Divi vs Elementor: Perbandingan Pembuat Halaman WordPress
Diterbitkan: 2020-05-22Pembuat halaman WordPress sekarang digunakan oleh semua orang — dari pemilik situs web hingga pengembang dan agensi desain web.
Tetapi mungkin sulit untuk memutuskan karena ada banyak pembuat halaman WordPress berbeda yang tersedia di luar sana.
Pada artikel ini, kami akan meninjau dua pembuat WordPress yang luar biasa — Elementor dan Divi . Kedua pembuat halaman WP ini mungkin yang terbaik di antara yang saat ini tersedia di pasar .
Pada artikel ini kita akan melihat secara mendalam Divi vs Elementor dari perspektif yang berbeda: antarmuka, kemampuan, perpustakaan template, dan banyak lagi!
Pada akhir artikel, Anda harus memiliki informasi yang cukup untuk membuat keputusan dan memilih pembuat halaman yang tepat untuk situs WordPress Anda.
Jadi mari kita mulai!
Pengungkapan: Beberapa tautan dalam artikel ini dapat berupa tautan afiliasi. Ini berarti jika Anda mengklik tautan dan membeli item, kami mungkin menerima komisi afiliasi. Komisi diberikan tanpa biaya tambahan kepada Anda dan tidak mempengaruhi pendapat kami tentang produk.
- Ikhtisar Elementor vs Divi
- Divi vs Elementor: Tabel Perbandingan Pembuat Halaman
- Divi vs Elementor: Antarmuka Frontend
- Etalase Elemen
- Divi vs Elementor: Kemudahan Penggunaan
- Divi vs Elementor: Modul Konten, Widget, dan Elemen
- Divi vs Elementor: Membangun Tema
- Divi vs Elementor: Template yang sudah jadi
- Elementor vs Divi: Kualitas Kode
- Elementor vs Divi: Uji Kinerja oleh Siteefy
- Divi vs Elementor – Harga
- Pikiran Terakhir — Elementor vs Divi
️ Periksa daftar lengkap Pembuat Halaman WordPress di sini ️
Ikhtisar Elementor vs Divi
Digunakan oleh lebih dari 4 juta profesional , Elementor adalah pembuat halaman WordPress lengkap yang dibuat untuk mengontrol setiap aspek alur kerja desain web situs web WordPress.

Dan di sisi lain, ada Divi – pembuat halaman dan tema WordPress yang sangat populer yang diluncurkan pada tahun 2013 dan sejak itu mendapatkan banyak rasa hormat di komunitas WordPress.
Divi juga memiliki seluruh komunitasnya sendiri yang mencakup 2,6 juta+ situs web, lebih dari 650.000 pengguna setia, dan banyak profesional (desainer, pengembang, SEO dan spesialis konten, dll).

Divi Etalase
Lihat situs web nyata yang dibuat dengan Divi
Jadi, memilih antara Divi vs Elementor tentu tidak mudah. Kedua pembuat halaman sangat kuat dan keduanya menawarkan nilai yang luar biasa.

Kami akan melihat Elementor dan Divi secara mendetail, tetapi untuk memberi Anda gambaran singkat tentang apa yang ditawarkan alat ini, berikut adalah ikhtisar fitur-fiturnya…
- Editor seret dan lepas visual
- Ratusan templat siap pakai yang dirancang secara profesional
- Pengeditan yang sepenuhnya responsif — tampilan seluler, tablet, dan desktop
- Elemen gaya global untuk mengelola seluruh desain situs web dari satu tempat
- Kemampuan untuk mengontrol setiap elemen tema seperti header, footer, tata letak halaman, dan widget bilah sisi
- Pembangun WooCommerce untuk membangun toko online yang sempurna
Meskipun banyak fiturnya sama, antarmuka, gaya, dan yang lainnya berbeda di pembuat halaman ini.
Berikut cuplikan singkat perbedaan utama antara Elementor dan Divi:
Divi vs Elementor: Tabel Perbandingan Pembuat Halaman
| Divi Builder | elemen | |
| Versi gratis | ||
| Mode Pengeditan | Front-end dan Back-end | Paling depan |
| Pengeditan Responsif | ||
| Pembuat Tema | ||
| Modul Konten | 40+ | 80+ |
| Template yang sudah jadi | 800+ | 200+ |
| Harga awal | $89/tahun | $49/tahun |
| Mendukung | Obrolan langsung 24/7 | Hanya email |
| Dukungan ACF |
Sekarang mari kita mulai dengan antarmuka alat ini…
Divi vs Elementor: Antarmuka Frontend
Meskipun Elementor dan Divi menawarkan pengeditan frontend visual — editor mereka sangat berbeda, dan Divi juga memiliki editor backend.
Elementor tidak memiliki editor backend seperti Divi Builder; tetap saja, ini bukan pemecah kesepakatan karena dalam kebanyakan kasus Anda dapat melakukan apa pun yang Anda butuhkan dengan editor visual (ditambah pengeditan visual selalu lebih mudah).
Namun, pembuat backend Divi masih merupakan fitur tambahan yang bagus yang kadang-kadang bisa sangat berguna (disebut WireFrame View dan Anda dapat memeriksanya di sini).
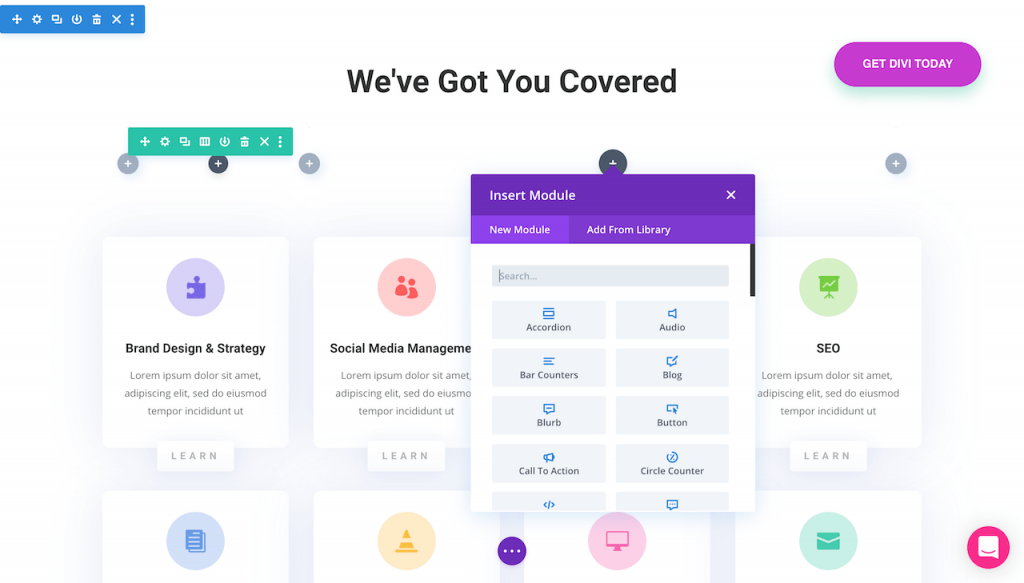
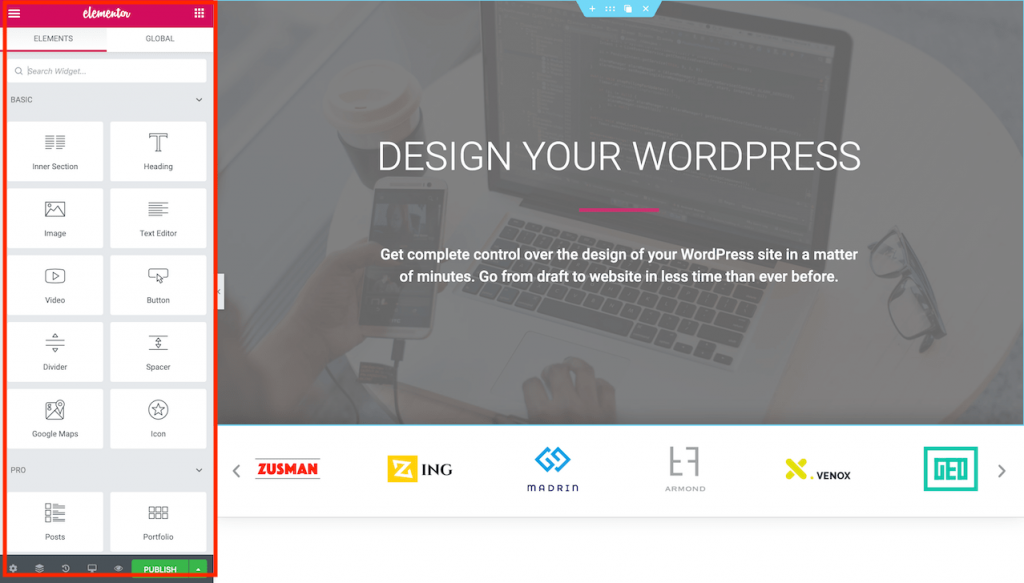
Editor Elemen
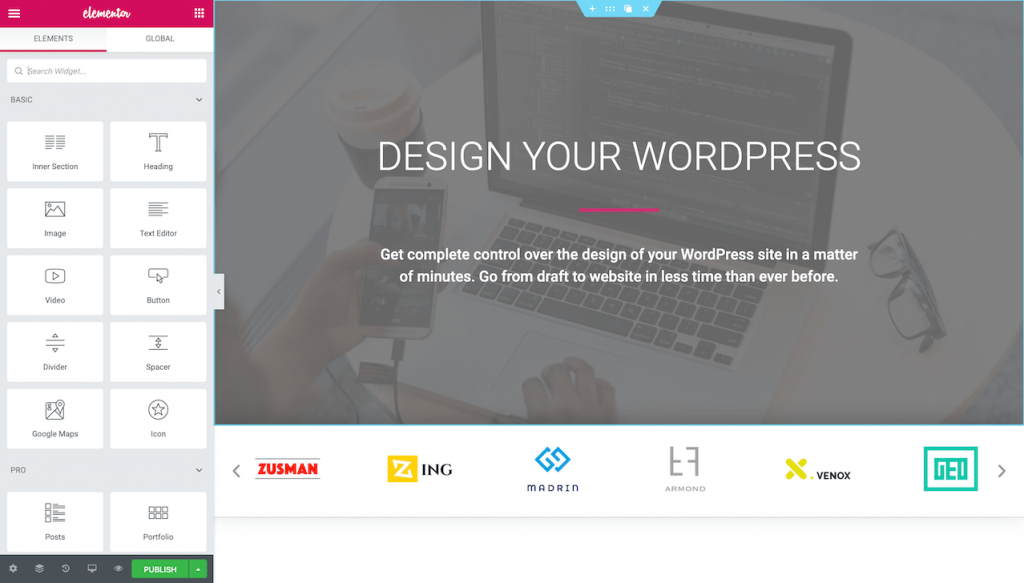
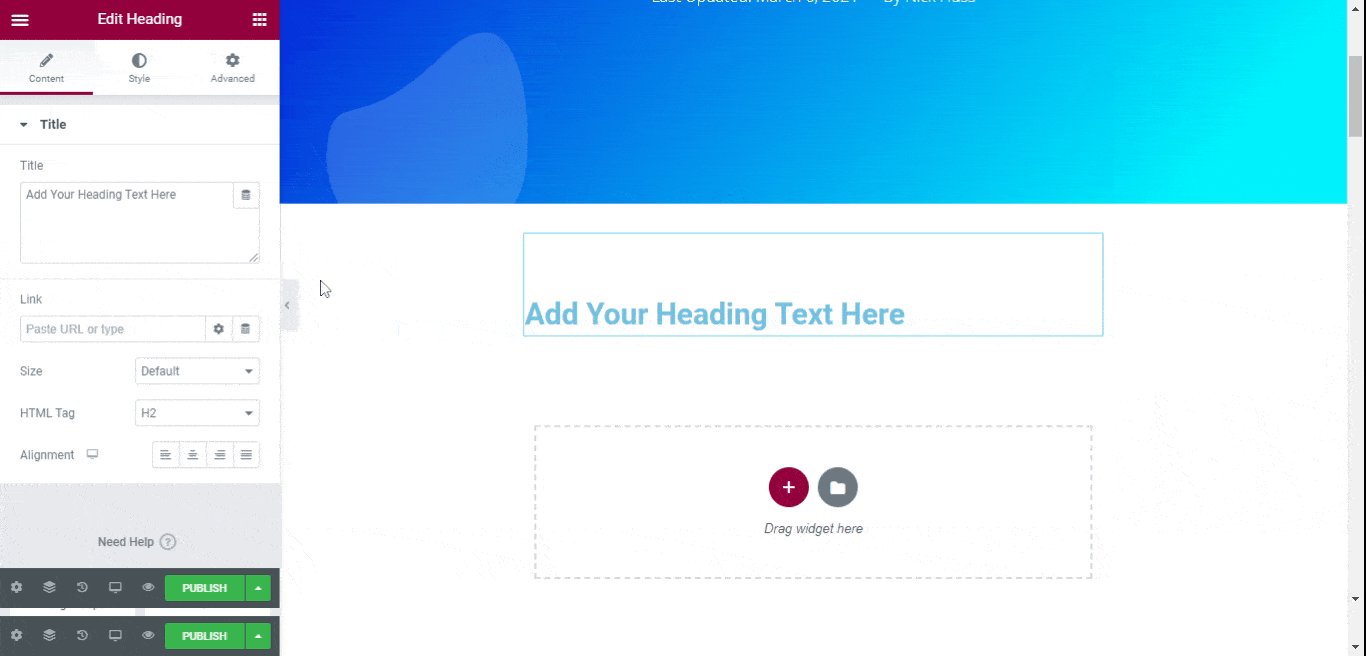
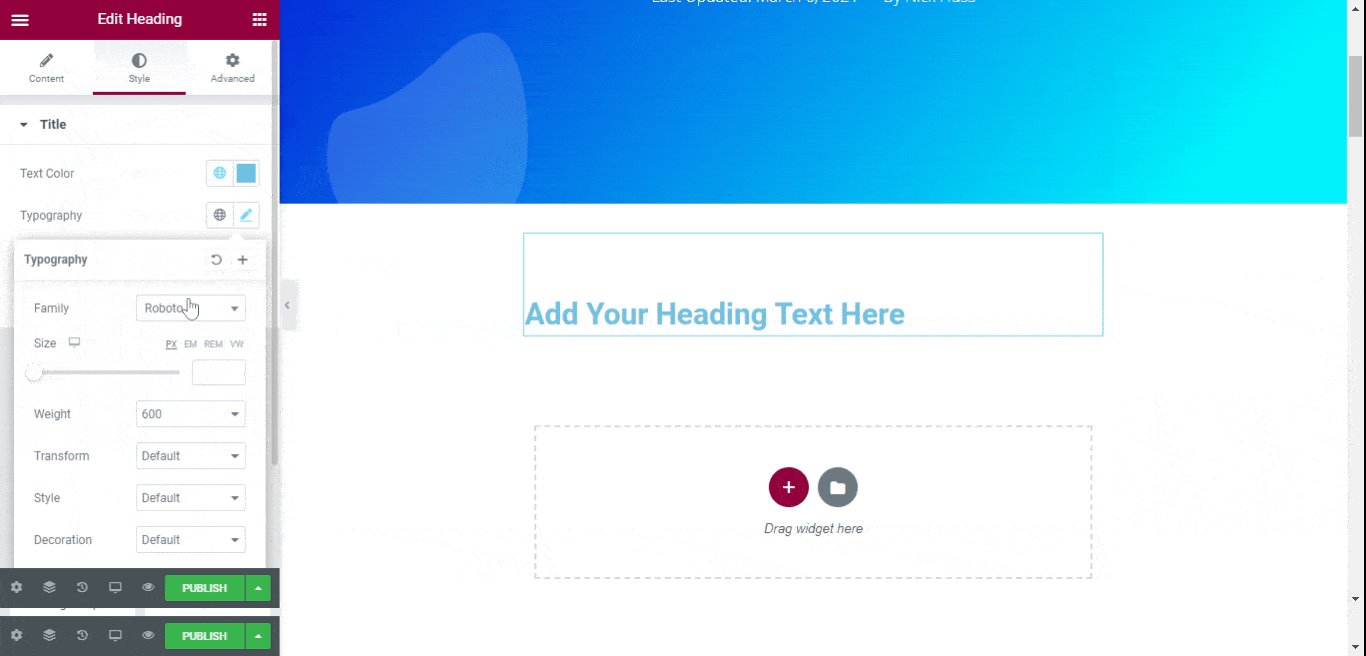
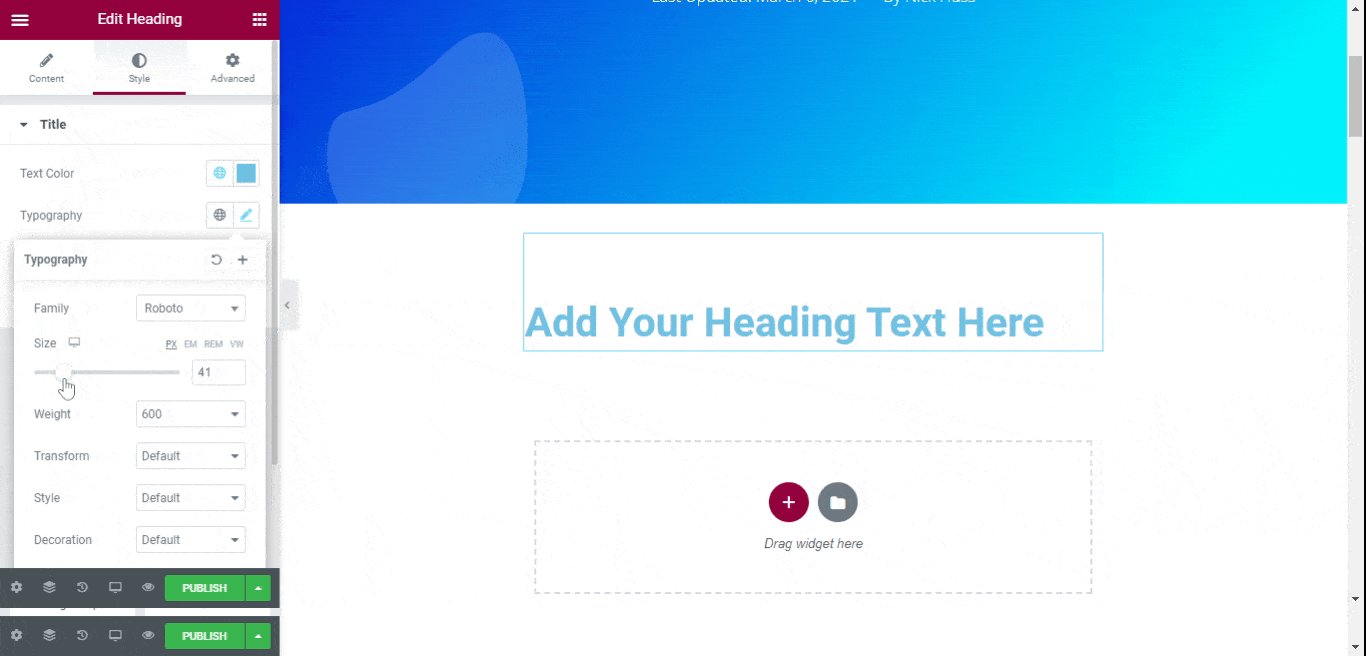
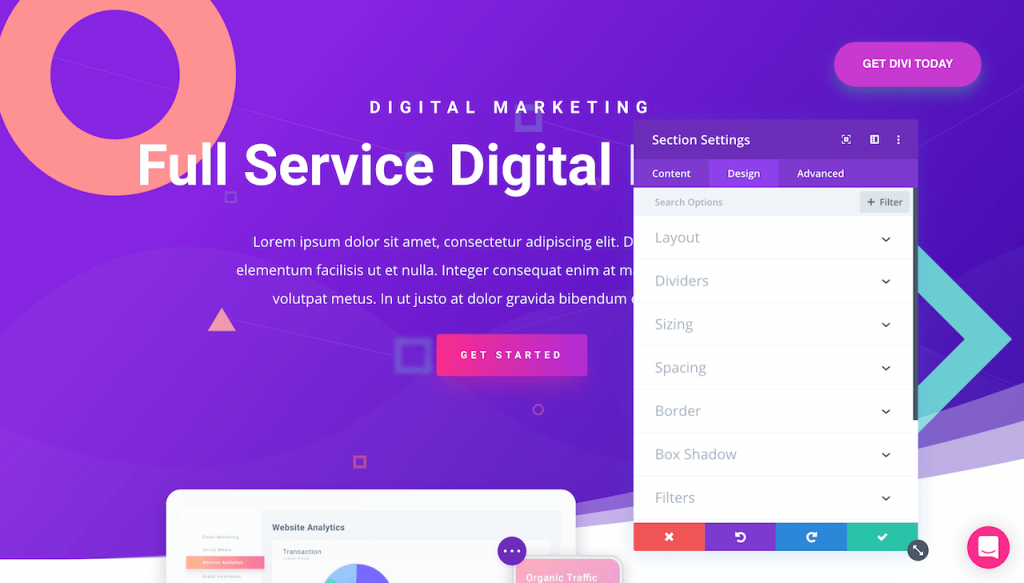
Editor Elementor menggunakan bilah sisi kiri di editor dan memberikan tata letak kanvas kosong, yang membuat proses mendesain situs web menjadi mudah, terutama untuk pemula.

Untuk menambahkan elemen, Anda hanya perlu menyeretnya ke halaman dari bilah sisi. Setelah menyeret dan melepaskan elemen, bilah sisi menampilkan semua pengaturan khusus untuk elemen tersebut yang dapat Anda ubah:

Semua elemen dalam editor dibagi menjadi — elemen dasar, pro, dan default WordPress. Editor Elementor berfokus pada aksesibilitas dan Anda akan menemukannya lebih cepat daripada Divi dalam banyak kasus.

Etalase Elemen
Lihat situs web asli yang dibuat dengan Elementor
Yang juga kami sukai dari Elementor adalah fitur Finder – kotak pencarian yang membawa Anda ke tempat mana pun di situs web Anda dalam sekejap:

Pelajari lebih lanjut tentang Elementor Finder di sini.
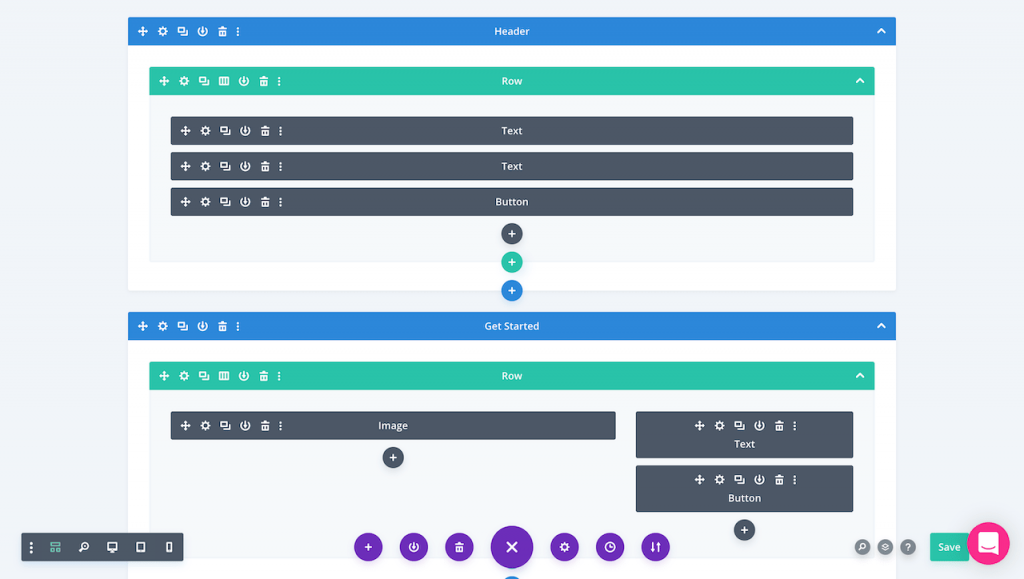
Editor Divisi
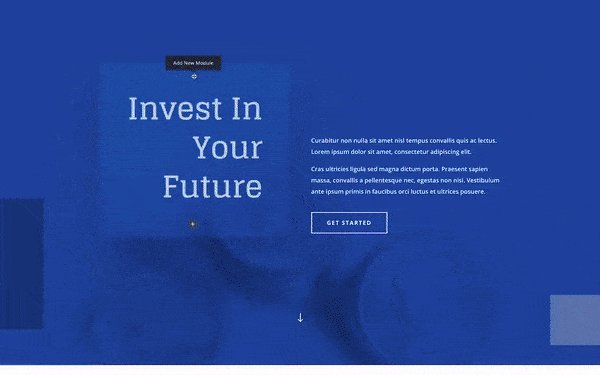
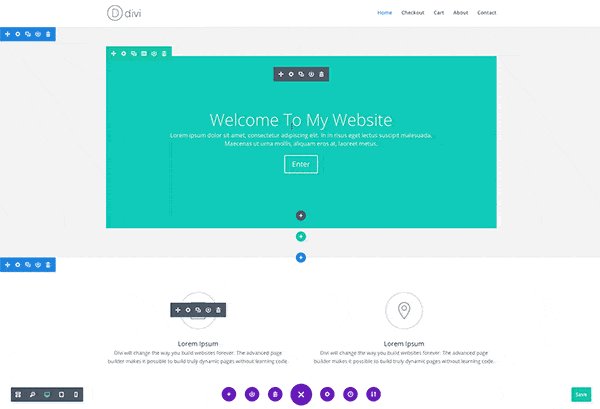
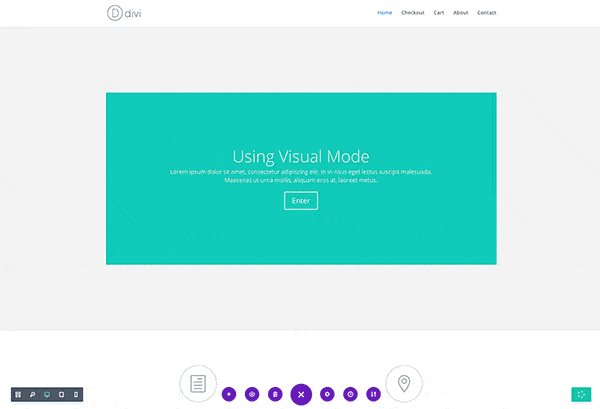
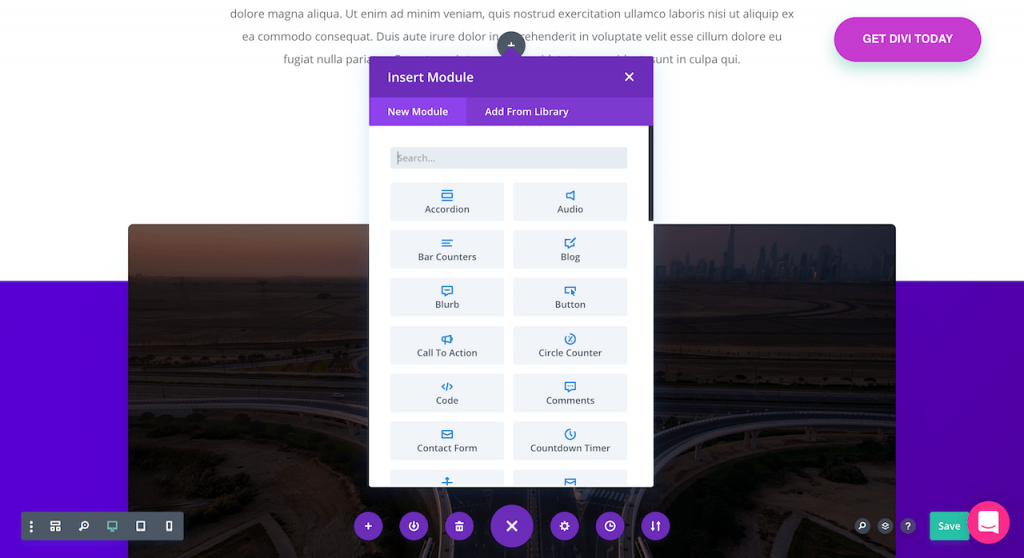
Divi mengambil pendekatan yang berbeda dan menggunakan editor lebar penuh di mana Anda dapat memilih elemen yang diinginkan dan mengeditnya langsung di layar atau mengatur ulang di halaman.

Berikut adalah bagaimana Divi Builder terlihat beraksi:

Seperti disebutkan di atas, Divi juga memberikan opsi editor backend yang memungkinkan Anda mengedit halaman dengan kecocokan konten visual 100%.
Biasanya, kebanyakan orang akan tetap menggunakan pembuat visual saja, tetapi jika Anda lebih suka mengedit backend, maka Anda selalu memiliki opsi ini dengan Divi.
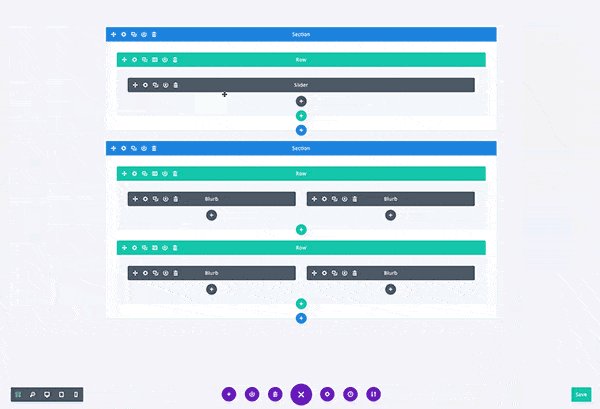
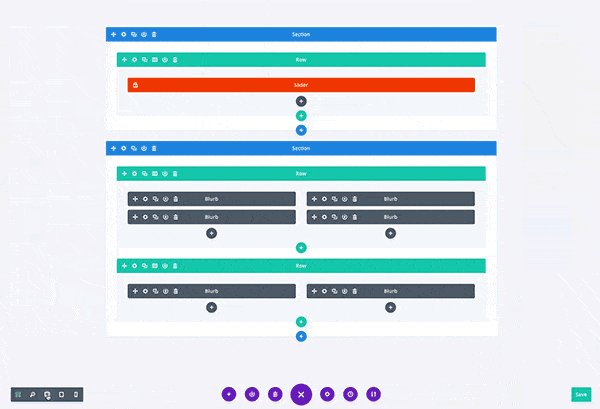
Berikut adalah tampilan Divi WireFrame View:

Pelajari lebih lanjut tentang Divi Wireframe View di sini.
Salah satu masalah dengan editor Divi adalah mungkin tidak secepat yang seharusnya, dan Anda mungkin mengalami masalah kecil terkait kecepatan jika halaman Anda memiliki banyak elemen (tetapi ini mungkin hal yang umum untuk semua pembuat halaman, kami' telah melihat kelambatan ini bahkan di Gutenberg – editor WordPress default).
Namun, Anda biasanya tidak akan mengalami masalah kecepatan dalam antarmuka Divi Builder dengan halaman berukuran pendek dan sedang.
Dari sudut pandang ini, Elementor mungkin merupakan pilihan yang lebih baik jika Anda ingin membangun situs web yang kompleks dan halaman arahan atau penjualan yang panjang. Tetapi sekali lagi, Divi memiliki begitu banyak fitur canggih lainnya (terutama terkait desain dan konversi) sehingga masih sangat sulit untuk memilih di antara keduanya.
Divi adalah pembuat halaman WordPress terbaik dan Anda dapat membuat situs web yang fantastis dengannya!

Test Drive Divi Gratis
Jelajahi kekuatan mengejutkan dari Divi Visual Builder
Divi vs Elementor: Kemudahan Penggunaan
Setelah antarmuka, kemudahan penggunaan harus menjadi hal terpenting untuk dipertimbangkan saat mencari pembuat halaman karena di situlah Anda akan menghabiskan sebagian besar waktu Anda.
Divi Kemudahan Penggunaan
Sementara Divi dan Elementor dirancang untuk bekerja dengan setiap tema WordPress, Divi Page Builder awalnya dibuat khusus untuk tema Divi WordPress saja.
Jadi Divi bekerja sangat baik dengan tema aslinya, dan setelah Anda terbiasa, proses pembuatan situs web menjadi jauh lebih mudah. Dengan Divi Anda tidak perlu mengubah tema sepanjang waktu – Anda dapat melakukan semua perubahan yang Anda perlukan dengan pembuat halaman Anda.
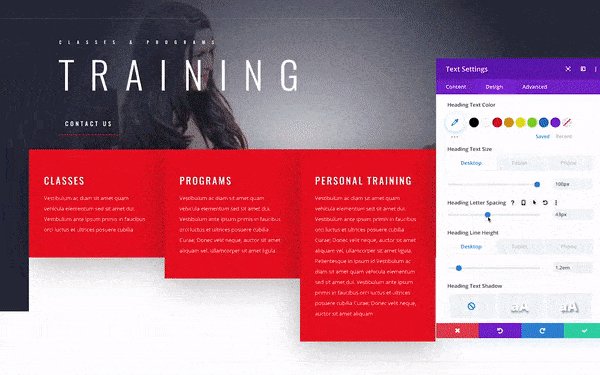
Elegant Themes (pencipta Divi) telah mengambil pendekatan minimalis dengan seluruh desain Divi sehingga menemukan elemen dan pengaturan yang tepat dalam editor sangatlah mudah.

Anda dapat menarik dan melepas modul konten apa pun dan klik dua kali untuk mengedit teks secara langsung. Pengaturan responsif, pustaka template, dan pengaturan halaman semuanya disertakan dalam editor, jadi Anda tidak perlu mengunjungi dasbor situs untuk membuat perubahan apa pun (penghemat waktu yang sangat besar!).
Dengan itu, Divi juga memiliki mode wireframe (yang telah kami sebutkan di atas). Tampilan gambar rangka ini menunjukkan tampilan struktural halaman yang lengkap.
Fitur ini berguna jika Anda membuat halaman besar dengan banyak elemen. Ini juga memberikan fleksibilitas tambahan dan opsi penyesuaian tanpa akhir.

Elemen Kemudahan Penggunaan
Meskipun Divi kadang-kadang bisa sedikit membingungkan dan ada sedikit kurva pembelajaran, Elementor, di sisi lain, dirancang untuk menjadi sederhana untuk membantu pemilik situs web baru merancang situs web pertama mereka, tetapi cukup kuat untuk menarik pengembang dan agensi juga.
Seperti disebutkan di atas, Elementor menggunakan bilah sisi tempat Anda dapat mengontrol pengaturan halaman dan menambahkan elemen saat diperlukan. Ini membuat pengalaman Elementor menjadi sederhana dan mudah (tetapi juga sedikit mendasar dibandingkan dengan pesaing).

Mirip dengan tampilan wireframe Divi, Elementor memiliki Navigator, yang merupakan popup di mana semua elemen halaman, termasuk baris dan kolom, ditampilkan.
Tapi jujur saja, kedua hal ini sulit untuk dibandingkan. Tampilan Wireframe Divi jauh lebih maju dan lebih mudah digunakan .
Periksa juga: Beaver Builder vs Elementor
Divi vs Elementor: Modul Konten, Widget, dan Elemen
Modul Konten (atau Widget dan Elemen) adalah blok penyusun dalam pembuat halaman dan digunakan untuk menentukan struktur halaman dan desain keseluruhan.
Anda dapat menarik dan melepas modul di mana saja dalam bagian, kolom, atau baris.
Setiap modul memiliki pengaturan individual untuk menyesuaikan desain dan struktur lebih lanjut.
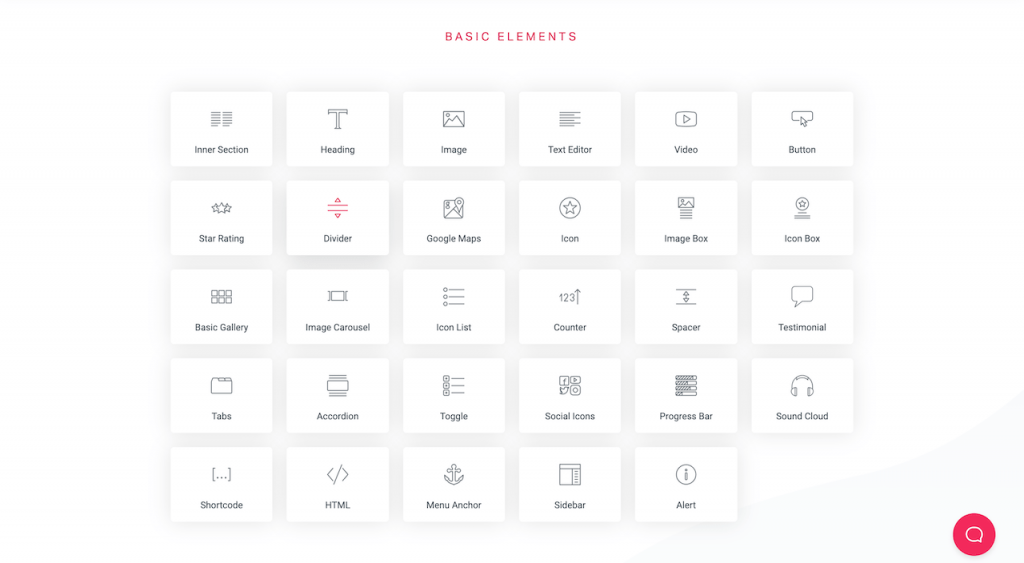
Elemen Elemen dan Widget
Elementor memiliki 28 elemen konten dalam versi gratis dan 50+ lainnya di Elementor Pro.
Semua elemen dibagi menjadi tiga kategori utama:
- Bagian
- kolom
- dan Widget

Untuk menambahkan widget konten di Elementor, Anda harus terlebih dahulu membuat bagian, lalu Anda dapat menambahkan baris untuk membagi konten atau langsung menambahkan widget ke dalam kolom.
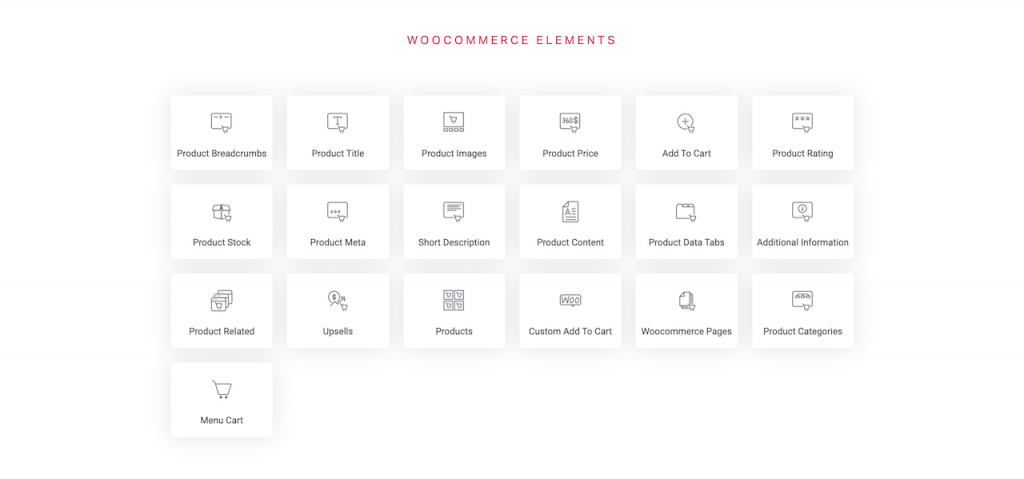
Pustaka widget WooCommerce dari Elementor juga lebih besar dibandingkan dengan pilihan yang ditawarkan Divi yang agak terbatas.

Secara umum, Elementor memiliki sedikit keunggulan dibandingkan Divi di sini karena dengan Elementor, Anda mendapatkan lebih banyak modul dalam versi pro-nya , tetapi pada akhirnya tergantung pada modul apa yang akan Anda gunakan.
Banyak pengembang pihak ketiga juga telah membuat add-on untuk Elementor, jadi jika Anda tidak dapat menemukan widget yang tepat di Elementor versi gratis atau pro, Anda dapat selalu menggunakan add-on tersebut.

Modul Divi
Seperti Elementor, Divi memiliki 40+ modul konten yang dibagi menjadi:
- Bagian
- Baris
- dan Modul

Bagian bertindak sebagai wadah dari baris dan modul, baris membagi modul, dan modul adalah konten yang sebenarnya.
Untuk menambahkan modul konten, pertama-tama Anda harus membuat bagian dengan baris di dalamnya, lalu elemen.

Semua elemen dasar situs web seperti teks, gambar, galeri, formulir, CTA, dll. disertakan dalam Divi, jadi Anda tidak perlu menggunakan plugin tambahan apa pun untuk hal-hal tersebut.
Divi vs Elementor: Membangun Tema
Pembuat Tema adalah konsep yang relatif baru di mana Anda dapat mengedit segala sesuatu tentang tema langsung di pembuat halaman Anda.
Ini tidak berarti bahwa Anda tidak memerlukan tema — tetapi Anda tidak harus bergantung pada fungsi tema karena sebagian besar tema WordPress menawarkan opsi terbatas.
Jadi setelah Anda menginstal tema di situs WordPress Anda, Anda dapat mendesain situs web lengkap Anda dari awal hingga akhir menggunakan plugin pembuat halaman saja.
Pembuat Tema Elemen
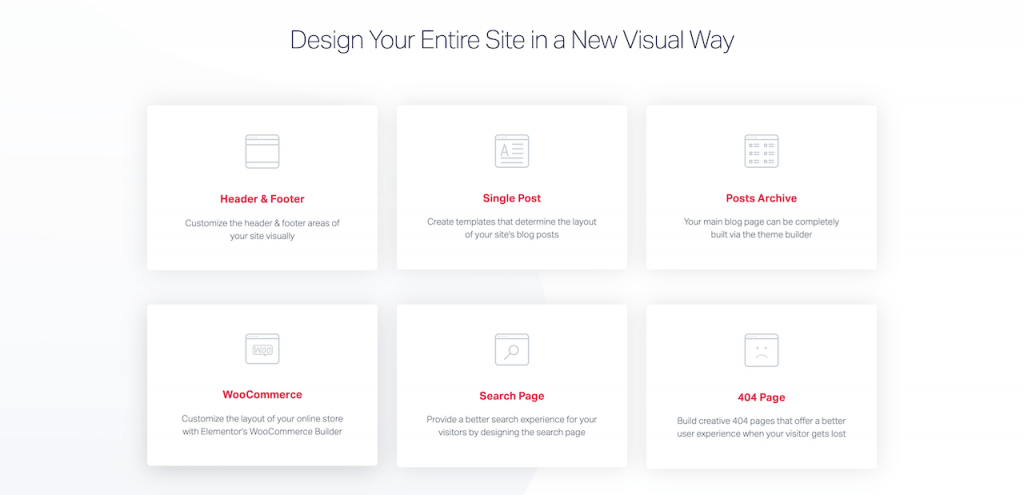
Dengan pembuat tema visual Elementor, Anda dapat mendesain semua aspek situs WordPress Anda termasuk header, footer, posting tunggal, arsip posting, dan halaman WooComemrce.

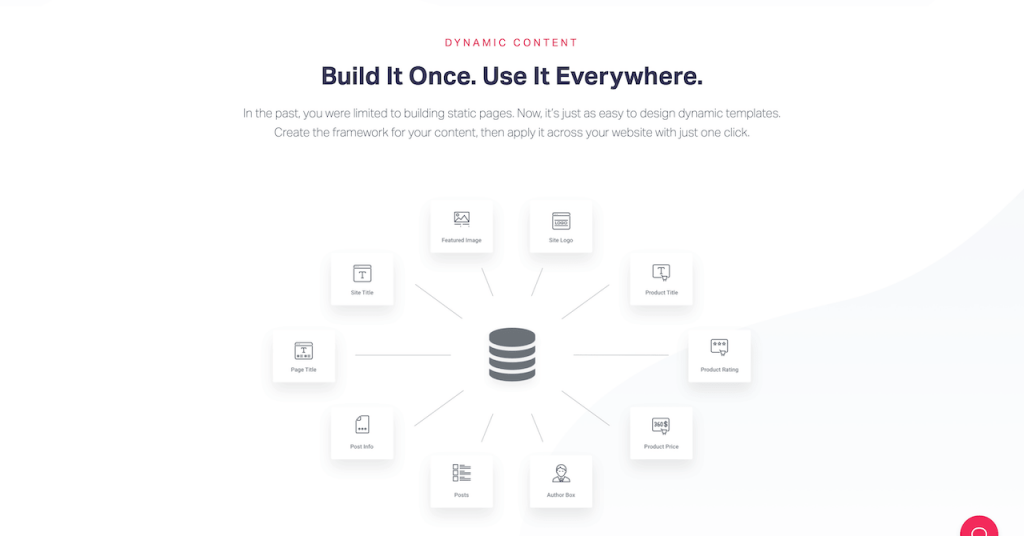
Anda juga dapat membuat kerangka desain halaman, lalu menggunakan konten dinamis untuk mengisi konten halaman secara otomatis.
Beberapa elemen konten dinamis adalah URL, judul, konten, deskripsi meta, tanggal, dan banyak lagi!

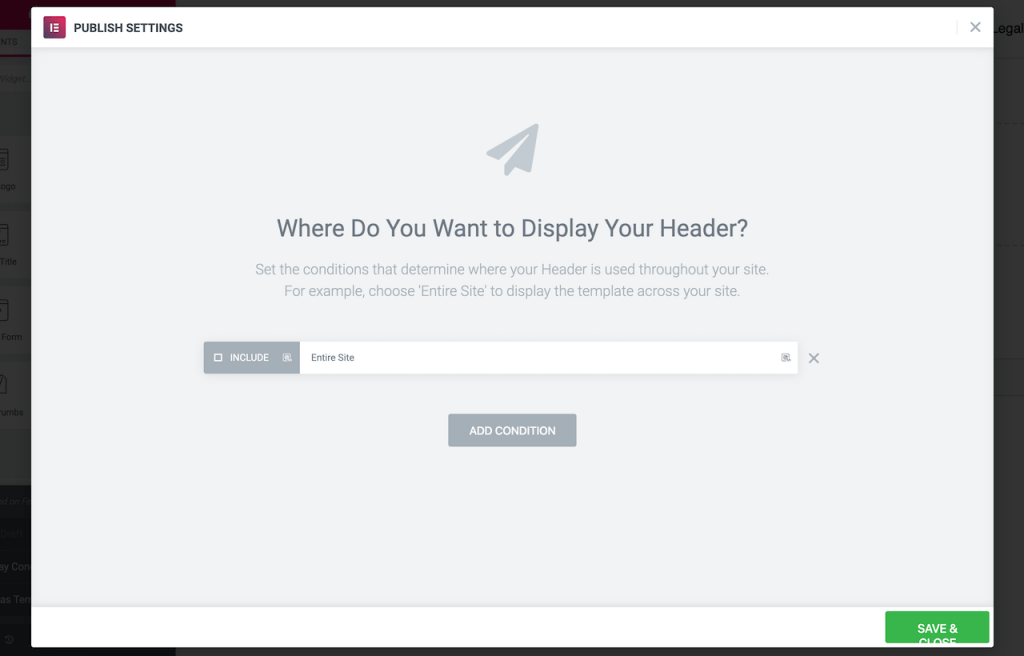
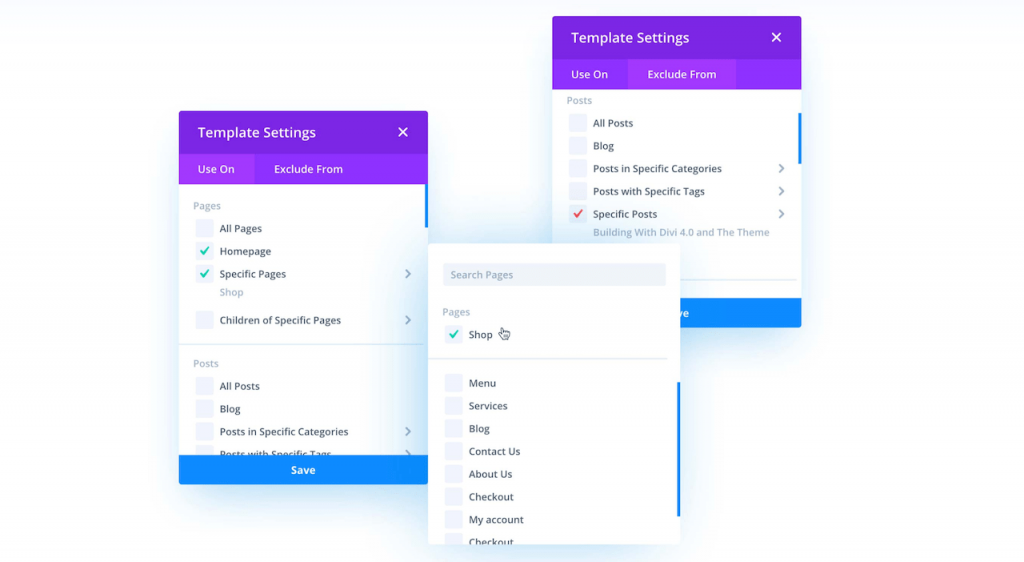
Fitur seperti pengaturan penerbitan bersyarat juga disertakan untuk menampilkan template tertentu di berbagai bagian situs web.

Berikut adalah video tentang cara membuat situs web dengan pembuat tema Elementor:

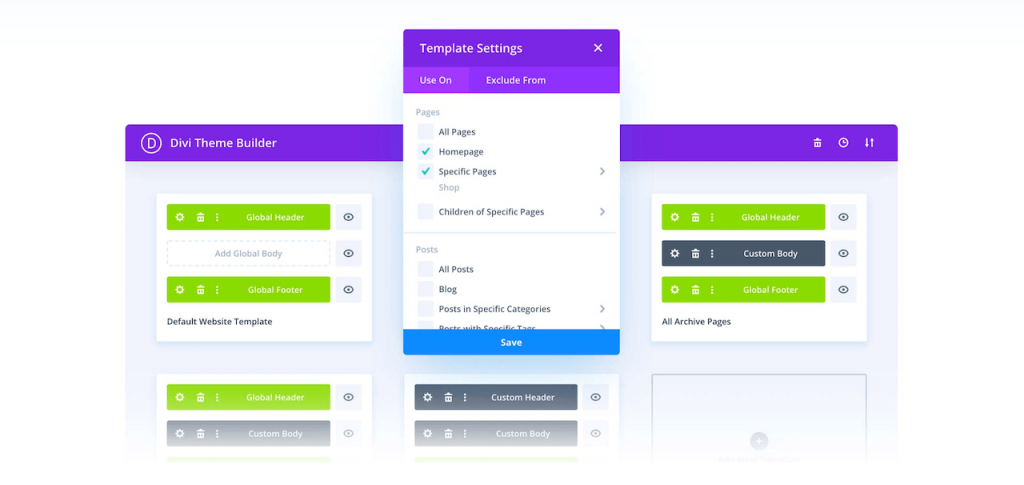
Pembuat Tema Divi
Sementara Elementor menawarkan pembuat tema dari dua tahun sekarang, Tema Elegan relatif baru saja meluncurkan pembuat tema Divi 4.0 berfitur lengkap.
Dengan pembuat tema baru, Anda dapat menyesuaikan struktur situs Anda dengan cara apa pun yang Anda inginkan dan mengedit bagian mana pun dari tema WordPress Anda seperti header, footer, template posting blog, template produk, dan banyak lagi.

Anda dapat menggunakan pembuat tema untuk menyesuaikan setiap bagian dari situs web Anda dengan tajuk, footer, dan tata letak isi khusus.
Dan karena semua yang terkait dengan tema dikontrol langsung dari pembuat halaman, tidak perlu menggunakan tema anak.

Agar warna, tipografi, dan struktur tetap konsisten di seluruh situs, Anda dapat menggunakan Divi Global Defaults yang dengannya Anda dapat menyesuaikan struktur seluruh situs sekaligus:
Divi Global Defaults Editor membuat seluruh proses pembuatan situs web menjadi sangat efisien.
Berikut video lain tentang cara membuat situs web dengan pembuat tema visual baru Divi:
Divi vs Elementor: Template yang sudah jadi
Baik Anda ingin menyiapkan situs web pertama Anda atau Anda seorang pengembang berpengalaman, templat yang dibuat sebelumnya adalah untuk semua orang.
Mereka hanya butuh satu menit untuk mengimpor ke halaman, dan langsung, Anda memiliki seluruh halaman siap.
Yang harus Anda lakukan adalah melakukan pengeditan yang diperlukan pada konten atau gaya, dan Anda dapat memublikasikan halaman tersebut.
Jadi template benar-benar membuat proses desain web menjadi mudah dan cepat.
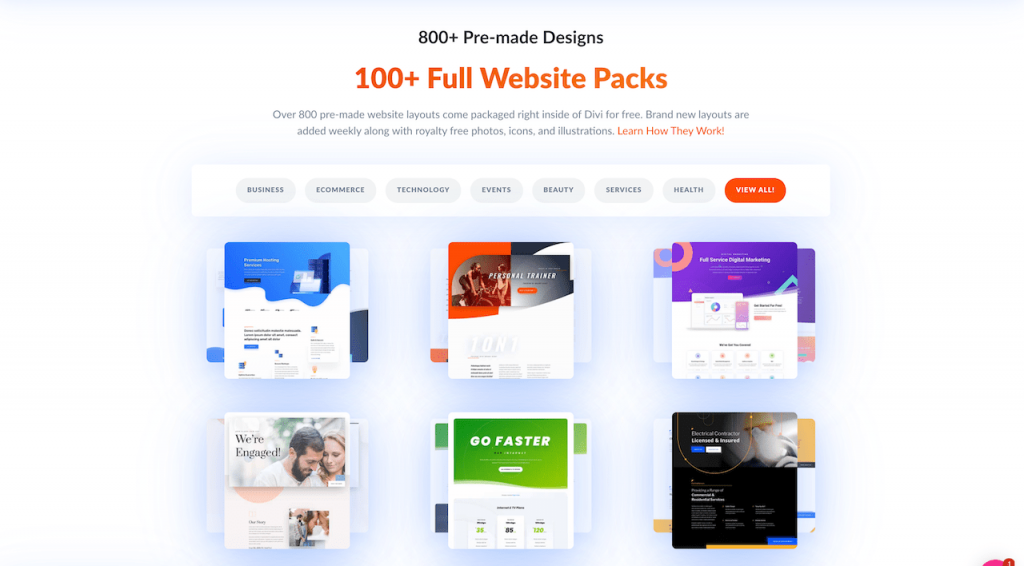
Sekarang, karena pembuat halaman dirancang untuk tujuan ini dengan tepat — mereka menawarkan ratusan templat yang dirancang dengan indah untuk memberi Anda permulaan.
Kedua pembuat halaman telah membagi templat mereka ke dalam kategori yang berbeda untuk mencakup semua jenis dan halaman situs web — beranda, tentang, kontak, layanan, harga, segera hadir, dan halaman arahan.
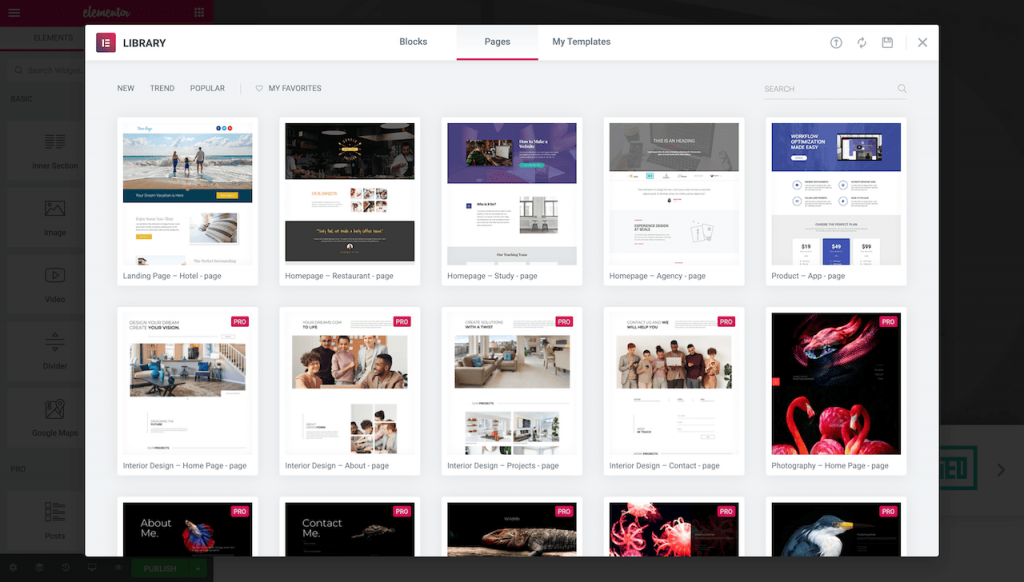
Elementor menawarkan lebih dari 150 templat pro dan kit templat sehingga Anda dapat mengimpor halaman templat individual atau mengimpor kit lengkap dan menyiapkan situs hanya dalam beberapa menit.

Divi juga memiliki 100+ tata letak luar biasa yang dibangun tepat di dalam Divi Builder.
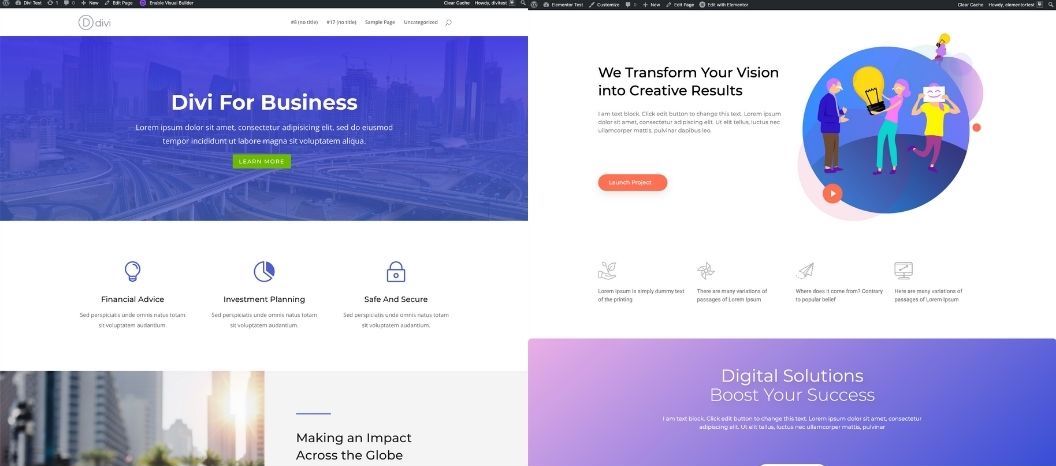
Berikut adalah bagaimana proses menambahkan tata letak yang sudah jadi ke situs web terlihat seperti:

Periksa versi demo tata letak pra-dibuat yang digunakan dalam GIF di atas.
Semua template Elegant Themes hadir dengan desain profesional, fotografi orisinal, dan ilustrasi .

Tata Letak Premade Divi
Desain kelas dunia dengan Tema Elegan
Plus, orang-orang di Elegant Themes menambahkan tata letak baru secara teratur ke perpustakaan mereka sehingga Anda akan memiliki akses ke desain terbaru setiap saat.

Anda juga dapat membuat desain Anda sendiri dengan Elementor dan Divi, menyimpannya sebagai template, lalu menggunakannya kembali di situs Anda atau mengekspornya untuk digunakan di situs lain.
Elementor vs Divi: Kualitas Kode
Banyak di komunitas pengembang sangat menentang penggunaan pembuat halaman karena beberapa alat ini diyakini tidak mengikuti praktik terbaik kode (yang mungkin dipertanyakan).
Namun, ini terdengar seperti konsep yang ketinggalan zaman sekarang karena sebagian besar pembuat halaman sudah mulai fokus pada kualitas kode yang lebih baik yang mereka hasilkan. Jadi, hal-hal secara bertahap membaik dalam aspek ini.
Kami telah melihat banyak situs web WordPress yang sukses menggunakan pembuat halaman (termasuk Divi dan Elementor) dan berkinerja sangat baik.
Bukankah kinerja dan pengalaman keseluruhan adalah yang kita semua cari?
Namun, pertanyaan lain di sini adalah apa yang akan terjadi jika Anda ingin menonaktifkan pembuat halaman Anda (misalnya jika Anda memutuskan untuk mengganti pembuat atau berhenti menggunakan pembuat halaman sama sekali)? Kode apa yang akan Anda tinggalkan setelah melakukannya?
Oke, jadi inilah yang terjadi dalam kasus ini:
Elementor , bahkan setelah dinonaktifkan, meninggalkan kode HTML yang bersih dan valid dengan semua pemformatan dasar (tag judul, daftar, gambar, dll.).
Divi menggunakan pendekatan berbasis kode pendek sehingga setelah dinonaktifkan, Anda cenderung mendapatkan kode berantakan yang diisi dengan kode pendek. Ini adalah kelemahan umum Divi (ya, tidak ada alat yang sempurna).
Jadi, pada akhirnya, semuanya bermuara pada strategi dan visi Anda. Apa yang akan Anda lakukan dengan situs web Anda? Apakah Anda mempertimbangkan untuk sering mengubahnya dan menguji berbagai alat, pembuat, dan solusi? Atau Anda lebih suka berpegang pada satu solusi dan fokus pada aspek lain dari bisnis Anda?
Ini semua tergantung pada situasi Anda.
Pendeknya:
- Jika Anda membutuhkan kode yang bersih, Elementor terlihat seperti pilihan terbaik
- Jika Anda tidak terlalu peduli dengan kode dan membutuhkan solusi jangka panjang yang optimal, Divi mungkin menjadi pilihan Anda
Untuk performa secara keseluruhan, kedua page builder ini sedikit membengkak, namun secara keseluruhan, Elementor diyakini sedikit lebih cepat dari Divi.
Divi memiliki beberapa reputasi untuk memperlambat situs, tetapi kami sebagai pengguna Divi sendiri belum melihat masalah terkait kecepatan utama.
Ya, seperti yang disebutkan di atas Divi bisa menjadi lambat di halaman besar, tetapi ini hanya terjadi saat Anda mengeditnya, bukan saat halaman Anda disajikan kepada pengunjung.
Periksa juga: Beaver Builder vs Elementor
Elementor vs Divi: Uji Kinerja oleh Siteefy
Setelah kualitas kode, faktor penting lainnya yang perlu dipertimbangkan adalah kinerja … seperti bagaimana kinerja pembuat halaman dalam hal kecepatan dan waktu pemuatan halaman — terutama ketika pembaruan Core Web Vitals baru dari Google akan menjadi sinyal peringkat mulai tahun depan.
Kiat: Jika Anda belum mengetahuinya, Google secara resmi memperkenalkan faktor peringkat baru yang menggabungkan Data Web Inti dengan sinyal yang ada untuk pengalaman laman guna memberikan gambaran menyeluruh tentang kualitas pengalaman pengguna di laman web. Sederhananya, seberapa cepat halaman dimuat (dikombinasikan dengan sinyal pengalaman halaman lainnya) akan secara langsung memengaruhi peringkat Google menurut pembaruan terbaru. Jadi fokus pada kecepatan halaman sangat penting.
Sekarang kembali ke ujian…
Pertama , kami akan menguji pengaturan WordPress baru dengan tema Twenty Twenty default diinstal.
Kemudian kami akan menguji situs web dengan Divi dan Elementor terinstal, dan terakhir , pengujian dengan situs yang diimpor dari perpustakaan template Divi dan Elementor (masing-masing) untuk membuat pengujian serealistis mungkin.
Jadi akan ada total 3 tes:
- Pengaturan WordPress baru
- Divi (Pembangun dan Tema) dan Elementor (Tema Pro dan Halo) Terpasang
- Divi dan Elementor dengan halaman demo
Tes pertama dari penyiapan WordPress baru adalah memberi Anda gambaran tentang bagaimana pembuat halaman dapat memengaruhi situs web saat diinstal dan diaktifkan.
Untuk melakukan pengujian, kami akan menggunakan Gtmetrix dengan pengaturan berikut:
- Peramban: Chrome (Desktop)
- Lokasi tes: Dallas (AS)
- Kecepatan internet: Broadband @20/5 Mbps
Mari kita selami.
Tes #1: Instal WordPress Baru
Ini adalah hasil dari situs web dengan Instalasi WordPress baru, yang dihosting di Kinsta (Server Google Cloud), yang dikenal dengan kecepatannya yang sangat cepat.
Berikut adalah kinerja situs web dalam pengujian kami:
| Waktu Muat | Ukuran halaman | Permintaan | |
| Dua Puluh Dua Puluh | 1.2 detik | 274 KB | 9 |
Seperti yang Anda lihat, instalasi WordPress baru sangat cepat, dengan waktu buka 1,2 detik dan ukuran halaman 275 KB . Satu hal yang perlu diperhatikan di sini adalah bahwa kami tidak menggunakan caching atau plugin tambahan, jadi angka-angka ini dapat ditingkatkan banyak saat Anda menerapkan caching di situs web.
Tes #2: Divi Builder dan Elementor Terpasang
Dalam hal ini, kami menguji situs web dengan Divi Builder + Divi Theme , dan Elementor Pro + Hello Theme .
Catatan: Kami menggunakan Divi Builder dengan Divi Theme karena kombinasi ini dirancang untuk bekerja sama dengan mulus (dan memang demikian) dan Elementor Pro dengan Hello Theme untuk alasan yang sama persis.
Berikut adalah hasil yang kami dapatkan ketika kami menguji kecepatan situs WordPress dengan Divi dan Elementor diinstal (pada waktu yang berbeda):
| Waktu Muat | Ukuran halaman | Permintaan | |
| divisi | 1.1 detik | 396 KB | 19 |
| elemen | 499 mdtk | 22.2 KB | 7 |
Seperti yang diharapkan, Elementor dengan tema Hello sangat ringan dan cepat di luar kotak dibandingkan dengan Divi .
Di sini, Elementor dengan tema Hello yang diinstal bahkan lebih cepat daripada tema WordPress Twenty Twenty default (tanpa pembuat halaman yang diinstal) karena tema Hello lebih merupakan tema kosong yang dirancang khusus untuk bekerja dengan pembuat halaman (termasuk tetapi tidak terbatas pada Elementor).
Di sisi lain, Divi adalah tema penuh fitur yang menawarkan banyak opsi penyesuaian, itulah sebabnya ia mengarah ke ukuran halaman yang lebih tinggi .
Tes #3: Divi Builder dan Elementor dengan Halaman Demo
Terakhir, kami menguji dua pembuat halaman dengan konten demo untuk skenario yang lebih nyata.
Untuk membuat pengujian seadil mungkin, kami telah menggunakan templat serupa yang dibuat sebelumnya dari kategori "bisnis" di perpustakaan templat Divi dan Elementor.

Berikut adalah hasil tes yang kami terima:
| Waktu Muat | Ukuran halaman | Permintaan | |
| divisi | 1,5 detik | 1,43 MB | 26 |
| elemen | 1.1 detik | 628 KB | 43 |
Jadi seperti yang Anda lihat, waktu pemuatan halaman keduanya hampir sama , tetapi Elementor memiliki ukuran halaman yang lebih kecil , sedangkan Divi memiliki permintaan HTTP yang lebih sedikit .
Alasan rendahnya permintaan HTTP Divi adalah karena secara default, ia menggunakan pengoptimalan skrip bawaan, yang tidak ada di Elementor. Jadi, bahkan tanpa caching eksternal atau plugin kompresi, Divi mengoptimalkan halaman dengan cukup baik .
Elementor vs Divi Builder: Kesimpulan Uji Kinerja
Secara keseluruhan, Elementor hanya lebih baik daripada Divi ketika Anda membandingkan keduanya berdasarkan kinerjanya yang luar biasa.
Namun dalam pengujian di dunia nyata, kedua pembuat laman memberikan hasil waktu muat yang serupa . Adapun ukuran halaman dan jumlah permintaan HTTP, hal-hal ini dapat dioptimalkan dengan bantuan plugin caching seperti WP Rocket. Caching yang tepat di tempat dapat mengurangi waktu pemuatan halaman, ukuran halaman, dan permintaan hingga 50% dengan mudah .
Jadi selama Anda menggunakan caching dan pengoptimalan kecepatan WordPress lainnya (seperti kompresi GZIP, kompresi gambar, dan caching browser) di situs web Anda, Divi dan Elementor akan memberi Anda kinerja yang luar biasa .
Dengan ukuran halaman yang lebih kecil, Elementor dapat sedikit lebih maju, tetapi Divi tetap memberikan kinerja terbaik dengan pengoptimalan bawaan yang kuat.
Divi vs Elementor – Harga
Bagi banyak pengguna, harga merupakan faktor penting untuk dipertimbangkan sebelum membeli, jadi mari kita lihat apa yang akan Anda dapatkan untuk uang Anda…
Harga Elemen
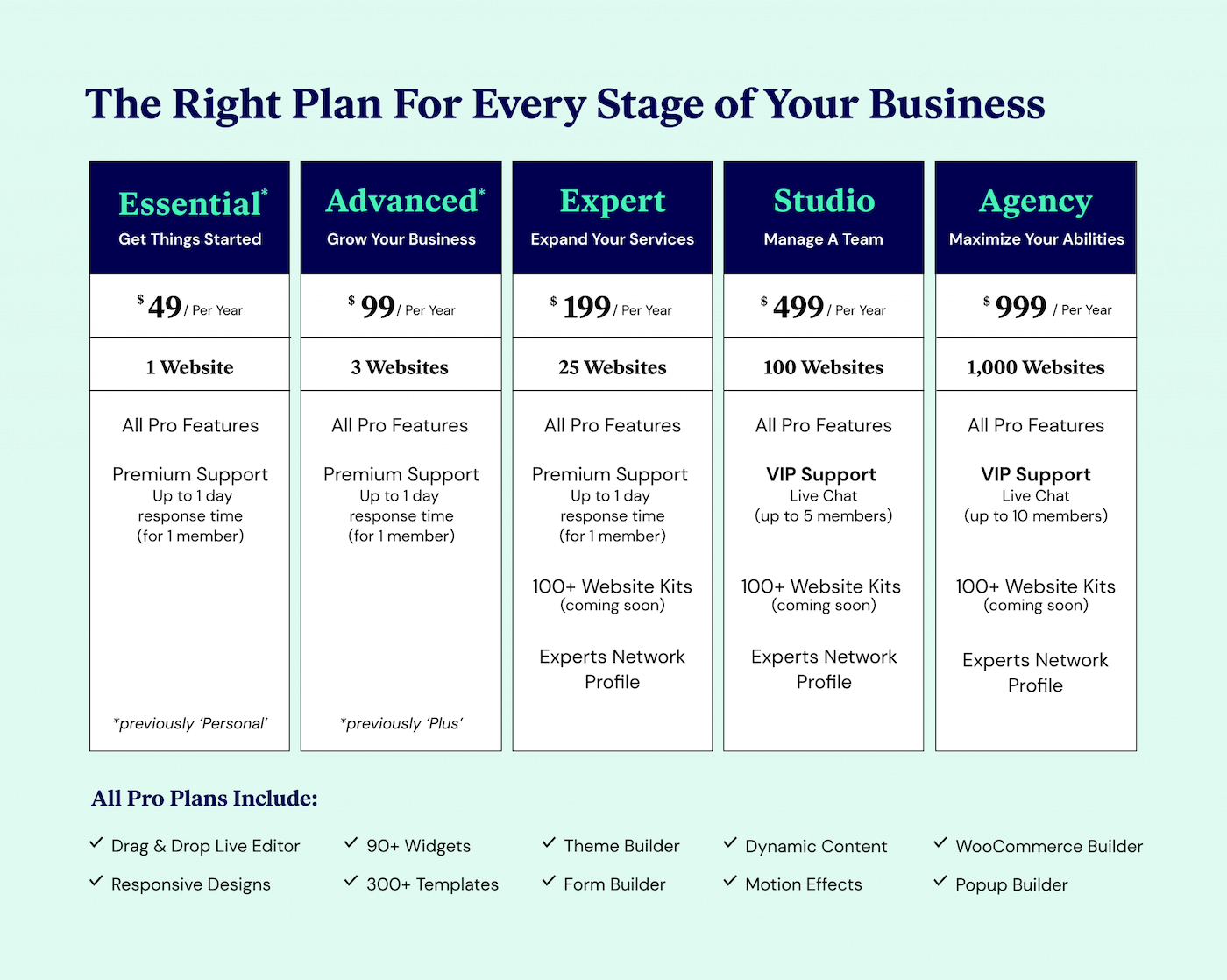
Versi gratis Elementor tersedia, dan Elementor Pro mulai dari $49/tahun untuk satu lisensi situs dan $999/tahun untuk hingga 1.000 situs. Tidak ada opsi lisensi seumur hidup dengan Elementor.

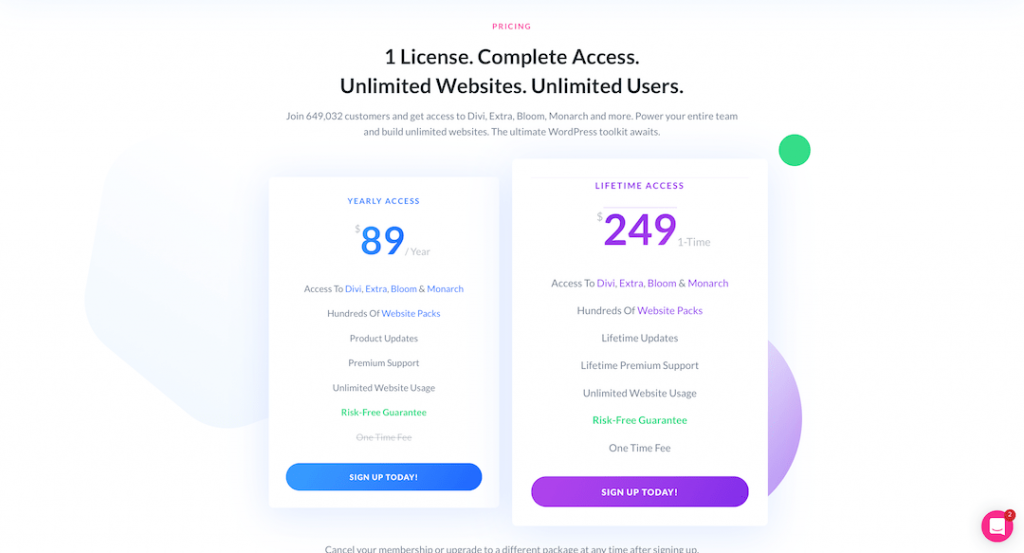
Harga Divi Visual Builder
Harga Divi mulai dari $89 per tahun atau harga tetap $249 untuk akses seumur hidup ke semua produk Tema Elegan (termasuk Divi) untuk situs web tanpa batas.
Tidak seperti Elementor, Divi tidak memiliki versi gratis. Ini adalah produk premium.

Dengan Elementor Pro, Anda mendapatkan lebih dari 50 widget, ratusan template pro, Elementor Theme Builder, dan Popup Maker. Jadi Anda tidak perlu menggunakan plugin individual untuk formulir atau popup karena Elementor dapat melakukannya untuk Anda.

Hal yang baik dengan Elementor adalah Anda dapat mencoba plugin gratis sebelum menggunakan versi Pro.
Meskipun tidak ada opsi gratis dengan Divi, Anda dapat mencobanya secara gratis dengan demo browser mereka. Keanggotaan Divi menyediakan akses gratis ke semua tema dan plugin WordPress Elegant Themes termasuk Bloom dan Monarch yang cantik, semuanya dalam satu paket .
Ini berarti Anda tidak perlu mengeluarkan uang ekstra untuk email opt-in dan plugin berbagi media sosial. Ini adalah kesepakatan yang sangat bagus.
Baik Elementor dan Divi menawarkan jaminan uang kembali 30 hari bebas risiko untuk pembelian baru , jadi jika Anda tidak menyukai produk tersebut, Anda bisa mendapatkan uang Anda kembali.
Pikiran Terakhir — Elementor vs Divi
Jadi, apa keputusan akhir? Divi atau Elementor? Mana yang lebih baik secara keseluruhan?
Nah, ini adalah pertanyaan yang kompleks dan sepertinya tidak ada jawaban langsung untuk itu. Kedua produk itu brilian.
Kami menggunakan keduanya di sini di Siteefy dan senang dengan masing-masing.
Divi dan Elementor keduanya sangat kuat. Plugin pembuat halaman dengan fungsionalitas seret dan lepas visual, tema WordPress yang dioptimalkan, pembuat popup, pengujian terpisah, CSS khusus, pengeditan sebaris, paket tata letak – setiap pembuat WordPress dilengkapi dengan banyak fitur berguna.
Jadi pada dasarnya keputusan bermuara pada preferensi pribadi Anda atau jika Anda memiliki kasus penggunaan khusus yang ditawarkan oleh salah satu pembuat halaman.
Yang dapat Anda lakukan adalah mencoba demo browser Elementor dan Divi versi gratis sebelum membuat keputusan apa pun. Ini akan membantu Anda lebih memahami cara kerja alat ini dan mana yang lebih sesuai dengan kebutuhan Anda.
Bagaimanapun, baik Divi dan Elementor menawarkan jaminan uang kembali 30 hari. Jadi, jika ada masalah, Anda selalu dapat mengajukan pengembalian dana dalam rentang waktu 30 hari tersebut. Jadi, tidak ada risiko yang terlibat dan Anda benar-benar tidak dapat melakukan kesalahan dengan menggunakan salah satu produk.
Periksa ulasan Elementor utama di sini ️
Periksa Juga:
- Ulasan Divi
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Elementor vs Komposer Visual
- Gutenberg vs Elementor
- Oksigen vs Elementor
- SiteOrigin Vs Elementor
- Arsitek Berkembang vs Elementor
- Komposer Visual vs Divi
- Divi vs Avada
- Beaver Builder vs Divi
- Divi vs Wix
- Divi vs Themify
- Arsitek Divi vs Thrive
- Divi vs Genesis
