Divi vs Elementor: การเปรียบเทียบตัวสร้างเพจ WordPress
เผยแพร่แล้ว: 2020-05-22ตอนนี้ทุกคนใช้ตัวสร้างเพจ WordPress ตั้งแต่เจ้าของเว็บไซต์ไปจนถึงนักพัฒนาและเอเจนซี่ออกแบบเว็บ
แต่การตัดสินใจอาจเป็นเรื่องยาก เนื่องจากมีเครื่องมือสร้างหน้า WordPress มากมายให้เลือกใช้
ในบทความนี้ เราจะทบทวน สองผู้สร้าง WordPress ที่ยอดเยี่ยม — Elementor และ Divi เครื่องมือสร้างเพจ WP ทั้งสองนี้น่าจะ ดีที่สุดในบรรดาสิ่งที่มีอยู่ในตลาดใน ปัจจุบัน
ในบทความนี้ เราจะมาเจาะลึกกันที่ Divi vs Elementor จากมุมมองที่แตกต่างกัน: อินเทอร์เฟซ ความสามารถ ไลบรารีเทมเพลต และอื่นๆ อีกมากมาย!
ในตอนท้ายของบทความ คุณควรมีข้อมูลเพียงพอในการตัดสินใจและเลือกเครื่องมือสร้างเพจที่เหมาะสมสำหรับไซต์ WordPress ของคุณ
มาเริ่มกันเลย!
การเปิดเผยข้อมูล: ลิงก์บางส่วนในบทความนี้อาจเป็นลิงก์ในเครือ ซึ่งหมายความว่าหากคุณคลิกลิงก์และซื้อสินค้า เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตร คุณจะได้รับค่าคอมมิชชั่นโดยไม่มีค่าใช้จ่ายเพิ่มเติม และค่าคอมมิชชันจะไม่ส่งผลต่อความคิดเห็นของเราเกี่ยวกับผลิตภัณฑ์
- Elementor vs Divi ภาพรวม
- Divi vs Elementor: ตารางเปรียบเทียบตัวสร้างหน้า
- Divi vs Elementor: ส่วนต่อประสานส่วนหน้า
- ตู้โชว์องค์ประกอบ
- Divi vs Elementor: ใช้งานง่าย
- Divi vs Elementor: โมดูลเนื้อหา วิดเจ็ตและองค์ประกอบ
- Divi vs Elementor: การสร้างธีม
- Divi vs Elementor: เทมเพลตที่สร้างไว้ล่วงหน้า
- Elementor vs Divi: คุณภาพของโค้ด
- Elementor vs Divi: การทดสอบประสิทธิภาพโดย Siteefy
- Divi vs Elementor – ราคา
- ความคิดสุดท้าย — Elementor vs Divi
🛠️ ตรวจสอบรายชื่อผู้สร้างเพจ WordPress ทั้งหมดที่นี่ ➡️
Elementor vs Divi ภาพรวม
ใช้โดย ผู้เชี่ยวชาญ มากกว่า 4 ล้านคน Elementor เป็นเครื่องมือสร้างหน้า WordPress แบบ all-in-one ที่สร้างขึ้นเพื่อควบคุมทุกแง่มุมของเวิร์กโฟลว์การออกแบบเว็บของเว็บไซต์ WordPress

และในอีกด้านหนึ่ง มี Divi ซึ่งเป็นตัว สร้างและธีมของ WordPress ที่ได้รับความนิยมอย่างล้นหลาม ซึ่งเปิดตัวในปี 2013 และตั้งแต่นั้นมาก็ได้รับความเคารพอย่างสูงในชุมชน WordPress
Divi ยังมีชุมชนทั้งหมดเป็นของตัวเอง ซึ่งรวมถึงเว็บไซต์กว่า 2.6 ล้าน เว็บไซต์ ผู้ใช้ที่ภักดี มากกว่า 650,000 ราย และผู้เชี่ยวชาญจำนวนนับไม่ถ้วน (นักออกแบบ นักพัฒนา SEO และผู้เชี่ยวชาญด้านเนื้อหา ฯลฯ)

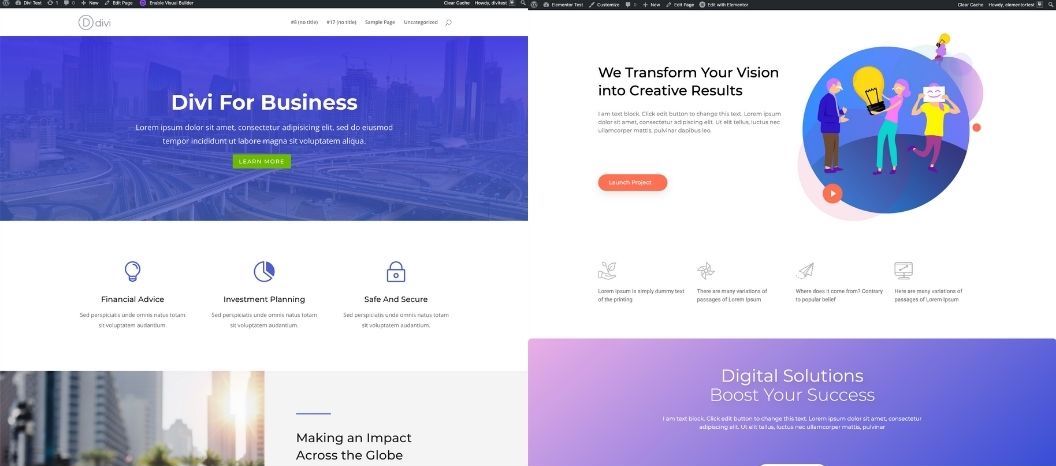
ตู้โชว์ Divi
ดูเว็บไซต์จริงที่สร้างด้วย Divi
ดังนั้นการเลือกระหว่าง Divi กับ Elementor จึงไม่ง่ายเลย เครื่องมือสร้างเพจทั้งสองมีประสิทธิภาพมาก และทั้งคู่ก็มอบความคุ้มค่าสูงสุด

เราจะดูรายละเอียดของ Elementor และ Divi แต่เพื่อให้คุณเห็นภาพรวมคร่าวๆ ของสิ่งที่เครื่องมือเหล่านี้นำเสนอ ต่อไปนี้คือข้อมูลสรุปเกี่ยวกับคุณลักษณะ...
- ตัวแก้ไขการลากและวางภาพ
- เทมเพลตที่สร้างไว้ล่วงหน้าที่ออกแบบอย่างมืออาชีพหลายร้อยรายการ
- การแก้ไขที่ตอบสนองอย่างเต็มที่ — มุมมองมือถือ แท็บเล็ต และเดสก์ท็อป
- องค์ประกอบการจัดสไตล์สากลเพื่อจัดการการออกแบบเว็บไซต์ทั้งหมดได้จากที่เดียว
- ความสามารถในการควบคุมทุกองค์ประกอบของธีม เช่น ส่วนหัว ส่วนท้าย เค้าโครงหน้า และวิดเจ็ตแถบด้านข้าง
- เครื่องมือสร้าง WooCommerce เพื่อสร้างร้านค้าออนไลน์ที่สมบูรณ์แบบ
แม้ว่าคุณลักษณะหลายอย่างจะเหมือนกัน แต่อินเทอร์เฟซ รูปแบบ และทุกอย่างแตกต่างกันในตัวสร้างเพจเหล่านี้
ต่อไปนี้คือภาพรวมคร่าวๆ ของความแตกต่างหลักระหว่าง Elementor และ Divi:
Divi vs Elementor: ตารางเปรียบเทียบตัวสร้างหน้า
| Divi Builder | องค์ประกอบ | |
| เวอร์ชันฟรี | ✗ | ✓ |
| โหมดการแก้ไข | ส่วนหน้าและส่วนหลัง | ส่วนหน้า |
| การแก้ไขที่ตอบสนอง | ✓ | ✓ |
| ตัวสร้างธีม | ✓ | ✓ |
| โมดูลเนื้อหา | 40+ | 80+ |
| เทมเพลตที่สร้างไว้ล่วงหน้า | 800+ | 200+ |
| ราคาเริ่มต้น | $89/ปี | $49/ปี |
| สนับสนุน | 24/7 แชทสด | อีเมลเท่านั้น |
| การสนับสนุน ACF | ✗ | ✓ |
มาเริ่มกันที่อินเทอร์เฟซของเครื่องมือเหล่านี้กัน...
Divi vs Elementor: ส่วนต่อประสานส่วนหน้า
ในขณะที่ทั้ง Elementor และ Divi เสนอการแก้ไขส่วนหน้าด้วยภาพ — ตัวแก้ไขของพวกเขาแตกต่างกันมาก และ Divi ก็มีโปรแกรมแก้ไขแบ็กเอนด์ด้วย
Elementor ไม่มีตัวแก้ไขแบ็กเอนด์เช่น Divi Builder; ยังคงไม่ใช่ตัวทำลายข้อตกลง เพราะในกรณีส่วนใหญ่ คุณสามารถทำทุกอย่างที่คุณต้องการด้วยโปรแกรมแก้ไขภาพ (รวมทั้งการแก้ไขภาพจะง่ายกว่าเสมอ)
อย่างไรก็ตาม เครื่องมือสร้างแบ็กเอนด์ Divi ยังคงเป็นคุณสมบัติเพิ่มเติมที่ดี ซึ่งมีประโยชน์มากในบางครั้ง (เรียกว่า WireFrame View และคุณสามารถตรวจสอบได้ที่นี่)
บรรณาธิการองค์ประกอบ
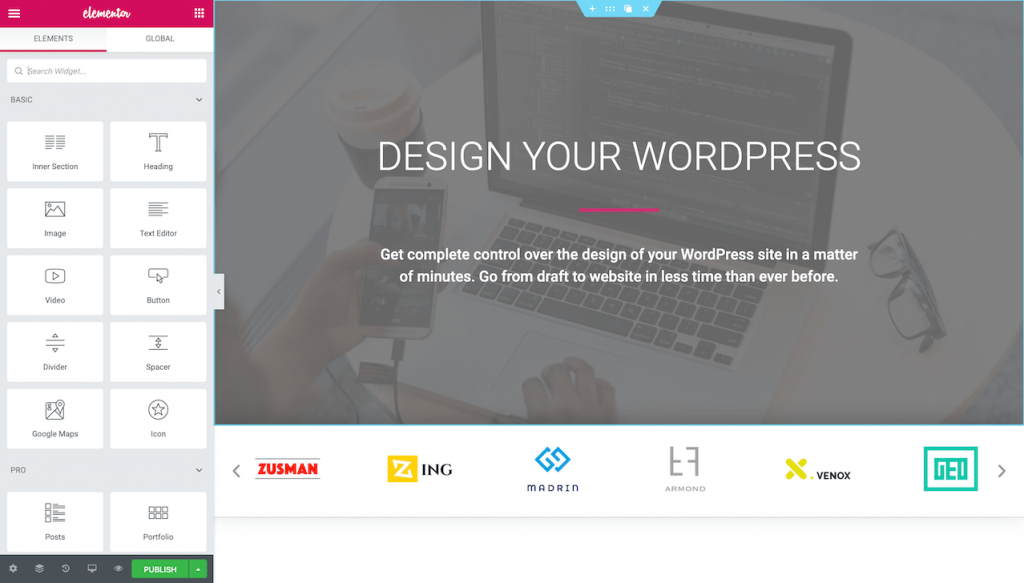
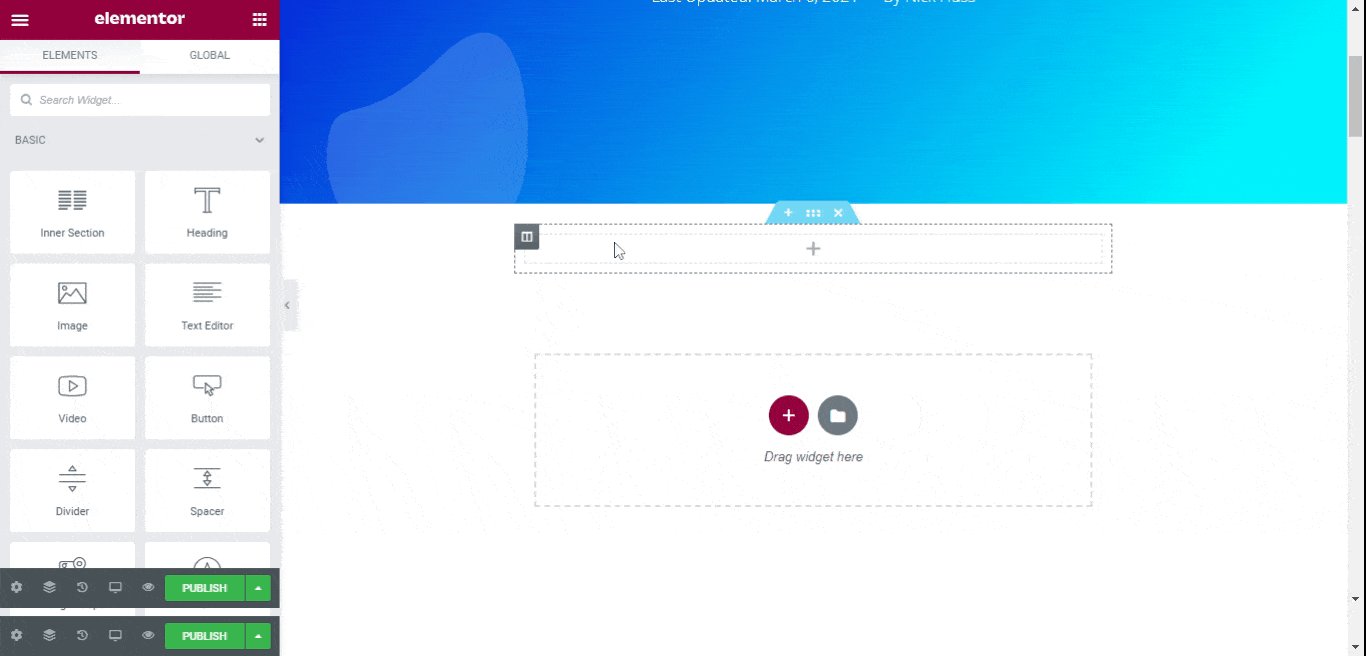
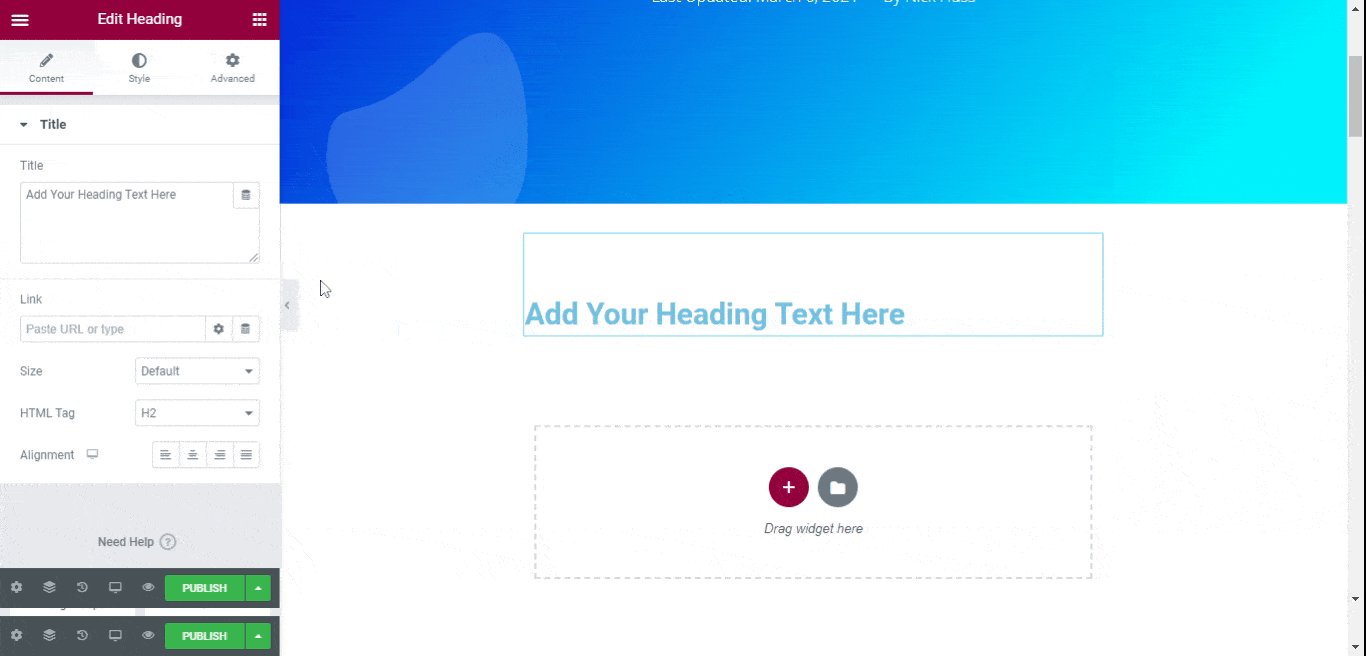
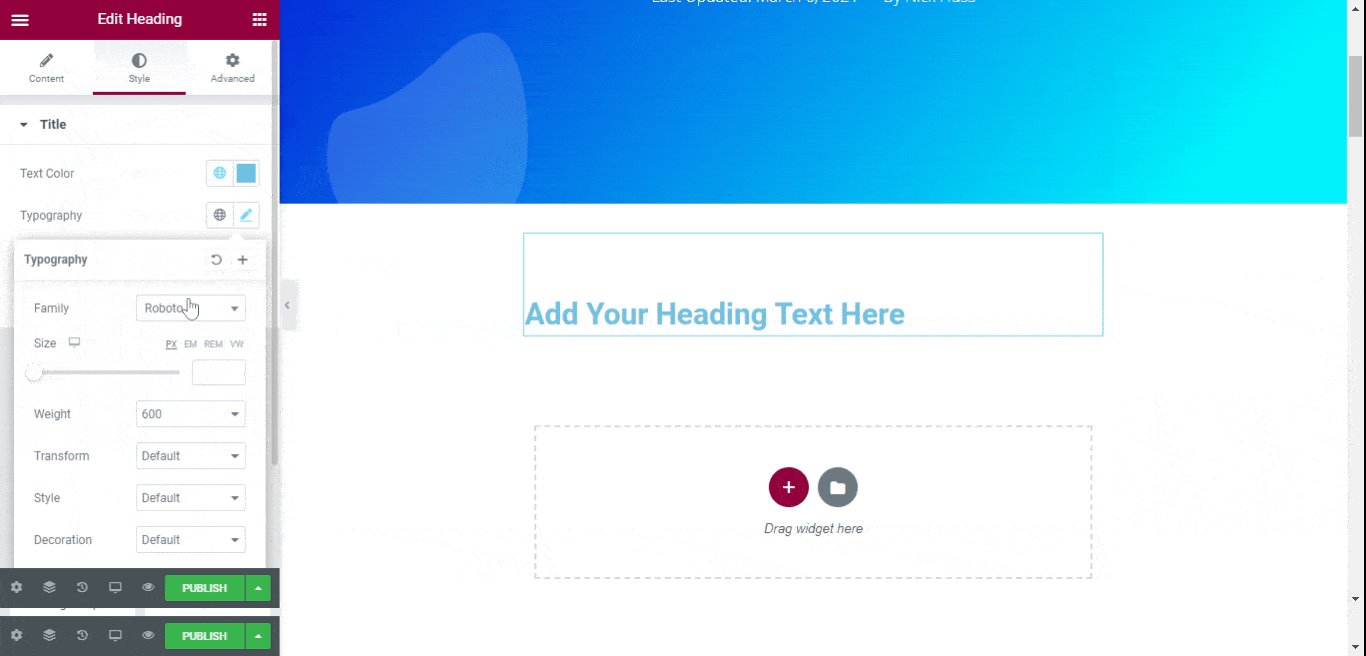
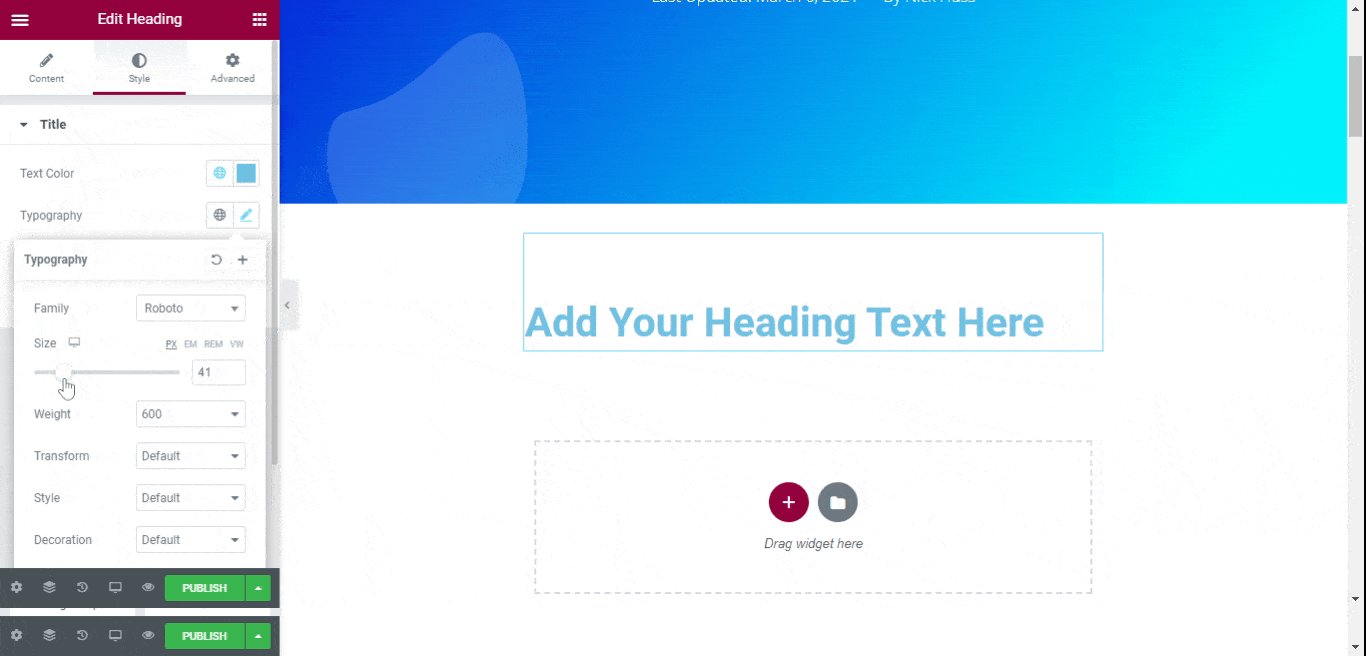
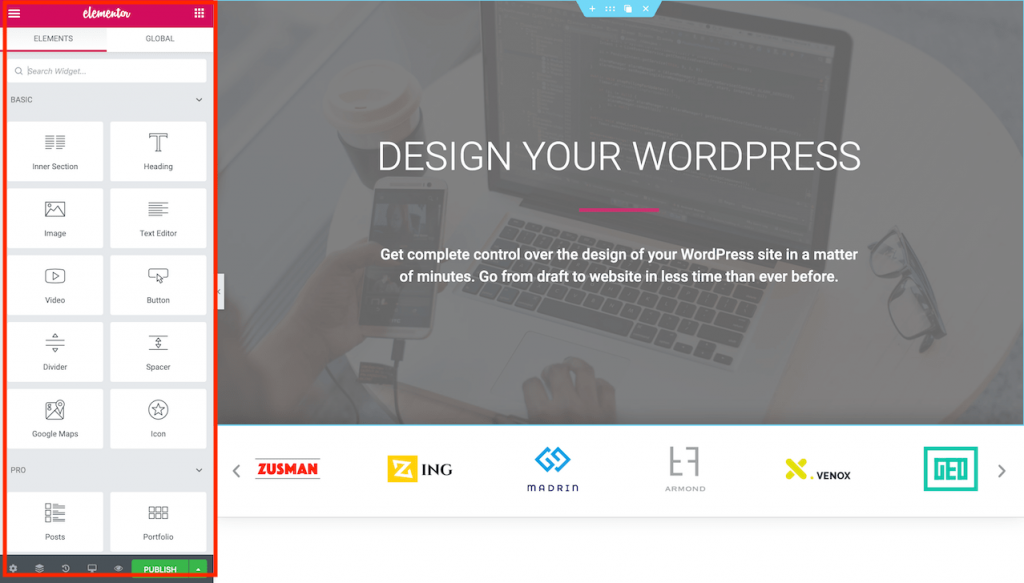
ตัวแก้ไข Elementor ใช้แถบด้านข้างทางซ้ายในตัวแก้ไขและให้เลย์เอาต์แคนวาสว่างเปล่า ซึ่งทำให้ขั้นตอนการออกแบบเว็บไซต์ตรงไปตรงมา โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้น

ในการเพิ่มองค์ประกอบ คุณเพียงแค่ลากองค์ประกอบนั้นไปที่หน้าจากแถบด้านข้าง หลังจากลากและวางองค์ประกอบ แถบด้านข้างจะแสดงการตั้งค่าทั้งหมดเฉพาะสำหรับองค์ประกอบนั้นซึ่งคุณสามารถแก้ไขได้:

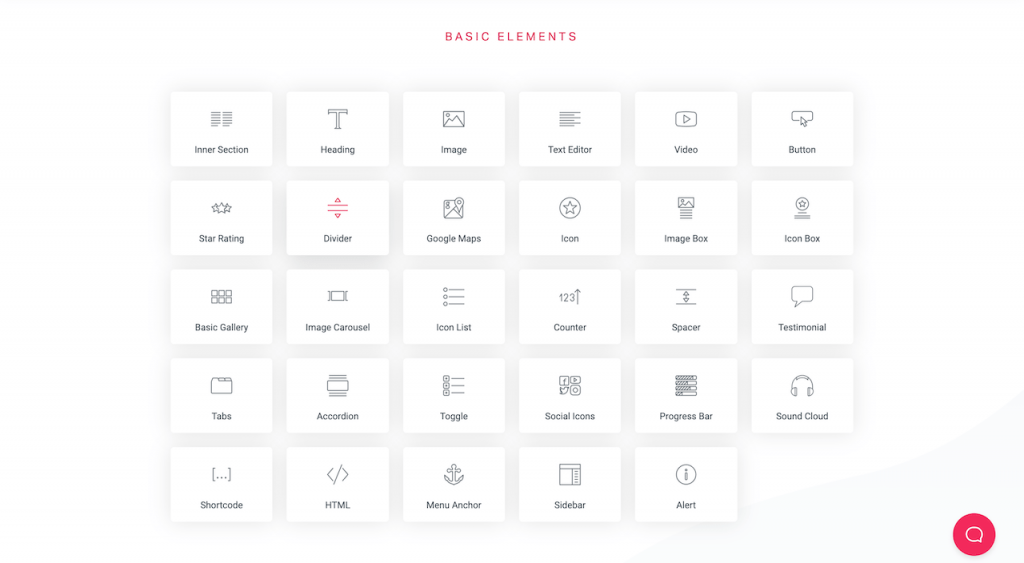
องค์ประกอบทั้งหมดในตัวแก้ไขจะถูกแบ่งออกเป็น — องค์ประกอบเริ่มต้นพื้นฐาน, มืออาชีพ และ WordPress ตัวแก้ไข Elementor มุ่งเน้นไปที่การช่วยสำหรับการเข้าถึง และคุณจะพบว่ามันเร็วกว่า Divi ในกรณีส่วนใหญ่

ตู้โชว์องค์ประกอบ
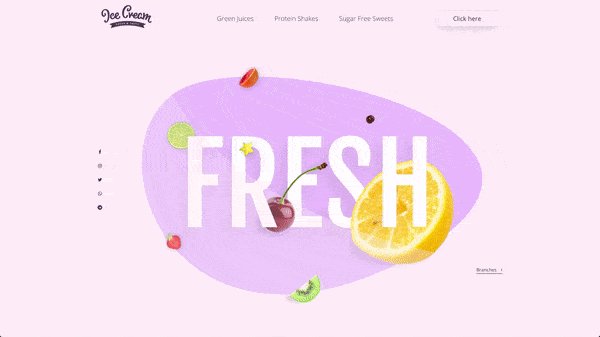
ดูเว็บไซต์จริงที่สร้างด้วย Elementor
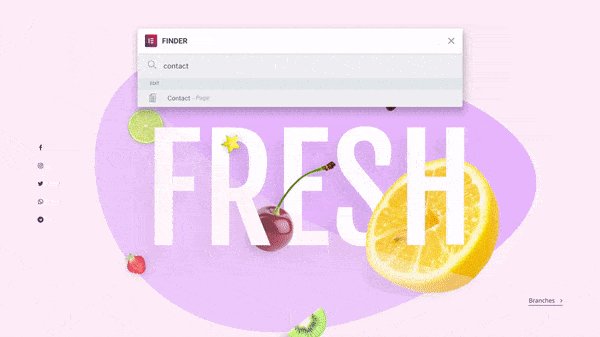
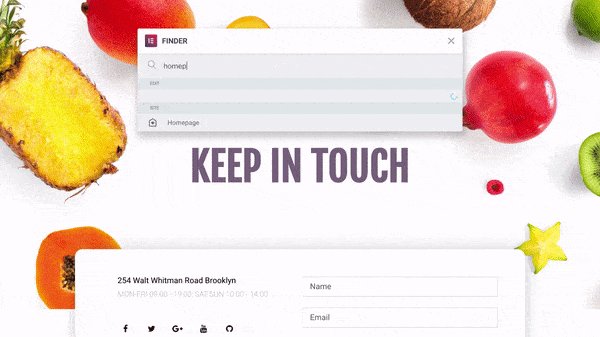
สิ่งที่เราชอบเกี่ยวกับ Elementor ก็คือ คุณลักษณะ Finder ซึ่งเป็นช่องค้นหาที่นำคุณไปยังที่ใดก็ได้ในเว็บไซต์ของคุณในชั่วพริบตา:

เรียนรู้เพิ่มเติมเกี่ยวกับ Elementor Finder ที่นี่
Divi Editor
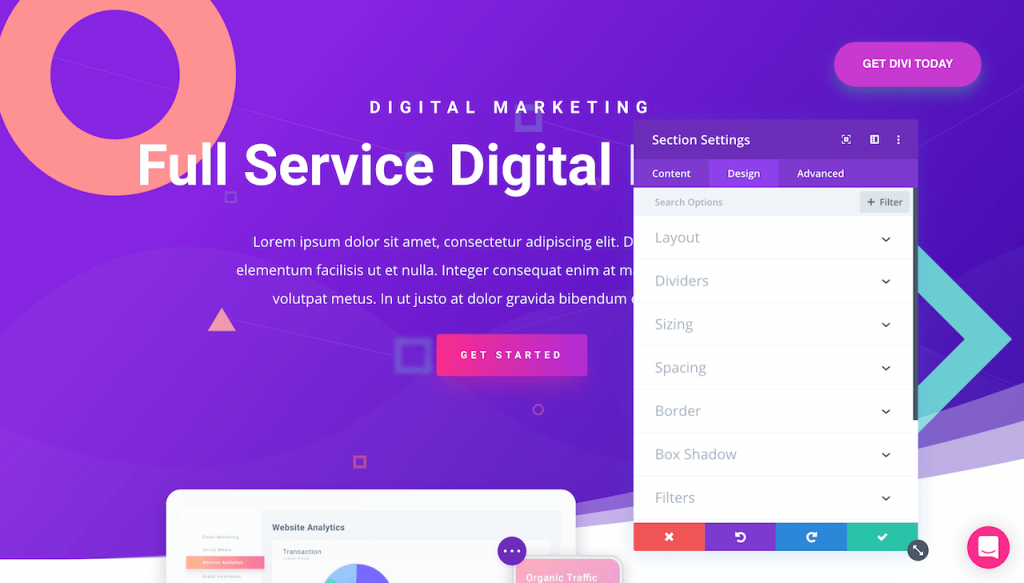
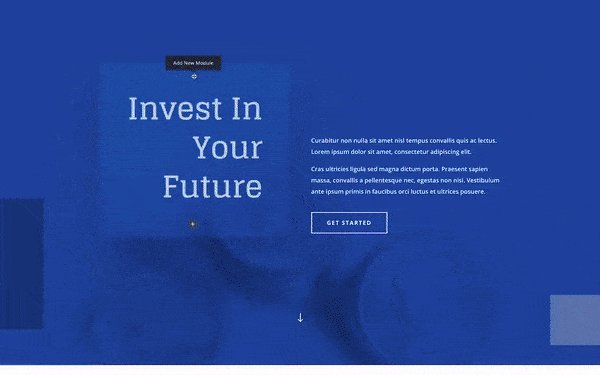
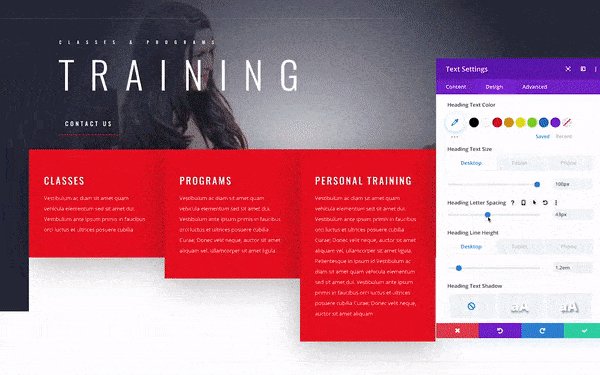
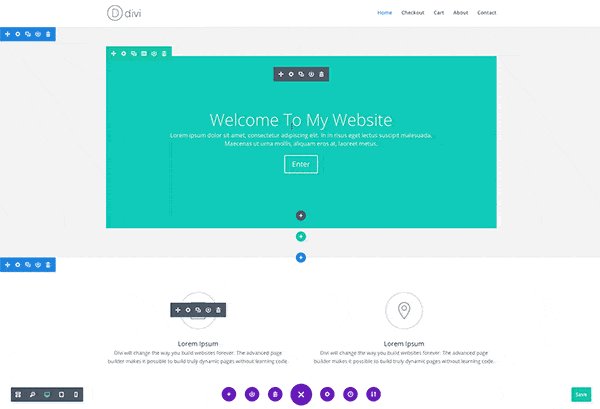
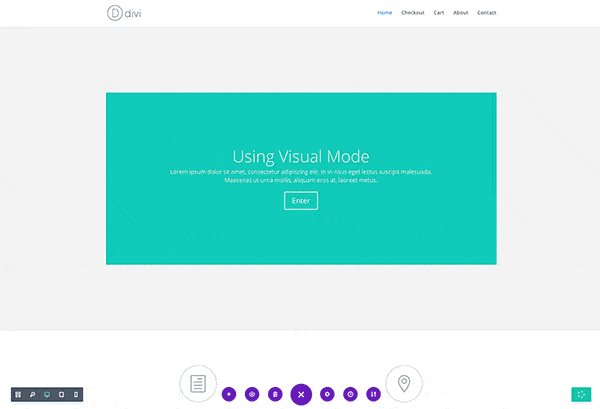
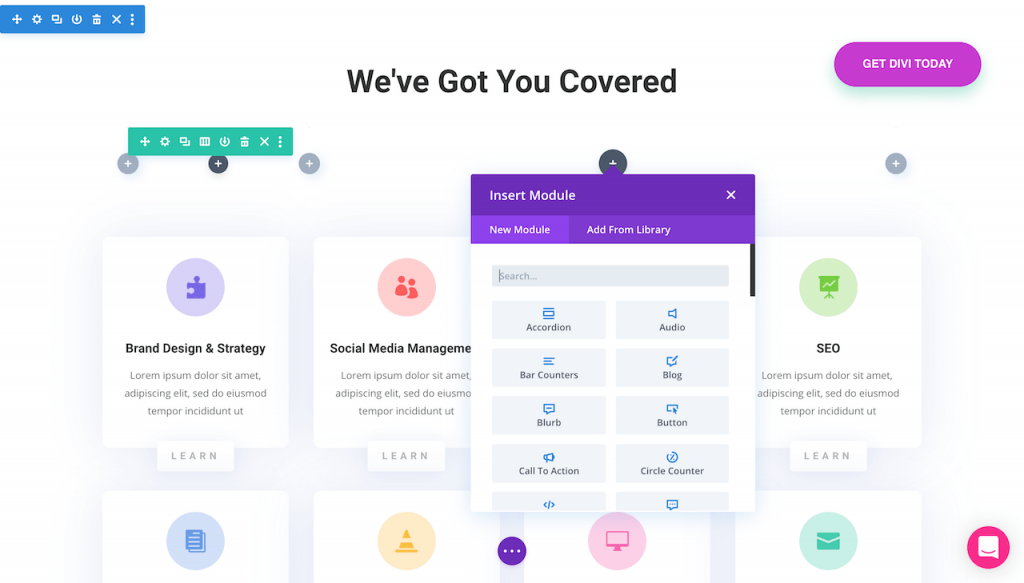
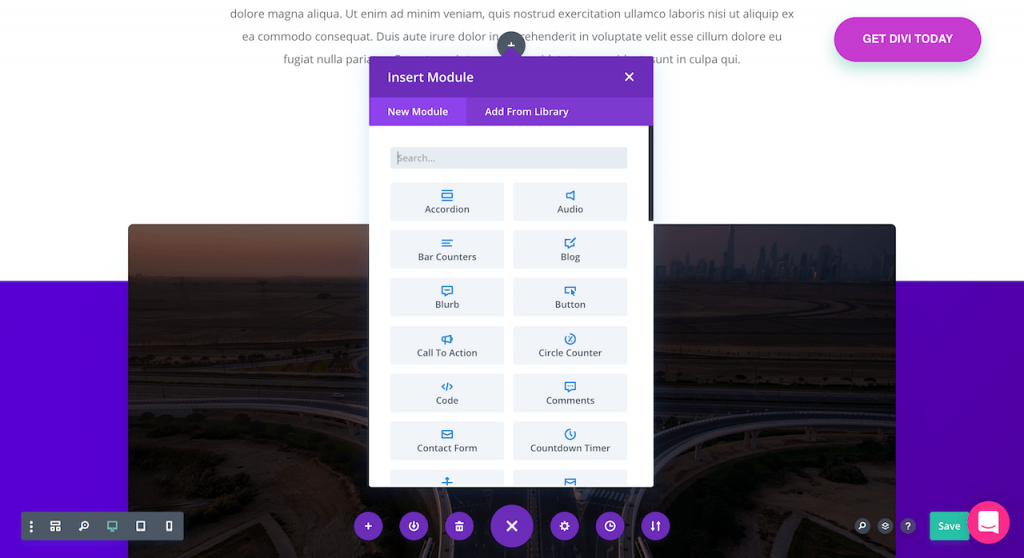
Divi ใช้แนวทางที่แตกต่างออกไปและใช้ตัวแก้ไขแบบเต็มความกว้าง ซึ่งคุณสามารถเลือกองค์ประกอบที่ต้องการและแก้ไขได้โดยตรงบนหน้าจอหรือจัดเรียงใหม่บนหน้า

นี่คือลักษณะการทำงานของ Divi Builder:

ดังที่ได้กล่าวไว้ข้างต้น Divi ยังให้ตัวเลือกของตัวแก้ไขแบ็กเอนด์ที่ให้คุณแก้ไขหน้าที่มีเนื้อหาภาพตรงกัน 100%
โดยปกติ คนส่วนใหญ่จะใช้ตัวสร้างภาพเท่านั้น แต่ถ้าคุณต้องการแก้ไขแบ็กเอนด์ คุณจะมีตัวเลือกนี้กับ Divi เสมอ
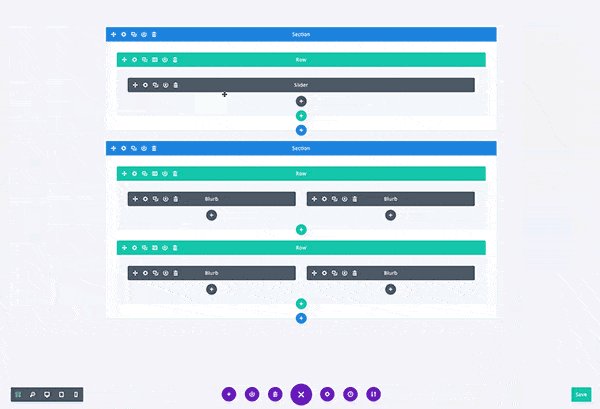
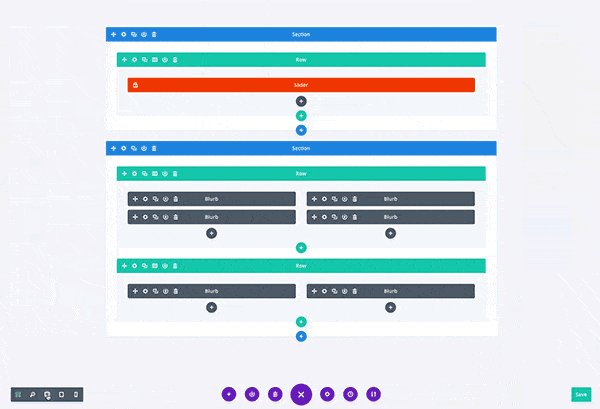
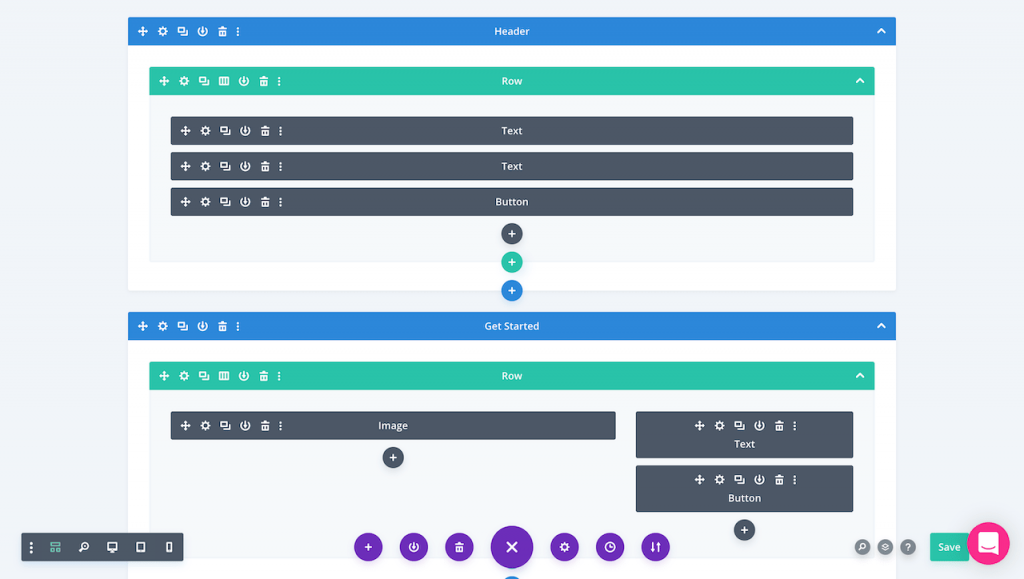
นี่คือลักษณะของ Divi WireFrame View:

เรียนรู้เพิ่มเติมเกี่ยวกับ Divi Wireframe ดูที่นี่
ปัญหาอย่างหนึ่งของตัวแก้ไขของ Divi คืออาจไม่เร็วเท่าที่ควร และคุณอาจประสบปัญหาเกี่ยวกับความเร็วเล็กน้อย หากหน้าเว็บของคุณมีองค์ประกอบมากมาย (แต่นี่อาจเป็นเรื่องปกติสำหรับผู้สร้างเพจทั้งหมด เรา เคยเห็นความช้านี้แม้ใน Gutenberg – โปรแกรมแก้ไข WordPress เริ่มต้น)
อย่างไรก็ตาม โดยปกติคุณจะไม่พบปัญหาความเร็วใดๆ ภายในอินเทอร์เฟซ Divi Builder ที่มีหน้าขนาดสั้นและขนาดกลาง
จากมุมมองนี้ Elementor อาจเป็นทางเลือกที่ดีกว่าหากคุณต้องการสร้างเว็บไซต์ที่ซับซ้อนและหน้า Landing Page หรือหน้าการขายที่มีความยาว แต่อีกครั้ง Divi มี คุณสมบัติที่ทรงพลังอื่น ๆ อีกมากมาย (โดยเฉพาะที่เกี่ยวข้องกับการออกแบบและการแปลง) ซึ่งยังคงเป็นการตัดสินใจที่ยากมากที่จะเลือกระหว่างสองสิ่งนี้
Divi เป็นสุดยอดเครื่องมือสร้างหน้า WordPress และคุณสามารถสร้างเว็บไซต์ที่ยอดเยี่ยมได้ด้วย!

ทดลองขับ Divi ฟรี
สำรวจพลังอันน่าประหลาดใจของ Divi Visual Builder
Divi vs Elementor: ใช้งานง่าย
หลังจากอินเทอร์เฟซแล้ว การใช้งานง่ายควรเป็นสิ่งสำคัญที่สุดที่ควรพิจารณาในขณะที่มองหาเครื่องมือสร้างเพจ เพราะนั่นคือที่ที่คุณจะใช้เวลาส่วนใหญ่
Divi ใช้งานง่าย
ในขณะที่ทั้ง Divi และ Elementor ได้รับการออกแบบมาเพื่อทำงานร่วมกับทุกธีมของ WordPress แต่เดิม Divi Page Builder นั้นถูกสร้างขึ้นมาเฉพาะสำหรับธีม Divi WordPress เท่านั้น
ดังนั้น Divi จึงทำงานได้ดีกับธีมดั้งเดิมของมัน และเมื่อคุณคุ้นเคยกับมันแล้ว กระบวนการสร้างเว็บไซต์ก็ง่ายขึ้นมาก ด้วย Divi คุณไม่จำเป็นต้องเปลี่ยนธีมของคุณตลอดเวลา – คุณสามารถทำการเปลี่ยนแปลงทั้งหมดที่คุณต้องการด้วยตัวสร้างเพจของคุณ
ธีมที่หรูหรา (ผู้สร้าง Divi) ได้ใช้แนวทางที่เรียบง่ายกับการออกแบบ Divi ทั้งหมด ดังนั้นการค้นหาองค์ประกอบและการตั้งค่าที่เหมาะสมในตัวแก้ไขจึงเป็นเรื่องง่าย

คุณสามารถลากและวางโมดูลเนื้อหาใดๆ และดับเบิลคลิกเพื่อแก้ไขข้อความได้โดยตรง การตั้งค่าแบบตอบสนอง ไลบรารีเทมเพลต และการตั้งค่าหน้าทั้งหมดรวมอยู่ในตัวแก้ไข ดังนั้น คุณจึงไม่ต้องไปที่แดชบอร์ดของไซต์เพื่อทำการเปลี่ยนแปลงใดๆ (ประหยัดเวลาได้มาก!)
ด้วยเหตุนี้ Divi ยังมีโหมดโครงร่าง (ที่เราได้กล่าวไปแล้วข้างต้น) มุมมองโครงร่างนี้แสดงมุมมองโครงสร้างที่สมบูรณ์ของเพจ
คุณลักษณะนี้มีประโยชน์หากคุณกำลังสร้างหน้าขนาดใหญ่ที่มีองค์ประกอบมากมาย นอกจากนี้ยังให้ความยืดหยุ่นเพิ่มเติมและตัวเลือกการปรับแต่งที่ไม่มีที่สิ้นสุด

Elementor ใช้งานง่าย
แม้ว่า Divi อาจสร้างความสับสนเล็กน้อยในบางครั้งและมีช่วงการเรียนรู้เล็กน้อย ในทางกลับกัน Elementor ได้รับการออกแบบมาให้ เรียบง่าย เพื่อช่วยให้เจ้าของเว็บไซต์ใหม่ออกแบบเว็บไซต์แรกของพวกเขา แต่ทรงพลังพอที่จะดึงดูดนักพัฒนาและเอเจนซี่เช่นกัน
ดังที่กล่าวไว้ข้างต้น Elementor ใช้แถบด้านข้างซึ่งคุณสามารถควบคุมการตั้งค่าหน้าเว็บและเพิ่มองค์ประกอบได้เมื่อจำเป็น สิ่งนี้ทำให้ประสบการณ์ Elementor เรียบง่ายและตรงไปตรงมา (แต่ยังเป็นพื้นฐานเล็กน้อยเมื่อเทียบกับคู่แข่ง)

คล้ายกับมุมมองโครงร่าง Divi Elementor มีตัวนำทาง ซึ่งเป็นป๊อปอัปที่แสดงองค์ประกอบทั้งหมดของหน้า รวมทั้งแถวและคอลัมน์
แต่ความจริงแล้ว สองสิ่งนี้เปรียบเทียบได้ยาก มุมมอง Wireframe ของ Divi นั้น ล้ำหน้ากว่ามากและใช้งานง่ายกว่ามาก
⚡ ตรวจสอบด้วย: Beaver Builder vs Elementor
Divi vs Elementor: โมดูลเนื้อหา วิดเจ็ตและองค์ประกอบ
โมดูลเนื้อหา (หรือวิดเจ็ตและองค์ประกอบ) เป็นส่วนประกอบสำคัญในตัวสร้างเพจและใช้เพื่อกำหนดโครงสร้างหน้าและการออกแบบโดยรวม
คุณสามารถลากและวางโมดูลที่ใดก็ได้ภายในส่วน คอลัมน์ หรือแถว
แต่ละโมดูลมีการตั้งค่าส่วนบุคคลเพื่อปรับแต่งการออกแบบและโครงสร้างเพิ่มเติม
องค์ประกอบองค์ประกอบและวิดเจ็ต
Elementor มี องค์ประกอบเนื้อหา 28 รายการในเวอร์ชันฟรี และอีก 50+ รายการ ใน Elementor Pro
องค์ประกอบทั้งหมดแบ่งออกเป็นสามประเภทหลัก:
- ส่วน
- คอลัมน์
- และ วิดเจ็ต

ในการเพิ่มวิดเจ็ตเนื้อหาใน Elementor คุณต้องสร้างส่วนก่อน จากนั้นคุณสามารถเพิ่มแถวเพื่อแบ่งเนื้อหาหรือเพิ่มวิดเจ็ตลงในคอลัมน์โดยตรง
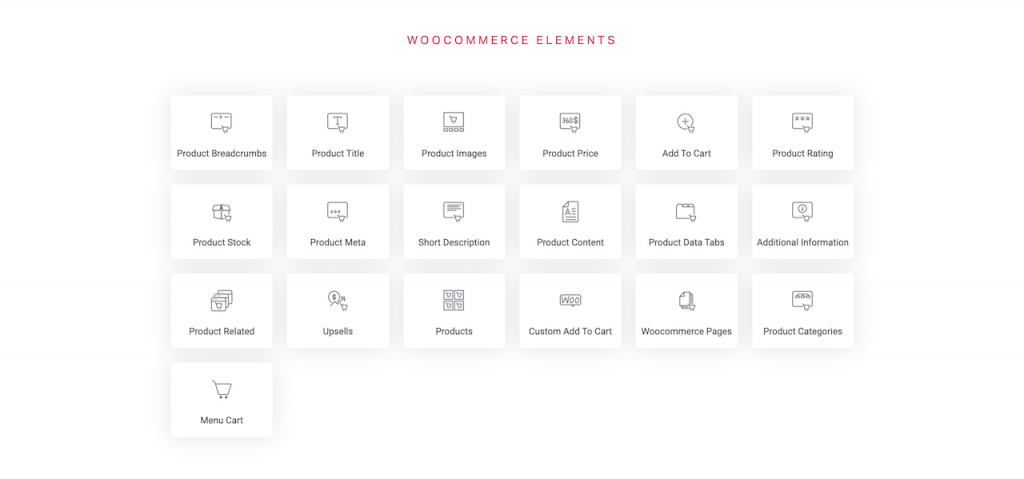
ไลบรารีวิดเจ็ต WooCommerce ของ Elementor นั้นใหญ่กว่าเมื่อเทียบกับข้อเสนอ Divi ที่มีให้เลือกมากมาย

โดยทั่วไป Elementor มีข้อได้เปรียบเล็กน้อยเหนือ Divi ที่นี่ เช่นเดียวกับ Elementor คุณจะได้รับโมดูลเพิ่มเติมในเวอร์ชัน Pro แต่ในที่สุดมันก็ขึ้นอยู่กับโมดูลที่คุณจะใช้
นักพัฒนาจากภายนอกหลายรายได้สร้างส่วนเสริมสำหรับ Elementor ดังนั้นหากคุณไม่พบวิดเจ็ตที่ถูกต้องใน Elementor รุ่นฟรีหรือรุ่นโปร คุณสามารถใช้ส่วนเสริมได้เสมอ

โมดูล Divi
เช่นเดียวกับ Elementor Divi มี โมดูลเนื้อหามากกว่า 40 โมดูลที่ แบ่งออกเป็น:
- ส่วน
- แถว
- และ โมดูล

ส่วนทำหน้าที่เป็นคอนเทนเนอร์ของแถวและโมดูล แถวแบ่งโมดูล และโมดูลคือเนื้อหาจริง
ในการเพิ่มโมดูลเนื้อหา คุณต้องสร้างส่วนที่มีแถวอยู่ข้างในก่อนแล้วจึงสร้างองค์ประกอบ

องค์ประกอบพื้นฐานทั้งหมดของเว็บไซต์ เช่น ข้อความ รูปภาพ แกลเลอรี แบบฟอร์ม CTA ฯลฯ รวมอยู่ใน Divi ดังนั้นคุณจึงไม่จำเป็นต้องใช้ปลั๊กอินเพิ่มเติมสำหรับสิ่งเหล่านั้น
Divi vs Elementor: การสร้างธีม
ตัวสร้างธีมเป็นแนวคิดที่ค่อนข้างใหม่ ซึ่งคุณสามารถแก้ไขทุกอย่างเกี่ยวกับธีมได้โดยตรงในตัวสร้างเพจของคุณ
ไม่ได้หมายความว่าคุณไม่จำเป็นต้องมีธีม แต่คุณไม่จำเป็นต้องพึ่งพาฟังก์ชันของธีม เนื่องจากธีม WordPress ส่วนใหญ่มีตัวเลือกที่จำกัด
ดังนั้น หลังจากที่คุณได้ติดตั้งธีมในไซต์ WordPress ของคุณแล้ว คุณสามารถออกแบบเว็บไซต์ทั้งหมดของคุณได้ตั้งแต่ต้นจนจบโดยใช้ปลั๊กอินตัวสร้างเพจเท่านั้น
Elementor Theme Builder
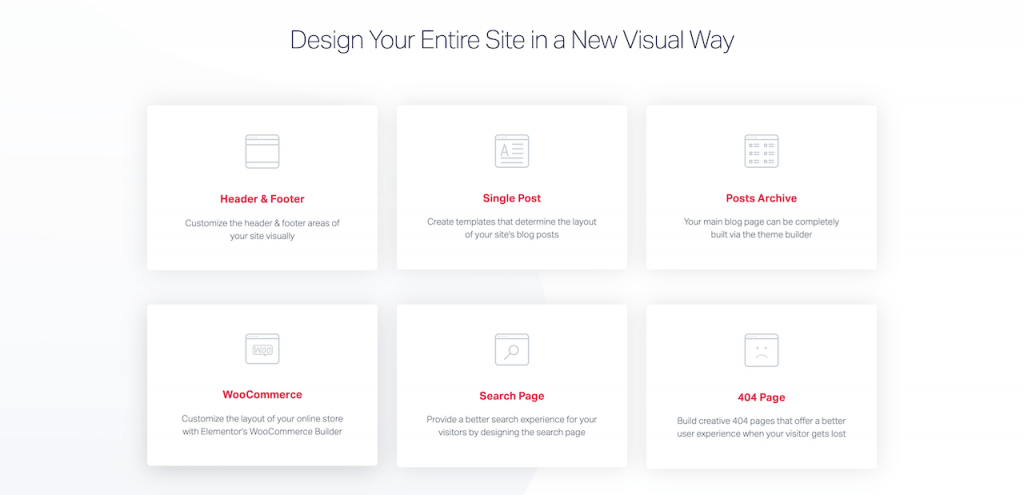
ด้วยเครื่องมือสร้างชุดรูปแบบภาพ Elementor คุณสามารถออกแบบทุกด้านของไซต์ WordPress ของคุณรวมถึงส่วนหัว ส่วนท้าย โพสต์เดี่ยว คลังบทความ และหน้า WooComemrce

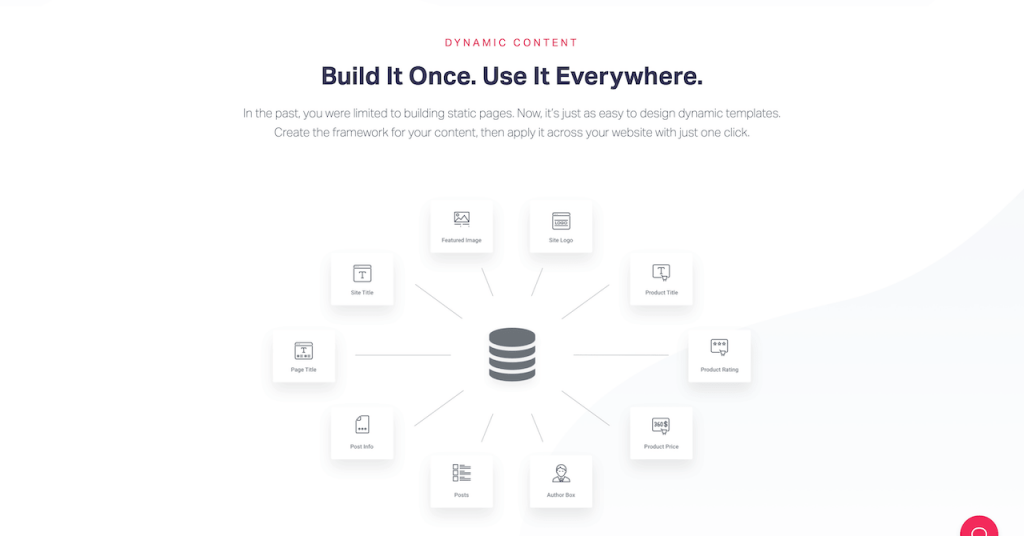
คุณยังสามารถสร้างกรอบการออกแบบของเพจ จากนั้นใช้เนื้อหาแบบไดนามิกเพื่อเติมเนื้อหาของหน้าโดยอัตโนมัติ
องค์ประกอบเนื้อหาแบบไดนามิกบางส่วน ได้แก่ URL, ชื่อ, เนื้อหา, คำอธิบายเมตา, วันที่ และอื่นๆ

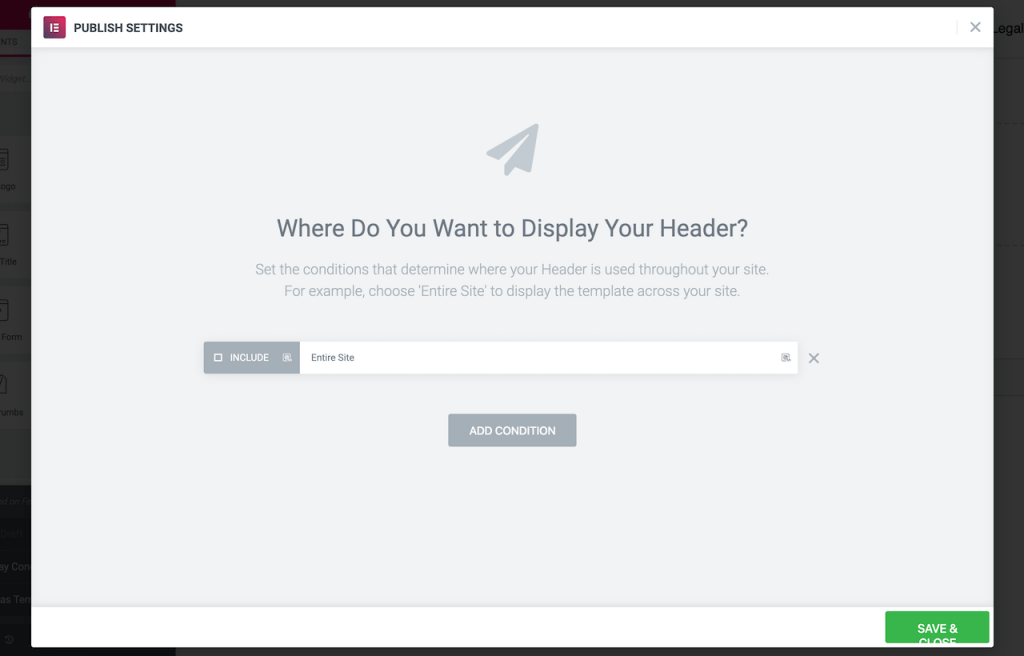
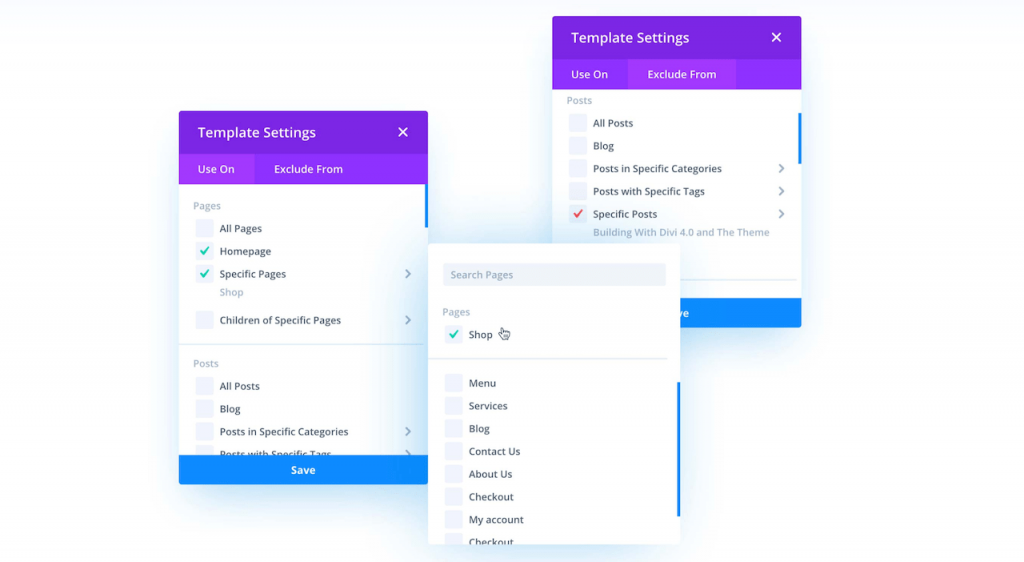
คุณลักษณะต่างๆ เช่น การตั้งค่าการเผยแพร่ตามเงื่อนไขจะรวมไว้เพื่อแสดงเทมเพลตเฉพาะในส่วนต่างๆ ของเว็บไซต์


นี่คือ วิดีโอเกี่ยวกับวิธีสร้างเว็บไซต์ ด้วยเครื่องมือสร้างธีม Elementor:
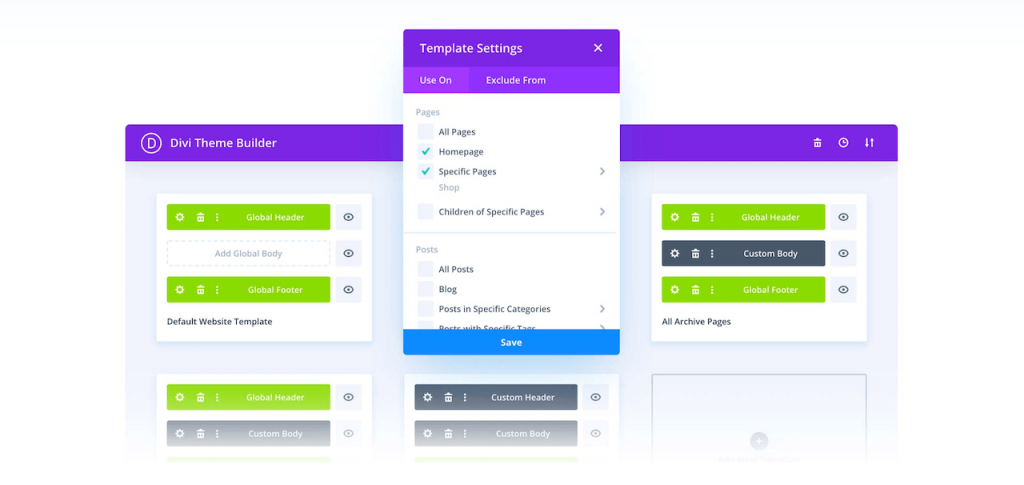
ตัวสร้างธีม Divi
ในขณะที่ Elementor กำลังเสนอตัวสร้างธีมจากสองปีตอนนี้ ธีมที่หรูหรา ค่อนข้างเพิ่งเปิดตัวตัวสร้างธีม Divi 4.0 ที่มีคุณสมบัติครบถ้วน
ด้วยตัวสร้างธีมใหม่ คุณสามารถปรับแต่งโครงสร้างของไซต์ของคุณในแบบที่คุณต้องการ และแก้ไขส่วนใดๆ ของธีม WordPress ของคุณ เช่น ส่วนหัว ส่วนท้าย เทมเพลตบล็อกโพสต์ เทมเพลตผลิตภัณฑ์ และอื่นๆ

คุณสามารถใช้ตัวสร้างธีมเพื่อปรับแต่งส่วนใดๆ ของเว็บไซต์ของคุณด้วยเค้าโครงส่วนหัว ส่วนท้าย และเนื้อหาที่กำหนดเอง
และเนื่องจากทุกอย่างที่เกี่ยวข้องกับธีมถูกควบคุมโดยตรงจากตัวสร้างเพจ ไม่จำเป็นต้องใช้ธีมย่อย

เพื่อให้สี ตัวพิมพ์ และโครงสร้างมีความสอดคล้องกันทั่วทั้งไซต์ คุณสามารถใช้ Divi Global Defaults ซึ่งคุณสามารถปรับแต่งโครงสร้างของทั้งไซต์ของคุณได้ในคราวเดียว:
Divi Global Defaults Editor ทำให้กระบวนการสร้างเว็บไซต์ทั้งหมดมีประสิทธิภาพมาก
นี่คือวิดีโออื่นเกี่ยวกับวิธีสร้างเว็บไซต์ด้วยเครื่องมือสร้างธีมภาพใหม่ Divi:
Divi vs Elementor: เทมเพลตที่สร้างไว้ล่วงหน้า
ไม่ว่าคุณจะต้องการตั้งค่าเว็บไซต์แรกของคุณหรือคุณเป็นนักพัฒนาที่มีประสบการณ์ เทมเพลตที่สร้างไว้ล่วงหน้านั้นเหมาะสำหรับทุกคน
พวกเขาใช้เวลาเพียงไม่กี่ นาที ในการนำเข้าในหน้า และคุณก็มีทั้งหน้าพร้อมในทันที
สิ่งที่คุณต้องทำคือทำการแก้ไขเนื้อหาหรือสไตล์ที่จำเป็น และคุณก็พร้อมที่จะเผยแพร่หน้าเว็บ
ดังนั้นเทมเพลตจึงทำให้ขั้นตอนการออกแบบเว็บเป็นเรื่องง่ายและรวดเร็ว
เนื่องจากตัวสร้างเพจได้รับการออกแบบมาเพื่อจุดประสงค์นี้อย่างแท้จริง — พวกเขามีเทมเพลตที่ออกแบบมาอย่างสวยงามหลายร้อยแบบเพื่อให้คุณได้เริ่มต้น
ผู้สร้างเพจทั้งสองได้แบ่งเทมเพลตของตนออกเป็นหมวดหมู่ต่างๆ เพื่อให้ครอบคลุมประเภทเว็บไซต์และหน้าทั้งหมด — หน้าแรก เกี่ยวกับ การติดต่อ บริการ ราคา เร็วๆ นี้ และหน้า Landing Page
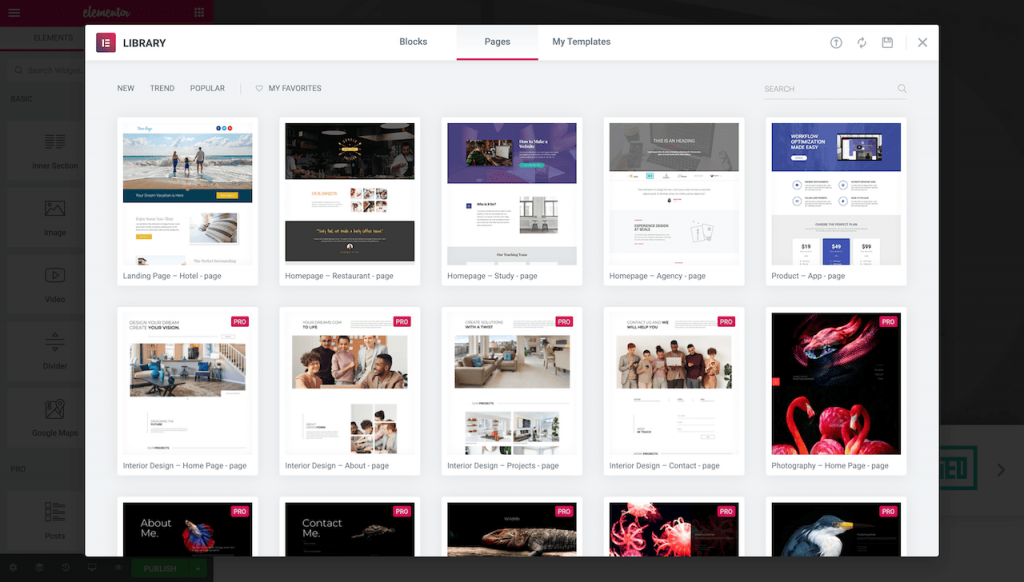
Elementor มี แม่แบบและชุดแม่แบบมืออาชีพ มากกว่า 150 ชุด ดังนั้นคุณสามารถนำเข้าหน้าแม่แบบแต่ละหน้าหรือนำเข้าชุดที่สมบูรณ์และเตรียมไซต์ให้พร้อมในเวลาเพียงไม่กี่นาที

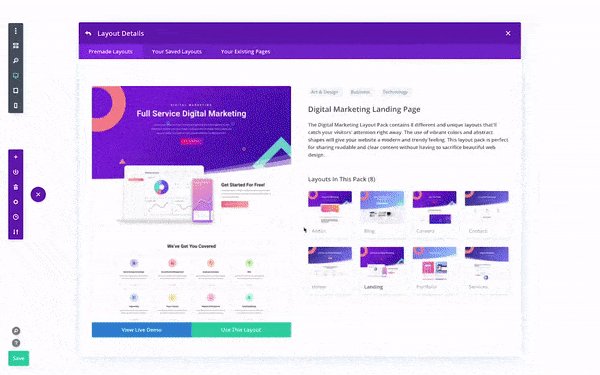
Divi ยังมีเลย์เอาต์ ที่น่าทึ่งกว่า 100 แบบที่ สร้างขึ้นภายใน Divi Builder
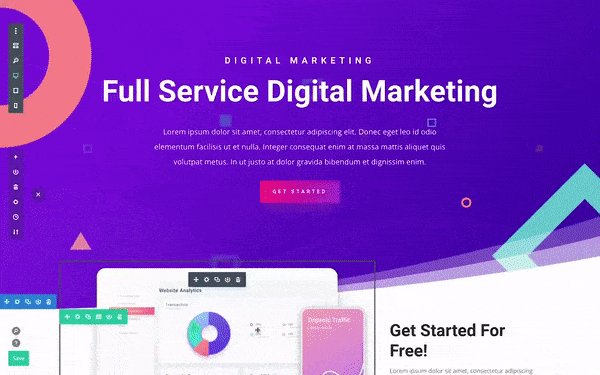
ขั้นตอนการเพิ่มเลย์เอาต์ที่สร้างไว้ล่วงหน้าในเว็บไซต์มีลักษณะดังนี้:

ตรวจสอบเวอร์ชันสาธิตของเลย์เอาต์ที่สร้างไว้ล่วงหน้าที่ใช้ใน GIF ด้านบน
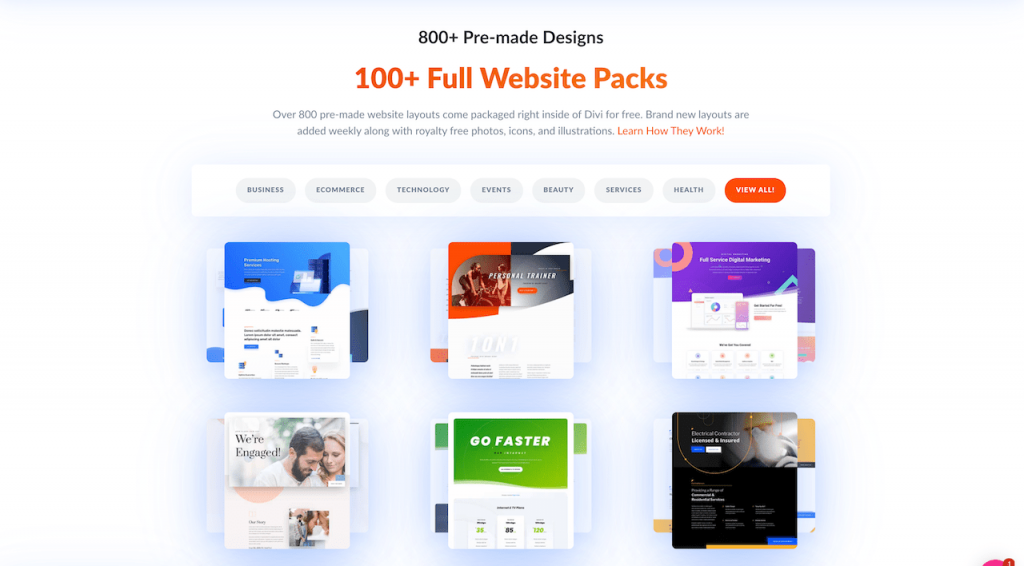
เทมเพลต Elegant Themes ทั้งหมดมาพร้อมกับ การออกแบบระดับมืออาชีพ ภาพถ่ายต้นฉบับ และ ภาพประกอบ

เค้าโครง Divi Premade
การออกแบบระดับโลกโดย Elegant Themes
นอกจากนี้ ผู้ใช้ที่ Elegant Themes ยังเพิ่มเลย์เอาต์ใหม่ลงในไลบรารีของพวกเขาเป็นประจำ ดังนั้นคุณจะสามารถเข้าถึงการออกแบบล่าสุดได้ตลอดเวลา

คุณยังสามารถสร้างการออกแบบของคุณเองด้วยทั้ง Elementor และ Divi บันทึกเป็นเทมเพลต แล้วนำกลับมาใช้ใหม่บนไซต์ของคุณหรือส่งออกเพื่อใช้ในไซต์อื่น
Elementor vs Divi: คุณภาพของโค้ด
หลายคนในชุมชนนักพัฒนาไม่เห็นด้วยกับการใช้ตัวสร้างเพจ เนื่องจากเชื่อว่าเครื่องมือเหล่านี้บางส่วนไม่เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดของโค้ด (ซึ่งอาจเป็นที่น่าสงสัยก็ตาม)
อย่างไรก็ตาม ดูเหมือนว่าแนวคิดนี้จะล้าสมัยไปแล้ว เนื่องจากผู้สร้างเพจส่วนใหญ่เริ่มให้ความสำคัญกับคุณภาพของโค้ดที่ดีขึ้นที่พวกเขาผลิตขึ้น ดังนั้นสิ่งต่าง ๆ จึงค่อย ๆ ดีขึ้นในด้านนี้
เราได้เห็นเว็บไซต์ WordPress ที่ประสบความสำเร็จมากมายโดยใช้เครื่องมือสร้างเพจ (รวมถึง Divi และ Elementor) และทำงานได้ดีมาก
ประสิทธิภาพและประสบการณ์โดยรวมไม่ใช่สิ่งที่เรากำลังมองหาใช่หรือไม่
อย่างไรก็ตาม คำถามอื่นที่นี่คือสิ่งที่จะเกิดขึ้นหากคุณต้องการปิดใช้งานตัวสร้างเพจของคุณ (เช่น หากคุณตัดสินใจที่จะเปลี่ยนตัวสร้างหรือหยุดใช้ตัวสร้างเพจของคุณเลย) รหัสอะไรที่คุณจะเหลือหลังจากทำเช่นนั้น?
เอาล่ะนี่คือสิ่งที่เกิดขึ้นในกรณีนี้:
Elementor แม้จะปิดใช้งานไปแล้ว แต่โค้ด HTML ที่สะอาดและถูกต้องพร้อมการจัดรูปแบบพื้นฐานทั้งหมด (แท็กหัวเรื่อง รายการ รูปภาพ ฯลฯ)
Divi ใช้วิธีที่ใช้รหัสย่อ ดังนั้นหลังจากที่ปิดใช้งานแล้ว คุณมักจะได้รับรหัสที่ยุ่งเหยิงซึ่งเต็มไปด้วยรหัสย่อ นี่เป็นข้อเสียที่ทราบกันทั่วไปของ Divi (ใช่ ไม่มีเครื่องมือใดที่สมบูรณ์แบบ)
ดังนั้น ในท้ายที่สุด ทั้งหมดก็ขึ้นอยู่กับกลยุทธ์และวิสัยทัศน์ของคุณ คุณจะทำอะไรกับเว็บไซต์ของคุณ? คุณพิจารณาเปลี่ยนแปลงบ่อยครั้งและทดสอบเครื่องมือ ตัวสร้าง และโซลูชันต่างๆ หรือไม่ หรือคุณอยากจะใช้โซลูชันเดียวและมุ่งเน้นไปที่แง่มุมอื่นๆ ของธุรกิจของคุณ
ทั้งหมดนี้ขึ้นอยู่กับสถานการณ์ของคุณ
ในระยะสั้น:
- หากคุณต้องการรหัสที่สะอาด Elementor ดูเหมือนจะเป็นตัวเลือกที่ดีที่สุด
- หากคุณไม่สนใจโค้ดมากเกินไปและต้องการโซลูชันระยะยาวที่ดีที่สุด Divi อาจเป็นทางเลือกของคุณ
สำหรับประสิทธิภาพโดยรวม ตัวสร้างเพจทั้งสองค่อนข้างจะบวมเล็กน้อย แต่โดยรวมแล้ว Elementor นั้นเชื่อกันว่าเร็วกว่า Divi เล็กน้อย
Divi มีชื่อเสียงในด้านการทำให้ไซต์ช้าลง แต่เราในฐานะผู้ใช้ Divi เองไม่ได้สังเกตเห็นปัญหาที่เกี่ยวข้องกับความเร็วที่สำคัญ
ใช่ ดังที่กล่าวไว้ข้างต้น Divi อาจทำงานช้าในหน้าเว็บขนาดใหญ่ แต่สิ่งนี้จะเกิดขึ้นเมื่อคุณแก้ไขเท่านั้น ไม่ใช่เมื่อหน้าของคุณแสดงต่อผู้เยี่ยมชม
⚡ ตรวจสอบด้วย: Beaver Builder vs Elementor
Elementor vs Divi: การทดสอบประสิทธิภาพโดย Siteefy
หลังจากคุณภาพของโค้ดแล้ว ปัจจัยสำคัญอีกประการที่ควรพิจารณาคือประสิทธิภาพ … เช่น การทำงานของเครื่องมือสร้างเพจในแง่ของความเร็วและเวลาในการโหลดหน้า — โดยเฉพาะอย่างยิ่งเมื่อการอัปเดต Core Web Vitals ใหม่ของ Google จะกลายเป็นสัญญาณการจัดอันดับในปีหน้า
เคล็ดลับ: หากคุณยังไม่ทราบ Google ขอแนะนำปัจจัยการจัดอันดับใหม่ที่รวม Core Web Vitals เข้ากับสัญญาณที่มีอยู่สำหรับประสบการณ์ใช้งานหน้าเว็บ เพื่อแสดงภาพรวมคุณภาพของประสบการณ์ใช้งานของผู้ใช้บนหน้าเว็บ พูดง่ายๆ ว่าความเร็วในการโหลดหน้าเว็บ (เมื่อรวมกับสัญญาณประสบการณ์หน้าเว็บอื่นๆ) จะส่งผลโดยตรงต่อการจัดอันดับของ Google ตามการอัปเดตล่าสุด ดังนั้นการเน้นที่ความเร็วของหน้าจึงมีความสำคัญเป็นพิเศษ
ตอนนี้กลับไปที่การทดสอบ ...
ขั้นแรก เราจะทดสอบการติดตั้ง WordPress ใหม่โดยติดตั้งธีมเริ่มต้นของ Twenty Twenty
จากนั้น เราจะทดสอบเว็บไซต์ที่ติดตั้ง Divi และ Elementor และสุดท้าย ทดสอบกับไซต์ที่นำเข้าจากไลบรารีเทมเพลต Divi และ Elementor (ตามลำดับ) เพื่อทำให้การทดสอบเป็นจริงที่สุด
ดังนั้นจะมีการทดสอบทั้งหมด 3 ครั้ง:
- การติดตั้ง WordPress ใหม่
- ติดตั้ง Divi (ตัวสร้างและธีม) และ Elementor (ธีม Pro และ Hello) แล้ว
- Divi และ Elementor พร้อมหน้าสาธิต
การทดสอบครั้งแรกของการตั้งค่า WordPress ใหม่คือการให้แนวคิดว่าเครื่องมือสร้างเพจสามารถส่งผลกระทบต่อเว็บไซต์ได้อย่างไรเมื่อติดตั้งและเปิดใช้งาน
ในการทดสอบ เราจะใช้ Gtmetrix ด้วยการตั้งค่าต่อไปนี้:
- เบราว์เซอร์: Chrome (เดสก์ท็อป)
- สถานที่ทดสอบ: ดัลลาส (สหรัฐอเมริกา)
- ความเร็วอินเทอร์เน็ต: บรอดแบนด์ @ 20/5 Mbps
ไปดำน้ำกันเลย
ทดสอบ #1: การติดตั้ง WordPress ใหม่
นี่เป็นผลลัพธ์ของเว็บไซต์ที่มีการติดตั้ง WordPress ใหม่ซึ่งโฮสต์บน Kinsta (เซิร์ฟเวอร์ Google Cloud) ซึ่งขึ้นชื่อในเรื่องความเร็วที่รวดเร็ว
นี่คือวิธีที่เว็บไซต์ดำเนินการในการทดสอบของเรา:
| เวลาในการโหลด | ขนาดหน้า | คำขอ | |
| ยี่สิบยี่สิบ | 1.2 วิ | 274 KB | 9 |
อย่างที่คุณเห็น การติดตั้ง WordPress ใหม่นั้นรวดเร็วมาก ด้วย เวลาโหลด 1.2 วินาที และ ขนาดหน้า 275 KB สิ่งหนึ่งที่ควรทราบในที่นี้คือ เราไม่ได้ใช้การแคชหรือปลั๊กอินเพิ่มเติม ดังนั้นตัวเลขเหล่านี้สามารถปรับปรุงได้อย่างมากเมื่อคุณใช้การแคชบนเว็บไซต์
การทดสอบ #2: ติดตั้ง Divi Builder และ Elementor แล้ว
ในส่วนนี้ เรากำลังทดสอบเว็บไซต์ด้วย Divi Builder + Divi Theme และ Elementor Pro + Hello Theme
หมายเหตุ: เรากำลังใช้ Divi Builder กับธีม Divi เนื่องจากชุดค่าผสมนี้ได้รับการออกแบบให้ทำงานร่วมกันได้อย่างราบรื่น (และทำงานร่วมกันได้) และ Elementor Pro กับธีม Hello ด้วยเหตุผลเดียวกัน
นี่คือผลลัพธ์ที่เราได้รับเมื่อเราทดสอบความเร็วเว็บไซต์ WordPress โดยติดตั้ง Divi และ Elementor (ในเวลาต่างกัน):
| เวลาในการโหลด | ขนาดหน้า | คำขอ | |
| Divi | 1.1 วิ | 396 KB | 19 |
| องค์ประกอบ | 499 มิลลิวินาที | 22.2 KB | 7 |
ตามที่คาดไว้ ธีม Elementor พร้อม Hello นั้นเบามากและเร็วเมื่อออกจากกล่องเมื่อเทียบกับ Divi
ที่นี่ Elementor ที่ติดตั้งธีม Hello จะเร็วกว่าธีมเริ่มต้นของ WordPress ยี่สิบยี่สิบ (โดยไม่ได้ติดตั้งตัวสร้างหน้า) เนื่องจากธีม Hello เป็นธีมเปล่าที่ออกแบบมาเพื่อทำงานกับเครื่องมือสร้างหน้าโดยเฉพาะ (รวมถึงแต่ไม่จำกัดเพียง Elementor)
ในทางกลับกัน Divi เป็นธีมที่บรรจุคุณลักษณะซึ่งมีตัวเลือกการปรับแต่งมากมาย ด้วยเหตุนี้จึงนำไปสู่ขนาดหน้าที่สูงขึ้น
การทดสอบ #3: Divi Builder และ Elementor พร้อมหน้าสาธิต
สุดท้ายนี้ เรากำลังทดสอบเครื่องมือสร้างเพจสองหน้าที่มีเนื้อหาสาธิตสำหรับสถานการณ์จริงมากขึ้น
เพื่อให้การทดสอบเป็นไปอย่างยุติธรรมที่สุด เราได้ใช้เทมเพลตที่สร้างไว้ล่วงหน้าที่คล้ายกันจากหมวดหมู่ "ธุรกิจ" ของไลบรารีเทมเพลต Divi และ Elementor

นี่คือผลการทดสอบที่เราได้รับ:
| เวลาในการโหลด | ขนาดหน้า | คำขอ | |
| Divi | 1.5 วิ | 1.43 MB | 26 |
| องค์ประกอบ | 1.1 วิ | 628 KB | 43 |
ดังที่คุณเห็น เวลาในการโหลดหน้าเว็บของทั้งคู่ เกือบจะเท่ากัน แต่ Elementor มี ขนาดหน้าเล็กกว่า ในขณะที่ Divi มี คำขอ HTTP น้อยกว่า
สาเหตุของคำขอ HTTP ต่ำของ Divi คือตามค่าเริ่มต้น จะใช้การเพิ่มประสิทธิภาพสคริปต์ในตัว ซึ่งไม่มีอยู่ใน Elementor ดังนั้นแม้จะไม่มีปลั๊กอินสำหรับแคชหรือบีบอัดภายนอก Divi ก็ปรับหน้าให้เหมาะสมได้ค่อนข้างดี
Elementor vs Divi Builder: บทสรุปการทดสอบประสิทธิภาพ
โดยรวมแล้ว Elementor นั้นดีกว่า Divi เท่านั้นเมื่อคุณเปรียบเทียบทั้งสองโดยพิจารณาจากประสิทธิภาพนอกกรอบ
แต่ในการทดสอบในโลกแห่งความเป็นจริง ตัวสร้างเพจทั้งสองให้ผลลัพธ์เวลาในการโหลดที่ใกล้เคียงกัน สำหรับขนาดหน้าและจำนวนคำขอ HTTP สิ่งเหล่านี้สามารถเพิ่มประสิทธิภาพได้ด้วยความช่วยเหลือของปลั๊กอินแคชเช่น WP Rocket การแคชที่เหมาะสมสามารถลดเวลาในการโหลดหน้า ขนาดหน้า และคำขอ ได้มากถึง 50% อย่างง่ายดาย
ตราบใดที่คุณใช้การแคชและการเพิ่มประสิทธิภาพความเร็ว WordPress อื่นๆ (เช่น การบีบอัด GZIP การบีบอัดภาพ และการแคชของเบราว์เซอร์) บนเว็บไซต์ของคุณ ทั้ง Divi และ Elementor จะให้ประสิทธิภาพที่ยอดเยี่ยมแก่คุณ
ด้วยขนาดหน้าที่เล็กกว่า Elementor สามารถก้าวหน้าได้เล็กน้อย แต่ Divi ยังคงให้ประสิทธิภาพที่ดีที่สุดด้วยการเพิ่มประสิทธิภาพในตัวที่แข็งแกร่ง
Divi vs Elementor – ราคา
สำหรับผู้ใช้หลายๆ คน การตั้งราคาเป็นปัจจัยสำคัญที่ต้องพิจารณาก่อนซื้อ ดังนั้น มาดูกันว่าคุณจะได้อะไรจากเงินของคุณ...
ราคาองค์ประกอบ
Elementor เวอร์ชันฟรีมีให้ใช้งาน และ Elementor Pro เริ่มต้นที่ $49/ปี สำหรับใบอนุญาตไซต์เดียว และ $999/ปี สำหรับไซต์สูงสุด 1,000 ไซต์ ไม่มีตัวเลือกใบอนุญาตตลอดชีพกับ Elementor

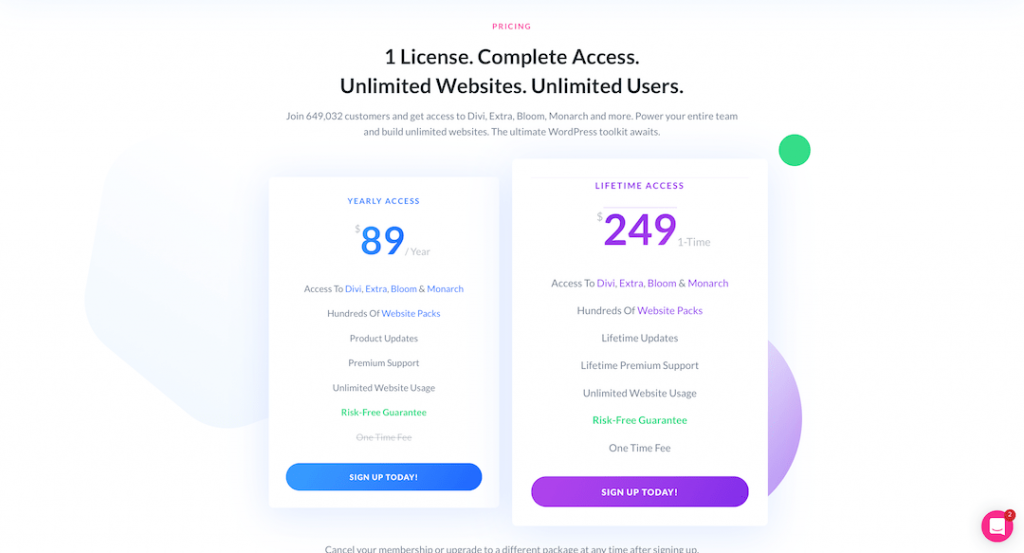
ราคา Divi Visual Builder
ราคา Divi เริ่มต้นที่ $89 ต่อปีหรือราคาคงที่ $249 สำหรับการเข้าถึงผลิตภัณฑ์ Elegant Themes ทั้งหมด (รวมถึง Divi) ตลอดชีพสำหรับเว็บไซต์ไม่จำกัด
Divi ไม่มีเวอร์ชันฟรีต่างจาก Elementor เป็นสินค้าพรีเมี่ยม

ด้วย Elementor Pro คุณจะได้รับวิดเจ็ตมากกว่า 50 รายการ เทมเพลตสำหรับมืออาชีพหลายร้อยรายการ ตัวสร้างธีมของ Elementor และเครื่องมือสร้างป๊อปอัป ดังนั้นคุณจึงไม่จำเป็นต้องใช้ปลั๊กอินใดๆ สำหรับฟอร์มหรือป๊อปอัป เนื่องจาก Elementor สามารถทำได้เพื่อคุณ

ข้อดีของ Elementor คือคุณสามารถลองใช้ปลั๊กอินฟรีก่อนที่จะใช้เวอร์ชัน Pro
แม้ว่า Divi จะไม่มีตัวเลือกฟรี แต่คุณก็สามารถทดลองใช้ฟรีได้ด้วยการสาธิตเบราว์เซอร์ การเป็นสมาชิก Divi ให้สิทธิ์เข้าถึงธีมและปลั๊กอิน WordPress ของ Elegant Themes ทั้งหมดฟรี รวมถึง Bloom และ Monarch ที่สวยงาม ทั้งหมดนี้รวมอยู่ในแพ็คเกจ เดียว
ซึ่งหมายความว่าคุณไม่จำเป็นต้องใช้เงินเพิ่มเติมในการเลือกรับอีเมลและปลั๊กอินการแชร์โซเชียลมีเดีย นี่เป็นข้อตกลงที่ดีมาก
ทั้ง Elementor และ Divi เสนอการ รับประกันคืนเงินโดยไม่มีความเสี่ยง 30 วันสำหรับการซื้อใหม่ ดังนั้นหากคุณไม่ชอบผลิตภัณฑ์ คุณสามารถรับเงินคืนได้
ความคิดสุดท้าย — Elementor vs Divi
ดังนั้นคำตัดสินสุดท้ายคืออะไร? Divi หรือ Elementor? อันไหนดีกว่าโดยรวม?
นี่เป็นคำถามที่ซับซ้อนและดูเหมือนว่าไม่มีคำตอบที่ตรงไปตรงมา ผลิตภัณฑ์ทั้งสองมีความยอดเยี่ยม
เราใช้ทั้งคู่ที่ Siteefy และพอใจกับแต่ละอัน
Divi และ Elementor ต่างก็ทรงพลังมาก ปลั๊กอินตัวสร้างหน้าพร้อมฟังก์ชันลากและวาง ธีม WordPress ที่ปรับให้เหมาะสม ตัวสร้างป๊อปอัป การทดสอบแยก CSS แบบกำหนดเอง การแก้ไขแบบอินไลน์ แพ็กเลย์เอาต์ – ตัวสร้าง WordPress แต่ละตัวมาพร้อมกับ คุณสมบัติที่มีประโยชน์มากมาย
ดังนั้นโดยพื้นฐานแล้ว การตัดสินใจจะขึ้นอยู่กับความชอบส่วนบุคคลของคุณ หรือหากคุณมีกรณีการใช้งานพิเศษที่เสนอโดยผู้สร้างเพจคนใดคนหนึ่ง
สิ่งที่คุณสามารถทำได้คือลองใช้การสาธิตเบราว์เซอร์ Elementor และ Divi เวอร์ชันฟรีก่อนตัดสินใจใดๆ สิ่งนี้จะช่วยให้คุณเข้าใจวิธีการทำงานของเครื่องมือเหล่านี้ได้ดีขึ้นและเครื่องมือใดที่เหมาะสมกับความต้องการของคุณมากกว่า
ไม่ว่าในกรณีใด ทั้ง Divi และ Elementor เสนอการรับประกันคืนเงินภายใน 30 วัน ดังนั้นในกรณีที่มีปัญหาใดๆ คุณสามารถยื่นขอคืนเงินได้ภายในระยะเวลา 30 วันดังกล่าว ดังนั้นจึงไม่มีความเสี่ยงใดๆ และคุณไม่สามารถทำผิดได้โดยใช้ผลิตภัณฑ์อย่างใดอย่างหนึ่ง
🎨 ตรวจสอบการทบทวน Elementor ขั้นสุดท้ายที่นี่ ➡️
🔔 ตรวจสอบด้วย:
- Divi รีวิว
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Elementor เทียบกับ Visual Composer
- Gutenberg vs Elementor
- ออกซิเจนกับองค์ประกอบ
- SiteOrigin Vs Elementor
- Thrive Architect เทียบกับ Elementor
- Visual Composer กับ Divi
- Divi กับ Avada
- Beaver Builder กับ Divi
- Divi กับ Wix
- Divi กับ Themify
- Divi กับ Thrive Architect
- Divi vs เจเนซิส
