كيفية بناء موقع (مدونة) من الصفر: دليل خطوة بخطوة
نشرت: 2020-07-23قبل أن نتعمق في الجوانب الفنية لإنشاء موقع ويب ، حاول تذكر أفضل موقع رأيته حتى الآن.
الآن ، حاول أن تفكر: لماذا أعجبك هذا الموقع؟
قد يكون من الصعب تحديد الأسباب ، لكنها قد تتضمن أشياء مثل:
- سرعة تحميل الموقع السريع
- تصميم موقع بسيط
- سهولة الوصول إلى المعلومات التي تريدها
يحتوي موقع الويب الوظيفي الذي يركز على التحويل على طبقات متعددة توفر تجربة مستخدم جيدة ، ولكن قد يكون من الصعب عليك معرفة كل هذه العوامل عند إنشاء موقع الويب الأول الخاص بك .
في هذا المنشور ، سنوجهك خلال الخطوات المحددة التي يمكنك اتخاذها لإنشاء موقع ويب من البداية.
ملاحظة هامة
هذا دليل هائل يحتوي على 6500+ كلمة. ومع ذلك ، حاولنا أن نجعلها سهلة وبسيطة قدر الإمكان. لهذا ، نستخدم الشريط الجانبي الأيسر اللاصق (متاح على الشاشات العريضة فقط) والذي يسمح لك بالتنقل سريعًا بين ثلاث خطوات لإنشاء موقع ويب وأكورديون يمكنك فتحه لمزيد من المعلومات حول موضوع فرعي محدد (تظل هذه الأقسام مغلقة ولا تفعل ذلك. لا تقاطع تجربة القراءة الخاصة بك حتى تفتحها).
إذا كانت لديك اقتراحات لتحسين هذه الصفحة بشكل أكبر ، فيرجى إخبارنا على [email protected].
انتقل إلى الخطوة 1>
- الخطوة 1: اسم المجال والاستضافة (لـ WordPress)
- الخطوة الثانية: التصميم والتخصيصات
- الخطوة 3: إضافة ميزات موقع الويب التي يجب توفرها
- قبل قائمة التحقق من الإطلاق
- أسئلة مكررة
- خاتمة
لماذا المواقع مهمة؟
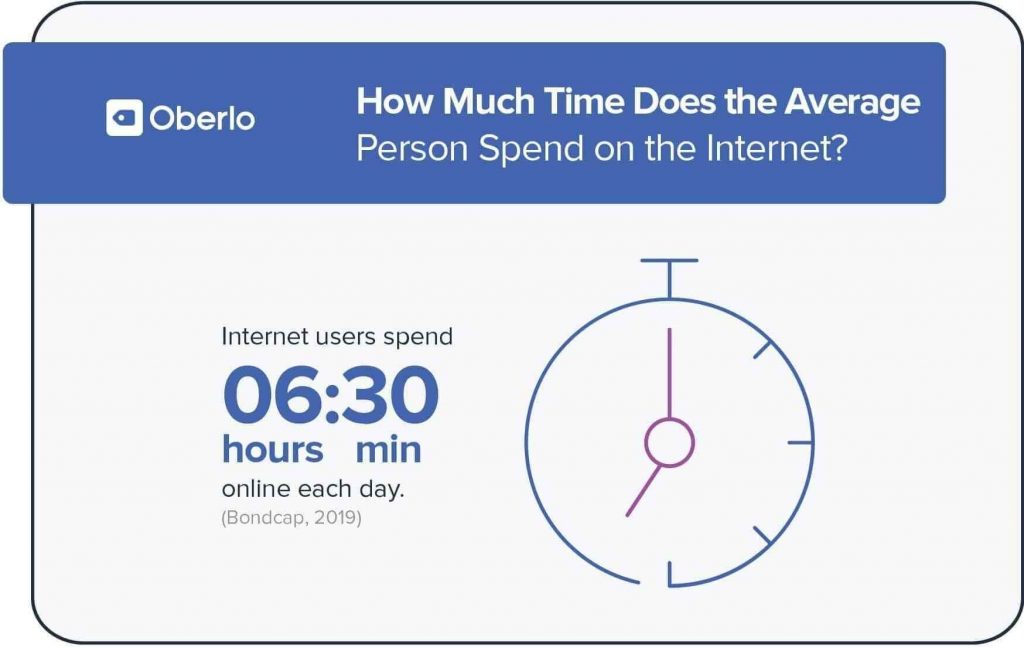
في عالم اليوم الرقمي ، يقضي الأشخاص معظم وقتهم على الإنترنت ؛ في الواقع ، يقضون ست ساعات و 30 دقيقة يوميًا على الإنترنت ، وفقًا لمسح أجري عام 2019.

تعني هذه الإحصائية وجود فرص عمل لا نهاية لها على الإنترنت اليوم .
إذا كنت تريد أن تكون جزءًا من هذه البيئة الضخمة والديناميكية وتحقق أرباحًا حقيقية ، فعليك الوصول والاستحواذ على جزء من جمهور الإنترنت وتلبية احتياجاتهم.
حتى إذا كنت لا تتطلع إلى الحصول على شيء في المقابل في الوقت الحالي ، فلا يزال بإمكانك إنشاء موقع ويب من أجل:
- مشاركة شغفك مع الآخرين
- مساعدة الناس
- أو العمل في صخب جانبي
يجب أن يكون لكل شخص مكانه الرقمي الخاص به في العصر الرقمي ، وبناء موقع ويب سهل للغاية وغير مكلف في الوقت الحاضر بحيث لا يتعين عليك التفكير مرتين قبل البدء.
زيادة الرؤية للأعمال القائمة
هل لديك بالفعل عمل غير متصل بالإنترنت؟
إذا كانت الإجابة بنعم ، فليس هناك حقًا أي عذر لعدم وجود موقع على شبكة الإنترنت.
باستخدام موقع الويب ، يمكن أن تكون مرئيًا لآلاف أو حتى ملايين العملاء المحتملين في جميع أنحاء العالم.
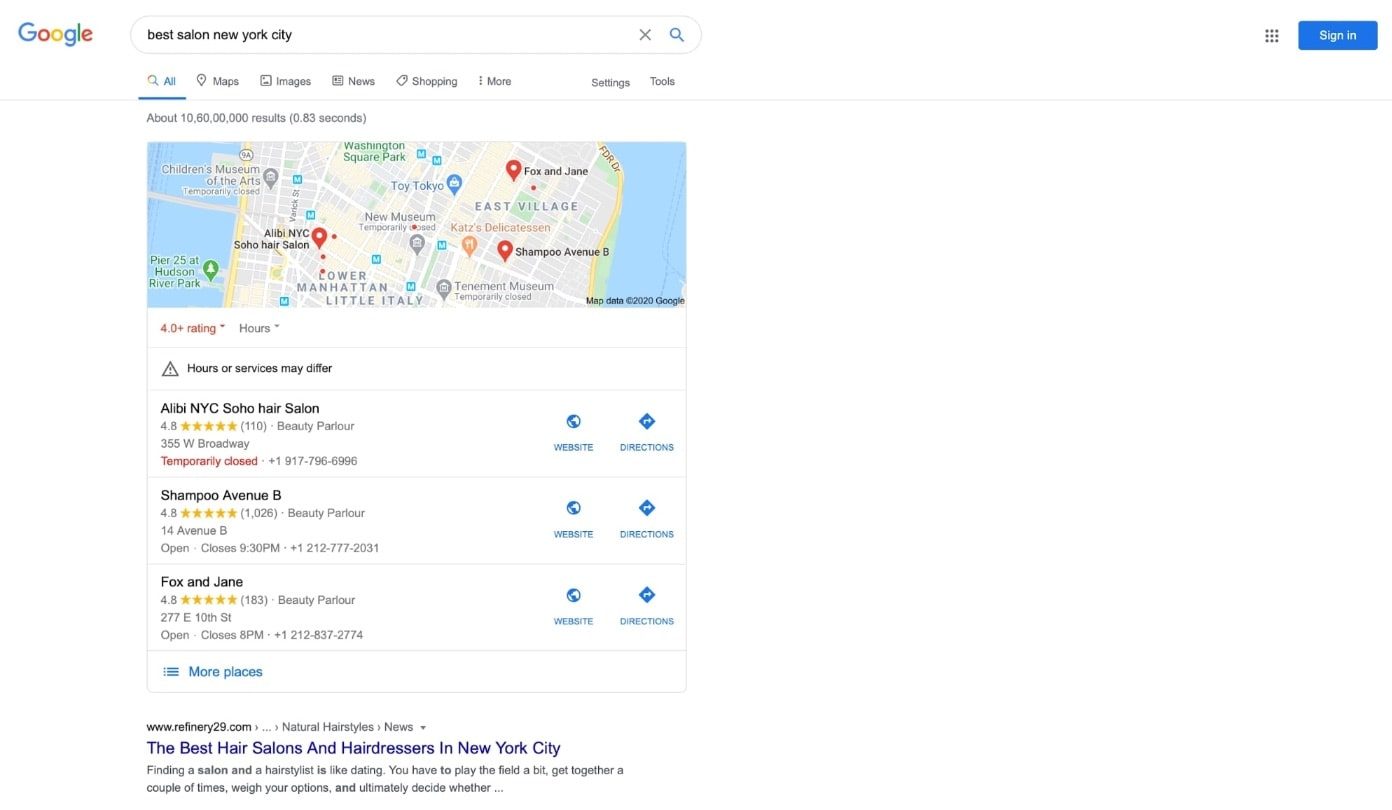
على سبيل المثال ، افترض أنك مالك صالون في مدينة نيويورك ، وأن بعض السكان الجدد يتطلعون لقص شعرهم لكنهم لا يعرفون أي صالونات جيدة بالقرب منهم.
ماذا سيفعلون؟
سيبحثون عن " أفضل صالون بالقرب مني " أو " أفضل صالون [موقع] " ويزورون موقع الويب الخاص بالعمل للتحقق من الخدمات والتكلفة والعنوان ، أليس كذلك؟

ولكن إذا لم يكن لديك موقع ويب ، فمن الواضح أنك لن تظهر في نتائج بحث Google ، مما قد يعني خسارة أرباح مباشرة بالنسبة لك.
بالطبع ، يمكنك استخدام Google My Business لإعداد بطاقة عمل محلية لمتجرك ، ولكن يمكن لموقع ويب أن يأخذ تواجدك عبر الإنترنت إلى مستوى جديد تمامًا.
بناء المصداقية
بناء مصداقية علامتك التجارية هو أول شيء تحتاج إلى التركيز عليه إذا كنت ترغب في جعل عملك نجاحًا محليًا أو وطنيًا أو حتى عالميًا.
ولكن كيف يمكن أن يساعدك موقع الويب في بناء المصداقية؟
- يسمح للأشخاص بفهم رؤيتك ورسالتك وخبرتك في الصناعة.
- يمكنك مشاركة تجربتك الشخصية مع الآخرين.
- يمكنك عرض جميع منتجاتك / خدماتك وتحويل الزوار إلى عملاء يدفعون.
- الأهم من ذلك ، أن موقع الويب الخاص بك سيمكن المستخدمين / العملاء من العثور عليك! في هذا الصدد ، تعمل كقناة تسويق قوية.
استراتيجية التسويق
لا يعرض موقع الويب منتجاتك وخدماتك فحسب ، بل يساعدك أيضًا على تسويق علامتك التجارية.
لذلك ، بينما يمكن أن تكون الوسائط الاجتماعية والقنوات المماثلة مصدرًا جيدًا للعملاء الجدد ، فإن موقع الويب سيكون دائمًا العنصر الأساسي للتسويق عبر الإنترنت.
أنت لا تملك ملفات تعريف الوسائط الاجتماعية الخاصة بك. تمتلكها الشبكة الاجتماعية ويجب عليك دائمًا اللعب وفقًا لقواعدها.
باستخدام موقع الويب ، يمكنك اللعب وفقًا للقواعد الخاصة بك - بدون قيود أو قيود أو سياسات خاصة بطرف ثالث.
نقطة مهمة للغاية ، من حيث المال والوقت: استثمر في شيء تملكه.
الآن بعد أن عرفت كيف يمكن أن يساعدك موقع الويب في زيادة وعي الجمهور وبناء المصداقية وتسويق علامتك التجارية ، دعنا نركز على إيجاد موضوع لموقعك على الويب.
تحديد مكانك
قبل البدء في إعداد مجال لموقع الويب الخاص بك والحصول عليه عبر الإنترنت ، تحتاج إلى تحديد موضوع موقع الويب الخاص بك.
1. إذا كنت تعرف مكانتك بالفعل ، انتقل مباشرة إلى الخطوة التالية.
2. إذا لم تكن متأكدًا من المكانة المتخصصة ، ولكنك تريد تجنب الأشياء المعقدة ، فما عليك سوى اختيار أي موضوع / تخصص تريده وانتقل إلى الخطوة التالية. (مُستَحسَن)
* يمكنك دائمًا تغيير مكانتك أو تكييفها لاحقًا. أهم شيء الآن هو الحصول على موقع الويب الخاص بك على الإنترنت.
قد يكون اختيار مكان مناسب لموقع الويب الخاص بك أمرًا صعبًا ، لذلك دعونا نناقش بعض الأشياء التي يمكن أن تساعدك في العثور عليه.
تحديد المشاكل التي يمكنك حلها
تتمثل الخطوة الأولى في إنشاء قائمة بأهم اهتماماتك (أو اهتماماتك).
بعد ذلك ، قم بتحليل قائمتك لمعرفة ما إذا كان بإمكانك حل مشكلة معينة تتعلق باهتماماتك.
هذا مهم لأنه إذا كنت تريد إحداث تأثير ، فأنت بحاجة إلى حل المشكلات.
يمكنك تحديد المشاكل في مكانة معينة بالطرق التالية:
- ابحث عن بعض الكلمات الرئيسية في أي أداة بحث عن الكلمات الرئيسية مثل SEMrush أو KWFinder للكشف عن بعض المصطلحات الأكثر شيوعًا التي تتعلق على وجه التحديد بمشاكل المستخدم (فقط استخدم موضوعك / اهتمامك الرئيسي ككلمة رئيسية أولية واطلع على ما يبحث عنه الأشخاص في ذلك الفراغ).
- قم بزيارة Quora أو Reddit أو أي موقع ويب أو منتدى آخر تابع لـ QA حيث يناقش الأشخاص الصعوبات (نقاط الألم) التي يواجهونها في الموضوع (الموضوعات) الذي يثير اهتمامك.
علي سبيل المثال:
لنفترض أنك مهتم بموضوعات "نمط الحياة".
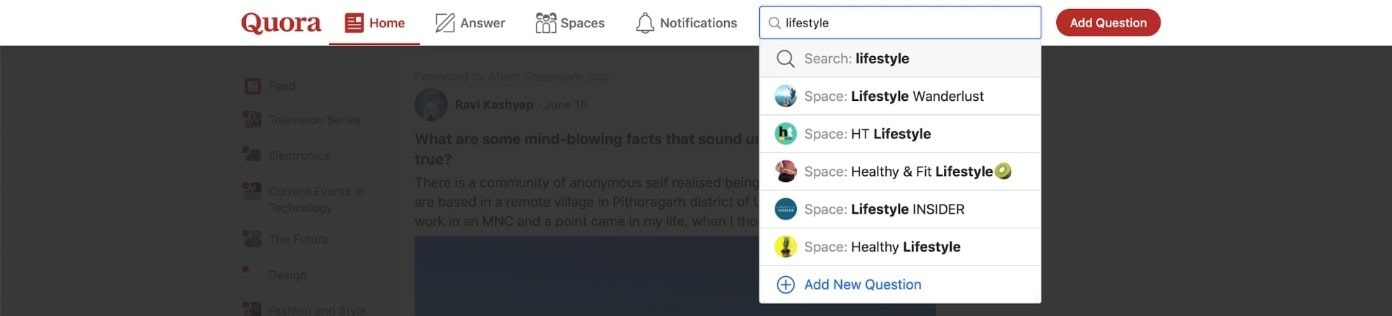
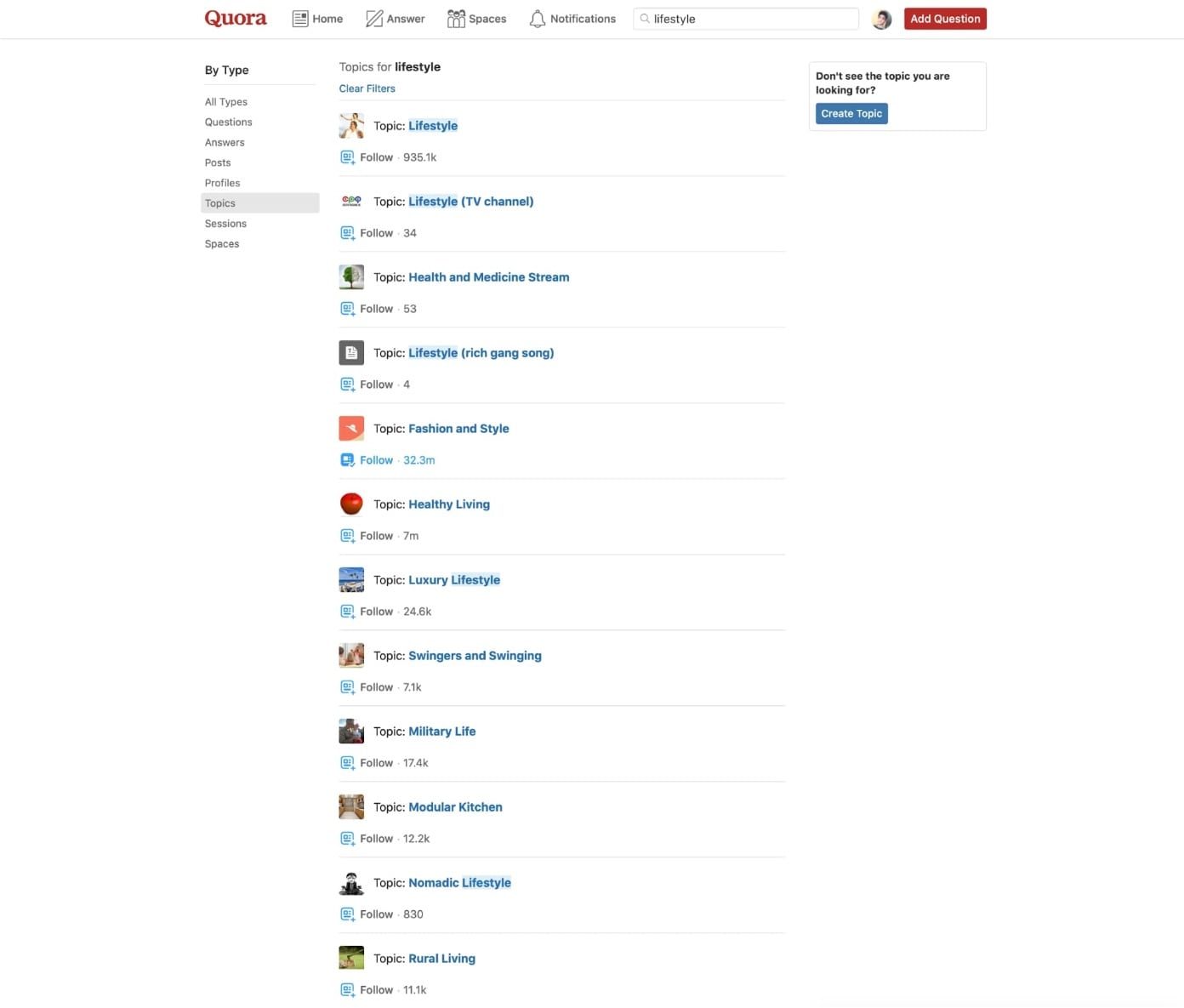
للعثور على مكانة داخل الموضوع الأوسع لـ "نمط الحياة" ، انتقل إلى Quora وأدخل "Lifestyle" في مربع البحث:

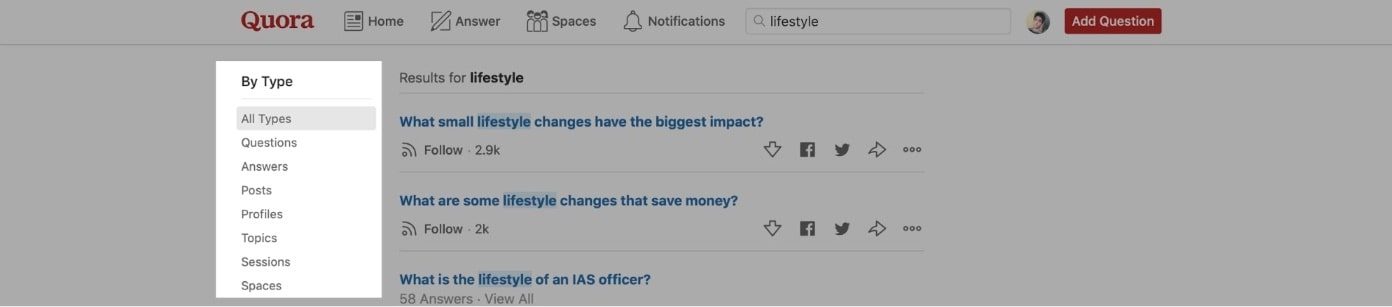
الآن ، انقر فوق "مواضيع" في الشريط الجانبي الأيسر.

سيعرض لك Quora المئات من الموضوعات المتخصصة بناءً على الموضوع الرئيسي.

يمكنك تصفح جميع الموضوعات والنقر فوق الموضوع (الموضوعات) التي تعجبك أكثر.
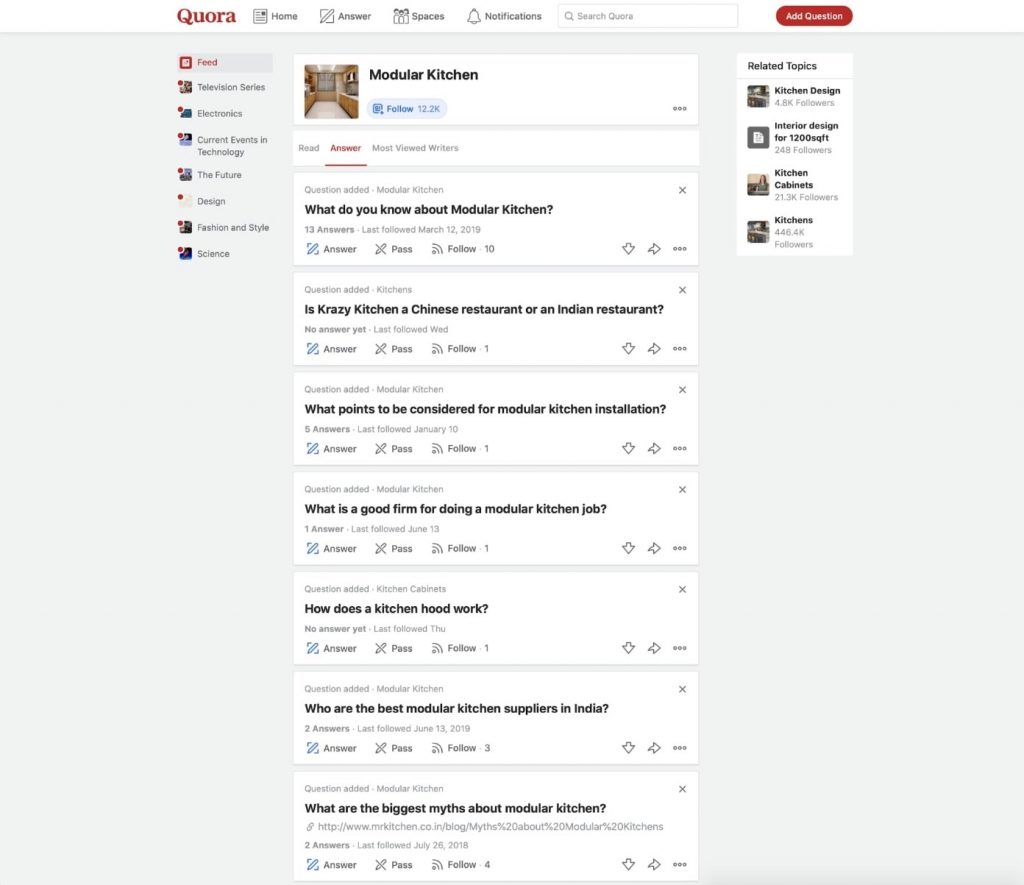
في صفحات الموضوع ، ستجد أسئلة. إذا كنت تعتقد أنك تعرف إجابات هذه الأسئلة ، أو كنت تحب موضوعًا معينًا ولديك شغف به - تهانينا!
ربما تكون قد وجدت موضوعًا مثاليًا لبناء موقع الويب الخاص بك.

إذا لم تكن متأكدًا من أن هذا هو الموضوع الذي تريده ، فما عليك سوى تكرار العملية ثم الاختيار بين عدد قليل من المجالات.
بمجرد تحديد المشكلة ، ستحتاج إلى فحص منافسيك.
ابحث عن المسابقة
تعد أبحاث المنافسين استراتيجية لتحديد المنافسين الرئيسيين ، وتقنيات التسويق الخاصة بهم ، والجماهير حتى تعرف السوق الذي تدخله وما الذي تتوقعه منه.
لتحديد منافسيك بسرعة ، اتبع هذه الطريقة:
- قم بإجراء بحث بسيط على Google باستخدام الموضوع (الموضوع) الذي حددته
- قم بعمل قائمة بمواقع الويب في الصفحات القليلة الأولى من نتائج Google
- قم بتقييم القوة النسبية لمنافسيك (حركة المرور على موقع الويب الخاص بهم ، ومشاركة الوسائط الاجتماعية ، والإنفاق على الإعلانات المدفوعة) باستخدام أدوات عبر الإنترنت مثل SEMrush (مجانًا) أو Ahrefs (مدفوع)
بعد ذلك ، سيكون لديك قائمة بمنافسيك المحتملين وبعض البيانات التقريبية عنهم.
بمجرد الانتهاء من هذا البحث ، يجب أن يكون لديك احتمالان:
- إذا كانت هناك منافسة قليلة أو معدومة ، مع وجود طلب واضح من المستهلكين ، فيمكنك أن تكون أول من يقدم الحل الخاص بك. من ناحية أخرى ، إذا وجدت عددًا لا بأس به من الشركات التي تتنافس على حصة في السوق لنفس المنتج و / أو الخدمة ، فهذا يعني عادةً أن هذا المكان المحدد مربحًا ، ولكن هذا يعني أيضًا أن المكانة التنافسية .
- عدم وجود منافسة وعدم وجود علامات على طلب المستهلك يعني أن مكانة معينة ربما لا تكون مربحة بدرجة كافية . حاول أن تجد واحدة أخرى.
بالنسبة للنقطة الأولى ، ستحتاج إلى تحليل ما إذا كان بإمكانك التنافس مع الشركات القائمة بالفعل أم لا ، حيث لا يستحق إنفاق جميع مواردك على شيء يصعب تحقيقه في المستقبل القريب .
نصيحة احترافية: تتمثل الإستراتيجية البسيطة للتغلب على المنافسة في أي صناعة في البدء بتركيز ضيق والتوسع مع نموك.
أنواع مختلفة من مواقع الويب
بعد أن تقرر مكانًا مناسبًا ، حان الوقت لفهم الأنواع المختلفة من مواقع الويب التي يمكنك تطويرها بناءً على فكرتك.
نصيحة: تضييق نطاق أهدافك. سيساعدك هذا في العثور على مواقع الويب في مجال عملك للبحث عنها للحصول على بعض الإلهام.
فيما يلي بعض أنواع مواقع الويب التي يمكنك البدء فيها:
المدونات
وفقًا لـ Wikipedia ، المدونة هي مناقشة أو موقع إعلامي منشور على الإنترنت ، غالبًا في إدخالات مقالة غير رسمية بنمط اليوميات.
لكن في السنوات القليلة الماضية ، تحولت المدونات إلى مفهوم واسع جدًا .
الآن ، يمكن اعتبار كل موقع ويب ينشر محتوى إعلاميًا مدونة ، حتى عندما يكون المحتوى للأغراض التجارية بدلاً من المجلة الشخصية للمؤلف.
بشكل عام ، يدير فرد أو فريق صغير مدونة لنشر معلومات حول مواضيع محددة. ومع ذلك ، في هذه الأيام ، تستخدم غالبية العلامات التجارية (الكبيرة والصغيرة) مدوناتها كقناة تسويق ، وهو ما يسمى "التدوين التجاري".
عادةً ما تستخدم الشركات المدونة لإنشاء تواجد فعّال عبر الإنترنت وتثبيته.
ولكن هناك أيضًا أنشطة تجارية هي مدونات بحد ذاتها (عندما يتم إنشاء مشروع تجاري حول مدونة).
لذلك ، تعتبر المدونة مفهومًا مرنًا للغاية وبالتالي فهي نقطة انطلاق جيدة لكل رائد أعمال إنترنت طموح. ولأن المدونات تتسم بالمرونة ، يمكن زيادتها أو تصغيرها بسهولة تامة.
على الرغم من أن المدونات تتغير وتتطور باستمرار ، إلا أن جوهرها يظل بسيطًا - فالمدونة هي موقع ويب (أو جزء من موقع ويب) يحتوي على محتوى إعلامي (مقالات ، وأدلة ، ومهام ، وما إلى ذلك).
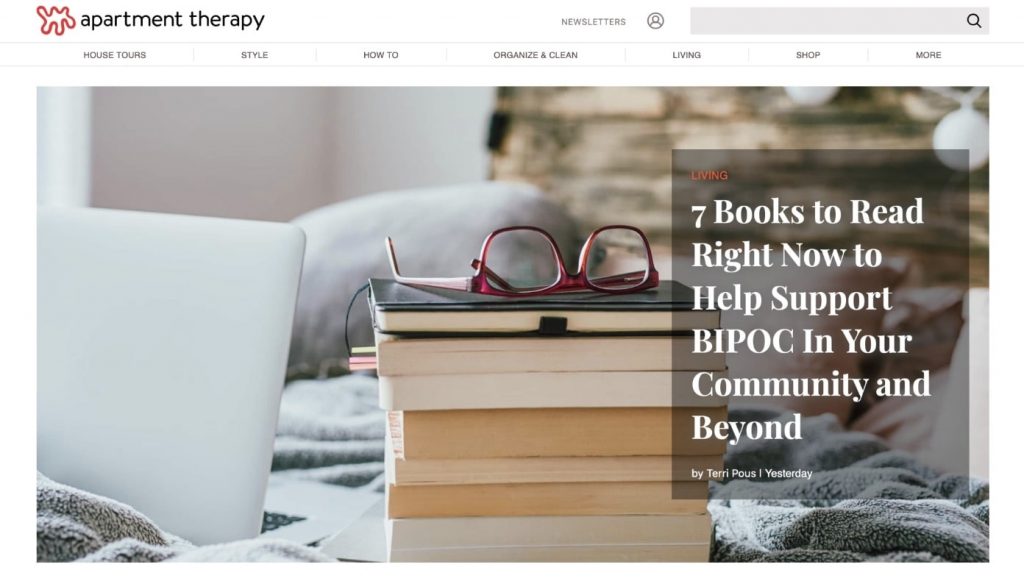
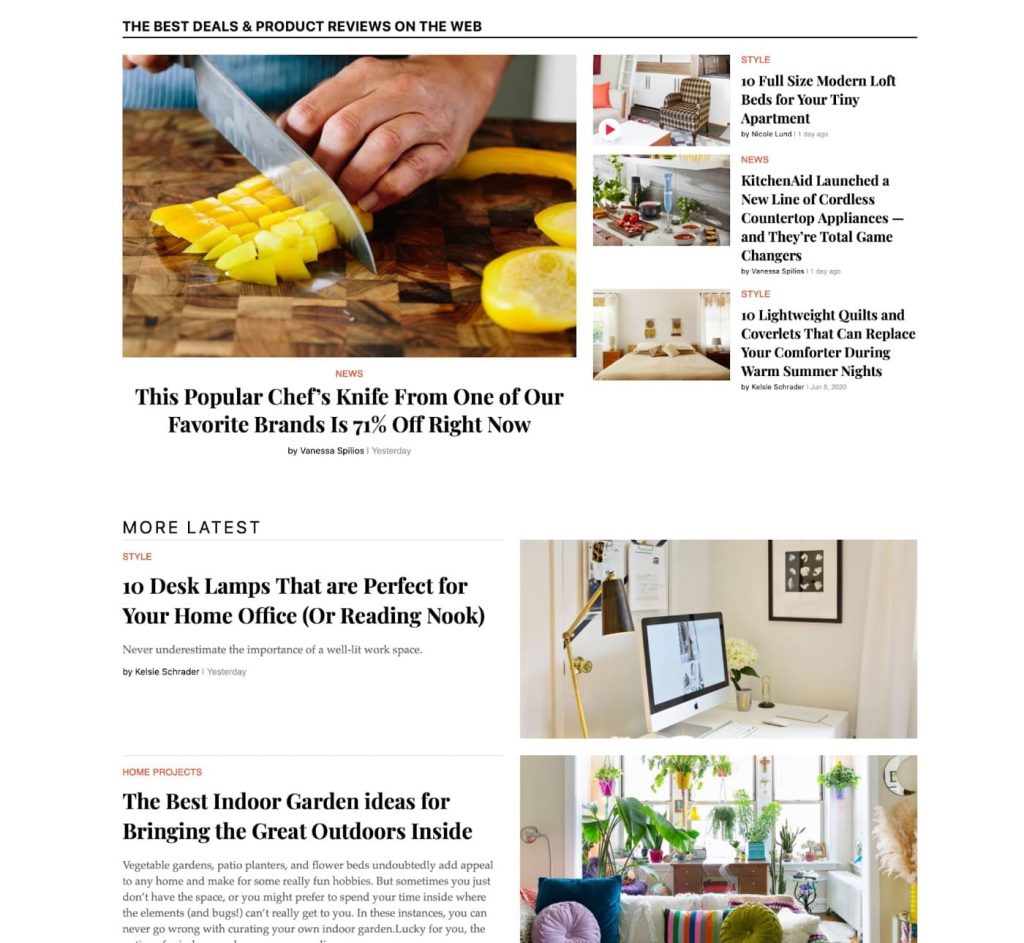
على سبيل المثال ، Apartment Therapy هي مدونة أسلوب حياة.

تعرض الصفحة الرئيسية أحدث منشورات المدونة بصور كبيرة ومميزة لجذب انتباه القارئ.

كما ترى ، ترتبط جميع المنشورات بطريقة ما بالمنزل والديكور ، مما يجعل موقع الويب مدونة مفيدة لكل ما يتعلق بالصناعة المنزلية.
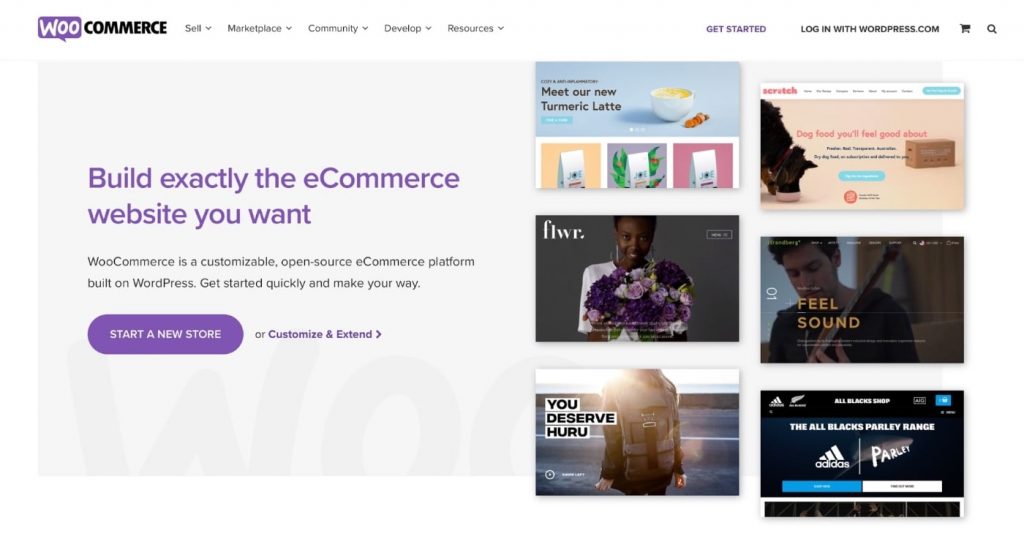
التجارة الإلكترونية
موقع التجارة الإلكترونية (أو التجارة الإلكترونية) هو بوابة / سوق عبر الإنترنت حيث يمكنك بيع منتجاتك أو خدماتك لأي شخص على الإنترنت.
Amazon و Walmart مثالان على علامتين تجاريتين ضخمتين في مساحة التجارة الإلكترونية. ومع ذلك ، لا تقتصر المتاجر عبر الإنترنت على العلامات التجارية الكبرى ؛ حتى إذا لم يكن لديك شركة ، فلا يزال بإمكانك بيع الأشياء من خلال موقع الويب الخاص بك.
تتوفر منصات مختلفة (مثل Shopify) حيث يمكنك بسهولة إنشاء متجرك عبر الإنترنت ، حيث يتعاملون مع جميع عمليات التطوير الخلفية.
ومع ذلك ، فإن اقتراحنا هو استخدام WordPress والاستفادة من المكون الإضافي WooCommerce ، الذي يمكنه تحويل أي موقع ويب إلى متجر عبر الإنترنت.

بهذه الطريقة ، لن تضطر إلى الاعتماد على نظام أساسي تابع لجهة خارجية (تذكر ، لقد تحدثنا عن هذا أعلاه؟) ، ويمكنك إدارة جميع منتجاتك بالطريقة التي تريدها تمامًا ، دون أي قيود.
في الأقسام التالية من هذه المقالة ، نناقش كيفية البدء في بدء تشغيل موقع WordPress على الويب.
نصيحة: بمجرد إعداد موقع التجارة الإلكترونية الخاص بك ، تأكد من حصولك على شهادة SSL وأنك تتبع أفضل ممارسات تحسين محركات البحث في التجارة الإلكترونية للحصول على حركة مرور عضوية (مجانية) من محركات البحث مثل Google.
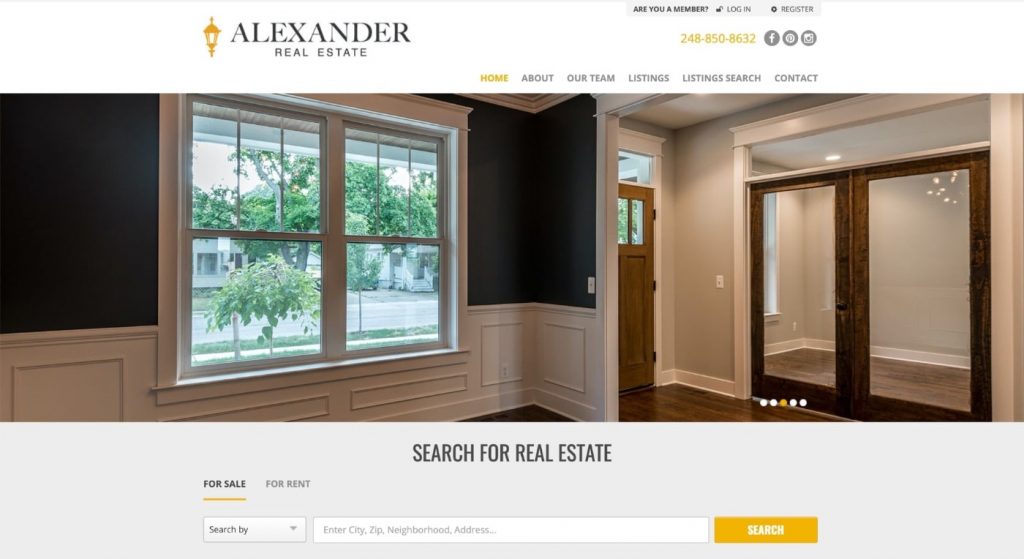
موقع الأعمال
إذا كنت ستنشئ موقعًا على شبكة الإنترنت لعملك الحالي غير المتصل أو عبر الإنترنت (على سبيل المثال ، موقع ويب صالون للتعيينات عبر الإنترنت) ، فسيكون هذا النوع من الموقع مثاليًا لك.
مواقع الأعمال هي مواقع ويب بسيطة وثابتة تستخدمها أنواع مختلفة من الشركات للترويج لمنتجاتها وخدماتها.

عادةً ما يحتوي كل موقع تجاري على صفحة الصفحة الرئيسية ، وحول ، والاتصال ، والخدمة / المنتج . نادرًا ما يتم تحديث هذه الصفحات ، وهذا هو سبب تسميتها بالصفحات "الثابتة".
تعتبر مواقع الويب هذه رائعة إذا كنت بحاجة إلى حل لإثبات وجودك عبر الإنترنت ، ولكنها ليست بالضرورة أفضل طريقة لبيع المنتجات مباشرة إلى المستهلكين كما تفعل أمازون ، على سبيل المثال.
أنواع مواقع الويب الأخرى
قائمة أنواع مواقع الويب لا تنتهي أبدًا!
لقد قمنا بتغطية أنواع مواقع الويب الأكثر شيوعًا لمساعدتك في البدء ، ولكن هناك بعض أنواع مواقع الويب الأخرى:
- الشخصية
- تعليمي
- مَلَفّ
- وسائل الترفيه
- مجلة
- وسائل الإعلام
- كراسة
- Infopreneur
اختيار اسم المجال الصحيح
اسم المجال هو عنوان موقع ويب مثل Google.com أو Siteefy.com. سيكلفك الاسم في أي مكان من 10 دولارات إلى 30 دولارًا سنويًا ، اعتمادًا على ما تختاره.
في معظم الحالات ، ستتمكن من الحصول على اسم مجال مجانًا من خلال تسجيل استضافة الويب (الذي نغطيه في القسم التالي).
في الوقت الحالي ، اتبع هذه النصائح لتحديد مجال:
- إذا كنت ترغب في إنشاء موقع ويب لعملك الحالي ، فيجب أن يكون المجال عادةً علامتك التجارية ، مثل yourcompanyname.com .
- إذا كنت ستنشئ علامتك التجارية الشخصية ، فإن yourname.com هو الخيار الأمثل.
- إذا كنت ترغب في استهداف جمهورك في جميع أنحاء العالم ، فانتقل إلى .com أو .net أو .org. ولكن إذا كنت ستستهدف جمهورًا خاصًا ببلد معين ، فاستخدم امتداد نطاق خاص بدولة معينة مثل .co.uk (المملكة المتحدة) أو .fr (فرنسا) أو نطاقات ccTLD أخرى محددة.
فيما يلي بعض النصائح الإضافية التي يمكنك استخدامها للعثور على النطاق الأفضل لك:
- اجعلها ذات صلة: يجب أن يشير اسم المجال إلى موضوع موقع الويب الخاص بك
- اجعلها سهلة التذكر: اختر نطاقًا قصيرًا ، حيث يمكن للعملاء تذكر الكلمات القصيرة بسهولة أكبر
- تجنب الأرقام: من الممارسات الجيدة بشكل عام تجنب الأرقام لإبقاء النطاق بسيطًا
- تضمين الكلمات الرئيسية: إذا كان موقع الويب الخاص بك عن السيارات ، فحاول إضافة الكلمة الرئيسية "سيارة" في أي مكان في المجال
الآن ، دعنا نساعدك في اتخاذ قرار بشأن النظام الأساسي الذي ستنشئ فيه موقع الويب الخاص بك واستضافة الويب حيث سيكون موقع الويب الخاص بك "يعيش".
ملاحظة: إذا كنت تقوم بالبناء على WordPress ، ففي معظم الحالات ستحصل على الثلاثة في حزمة: المجال والاستضافة و WordPress - الكل في واحد . لا حاجة لشراء هذه الأشياء بشكل منفصل.
لماذا WordPress هو أفضل منصة لإنشاء موقع على شبكة الإنترنت من سكراتش؟
عندما يتعلق الأمر باختيار نظام أساسي لموقع الويب ، فمن الأفضل استخدام نظام إدارة المحتوى (CMS) بدلاً من إطار عمل الويب (مثل AngularJS و Laravel وما إلى ذلك).
CMS عبارة عن برنامج مصمم لمساعدة غير المبرمجين على إنشاء المحتوى وإدارته ونشره على موقع ويب.
لذلك باستخدام CMS ، يمكنك التعامل مع معظم الأمور الفنية بنفسك ، دون الاستعانة بمساعدة خارجية (مما يعني توفير الكثير من الوقت والمال).
حاليًا ، يعد WordPress أفضل نظام إدارة محتوى في السوق. دعنا نتعلم المزيد عن WordPress ونرى كيف يمكنك البدء به:
ووردبريس
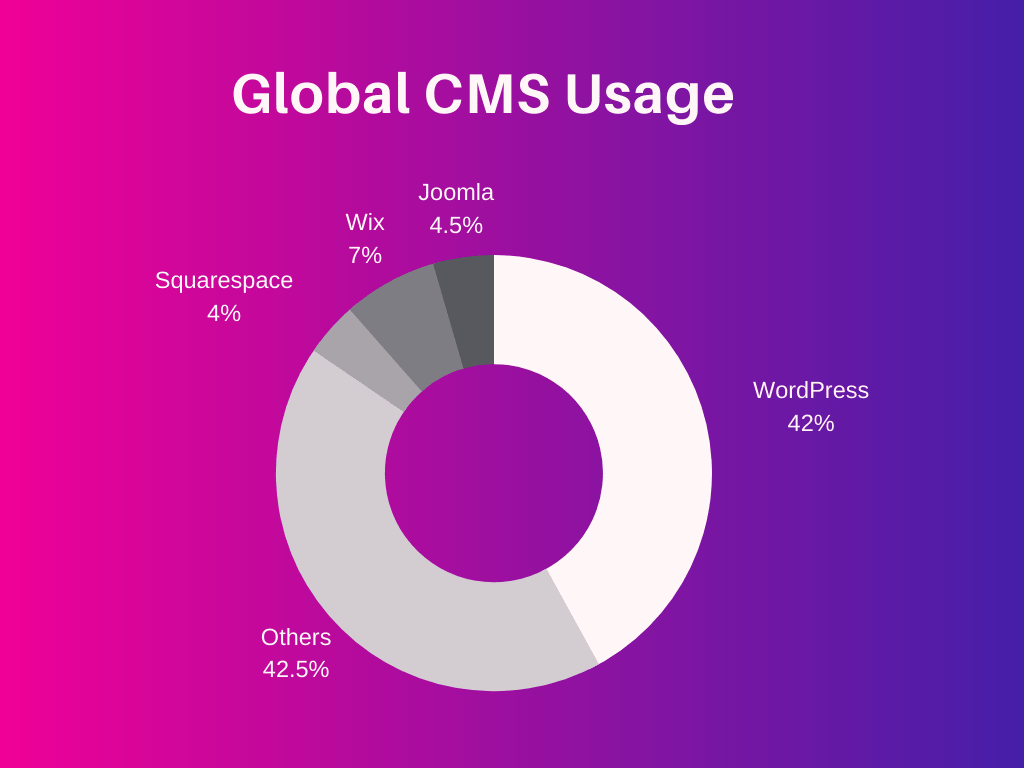
مع حصة سوقية تبلغ 42٪ ، يعد WordPress حاليًا أكثر أنظمة إدارة المحتوى شيوعًا في العالم.

بخلاف Wix و Squarespace (بناة مواقع الويب) ، فإن WordPress.org مجاني للاستخدام مع اسم مجال مخصص.
ملاحظة: لا تخلط بين WordPress.org (CMS) و WordPress.com. كلاهما يعتمد على WordPress. لكنهم مختلفون تمامًا. WordPress.org هو نظام إدارة محتوى مفتوح المصدر وهو مجاني لأي شخص لاستخدامه ، في حين أن WordPress.com يشبه إلى حد كبير منشئ مواقع الويب مع بعض القيود. عندما نقول WordPress في هذا الدليل ، فإننا نعني دائمًا WordPress.org.
باستخدام WordPress ، يمكنك إنشاء موقع ويب خاص بالعمل ، وفتح متجر على الإنترنت ، وبيع الدورات التدريبية عبر الإنترنت ، وإدارة سوق ... باختصار ، يمكنك بناء أي شيء تريده ، حتى باستخدام المهارات الأساسية.
يعد WordPress نظامًا بيئيًا مرنًا وقويًا لكل ما قد تحتاجه أو تتخيله. يحتوي على الملايين من السمات والمكونات الإضافية التي تم إنشاؤها مسبقًا ، والتي يمكنك استخدامها لإعداد أي شيء تريده إلى حد كبير على موقع الويب الخاص بك.
علي سبيل المثال:
إذا كنت ترغب في إضافة نموذج اتصال أو معرض أو منتدى أو أداة تسوق - كل ما تريده أساسًا ، فغالبًا ما يكون كل ما عليك فعله لهذا في WordPress هو البحث عن مكون إضافي يقوم بهذه المهمة وتثبيته على موقع الويب الخاص بك. نقرات.
هذا كل شيء - قطعة من الكعكة!
تتضمن بعض أهم ميزات WordPress ما يلي:
- التخصيص الكامل للتصميم
- التوافق مع مُحسّنات محرّكات البحث (هذا مهم بشكل خاص لأنك قد تواجه صعوبة في الترتيب على محركات البحث مع منشئي مواقع الويب الكلاسيكية)
- إستجابة
- أداء وأمان عاليان
- سهولة إدارة المحتوى
- مجتمع WordPress ضخم (هناك دائمًا مساعدة عندما تحتاجها)
نظرًا لأنه نظام CMS شائع ، يمكنك بسهولة العثور على مطور WordPress (في حال كنت ترغب في الاستعانة بمصادر خارجية) في أي مكان في العالم في حدود ميزانيتك.
ببساطة ، WordPress هو نظام أساسي للانتقال إلى موقع ويب يزيل معظم المتاعب المرتبطة بإنشاء وتشغيل موقع ويب ، مما يجعله خيارك الأفضل لتطوير موقع الويب.
الآن ، دعنا نساعدك في الحصول على استضافتك لموقع WordPress الخاص بك ، وبعد ذلك سنوضح لك كيفية بدء تشغيل موقع WordPress ...
الخطوة 1: اسم المجال والاستضافة (لـ WordPress)
أول شيء يجب فعله عند إنشاء موقع ويب من البداية هو الحصول على اسم مجال واستضافته.
ⓘ ما هو اسم المجال؟
بكلمات بسيطة ، اسم المجال هو عنوان موقع الويب الخاص بك (مثل siteefy.com).
ⓘ ما هي استضافة المواقع؟
استضافة الويب هي المكان (على الخادم) حيث يتم تخزين موقع الويب الخاص بك ومن حيث يتم تقديمه لزوار موقع الويب الخاص بك.
يعد اختيار مزود الاستضافة المناسب من البداية أمرًا في غاية الأهمية . تعني استضافتك سرعة موقع الويب الخاص بك وأمانه ووقت تشغيله وتحسين محركات البحث والأداء العام.
الاستضافة الخاطئة كابوس. كنا هناك. نحن نعلم ذلك.
يتجنب.
يوجد العديد من مزودي الاستضافة ، ولكن اختيار الأفضل يمكن أن يكون معقدًا ، حيث توجد العديد من العوامل التي يجب مراعاتها.
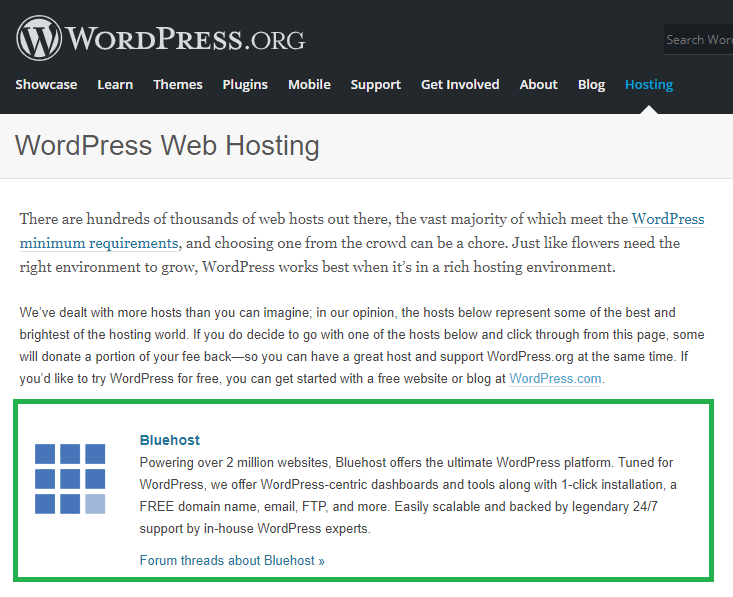
لتبسيط الأمر (وتجنب كل الإحباط المحتمل) ، يمكنك البدء بما يوصي به WordPress رسميًا.
وأول واحد في قائمة التوصيات الرسمية لـ WordPress هو Bluehost.
هنا لقطة من WordPress.org حول هذا:

يعد إنشاء موقع WordPress مع هذا المضيف أمرًا بسيطًا للغاية.
هنا هو ما عليك القيام به:
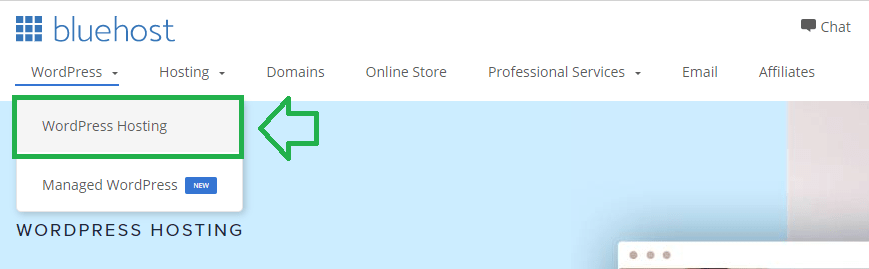
1. اذهب إلى Bluehost > WordPress Hosting

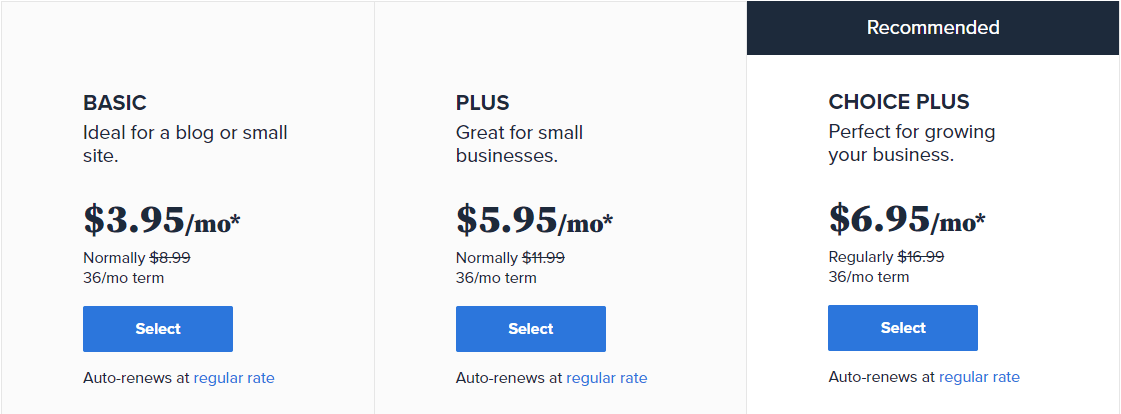
2. ثم حدد خطة لموقع WordPress الجديد الخاص بك (يمكنك البدء بأي خطة تريدها ، لا يهم كثيرًا في هذه المرحلة):

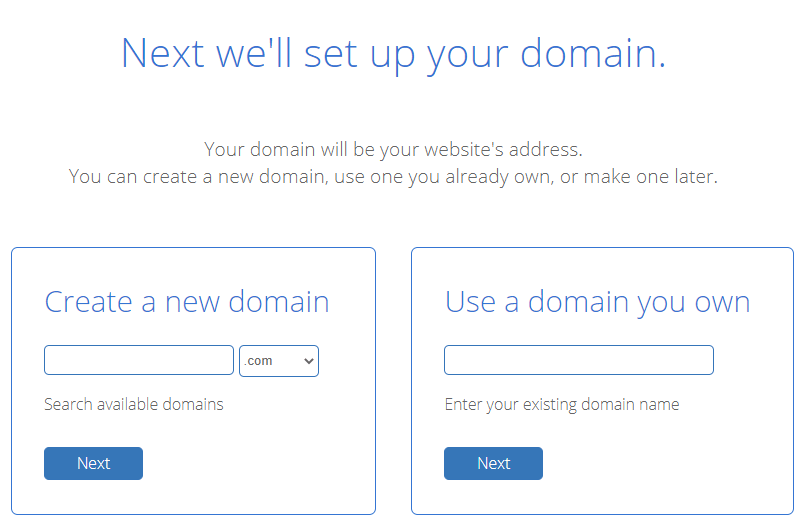
3. حدد بعد ذلك مجال موقع الويب الجديد (أو استخدم المجال الخاص بك إذا كان لديك واحدًا) وأكمل عملية التسجيل:

يمكنك أيضًا التحقق مما إذا كان اسم المجال المطلوب متاحًا هنا (كل شيء يبدأ باسم المجال!):
4. بعد إكمال عملية التسجيل ، سيأخذك Bluehost خلال عملية خطوة بخطوة لتثبيت WordPress وجعل موقع الويب الخاص بك حيًا.
5. هذا كل شيء. بعد اتباع هذه الخطوات الأربع البسيطة ، يجب أن يكون لديك الآن موقع WordPress الخاص بك على الإنترنت!
بعض البدائل لـ Bluehost هي:
1. Dreamhost: DreamHost هو أحد شركاء الاستضافة الموصى بهم من WordPress. تشتهر بلوحة التحكم المخصصة الخاصة بها ، والتي تم تصميمها خصيصًا للمستخدمين غير التقنيين. تبدأ خططها من 3.95 دولار شهريًا للاستضافة المشتركة و 2.59 دولار شهريًا لاستضافة WordPress.
يتم تضمين ميزات مثل حركة المرور غير المحدودة وعرض النطاق الترددي وتخزين SSD السريع وإعداد WordPress الفوري والنسخ الاحتياطية الآلية وشهادات SSL المجانية مع جميع الخطط. إذا واجهت أي مشكلة في الاستضافة أو موقع الويب الخاص بك ، فيمكنك الاتصال بدعم الخبراء على مدار الساعة طوال أيام الأسبوع ، وسوف يساعدونك على الفور. ستحصل أيضًا على مجال مجاني إذا اخترت أي خطة سنوية.
2. WP Engine: استضافة WordPress التي يديرها WP Engine على الجانب الأكثر تكلفة ، لكنها واحدة من أفضل الاستضافة التي يمكنك العثور عليها ، خاصة لمستخدمي WordPress الجدد. دعمهم ممتاز ، ويمكنهم مساعدتك في أي مشكلة متعلقة بـ WordPress.
على عكس الاستضافة المشتركة ، فإن WP Engine مصمم فقط لبرنامج WordPress. يستخدم بنية تحتية مخصصة محسّنة لتشغيل WordPress بأفضل سرعة وأمان وأداء. لذلك إذا كنت تستطيع تحمل تكلفة الاستضافة المتميزة ، فإن WP Engine مناسب لك.
الخطوة 2: التصميم والتخصيصات
تثبيت موضوع ووردبريس
في WordPress ، تتحكم السمات في تصميم وتخطيط موقع الويب.
يحتوي WordPress على الآلاف من السمات المجانية والمدفوعة المتاحة في دليل قوالب WordPress.org.
عادةً ما تكون السمات المدفوعة أفضل ، مع ميزات متقدمة وتحديثات منتظمة ودعم نشط. تأتي بعض السمات المدفوعة ، مثل Divi ، مع منشئ صفحات متقدم للغاية ، مما يحول تجربة WordPress بأكملها.
ننصحك باستخدام سمة WordPress مميزة ، لأنها ستوفر لك الكثير من الوقت والموارد على المدى الطويل. إذا كنت مبتدئًا ، فإن Divi يعد خيارًا ممتازًا للبدء به (انتقل إلى قسم Divi).
ولكن إذا كانت ميزانيتك محدودة ، يمكنك البدء بموضوع مجاني والانتقال إلى سمة مدفوعة لاحقًا.
نصيحة: لفهم سمات WordPress بشكل أفضل ، اعتبرها هيكل موقع الويب الذي يمكنك بناء كل شيء آخر عليه. تكون السمات مسؤولة عن جميع التصميمات الأمامية لموقع WordPress على الويب (على غرار المظهر الموجود على هاتفك الذكي). سيتم التحكم في كل شيء يمكن للزائر رؤيته على موقع الويب الخاص بك من خلال الموضوع.
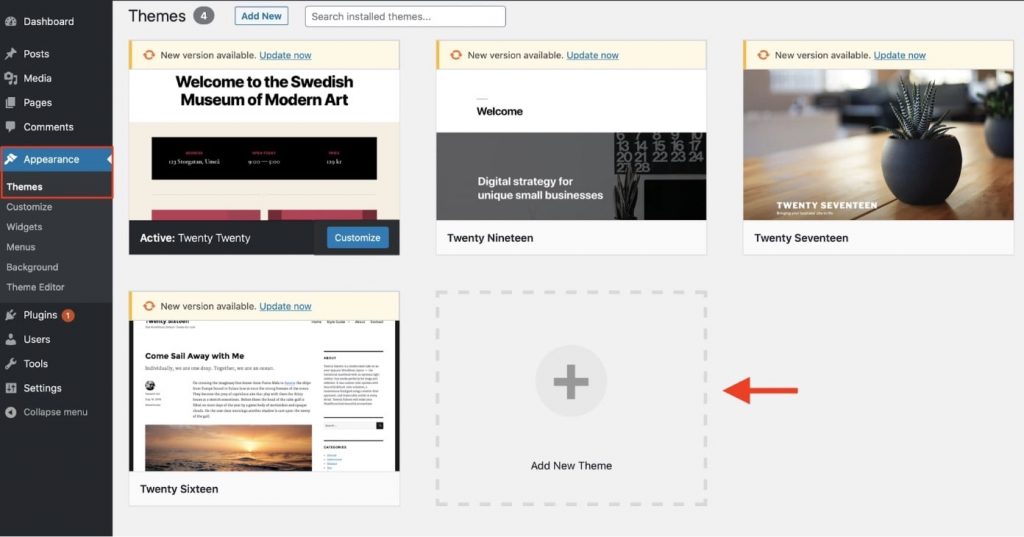
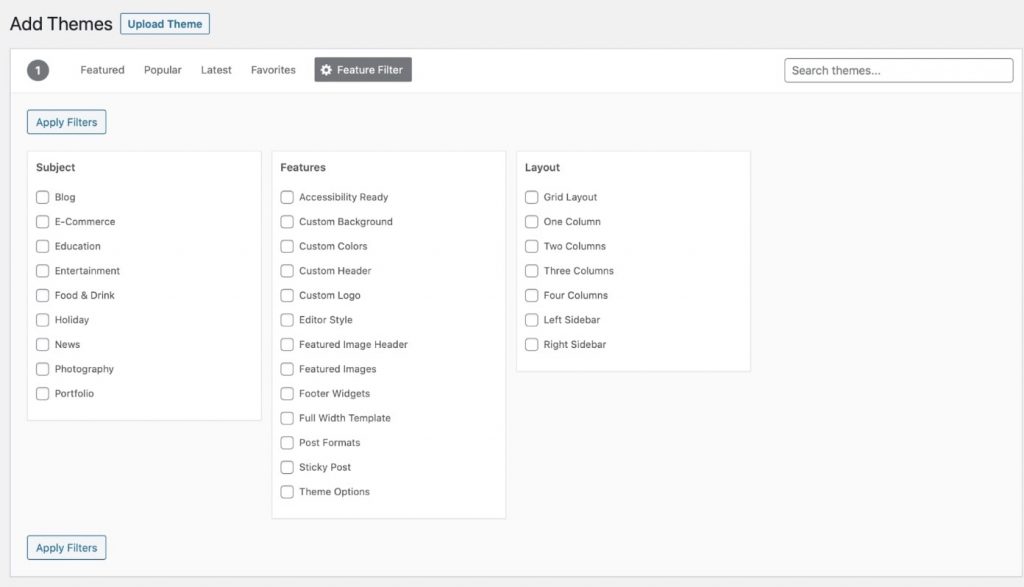
لتثبيت سمة ، انتقل إلى المظهر > المظهر ، ثم انقر فوق مربع "إضافة سمة جديدة".

هنا ، يمكنك فرز مكتبة السمات بناءً على الميزات المميزة والشائعة والأحدث والمفضلة. يمكنك حتى تصفية السمات بناءً على تخطيطاتها.

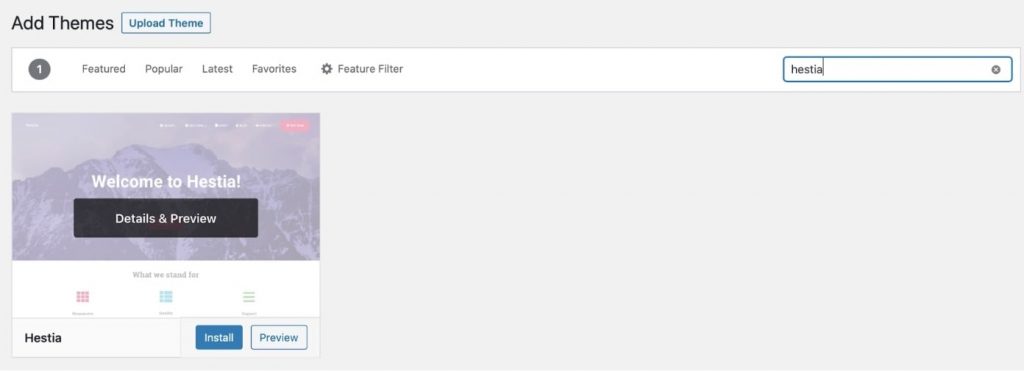
إذا كنت تعرف بالفعل الموضوع الذي تريد تثبيته ، يمكنك إدخال الاسم مباشرة في مربع البحث الموجود في الزاوية اليمنى العليا.
عندما ترى مظهرك مدرجًا ، مرر مؤشر الماوس فوق السمة ثم انقر فوق " تثبيت " و " تنشيط ".


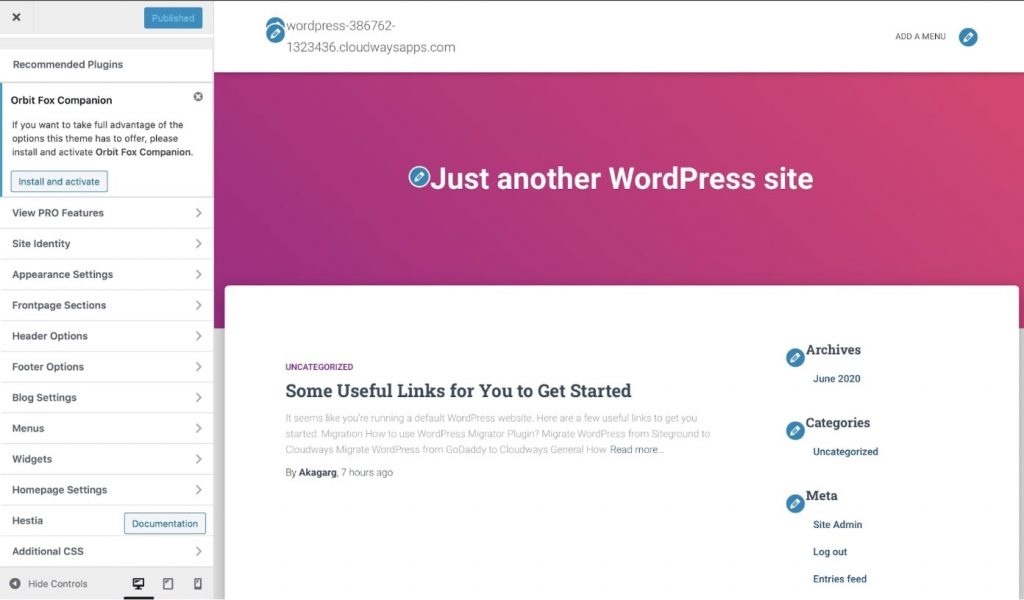
لتخصيص السمة ، يمكنك الانتقال إلى المظهر > التخصيص .

من الشريط الجانبي الأيسر ، يمكنك تخصيص جميع ميزات السمة مثل القائمة والرأس والتذييل وإعدادات الصفحة الرئيسية والطباعة والألوان.
ملاحظة: قد لا تتوفر بعض سمات WordPress المتميزة مثل Divi في دليل السمات. يمكن تنزيل هذا النوع من السمات من مواقع الويب الخاصة بها ثم تحميلها يدويًا إلى WordPress (يستغرق القيام بذلك بضع ثوانٍ).
قم بتثبيت الإضافات الأساسية
في WordPress ، يعد المكون الإضافي حلاً خارجيًا يضيف ميزات ووظائف إضافية إلى موقع WordPress الخاص بك.
على سبيل المثال ، إذا كنت ترغب في إنشاء نموذج اتصال ، فيمكنك تثبيت مكون إضافي لنموذج الاتصال مثل JetFormBuilder ، وبعد ذلك يمكنك إنشاء نموذج الاتصال الخاص بك ببضع نقرات.
تم تصميم المكونات الإضافية لتوسيع الوظائف الأساسية لموقع WordPress على الويب.
مثل السمات ، تتوفر آلاف المكونات الإضافية للتنزيل مجانًا.
ستجد مكونًا إضافيًا لكل شيء تقريبًا بدءًا من تحسين محركات البحث إلى ضغط الصور والنماذج وبوابات الدفع والمنتديات في دليل مكونات WordPress الإضافية.
ملاحظة: المكوّن الإضافي هو ملف مكتوب بلغة برمجة PHP ويمكن تحميله على مواقع WordPress الإلكترونية. توفر المكونات الإضافية أسلوبًا معياريًا لـ WordPress حيث يمكنك البدء بقالب ، ثم تثبيت المكونات الإضافية لحالات استخدام محددة. يمكنك استخدام المكونات الإضافية لكل شيء - من التعديلات الصغيرة إلى التعديلات المهمة.
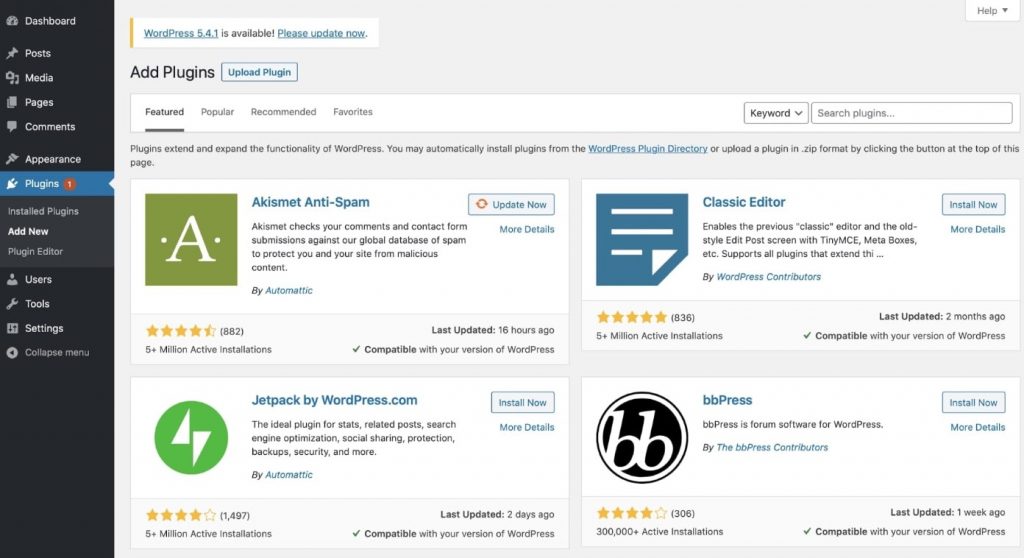
لإضافة مكون إضافي ، انتقل إلى الإضافات > إضافة جديد وابحث عن المكون الإضافي الذي تريد تثبيته.

فيما يلي بعض من أفضل المكونات الإضافية المجانية وأكثرها شيوعًا:
- Yoast SEO: يساعدك Yoast في الحفاظ على تحسين محركات البحث على الصفحة والتقنية لموقعك.
- WPForms: WPFOrms هو منشئ السحب والإفلات الذي يتيح لك إنشاء جهات اتصال تفاعلية وتعليقات واشتراكات ونماذج دفع.
- Akismet: غالبًا ما يتم تثبيت هذا المكون الإضافي مسبقًا. يقوم بتصفية التعليقات غير المرغوب فيها وتقديم نماذج الاتصال.
- Google Analytics for WordPress: هذا مكون إضافي مصمم لدمج Google Analytics لبيانات حركة المرور.
- UpdraftPlus: يتيح لك UpdraftPlus أخذ النسخة الاحتياطية لموقعك مباشرةً إلى Dropbox و Google Drive و Amazon S3.
أنشئ صفحات
بعد إعداد التصميم ، يمكنك البدء بالمحتوى وإنشاء الصفحات الضرورية.
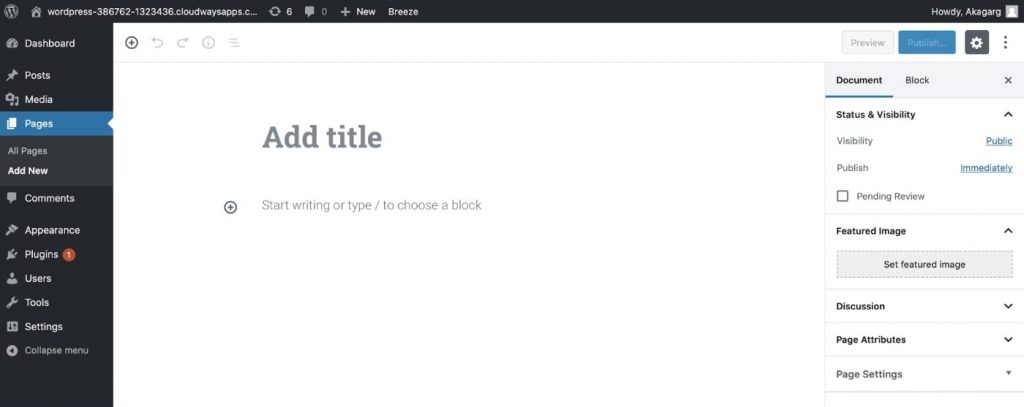
لإضافة صفحة ، انتقل إلى Pages > إضافة جديد .

هنا ، يمكنك تغيير تخطيط الصفحة وإضافة العنوان والصورة المميزة وتعيين الفئات والعلامات.
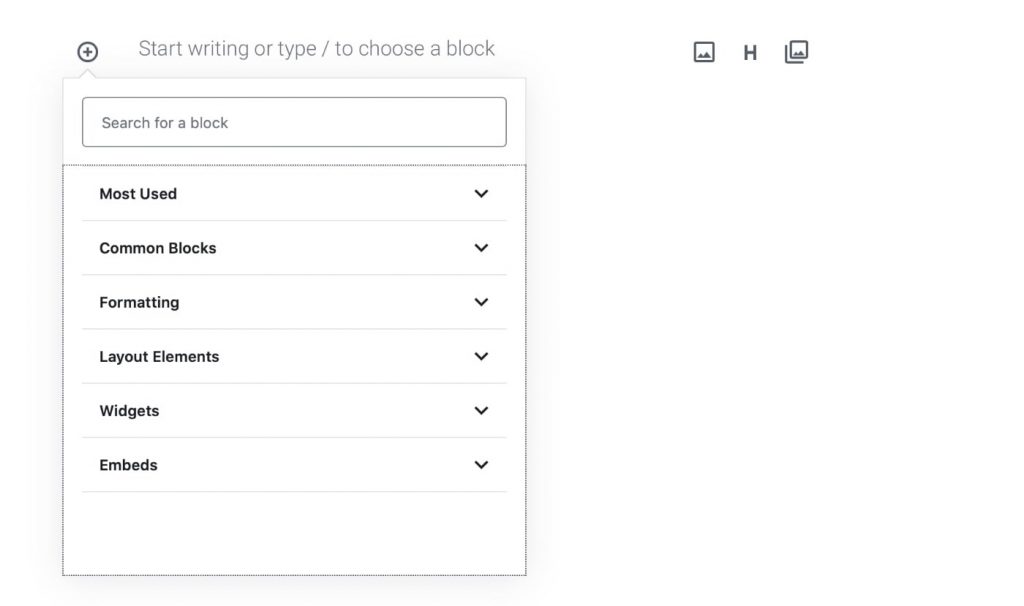
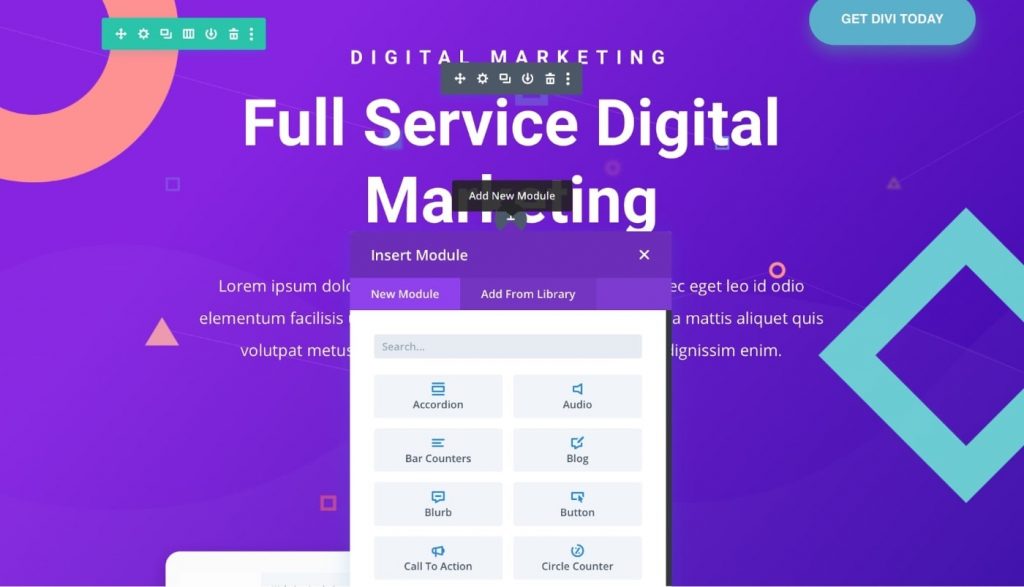
لإضافة كتلة على صفحة ما ، انقر فوق زر رمز الجمع ، وسيمنحك قائمة منسدلة بالخيارات مثل الأدوات وعناصر التخطيط وما إلى ذلك.

على سبيل المثال ، إذا كنت تريد إضافة فقرة إلى صفحتك ، فحدد "الأكثر استخدامًا" واختر "فقرة" ، وستتم إضافتها إلى الصفحة.
بغض النظر عن عملك ، يجب أن تكون بعض الصفحات موجودة في كل موقع ، مثل:
- الصفحة الرئيسية: أهم صفحة في موقع الويب ، حيث تعرض USP الخاص بعملك للزوار.
- حول: تساعد هذه الصفحة الأشخاص في فهم موضوع موقع الويب الخاص بك (أو عملك).
- المنتجات / الخدمات: تساعد هذه الصفحات المستخدمين في التعرف على عروضك وكيفية شرائها.
- جهة الاتصال: تعرض هذه الصفحة تفاصيل مثل رقم هاتفك والبريد الإلكتروني والعنوان. يمكنك أيضًا وضع نموذج اتصال هنا ، والذي يمكن للأشخاص من خلاله الوصول إليك مباشرةً.
- المدونة: تعرض هذه الصفحة جميع منشورات مدونتك.
إعداد قائمة التنقل
يساعد التنقل الزوار على الانتقال من صفحة إلى أخرى. عادة ما يتم وضعها في الجزء العلوي من كل موقع.
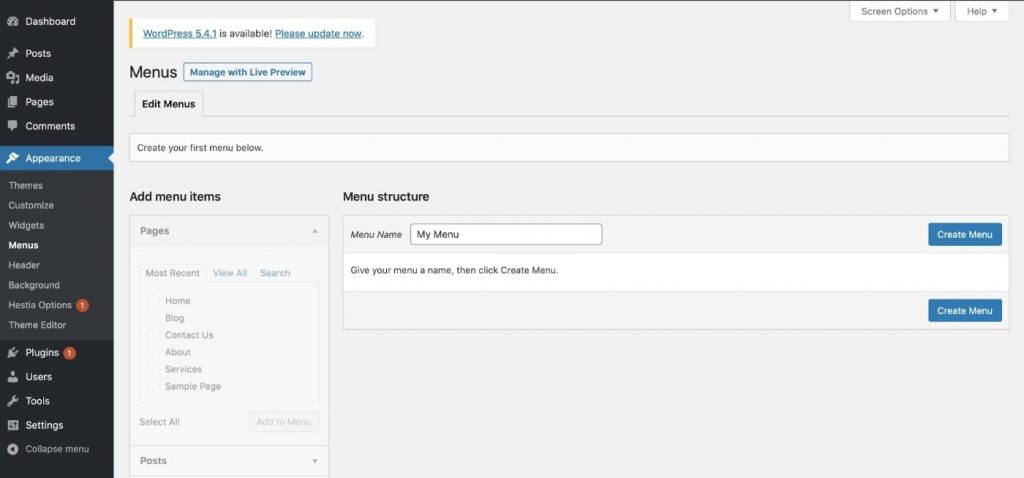
لإعداده للتنقل ، انتقل إلى المظهر > القوائم .
ثم أعط اسمًا لقائمتك (من المفيد أن يكون لديك أكثر من قائمة واحدة على موقعك) وانقر على " إنشاء قائمة ".

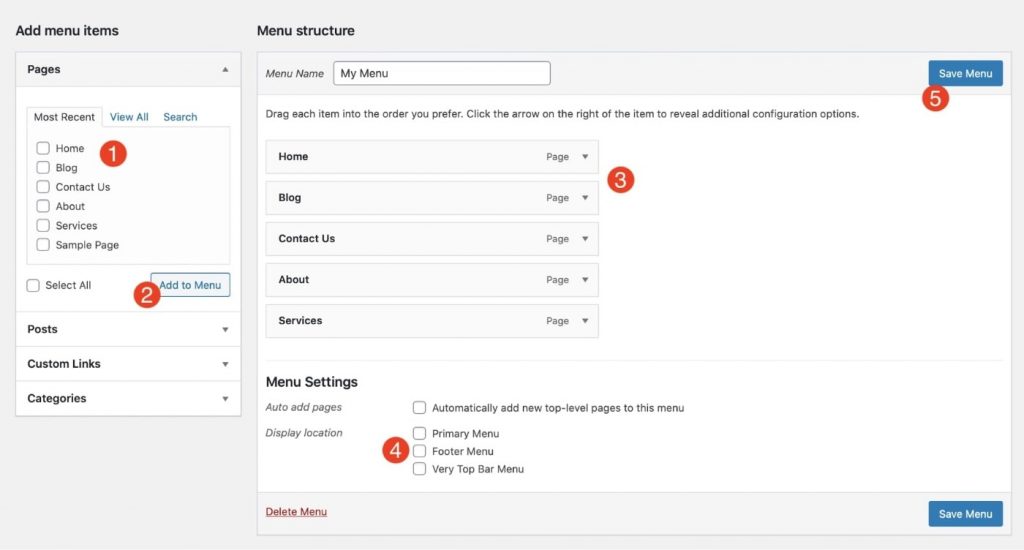
الآن ، ستتمكن من إضافة أو إزالة الصفحات في القائمة.

- حدد الصفحات أو المنشورات أو الروابط المخصصة أو الفئات التي تريد إضافتها.
- انقر فوق "إضافة إلى القائمة" لإضافة الصفحات المحددة.
- قم بسحب وإسقاط الصفحات لترتيب الهيكل.
- حدد الموقع الذي تريد عرض القائمة فيه.
- انقر فوق "حفظ القائمة".
أخيرًا ، انتقل إلى الصفحة الرئيسية لموقع الويب الخاص بك وتحقق مما إذا كانت القائمة معروضة بشكل صحيح.
إذا كنت تبحث عن تصميم WordPress متقدم ، فيمكن لمحرري WordPress المرئيين الخارجيين مساعدتك في هذه المهمة.
شاهد بعضًا من أفضل برامج التحرير التي يمكنك استخدامها لموقع WordPress الجديد الخاص بك عن طريق فتح القسم أدناه ↓
تصميم موقع WordPress باستخدام أدوات إنشاء الصفحات بالسحب والإفلات
تساعدك أدوات إنشاء السحب والإفلات في WordPress في إنشاء موقع الويب الخاص بك على WordPress وتصميمه دون لمس سطر واحد من التعليمات البرمجية.
تعتمد معظم أدوات إنشاء السحب والإفلات المتقدمة في WordPress على مفهوم W hat Y ou S ee I s W hat Y ou G et (WYSIWYG) وبالتالي فهي سهلة الاستخدام للغاية. تم تصميم هذه الأدوات خصيصًا لغير المبرمجين لإنشاء موقع ويب جميل باستخدام عناصر محتوى السحب والإفلات.
بمعنى آخر ، يحول مطورو WYSIWYG WordPress إلى أداة إنشاء مواقع ويب سهلة الاستخدام (تمامًا مثل Wix أو Squarespace).
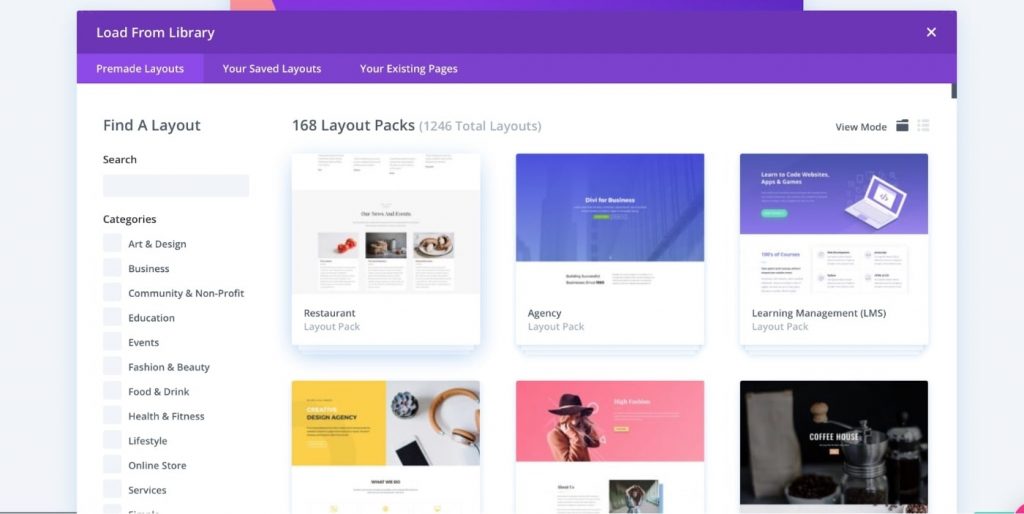
تشتمل أدوات إنشاء الصفحات على صفحات مُنشأة مسبقًا (قوالب مواقع ويب بسيطة للمبتدئين) ومجموعات كاملة لمواقع الويب ، لذلك بنقرات قليلة فقط ، يمكنك استيراد القالب ثم تحرير المحتوى.
هذه الوظيفة تغير قواعد اللعبة في صناعة مواقع الويب ، كما هو الحال مع WordPress + Page Builders ، يمكنك الحصول على حرية النظام الأساسي ومرونة التصميم الكاملة . لا يتعين عليك برمجة أي شيء ، ويمكنك إنشاء موقع ويب احترافي في أي وقت من الأوقات.

يجب أن يكون الهيكل الأساسي لموقعك جاهزًا إذا اتبعت جميع الخطوات الواردة في هذا الدليل.
الآن ، دعنا نلقي نظرة على بعض منشئي الصفحات المهمين ونرى كيف يمكنك استخدامها لإنشاء موقع ويب رائع في غضون دقائق.
ملاحظة مهمة: إذا قررت استخدام أداة إنشاء السحب والإفلات لـ WordPress ، فمن الأفضل استخدام المنشئ من البداية ، حيث قد يتجاوز بعض المنشئين التغييرات التي قد تكون أجريتها كما هو موضح أعلاه.
العنصر
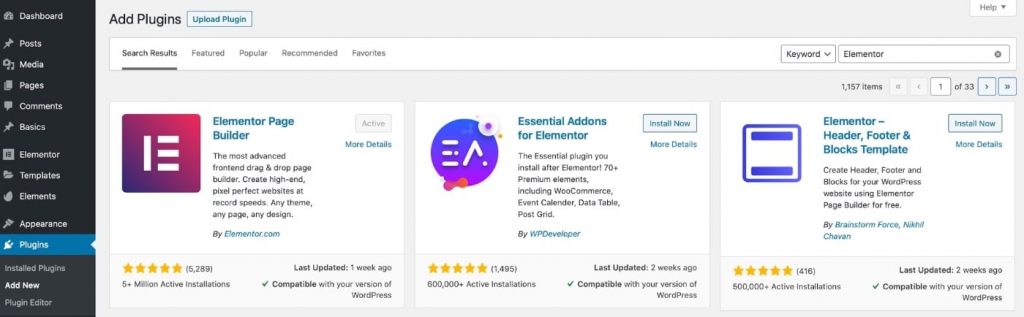
يعد Elementor أحد أشهر منشئي صفحات WordPress ، مع أكثر من 5 ملايين عملية تثبيت ، وهو مصمم للمحترفين ، من العاملين لحسابهم الخاص إلى أصحاب الأعمال والمدونين والوكالات.
وهي متوفرة كمكوِّن إضافي مجاني مع ميزات محدودة. للوصول الكامل ، يمكنك الاشتراك في Elementor Pro ، والذي سيمنحك الوصول إلى مئات من عناصر المحتوى.
بعض ميزات Elementor هي:
- 100٪ محرر السحب والإفلات
- 300+ قوالب صفحة
- أكثر من 90 عنصر واجهة مستخدم
- منشئ النوافذ المنبثقة
- موضوع ومنشئ التجارة الإلكترونية
- تحرير الموقع بالكامل
- الرسوم المتحركة والتدرجات
- محرر جاهز للترجمة
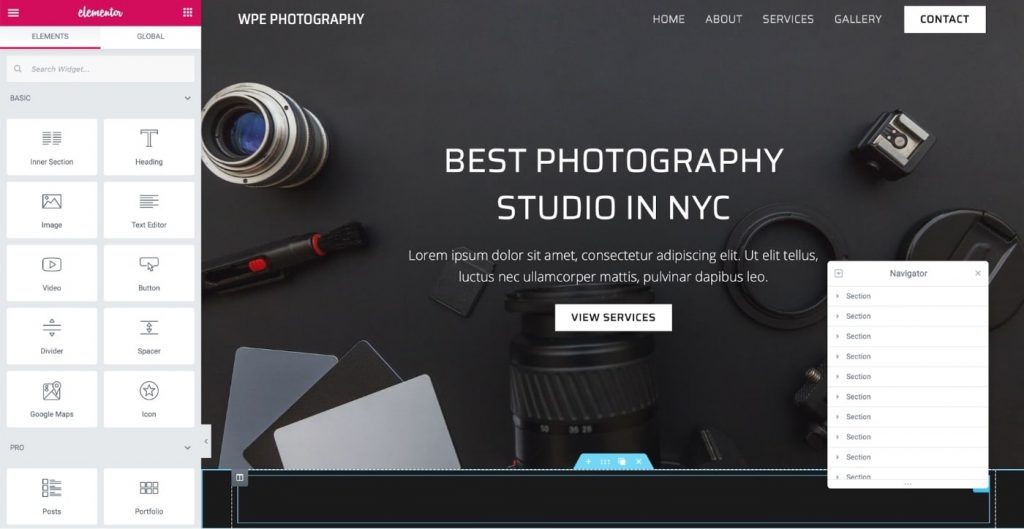
أفضل شيء في Elementor هو أنه قادر تمامًا على إنشاء موقع ويب من البداية (مثل موقع ويب من صفحة واحدة ، وموقع ويب للمحفظة ، وموقع إخباري ، ومواقع ويب تجارية ، وما إلى ذلك). يمكنك إنشاء منشورات وصفحات وموضوعات وحتى متجر للتجارة الإلكترونية دون تثبيت مكونات إضافية أخرى للصفحات المقصودة والنوافذ المنبثقة ونماذج الاتصال وقريبًا وصفحات الصيانة.
انتقل إلى موقع Elementor الرسمي أو شاهد هذا الفيديو للحصول على نظرة عامة سريعة على Elementor:
لإعداد موقع WordPress باستخدام Elementor ، اتبع الخطوات التالية:
- في لوحة تحكم WordPress الخاصة بك ، انتقل إلى المكونات الإضافية وابحث عن "Elementor". انقر فوق "تثبيت" وقم بتنشيط البرنامج المساعد.

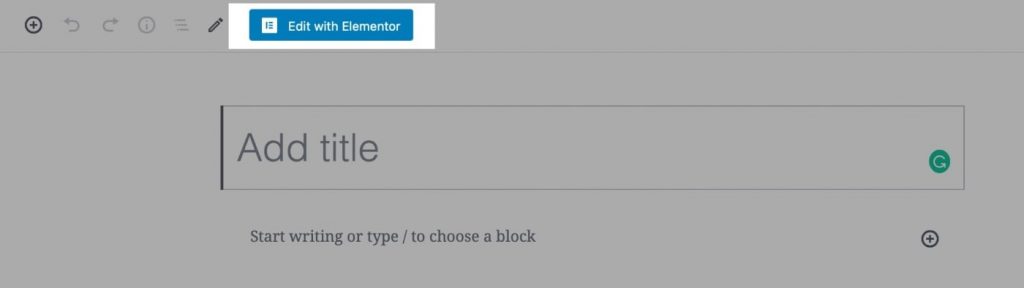
- ثم انتقل إلى أي منشور أو صفحة وانقر على الزر "تعديل باستخدام Elementor".

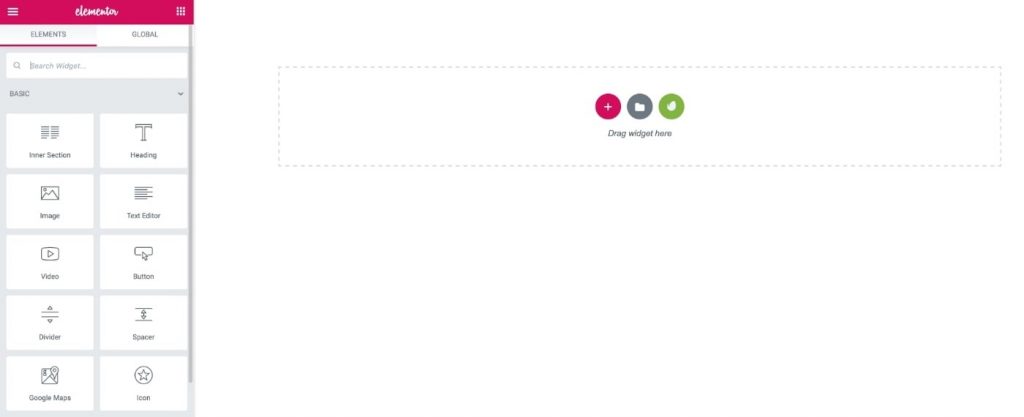
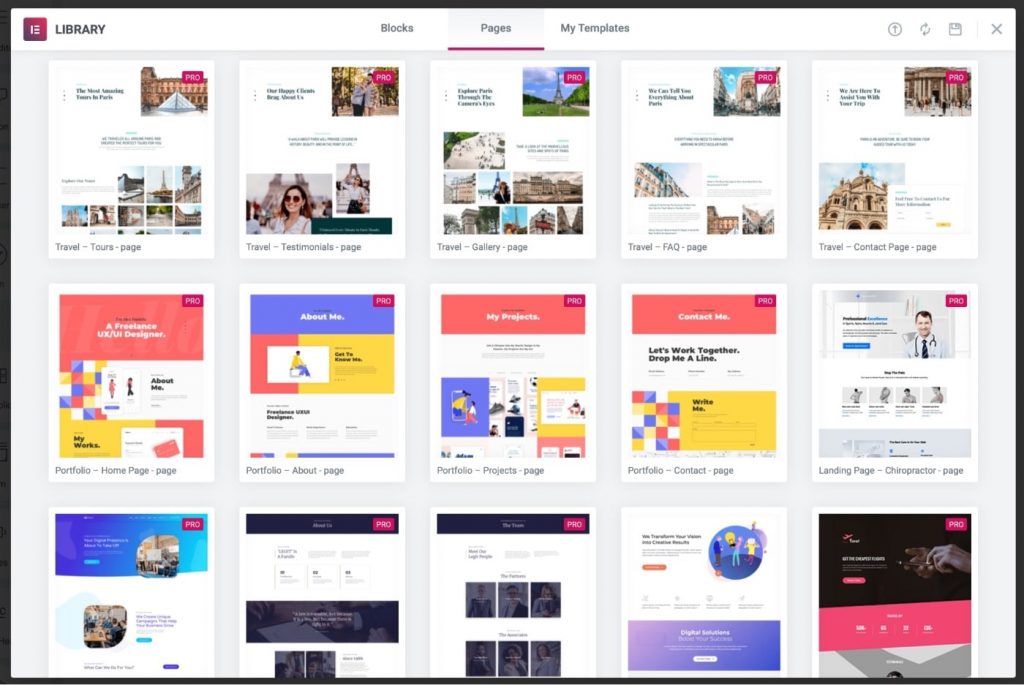
- الآن ، يمكنك البدء في بناء صفحتك باستخدام أدوات المحتوى في الشريط الجانبي الأيسر. إذا كنت ترغب في استيراد قوالب مسبقة الصنع بدلاً من إنشائها من البداية ، فانقر فوق الزر الموجود بجوار رمز علامة الجمع.

- في هذه المرحلة ، ستفتح مكتبة قالب Elementor ، ويمكنك استيراد أي قالب من اختيارك.

- بعد تحديد النموذج ، مرر مؤشر الماوس فوقه وانقر على "إدراج". هذا هو! صفحتك جاهزة الآن.

ملاحظة: لاستيراد قوالب متميزة ، يجب عليك شراء Elementor Pro (الأمر يستحق ذلك!).
يمكنك تكرار نفس العملية لإعداد جميع الصفحات الأخرى ، مثل جهات الاتصال والخدمات والمشاريع والمعارض وما إلى ذلك.
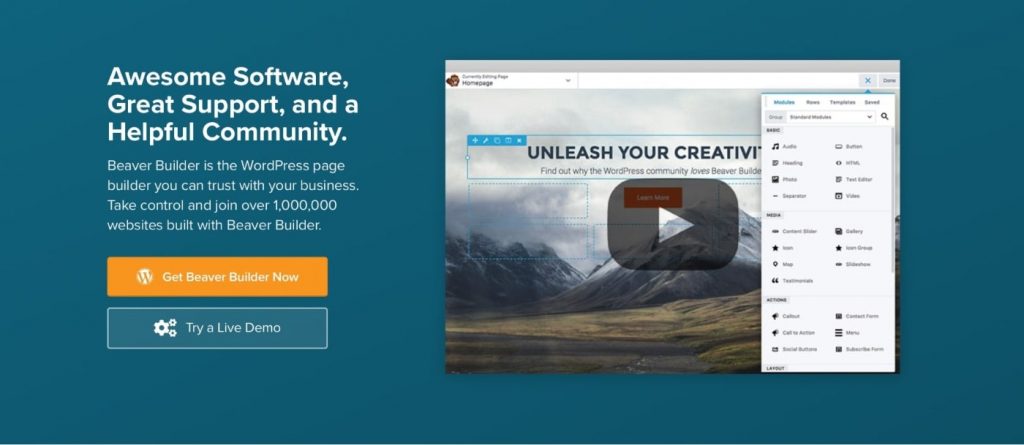
بيفر بيلدر
هذا منشئ صفحات WordPress آخر يركز على البساطة والبنية القوية. يأتي مع محرر سحب وإفلات كامل مع تحرير مباشر للواجهة الأمامية.

يمكنك استخدام Beaver Builder للتحكم الكامل في موقع الويب الخاص بك وجوانب التصميم مثل الأنماط العالمية أو المنشورات / الصفحات أو صفحات الأرشيف أو متجر WooCommerce. على غرار Elementor ، يحتوي هذا المكون الإضافي على إصدارات مجانية ومدفوعة وعرض تجريبي متاح للتجربة على موقعه على الويب.
منشئ الصفحات هذا مليء بالعديد من القوالب الرائعة لمساعدتك على البدء. يمكنك حتى حفظ التصميمات الخاصة بك كقوالب لإعادة استخدامها في جميع أنحاء موقعك أو تصديرها لاستخدامها في أي موقع آخر.
بعض ميزات Beaver Builder هي:
- التحرير سريع الاستجابة
- تحسين محركات البحث
- دعم WooCommerce
- قدرات متعددة المواقع
- قوالب قابلة لإعادة الاستخدام
- الترجمة جاهزة
- إطار الموضوع
- يعمل مع جميع السمات
تحقق من هذا الفيديو للحصول على نظرة عامة حول كيفية عمل Beaver Builder:
بسعر 99 دولارًا ، تم تسعير Beaver Builder أعلى قليلاً من Elementor (الذي يبدأ بسعر 49 دولارًا). ومع ذلك ، يمكنك تثبيت Beaver Builder على مواقع ويب غير محدودة ، بينما تمنحك خطة Elementor البالغة 49 دولارًا فقط الوصول إلى ترخيص موقع ويب واحد.
يأتي Beaver Builder أيضًا بسياسة استرداد لمدة 30 يومًا ، بدون طرح أي أسئلة ، لذلك تتم تغطيتك بالكامل إذا كان Beaver Builder لا يعمل من أجلك لأي سبب من الأسباب.
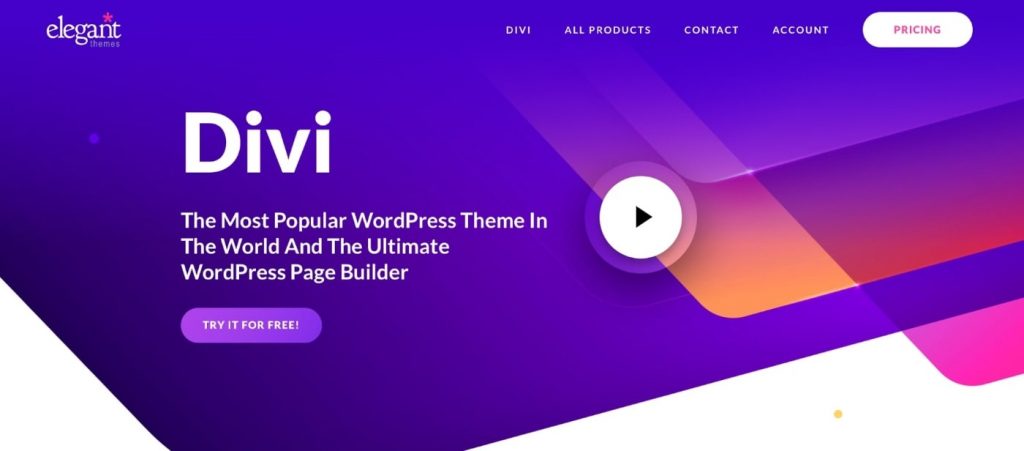
ديفي بيلدر
Divi Builder ، بواسطة Elegant Themes ، هي أداة إنشاء صفحات متميزة لـ WordPress.

على عكس Elementor و Beaver Builder ، تقدم Divi نوعين من التحرير : الواجهة الخلفية والواجهة الأمامية. تعني هذه المرونة أنه يمكنك إما إنشاء صفحاتك في المحرر المباشر أو استخدام واجهة الواجهة الخلفية لإنشاء صفحاتك باستخدام كتل الوحدات النمطية.

مكتبة قوالب Divi ضخمة ، مع أكثر من 800 تصميم مسبق الصنع و 100+ حزم مواقع ويب كاملة. تبدو جميع تصميمات Divi مذهلة ، ويمكنك العثور على قالب لأي صناعة تقريبًا ، مثل الجمال والصحة والأحداث والتكنولوجيا والأعمال والتجارة الإلكترونية والتصوير الفوتوغرافي والمزيد.

بعض ميزات Divi Builder الأخرى هي:
- تحرير بصري حقيقي
- الآلاف من خيارات التصميم
- التحرير سريع الاستجابة
- التحديد المتعدد والتحرير بالجملة
- جداول التسعير
- نماذج الاتصال
- منشئ WooCommerce
- المدمج في اختبار A / B الانقسام
بالنسبة للتسعير ، لا توجد خطة فردية لـ Divi ؛ يتم تجميعها مع جميع منتجات السمات الأنيقة الأخرى (مثل Bloom و Monarch) بسعر 89 دولارًا سنويًا (مواقع الويب غير المحدودة والدعم المتميز مشمول). يمكنك تحديد الخطة مدى الحياة بسعر 249 دولارًا إذا لم تعجبك المدفوعات السنوية.
في الحزمة ، ستحصل على إمكانية الوصول إلى سمة Divi ومنشئ صفحات Divi وموضوع إضافي ومنشئ Bloom المنبثق والمكوِّن الإضافي Monarch للوسائط الاجتماعية.
انتقل إلى موقع Divi الرسمي أو تحقق من هذا الفيديو أدناه لمعرفة المزيد حول Divi Builder:
إنشاء موقع ويب من الصفر باستخدام أدوات إنشاء مواقع الويب (Wix و Squarespace وغيرها)
أدوات إنشاء مواقع الويب هي أدوات أخرى تتيح لك تصميم مواقع الويب وإنشائها دون أي ترميز.
يشبه هؤلاء المنشئون أدوات إنشاء صفحات WordPress التي ناقشناها في الموضوع الأخير. الفرق هو أنه مع منشئ مواقع الويب ، لا تحتاج إلى استضافة أو سمات أو مكونات إضافية منفصلة - كل ذلك عادةً ما يتم تخزينه مباشرةً في منشئ موقع الويب.
لذلك إذا كنت تبحث عن حل أسهل ولا تريد إدارة أجزاء متحركة متعددة (كما هو الحال مع WordPress) ، فقد يكون منشئو مواقع الويب خيارًا جيدًا لك.
ملاحظة: ضع في اعتبارك أن منشئي مواقع الويب قد يكون لديهم قيود معينة ، لأنك تبني موقع الويب الخاص بك على نظام أساسي لشخص آخر. لذلك ، إذا كنت ترغب في توسيع موقع الويب الجديد وتنميته - فانتقل إلى WordPress.
بشكل عام ، يعد منشئو مواقع الويب جيدًا للمشاريع الصغيرة التي لا تخطط للاعتماد بشكل كبير على مُحسّنات محرّكات البحث من حيث حركة المرور.
دعونا نرى ما هي أدوات إنشاء المواقع المتوفرة لدينا:
WIX
على مدار السنوات القليلة الماضية ، أصبح Wix منشئ مواقع الويب الأكثر شهرة.

يوفر محرر السحب والإفلات بنسبة 100٪ ، والذي يتيح لك إنشاء موقع ويب احترافي بسرعة.
يمكنك إضافة نماذج جهات اتصال وصور ومقاطع فيديو وخرائط وغير ذلك ، ببساطة عن طريق سحب العنصر إلى موقع الويب.
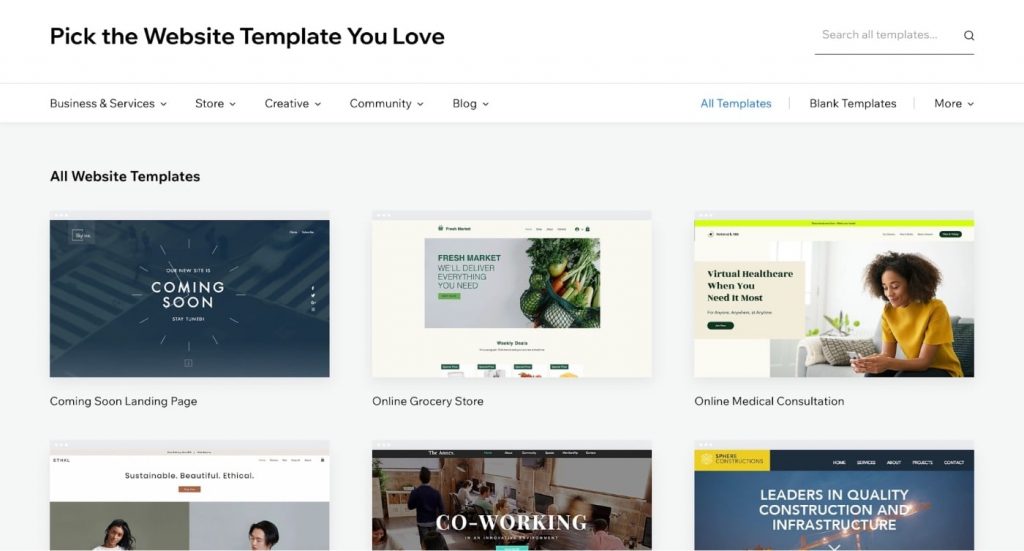
مثل WordPress ، يقدم Wix آلاف القوالب الاحترافية لتخصيص موقع الويب الخاص بك بالطريقة التي تريدها.

قامت Wix بالفعل بتصنيف قوالبها إلى فئات مثل الأعمال والمدونات والتصوير الفوتوغرافي والأزياء والمطاعم والصحة والسفر والسياحة ، حتى تتمكن من العثور على تصميم جميل في كل صناعة تقريبًا.
ملاحظة: هناك جانب سلبي واحد: بمجرد نشر موقعك ، لن تتمكن من التبديل بين النماذج. إذا قمت بالتبديل ، فستفقد كل المحتوى والتخصيص الخاص بك ، لذا تأكد من أن لديك نسخة احتياطية قبل المضي قدمًا في هذا.
قم بإعداد موقع ويب باستخدام WIX Website Builder
تقدم WIX كلاً من الخطط المجانية والمدفوعة ، لكن الخطة المجانية كافية لهذه الجولة.
بمجرد الاشتراك بنجاح في WIX ، حدد نوع موقع الويب الذي تريد إنشاءه.
يقدم Wix قوالب مختلفة للموضوعات:

إذا لم تجد فئتك ، فحدد "أخرى".
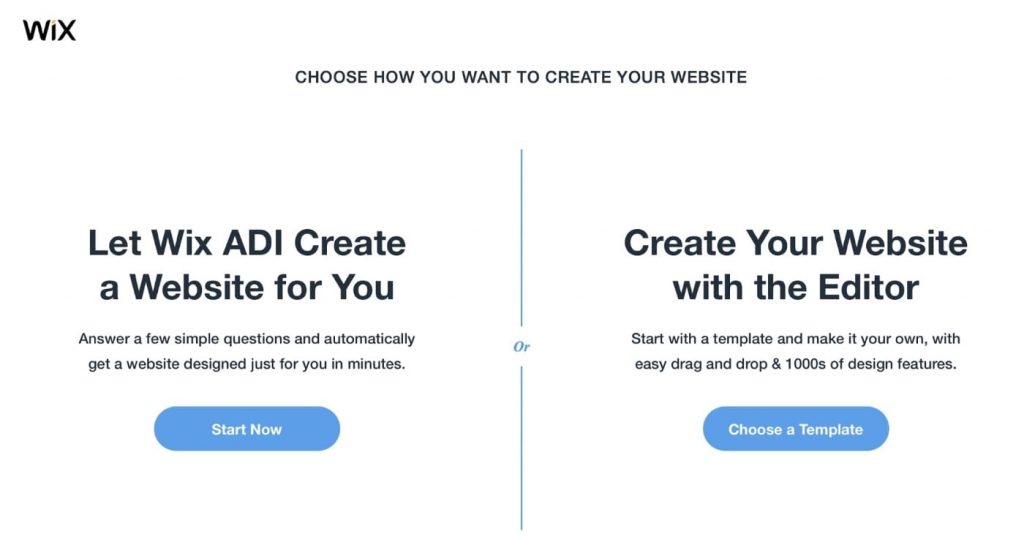
تنقسم عملية WIX onboarding إلى جزأين:

- اسمح لذكاء التصميم الاصطناعي (ADI) من Wix بإنشاء موقع الويب الخاص بك. سيكون عليك فقط الإجابة على بعض الأسئلة ، وسيقوم Wix تلقائيًا بإنشاء موقعك في بضع دقائق قصيرة.
- قم بإنشاء موقع الويب الخاص بك بنفسك باستخدام محرر السحب والإفلات.
يبدو الخيار الأول جيدًا ، ولكن من الأفضل استخدام الخيار الثاني للتحكم الكامل في ما تعرضه على موقعك.
نصيحة: حدد نموذجًا يحتوي على كل الأشياء التي تحتاجها ، حيث لا يمكنك التبديل بين القوالب لاحقًا.
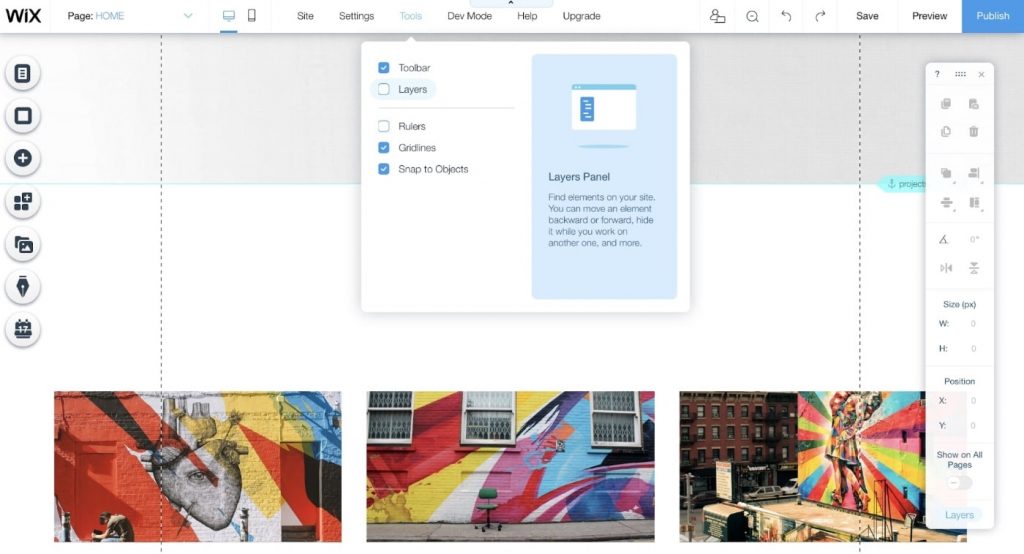
تخصيص القالب الخاص بك
يعد محرر WIX مرنًا بشكل معقول عندما يتعلق الأمر بتخصيصات التصميم.

بعض الخيارات المتاحة هي:
- أضف صفحة جديدة
- تغيير موضوع اللون
- حدد الخطوط والألوان المختلفة
- أضف عناصر جديدة ، مثل نماذج الاتصال وشرائح التمرير وما إلى ذلك.
- قدِّم التحولات
- و اكثر!
بعد تخصيص القالب الخاص بك ، يمكنك إضافة محتوى على الصفحة الرئيسية ، وحول ، والمنتج ، وصفحات الاتصال.
معاينة موقع الويب الخاص بك
من خلال المعاينة ، يمكنك مشاهدة جميع التعديلات التي أجريتها قبل بدء البث المباشر.
من المهم التحقق مما إذا كان كل شيء في مكانه ، مثل:
- هل جميع الأزرار تعمل وتتنقل إلى الصفحة المناسبة؟
- هل المحتوى الخاص بك الإملائي والنحوي صحيحان؟
- هل موقع الويب مناسب للجوّال؟
- هل نموذج الاتصال يعمل بشكل صحيح؟
تأكد من التحقق من كل شيء لتجنب نشر موقع غير مكتمل.
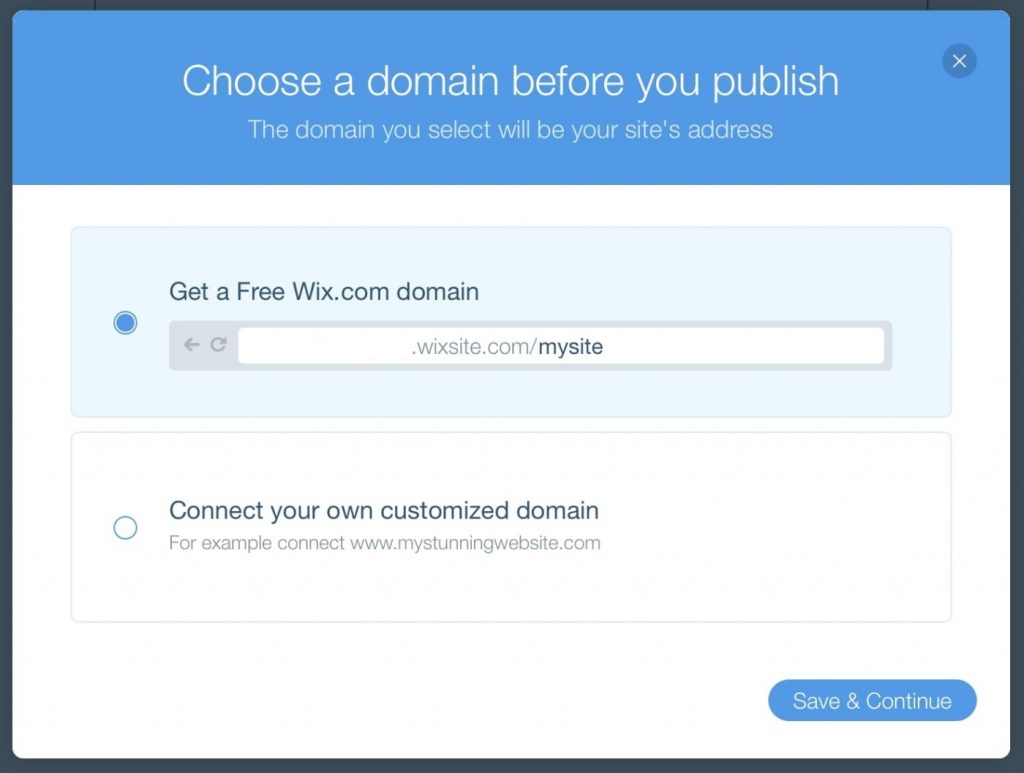
انشر موقعك
إذا كنت مستعدًا لنشر موقعك ، فانقر فوق " نشر ".
سيطلب منك WIX إما الانتقال إلى مجال فرعي مجاني من wix.com أو الاتصال بنطاقك الخاص.

إذا كنت ترغب في ربط المجال الخاص بك ، فستحتاج إلى ترقية حساب Wix الخاص بك (إذا كنت تستخدم الإصدار التجريبي المجاني).
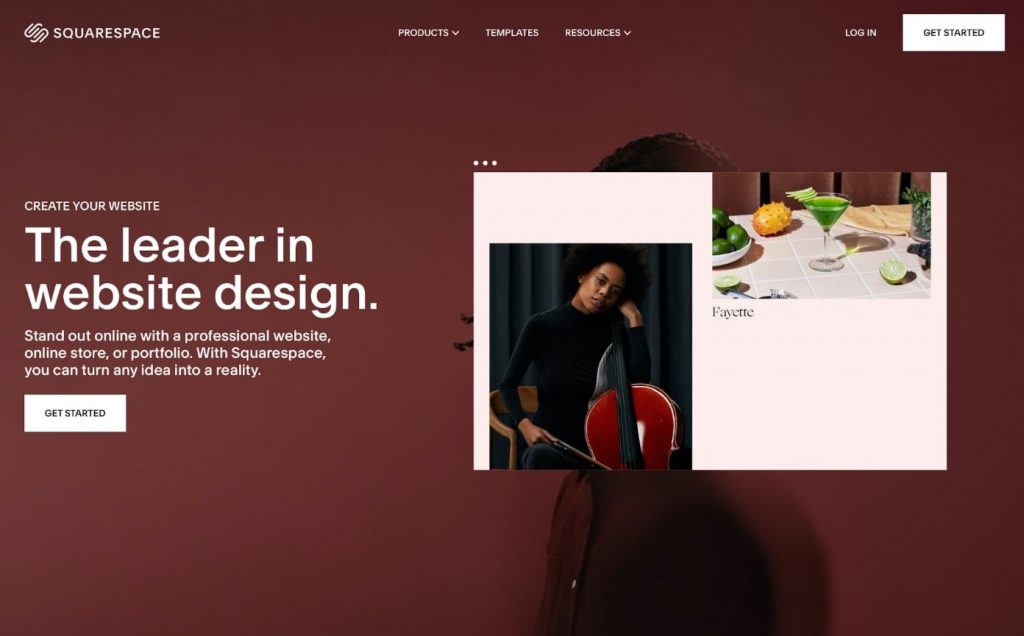
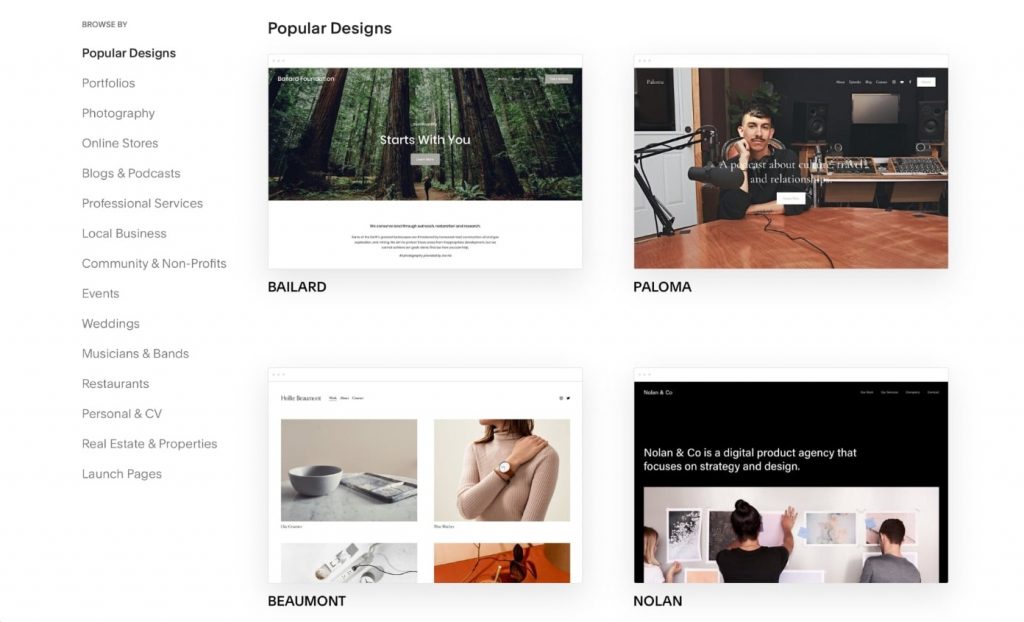
سكوير سبيس
Squarespace هو منشئ مواقع الويب معروف بقوالبه وتخصيصاته المذهلة . إنه مشابه لـ Wix ، من حيث أنه يتيح لك إنشاء موقع ويب دون أي معرفة فنية معينة.

على غرار Wix ، يوفر Squarespace أيضًا قوالب متعددة لجميع الصناعات الشائعة تقريبًا.
على الرغم من أن Squarespace يحتوي على أكثر من 50 نموذجًا فقط ، مقارنة بالمئات التي يمتلكها Wix ، إلا أنها تركز على الجودة بدلاً من الكمية.

إذا كنت مبتدئًا ، فقد تجد Squarespace صعبًا في الاستخدام ، لأنه متقدم إلى حد ما مقارنة بـ WIX وأدوات إنشاء مواقع الويب الأخرى.
لكن Squarespace يقدم تطبيقًا للجوال (Play Store و App Store) ، يمكنك من خلاله تعديل موقع الويب الخاص بك من هاتفك الذكي. لذلك إذا كنت تبحث عن التعديل على أجهزة متعددة ، فهذا هو الحل الأفضل لك.
ملاحظة: لا يقدم Squarespace سوى نسخة تجريبية مجانية مدتها 14 يومًا ولا توجد خطة اشتراك مجانية.
خيارات أخرى
يمكنك أيضًا استخدام أدوات إنشاء مواقع الويب الأخرى ، مثل Weebly و Shopify و BigCommerce و Webnode وما إلى ذلك ، إذا كنت تبحث عن ميزات محددة.
الخطوه 3: إضافة ميزات موقع الويب التي يجب توفرها
بناء موقع على شبكة الإنترنت هو مجرد بداية.
للتقدم في منافسيك وإثبات وجودك عبر الإنترنت ، ستحتاج إلى تحسين موقع الويب الخاص بك والتركيز على العناصر الأساسية مثل السرعة وتجربة المستخدم والمحتوى عالي الجودة!
لذلك دعونا نلقي نظرة على بعض الميزات التي يمكنك العمل عليها بسهولة.
خريطة الموقع
لنفترض أنك تنشر منشور مدونة على موقعك ، ولكن نظرًا لأن موقعك جديد ، فإن محركات البحث تواجه صعوبة في العثور عليها.
هذا هو المكان الذي تظهر فيه خريطة الموقع في الصورة.
تعمل خريطة الموقع كخريطة طريق لموقع الويب ، والتي تساعد محركات البحث (Google) في الزحف إلى جميع محتويات موقعك وفهرستها.
لإنشاء خريطة موقع ، يمكنك استخدام المكون الإضافي Yoast SEO (إذا كنت تستخدم موقع WordPress).

عندما تضيف مدونة أو أي صفحة ويب أخرى ، سيقوم Yoast بتحديث خريطة موقع XML تلقائيًا.
سرعة الصفحة المحسّنة
سرعة الصفحة هي إجمالي الوقت الذي يستغرقه موقع الويب للتحميل ، وتعتمد على عدة عوامل ، مثل خادم الاستضافة وحجم الصفحة والصور.
إذا استغرق تحميل موقع الويب الخاص بك أكثر من ثلاث ثوانٍ ، فقد يؤثر ذلك سلبًا على تجربة المستخدم وقد تفقد زوار موقعك. لذا حاول تحسين سرعة الصفحة قدر الإمكان.
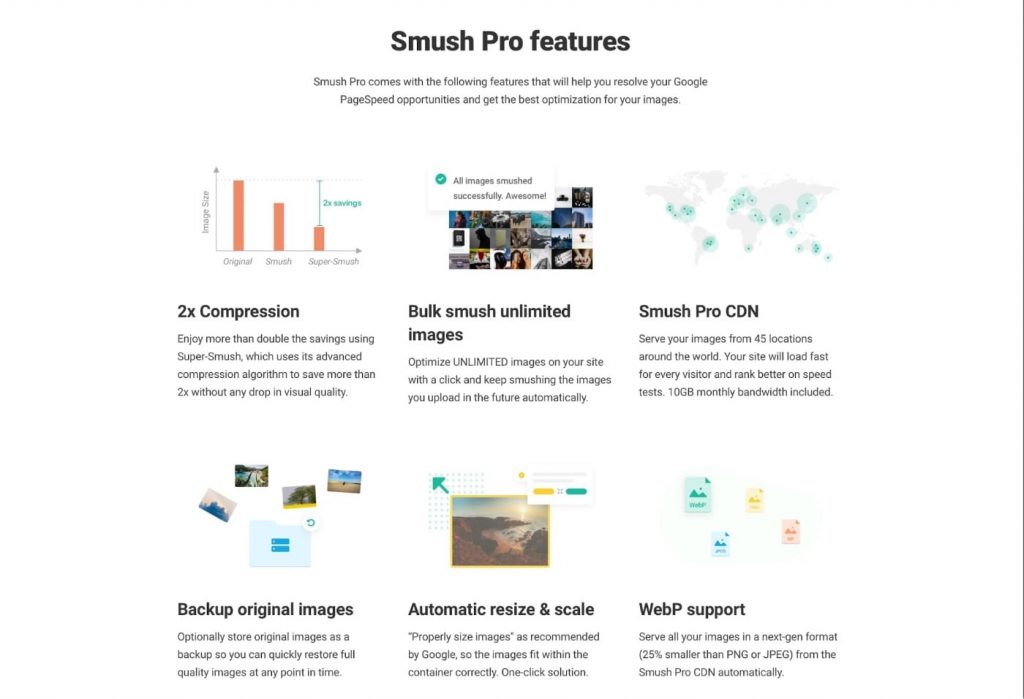
للتحسين ، يمكنك تثبيت مكون إضافي للتخزين المؤقت وتحسين الصورة مثل WP Rocket و WP Smush (متاح لـ WordPress).

سيطبق هذان المكونان الإضافيان جميع الإعدادات الأساسية لك ، والتي يمكنك بعد ذلك ضبطها وفقًا لأداء موقع الويب الخاص بك.
واجهة مستخدم جيدة
تشير واجهة المستخدم (UI) إلى مظهر موقع الويب ، بما في ذلك الألوان والتخطيط والطباعة وعناصر تصميم الويب الأخرى.

تضمن واجهة المستخدم الجيدة أن يتمتع المستخدمون بتجربة تصفح سلسة ، مما يؤدي إلى الاحتفاظ بالمستخدمين الممتازين وزيادة الإيرادات.
يمكنك إنشاء واجهة مستخدم جيدة من خلال:
- الحفاظ على التناسق بين العناصر المختلفة
- استخدام خطوط قابلة للقراءة بدلاً من الخطوط الفاخرة
- استخدام الألوان والأنسجة التي تلفت انتباه الزوار
- الحفاظ على المعلومات الهامة واضحة للعيان
قبل قائمة التحقق من الإطلاق
يمكن لموقع ويب أن يصنع سمعتك في السوق أو يكسرها. لهذا السبب تحتاج إلى التأكد من أن موقع الويب الخاص بك قد تم إنشاؤه بشكل صحيح.
لذا قبل بدء تشغيل موقع ويب ، ألق نظرة على قائمة التحقق السريعة لبدء تشغيل موقع الويب:
- قم بتضمين الصفحات المهمة: تأكد من أنك قمت بتضمين جميع الصفحات المهمة ، مثل الصفحة الرئيسية ، والخدمة ، وصفحات حول ، وصفحات الاتصال.
- قم بتثبيت Google Analytics وتوصيل Google Search Console: لتتبع حركة المرور العضوية ومعدل الارتداد ، قم بتثبيت Google Analytics.
- تحقق من توافق المتصفح : توجد العديد من المتصفحات في السوق ، ويجب أن يكون موقع الويب الخاص بك متوافقًا معها جميعًا. أهمها Chrome و Mozilla Firefox و Safari و Opera.
- سرعة تحميل الصفحة السريعة: حافظ على سرعة تحميل الصفحة عالية قدر الإمكان لتحقيق أفضل تجربة للمستخدم.
- تثبيت شهادة SSL : من المهم الحفاظ على أمان الموقع.
- نموذج اتصال العمل - حتى لو فقد عميل محتمل واحد قد يكلفك مئات الدولارات ، لذا تأكد من إعداد نموذج الاتصال ومعرف البريد الإلكتروني بشكل صحيح على صفحة الاتصال الخاصة بك.
- روابط وسائل التواصل الاجتماعي: يجب أن تعيد روابط الوسائط الاجتماعية الخاصة بك توجيه الأشخاص إلى الصفحات الرسمية لعلامتك التجارية.
- التحقق من الصور: يجب أن تكون الصور واضحة ومحسنة.
- متوافق مع الجوّال: يمكنك تحسين موقع الويب الخاص بك للعمل على جميع أحجام الشاشات ، مثل الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب.
أسئلة مكررة
لإنشاء موقع ويب من البداية ، ستحتاج إلى اسم مجال وموفر استضافة ويب. بمجرد شراء كليهما ، ستحتاج إلى تثبيت WordPress على خادمك لبدء إنشاء موقع الويب الخاص بك.
ومع ذلك ، يمكنك أيضًا إنشاء موقع ويب باستخدام أدوات إنشاء مواقع الويب مثل Wix و Squarespace و Weebly وما إلى ذلك. في هذه الحالة ، لا تحتاج إلى استضافة واسم مجال منفصلين.
من المرجح أن يستغرق إنشاء موقع الويب من البداية في أي مكان من يوم واحد إلى عدة أشهر ، اعتمادًا على الميزات والتصميم والمحتوى. يستغرق إنشاء موقع الويب النموذجي ما لا يقل عن أسبوعين ، بما في ذلك المحتوى والتصميم والتطوير والتعديلات.
بالطبع لا. بغض النظر عن النظام الأساسي الذي تختاره ، فإن إنشاء موقع ويب من البداية هو قطعة من الكعكة. ما عليك سوى اتباع الخطوات المذكورة في هذا الدليل للحصول على موقع الويب الخاص بك على الإنترنت في نفس اليوم ، دون أي متاعب.
ما لم يكن لديك سبب محدد جدًا لإنشاء موقع ويب من البداية ، فليس من المنطقي جدًا القيام بذلك. ما عليك سوى استخدام WordPress ، وسيعمل 99.9٪ من الوقت مثل السحر.
على سبيل المثال ، يمكن أن يستغرق إنشاء نموذج اتصال ساعات من الترميز ، بينما باستخدام WordPress ، يمكنك نشر نموذج جهة اتصال في غضون بضع دقائق. هذا هو راحة البال!
خاتمة
هذا هو!
أنت الآن تعرف كل ما تحتاجه لإنشاء موقع الويب الأول الخاص بك من البداية وبدء رحلتك على الإنترنت.
لتلخيص:
- صفر في مكانتك (هذا مهم).
- احصل على مجال واستضافة (اذهب مع SiteGround أو Cloudways لتجربة سلسة).
- قم بتثبيت وإعداد WordPress في لمح البصر ، بنقرات قليلة فقط.
- صمم موقع الويب الخاص بك (استخدم أدوات إنشاء الصفحات مثل Elementor أو Divi لهذا الغرض).
- أخيرًا ، تحقق من كل شيء وابدأ تشغيل الموقع.
قد يكون كل هذا مربكًا في البداية ، ولكن بمجرد بدء العملية واتباع دليلنا ، ستتمكن من تشغيل موقع الويب الخاص بك في غضون يوم واحد .
بعد ذلك ، يمكنك قضاء الكثير من الوقت الذي تحتاجه لإضافة المحتوى والأشياء الأخرى على موقع الويب.
إذا كنت بحاجة إلى مزيد من المساعدة ، يرجى مراسلتنا على الخط وسنحاول مساعدتك.
يمكنك أيضًا أن تطلب منا أي شيء أو مشاركة أفكارك في قسم التعليقات أدناه.
