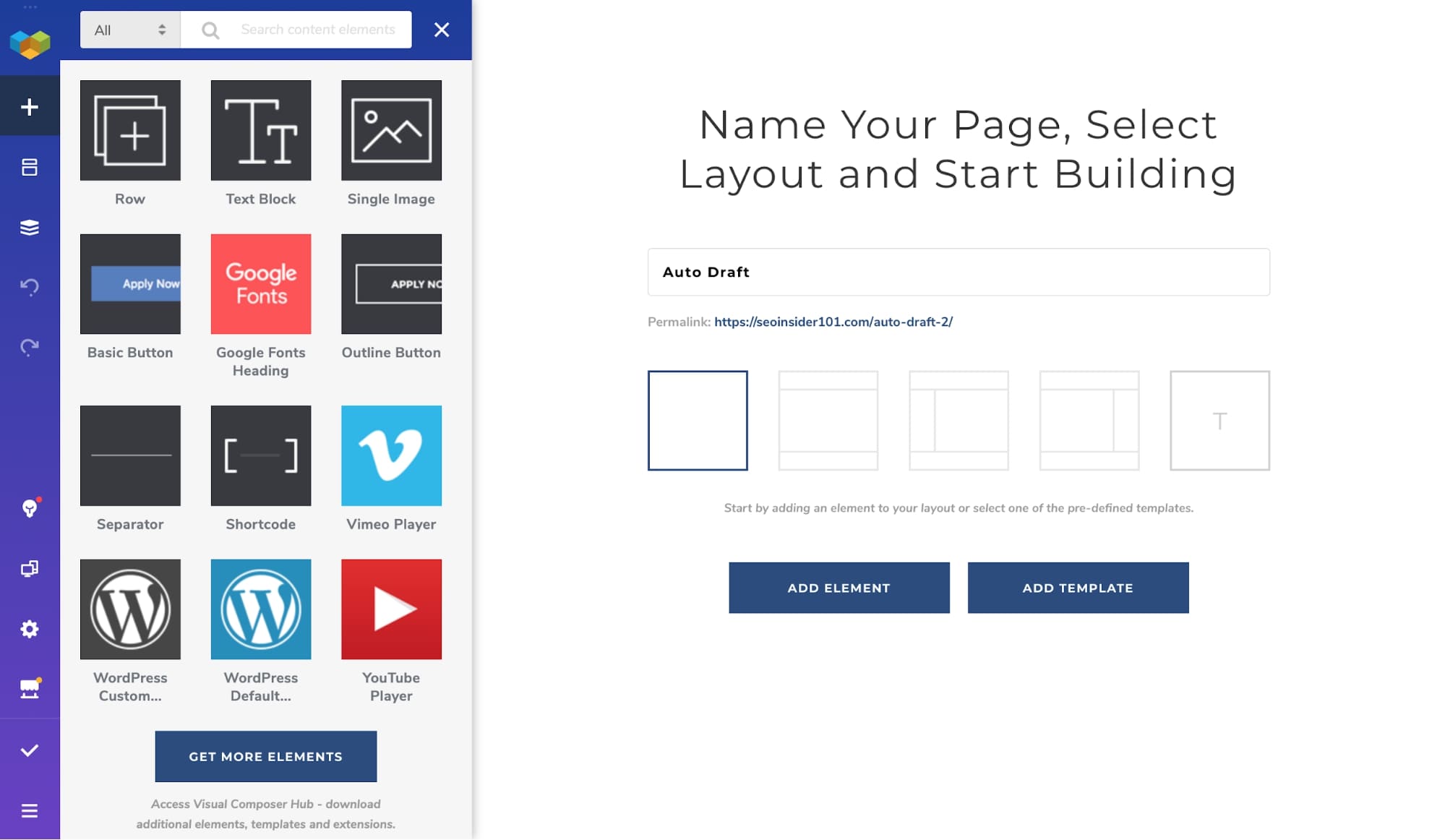
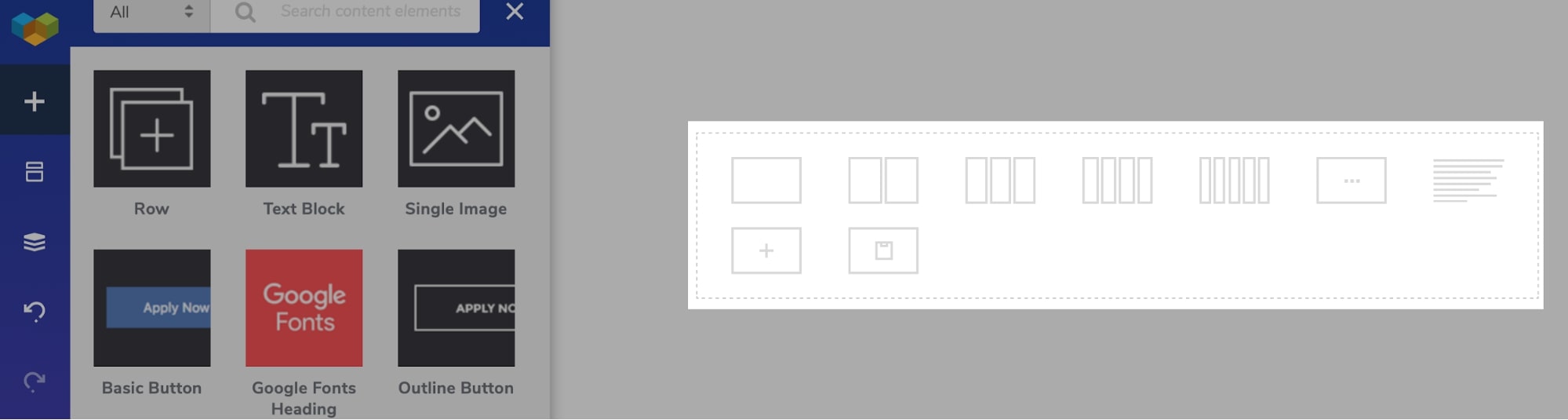
Visual Composer ha un editor simile, con una barra laterale sinistra e un'anteprima del sito a destra. La barra laterale sinistra è comprimibile per impostazione predefinita in modo da avere più spazio per lavorare sul design della pagina.

Ma la struttura di righe e colonne non è molto flessibile rispetto a Elementor. Puoi aggiungere solo colonne predefinite e anche il layout delle colonne personalizzato non è supportato.

Questo può essere limitante se stai cercando di creare progetti a più colonne o complessi.
Guarda questo video per un rapido tutorial sull'editor front-end di Visual Composer:
Moduli di contenuto
I moduli di contenuto o i widget sono gli elementi costitutivi effettivi in ogni generatore di pagine. E sono necessari vari moduli di contenuto per creare layout unici e personalizzati.
Elementor
Elementor offre 40 widget di contenuto nella sua versione gratuita e più di 50 widget pro nella sua versione a pagamento . I widget nel plug-in gratuito di Elementor sono sufficienti per creare un sito Web o una pagina di destinazione di base.


Alcuni dei widget di contenuti di base sono:
- Intestazione
- Immagine
- Editor di testo
- video
- Pulsante
- Stelle
- Divisore
- Casella immagine
- Contatore
- Casella delle icone
- Schede
- Fisarmonica
- e, barra di avanzamento
Vedi tutti i widget Elementor qui.
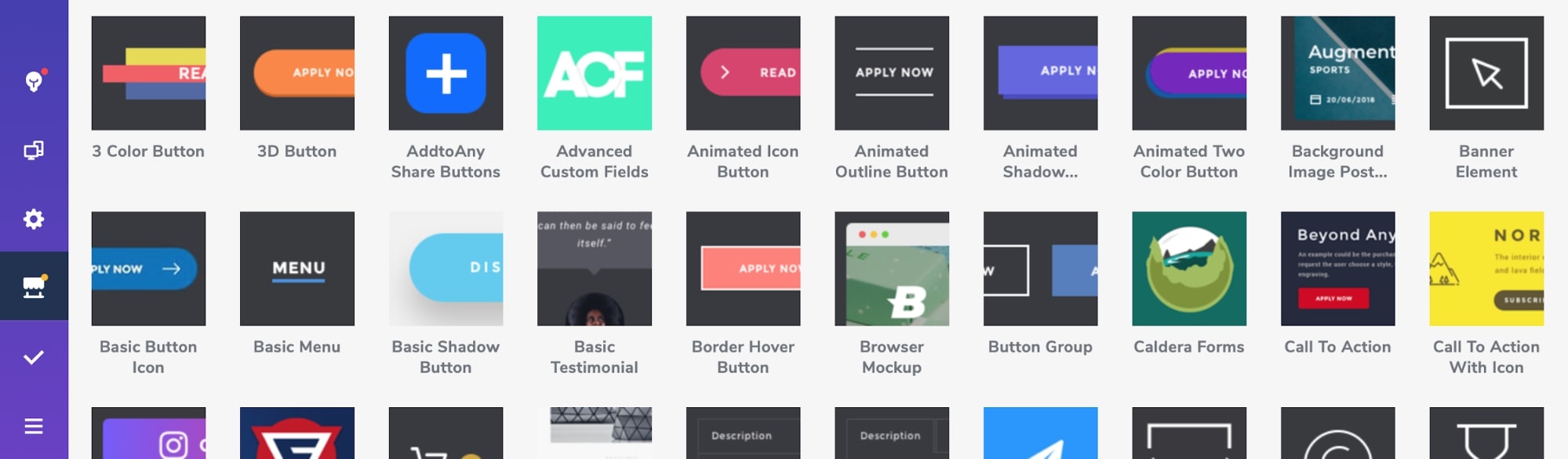
Oltre ai moduli di contenuto gratuiti e professionali di Elementor, c'è un'enorme libreria di componenti aggiuntivi di terze parti che possono darti accesso a centinaia di widget aggiuntivi.
⚡ Controlla anche: Brizy vs Elementor
Compositore visivo
Visual Composer ha una ricca libreria di oltre 350 elementi , ma quasi tutti sono disponibili solo nella versione premium. Il tuo accesso è limitato a blocco di testo, immagine singola, pulsante di base, intestazione, video e codici brevi nella versione gratuita di Visual Composer.

Oltre agli elementi predefiniti, non sono disponibili molti componenti aggiuntivi di terze parti per Visual Composer.
Nota: assicurati di controllare gli elementi di contenuto in Visual Composer prima di iniziare a usarlo poiché l'aggiunta di nuovi elementi nel generatore di pagine senza componenti aggiuntivi di terze parti potrebbe non essere possibile.
Opzioni di stile
Le opzioni di stile sono le impostazioni incluse in ogni elemento di contenuto per modificarne l'aspetto.
Elementor
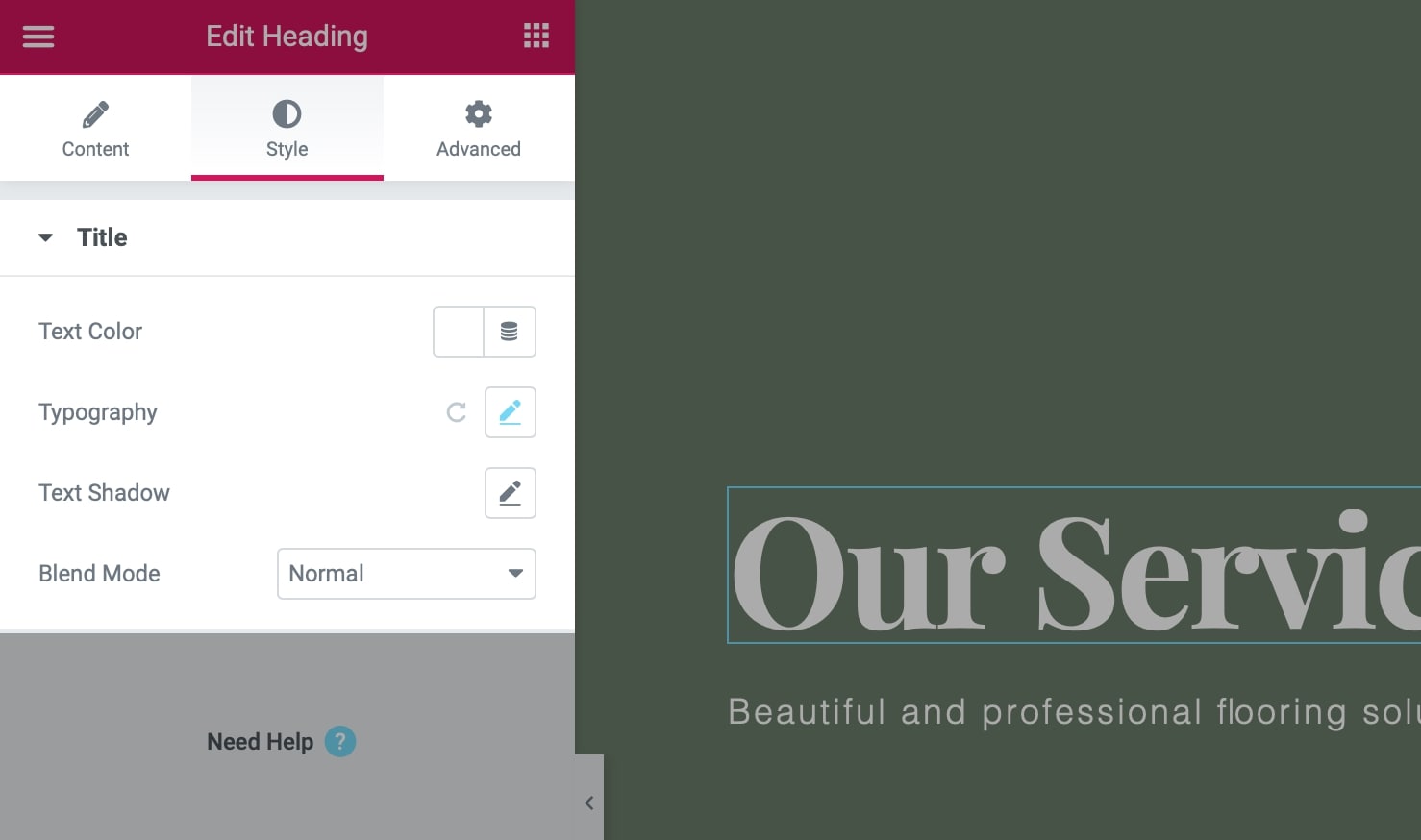
Tutte le righe, le colonne e i widget in Elementor hanno opzioni di stile individuali divise in due schede: stile e avanzato .

Nella scheda Stile, puoi impostare elementi di base come colori, allineamento e tipografia. E nella scheda Avanzate, puoi impostare margini, riempimento, colore di sfondo, animazione, bordo, design reattivo e CSS personalizzato.
Compositore visivo
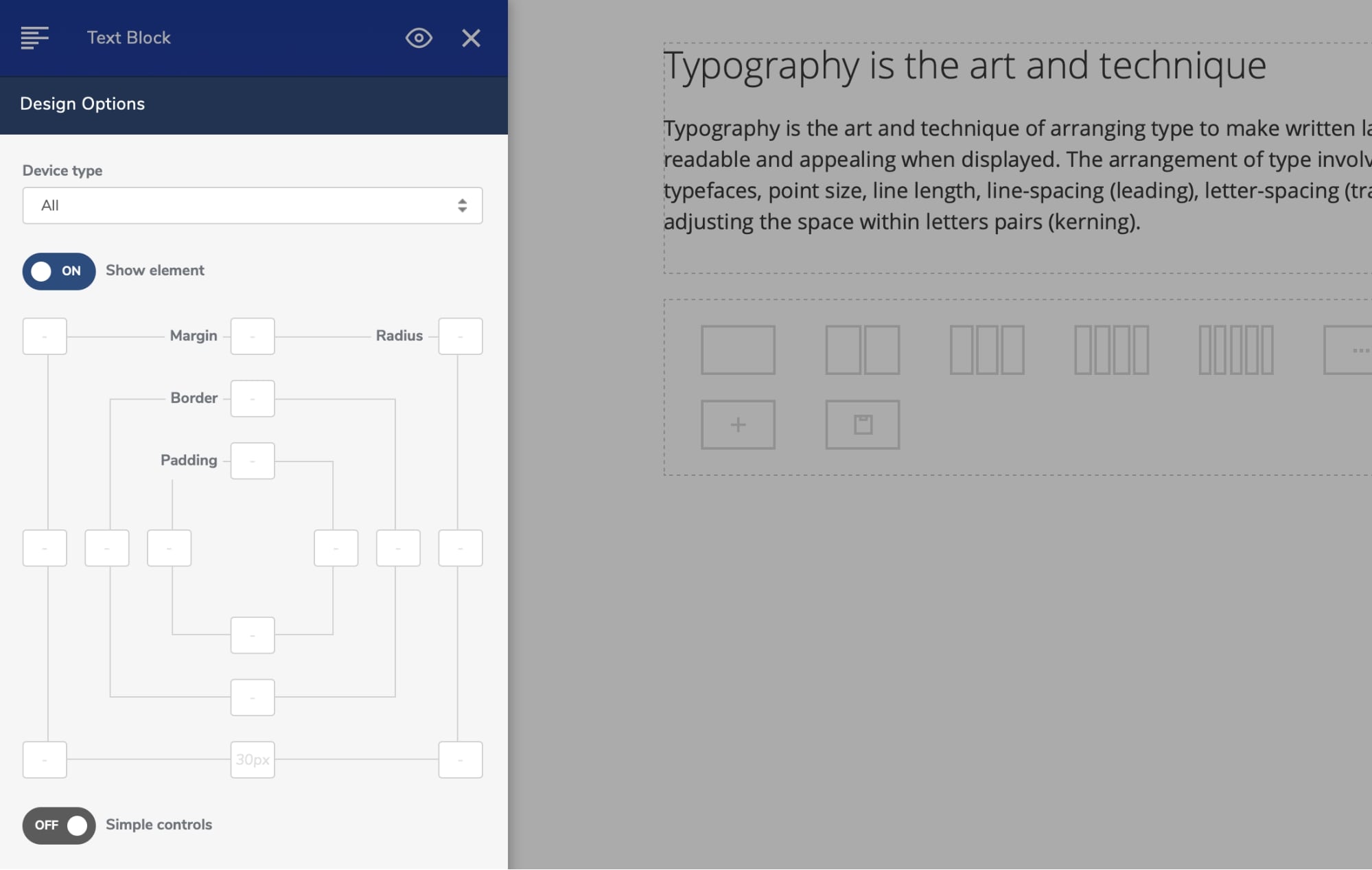
Mentre con Elementor, non hai bisogno di alcuna abilità di codifica per definire lo stile di un widget e puoi letteralmente fare tutto ciò che vuoi con esso , con Visual Composer sei limitato solo alle impostazioni di base (come allineamento, colore, margine/padding e animazione).

Inoltre, a differenza di Elementor, tutte le impostazioni di stile in Visual Composer vengono visualizzate in una colonna, rendendo difficile la navigazione rapida.
Modelli inclusi
I modelli sono i progetti predefiniti che puoi importare per creare rapidamente siti Web.
Elementor
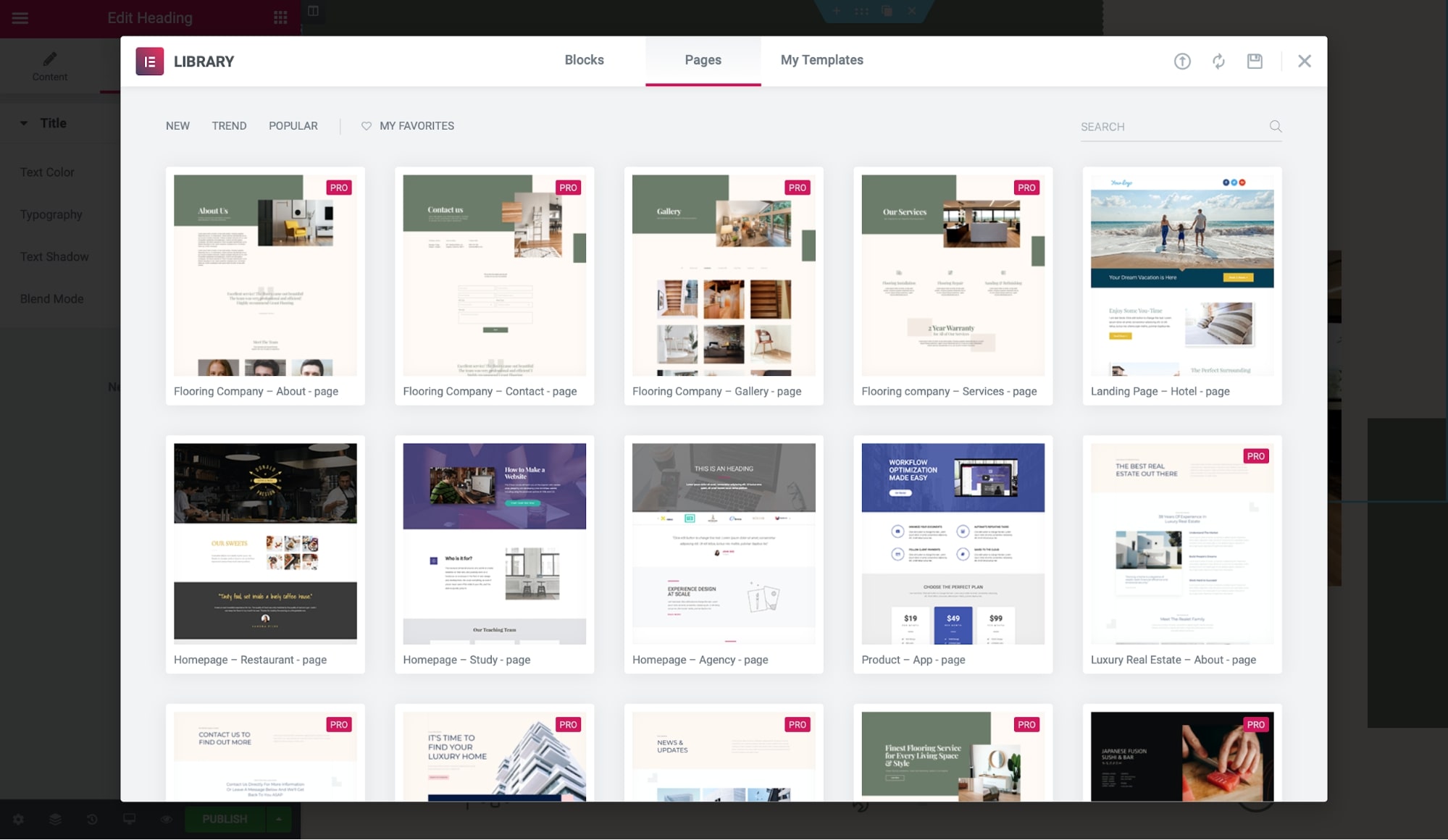
Elementor offre oltre 200 modelli dal design accattivante in più categorie come hotel, agenzie, ristoranti, notizie, interior design e altro ancora!

Più di 30 modelli sono inclusi gratuitamente , quindi puoi creare il tuo sito Web solo con Elementor Free.
I kit completi di siti Web sono inclusi in Elementor Pro, che puoi importare e configurare qualsiasi sito Web in pochi minuti.
Compositore visivo
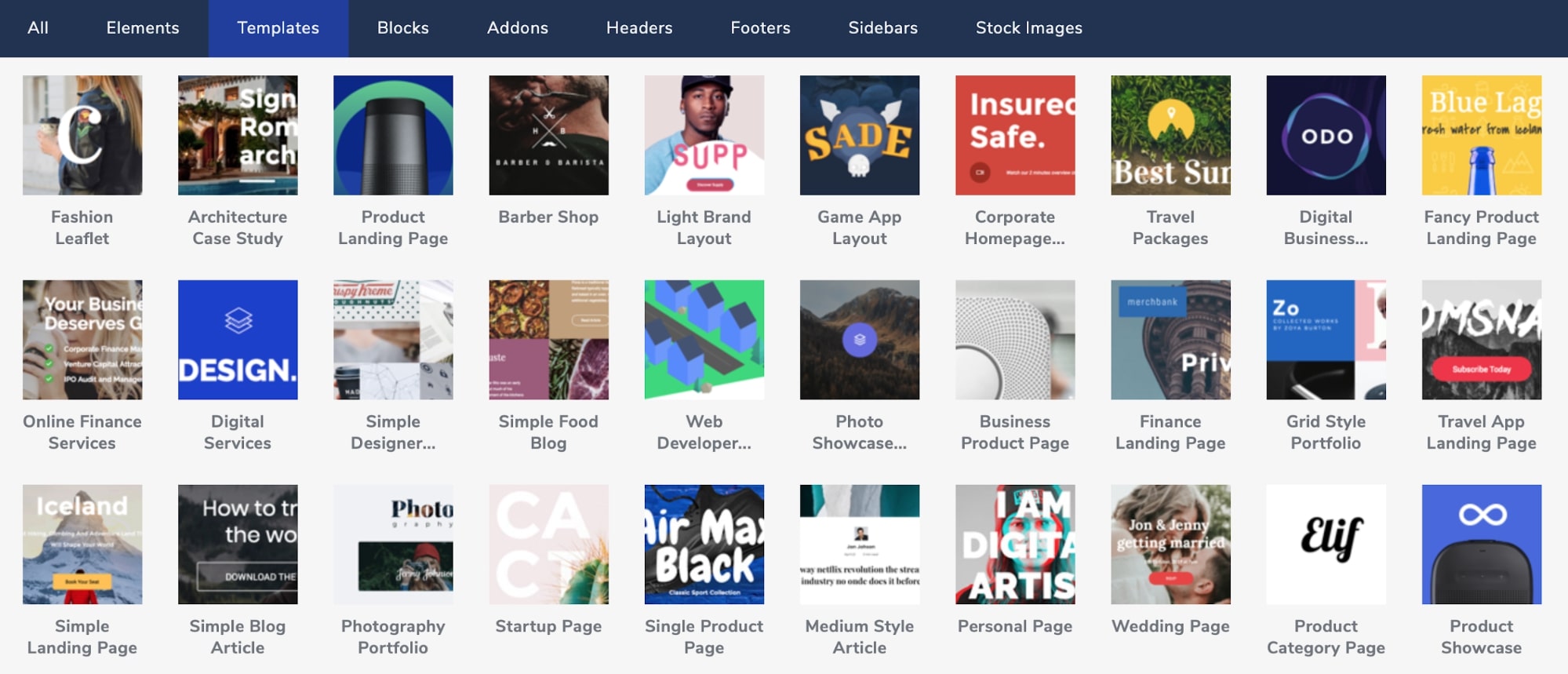
Sebbene Visual Composer abbia anche un'enorme libreria di modelli con oltre 200 modelli di pagine, intestazione, piè di pagina, barra laterale e blocchi, offre una decina di modelli solo con la sua versione gratuita.

E anche nel Visual Composer premium, otterrai modelli di pagine e sezioni, ma nessun kit completo di siti Web. Quindi, se stai cercando di creare il tuo sito Web completo da zero utilizzando un generatore di pagine, i kit del sito Elementor saranno molto meglio per te!
Nota: puoi visualizzare tutti i modelli di Elementor prima di importarli nel tuo sito Web, ma non siamo riusciti a trovare questa funzione in Visual Composer. Quindi significa che dovrai prima importare i modelli e poi vedere se soddisfano i tuoi requisiti. È una piccola cosa, ma vale la pena considerare se lavori regolarmente con i modelli.
Guarda questo video per vedere come importare ed esportare facilmente i modelli in Visual Composer:
Lock-in/Qualità del codice
Lo svantaggio più discusso dei page builder è il loro lock-in, cioè ciò che accade dopo aver disattivato un page builder.
Elementor
Elementor lascia un codice pulito al 100% dopo la disattivazione . Tutti i tag di intestazione simili all'HTML non verranno rimossi. Ma perderai tutti gli stili e le pagine inizieranno a utilizzare gli stili predefiniti del tema.
Compositore visivo
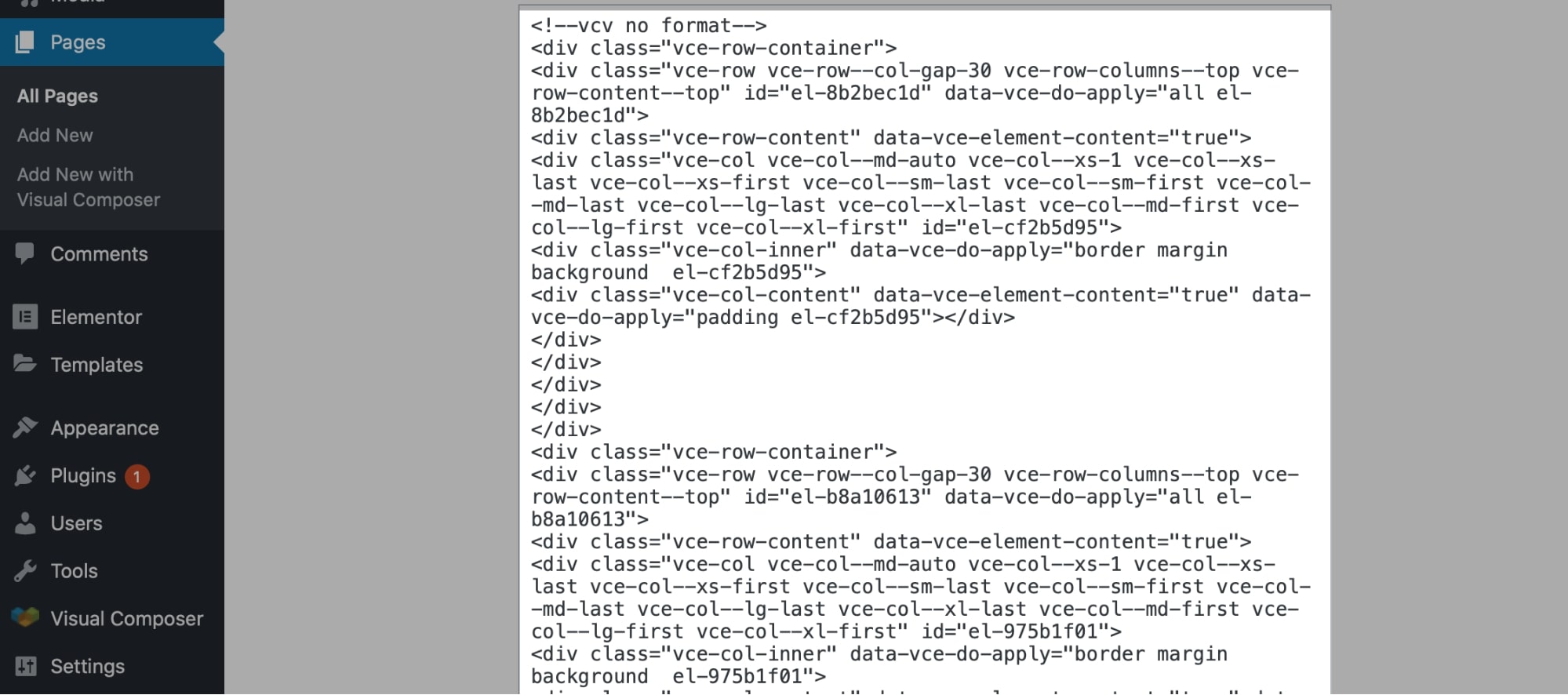
Visual Composer lascia anche un codice pulito dopo la disattivazione e solo gli stili vengono persi. Ma include un pasticcio di ID div e classi, quindi dovrai affrontarlo.

Supponiamo inoltre di riattivare il plugin dopo la disattivazione. In tal caso, le impostazioni precedenti della pagina vengono applicate nuovamente in Elementor, ma dovrai reimpostarle in Visual Composer .
Visual Composer vs Elementor : prezzi
Sia Elementor che Visual Composer offrono una versione gratuita che puoi provare. Ma la versione gratuita di Elementor è di gran lunga migliore del plug-in gratuito di Visual Composer limitato .
➜ Prova la versione gratuita di Elementor qui.
➜ Prova la versione gratuita di Visual Composer qui.
Puoi utilizzare Elementor gratuitamente per creare siti Web con tutte le cose di base... cosa non possibile con Visual Composer.
Per creare layout complessi, avrai bisogno di Elementor Pro. Ma per le esigenze di base Elementor Free funziona perfettamente.
Puoi vedere il confronto completo tra le versioni Pro e Free qui.
I piani premium di Elementor iniziano a...

- Essenziale: $ 49 per 1 sito.
- Avanzato: $ 99 per 3 siti.
- Esperto: $ 199 per 25 siti.
- Studio: $ 499 per 100 siti.
- Agenzia: $ 999 per 1.000 siti.
Tutti i piani sono rinnovabili annualmente e offrono le stesse funzionalità. Non esiste un piano a vita con Elementor, ma ottieni uno sconto di rinnovo di circa il 40% con ogni rinnovo consecutivo di licenza.
C'è una garanzia di rimborso di 30 giorni inclusa con tutti i piani se desideri restituire il prodotto.
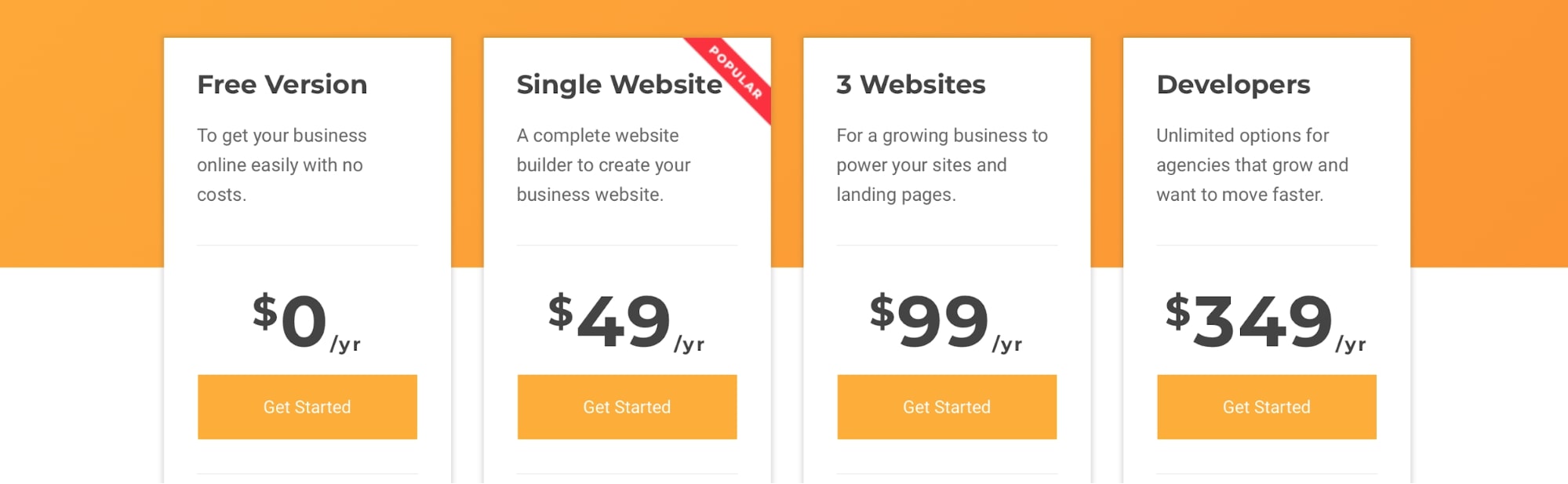
Visual Composer offre anche tre diversi piani...

- Licenza per sito Web singolo a $ 49 all'anno .
- Licenza di tre siti Web a $ 99 all'anno .
- Licenza per sviluppatori per 1.000 siti Web a $ 349 all'anno .
Ottieni anche una garanzia di rimborso, ma solo per 15 giorni, senza sconti per il rinnovo.
⚡ Controlla anche: Divi vs Elementor
Considerazioni finali su Elementor Pro vs Visual Composer
Elementor e Visual Composer sono due costruttori di pagine affermati nella comunità di WordPress.
Ma nel complesso, Elementor eccelle in quasi tutto rispetto a Visual Composer . Che si tratti dell'editor, delle opzioni di personalizzazione, dei modelli o dei prezzi, Elementor offre molto di più!
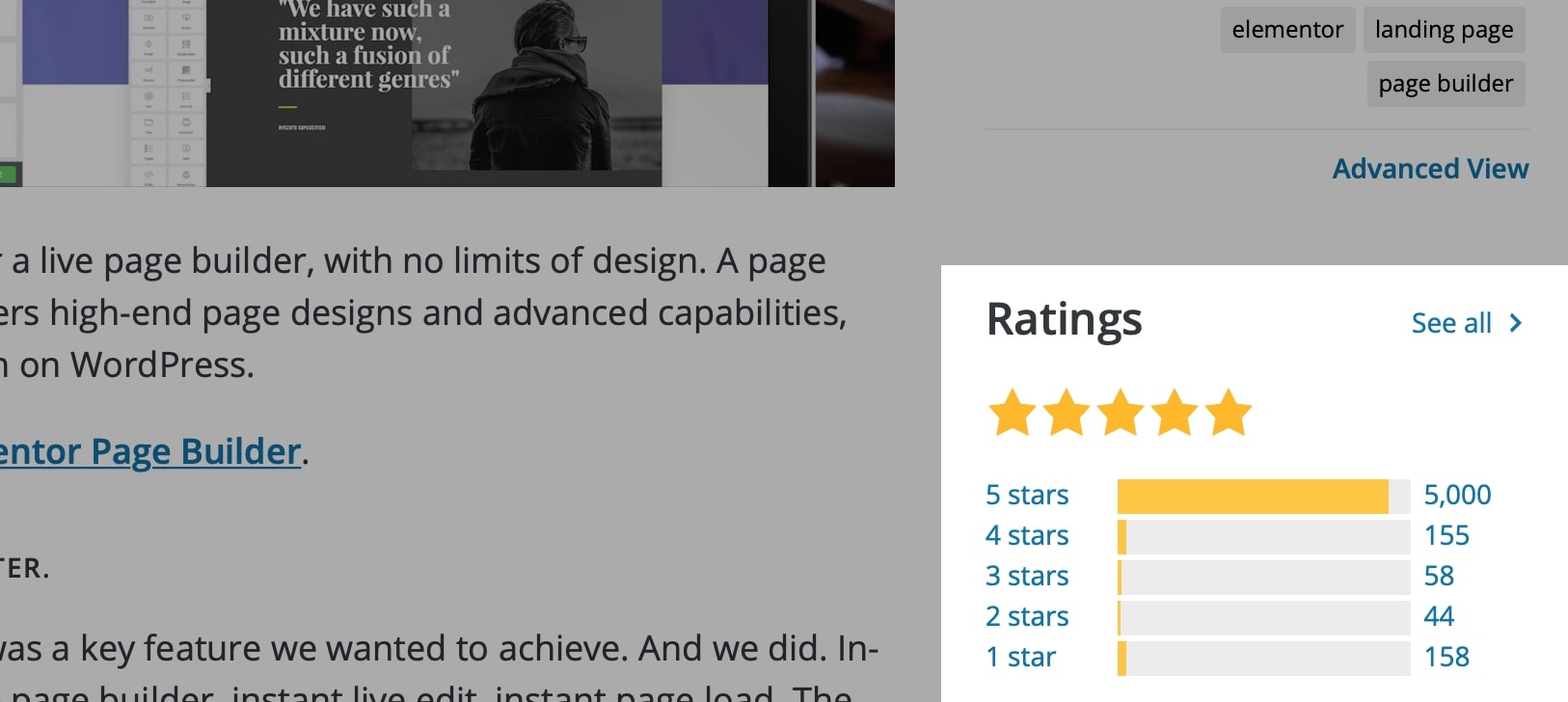
Inoltre, Elementor ha circa 5.000 recensioni su WordPress.org con una valutazione a 5 stelle e oltre 5 milioni di installazioni , il che mostra quanto agli utenti piace questo generatore di pagine.

Quindi prova subito la versione gratuita di Elementor o fai clic qui per iniziare direttamente il tuo viaggio con Elementor Pro, uno dei migliori page builder di WordPress.
Se ti è piaciuto qualcosa di particolare in Visual Composer, fai clic qui per provare la sua versione gratuita o acquista subito il plug-in premium.
🎨 Controlla la recensione definitiva di Elementor qui ➡️
🔔 Controlla anche:
- Beaver Builder contro Elementor
- Brizy vs Elementor
- Divi contro Elementor
- Gutenberg contro Elementor
- Ossigeno contro Elementor
- SiteOrigin Vs Elementor
- Thrive Architect contro Elementor
- Compositore visivo vs Divi
