วิธีสร้างเว็บไซต์ (บล็อก) ตั้งแต่เริ่มต้น: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2020-07-23ก่อนที่เราจะลงลึกในแง่มุมทางเทคนิคของการสร้างเว็บไซต์ พยายามนึกถึงเว็บไซต์ที่ดีที่สุดที่คุณเคยเห็นมาจนถึงปัจจุบัน
ทีนี้ลองคิดว่า: ทำไมคุณถึงชอบเว็บไซต์นั้น
เหตุผลอาจระบุได้ยาก แต่อาจรวมถึงสิ่งต่อไปนี้
- ความเร็วในการโหลดเว็บไซต์ที่รวดเร็ว
- ออกแบบเว็บไซต์อย่างง่าย
- เข้าถึงข้อมูลที่คุณต้องการได้อย่างง่ายดาย
เว็บไซต์ที่เน้นการทำงานและเน้น Conversion มี หลายชั้น ที่สร้างประสบการณ์การใช้งานที่ดีให้กับผู้ใช้ แต่อาจเป็นเรื่องยากสำหรับคุณที่จะทราบปัจจัยทั้งหมดเหล่านี้เมื่อคุณสร้าง เว็บไซต์แรกของ คุณ
ในโพสต์นี้ เราจะแนะนำคุณตลอด ขั้นตอนเฉพาะ ที่คุณสามารถสร้างเว็บไซต์ตั้งแต่เริ่มต้น
ประกาศสำคัญ
นี่คือคู่มือคำศัพท์มากกว่า 6500 คำ อย่างไรก็ตาม เราได้พยายามทำให้มันง่ายและเรียบง่ายที่สุด สำหรับสิ่งนี้ เราใช้แถบด้านข้างซ้ายแบบติดหนึบ (มีเฉพาะในหน้าจอกว้างเท่านั้น) ซึ่งช่วยให้คุณข้ามไปมาระหว่างสามขั้นตอนสำหรับการสร้างเว็บไซต์และหีบเพลงได้อย่างรวดเร็ว ซึ่งคุณสามารถเปิดดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อย่อยเฉพาะได้ (ส่วนเหล่านี้ยังคงปิดอยู่และไม่ควร อย่าขัดจังหวะประสบการณ์การอ่านของคุณจนกว่าคุณจะเปิด)
หากคุณมีข้อเสนอแนะในการปรับปรุงหน้านี้เพิ่มเติม โปรดแจ้งให้เราทราบที่ [email protected]
ไปที่ขั้นตอนที่ 1 >
- ขั้นตอนที่ 1: ชื่อโดเมนและโฮสติ้ง (สำหรับ WordPress)
- ขั้นตอนที่ 2: การออกแบบและการปรับแต่ง
- ขั้นตอนที่ 3: การเพิ่มคุณสมบัติเว็บไซต์ที่ต้องมี
- ก่อนรายการตรวจสอบการเปิดตัว
- คำถามที่พบบ่อย
- บทสรุป
ทำไมเว็บไซต์ถึงมีความสำคัญ?
ในโลกดิจิทัลทุกวันนี้ ผู้คนใช้เวลาส่วนใหญ่ในโลกออนไลน์ อันที่จริง พวกเขาใช้เวลา หกชั่วโมง 30 นาทีต่อวันบนอินเทอร์เน็ต ตามการสำรวจในปี 2019

สถิตินี้หมายความว่า ทุกวันนี้มีโอกาสทางธุรกิจไม่รู้จบบนอินเทอร์เน็ต
หากคุณต้องการเป็นส่วนหนึ่งของสภาพแวดล้อมที่ใหญ่โตและไม่หยุดนิ่ง และทำเงินได้จริง คุณต้องเข้าถึงและจับส่วนของคุณของผู้ชมทางอินเทอร์เน็ตและตอบสนองความต้องการของพวกเขา
แม้ว่าคุณจะไม่ต้องการได้รับผลตอบแทนในตอนนี้ คุณยังสามารถสร้างเว็บไซต์เพื่อ:
- แบ่งปันความรักของคุณกับผู้อื่น
- ช่วยเหลือผู้คน
- หรือทำงานแบบเร่งรีบ
ทุกคนควรมีพื้นที่ดิจิทัลของตัวเองในยุคดิจิทัล และการสร้างเว็บไซต์ ทำได้ง่าย และ ราคาไม่แพง ในปัจจุบัน ซึ่งคุณไม่ควรคิดทบทวนเกี่ยวกับการเริ่มต้นใหม่
เพิ่มการมองเห็นสำหรับธุรกิจที่มีอยู่
คุณมีธุรกิจออฟไลน์อยู่แล้ว?
หากคำตอบคือใช่ แสดงว่าไม่มีข้อแก้ตัวใดๆ สำหรับการไม่มีเว็บไซต์
ด้วยเว็บไซต์ คุณสามารถแสดงให้ผู้มีโอกาสเป็นลูกค้าหลายพันคนหรือหลายล้านคนทั่วโลกมองเห็นได้
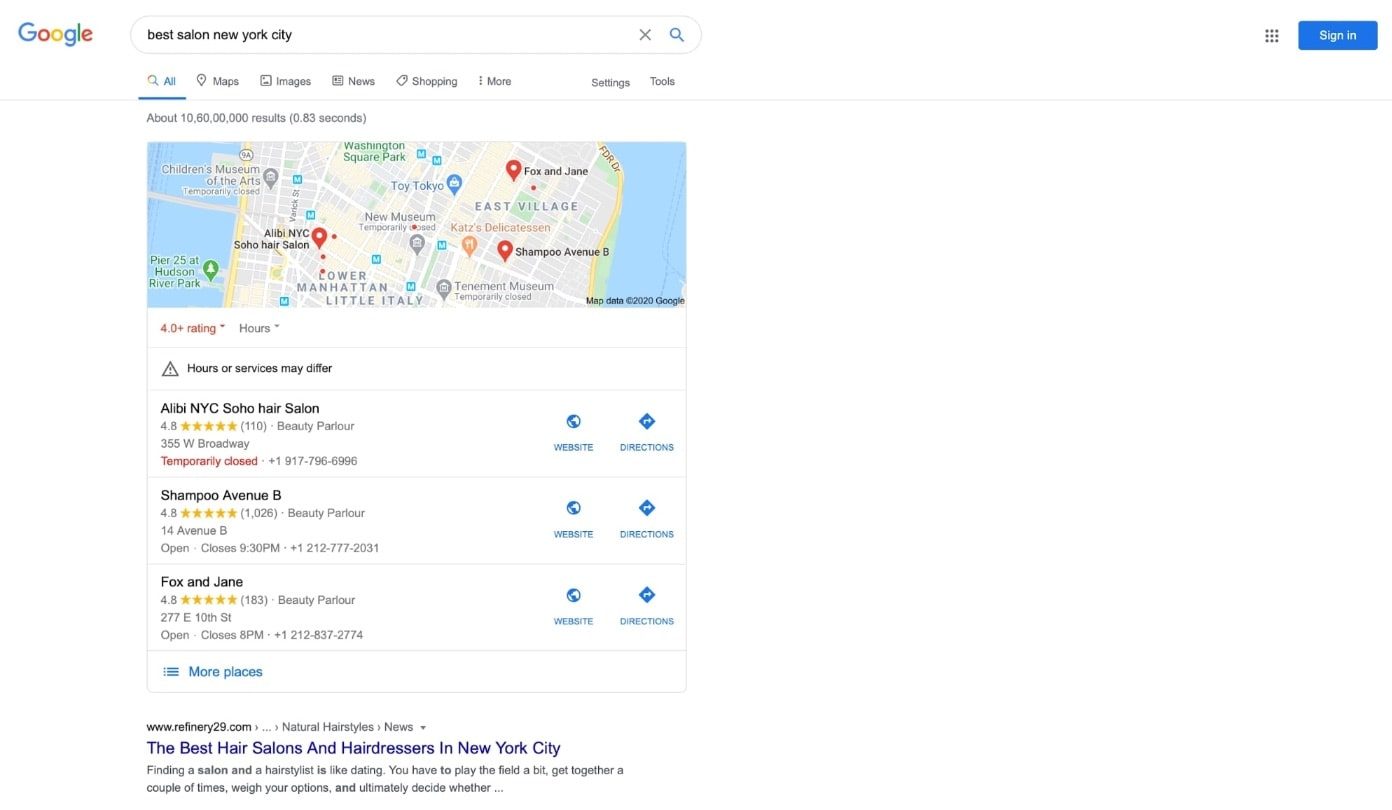
ตัวอย่างเช่น สมมติว่าคุณเป็นเจ้าของร้านทำผมในนิวยอร์กซิตี้ และผู้อยู่อาศัยใหม่บางคนต้องการไปตัดผม แต่พวกเขาไม่รู้ว่ามีร้านทำผมดีๆ ในบริเวณใกล้เคียง
พวกเขาจะทำอะไร?
พวกเขาจะค้นหา " ร้านทำผมที่ดีที่สุดที่อยู่ใกล้ฉัน " หรือ " ร้านทำผมที่ดีที่สุด [สถานที่] " และไปที่เว็บไซต์ของธุรกิจเพื่อตรวจสอบบริการ ราคา และที่อยู่ใช่ไหม

แต่ถ้าคุณไม่มีเว็บไซต์ คุณจะไม่ปรากฏในผลการค้นหาของ Google อย่างแน่นอน ซึ่งอาจหมายถึงการสูญเสียรายได้โดยตรงสำหรับคุณ
แน่นอน คุณสามารถใช้ Google My Business เพื่อตั้งค่านามบัตรท้องถิ่นสำหรับร้านค้าของคุณได้ แต่เว็บไซต์สามารถยกระดับตัวตนออนไลน์ของคุณไปอีกระดับ
สร้างความน่าเชื่อถือ
การสร้างความน่าเชื่อถือให้กับแบรนด์ของคุณเป็นสิ่งแรกที่คุณต้องให้ความสำคัญ หากคุณต้องการทำให้ธุรกิจของคุณประสบความสำเร็จในระดับท้องถิ่น ระดับประเทศ หรือแม้แต่ทั่วโลก
แต่เว็บไซต์จะช่วยสร้างความน่าเชื่อถือได้อย่างไร
- ช่วยให้ผู้คนเข้าใจวิสัยทัศน์ ภารกิจ และประสบการณ์ของคุณในอุตสาหกรรม
- คุณสามารถแบ่งปันประสบการณ์ส่วนตัวกับผู้อื่นได้
- คุณสามารถแสดงผลิตภัณฑ์/บริการทั้งหมดของคุณและเปลี่ยนผู้เข้าชมให้เป็นลูกค้าที่ชำระเงิน
- ที่สำคัญที่สุด เว็บไซต์ของคุณจะทำให้ผู้ใช้/ลูกค้าสามารถค้นหาคุณได้! โดยทำหน้าที่เป็นช่องทางการตลาดที่มีประสิทธิภาพ
กลยุทธ์การตลาด
เว็บไซต์ไม่เพียงแต่แสดงผลิตภัณฑ์และบริการของคุณเท่านั้น แต่ยังช่วยให้คุณทำการตลาดแบรนด์ของคุณได้อีกด้วย
ดังนั้นในขณะที่โซเชียลมีเดียและช่องทางที่คล้ายกันสามารถเป็นแหล่งที่ดีสำหรับลูกค้าใหม่ เว็บไซต์จะเป็นองค์ประกอบหลักของการตลาดออนไลน์เสมอ
คุณไม่ได้เป็นเจ้าของโปรไฟล์โซเชียลมีเดียของคุณ โซเชียลเน็ตเวิร์กเป็นเจ้าของและคุณต้องเล่นตามกฎของพวกเขา
ด้วยเว็บไซต์ คุณจะได้ เล่นตามกฎของคุณเอง โดยไม่มีข้อจำกัด ข้อจำกัด หรือนโยบายของบุคคลที่สาม
จุด สำคัญ มาก ฉลาดด้านเงิน และมีเวลา: ลงทุนในสิ่งที่คุณเป็นเจ้าของ
เมื่อคุณทราบแล้วว่าเว็บไซต์สามารถช่วยเพิ่มการรับรู้ของผู้ชม สร้างความน่าเชื่อถือ และทำการตลาดให้กับแบรนด์ของคุณได้อย่างไร มามุ่งเน้นที่การค้นหาหัวข้อสำหรับเว็บไซต์ของคุณ
การกำหนดนิชของคุณ
ก่อนที่คุณจะเริ่มตั้งค่าโดเมนสำหรับเว็บไซต์ของคุณและทำให้เว็บไซต์ออนไลน์ คุณต้องกำหนดหัวข้อของเว็บไซต์ของคุณเสียก่อน
1. หากคุณรู้จักโพรงของคุณอยู่แล้ว ให้ไปยังขั้นตอนถัดไป
2. หากคุณไม่แน่ใจเกี่ยวกับเฉพาะกลุ่มนี้ แต่ต้องการหลีกเลี่ยงสิ่งที่ซับซ้อน เพียงเลือกหัวข้อ/เฉพาะกลุ่มที่คุณต้องการและไปยังขั้นตอนถัดไป (ที่แนะนำ)
*คุณสามารถเปลี่ยนหรือปรับเปลี่ยนเฉพาะของคุณได้ในภายหลัง สิ่งที่สำคัญที่สุดในตอนนี้คือการทำให้เว็บไซต์ของคุณออนไลน์
การเลือกเฉพาะสำหรับเว็บไซต์ของคุณอาจเป็นเรื่องยุ่งยาก ดังนั้นเรามาพูดถึงบางสิ่งที่จะช่วยให้คุณค้นพบมันได้
ระบุปัญหาที่คุณสามารถแก้ไขได้
ขั้นตอนแรกคือการสร้างรายการสิ่งที่คุณสนใจมากที่สุด (หรือสิ่งที่คุณสนใจ)
จากนั้น วิเคราะห์รายการของคุณเพื่อดูว่าคุณสามารถแก้ปัญหาเฉพาะที่เกี่ยวข้องกับความสนใจของคุณหรือไม่
นี่เป็นสิ่งสำคัญเพราะ ถ้าคุณต้องการสร้างผลกระทบ คุณต้องแก้ปัญหา
คุณสามารถระบุปัญหาเฉพาะเจาะจงได้ด้วยวิธีต่อไปนี้:
- ค้นหาคำหลักสองสามคำในเครื่องมือวิจัยคำหลักใดๆ เช่น SEMrush หรือ KWFinder เพื่อค้นพบคำยอดนิยมบางคำที่เกี่ยวข้องกับปัญหาของผู้ใช้โดยเฉพาะ (เพียงใช้หัวข้อหลัก/ความสนใจของคุณเป็นคำหลักตั้งต้นและดูว่าผู้คนกำลังค้นหาอะไรในนั้น ช่องว่าง).
- เยี่ยมชม Quora, Reddit หรือเว็บไซต์หรือฟอรัม QA อื่น ๆ ที่ผู้คนพูดถึงปัญหา (คะแนนความเจ็บปวด) ที่พวกเขาเผชิญในหัวข้อที่คุณสนใจ
ตัวอย่างเช่น:
สมมติว่าคุณสนใจหัวข้อ "ไลฟ์สไตล์"
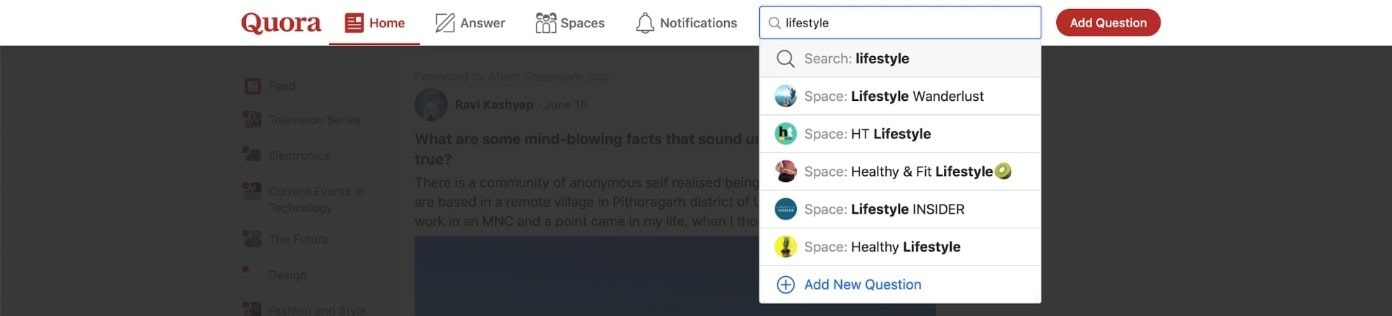
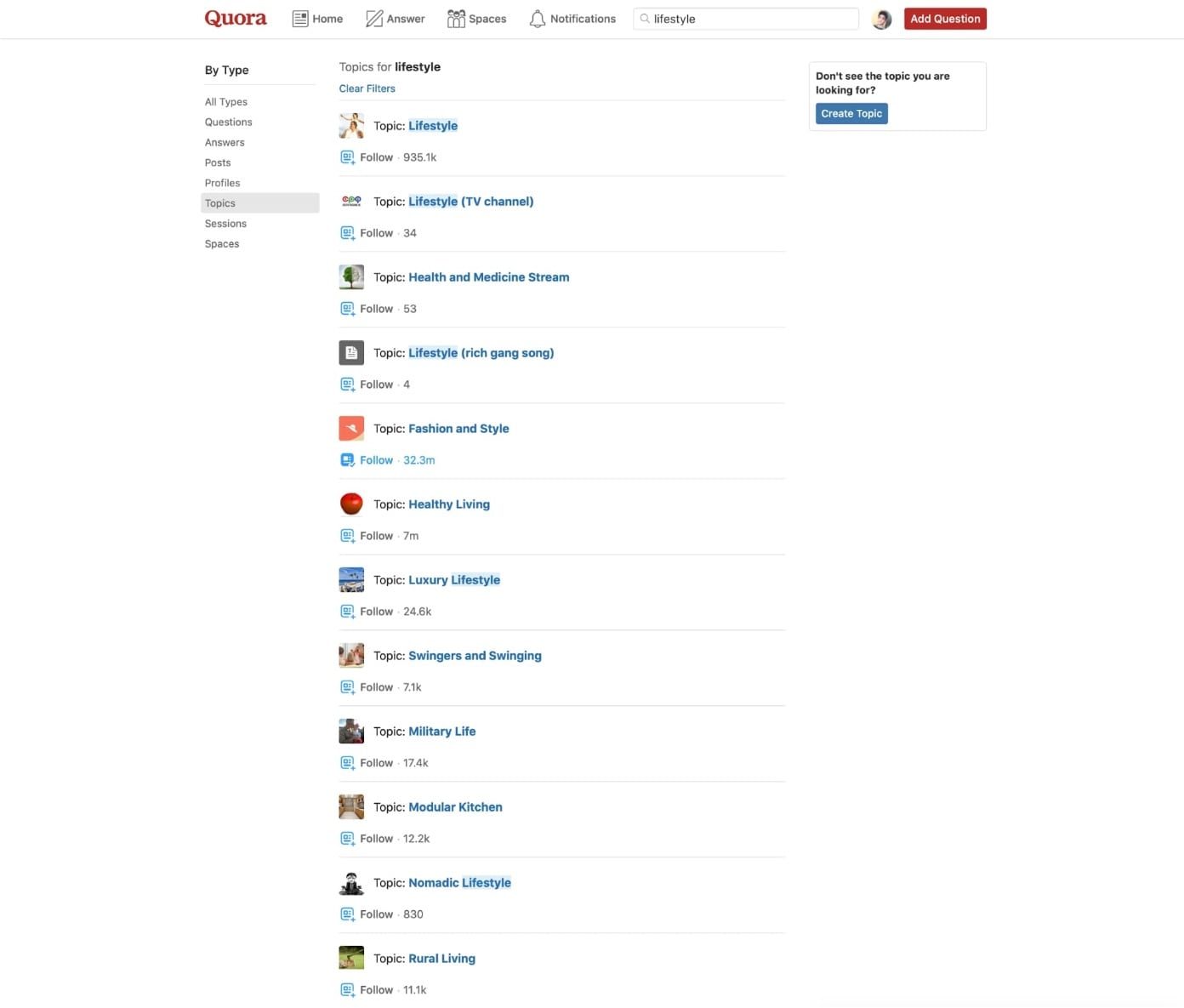
หากต้องการค้นหาเฉพาะกลุ่มในหัวข้อที่กว้างขึ้นของ "ไลฟ์สไตล์" ให้ไปที่ Quora แล้วป้อน "ไลฟ์สไตล์" ในช่องค้นหา:

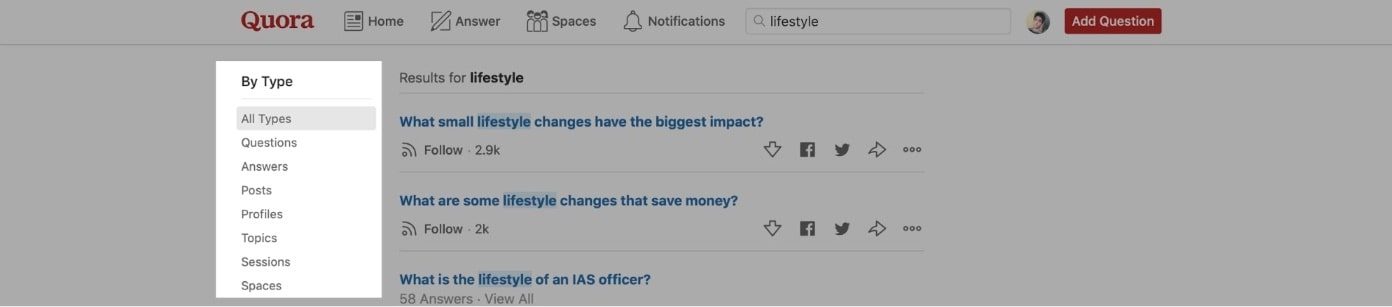
ตอนนี้ คลิกที่ "หัวข้อ" ในแถบด้านข้างซ้าย

Quora จะแสดงหัวข้อเฉพาะหลายร้อยหัวข้อตามหัวข้อหลัก

คุณสามารถอ่านหัวข้อทั้งหมดและคลิกที่หัวข้อที่คุณชอบมากที่สุด
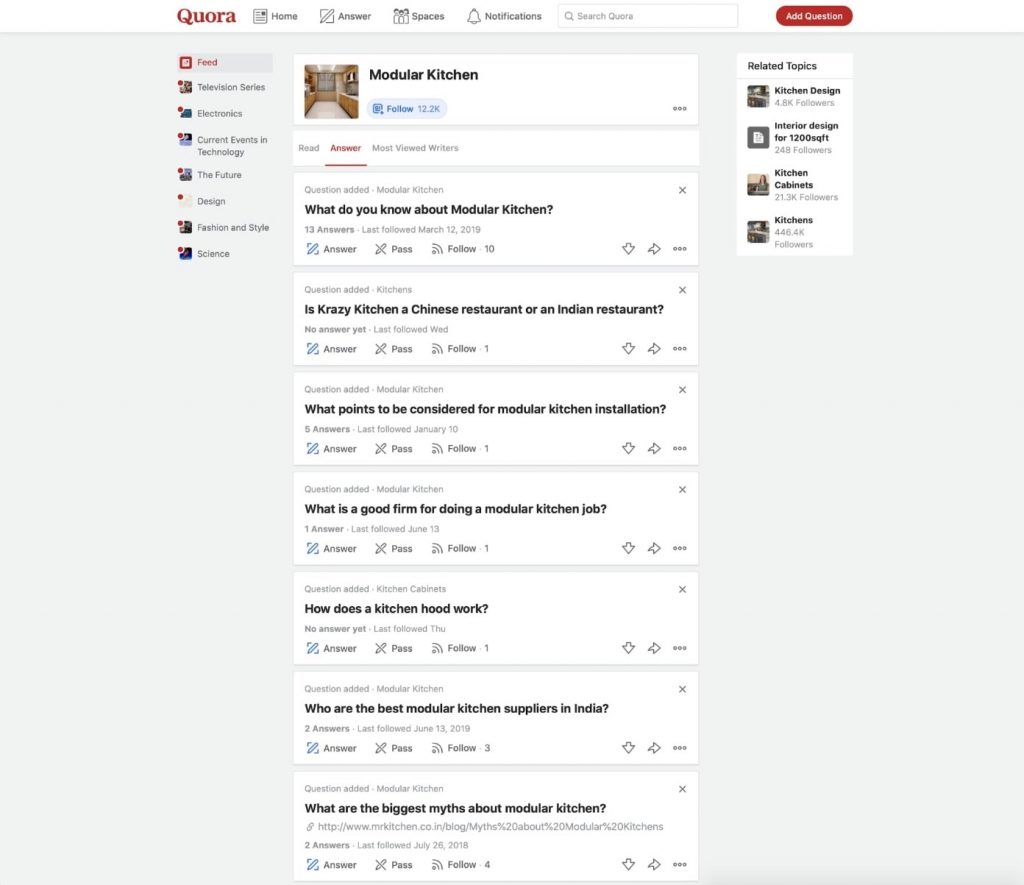
ในหน้าหัวข้อคุณจะพบคำถาม หากคุณคิดว่าคุณรู้คำตอบของคำถามเหล่านั้น หรือคุณชอบหัวข้อใดหัวข้อหนึ่งและหลงใหลในสิ่งนั้น ยินดีด้วย!
คุณอาจพบหัวข้อที่สมบูรณ์แบบในการสร้างเว็บไซต์ของคุณ

หากคุณไม่มั่นใจว่านั่นคือหัวข้อที่คุณต้องการ ก็แค่ทำขั้นตอนนี้ซ้ำแล้วเลือกระหว่างบางประเภท
เมื่อคุณระบุปัญหาได้แล้ว คุณจะต้องตรวจสอบการแข่งขันของคุณ
วิจัยการแข่งขัน
การวิจัยคู่แข่งคือกลยุทธ์ในการระบุคู่แข่งหลักของคุณ เทคนิคการตลาดของพวกเขา และผู้ชม เพื่อให้คุณรู้ว่าคุณกำลังเข้าสู่ตลาดใดและคาดหวังอะไรจากตลาดนั้น
หากต้องการระบุคู่แข่งอย่างรวดเร็ว ให้ทำตามวิธีนี้:
- ทำการค้นหาโดย Google อย่างง่ายด้วยเฉพาะ (หัวข้อ) ที่คุณเลือก
- ทำรายชื่อเว็บไซต์ในหน้าแรกๆ ของผลการค้นหาของ Google
- ประเมินความแข็งแกร่งของคู่แข่งของคุณ (การเข้าชมเว็บไซต์ การมีส่วนร่วมบนโซเชียลมีเดีย การใช้จ่ายโฆษณา) โดยใช้เครื่องมือออนไลน์ เช่น SEMrush (ฟรี) หรือ Ahrefs (ชำระเงิน)
หลังจากนี้ คุณจะมีรายชื่อคู่แข่งที่มีศักยภาพและข้อมูลคร่าวๆ เกี่ยวกับพวกเขา
เมื่อคุณทำวิจัยนี้เสร็จแล้ว คุณควรมีความเป็นไปได้สองอย่าง:
- หากมีการ แข่งขันเพียงเล็กน้อยหรือไม่มีเลย ด้วย ความต้องการของผู้บริโภค ที่ชัดเจน คุณสามารถเป็นคนแรกที่แนะนำโซลูชันของคุณ ในทางกลับกัน หากคุณพบว่ามีบริษัทจำนวนมากต่อสู้เพื่อแย่งชิงส่วนแบ่งการตลาดสำหรับผลิตภัณฑ์และ/หรือบริการเดียวกัน มักจะหมายความว่าเฉพาะกลุ่มนี้ ทำกำไรได้ แต่ก็หมายความว่าเฉพาะกลุ่มนั้น สามารถแข่งขัน ได้
- ไม่มีการแข่งขันและไม่มีสัญญาณของความต้องการของผู้บริโภคหมายความว่าเฉพาะเจาะจงอาจ ไม่ทำกำไรเพียงพอ ลองหาอย่างอื่นดู
สำหรับประเด็นแรก คุณจะต้องวิเคราะห์ว่าคุณสามารถแข่งขันกับธุรกิจที่มีอยู่แล้วได้หรือไม่ เนื่องจาก มันไม่คุ้มที่จะใช้ทรัพยากรทั้งหมดของคุณไปกับสิ่งที่ยากเกินไปที่จะบรรลุได้ในอนาคตอันใกล้
เคล็ดลับสำหรับมือโปร: กลยุทธ์ง่ายๆ ในการเอาชนะการแข่งขันในอุตสาหกรรมใดๆ ก็ตาม คือการเริ่มต้นด้วยการมุ่งเน้นที่แคบๆ และขยายเมื่อคุณเติบโต
เว็บไซต์ประเภทต่างๆ
หลังจากที่คุณตัดสินใจเลือกเฉพาะกลุ่มได้แล้ว ก็ถึงเวลาทำความเข้าใจเว็บไซต์ประเภทต่างๆ ที่คุณสามารถพัฒนาตามแนวคิดของคุณได้
เคล็ดลับ: กำหนดเป้าหมายให้แคบลง วิธีนี้จะช่วยคุณค้นหาเว็บไซต์ในอุตสาหกรรมของคุณเพื่อมองหาแรงบันดาลใจ
ต่อไปนี้คือเว็บไซต์สองสามประเภทที่คุณสามารถเริ่มต้นได้:
บล็อก
ตามวิกิพีเดีย บล็อกคือการอภิปรายหรือเว็บไซต์ให้ข้อมูลที่เผยแพร่บนอินเทอร์เน็ต ซึ่งมักจะอยู่ในรายการบทความที่ไม่เป็นทางการและมีลักษณะเป็นไดอารี่
อย่างไรก็ตาม ในช่วงไม่กี่ปีที่ผ่านมา บล็อกได้เปลี่ยนไปเป็นแนวคิดที่กว้างมาก
ตอนนี้ ทุกเว็บไซต์ที่เผยแพร่เนื้อหาที่ให้ข้อมูลสามารถถือเป็นบล็อกได้ แม้ว่าเนื้อหานั้นจะใช้เพื่อการค้ามากกว่าบันทึกส่วนตัวของผู้เขียนก็ตาม
โดยทั่วไป บุคคลหรือทีมขนาดเล็กจะจัดการบล็อกเพื่อเผยแพร่ข้อมูลในหัวข้อเฉพาะ อย่างไรก็ตาม ทุกวันนี้ แบรนด์ส่วนใหญ่ (ทั้งรายใหญ่และรายย่อย) ใช้บล็อกของตนเป็นช่องทางการตลาดซึ่งเรียกว่า "บล็อกธุรกิจ"
ธุรกิจมักใช้บล็อกเพื่อสร้างและสร้างสถานะออนไลน์ที่มีประสิทธิภาพ
แต่ก็มีธุรกิจที่เป็นบล็อกด้วย (เมื่อธุรกิจสร้างขึ้นจากบล็อก)
ดังนั้น บล็อกจึงเป็นแนวคิดที่ยืดหยุ่นมาก และเป็นจุดเริ่มต้นที่ดีสำหรับผู้ประกอบการอินเทอร์เน็ตทุกคน และเนื่องจากบล็อกมีความยืดหยุ่น จึงสามารถปรับขนาดขึ้นหรือลงได้ค่อนข้างง่าย
แม้ว่าบล็อกจะเปลี่ยนแปลงและพัฒนาอยู่ตลอดเวลา แต่สาระสำคัญของบล็อกก็ยังคงเรียบง่าย บล็อกคือเว็บไซต์ (หรือส่วนหนึ่งของเว็บไซต์) ที่มีเนื้อหาที่ให้ข้อมูล (บทความ คู่มือ สิ่งที่ต้องทำ ฯลฯ)
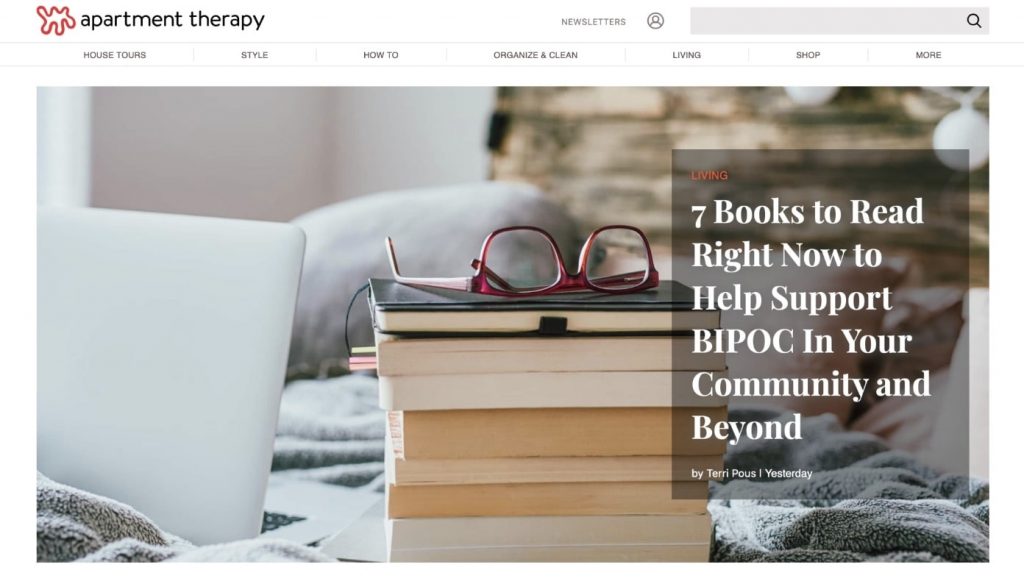
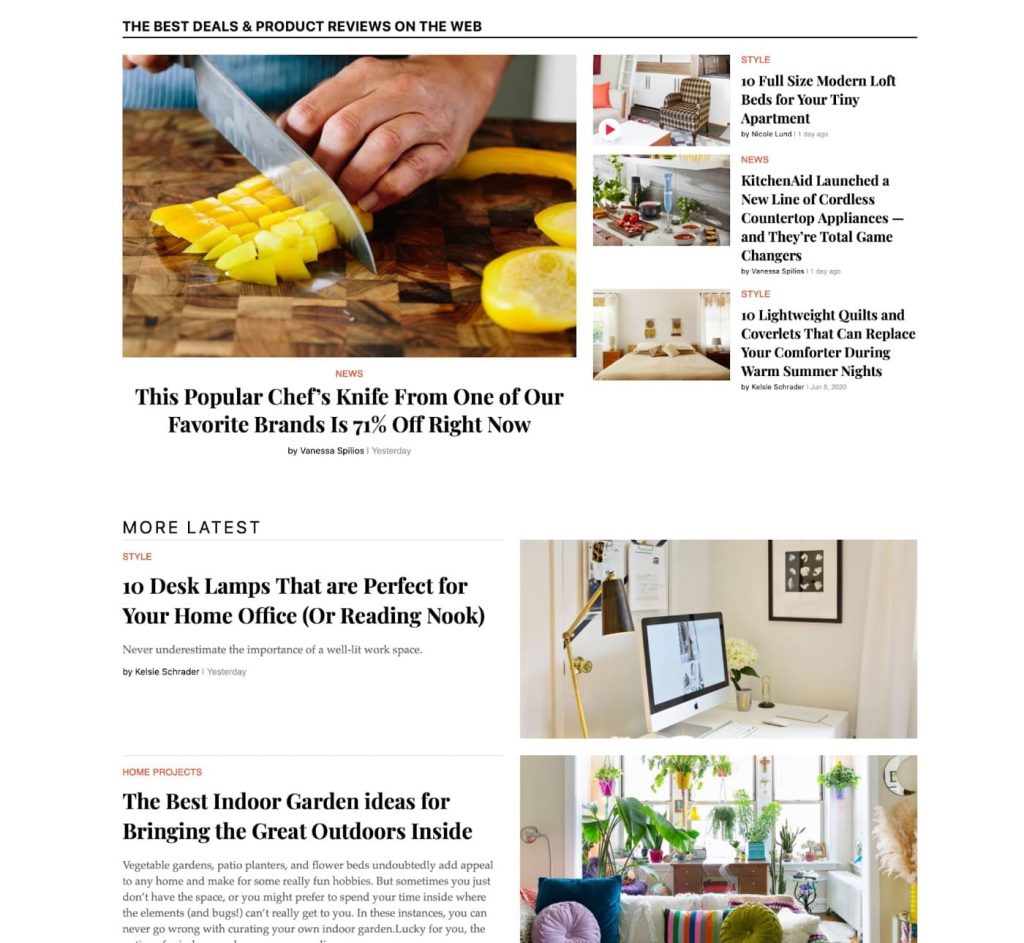
ตัวอย่างเช่น Apartment Therapy เป็นบล็อกเกี่ยวกับไลฟ์สไตล์

หน้าแรกจะแสดงบล็อกโพสต์ล่าสุดพร้อมรูปภาพเด่นขนาดใหญ่เพื่อดึงดูดความสนใจของผู้อ่าน

อย่างที่คุณเห็น โพสต์ทั้งหมดเกี่ยวข้องกับการตกแต่งบ้านและการตกแต่ง ซึ่งทำให้เว็บไซต์เป็นบล็อกที่มีประโยชน์สำหรับทุกสิ่งที่เกี่ยวข้องกับอุตสาหกรรมในบ้าน
อีคอมเมิร์ซ
เว็บไซต์อีคอมเมิร์ซ (หรือพาณิชย์อิเล็กทรอนิกส์) เป็นพอร์ทัล/ตลาดออนไลน์ที่คุณสามารถขายผลิตภัณฑ์หรือบริการของคุณให้กับใครก็ได้บนอินเทอร์เน็ต
Amazon และ Walmart เป็นตัวอย่างของสองแบรนด์ใหญ่ในพื้นที่อีคอมเมิร์ซ อย่างไรก็ตาม ร้านค้าออนไลน์ไม่ได้จำกัดเฉพาะแบรนด์ใหญ่เท่านั้น แม้ว่าคุณจะไม่มีบริษัท คุณยังสามารถขายของผ่านเว็บไซต์ของคุณได้
มีหลายแพลตฟอร์มให้เลือก (เช่น Shopify) ซึ่งคุณสามารถสร้างร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย เนื่องจากรองรับการพัฒนาส่วนหลังทั้งหมด
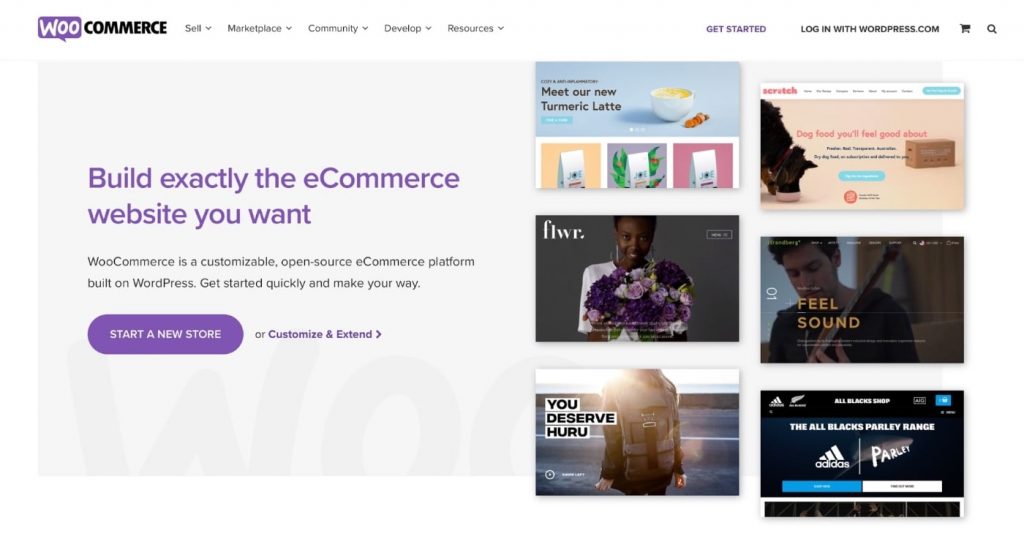
อย่างไรก็ตาม ข้อเสนอแนะของเราคือการใช้ WordPress และใช้ประโยชน์จากปลั๊กอิน WooCommerce ซึ่งสามารถเปลี่ยนเว็บไซต์ใดๆ ให้เป็นร้านค้าออนไลน์ได้

ด้วยวิธีนี้ คุณจะไม่ต้องพึ่งพาแพลตฟอร์มของบุคคลที่สาม (อย่าลืมว่าเราเคยพูดถึงเรื่องนี้ข้างต้นแล้ว?) และคุณสามารถจัดการผลิตภัณฑ์ทั้งหมดของคุณได้ตามที่คุณต้องการโดยไม่มีข้อจำกัดใดๆ
ในส่วนต่อไปนี้ของบทความนี้ เราจะพูดถึงวิธีการเริ่มต้นเว็บไซต์ WordPress
เคล็ดลับ: เมื่อคุณตั้งค่าเว็บไซต์อีคอมเมิร์ซของคุณแล้ว ตรวจสอบให้แน่ใจว่าคุณมีใบรับรอง SSL และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับอีคอมเมิร์ซ SEO เพื่อรับการเข้าชมแบบออร์แกนิก (ฟรี) จากเครื่องมือค้นหาเช่น Google
เว็บไซต์ธุรกิจ
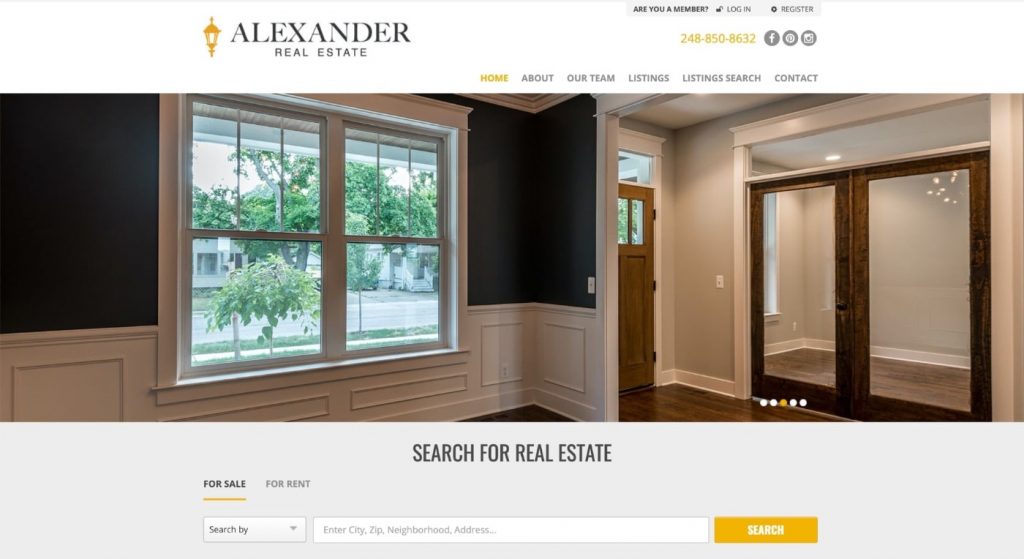
หากคุณกำลังจะสร้างเว็บไซต์สำหรับธุรกิจออฟไลน์หรือออนไลน์ที่มีอยู่ของคุณ (เช่น เว็บไซต์ร้านเสริมสวยสำหรับการนัดหมายออนไลน์) ไซต์ประเภทนี้จะเหมาะสำหรับคุณ
ไซต์ธุรกิจเป็นเว็บไซต์ที่เรียบง่ายและคงที่ ซึ่งธุรกิจประเภทต่างๆ ใช้เพื่อโปรโมตผลิตภัณฑ์และบริการของตน

โดยปกติ เว็บไซต์ธุรกิจทุกแห่งจะมี หน้า หลัก เกี่ยวกับ ติดต่อ และหน้า บริการ/ผลิตภัณฑ์ หน้าเหล่านี้ไม่ค่อยมีการอัปเดต จึงเป็นสาเหตุที่เรียกว่าหน้า "คงที่"
เว็บไซต์เหล่านี้ยอดเยี่ยมหากคุณต้องการโซลูชันเพื่อสร้างตัวตนบนโลกออนไลน์ แต่ไม่จำเป็นต้องเป็นวิธีที่ดีที่สุดในการขายสินค้าให้กับผู้บริโภคโดยตรงเหมือนที่ Amazon ทำ เป็นต้น
เว็บไซต์ประเภท อื่นๆ
รายชื่อประเภทเว็บไซต์ไม่มีที่สิ้นสุด!
เราได้ครอบคลุมประเภทเว็บไซต์ที่พบบ่อยที่สุดเพื่อช่วยคุณเริ่มต้น แต่มีเว็บไซต์ประเภทอื่นๆ สองสามประเภทดังนี้:
- ส่วนตัว
- เกี่ยวกับการศึกษา
- ผลงาน
- ความบันเทิง
- นิตยสาร
- สื่อ
- โบรชัวร์
- ผู้ให้ข้อมูล
การเลือกชื่อโดเมนที่เหมาะสม
ชื่อโดเมนคือที่อยู่เว็บไซต์ เช่น Google.com หรือ Siteefy.com ชื่อนี้มีค่าใช้จ่ายตั้งแต่ $10 ถึง $30 ต่อปี ขึ้นอยู่กับสิ่งที่คุณเลือก
ในกรณีส่วนใหญ่ คุณจะสามารถรับชื่อโดเมนได้ฟรีด้วยการลงทะเบียนเว็บโฮสติ้ง (ซึ่งเราจะกล่าวถึงในหัวข้อถัดไป)
สำหรับตอนนี้ ให้ทำตามเคล็ดลับเหล่านี้เพื่อเลือกโดเมน:
- หากคุณต้องการสร้างเว็บไซต์สำหรับธุรกิจที่มีอยู่ของคุณ โดยปกติโดเมนควรเป็นแบรนด์ของคุณ เช่น yourcompanyname.com
- หากคุณกำลังจะสร้างแบรนด์ส่วนบุคคลของคุณ yourname.com เป็นตัวเลือกที่สมบูรณ์แบบ
- หากคุณต้องการกำหนดเป้าหมายผู้ชมทั่วโลก ให้ไปที่ .com, .net หรือ .org แต่ถ้าคุณจะกำหนดเป้าหมายผู้ชมเฉพาะประเทศ ให้ใช้นามสกุลโดเมนเฉพาะประเทศ เช่น .co.uk (UK), .fr (ฝรั่งเศส) หรือ ccTLD เฉพาะอื่นๆ
นี่คือเคล็ดลับเพิ่มเติมบางส่วนที่คุณสามารถใช้เพื่อค้นหาโดเมนที่ดีที่สุดสำหรับคุณ:
- ทำให้มีความเกี่ยวข้อง: ชื่อโดเมนควรระบุว่าเว็บไซต์ของคุณเกี่ยวกับอะไร
- ทำให้จำง่าย: เลือกโดเมนสั้นเนื่องจากลูกค้าสามารถจำคำสั้น ๆ ได้ง่ายขึ้น
- หลีกเลี่ยงตัวเลข: โดยทั่วไปแล้วควรหลีกเลี่ยงตัวเลขเพื่อให้โดเมนเรียบง่าย
- รวมคำหลัก: หากเว็บไซต์ของคุณเกี่ยวกับรถยนต์ ให้ลองเพิ่มคำหลัก "รถยนต์" ที่ใดก็ได้ในโดเมน
ตอนนี้ มาช่วยคุณตัดสินใจเกี่ยวกับแพลตฟอร์มที่คุณจะสร้างเว็บไซต์และเว็บโฮสติ้งที่เว็บไซต์ของคุณจะ "มีชีวิต"
หมายเหตุ: หากคุณกำลังสร้างบน WordPress ในกรณีส่วนใหญ่ คุณจะได้รับทั้งสามอย่างในชุดรวม: โดเมน โฮสติ้ง และ WordPress ทั้งหมดนี้รวมอยู่ใน ไฟล์ . ไม่จำเป็นต้องซื้อสิ่งเหล่านี้แยกต่างหาก
ทำไม WordPress จึงเป็นแพลตฟอร์มที่ดีที่สุดสำหรับการสร้างเว็บไซต์ตั้งแต่เริ่มต้น?
เมื่อต้องเลือกแพลตฟอร์มเว็บไซต์ ควรใช้ระบบจัดการเนื้อหา (CMS) แทนเฟรมเวิร์กของเว็บ (เช่น AngularJS, Laravel เป็นต้น)
CMS เป็นซอฟต์แวร์ที่ออกแบบมาเพื่อช่วยให้ผู้ที่ไม่ใช่ผู้เขียนโค้ดสร้าง จัดการ และเผยแพร่เนื้อหาบนเว็บไซต์
ดังนั้นด้วย CMS คุณสามารถจัดการกับเรื่องทางเทคนิคส่วนใหญ่ได้ด้วยตัวเอง โดยไม่ต้องจ้างความช่วยเหลือจากภายนอก (ซึ่งหมายถึงการประหยัดเวลาและเงินเป็นจำนวนมาก)
ปัจจุบัน WordPress เป็น CMS ที่ดีที่สุดในตลาด มาเรียนรู้เพิ่มเติมเกี่ยวกับ WordPress และดูว่าคุณสามารถเริ่มต้นอย่างไร:
WordPress
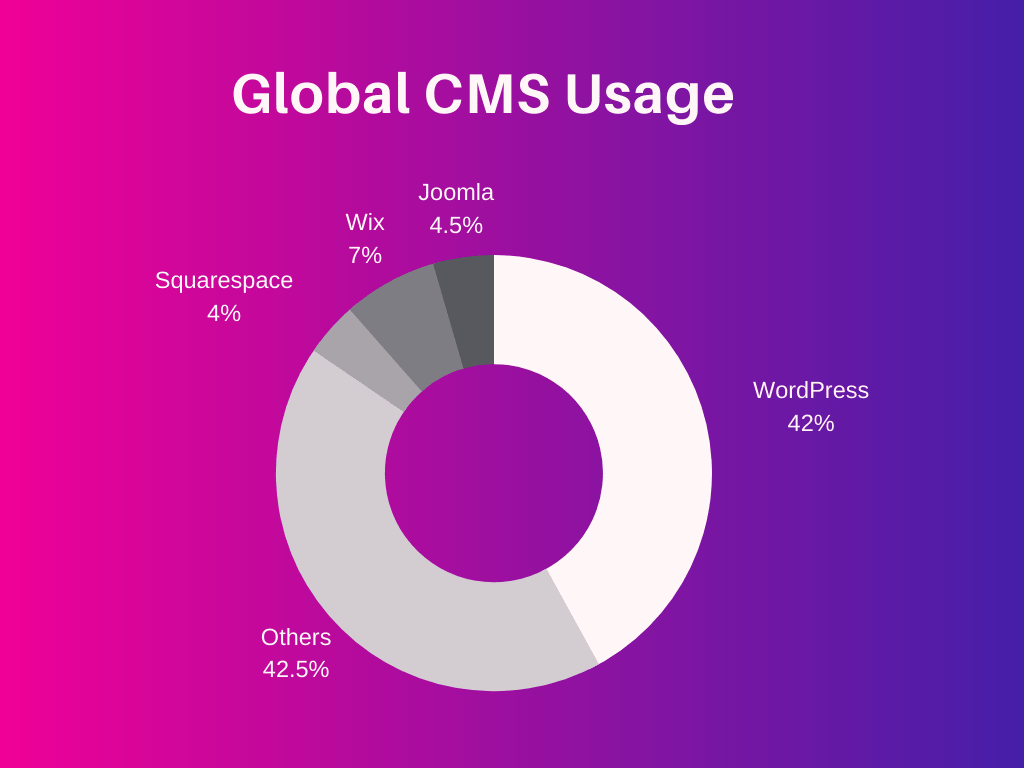
ด้วยส่วนแบ่งการตลาด 42% ปัจจุบัน WordPress เป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก

ไม่เหมือนกับ Wix และ Squarespace (ผู้สร้างเว็บไซต์) WordPress.org สามารถใช้กับชื่อโดเมนที่กำหนดเองได้ฟรี
หมายเหตุ: อย่าสับสนระหว่าง WordPress.org (CMS) กับ WordPress.com ทั้งสองใช้ WordPress แต่ต่างกันโดยสิ้นเชิง WordPress.org เป็น CMS แบบโอเพ่นซอร์สและให้บริการฟรีสำหรับทุกคน ในขณะที่ WordPress.com เป็นเหมือนเครื่องมือสร้างเว็บไซต์ที่มีข้อจำกัดบางอย่าง เมื่อเราพูดถึง WordPress ในคู่มือนี้ เรามักจะหมายถึง WordPress.org
ด้วย WordPress คุณสามารถสร้างเว็บไซต์ธุรกิจ เปิดร้านค้าออนไลน์ ขายหลักสูตรออนไลน์ ทำตลาด …โดยย่อ คุณสามารถสร้างอะไรก็ได้ที่คุณต้องการ แม้จะมีทักษะพื้นฐานที่สุดก็ตาม
WordPress เป็นระบบนิเวศที่ยืดหยุ่นและทรงพลังสำหรับทุกสิ่งที่คุณต้องการหรือจินตนาการ มีธีมและปลั๊กอินที่สร้างไว้ล่วงหน้าหลายล้านรายการ ซึ่งคุณสามารถใช้ตั้งค่าอะไรก็ได้ที่คุณต้องการบนเว็บไซต์ของคุณ
ตัวอย่างเช่น:
หากคุณต้องการเพิ่มแบบฟอร์มการติดต่อ แกลเลอรี่ ฟอรัม เครื่องมือซื้อของ – โดยพื้นฐานแล้วสิ่งที่คุณต้องการ สิ่งที่คุณต้องทำใน WordPress มักจะเพียงแค่มองหาปลั๊กอินที่ทำหน้าที่นี้และติดตั้งบนเว็บไซต์ของคุณ คลิก
แค่นั้นแหละ - เค้กชิ้นหนึ่ง!
ฟีเจอร์ที่สำคัญที่สุดบางประการของ WordPress ได้แก่:
- ปรับแต่งการออกแบบเต็มรูปแบบ
- เป็นมิตรกับ SEO (สิ่งนี้มีความสำคัญอย่างยิ่งเนื่องจากคุณอาจมีช่วงเวลาที่ยากลำบากในการจัดอันดับเครื่องมือค้นหาด้วยผู้สร้างเว็บไซต์แบบคลาสสิก)
- การตอบสนอง
- ประสิทธิภาพสูงและความปลอดภัย
- การจัดการเนื้อหาที่ง่าย
- ชุมชน WordPress ขนาดใหญ่ (มีความช่วยเหลือเสมอเมื่อคุณต้องการ)
เนื่องจากเป็น CMS ยอดนิยม คุณจึงสามารถค้นหานักพัฒนา WordPress ได้อย่างง่ายดาย (ในกรณีที่คุณต้องการจ้างภายนอก) ที่ใดก็ได้ในโลกภายในงบประมาณของคุณ
พูดง่ายๆ ก็ คือ WordPress เป็นแพลตฟอร์มเว็บไซต์ที่ทุกคนเข้าถึงได้ ซึ่งขจัดปัญหาส่วนใหญ่ที่เกี่ยวข้องกับการสร้างและใช้งานเว็บไซต์ ทำให้เป็นตัวเลือกที่ดีที่สุดสำหรับการพัฒนาเว็บไซต์
ตอนนี้ มาช่วยคุณรับโฮสติ้งสำหรับเว็บไซต์ WordPress แล้วเราจะแสดงวิธีเปิดเว็บไซต์ WordPress...
ขั้นตอนที่ 1: ชื่อโดเมนและโฮสติ้ง (สำหรับ WordPress)
สิ่งแรกที่ต้องทำเมื่อสร้างเว็บไซต์ตั้งแต่เริ่มต้นคือการจัดหาชื่อโดเมนและโฮสต์ให้กับมัน
ⓘ ชื่อโดเมนคืออะไร?
พูดง่ายๆ คือ ชื่อโดเมนคือที่อยู่ของเว็บไซต์ของคุณ (เช่น siteefy.com)
ⓘ เว็บโฮสติ้งคืออะไร?
เว็บโฮสติ้งเป็นสถานที่ (บนเซิร์ฟเวอร์) ที่จัดเก็บเว็บไซต์ของคุณและให้บริการแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ
การเลือกผู้ให้บริการโฮสติ้งที่เหมาะสมตั้งแต่เริ่มแรกนั้น สำคัญ มาก โฮสติ้งของคุณหมายถึงความเร็ว ความปลอดภัย เวลาทำงาน SEO และประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ
โฮสติ้งที่ไม่ถูกต้องคือฝันร้าย เราเคยไปที่นั่น เรารู้แล้ว
หลีกเลี่ยง.
ผู้ให้บริการโฮสติ้งหลายรายพร้อมให้บริการแล้ว แต่การเลือกผู้ให้บริการที่ดีที่สุดอาจเป็นเรื่องยาก เนื่องจากมีหลายปัจจัยที่ต้องพิจารณา
เพื่อให้ง่าย (และหลีกเลี่ยงความยุ่งยากที่อาจเกิดขึ้น) คุณสามารถเริ่มต้นด้วยสิ่งที่ WordPress แนะนำอย่างเป็นทางการ
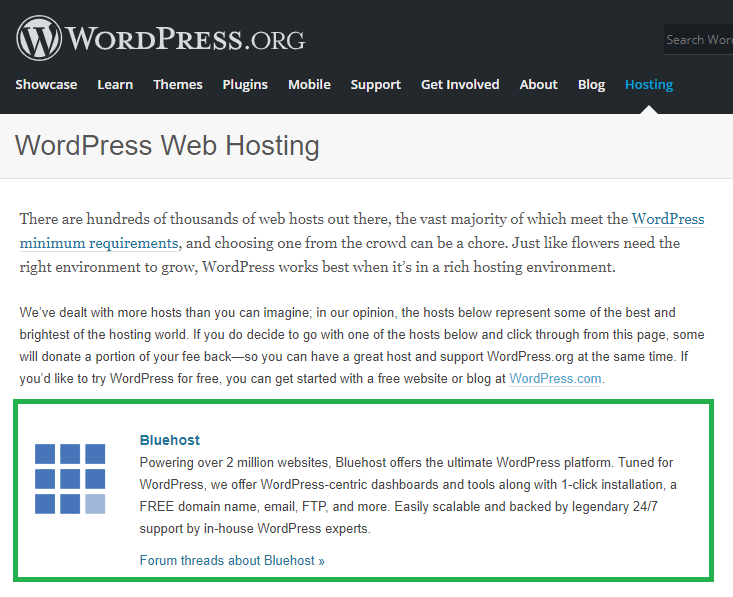
และรายการแรกในรายการแนะนำอย่างเป็นทางการของ WordPress คือ Bluehost
นี่คือภาพหน้าจอจาก WordPress.org เกี่ยวกับสิ่งนี้:

การตั้งค่าเว็บไซต์ WordPress กับโฮสต์นี้ทำได้ง่ายมาก
นี่คือสิ่งที่คุณต้องทำ:
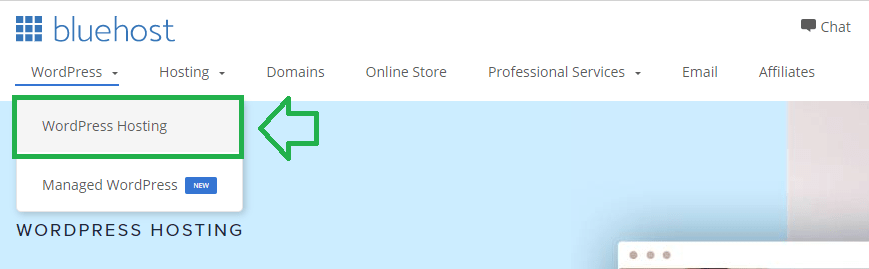
1. ไปที่ Bluehost > WordPress Hosting

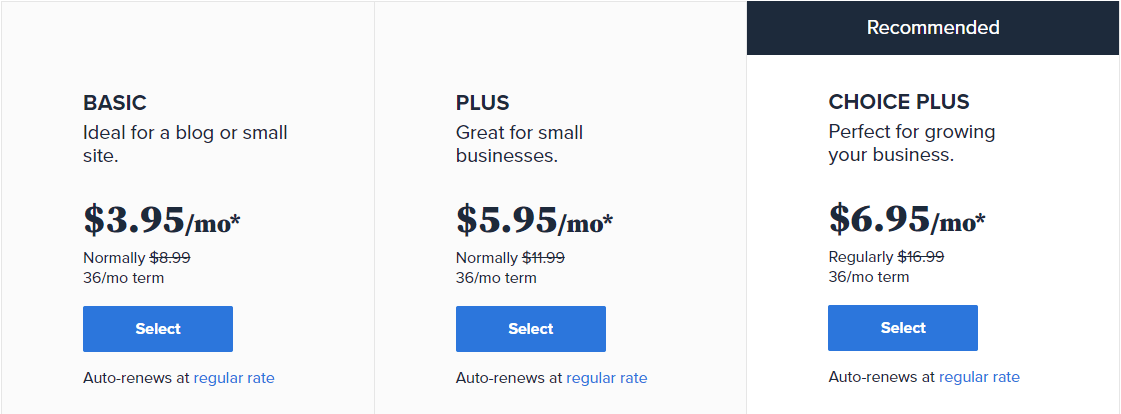
2. จากนั้น เลือกแผน สำหรับเว็บไซต์ WordPress ใหม่ของคุณ (คุณสามารถเริ่มต้นด้วยแผนใดก็ได้ที่คุณต้องการ ขั้นตอนนี้ไม่สำคัญ):

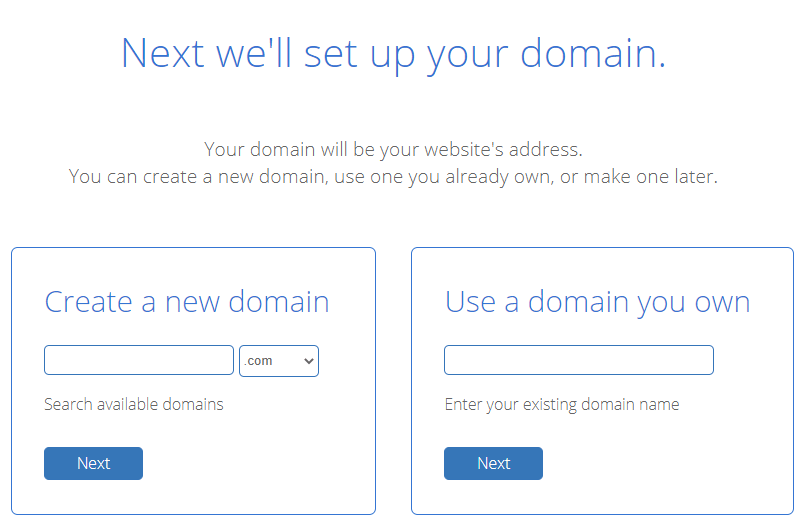
3. จากนั้นเลือกโดเมนเว็บไซต์ใหม่ของคุณ (หรือใช้โดเมนของคุณเอง หากคุณมี) และทำตามขั้นตอนการลงทะเบียนให้เสร็จสิ้น:

คุณยังสามารถตรวจสอบได้ว่าชื่อโดเมนที่คุณต้องการมีอยู่ที่นี่หรือไม่ (ทั้งหมดนี้เริ่มต้นด้วยชื่อโดเมน!):
4. หลังจากที่คุณเสร็จสิ้นขั้นตอนการลงทะเบียนแล้ว Bluehost จะนำคุณผ่านขั้นตอนทีละขั้นตอนในการติดตั้ง WordPress และทำให้เว็บไซต์ของคุณใช้งานได้
5. แค่นั้นแหละ. หลังจากผ่าน 4 ขั้นตอนง่ายๆ เหล่านี้แล้ว คุณควรจะมีเว็บไซต์ WordPress ของคุณเองบนอินเทอร์เน็ตได้แล้ว!
ทางเลือกสองสามทางสำหรับ Bluehost คือ:
1. Dreamhost: DreamHost เป็นอีกหนึ่งพันธมิตรโฮสติ้งที่แนะนำของ WordPress เป็นที่รู้จักจากแผงควบคุมแบบกำหนดเอง ซึ่งได้รับการออกแบบมาโดยเฉพาะสำหรับผู้ใช้ที่ไม่เชี่ยวชาญด้านเทคนิค แผนเริ่มต้นที่ต่ำเพียง $3.95/เดือน สำหรับโฮสติ้งที่ใช้ร่วมกัน และ $2.59/เดือน สำหรับโฮสติ้ง WordPress
ฟีเจอร์ต่างๆ เช่น ปริมาณข้อมูลไม่จำกัด แบนด์วิดท์ พื้นที่เก็บข้อมูล SSD ที่รวดเร็ว การตั้งค่า WordPress ทันที การสำรองข้อมูลอัตโนมัติ และใบรับรอง SSL ฟรีรวมอยู่ในแผนทั้งหมด หากคุณประสบปัญหาใดๆ กับโฮสติ้งหรือเว็บไซต์ของคุณ คุณสามารถติดต่อฝ่ายสนับสนุนจากผู้เชี่ยวชาญได้ทุกวันตลอด 24 ชั่วโมง และพวกเขาจะช่วยคุณทันที คุณจะได้รับโดเมนฟรีหากคุณเลือกแผนรายปี
2. WP Engine: โฮสติ้ง WordPress ที่จัดการด้วย WP Engine นั้นมีราคาที่ถูกกว่า แต่เป็นหนึ่งในโฮสติ้งที่ดีที่สุดที่คุณสามารถหาได้ โดยเฉพาะสำหรับผู้ใช้ WordPress ใหม่ การสนับสนุนของพวกเขานั้นยอดเยี่ยมและสามารถช่วยคุณได้ในทุกปัญหาที่เกี่ยวข้องกับ WordPress
ไม่เหมือนกับโฮสติ้งที่ใช้ร่วมกัน WP Engine สร้างขึ้นสำหรับ WordPress เท่านั้น ใช้โครงสร้างพื้นฐานแบบกำหนดเองที่ปรับให้เหมาะสมเพื่อใช้งาน WordPress ด้วยความเร็ว ความปลอดภัย และประสิทธิภาพที่ดีที่สุด ดังนั้นหากคุณสามารถจ่ายโฮสติ้งระดับพรีเมียมได้ WP Engine ก็เหมาะสำหรับคุณ
ขั้นตอนที่ 2: การออกแบบและการปรับแต่ง
การติดตั้ง WordPress Theme
ใน WordPress ธีมจะควบคุมการออกแบบและเลย์เอาต์ของเว็บไซต์
WordPress มีธีมทั้งแบบฟรีและมีค่าใช้จ่ายมากมายใน WordPress.org Theme Directory
โดยปกติ ธีมแบบชำระเงินจะดีกว่าด้วยฟีเจอร์ขั้นสูง การอัปเดตเป็นประจำ และการสนับสนุนที่ใช้งานอยู่ ธีมแบบชำระเงินบางธีม เช่น Divi มาพร้อมกับเครื่องมือสร้างเพจขั้นสูง ซึ่งเปลี่ยนประสบการณ์ WordPress ทั้งหมด
เราขอแนะนำให้คุณใช้ธีม WordPress ระดับพรีเมียม เนื่องจากจะช่วยประหยัดเวลาและทรัพยากรได้มากในระยะยาว หากคุณเป็นมือใหม่ Divi เป็นตัวเลือกที่ดีในการเริ่มต้น (ไปที่ส่วน Divi)
แต่ถ้าคุณมีงบประมาณจำกัด คุณสามารถเริ่มด้วยธีมฟรีและย้ายไปใช้ธีมแบบชำระเงินในภายหลัง
เคล็ดลับ: เพื่อให้เข้าใจธีมของ WordPress ดีขึ้น ให้พิจารณาว่าเป็นโครงสร้างของเว็บไซต์ที่คุณสามารถสร้างอย่างอื่นได้ ธีมมีหน้าที่กำหนดสไตล์ส่วนหน้าทั้งหมดของเว็บไซต์ WordPress (คล้ายกับธีมบนสมาร์ทโฟนของคุณ) ทุกสิ่งที่ผู้เข้าชมสามารถเห็นบนเว็บไซต์ของคุณจะถูกควบคุมโดยธีม
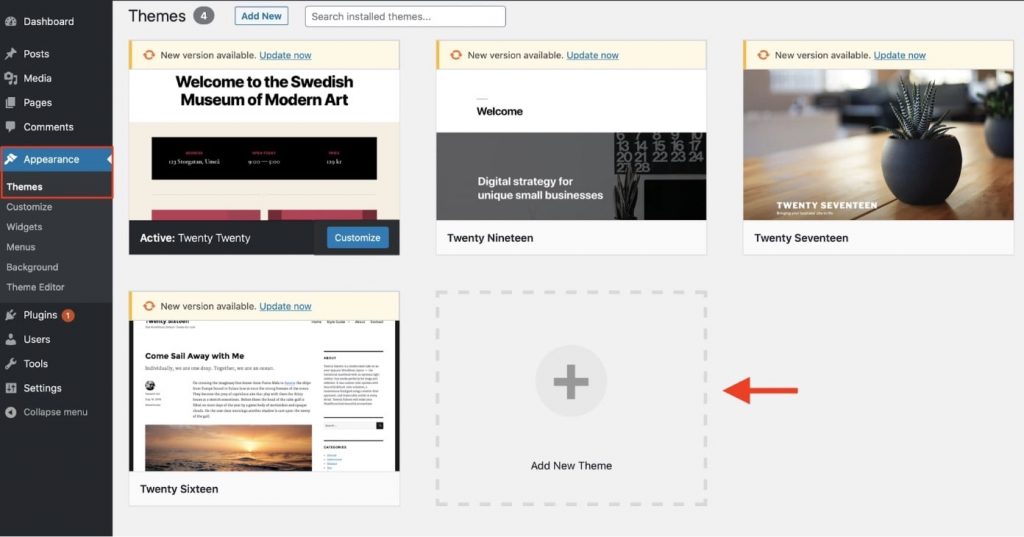
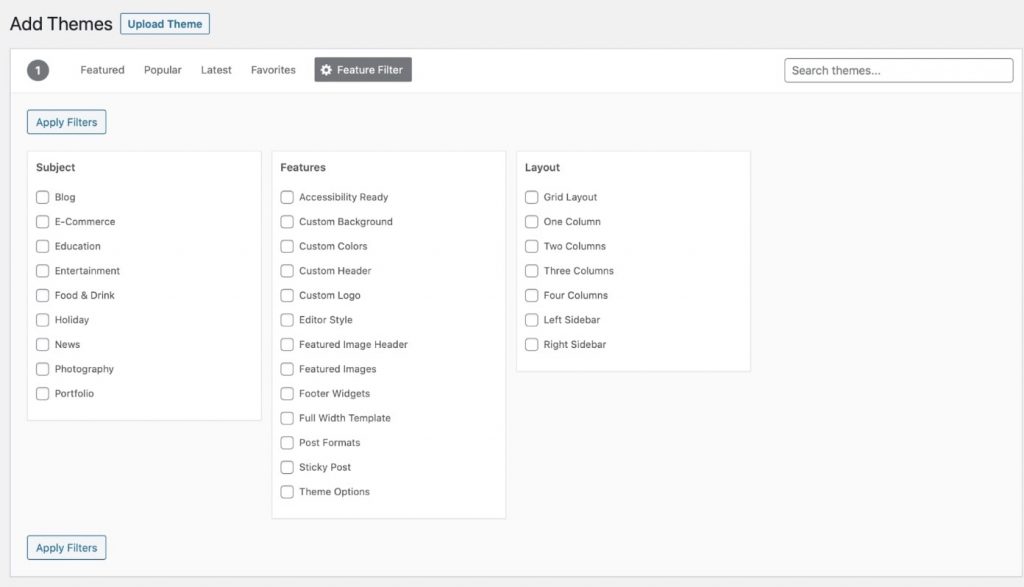
ในการติดตั้งธีม ให้ไปที่ ลักษณะที่ ปรากฏ > ธีม จากนั้นคลิกที่กล่อง "เพิ่มธีมใหม่"

ที่นี่ คุณสามารถจัดเรียงไลบรารีธีมตามรายการเด่น ยอดนิยม ล่าสุด และรายการโปรดได้ที่นี่ คุณยังกรองธีมตามเลย์เอาต์ได้อีกด้วย

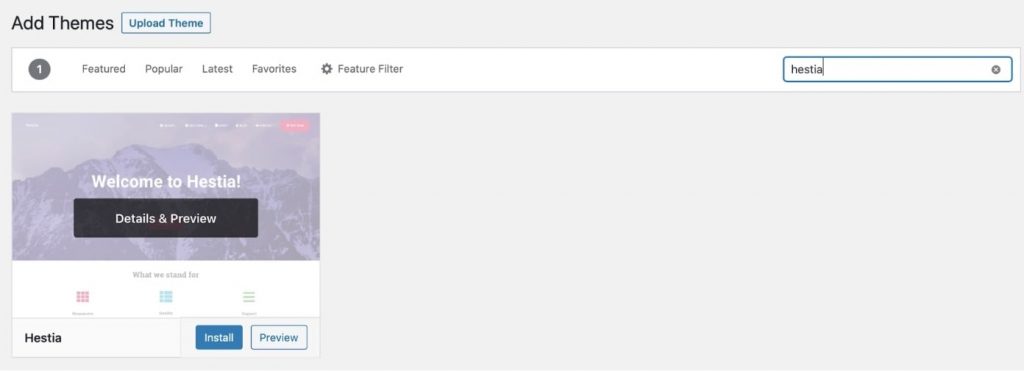
หากคุณทราบธีมที่ต้องการติดตั้งอยู่แล้ว คุณสามารถป้อนชื่อในช่องค้นหาที่มุมขวาบนได้โดยตรง
เมื่อคุณเห็นธีมของคุณอยู่ในรายการ ให้วางเมาส์เหนือธีมนั้นแล้วคลิก " ติดตั้ง " และ " เปิดใช้งาน "

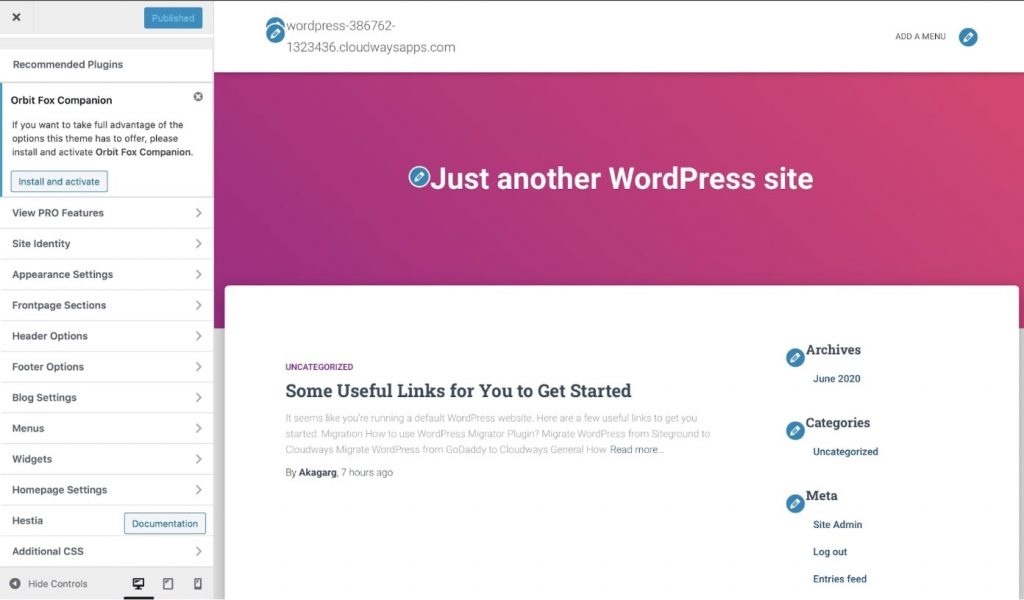
ในการปรับแต่งธีม คุณสามารถไปที่ ลักษณะที่ ปรากฏ > ปรับแต่ง


จากแถบด้านข้างทางซ้าย คุณสามารถปรับแต่งคุณสมบัติของธีมทั้งหมดได้ เช่น เมนู ส่วนหัว ส่วนท้าย การตั้งค่าหน้าแรก การพิมพ์ และสี
หมายเหตุ: ธีม WordPress พรีเมียมบางธีม เช่น Divi อาจไม่พร้อมใช้งานในไดเรกทอรีธีม ธีมประเภทนี้สามารถดาวน์โหลดได้จากเว็บไซต์ที่เกี่ยวข้อง จากนั้นอัปโหลดไปยัง WordPress ด้วยตนเอง (ใช้เวลาดำเนินการสักครู่)
ติดตั้งปลั๊กอินที่จำเป็น
ใน WordPress ปลั๊กอินคือโซลูชันภายนอกที่เพิ่มคุณสมบัติและฟังก์ชันเพิ่มเติมให้กับเว็บไซต์ WordPress ของคุณ
ตัวอย่างเช่น หากคุณต้องการสร้างแบบฟอร์มการติดต่อ คุณสามารถติดตั้งปลั๊กอินแบบฟอร์มการติดต่อ เช่น JetFormBuilder จากนั้นคุณสามารถสร้างแบบฟอร์มการติดต่อได้ในไม่กี่คลิก
ปลั๊กอินได้รับการออกแบบมาเพื่อขยายฟังก์ชันการทำงานหลักของเว็บไซต์ WordPress
เช่นเดียวกับธีมต่างๆ ปลั๊กอินนับพันสามารถดาวน์โหลดได้ฟรี
คุณจะพบปลั๊กอินสำหรับเกือบทุกอย่างตั้งแต่ SEO ไปจนถึงการบีบอัดรูปภาพ แบบฟอร์ม เกตเวย์การชำระเงิน และฟอรัมในไดเรกทอรีปลั๊กอินของ WordPress
หมายเหตุ: ปลั๊กอินคือไฟล์ที่เขียนด้วยภาษาการเขียนโปรแกรม PHP ซึ่งสามารถอัปโหลดไปยังเว็บไซต์ WordPress ได้ ปลั๊กอินให้แนวทางแบบโมดูลแก่ WordPress ซึ่งคุณสามารถเริ่มต้นด้วยธีม แล้วติดตั้งปลั๊กอินสำหรับกรณีการใช้งานเฉพาะ คุณสามารถใช้ปลั๊กอินได้ทุกอย่าง ตั้งแต่การปรับแต่งเล็กๆ น้อยๆ ไปจนถึงการปรับเปลี่ยนที่สำคัญ
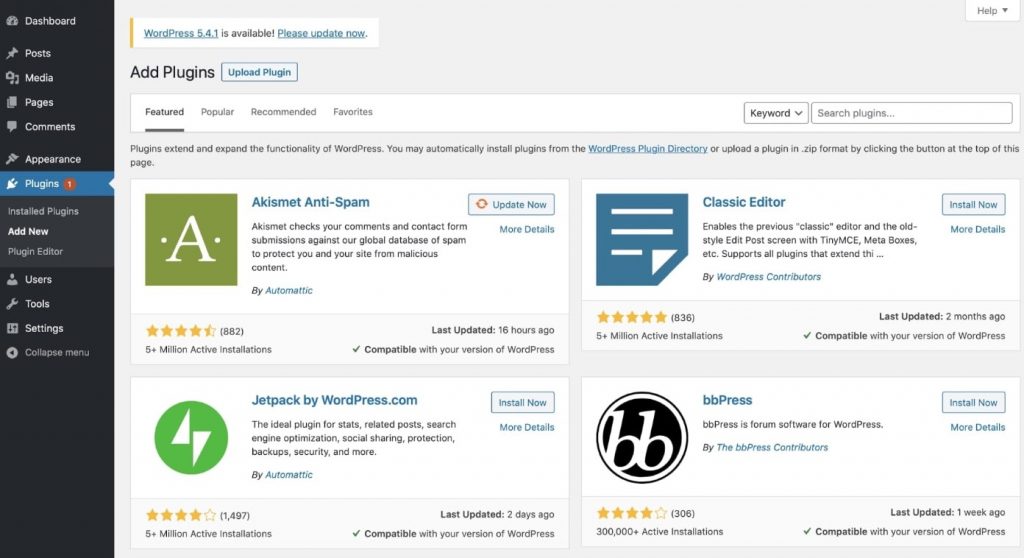
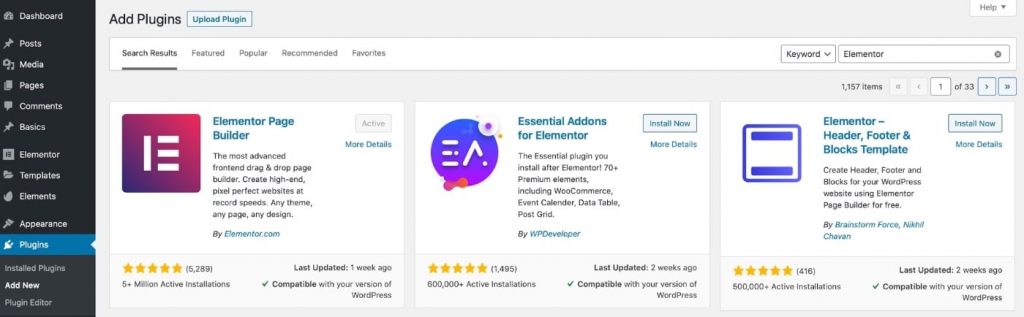
หากต้องการเพิ่มปลั๊กอิน ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ แล้วค้นหาปลั๊กอินที่คุณต้องการติดตั้ง

ต่อไปนี้คือปลั๊กอินฟรีที่ดีที่สุดและเป็นที่นิยมที่สุดบางส่วน:
- Yoast SEO: Yoast ช่วยให้คุณรักษา SEO ในหน้าและด้านเทคนิคของเว็บไซต์ของคุณ
- WPForms: WPForms เป็นเครื่องมือสร้างแบบลากแล้ววางที่ให้คุณสร้างการติดต่อแบบโต้ตอบ คำติชม การสมัครรับข้อมูล และแบบฟอร์มการชำระเงิน
- Akismet: ปลั๊กอินนี้มักจะติดตั้งไว้ล่วงหน้า มันกรองความคิดเห็นที่เป็นสแปมและการส่งแบบฟอร์มการติดต่อ
- Google Analytics สำหรับ WordPress: นี่คือปลั๊กอินที่ออกแบบมาเพื่อรวม Google Analytics สำหรับข้อมูลการรับส่งข้อมูล
- UpdraftPlus: UpdraftPlus ให้คุณสำรองข้อมูลไซต์ของคุณโดยตรงไปยัง Dropbox, Google Drive และ Amazon S3
สร้างเพจ
หลังจากการตั้งค่าการออกแบบ คุณสามารถเริ่มต้นด้วยเนื้อหาและสร้างหน้าที่จำเป็น
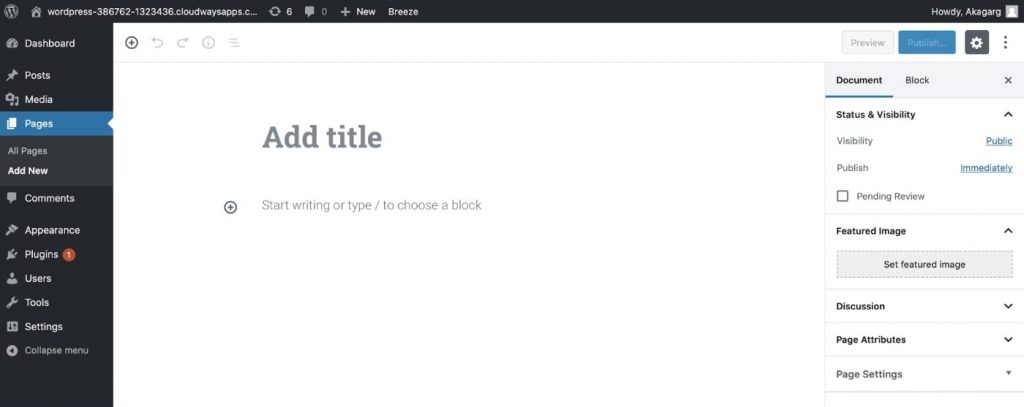
หากต้องการเพิ่มหน้า ให้ไปที่ หน้า > เพิ่มใหม่

ที่นี่ คุณสามารถเปลี่ยนเค้าโครงหน้าและเพิ่มชื่อ รูปภาพเด่น ตั้งค่าหมวดหมู่ และแท็กได้
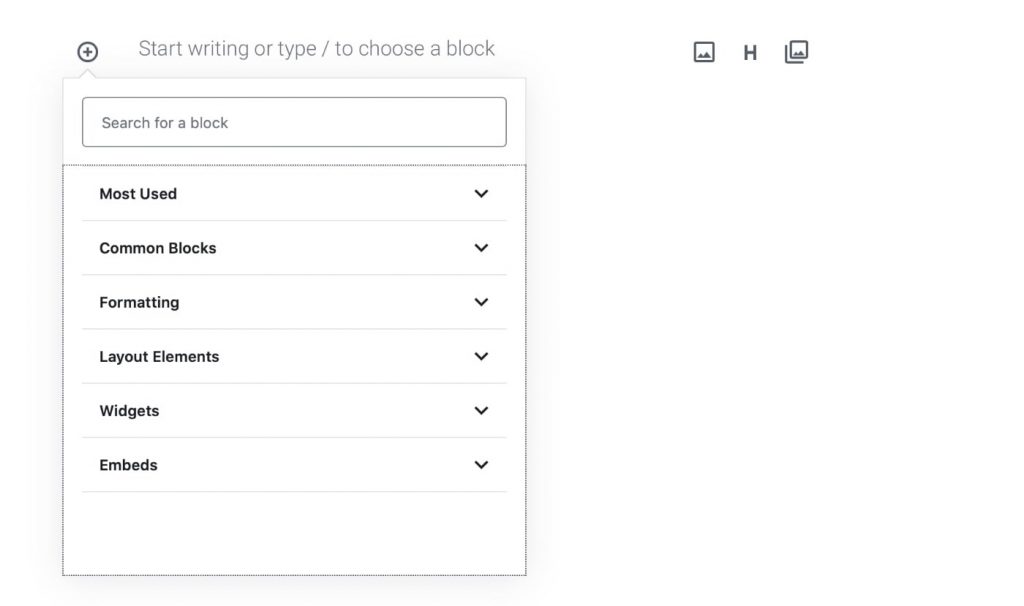
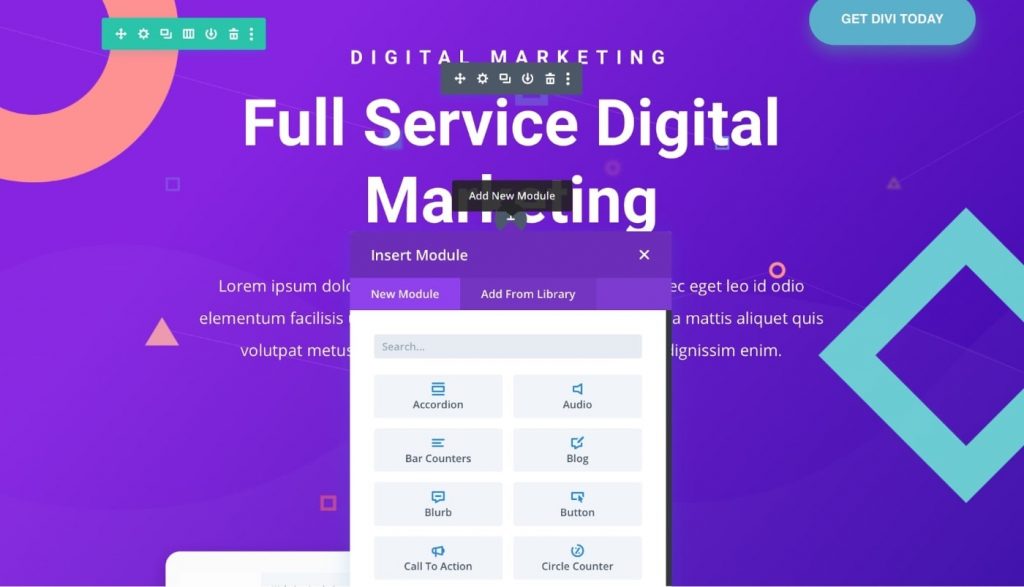
หากต้องการเพิ่มบล็อกในหน้า ให้คลิกที่ปุ่มเครื่องหมายบวก และจะมีรายการตัวเลือกแบบดรอปดาวน์ เช่น วิดเจ็ต องค์ประกอบเลย์เอาต์ ฯลฯ

ตัวอย่างเช่น หากคุณต้องการเพิ่มย่อหน้าในหน้าของคุณ ให้เลือก "ใช้มากที่สุด" และเลือก "ย่อหน้า" แล้วย่อหน้านั้นจะถูกเพิ่มลงในหน้า
ไม่ว่าธุรกิจของคุณจะเป็นอย่างไรก็ตาม บางหน้าควรปรากฏอยู่ในทุกไซต์ เช่น:
- หน้าแรก: หน้าที่สำคัญที่สุดของเว็บไซต์ที่คุณแสดง USP ธุรกิจของคุณต่อผู้เข้าชม
- เกี่ยวกับ: หน้านี้ช่วยให้ผู้คนเข้าใจว่าเว็บไซต์ (หรือธุรกิจของคุณ) เป็นเรื่องเกี่ยวกับอะไร
- สินค้า/บริการ: หน้าเหล่านี้ช่วยให้ผู้ใช้เรียนรู้เกี่ยวกับข้อเสนอของคุณและวิธีซื้อ
- ติดต่อ: หน้านี้แสดงรายละเอียดต่างๆ เช่น หมายเลขโทรศัพท์ อีเมล และที่อยู่ของคุณ คุณยังสามารถวางแบบฟอร์มการติดต่อได้ที่นี่ ซึ่งบุคคลอื่นสามารถติดต่อคุณได้โดยตรง
- บล็อก: หน้านี้แสดงโพสต์บล็อกทั้งหมดของคุณ
ตั้งค่าเมนูนำทาง
การนำทางช่วยให้ผู้เข้าชมไปจากหน้าหนึ่งไปอีกหน้าหนึ่งได้ มักจะวางไว้ที่ด้านบนของทุกเว็บไซต์
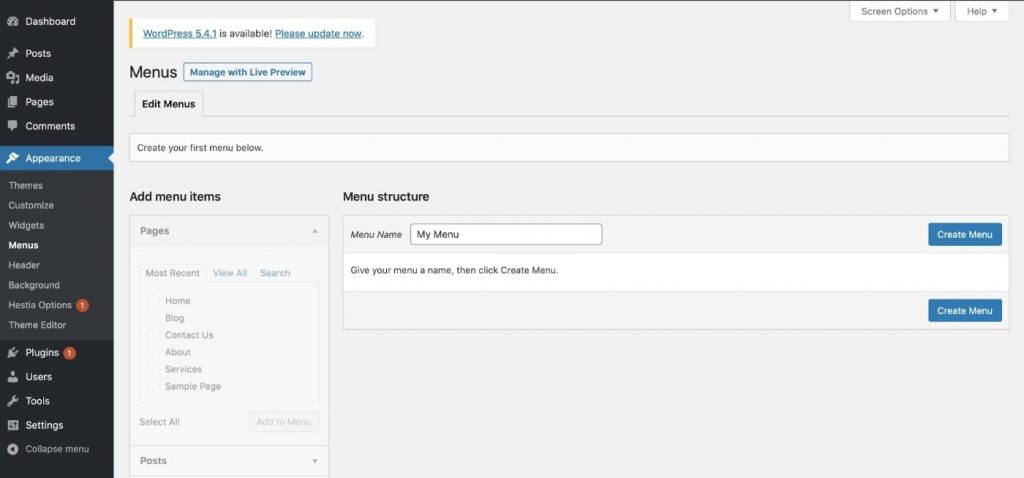
หากต้องการตั้งค่าสำหรับการนำทาง ให้ไปที่ ลักษณะที่ ปรากฏ > เมนู
จากนั้นตั้งชื่อเมนูของคุณ (ควรมีมากกว่าหนึ่งเมนูบนไซต์ของคุณ) และคลิก " สร้างเมนู "

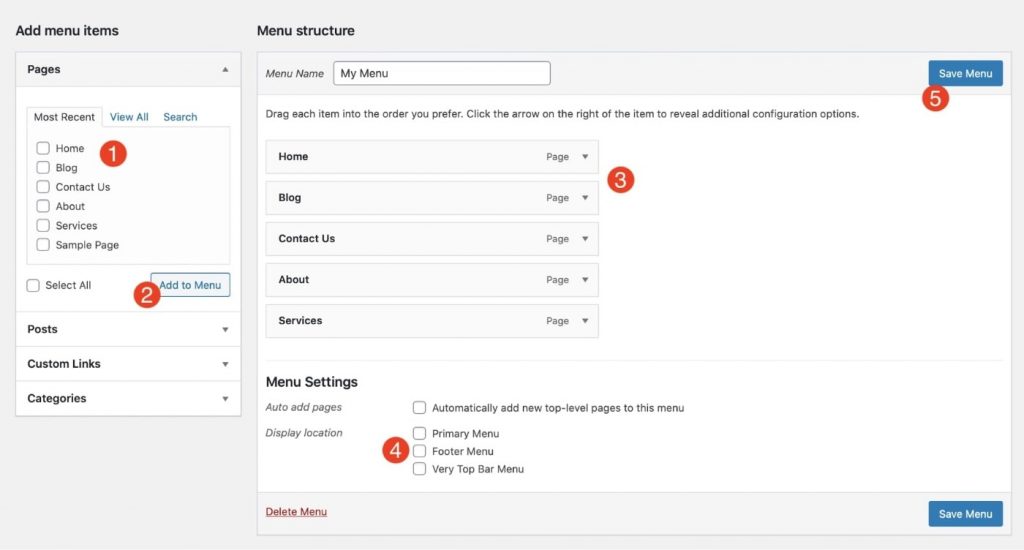
ตอนนี้ คุณจะสามารถเพิ่มหรือลบหน้าในเมนูได้

- เลือกหน้า โพสต์ ลิงก์ที่กำหนดเอง หรือหมวดหมู่ที่คุณต้องการเพิ่ม
- คลิกที่ "เพิ่มในเมนู" เพื่อเพิ่มหน้าที่เลือก
- ลากและวางหน้าเพื่อจัดเรียงโครงสร้าง
- เลือกตำแหน่งที่คุณต้องการแสดงเมนู
- คลิก “บันทึกเมนู”
สุดท้าย ไปที่หน้าแรกของเว็บไซต์ของคุณและตรวจสอบว่าเมนูแสดงอย่างถูกต้องหรือไม่
หากคุณกำลังมองหาการออกแบบ WordPress ขั้นสูง โปรแกรมแก้ไขภาพภายนอกของ WordPress สามารถช่วยคุณได้
ดูเครื่องมือแก้ไขที่ดีที่สุดบางตัวที่คุณสามารถใช้สำหรับเว็บไซต์ WordPress ใหม่ของคุณโดยเปิดส่วนด้านล่าง ↓
การออกแบบเว็บไซต์ WordPress ด้วยเครื่องมือสร้างหน้าลากและวาง
ตัวสร้างการลากและวางของ WordPress ช่วยให้คุณสร้างและออกแบบเว็บไซต์ WordPress ของคุณโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
ตัวสร้างการลากและวางขั้นสูงของ WordPress ส่วนใหญ่ใช้แนวคิด W hat Y ou S ee I s W hat Y ou G et (WYSIWYG) ดังนั้นจึงใช้งานง่ายมาก เครื่องมือเหล่านี้ได้รับการออกแบบมาโดยเฉพาะสำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดเพื่อสร้างเว็บไซต์ที่สวยงามโดยใช้องค์ประกอบเนื้อหาแบบลากและวาง
กล่าวอีกนัยหนึ่ง ผู้สร้าง WYSIWYG เปลี่ยน WordPress ให้เป็นเครื่องมือสร้างเว็บไซต์ที่ใช้งานง่าย (เช่นเดียวกับ Wix หรือ Squarespace)
เครื่องมือสร้างหน้าประกอบด้วยหน้าที่สร้างไว้ล่วงหน้า (เทมเพลตเว็บไซต์อย่างง่ายสำหรับผู้เริ่มต้น) และชุดเครื่องมือเว็บไซต์เต็มรูปแบบ ดังนั้นด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็สามารถนำเข้าเทมเพลตแล้วแก้ไขเนื้อหาได้
ฟังก์ชันนี้เป็นตัวเปลี่ยนเกมในอุตสาหกรรมเว็บไซต์ เช่นเดียวกับ WordPress + Page Builders คุณจะได้รับ อิสระสูงสุดของแพลตฟอร์มและความยืดหยุ่นในการออกแบบเต็มรูปแบบ คุณไม่จำเป็นต้องเขียนโค้ดใดๆ และคุณสามารถสร้างเว็บไซต์ระดับมืออาชีพได้ในเวลาไม่นาน

โครงสร้างพื้นฐานของไซต์ของคุณควรพร้อมหากคุณทำตามขั้นตอนทั้งหมดในคู่มือนี้
ตอนนี้ มาดูเครื่องมือสร้างเพจที่สำคัญๆ กัน และดูว่าคุณจะใช้งานพวกมันเพื่อสร้างเว็บไซต์ที่น่าทึ่งได้อย่างไรภายในไม่กี่นาที
หมายเหตุสำคัญ: หากคุณตัดสินใจใช้ตัวสร้างการลากและวางสำหรับ WordPress ควรใช้ตัวสร้างตั้งแต่เริ่มต้น เนื่องจากตัวสร้างบางตัวอาจแทนที่การเปลี่ยนแปลงที่คุณได้ทำไว้ดังที่อธิบายไว้ข้างต้น
องค์ประกอบ
Elementor เป็นหนึ่งใน ผู้สร้างเพจ WordPress ที่ได้รับความนิยมมากที่สุด โดยมีการติดตั้งมากกว่า 5 ล้านครั้ง และมันถูกสร้างขึ้นสำหรับมืออาชีพ ตั้งแต่ฟรีแลนซ์ไปจนถึงเจ้าของธุรกิจ บล็อกเกอร์ และเอเจนซี่
มีให้ใช้งานเป็นปลั๊กอินฟรีพร้อมคุณสมบัติจำกัด สำหรับการเข้าถึงแบบเต็ม คุณสามารถสมัครใช้งาน Elementor Pro ได้ ซึ่งจะทำให้คุณเข้าถึงองค์ประกอบเนื้อหาหลายร้อยรายการ
คุณลักษณะบางอย่างของ Elementor คือ:
- ตัวแก้ไขการลากและวาง 100%
- เทมเพลตมากกว่า 300 หน้า
- วิดเจ็ตเนื้อหามากกว่า 90+ รายการ
- ตัวสร้างป๊อปอัป
- ตัวสร้างธีมและอีคอมเมิร์ซ
- แก้ไขเว็บไซต์เต็มรูปแบบ
- แอนิเมชั่นและการไล่ระดับสี
- ตัวแก้ไขพร้อมแปล
สิ่งที่ดีที่สุดเกี่ยวกับ Elementor คือสามารถสร้างเว็บไซต์ได้ตั้งแต่เริ่มต้น (เช่น เว็บไซต์หน้าเดียว เว็บไซต์พอร์ตโฟลิโอ เว็บไซต์ข่าว เว็บไซต์ธุรกิจ ฯลฯ) คุณสามารถสร้างโพสต์ หน้า ธีม และแม้แต่ร้านอีคอมเมิร์ซโดยไม่ต้องติดตั้งปลั๊กอินอื่นๆ สำหรับแลนดิ้งเพจ ป๊อปอัป แบบฟอร์มการติดต่อ เร็วๆ นี้ และหน้าการบำรุงรักษา
ไปที่เว็บไซต์ทางการของ Elementor หรือดูวิดีโอนี้เพื่อดูภาพรวมคร่าวๆ ของ Elementor:
ในการตั้งค่าเว็บไซต์ WordPress ด้วย Elementor ให้ทำตามขั้นตอนเหล่านี้:
- ในแดชบอร์ด WordPress ของคุณ ไปที่ Plugins และค้นหา “Elementor” คลิกที่ "ติดตั้ง" และเปิดใช้งานปลั๊กอิน

- จากนั้นไปที่โพสต์หรือหน้าใดก็ได้แล้วคลิกปุ่ม "แก้ไขด้วย Elementor"

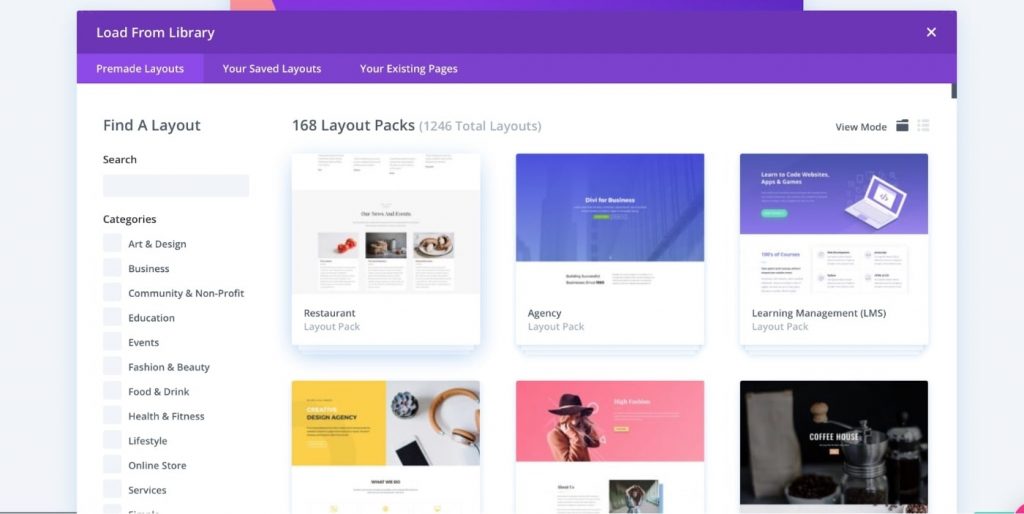
- ตอนนี้คุณสามารถเริ่มสร้างเพจด้วยวิดเจ็ตเนื้อหาในแถบด้านข้างทางซ้าย หากคุณต้องการนำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าแทนที่จะสร้างตั้งแต่เริ่มต้น ให้คลิกที่ปุ่มถัดจากไอคอนเครื่องหมายบวก

- เมื่อถึงจุดนั้น ไลบรารีเทมเพลต Elementor จะเปิดขึ้น และคุณสามารถนำเข้าเทมเพลตใดก็ได้ที่คุณเลือก

- หลังจากที่คุณเลือกเทมเพลตแล้ว ให้วางเมาส์เหนือเทมเพลตแล้วคลิก "แทรก" แค่นั้นแหละ! หน้าของคุณพร้อมแล้ว

หมายเหตุ: ในการนำเข้าเทมเพลตพรีเมียม คุณต้องซื้อ Elementor Pro (คุ้มค่ามาก!)
คุณสามารถทำขั้นตอนเดียวกันนี้ซ้ำเพื่อตั้งค่าหน้าอื่นๆ ทั้งหมดได้ เช่น รายชื่อติดต่อ บริการ โครงการ แกลเลอรี ฯลฯ
ตัวสร้างบีเวอร์
นี่เป็นอีกหนึ่งเครื่องมือสร้างเพจ WordPress ที่เน้นความเรียบง่ายและโครงสร้างที่แข็งแกร่ง มันมาพร้อมกับตัวแก้ไขแบบลากและวางเต็มรูปแบบพร้อมการแก้ไขส่วนหน้าแบบสด

คุณสามารถใช้ Beaver Builder เพื่อ ควบคุมเว็บไซต์และการออกแบบของคุณได้อย่างเต็มที่ เช่น สไตล์สากล โพสต์/หน้า หน้าเก็บถาวร หรือร้านค้า WooCommerce คล้ายกับ Elementor ปลั๊กอินนี้มีทั้งเวอร์ชันฟรีและจ่ายเงิน และมีตัวอย่างให้ทดลองใช้บนเว็บไซต์ของพวกเขา
เครื่องมือสร้างหน้านี้เต็มไปด้วยเทมเพลตที่สวยงามมากมายเพื่อช่วยคุณในการเริ่มต้น คุณยังสามารถบันทึกการออกแบบของคุณเองเป็นเทมเพลตเพื่อนำกลับมาใช้ใหม่ได้ทั่วทั้งไซต์ของคุณ หรือส่งออกไปใช้ในเว็บไซต์อื่น
คุณลักษณะบางอย่างของ Beaver Builder ได้แก่:
- แก้ไขตามอุปกรณ์
- การเพิ่มประสิทธิภาพ SEO
- รองรับ WooCommerce
- ความสามารถหลายไซต์
- แม่แบบที่ใช้ซ้ำได้
- พร้อมแปล
- กรอบงานธีม
- ใช้งานได้กับทุกธีม
ดูวิดีโอนี้เพื่อดูภาพรวมว่า Beaver Builder ทำงานอย่างไร:
ด้วยป้ายราคา 99 ดอลลาร์ Beaver Builder มีราคาสูงกว่า Elementor เล็กน้อย (ซึ่งเริ่มต้นที่ 49 ดอลลาร์) อย่างไรก็ตาม คุณสามารถติดตั้ง Beaver Builder บนเว็บไซต์ได้ไม่จำกัด ในขณะที่แผน $49 ของ Elementor ให้คุณเข้าถึงใบอนุญาตเว็บไซต์เดียวเท่านั้น
Beaver Builder ยังมาพร้อมกับนโยบายการคืนเงินเป็นเวลา 30 วันโดยไม่มีคำถาม ดังนั้นคุณจะได้รับการคุ้มครองอย่างเต็มที่หาก Beaver Builder ไม่ทำงานสำหรับคุณไม่ว่าด้วยเหตุผลใดก็ตาม
Divi Builder
Divi Builder โดย Elegant Themes คือเครื่องมือสร้างเพจระดับพรีเมียมสำหรับ WordPress

ต่างจาก Elementor และ Beaver Builder Divi มีการแก้ไขสองประเภท : แบ็กเอนด์และฟรอนต์เอนด์ ความยืดหยุ่นนี้หมายความว่าคุณสามารถสร้างเพจของคุณใน Live Editor หรือใช้ส่วนต่อประสานแบ็กเอนด์เพื่อสร้างเพจของคุณโดยใช้โมดูลบล็อค

ไลบรารีเทมเพลตของ Divi มีขนาดใหญ่มาก ด้วยการออกแบบที่สร้างไว้ล่วงหน้า มากกว่า 800 แบบและแพ็คเว็บไซต์เต็มรูปแบบมากกว่า 100 แบบ การออกแบบ Divi ทั้งหมดดูน่าทึ่ง และคุณสามารถหาเทมเพลตสำหรับเกือบทุกอุตสาหกรรม เช่น ความงาม สุขภาพ กิจกรรม เทคโนโลยี ธุรกิจ อีคอมเมิร์ซ การถ่ายภาพ และอื่นๆ

คุณสมบัติอื่นๆ ของ Divi Builder ได้แก่:
- การแก้ไขภาพที่แท้จริง
- ตัวเลือกการออกแบบนับพัน
- แก้ไขตามอุปกรณ์
- การเลือกหลายรายการและการแก้ไขเป็นกลุ่ม
- ตารางราคา
- แบบฟอร์มการติดต่อ
- ผู้สร้าง WooCommerce
- การทดสอบแยก A/B ในตัว
สำหรับราคานั้น Divi ไม่มีแผนเฉพาะ รวมอยู่ในผลิตภัณฑ์ Elegant Themes อื่นๆ ทั้งหมด (เช่น Bloom และ Monarch) ในราคา $89 ต่อปี (รวมเว็บไซต์ไม่จำกัดและรองรับระดับพรีเมียม) คุณสามารถเลือกแผนตลอดชีพได้ที่ $249 หากคุณไม่ชอบการชำระเงินรายปี
ในชุดรวม คุณจะสามารถเข้าถึงธีม Divi, ตัวสร้างหน้า Divi, ธีมพิเศษ, ตัวสร้างป๊อปอัป Bloom และปลั๊กอินโซเชียลมีเดียของ Monarch
ไปที่เว็บไซต์ทางการของ Divi หรือดูวิดีโอด้านล่างนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Divi Builder:
การสร้างเว็บไซต์ตั้งแต่เริ่มต้นโดยใช้เครื่องมือสร้างเว็บไซต์ (Wix, Squarespace และอื่นๆ)
เครื่องมือสร้างเว็บไซต์เป็นอีกเครื่องมือหนึ่งที่ช่วยให้คุณออกแบบและสร้างเว็บไซต์โดยไม่ต้องเขียนโค้ดใดๆ
ตัวสร้างเหล่านี้คล้ายกับตัวสร้างหน้า WordPress ที่เรากล่าวถึงในหัวข้อที่แล้ว ความแตกต่างก็คือ ด้วยเครื่องมือสร้างเว็บไซต์ คุณไม่จำเป็นต้องมีโฮสต์ ธีม หรือปลั๊กอินแยกกัน — ทั้งหมดนี้รวมอยู่ในเครื่องมือสร้างเว็บไซต์โดยตรง
ดังนั้น หากคุณกำลังมองหาวิธีแก้ปัญหาที่ง่ายกว่า และไม่ต้องการจัดการชิ้นส่วนที่เคลื่อนไหวได้หลายส่วน (เช่นเดียวกับ WordPress) เครื่องมือสร้างเว็บไซต์อาจเป็นตัวเลือกที่ดีสำหรับคุณ
หมายเหตุ: โปรดทราบว่าผู้สร้างเว็บไซต์อาจมีข้อจำกัดบางประการ เนื่องจากคุณกำลังสร้างเว็บไซต์ของคุณบนแพลตฟอร์มของผู้อื่น ดังนั้น หากคุณต้องการขยายขนาดและขยายเว็บไซต์ใหม่ของคุณ – ไปกับ WordPress
โดยทั่วไป ผู้สร้างเว็บไซต์จะดีสำหรับโครงการขนาดเล็กซึ่งไม่ได้วางแผนที่จะพึ่งพา SEO อย่างมากในแง่ของปริมาณการใช้งาน
มาดูกันว่าเรามีผู้สร้างเว็บไซต์ใดบ้าง:
WIX
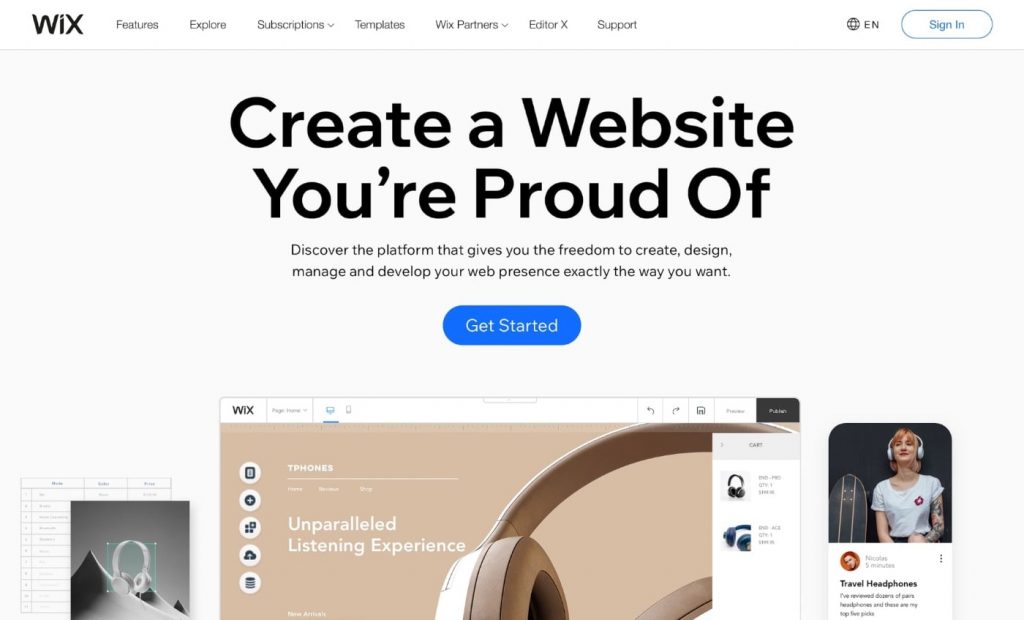
ในช่วงไม่กี่ปีที่ผ่านมา Wix ได้กลายเป็นผู้สร้างเว็บไซต์ที่ได้รับความนิยมสูงสุด

มีตัวแก้ไขแบบลากแล้ววาง 100% ซึ่งช่วยให้คุณสร้างเว็บไซต์ระดับมืออาชีพได้อย่างรวดเร็ว
คุณสามารถเพิ่มแบบฟอร์มติดต่อ รูปภาพ วิดีโอ แผนที่ และอื่นๆ ได้เพียงลากองค์ประกอบลงบนเว็บไซต์
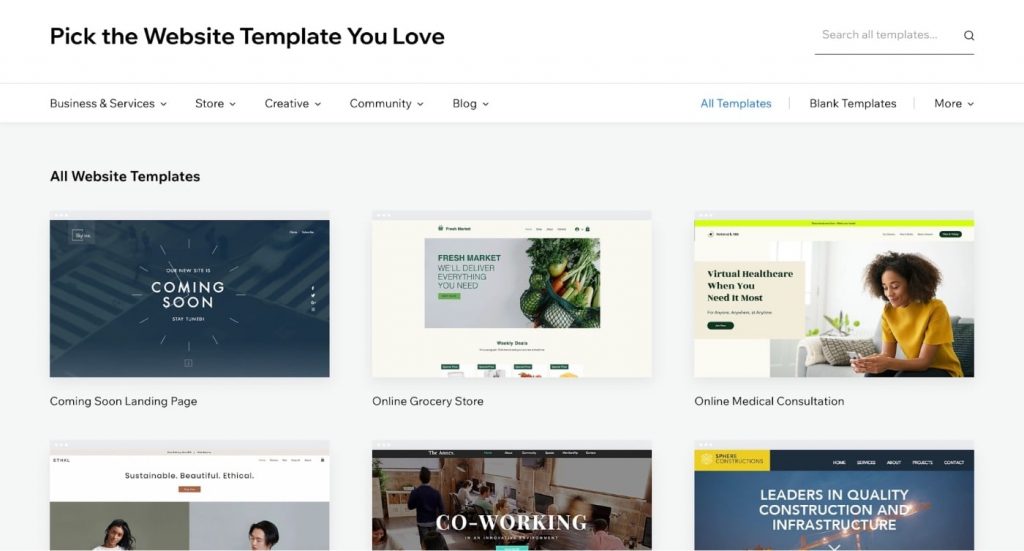
เช่นเดียวกับ WordPress Wix มี เทมเพลตระดับมืออาชีพหลายพันแบบ เพื่อปรับแต่งเว็บไซต์ของคุณตามที่คุณต้องการ

Wix ได้จัดหมวดหมู่เทมเพลตเป็นหมวดหมู่แล้ว เช่น ธุรกิจ, บล็อก, การถ่ายภาพ, แฟชั่น, ร้านอาหาร, สุขภาพ, การเดินทาง และการท่องเที่ยว ดังนั้นคุณจึงสามารถค้นหาการออกแบบที่ดีได้ในเกือบทุกอุตสาหกรรม
หมายเหตุ: มีข้อเสียอยู่อย่างหนึ่ง: เมื่อไซต์ของคุณเผยแพร่แล้ว คุณจะไม่สามารถสลับไปมาระหว่างเทมเพลตได้ หากคุณเปลี่ยน คุณจะสูญเสียเนื้อหาและการปรับแต่งทั้งหมด ดังนั้นตรวจสอบให้แน่ใจว่าคุณมีข้อมูลสำรองก่อนที่จะดำเนินการนี้
ตั้งค่าเว็บไซต์ด้วย WIX Website Builder
WIX มีทั้งแบบ ฟรีและแบบเสียเงิน แต่แผนแบบฟรีก็เพียงพอแล้วสำหรับบทสรุปนี้
เมื่อคุณสมัครใช้งาน WIX สำเร็จแล้ว ให้เลือกประเภทของเว็บไซต์ที่คุณต้องการสร้าง
Wix มีเทมเพลตหลากหลายสำหรับหัวข้อ:

หากคุณไม่พบหมวดหมู่ของคุณ ให้เลือก "อื่นๆ"
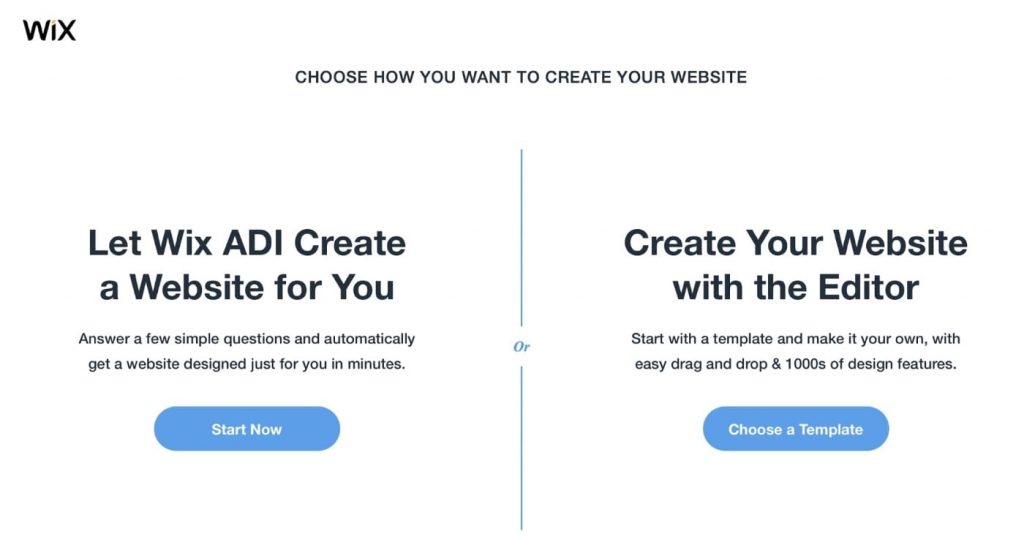
กระบวนการเริ่มต้นใช้งาน WIX แบ่งออกเป็นสองส่วน:

- ให้ปัญญาประดิษฐ์การออกแบบ (ADI) ของ Wix สร้างเว็บไซต์ของคุณ คุณจะต้องตอบคำถามสองสามข้อ แล้ว Wix จะสร้างเว็บไซต์ของคุณโดยอัตโนมัติในไม่กี่นาที
- สร้างเว็บไซต์ของคุณด้วยตัวคุณเองโดยใช้เครื่องมือแก้ไขแบบลากแล้ววาง
ตัวเลือกแรกฟังดูดี แต่ควรใช้ตัวเลือกที่สองเพื่อควบคุมสิ่งที่คุณแสดงบนไซต์ของคุณอย่างเต็มที่
เคล็ดลับ: เลือกเทมเพลตที่มีทุกสิ่งที่คุณต้องการ เนื่องจากคุณไม่สามารถสลับระหว่างเทมเพลตได้ในภายหลัง
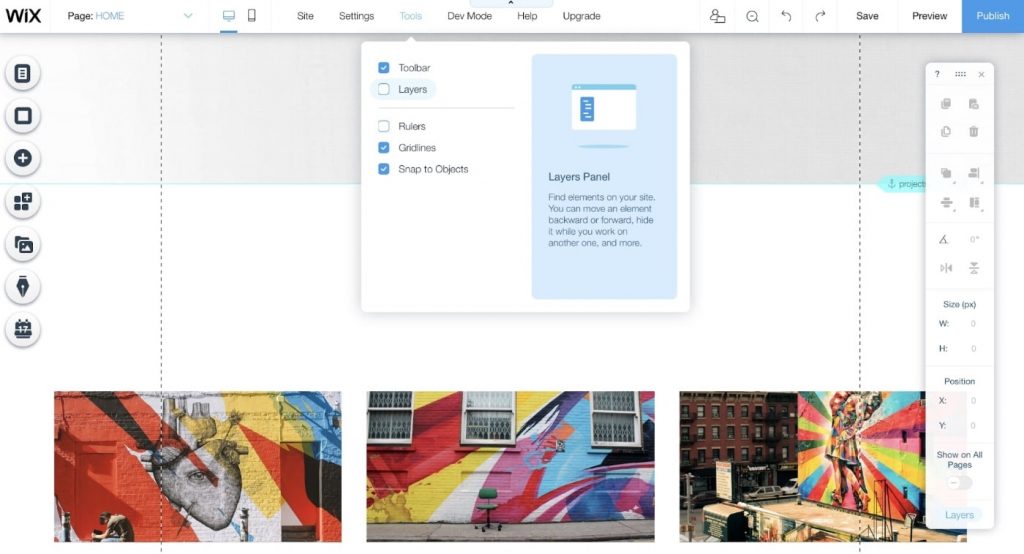
ปรับแต่งเทมเพลตของคุณ
ตัวแก้ไข WIX มีความยืดหยุ่นพอสมควรเมื่อพูดถึงการปรับแต่งการออกแบบ

บางตัวเลือกที่ใช้ได้คือ:
- เพิ่มหน้าใหม่
- เปลี่ยนธีมสี
- เลือกแบบอักษรและสีต่างๆ
- เพิ่มองค์ประกอบใหม่ เช่น แบบฟอร์มการติดต่อ แถบเลื่อน ฯลฯ
- แนะนำช่วงการเปลี่ยนภาพ
- และอื่น ๆ!
หลังจากปรับแต่งเทมเพลตของคุณแล้ว คุณสามารถเพิ่มเนื้อหาในหน้าหลัก เกี่ยวกับ ผลิตภัณฑ์ และผู้ติดต่อได้
ดูตัวอย่างเว็บไซต์ของคุณ
ด้วยการแสดงตัวอย่าง คุณสามารถดูการแก้ไขทั้งหมดที่คุณได้ทำไว้ก่อนที่จะเผยแพร่
สิ่งสำคัญคือต้องตรวจสอบว่าทุกอย่างเข้าที่หรือไม่ เช่น:
- ปุ่มทั้งหมดทำงานและนำทางไปยังหน้าที่เหมาะสมหรือไม่
- การสะกดคำและไวยากรณ์ของเนื้อหาของคุณถูกต้องหรือไม่
- เว็บไซต์เหมาะกับมือถือหรือไม่?
- แบบฟอร์มการติดต่อทำงานถูกต้องหรือไม่?
ตรวจสอบให้แน่ใจว่าคุณได้ตรวจสอบทุกอย่างเพื่อหลีกเลี่ยงการเผยแพร่ไซต์ที่ยังไม่เสร็จ
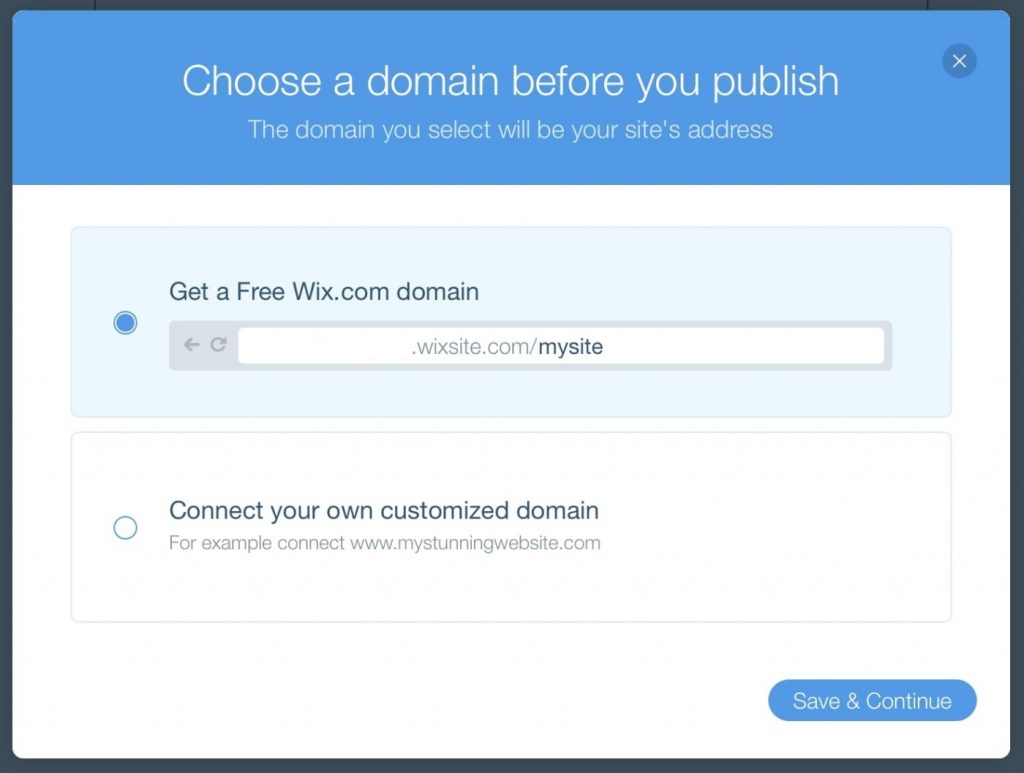
เผยแพร่เว็บไซต์ของคุณ
หากคุณพร้อมที่จะเผยแพร่ไซต์ของคุณ ให้คลิกที่ " เผยแพร่ "
จากนั้น WIX จะขอให้คุณเลือกโดเมนย่อย wix.com ฟรีหรือเชื่อมต่อโดเมนของคุณเอง

หากคุณต้องการเชื่อมต่อโดเมน คุณจะต้องอัปเกรดบัญชี Wix ของคุณ (หากคุณกำลังทดลองใช้งานฟรี)
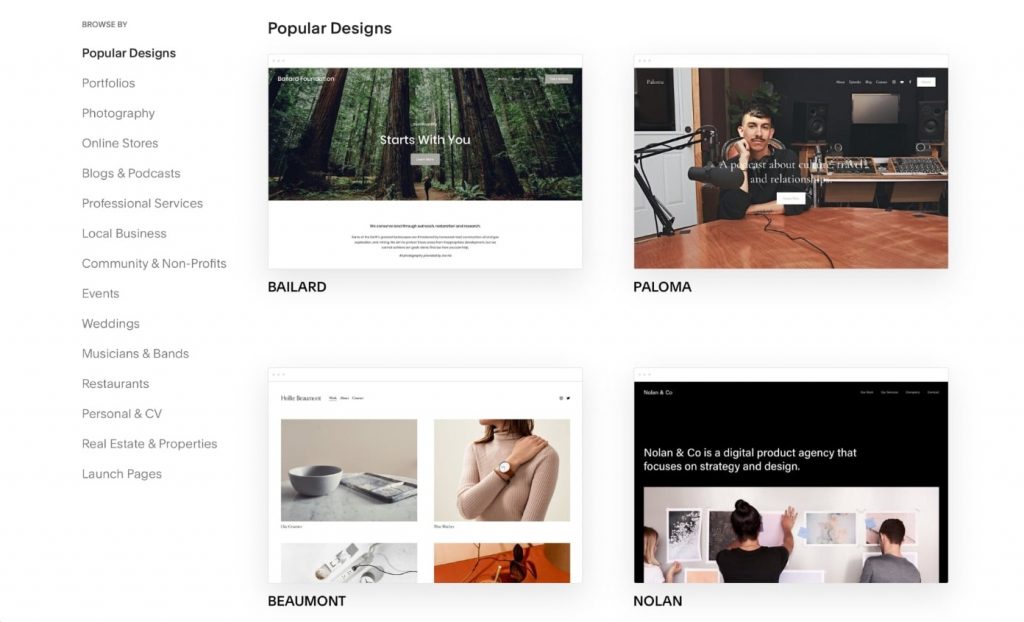
Squarespace
Squarespace คือเครื่องมือสร้างเว็บไซต์ที่ขึ้นชื่อเรื่อง เทมเพลตและการปรับแต่ง ที่สวยงาม มันคล้ายกับ Wix ตรงที่มันให้คุณสร้างเว็บไซต์ได้โดยไม่ต้องมีความรู้ด้านเทคนิคเป็นพิเศษ

เช่นเดียวกับ Wix Squarespace ยังมีเทมเพลตหลายแบบสำหรับอุตสาหกรรมยอดนิยมเกือบทั้งหมด
แม้ว่า Squarespace จะมีเทมเพลตเพียง 50+ แบบ เมื่อเทียบกับหลายร้อยเทมเพลตที่ Wix มี พวกเขาเน้นที่คุณภาพมากกว่าปริมาณ

หากคุณเป็นมือใหม่ คุณอาจพบว่า Squarespace ใช้งานยาก เพราะมันค่อนข้างล้ำหน้าเมื่อเทียบกับ WIX และเครื่องมือสร้างเว็บไซต์อื่นๆ
แต่ Squarespace มีแอพมือถือ (Play Store และ App Store) ซึ่งคุณสามารถแก้ไขเว็บไซต์ของคุณได้จากสมาร์ทโฟนของคุณ ดังนั้นหากคุณต้องการแก้ไขบนอุปกรณ์หลายเครื่อง นี่คือทางออกที่ดีที่สุดสำหรับคุณ
หมายเหตุ: Squarespace เสนอให้ทดลองใช้งานฟรี 14 วันเท่านั้นและไม่มีแผนการสมัครสมาชิกฟรี
ตัวเลือกอื่น
คุณสามารถใช้เครื่องมือสร้างเว็บไซต์อื่นๆ ได้เช่นกัน เช่น Weebly, Shopify, BigCommerce, Webnode เป็นต้น หากคุณกำลังมองหาคุณสมบัติเฉพาะ
ขั้นตอนที่ 3: การเพิ่มคุณสมบัติเว็บไซต์ที่ต้องมี
การสร้างเว็บไซต์เป็นเพียงการเริ่มต้น
เพื่อนำหน้าคู่แข่งและสร้างตัวตนในโลกออนไลน์ คุณจะต้องเพิ่มประสิทธิภาพเว็บไซต์และเน้นองค์ประกอบที่จำเป็น เช่น ความเร็ว ประสบการณ์ผู้ใช้ และเนื้อหาที่มีคุณภาพ!
มาดูคุณสมบัติบางอย่างที่คุณสามารถใช้งานได้ง่าย
แผนผังเว็บไซต์
สมมติว่าคุณเผยแพร่บล็อกโพสต์บนไซต์ของคุณ แต่เนื่องจากไซต์ของคุณเป็นไซต์ใหม่ เครื่องมือค้นหาจึงมีปัญหาในการค้นหา
นั่นคือที่มาของแผนผังเว็บไซต์ในรูปภาพ
แผนผังเว็บไซต์ทำหน้าที่เป็นแผนงานเว็บไซต์ ซึ่งช่วยให้เครื่องมือค้นหา (Google) รวบรวมข้อมูลและจัดทำดัชนีเนื้อหาในเว็บไซต์ของคุณทั้งหมด
ในการสร้างแผนผังไซต์ คุณสามารถใช้ปลั๊กอิน Yoast SEO ได้ (หากคุณใช้ไซต์ WordPress)

เมื่อใดก็ตามที่คุณเพิ่มบล็อกหรือหน้าเว็บอื่น Yoast จะอัปเดตแผนผังเว็บไซต์ XML ของคุณโดยอัตโนมัติ
ปรับความเร็วเพจให้เหมาะสม
ความเร็วของหน้าคือเวลาทั้งหมดที่เว็บไซต์ใช้ในการโหลด และขึ้นอยู่กับปัจจัยหลายประการ เช่น เซิร์ฟเวอร์ที่โฮสต์ ขนาดหน้า และรูปภาพ
หากเว็บไซต์ของคุณใช้เวลาในการโหลดนานกว่าสามวินาที อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้และคุณอาจสูญเสียผู้เยี่ยมชมของคุณ ดังนั้นพยายามเพิ่มประสิทธิภาพความเร็วของหน้าให้มากที่สุด
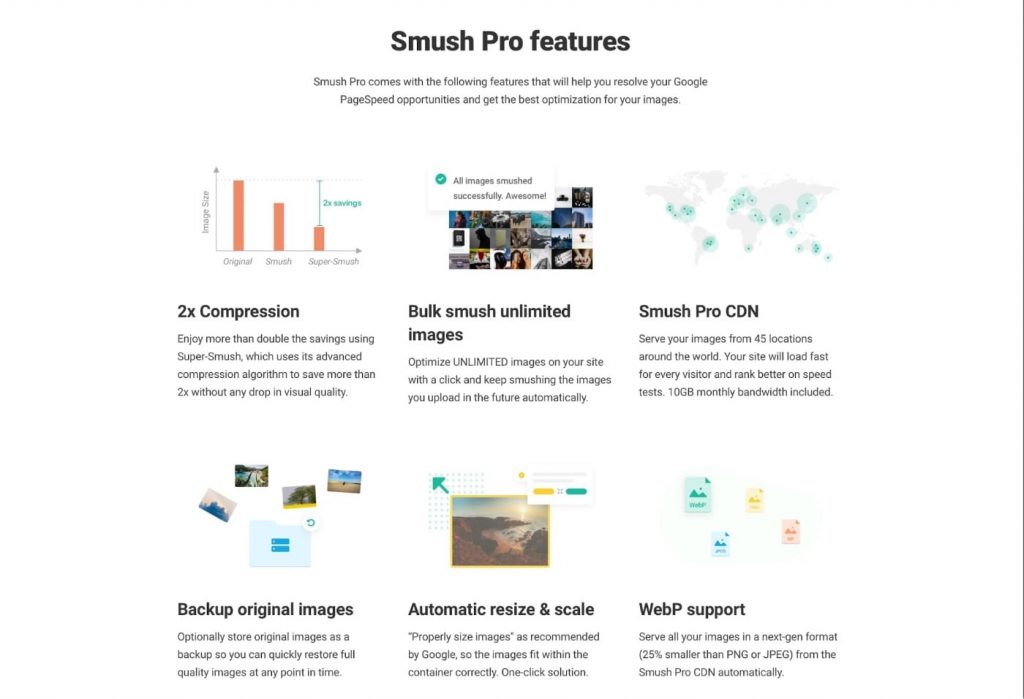
ในการเพิ่มประสิทธิภาพ คุณสามารถ ติดตั้งปลั๊กอินการแคชและการเพิ่มประสิทธิภาพรูปภาพ เช่น WP Rocket และ WP Smush (ใช้ได้กับ WordPress)

ปลั๊กอินทั้งสองนี้จะใช้การตั้งค่าพื้นฐานทั้งหมดสำหรับคุณ ซึ่งคุณสามารถปรับแต่งตามประสิทธิภาพของเว็บไซต์ของคุณได้
UI ที่ดี
ส่วนต่อประสานผู้ใช้ (UI) หมายถึงรูปลักษณ์ของเว็บไซต์ ซึ่งรวมถึงสี เลย์เอาต์ ตัวพิมพ์ และองค์ประกอบการออกแบบเว็บอื่นๆ

UI ที่ดีช่วยให้แน่ใจว่า ผู้ใช้ของคุณมีประสบการณ์การท่องเว็บที่ราบรื่น นำไปสู่การรักษาผู้ใช้ที่ยอดเยี่ยมและรายได้เพิ่มขึ้น
คุณสามารถสร้าง UI ที่ดีได้โดย:
- รักษาความสม่ำเสมอระหว่างองค์ประกอบต่างๆ
- ใช้ฟอนต์ที่อ่านได้แทนฟอนต์แฟนซี
- ใช้สีและพื้นผิวที่ดึงดูดความสนใจของผู้มาเยือน
- เก็บข้อมูลสำคัญไว้ชัดเจน
ก่อนรายการตรวจสอบการเปิดตัว
เว็บไซต์สามารถสร้างหรือทำลายชื่อเสียงของคุณในตลาดได้ นั่นเป็นเหตุผลที่คุณต้องแน่ใจว่าเว็บไซต์ของคุณถูกสร้างขึ้นอย่างเหมาะสม
ดังนั้น ก่อนเปิดตัวเว็บไซต์ โปรดดูรายการตรวจสอบการเปิดตัวเว็บไซต์ด่วนนี้:
- รวมหน้าสำคัญ: ตรวจสอบให้แน่ใจว่าคุณได้รวมหน้าที่สำคัญทั้งหมดไว้ด้วย เช่น หน้าแรก บริการ เกี่ยวกับ และหน้าติดต่อ
- ติดตั้ง Google Analytics และเชื่อมต่อ Google Search Console: หากต้องการติดตามการเข้าชมที่เกิดขึ้นเองและอัตราตีกลับ ให้ติดตั้ง Google Analytics
- ตรวจสอบความเข้ากันได้ของเบราว์เซอร์ : มีเบราว์เซอร์จำนวนมากอยู่ในตลาด และเว็บไซต์ของคุณควรเข้ากันได้กับทุกเบราว์เซอร์ สิ่งที่สำคัญที่สุดคือ Chrome, Mozilla Firefox, Safari และ Opera
- ความเร็วในการ โหลดเพจที่รวดเร็ว: รักษาความเร็วในการโหลดเพจให้สูงที่สุดเท่าที่จะเป็นไปได้เพื่อประสบการณ์การใช้งานที่ดีที่สุด
- ติดตั้ง SSL Certificate : การรักษาความปลอดภัยของเว็บไซต์เป็นสิ่งสำคัญ
- แบบฟอร์มการติดต่อที่ทำงาน – แม้แต่ลูกค้าเป้าหมายที่หายไปเพียงคนเดียวก็สามารถทำให้คุณเสียค่าใช้จ่ายหลายร้อยดอลลาร์ ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าแบบฟอร์มการติดต่อและ ID อีเมลของคุณอย่างถูกต้องบนหน้าการติดต่อของคุณ
- ลิงก์โซเชียล มีเดีย: ลิงก์ โซเชียลมีเดียของคุณควรเปลี่ยนเส้นทางผู้คนไปยังหน้าอย่างเป็นทางการของแบรนด์คุณ
- ตรวจสอบรูปภาพ: รูปภาพควรมีความชัดเจนและปรับให้เหมาะสม
- เหมาะกับอุปกรณ์เคลื่อนที่: เพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้ทำงานได้กับหน้าจอทุกขนาด เช่น มือถือ แท็บเล็ต และเดสก์ท็อป
คำถามที่พบบ่อย
ในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น คุณจะต้องมีชื่อโดเมนและผู้ให้บริการเว็บโฮสติ้ง เมื่อคุณซื้อทั้งคู่แล้ว คุณจะต้องติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณเพื่อเริ่มสร้างเว็บไซต์ของคุณ
อย่างไรก็ตาม คุณยังสามารถสร้างเว็บไซต์โดยใช้เครื่องมือสร้างเว็บไซต์ เช่น Wix, Squarespace, Weebly เป็นต้น ในกรณีนี้ คุณไม่จำเป็นต้องมีโฮสติ้งและชื่อโดเมนแยกต่างหาก
การสร้างเว็บไซต์ตั้งแต่เริ่มต้นมักจะใช้เวลาตั้งแต่หนึ่งวันไปจนถึงหลายเดือน ขึ้นอยู่กับคุณสมบัติ การออกแบบ และเนื้อหา เว็บไซต์ทั่วไปใช้เวลาอย่างน้อยสองสัปดาห์ในการสร้างอย่างสมบูรณ์ รวมถึงเนื้อหา การออกแบบ การพัฒนาและการแก้ไข
ไม่ได้อย่างแน่นอน. ไม่ว่าคุณจะเลือกแพลตฟอร์มใด การสร้างเว็บไซต์ตั้งแต่เริ่มต้นก็เป็นเรื่องง่าย เพียงทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้เพื่อให้เว็บไซต์ของคุณออนไลน์ได้ภายในวันเดียวกัน โดยไม่ยุ่งยาก
เว้นแต่คุณจะมีเหตุผลที่เฉพาะเจาะจงมากในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น ก็ไม่สมเหตุสมผลเลยที่จะทำเช่นนั้น เพียงแค่ใช้ WordPress และ 99.9% ของเวลาก็จะใช้งานได้อย่างมีเสน่ห์
ตัวอย่างเช่น การสร้างแบบฟอร์มการติดต่ออาจใช้เวลาหลายชั่วโมงในการเขียนโค้ด ในขณะที่ WordPress คุณสามารถปรับใช้แบบฟอร์มการติดต่อได้ภายในไม่กี่นาที นั่นคือความสงบของจิตใจ!
บทสรุป
แค่นั้นแหละ!
ตอนนี้คุณรู้ทุกสิ่งที่จำเป็นในการสร้างเว็บไซต์แรกของคุณตั้งแต่เริ่มต้นและเริ่มต้นการเดินทางบนอินเทอร์เน็ต
สรุป:
- ศูนย์ในเฉพาะของคุณ (นี่เป็นสิ่งสำคัญ)
- รับโดเมนและโฮสติ้ง (ไปกับ SiteGround หรือ Cloudways เพื่อประสบการณ์ที่ราบรื่น)
- ติดตั้งและตั้งค่า WordPress ในเวลาไม่นาน ด้วยการคลิกเพียงไม่กี่ครั้ง
- ออกแบบเว็บไซต์ของคุณ (ใช้เครื่องมือสร้างหน้าเช่น Elementor หรือ Divi สำหรับสิ่งนี้)
- สุดท้าย ตรวจสอบทุกอย่างและเปิดเว็บไซต์
ทั้งหมดนี้อาจทำให้สับสนในตอนแรก แต่เมื่อคุณเริ่มกระบวนการและทำตามคำแนะนำของเรา คุณจะสามารถ ทำให้เว็บไซต์ของคุณใช้งานได้ภายในหนึ่งวัน
หลังจากนั้น คุณสามารถใช้เวลามากเท่าที่ต้องการเพื่อเพิ่มเนื้อหาและสิ่งอื่น ๆ บนเว็บไซต์
หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดแจ้งเราและเราจะพยายามช่วยเหลือคุณ
คุณสามารถถามเราอะไรก็ได้หรือแบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง
