Elementor против Visual Composer: какой из них лучше?
Опубликовано: 2020-08-31Пытаетесь выбрать между Elementor и Visual Composer?
Эти два являются одними из самых популярных интерфейсных конструкторов страниц WordPress, и вы можете использовать любой из них для создания профессионально выглядящих веб-сайтов с расширенными функциями — и все это без программирования .
Но Elementor и Visual Composer, конечно, отличаются.
Итак, в этом посте мы сосредоточимся на различиях между Elementor и Visual Composer, обсудим их функции, тарифные планы и попытаемся выяснить, что лучше.
Пойдем.
- Elementor против Visual Composer: обзор
- Элементор Витрина
- Интерфейс
- Модули контента
- Параметры стиля
- Включенные шаблоны
- Блокировка/качество кода
- Visual Composer против Elementor: цены
- Заключительные мысли о Elementor Pro и Visual Composer
🛠️ Проверьте полный список конструкторов страниц WordPress здесь. ➡️
Elementor против Visual Composer: обзор
Visual Composer, запущенный в 2011 году, является одним из старейших конструкторов страниц WordPress, который на сегодняшний день имеет более 80 000 активных установок .

Это полноценный конструктор WordPress, который вы можете использовать для создания всех видов веб-сайтов, и вы не ограничены только созданием страниц.
Elementor, с другой стороны, является довольно новым конструктором страниц (запущен в 2016 году), но за это короткое время ему удалось собрать более 5 миллионов активных установок (прочитайте обзор Elementor здесь).

Он похож на Visual Composer, поскольку также может создавать полноценные веб-сайты с нуля. Но Elementor включает в себя гораздо больше функций, выпускает постоянные обновления, и теперь он движется к полной системе дизайна для создания веб-сайтов , а не просто к конструктору страниц с ограниченными возможностями.

Элементор Витрина
Посмотрите настоящие веб-сайты, созданные с помощью Elementor
При этом оба являются разными продуктами, и это зависит от функций, которые вам нужны.
Прежде чем перейти к различиям между двухстраничными конструкторами, давайте быстро взглянем на сравнительную таблицу…
WordPress Elementor против Visual Composer: сравнительная таблица
| Элементор | визуальный композитор | |
| Активные установки | 5м+ | 80 000+ |
| Режимы редактирования | Внешний интерфейс | Внешний интерфейс |
| Отзывчивое редактирование | Да | Да |
| Бесплатные шаблоны | Да | Да |
| Многоразовые шаблоны | Да | Да |
| Перевод готов | Да | Да |
Теперь давайте посмотрим поближе:
Интерфейс
Хотя и Elementor, и Visual Composer основаны на интерфейсном редакторе перетаскивания, интерфейс каждого плагина отличается.
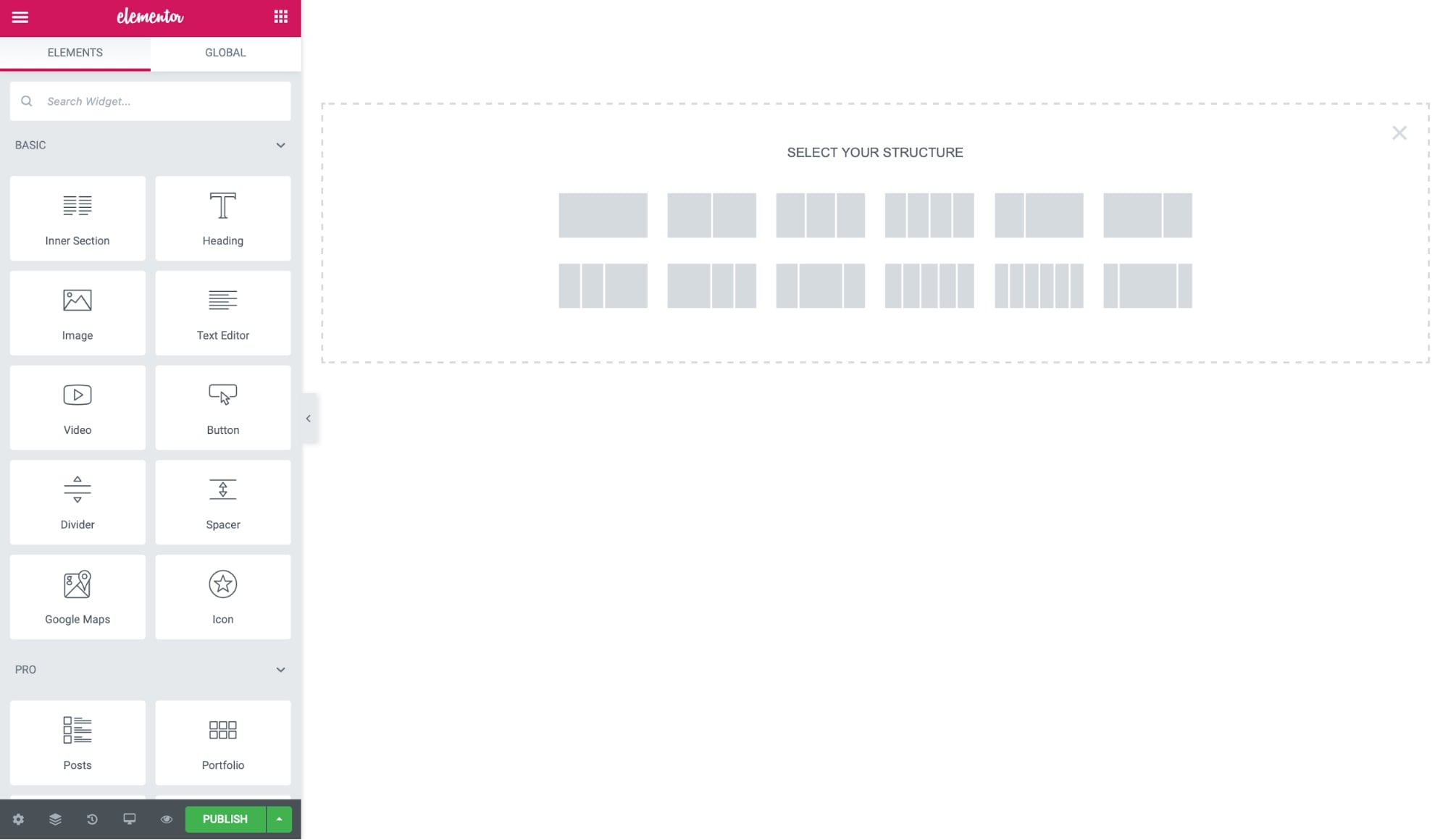
Элементор
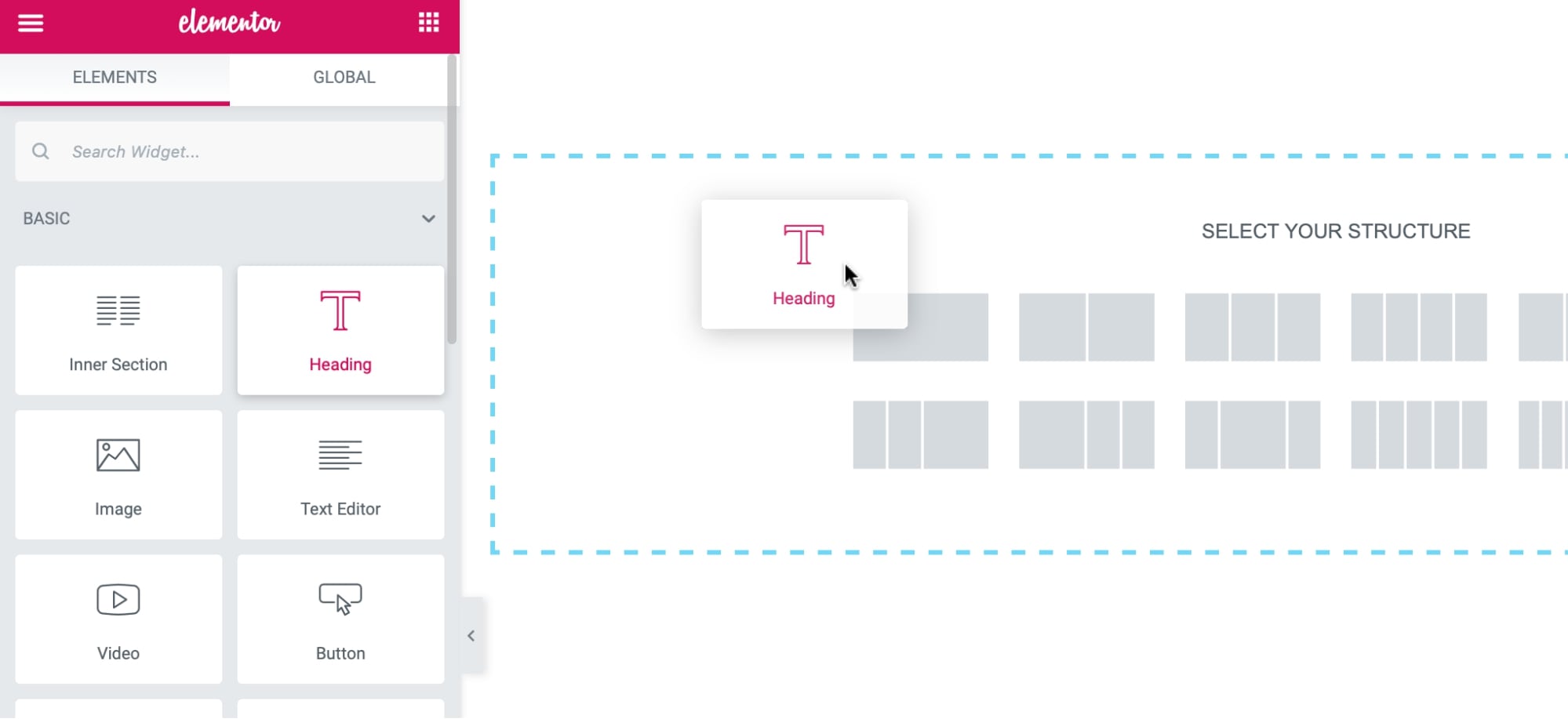
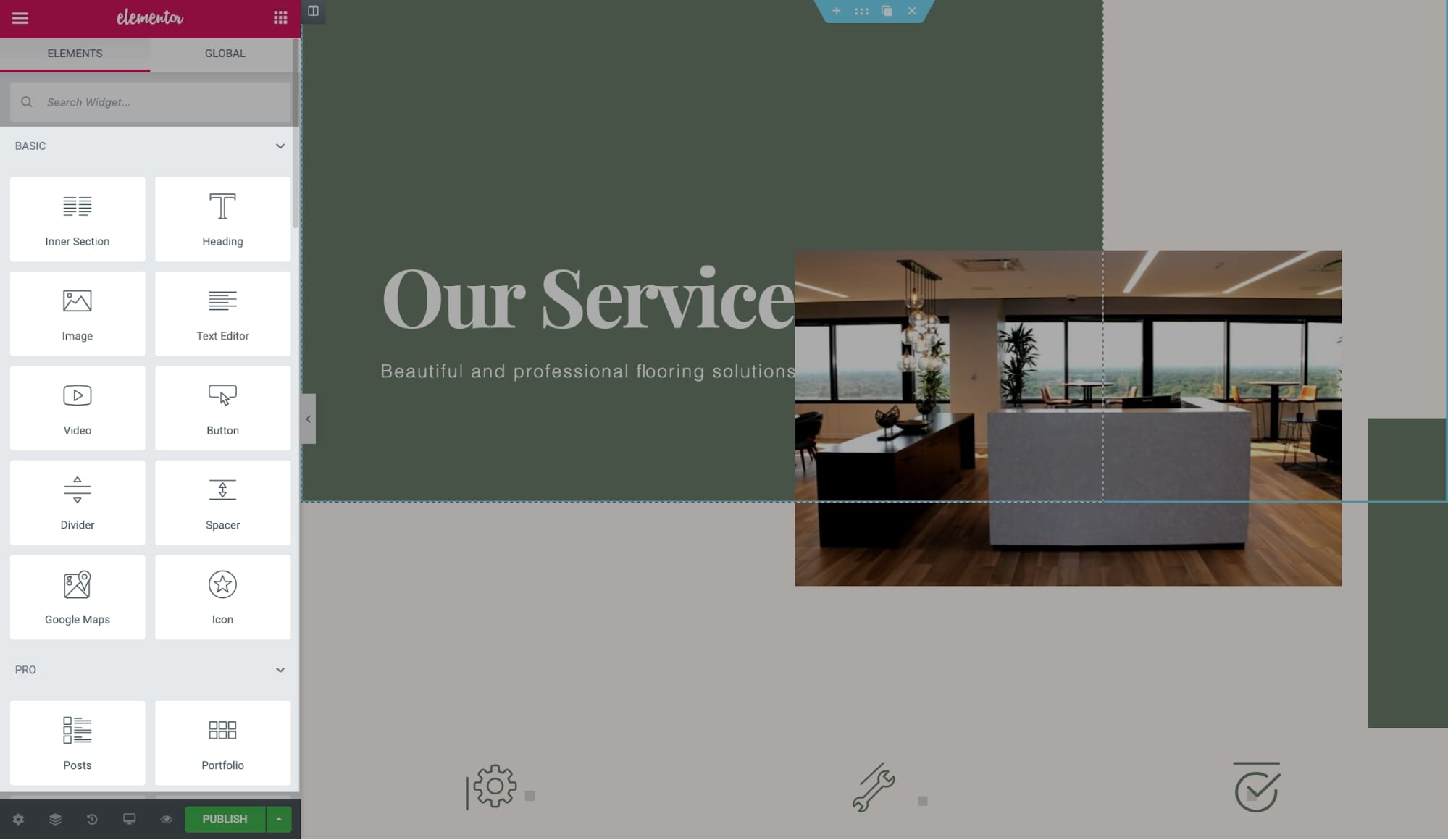
Elementor использует фиксированную левую боковую панель в своем редакторе с рабочим пространством справа.

Редактор основан на трех элементах:
- Разделы создают основной макет страницы, в который можно добавлять строки, столбцы и виджеты.
- Столбцы (или виджеты внутреннего раздела) помогают разделить строки по вертикали.
- Виджеты — это элементы содержимого, которые можно перетаскивать в столбцы и строки.
Чтобы добавить новый виджет, вы можете просто перетащить любой модуль в пространство содержимого. Редактор работает в режиме реального времени, поэтому вы можете просмотреть предварительный просмотр своего дизайна в реальном времени, не обновляя страницу.

Вот как это выглядит в действии:

Также поддерживается встроенное редактирование, поэтому вы можете просто щелкнуть и начать печатать, чтобы отредактировать любой контент.
Посмотрите это видео, чтобы узнать больше об интерфейсе редактора Elementor:
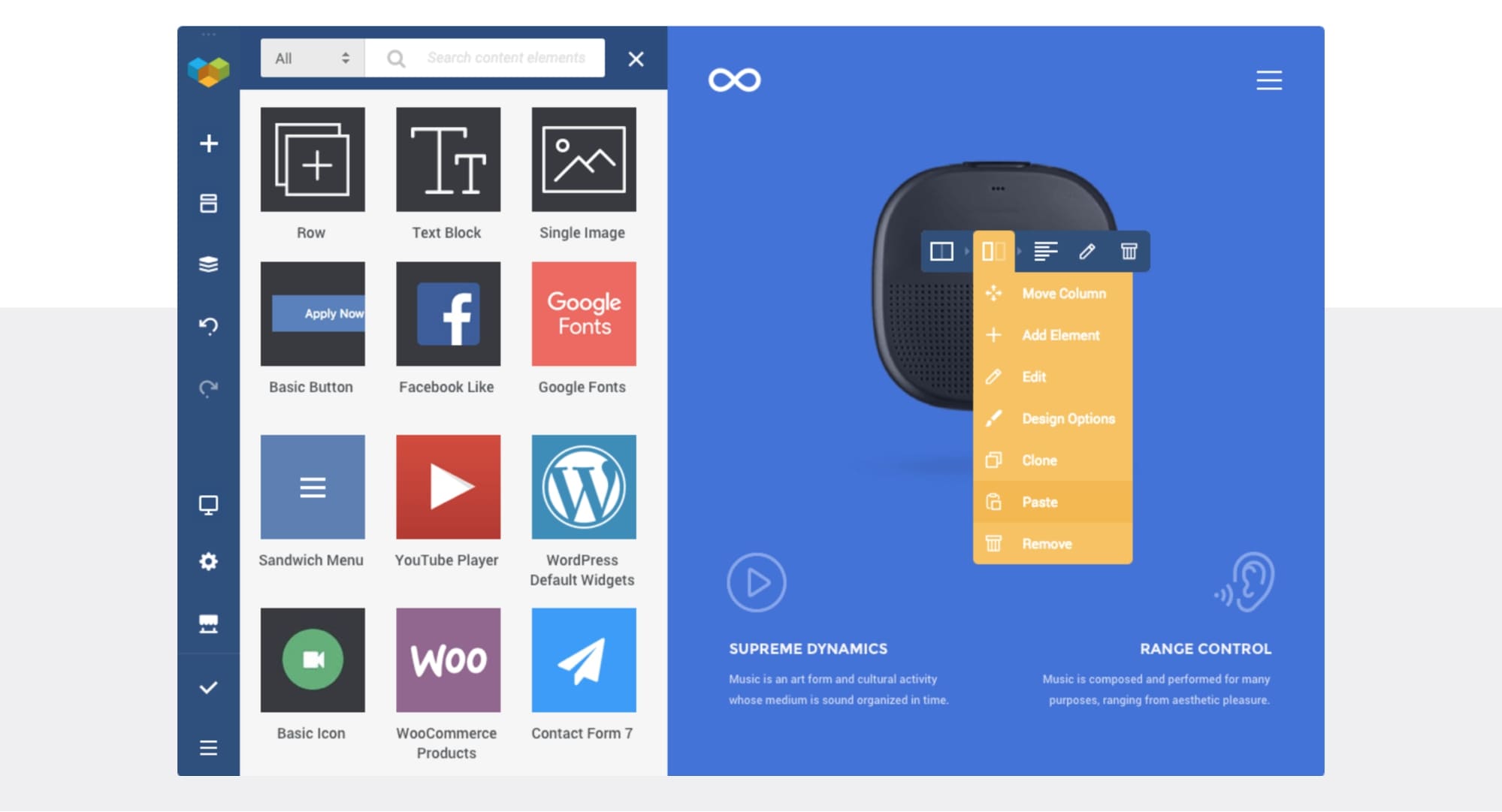
визуальный композитор
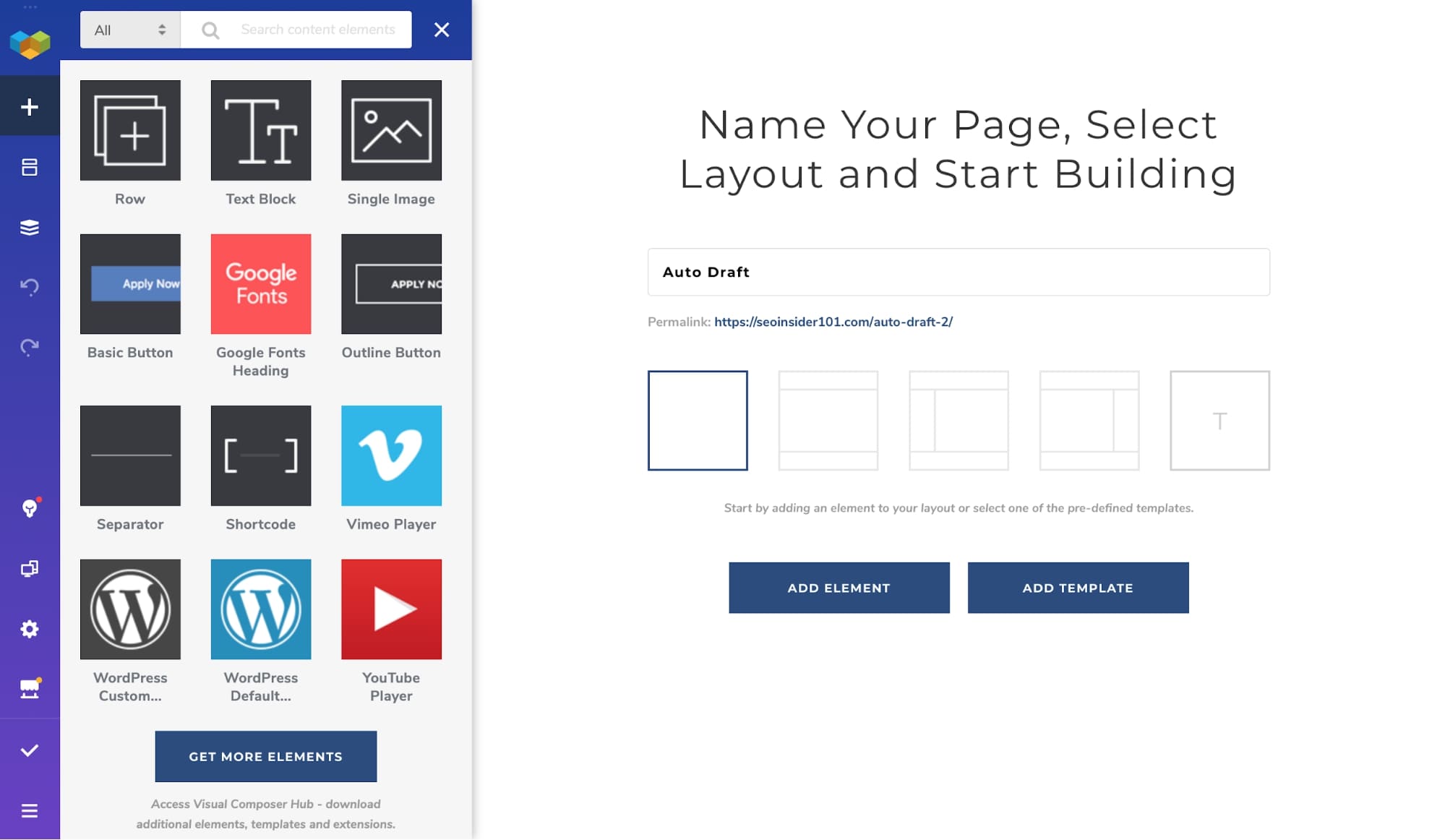
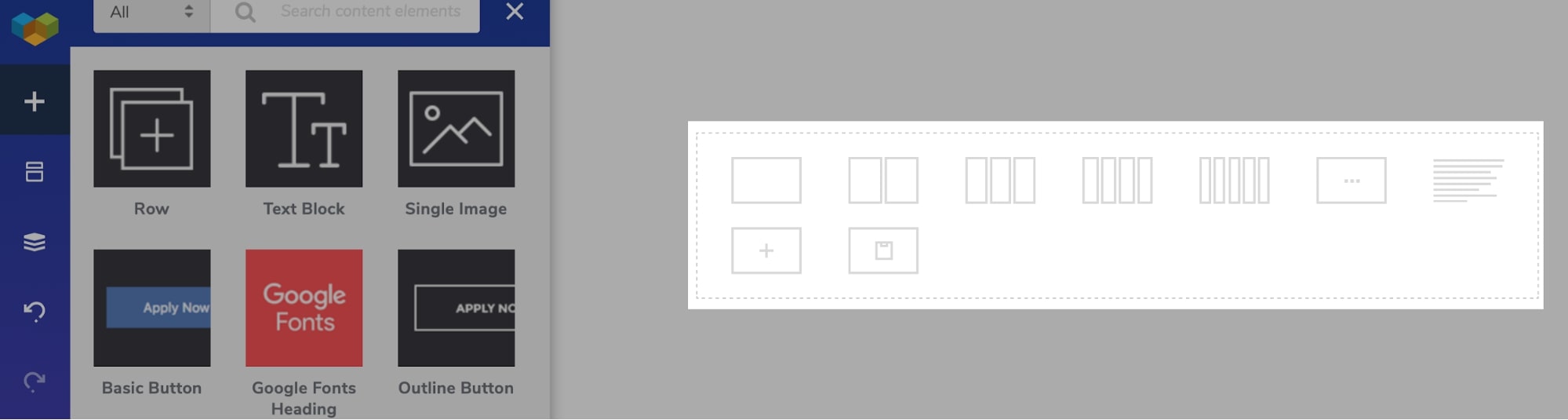
Visual Composer имеет аналогичный редактор с левой боковой панелью и предварительным просмотром сайта справа. Левая боковая панель по умолчанию складывается, поэтому у вас больше места для работы над дизайном страницы.

Но структура строк и столбцов не очень гибкая по сравнению с Elementor. Вы можете добавлять только предварительно определенные столбцы, а настраиваемое расположение столбцов также не поддерживается.

Это может быть ограничением, если вы хотите создавать многоколоночные или сложные дизайны.
Посмотрите это видео для краткого руководства по интерфейсному редактору Visual Composer:
Модули контента
Модули контента или виджеты являются фактическими строительными блоками в каждом конструкторе страниц. А для создания уникальных и настраиваемых макетов требуются различные модули контента.
Элементор
Elementor предлагает 40 виджетов контента в бесплатной версии и более 50 профессиональных виджетов в платной версии . Виджетов в бесплатном плагине Elementor достаточно для создания базового веб-сайта или целевой страницы.


Вот некоторые из основных виджетов контента:
- Заголовок
- Изображение
- Текстовый редактор
- видео
- Кнопка
- Звездный рейтинг
- Делитель
- Поле изображения
- Прилавок
- Коробка с иконками
- Вкладки
- Аккордеон
- и индикатор выполнения
Посмотреть все виджеты Elementor можно здесь.
Помимо бесплатных и профессиональных модулей контента Elementor, существует огромная библиотека сторонних надстроек , которые могут предоставить вам доступ к сотням дополнительных виджетов.
⚡ Смотрите также: Бризи против Элементора
визуальный композитор
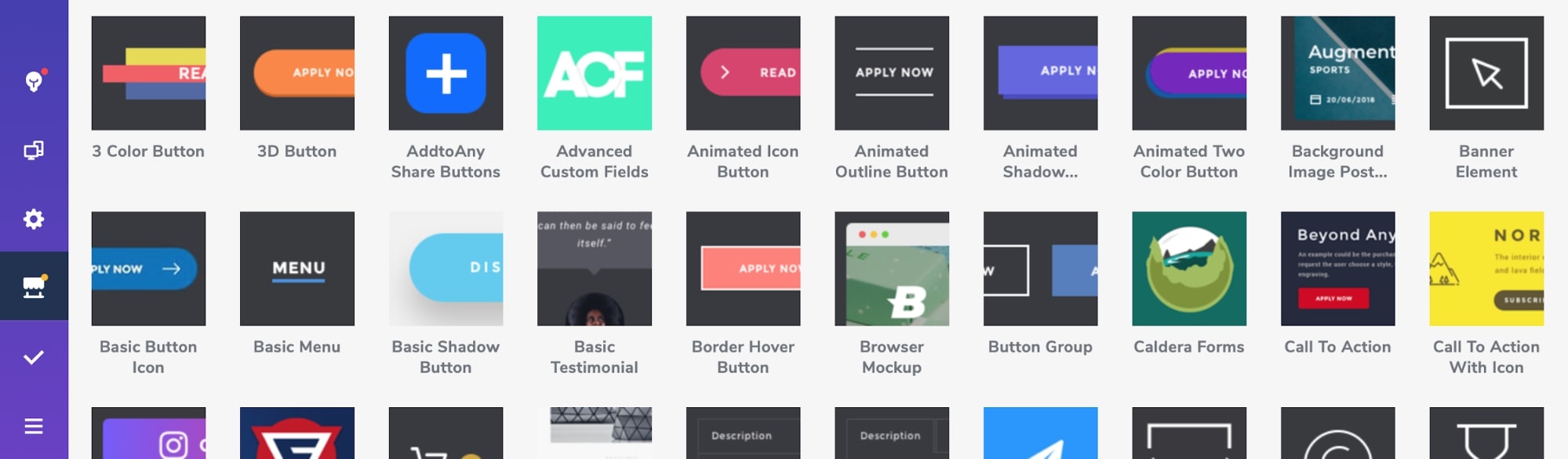
Visual Composer имеет богатую библиотеку из более чем 350 элементов , но почти все они доступны только в премиум-версии. Ваш доступ ограничен текстовым блоком, одним изображением, основной кнопкой, заголовком, видео и шорткодами в бесплатной версии Visual Composer.

Помимо элементов по умолчанию, для Visual Composer доступно не так много сторонних надстроек.
Примечание. Обязательно проверьте элементы содержимого в Visual Composer, прежде чем начать его использовать, поскольку добавление новых элементов в конструктор страниц без сторонних надстроек может оказаться невозможным.
Параметры стиля
Параметры стиля — это настройки, включенные в каждый элемент контента для изменения их внешнего вида.
Элементор
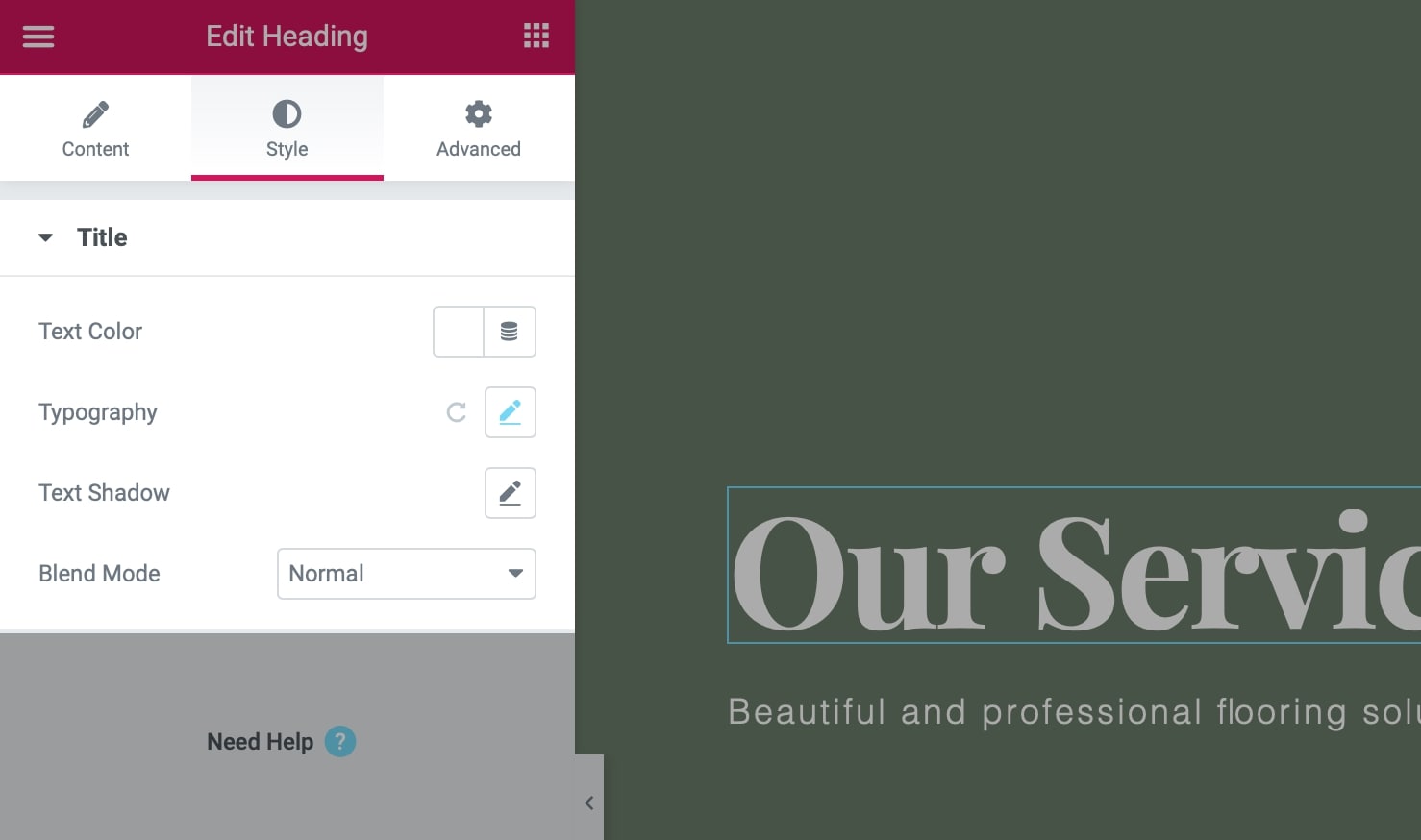
Все строки, столбцы и виджеты в Elementor имеют индивидуальные параметры стиля, разделенные на две вкладки: стиль и расширенный .

На вкладке «Стиль» вы можете установить основные параметры, такие как цвета, выравнивание и типографика. А на вкладке «Дополнительно» вы можете установить поля, отступы, цвет фона, анимацию, границу, адаптивный дизайн и пользовательский CSS.
визуальный композитор
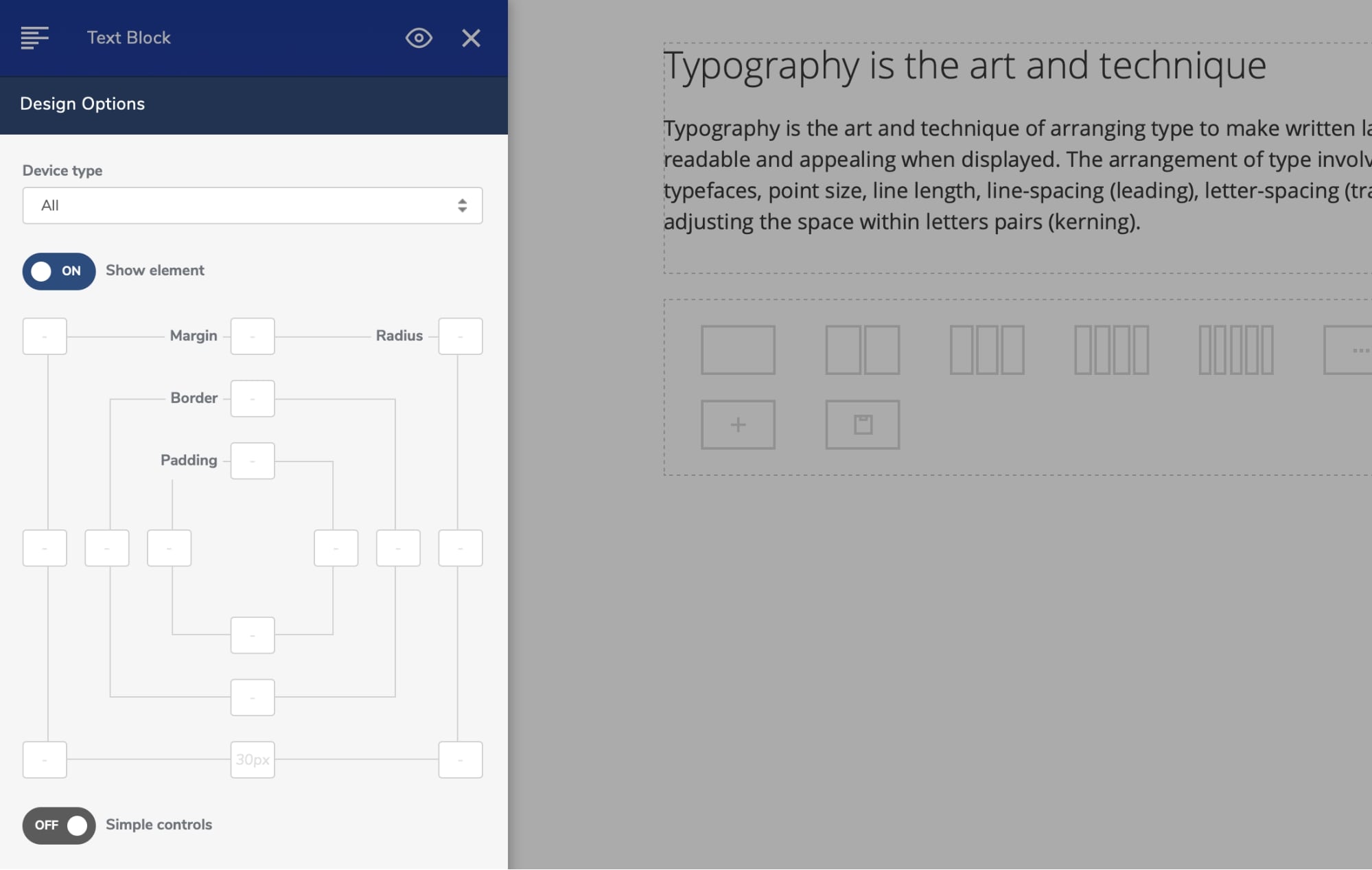
В то время как с Elementor вам не нужны какие-либо навыки кодирования для стилизации виджета, и вы можете буквально делать с ним все, что хотите , с Visual Composer вы ограничены только базовыми настройками (такими как выравнивание, цвет, поля/отступы и анимация).

Также, в отличие от Elementor, все настройки стилей в Visual Composer отображаются в одном столбце, что затрудняет быструю навигацию.
Включенные шаблоны
Шаблоны — это предварительно созданные дизайны, которые вы можете импортировать для быстрого создания веб-сайтов.
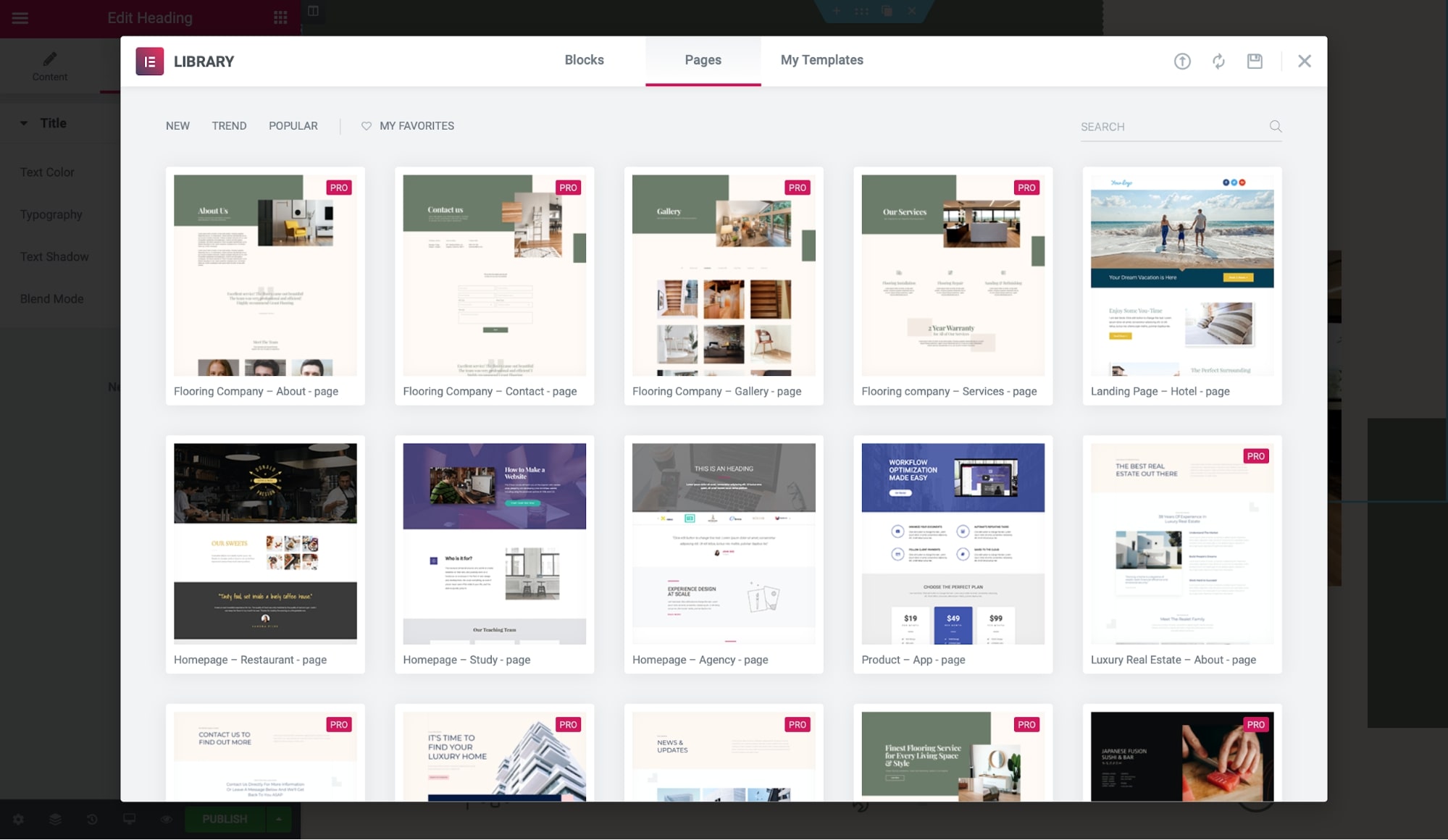
Элементор
Elementor предлагает более 200 красиво оформленных шаблонов в нескольких категориях, таких как отели, агентства, рестораны, новости, дизайн интерьера и многое другое!

Бесплатно включено более 30 шаблонов , так что на самом деле вы можете создать свой веб-сайт, используя только бесплатный Elementor.
В Elementor Pro включены полные наборы веб-сайтов, которые вы можете импортировать и настроить любой веб-сайт за считанные минуты.
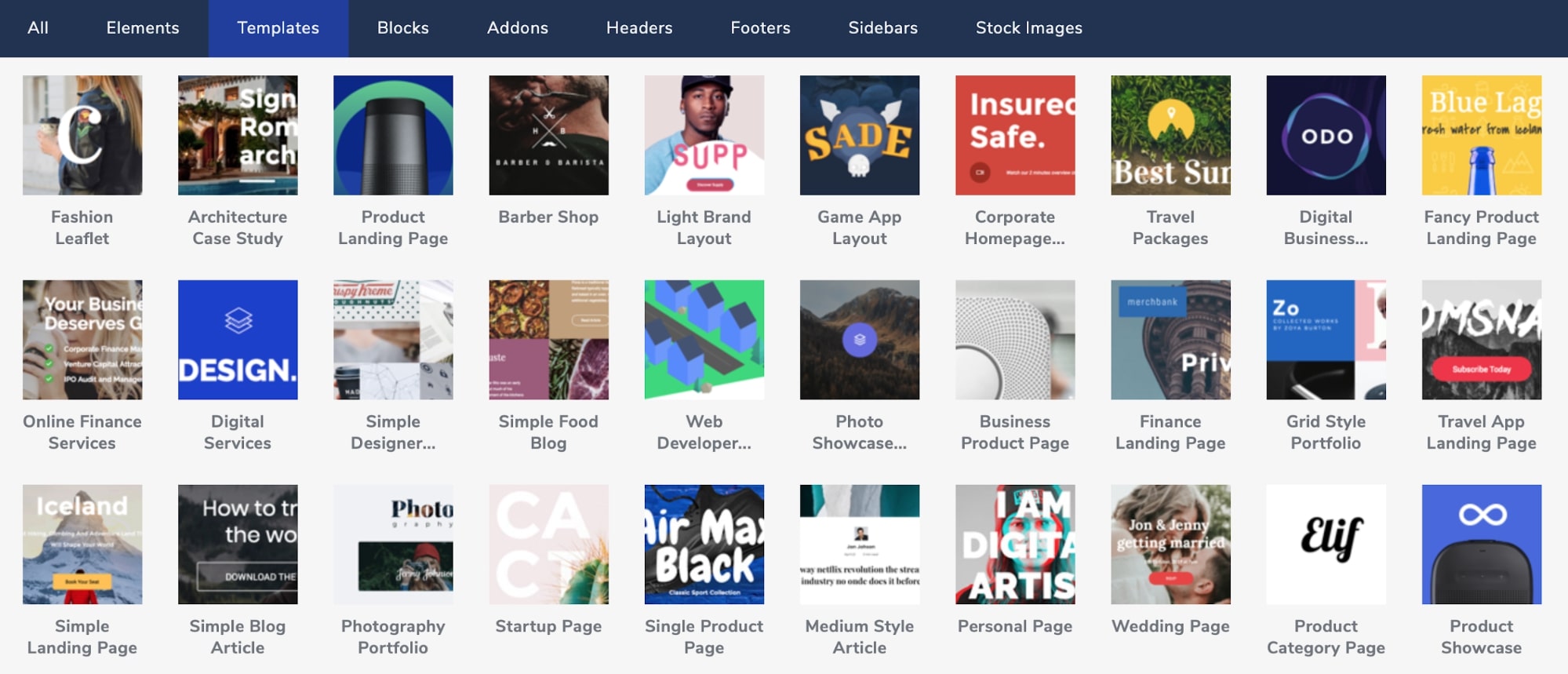
визуальный композитор
Хотя Visual Composer также имеет огромную библиотеку шаблонов с более чем 200 шаблонами страниц, верхнего и нижнего колонтитула, боковой панели и блоков, он предлагает около десяти шаблонов только в бесплатной версии.

И даже в премиум-версии Visual Composer вы получите шаблоны страниц и разделов, но не полные комплекты веб-сайтов. Так что, если вы хотите создать свой полноценный веб-сайт с нуля с помощью конструктора страниц, наборы сайтов Elementor будут для вас намного лучше!
Примечание. Вы можете просмотреть все шаблоны Elementor перед их импортом на свой веб-сайт, но мы не смогли найти эту функцию в Visual Composer. Это означает, что вам придется сначала импортировать шаблоны, а затем посмотреть, соответствуют ли они вашим требованиям. Это мелочь, но ее стоит учитывать, если вы регулярно работаете с шаблонами.
Посмотрите это видео, чтобы узнать, как легко импортировать и экспортировать шаблоны в Visual Composer:
Блокировка/качество кода
Наиболее обсуждаемым недостатком конструкторов страниц является их блокировка, то есть то, что происходит после деактивации конструктора страниц.
Элементор
После деактивации Elementor оставляет 100% чистый код . Все HTML-теги заголовков не будут удалены. Но вы потеряете все стили, и страницы начнут использовать стили темы по умолчанию.
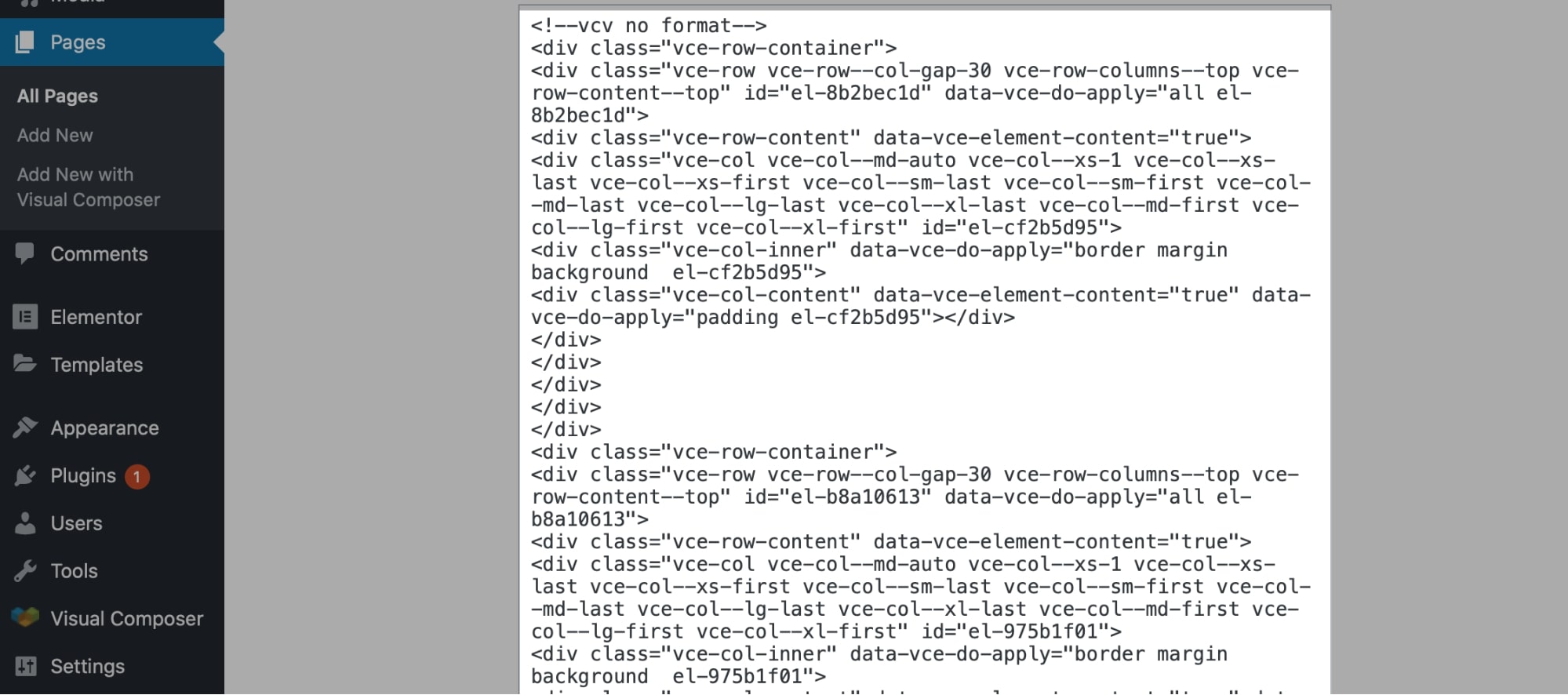
визуальный композитор
Visual Composer также оставляет чистый код после деактивации, теряются только стили. Но он включает в себя беспорядок с идентификаторами и классами div, так что вам придется иметь дело с этим.

Кроме того, предположим, что вы снова активируете плагин после деактивации. В этом случае в Elementor снова применяются предыдущие настройки страницы, но вам придется установить их обратно в Visual Composer .
Visual Composer против Elementor : цены
И Elementor, и Visual Composer предлагают бесплатную версию, которую вы можете протестировать. Но бесплатная версия Elementor намного лучше, чем ограниченный бесплатный плагин Visual Composer .
➜ Попробуйте бесплатную версию Elementor здесь.
➜ Попробуйте бесплатную версию Visual Composer здесь.
Вы можете бесплатно использовать Elementor для создания веб-сайтов со всеми основными функциями… что невозможно с Visual Composer.
Для создания сложных макетов вам понадобится Elementor Pro. Но для основных нужд Elementor Free работает просто отлично.
Вы можете увидеть полное сравнение Pro и Free версий здесь.
Премиальные планы Elementor начинаются с…

- Essential: 49 долларов за 1 сайт.
- Расширенный: 99 долларов за 3 сайта.
- Эксперт: 199 долларов за 25 сайтов.
- Студия: 499 долларов за 100 сайтов.
- Агентство: 999 долларов за 1000 сайтов.
Все планы продлеваются ежегодно и предлагают одни и те же функции. У Elementor нет пожизненного плана, но вы получаете скидку около 40% при каждом последующем продлении лицензии.
Во все планы включена 30-дневная гарантия возврата денег , если вы хотите вернуть продукт.
Visual Composer также предлагает три разных плана…

- Лицензия на один веб-сайт за 49 долларов в год .
- Лицензия на три веб-сайта за 99 долларов в год .
- Лицензия разработчика на 1000 веб-сайтов по цене 349 долларов в год .
Вы также получаете гарантию возврата денег, но только на 15 дней, без скидок на продление.
⚡ Смотрите также: Диви против Элементора
Заключительные мысли о Elementor Pro и Visual Composer
Elementor и Visual Composer — два известных конструктора страниц в сообществе WordPress.
Но в целом Elementor превосходит Visual Composer почти во всем . Будь то редактор, параметры настройки, шаблоны или цены — Elementor предлагает гораздо больше!
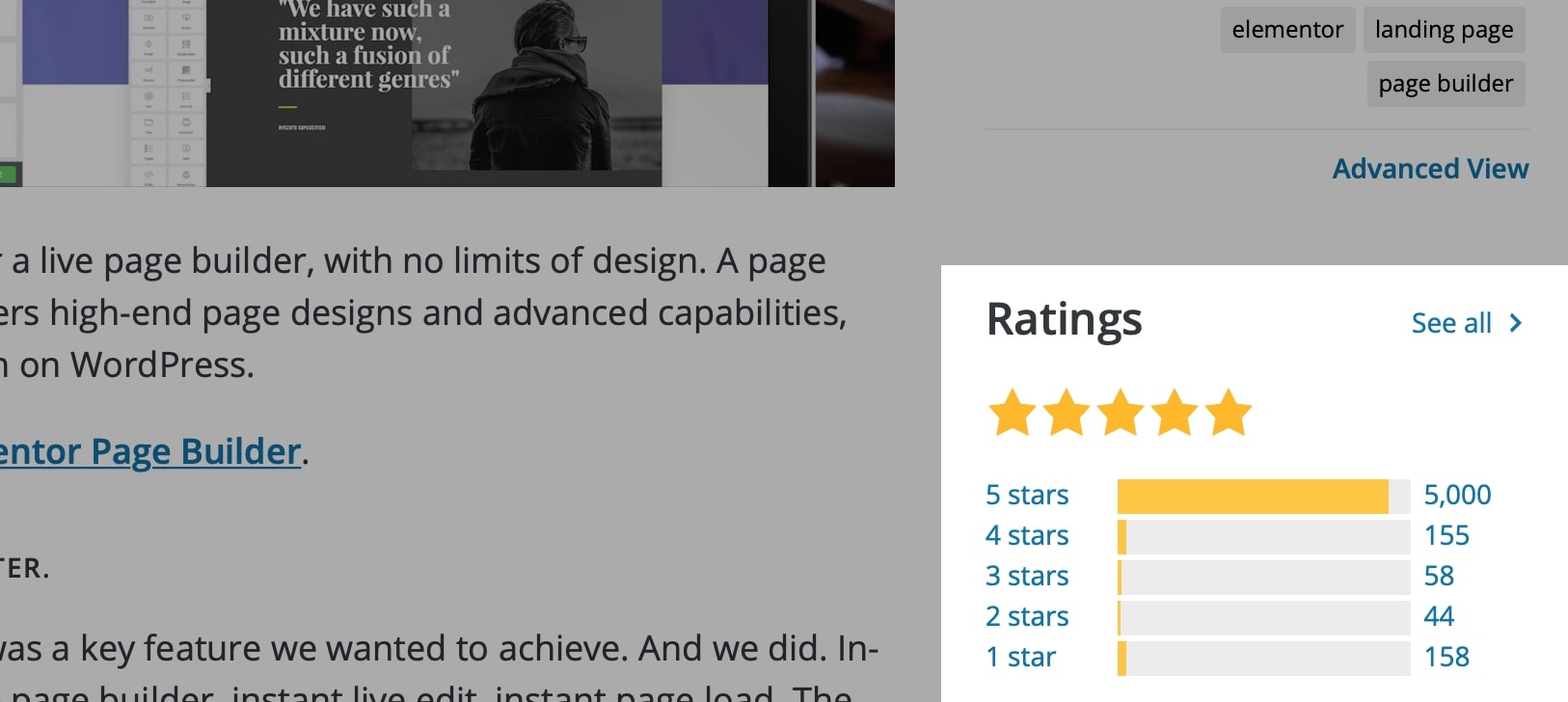
Кроме того, Elementor имеет около 5000 отзывов на WordPress.org с 5-звездочным рейтингом и более 5 миллионов установок — это показывает, насколько пользователям нравится этот конструктор страниц.

Так что попробуйте бесплатную версию Elementor прямо сейчас или нажмите здесь, чтобы сразу начать свое путешествие с Elementor Pro — одним из лучших конструкторов страниц WordPress.
Если вам понравилось что-то конкретное в Visual Composer, нажмите здесь, чтобы попробовать его бесплатную версию, или сразу купите премиум-плагин.
🎨 Проверьте полный обзор Elementor здесь ➡️
🔔 Смотрите также:
- Beaver Builder против Elementor
- Бризи против Элементора
- Диви против Элементора
- Гутенберг против Элементора
- Кислород против Элементора
- SiteOrigin против Elementor
- Thrive Architect против Elementor
- Визуальный композитор против Диви
