Divi vs Elementor: confronto tra i Page Builder di WordPress
Pubblicato: 2020-05-22I page builder di WordPress sono ora utilizzati da tutti, dai proprietari di siti Web agli sviluppatori e alle agenzie di web design.
Ma può essere difficile decidere in quanto ci sono molti diversi page builder di WordPress disponibili là fuori.
In questo articolo esamineremo i due eccellenti costruttori di WordPress : Elementor e Divi . Questi due page builder WP sono probabilmente i migliori tra quelli attualmente disponibili sul mercato .
In questo articolo daremo uno sguardo approfondito a Divi vs Elementor da diverse prospettive: interfaccia, funzionalità, libreria di modelli e molto altro!
Entro la fine dell'articolo, dovresti avere informazioni sufficienti per prendere la decisione e selezionare il generatore di pagine giusto per il tuo sito WordPress.
Quindi iniziamo!
Divulgazione: alcuni dei collegamenti in questo articolo possono essere collegamenti di affiliazione. Ciò significa che se fai clic sul link e acquisti l'oggetto, potremmo ricevere una commissione di affiliazione. Le commissioni sono fornite senza costi aggiuntivi per te e non influenzano la nostra opinione sui prodotti.
- Panoramica su Elementor vs Divi
- Divi vs Elementor: tabella di confronto di Page Builder
- Divi vs Elementor: interfaccia frontend
- Vetrina Elementor
- Divi vs Elementor: facilità d'uso
- Divi vs Elementor: moduli di contenuto, widget ed elementi
- Divi vs Elementor: costruzione di temi
- Divi vs Elementor: modelli predefiniti
- Elementor vs Divi: qualità del codice
- Elementor vs Divi: test delle prestazioni di Siteefy
- Divi vs Elementor – Prezzi
- Considerazioni finali: Elementor vs Divi
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Panoramica su Elementor vs Divi
Utilizzato da oltre 4 milioni di professionisti , Elementor è un generatore di pagine WordPress all-in-one creato per controllare ogni aspetto del flusso di lavoro di progettazione Web di un sito Web WordPress.

E dall'altra parte, c'è Divi, un generatore di pagine e un tema WordPress follemente popolare che è stato lanciato nel 2013 e da allora ha guadagnato molto rispetto nella comunità di WordPress.
Divi ha anche un'intera community che comprende oltre 2,6 milioni di siti Web, oltre 650.000 utenti fedeli e un numero infinito di professionisti (designer, sviluppatori, SEO e specialisti dei contenuti, ecc.).

Vetrina Divi
Guarda i veri siti web realizzati con Divi
Quindi, scegliere tra Divi vs Elementor non è sicuramente facile. Entrambi i page builder sono estremamente potenti ed entrambi offrono un grande valore.

Analizzeremo Elementor e Divi in dettaglio, ma per darti una rapida panoramica di ciò che offrono questi strumenti, ecco una carrellata delle loro funzionalità...
- Editor visivo di trascinamento della selezione
- Centinaia di modelli predefiniti progettati professionalmente
- Modifica completamente reattiva: visualizzazione mobile, tablet e desktop
- Elementi di stile globali per gestire il design dell'intero sito Web da un'unica posizione
- Possibilità di controllare ogni elemento del tema come intestazione, piè di pagina, layout di pagina e widget della barra laterale
- Costruttore WooCommerce per creare un negozio online perfetto
Sebbene molte delle funzionalità siano le stesse, l'interfaccia, lo stile e tutto il resto sono diversi in questi costruttori di pagine.
Ecco una rapida istantanea delle principali differenze tra Elementor e Divi:
Divi vs Elementor: tabella di confronto di Page Builder
| Costruttore Divi | Elementor | |
| Versione gratuita | ✗ | ✓ |
| Modalità di modifica | Front-end e Back-end | Fine frontale |
| Modifica reattiva | ✓ | ✓ |
| Costruttore di temi | ✓ | ✓ |
| Moduli di contenuto | 40+ | 80+ |
| Modelli predefiniti | 800+ | 200+ |
| Prezzo di partenza | $ 89/anno | $ 49/anno |
| Supporto | Chat dal vivo 24 ore su 24, 7 giorni su 7 | Solo e-mail |
| Supporto ACF | ✗ | ✓ |
Ora iniziamo con l'interfaccia di questi strumenti...
Divi vs Elementor: interfaccia frontend
Sebbene sia Elementor che Divi offrano l'editing visivo del frontend, i loro editor sono molto diversi e Divi ha anche un editor di backend.
Elementor non ha un editor di back-end come Divi Builder; tuttavia, non è un rompicapo poiché nella maggior parte dei casi puoi fare tutto ciò di cui hai bisogno con l'editor visivo (in più l'editing visivo è sempre più semplice).
Tuttavia, il costruttore di backend Divi è ancora una bella funzionalità aggiuntiva che può essere molto utile a volte (si chiama WireFrame View e puoi controllarla qui).
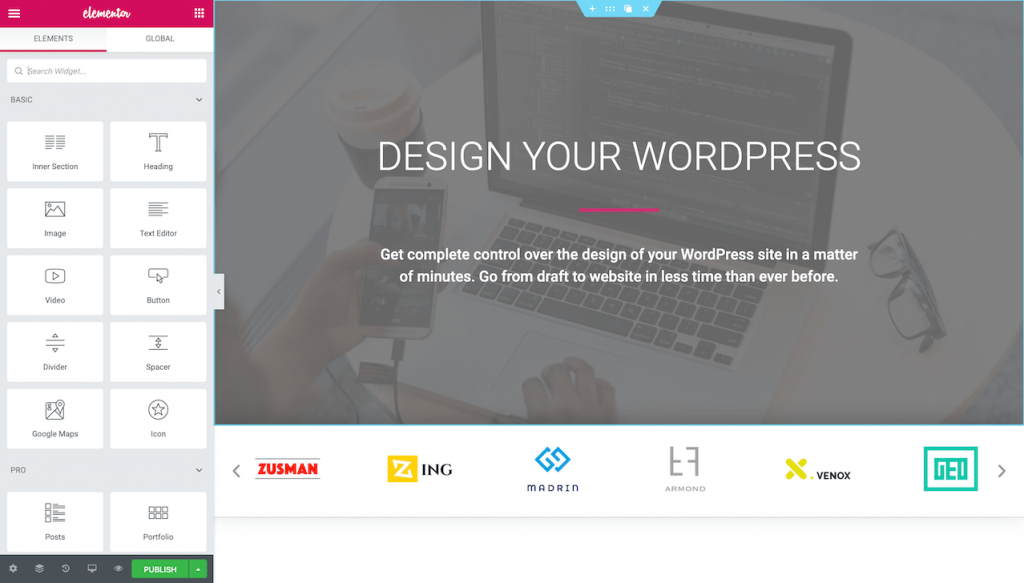
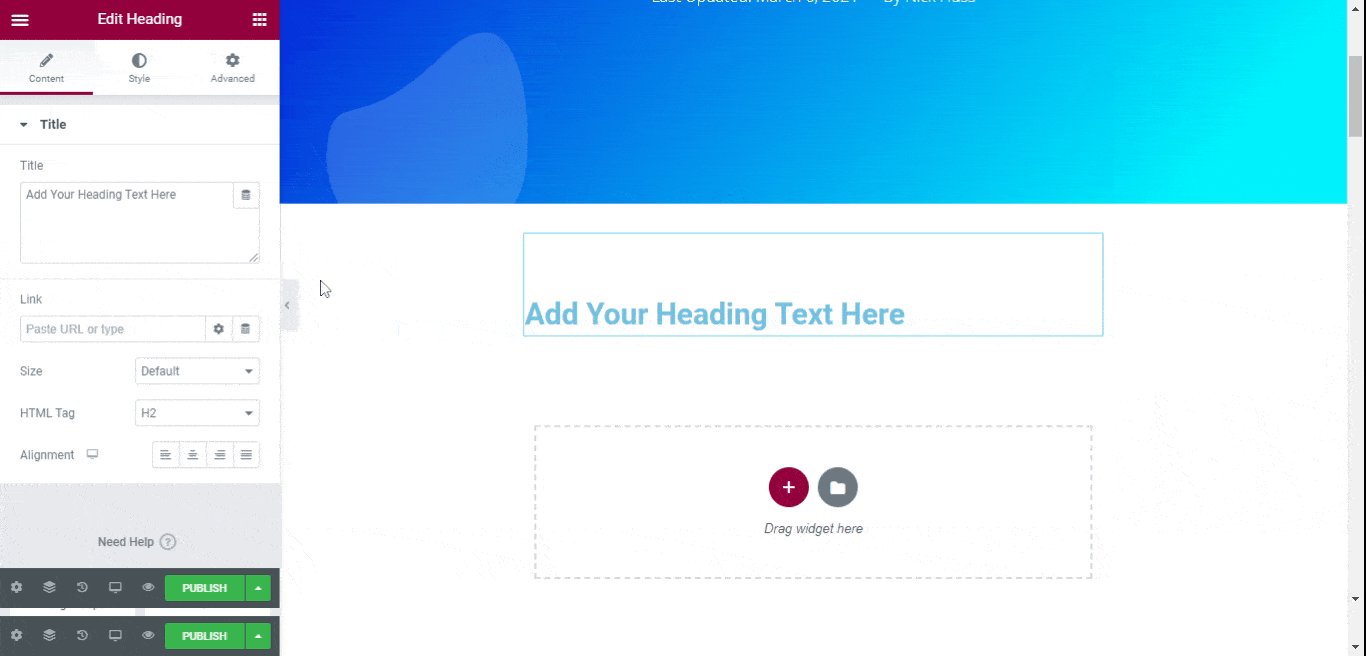
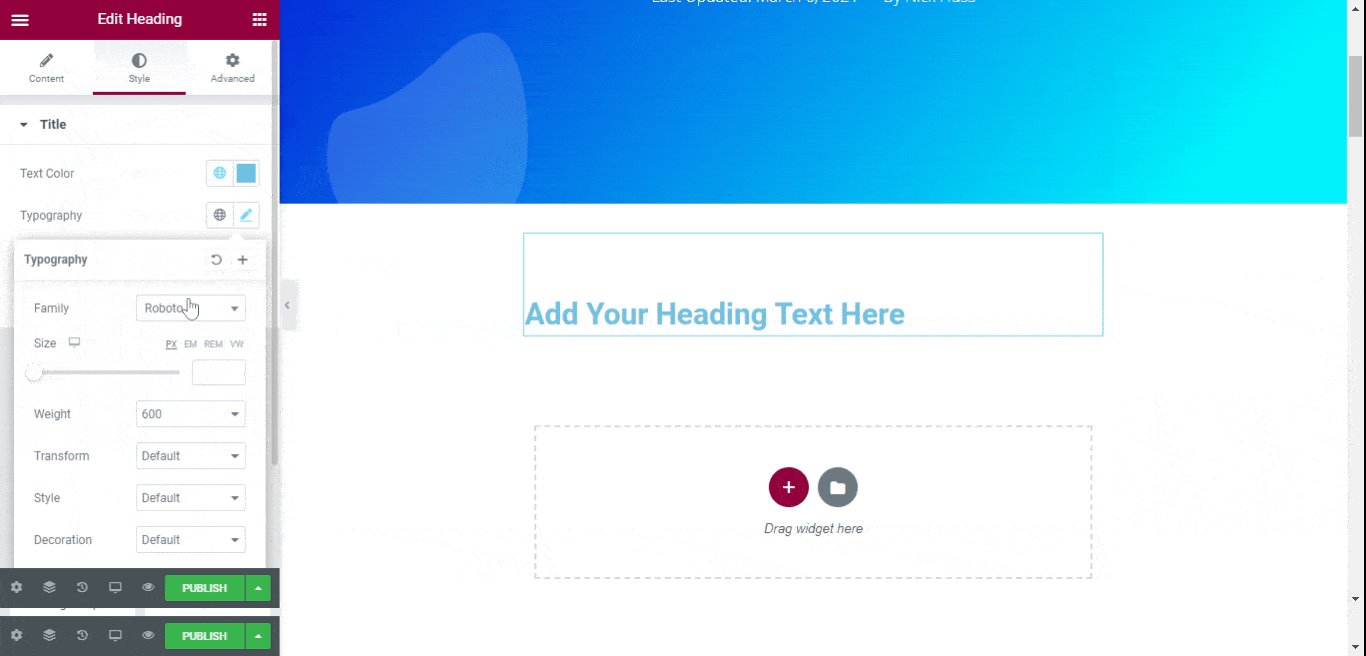
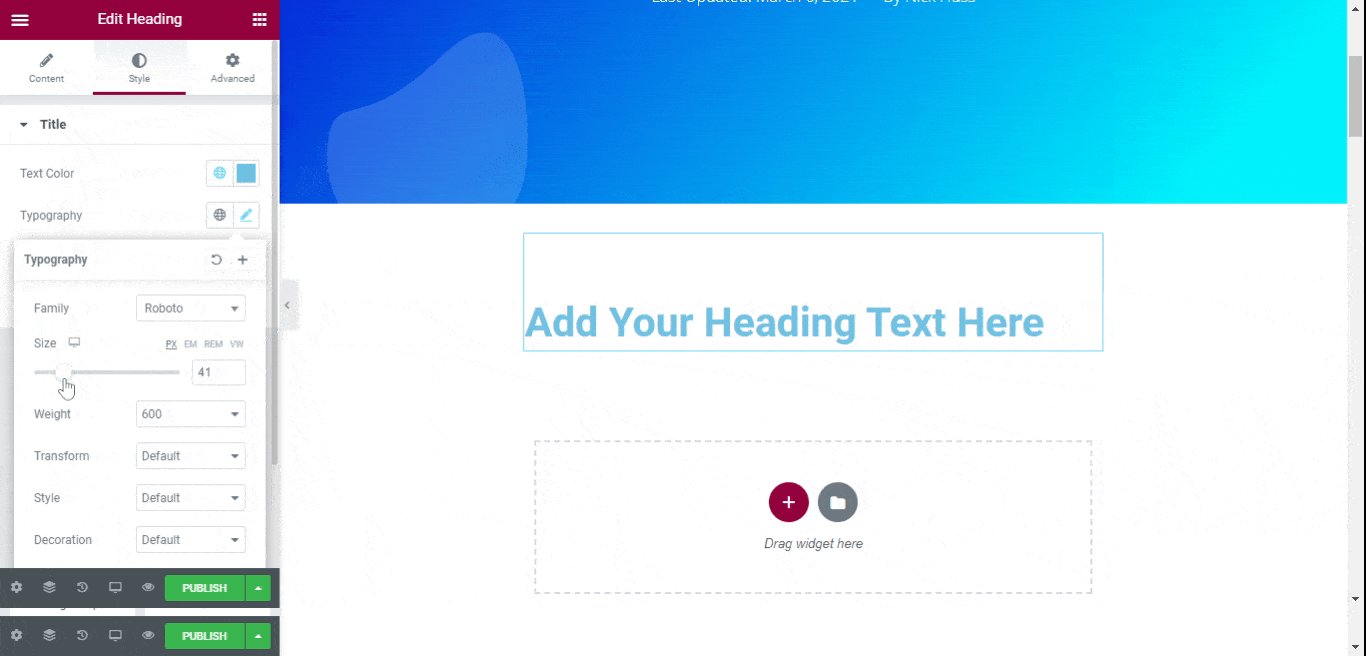
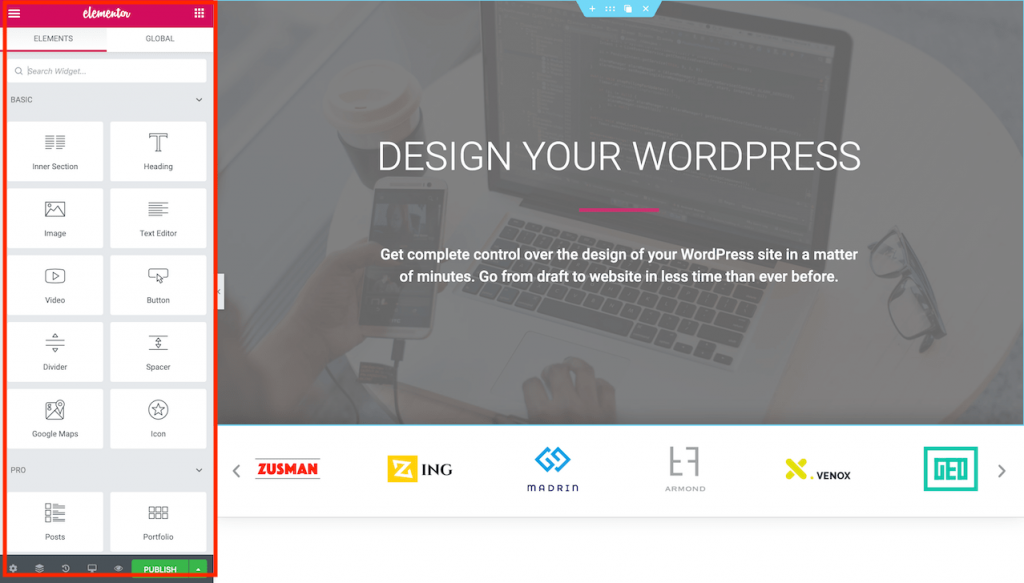
Editor di Elementor
L'editor di Elementor utilizza una barra laterale sinistra nell'editor e offre un layout di tela vuoto, che rende semplice il processo di progettazione di siti Web, soprattutto per i principianti.

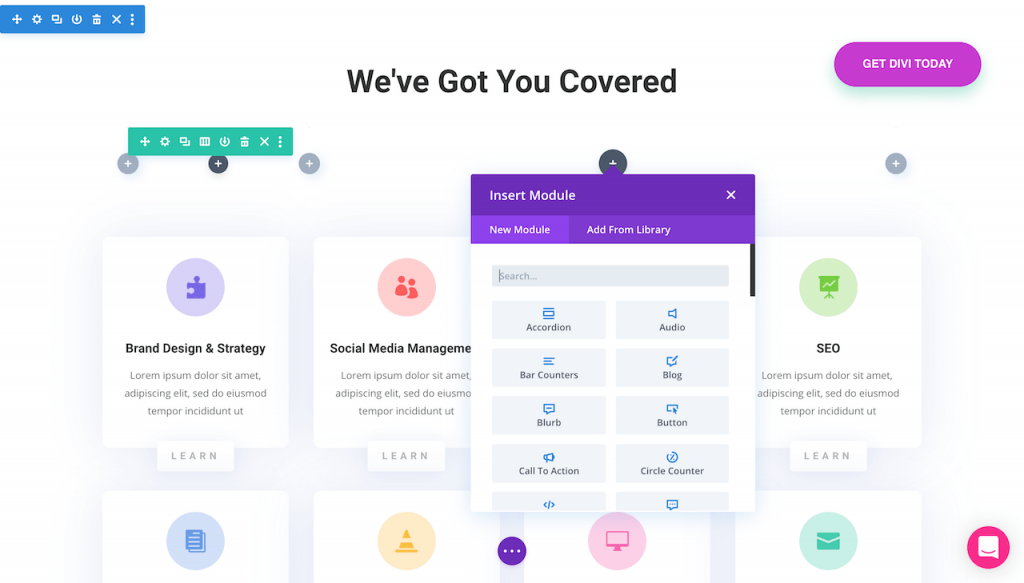
Per aggiungere un elemento, devi solo trascinarlo nella pagina dalla barra laterale. Dopo aver trascinato e rilasciato l'elemento, la barra laterale mostra tutte le impostazioni specifiche per quell'elemento che puoi modificare:

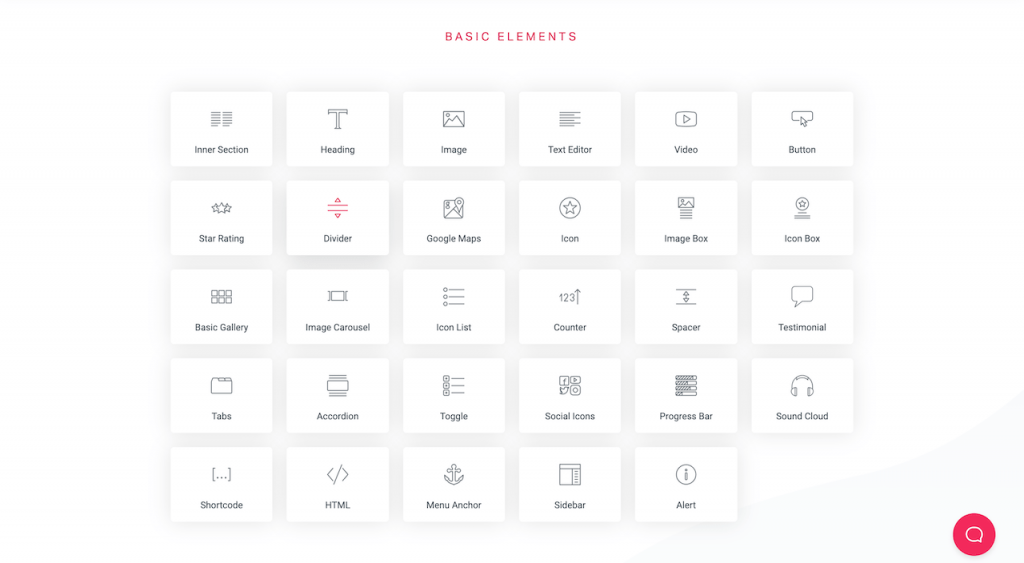
Tutti gli elementi nell'editor sono divisi in: elementi di base, pro e predefiniti di WordPress. L'editor di Elementor si concentra sull'accessibilità e nella maggior parte dei casi lo troverai più veloce di Divi.

Vetrina Elementor
Guarda i veri siti Web creati con Elementor
Ciò che ci piace anche di Elementor è la sua funzione Finder, una casella di ricerca che ti porta in qualsiasi punto del tuo sito Web in un batter d'occhio:

Scopri di più su Elementor Finder qui.
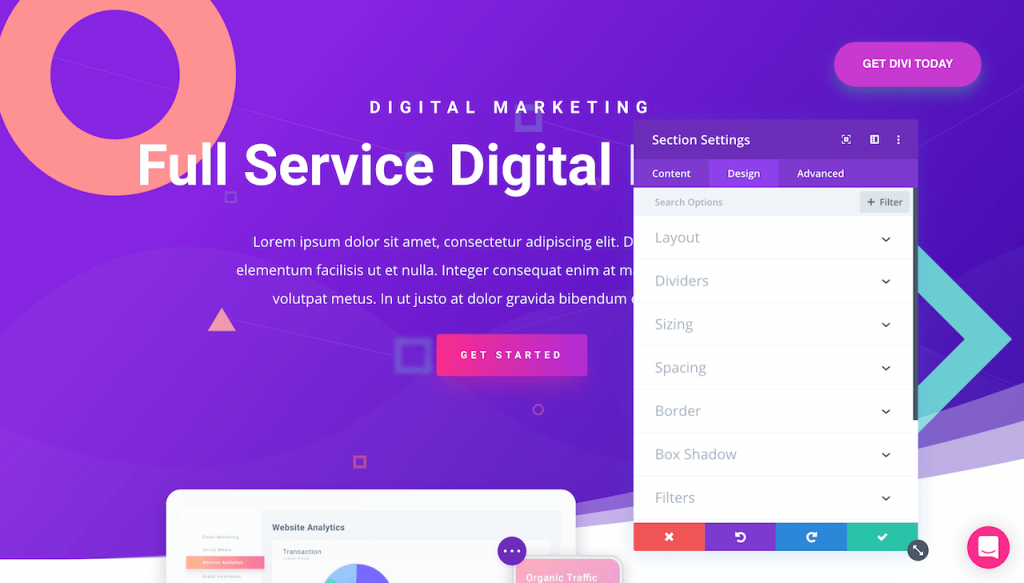
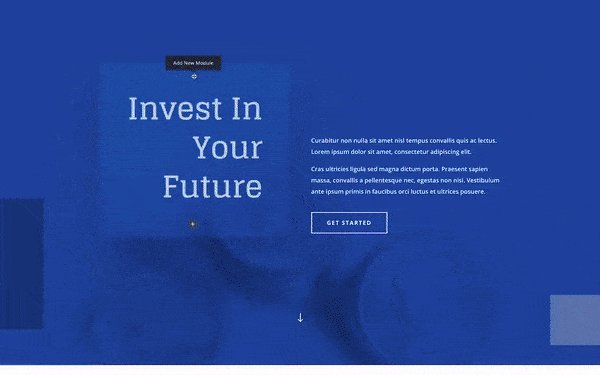
Editore Divi
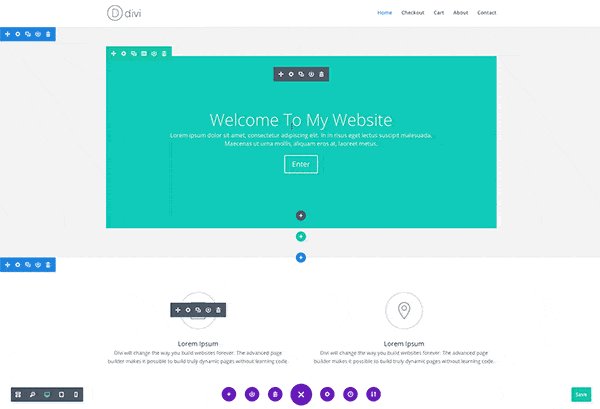
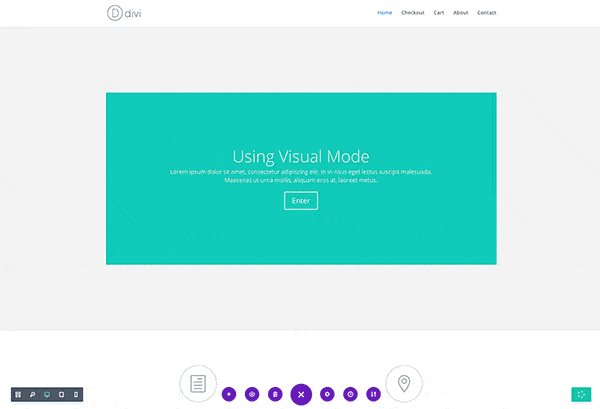
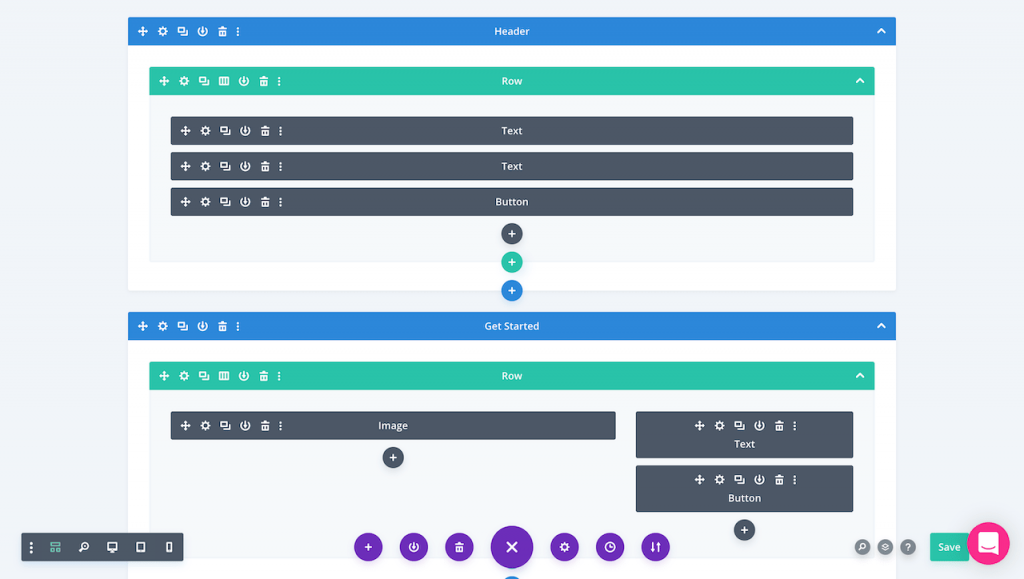
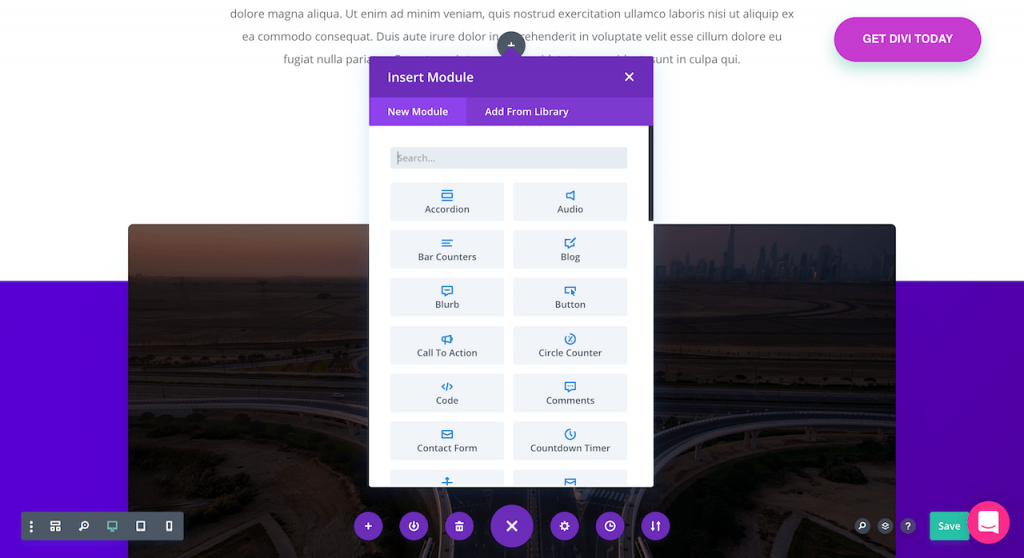
Divi adotta un approccio diverso e utilizza un editor a larghezza intera in cui è possibile selezionare l'elemento desiderato e modificarlo direttamente sullo schermo o riordinarlo sulla pagina.

Ecco come appare Divi Builder in azione:

Come accennato in precedenza, Divi offre anche un'opzione di un editor di back-end che ti consente di modificare la pagina con una corrispondenza del contenuto visivo del 100%.
Di solito, la maggior parte delle persone si atterrà solo al visual builder, ma se preferisci la modifica di back-end, hai sempre questa opzione con Divi.
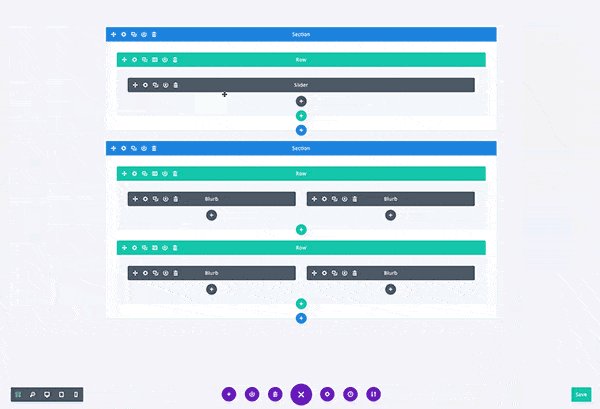
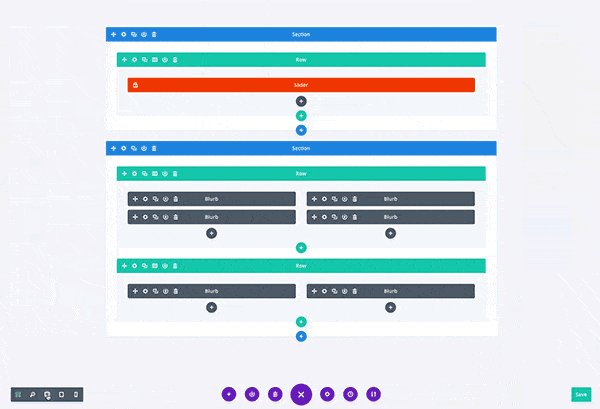
Ecco come appare Divi WireFrame View:

Scopri di più su Divi Wireframe View qui.
Uno dei problemi con l'editor di Divi è che probabilmente non è veloce come dovrebbe e potresti riscontrare problemi di velocità minori se le tue pagine hanno molti elementi (ma questa è probabilmente una cosa comune per tutti i costruttori di pagine, noi ' ho visto questa lentezza anche su Gutenberg, un editor WordPress predefinito).
Tuttavia, normalmente non si verificano problemi di velocità all'interno dell'interfaccia di Divi Builder con pagine di piccole e medie dimensioni.
Da questo punto di vista, Elementor potrebbe essere una scelta migliore se stai cercando di creare siti Web complessi e lunghe pagine di destinazione o di vendita. Ma ancora una volta, Divi ha così tante altre potenti funzionalità (in particolare il design e le conversioni relative) che è ancora una decisione molto difficile scegliere tra queste due.
Divi è un costruttore di pagine WordPress definitivo e puoi creare fantastici siti Web con esso!

Prova gratuita Divi
Esplora la sorprendente potenza di Divi Visual Builder
Divi vs Elementor: facilità d'uso
Dopo l'interfaccia, la facilità d'uso dovrebbe essere la cosa più importante da considerare quando cerchi un page builder perché è lì che trascorrerai la maggior parte del tuo tempo.
Divi Facilità d'uso
Sebbene sia Divi che Elementor siano progettati per funzionare con ogni tema WordPress, Divi Page Builder è stato originariamente creato appositamente solo per il tema Divi WordPress.
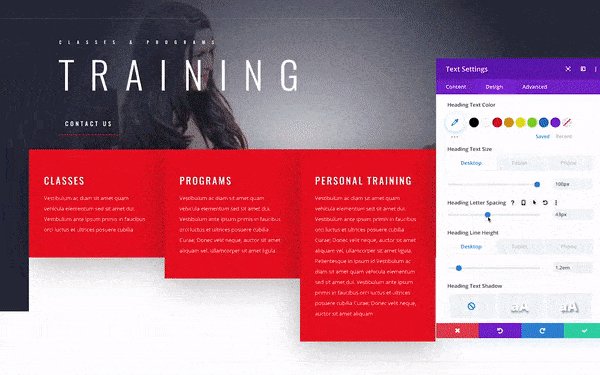
Quindi Divi funziona davvero bene con il suo tema nativo e, una volta che ti ci abitui, il processo di creazione del sito Web diventa molto più semplice. Con Divi non devi cambiare i tuoi temi tutto il tempo: puoi apportare tutte le modifiche di cui hai bisogno con il tuo generatore di pagine.
Elegant Themes (il creatore di Divi) ha adottato un approccio minimalista con l'intero design di Divi e quindi trovare gli elementi e le impostazioni giusti all'interno dell'editor è un gioco da ragazzi.

Puoi trascinare e rilasciare qualsiasi modulo di contenuto e fare doppio clic per modificare direttamente il testo. Le impostazioni reattive, la libreria dei modelli e le impostazioni della pagina sono tutte incluse nell'editor, quindi non devi visitare la dashboard del sito per apportare modifiche (un enorme risparmio di tempo!).
Con ciò, Divi ha anche una modalità wireframe (che abbiamo già menzionato sopra). Questa vista wireframe mostra una vista strutturale completa della pagina.
Questa funzione è utile se stai creando pagine di grandi dimensioni con molti elementi. Fornisce inoltre ulteriore flessibilità e infinite opzioni di personalizzazione.

Elementor Facilità d'uso
Anche se Divi a volte può essere un po' confuso e c'è una leggera curva di apprendimento, Elementor, d'altra parte, è progettato per essere semplicistico per aiutare i nuovi proprietari di siti Web a progettare il loro primo sito Web, ma abbastanza potente da attirare anche sviluppatori e agenzie.
Come accennato in precedenza, Elementor utilizza una barra laterale da cui puoi controllare le impostazioni della pagina e aggiungere elementi quando necessario. Ciò rende l'esperienza di Elementor semplice e diretta (ma anche un po' basilare rispetto alla concorrenza).

Simile alla vista wireframe Divi, Elementor ha un Navigatore, che è un popup in cui vengono mostrati tutti gli elementi della pagina, comprese righe e colonne.
Ma ad essere onesti, queste due cose sono difficili da confrontare. La vista Wireframe di Divi è molto più avanzata e molto più facile da usare .
⚡ Controlla anche: Beaver Builder vs Elementor
Divi vs Elementor: moduli di contenuto, widget ed elementi
I moduli di contenuto (o widget ed elementi) sono gli elementi costitutivi di un generatore di pagine e vengono utilizzati per definire la struttura della pagina e il design generale.
Puoi trascinare e rilasciare i moduli ovunque all'interno di sezioni, colonne o righe.
Ogni modulo ha impostazioni individuali per personalizzare ulteriormente il design e la struttura.
Elementi e widget di Elementor
Elementor ha 28 elementi di contenuto nella versione gratuita e altri 50+ in Elementor Pro.
Tutti gli elementi sono divisi in tre categorie principali:
- Sezioni
- Colonne
- e Widget

Per aggiungere un widget di contenuto in Elementor, devi prima creare una sezione, quindi puoi aggiungere una riga per dividere il contenuto o aggiungere direttamente widget nelle colonne.
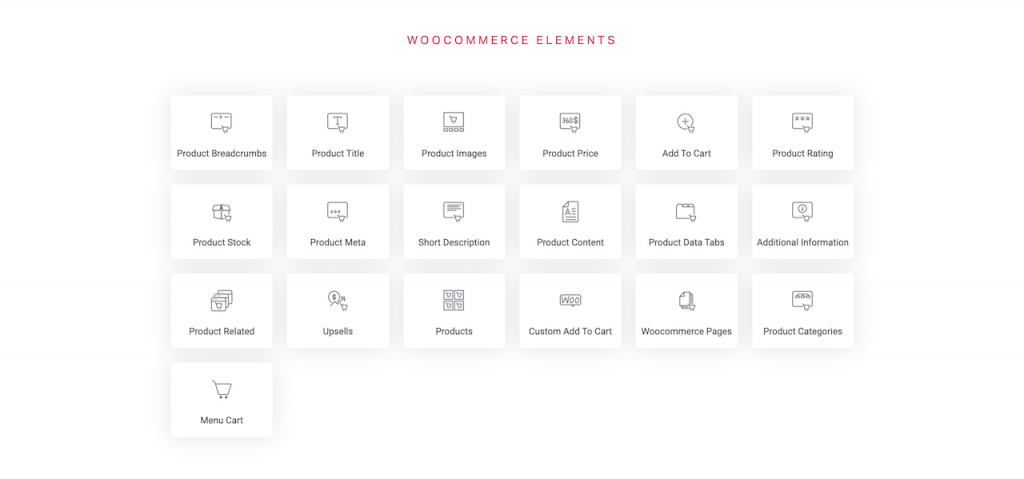
Anche la libreria di widget WooCommerce di Elementor è più grande rispetto alla selezione piuttosto limitata delle offerte Divi.

In generale, Elementor ha un leggero vantaggio su Divi qui come con Elementor, ottieni più moduli nella sua versione pro , ma alla fine dipende da quali moduli utilizzerai.
Molti sviluppatori di terze parti hanno anche creato componenti aggiuntivi per Elementor, quindi se non riesci a trovare il widget giusto nella versione gratuita o pro di Elementor, puoi sempre utilizzare i componenti aggiuntivi.

Moduli Divi
Come Elementor, Divi ha oltre 40 moduli di contenuto suddivisi in:
- Sezioni
- Righe
- e Moduli

La sezione funge da contenitore delle righe e dei moduli, le righe dividono i moduli e i moduli sono il contenuto effettivo.
Per aggiungere un modulo di contenuto, devi prima creare una sezione con una riga all'interno e poi l'elemento.

Tutti gli elementi di base del sito Web come testo, immagini, gallerie, moduli, CTA, ecc. Sono inclusi in Divi, quindi non è necessario utilizzare alcun plug-in aggiuntivo per queste cose.
Divi vs Elementor: costruzione di temi
Theme Builder è un concetto relativamente nuovo in cui puoi modificare tutto ciò che riguarda un tema direttamente nel tuo generatore di pagine.
Ciò non significa che non hai bisogno di un tema, ma non devi fare affidamento sulle funzioni del tema poiché la maggior parte dei temi di WordPress offre opzioni limitate.
Quindi, dopo aver installato un tema nel tuo sito WordPress, puoi progettare il tuo sito Web completo dall'inizio alla fine utilizzando solo il plug-in per la creazione di pagine.
Generatore di temi di Elementor
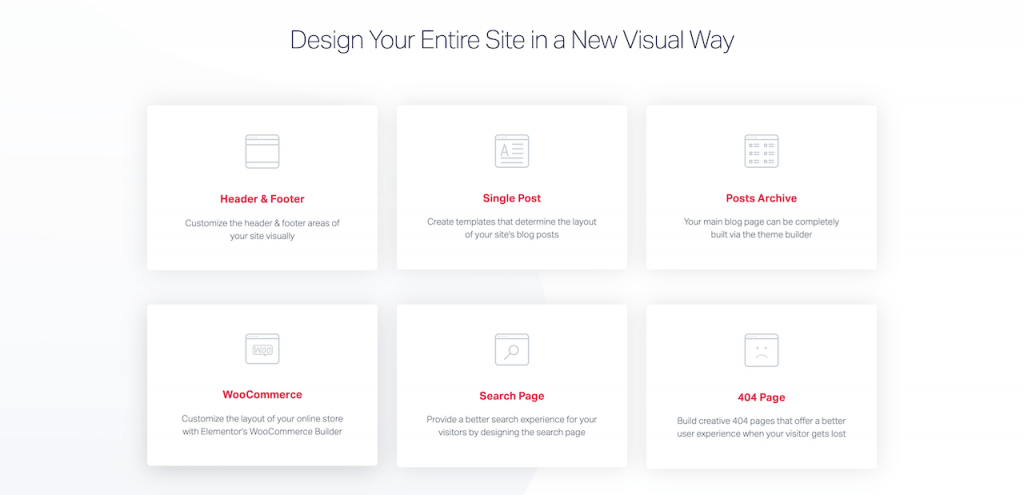
Con Elementor visual theme builder, puoi progettare tutti gli aspetti del tuo sito WordPress, inclusi intestazioni, piè di pagina, post singoli, archivi di post e pagine WooComemrce.

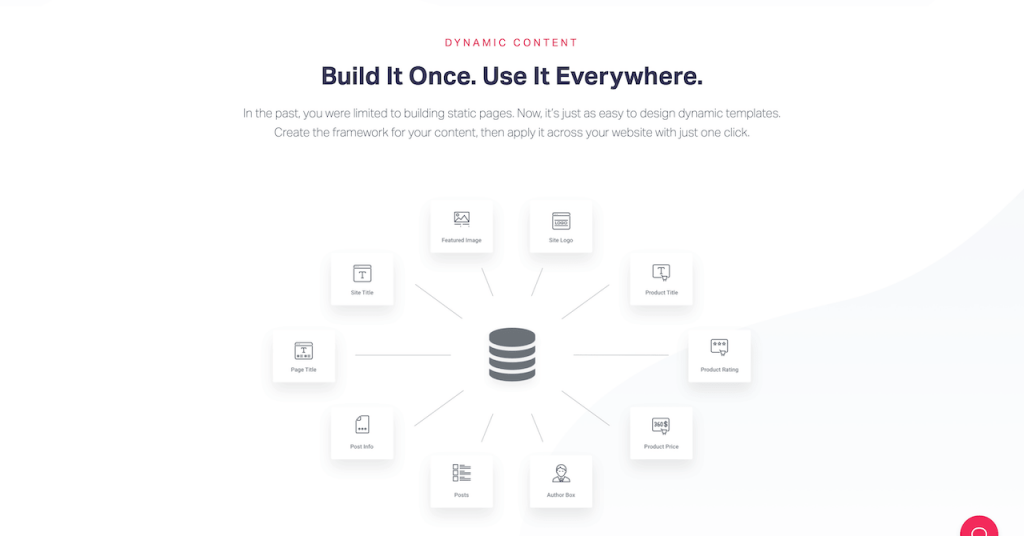
Puoi anche creare una struttura di progettazione della pagina e quindi utilizzare il contenuto dinamico per riempire automaticamente il contenuto della pagina.
Alcuni degli elementi di contenuto dinamico sono URL, titoli, contenuto, meta descrizione, data e altro!

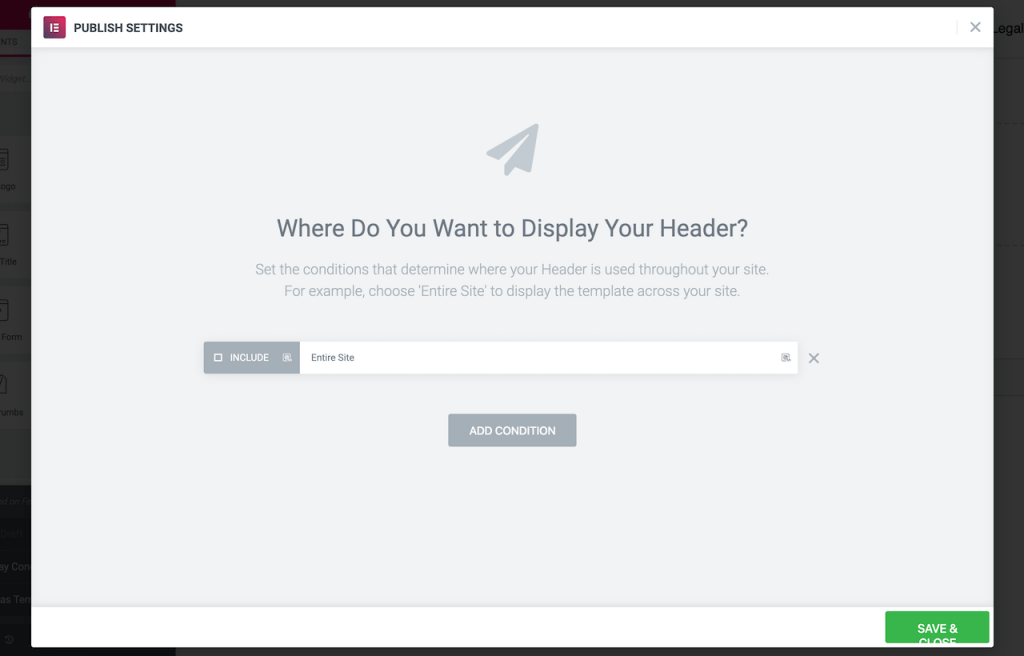
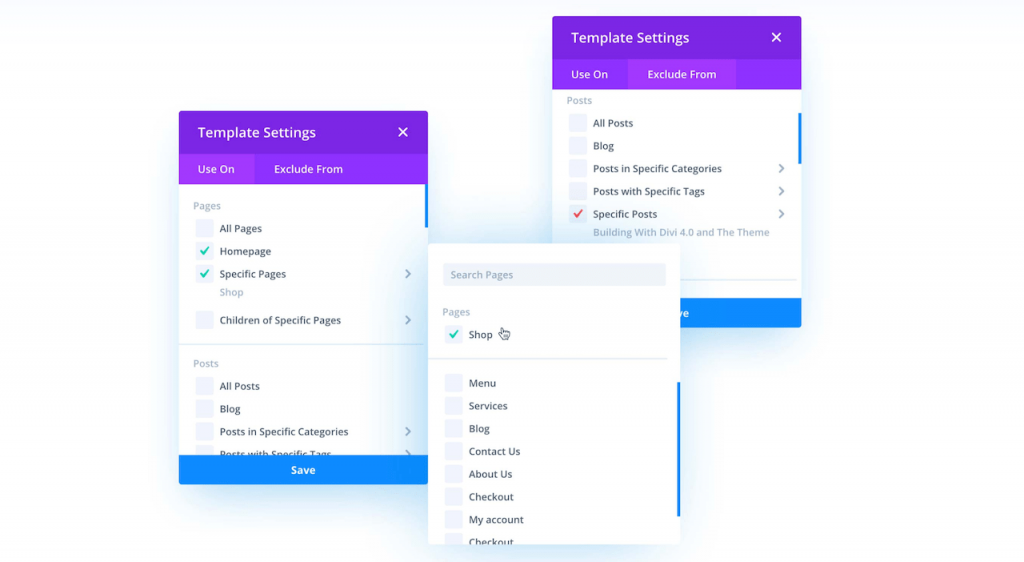
Sono incluse anche funzionalità come le impostazioni di pubblicazione condizionale per visualizzare modelli specifici in diverse sezioni del sito Web.

Ecco un video su come creare siti Web con il generatore di temi Elementor:

Costruttore di temi Divi
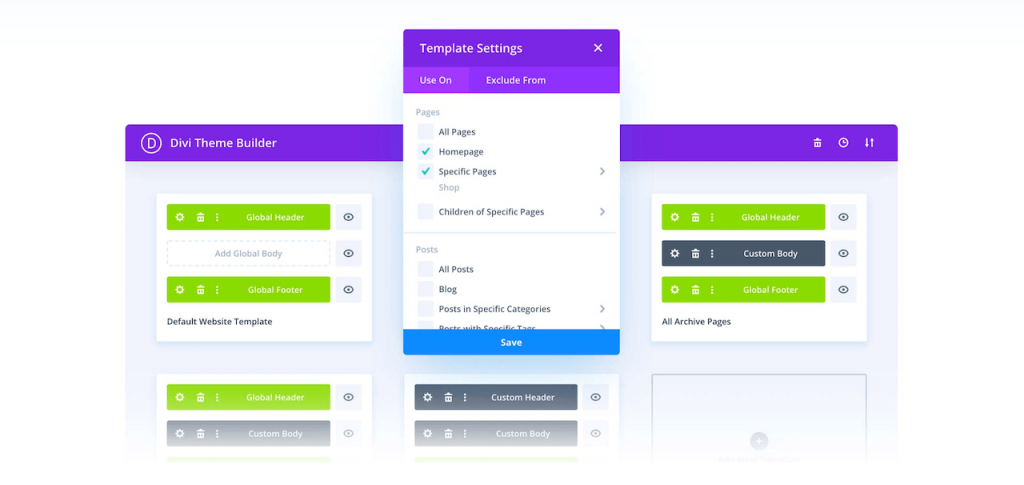
Mentre Elementor offre un generatore di temi da due anni ormai, Elegant Themes ha lanciato relativamente di recente un generatore di temi Divi 4.0 completo.
Con il nuovo generatore di temi, puoi personalizzare la struttura del tuo sito in qualsiasi modo desideri e modificare qualsiasi parte del tuo tema WordPress come intestazioni, piè di pagina, modelli di post di blog, modelli di prodotti e altro ancora.

Puoi utilizzare il generatore di temi per personalizzare qualsiasi singola parte del tuo sito Web con un layout di intestazione, piè di pagina e corpo personalizzati.
E poiché tutto ciò che riguarda il tema è controllato direttamente dal generatore di pagine, non è necessario utilizzare temi figlio.

Per mantenere i colori, la tipografia e la struttura coerenti in tutto il sito, puoi utilizzare i Divi Global Defaults con i quali puoi personalizzare la struttura dell'intero sito in una volta:
Divi Global Defaults Editor rende l'intero processo di creazione del sito Web molto efficiente.
Ecco un altro video su come creare siti web con il nuovo generatore di temi visivi Divi:
Divi vs Elementor: modelli predefiniti
Che tu stia cercando di creare il tuo primo sito Web o che tu sia uno sviluppatore esperto, i modelli predefiniti sono per tutti.
Richiedono solo un minuto per l'importazione in una pagina e, all'istante, hai l'intera pagina pronta.
Tutto quello che devi fare è apportare le modifiche necessarie al contenuto o allo stile e sei a posto per pubblicare la pagina.
Quindi i modelli rendono davvero il processo di progettazione web facile e veloce.
Ora, poiché i costruttori di pagine sono progettati esattamente per questo scopo , offrono centinaia di modelli dal design accattivante per darti un vantaggio.
Entrambi i costruttori di pagine hanno suddiviso i propri modelli in diverse categorie per coprire tutti i tipi e le pagine di siti Web: home page, informazioni, contatti, servizi, prezzi, in arrivo e pagine di destinazione.
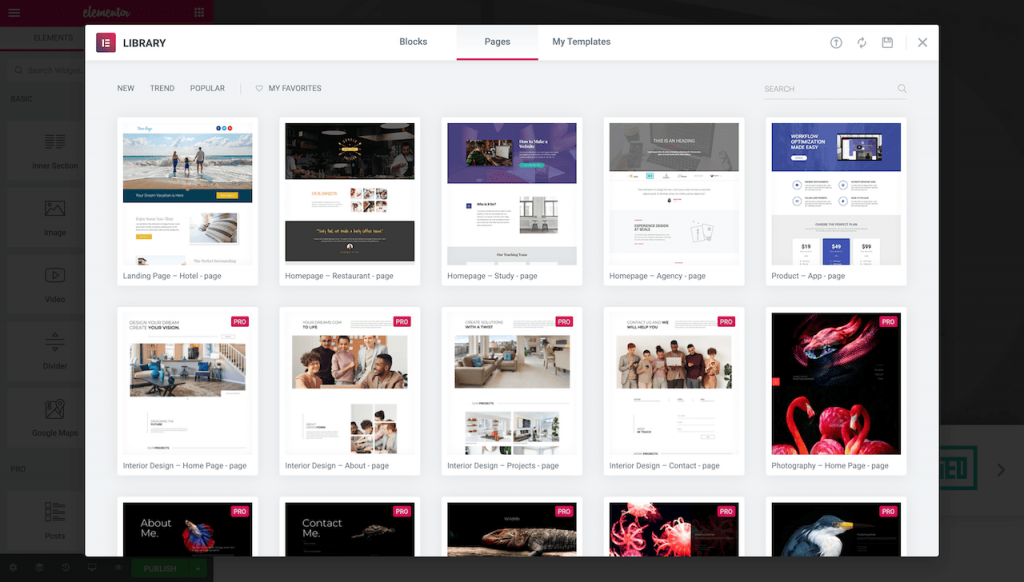
Elementor offre oltre 150 modelli professionali e kit di modelli in modo da poter importare singole pagine di modelli o importare il kit completo e ottenere un sito pronto in pochi minuti.

Divi ha anche oltre 100 fantastici layout costruiti direttamente all'interno di Divi Builder.
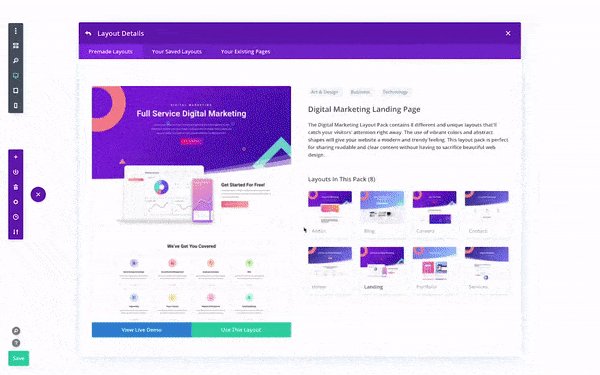
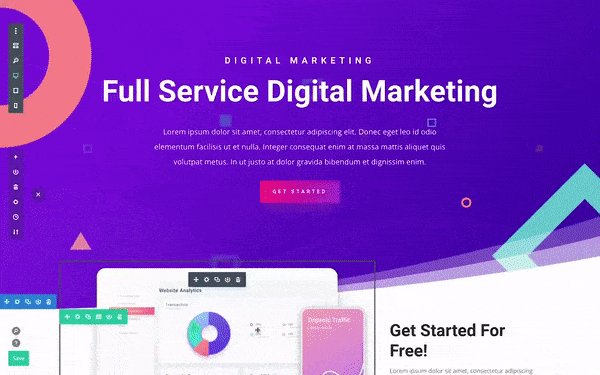
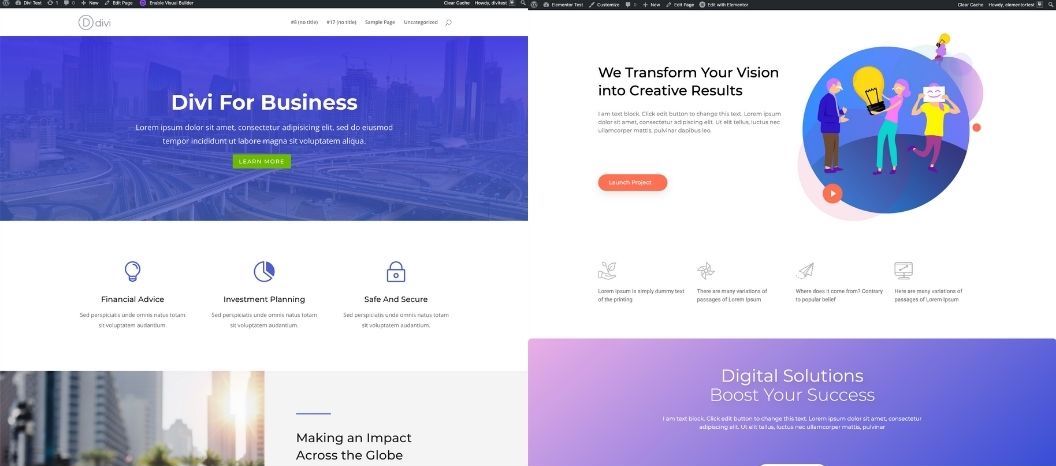
Ecco come appare il processo di aggiunta di un layout predefinito al sito Web:

Controlla la versione demo del layout predefinito utilizzato nella GIF sopra.
Tutti i modelli di temi eleganti sono dotati di design professionale, fotografie e illustrazioni originali.

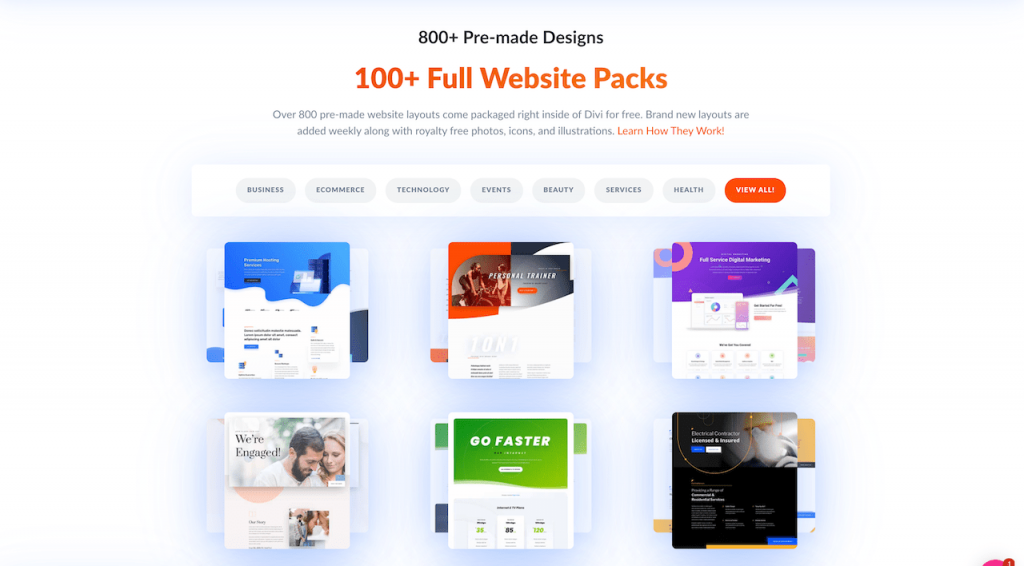
Layout predefiniti Divi
Design di classe mondiale di Elegant Themes
Inoltre, le persone di Elegant Themes aggiungono regolarmente nuovi layout alla loro libreria, così avrai sempre accesso agli ultimi design.

Puoi anche creare i tuoi progetti sia con Elementor che Divi, salvarli come modelli e quindi riutilizzarli sul tuo sito o esportarli per utilizzarli su un altro sito.
Elementor vs Divi: qualità del codice
Molti nella comunità degli sviluppatori si oppongono fermamente all'uso dei page builder poiché si ritiene che alcuni di questi strumenti non seguano le migliori pratiche del codice (il che potrebbe essere discutibile però).
Tuttavia, questo sembra un concetto obsoleto ora poiché la maggior parte dei costruttori di pagine ha iniziato a concentrarsi sulla migliore qualità del codice che stanno producendo. Quindi, le cose stanno gradualmente migliorando sotto questo aspetto.
Abbiamo visto molti siti Web WordPress di successo che utilizzano page builder (inclusi Divi ed Elementor) e si comportano incredibilmente bene.
Le prestazioni complessive e l'esperienza non sono ciò che tutti stiamo cercando?
Tuttavia, un'altra domanda qui è cosa accadrà se desideri disattivare il tuo generatore di pagine (ad esempio se decidi di cambiare i costruttori o smettere di usare il tuo generatore di pagine)? Quale codice ti verrà lasciato dopo averlo fatto?
Ok, ecco cosa succede in questo caso:
Elementor , anche dopo essere stato disabilitato, lascia il codice HTML pulito e valido con tutta la formattazione di base (tag di intestazione, elenchi, immagini, ecc.).
Divi utilizza un approccio basato sugli shortcode, quindi dopo averlo disabilitato, è probabile che otterrai un codice disordinato pieno di shortcode. Questo è uno svantaggio comunemente noto di Divi (sì, nessuno strumento è perfetto).
Quindi, alla fine, tutto si riduce alla tua strategia e visione. Cosa farai con il tuo sito web? Pensi di cambiarlo frequentemente e di testare diversi strumenti, costruttori e soluzioni? O preferiresti attenersi a una soluzione e concentrarti su altri aspetti della tua attività?
Tutto dipende dalla tua situazione.
In breve:
- Se hai bisogno di un codice pulito, Elementor sembra l'opzione migliore
- Se non ti interessa molto il codice e hai bisogno della soluzione ottimale a lungo termine, Divi potrebbe essere la tua scelta
Per quanto riguarda le prestazioni complessive, entrambi i page builder sono un po' gonfi, ma nel complesso si ritiene che Elementor sia un po' più veloce di Divi.
Divi ha una certa reputazione per il rallentamento dei siti, ma noi stessi utenti Divi non abbiamo notato alcun problema importante relativo alla velocità.
Sì, come accennato in precedenza, Divi può essere lento su pagine grandi, ma questo accade solo quando le modifichi, non quando le tue pagine vengono servite ai visitatori.
⚡ Controlla anche: Beaver Builder vs Elementor
Elementor vs Divi: test delle prestazioni di Siteefy
Dopo la qualità del codice, un altro fattore importante da considerare sono le prestazioni... come le prestazioni di un page builder in termini di velocità e tempi di caricamento della pagina, specialmente quando il nuovo aggiornamento Core Web Vitals di Google diventerà un segnale di ranking dal prossimo anno.
Suggerimento: se non lo sai già, Google sta introducendo ufficialmente un nuovo fattore di ranking che combina i Core Web Vitals con i segnali esistenti per l'esperienza della pagina per fornire un quadro olistico della qualità dell'esperienza di un utente su una pagina web. In poche parole, la velocità di caricamento di una pagina (combinata con altri segnali di esperienza della pagina) avrà un impatto diretto sulle classifiche di Google in base all'ultimo aggiornamento. Quindi concentrarsi sulla velocità della pagina è di particolare importanza.
Ora torniamo alla prova...
Per prima cosa, testeremo una nuova configurazione di WordPress con il tema predefinito Twenty Twenty installato.
Quindi testeremo i siti Web con Divi ed Elementor installati e, infine , un test con un sito importato dalle librerie di modelli Divi ed Elementor (rispettivamente) per rendere il test il più realistico possibile.
Quindi ci saranno un totale di 3 test:
- Nuova configurazione di WordPress
- Divi (Builder e Theme) ed Elementor (Pro e Hello Theme) installati
- Divi ed Elementor con pagine demo
Il primo test di una nuova configurazione di WordPress è quello di darti un'idea di come un page builder può influire su un sito Web una volta installato e attivato.
Per eseguire il test, utilizzeremo Gtmetrix con la seguente configurazione:
- Browser: Chrome (desktop)
- Luogo del test: Dallas (USA)
- Velocità Internet: Banda larga @20/5 Mbps
Entriamo subito.
Test n. 1: installazione fresca di WordPress
Questo è il risultato di un sito Web con una nuova installazione di WordPress, ospitato su Kinsta (Google Cloud Server), noto per le sue velocità incredibili.
Ecco come si è comportato il sito web nel nostro test:
| Tempo di caricamento | Dimensioni della pagina | Richieste | |
| Venti venti | 1,2 sec | 274 KB | 9 |
Come puoi vedere, una nuova installazione di WordPress è molto veloce, con 1,2 secondi di tempo di caricamento e 275 KB di dimensione della pagina . Una cosa da notare qui è che non stiamo utilizzando alcuna memorizzazione nella cache o plug-in extra, quindi questi numeri possono essere migliorati molto quando implementi la memorizzazione nella cache sul sito Web.
Test n. 2: Divi Builder ed Elementor installati
In questo, stiamo testando siti Web con Divi Builder + Divi Theme e Elementor Pro + Hello Theme .
Nota: stiamo usando Divi Builder con il tema Divi poiché questa combinazione è progettata per funzionare perfettamente insieme (e lo fanno) ed Elementor Pro con Hello Theme per lo stesso identico motivo.
Ecco i risultati che abbiamo ottenuto quando abbiamo testato la velocità di un sito Web WordPress con Divi ed Elementor installati (in momenti diversi):
| Tempo di caricamento | Dimensioni della pagina | Richieste | |
| Divi | 1,1 sec | 396 KB | 19 |
| Elementor | 499 ms | 22,2 KB | 7 |
Come previsto, Elementor con tema Hello è molto leggero e veloce rispetto a Divi .
Qui, Elementor con il tema Hello installato è persino più veloce del tema WordPress Twenty Twenty predefinito (senza page builder installato) perché il tema Hello è più un tema vuoto progettato specificamente per funzionare con i page builder (incluso ma non limitato a Elementor).
D'altra parte, Divi è un tema ricco di funzionalità che offre molte opzioni di personalizzazione, ecco perché porta a una dimensione della pagina maggiore .
Test n. 3: Divi Builder ed Elementor con pagine demo
Infine, stiamo testando i due page builder con contenuti demo per uno scenario più reale.
Per rendere il test il più equo possibile, abbiamo utilizzato modelli predefiniti simili dalla categoria "business" della libreria di modelli Divi ed Elementor.

Ecco i risultati dei test che abbiamo ricevuto:
| Tempo di caricamento | Dimensioni della pagina | Richieste | |
| Divi | 1,5 sec | 1,43 MB | 26 |
| Elementor | 1,1 sec | 628 KB | 43 |
Quindi, come puoi vedere, i tempi di caricamento della pagina di entrambi sono quasi gli stessi , ma Elementor ha una dimensione della pagina più piccola , mentre Divi ha meno richieste HTTP .
Il motivo delle basse richieste HTTP di Divi è che, per impostazione predefinita, utilizza l'ottimizzazione degli script integrata, che non è presente in Elementor. Quindi, anche senza plug-in di compressione o cache esterna, Divi ottimizza la pagina abbastanza bene .
Elementor vs Divi Builder: conclusione del test delle prestazioni
Nel complesso, Elementor è migliore di Divi solo quando si confrontano i due in base alle loro prestazioni pronte all'uso.
Ma nei test del mondo reale, entrambi i page builder danno risultati simili sui tempi di caricamento . Per quanto riguarda le dimensioni della pagina e il numero di richieste HTTP, queste cose possono essere ottimizzate con l'aiuto di un plug-in di memorizzazione nella cache come WP Rocket. Una corretta memorizzazione nella cache può ridurre facilmente i tempi di caricamento della pagina, le dimensioni della pagina e le richieste fino al 50% .
Quindi, finché utilizzi la memorizzazione nella cache e altre ottimizzazioni della velocità di WordPress (come la compressione GZIP, la compressione delle immagini e la memorizzazione nella cache del browser) sul tuo sito Web, sia Divi che Elementor ti daranno prestazioni straordinarie .
Con una dimensione della pagina più piccola, Elementor può essere un po' avanti, ma Divi offre comunque le migliori prestazioni con le sue robuste ottimizzazioni integrate.
Divi vs Elementor – Prezzi
Per molti utenti, il prezzo è un fattore essenziale da considerare prima di acquistare, quindi diamo un'occhiata a cosa otterrai per i tuoi soldi...
Prezzo Elementor
È disponibile una versione gratuita di Elementor e Elementor Pro parte da $ 49 all'anno per una licenza del sito e $ 999 all'anno per un massimo di 1.000 siti. Non esiste un'opzione di licenza a vita con Elementor.

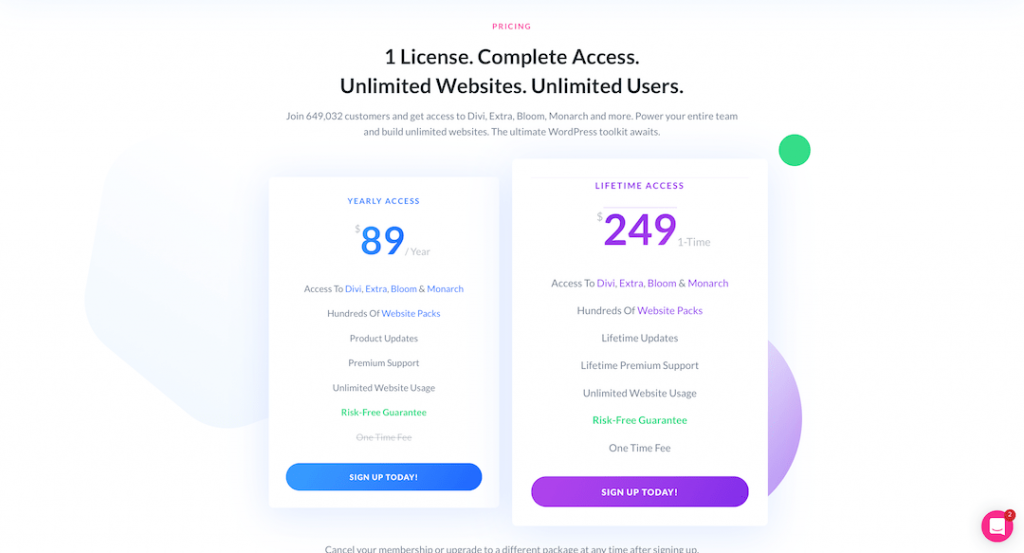
Prezzi di Divi Visual Builder
Il prezzo di Divi parte da $ 89 all'anno o dal prezzo fisso di $ 249 per l'accesso a vita a tutti i prodotti Elegant Themes (incluso Divi) per siti Web illimitati.
A differenza di Elementor, Divi non ha una versione gratuita. È un prodotto premium.

Con Elementor Pro, ottieni più di 50 widget, centinaia di modelli professionali, Elementor Theme Builder e Popup Maker. Quindi non è necessario utilizzare alcun plug-in individuale per il modulo o il popup poiché Elementor può farlo per te.

La cosa buona di Elementor è che puoi provare il plugin gratuito prima di passare alla versione Pro.
Sebbene non ci siano opzioni gratuite con Divi, puoi provarlo gratuitamente con la loro demo del browser. L'iscrizione a Divi fornisce l'accesso gratuito a tutti i temi e plug-in WordPress di Elegant Themes, inclusi i bellissimi Bloom e Monarch, il tutto in un unico pacchetto .
Ciò significa che non dovrai spendere soldi extra per l'attivazione delle e-mail e per i plug-in di condivisione dei social media. Questo è un ottimo affare.
Sia Elementor che Divi offrono una garanzia di rimborso di 30 giorni senza rischi per i nuovi acquisti , quindi se non ti piace il prodotto, puoi riavere i tuoi soldi.
Considerazioni finali: Elementor vs Divi
Allora, qual è il verdetto finale? Divi o Elementor? Quale è nel complesso migliore?
Bene, questa è una domanda complessa e sembra che non ci sia una risposta semplice. Entrambi i prodotti sono eccezionali.
Li usiamo entrambi qui su Siteefy e siamo contenti di ciascuno.
Divi ed Elementor sono entrambi molto potenti. Plugin per la creazione di pagine con funzionalità di trascinamento della selezione visiva, tema WordPress ottimizzato, generatore di popup, test divisi, CSS personalizzati, modifica in linea, pacchetti di layout: ogni costruttore di WordPress è dotato di tantissime funzioni utili.
Quindi fondamentalmente la decisione si riduce alle tue preferenze personali o se hai un caso d'uso speciale offerto da uno dei costruttori di pagine.
Quello che puoi fare è provare la versione gratuita della demo del browser Elementor e Divi prima di prendere qualsiasi decisione. Questo dovrebbe aiutarti a capire meglio come funzionano questi strumenti e quale si adatta meglio alle tue esigenze.
In ogni caso, sia Divi che Elementor offrono una garanzia di rimborso di 30 giorni. Quindi, in caso di problemi, puoi sempre richiedere un rimborso entro quei 30 giorni di pausa. Quindi, non ci sono rischi e onestamente non puoi sbagliare scegliendo entrambi i prodotti.
🎨 Controlla la recensione definitiva di Elementor qui ➡️
🔔 Controlla anche:
- Recensione Divi
- Beaver Builder contro Elementor
- Brizy vs Elementor
- Elementor vs Compositore visivo
- Gutenberg contro Elementor
- Ossigeno contro Elementor
- SiteOrigin Vs Elementor
- Thrive Architect contro Elementor
- Compositore visivo vs Divi
- Divi vs Avada
- Beaver Builder contro Divi
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- Divi vs Genesi
