Divi vs Elementor : comparaison des constructeurs de pages WordPress
Publié: 2020-05-22Les constructeurs de pages WordPress sont désormais utilisés par tout le monde, des propriétaires de sites Web aux développeurs et aux agences de conception Web.
Mais il peut être difficile de décider car il existe de nombreux constructeurs de pages WordPress différents disponibles.
Dans cet article, nous passerons en revue les deux excellents constructeurs WordPress — Elementor et Divi . Ces deux constructeurs de pages WP sont probablement les meilleurs parmi ce qui est actuellement disponible sur le marché .
Dans cet article, nous allons examiner en profondeur Divi vs Elementor sous différents angles : interface, fonctionnalités, bibliothèque de modèles, et bien plus encore !
À la fin de l'article, vous devriez avoir suffisamment d'informations pour prendre la décision et sélectionner le bon constructeur de pages pour votre site WordPress.
Alors, commençons!
Divulgation : Certains des liens de cet article peuvent être des liens d'affiliation. Cela signifie que si vous cliquez sur le lien et achetez l'article, nous pourrions recevoir une commission d'affiliation. Les commissions vous sont données sans frais supplémentaires et elles n'influencent pas notre opinion sur les produits.
- Présentation d'Elementor contre Divi
- Divi vs Elementor : tableau comparatif des constructeurs de pages
- Divi vs Elementor : interface frontale
- Vitrine d'élémentor
- Divi vs Elementor : facilité d'utilisation
- Divi vs Elementor : modules de contenu, widgets et éléments
- Divi vs Elementor : création de thèmes
- Divi vs Elementor : modèles prédéfinis
- Elementor vs Divi : qualité du code
- Elementor vs Divi : test de performances par Siteefy
- Divi vs Elementor – Prix
- Réflexions finales - Elementor contre Divi
🛠️ Consultez la liste complète des constructeurs de pages WordPress ici ➡️
Présentation d'Elementor contre Divi
Utilisé par plus de 4 millions de professionnels , Elementor est un constructeur de pages WordPress tout-en-un créé pour contrôler tous les aspects du flux de travail de conception Web d'un site Web WordPress.

Et de l'autre côté, il y a Divi - un constructeur de pages WordPress incroyablement populaire et un thème qui a été lancé en 2013 et qui a depuis gagné beaucoup de respect dans la communauté WordPress.
Divi possède également toute une communauté qui comprend plus de 2,6 millions de sites Web, plus de 650 000 utilisateurs fidèles et un nombre incalculable de professionnels (designers, développeurs, spécialistes du référencement et du contenu, etc.).

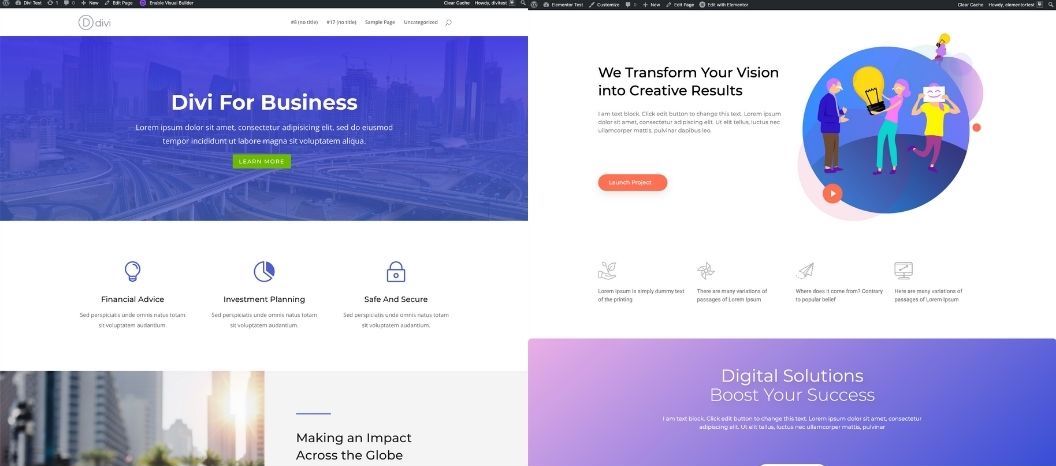
Vitrine Divi
Voir les vrais sites web construits avec Divi
Ainsi, choisir entre Divi vs Elementor n'est certainement pas facile. Les deux constructeurs de pages sont extrêmement puissants et offrent tous deux une grande valeur.

Nous allons détailler Elementor et Divi, mais pour vous donner un aperçu rapide de ce que proposent ces outils, voici un aperçu de leurs fonctionnalités…
- Éditeur visuel par glisser-déposer
- Des centaines de modèles préfabriqués conçus par des professionnels
- Édition entièrement réactive - vue mobile, tablette et ordinateur de bureau
- Éléments de style globaux pour gérer la conception de l'ensemble du site Web à partir d'un seul endroit
- Possibilité de contrôler chaque élément de thème tel que l'en-tête, le pied de page, les mises en page et les widgets de la barre latérale
- Constructeur WooCommerce pour créer une boutique en ligne parfaite
Bien que de nombreuses fonctionnalités soient identiques, l'interface, le style et tout le reste sont différents dans ces constructeurs de pages.
Voici un aperçu rapide des principales différences entre Elementor et Divi :
Divi vs Elementor : tableau comparatif des constructeurs de pages
| Constructeur Divi | Élémentaire | |
| Version gratuite | ✗ | ✓ |
| Modes d'édition | Front-end et Back-end | L'extrémité avant |
| Édition réactive | ✓ | ✓ |
| Générateur de thème | ✓ | ✓ |
| Modules de contenu | 40+ | 80+ |
| Modèles prédéfinis | 800+ | 200+ |
| Prix de départ | 89 $/an | 49 $/an |
| Soutien | Chat en direct 24h/24 et 7j/7 | E-mail uniquement |
| Soutien ACF | ✗ | ✓ |
Commençons maintenant par l'interface de ces outils…
Divi vs Elementor : interface frontale
Bien qu'Elementor et Divi proposent tous deux une édition frontale visuelle, leurs éditeurs sont très différents et Divi dispose également d'un éditeur principal.
Elementor n'a pas d'éditeur backend comme Divi Builder ; Pourtant, ce n'est pas un facteur décisif car dans la plupart des cas, vous pouvez faire tout ce dont vous avez besoin avec l'éditeur visuel (de plus, l'édition visuelle est toujours plus facile).
Cependant, Divi backend builder est toujours une fonctionnalité supplémentaire intéressante qui peut parfois être très utile (elle s'appelle WireFrame View et vous pouvez la vérifier ici).
Éditeur d'éléments
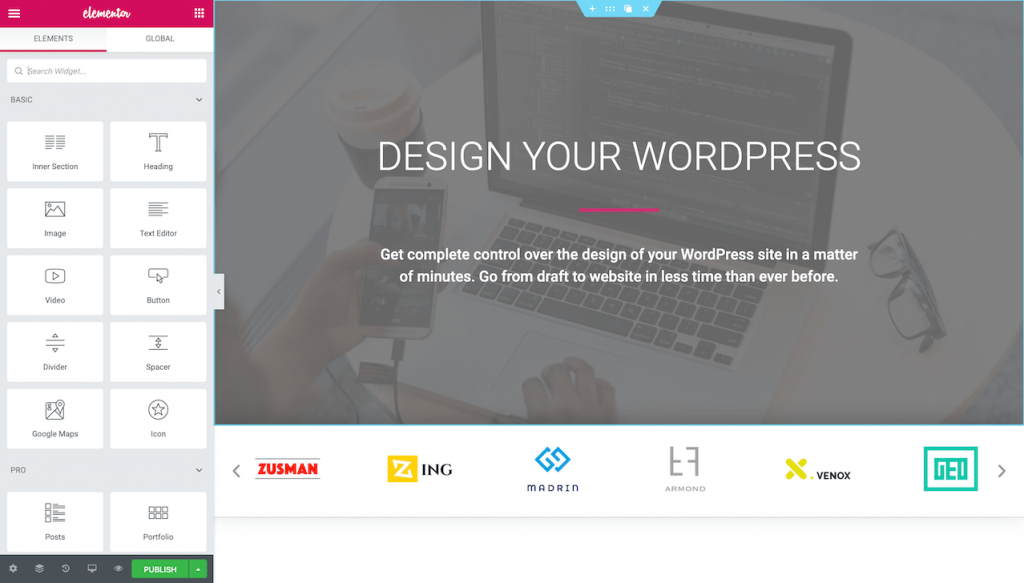
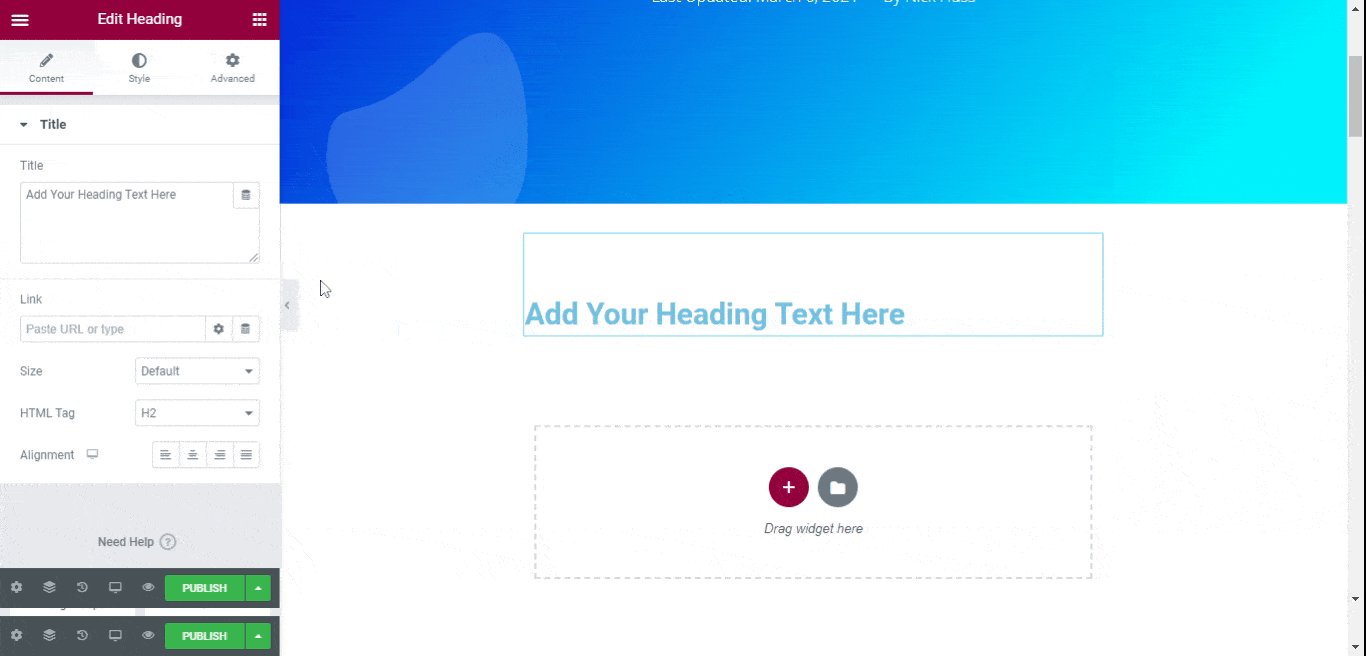
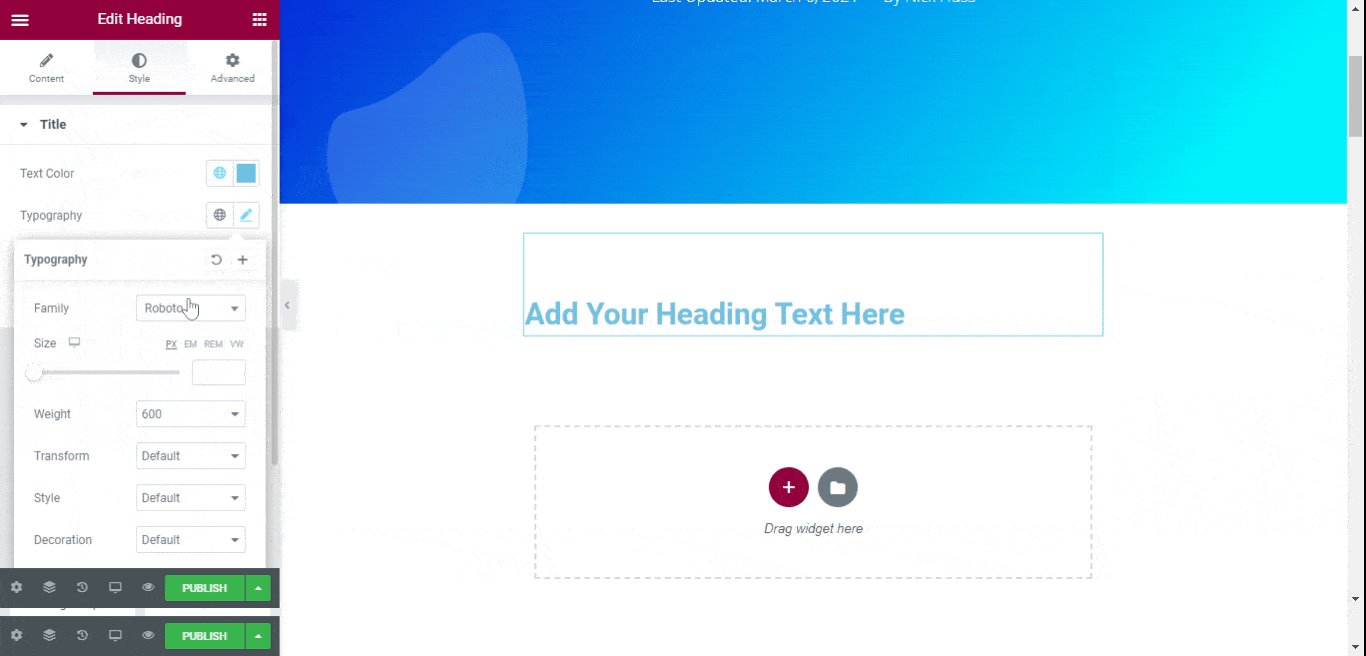
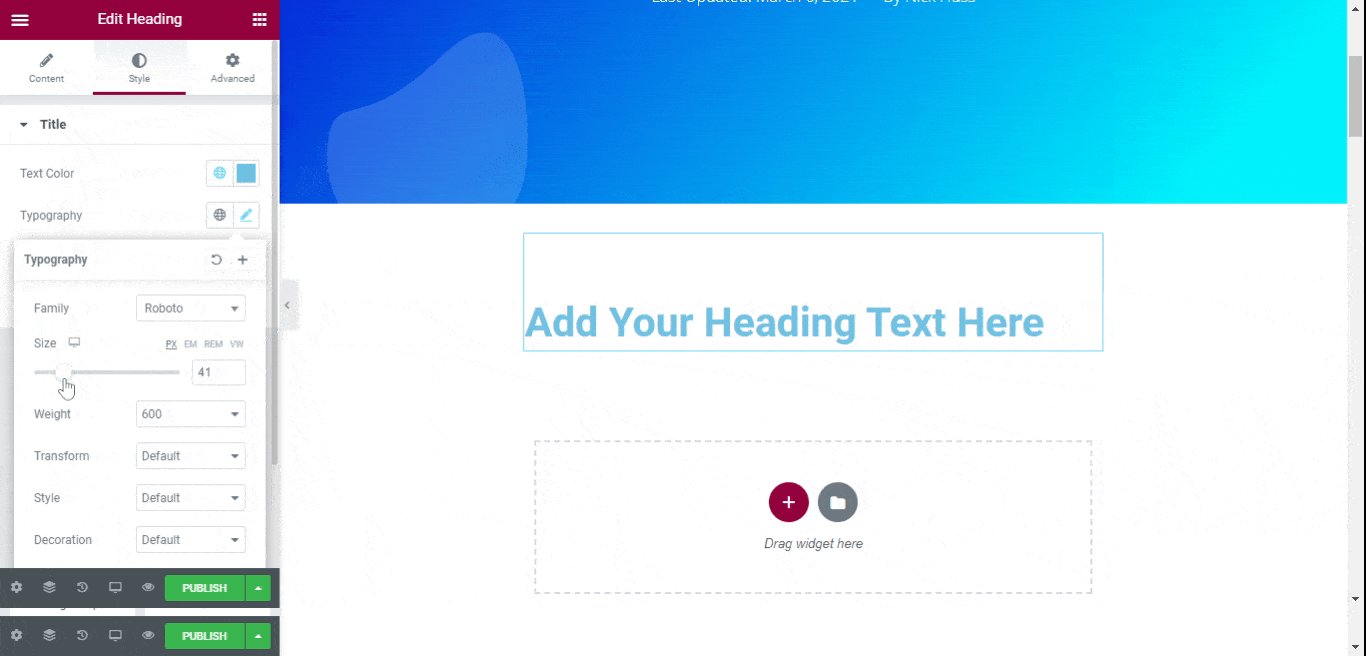
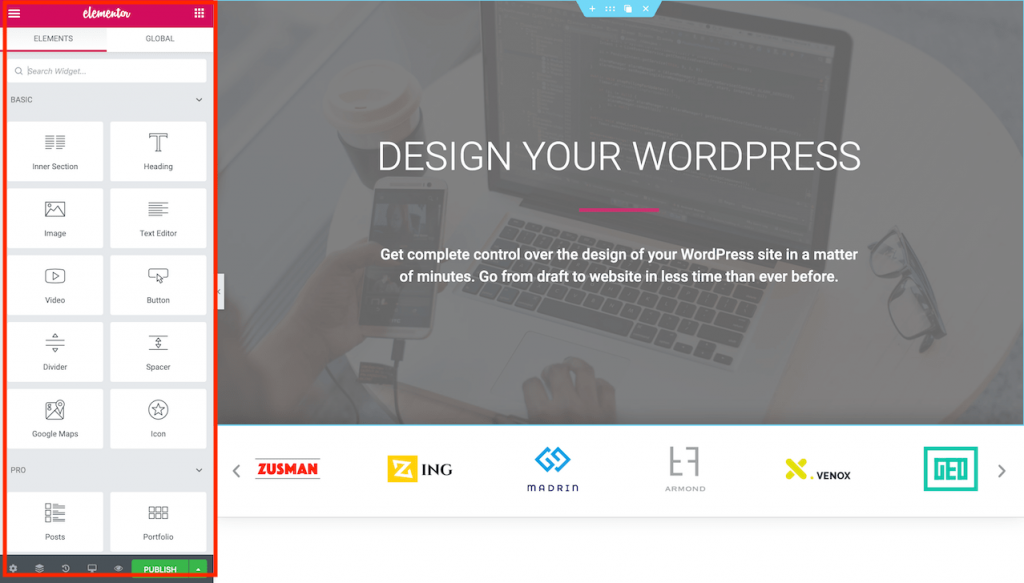
L'éditeur Elementor utilise une barre latérale gauche dans l'éditeur et donne une disposition de canevas vide, ce qui simplifie le processus de conception de sites Web, en particulier pour les débutants.

Pour ajouter un élément, il vous suffit de le faire glisser vers la page depuis la barre latérale. Après avoir glissé-déposé l'élément, la barre latérale affiche tous les paramètres spécifiques à cet élément que vous pouvez modifier :

Tous les éléments de l'éditeur sont divisés en éléments de base, pro et WordPress par défaut. L'éditeur Elementor se concentre sur l'accessibilité et vous le trouverez plus rapidement que Divi dans la plupart des cas.

Vitrine d'élémentor
Voir les vrais sites Web construits avec Elementor
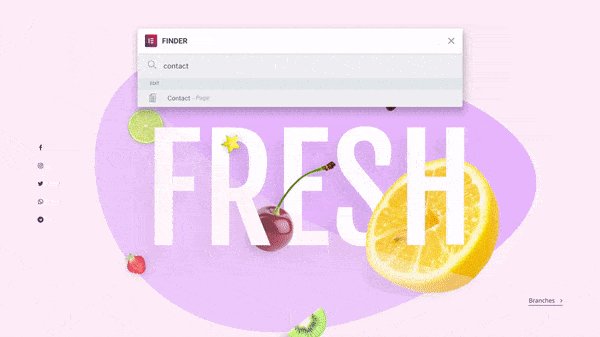
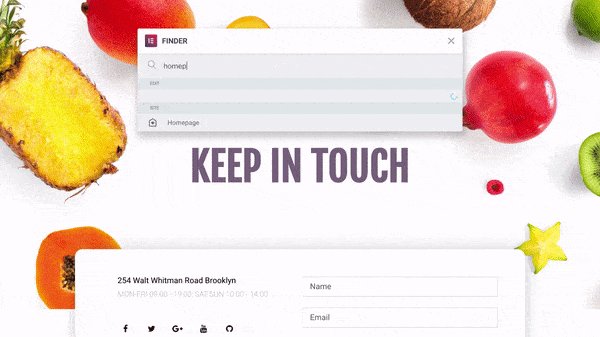
Ce que nous aimons aussi chez Elementor, c'est sa fonction Finder - un champ de recherche qui vous emmène à n'importe quel endroit de votre site Web en un clin d'œil :

En savoir plus sur Elementor Finder ici.
Éditeur Divi
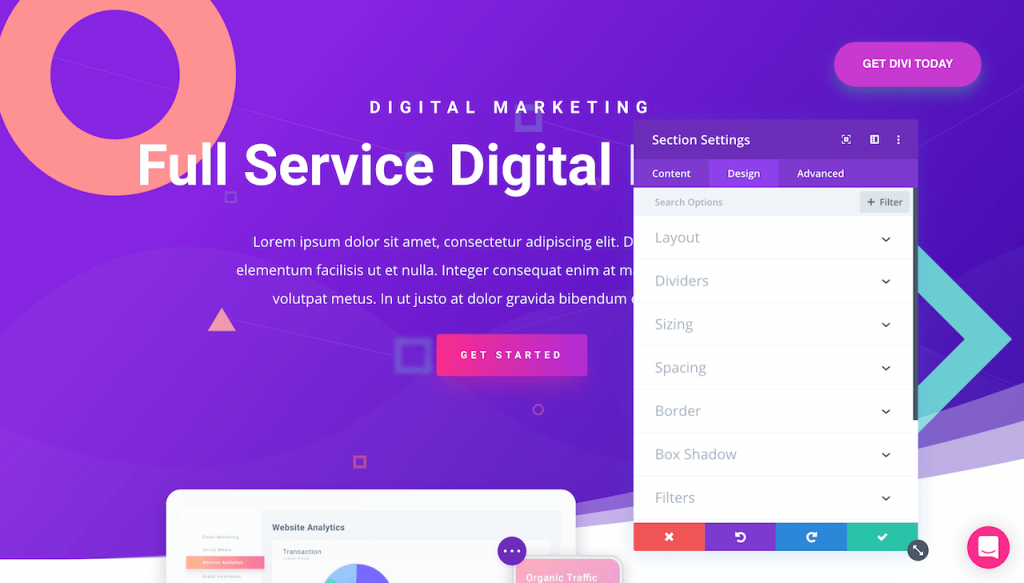
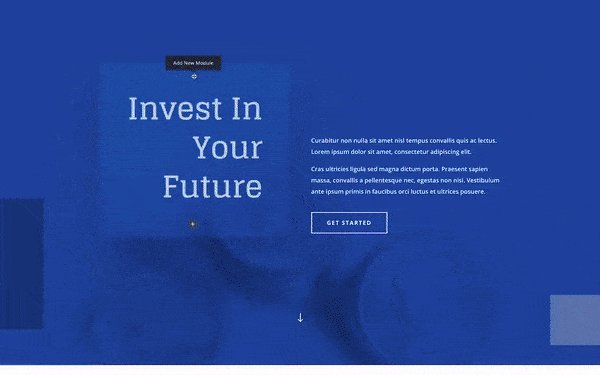
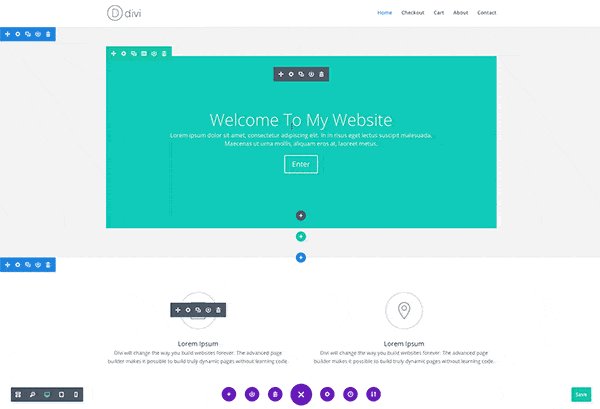
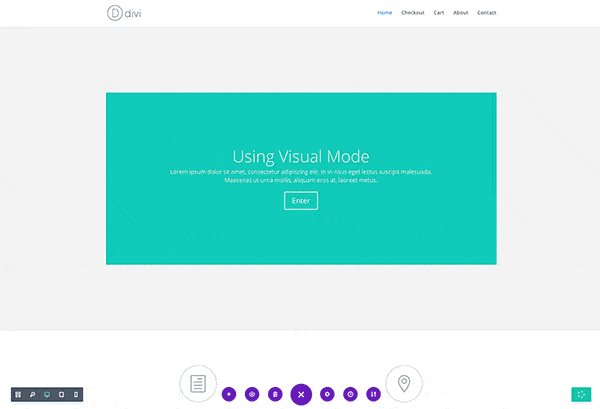
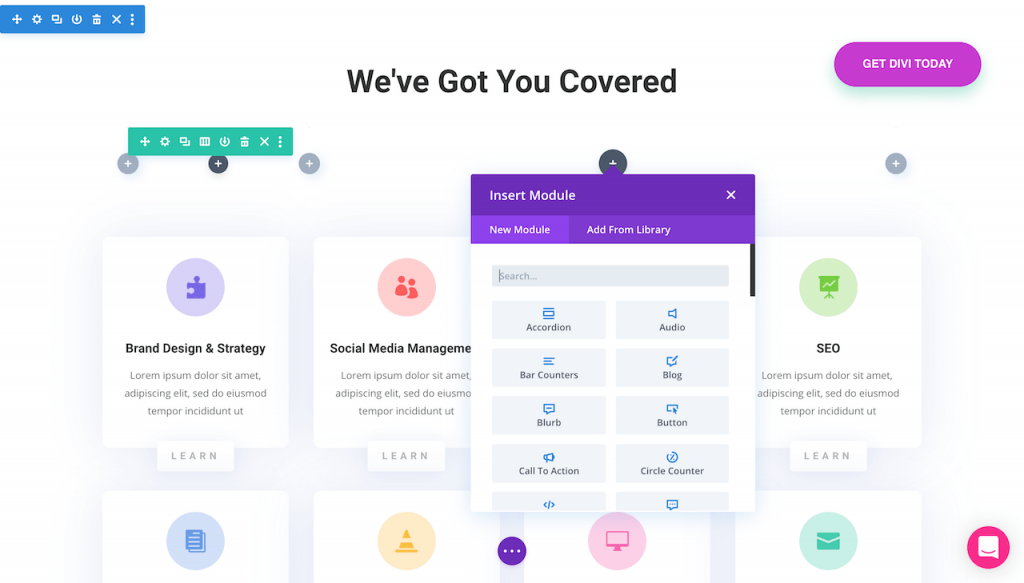
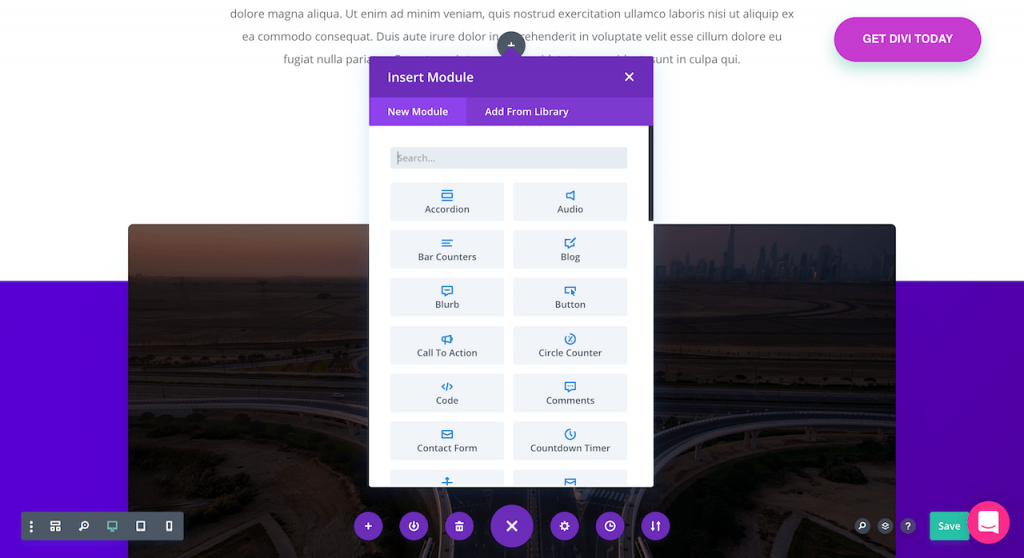
Divi adopte une approche différente et utilise un éditeur pleine largeur dans lequel vous pouvez sélectionner l'élément souhaité et le modifier directement à l'écran ou le réorganiser sur la page.

Voici à quoi ressemble Divi Builder en action :

Comme mentionné ci-dessus, Divi propose également une option d'éditeur backend qui vous permet d'éditer la page avec une correspondance de contenu visuel à 100%.
Habituellement, la plupart des gens s'en tiennent uniquement au constructeur visuel, mais si vous préférez l'édition backend, vous avez toujours cette option avec Divi.
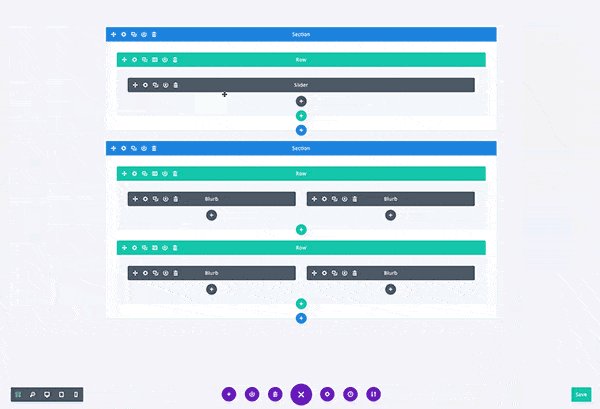
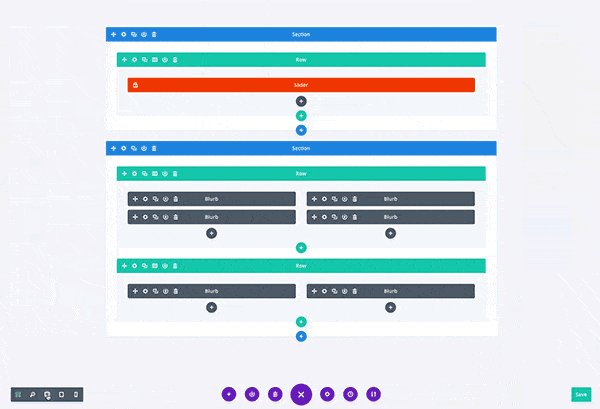
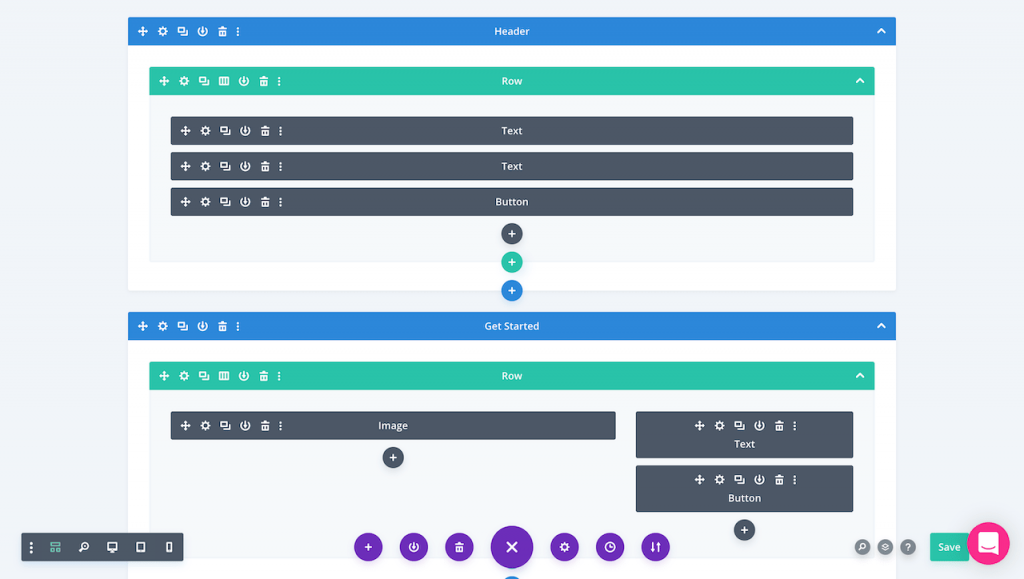
Voici à quoi ressemble Divi WireFrame View :

En savoir plus sur Divi Wireframe View ici.
L'un des problèmes avec l'éditeur de Divi est qu'il n'est probablement pas aussi rapide qu'il devrait l'être, et vous pourriez rencontrer des problèmes mineurs liés à la vitesse si vos pages contiennent beaucoup d'éléments (mais c'est probablement une chose commune à tous les constructeurs de pages, nous J'ai vu cette lenteur même sur Gutenberg - un éditeur WordPress par défaut).
Cependant, vous ne rencontrerez normalement aucun problème de vitesse dans l'interface de Divi Builder avec des pages de taille courte et moyenne.
De ce point de vue, Elementor pourrait être un meilleur choix si vous cherchez à créer des sites Web complexes et de longues pages de destination ou de vente. Mais encore une fois, Divi a tellement d'autres fonctionnalités puissantes (en particulier liées à la conception et aux conversions) qu'il est toujours très difficile de choisir entre ces deux.
Divi est un constructeur de pages WordPress ultime et vous pouvez créer des sites Web fantastiques avec lui !

Essai Divi gratuit
Explorez la puissance surprenante de Divi Visual Builder
Divi vs Elementor : facilité d'utilisation
Après l'interface, la facilité d'utilisation devrait être la chose la plus importante à considérer lors de la recherche d'un constructeur de pages, car c'est là que vous passerez le plus de temps.
Facilité d'utilisation de Divi
Alors que Divi et Elementor sont conçus pour fonctionner avec tous les thèmes WordPress, Divi Page Builder a été initialement conçu spécifiquement pour le thème Divi WordPress uniquement.
Divi fonctionne donc très bien avec son thème natif, et une fois que vous vous y êtes habitué, le processus de création de site Web devient beaucoup plus facile. Avec Divi, vous n'avez pas besoin de changer vos thèmes tout le temps - vous pouvez faire toutes les modifications dont vous avez besoin avec votre constructeur de page.
Elegant Themes (le créateur de Divi) a adopté une approche minimaliste avec l'ensemble du design Divi et donc trouver les bons éléments et paramètres dans l'éditeur est un jeu d'enfant.

Vous pouvez faire glisser et déposer n'importe quel module de contenu et double-cliquer pour modifier directement le texte. Les paramètres réactifs, la bibliothèque de modèles et les paramètres de page sont tous inclus dans l'éditeur, vous n'avez donc pas besoin de visiter le tableau de bord du site pour apporter des modifications (énorme gain de temps !).
Avec cela, Divi dispose également d'un mode filaire (que nous avons déjà évoqué plus haut). Cette vue filaire montre une vue structurelle complète de la page.
Cette fonctionnalité est pratique si vous créez de grandes pages avec de nombreux éléments. Il offre également une flexibilité supplémentaire et des options de personnalisation infinies.

Facilité d'utilisation d'Elementor
Bien que Divi puisse parfois être un peu déroutant et qu'il y ait une légère courbe d'apprentissage, Elementor, en revanche, est conçu pour être simpliste pour aider les nouveaux propriétaires de sites Web à concevoir leur premier site Web, mais suffisamment puissant pour attirer également les développeurs et les agences.
Comme mentionné ci-dessus, Elementor utilise une barre latérale à partir de laquelle vous pouvez contrôler les paramètres de votre page et ajouter des éléments si nécessaire. Cela rend l'expérience Elementor simple et directe (mais aussi un peu basique par rapport au concurrent).

Semblable à la vue filaire Divi, Elementor a un navigateur, qui est une fenêtre contextuelle où tous les éléments de la page, y compris les lignes et les colonnes, sont affichés.
Mais pour être honnête, ces deux choses sont difficiles à comparer. La vue filaire de Divi est beaucoup plus avancée et beaucoup plus facile à utiliser .
⚡ Vérifiez également: Beaver Builder vs Elementor
Divi vs Elementor : modules de contenu, widgets et éléments
Les modules de contenu (ou widgets et éléments) sont les blocs de construction d'un constructeur de page et sont utilisés pour définir la structure de la page et la conception globale.
Vous pouvez faire glisser et déposer les modules n'importe où dans les sections, les colonnes ou les lignes.
Chaque module a des paramètres individuels pour personnaliser davantage la conception et la structure.
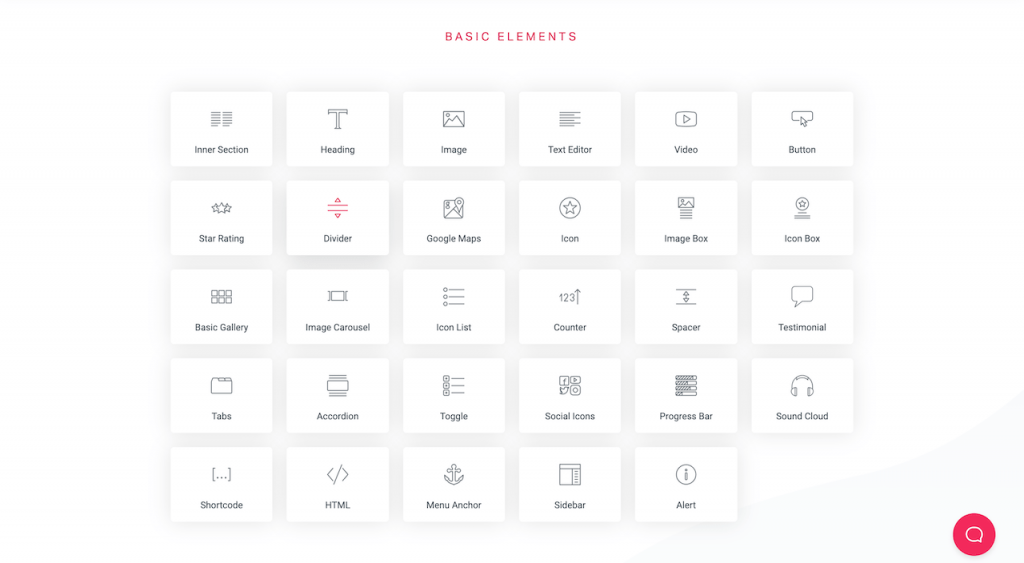
Éléments Elementor et Widgets
Elementor a 28 éléments de contenu dans la version gratuite et plus de 50 autres dans Elementor Pro.
Tous les éléments sont divisés en trois catégories principales :
- Sections
- Colonnes
- et Widgets

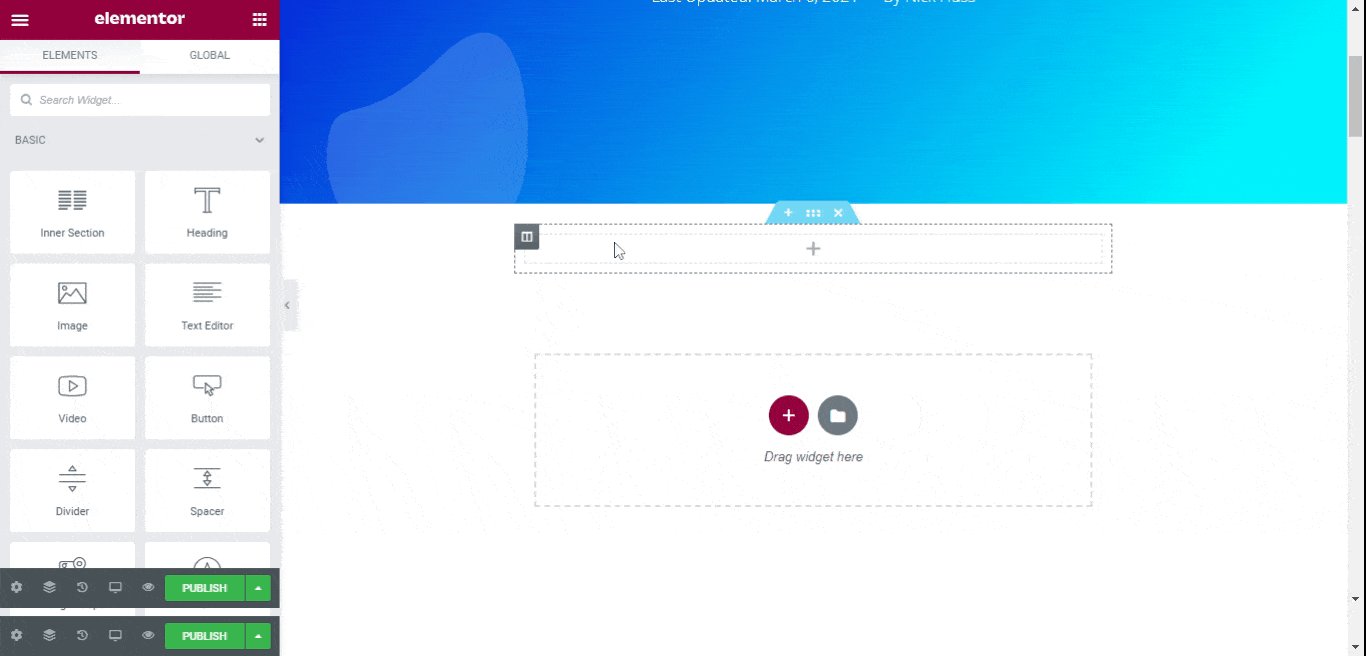
Pour ajouter un widget de contenu dans Elementor, vous devez d'abord créer une section, puis vous pouvez soit ajouter une ligne pour diviser le contenu, soit ajouter directement des widgets dans les colonnes.
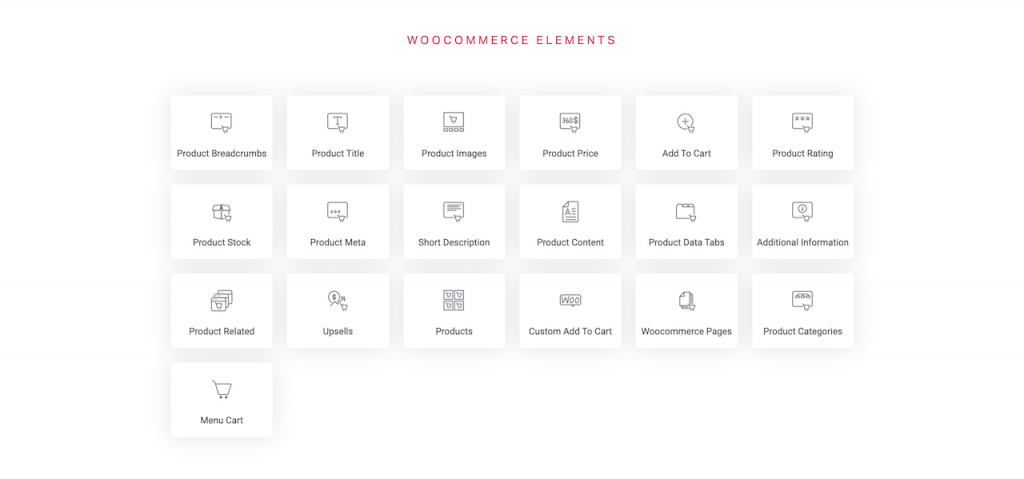
La bibliothèque de widgets WooCommerce d'Elementor est également plus grande par rapport à la sélection quelque peu limitée proposée par Divi.

Généralement, Elementor a un léger avantage sur Divi ici car avec Elementor, vous obtenez plus de modules dans sa version pro , mais cela dépend finalement des modules que vous allez utiliser.
De nombreux développeurs tiers ont également créé des modules complémentaires pour Elementor, donc si vous ne trouvez pas le bon widget dans la version gratuite ou pro d'Elementor, vous pouvez toujours utiliser les modules complémentaires.

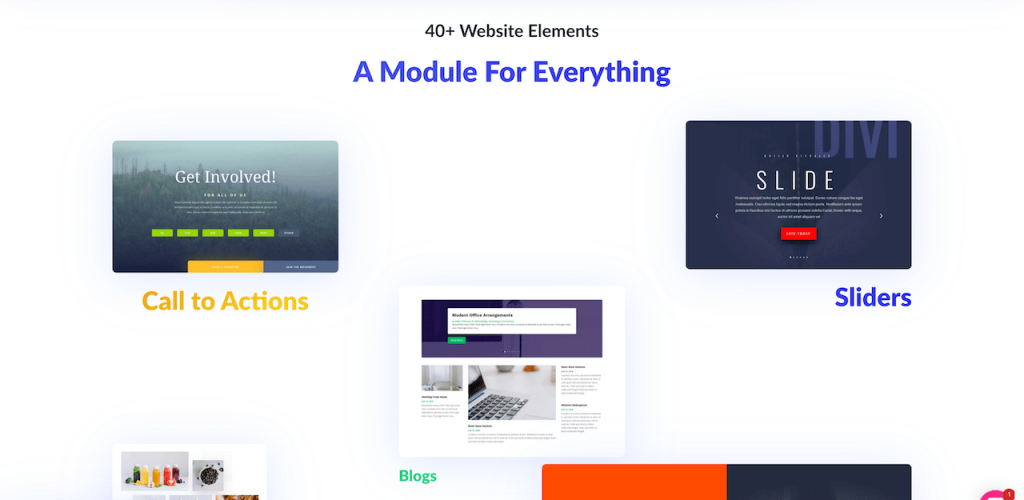
Modules Divi
Comme Elementor, Divi a plus de 40 modules de contenu divisés en :
- Sections
- Lignes
- et Modules

La section agit comme le conteneur des lignes et des modules, les lignes divisent les modules et les modules sont le contenu réel.
Pour ajouter un module de contenu, vous devez d'abord créer une section avec une ligne à l'intérieur, puis l'élément.

Tous les éléments de base du site Web tels que le texte, les images, les galeries, les formulaires, les CTA, etc. sont inclus dans Divi, vous n'avez donc pas besoin d'utiliser de plugin supplémentaire pour ces choses.
Divi vs Elementor : création de thèmes
Theme Builder est un concept relativement nouveau dans lequel vous pouvez tout modifier sur un thème directement dans votre générateur de page.
Cela ne signifie pas que vous n'avez pas besoin d'un thème, mais vous n'avez pas à vous fier aux fonctions du thème car la plupart des thèmes WordPress offrent des options limitées.
Ainsi, après avoir installé un thème sur votre site WordPress, vous pouvez concevoir votre site Web complet du début à la fin en utilisant uniquement le plugin de création de page.
Générateur de thème Elementor
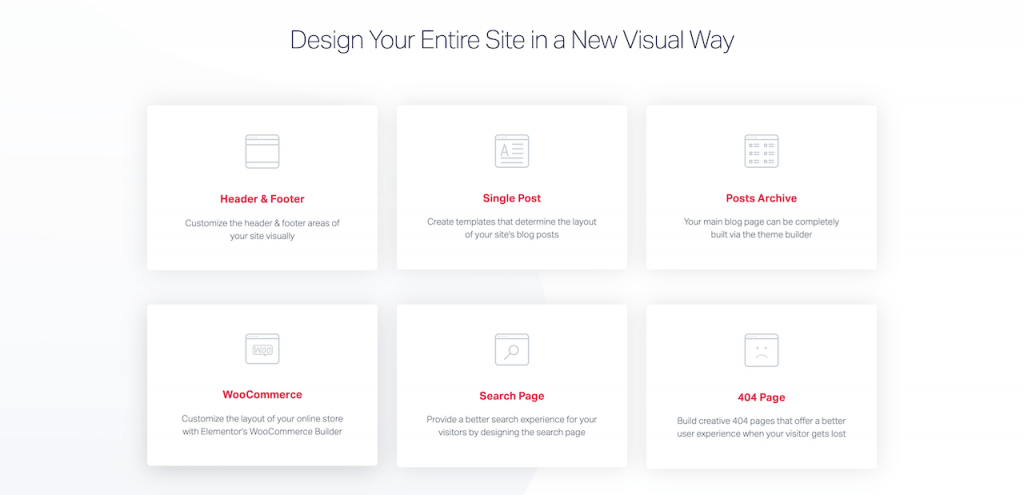
Avec le générateur de thèmes visuels Elementor, vous pouvez concevoir tous les aspects de votre site WordPress, y compris les en-têtes, les pieds de page, les publications uniques, les archives de publications et les pages WooComemrce.

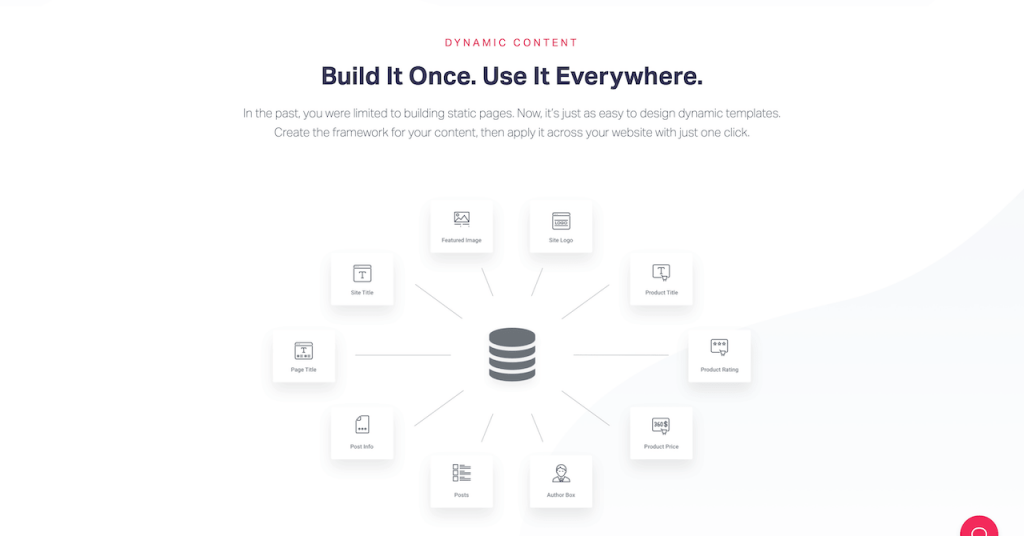
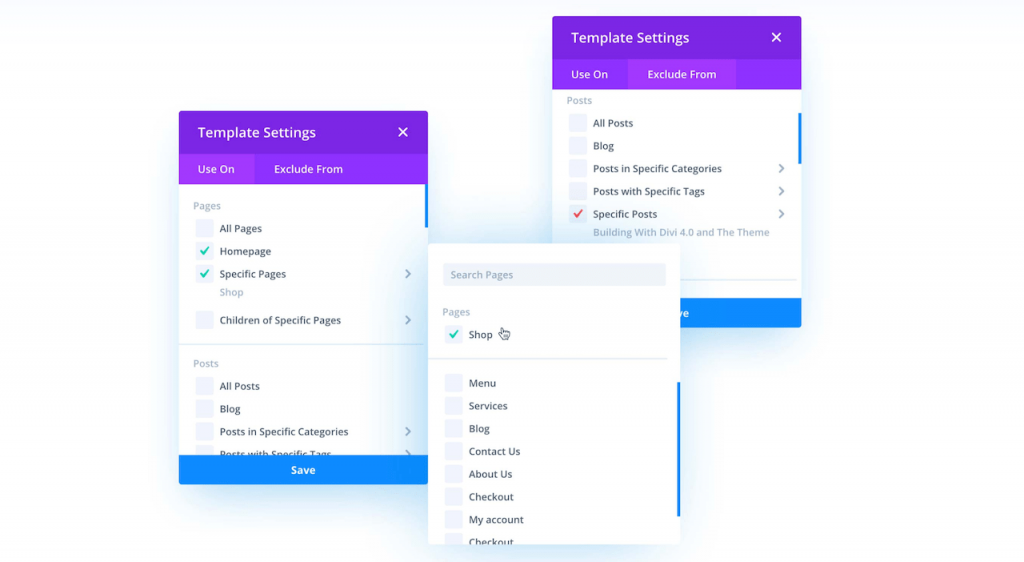
Vous pouvez également créer un cadre de conception de la page, puis utiliser un contenu dynamique pour remplir automatiquement le contenu de la page.
Certains des éléments de contenu dynamiques sont les URL, les titres, le contenu, la méta description, la date et bien plus encore !

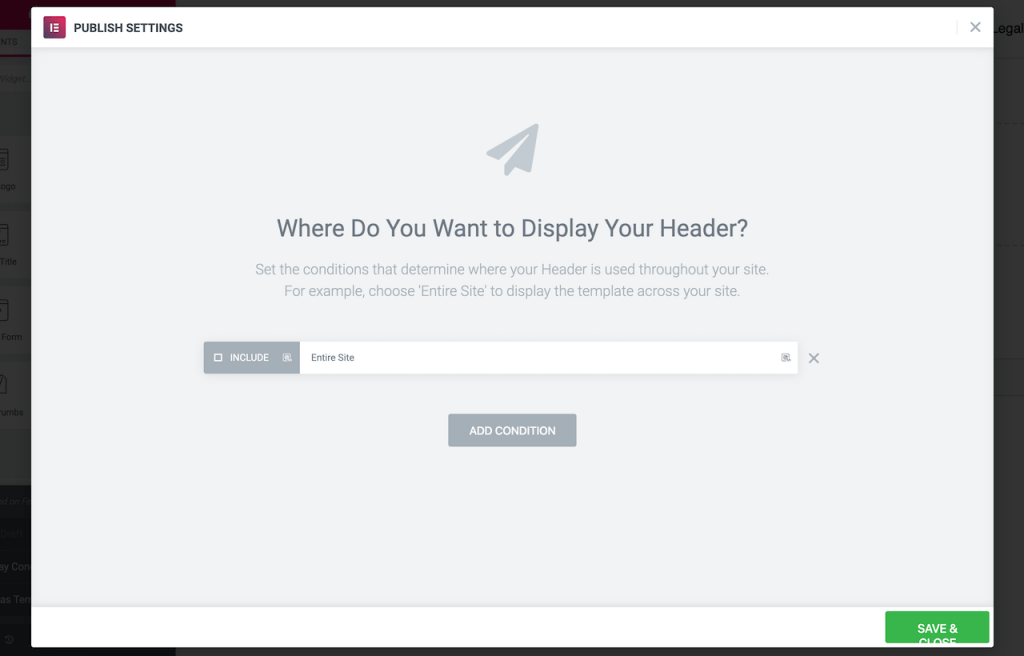
Des fonctionnalités telles que les paramètres de publication conditionnelle sont également incluses pour afficher des modèles spécifiques dans différentes sections du site Web.

Voici une vidéo sur la création de sites Web avec le générateur de thèmes Elementor :

Générateur de thèmes Divi
Alors qu'Elementor propose un constructeur de thèmes depuis deux ans maintenant, Elegant Themes a lancé relativement récemment un constructeur de thèmes Divi 4.0 complet.
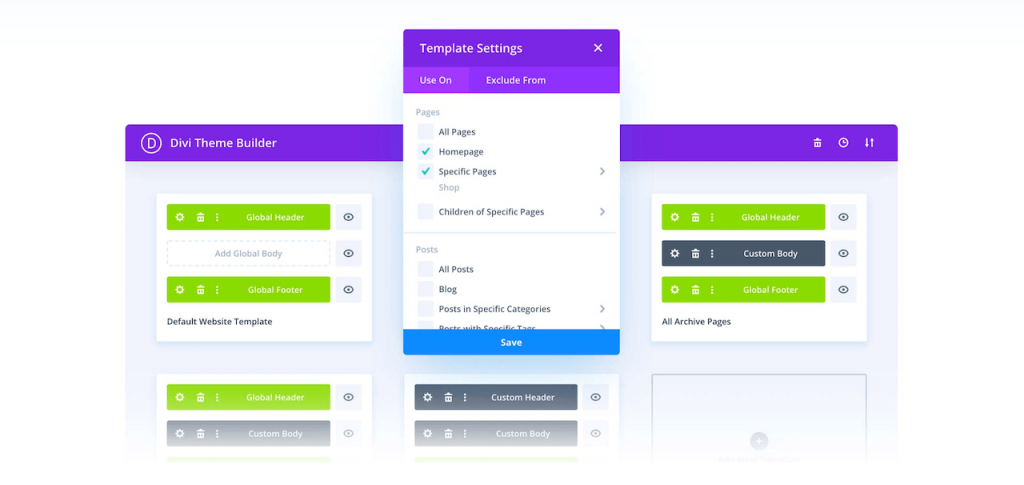
Avec le nouveau générateur de thèmes, vous pouvez personnaliser la structure de votre site comme vous le souhaitez et modifier n'importe quelle partie de votre thème WordPress, comme les en-têtes, les pieds de page, les modèles de publication de blog, les modèles de produits, etc.

Vous pouvez utiliser le générateur de thèmes pour personnaliser n'importe quelle partie de votre site Web avec un en-tête, un pied de page et une mise en page personnalisés.
Et comme tout ce qui concerne le thème est contrôlé directement depuis le générateur de page, il n'est pas nécessaire d'utiliser des thèmes enfants.

Pour garder les couleurs, la typographie et la structure cohérentes sur l'ensemble du site, vous pouvez utiliser les Divi Global Defaults avec lesquels vous pouvez personnaliser la structure de l'ensemble de votre site à la fois :
Divi Global Defaults Editor rend l'ensemble du processus de création de site Web très efficace.
Voici une autre vidéo sur la façon de créer des sites Web avec le nouveau générateur de thème visuel Divi :
Divi vs Elementor : modèles prédéfinis
Que vous cherchiez à configurer votre premier site Web ou que vous soyez un développeur expérimenté, les modèles prédéfinis sont pour tout le monde.
Ils ne prennent qu'une minute à importer dans une page, et instantanément, vous avez toute la page prête.
Tout ce que vous avez à faire est alors d'apporter les modifications nécessaires au contenu ou au style, et vous êtes prêt à publier la page.
Ainsi, les modèles rendent vraiment le processus de conception Web facile et rapide.
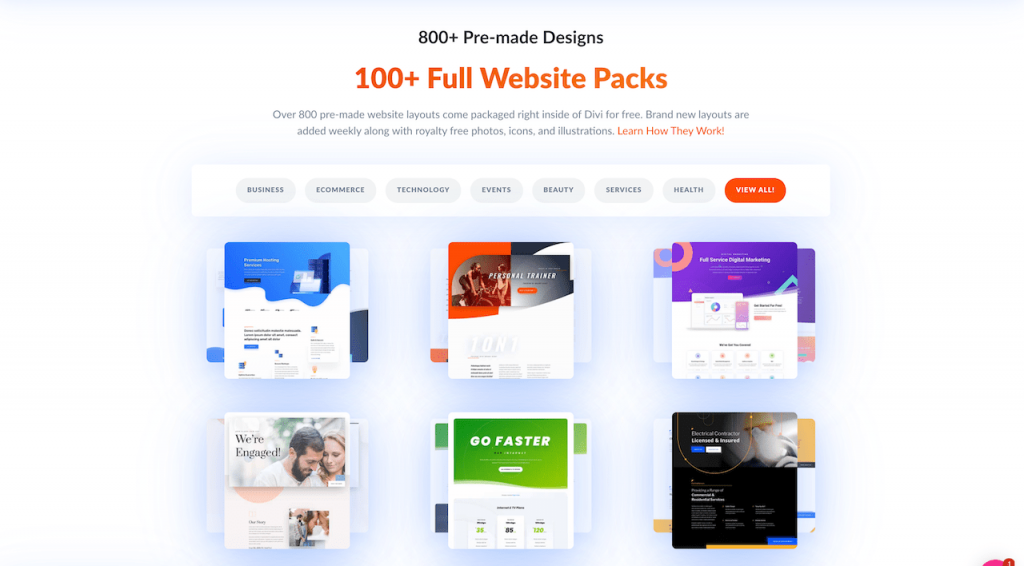
Maintenant, comme les constructeurs de pages sont conçus exactement à cette fin, ils proposent des centaines de modèles magnifiquement conçus pour vous donner une longueur d'avance.
Les deux constructeurs de pages ont divisé leurs modèles en différentes catégories pour couvrir tous les types et pages de sites Web - page d'accueil, à propos, contact, service, tarification, bientôt disponible et pages de destination.
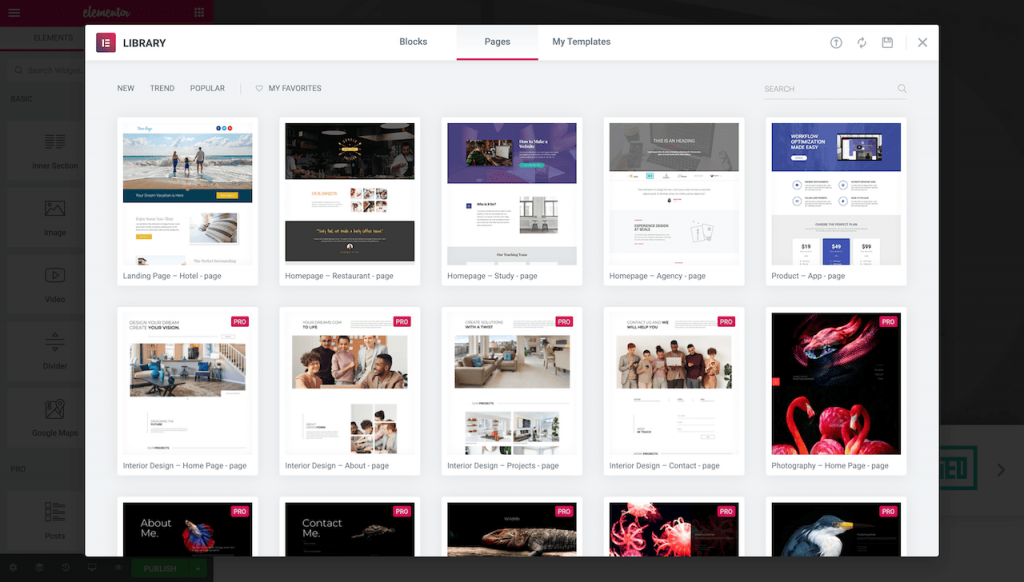
Elementor propose plus de 150 modèles professionnels et kits de modèles afin que vous puissiez soit importer des pages de modèles individuelles, soit importer le kit complet et préparer un site en quelques minutes seulement.

Divi a également plus de 100 mises en page incroyables construites directement dans Divi Builder.
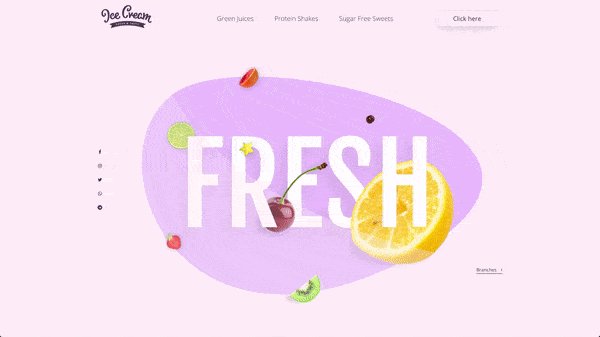
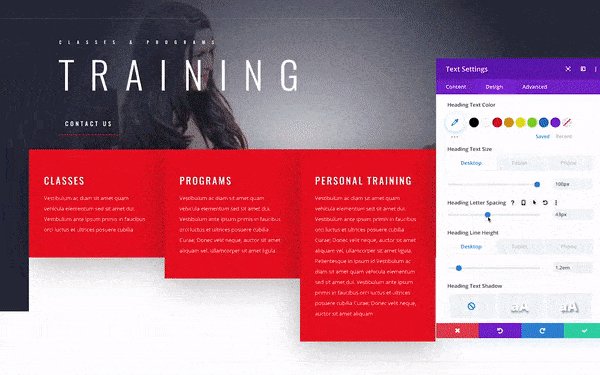
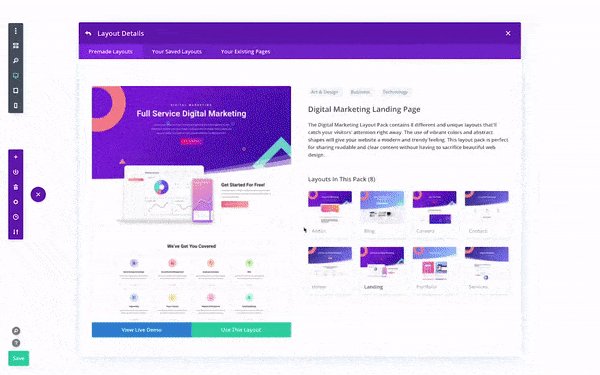
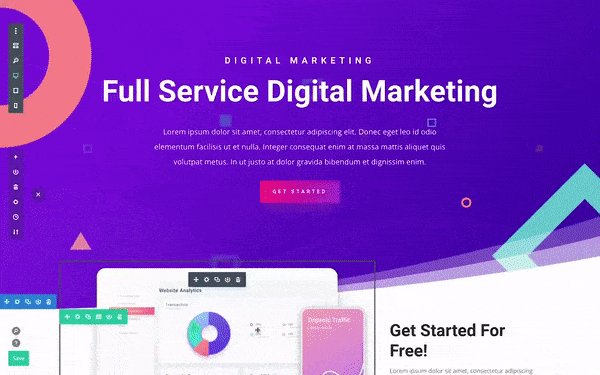
Voici à quoi ressemble le processus d'ajout d'une mise en page prédéfinie au site Web :

Vérifiez la version de démonstration de la mise en page prédéfinie utilisée dans le GIF ci-dessus.
Tous les modèles de thèmes élégants sont livrés avec un design professionnel, des photographies et des illustrations originales.

Dispositions préfabriquées Divi
Design de classe mondiale par Elegant Themes
De plus, les gens d'Elegant Themes ajoutent régulièrement de nouvelles mises en page à leur bibliothèque afin que vous ayez accès aux dernières conceptions tout le temps.

Vous pouvez également créer vos propres conceptions avec Elementor et Divi, les enregistrer en tant que modèles, puis les réutiliser sur votre site ou les exporter pour les utiliser sur un autre site.
Elementor vs Divi : qualité du code
De nombreux membres de la communauté des développeurs s'opposent fermement à l'utilisation des constructeurs de pages, car certains de ces outils sont censés ne pas suivre les meilleures pratiques de code (ce qui peut cependant être discutable).
Cependant, cela ressemble maintenant à un concept obsolète puisque la plupart des constructeurs de pages ont commencé à se concentrer sur la meilleure qualité de code qu'ils produisent. Donc, les choses s'améliorent progressivement dans cet aspect.
Nous avons vu de nombreux sites Web WordPress réussis utiliser des constructeurs de pages (y compris Divi et Elementor) et fonctionner incroyablement bien.
La performance et l'expérience globales ne sont-elles pas ce que nous recherchons tous ?
Cependant, une autre question ici est que se passera-t-il si vous souhaitez désactiver votre constructeur de page (par exemple si vous décidez de changer de constructeur ou d'arrêter d'utiliser votre constructeur de page du tout) ? Quel code vous restera-t-il après l'avoir fait ?
Bon, alors voici ce qui se passe dans ce cas :
Elementor , même après avoir été désactivé, laisse le code HTML propre et valide avec tout le formatage de base (balises d'en-tête, listes, images, etc.).
Divi utilise une approche basée sur les shortcodes, donc après sa désactivation, vous obtiendrez probablement un code désordonné rempli de shortcodes. C'est un inconvénient communément connu de Divi (oui, aucun outil n'est parfait).
Donc, en fin de compte, tout se résume à votre stratégie et à votre vision. Qu'allez-vous faire de votre site web ? Envisagez-vous de le changer fréquemment et de tester différents outils, constructeurs et solutions ? Ou préférez-vous vous en tenir à une seule solution et vous concentrer sur d'autres aspects de votre entreprise ?
Tout dépend de votre situation.
Bref:
- Si vous avez besoin d'un code propre, Elementor semble être la meilleure option
- Si vous ne vous souciez pas trop du code et que vous avez besoin de la solution optimale à long terme, Divi pourrait être votre choix
En ce qui concerne les performances globales, les deux constructeurs de pages sont un peu gonflés, mais dans l'ensemble, Elementor est considéré comme un peu plus rapide que Divi.
Divi a une certaine réputation pour ralentir les sites, mais nous, en tant qu'utilisateurs de Divi nous-mêmes, n'avons remarqué aucun problème majeur lié à la vitesse.
Oui, comme mentionné ci-dessus, Divi peut être lent sur les grandes pages, mais cela ne se produit que lorsque vous les modifiez, pas lorsque vos pages sont servies aux visiteurs.
⚡ Vérifiez également: Beaver Builder vs Elementor
Elementor vs Divi : test de performances par Siteefy
Après la qualité du code, un autre facteur important à prendre en compte est la performance… comme les performances d'un constructeur de pages en termes de vitesse et de temps de chargement des pages, en particulier lorsque la nouvelle mise à jour Core Web Vitals de Google va devenir un signal de classement à partir de l'année prochaine.
Astuce : Si vous ne le savez pas déjà, Google introduit officiellement un nouveau facteur de classement qui combine Core Web Vitals avec les signaux existants pour l'expérience de la page afin de fournir une image globale de la qualité de l'expérience d'un utilisateur sur une page Web. En termes simples, la vitesse de chargement d'une page (combinée à d'autres signaux d'expérience de page) aura un impact direct sur le classement de Google selon la dernière mise à jour. Il est donc particulièrement important de se concentrer sur la vitesse de la page.
Revenons maintenant à l'épreuve...
Tout d'abord, nous allons tester une nouvelle configuration WordPress avec le thème par défaut Twenty Twenty installé.
Ensuite, nous testerons des sites Web avec Divi et Elementor installés, et enfin , un test avec un site importé des bibliothèques de modèles Divi et Elementor (respectivement) pour rendre le test le plus réaliste possible.
Il y aura donc au total 3 épreuves :
- Nouvelle configuration de WordPress
- Divi (Builder et Thème) et Elementor (Pro et Hello Theme) installés
- Divi et Elementor avec des pages de démonstration
Le premier test d'une nouvelle configuration WordPress consiste à vous donner une idée de l'impact qu'un constructeur de pages peut avoir sur un site Web lorsqu'il est installé et activé.
Pour effectuer le test, nous utiliserons Gtmetrix avec la configuration suivante :
- Navigateur : Chrome (Bureau)
- Lieu d'essai : Dallas (États-Unis)
- Vitesse Internet : Haut débit @20/5 Mbps
Plongeons dedans.
Test #1 : Nouvelle installation de WordPress
C'est le résultat d'un site Web avec une nouvelle installation WordPress, hébergée sur Kinsta (Google Cloud Servers), qui est connue pour ses vitesses ultra-rapides.
Voici comment le site Web s'est comporté lors de notre test :
| Temps de chargement | Taille de la page | Demandes | |
| vingt vingt | 1,2 s | 274 Ko | 9 |
Comme vous pouvez le constater, une nouvelle installation de WordPress est très rapide, avec 1,2 seconde de temps de chargement et 275 Ko de taille de page . Une chose à noter ici est que nous n'utilisons pas de mise en cache ou de plugins supplémentaires, donc ces chiffres peuvent être beaucoup améliorés lorsque vous implémentez la mise en cache sur le site Web.
Test n°2 : Divi Builder et Elementor installés
Dans celui-ci, nous testons des sites Web avec Divi Builder + Thème Divi et Elementor Pro + Thème Hello .
Remarque : Nous utilisons Divi Builder avec le thème Divi car cette combinaison est conçue pour fonctionner de manière transparente ensemble (et ils le font) et Elementor Pro avec Hello Theme pour la même raison exacte.
Voici les résultats que nous avons obtenus lorsque nous avons testé la vitesse d'un site Web WordPress avec Divi et Elementor installés (à des moments différents) :
| Temps de chargement | Taille de la page | Demandes | |
| Divi | 1,1 s | 396 Ko | 19 |
| Élémentaire | 499 ms | 22,2 Ko | 7 |
Comme prévu, Elementor avec le thème Hello est très léger et rapide par rapport à Divi .
Ici, Elementor avec le thème Hello installé est encore plus rapide que le thème WordPress Twenty Twenty par défaut (sans générateur de page installé) car le thème Hello est plutôt un thème vierge spécialement conçu pour fonctionner avec les constructeurs de pages (y compris, mais sans s'y limiter, Elementor).
D'autre part, Divi est un thème riche en fonctionnalités qui offre de nombreuses options de personnalisation, c'est pourquoi il conduit à une taille de page plus élevée .
Test n°3 : Divi Builder et Elementor avec des pages de démonstration
Enfin, nous testons les deux constructeurs de pages avec du contenu de démonstration pour un scénario plus réel.
Pour rendre le test aussi équitable que possible, nous avons utilisé des modèles prédéfinis similaires de la catégorie « entreprise » de la bibliothèque de modèles Divi et Elementor.

Voici les résultats des tests que nous avons reçus :
| Temps de chargement | Taille de la page | Demandes | |
| Divi | 1,5 s | 1,43 Mo | 26 |
| Élémentaire | 1,1 s | 628 Ko | 43 |
Ainsi, comme vous pouvez le voir, les temps de chargement des pages des deux sont presque les mêmes , mais Elementor a une taille de page plus petite , tandis que Divi a moins de requêtes HTTP .
La raison des faibles requêtes HTTP de Divi est que, par défaut, il utilise l'optimisation de script intégrée, qui n'est pas présente dans Elementor. Ainsi même sans cache externe ni plugins de compression, Divi optimise plutôt bien la page .
Elementor vs Divi Builder : conclusion du test de performance
Dans l'ensemble, Elementor n'est meilleur que Divi que lorsque vous comparez les deux en fonction de leurs performances prêtes à l'emploi.
Mais dans des tests réels, les deux constructeurs de pages donnent des résultats de temps de chargement similaires . En ce qui concerne la taille de la page et le nombre de requêtes HTTP, ces choses peuvent être optimisées à l'aide d'un plugin de mise en cache comme WP Rocket. Une mise en cache appropriée en place peut réduire les temps de chargement des pages, la taille des pages et les demandes jusqu'à 50 % facilement .
Ainsi, tant que vous utilisez la mise en cache et d'autres optimisations de vitesse WordPress (comme la compression GZIP, la compression d'image et la mise en cache du navigateur) sur votre site Web, Divi et Elementor vous offriront des performances incroyables .
Avec une taille de page plus petite, Elementor peut être un peu en avance, mais Divi offre toujours les meilleures performances avec ses optimisations intégrées robustes.
Divi vs Elementor – Prix
Pour de nombreux utilisateurs, le prix est un facteur essentiel à prendre en compte avant d'acheter, alors jetons un coup d'œil à ce que vous obtiendrez pour votre argent…
Prix de l'élémentaire
Une version gratuite d'Elementor est disponible, et Elementor Pro commence à 49 $/an pour une licence de site et 999 $/an pour jusqu'à 1 000 sites. Il n'y a pas d'option de licence à vie avec Elementor.

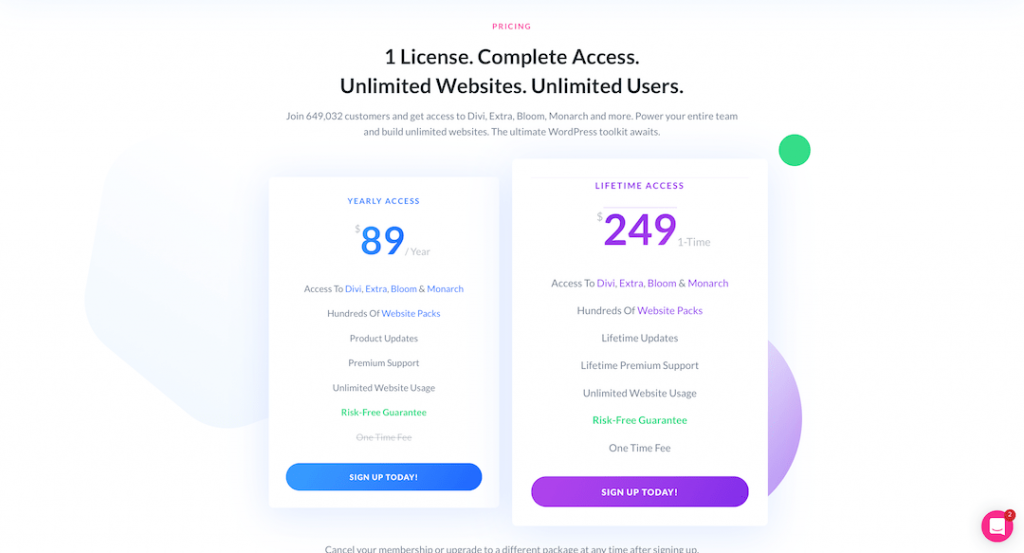
Tarification de Divi Visual Builder
Le prix Divi commence à 89 $ par an ou le prix fixe de 249 $ pour un accès à vie à tous les produits Elegant Themes (y compris Divi) pour des sites Web illimités.
Contrairement à Elementor, Divi n'a pas de version gratuite. C'est un produit haut de gamme.

Avec Elementor Pro, vous obtenez plus de 50 widgets, des centaines de modèles professionnels, Elementor Theme Builder et Popup Maker. Vous n'avez donc pas besoin d'utiliser un plug-in individuel pour le formulaire ou la fenêtre contextuelle, car Elementor peut le faire pour vous.

La bonne chose avec Elementor est que vous pouvez essayer le plugin gratuit avant d'opter pour la version Pro.
Bien qu'il n'y ait pas d'option gratuite avec Divi, vous pouvez l'essayer gratuitement avec leur démo de navigateur. L'adhésion à Divi offre un accès gratuit à tous les thèmes et plugins WordPress d'Elegant Themes, y compris les magnifiques Bloom et Monarch, le tout dans un seul package .
Cela signifie que vous n'aurez pas besoin de dépenser d'argent supplémentaire pour les plugins d'inscription aux e-mails et de partage de médias sociaux. C'est une très bonne offre.
Elementor et Divi offrent tous deux une garantie de remboursement sans risque de 30 jours pour les nouveaux achats , donc si vous n'aimez pas le produit, vous pouvez récupérer votre argent.
Réflexions finales - Elementor contre Divi
Alors, quel est le verdict final ? Divi ou Elementor ? Lequel est le meilleur dans l'ensemble ?
Eh bien, c'est une question complexe et il semble qu'il n'y ait pas de réponse simple. Les deux produits sont brillants.
Nous utilisons les deux ici chez Siteefy et sommes satisfaits de chacun.
Divi et Elementor sont tous deux très puissants. Plugin de création de page avec fonctionnalité de glisser-déposer visuel, thème WordPress optimisé, générateur de popup, test fractionné, CSS personnalisé, édition en ligne, packs de mise en page - chaque constructeur WordPress est livré avec des tonnes de fonctionnalités utiles.
Donc, fondamentalement, la décision se résume à vos préférences personnelles ou si vous avez un cas d'utilisation particulier proposé par l'un des constructeurs de pages.
Ce que vous pouvez faire, c'est essayer la version gratuite de la démo du navigateur Elementor et Divi avant de prendre une décision. Cela devrait vous aider à mieux comprendre comment ces outils fonctionnent et lequel correspond le mieux à vos besoins.
Dans tous les cas, Divi et Elementor offrent tous deux une garantie satisfait ou remboursé de 30 jours. Ainsi, en cas de problème, vous pouvez toujours demander un remboursement dans ces 30 jours. Donc, il n'y a aucun risque et honnêtement, vous ne pouvez pas vous tromper en optant pour l'un ou l'autre produit.
🎨 Consultez la revue ultime d'Elementor ici ➡️
🔔 Vérifiez également :
- Examen Divi
- Castor Builder contre Elementor
- Brizy contre Elementor
- Elementor contre Visual Composer
- Gutenberg contre Elementor
- Oxygène vs Elementor
- SiteOrigin contre Elementor
- Thrive Architect contre Elementor
- Compositeur visuel contre Divi
- Divi contre Avada
- Castor Builder contre Divi
- Divi contre Wix
- Divi contre Themify
- Divi contre Thrive Architect
- Divi contre Genesis
