Elementor vs Visual Composer:哪個是最好的?
已發表: 2020-08-31試圖在 Elementor 與 Visual Composer 之間做出決定?
這兩個是最受歡迎的前端 WordPress 頁面構建器之一,您可以使用它們中的任何一個來構建具有高級功能的專業外觀網站 -所有這些都無需編碼。
但是 Elementor 和 Visual Composer 當然是不同的。
因此,在這篇文章中,我們將重點關注 Elementor 和 Visual Composer 之間的差異,討論它們的功能、定價計劃,並嘗試找出更好的地方。
我們走吧。
- Elementor vs Visual Composer:概述
- 元素展示櫃
- 界面
- 內容模塊
- 樣式選項
- 包含的模板
- 鎖定/代碼質量
- Visual Composer 與 Elementor:定價
- 關於 Elementor Pro 與 Visual Composer 的最終想法
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Elementor vs Visual Composer:概述
Visual Composer 於 2011 年推出,是最古老的 WordPress 頁面構建器之一,目前擁有超過80,000 個活動安裝。

它是一個完整的 WordPress 構建器,您可以使用它來構建各種網站,而且您不僅限於構建頁面。
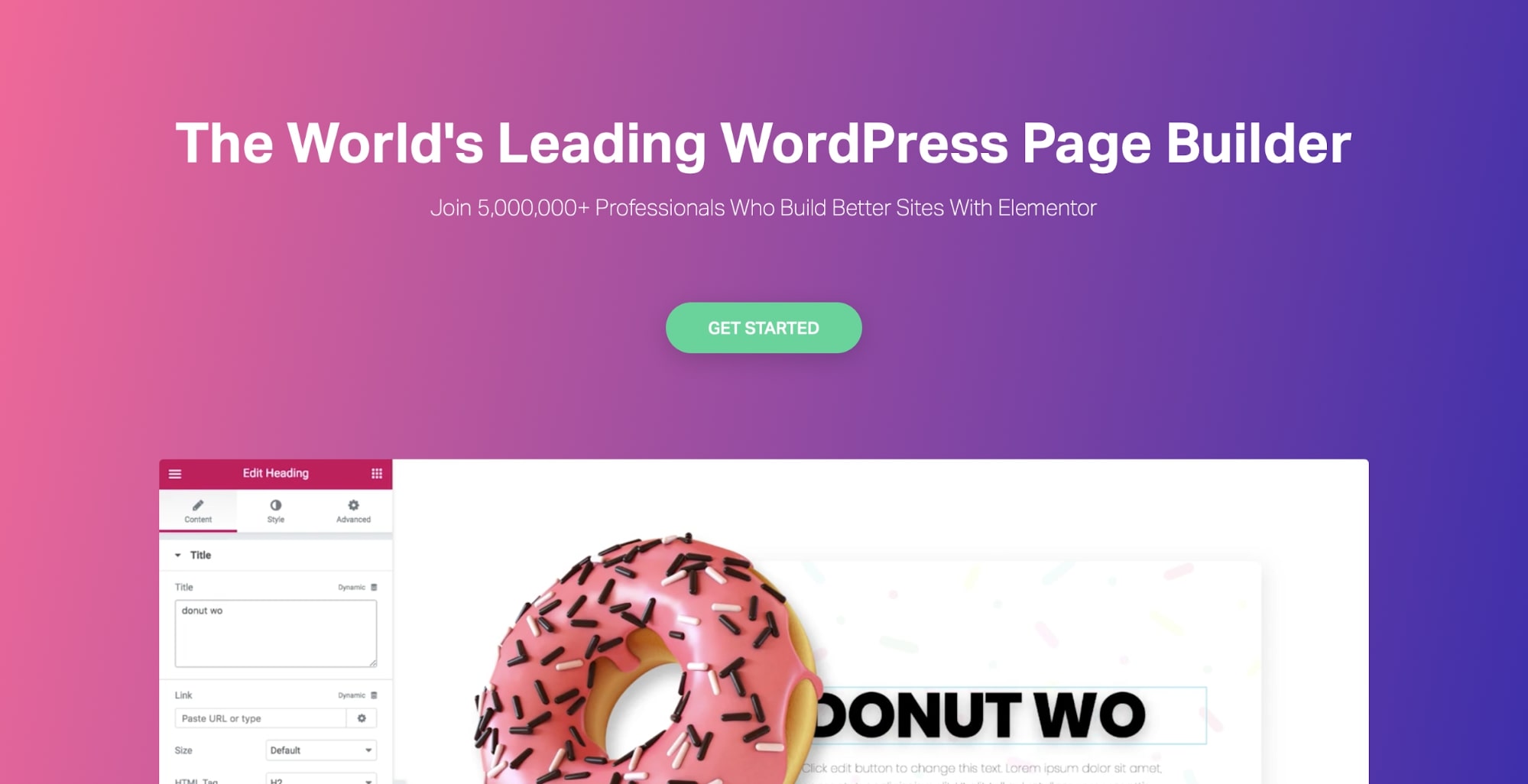
另一方面,Elementor 是一個相當新的頁面構建器(於 2016 年推出),但它在短時間內獲得了超過500 萬次活躍安裝(在此處閱讀 Elementor 評論)。

它類似於 Visual Composer,因為它也能夠從頭開始構建完整的網站。 但是 Elementor 包含了更多的功能,不斷發布更新,現在它正在朝著一個完整的設計系統來構建網站,而不僅僅是一個選項有限的頁面構建器。

元素展示櫃
查看使用 Elementor 構建的真實網站
話雖如此,兩者都是不同的產品,這取決於您需要的功能。
在轉到兩頁構建器之間的差異之前,讓我們快速看一下比較表……
WordPress Elementor vs Visual Composer:比較表
| 元素 | 視覺作曲家 | |
| 主動安裝 | 5m+ | 80,000+ |
| 編輯模式 | 前端 | 前端 |
| 響應式編輯 | 是的 | 是的 |
| 免費模板 | 是的 | 是的 |
| 可重複使用的模板 | 是的 | 是的 |
| 翻譯就緒 | 是的 | 是的 |
現在讓我們仔細看看:
界面
雖然 Elementor 和 Visual Composer 都基於前端拖放編輯器,但每個插件的界面都不同。
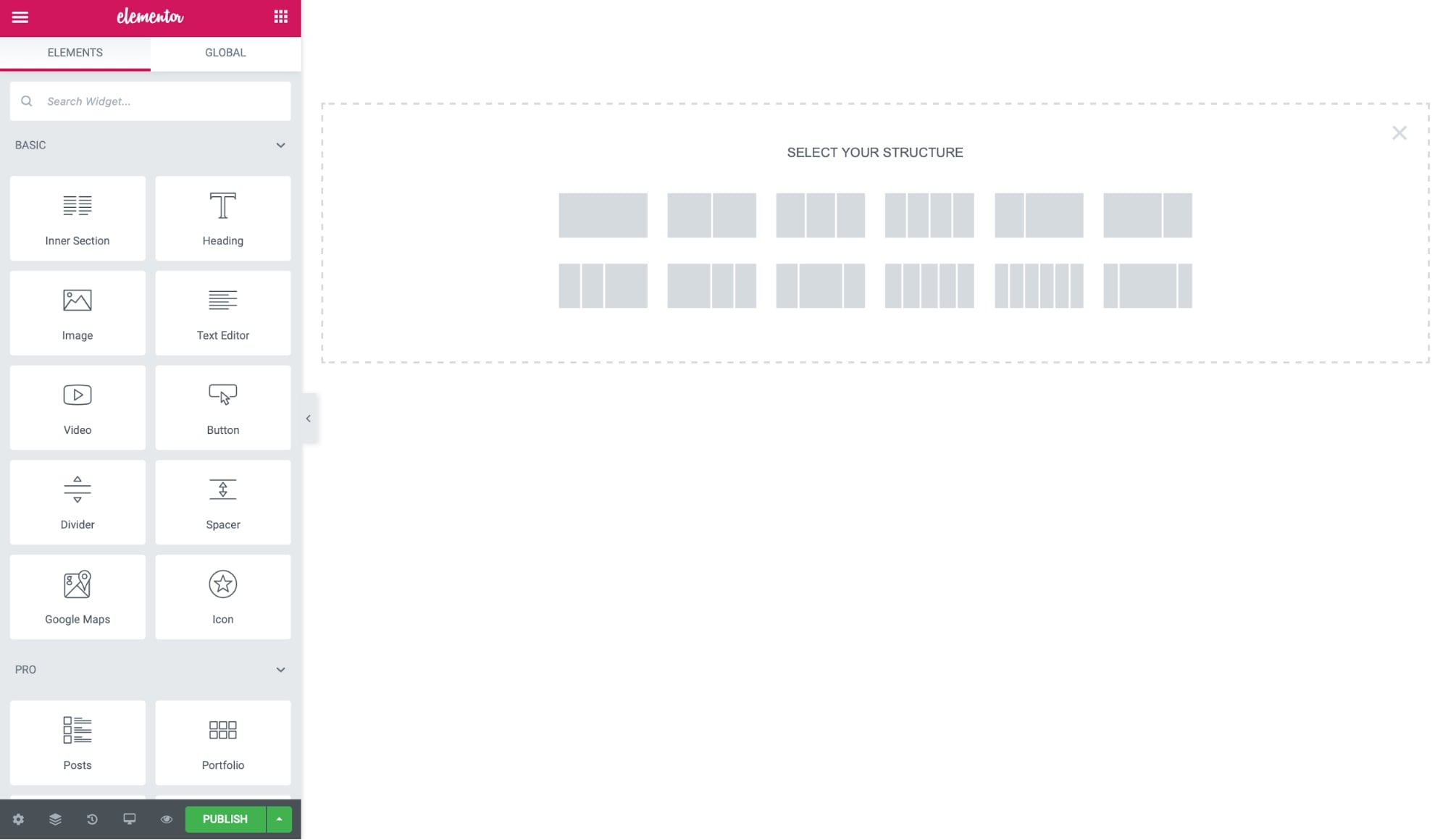
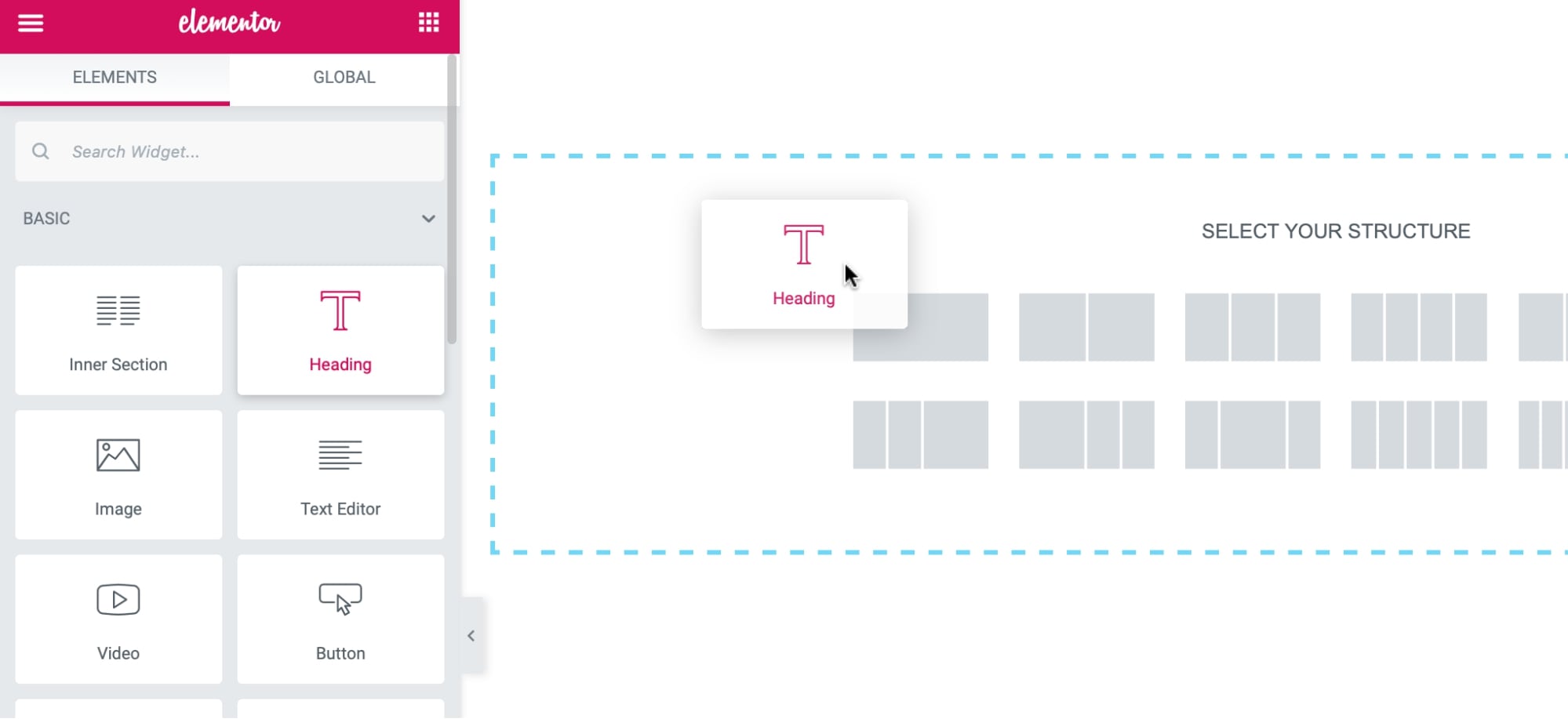
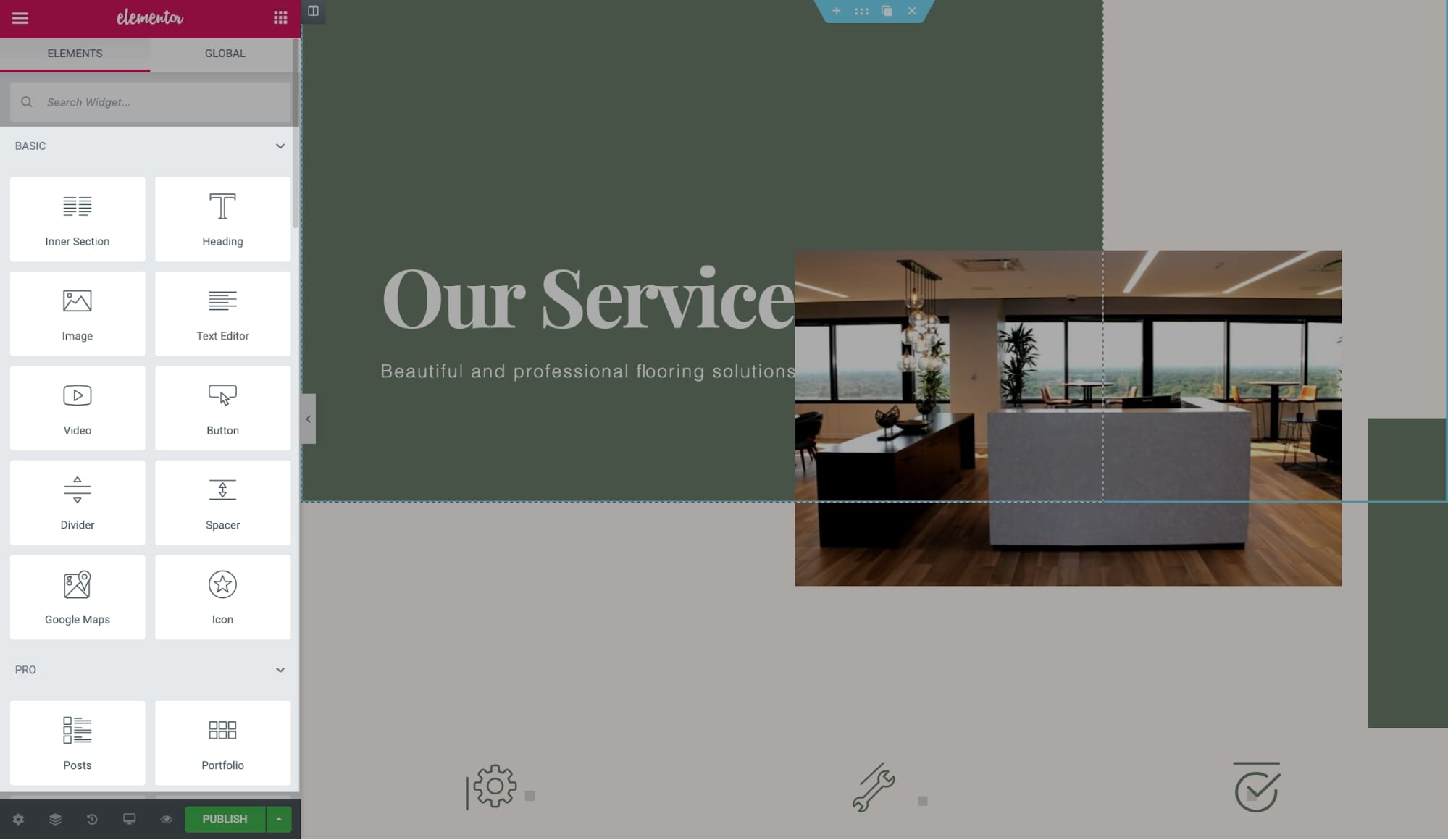
元素
Elementor 在其編輯器中使用固定的左側邊欄,右側有工作空間。

編輯器基於三個元素:
- 部分創建頁面的主要佈局,您可以在其中添加行、列和小部件。
- 列(或內部部分小部件)有助於垂直劃分行。
- 小部件是可以拖放到列和行中的內容元素。
要添加新的小部件,您可以簡單地將任何模塊拖放到內容空間中。 編輯器實時工作,因此您無需刷新頁面即可查看設計的實時預覽。

以下是它的實際效果:

還支持內聯編輯,因此您只需單擊並開始輸入即可編輯任何內容。
查看此視頻以了解有關 Elementor 編輯器界面的更多信息:
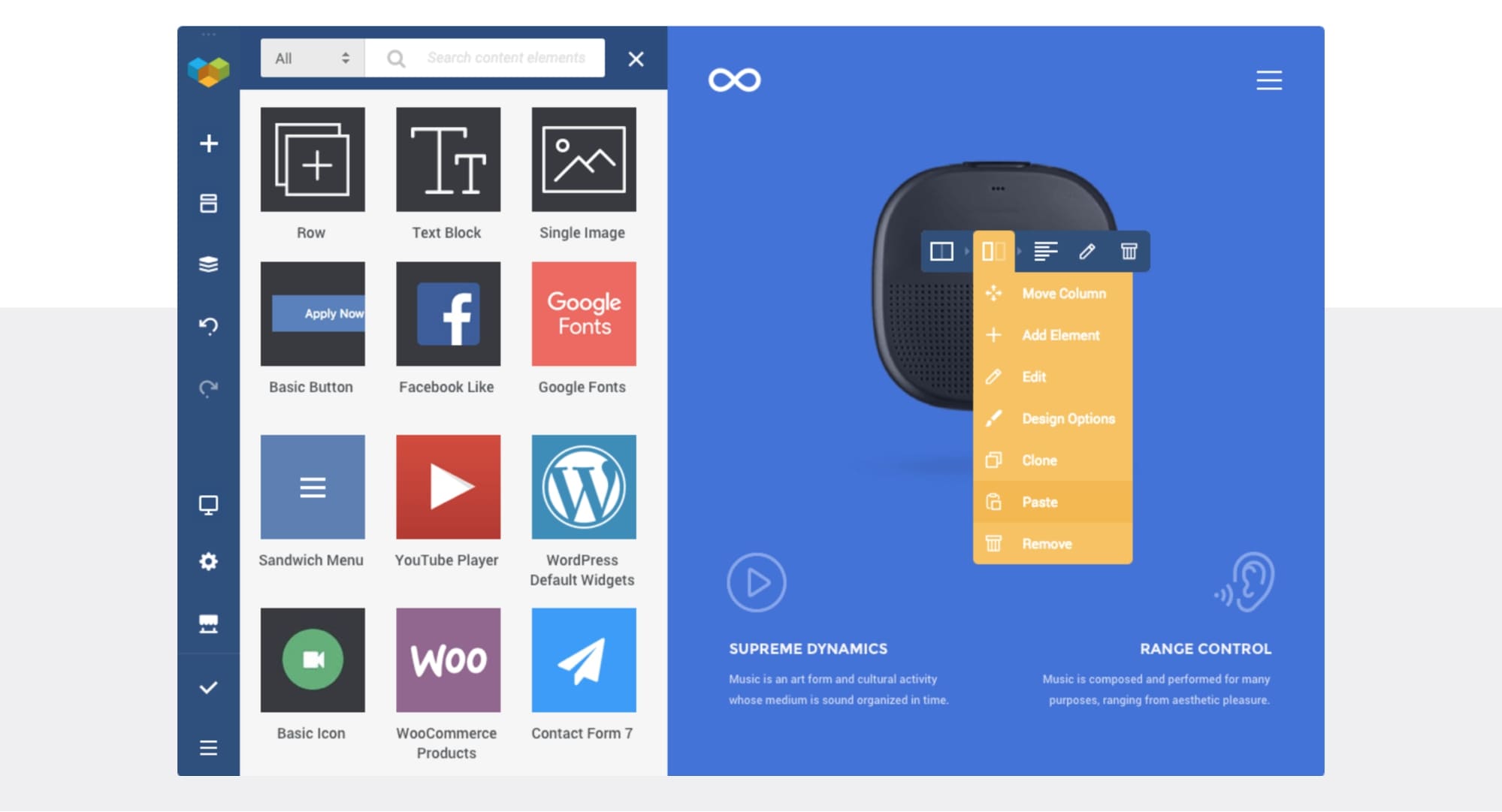
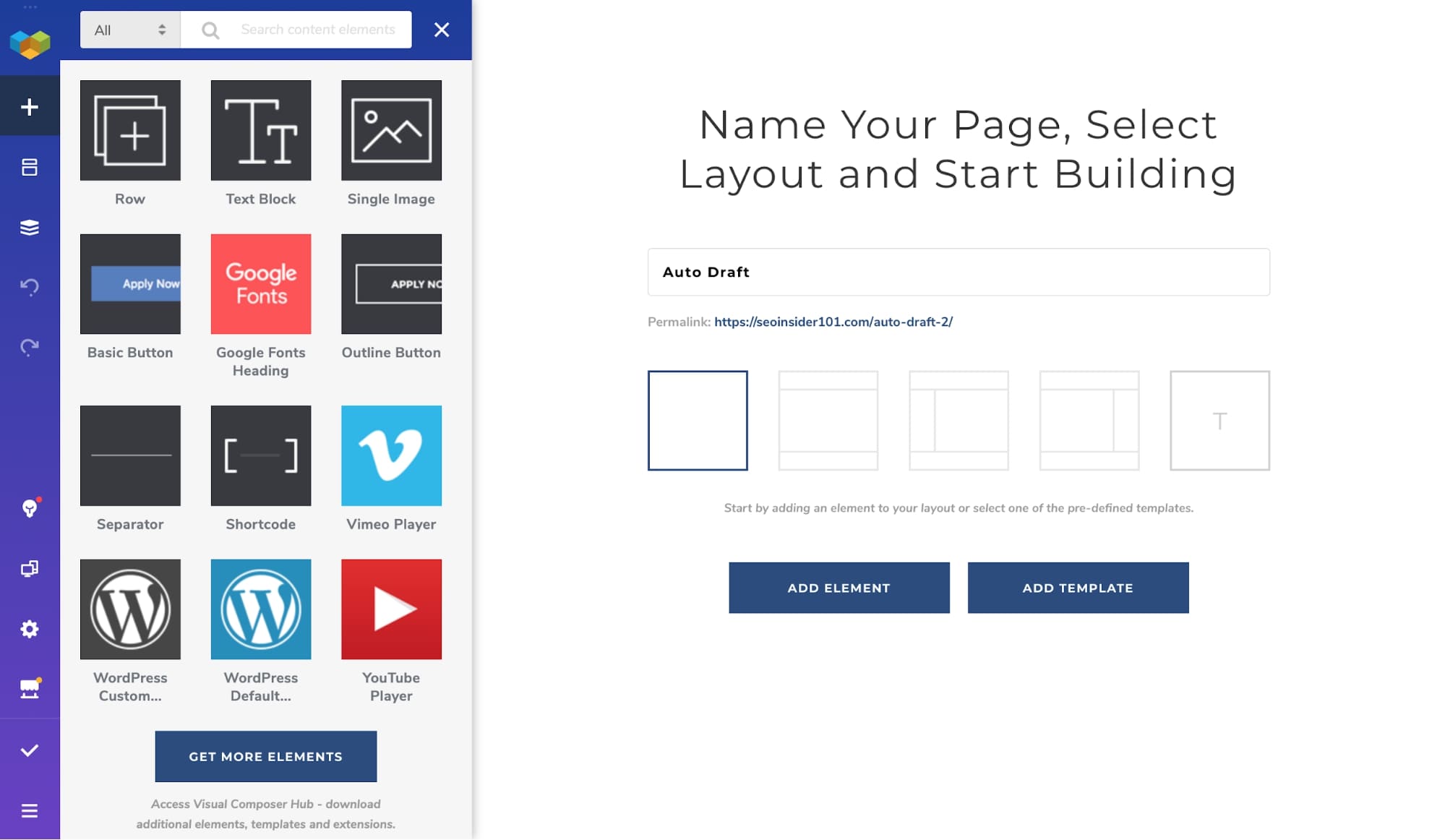
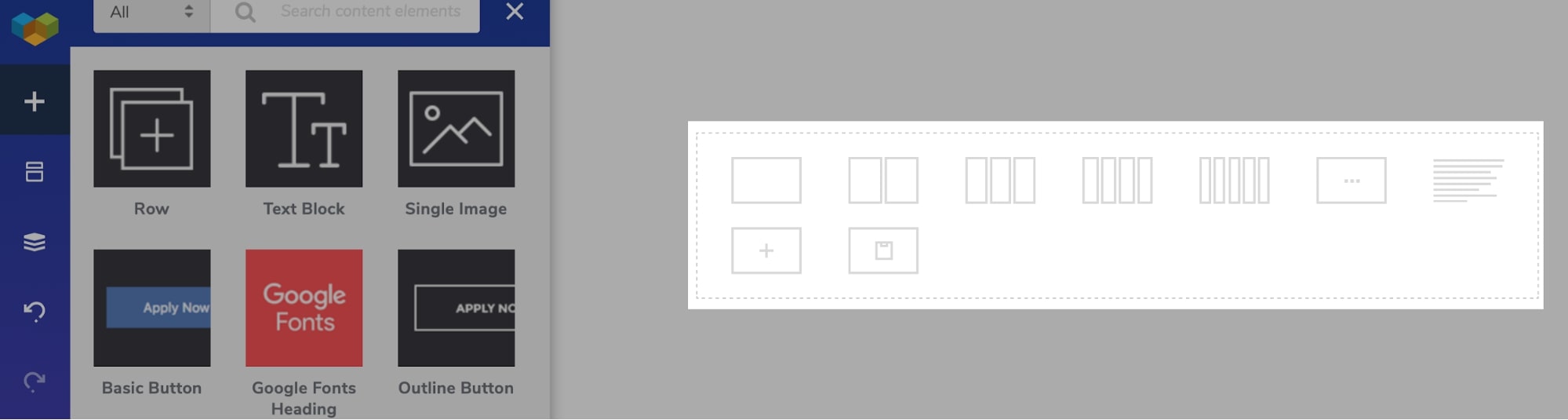
視覺作曲家
Visual Composer 有一個類似的編輯器,帶有左側邊欄和右側的站點預覽。 默認情況下,左側邊欄是可折疊的,因此您可以獲得更多空間來進行頁面設計。

但是與 Elementor 相比,行列結構不是很靈活。 您只能添加預定義的列,也不支持自定義列佈局。


如果您要構建多列或複雜的設計,這可能會受到限制。
觀看此視頻以獲取快速的 Visual Composer 前端編輯器教程:
內容模塊
內容模塊或小部件是每個頁面構建器中的實際構建塊。 並且需要各種內容模塊來創建獨特的自定義佈局。
元素
Elementor 在其免費版本中提供40 個內容小部件,在其付費版本中提供 50 多個專業小部件。 Elementor 免費插件中的小部件足以創建基本網站或登錄頁面。

一些基本的內容小部件是:
- 標題
- 圖片
- 文本編輯器
- 視頻
- 按鈕
- 星級
- 分頻器
- 圖像框
- 櫃檯
- 圖標框
- 標籤
- 手風琴
- 和,進度條
在此處查看所有 Elementor 小部件。
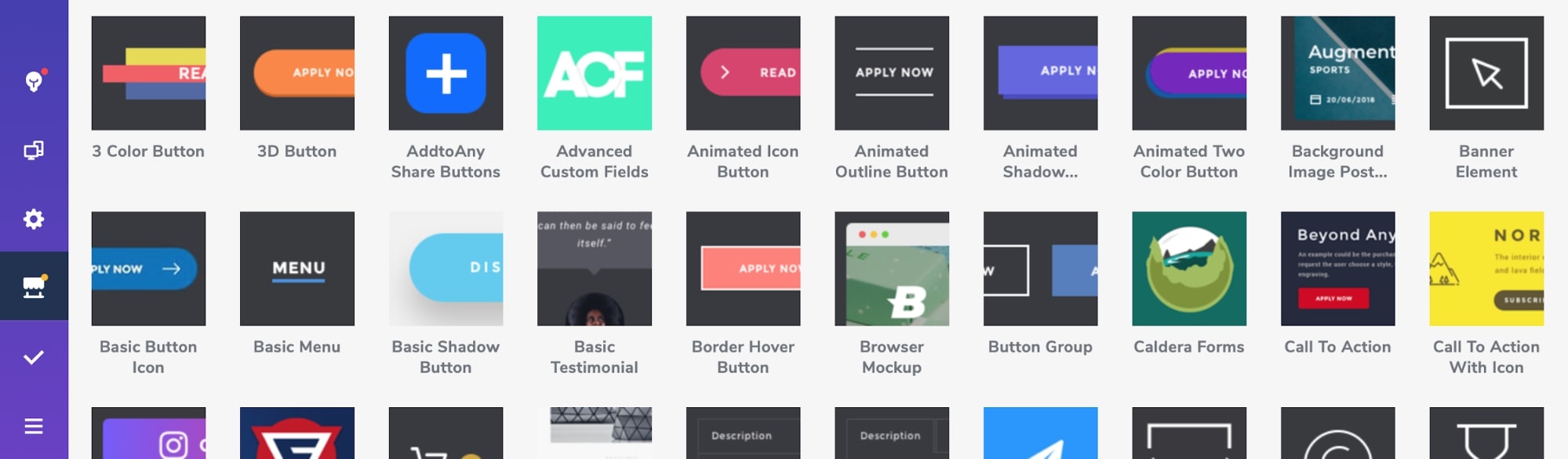
除了 Elementor 免費和專業內容模塊之外,還有一個龐大的第三方插件庫,可以讓您訪問數百個額外的小部件。
⚡ 還要檢查: Brizy vs Elementor
視覺作曲家
Visual Composer 擁有超過 350 個元素的豐富庫,但幾乎所有元素都僅在高級版本中可用。 您的訪問權限僅限於 Visual Composer 免費版中的文本塊、單個圖像、基本按鈕、標題、視頻和簡碼。

除了默認元素之外,Visual Composer 沒有多少第三方加載項可用。
注意:請務必在開始使用 Visual Composer 之前檢查其內容元素,因為在沒有第三方插件的情況下可能無法在頁面構建器中添加新元素。
樣式選項
樣式選項是包含在每個內容元素中以修改其外觀的設置。
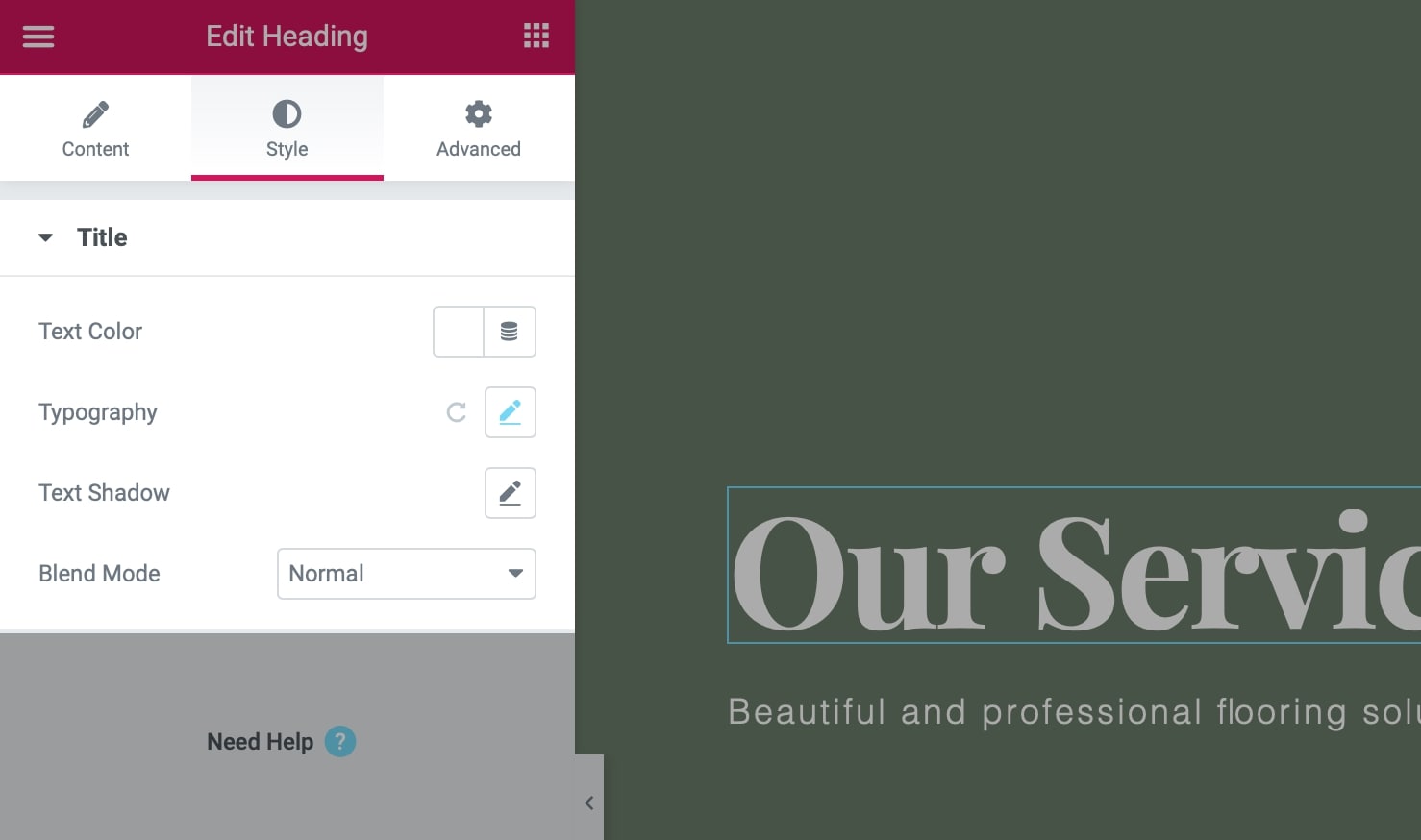
元素
Elementor 中的所有行、列和小部件都有單獨的樣式選項,分為兩個選項卡:樣式和高級。

在樣式選項卡中,您可以設置顏色、對齊方式和排版等基本內容。 在高級選項卡中,您可以設置邊距、填充、背景顏色、動畫、邊框、響應式設計和自定義 CSS。
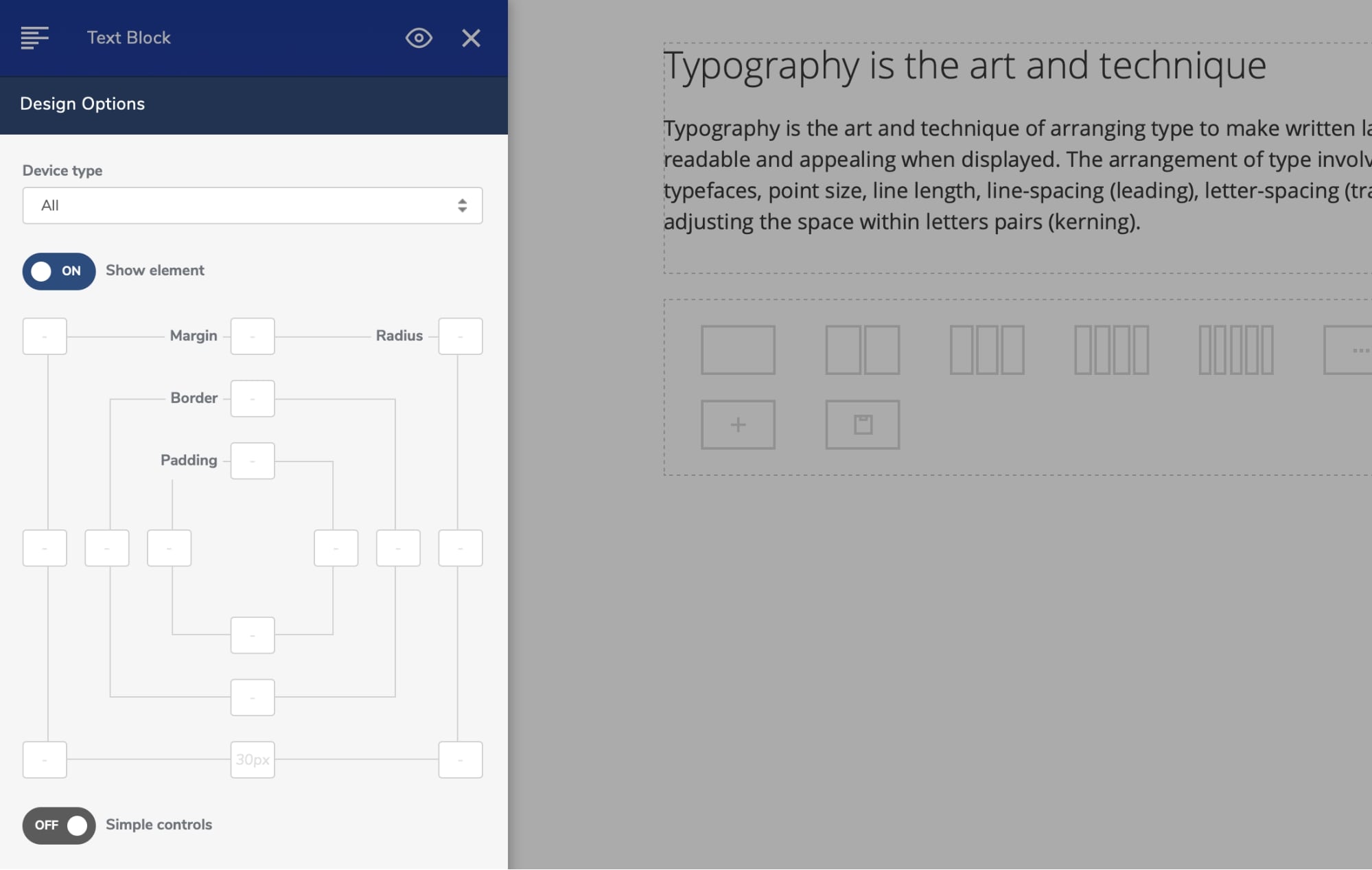
視覺作曲家
使用 Elementor 時,您不需要任何編碼技能來設置小部件的樣式,並且您可以用它做任何您想做的事情,使用 Visual Composer,您僅限於基本設置(如對齊、顏色、邊距/填充,以及動畫片)。

此外,與 Elementor 不同的是,Visual Composer 中的所有樣式設置都顯示在一列中,因此難以快速導航。
包含的模板
模板是您可以導入以快速構建網站的預構建設計。
元素
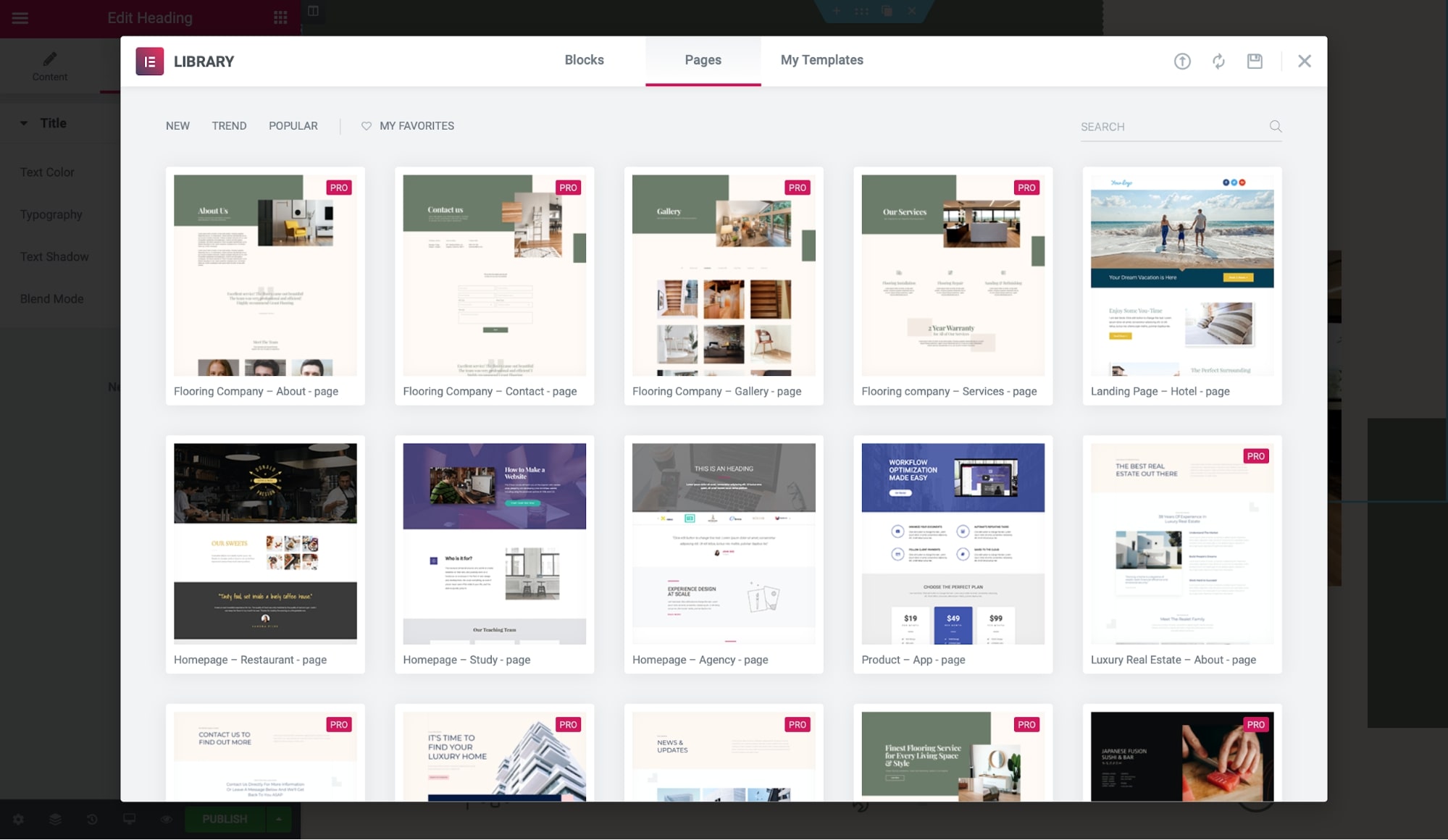
Elementor 提供200 多個設計精美的模板,涵蓋酒店、代理商、餐廳、新聞、室內設計等多個類別!

免費包含 30 多個模板,因此實際上您只需使用 Elementor Free 即可構建您的網站。
Elementor Pro 中包含完整的網站工具包,您可以在幾分鐘內導入和設置任何網站。
視覺作曲家
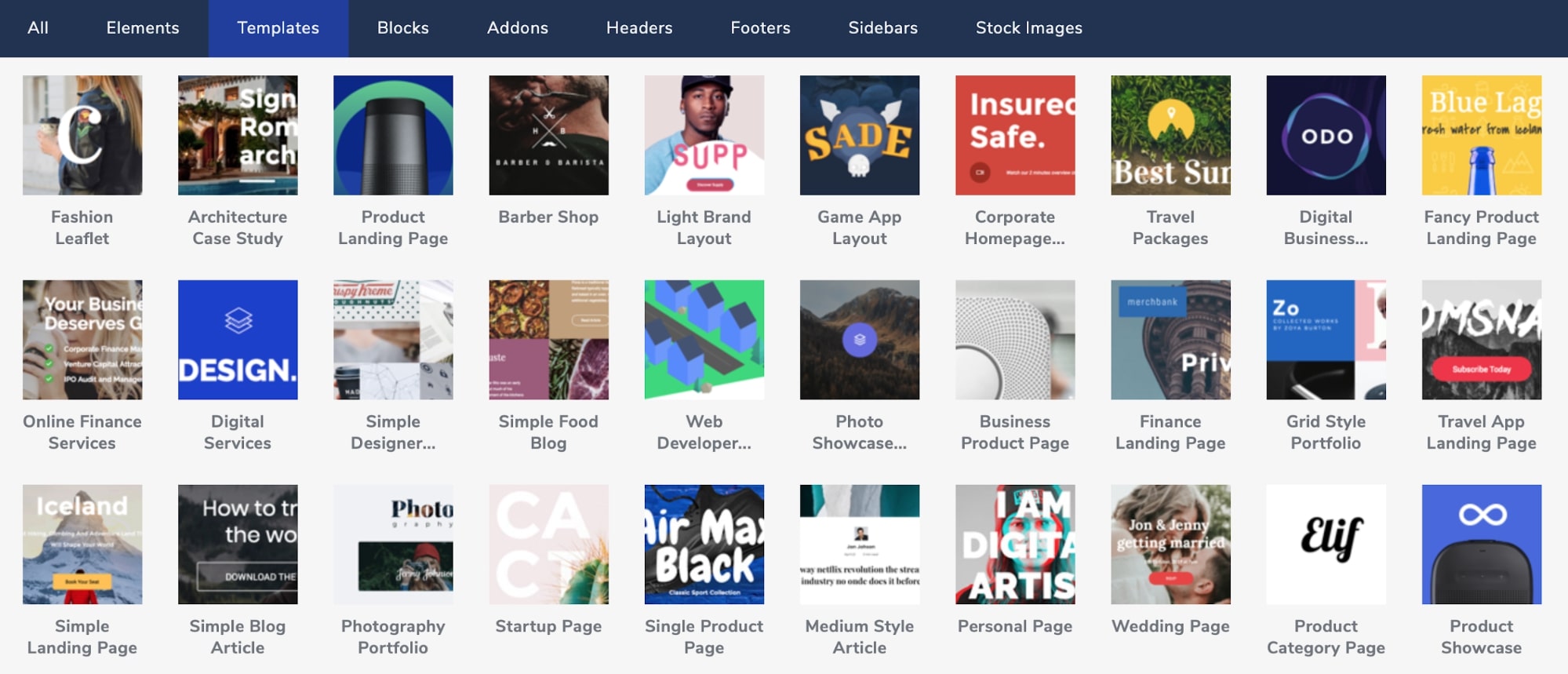
雖然 Visual Composer 還擁有一個巨大的模板庫,其中包含 200 多個頁面、頁眉、頁腳、側邊欄和塊模板,但它僅在其免費版本中提供了大約 10 個模板。

即使在 Visual Composer 高級版中,您也會獲得頁面和部分模板,但沒有完整的網站工具包。 因此,如果您希望使用頁面構建器從頭開始構建完整的網站,Elementor 站點工具包對您來說會更好!
注意:您可以在將所有 Elementor 模板導入您的網站之前查看它們,但我們在 Visual Composer 中找不到此功能。 因此,這意味著您必須先導入模板,然後查看它們是否符合您的要求。 這是一件小事,但如果您經常使用模板,則值得考慮。
觀看此視頻,了解如何在 Visual Composer 中輕鬆導入和導出模板:
鎖定/代碼質量
頁面構建器討論最多的缺點是它們的鎖定,即停用頁面構建器後會發生什麼。
元素
Elementor 在停用後留下 100% 乾淨的代碼。 不會刪除所有類似 HTML 的標題標籤。 但是您將丟失所有樣式,並且頁面將開始使用主題的默認樣式。
視覺作曲家
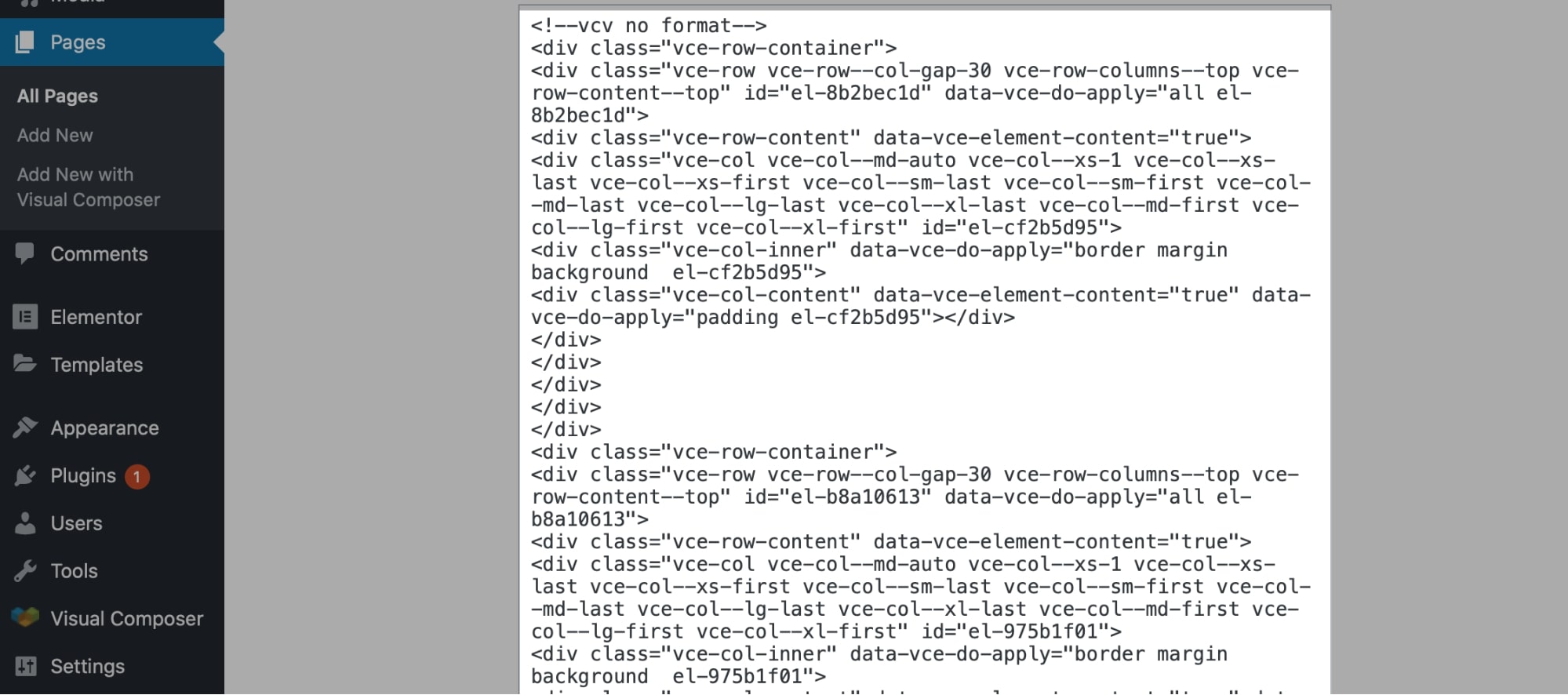
Visual Composer 在停用後也會留下乾淨的代碼,只有樣式會丟失。 但它包含一堆 div ID 和類,所以你必須處理它。

另外,假設您在停用後再次激活插件。 在這種情況下,頁面的先前設置會在 Elementor 中再次應用,但您必須在 Visual Composer 中重新設置它們。
Visual Composer vs Elementor :定價
Elementor 和 Visual Composer 都提供免費版本供您測試。 但是Elementor 免費版比有限的 Visual Composer 免費插件要好得多。
➜ 在此處試用 Elementor 的免費版本。
➜ 在此處試用 Visual Composer 的免費版本。
您可以免費使用 Elementor 來構建包含所有基本內容的網站……這是 Visual Composer 無法實現的。
要構建複雜的佈局,您需要 Elementor Pro。 但對於基本需求,Elementor Free 工作得很好。
您可以在此處查看專業版和免費版之間的完整比較。
Elementor 的高級計劃從……開始

- 必備: 1 個站點 49 美元。
- 高級: 3 個站點 99 美元。
- 專家: 25 個站點 199 美元。
- 工作室: 100 個站點 499 美元。
- 代理: 1,000 個站點 999 美元。
所有計劃都可以每年更新,並提供相同的功能。 Elementor 沒有終身計劃,但每次連續續訂許可證時,您都會獲得大約40% 的續訂折扣。
如果您希望退回產品,所有計劃都包含30 天退款保證。
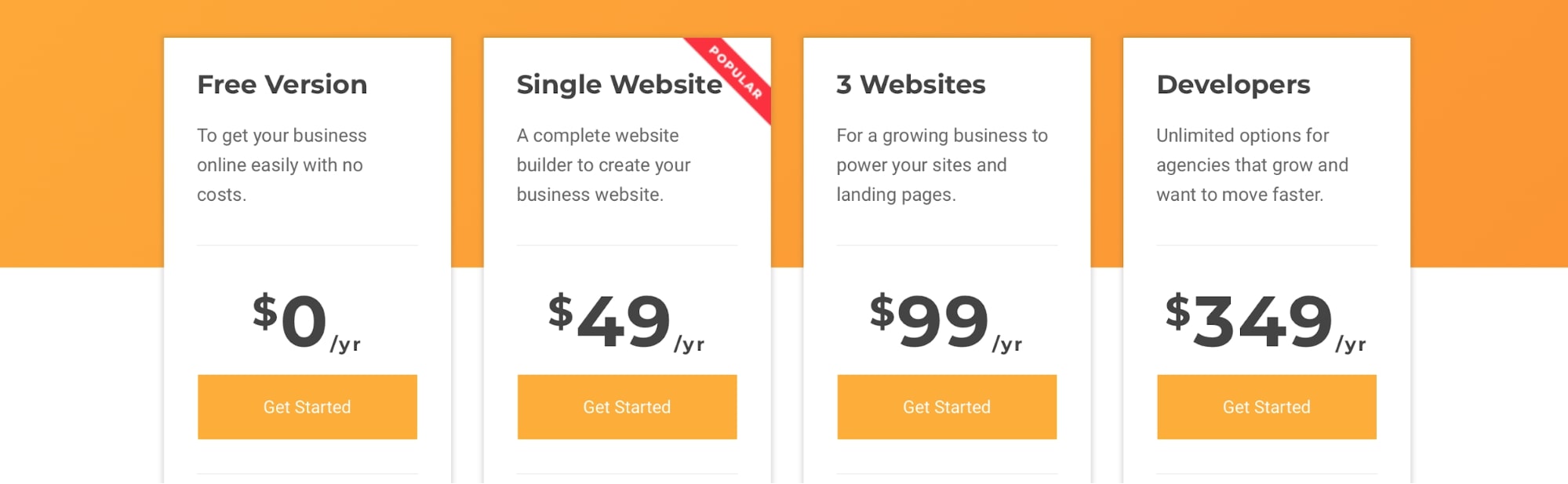
Visual Composer 還提供三種不同的計劃……

- 單一網站許可證,每年 49 美元。
- 三個網站許可證,每年 99 美元。
- 1,000 個網站的開發者許可,每年 349 美元。
您也可以獲得退款保證,但只有 15 天,沒有續訂折扣。
⚡ 還要檢查: Divi vs Elementor
關於 Elementor Pro 與 Visual Composer 的最終想法
Elementor 和 Visual Composer 是 WordPress 社區中兩個成熟的頁面構建器。
但總的來說,與 Visual Composer 相比,Elementor 在幾乎所有方面都表現出色。 無論是編輯器、自定義選項、模板還是定價——Elementor 都提供了更多!
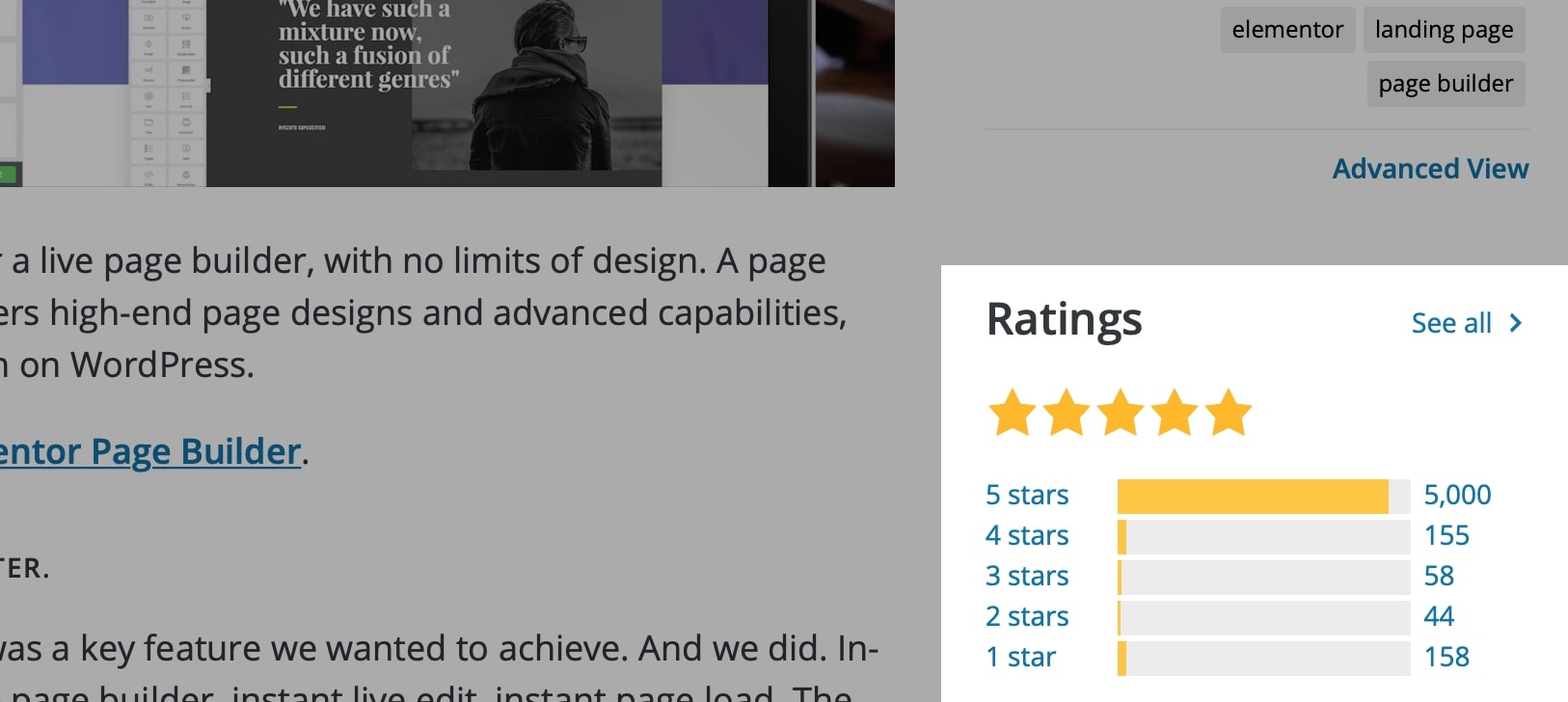
此外,Elementor在 WordPress.org 上有大約 5,000 條評論,評分為 5 星,安裝量超過 5 萬次——這表明有多少用戶喜歡這個頁面構建器。

因此,立即試用 Elementor 的免費版本,或單擊此處直接開始您的 Elementor Pro 之旅——最好的 WordPress 頁面構建器之一。
如果您喜歡 Visual Composer 中的某些特定功能,請單擊此處試用其免費版本,或立即購買高級插件。
🎨 在這裡查看最終的 Elementor 評論➡️
🔔還檢查:
- 海狸生成器 vs Elementor
- Brizy vs Elementor
- Divi vs Elementor
- 古騰堡 vs Elementor
- 氧氣與元素
- SiteOrigin 與 Elementor
- 興旺建築師 vs Elementor
- 視覺作曲家與 Divi
