Divi vs Elementor:WordPress 页面构建器比较
已发表: 2020-05-22现在每个人都在使用 WordPress 页面构建器——从网站所有者到开发人员和网页设计机构。
但由于有许多不同的 WordPress 页面构建器可用,因此做出决定可能具有挑战性。
在本文中,我们将回顾两个优秀的 WordPress 构建器- Elementor和Divi 。 这两个 WP 页面构建器可能是目前市场上最好的。
在本文中,我们将从不同的角度深入了解 Divi 与 Elementor:界面、功能、模板库等等!
在文章结束时,您应该有足够的信息来做出决定并为您的 WordPress 网站选择正确的页面构建器。
所以让我们开始吧!
披露:本文中的一些链接可以是附属链接。 这意味着如果您点击链接并购买该商品,我们可能会收到会员佣金。 佣金是免费提供给您的,不会影响我们对产品的看法。
- Elementor vs Divi 概述
- Divi vs Elementor:页面构建器比较表
- Divi vs Elementor:前端界面
- 元素展示柜
- Divi vs Elementor:易用性
- Divi vs Elementor:内容模块、小部件和元素
- Divi vs Elementor:主题建筑
- Divi vs Elementor:预制模板
- Elementor vs Divi:代码质量
- Elementor vs Divi:Siteefy 的性能测试
- Divi vs Elementor – 定价
- 最后的想法——Elementor vs Divi
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Elementor vs Divi 概述
Elementor 被超过400 万专业人士使用,是一个一体化的 WordPress 页面构建器,旨在控制 WordPress 网站的网页设计工作流程的各个方面。

另一方面,Divi 是一个非常受欢迎的 WordPress 页面构建器和主题,于 2013 年推出,从那时起在 WordPress 社区中赢得了很多尊重。
Divi 还拥有自己的整个社区,其中包括260 万多个网站、超过 650,000名忠实用户以及无数专业人士(设计师、开发人员、搜索引擎优化和内容专家等)。

迪维展示柜
查看使用 Divi 构建的真实网站
因此,在 Divi 与 Elementor 之间进行选择绝对不容易。 这两个页面构建器都非常强大,并且都提供了巨大的价值。

我们将详细介绍 Elementor 和 Divi,但为了让您快速了解这些工具提供的功能,以下是它们的功能概述……
- 可视化拖放编辑器
- 数百个专业设计的预制模板
- 完全响应式编辑——移动、平板和桌面视图
- 全局样式元素,从一个地方管理整个网站的设计
- 能够控制每个主题元素,例如页眉、页脚、页面布局和侧边栏小部件
- WooCommerce 建设者建立一个完美的在线商店
虽然许多功能是相同的,但这些页面构建器中的界面、样式和其他一切都不同。
这是 Elementor 和 Divi 之间主要区别的快速快照:
Divi vs Elementor:页面构建器比较表
| 迪维生成器 | 元素 | |
| 免费版 | ✗ | ✓ |
| 编辑模式 | 前端和后端 | 前端 |
| 响应式编辑 | ✓ | ✓ |
| 主题生成器 | ✓ | ✓ |
| 内容模块 | 40+ | 80+ |
| 预制模板 | 800+ | 200+ |
| 起始价 | 89 美元/年 | 49 美元/年 |
| 支持 | 24/7 实时聊天 | 仅限电子邮件 |
| ACF 支持 | ✗ | ✓ |
现在让我们从这些工具的界面开始……
Divi vs Elementor:前端界面
虽然 Elementor 和 Divi 都提供可视化前端编辑,但它们的编辑器非常不同,而且 Divi 也有一个后端编辑器。
Elementor 没有像 Divi Builder 这样的后端编辑器; 尽管如此,它仍然不会破坏交易,因为在大多数情况下,您可以使用可视化编辑器做任何您需要的事情(加上可视化编辑总是更容易)。
但是,Divi 后端构建器仍然是一个不错的附加功能,有时非常有用(它称为 WireFrame View,您可以在此处查看)。
元素编辑器
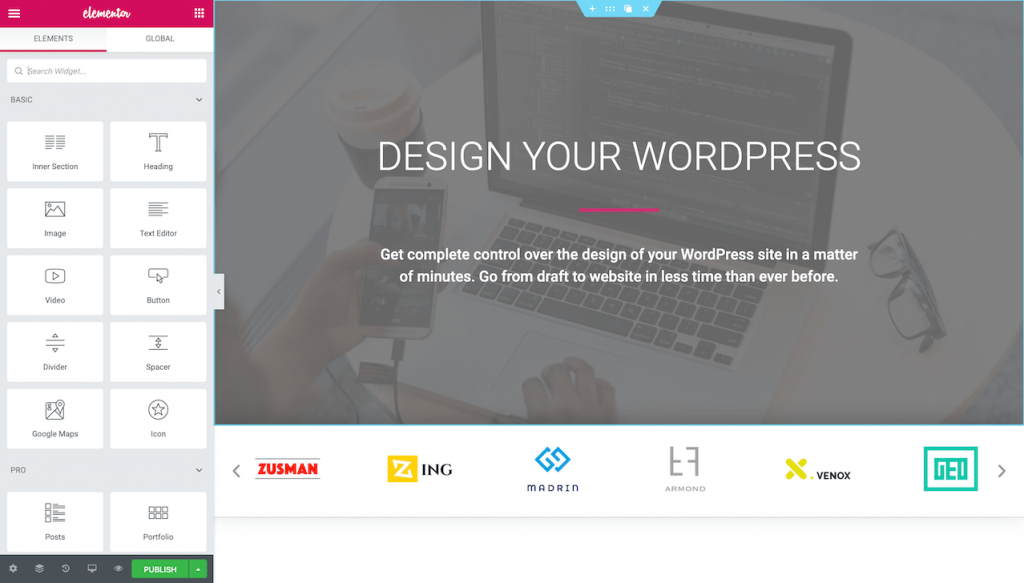
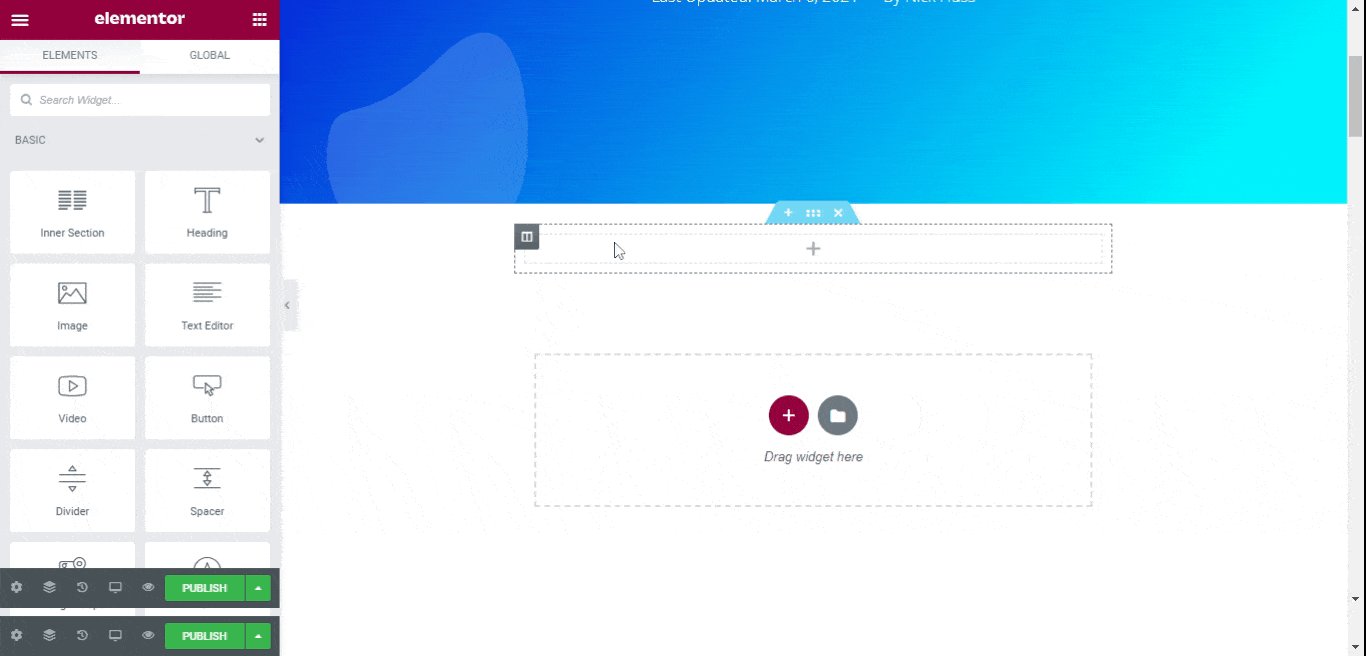
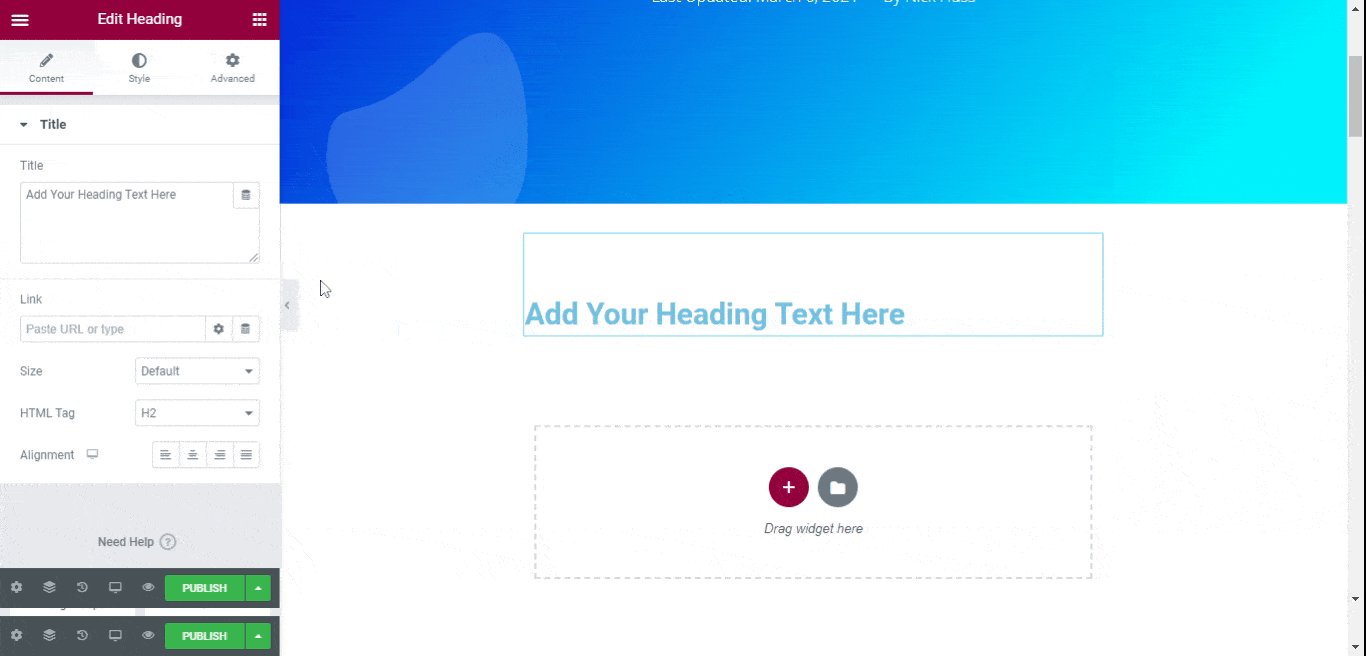
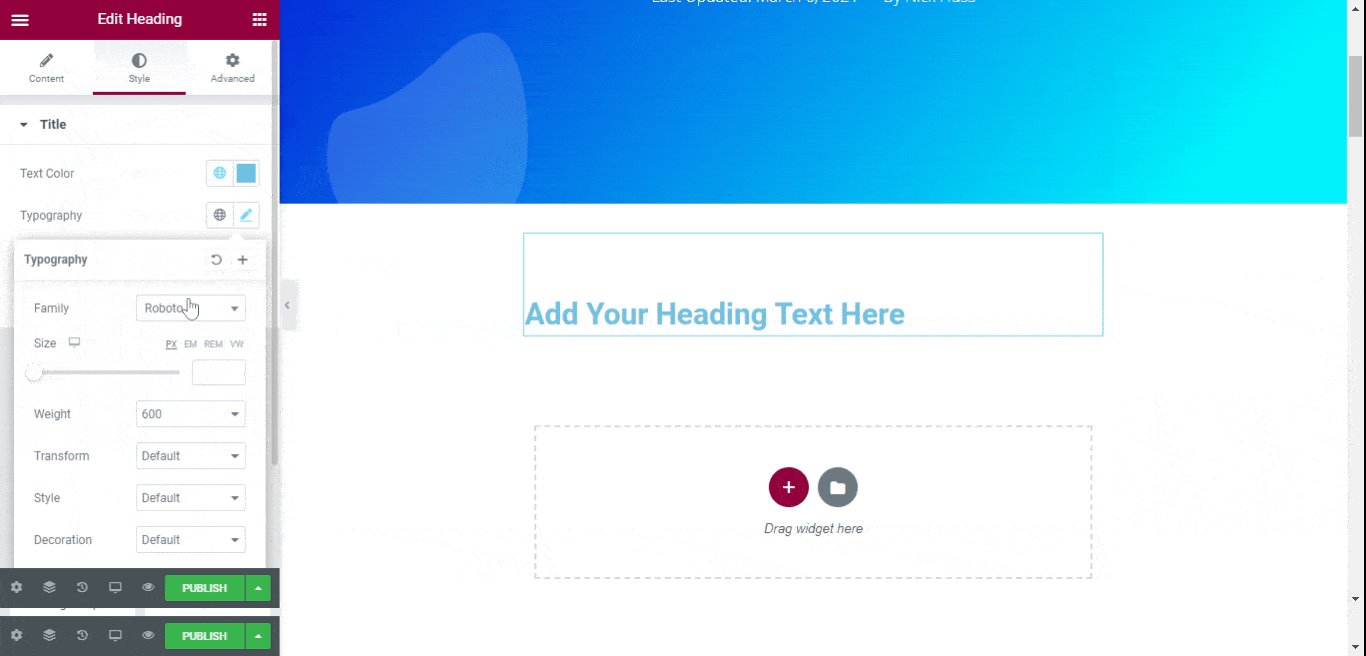
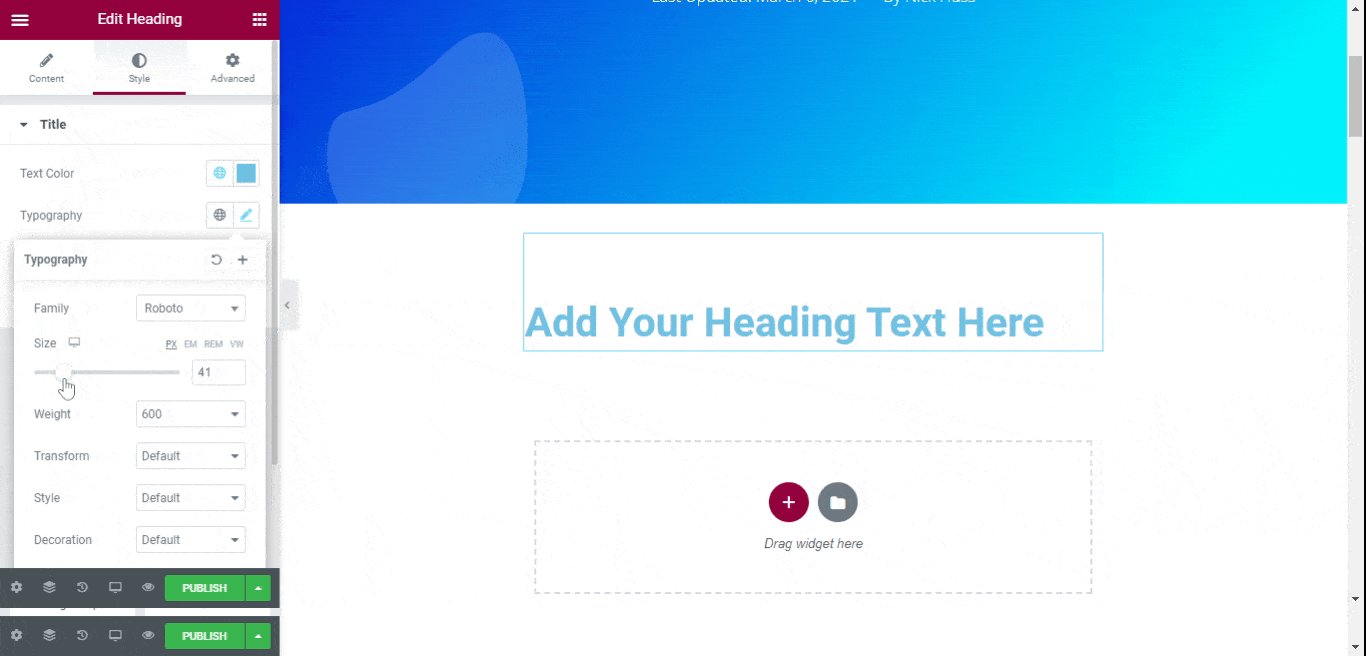
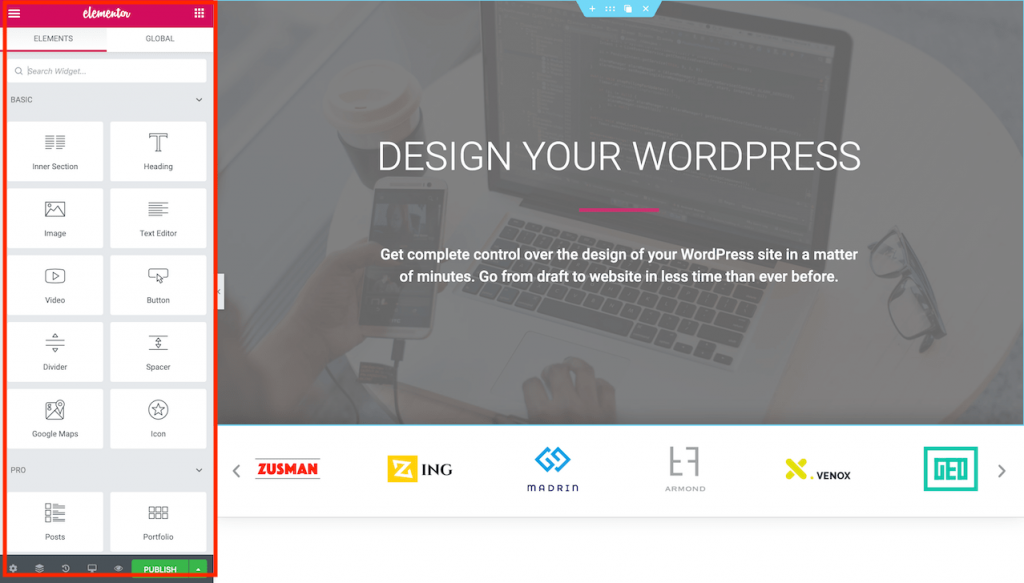
Elementor 编辑器在编辑器中使用左侧边栏并提供空白画布布局,这使设计网站的过程变得简单,尤其是对于初学者而言。

要添加元素,您只需将其从侧边栏拖到页面上。 拖放元素后,侧边栏会显示您可以修改的特定于该元素的所有设置:

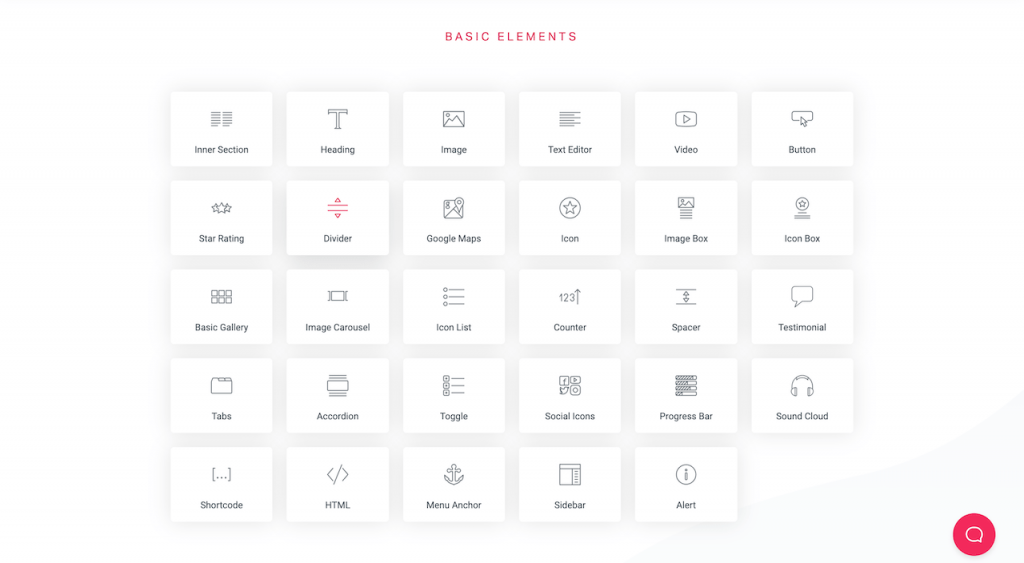
编辑器中的所有元素都分为 - 基本、专业和 WordPress 默认元素。 Elementor 编辑器专注于可访问性,在大多数情况下,您会发现它比 Divi 更快。

元素展示柜
查看使用 Elementor 构建的真实网站
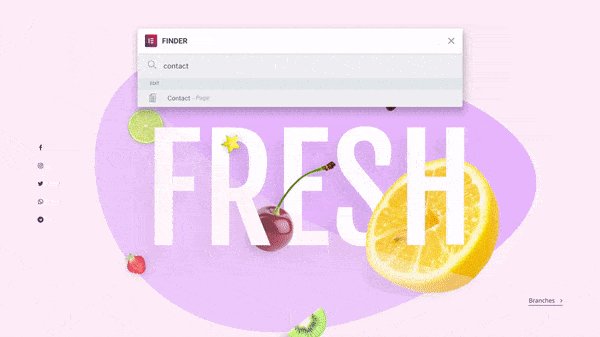
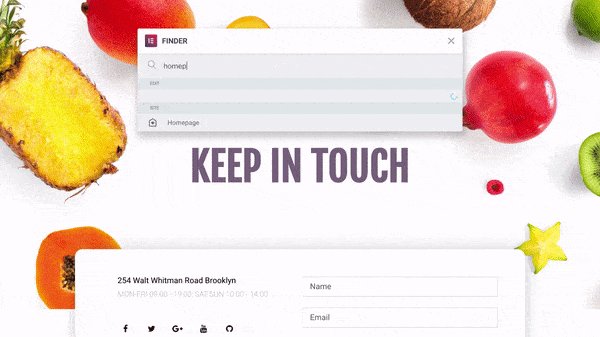
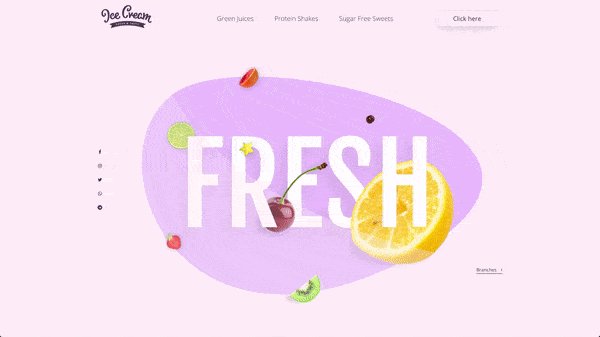
我们还喜欢 Elementor 的是它的Finder 功能- 一个搜索框,可以让您在眨眼间将您带到您网站上的任何地方:

在此处了解有关 Elementor Finder 的更多信息。
分区编辑器
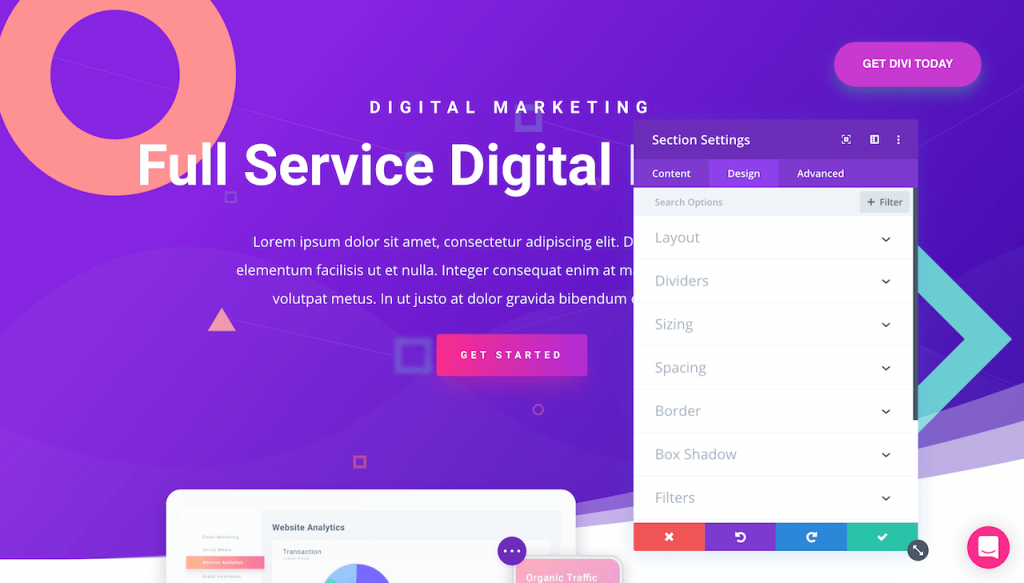
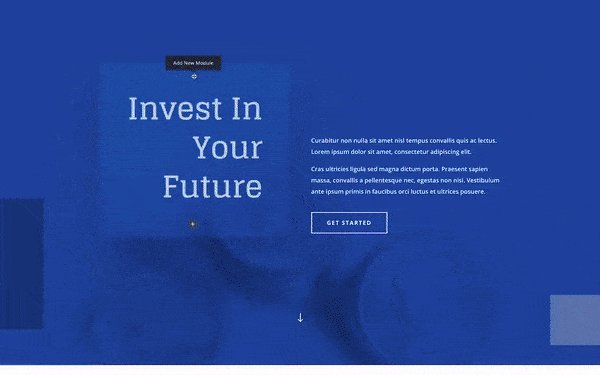
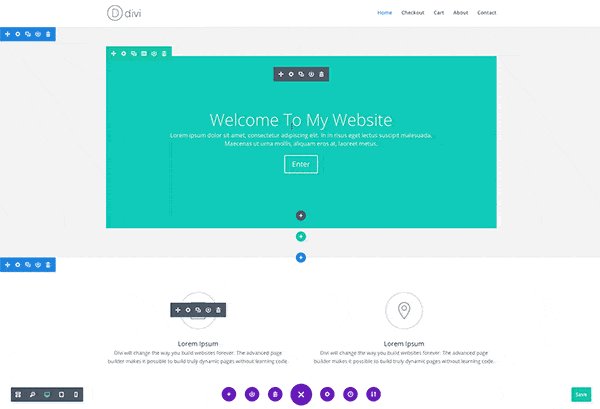
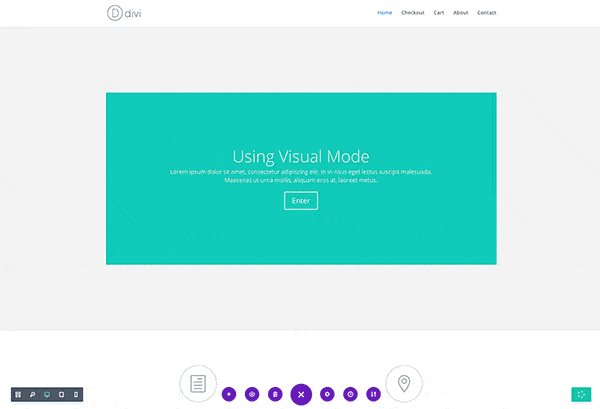
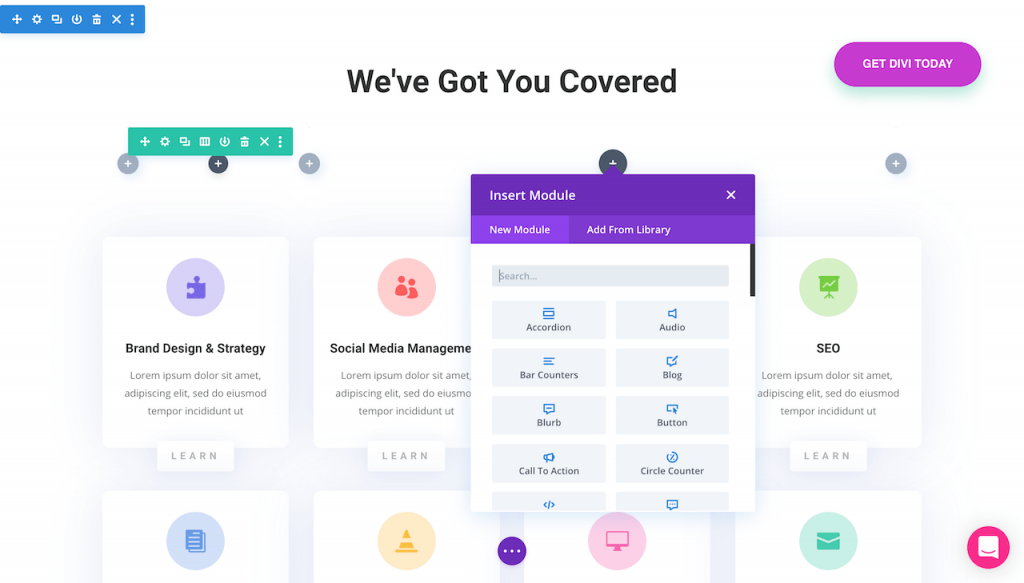
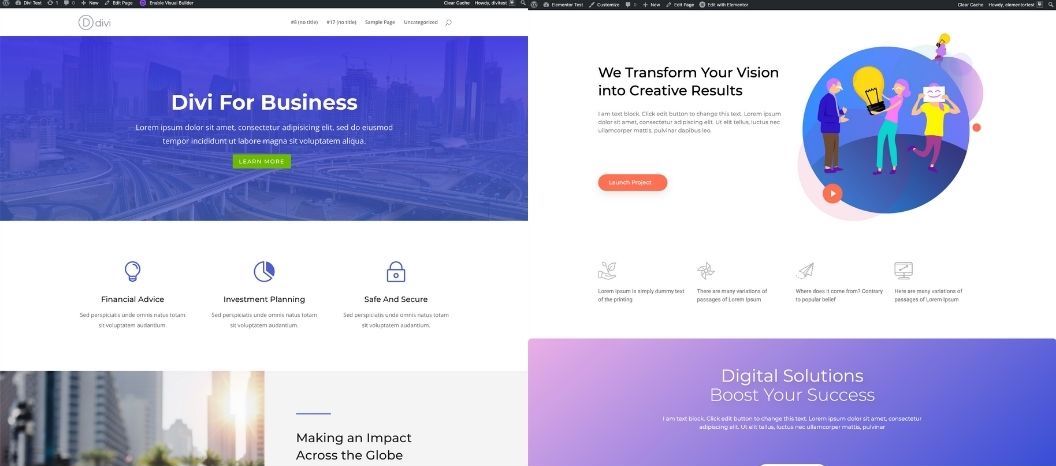
Divi 采用了不同的方法并使用全角编辑器,您可以在其中选择所需的元素并直接在屏幕上编辑它或在页面上重新排列它。

以下是 Divi Builder 的实际效果:

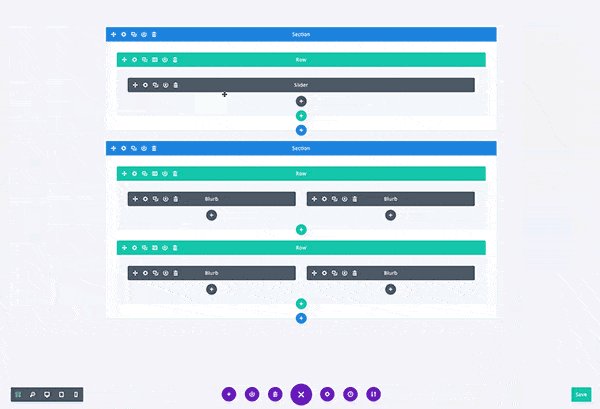
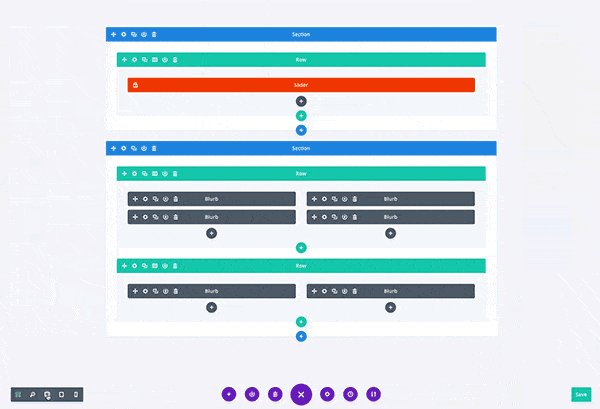
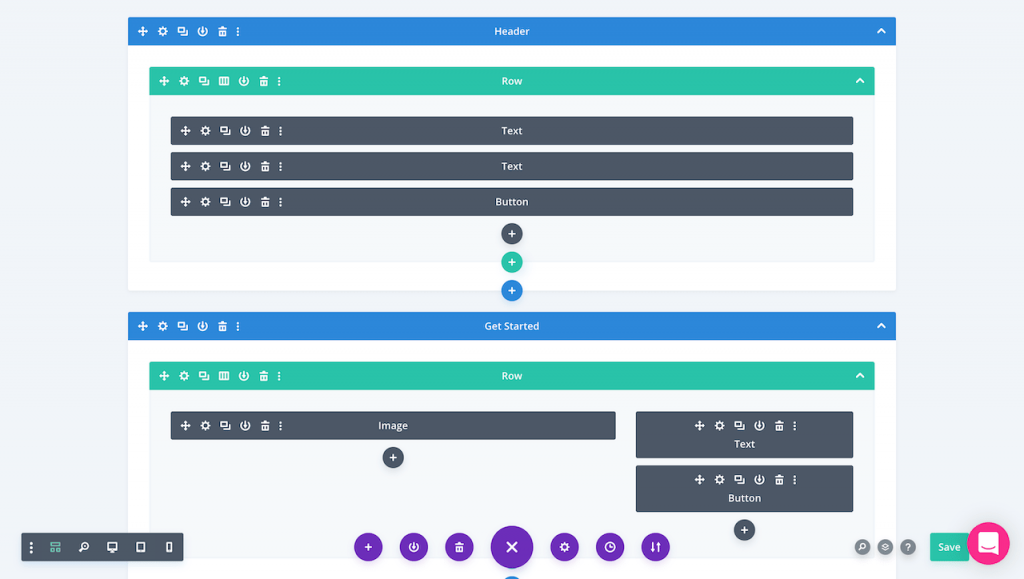
如上所述,Divi 还提供了一个后端编辑器选项,允许您编辑具有 100% 视觉内容匹配的页面。
通常,大多数人只会坚持使用可视化构建器,但如果您更喜欢后端编辑,那么 Divi 总是有这个选项。
这是 Divi WireFrame View 的样子:

在此处了解有关 Divi 线框视图的更多信息。
Divi 编辑器的问题之一是它可能没有应有的速度,如果您的页面有很多元素,您可能会遇到与速度相关的小问题(但这可能是所有页面构建器的共同点,我们即使在默认的 WordPress 编辑器 Gutenberg 上也看到了这种缓慢)。
但是,您通常不会在 Divi Builder 界面中遇到任何中短尺寸页面的速度问题。
从这个角度来看,如果您正在寻找构建复杂的网站和冗长的登陆或销售页面,Elementor 可能是一个更好的选择。 但同样,Divi 还有许多其他强大的功能(特别是与设计和转换相关的功能),因此在这两者之间做出选择仍然是非常艰难的决定。
Divi 是一个终极的 WordPress 页面构建器,您可以使用它创建出色的网站!

免费 Divi 试驾
探索 Divi Visual Builder 的惊人力量
Divi vs Elementor:易用性
在界面之后,易用性应该是寻找页面构建器时要考虑的最重要的事情,因为这是您将花费大部分时间的地方。
易于使用
虽然 Divi 和 Elementor 都旨在与每个 WordPress 主题一起使用,但 Divi Page Builder 最初是专门为 Divi WordPress 主题构建的。
所以 Divi 与它的原生主题配合得非常好,一旦你习惯了它,网站建设过程就会变得容易得多。 使用 Divi,您不必一直更改主题 - 您可以使用页面构建器进行所需的所有更改。
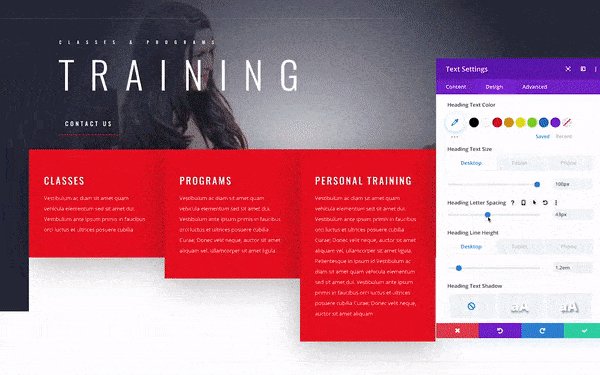
优雅的主题(Divi 的创建者)对整个 Divi 设计采取了简约的方法,因此在编辑器中找到正确的元素和设置是轻而易举的事。

您可以拖放任何内容模块并双击以直接编辑文本。 响应设置、模板库和页面设置都包含在编辑器中,因此您无需访问站点仪表板进行任何更改(节省大量时间!)。
有了这个,Divi 也有一个线框模式(我们已经在上面提到过)。 此线框视图显示了页面的完整结构视图。
如果您要构建包含大量元素的大页面,此功能非常方便。 它还提供了额外的灵活性和无穷无尽的自定义选项。

元素易用性
尽管 Divi 有时可能会有点令人困惑,并且学习曲线有些小,但另一方面, Elementor旨在帮助新网站所有者设计他们的第一个网站,但功能强大到足以吸引开发人员和代理商。
如上所述,Elementor 使用侧边栏,您可以在其中控制页面设置并在需要时添加元素。 这使得 Elementor 体验简单明了(但与竞争对手相比也有点基础)。

与 Divi 线框视图类似,Elementor 有一个导航器,它是一个弹出窗口,其中显示了页面的所有元素,包括行和列。
但说实话,这两件事很难比较。 Divi 的线框视图更先进,更易于使用。
⚡ 还要检查: Beaver Builder vs Elementor
Divi vs Elementor:内容模块、小部件和元素
内容模块(或小部件和元素)是页面构建器中的构建块,用于定义页面结构和整体设计。
您可以将模块拖放到部分、列或行中的任何位置。
每个模块都有单独的设置来进一步定制设计和结构。
Elementor 元素和小部件
Elementor在免费版中有 28 个内容元素,在 Elementor Pro 中有50 多个。
所有元素分为三大类:
- 部分
- 列
- 和小部件

要在 Elementor 中添加内容小部件,您必须首先创建一个部分,然后您可以添加一行来划分内容或直接将小部件添加到列中。
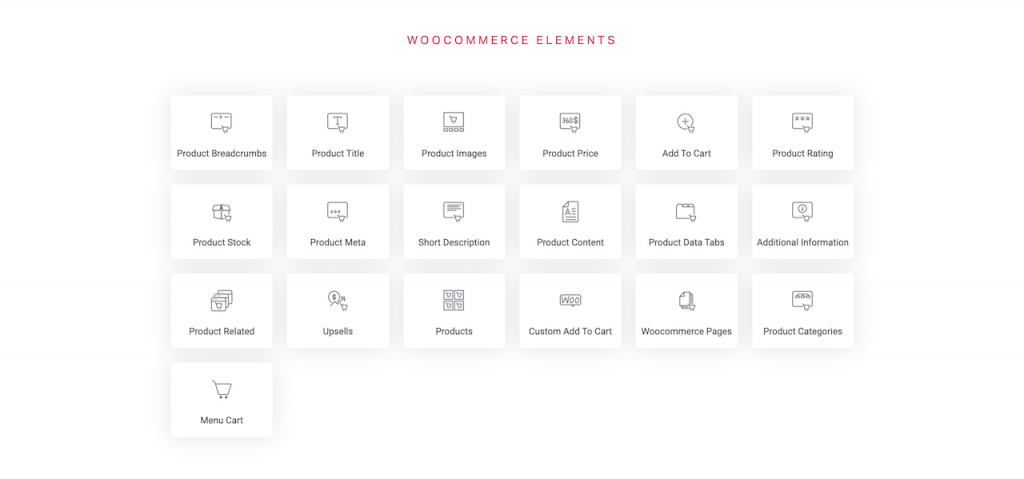
与 Divi 提供的有限选择相比,Elementor 的 WooCommerce 小部件库也更大。

一般来说,Elementor 在这里比 Divi 有一点优势,就像 Elementor 一样,你可以在其专业版中获得更多模块,但这最终取决于你要使用的模块。
许多第三方开发人员还为 Elementor 构建了附加组件,因此如果您在 Elementor 免费版或专业版中找不到合适的小部件,您可以随时使用附加组件。

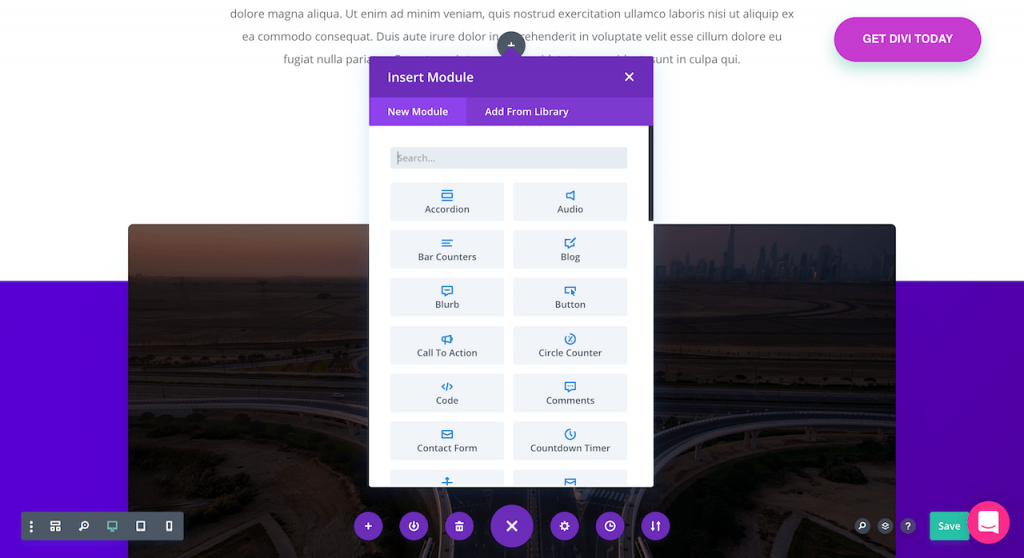
Divi 模块
与 Elementor 一样,Divi 有40 多个内容模块,分为:
- 部分
- 行
- 和模块

该部分充当行和模块的容器,行划分模块,模块是实际内容。
要添加内容模块,您首先必须创建一个内部有一行的部分,然后是元素。

所有基本的网站元素,如文本、图像、画廊、表格、CTA 等都包含在 Divi 中,因此您不必为这些东西使用任何额外的插件。
Divi vs Elementor:主题建筑
Theme Builder 是一个相对较新的概念,您可以直接在页面构建器中编辑有关主题的所有内容。
这并不意味着您不需要主题——但您不必依赖主题功能,因为大多数 WordPress 主题提供的选项有限。
因此,在您的 WordPress 网站中安装主题后,您可以仅使用页面构建器插件从头到尾设计您的完整网站。
Elementor 主题生成器
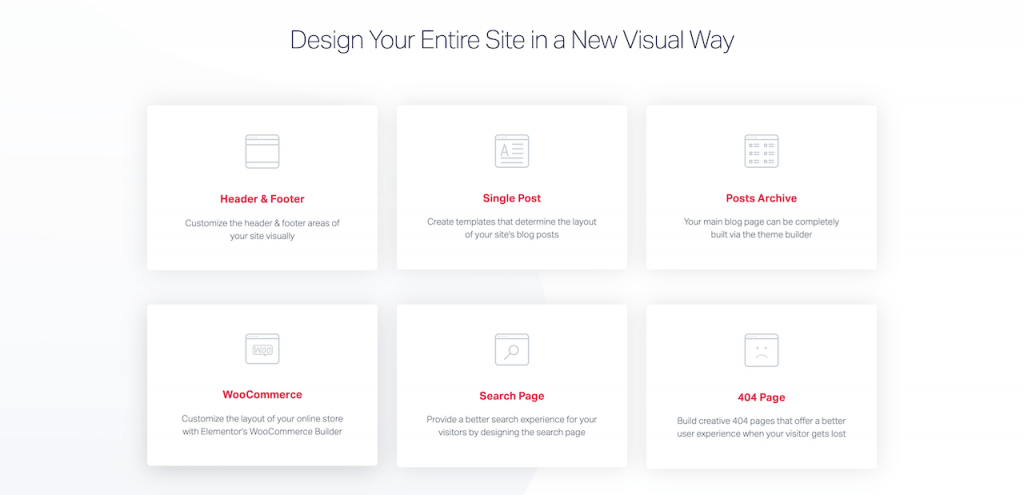
使用 Elementor 视觉主题生成器,您可以设计 WordPress 网站的所有方面,包括页眉、页脚、单个帖子、帖子档案和 WooComemrce 页面。

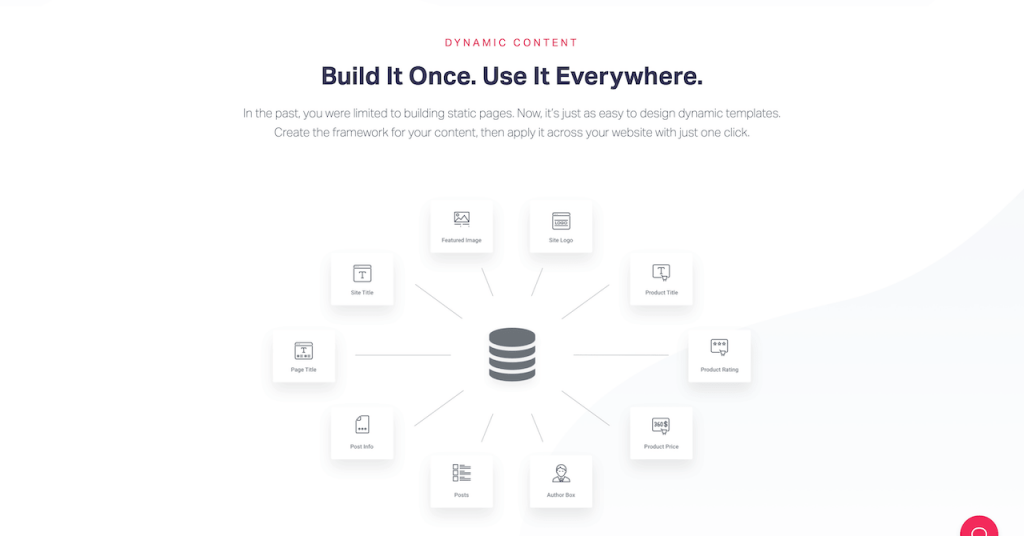
您还可以创建页面的设计框架,然后使用动态内容自动填充页面内容。

一些动态内容元素是 URL、标题、内容、元描述、日期等等!

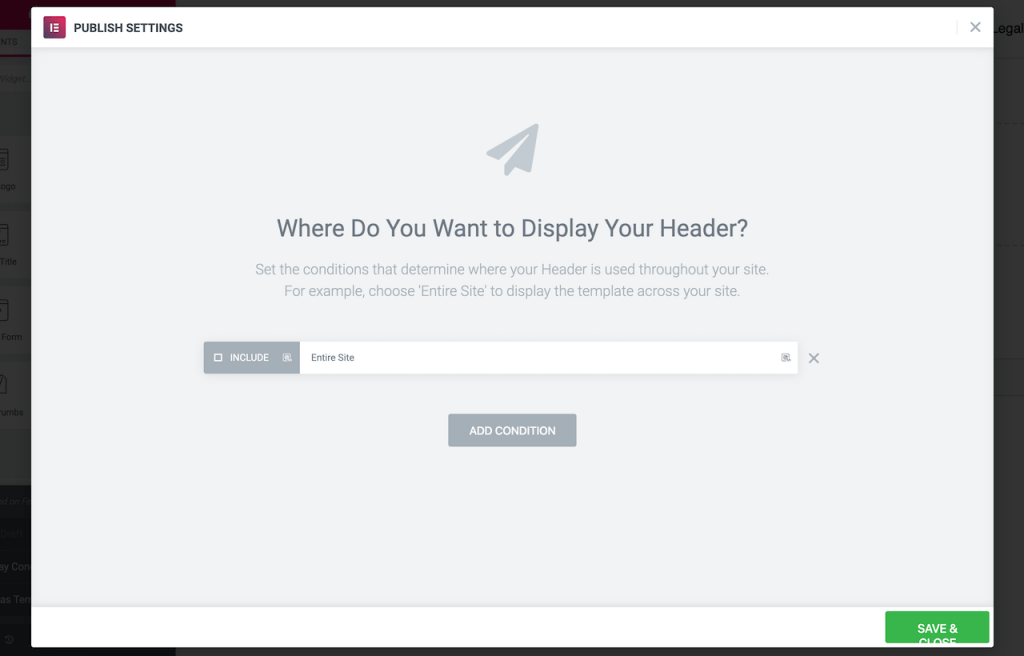
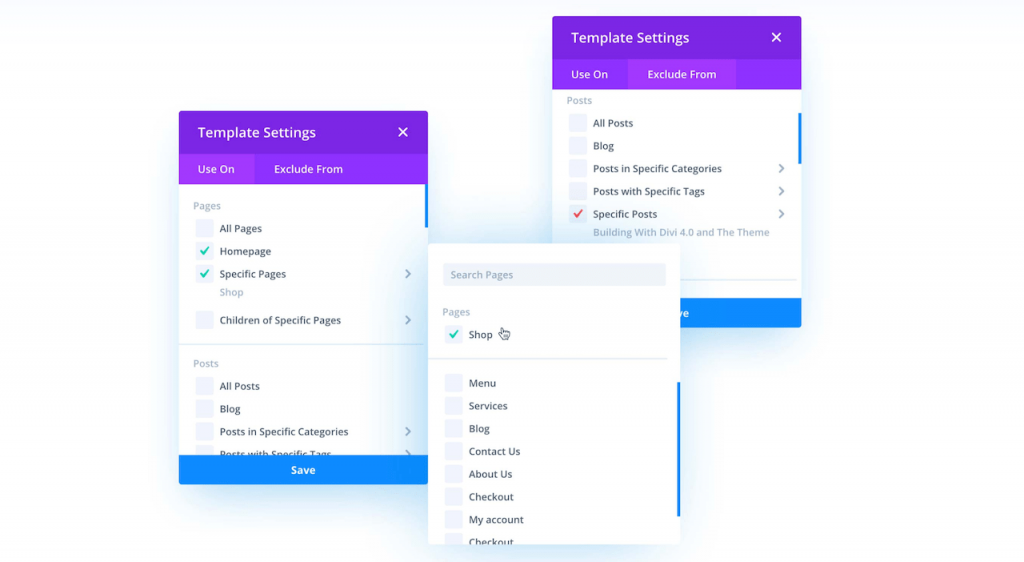
还包括条件发布设置等功能,以在网站的不同部分显示特定模板。

这是有关如何使用 Elementor 主题生成器创建网站的视频:
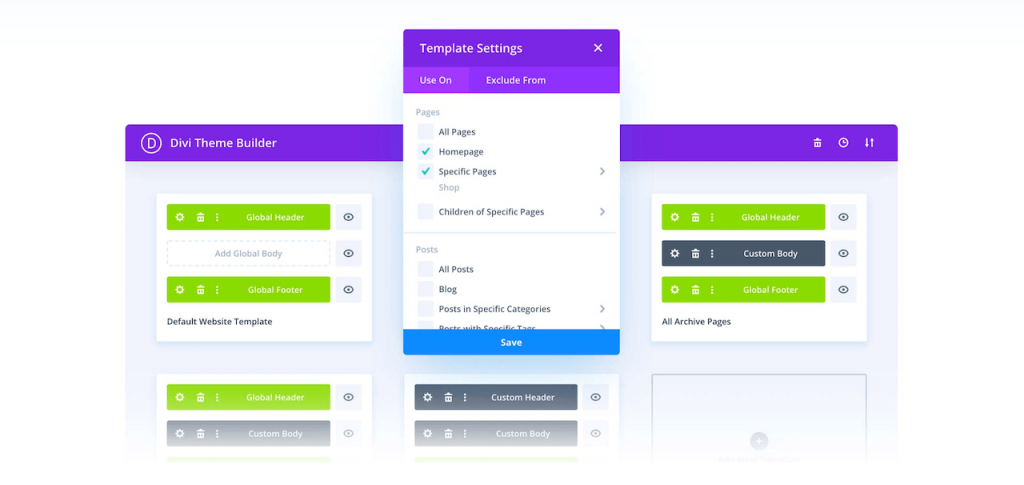
Divi 主题生成器
虽然 Elementor 从两年前开始提供主题构建器,但优雅主题最近推出了功能齐全的 Divi 4.0 主题构建器。
使用新的主题构建器,您可以以任何方式自定义站点的结构,并编辑 WordPress 主题的任何部分,例如页眉、页脚、博客文章模板、产品模板等。

您可以使用主题构建器使用自定义页眉、页脚和正文布局来自定义网站的任何单独部分。
由于所有与主题相关的内容都直接从页面构建器控制,因此无需使用子主题。

为了使整个站点的颜色、版式和结构保持一致,您可以使用 Divi 全局默认值,您可以使用它一次自定义整个站点的结构:
Divi Global Defaults Editor 使整个网站构建过程非常高效。
这是另一个有关如何使用 Divi 新视觉主题生成器创建网站的视频:
Divi vs Elementor:预制模板
无论您是想建立自己的第一个网站,还是经验丰富的开发人员,预建模板都适合所有人。
他们只需要一分钟就可以导入一个页面,然后您就可以立即准备好整个页面。
您所要做的就是对内容或样式进行必要的编辑,然后您就可以发布页面了。
因此,模板确实使网页设计过程变得简单快捷。
现在,由于页面构建器正是为此目的而设计的——它们提供了数百个设计精美的模板,让您抢占先机。
两个页面构建器都将他们的模板划分为不同的类别,以涵盖所有网站类型和页面——主页、关于、联系、服务、定价、即将推出和登陆页面。
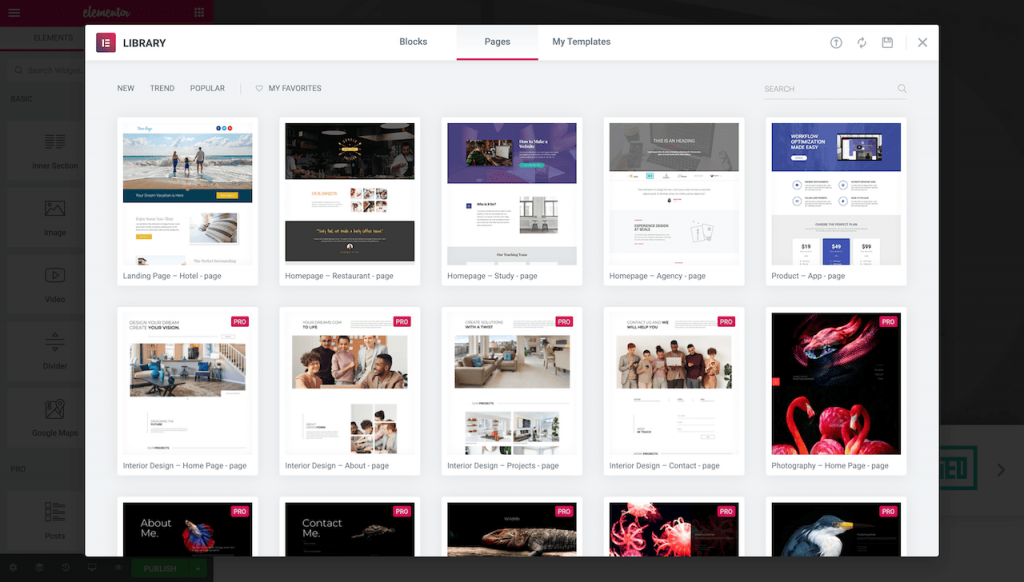
Elementor 提供了 150 多个专业模板和模板工具包,因此您可以导入单个模板页面或导入完整的工具包并在几分钟内准备好网站。

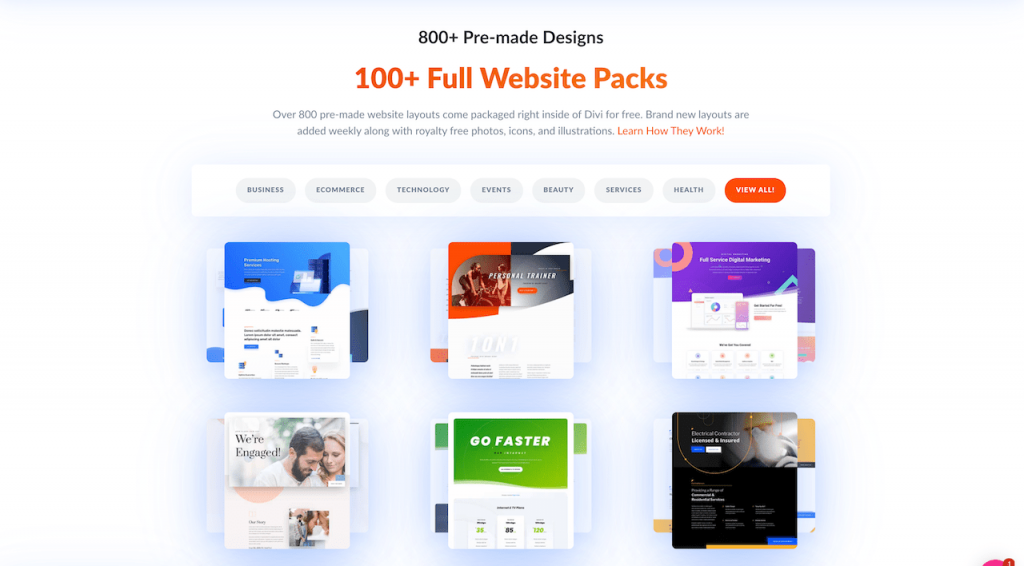
Divi 还在 Divi Builder 中内置了100 多种令人惊叹的布局。
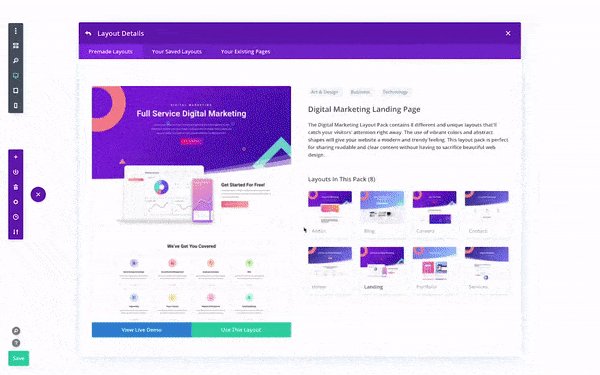
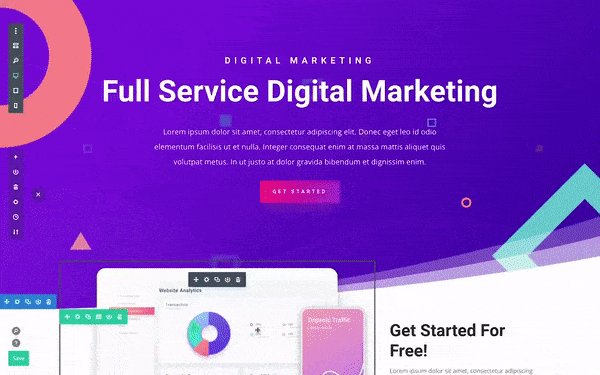
以下是向网站添加预制布局的过程:

检查上面 GIF 中使用的预制布局的演示版本。
所有优雅的主题模板都带有专业设计、原创摄影和插图。

Divi 预制布局
优雅主题的世界级设计
此外,Elegant Themes 的人们会定期向他们的库中添加新的布局,这样您就可以随时访问最新的设计。

您还可以使用 Elementor 和 Divi 创建自己的设计,将它们保存为模板,然后在您的站点上重复使用它们或将它们导出以在另一个站点上使用。
Elementor vs Divi:代码质量
开发人员社区中的许多人强烈反对使用页面构建器,因为其中一些工具被认为不遵循代码最佳实践(尽管这可能是有问题的)。
然而,现在这听起来像是一个过时的概念,因为大多数页面构建者已经开始关注他们所产生的更好的代码质量。 所以,这方面的情况正在逐渐好转。
我们已经看到许多成功的 WordPress 网站使用页面构建器(包括 Divi 和 Elementor)并且表现非常好。
整体表现和体验不正是我们大家所追求的吗?
但是,这里的另一个问题是,如果您想停用页面构建器(例如,如果您决定切换构建器或完全停止使用页面构建器)会发生什么? 这样做后你会留下什么代码?
好的,这就是在这种情况下发生的情况:
Elementor即使在被禁用后,也会保留干净有效的 HTML 代码以及所有基本格式(标题标签、列表、图像等)。
Divi 使用基于简码的方法,因此在禁用它后,您可能会得到一个充满简码的凌乱代码。 这是 Divi 的一个众所周知的缺点(是的,没有工具是完美的)。
因此,最终,这一切都归结为您的战略和愿景。 你打算用你的网站做什么? 您是否考虑经常更改它并测试不同的工具、构建器和解决方案? 还是您宁愿坚持一种解决方案并专注于业务的其他方面?
这一切都取决于你的情况。
简而言之:
- 如果您需要干净的代码,Elementor 看起来是最好的选择
- 如果你不太关心代码,需要最优的长期解决方案,Divi 可能是你的选择
至于整体性能,两个页面构建器都有些臃肿,但总体而言,Elementor 被认为比 Divi 快一点。
Divi 在降低网站速度方面享有盛誉,但作为 Divi 用户,我们自己并没有注意到任何与速度相关的重大问题。
是的,如上所述,Divi 在大页面上可能会很慢,但这仅在您编辑它们时发生,而不是在您的页面提供给访问者时发生。
⚡ 还要检查: Beaver Builder vs Elementor
Elementor vs Divi:Siteefy 的性能测试
在代码质量之后,另一个需要考虑的重要因素是性能……比如页面构建器在速度和页面加载时间方面的表现——尤其是当谷歌新的 Core Web Vitals 更新将成为明年的排名信号时。
提示:如果您还不知道,Google 正在正式引入一个新的排名因素,它将核心 Web Vitals 与现有的页面体验信号相结合,以提供用户在网页上的体验质量的整体图片。 简而言之,页面加载速度(结合其他页面体验信号)将根据最新更新直接影响 Google 的排名。 因此,关注页面速度尤为重要。
现在回到测试...
首先,我们将测试一个安装了默认二十二十主题的全新 WordPress 设置。
然后我们将测试安装了 Divi 和 Elementor 的网站,最后,使用从 Divi 和 Elementor 模板库(分别)导入的网站进行测试,以使测试尽可能真实。
所以总共会有3个测试:
- 全新的 WordPress 设置
- 已安装 Divi(Builder 和主题)和 Elementor(Pro 和 Hello 主题)
- 带有演示页面的 Divi 和 Elementor
全新 WordPress 设置的第一个测试是让您了解页面构建器在安装和激活时如何影响网站。
为了执行测试,我们将使用带有以下设置的 Gtmetrix:
- 浏览器: Chrome(桌面)
- 测试地点:达拉斯(美国)
- 网速:宽带@20/5 Mbps
让我们潜入水中。
测试 #1:全新 WordPress 安装
这是一个带有全新 WordPress 安装的网站的结果,该网站托管在以极快的速度而闻名的 Kinsta(谷歌云服务器)上。
以下是该网站在我们的测试中的表现:
| 加载时间 | 页面大小 | 要求 | |
| 二十二十 | 1.2 秒 | 274 KB | 9 |
如您所见,全新的 WordPress 安装速度非常快,加载时间为 1.2 秒,页面大小为 275 KB 。 这里要注意的一件事是我们没有使用任何缓存或额外的插件,因此当您在网站上实现缓存时,这些数字可以得到很大改善。
测试 #2:安装 Divi Builder 和 Elementor
在这一个中,我们使用Divi Builder + Divi Theme和Elementor Pro + Hello Theme测试网站。
注意:我们将 Divi Builder 与 Divi 主题一起使用,因为这种组合旨在无缝地协同工作(他们确实如此),并且出于同样的确切原因,Elementor Pro 与 Hello 主题一起使用。
以下是我们在安装 Divi 和 Elementor 的情况下(在不同时间)测试 WordPress 网站速度时得到的结果:
| 加载时间 | 页面大小 | 要求 | |
| 迪维 | 1.1 秒 | 396 KB | 19 |
| 元素 | 499 毫秒 | 22.2 KB | 7 |
正如预期的那样,与 Divi 相比,带有 Hello 主题的 Elementor 非常轻巧且开箱即用。
在这里,安装了 Hello 主题的 Elementor 甚至比默认的 Twenty Twenty WordPress 主题(没有安装页面构建器)更快,因为 Hello 主题更像是一个空白主题,专门设计用于页面构建器(包括但不限于 Elementor)。
另一方面, Divi 是一个功能丰富的主题,提供了许多自定义选项,这就是为什么它会导致更大的页面大小。
测试#3:带有演示页面的 Divi Builder 和 Elementor
最后,我们正在使用演示内容测试两个页面构建器,以获得更真实的场景。
为了使测试尽可能公平,我们使用了来自 Divi 和 Elementor 模板库的“业务”类别的类似预构建模板。

以下是我们收到的测试结果:
| 加载时间 | 页面大小 | 要求 | |
| 迪维 | 1.5 秒 | 1.43 MB | 26 |
| 元素 | 1.1 秒 | 628 KB | 43 |
如您所见,两者的页面加载时间几乎相同,但 Elementor的页面大小更小,而 Divi的 HTTP 请求更少。
Divi 的 HTTP 请求低的原因是默认情况下,它使用内置的脚本优化,而 Elementor 中不存在这种优化。 因此,即使没有外部缓存或压缩插件, Divi 也可以很好地优化页面。
Elementor vs Divi Builder:性能测试结论
总体而言,当您根据开箱即用的性能比较两者时,Elementor 仅优于 Divi。
但在实际测试中,两个页面构建器都给出了相似的加载时间结果。 至于页面大小和 HTTP 请求的数量,可以借助 WP Rocket 之类的缓存插件进行优化。 适当的缓存可以轻松地将页面加载时间、页面大小和请求减少多达 50% 。
因此,只要您在网站上使用缓存和其他 WordPress 速度优化(如 GZIP 压缩、图像压缩和浏览器缓存), Divi 和 Elementor 都会为您提供惊人的性能。
由于页面尺寸较小,Elementor 可能会领先一点,但 Divi 仍然凭借其强大的内置优化提供最佳性能。
Divi vs Elementor –定价
对于许多用户来说,定价是购买前需要考虑的重要因素,所以让我们来看看你会得到什么……
元素价格
Elementor 提供免费版本,一个站点许可证的 Elementor Pro 起价为 49 美元/年,最多 1,000 个站点起价为 999 美元/年。 Elementor 没有终身许可选项。

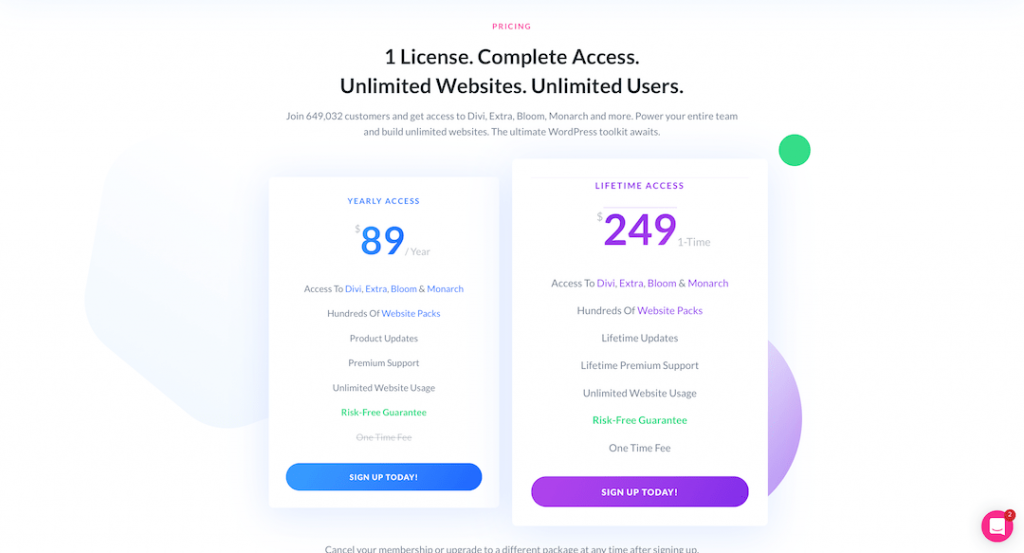
Divi Visual Builder 定价
Divi 定价为每年 89 美元起,或者终身访问所有优雅主题产品(包括 Divi)的固定价格为 249 美元,用于无限的网站。
与 Elementor 不同,Divi 没有免费版本。 这是一种优质产品。

使用 Elementor Pro,您可以获得 50 多个小部件、数百个专业模板、Elementor Theme Builder 和 Popup Maker。 因此,您不必为表单或弹出窗口使用任何单独的插件,因为 Elementor 可以为您做到这一点。

Elementor 的好处是您可以在购买 Pro 版本之前尝试免费插件。
虽然 Divi 没有免费选项,但您可以通过他们的浏览器演示免费试用。 Divi 会员资格提供免费访问所有优雅主题 WordPress 主题和插件,包括美丽的 Bloom 和 Monarch,都在一个包中。
这意味着您无需在电子邮件选择加入和社交媒体共享插件上花费任何额外的钱。 这是一个非常好的交易。
Elementor 和 Divi 都为新购买提供 30 天无风险退款保证,因此如果您不喜欢该产品,您可以退款。
最后的想法——Elementor vs Divi
那么,最终的判决是什么? Divi 还是 Elementor? 哪一个整体更好?
嗯,这是一个复杂的问题,看起来没有直接的答案。 这两款产品都很出色。
我们在 Siteefy 使用这两种方法,并且对每一种都很满意。
Divi 和 Elementor 都非常强大。 具有可视拖放功能的页面构建器插件、优化的 WordPress 主题、弹出构建器、拆分测试、自定义 CSS、内联编辑、布局包——每个 WordPress 构建器都具有大量有用的功能。
因此,基本上决定归结为您的个人喜好,或者您是否有任何一个页面构建器提供的特殊用例。
您可以做的是在做出任何决定之前尝试免费版本的 Elementor 和 Divi 浏览器演示。 这应该可以帮助您更好地了解这些工具的工作原理以及哪一种更适合您的需求。
无论如何,Divi 和 Elementor 都提供 30 天退款保证。 因此,如果出现任何问题,您始终可以在 30 天内申请退款。 因此,不涉及任何风险,老实说,使用任何一种产品都不会出错。
🎨 在这里查看最终的 Elementor 评论➡️
🔔 还要检查:
- 迪维评论
- 海狸生成器 vs Elementor
- Brizy vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- 氧气与元素
- SiteOrigin 与 Elementor
- 兴旺建筑师 vs Elementor
- 视觉作曲家与 Divi
- 迪维 vs 阿瓦达
- 海狸生成器 vs 迪维
- 迪维 vs 维克斯
- Divi vs Themify
- Divi 与 Thrive 建筑师
- 迪维与创世纪
