Divi vs Elementor: Porównanie kreatorów stron WordPress
Opublikowany: 2020-05-22Kreatory stron WordPress są teraz używane przez wszystkich — od właścicieli witryn internetowych po programistów i agencje zajmujące się projektowaniem stron internetowych.
Jednak podjęcie decyzji może być trudne, ponieważ dostępnych jest wiele różnych programów do tworzenia stron WordPress.
W tym artykule przyjrzymy się dwóm znakomitym kreatorom WordPress — Elementor i Divi . Te dwa programy do tworzenia stron WP są prawdopodobnie najlepszymi spośród dostępnych obecnie na rynku .
W tym artykule przyjrzymy się szczegółowo Divi vs Elementor z różnych perspektyw: interfejsu, możliwości, biblioteki szablonów i wielu innych!
Pod koniec artykułu powinieneś mieć wystarczająco dużo informacji, aby podjąć decyzję i wybrać odpowiedni kreator stron dla swojej witryny WordPress.
Więc zacznijmy!
Ujawnienie: Niektóre linki w tym artykule mogą być linkami partnerskimi. Oznacza to, że jeśli klikniesz link i kupisz przedmiot, możemy otrzymać prowizję partnerską. Prowizje są przyznawane bez dodatkowych kosztów i nie wpływają na naszą opinię o produktach.
- Przegląd Elementor vs Divi
- Divi vs Elementor: Tabela porównawcza Kreatora Stron
- Divi vs Elementor: interfejs frontendu
- Prezentacja Elementora
- Divi vs Elementor: łatwość użycia
- Divi vs Elementor: moduły treści, widżety i elementy
- Divi vs Elementor: Tworzenie motywów
- Divi vs Elementor: gotowe szablony
- Elementor kontra Divi: jakość kodu
- Elementor vs Divi: Test wydajności autorstwa Siteefy
- Divi vs Elementor – ceny
- Końcowe myśli — Elementor kontra Divi
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Przegląd Elementor vs Divi
Używany przez więcej niż specjalistów 4M , Elementor to wszechstronny kreator stron WordPress stworzony do kontrolowania każdego aspektu przepływu pracy w witrynie WordPress.

Po drugiej stronie jest Divi – niesamowicie popularny program do tworzenia stron WordPress i motyw , który został uruchomiony w 2013 roku i od tego czasu zyskał duży szacunek w społeczności WordPressa.
Divi ma również całą własną społeczność, która obejmuje ponad 2,6 miliona stron internetowych, ponad 650 000 lojalnych użytkowników i niezliczoną liczbę profesjonalistów (projektantów, programistów, specjalistów ds. SEO i treści itp.).

Prezentacja Divi
Zobacz prawdziwe strony internetowe zbudowane z Divi
Tak więc wybór między Divi a Elementorem zdecydowanie nie jest łatwy. Oba kreatory stron są niezwykle wydajne i oba oferują dużą wartość.

Przyjrzymy się szczegółowo Elementorowi i Divi, ale aby uzyskać szybki przegląd tego, co oferują te narzędzia, oto podsumowanie ich funkcji…
- Wizualny edytor przeciągania i upuszczania
- Setki profesjonalnie zaprojektowanych gotowych szablonów
- W pełni responsywna edycja — widok mobilny, tabletowy i stacjonarny
- Globalne elementy stylizacji do zarządzania całym projektem witryny z jednego miejsca
- Możliwość kontrolowania każdego elementu motywu, takiego jak nagłówek, stopka, układy stron i widżety paska bocznego
- Konstruktor WooCommerce do zbudowania idealnego sklepu internetowego
Chociaż wiele funkcji jest takich samych, interfejs, styl i wszystko inne jest inne w tych programach do tworzenia stron.
Oto krótki przegląd głównych różnic między Elementorem a Divi:
Divi vs Elementor: Tabela porównawcza Kreatora Stron
| Konstruktor Divi | Elementor | |
| Darmowa wersja | ✓ | |
| Tryby edycji | Front-end i Back-end | Front-end |
| Edytowanie responsywne | ✓ | ✓ |
| Kreator motywów | ✓ | ✓ |
| Moduły treści | 40+ | 80+ |
| Gotowe szablony | 800+ | 200+ |
| Cena wywoławcza | 89 USD/rok | 49 USD/rok |
| Wsparcie | Czat na żywo 24/7 | Tylko e-mail |
| Wsparcie ACF | ✓ |
Teraz zacznijmy od interfejsu tych narzędzi…
Divi vs Elementor: interfejs frontendu
Chociaż zarówno Elementor, jak i Divi oferują wizualną edycję frontendu – ich edytory są bardzo różne, a Divi ma również edytor zaplecza.
Elementor nie ma edytora zaplecza, takiego jak Divi Builder; mimo to nie jest to przełom, ponieważ w większości przypadków możesz zrobić wszystko, co chcesz, za pomocą edytora wizualnego (plus edycja wizualna jest zawsze łatwiejsza).
Jednak konstruktor zaplecza Divi jest nadal fajną dodatkową funkcją, która czasami może być bardzo przydatna (nazywa się WireFrame View i możesz to sprawdzić tutaj).
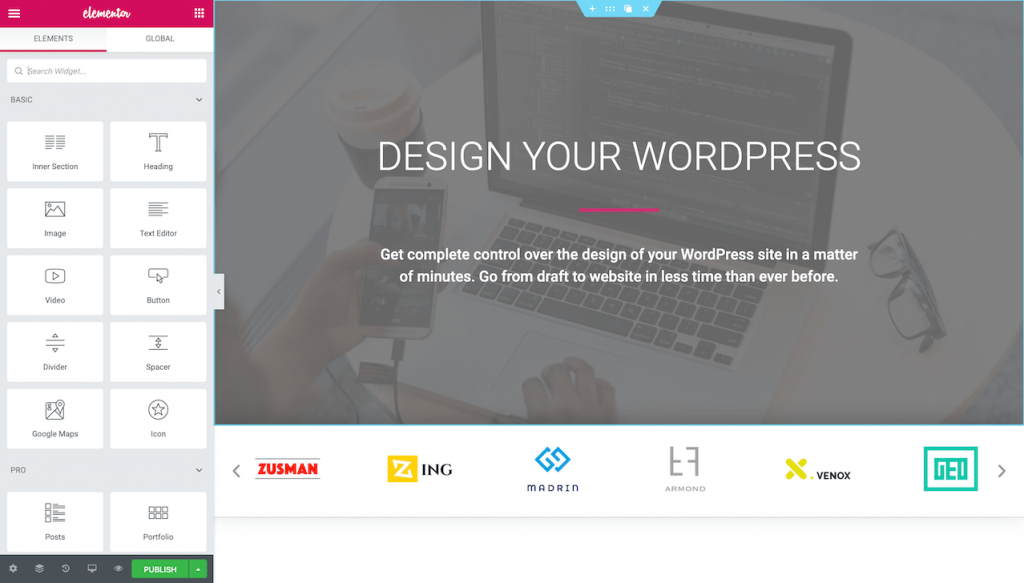
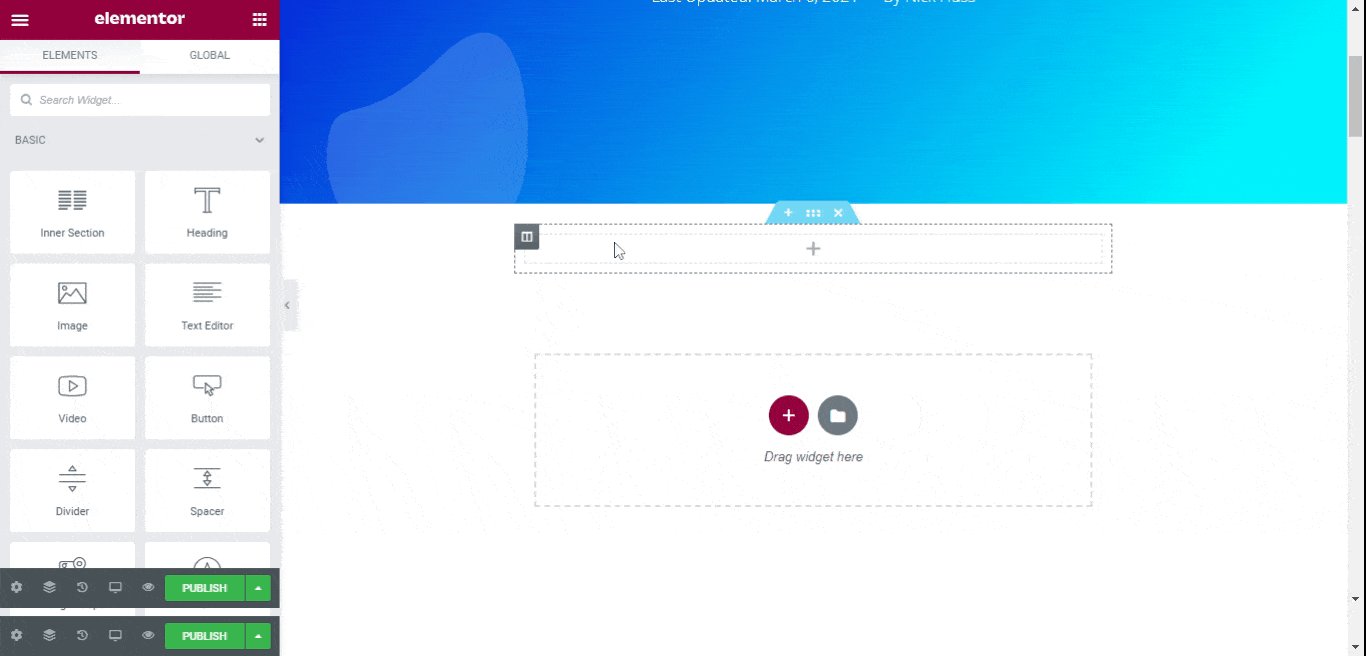
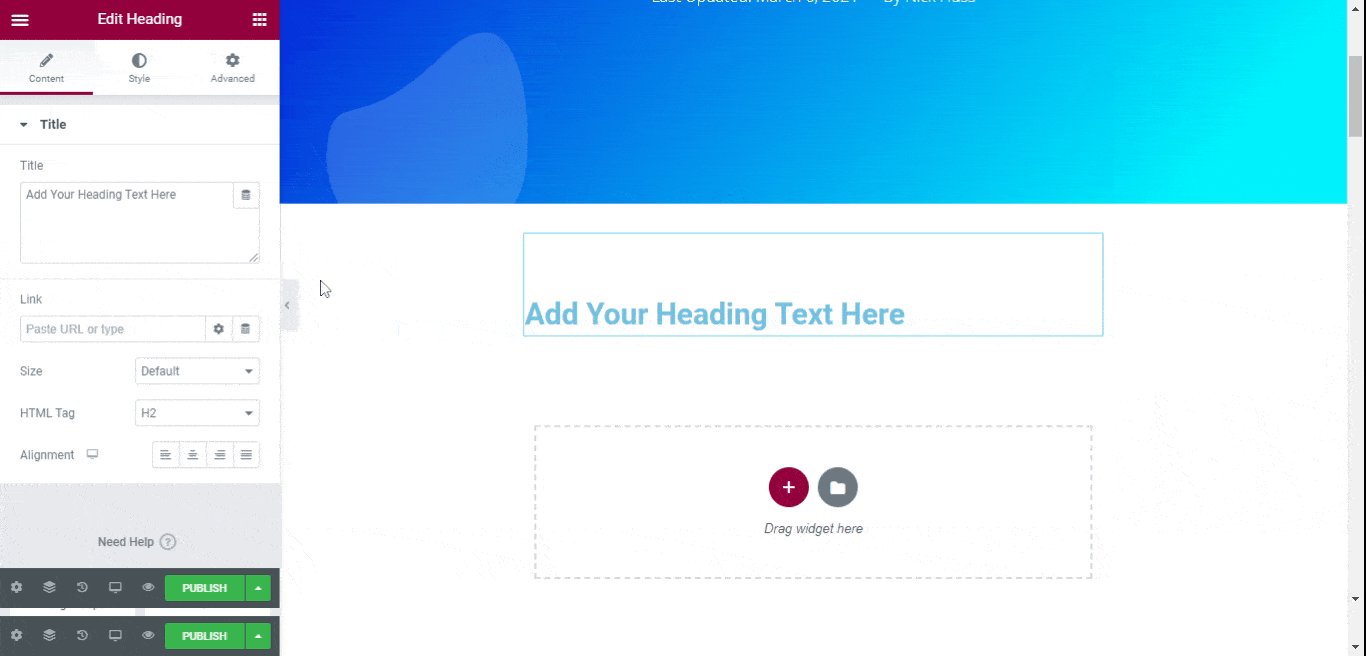
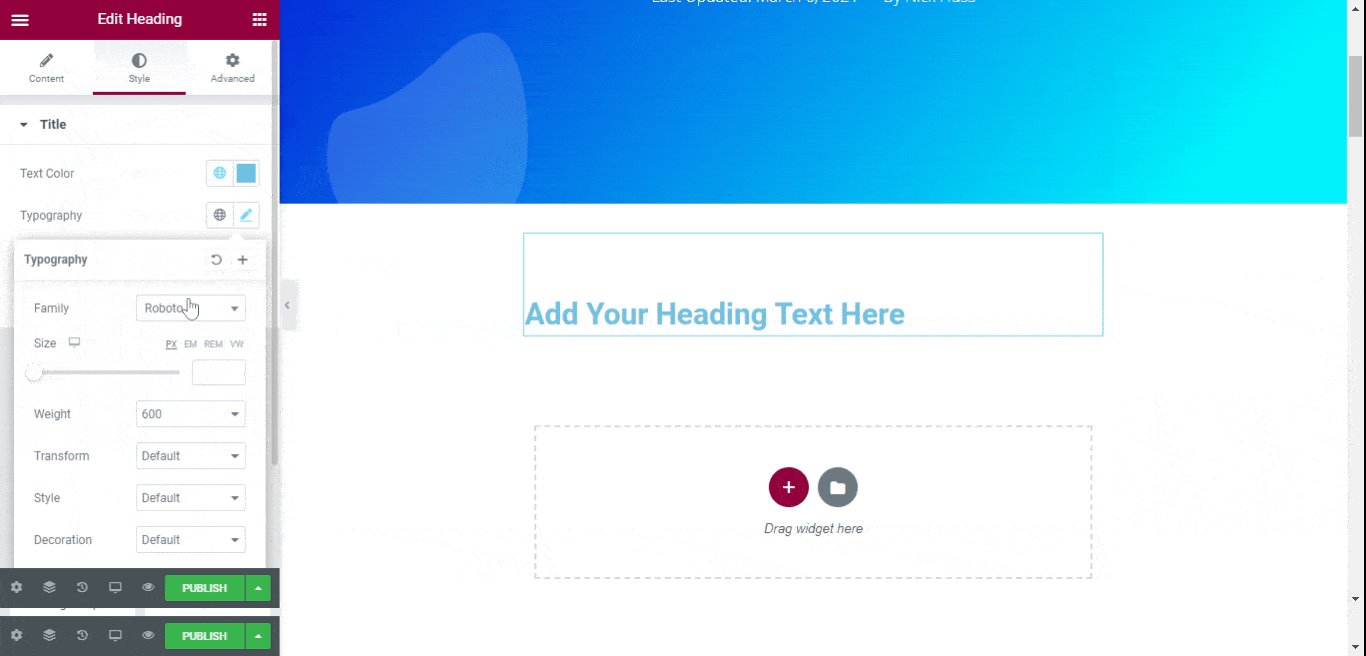
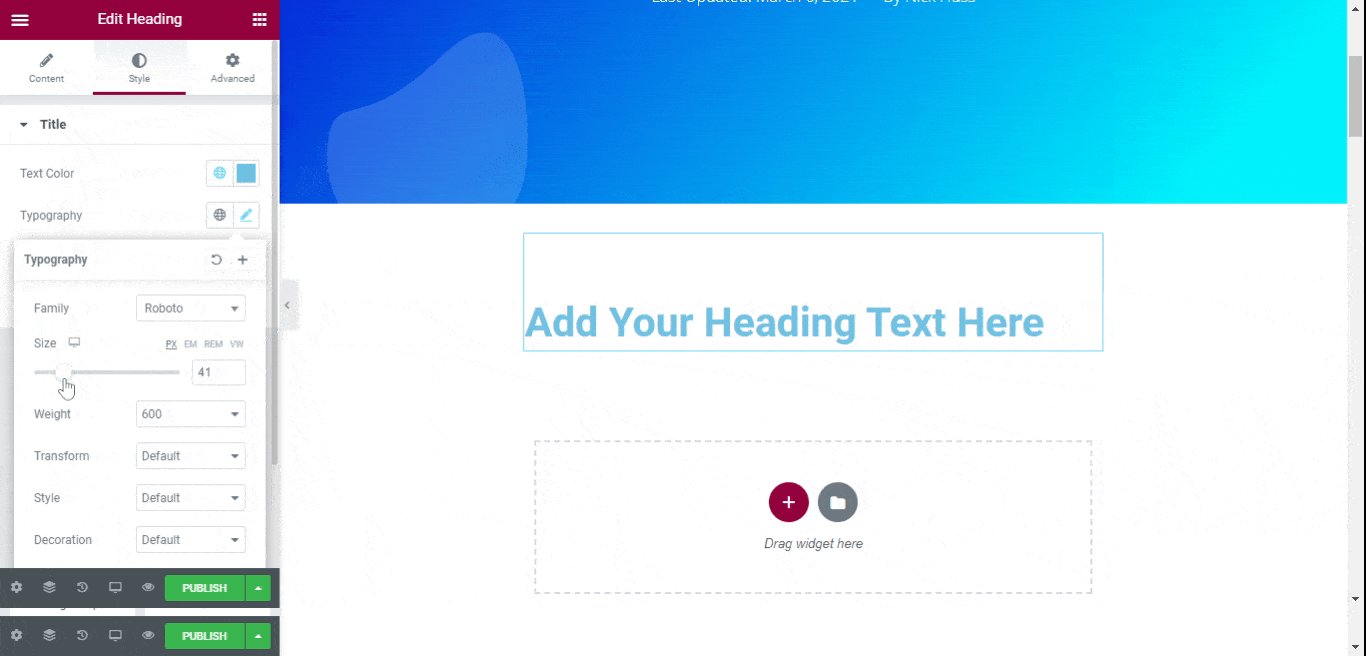
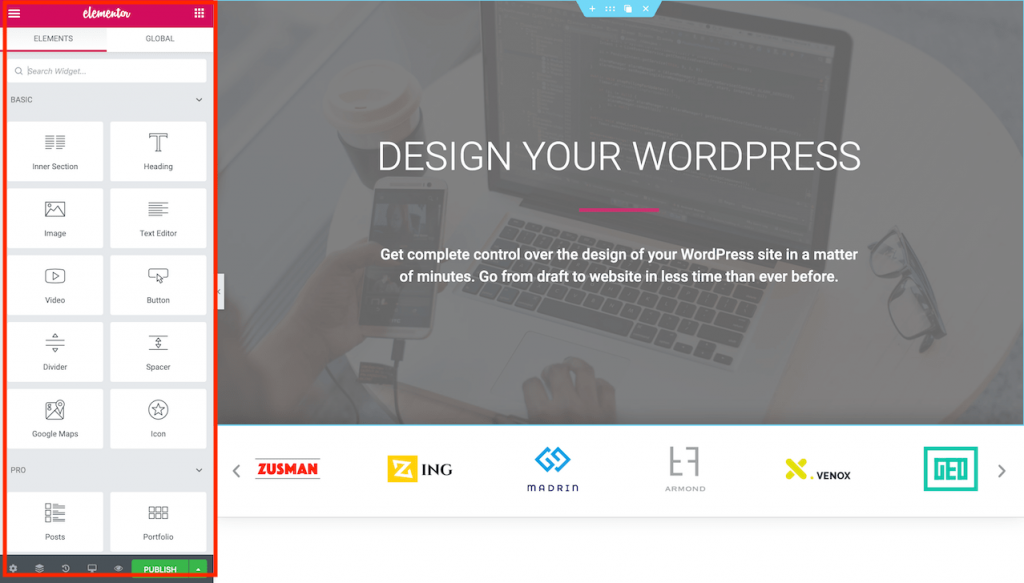
Edytor Elementora
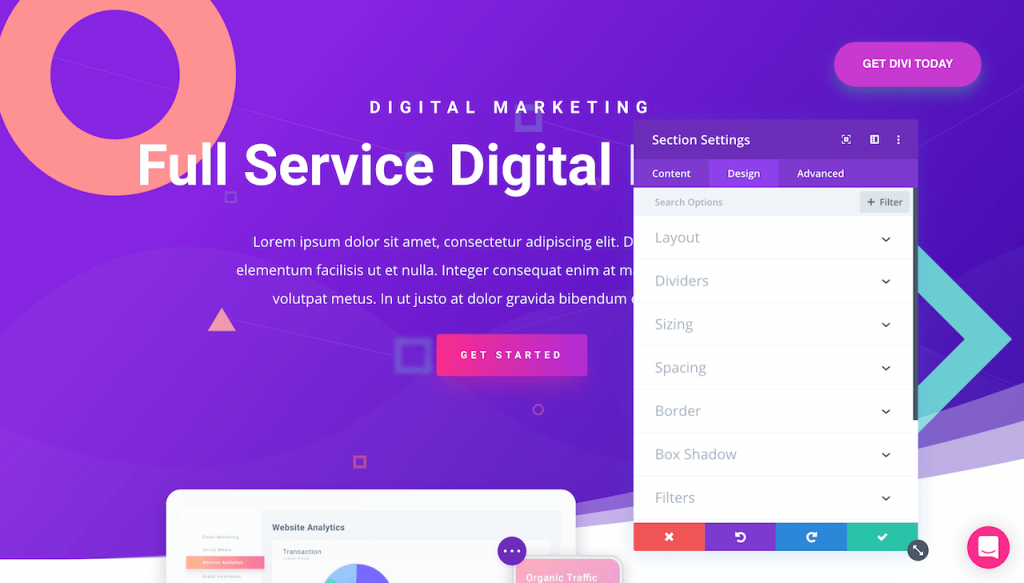
Edytor Elementor korzysta z lewego paska bocznego w edytorze i zapewnia pusty układ płótna, co ułatwia projektowanie stron internetowych, szczególnie dla początkujących.

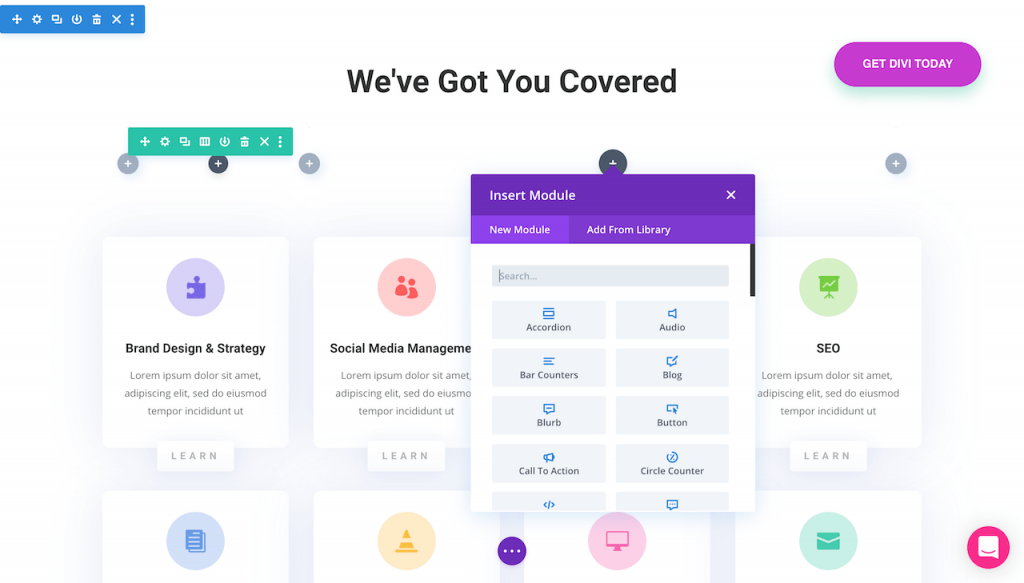
Aby dodać element, wystarczy przeciągnąć go na stronę z paska bocznego. Po przeciągnięciu i upuszczeniu elementu na pasku bocznym wyświetlane są wszystkie ustawienia specyficzne dla tego elementu, które można modyfikować:

Wszystkie elementy w edytorze są podzielone na — podstawowe, pro i domyślne elementy WordPress. Edytor Elementor koncentruje się na dostępności i w większości przypadków znajdziesz go szybciej niż Divi.

Prezentacja Elementora
Zobacz prawdziwe strony internetowe zbudowane za pomocą Elementora
W Elementorze podoba nam się również funkcja Finder – pole wyszukiwania, które w mgnieniu oka przeniesie Cię w dowolne miejsce w Twojej witrynie:

Dowiedz się więcej o Wyszukiwarce Elementor tutaj.
Edytor Divi
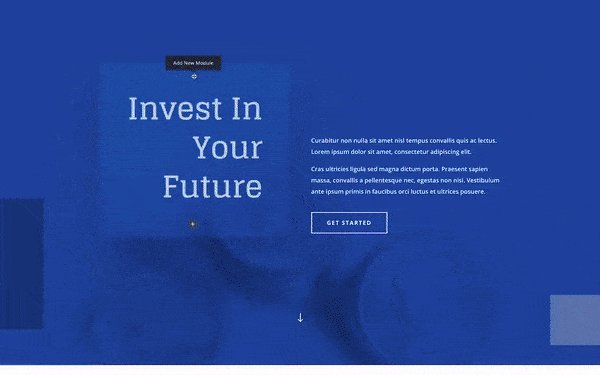
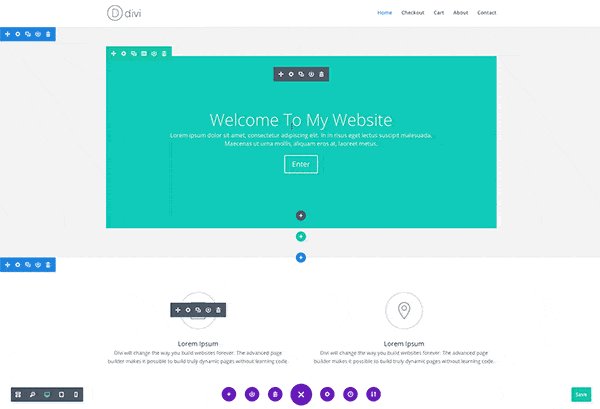
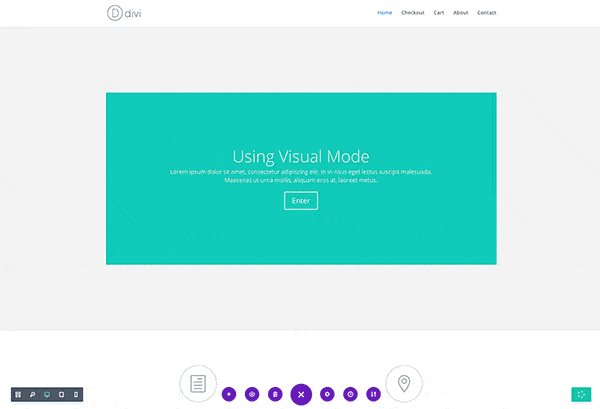
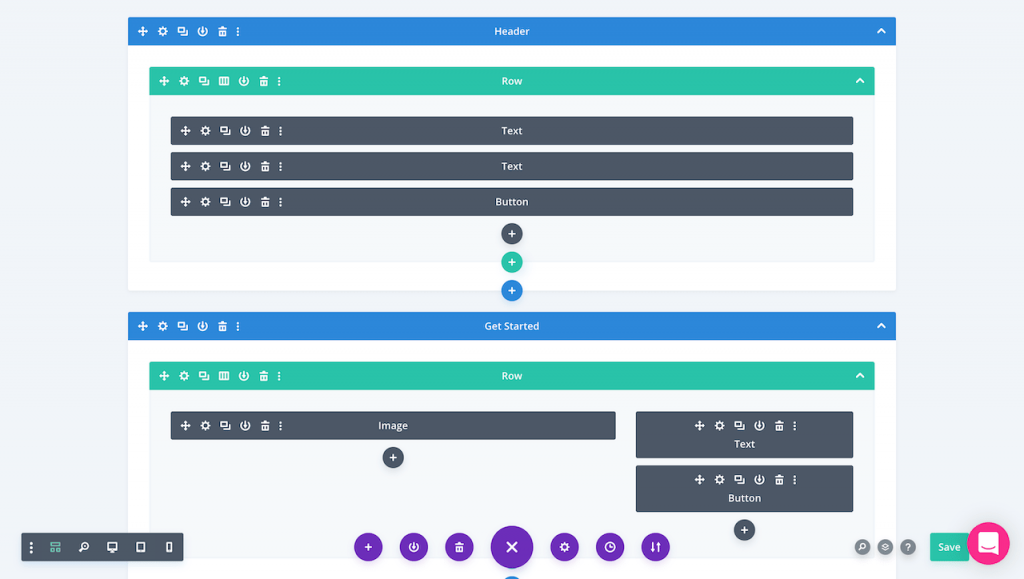
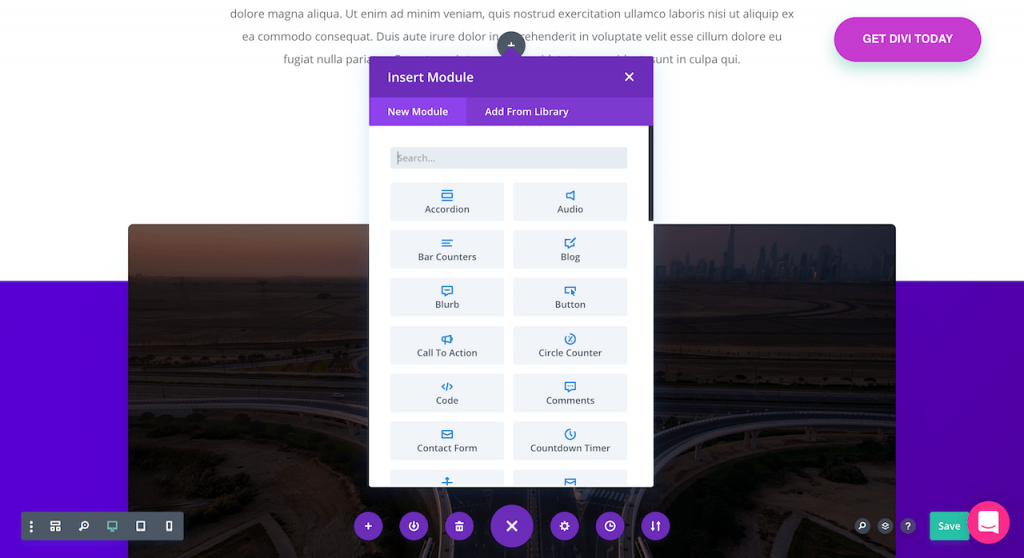
Divi stosuje inne podejście i używa edytora o pełnej szerokości, w którym można wybrać żądany element i edytować go bezpośrednio na ekranie lub zmienić jego kolejność na stronie.

Oto jak Divi Builder wygląda w akcji:

Jak wspomniano powyżej, Divi oferuje również opcję edytora zaplecza, który umożliwia edycję strony ze 100% dopasowaniem treści wizualnych.
Zwykle większość ludzi trzyma się tylko wizualnego kreatora, ale jeśli wolisz edycję zaplecza, zawsze masz tę opcję w Divi.
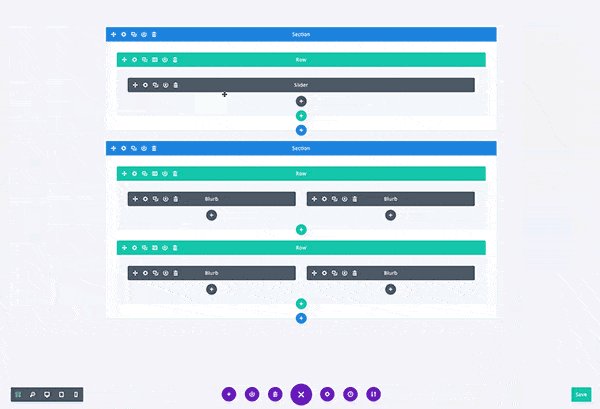
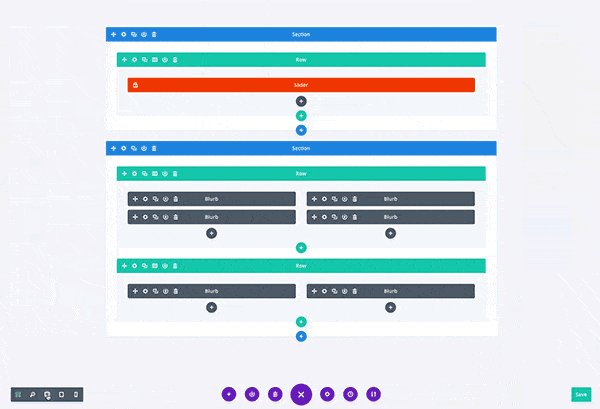
Oto jak wygląda Divi WireFrame View:

Dowiedz się więcej o widoku szkieletowym Divi tutaj.
Jednym z problemów z edytorem Divi jest to, że prawdopodobnie nie jest tak szybki, jak powinien być, i możesz napotkać drobne problemy związane z szybkością, jeśli Twoje strony zawierają wiele elementów (ale jest to prawdopodobnie typowa rzecz dla wszystkich kreatorów stron, my widziałem to spowolnienie nawet na Gutenbergu – domyślnym edytorze WordPress).
Jednak zwykle nie występują żadne problemy z szybkością w interfejsie Divi Builder w przypadku krótkich i średnich stron.
Z tego punktu widzenia Elementor może być lepszym wyborem, jeśli chcesz tworzyć złożone strony internetowe i długie strony docelowe lub sprzedażowe. Ale znowu, Divi ma tak wiele innych potężnych funkcji (w szczególności związanych z projektowaniem i konwersjami), że nadal bardzo trudno jest wybrać między tymi dwoma.
Divi to najlepszy program do tworzenia stron WordPress, dzięki któremu możesz tworzyć fantastyczne strony internetowe!

Darmowa jazda testowa Divi
Poznaj zaskakującą moc Divi Visual Builder
Divi vs Elementor: łatwość użycia
Po interfejsie, łatwość obsługi powinna być najważniejszą rzeczą do rozważenia podczas szukania narzędzia do tworzenia stron, ponieważ to właśnie tam spędzisz większość czasu.
Łatwość użycia Divi
Chociaż zarówno Divi, jak i Elementor są zaprojektowane do pracy z każdym motywem WordPress, Divi Page Builder został pierwotnie zbudowany specjalnie dla motywu Divi WordPress.
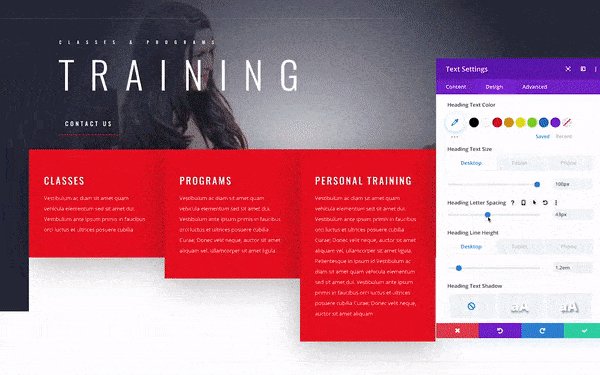
Tak więc Divi działa naprawdę dobrze ze swoim natywnym motywem, a kiedy się do niego przyzwyczaisz, proces tworzenia strony internetowej staje się znacznie łatwiejszy. Dzięki Divi nie musisz cały czas zmieniać motywów — możesz dokonać wszystkich potrzebnych zmian za pomocą swojego kreatora stron.
Elegant Themes (twórca Divi) zastosował minimalistyczne podejście do całego projektu Divi, dzięki czemu znalezienie odpowiednich elementów i ustawień w edytorze jest bardzo proste.

Możesz przeciągnąć i upuścić dowolny moduł treści i kliknąć dwukrotnie, aby bezpośrednio edytować tekst. Ustawienia responsywne, biblioteka szablonów i ustawienia strony są zawarte w edytorze, więc nie musisz odwiedzać pulpitu nawigacyjnego witryny, aby wprowadzić jakiekolwiek zmiany (ogromna oszczędność czasu!).
Dzięki temu Divi ma również tryb szkieletowy (o którym już wspomnieliśmy powyżej). Ten widok szkieletowy pokazuje pełny widok strukturalny strony.
Ta funkcja jest przydatna, jeśli tworzysz duże strony z dużą ilością elementów. Zapewnia również dodatkową elastyczność i nieskończone możliwości dostosowywania.

Łatwość użycia Elementora
Chociaż Divi może być czasami trochę mylące i istnieje niewielka krzywa uczenia się, Elementor z drugiej strony został zaprojektowany tak, aby był uproszczony , aby pomóc nowym właścicielom witryn zaprojektować ich pierwszą witrynę, ale wystarczająco potężny, aby przyciągnąć również programistów i agencje.
Jak wspomniano powyżej, Elementor używa paska bocznego, z którego możesz kontrolować ustawienia strony i dodawać elementy w razie potrzeby. Dzięki temu korzystanie z Elementora jest proste i proste (ale także trochę podstawowe w porównaniu z konkurentem).

Podobnie do widoku szkieletowego Divi, Elementor ma Nawigator, który jest wyskakującym okienkiem, w którym wyświetlane są wszystkie elementy strony, w tym wiersze i kolumny.
Ale szczerze mówiąc, te dwie rzeczy są trudne do porównania. Widok szkieletowy Divi jest znacznie bardziej zaawansowany i łatwiejszy w użyciu .
⚡ Sprawdź także: Beaver Builder kontra Elementor
Divi vs Elementor: moduły treści, widżety i elementy
Moduły treści (lub widżety i elementy) są blokami konstrukcyjnymi w programie do tworzenia stron i służą do definiowania struktury strony i ogólnego projektu.
Możesz przeciągać i upuszczać moduły w dowolnym miejscu w sekcjach, kolumnach lub wierszach.
Każdy moduł ma indywidualne ustawienia, aby jeszcze bardziej dostosować projekt i strukturę.
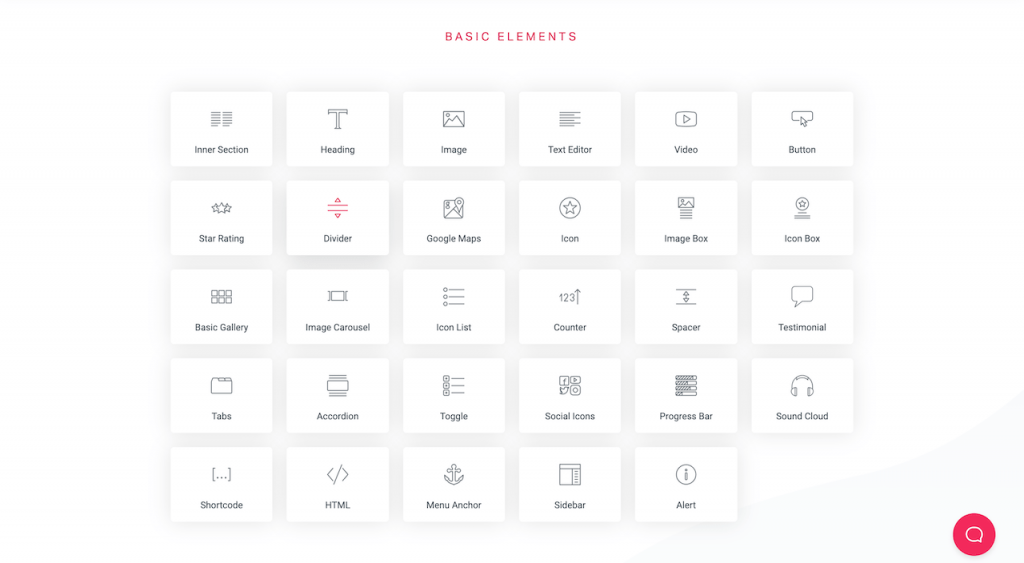
Elementy i widżety Elementora
Elementor ma 28 elementów treści w darmowej wersji i kolejne 50+ w Elementor Pro.
Wszystkie elementy są podzielone na trzy główne kategorie:
- Sekcje
- Kolumny
- i widżety

Aby dodać widżet treści w Elementorze, musisz najpierw utworzyć sekcję, a następnie możesz dodać wiersz, aby podzielić treść lub bezpośrednio dodać widżety do kolumn.
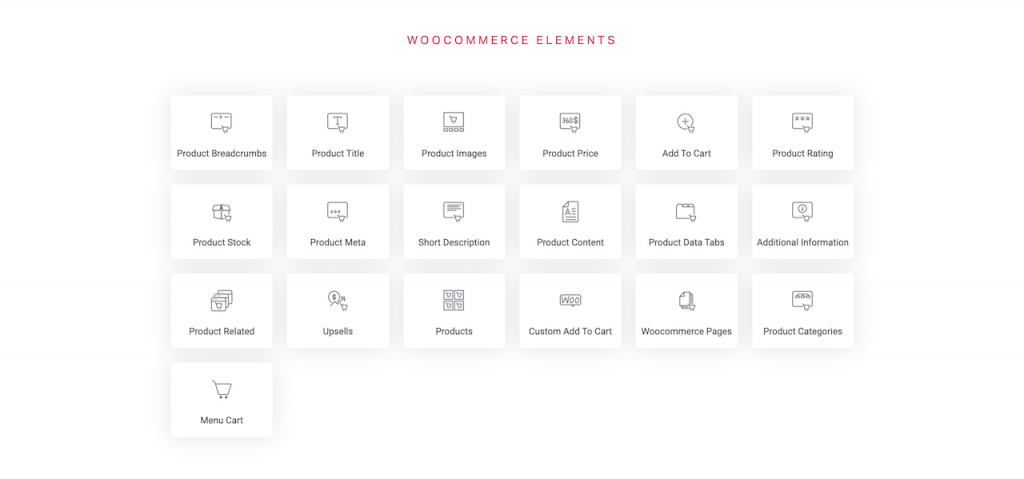
Biblioteka widżetów WooCommerce Elementora jest również większa w porównaniu z nieco ograniczonym wyborem ofert Divi.

Ogólnie rzecz biorąc, Elementor ma tutaj niewielką przewagę nad Divi, ponieważ w przypadku Elementora dostajesz więcej modułów w wersji pro , ale ostatecznie zależy to od tego, jakich modułów będziesz używać.
Wielu programistów zewnętrznych stworzyło również dodatki do Elementora, więc jeśli nie możesz znaleźć odpowiedniego widżetu w bezpłatnej lub pro wersji Elementora, zawsze możesz skorzystać z dodatków.

Moduły Divi
Podobnie jak Elementor, Divi ma ponad 40 modułów treści podzielonych na:
- Sekcje
- Wydziwianie
- i moduły

Sekcja pełni rolę kontenera wierszy i modułów, wiersze dzielą moduły, a moduły to rzeczywista zawartość.
Aby dodać moduł treści, musisz najpierw utworzyć sekcję z wierszem w środku, a następnie elementem.

Wszystkie podstawowe elementy strony internetowej, takie jak tekst, obrazy, galerie, formularze, CTA itp. są zawarte w Divi, więc nie musisz używać żadnej dodatkowej wtyczki do tych rzeczy.
Divi vs Elementor: Tworzenie motywów
Theme Builder to stosunkowo nowa koncepcja, w której możesz edytować wszystko, co dotyczy motywu, bezpośrednio w swoim narzędziu do tworzenia stron.
Nie oznacza to, że nie potrzebujesz motywu — ale nie musisz polegać na funkcjach motywu, ponieważ większość motywów WordPress oferuje ograniczone opcje.
Po zainstalowaniu motywu w witrynie WordPress, możesz zaprojektować całą witrynę od początku do końca, używając tylko wtyczki do tworzenia stron.
Kreator motywów Elementora
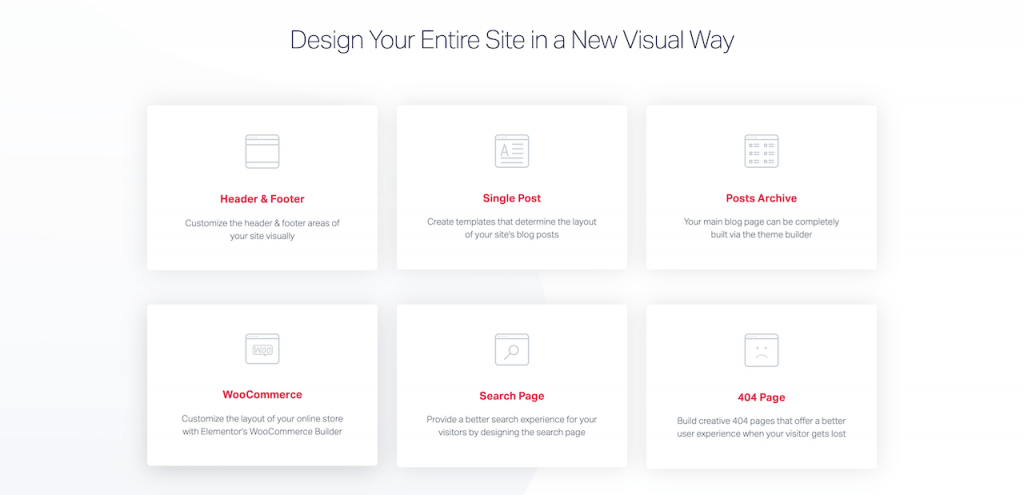
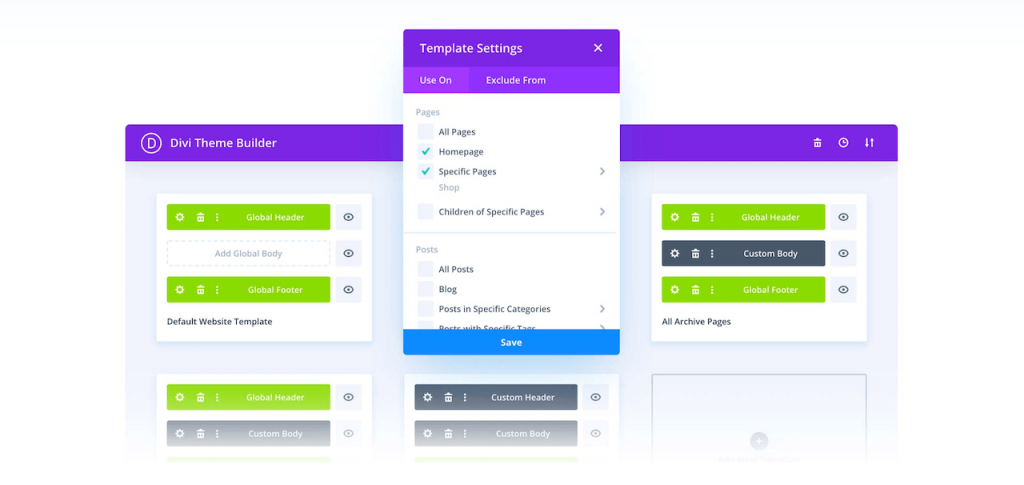
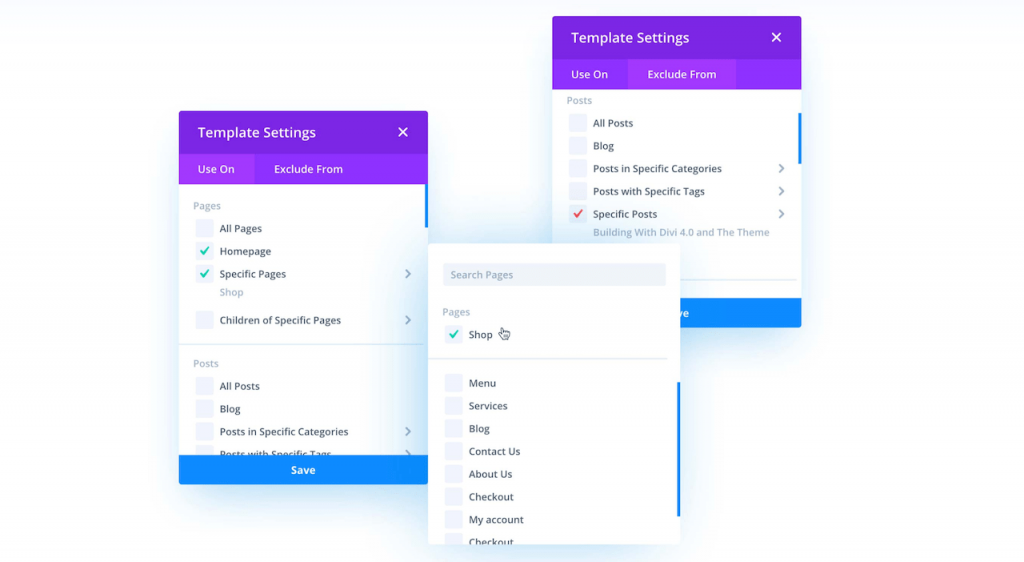
Dzięki wizualnemu kreatorowi motywów Elementor możesz zaprojektować wszystkie aspekty swojej witryny WordPress, w tym nagłówki, stopki, pojedyncze posty, archiwa postów i strony WooComemrce.

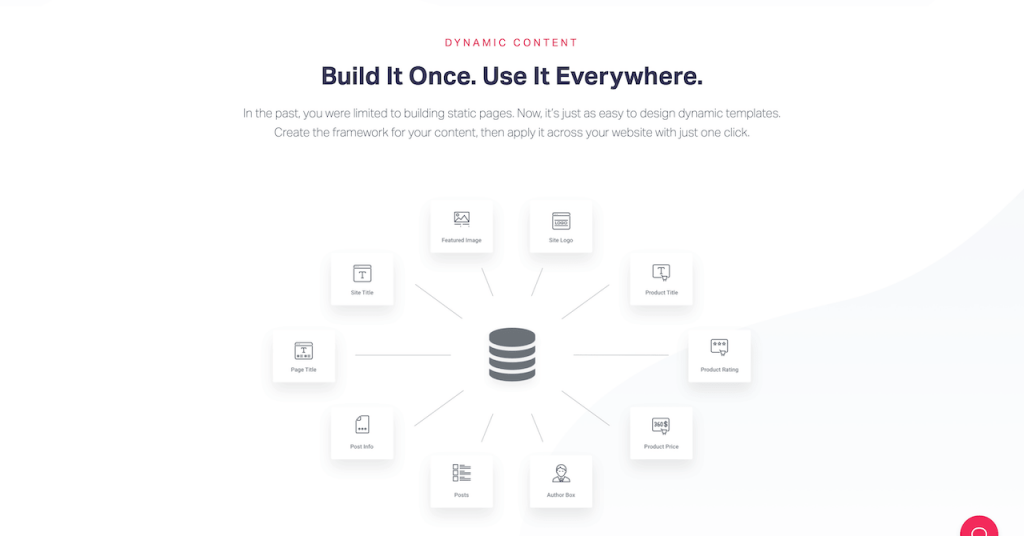
Możesz również utworzyć strukturę projektu strony, a następnie użyć zawartości dynamicznej do automatycznego wypełnienia zawartości strony.
Niektóre z dynamicznych elementów treści to adresy URL, tytuły, treść, opis meta, data i nie tylko!

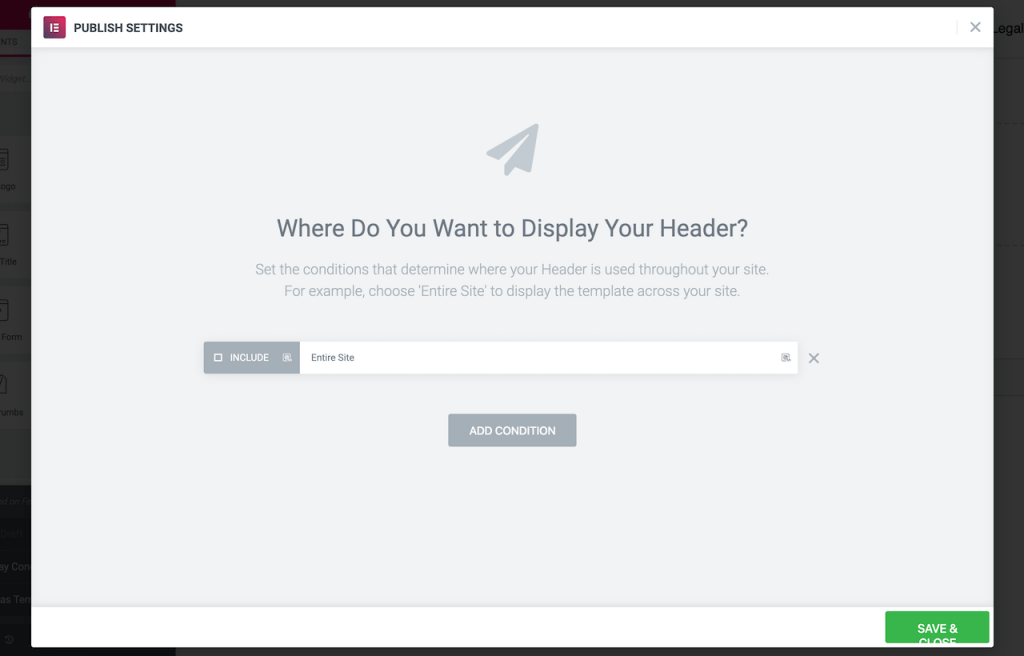
Dostępne są również funkcje, takie jak ustawienia publikowania warunkowego, umożliwiające wyświetlanie określonych szablonów w różnych sekcjach witryny.

Oto film o tym, jak tworzyć strony internetowe za pomocą kreatora motywów Elementor:

Kreator motywów Divi
Podczas gdy Elementor oferuje program do tworzenia motywów od dwóch lat, Elegant Themes stosunkowo niedawno uruchomiło w pełni funkcjonalny program do tworzenia motywów Divi 4.0.
Dzięki nowemu kreatorowi motywów możesz dostosować strukturę swojej witryny w dowolny sposób i edytować dowolną część motywu WordPress, taką jak nagłówki, stopki, szablony postów na blogu, szablony produktów i inne.

Możesz użyć narzędzia do tworzenia motywów, aby dostosować dowolną część witryny za pomocą niestandardowego układu nagłówka, stopki i treści.
A ponieważ wszystko, co jest związane z motywami, jest kontrolowane bezpośrednio z kreatora stron, nie ma potrzeby używania motywów podrzędnych.

Aby zachować spójność kolorów, typografii i struktury w całej witrynie, możesz użyć globalnych ustawień domyślnych Divi, dzięki którym możesz jednocześnie dostosować strukturę całej witryny:
Divi Global Defaults Editor sprawia, że cały proces tworzenia strony internetowej jest bardzo wydajny.
Oto kolejny film na temat tworzenia witryn internetowych za pomocą nowego narzędzia do tworzenia motywów wizualnych Divi:
Divi vs Elementor: gotowe szablony
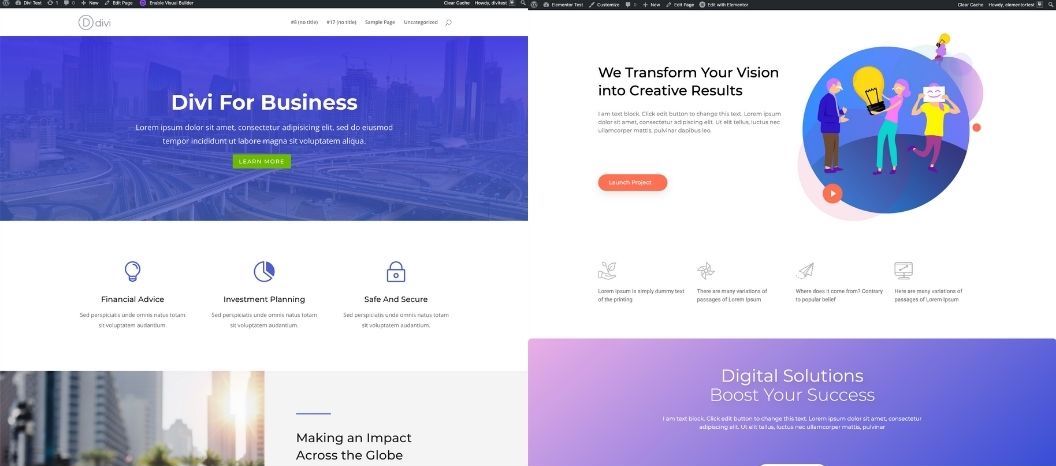
Niezależnie od tego, czy chcesz założyć swoją pierwszą witrynę internetową, czy jesteś doświadczonym programistą, gotowe szablony są dla każdego.
Importowanie na stronę zajmuje tylko chwilę , a cała strona jest gotowa.
Wszystko, co musisz wtedy zrobić, to dokonać niezbędnych zmian w treści lub stylu i możesz opublikować stronę.
Tak więc szablony naprawdę ułatwiają i przyspieszają proces projektowania stron internetowych.
Teraz, ponieważ kreatory stron są przeznaczone właśnie do tego celu — oferują setki pięknie zaprojektowanych szablonów, które zapewnią Ci przewagę na starcie.
Oba kreatory stron podzieliły swoje szablony na różne kategorie, aby objąć wszystkie typy i strony witryn — strona główna, informacje, kontakt, usługa, ceny, wkrótce i strony docelowe.
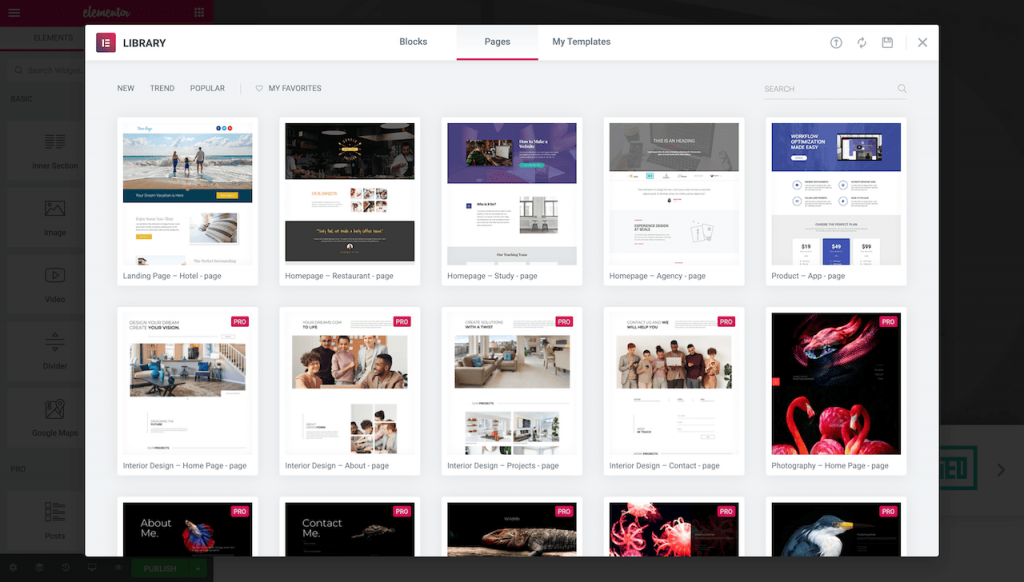
Elementor oferuje ponad 150 profesjonalnych szablonów i zestawów szablonów , dzięki czemu możesz zaimportować pojedyncze strony szablonów lub zaimportować cały zestaw i przygotować witrynę w ciągu zaledwie kilku minut.

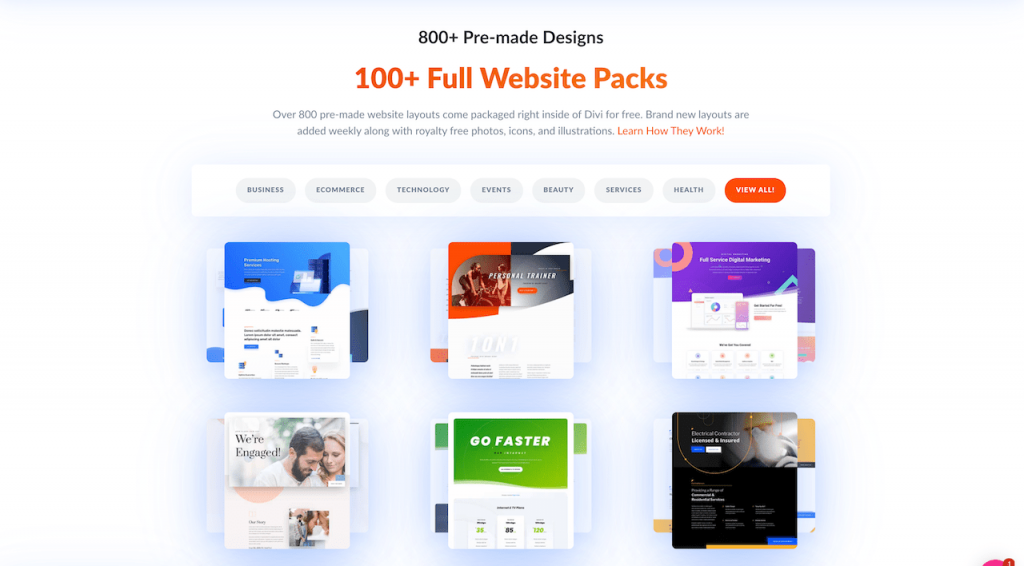
Divi ma również ponad 100 niesamowitych układów wbudowanych bezpośrednio w Divi Builder.
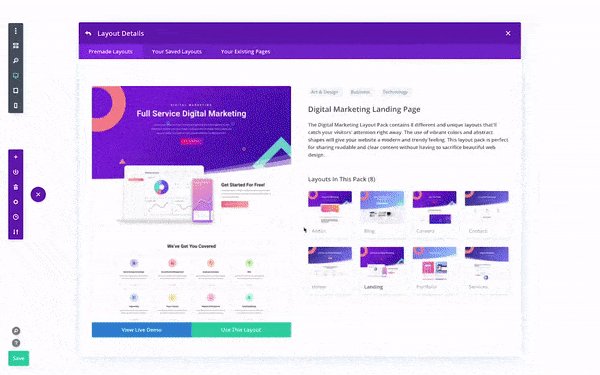
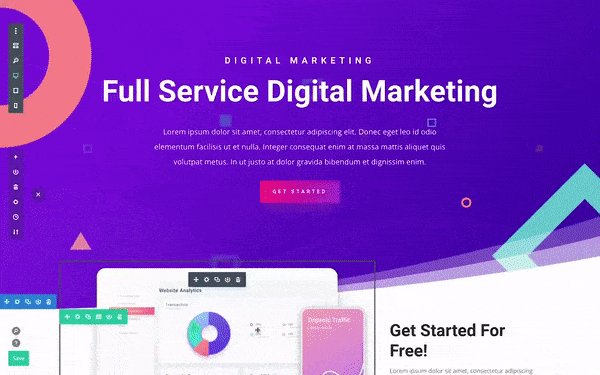
Oto jak wygląda proces dodawania gotowego layoutu do strony:

Sprawdź wersję demonstracyjną gotowego układu użytego w powyższym GIF-ie.
Wszystkie szablony Elegant Themes zawierają profesjonalny projekt, oryginalne zdjęcia i ilustracje .

Gotowe układy Divi
Światowej klasy design autorstwa Elegant Themes
Ponadto ludzie z Elegant Themes regularnie dodają nowe układy do swojej biblioteki, dzięki czemu przez cały czas będziesz mieć dostęp do najnowszych projektów.

Możesz także tworzyć własne projekty za pomocą Elementora i Divi, zapisywać je jako szablony, a następnie ponownie wykorzystywać w swojej witrynie lub eksportować do użycia w innej witrynie.
Elementor kontra Divi: jakość kodu
Wiele osób w społeczności programistów zdecydowanie sprzeciwia się używaniu kreatorów stron, ponieważ uważa się, że niektóre z tych narzędzi nie przestrzegają najlepszych praktyk kodu (co może być jednak wątpliwe).
Brzmi to jednak jak przestarzała koncepcja, ponieważ większość twórców stron zaczęła skupiać się na lepszej jakości kodu, który tworzą. Tak więc sytuacja stopniowo się poprawia w tym aspekcie.
Widzieliśmy wiele udanych witryn WordPress korzystających z kreatorów stron (w tym Divi i Elementor) i działających niesamowicie dobrze.
Czy ogólna wydajność i wrażenia nie są tym, czego wszyscy szukamy?
Jednak inne pytanie dotyczy tego, co się stanie, jeśli chcesz dezaktywować swój kreator stron (na przykład, jeśli zdecydujesz się zmienić kreatory lub w ogóle przestać używać swojego kreatora stron)? Z jakim kodem zostaniesz po wykonaniu tej czynności?
Ok, więc oto, co dzieje się w tym przypadku:
Elementor , nawet po wyłączeniu, pozostawia czysty i prawidłowy kod HTML z całym podstawowym formatowaniem (tagi nagłówków, listy, obrazy itp.).
Divi wykorzystuje podejście oparte na krótkich kodach, więc po wyłączeniu prawdopodobnie otrzymasz niechlujny kod wypełniony skrótami. To powszechnie znana wada Divi (tak, żadne narzędzie nie jest idealne).
Ostatecznie wszystko sprowadza się więc do Twojej strategii i wizji. Co zamierzasz zrobić ze swoją stroną internetową? Czy myślisz o częstych zmianach i testowaniu różnych narzędzi, kreatorów i rozwiązań? A może wolisz trzymać się jednego rozwiązania i skupić się na innych aspektach swojej działalności?
Wszystko zależy od twojej sytuacji.
W skrócie:
- Jeśli potrzebujesz czystego kodu, Elementor wygląda na najlepszą opcję
- Jeśli nie zależy Ci zbytnio na kodzie i potrzebujesz optymalnego długoterminowego rozwiązania, Divi może być Twoim wyborem
Jeśli chodzi o ogólną wydajność, oba kreatory stron są nieco nadęte, ale ogólnie uważa się, że Elementor jest nieco szybszy niż Divi.
Divi ma pewną reputację spowalniania witryn, ale jako użytkownicy Divi sami nie zauważyliśmy żadnych poważnych problemów związanych z prędkością.
Tak, jak wspomniano powyżej, Divi może działać wolno na dużych stronach, ale dzieje się tak tylko wtedy, gdy je edytujesz, a nie gdy Twoje strony są udostępniane odwiedzającym.
⚡ Sprawdź także: Beaver Builder kontra Elementor
Elementor vs Divi: Test wydajności autorstwa Siteefy
Po jakości kodu, kolejnym ważnym czynnikiem, który należy wziąć pod uwagę, jest wydajność… na przykład, jak program do tworzenia stron będzie działał pod względem szybkości i czasu ładowania strony – zwłaszcza, gdy nowa aktualizacja Core Web Vitals Google ma stać się sygnałem rankingowym od przyszłego roku.
Wskazówka: jeśli jeszcze tego nie wiesz, Google oficjalnie wprowadza nowy czynnik rankingowy, który łączy podstawowe wskaźniki internetowe z istniejącymi sygnałami dotyczącymi jakości strony, aby zapewnić całościowy obraz jakości doświadczenia użytkownika na stronie internetowej. Krótko mówiąc, szybkość ładowania strony (w połączeniu z innymi sygnałami dotyczącymi jakości strony) bezpośrednio wpłynie na rankingi Google zgodnie z najnowszą aktualizacją. Dlatego szczególnie ważne jest skupienie się na szybkości strony.
Wróćmy teraz do testu…
Najpierw przetestujemy nową konfigurację WordPressa z zainstalowanym domyślnym motywem Twenty Twenty.
Następnie przetestujemy witryny z zainstalowanymi Divi i Elementor, a na koniec test z witryną zaimportowaną z bibliotek szablonów Divi i Elementor (odpowiednio), aby test był jak najbardziej realistyczny.
W sumie odbędą się 3 testy:
- Świeża konfiguracja WordPress
- Zainstalowano Divi (konstruktor i motyw) i Elementor (motyw Pro i Hello)
- Divi i Elementor ze stronami demonstracyjnymi
Pierwszym testem nowej konfiguracji WordPressa jest pokazanie, w jaki sposób kreator stron może wpłynąć na witrynę po zainstalowaniu i aktywacji.
Aby przeprowadzić test, użyjemy Gtmetrix z następującą konfiguracją:
- Przeglądarka: Chrome (komputer)
- Miejsce testu: Dallas (USA)
- Prędkość Internetu: szerokopasmowy @20/5 Mb/s
Zanurzmy się od razu.
Test nr 1: Świeża instalacja WordPress
Jest to wynik witryny z nową instalacją WordPress, hostowaną na Kinsta (Google Cloud Servers), która jest znana z niesamowitych prędkości.
Oto jak strona wypadła w naszym teście:
| Czas ładowania | Rozmiar strony | Upraszanie | |
| Dwadzieścia Dwadzieścia | 1,2 s | 274 KB | 9 |
Jak widać, nowa instalacja WordPressa jest bardzo szybka, z czasem ładowania 1,2 sekundy i rozmiarem strony 275 KB . Należy zauważyć, że nie używamy buforowania ani dodatkowych wtyczek, więc te liczby można znacznie poprawić, wdrażając buforowanie w witrynie.
Test #2: Zainstalowano Divi Builder i Elementor
W tym testujemy strony internetowe za pomocą Divi Builder + Divi Theme i Elementor Pro + Hello Theme .
Uwaga: używamy Divi Builder z motywem Divi, ponieważ ta kombinacja została zaprojektowana do bezproblemowej współpracy (i tak działają) i Elementor Pro z motywem Hello z tego samego powodu.
Oto wyniki, które otrzymaliśmy, gdy testowaliśmy szybkość witryny WordPress z zainstalowanymi Divi i Elementorem (w różnym czasie):
| Czas ładowania | Rozmiar strony | Upraszanie | |
| Divi | 1,1 s | 396 KB | 19 |
| Elementor | 499 ms | 22,2 KB | 7 |
Zgodnie z oczekiwaniami Elementor z motywem Hello jest bardzo lekki i szybki po wyjęciu z pudełka w porównaniu do Divi .
Tutaj Elementor z zainstalowanym motywem Hello jest jeszcze szybszy niż domyślny motyw Twenty Twenty WordPress (bez zainstalowanego programu do tworzenia stron), ponieważ motyw Hello jest bardziej pustym motywem zaprojektowanym specjalnie do pracy z programami do tworzenia stron (w tym między innymi Elementorem).
Z drugiej strony Divi to bogaty w funkcje motyw, który oferuje wiele opcji dostosowywania, dlatego prowadzi do większego rozmiaru strony .
Test #3: Divi Builder i Elementor ze stronami demonstracyjnymi
Na koniec testujemy dwa programy do tworzenia stron z zawartością demonstracyjną, aby uzyskać bardziej realistyczny scenariusz.
Aby test był jak najbardziej uczciwy, użyliśmy podobnych gotowych szablonów z kategorii „biznes” biblioteki szablonów Divi i Elementor.

Oto wyniki testów, które otrzymaliśmy:
| Czas ładowania | Rozmiar strony | Upraszanie | |
| Divi | 1,5 sekundy | 1,43 MB | 26 |
| Elementor | 1,1 s | 628 KB | 43 |
Jak widać, czasy ładowania stron obu są prawie takie same , ale Elementor ma mniejszy rozmiar strony , podczas gdy Divi ma mniej żądań HTTP .
Powodem niskich żądań HTTP Divi jest to, że domyślnie używa wbudowanej optymalizacji skryptu, której nie ma w Elementorze. Więc nawet bez zewnętrznego buforowania lub wtyczek kompresujących, Divi całkiem dobrze optymalizuje stronę .
Elementor vs Divi Builder: Podsumowanie testu wydajności
Ogólnie rzecz biorąc, Elementor jest lepszy niż Divi tylko wtedy, gdy porównasz te dwa na podstawie ich wydajności po wyjęciu z pudełka.
Jednak w rzeczywistych testach oba kreatory stron dają podobne wyniki czasu ładowania . Jeśli chodzi o rozmiar strony i liczbę żądań HTTP, te rzeczy można zoptymalizować za pomocą wtyczki buforującej, takiej jak WP Rocket. Właściwe buforowanie w miejscu może z łatwością skrócić czas ładowania strony, rozmiar strony i żądania nawet o 50% .
Tak długo, jak korzystasz z pamięci podręcznej i innych optymalizacji szybkości WordPress (takich jak kompresja GZIP, kompresja obrazu i buforowanie przeglądarki) w swojej witrynie, zarówno Divi, jak i Elementor zapewnią Ci niesamowitą wydajność .
Przy mniejszym rozmiarze strony Elementor może być nieco do przodu, ale Divi nadal zapewnia najlepszą wydajność dzięki solidnym wbudowanym optymalizacjom.
Divi vs Elementor – ceny
Dla wielu użytkowników cena jest kluczowym czynnikiem do rozważenia przed zakupem, więc spójrzmy, co otrzymasz za swoje pieniądze…
Cena Elementora
Dostępna jest bezpłatna wersja Elementora, a Elementor Pro zaczyna się od 49 USD rocznie za licencję na jedną witrynę i 999 USD rocznie za maksymalnie 1000 witryn. W Elementorze nie ma opcji licencji dożywotniej.

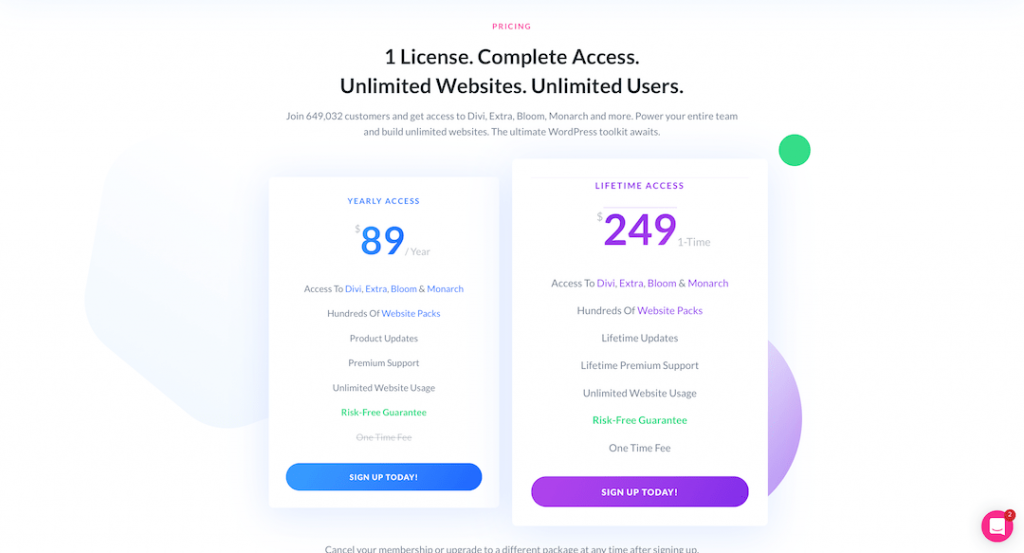
Ceny Divi Visual Builder
Ceny Divi zaczynają się od 89 USD rocznie lub stałej ceny 249 USD za dożywotni dostęp do wszystkich produktów Elegant Themes (w tym Divi) dla nieograniczonej liczby stron internetowych.
W przeciwieństwie do Elementora, Divi nie ma darmowej wersji. To produkt premium.

Dzięki Elementor Pro otrzymujesz ponad 50 widżetów, setki profesjonalnych szablonów, Kreator motywów Elementor i Kreator wyskakujących okienek. Nie musisz więc używać żadnej indywidualnej wtyczki do formularza lub wyskakującego okienka, ponieważ Elementor może to zrobić za Ciebie.

Dobrą rzeczą w Elementorze jest to, że możesz wypróbować darmową wtyczkę przed przejściem na wersję Pro.
Chociaż nie ma bezpłatnej opcji w Divi, możesz wypróbować ją za darmo w wersji demonstracyjnej przeglądarki. Członkostwo Divi zapewnia bezpłatny dostęp do wszystkich motywów WordPress i wtyczek Elegant Themes, w tym pięknych Bloom i Monarch, wszystko w jednym pakiecie .
Oznacza to, że nie będziesz musiał wydawać dodatkowych pieniędzy na akceptację e-maili i wtyczki do udostępniania w mediach społecznościowych. To bardzo dobry interes.
Zarówno Elementor, jak i Divi oferują 30-dniową gwarancję zwrotu pieniędzy bez ryzyka za nowe zakupy , więc jeśli nie podoba ci się produkt, możesz odzyskać swoje pieniądze.
Końcowe myśli — Elementor kontra Divi
Jaki jest więc ostateczny werdykt? Divi czy Elementor? Który jest ogólnie lepszy?
Cóż, to jest złożone pytanie i wygląda na to, że nie ma na nie jednoznacznej odpowiedzi. Oba produkty są genialne.
Używamy ich obu tutaj w Siteefy i jesteśmy zadowoleni z każdego z nich.
Divi i Elementor są bardzo potężne. Wtyczka do tworzenia stron z wizualną funkcją przeciągania i upuszczania, zoptymalizowanym motywem WordPress, kreatorem wyskakujących okienek, testami dzielonymi, niestandardowym CSS, edycją inline, pakietami układów – każdy kreator WordPress zawiera mnóstwo przydatnych funkcji.
Zasadniczo więc decyzja sprowadza się do twoich osobistych preferencji lub jeśli masz jakiś specjalny przypadek użycia, który jest oferowany przez jednego z kreatorów stron.
To, co możesz zrobić, to wypróbować bezpłatną wersję demonstracyjną przeglądarki Elementor i Divi przed podjęciem jakiejkolwiek decyzji. Powinno to pomóc lepiej zrozumieć, jak działają te narzędzia i które z nich lepiej odpowiada Twoim potrzebom.
W każdym razie zarówno Divi, jak i Elementor oferują 30-dniową gwarancję zwrotu pieniędzy. Dlatego w przypadku jakichkolwiek problemów zawsze możesz złożyć wniosek o zwrot pieniędzy w ciągu tych 30 dni. Nie ma więc żadnego ryzyka i szczerze mówiąc, nie możesz popełnić błędu, wybierając którykolwiek z produktów.
🎨 Sprawdź tutaj ostateczną recenzję Elementora ➡️
🔔 Sprawdź również:
- Recenzja Divi
- Beaver Builder kontra Elementor
- Brizy kontra Elementor
- Elementor a kompozytor wizualny
- Gutenberg kontra Elementor
- Tlen kontra Elementor
- SiteOrigin vs Elementor
- Thrive Architect kontra Elementor
- Kompozytor wizualny vs Divi
- Divi kontra Avada
- Beaver Builder kontra Divi
- Divi kontra Wix
- Divi kontra Themify
- Divi vs Thrive Architect
- Divi kontra Genesis
