如何從頭開始構建網站(博客):分步指南
已發表: 2020-07-23在我們深入探討構建網站的技術方面之前,請嘗試回憶一下您迄今為止見過的最好的網站。
現在,試著想想:你為什麼喜歡那個網站?
原因可能很難確定,但可能包括以下內容:
- 網站加載速度快
- 簡單的網站設計
- 輕鬆訪問您想要的信息
一個以功能和轉化為重點的網站有多個層次,可以提供良好的用戶體驗,但是當你構建你的第一個網站時,你可能很難弄清楚所有這些因素。
在這篇文章中,我們將指導您完成從頭開始構建網站的具體步驟。
重要的提醒
這是一個 6500 多字的大型指南。 但是,我們已嘗試使其盡可能簡單。 為此,我們使用了一個粘性左側邊欄(僅在寬屏幕上可用),它允許您在構建網站和手風琴的三個步驟之間快速跳轉,您可以打開它們以獲取有關特定子主題的更多信息(這些部分保持關閉並且不要在你打開它們之前不要打斷你的閱讀體驗)。
如果您對進一步改進此頁面有任何建議,請通過 [email protected] 告訴我們。
轉到步驟 1 >
- 第 1 步:域名和託管(適用於 WordPress)
- 第 2 步:設計和定制
- 第 3 步:添加必備的網站功能
- 啟動清單之前
- 經常問的問題
- 結論
為什麼網站很重要?
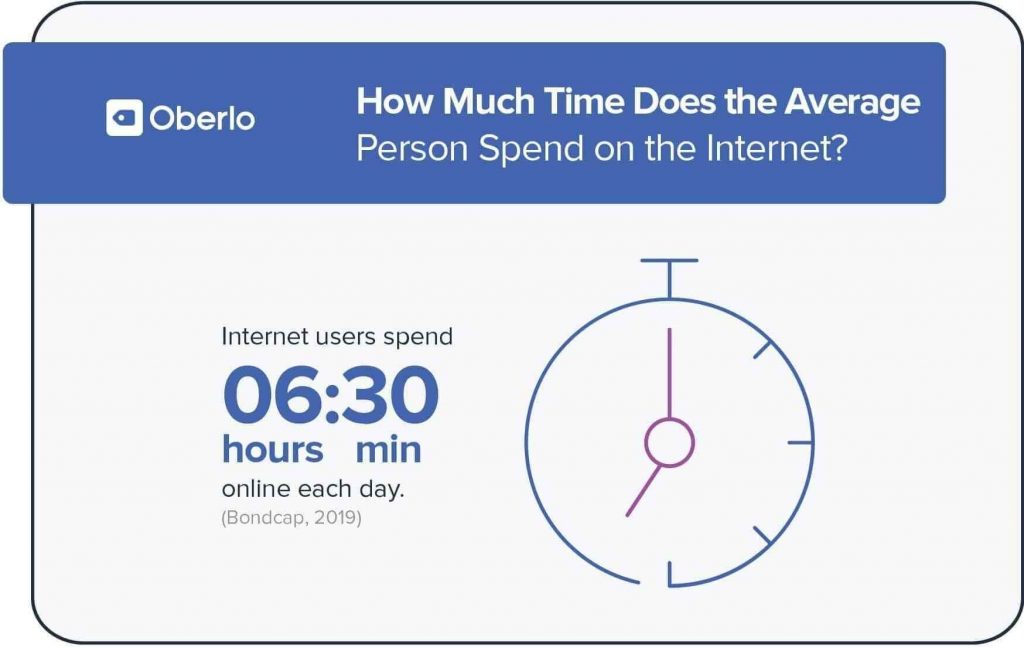
在當今的數字世界中,人們大部分時間都在網上度過; 事實上,根據 2019 年的一項調查,他們每天在互聯網上花費 6 小時 30 分鐘。

這一統計數據意味著當今互聯網上存在著無窮無盡的商機。
如果您想成為這個龐大、動態環境的一部分並賺取真金白銀,您必須接觸並吸引您的一部分互聯網受眾並滿足他們的需求。
即使您現在不希望得到回報,您仍然可以建立一個網站來:
- 與他人分享你的熱情
- 幫助他人
- 或從事副業
在數字時代,每個人都應該擁有自己的數字位置,而如今建立網站是如此簡單且便宜,以至於您不必三思而後行。
提高現有業務的可見性
您是否已經有線下業務?
如果答案是肯定的,那麼沒有網站真的沒有任何藉口。
通過網站,您可以在全球範圍內被成千上萬甚至數百萬的潛在客戶看到。
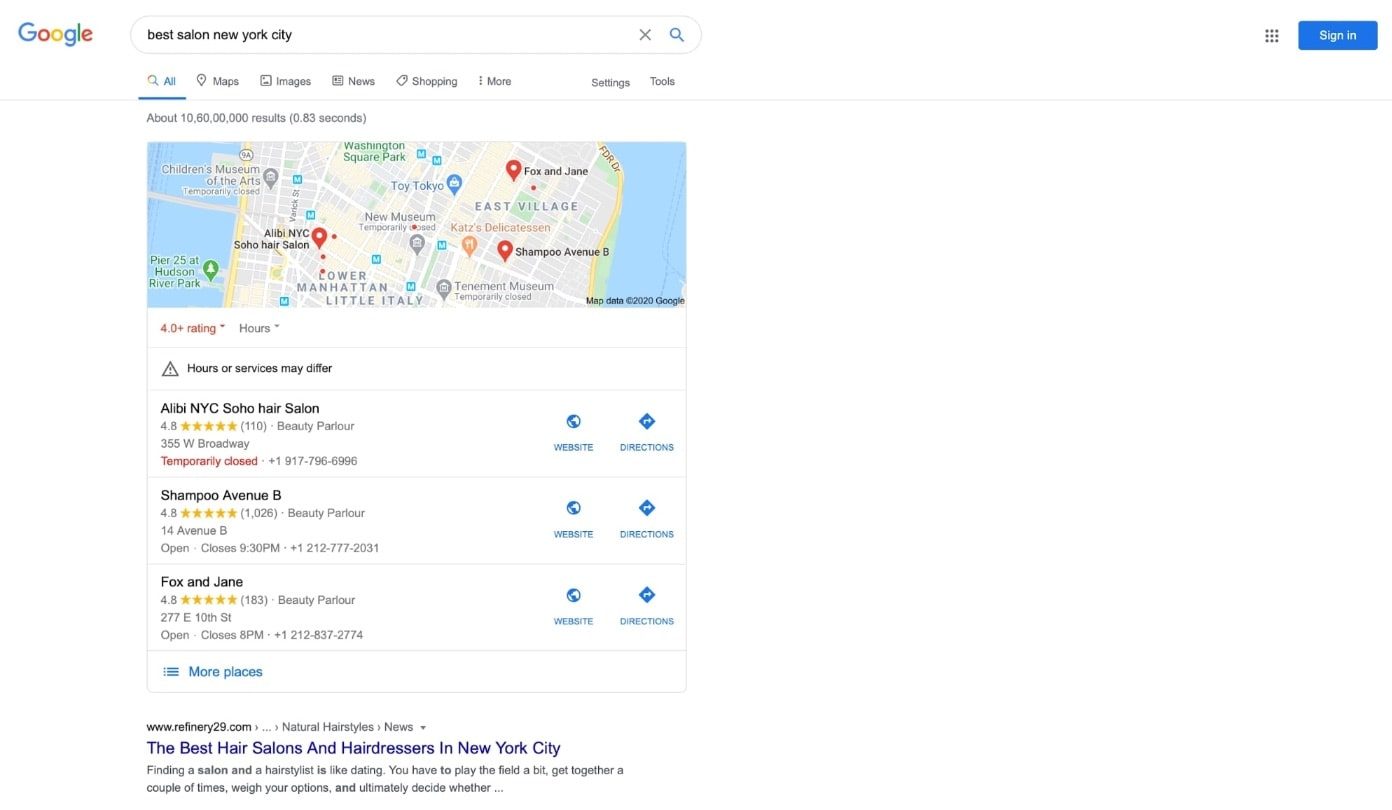
例如,假設您是紐約市一家沙龍的所有者,一些新居民想要理髮,但他們不知道附近有什麼好的沙龍。
他們會做什麼?
他們會搜索“我附近最好的沙龍”或“最好的沙龍[位置] ”並訪問商業網站以查看服務、費用和地址,對嗎?

但如果你沒有網站,你顯然不會出現在他們的谷歌搜索結果中,這可能意味著你的收入直接損失。
當然,您可以使用“Google 我的商家”為您的商店設置本地名片,但網站可以將您的在線形象提升到一個全新的水平。
建立信譽
如果您想讓您的企業在當地、全國甚至全球範圍內取得成功,首先需要關注建立品牌的信譽。
但是網站如何幫助您建立信譽?
- 它使人們能夠了解您在行業中的願景、使命和經驗。
- 您可以與他人分享您的個人經歷。
- 您可以展示您的所有產品/服務並將訪問者轉變為付費客戶。
- 最重要的是,您的網站將使用戶/客戶能夠找到您! 在這方面,它是一個強大的營銷渠道。
市場策略
網站不僅可以展示您的產品和服務,還可以幫助您營銷您的品牌。
因此,雖然社交媒體和類似渠道可以成為新客戶的良好來源,但網站始終是在線營銷的主要元素。
您不擁有自己的社交媒體資料。 社交網絡擁有它,您必須始終遵守他們的規則。
使用網站,您可以按照自己的規則進行遊戲——沒有第三方限制、限製或政策。
非常重要的一點,無論是金錢還是時間:投資於你擁有的東西。
既然您知道網站如何幫助您提高受眾意識、建立可信度和營銷您的品牌,那麼讓我們專注於為您的網站尋找主題。
確定你的利基
在開始為您的網站設置域並使其上線之前,您需要確定您網站的主題。
1.如果您已經知道自己的利基市場,請直接進入下一步。
2. 如果您不確定利基市場,但想避免複雜的東西,只需選擇您想要的任何主題/利基市場並進入下一步。 (受到推崇的)
*您以後可以隨時更改或調整您的利基市場。 現在最重要的是讓您的網站上線。
為您的網站選擇一個利基市場可能很棘手,所以讓我們討論一些可以幫助您找到它的事情。
確定您可以解決的問題
第一步是創建一個你最感興趣(或激情)的列表。
接下來,分析您的列表以了解您是否可以解決與您的興趣相關的特定問題。
這很重要,因為如果你想產生影響,你需要解決問題。
您可以通過以下方式識別特定利基市場中的問題:
- 在任何關鍵字研究工具(如 SEMrush 或 KWFinder)中搜索一些關鍵字,以發現一些與用戶問題特別相關的最流行的術語(只需使用您的主要主題/興趣作為種子關鍵字,看看人們在其中搜索什麼空間)。
- 訪問 Quora、Reddit 或任何其他 QA 網站或論壇,人們在其中討論他們在您感興趣的主題中面臨的困難(痛點)。
例如:
假設您對“生活方式”主題感興趣。
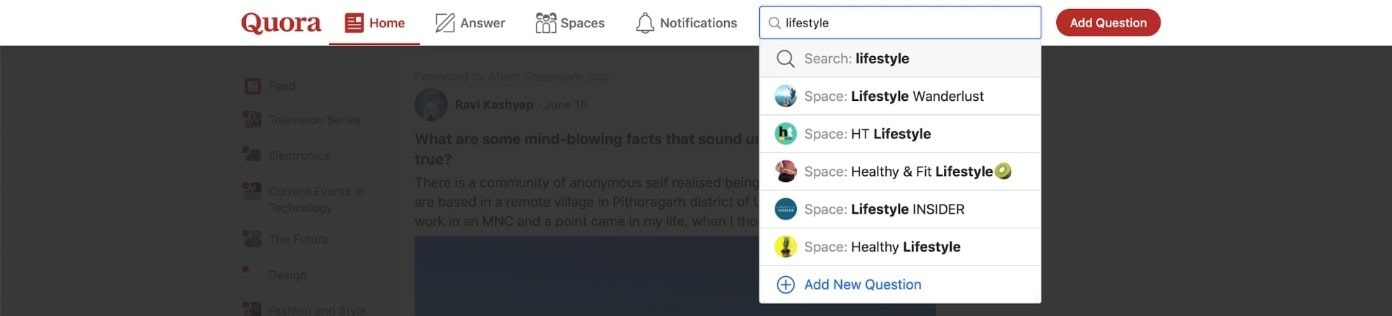
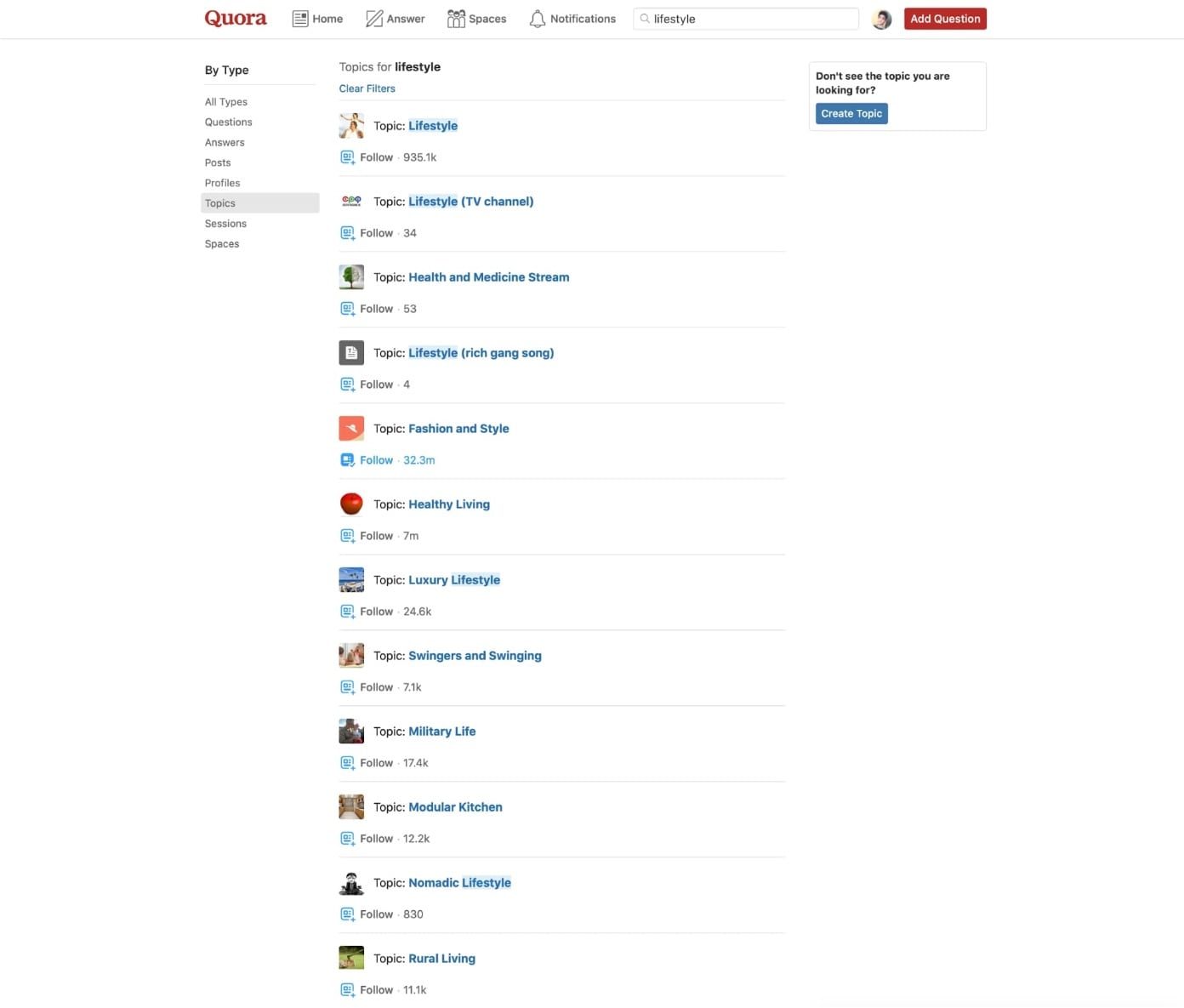
要在更廣泛的“生活方式”主題中找到一個利基市場,請轉到 Quora 並在搜索框中輸入“生活方式”:

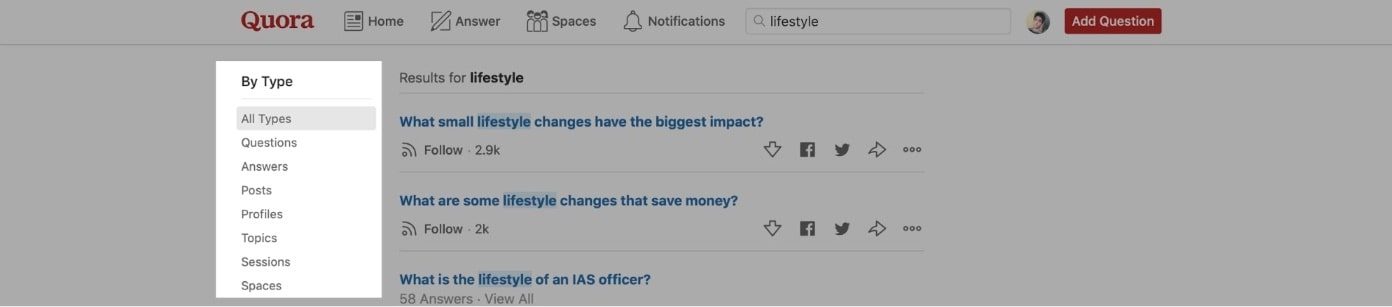
現在,單擊左側邊欄中的“主題”。

Quora 將根據主要主題向您展示數百個小眾主題。

您可以瀏覽所有主題,然後單擊您最喜歡的主題。
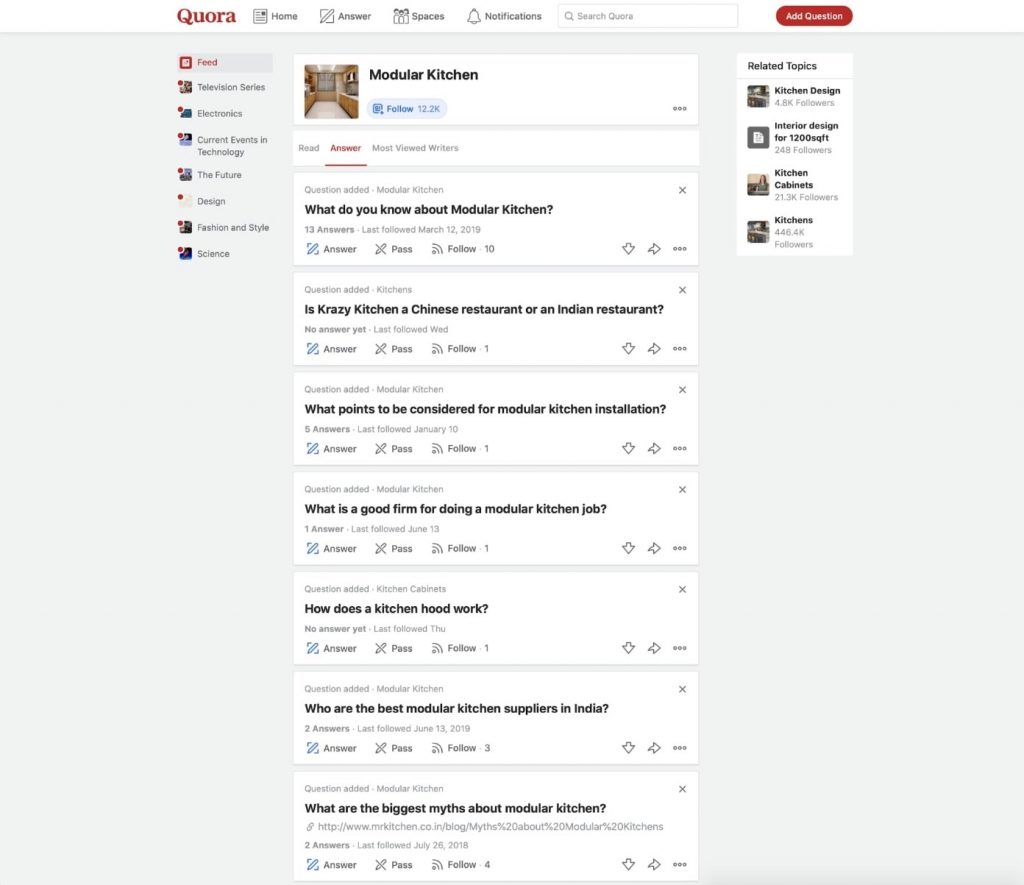
在主題頁面上,您會找到問題。 如果您認為自己知道這些問題的答案,或者您喜歡某個特定主題並對此充滿熱情——恭喜!
您可能已經找到了一個完美的主題來構建您的網站。

如果您不確定這是您想要的主題,只需重複該過程,然後在幾個利基之間做出決定。
確定問題後,您需要檢查您的競爭對手。
研究比賽
競爭對手研究是一種識別您的主要競爭對手、他們的營銷技巧和受眾的策略,以便您了解您正在進入的市場以及對它的期望。
要快速識別您的競爭對手,請遵循以下方法:
- 使用您選擇的利基(主題)執行簡單的 Google 搜索
- 在 Google 結果的前幾頁列出網站
- 使用 SEMrush(免費)或 Ahrefs(付費)等在線工具評估競爭對手的相對實力(他們的網站流量、社交媒體參與度、付費廣告支出)
在此之後,您將獲得一份潛在競爭對手的列表以及一些關於他們的粗略數據。
完成這項研究後,您應該有兩種可能性:
- 如果幾乎沒有競爭,並且有明確的消費者需求,您可以成為第一個介紹您的解決方案的人。 另一方面,如果你發現很多公司為相同的產品和/或服務爭奪市場份額,這通常意味著這個特定的利基市場是有利可圖的,但這也意味著這個利基市場是有競爭力的。
- 沒有競爭,也沒有消費者需求的跡象,這意味著某個特定的利基市場可能沒有足夠的利潤。 嘗試找到另一個。
對於第一點,您需要分析您是否可以與已經建立的業務競爭,因為您不值得將所有資源花在近期難以實現的事情上。
專業提示:在任何行業中超越競爭對手的一個簡單策略是從狹隘的焦點開始,並隨著您的成長而擴展。
不同類型的網站
在您決定利基市場之後,是時候了解您可以根據自己的想法開發的不同類型的網站了。
提示:縮小目標。 這將幫助您找到您所在行業的網站以尋找一些靈感。
以下是您可以啟動的幾種類型的網站:
博客
根據 Wikipedia,博客是在 Internet 上發布的討論或信息網站,通常以非正式的日記式文章條目形式發布。
然而,在過去的幾年裡,博客已經轉變為一個非常廣泛的概念。
現在,每個發布信息內容的網站都可以被視為一個博客,即使內容是出於商業目的而不是作者的個人日記。
通常,個人或小團隊管理博客以發布有關特定主題的信息。 然而,如今大多數品牌(無論大小)都將其博客用作營銷渠道,這被稱為“商業博客”。
企業通常使用博客來創建和建立有效的在線形象。
但也有一些企業本身就是博客(當企業圍繞博客建立時)。
因此,博客是一個非常靈活的概念,因此對於每個有抱負的互聯網企業家來說都是一個很好的起點。 而且由於博客很靈活,它們可以很容易地放大或縮小。
儘管博客不斷變化和發展,但它們的本質仍然很簡單——博客是一個包含信息內容(文章、指南、待辦事項等)的網站(或網站的一部分)。
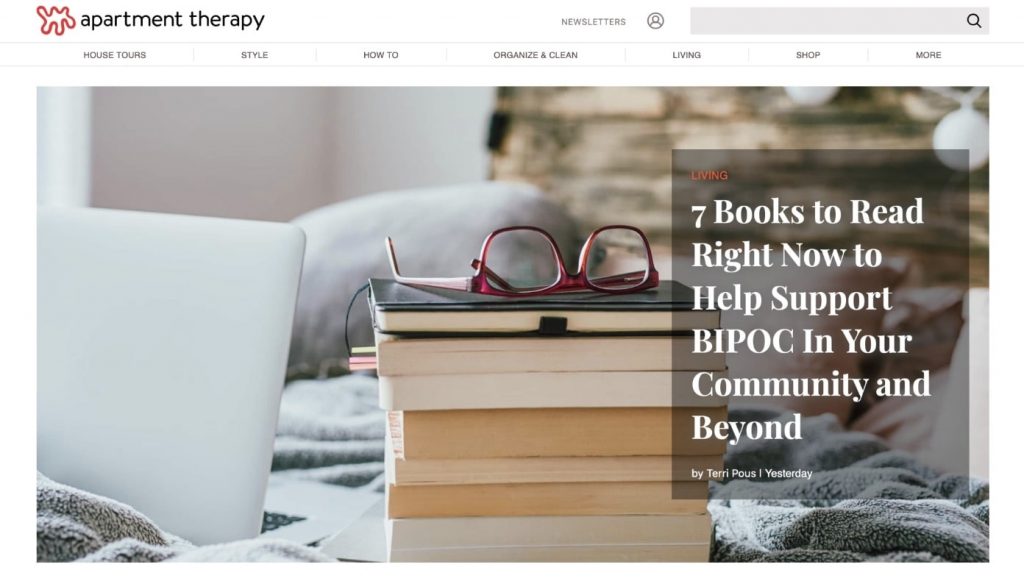
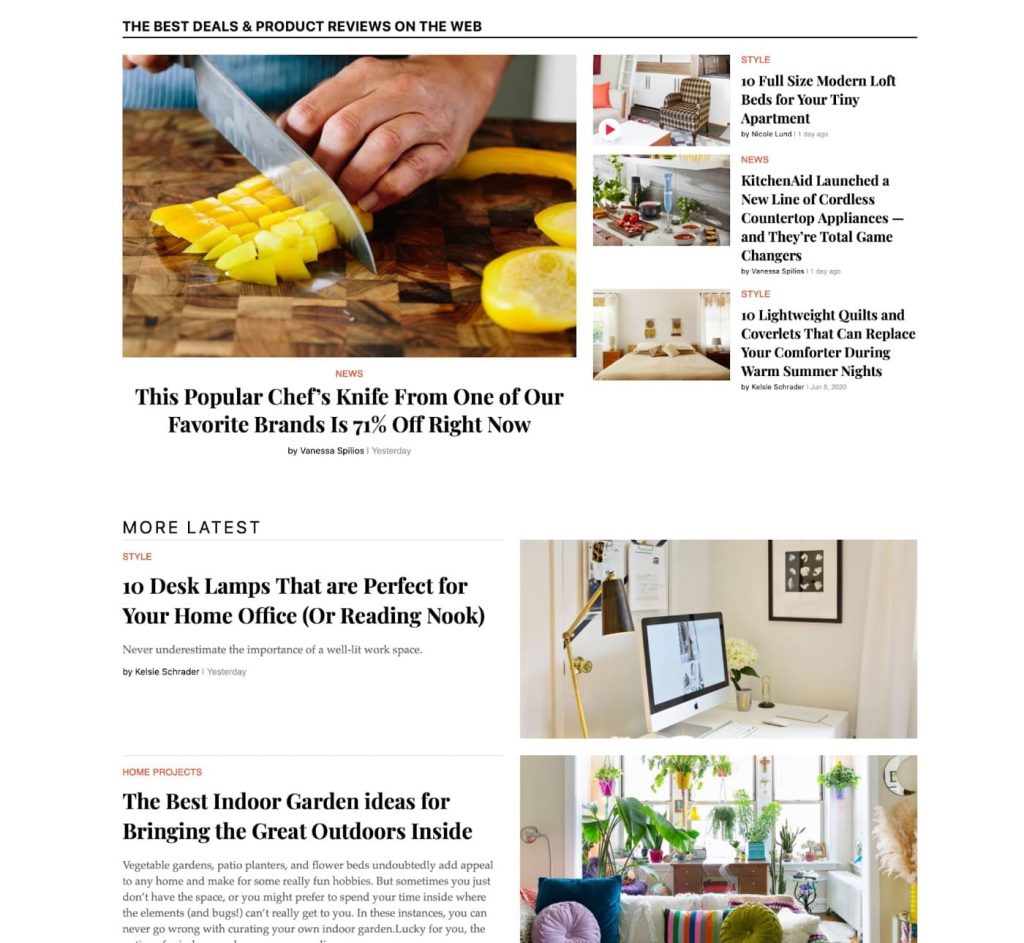
例如,Apartment Therapy 是一個生活方式博客。

主頁顯示最新的博客文章,帶有大的特色圖片,以吸引讀者的注意力。

正如你所看到的,所有的帖子都與家居和裝飾有關,這使得該網站成為一個有用的博客,適用於涉及家居行業的所有內容。
電子商務
電子商務(或電子商務)網站是一個在線門戶/市場,您可以在其中向 Internet 上的任何人出售您的產品或服務。
亞馬遜和沃爾瑪是電子商務領域兩個大品牌的例子。 然而,網上商店並不局限於大品牌。 即使您沒有公司,您仍然可以通過您的網站銷售商品。
可以使用各種平台(例如 Shopify),您可以在其中輕鬆創建在線商店,因為它們處理所有後端開發。
但是,我們的建議是使用 WordPress 並利用 WooCommerce 插件,它可以將任何網站變成在線商店。

這樣,您就不必依賴第三方平台(還記得,我們在上面談到過這個嗎?),並且您可以完全按照您想要的方式管理您的所有產品,沒有任何限制。
在本文的以下部分中,我們將討論如何啟動 WordPress 網站。
提示:一旦您設置了電子商務網站,請確保您擁有 SSL 證書,並且您正在遵循電子商務 SEO 最佳實踐,以從 Google 等搜索引擎獲得自然(免費)流量。
營業地點
如果您要為現有的離線或在線業務建立網站(例如,用於在線約會的沙龍網站),那麼這種網站類型將非常適合您。
商業網站是簡單的靜態網站,不同類型的企業用來宣傳他們的產品和服務。

通常,每個商業網站都有一個Home 、 About 、 Contact和Service/Product頁面。 這些頁面很少更新,這就是為什麼它們被稱為“靜態”頁面。
如果您需要一個解決方案來建立您的在線形象,這些網站非常棒,但它們不一定是像亞馬遜那樣直接向消費者銷售產品的最佳方式。
其他網站類型
網站類型列表永無止境!
我們已經介紹了最常見的網站類型來幫助您入門,但其他一些網站類型是:
- 個人的
- 教育
- 文件夾
- 娛樂
- 雜誌
- 媒體
- 宣傳冊
- 信息企業家
選擇正確的域名
域名是一個網站地址,例如 Google.com 或 Siteefy.com。 根據您的選擇,該名稱每年將花費您 10 到 30 美元不等。
在大多數情況下,您可以通過虛擬主機註冊免費獲得一個域名(我們將在下一節中介紹)。
現在,請按照以下提示選擇域:
- 如果您想為現有業務創建網站,則域通常應該是您的品牌,例如yourcompanyname.com 。
- 如果您要建立您的個人品牌, yourname.com是完美的選擇。
- 如果您想在全球範圍內定位您的受眾,請選擇 .com、.net 或 .org。 但是,如果您要針對特定國家/地區的受眾,請使用特定國家/地區的域擴展名,例如 .co.uk(英國)、.fr(法國)或其他特定的 ccTLD。
以下是一些額外的提示,您可以使用它來找到最適合您的域:
- 使其相關:域名應表明您的網站的全部內容
- 容易記住:選擇一個簡短的域名,因為客戶可以更容易記住簡短的單詞
- 避免使用數字:避免使用數字以保持域簡單通常是一種好習慣
- 包含關鍵字:如果您的網站是關於汽車的,請嘗試在域中的任何位置添加關鍵字“汽車”
現在,讓我們幫助您決定您將在哪個平台上構建您的網站,以及您的網站將在哪個平台上“生活”。
注意:如果您在 WordPress 上進行構建,那麼在大多數情況下,您可以將所有三個組合在一起:域、託管和 WordPress –合二為一。 無需單獨購買這些東西。
為什麼 WordPress 是從頭開始創建網站的最佳平台?
在選擇網站平台時,最好使用內容管理系統(CMS)而不是 Web 框架(如 AngularJS、Laravel 等)。
CMS 是一種軟件,旨在幫助非編碼人員在網站上創建、管理和發佈內容。
因此,使用 CMS,您可以自己處理大部分技術問題,而無需聘請外部幫助(這意味著節省大量時間和金錢)。
目前,WordPress 是市場上最好的 CMS。 讓我們了解有關 WordPress 的更多信息,看看如何開始:
WordPress
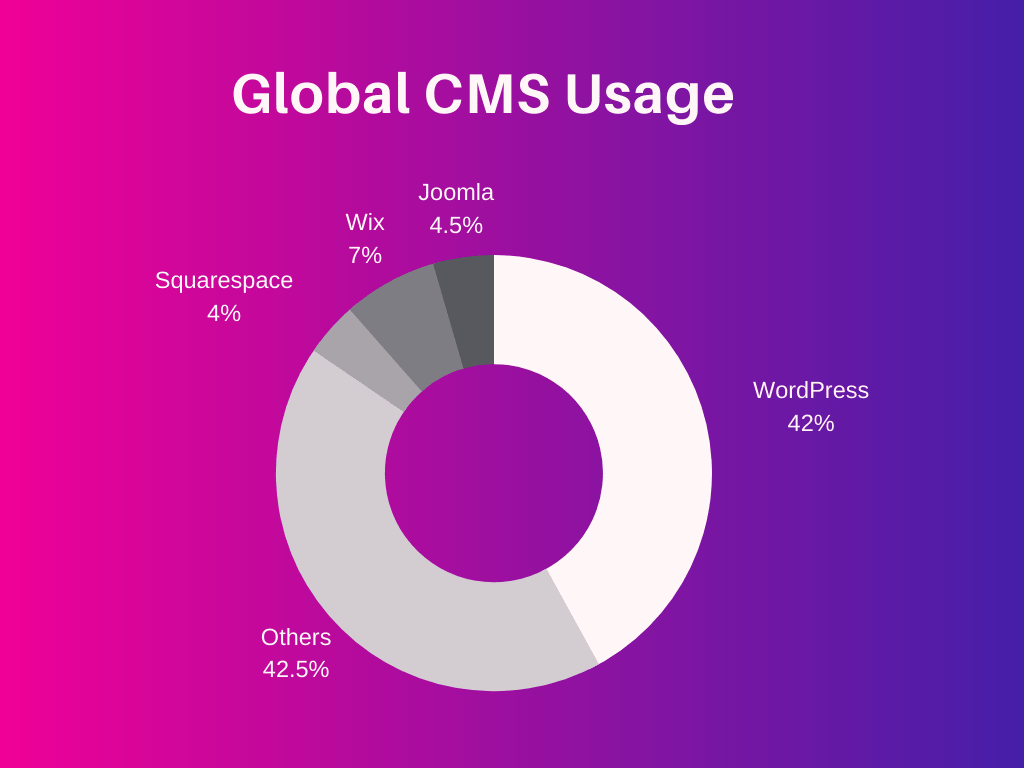
WordPress 擁有 42% 的市場份額,是目前世界上最受歡迎的 CMS。

與 Wix 和 Squarespace(網站建設者)不同,WordPress.org 可以免費使用自定義域名。
注意:不要將 WordPress.org (CMS) 與 WordPress.com 混淆。 兩者都基於 WordPress。 但它們完全不同。 WordPress.org 是一個開源 CMS,任何人都可以免費使用,而 WordPress.com 更像是一個有一定限制的網站構建器。 當我們在本指南中說 WordPress 時,我們總是指 WordPress.org。
使用 WordPress,您可以創建商業網站、開設在線商店、銷售在線課程、運營市場……簡而言之,您可以構建任何您想要的東西,即使是最基本的技能。
WordPress 是一個靈活、強大的生態系統,包含您可能需要或想像的一切。 它有數百萬個可用的預構建主題和插件,您可以使用它們在您的網站上設置幾乎任何您想要的東西。
例如:
如果你想添加聯繫表格、畫廊、論壇、購物工具——基本上任何你想要的,通常你在 WordPress 中要做的就是尋找一個可以完成這項工作的插件並將其安裝在你的網站上點擊。
就是這樣——小菜一碟!
一些最重要的 WordPress 功能包括:
- 全設計定制
- SEO 友好性(這一點特別重要,因為您可能很難在經典網站建設者的搜索引擎上排名)
- 響應能力
- 高性能和安全性
- 輕鬆的內容管理
- 龐大的 WordPress 社區(當您需要時總有幫助)
由於它是如此受歡迎的 CMS,您可以在預算範圍內輕鬆地在世界任何地方找到 WordPress 開發人員(如果您想外包)。
簡而言之, WordPress 是一個首選的網站平台,它消除了與創建和運行網站相關的大部分痛苦,使其成為網站開發的最佳選擇。
現在,讓我們幫助您託管 WordPress 網站,然後我們將向您展示如何啟動 WordPress 網站……
第1步: 域名和託管(用於 WordPress)
從頭開始構建網站時要做的第一件事是獲取域名並為其託管。
ⓘ什麼是域名?
簡單來說,域名就是您網站的地址(例如 siteefy.com)。
ⓘ 什麼是網絡託管?
虛擬主機是您的網站存儲的地方(在服務器上),並從那裡向您的網站訪問者提供服務。
從一開始就選擇合適的託管服務提供商非常重要。 您的託管意味著您網站的速度、安全性、正常運行時間、搜索引擎優化和整體性能。
錯誤的託管是一場噩夢。 我們去過那裡。 我們知道。
避免。
有幾家託管服務提供商,但選擇最好的一家可能會很複雜,因為需要考慮很多因素。
為了保持簡單(並避免所有可能的挫敗感),您可以從 WordPress 官方推薦的內容開始。
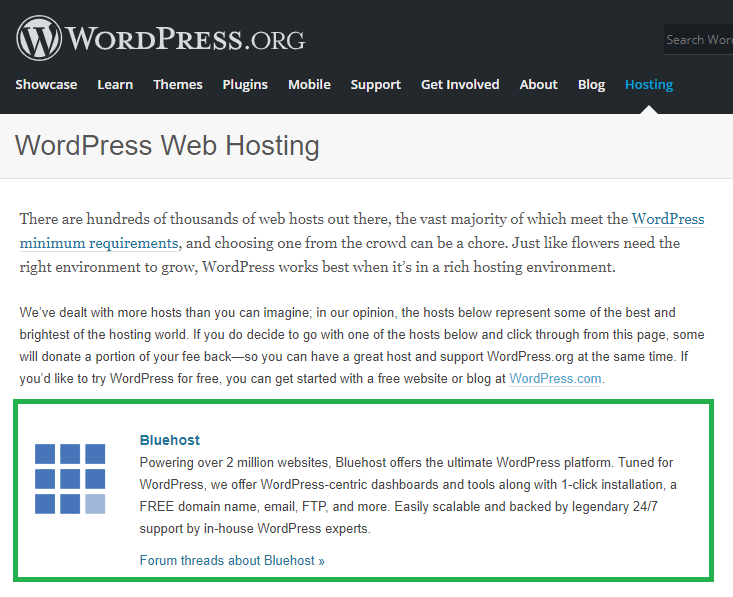
WordPress官方推薦列表中的第一個是Bluehost。
以下是 WordPress.org 的截圖:

使用此主機設置 WordPress 網站非常簡單。
這是您需要做的:
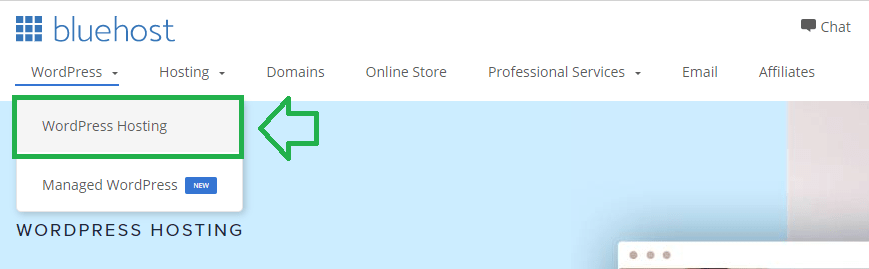
1.轉到Bluehost > WordPress 託管

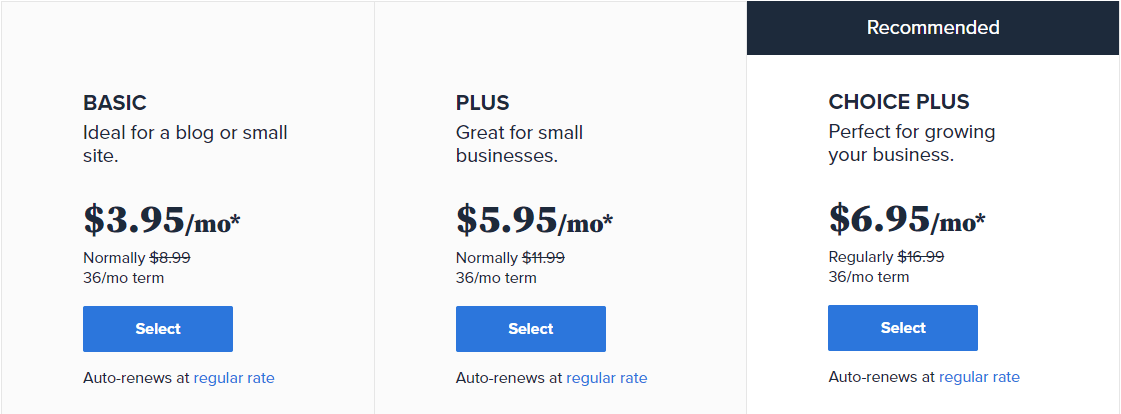
2.然後為您的新WordPress網站選擇計劃(您可以從任何您喜歡的計劃開始,在這個階段沒那麼重要):

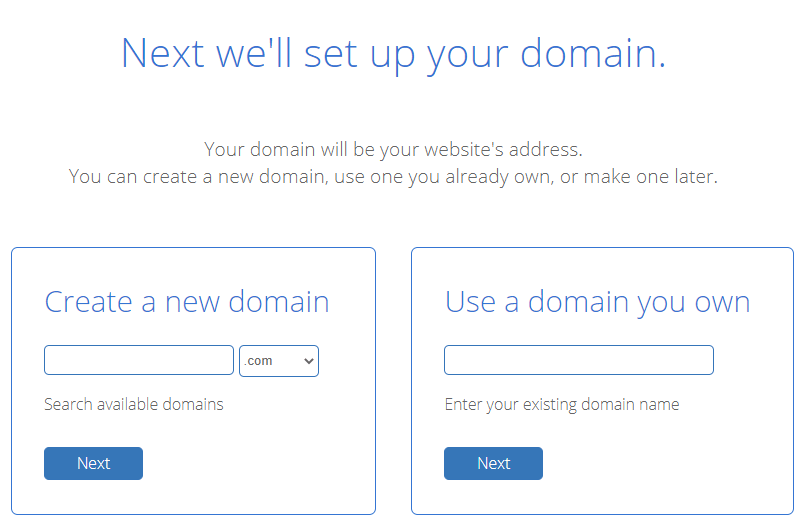
3.接下來選擇您的新網站域(或使用您自己的域,如果有的話)並完成註冊過程:

您還可以在這裡檢查您想要的域名是否可用(一切都以域名開頭!):
4. 完成註冊過程後,Bluehost 將引導您逐步完成安裝 WordPress 並使您的網站上線的過程。
5.就是這樣。 完成這些簡單的 4 個步驟後,您現在應該在 Internet 上擁有自己的 WordPress 網站!
Bluehost 的一些替代方案是:
1. Dreamhost: DreamHost 是另一個 WordPress 推薦的託管合作夥伴之一。 它以其專為非技術用戶設計的自定義控制面板而聞名。 它的計劃從共享主機每月 3.95 美元和 WordPress 主機每月 2.59 美元開始。
所有計劃都包含無限流量、帶寬、快速 SSD 存儲、即時 WordPress 設置、自動備份和免費 SSL 證書等功能。 如果您的主機或網站遇到任何問題,您可以聯繫他們的 24/7 專家支持,他們會立即為您提供幫助。 如果您選擇任何年度計劃,您還將獲得一個免費域。
2. WP 引擎:由 WP 引擎管理的 WordPress 主機成本較高,但它是您能找到的最好的主機之一,尤其是對於 WordPress 新用戶而言。 他們的支持非常好,他們可以幫助您解決任何與 WordPress 相關的問題。
與共享主機不同,WP Engine 僅適用於 WordPress。 它使用經過優化的自定義基礎架構以最佳速度、安全性和性能運行 WordPress。 因此,如果您負擔得起高級託管費用,那麼 WP Engine 適合您。
第2步: 設計與定制
安裝 WordPress 主題
在 WordPress 中,主題控制著網站的設計和佈局。
WordPress.org 主題目錄中有數以千計的免費和付費主題。
通常,付費主題更好,具有高級功能、定期更新和積極支持。 一些付費主題,比如 Divi,帶有一個非常先進的頁面構建器,它改變了整個 WordPress 體驗。
我們建議您使用高級 WordPress 主題,因為從長遠來看,它將為您節省大量時間和資源。 如果您是初學者,Divi 是一個很好的入門選擇(轉到 Divi 部分)。
但是,如果您的預算緊張,您可以從免費主題開始,然後再轉向付費主題。
提示:要更好地理解 WordPress 主題,請將它們視為您可以構建其他所有內容的網站結構。 主題負責 WordPress 網站的所有前端樣式(類似於智能手機上的主題)。 訪問者可以在您的網站上看到的所有內容都將由主題控制。
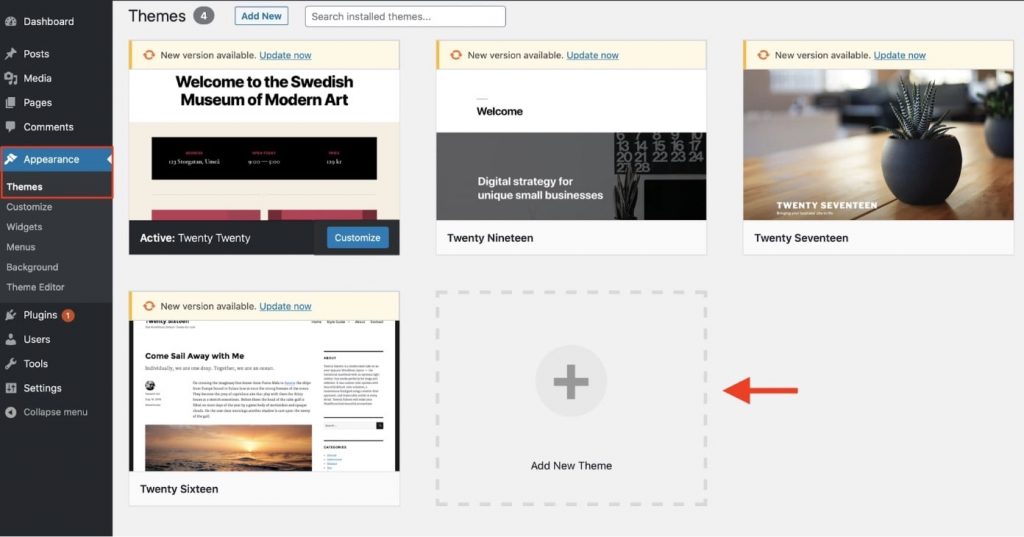
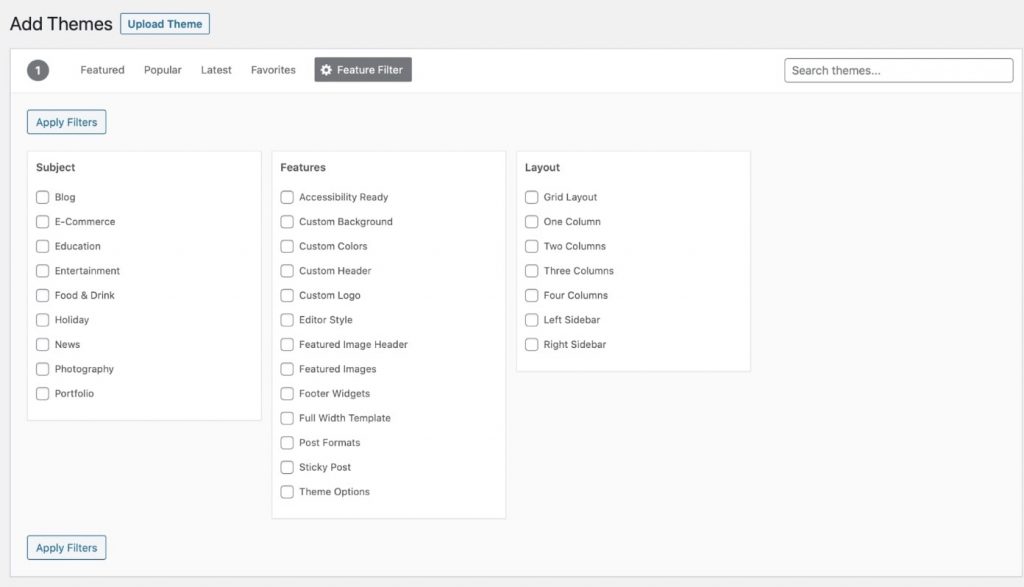
要安裝主題,請導航至外觀>主題,然後單擊“添加新主題”框。

在這裡,您可以根據精選、流行、最新和收藏夾對主題庫進行排序。 您甚至可以根據主題的佈局過濾主題。

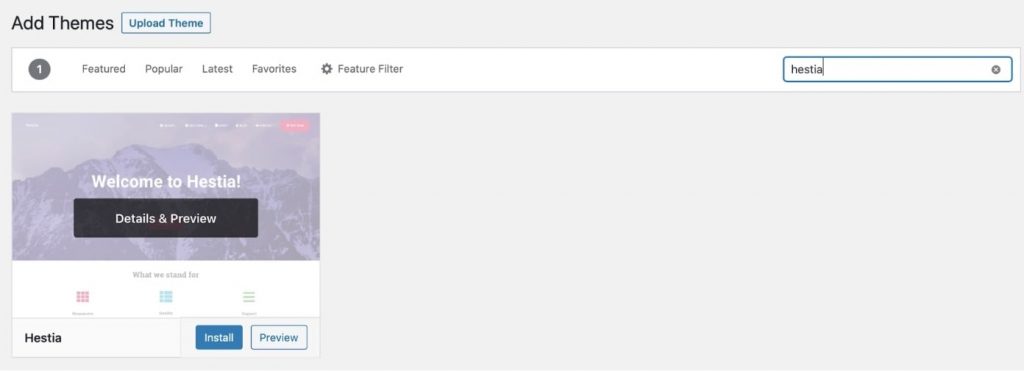
如果您已經知道要安裝的主題,可以直接在右上角的搜索框中輸入名稱。

當您看到列出的主題時,將鼠標懸停在主題上,然後單擊“安裝”和“激活”。

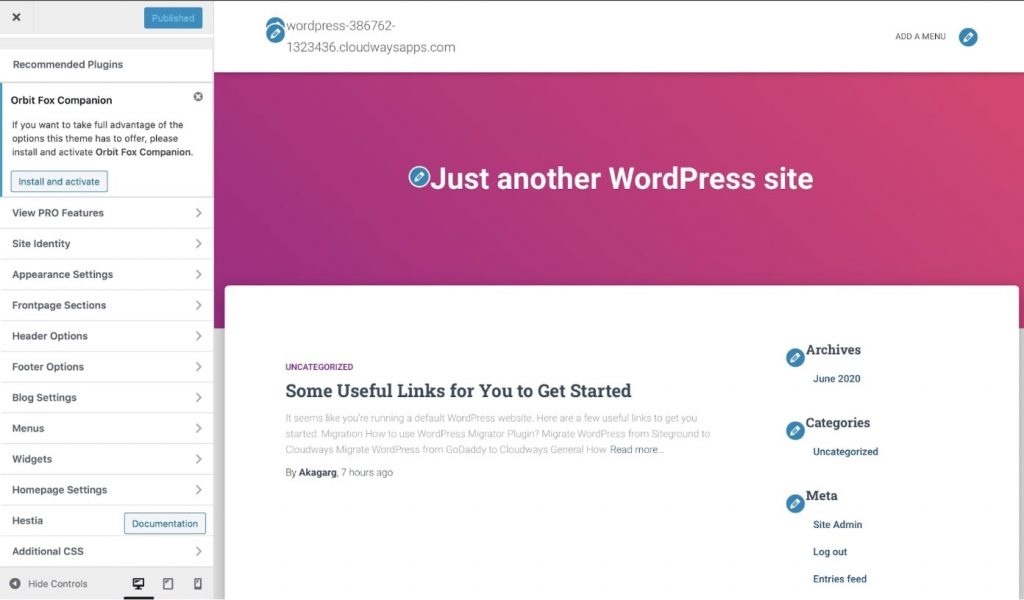
要自定義主題,您可以轉到外觀>自定義。

從左側邊欄中,您可以自定義所有主題功能,例如菜單、頁眉、頁腳、主頁設置、排版和顏色。
注意:某些高級 WordPress 主題(如 Divi)可能在主題目錄中不可用。 這類主題可以從各自的網站下載,然後手動上傳到 WordPress(需要幾秒鐘)。
安裝基本插件
在 WordPress 中,插件是一種外部解決方案,可為您的 WordPress 網站添加額外的特性和功能。
例如,如果你想建立一個聯繫表,你可以安裝一個像JetFormBuilder這樣的聯繫表插件,然後你可以點擊幾下創建你的聯繫表。
插件旨在擴展 WordPress 網站的核心功能。
與主題一樣,可以免費下載數以千計的插件。
您可以在 WordPress 插件目錄中找到幾乎所有內容的插件,從 SEO 到圖像壓縮、表單、支付網關和論壇。
注意:插件是用 PHP 編程語言編寫的文件,可以上傳到 WordPress 網站。 插件為 WordPress 提供了模塊化方法,您可以從主題開始,然後為特定用例安裝插件。 您可以將插件用於一切——從小調整到重大修改。
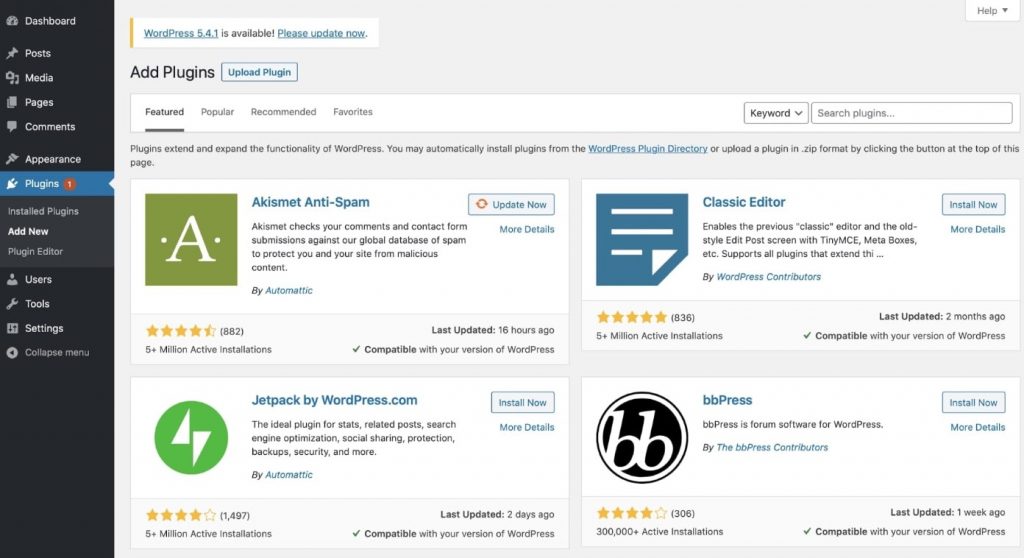
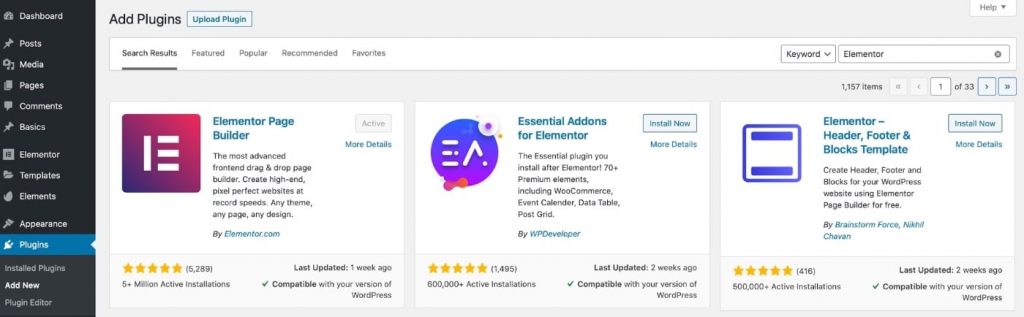
要添加插件,請轉到插件>添加新插件並蒐索您要安裝的插件。

以下是一些最好、最受歡迎的免費插件:
- Yoast SEO: Yoast 幫助您維護網站的頁面和技術 SEO。
- WPForms: WPFOrms 是一個拖放式構建器,可讓您創建交互式聯繫人、反饋、訂閱和支付表單。
- Akismet:這個插件通常是預裝的。 它過濾垃圾評論和聯繫表單提交。
- Google Analytics for WordPress:這是一個插件,旨在集成 Google Analytics 以獲取流量數據。
- UpdraftPlus: UpdraftPlus 讓您可以將網站的備份直接備份到 Dropbox、Google Drive 和 Amazon S3。
創建頁面
設計設置後,您可以從內容開始並創建必要的頁面。
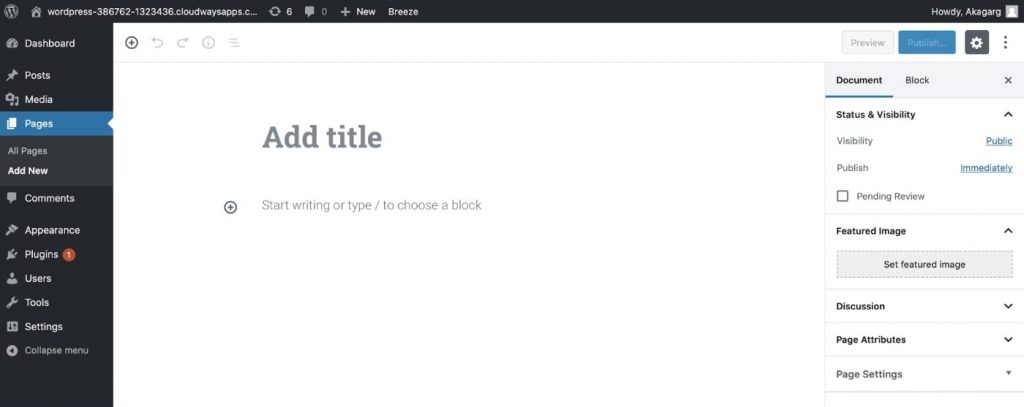
要添加頁面,請導航到Pages > Add New 。

在這裡,您可以更改頁面佈局並添加標題、特色圖片、設置類別和標籤。
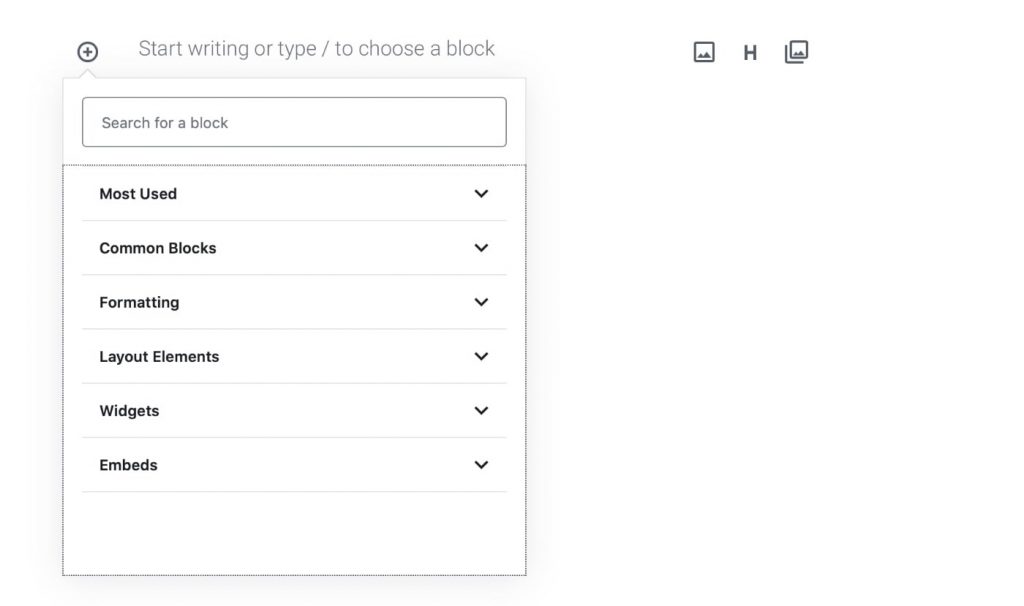
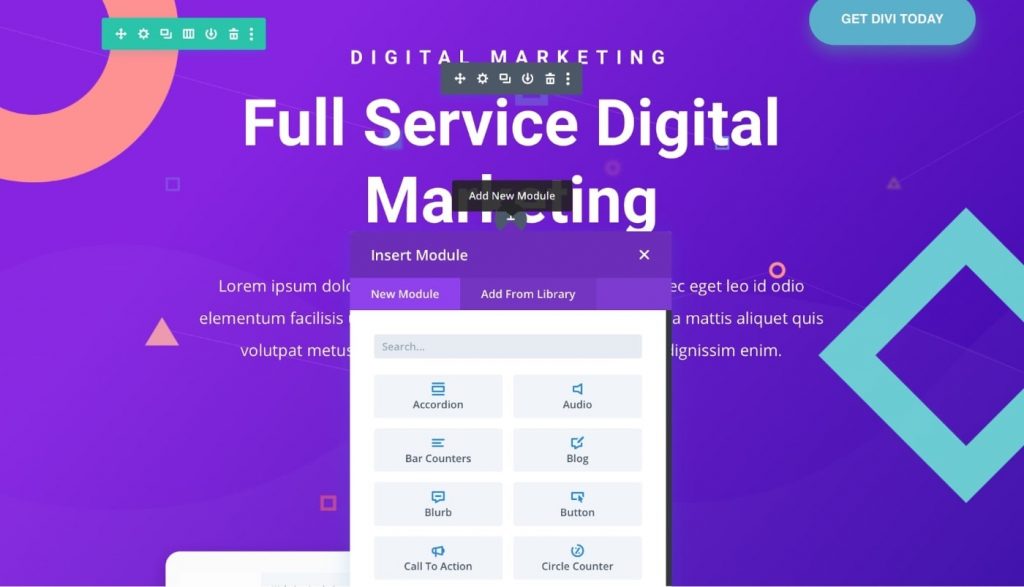
要在頁面上添加塊,請單擊加號按鈕,它將為您提供一個下拉列表,其中包含小部件、佈局元素等選項。

例如,如果您想在頁面上添加一個段落,選擇“最常用”並選擇“段落”,它將被添加到頁面上。
無論您的業務是什麼,每個網站都應該出現一些頁面,例如:
- 主頁:網站最重要的頁面,您可以在其中向訪問者展示您的業務 USP。
- 關於:此頁面可幫助人們了解您的網站(或業務)的全部內容。
- 產品/服務:這些頁面幫助用戶了解您的產品以及如何購買它們。
- 聯繫人:此頁面顯示您的電話號碼、電子郵件和地址等詳細信息。 您還可以在此處放置聯繫表格,人們可以通過該表格直接與您聯繫。
- 博客:此頁面展示您的所有博客文章。
設置導航菜單
導航幫助訪問者從一個頁面轉到另一個頁面。 它通常放置在每個網站的頂部。
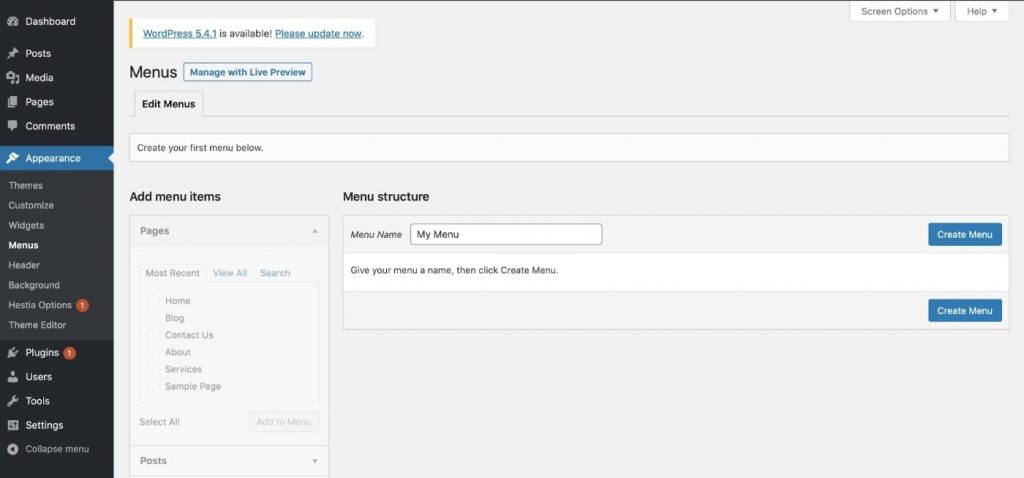
要將其設置為導航,請轉到外觀>菜單。
然後為您的菜單命名(在您的網站上擁有多個菜單很有用)並單擊“創建菜單”。

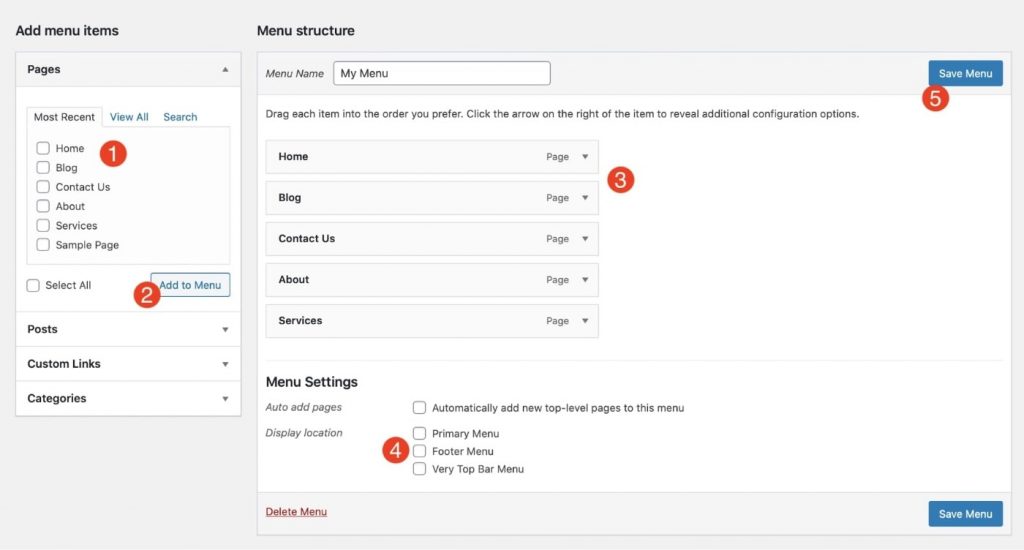
現在,您將能夠在菜單中添加或刪除頁面。

- 選擇要添加的頁面、帖子、自定義鏈接或類別。
- 單擊“添加到菜單”以添加選定的頁面。
- 拖放頁面以排列結構。
- 選擇要顯示菜單的位置。
- 點擊“保存菜單”。
最後,進入您的網站主頁,檢查菜單是否正確顯示。
如果您正在尋找高級 WordPress 設計,外部 WordPress 可視化編輯器可以幫助您完成此任務。
打開下面的部分,查看一些可用於新 WordPress 網站的最佳編輯器↓
使用拖放頁面構建器設計 WordPress 網站
WordPress 拖放構建器可幫助您構建和設計 WordPress 網站,而無需觸及任何一行代碼。
大多數先進的WordPress拖放構建器都基於所見即所得( WYSIWYG )概念,因此非常易於使用。 這些工具專為非編碼人員設計,使用拖放內容元素創建漂亮的網站。
換句話說,所見即所得的構建器將 WordPress 變成了一個直觀的網站構建器(就像 Wix 或 Squarespace)。
頁面構建器包括預建頁面(適合初學者的簡單網站模板)和完整的網站工具包,因此只需單擊幾下,您就可以導入模板,然後編輯內容。
此功能是網站行業的遊戲規則改變者,與 WordPress + Page Builders 一樣,您可以獲得最終的平台自由和完全的設計靈活性。 您無需編寫任何代碼,即可立即建立專業網站。

如果您已按照本指南中的所有步驟操作,您的網站的基本結構應該已經準備就緒。
現在,讓我們看看一些重要的頁面構建器,看看如何使用它們在幾分鐘內建立一個令人驚嘆的網站。
重要提示:如果您決定為 WordPress 使用拖放構建器,那麼最好從一開始就使用該構建器,因為某些構建器可能會覆蓋您可能如上所述所做的更改。
元素
Elementor 是最受歡迎的 WordPress 頁面構建器之一,安裝量超過 500 萬,它是為專業人士構建的,從自由職業者到企業主、博主和代理機構。
它可作為功能有限的免費插件使用。 要獲得完全訪問權限,您可以訂閱 Elementor Pro,這將使您可以訪問數百個內容元素。
Elementor 的一些功能包括:
- 100% 拖放編輯器
- 300多個頁面模板
- 90 多個內容小部件
- 彈出窗口生成器
- 主題和電子商務建設者
- 全站編輯
- 動畫和漸變
- 可翻譯的編輯器
Elementor 最好的一點是它完全有能力從頭開始創建一個網站(如單頁網站、投資組合網站、新聞網站、商業網站等)。 您可以創建帖子、頁面、主題,甚至是電子商務商店,甚至無需為登錄頁面、彈出窗口、聯繫表單、即將推出和維護頁面安裝其他插件。
前往 Elementor 官方網站或觀看此視頻以快速了解 Elementor:
要使用 Elementor 設置 WordPress 網站,請執行以下步驟:
- 在您的 WordPress 儀表板中,轉到插件並蒐索“Elementor”。 點擊“安裝”並激活插件。

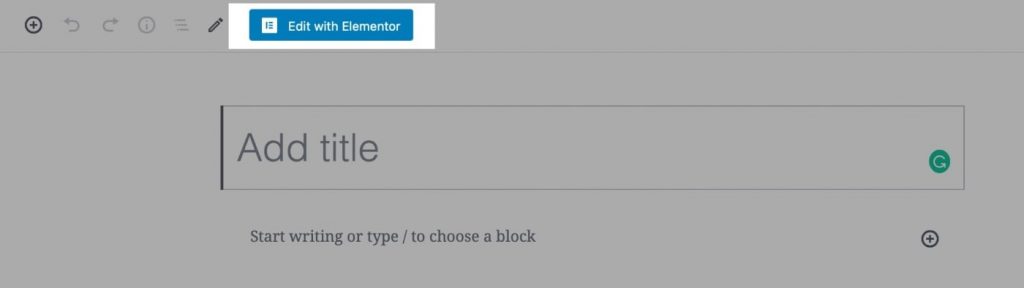
- 然後轉到任何帖子或頁面,然後單擊“使用 Elementor 編輯”按鈕。

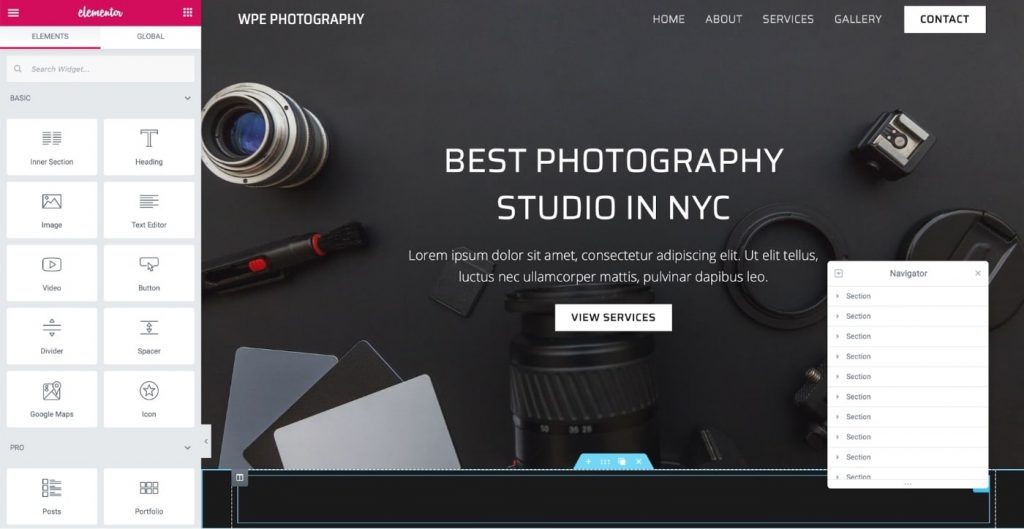
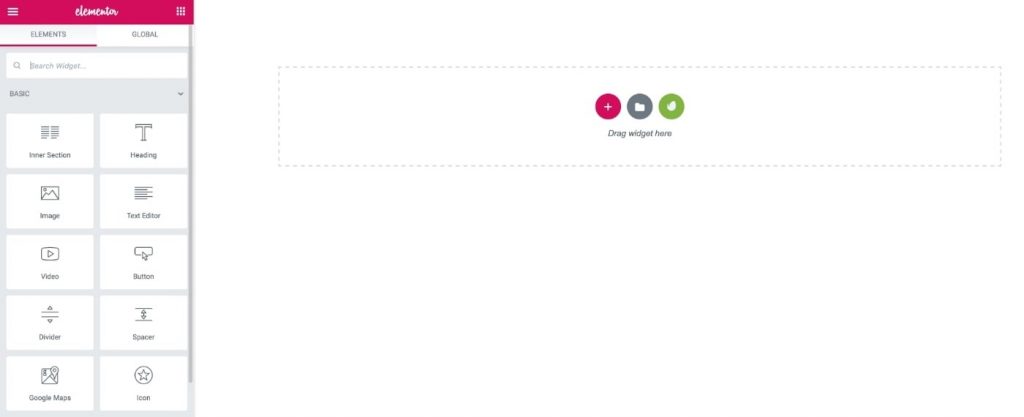
- 現在,您可以使用左側邊欄中的內容小部件開始構建您的頁面。 如果您想導入預先構建的模板而不是從頭開始創建它們,請單擊加號圖標旁邊的按鈕。

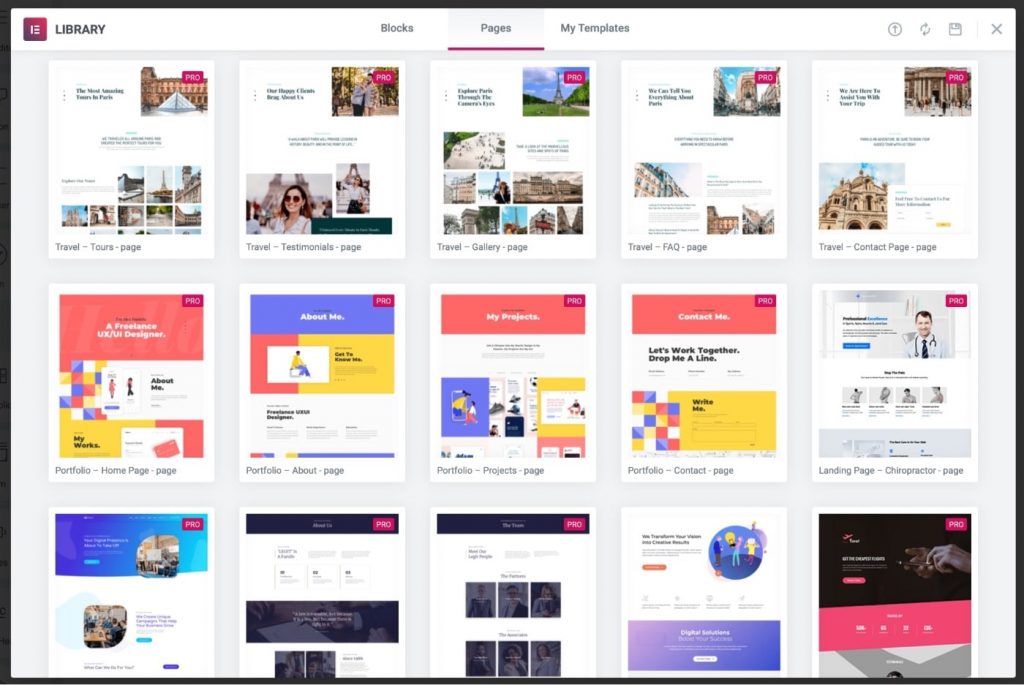
- 此時,Elementor 模板庫將打開,您可以導入您選擇的任何模板。

- 選擇模板後,將鼠標懸停在其上並單擊“插入”。 就是這樣! 您的頁面現已準備就緒。

注意:要導入高級模板,您必須購買 Elementor Pro(物有所值!)。
您可以重複相同的過程來設置所有其他頁面,例如聯繫人、服務、項目、畫廊等。
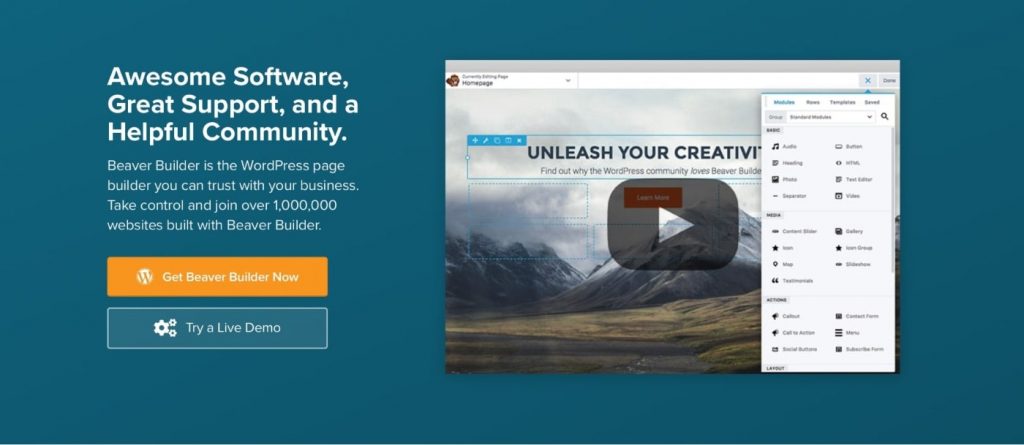
海狸生成器
這是另一個專注於簡單性和健壯結構的 WordPress 頁面構建器。 它帶有一個帶有實時前端編輯的完整拖放編輯器。

您可以使用 Beaver Builder完全控制您的網站和設計方面,例如全局樣式、帖子/頁面、存檔頁面或 WooCommerce 商店。 與 Elementor 類似,此插件有免費和付費版本,並且可以在他們的網站上試用演示。
此頁面構建器包含許多精美的模板,可幫助您入門。 您甚至可以將自己的設計保存為模板,以便在您的網站上重複使用或將它們導出以在任何其他網站上使用。
Beaver Builder 的一些功能包括:
- 響應式編輯
- SEO優化
- WooCommerce 支持
- 多站點功能
- 可重複使用的模板
- 翻譯就緒
- 主題框架
- 適用於所有主題
觀看此視頻以了解 Beaver Builder 的工作原理:
Beaver Builder 的價格為 99 美元,價格略高於 Elementor(起價為 49 美元)。 但是,您可以在無限的網站上安裝 Beaver Builder,而 Elementor 的 49 美元計劃只允許您訪問一個網站許可證。
Beaver Builder 還附帶 30 天無問題退款政策,因此如果出於任何原因 Beaver Builder 不適合您,您將獲得完全保障。
迪維生成器
優雅主題的 Divi Builder 是 WordPress 的高級頁面構建器。

與 Elementor 和 Beaver Builder 不同, Divi 提供兩種類型的編輯:後端和前端。 這種靈活性意味著您可以在實時編輯器中構建頁面,也可以使用後端界面使用模塊塊創建頁面。

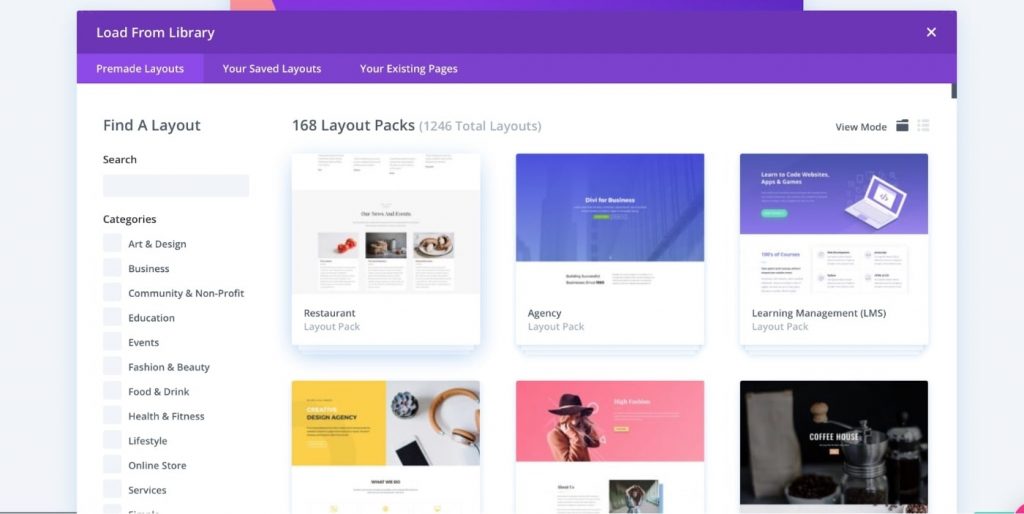
Divi 的模板庫非常龐大,包含800 多個預製設計和100 多個完整的網站包。 所有 Divi 設計看起來都很棒,您可以找到幾乎任何行業的模板,例如美容、健康、活動、技術、商業、電子商務、攝影等。

Divi Builder 的其他一些功能包括:
- 真正的視覺編輯
- 數以千計的設計選項
- 響應式編輯
- 多选和批量編輯
- 定價表
- 聯繫表格
- WooCommerce 建設者
- 內置 A/B 拆分測試
至於定價,Divi 沒有單獨的計劃; 它與所有其他優雅主題產品(如 Bloom 和 Monarch)捆綁在一起,每年 89 美元(包括無限網站和高級支持)。 如果您不喜歡年度付款,您可以選擇 $249 的終身計劃。
在捆綁包中,您將可以訪問 Divi 主題、Divi 頁面構建器、Extra 主題、Bloom 彈出窗口構建器和 Monarch 社交媒體插件。
前往 Divi 官方網站或觀看以下視頻,了解有關 Divi Builder 的更多信息:
使用網站建設者(Wix、Squarespace 等)從頭開始構建網站
網站構建器是另一種工具,可讓您無需任何編碼即可設計和構建網站。
這些構建器類似於我們在上一個主題中討論的 WordPress 頁面構建器。 不同之處在於,對於網站構建器,您不需要單獨的託管、主題或插件——所有這些通常都直接嵌入到網站構建器中。
因此,如果您正在尋找更簡單的解決方案並且您不想管理多個移動部分(如 WordPress),那麼網站構建器可能是您的不錯選擇。
注意:請記住,網站建設者可能有某些限制,因為您是在其他人的平台上構建網站。 因此,如果您想擴展和發展您的新網站,請使用 WordPress。
一般來說,網站建設者適用於不打算在流量方面嚴重依賴 SEO 的小型項目。
讓我們看看我們有哪些網站建設者可用:
威克斯
在過去的幾年裡,Wix 已經成為一個超級流行的網站建設者。

它提供了一個 100% 的拖放編輯器,讓您可以快速創建一個專業的網站。
您只需將元素拖到網站上,即可添加聯繫表格、圖像、視頻、地圖等。
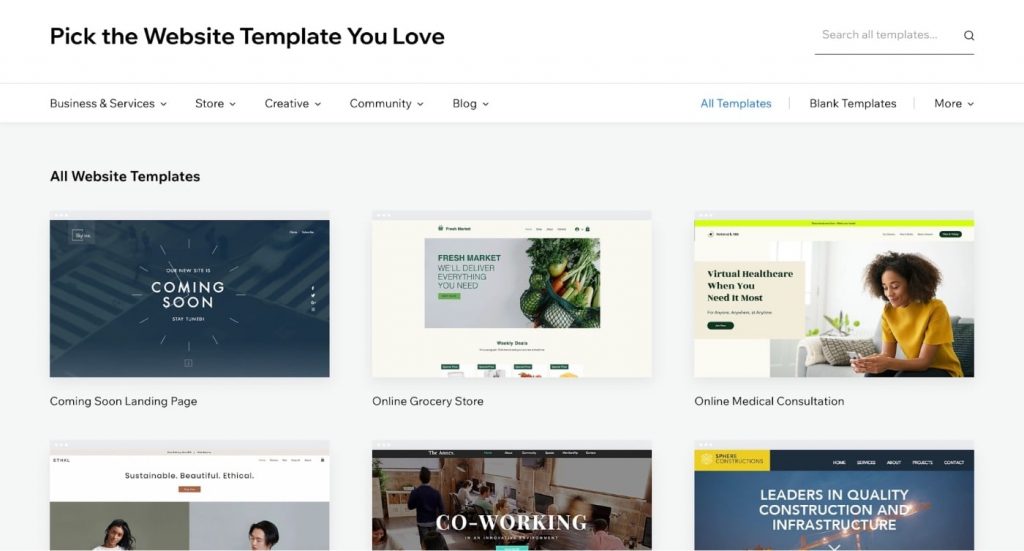
與 WordPress 一樣,Wix 提供了數以千計的專業模板,可以根據您的需要自定義您的網站。

Wix 已經將其模板分類為商業、博客、攝影、時尚、餐廳、健康、旅行和旅遊等類別,因此您幾乎可以在每個行業中找到不錯的設計。
注意:有一個缺點:一旦您的網站發布,您將無法在模板之間切換。 如果您確實進行了切換,您將丟失所有內容和自定義設置,因此請確保在繼續此操作之前進行備份。
使用 WIX 網站生成器設置網站
WIX 提供免費和付費計劃,但免費計劃足以完成此演練。
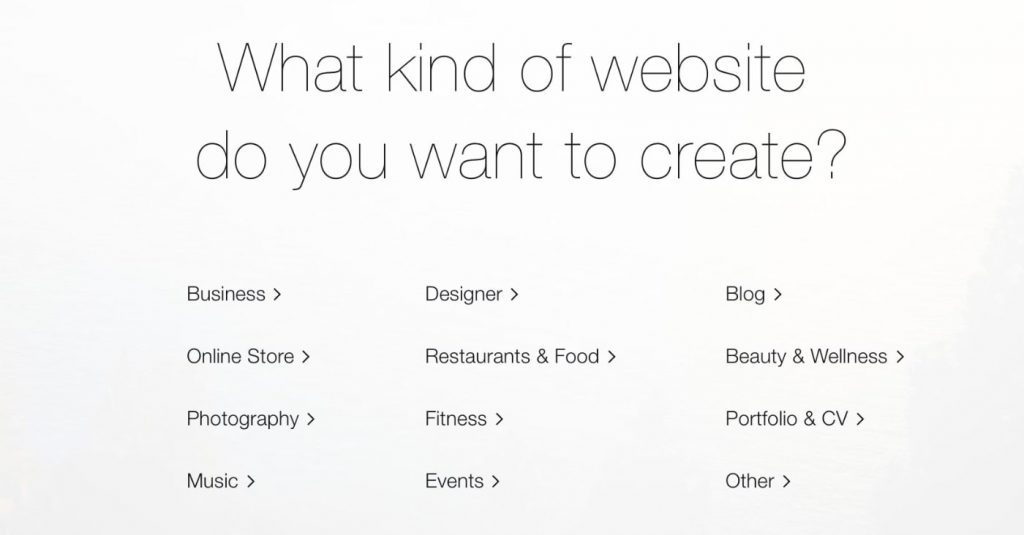
在 WIX 上成功註冊後,選擇您要創建的網站類型。
Wix 提供各種主題模板:

如果您沒有找到您的類別,請選擇“其他”。
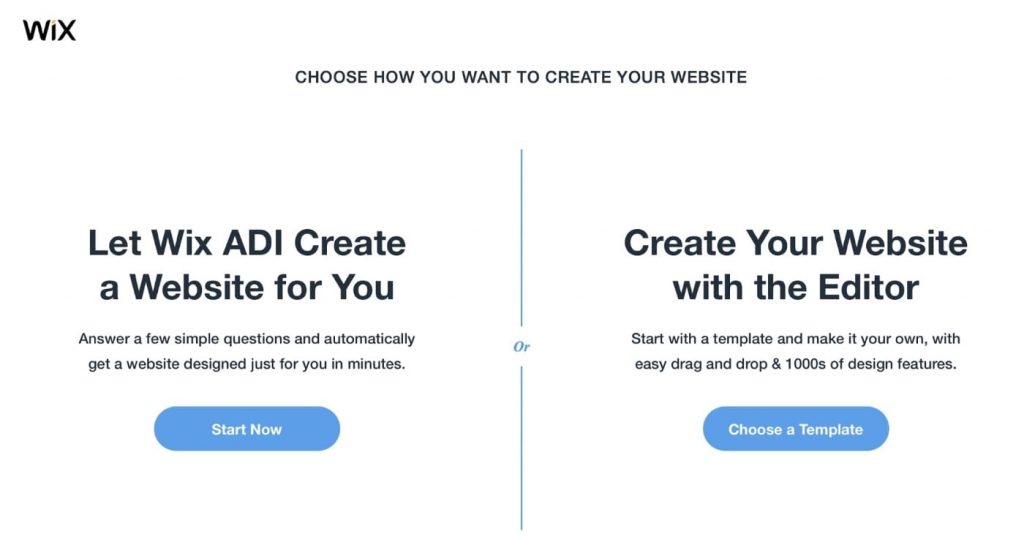
WIX 入職流程分為兩部分:

- 讓 Wix 的人工設計智能 (ADI) 創建您的網站。 您只需回答幾個問題,Wix 將在幾分鐘內自動構建您的網站。
- 使用拖放編輯器自行創建您的網站。
第一個選項聽起來不錯,但最好使用第二個選項來完全控制您在網站上顯示的內容。
提示:選擇一個包含所有您需要的東西的模板,因為您以後無法在模板之間切換。
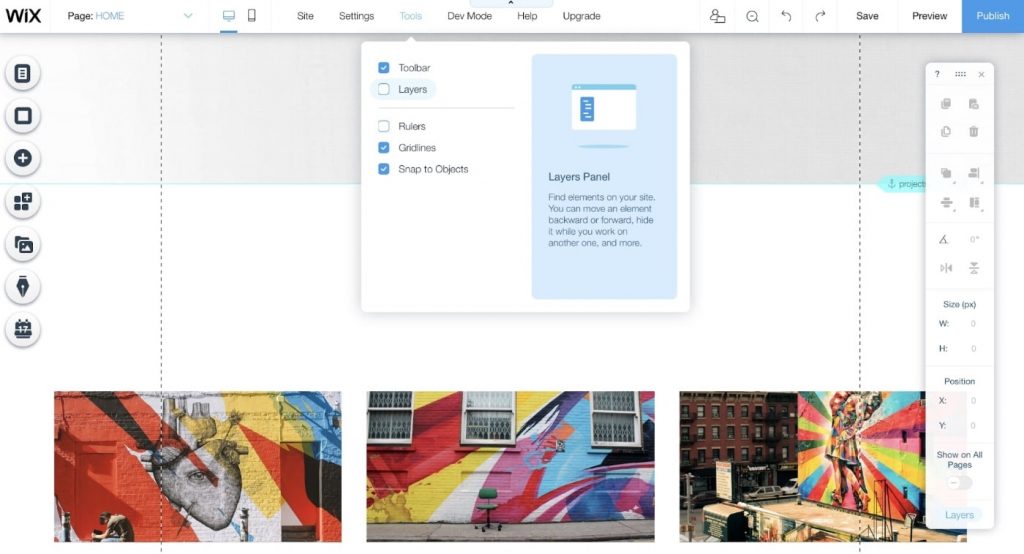
自定義您的模板
WIX 編輯器在設計定制方面相當靈活。

一些可用的選項是:
- 添加新頁面
- 更改顏色主題
- 選擇不同的字體和顏色
- 添加新元素,如聯繫表格、滑塊等。
- 引入過渡
- 和更多!
自定義模板後,您可以在主頁、關於、產品和聯繫人頁面上添加內容。
預覽您的網站
通過預覽,您可以查看在上線之前所做的所有修改。
檢查一切是否到位很重要,例如:
- 所有的按鈕都在工作並導航到相應的頁面嗎?
- 您的內容的拼寫和語法是否正確?
- 該網站是否適合移動設備?
- 聯繫表格是否正常工作?
確保檢查所有內容以避免發布未完成的網站。
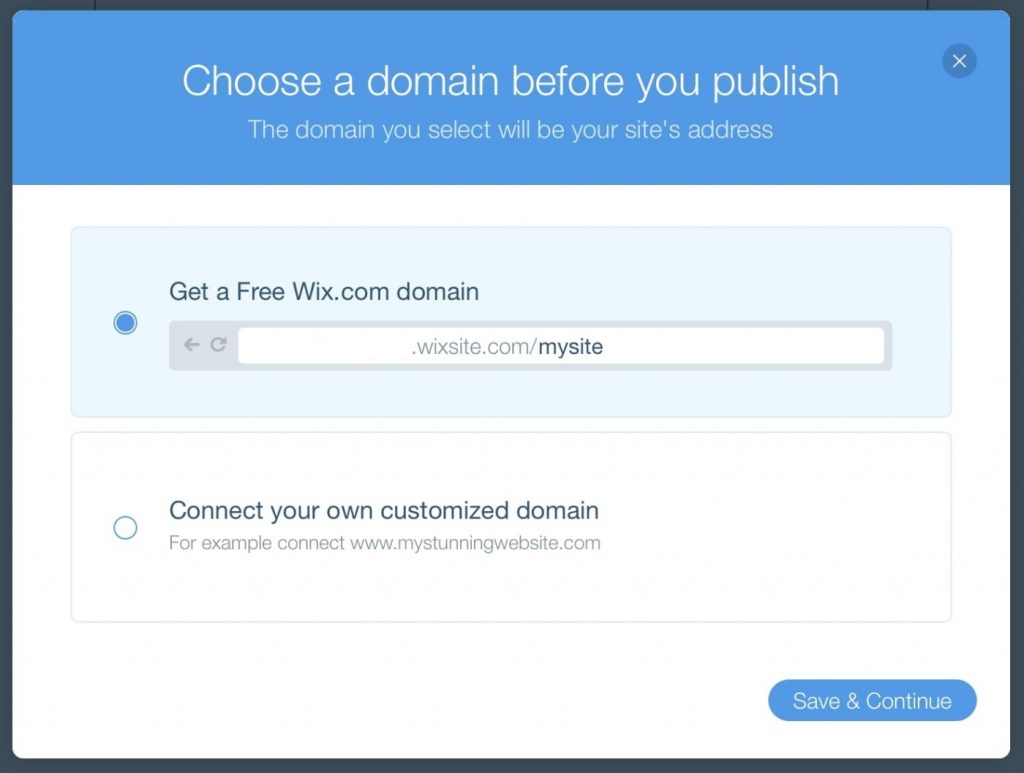
發布您的網站
如果您準備好發布您的網站,請點擊“發布”。
WIX 然後會要求您使用免費的 wix.com 子域或連接您自己的子域。

如果您想連接您的域,則需要升級您的 Wix 帳戶(如果您使用他們的免費試用版)。
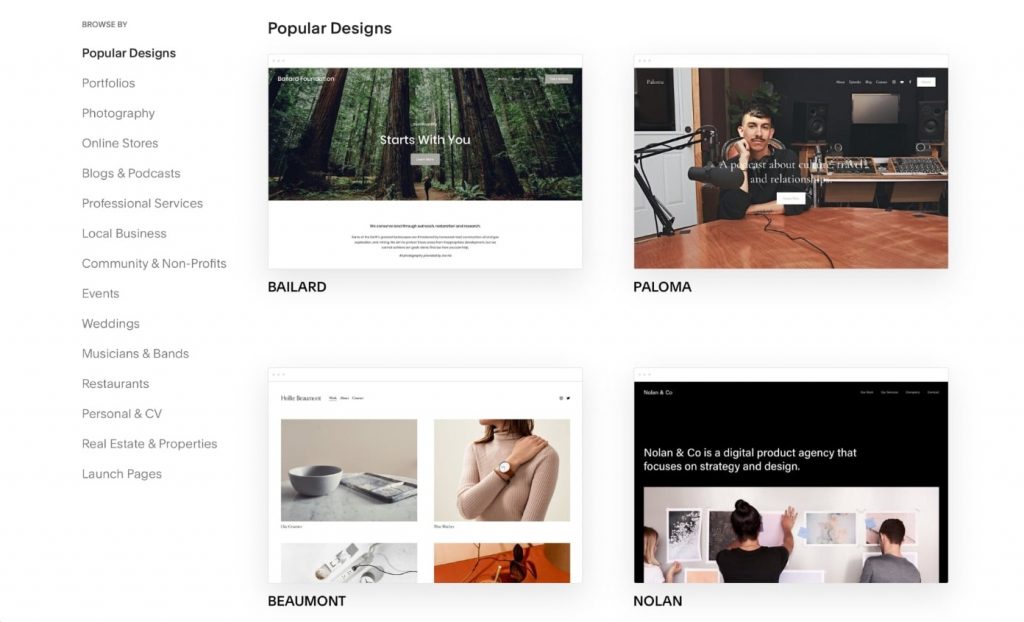
廣場空間
Squarespace 是一個網站建設者,以其令人驚嘆的模板和定製而聞名。 它類似於 Wix,因為它可以讓您在沒有任何特定技術知識的情況下創建網站。

與 Wix 類似,Squarespace 也為幾乎所有流行行業提供了多種模板。
儘管 Squarespace 只有 50 多個模板,但與 Wix 擁有的數百個模板相比,它們更注重質量而不是數量。

如果您是初學者,您可能會發現 Squarespace 難以使用,因為與 WIX 和其他網站建設者相比,它有些先進。
但是Squarespace 提供了一個移動應用程序(Play Store 和 App Store),您可以使用它從智能手機編輯您的網站。 因此,如果您希望在多台設備上進行編輯,這是最適合您的解決方案。
注意: Squarespace 僅提供 14 天免費試用,沒有免費訂閱計劃。
其他選項
如果您正在尋找特定功能,您也可以使用其他網站構建器,例如 Weebly、Shopify、BigCommerce、Webnode 等。
第 3 步: 添加必備的網站功能
建立網站只是一個開始。
為了在競爭中領先並建立您的在線形象,您需要優化您的網站並專注於速度、用戶體驗和優質內容等基本要素!
因此,讓我們看一下您可以輕鬆使用的一些功能。
網站地圖
假設您在自己的網站上發布了一篇博文,但由於您的網站是新網站,搜索引擎很難找到它。
這就是站點地圖出現的地方。
站點地圖充當網站路線圖,可幫助搜索引擎 (Google) 抓取您網站的所有內容並為其編制索引。
要創建站點地圖,您可以使用 Yoast SEO 插件(如果您使用的是 WordPress 站點)。

每當您添加博客或任何其他網頁時,Yoast 都會自動更新您的 XML 站點地圖。
優化頁面速度
頁面速度是網站加載的總時間,它取決於多種因素,例如託管服務器、頁面大小和圖像。
如果您的網站加載時間超過三秒鐘,則會對用戶體驗產生負面影響,並且您可能會失去訪問者。 所以盡量優化頁面速度。
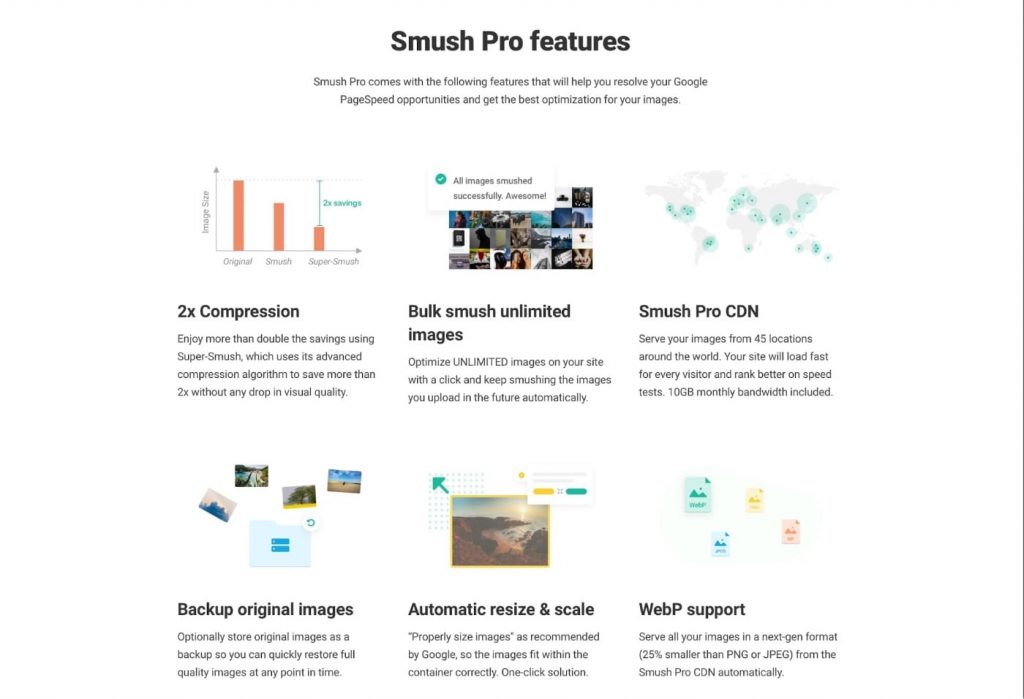
要進行優化,您可以安裝緩存和圖像優化插件,例如 WP Rocket 和 WP Smush(適用於 WordPress)。

這兩個插件將為您應用所有基本設置,然後您可以根據您的網站性能進行調整。
好的用戶界面
用戶界面 (UI) 是指網站的外觀,包括顏色、佈局、排版和其他網頁設計元素。

良好的用戶界面可確保您的用戶擁有無縫的瀏覽體驗,從而帶來出色的用戶保留率和更多收入。
您可以通過以下方式創建良好的 UI:
- 保持不同元素之間的一致性
- 使用可讀字體而不是花哨的字體
- 使用吸引遊客注意力的顏色和紋理
- 保持重要信息清晰可見
啟動清單之前
網站可以成就或破壞您在市場上的聲譽。 這就是為什麼您需要確保您的網站是正確構建的。
因此,在啟動網站之前,請先看看這個快速的網站啟動清單:
- 包括重要頁面:確保已包括所有重要頁面,例如主頁、服務、關於和聯繫頁面。
- 安裝 Google Analytics 並連接 Google Search Console:要跟踪自然流量和跳出率,請安裝 Google Analytics。
- 檢查瀏覽器兼容性:市場上有許多瀏覽器,您的網站應該與所有瀏覽器兼容。 最重要的是 Chrome、Mozilla Firefox、Safari 和 Opera。
- 快速頁面加載速度:保持頁面加載速度盡可能高,以獲得最佳用戶體驗。
- 安裝 SSL 證書:確保網站安全很重要。
- 工作聯繫表——即使是一個丟失的客戶線索也會讓您損失數百美元,因此請確保在您的聯繫頁面上正確設置您的聯繫表和電子郵件 ID。
- 社交媒體鏈接:您的社交媒體鏈接應將人們重定向到您品牌的官方頁面。
- 檢查圖像:圖像應清晰且經過優化。
- 適合移動設備:優化您的網站,使其適用於所有屏幕尺寸,例如移動設備、平板電腦和台式機。
經常問的問題
要從頭開始構建網站,您需要一個域名和一個網絡託管服務提供商。 兩者都購買後,您需要在服務器上安裝 WordPress 才能開始構建您的網站。
但是,您也可以使用 Wix、Squarespace、Weebly 等網站構建器創建網站。在這種情況下,您不需要單獨的託管和域名。
從頭開始構建網站很可能需要一天到幾個月的時間,具體取決於功能、設計和內容。 一個典型的網站至少需要兩週時間才能完成,包括內容、設計、開發和修改。
絕對不。 無論您選擇哪種平台,從頭開始構建網站都是小菜一碟。 只需按照本指南中列出的步驟,即可在同一天讓您的網站上線,沒有任何麻煩。
除非您有非常具體的理由從頭開始構建網站,否則這樣做沒有多大實際意義。 只需使用 WordPress,99.9% 的時間它都會像魅力一樣工作。
例如,創建聯繫表單可能需要數小時的編碼,而使用 WordPress,您可以在幾分鐘內部署聯繫表單。 這才安心!
結論
就是這樣!
現在您知道了從頭開始構建您的第一個網站並開始您的互聯網之旅所需的一切。
總結一下:
- 將你的利基歸零(這很重要)。
- 獲取域和託管(使用 SiteGround 或 Cloudways 以獲得無縫體驗)。
- 只需單擊幾下,即可立即安裝和設置 WordPress。
- 設計您的網站(為此使用 Elementor 或 Divi 等頁面構建器)。
- 最後,檢查一切並啟動網站。
所有這些一開始可能會令人困惑,但是一旦您開始該過程並按照我們的指南進行操作,您就可以在一天內啟動並運行您的網站。
之後,您可以根據需要花費盡可能多的時間在網站上添加內容和其他內容。
如果您需要進一步的幫助,請給我們留言,我們會盡力幫助您。
您也可以在下面的評論部分向我們提問或分享您的想法。
