Divi vs Elementor: comparação de construtores de páginas do WordPress
Publicados: 2020-05-22Os construtores de páginas do WordPress agora são usados por todos – de proprietários de sites a desenvolvedores e agências de web design.
Mas pode ser um desafio decidir, pois existem muitos construtores de páginas diferentes do WordPress disponíveis por aí.
Neste artigo, revisaremos os dois excelentes construtores do WordPress — Elementor e Divi . Esses dois construtores de páginas WP são provavelmente os melhores entre os que estão atualmente disponíveis no mercado .
Neste artigo, vamos dar uma olhada em Divi vs Elementor de diferentes perspectivas: interface, recursos, biblioteca de modelos e muito mais!
Ao final do artigo, você deve ter informações suficientes para tomar a decisão e selecionar o construtor de páginas certo para o seu site WordPress.
Então vamos começar!
Divulgação: Alguns dos links neste artigo podem ser links afiliados. Isso significa que, se você clicar no link e comprar o item, poderemos receber uma comissão de afiliado. As comissões são dadas sem nenhum custo extra para você e não influenciam nossa opinião sobre os produtos.
- Visão geral do Elementor vs Divi
- Divi vs Elementor: tabela de comparação do construtor de páginas
- Divi vs Elementor: interface front-end
- Vitrine Elementor
- Divi vs Elementor: facilidade de uso
- Divi vs Elementor: módulos de conteúdo, widgets e elementos
- Divi vs Elementor: Construção de Temas
- Divi vs Elementor: modelos pré-fabricados
- Elementor vs Divi: qualidade do código
- Elementor vs Divi: teste de desempenho da Siteefy
- Divi vs Elementor - Preços
- Considerações Finais — Elementor vs Divi
🛠️ Confira a lista completa de construtores de páginas do WordPress aqui ➡️
Visão geral do Elementor vs Divi
Usado por mais de 4 milhões de profissionais , o Elementor é um construtor de páginas WordPress tudo-em-um criado para controlar todos os aspectos do fluxo de trabalho de web design de um site WordPress.

E por outro lado, há o Divi – um construtor e tema de páginas WordPress incrivelmente popular que foi lançado em 2013 e desde então ganhou muito respeito na comunidade WordPress.
O Divi também possui uma comunidade própria que inclui mais de 2,6 milhões de sites, mais de 650.000 usuários fiéis e um número incontável de profissionais (designers, desenvolvedores, especialistas em SEO e conteúdo, etc).

Div Showcase
Veja os sites reais criados com o Divi
Portanto, escolher entre Divi vs Elementor definitivamente não é fácil. Ambos os construtores de páginas são extremamente poderosos e oferecem grande valor.

Veremos o Elementor e o Divi em detalhes, mas para fornecer uma visão geral rápida do que essas ferramentas oferecem, aqui está um resumo de seus recursos…
- Editor visual de arrastar e soltar
- Centenas de modelos pré-fabricados projetados profissionalmente
- Edição totalmente responsiva — visualização para celular, tablet e desktop
- Elementos de estilo globais para gerenciar o design de todo o site de um só lugar
- Capacidade de controlar todos os elementos do tema, como cabeçalho, rodapé, layouts de página e widgets da barra lateral
- Construtor WooCommerce para construir uma loja online perfeita
Embora muitos dos recursos sejam os mesmos, a interface, o estilo e tudo o mais são diferentes nesses construtores de páginas.
Aqui está um instantâneo rápido das principais diferenças entre Elementor e Divi:
Divi vs Elementor: tabela de comparação do construtor de páginas
| Construtor Divi | Elementor | |
| Versão gratuita | ✗ | ✓ |
| Modos de edição | Front-end e Back-end | A parte dianteira |
| Edição responsiva | ✓ | ✓ |
| Criador de temas | ✓ | ✓ |
| Módulos de conteúdo | 40+ | 80+ |
| Modelos pré-fabricados | 800+ | 200+ |
| Preço inicial | $ 89/ano | $ 49/ano |
| Apoio, suporte | Bate-papo ao vivo 24 horas por dia, 7 dias por semana | Somente e-mail |
| Suporte ACF | ✗ | ✓ |
Agora vamos começar com a interface dessas ferramentas…
Divi vs Elementor: interface front-end
Embora o Elementor e o Divi ofereçam edição visual de front-end - seus editores são muito diferentes, e o Divi também possui um editor de back-end.
O Elementor não possui um editor de back-end como o Divi Builder; ainda assim, não é um problema, pois na maioria dos casos você pode fazer o que precisar com o editor visual (além da edição visual é sempre mais fácil).
No entanto, o construtor de back-end Divi ainda é um bom recurso adicional que pode ser muito útil às vezes (é chamado WireFrame View e você pode verificá-lo aqui).
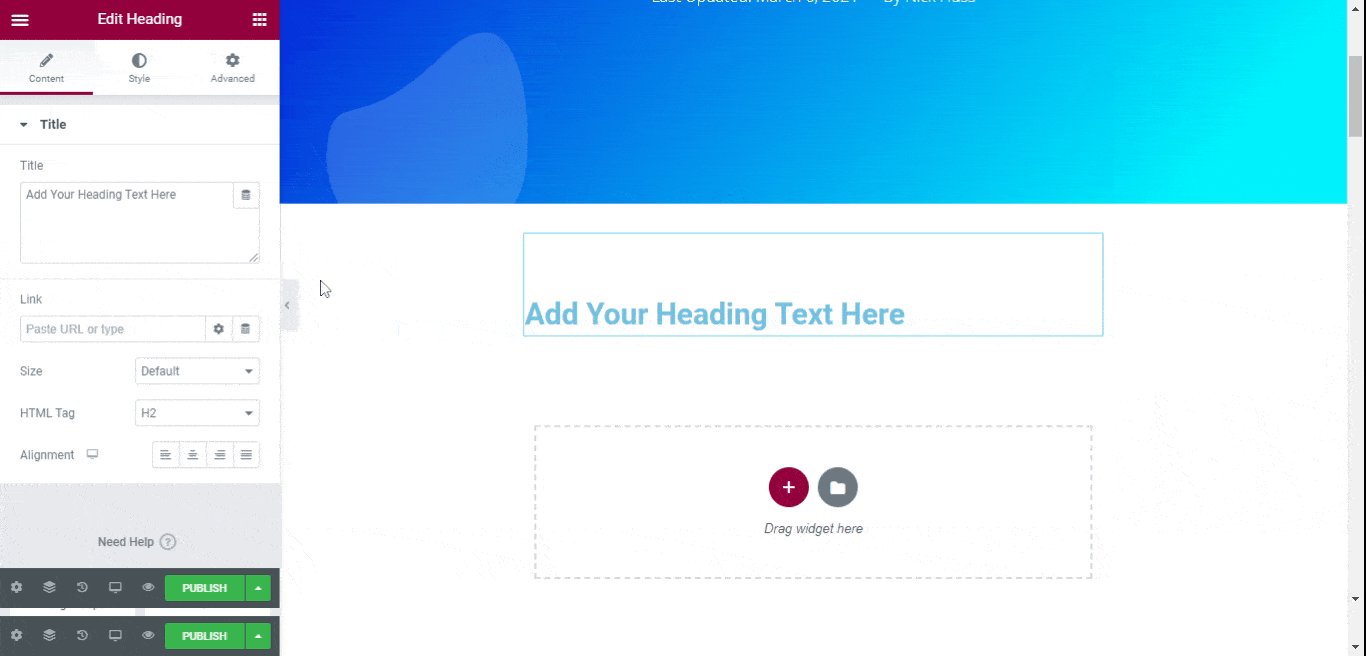
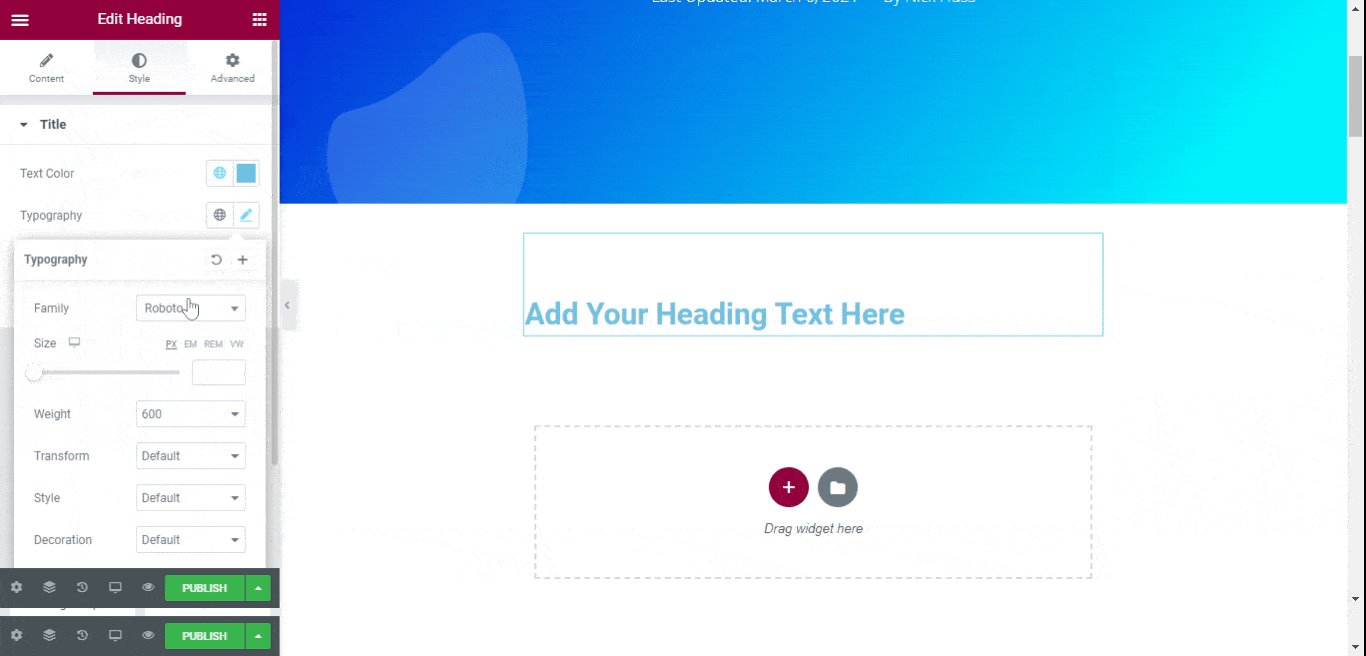
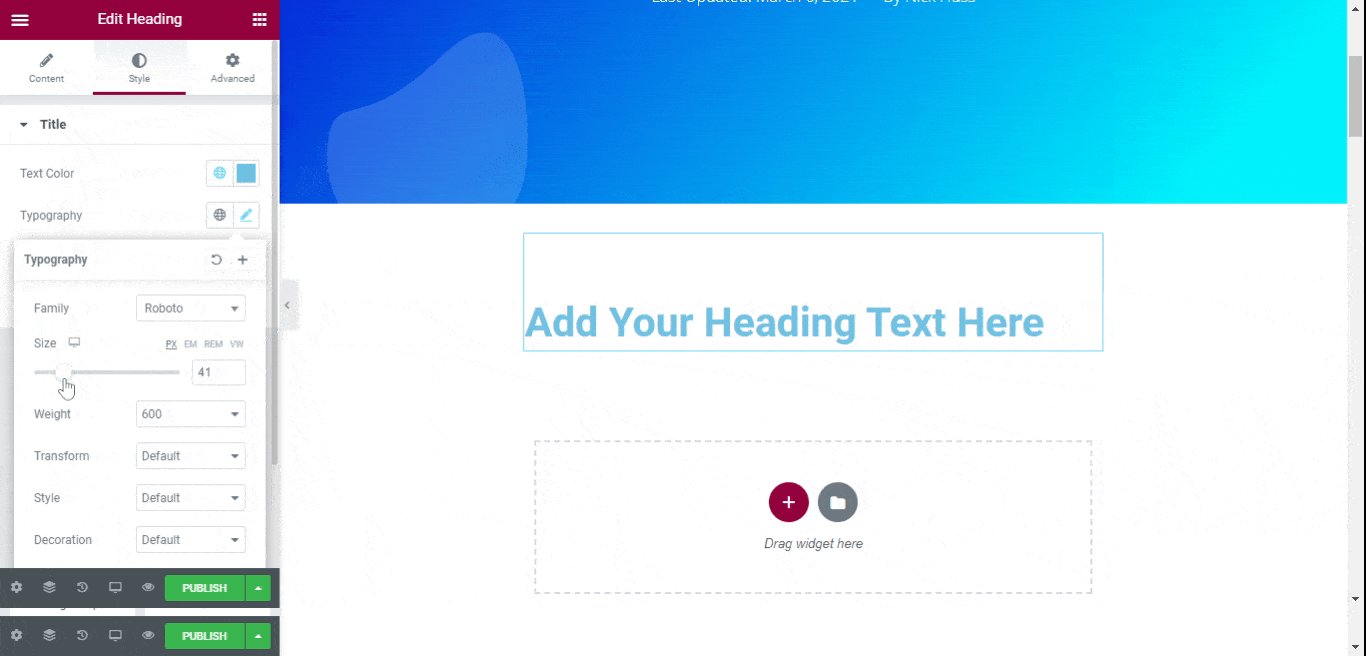
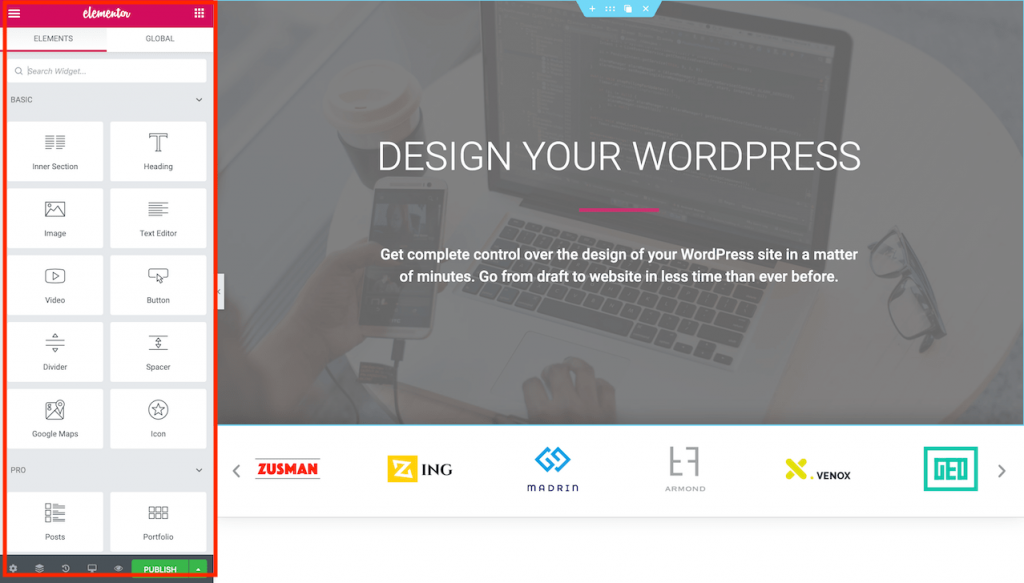
Editor Elementor
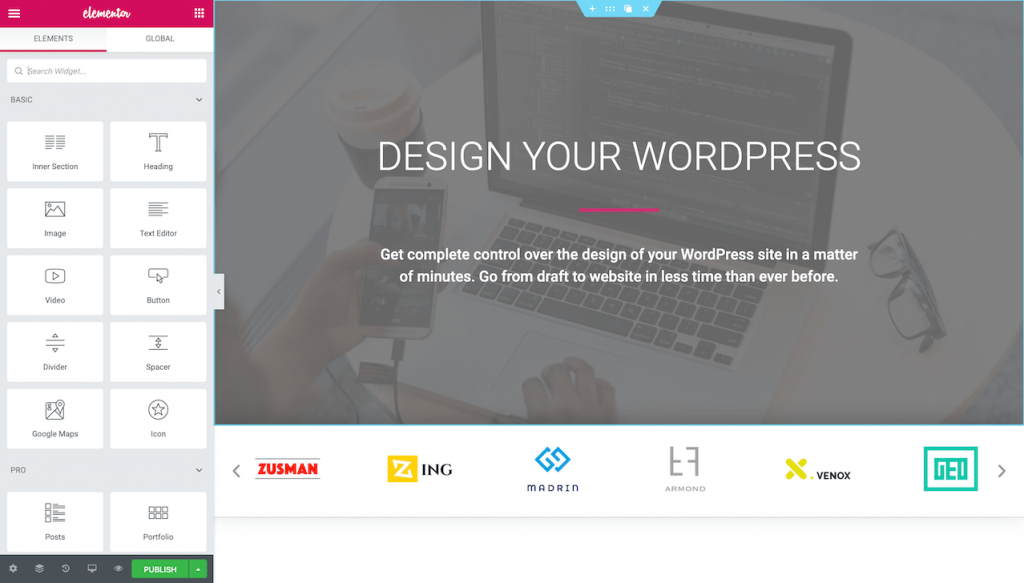
O editor Elementor usa uma barra lateral esquerda no editor e fornece um layout de tela vazio, o que torna o processo de criação de sites simples, especialmente para iniciantes.

Para adicionar um elemento, basta arrastá-lo para a página da barra lateral. Depois de arrastar e soltar o elemento, a barra lateral exibe todas as configurações específicas desse elemento que você pode modificar:

Todos os elementos no editor são divididos como — elementos básicos, profissionais e padrão do WordPress. O editor Elementor se concentra na acessibilidade e você o encontrará mais rápido que o Divi na maioria dos casos.

Vitrine Elementor
Veja os sites reais criados com o Elementor
O que também gostamos no Elementor é o recurso Finder - uma caixa de pesquisa que leva você a qualquer lugar do seu site em um piscar de olhos:

Saiba mais sobre o Elementor Finder aqui.
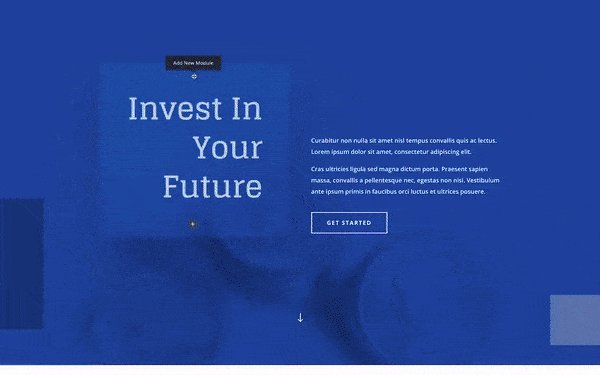
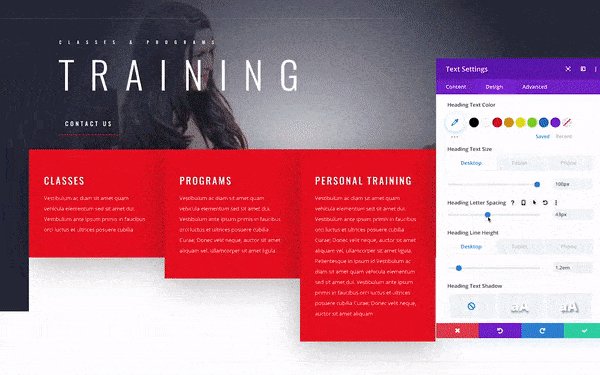
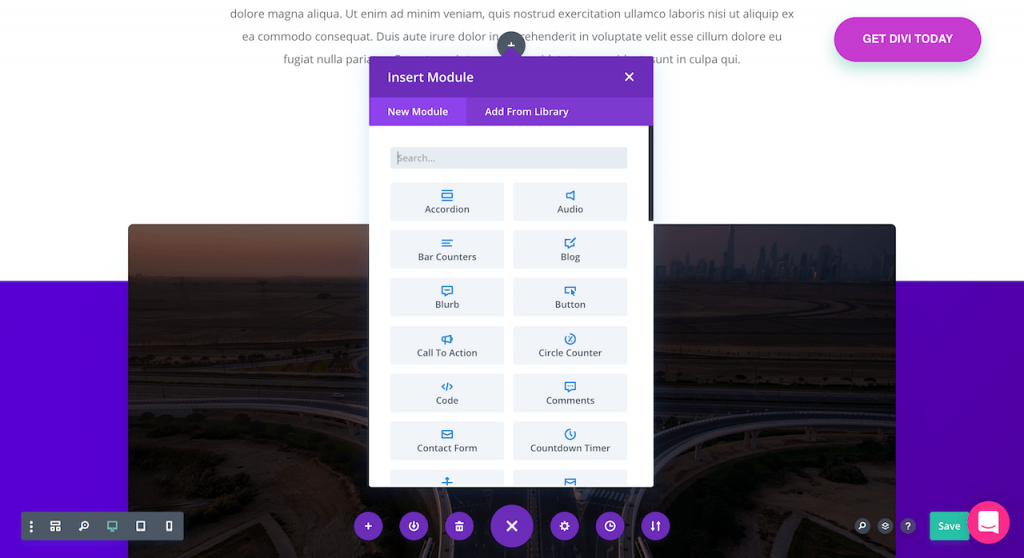
Editor Divi
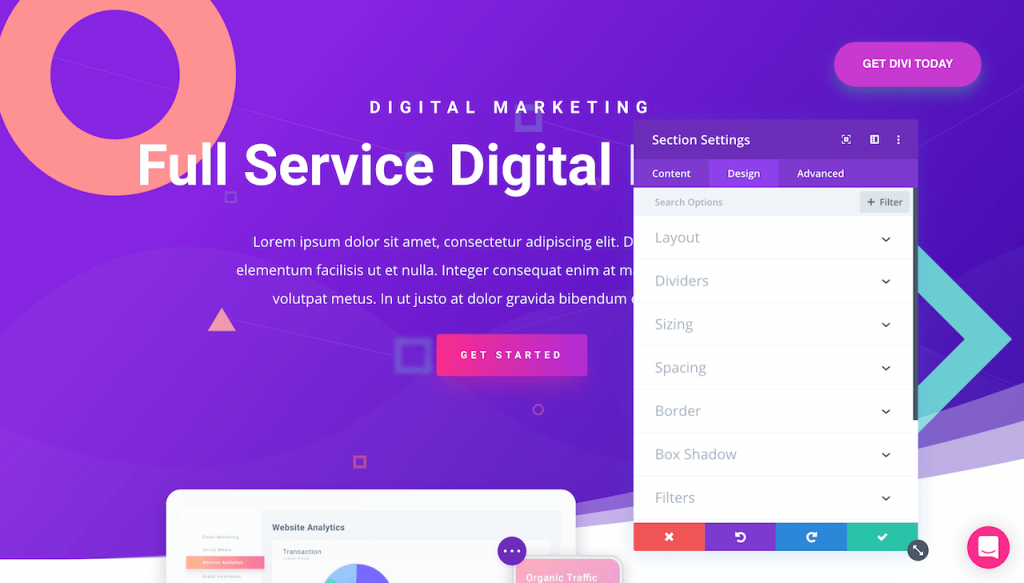
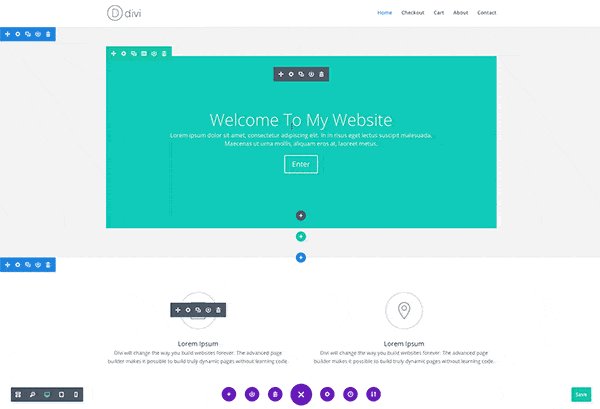
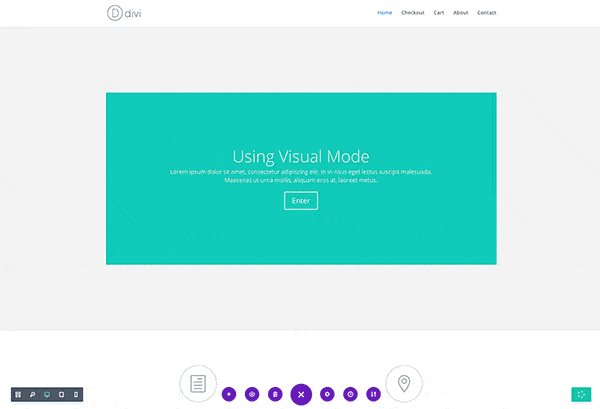
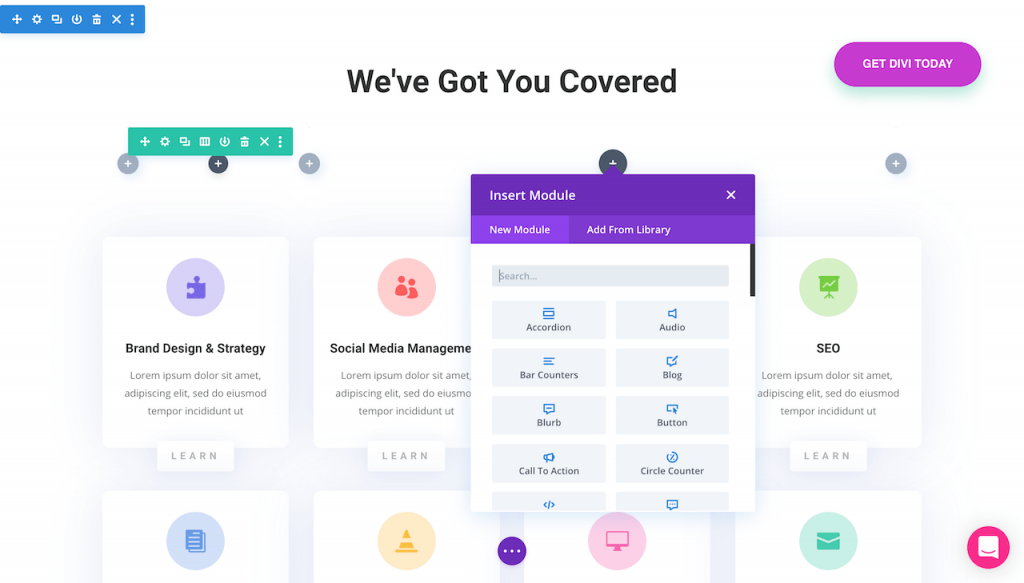
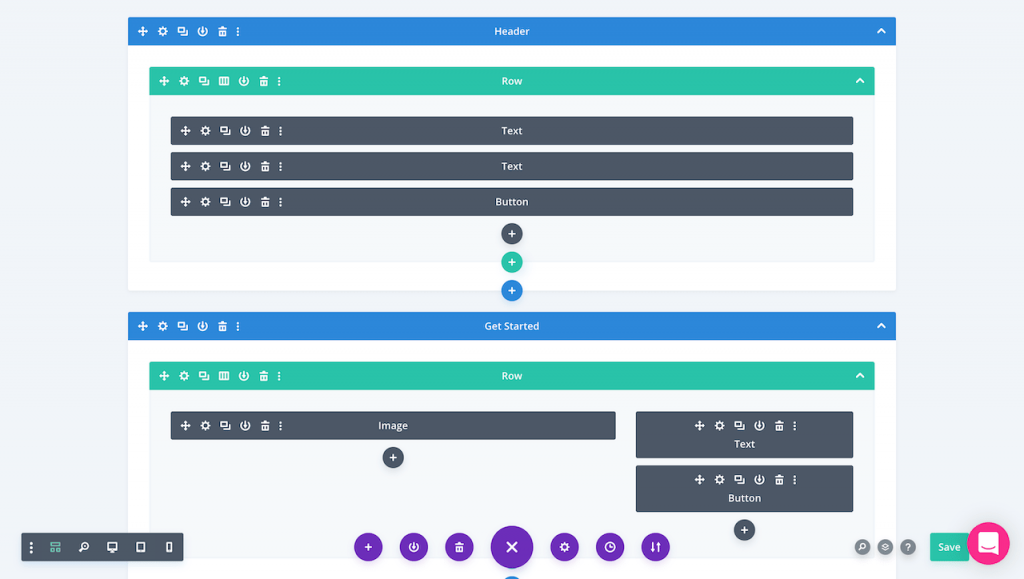
O Divi adota uma abordagem diferente e usa um editor de largura total onde você pode selecionar o elemento desejado e editá-lo diretamente na tela ou reorganizá-lo na página.

Veja como o Divi Builder fica em ação:

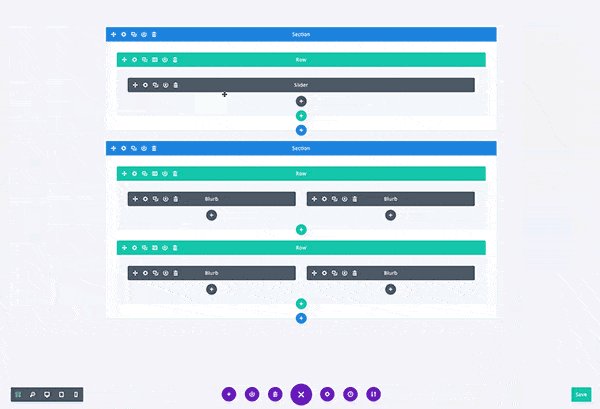
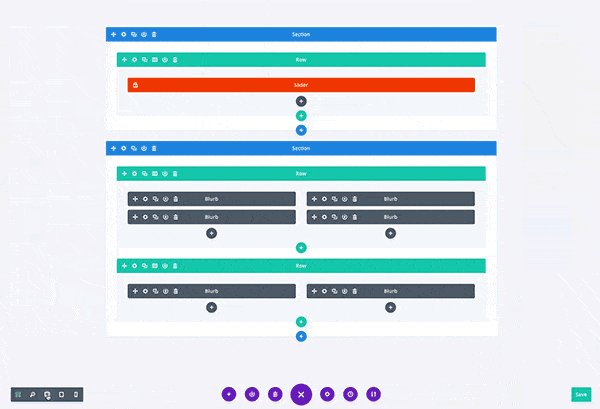
Como mencionado acima, o Divi também oferece a opção de um editor de back-end que permite editar a página com uma correspondência de conteúdo 100% visual.
Normalmente, a maioria das pessoas se apega apenas ao construtor visual, mas se você preferir a edição de back-end, sempre terá essa opção com o Divi.
Veja como é o Divi WireFrame View:

Saiba mais sobre o Divi Wireframe View aqui.
Um dos problemas com o editor do Divi é que ele provavelmente não é tão rápido quanto deveria, e você pode ter pequenos problemas relacionados à velocidade se suas páginas tiverem muitos elementos (mas isso provavelmente é uma coisa comum para todos os construtores de páginas, nós ' vi essa lentidão mesmo no Gutenberg – um editor padrão do WordPress).
No entanto, você normalmente não terá problemas de velocidade na interface do Divi Builder com páginas de tamanho pequeno e médio.
Desse ponto de vista, o Elementor pode ser uma escolha melhor se você deseja criar sites complexos e páginas de destino ou vendas longas. Mas, novamente, o Divi tem tantos outros recursos poderosos (particularmente relacionados ao design e às conversões) que ainda é uma decisão muito difícil escolher entre esses dois.
Divi é um construtor de páginas WordPress definitivo e você pode criar sites fantásticos com ele!

Teste Divi Gratuito
Explore o poder surpreendente do Divi Visual Builder
Divi vs Elementor: facilidade de uso
Após a interface, a facilidade de uso deve ser a coisa mais importante a considerar ao procurar um construtor de páginas, porque é onde você passará a maior parte do tempo.
Divi Facilidade de Uso
Embora o Divi e o Elementor sejam projetados para funcionar com todos os temas do WordPress, o Divi Page Builder foi originalmente criado especificamente para o tema Divi WordPress.
Portanto, o Divi funciona muito bem com seu tema nativo e, quando você se acostuma, o processo de criação do site fica muito mais fácil. Com o Divi, você não precisa alterar seus temas o tempo todo - você pode fazer todas as alterações necessárias com seu construtor de páginas.
Elegant Themes (o criador do Divi) adotou uma abordagem minimalista com todo o design do Divi e, portanto, é muito fácil encontrar os elementos e configurações corretos no editor.

Você pode arrastar e soltar qualquer módulo de conteúdo e clicar duas vezes para editar o texto diretamente. As configurações responsivas, a biblioteca de modelos e as configurações da página estão incluídas no editor, para que você não precise visitar o painel do site para fazer alterações (grande economia de tempo!).
Com isso, o Divi também possui um modo wireframe (que já mencionamos acima). Esta visualização de estrutura de arame mostra uma visualização estrutural completa da página.
Esse recurso é útil se você estiver criando páginas grandes com muitos elementos. Ele também oferece flexibilidade adicional e infinitas opções de personalização.

Elementor Facilidade de Uso
Embora o Divi possa ser um pouco confuso às vezes e haja uma pequena curva de aprendizado, o Elementor, por outro lado, foi projetado para ser simplista para ajudar novos proprietários de sites a projetar seu primeiro site, mas poderoso o suficiente para atrair desenvolvedores e agências também.
Como mencionado acima, o Elementor usa uma barra lateral de onde você pode controlar as configurações da sua página e adicionar elementos quando necessário. Isso torna a experiência do Elementor simples e direta (mas também um pouco básica em comparação com o concorrente).

Semelhante à visualização de wireframe Divi, o Elementor possui um Navigator, que é um pop-up onde todos os elementos da página, incluindo linhas e colunas, são mostrados.
Mas, para ser honesto, essas duas coisas são difíceis de comparar. A visualização Wireframe do Divi é muito mais avançada e muito mais fácil de usar .
⚡ Confira também: Beaver Builder vs Elementor
Divi vs Elementor: módulos de conteúdo, widgets e elementos
Módulos de conteúdo (ou Widgets e Elementos) são os blocos de construção em um construtor de páginas e são usados para definir a estrutura da página e o design geral.
Você pode arrastar e soltar os módulos em qualquer lugar dentro de seções, colunas ou linhas.
Cada módulo tem configurações individuais para personalizar ainda mais o design e a estrutura.
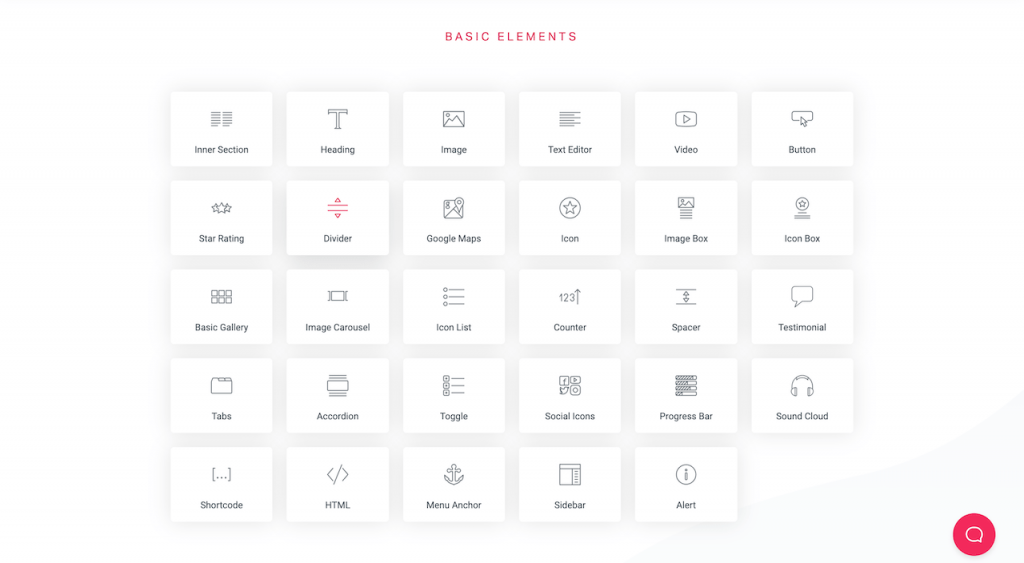
Elementos Elementor e Widgets
O Elementor possui 28 elementos de conteúdo na versão gratuita e outros 50+ no Elementor Pro.
Todos os elementos são divididos em três categorias principais:
- Seções
- Colunas
- e widgets

Para adicionar um widget de conteúdo no Elementor, você precisa primeiro criar uma seção e, em seguida, adicionar uma linha para dividir o conteúdo ou adicionar widgets diretamente nas colunas.
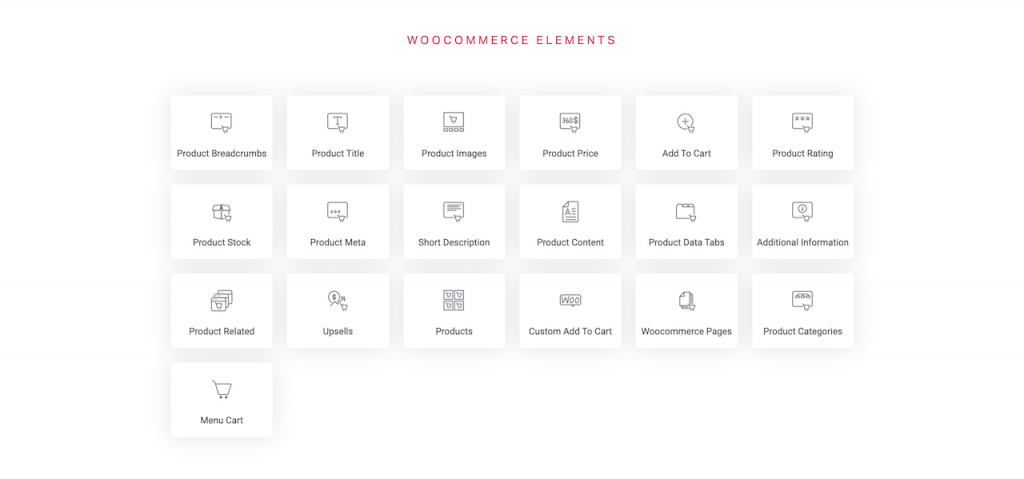
A biblioteca de widgets WooCommerce do Elementor também é maior em comparação com a seleção um tanto limitada que o Divi oferece.

Geralmente, o Elementor tem uma pequena vantagem sobre o Divi aqui, pois com o Elementor, você obtém mais módulos em sua versão pro , mas eventualmente depende de quais módulos você usará.
Muitos desenvolvedores de terceiros também criaram complementos para o Elementor, portanto, se você não encontrar o widget certo na versão gratuita ou pro do Elementor, poderá sempre usar os complementos.

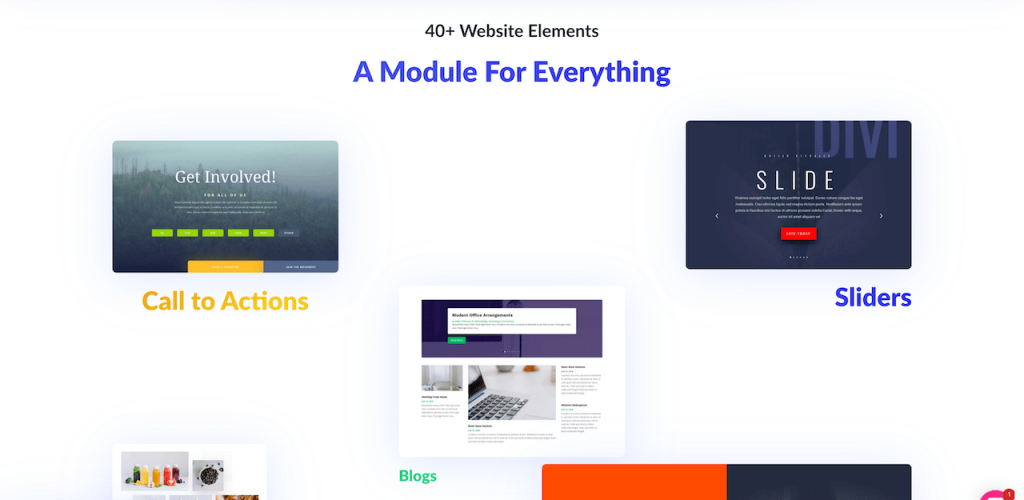
Módulos Divi
Como o Elementor, o Divi possui mais de 40 módulos de conteúdo divididos em:
- Seções
- Linhas
- e Módulos

A seção atua como o contêiner das linhas e módulos, as linhas dividem os módulos e os módulos são o conteúdo real.
Para adicionar um módulo de conteúdo, primeiro você precisa criar uma seção com uma linha dentro e depois o elemento.

Todos os elementos básicos do site, como texto, imagens, galerias, formulários, CTAs, etc. estão incluídos no Divi, para que você não precise usar nenhum plugin adicional para essas coisas.
Divi vs Elementor: Construção de Temas
O Theme Builder é um conceito relativamente novo onde você pode editar tudo sobre um tema diretamente no seu construtor de páginas.
Isso não significa que você não precisa de um tema - mas você não precisa confiar nas funções do tema, pois a maioria dos temas do WordPress oferece opções limitadas.
Portanto, depois de instalar um tema em seu site WordPress, você pode projetar seu site completo do início ao fim usando apenas o plug-in do construtor de páginas.
Construtor de Temas Elementor
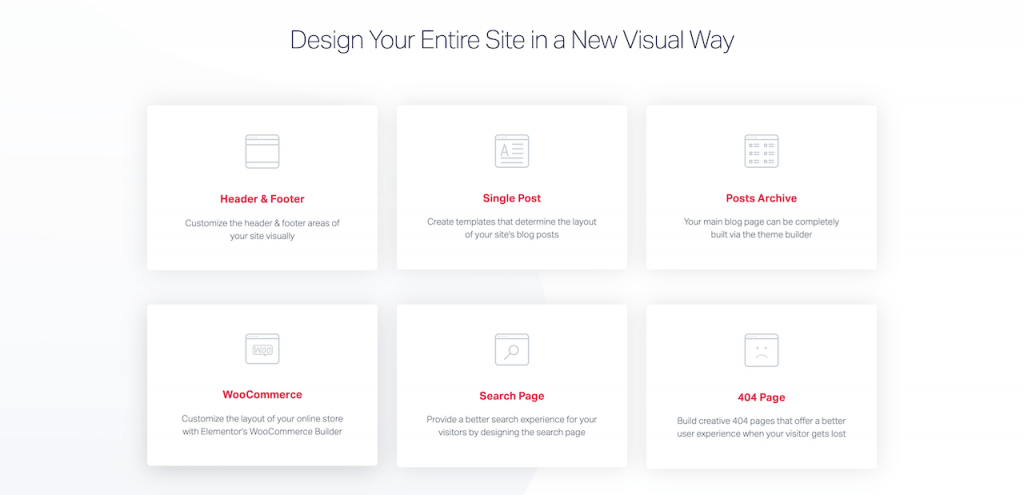
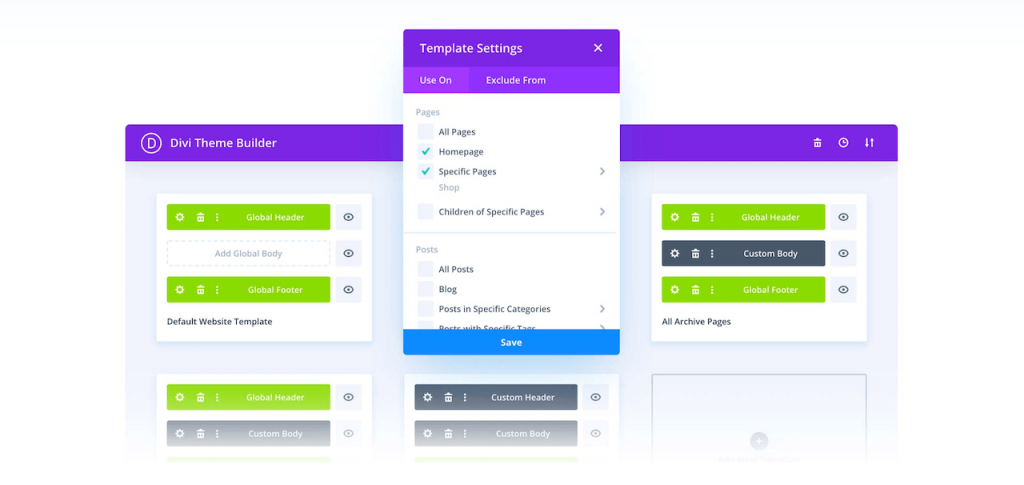
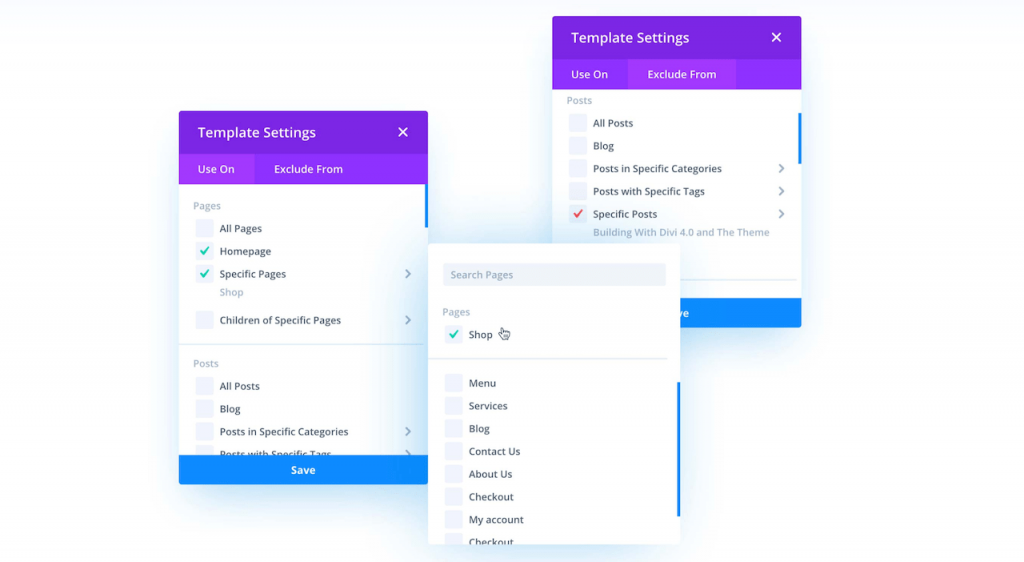
Com o construtor de temas visuais Elementor, você pode projetar todos os aspectos do seu site WordPress, incluindo cabeçalhos, rodapés, postagens únicas, arquivos de postagens e páginas WooComemrce.

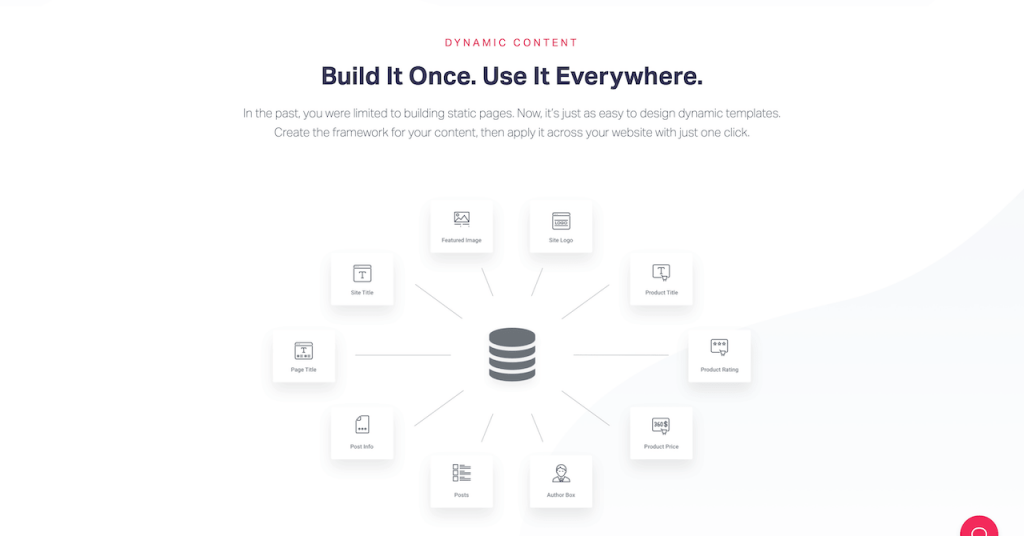
Você também pode criar uma estrutura de design da página e usar o conteúdo dinâmico para preencher o conteúdo da página automaticamente.
Alguns dos elementos de conteúdo dinâmico são URLs, títulos, conteúdo, meta descrição, data e muito mais!

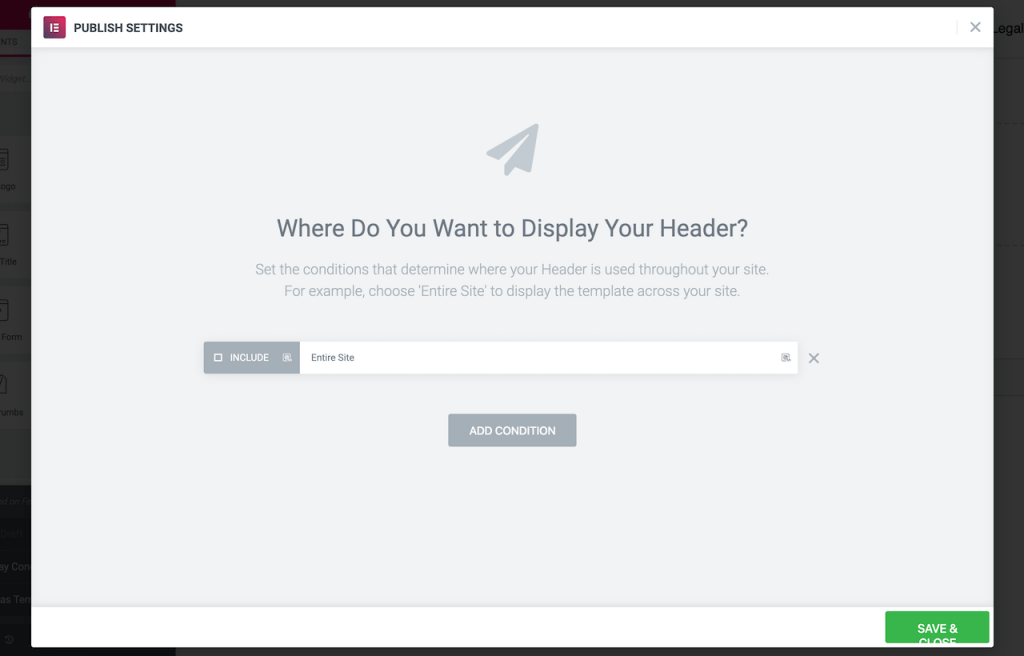
Recursos como configurações de publicação condicional também estão incluídos para exibir modelos específicos em diferentes seções do site.

Aqui está um vídeo sobre como criar sites com o construtor de temas Elementor:

Criador de temas Divi
Enquanto a Elementor oferece o construtor de temas há dois anos, a Elegant Themes lançou recentemente um construtor de temas Divi 4.0 com todos os recursos.
Com o novo construtor de temas, você pode personalizar a estrutura do seu site da maneira que desejar e editar qualquer parte do seu tema WordPress, como cabeçalhos, rodapés, modelos de postagem de blog, modelos de produtos e muito mais.

Você pode usar o construtor de temas para personalizar qualquer parte individual do seu site com um layout personalizado de cabeçalho, rodapé e corpo.
E como tudo relacionado ao tema é controlado diretamente pelo construtor de páginas, não há necessidade de usar temas filhos.

Para manter as cores, a tipografia e a estrutura consistentes em todo o site, você pode usar os Padrões Globais Divi com os quais pode personalizar a estrutura de todo o site de uma só vez:
O Divi Global Defaults Editor torna todo o processo de construção do site muito eficiente.
Aqui está outro vídeo sobre como criar sites com o novo construtor de temas visuais Divi:
Divi vs Elementor: modelos pré-fabricados
Se você deseja configurar seu primeiro site ou é um desenvolvedor experiente, os modelos pré-criados são para todos.
Eles levam apenas um minuto para importar para uma página e, instantaneamente, você tem a página inteira pronta.
Tudo o que você precisa fazer é fazer as edições necessárias no conteúdo ou estilo, e você está pronto para publicar a página.
Assim, os modelos realmente tornam o processo de web design fácil e rápido.
Agora, como os construtores de páginas são projetados exatamente para esse propósito - eles oferecem centenas de modelos lindamente projetados para dar a você uma vantagem inicial.
Ambos os construtores de páginas dividiram seus modelos em diferentes categorias para cobrir todos os tipos e páginas de sites - página inicial, sobre, contato, serviço, preços, em breve e páginas de destino.
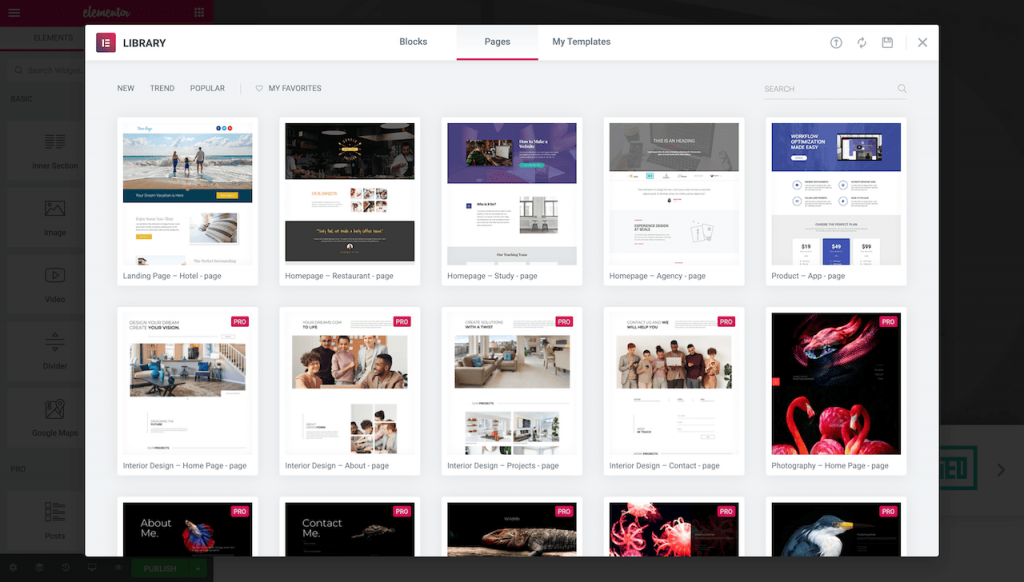
A Elementor oferece mais de 150 modelos profissionais e kits de modelos para que você possa importar páginas de modelos individuais ou importar o kit completo e preparar um site em apenas alguns minutos.

O Divi também possui mais de 100 layouts incríveis construídos dentro do Divi Builder.
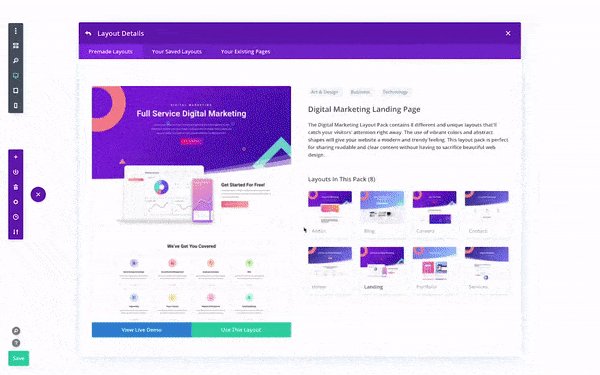
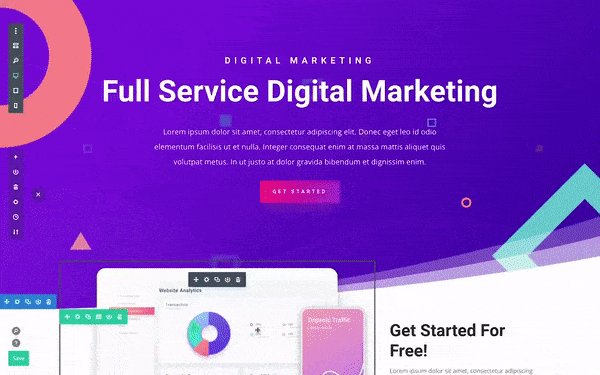
Veja como é o processo de adicionar um layout pré-fabricado ao site:

Confira a versão demo do layout pré-fabricado usado no GIF acima.
Todos os modelos de Temas Elegantes vêm com design profissional, fotografia e ilustrações originais.

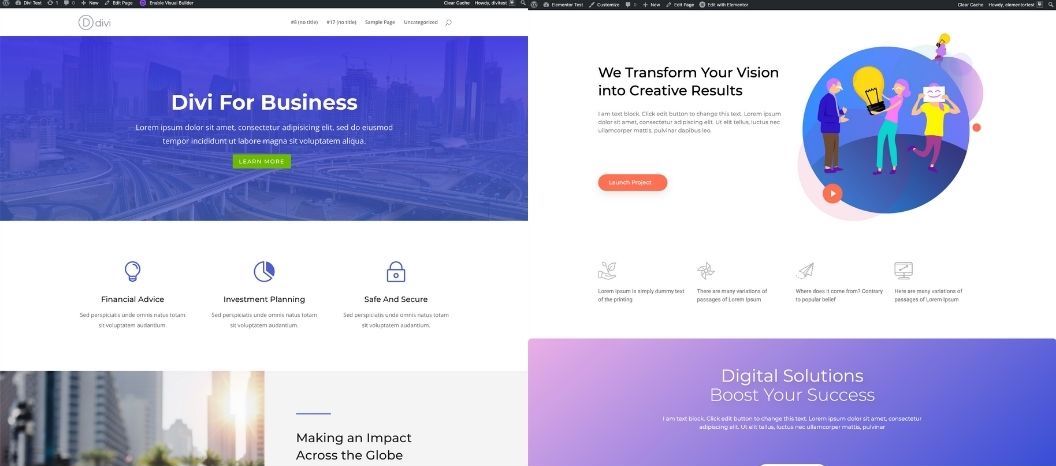
Layouts pré-fabricados Divi
Design de classe mundial por Elegant Themes
Além disso, o pessoal da Elegant Themes adiciona novos layouts regularmente à biblioteca para que você tenha acesso aos designs mais recentes o tempo todo.

Você também pode criar seus próprios designs com Elementor e Divi, salvá-los como modelos e reutilizá-los em seu site ou exportá-los para usar em outro site.
Elementor vs Divi: qualidade do código
Muitos na comunidade de desenvolvedores se opõem fortemente ao uso de construtores de páginas, pois acredita-se que algumas dessas ferramentas não seguem as práticas recomendadas de código (o que pode ser questionável).
No entanto, isso parece um conceito desatualizado agora, já que a maioria dos construtores de páginas começou a se concentrar na melhor qualidade de código que estão produzindo. Então, as coisas estão melhorando gradualmente nesse aspecto.
Vimos muitos sites WordPress bem-sucedidos usando construtores de páginas (incluindo Divi e Elementor) e com desempenho insanamente bom.
O desempenho geral e a experiência não são o que todos procuramos?
No entanto, outra pergunta aqui é o que acontecerá se você quiser desativar seu construtor de páginas (por exemplo, se você decidir mudar os construtores ou parar de usar seu construtor de páginas)? Qual código você ficará com depois de fazer isso?
Ok, então aqui está o que acontece neste caso:
Elementor , mesmo depois de desabilitado, deixa o código HTML limpo e válido com toda a formatação básica (tags de cabeçalho, listas, imagens, etc.).
O Divi usa uma abordagem baseada em códigos de acesso, portanto, depois de desabilitado, é provável que você obtenha um código confuso preenchido com códigos de acesso. Esta é uma desvantagem comumente conhecida do Divi (sim, nenhuma ferramenta é perfeita).
Então, no final, tudo se resume à sua estratégia e visão. O que você vai fazer com o seu site? Você considera alterá-lo com frequência e testar diferentes ferramentas, construtores e soluções? Ou prefere ficar com uma solução e se concentrar em outros aspectos do seu negócio?
Isso tudo depende da sua situação.
Resumidamente:
- Se você precisa de um código limpo, o Elementor parece ser a melhor opção
- Se você não se importa muito com o código e precisa da solução ideal a longo prazo, o Divi pode ser sua escolha
Quanto ao desempenho geral, ambos os construtores de páginas estão um pouco inchados, mas no geral, acredita-se que o Elementor seja um pouco mais rápido que o Divi.
O Divi tem alguma reputação de diminuir a velocidade dos sites, mas nós, como usuários do Divi, não notamos nenhum problema importante relacionado à velocidade.
Sim, como mencionado acima, o Divi pode ser lento em páginas grandes, mas isso só acontece quando você as edita, não quando suas páginas são exibidas aos visitantes.
⚡ Confira também: Beaver Builder vs Elementor
Elementor vs Divi: teste de desempenho da Siteefy
Depois da qualidade do código, outro fator importante a ser considerado é o desempenho... como o desempenho de um construtor de páginas em termos de velocidade e tempo de carregamento da página - especialmente quando a nova atualização do Core Web Vitals do Google se tornar um sinal de classificação a partir do próximo ano.
Dica: se você ainda não sabe, o Google está introduzindo oficialmente um novo fator de classificação que combina os principais elementos vitais da web com os sinais existentes para a experiência da página para fornecer uma imagem holística da qualidade da experiência de um usuário em uma página da web. Simplificando, a rapidez com que uma página é carregada (combinada com outros sinais de experiência da página) afetará diretamente as classificações do Google de acordo com a atualização mais recente. Portanto, focar na velocidade da página é de particular importância.
Agora voltando ao teste...
Primeiro , testaremos uma nova configuração do WordPress com o tema padrão Twenty Twenty instalado.
Em seguida , testaremos sites com Divi e Elementor instalados e, por último , um teste com um site importado das bibliotecas de modelos Divi e Elementor (respectivamente) para tornar o teste o mais realista possível.
Portanto, haverá um total de 3 testes:
- Configuração nova do WordPress
- Divi (Builder e Theme) e Elementor (Pro e Hello Theme) instalados
- Divi e Elementor com páginas de demonstração
O primeiro teste de uma nova configuração do WordPress é dar uma ideia de como um construtor de páginas pode impactar um site quando instalado e ativado.
Para realizar o teste, usaremos o Gtmetrix com a seguinte configuração:
- Navegador: Chrome (Desktop)
- Local do teste: Dallas (EUA)
- Velocidade da Internet: Banda larga @ 20/5 Mbps
Vamos mergulhar direto.
Teste nº 1: instalação nova do WordPress
Este é o resultado de um site com uma nova instalação do WordPress, hospedada na Kinsta (Google Cloud Servers), conhecida por suas velocidades extremamente rápidas.
Veja como o site se saiu em nosso teste:
| Tempo de carregamento | Tamanho da página | solicitações de | |
| Vinte e vinte | 1,2 segundos | 274 KB | 9 |
Como você pode ver, uma nova instalação do WordPress é muito rápida, com 1,2 segundos de tempo de carregamento e 275 KB de tamanho de página . Uma coisa a notar aqui é que não estamos usando nenhum cache ou plugins extras, então esses números podem ser muito melhorados quando você implementa o cache no site.
Teste nº 2: Divi Builder e Elementor instalados
Neste, estamos testando sites com Divi Builder + Divi Theme e Elementor Pro + Hello Theme .
Nota: Estamos usando o Divi Builder com o Divi Theme, pois essa combinação foi projetada para funcionar perfeitamente em conjunto (e funciona) e o Elementor Pro com o Hello Theme pelo mesmo motivo exato.
Aqui estão os resultados que obtivemos quando testamos a velocidade de um site WordPress com Divi e Elementor instalados (em momentos diferentes):
| Tempo de carregamento | Tamanho da página | solicitações de | |
| Divi | 1,1 segundo | 396 KB | 19 |
| Elementor | 499 ms | 22,2 KB | 7 |
Como esperado, o Elementor com o tema Hello é muito leve e rápido em comparação com o Divi .
Aqui, o Elementor com o tema Hello instalado é ainda mais rápido que o tema padrão Twenty Twenty WordPress (sem nenhum construtor de páginas instalado) porque o tema Hello é mais um tema em branco projetado especificamente para funcionar com construtores de páginas (incluindo, mas não limitado ao Elementor).
Por outro lado, o Divi é um tema repleto de recursos que oferece muitas opções de personalização, por isso leva a um tamanho de página maior .
Teste nº 3: Divi Builder e Elementor com páginas de demonstração
Por fim, estamos testando os dois construtores de páginas com conteúdo de demonstração para um cenário mais real.
Para tornar o teste o mais justo possível, usamos modelos pré-criados semelhantes da categoria “negócios” da biblioteca de modelos Divi e Elementor.

Aqui estão os resultados dos testes que recebemos:
| Tempo de carregamento | Tamanho da página | solicitações de | |
| Divi | 1,5 s | 1,43 MB | 26 |
| Elementor | 1,1 segundo | 628 KB | 43 |
Então, como você pode ver, os tempos de carregamento de página de ambos são quase os mesmos , mas o Elementor tem um tamanho de página menor , enquanto o Divi tem menos solicitações HTTP .
O motivo das baixas solicitações HTTP do Divi é que, por padrão, ele usa otimização de script integrada, que não está presente no Elementor. Portanto, mesmo sem cache externo ou plug-ins de compactação, o Divi otimiza a página muito bem .
Elementor vs Divi Builder: conclusão do teste de desempenho
No geral, o Elementor só é melhor que o Divi quando você compara os dois com base no desempenho pronto para uso.
Mas em testes do mundo real, ambos os construtores de páginas fornecem resultados de tempo de carregamento semelhantes . Quanto ao tamanho da página e ao número de solicitações HTTP, essas coisas podem ser otimizadas com a ajuda de um plugin de cache como o WP Rocket. O armazenamento em cache adequado pode reduzir os tempos de carregamento da página, o tamanho da página e as solicitações em até 50% facilmente .
Portanto, desde que você esteja usando o cache e outras otimizações de velocidade do WordPress (como compactação GZIP, compactação de imagem e cache do navegador) em seu site, tanto o Divi quanto o Elementor fornecerão um desempenho incrível .
Com um tamanho de página menor, o Elementor pode estar um pouco à frente, mas o Divi ainda oferece o melhor desempenho com suas otimizações integradas robustas.
Divi vs Elementor - Preços
Para muitos usuários, o preço é um fator essencial a ser considerado antes de comprar, então vamos dar uma olhada no que você receberá pelo seu dinheiro…
Preço do Elementor
Uma versão gratuita do Elementor está disponível, e o Elementor Pro começa em US$ 49/ano para uma licença de site e US$ 999/ano para até 1.000 sites. Não há opção de licença vitalícia com o Elementor.

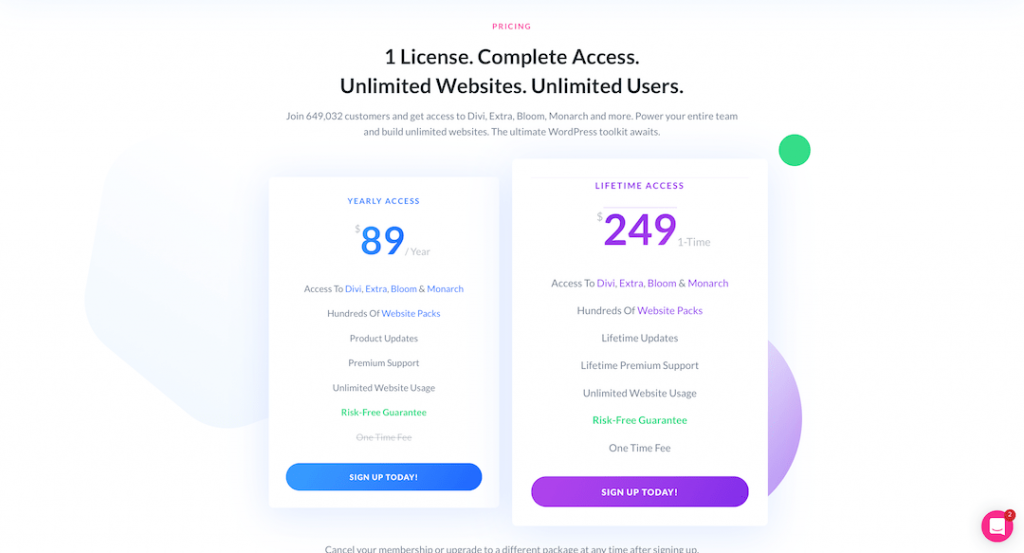
Preços do Divi Visual Builder
O preço do Divi começa em $ 89 por ano ou o preço fixo de $ 249 para acesso vitalício a todos os produtos Elegant Themes (incluindo Divi) para sites ilimitados.
Ao contrário do Elementor, o Divi não possui uma versão gratuita. É um produto premium.

Com o Elementor Pro, você obtém mais de 50 widgets, centenas de modelos profissionais, o Elementor Theme Builder e o Popup Maker. Portanto, você não precisa usar nenhum plug-in individual para o formulário ou pop-up, pois o Elementor pode fazer isso por você.

O bom do Elementor é que você pode experimentar o plug-in gratuito antes de optar pela versão Pro.
Embora não haja opção gratuita com o Divi, você pode experimentá-lo gratuitamente com a demonstração do navegador. A associação Divi fornece acesso gratuito a todos os temas e plugins do Elegant Themes WordPress, incluindo os belos Bloom e Monarch, tudo em um pacote .
Isso significa que você não precisará gastar dinheiro extra em plug-ins de e-mail opt-in e compartilhamento de mídia social. Este é um negócio muito bom.
Tanto o Elementor quanto o Divi oferecem uma garantia de reembolso de 30 dias sem risco para novas compras , portanto, se você não gostar do produto, poderá receber seu dinheiro de volta.
Considerações Finais — Elementor vs Divi
Então, qual é o veredicto final? Divi ou Elementor? Qual deles é melhor no geral?
Bem, esta é uma pergunta complexa e parece que não há uma resposta direta para ela. Ambos os produtos são brilhantes.
Usamos os dois aqui no Siteefy e estamos satisfeitos com cada um.
Divi e Elementor são ambos muito poderosos. Plugin de construtor de páginas com funcionalidade visual de arrastar e soltar, tema WordPress otimizado, construtor de pop-ups, teste de divisão, CSS personalizado, edição em linha, pacotes de layout – cada construtor WordPress vem com vários recursos úteis.
Então, basicamente, a decisão se resume às suas preferências pessoais ou se você tiver algum caso de uso especial oferecido por qualquer um dos construtores de páginas.
O que você pode fazer é experimentar a versão gratuita da demonstração do navegador Elementor e Divi antes de tomar qualquer decisão. Isso deve ajudá-lo a entender melhor como essas ferramentas funcionam e qual delas atende melhor às suas necessidades.
De qualquer forma, tanto o Divi quanto o Elementor oferecem uma garantia de reembolso de 30 dias. Portanto, em caso de qualquer problema, você sempre pode solicitar um reembolso dentro desse intervalo de 30 dias. Portanto, não há risco envolvido e você honestamente não pode errar indo com qualquer um dos produtos.
🎨 Confira a revisão final do Elementor aqui ➡️
🔔 Confira também:
- Revisão da divisão
- Beaver Builder vs Elementor
- Brizy vs Elementor
- Elementor vs Visual Composer
- Gutenberg vs Elementor
- Oxigênio vs Elementor
- SiteOrigin vs Elementor
- Thrive Architect vs Elementor
- Compositor Visual vs Divi
- Divi vs Avada
- Beaver Builder vs Divi
- Divi vs Wix
- Divi vs Themify
- Arquiteto Divi vs Thrive
- Divi vs Gênesis
