Divi vs Elementor:WordPressページビルダーの比較
公開: 2020-05-22WordPressページビルダーは現在、ウェブサイトの所有者から開発者やウェブデザインエージェンシーまで、すべての人に使用されています。
しかし、そこには多くの異なるWordPressページビルダーが利用可能であるため、決定するのは難しい場合があります。
この記事では、 2つの優れたWordPressビルダーであるElementorとDiviを確認します。 これらの2つのWPページビルダーは、現在市場で入手可能なものの中でおそらく最高です。
この記事では、インターフェース、機能、テンプレートライブラリなど、さまざまな観点からDiviとElementorを詳しく見ていきます。
記事の終わりまでに、決定を下し、WordPressサイトに適したページビルダーを選択するのに十分な情報が得られるはずです。
それでは始めましょう!
開示:この記事のリンクのいくつかはアフィリエイトリンクである可能性があります。 これは、リンクをクリックしてアイテムを購入すると、アフィリエイト手数料を受け取る可能性があることを意味します。 コミッションは追加費用なしで提供され、製品に関する当社の意見に影響を与えることはありません。
- ElementorvsDiviの概要
- Divi vs Elementor:ページビルダーの比較表
- Divi vs Elementor:フロントエンドインターフェース
- Elementorショーケース
- Divi vs Elementor:使いやすさ
- Divi vs Elementor:コンテンツモジュール、ウィジェット、要素
- Divi vs Elementor:テーマビルディング
- Divi vs Elementor:既製のテンプレート
- Elementor vs Divi:コード品質
- Elementor vs Divi:Siteefyによるパフォーマンステスト
- Divi vs Elementor –価格
- 最終的な考え— Elementor vs Divi
🛠️ ここでWordPressページビルダーの完全なリストを確認してください➡️
ElementorvsDiviの概要
4M以上の専門家によって使用されているElementorは、WordPressWebサイトのWebデザインワークフローのあらゆる側面を制御するために作成されたオールインワンのWordPressページビルダーです。

その一方で、2013年に立ち上げられて以来WordPressコミュニティで多くの尊敬を集めている非常に人気のあるWordPressページビルダーおよびテーマであるDiviがあります。
Diviには、 260万以上のウェブサイト、 65万人を超える忠実なユーザー、そして無数の専門家(デザイナー、開発者、SEO、コンテンツスペシャリストなど)を含む独自のコミュニティもあります。

ディビショーケース
Diviで構築された実際のWebサイトを参照してください
したがって、DiviとElementorのどちらを選択するかは簡単ではありません。 どちらのページビルダーも非常に強力で、どちらも大きな価値を提供します。

ElementorとDiviについて詳しく見ていきますが、これらのツールが提供するものの概要を簡単に説明するために、これらの機能の概要を示します…
- ビジュアルドラッグアンドドロップエディタ
- 何百ものプロがデザインした既製のテンプレート
- 完全なレスポンシブ編集—モバイル、タブレット、デスクトップビュー
- Webサイト全体のデザインを1か所から管理するためのグローバルなスタイリング要素
- ヘッダー、フッター、ページレイアウト、サイドバーウィジェットなどのすべてのテーマ要素を制御する機能
- 完璧なオンラインストアを構築するためのWooCommerceビルダー
機能の多くは同じですが、これらのページビルダーでは、インターフェイス、スタイル、その他すべてが異なります。
ElementorとDiviの主な違いの簡単なスナップショットを次に示します。
Divi vs Elementor:ページビルダーの比較表
| Divi Builder | Elementor | |
| 無料版 | ✗ | ✓✓ |
| 編集モード | フロントエンドとバックエンド | フロントエンド |
| レスポンシブ編集 | ✓✓ | ✓✓ |
| テーマビルダー | ✓✓ | ✓✓ |
| コンテンツモジュール | 40歳以上 | 80歳以上 |
| 既製のテンプレート | 800以上 | 200以上 |
| 開始価格 | 89ドル/年 | 年間49ドル |
| サポート | 24時間年中無休のライブチャット | メールのみ |
| ACFサポート | ✗ | ✓✓ |
それでは、これらのツールのインターフェースから始めましょう…
Divi vs Elementor:フロントエンドインターフェース
ElementorとDiviはどちらも視覚的なフロントエンド編集を提供しますが、エディターは大きく異なり、Diviにはバックエンドエディターもあります。
Elementorには、DiviBuilderのようなバックエンドエディターはありません。 それでも、ほとんどの場合、ビジュアルエディターで必要なことは何でもできるので、それは大したことではありません(さらに、ビジュアル編集は常に簡単です)。
ただし、Diviバックエンドビルダーは、非常に便利な追加機能です(WireFrameビューと呼ばれ、ここで確認できます)。
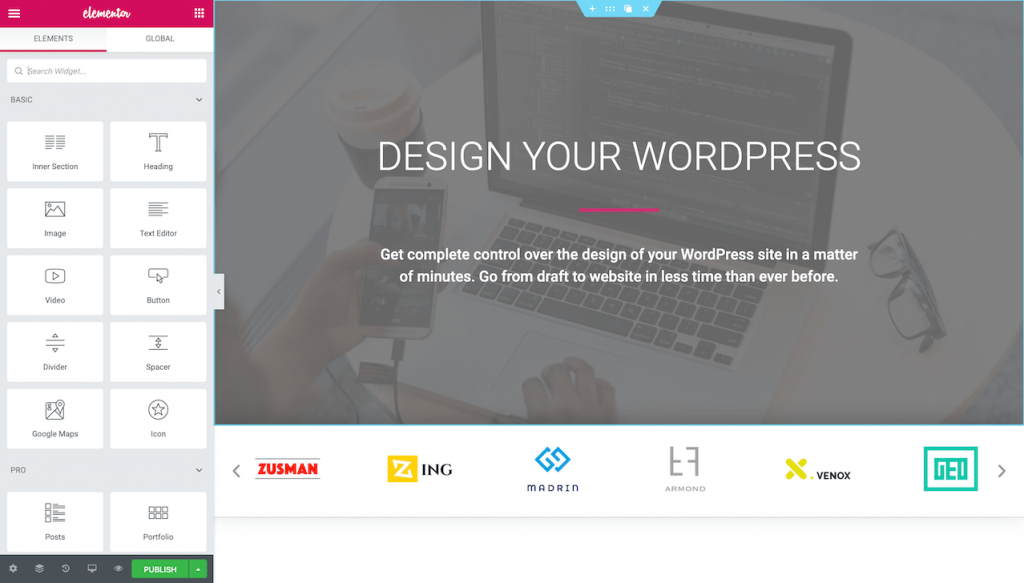
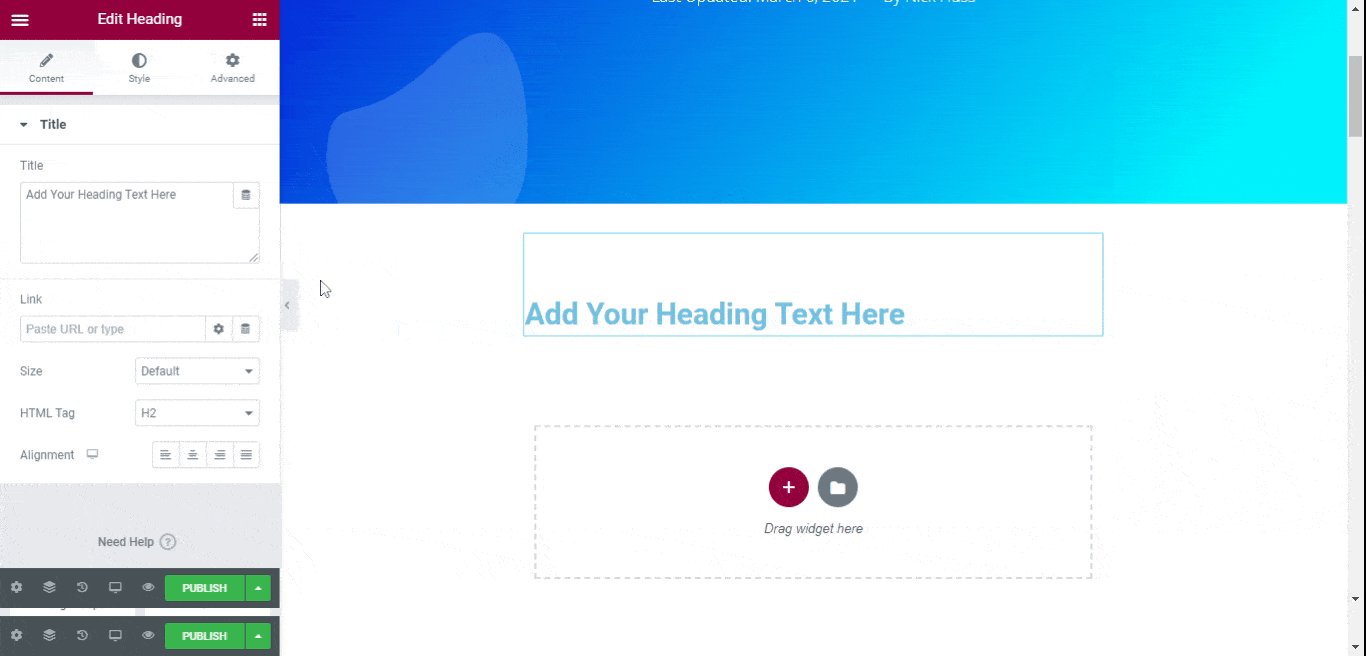
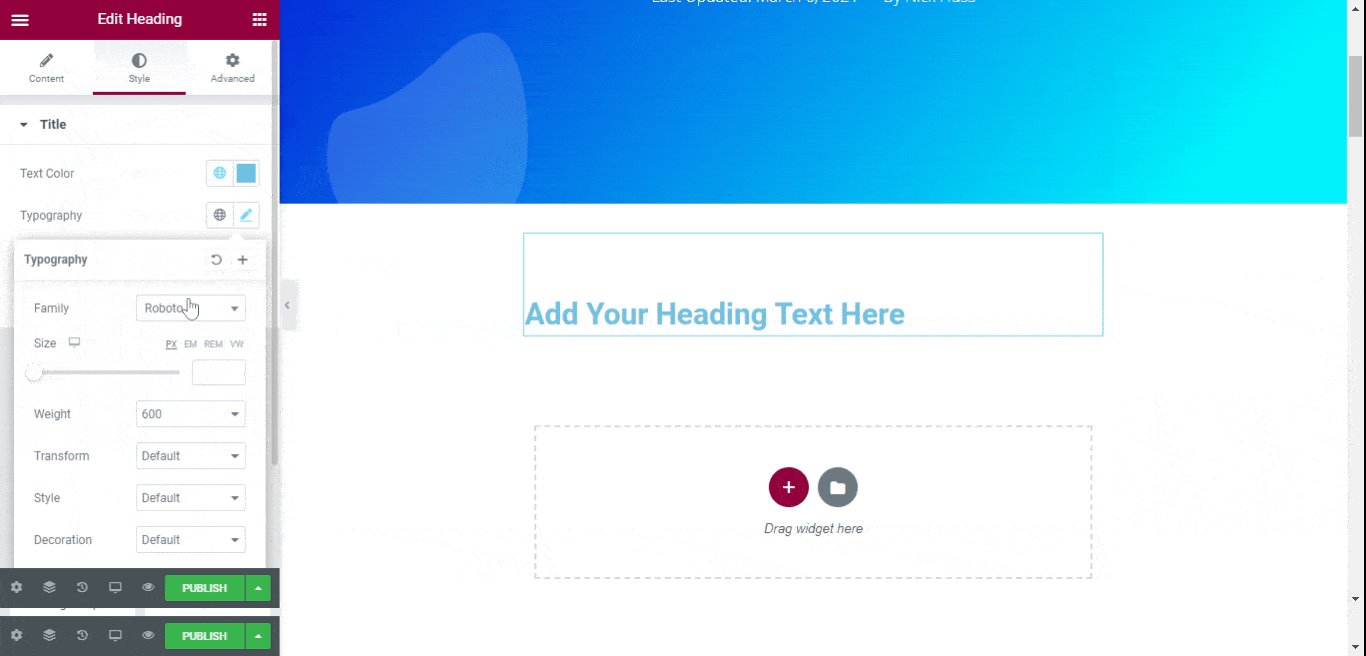
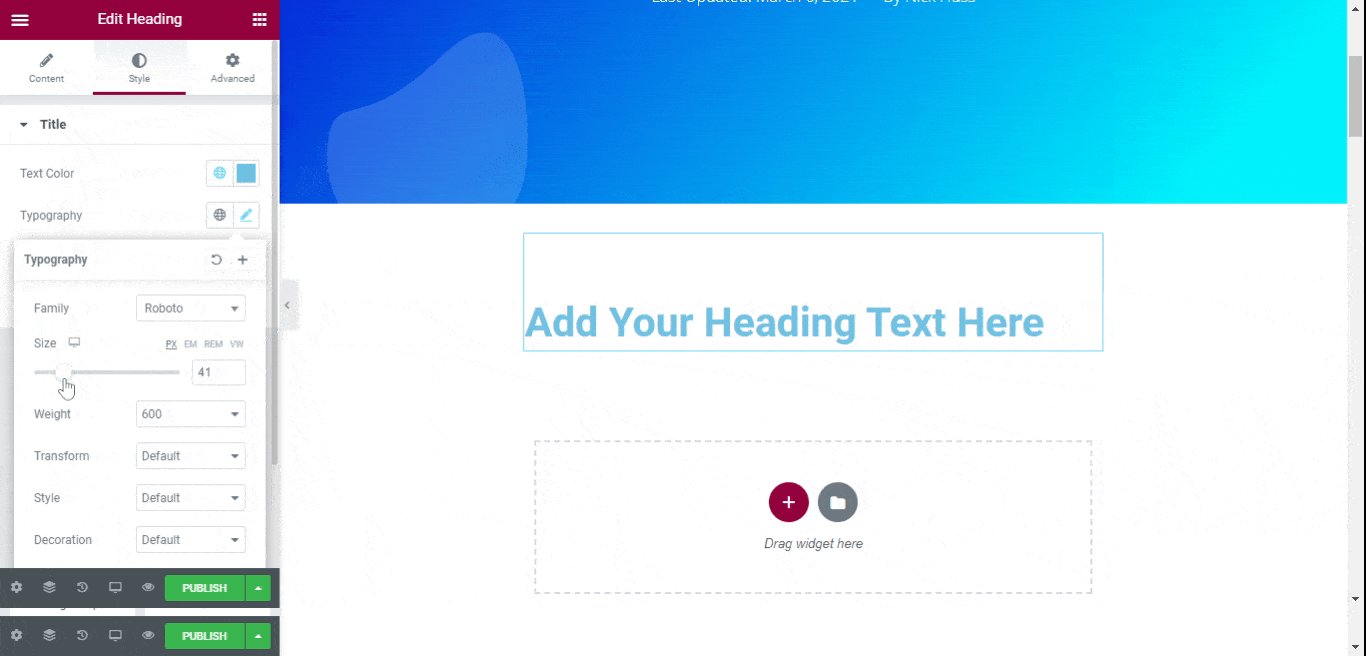
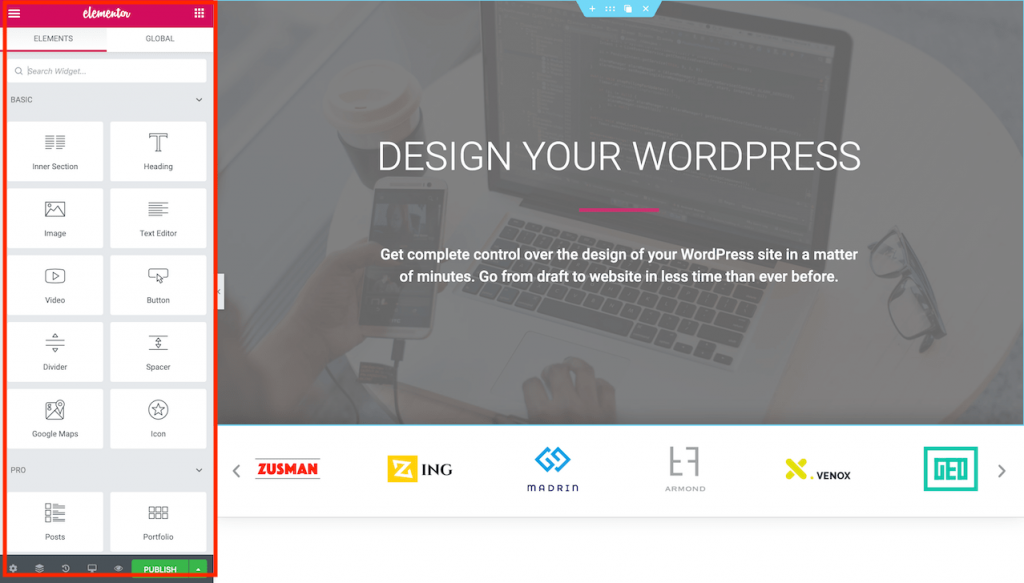
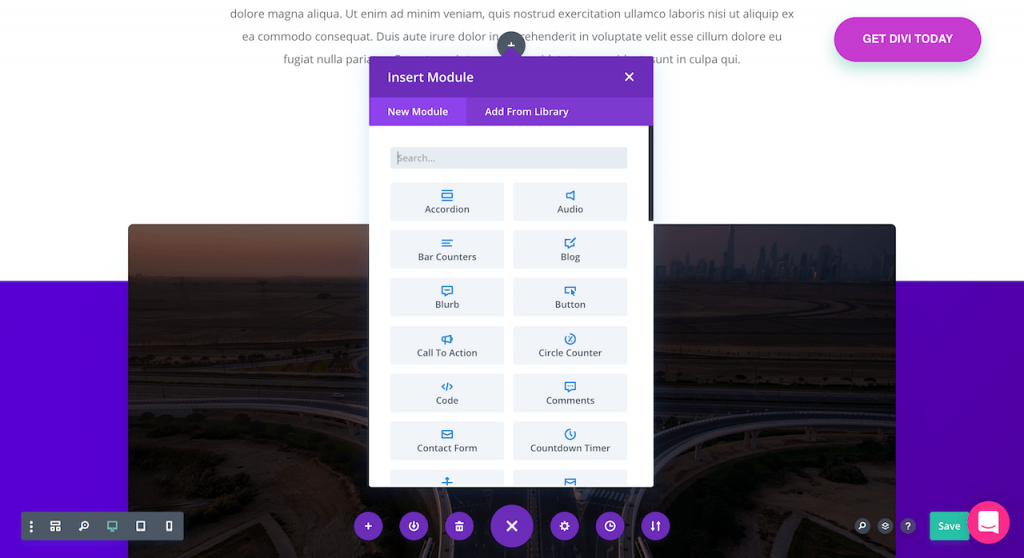
Elementorエディター
Elementorエディターは、エディターの左側のサイドバーを使用し、空のキャンバスレイアウトを提供します。これにより、特に初心者にとって、Webサイトのデザインプロセスが簡単になります。

要素を追加するには、サイドバーからページに要素をドラッグするだけです。 要素をドラッグアンドドロップすると、サイドバーに、変更可能なその要素に固有のすべての設定が表示されます。

エディター内のすべての要素は、基本、プロ、およびWordPressのデフォルト要素として分割されます。 Elementorエディターはアクセシビリティに重点を置いており、ほとんどの場合、Diviよりも高速に見つけることができます。

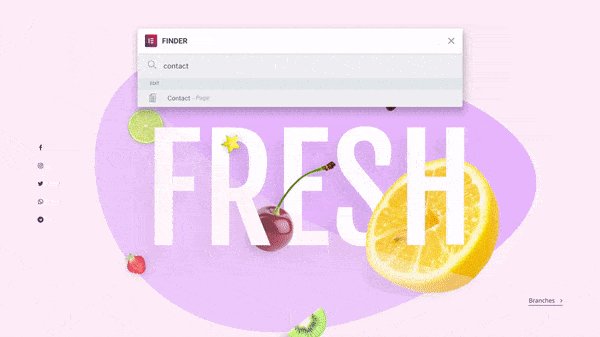
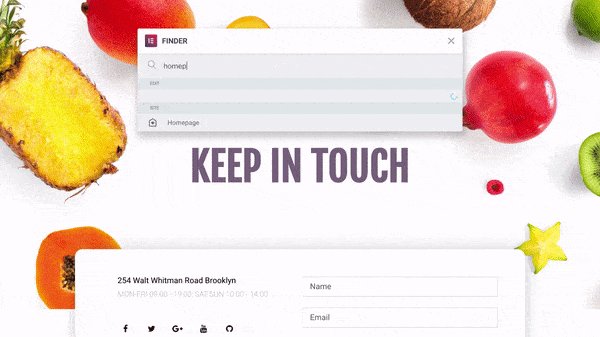
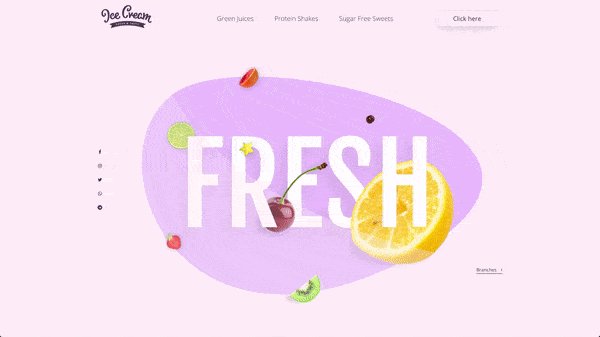
Elementorショーケース
Elementorで構築された実際のWebサイトを見る
Elementorについても気に入っているのは、 Finder機能です。検索ボックスを使用すると、Webサイトの任意の場所に一瞬で移動できます。

Elementor Finderの詳細については、こちらをご覧ください。
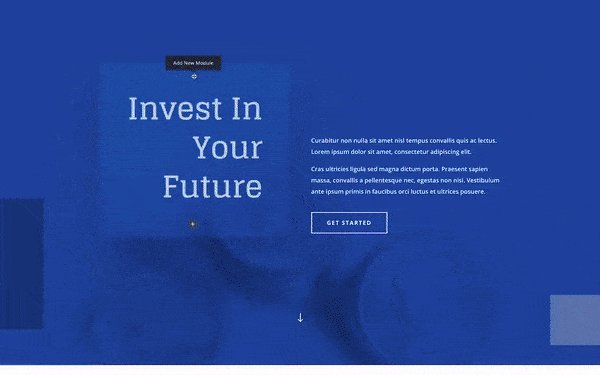
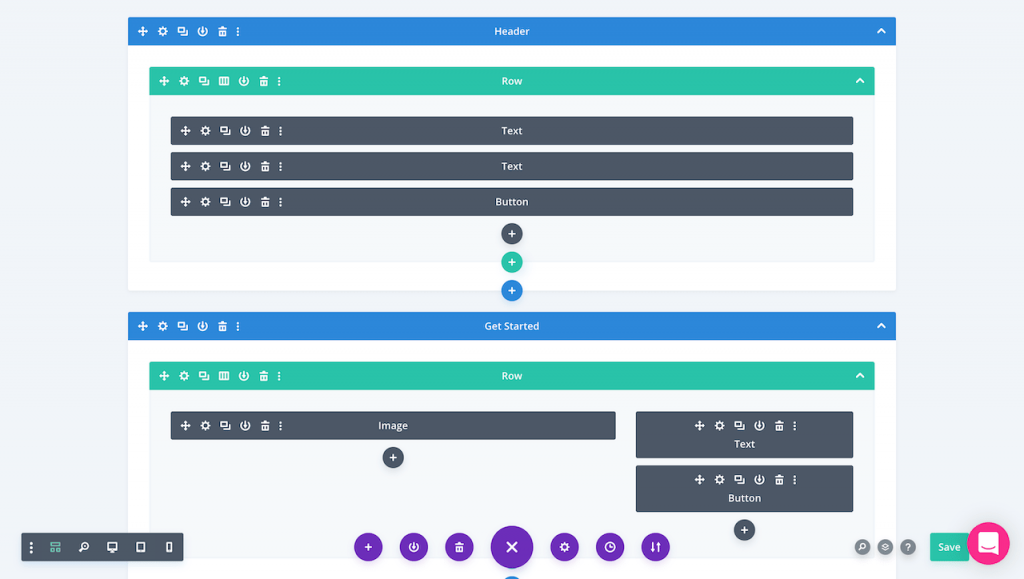
Diviエディター
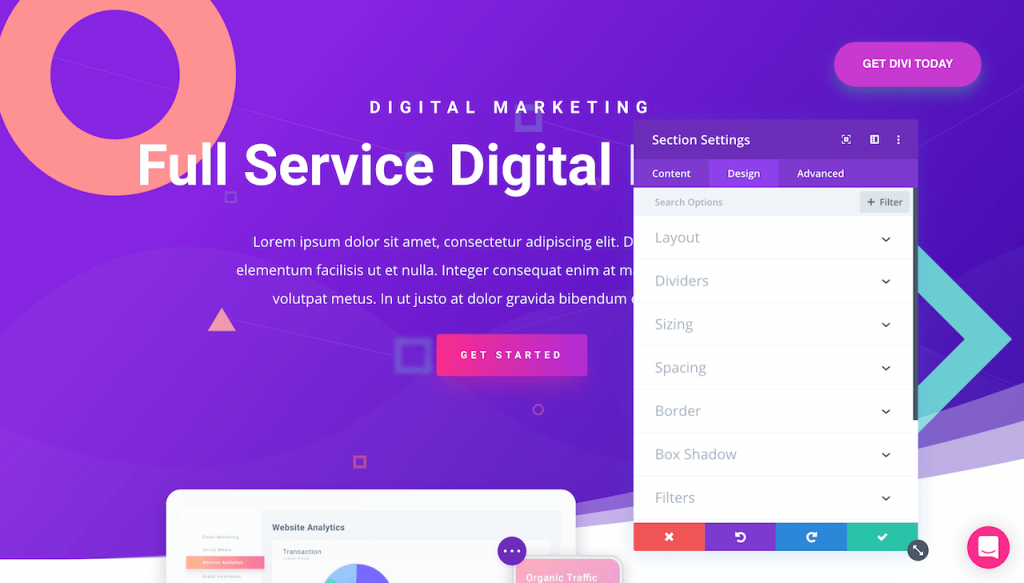
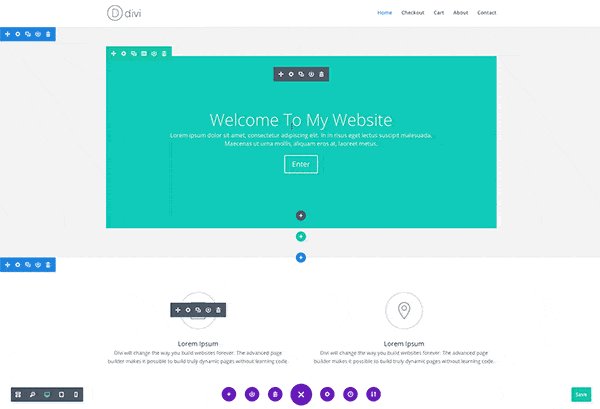
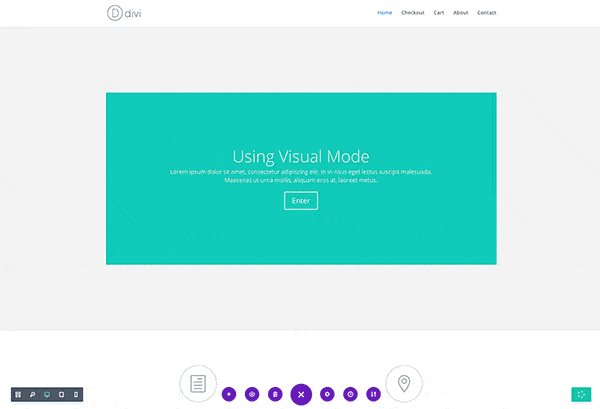
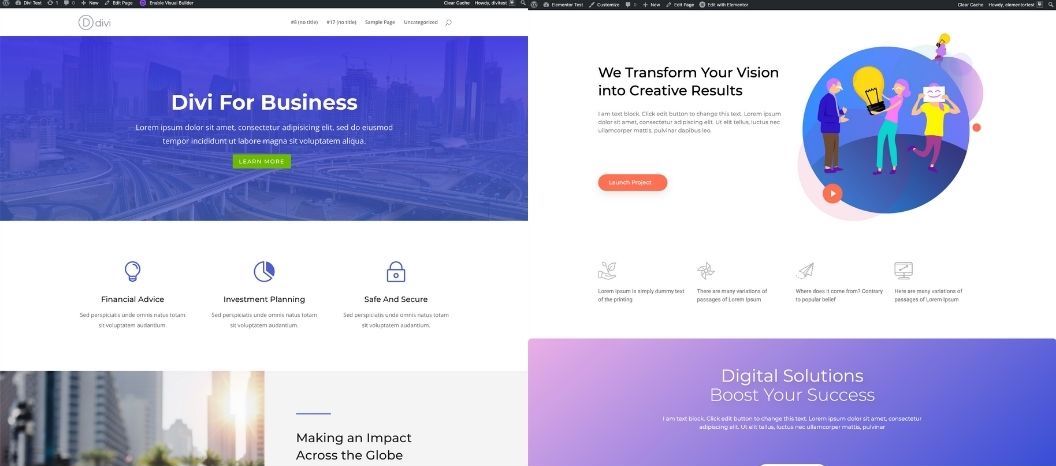
Diviは別のアプローチを採用し、全幅エディターを使用して、目的の要素を選択して画面上で直接編集したり、ページ上で再配置したりできます。

DiviBuilderの動作は次のとおりです。

上記のように、Diviには、100%ビジュアルコンテンツが一致するページを編集できるバックエンドエディターのオプションもあります。
通常、ほとんどの人はビジュアルビルダーのみに固執しますが、バックエンド編集を好む場合は、Diviで常にこのオプションを使用できます。
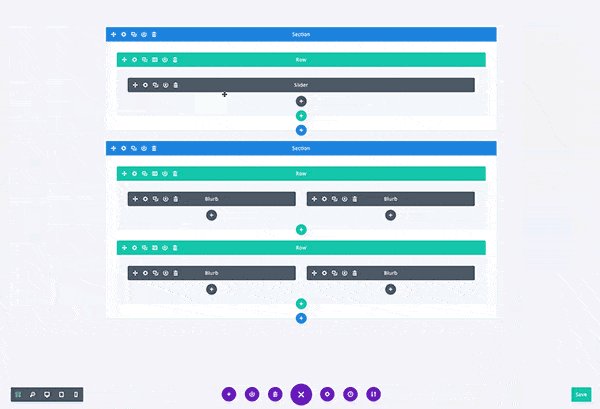
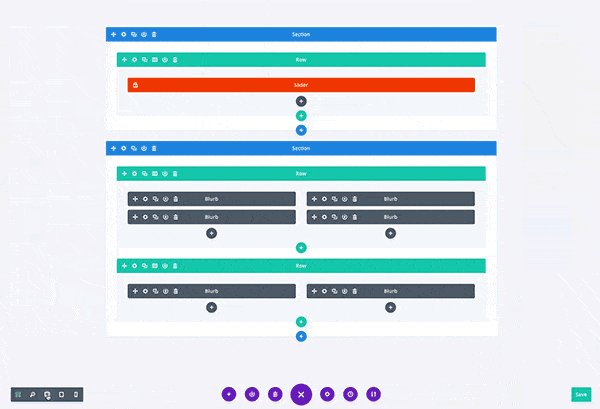
DiviWireFrameViewは次のようになります。

Divi Wireframe Viewの詳細については、こちらをご覧ください。
Diviのエディターの問題の1つは、おそらく本来の速度ではないことです。ページに多くの要素が含まれていると、速度に関連する小さな問題が発生する可能性があります(ただし、これはすべてのページビルダーに共通することです。デフォルトのWordPressエディターであるGutenbergでも、この速度の低下が見られます。
ただし、通常、短中サイズのページを使用するDiviBuilderインターフェイス内で速度の問題は発生しません。
この観点から、複雑なWebサイトや長いランディングページまたは販売ページを構築する場合は、Elementorの方が適している可能性があります。 しかし、繰り返しになりますが、Diviには他にも多くの強力な機能(特に設計と変換に関連する)があるため、これら2つから選択するのは依然として非常に難しい決定です。
Diviは究極のWordPressページビルダーであり、それを使用して素晴らしいWebサイトを作成できます。

無料のDiviテストドライブ
DiviVisualBuilderの驚くべきパワーを探る
Divi vs Elementor:使いやすさ
インターフェースの後、使いやすさは、ページビルダーを探すときに考慮する最も重要なことです。それは、ほとんどの時間を費やす場所だからです。
Divi使いやすさ
DiviとElementorはどちらもすべてのWordPressテーマで動作するように設計されていますが、Divi Page Builderは、もともとDiviWordPressテーマ専用に構築されました。
そのため、Diviはネイティブテーマで非常にうまく機能し、慣れればWebサイトの構築プロセスがはるかに簡単になります。 Diviを使用すると、テーマを常に変更する必要はありません。ページビルダーを使用して必要なすべての変更を行うことができます。
エレガントなテーマ(Diviの作成者)は、Diviデザイン全体で最小限のアプローチを採用しているため、エディター内で適切な要素と設定を見つけるのは簡単です。

任意のコンテンツモジュールをドラッグアンドドロップし、ダブルクリックしてテキストを直接編集できます。 レスポンシブ設定、テンプレートライブラリ、ページ設定はすべてエディターに含まれているため、サイトのダッシュボードにアクセスして変更を加える必要はありません(大幅な時間の節約になります)。
これに伴い、Diviにはワイヤーフレームモードもあります(これについてはすでに説明しました)。 このワイヤーフレームビューは、ページの完全な構造ビューを示しています。
この機能は、要素が多い大きなページを作成する場合に便利です。 また、追加の柔軟性と無限のカスタマイズオプションを提供します。

Elementorの使いやすさ
Diviは時々少し混乱する可能性があり、わずかな学習曲線がありますが、一方、Elementorは、新しいWebサイトの所有者が最初のWebサイトを設計するのを支援するために単純化されるように設計されていますが、開発者や代理店も引き付けるのに十分強力です。
上記のように、Elementorはサイドバーを使用して、ページ設定を制御し、必要に応じて要素を追加できます。 これにより、Elementorのエクスペリエンスはシンプルでわかりやすくなります(ただし、競合他社と比較すると少し基本的です)。

Diviワイヤーフレームビューと同様に、Elementorにはナビゲーターがあります。ナビゲーターは、行と列を含むページのすべての要素が表示されるポップアップです。
しかし、正直なところ、これら2つのことを比較するのは難しいです。 Diviのワイヤーフレームビューははるかに高度で、はるかに使いやすくなっています。
⚡チェック:ビーバービルダーとエレメンター
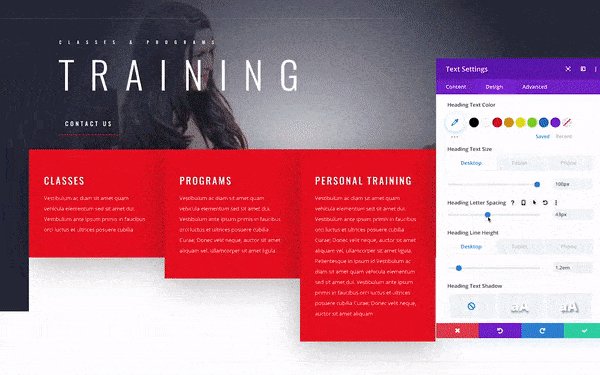
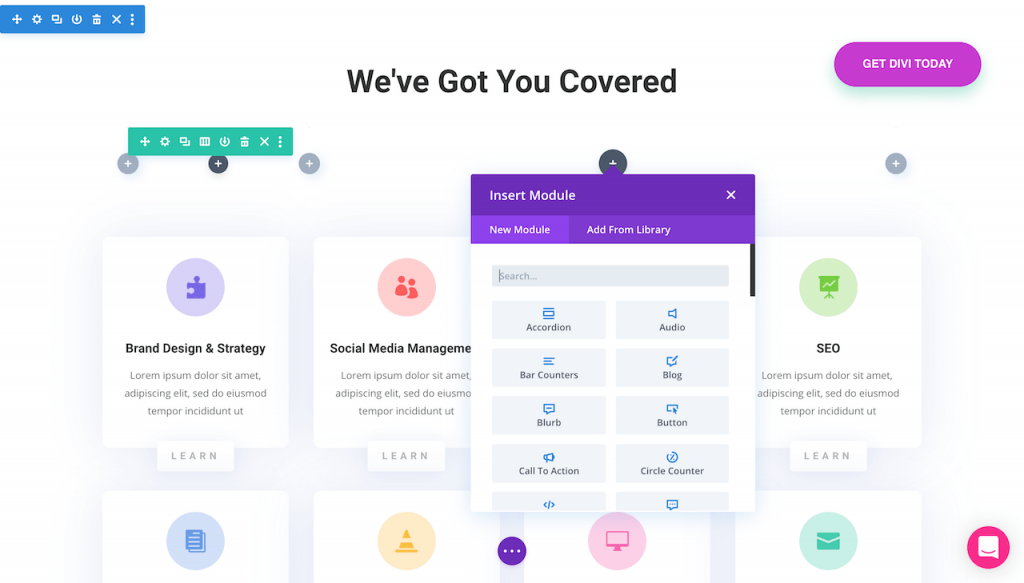
Divi vs Elementor:コンテンツモジュール、ウィジェット、要素
コンテンツモジュール(またはウィジェットと要素)は、ページビルダーの構成要素であり、ページ構造と全体的なデザインを定義するために使用されます。
モジュールは、セクション、列、または行内の任意の場所にドラッグアンドドロップできます。
各モジュールには、設計と構造をさらにカスタマイズするための個別の設定があります。
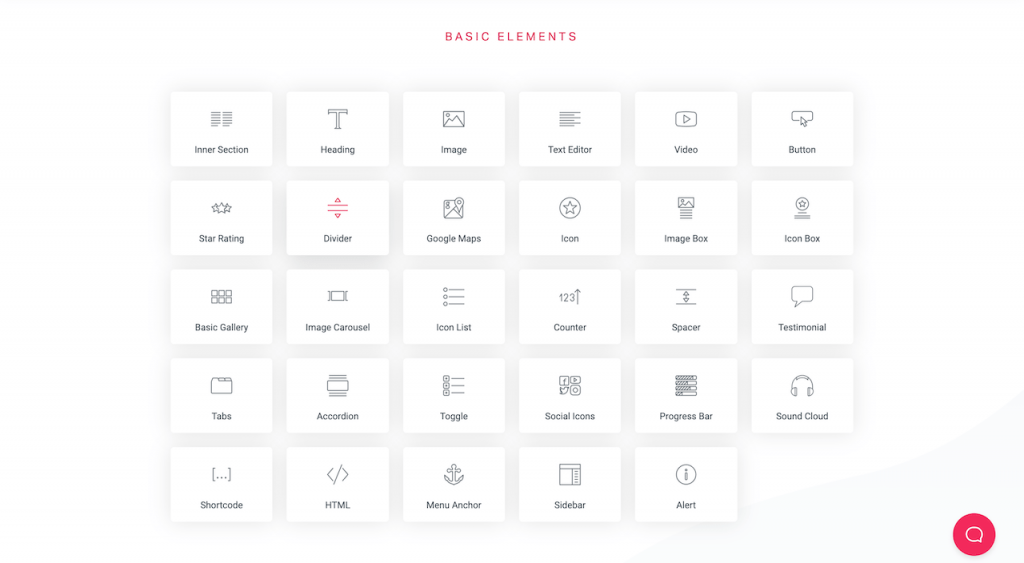
Elementorの要素とウィジェット
Elementorには、無料バージョンに28のコンテンツ要素があり、 ElementorProにはさらに50以上のコンテンツ要素があります。
すべての要素は、次の3つの主要なカテゴリに分類されます。
- セクション
- 列
- およびウィジェット

Elementorでコンテンツウィジェットを追加するには、最初にセクションを作成する必要があります。次に、行を追加してコンテンツを分割するか、ウィジェットを列に直接追加します。
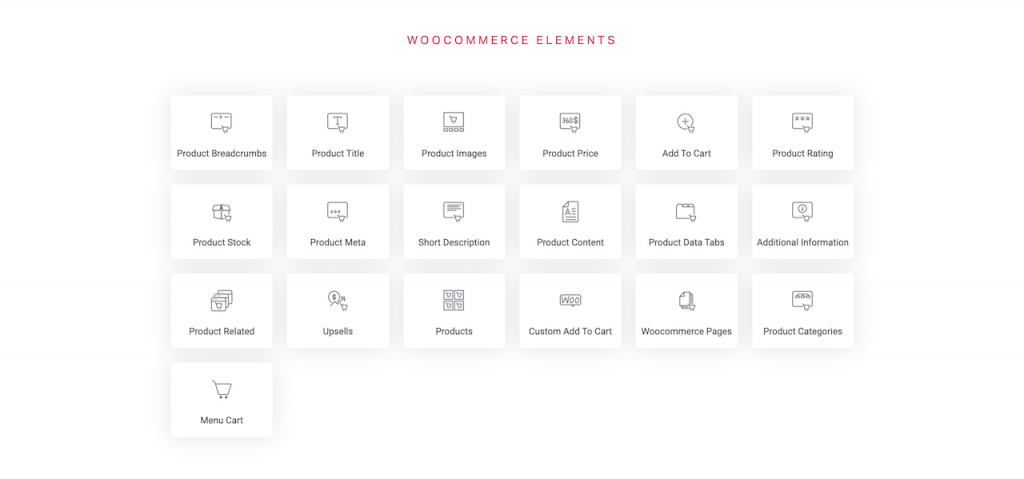
ElementorのWooCommerceウィジェットライブラリも、Diviが提供する選択がやや限られているのに比べて大きくなっています。

一般に、Elementorは、Elementorと同様に、ここではDiviよりもわずかに有利です。プロバージョンではより多くのモジュールを取得できますが、最終的には、使用するモジュールによって異なります。
多くのサードパーティ開発者もElementorのアドオンを作成しているため、Elementorの無料バージョンまたはプロバージョンで適切なウィジェットが見つからない場合は、いつでもアドオンを使用できます。

Diviモジュール
Elementorと同様に、Diviには40以上のコンテンツモジュールがあります。
- セクション
- 行
- およびモジュール

セクションは行とモジュールのコンテナとして機能し、行はモジュールを分割し、モジュールは実際のコンテンツです。
コンテンツモジュールを追加するには、最初に行を含むセクションを作成し、次に要素を作成する必要があります。

テキスト、画像、ギャラリー、フォーム、CTAなどのすべての基本的なWebサイト要素がDiviに含まれているため、これらの要素に追加のプラグインを使用する必要はありません。
Divi vs Elementor:テーマビルディング
テーマビルダーは比較的新しいコンセプトで、ページビルダーでテーマに関するすべてを直接編集できます。
これは、テーマが必要ないという意味ではありませんが、ほとんどのWordPressテーマは限られたオプションしか提供しないため、テーマ機能に依存する必要はありません。
したがって、WordPressサイトにテーマをインストールした後は、ページビルダープラグインのみを使用して、最初から最後まで完全なWebサイトをデザインできます。
Elementorテーマビルダー
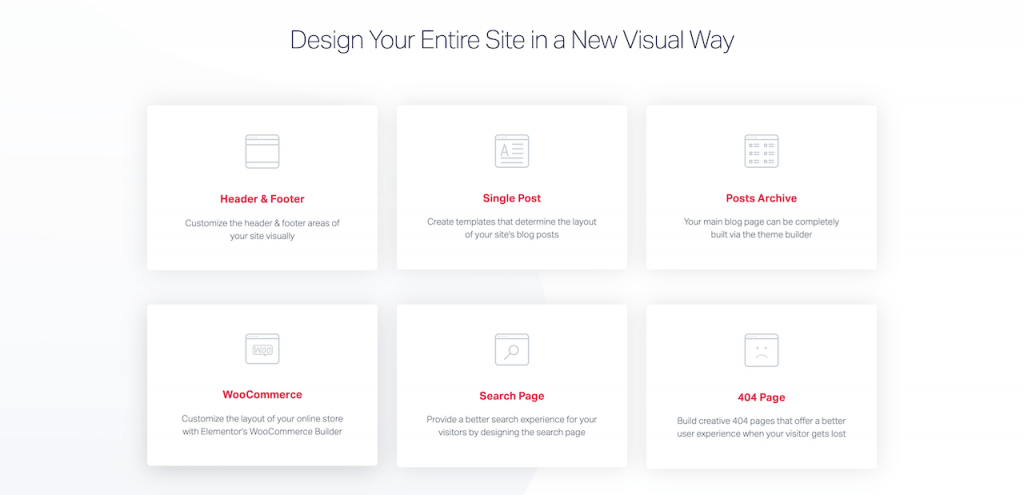
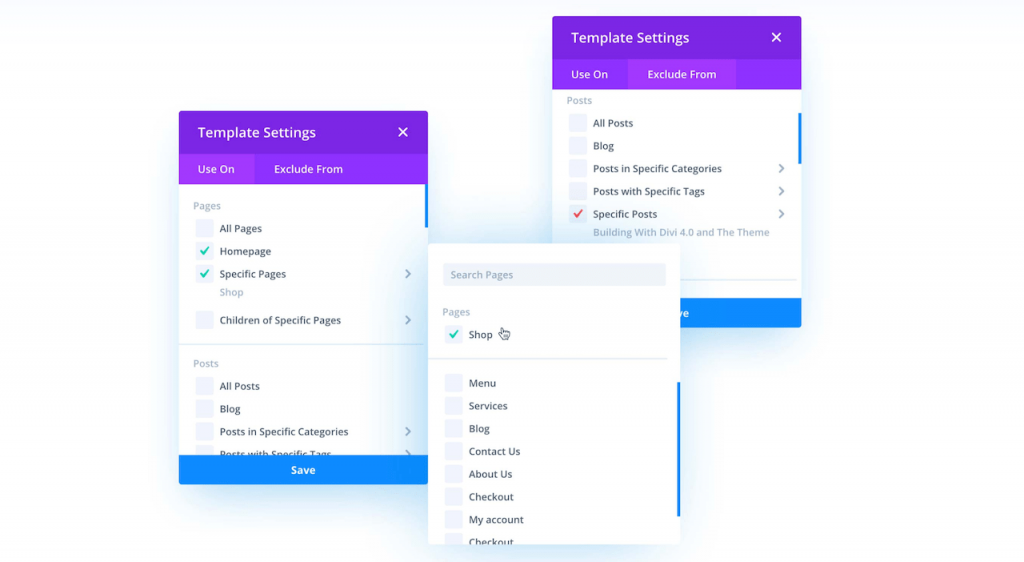
Elementorビジュアルテーマビルダーを使用すると、ヘッダー、フッター、単一の投稿、投稿アーカイブ、WooComemrceページなど、WordPressサイトのあらゆる側面をデザインできます。

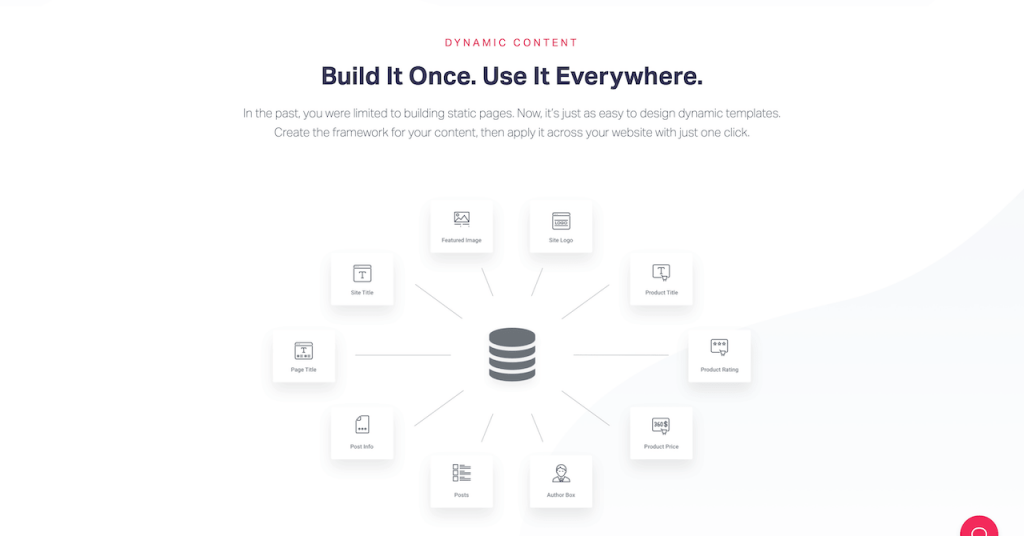
また、ページのデザインフレームワークを作成し、動的コンテンツを使用してページコンテンツを自動的に入力することもできます。
動的コンテンツ要素には、URL、タイトル、コンテンツ、メタディスクリプション、日付などがあります。

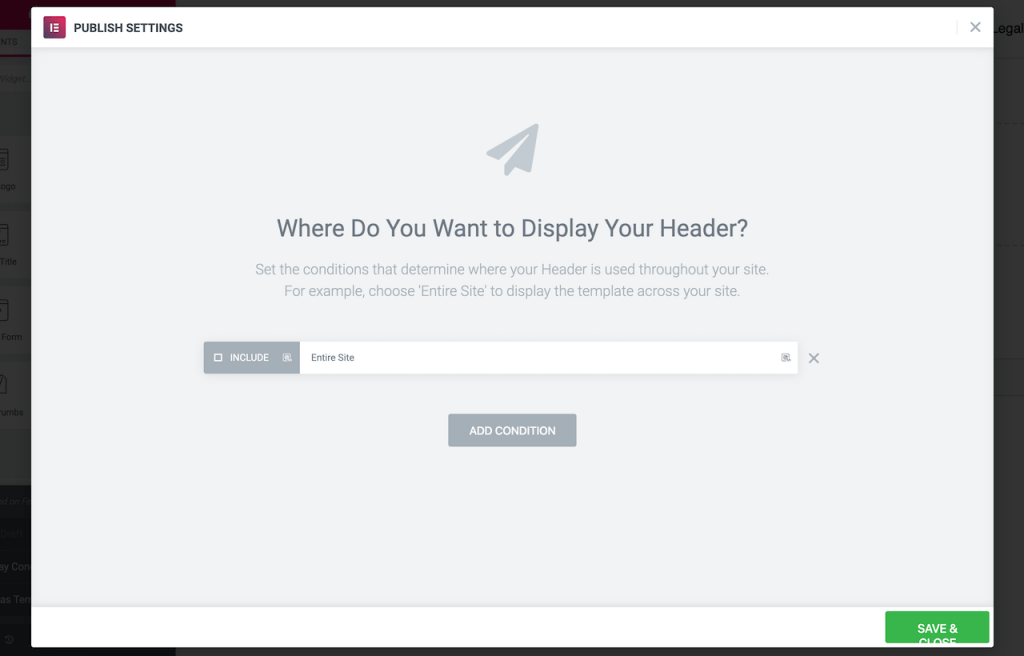
条件付き公開設定などの機能も含まれており、Webサイトのさまざまなセクションに特定のテンプレートを表示します。


Elementorテーマビルダーを使用してWebサイトを作成する方法に関するビデオは次のとおりです。
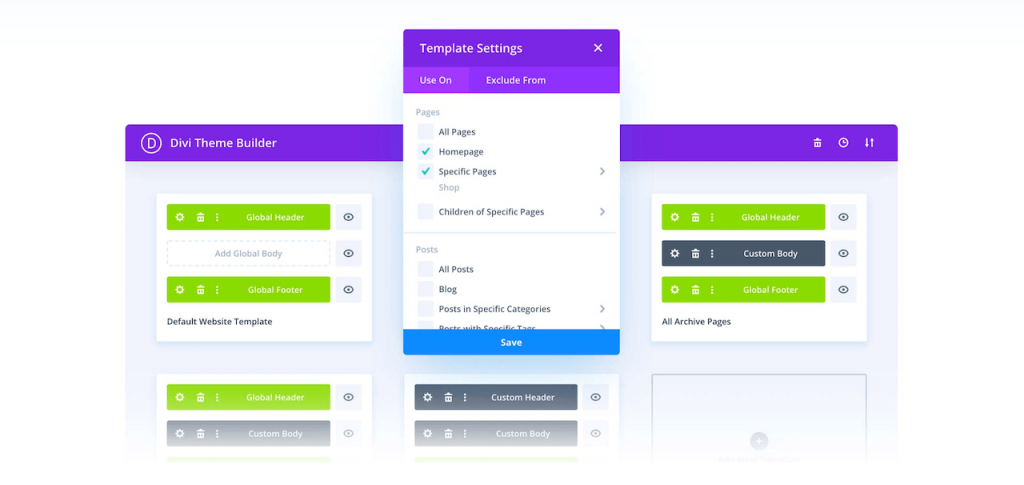
Diviテーマビルダー
Elementorは2年前からテーマビルダーを提供していますが、Elegant Themesは比較的最近、フル機能のDivi4.0テーマビルダーをリリースしました。
新しいテーマビルダーを使用すると、サイトの構造を任意の方法でカスタマイズしたり、ヘッダー、フッター、ブログ投稿テンプレート、製品テンプレートなどのWordPressテーマの任意の部分を編集したりできます。

テーマビルダーを使用して、カスタムヘッダー、フッター、および本文のレイアウトを使用してWebサイトの個々の部分をカスタマイズできます。
また、テーマに関連するものはすべてページビルダーから直接制御されるため、子テーマを使用する必要はありません。

サイト全体で色、タイポグラフィ、構造の一貫性を保つために、Divi Global Defaultsを使用して、サイト全体の構造を一度にカスタマイズできます。
Divi Global Defaults Editorを使用すると、Webサイト構築プロセス全体が非常に効率的になります。
これは、Diviの新しいビジュアルテーマビルダーを使用してWebサイトを作成する方法に関する別のビデオです。
Divi vs Elementor:既製のテンプレート
最初のWebサイトのセットアップを検討している場合でも、経験豊富な開発者である場合でも、事前に作成されたテンプレートはすべての人に適しています。
ページにインポートするのに1分かかるだけで、すぐにページ全体の準備が整います。
次に、コンテンツまたはスタイルに必要な編集を加えるだけで、ページを公開できます。
したがって、テンプレートを使用すると、Webデザインプロセスを簡単かつ迅速に行うことができます。
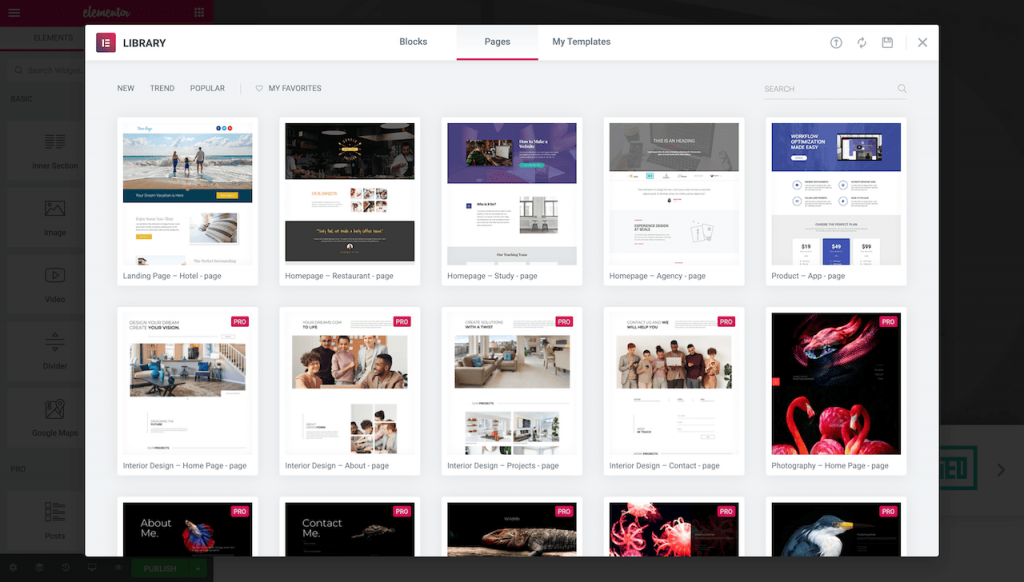
現在、ページビルダーはまさにこの目的のために設計されているため、美しく設計された何百ものテンプレートを提供して、すぐに始められます。
どちらのページビルダーも、テンプレートをさまざまなカテゴリに分類して、すべてのWebサイトの種類とページ(ホームページ、概要、連絡先、サービス、価格設定、近日公開、ランディングページ)をカバーしています。
Elementorは150を超えるプロテンプレートとテンプレートキットを提供しているため、個々のテンプレートページをインポートするか、キット全体をインポートして、わずか数分でサイトを準備できます。

Diviには、 DiviBuilder内に構築された100以上のすばらしいレイアウトもあります。
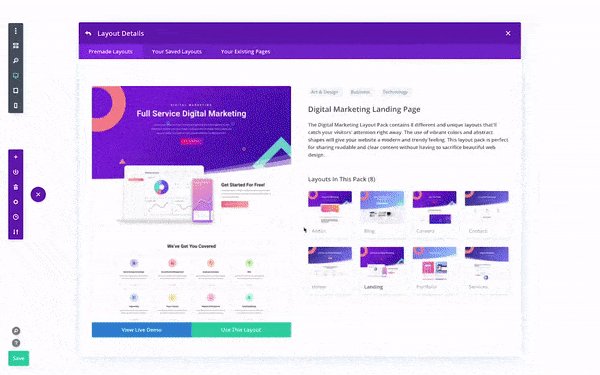
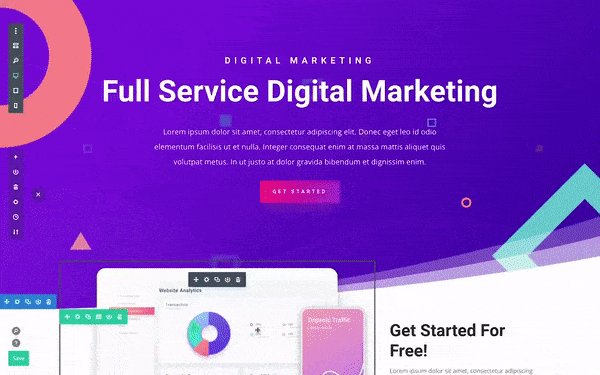
事前に作成されたレイアウトをWebサイトに追加するプロセスは次のようになります。

上記のGIFで使用されている既成のレイアウトのデモバージョンを確認してください。
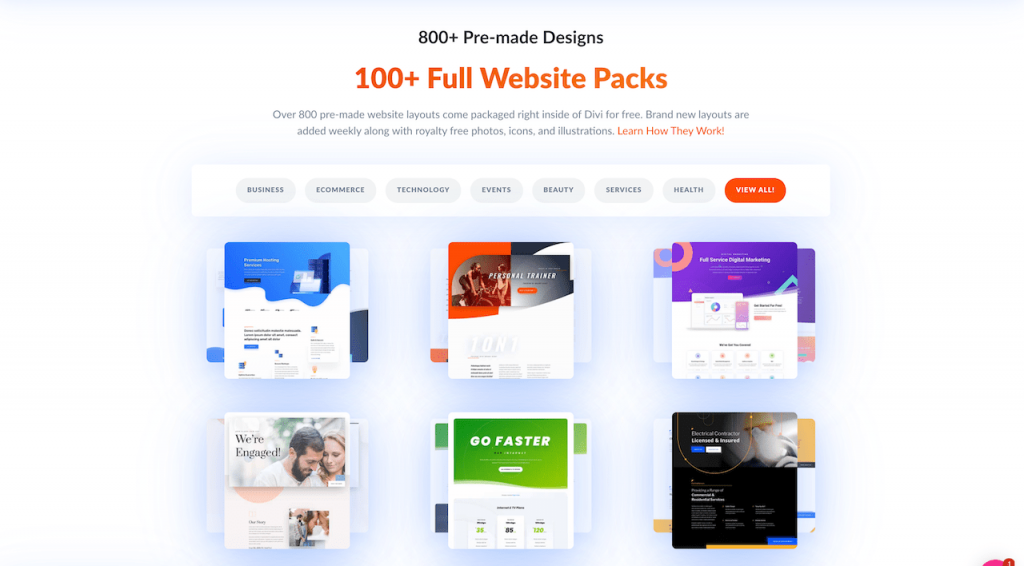
すべてのエレガントなテーマのテンプレートには、プロのデザイン、オリジナルの写真、イラストが付属しています。

Divi Premade Layouts
エレガントなテーマによるワールドクラスのデザイン
さらに、Elegant Themesのスタッフは、ライブラリに定期的に新しいレイアウトを追加するため、常に最新のデザインにアクセスできます。

ElementorとDiviの両方を使用して独自のデザインを作成し、それらをテンプレートとして保存してから、サイトで再利用したり、別のサイトで使用するためにエクスポートしたりすることもできます。
Elementor vs Divi:コード品質
開発者コミュニティの多くは、ページビルダーの使用に強く反対しています。これらのツールの一部は、コードのベストプラクティスに従わないと考えられているためです(ただし、疑わしい場合があります)。
ただし、ほとんどのページビルダーは、作成しているコード品質の向上に重点を置き始めているため、これは時代遅れの概念のように聞こえます。 ですから、この面で物事は徐々に改善しています。
ページビルダー(DiviやElementorを含む)を使用し、非常に優れたパフォーマンスを発揮するWordPressWebサイトを数多く成功させてきました。
全体的なパフォーマンスと経験は、私たち全員が求めているものではありませんか?
ただし、ここでのもう1つの質問は、ページビルダーを非アクティブ化する場合(たとえば、ビルダーを切り替えるか、ページビルダーの使用を完全に停止する場合)にどうなるかということです。 そうすると、どのコードが残りますか?
さて、これがこの場合に起こることです:
Elementorは、無効にされた後でも、すべての基本的なフォーマット(見出しタグ、リスト、画像など)を備えたクリーンで有効なHTMLコードを残します。
Diviはショートコードベースのアプローチを使用しているため、無効にすると、ショートコードでいっぱいの厄介なコードが表示される可能性があります。 これは、Diviの一般的に知られている欠点です(はい、完璧なツールはありません)。
つまり、結局のところ、それはすべてあなたの戦略とビジョンに帰着します。 あなたはあなたのウェブサイトで何をするつもりですか? 頻繁に変更して、さまざまなツール、ビルダー、ソリューションをテストすることを検討していますか? または、1つのソリューションに固執して、ビジネスの他の側面に焦点を合わせたいですか?
これはすべてあなたの状況に依存します。
要するに:
- クリーンなコードが必要な場合、Elementorは最良のオプションのように見えます
- コードをあまり気にせず、最適な長期ソリューションが必要な場合は、Diviが選択される可能性があります
全体的なパフォーマンスに関しては、両方のページビルダーは少し肥大化していますが、全体として、ElementorはDiviよりも少し速いと考えられています。
Diviはサイトの速度を低下させることで定評がありますが、Diviユーザーとして、速度に関連する大きな問題には気づいていません。
はい、前述のように、Diviは大きなページでは遅くなる可能性がありますが、これはページを編集した場合にのみ発生し、ページが訪問者に提供された場合には発生しません。
⚡チェック:ビーバービルダーとエレメンター
Elementor vs Divi:Siteefyによるパフォーマンステスト
コードの品質に続いて、考慮すべきもう1つの重要な要素は、パフォーマンスです。たとえば、ページビルダーが速度とページの読み込み時間の観点からどのように機能するかなどです。特に、Googleの新しいCoreWebVitalsアップデートが来年からランキングシグナルになる場合はそうです。
ヒント:まだご存じない場合は、Googleは、Core Web Vitalsと既存のページエクスペリエンスのシグナルを組み合わせて、Webページでのユーザーエクスペリエンスの品質の全体像を提供する新しいランキング要素を正式に導入しています。 簡単に言えば、ページの読み込み速度(他のページエクスペリエンスシグナルと組み合わせて)は、最新の更新によるGoogleのランキングに直接影響します。 したがって、ページ速度に焦点を当てることは特に重要です。
テストに戻りましょう…
まず、デフォルトのTwentyTwentyテーマがインストールされた新しいWordPressセットアップをテストします。
次に、DiviとElementorがインストールされたWebサイトをテストし、最後に、DiviとElementorのテンプレートライブラリからインポートされたサイトを使用してテストを行い、テストを可能な限り現実的にします。
したがって、合計3つのテストがあります。
- 新鮮なWordPressのセットアップ
- Divi(ビルダーとテーマ)とElementor(プロとハローのテーマ)がインストールされました
- デモページ付きのDiviとElementor
新しいWordPressセットアップの最初のテストは、ページビルダーがインストールおよびアクティブ化されたときにWebサイトにどのように影響するかを理解することです。
テストを実行するために、次の設定でGtmetrixを使用します。
- ブラウザ: Chrome(デスクトップ)
- テスト場所:ダラス(米国)
- インターネット速度:ブロードバンド@ 20/5 Mbps
すぐに飛び込みましょう。
テスト#1:WordPressの新規インストール
これは、Kinsta(Google Cloud Servers)でホストされている新しいWordPressインストールを備えたWebサイトの結果です。これは、非常に高速な速度で知られています。
テストでWebサイトがどのように実行されたかを次に示します。
| 読み込み時間 | ページサイズ | リクエスト | |
| トゥエンティトゥエンティ | 1.2秒 | 274 KB | 9 |
ご覧のとおり、WordPressの新規インストールは非常に高速で、読み込み時間は1.2秒、ページサイズは275KBです。 ここで注意すべきことの1つは、キャッシュや追加のプラグインを使用していないため、Webサイトにキャッシュを実装すると、これらの数値を大幅に改善できることです。
テスト#2:DiviBuilderとElementorがインストールされています
これでは、 Divi Builder + Divi Theme 、およびElementor Pro + HelloThemeを使用してWebサイトをテストしています。
注:この組み合わせはシームレスに連携するように設計されているため(そしてそれらは連携します)、同じ理由でElementorProとHelloThemeを組み合わせてDiviBuilderを使用しています。
DiviとElementorをインストールして(異なる時間に)WordPressWebサイトの速度をテストしたときに得られた結果は次のとおりです。
| 読み込み時間 | ページサイズ | リクエスト | |
| ディビ | 1.1秒 | 396 KB | 19 |
| Elementor | 499ミリ秒 | 22.2 KB | 7 |
予想通り、HelloテーマのElementorは、Diviと比較して非常に軽量で、箱から出してすぐに使用できます。
ここで、HelloテーマがインストールされたElementorは、デフォルトのTwenty Twenty WordPressテーマ(ページビルダーがインストールされていない)よりもさらに高速です。これは、Helloテーマがページビルダー(Elementorを含むがこれに限定されない)で動作するように特別に設計された空白のテーマであるためです。
一方、 Diviは多くのカスタマイズオプションを提供する機能満載のテーマであるため、ページサイズが大きくなります。
テスト#3:デモページを使用したDiviBuilderとElementor
最後に、より現実的なシナリオのために、デモコンテンツを使用して2つのページビルダーをテストしています。
テストを可能な限り公平にするために、DiviおよびElementorテンプレートライブラリの「ビジネス」カテゴリから同様のビルド済みテンプレートを使用しました。

受け取ったテスト結果は次のとおりです。
| 読み込み時間 | ページサイズ | リクエスト | |
| ディビ | 1.5秒 | 1.43 MB | 26 |
| Elementor | 1.1秒 | 628 KB | 43 |
ご覧のとおり、両方のページの読み込み時間はほぼ同じですが、Elementorのページサイズは小さく、DiviのHTTPリクエストは少なくなっています。
DiviのHTTPリクエストが少ない理由は、デフォルトでは、Elementorには存在しない組み込みのスクリプト最適化を使用するためです。 したがって、外部キャッシュまたは圧縮プラグインがなくても、 Diviはページを非常にうまく最適化します。
Elementor vs Divi Builder:パフォーマンステストの結論
全体として、Elementorは、すぐに使用できるパフォーマンスに基づいて2つを比較した場合にのみ、Diviよりも優れています。
しかし、実際のテストでは、両方のページビルダーで同様の読み込み時間の結果が得られます。 ページサイズとHTTPリクエストの数に関しては、WPRocketなどのキャッシングプラグインを使用してこれらを最適化できます。 適切なキャッシュを設定すると、ページの読み込み時間、ページサイズ、リクエストを最大50%簡単に削減できます。
ウェブサイトでキャッシュやその他のWordPress速度最適化(GZIP圧縮、画像圧縮、ブラウザキャッシュなど)を使用している限り、DiviとElementorの両方で驚くべきパフォーマンスが得られます。
ページサイズが小さい場合、Elementorは少し先を行くことができますが、Diviは、堅牢な組み込みの最適化により、最高のパフォーマンスを提供します。
Divi vs Elementor –価格
多くのユーザーにとって、価格設定は購入する前に考慮すべき重要な要素です。そこで、あなたがあなたのお金のために何を得るかを見てみましょう…
Elementor価格
Elementorの無料バージョンが利用可能であり、ElementorProは1サイトライセンスで年間49ドル、最大1,000サイトで年間999ドルから始まります。 Elementorには生涯ライセンスオプションはありません。

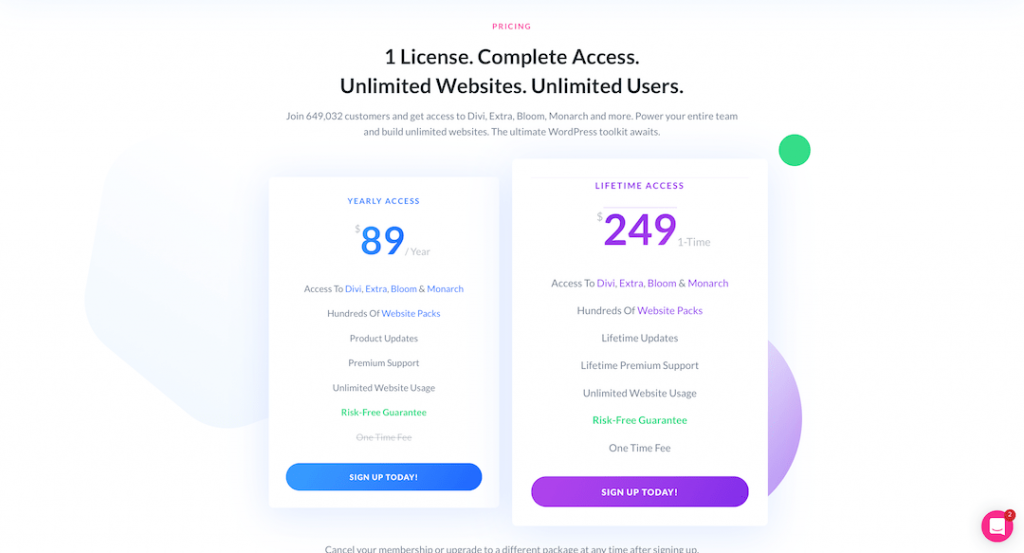
DiviVisualBuilderの価格
Diviの価格は年間89ドルから、または無制限のWebサイトですべてのElegant Themes製品(Diviを含む)に生涯アクセスできる場合は249ドルの固定価格から始まります。
Elementorとは異なり、Diviには無料バージョンがありません。 プレミアム商品です。

Elementor Proを使用すると、50を超えるウィジェット、数百のプロテンプレート、Elementor Theme Builder、およびPopupMakerを入手できます。 したがって、Elementorが自動的に実行できるため、フォームやポップアップに個別のプラグインを使用する必要はありません。

Elementorの良いところは、Proバージョンに移行する前に無料のプラグインを試すことができることです。
Diviには無料のオプションはありませんが、ブラウザのデモで無料で試すことができます。 Diviメンバーシップは、美しいBloomやMonarchを含むすべてのElegantThemesWordPressテーマとプラグインへの無料アクセスをすべて1つのパッケージで提供します。
これは、メールオプトインやソーシャルメディア共有プラグインに余分なお金を費やす必要がないことを意味します。 これはとてもお得です。
ElementorとDiviはどちらも、新規購入に対して30日間のリスクのない返金保証を提供しているため、製品が気に入らない場合は、返金を受けることができます。
最終的な考え— Elementor vs Divi
それで、最終的な評決は何ですか? DiviまたはElementor? 全体的にどちらが良いですか?
まあ、これは複雑な質問であり、それに対する直接的な答えはないようです。 どちらの製品も素晴らしいです。
ここSiteefyでは両方を使用しており、それぞれに満足しています。
DiviとElementorはどちらも非常に強力です。 視覚的なドラッグアンドドロップ機能、最適化されたWordPressテーマ、ポップアップビルダー、分割テスト、カスタムCSS、インライン編集、レイアウトパックを備えたページビルダープラグイン–各WordPressビルダーには多数の便利な機能が付属しています。
したがって、基本的に決定は、個人的な好み、またはいずれかのページビルダーによって提供される特別なユースケースがあるかどうかに要約されます。
あなたができることは、決定を下す前に、無料版のElementorとDiviブラウザのデモを試すことです。 これは、これらのツールがどのように機能し、どのツールがニーズに適しているかをよりよく理解するのに役立ちます。
いずれにせよ、DiviとElementorの両方が30日間の返金保証を提供しています。 したがって、問題が発生した場合は、30日以内にいつでも払い戻しを申請できます。 したがって、リスクはなく、どちらの製品を使用しても正直に間違いを犯すことはできません。
🎨ここで究極のElementorレビューを確認してください➡️
🔔またチェックしてください:
- ディビレビュー
- ビーバービルダーvsElementor
- Brizy vs Elementor
- ElementorとVisualComposer
- グーテンベルクvsエレメンター
- 酸素vsElementor
- SiteOriginとElementor
- Thrive Architect vs Elementor
- VisualComposerとDivi
- ディビvsアバダ
- ビーバービルダーvsディビ
- Divi vs Wix
- Divi vs Themify
- Divi vs Thrive Architect
- ディビvsジェネシス
