Divi vs Elementor: Comparación de creadores de páginas de WordPress
Publicado: 2020-05-22Los creadores de páginas de WordPress ahora son utilizados por todos, desde propietarios de sitios web hasta desarrolladores y agencias de diseño web.
Pero puede ser un desafío decidir, ya que hay muchos creadores de páginas de WordPress diferentes disponibles.
En este artículo, revisaremos los dos excelentes creadores de WordPress : Elementor y Divi . Estos dos creadores de páginas de WP son probablemente los mejores entre los disponibles actualmente en el mercado .
En este artículo, analizaremos en profundidad Divi vs Elementor desde diferentes perspectivas: interfaz, capacidades, biblioteca de plantillas y mucho más.
Al final del artículo, debe tener suficiente información para tomar la decisión y seleccionar el creador de páginas adecuado para su sitio de WordPress.
¡Entonces empecemos!
Divulgación: algunos de los enlaces en este artículo pueden ser enlaces de afiliados. Esto significa que si hace clic en el enlace y compra el artículo, es posible que recibamos una comisión de afiliado. Las comisiones se otorgan sin costo adicional para usted y no influyen en nuestra opinión sobre los productos.
- Resumen de Elementor vs Divi
- Divi vs Elementor: tabla de comparación del generador de páginas
- Divi vs Elementor: interfaz de usuario
- Escaparate de Elementor
- Divi vs Elementor: Facilidad de uso
- Divi vs Elementor: módulos de contenido, widgets y elementos
- Divi vs Elementor: construcción de temas
- Divi vs Elementor: plantillas prefabricadas
- Elementor vs Divi: calidad del código
- Elementor vs Divi: prueba de rendimiento de Siteefy
- Divi vs Elementor – Precios
- Pensamientos finales: Elementor vs Divi
🛠️ Consulte la lista completa de WordPress Page Builders aquí ➡️
Resumen de Elementor vs Divi
Utilizado por más de 4 millones de profesionales , Elementor es un generador de páginas de WordPress todo en uno creado para controlar todos los aspectos del flujo de trabajo de diseño web de un sitio web de WordPress.

Y por otro lado, está Divi, un creador de páginas y un tema de WordPress increíblemente popular que se lanzó en 2013 y desde entonces se ganó mucho respeto en la comunidad de WordPress.
Divi también tiene toda una comunidad propia que incluye más de 2,6 millones de sitios web, más de 650.000 usuarios leales y un sinnúmero de profesionales (diseñadores, desarrolladores, especialistas en SEO y contenido, etc.).

Vitrina Divi
Ver los sitios web reales construidos con Divi
Entonces, elegir entre Divi vs Elementor definitivamente no es fácil. Ambos creadores de páginas son extremadamente poderosos y ambos ofrecen un gran valor.

Veremos Elementor y Divi en detalle, pero para darle una descripción general rápida de lo que ofrecen estas herramientas, aquí hay un resumen de sus características...
- Editor visual de arrastrar y soltar
- Cientos de plantillas prefabricadas diseñadas profesionalmente
- Edición totalmente receptiva: vista móvil, tableta y escritorio
- Elementos de estilo global para administrar todo el diseño del sitio web desde un solo lugar
- Capacidad para controlar cada elemento del tema, como encabezado, pie de página, diseños de página y widgets de barra lateral
- Constructor de WooCommerce para construir una tienda en línea perfecta
Si bien muchas de las características son las mismas, la interfaz, el estilo y todo lo demás es diferente en estos creadores de páginas.
Aquí hay una instantánea rápida de las principales diferencias entre Elementor y Divi:
Divi vs Elementor: tabla de comparación del generador de páginas
| Constructor de divisiones | Elementor | |
| Versión gratuita | ✗ | ✓ |
| Modos de edición | Front-end y Back-end | Interfaz |
| Edición receptiva | ✓ | ✓ |
| Creador de temas | ✓ | ✓ |
| Módulos de contenido | 40+ | 80+ |
| Plantillas prefabricadas | 800+ | 200+ |
| Precio inicial | $89/año | $49/año |
| Apoyo | Chat en vivo 24/7 | Solo correo electrónico |
| Soporte ACF | ✗ | ✓ |
Ahora comencemos con la interfaz de estas herramientas…
Divi vs Elementor: interfaz de usuario
Si bien Elementor y Divi ofrecen edición de frontend visual, sus editores son muy diferentes y Divi también tiene un editor de backend.
Elementor no tiene un editor de fondo como Divi Builder; aún así, no es un factor decisivo, ya que en la mayoría de los casos puede hacer lo que necesite con el editor visual (además, la edición visual siempre es más fácil).
Sin embargo, Divi backend builder sigue siendo una buena característica adicional que puede ser muy útil a veces (se llama WireFrame View y puedes consultarlo aquí).
Editor de elementos
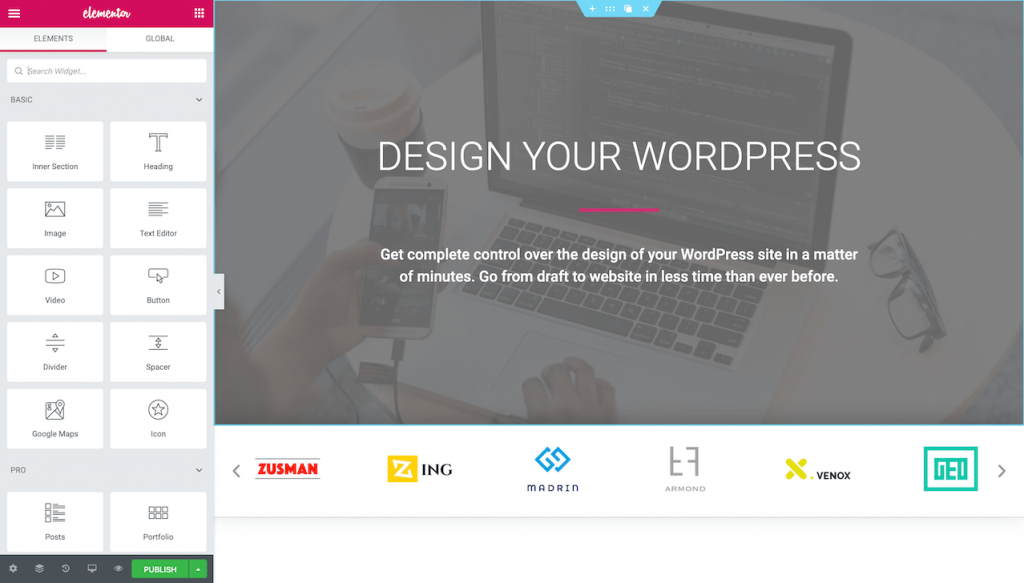
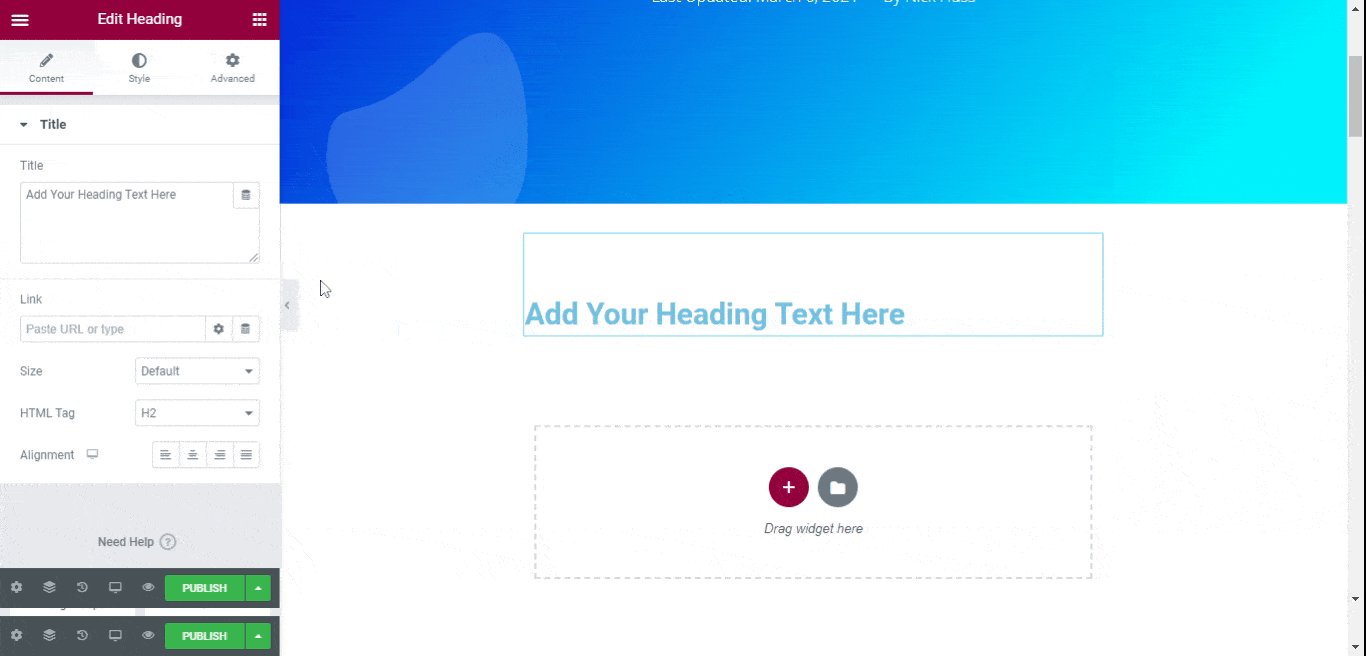
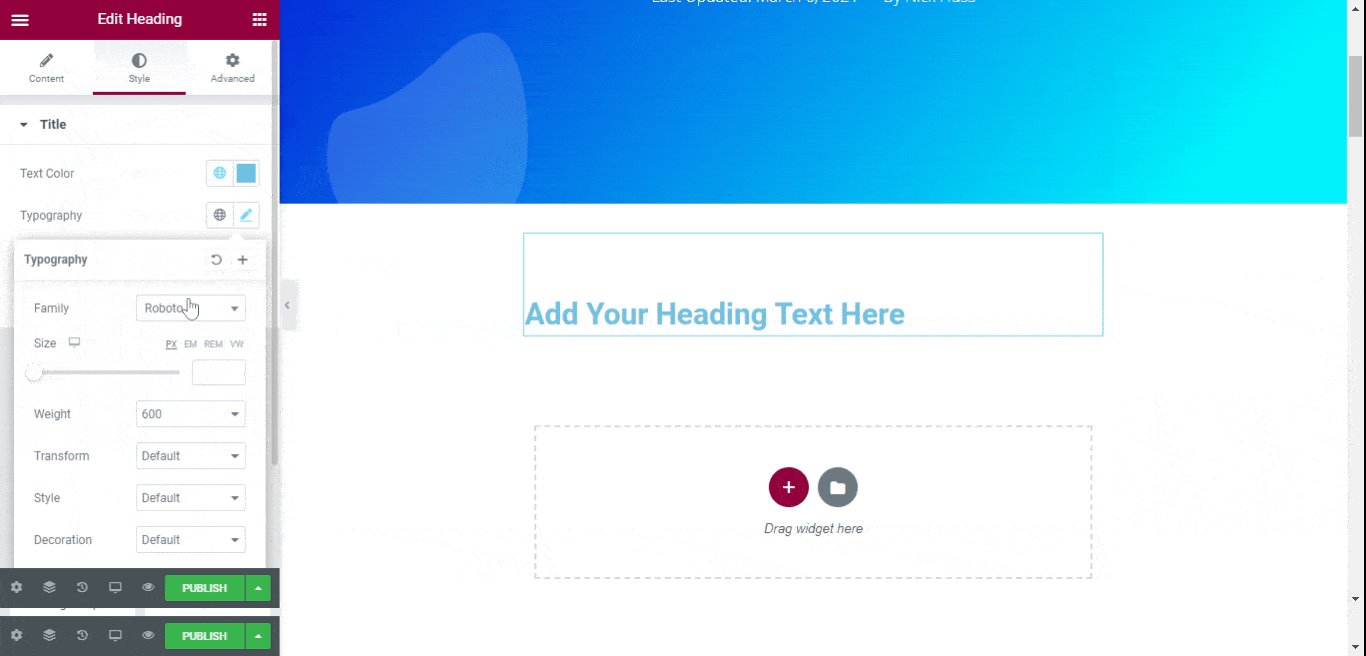
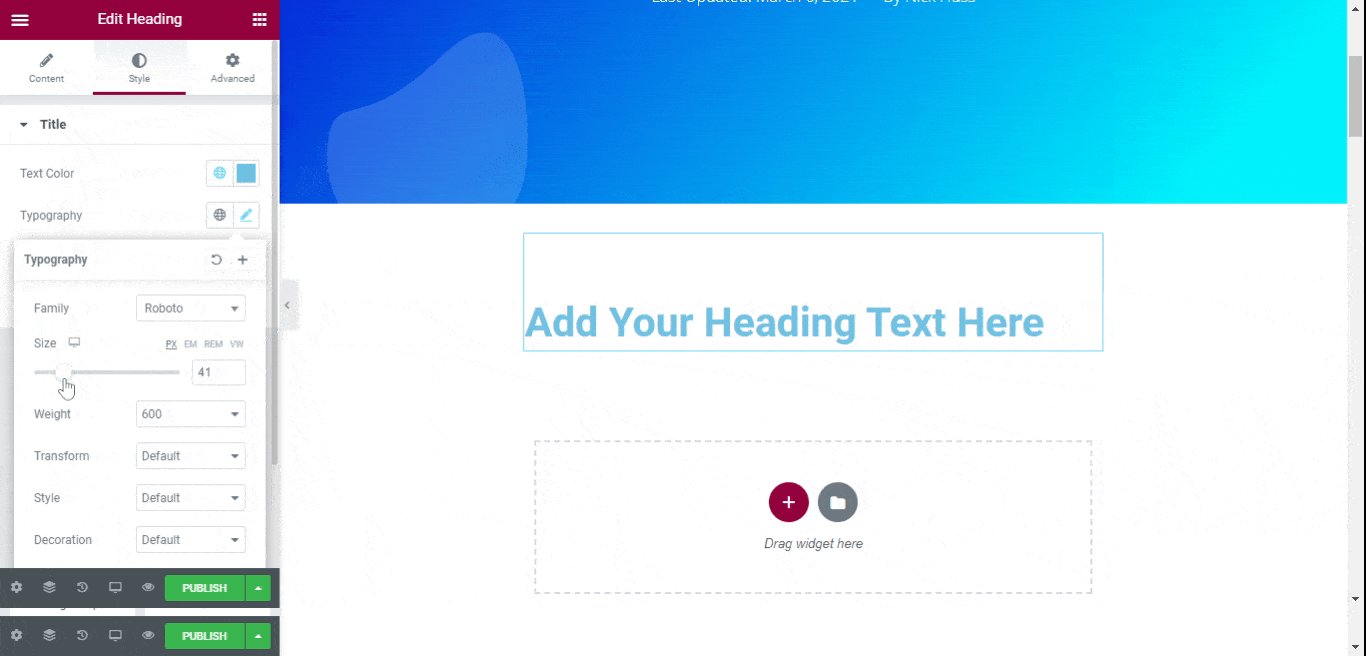
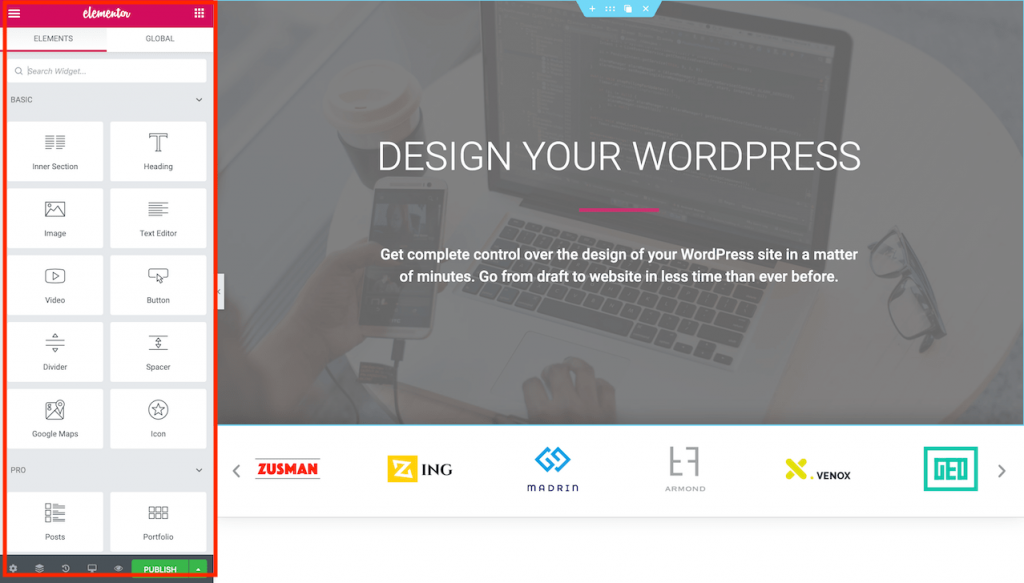
El editor de Elementor utiliza una barra lateral izquierda en el editor y ofrece un diseño de lienzo vacío, lo que hace que el proceso de diseño de sitios web sea sencillo, especialmente para los principiantes.

Para agregar un elemento, solo tienes que arrastrarlo a la página desde la barra lateral. Después de arrastrar y soltar el elemento, la barra lateral muestra todas las configuraciones específicas de ese elemento que puede modificar:

Todos los elementos del editor se dividen en elementos básicos, profesionales y predeterminados de WordPress. El editor de Elementor se enfoca en la accesibilidad y lo encontrará más rápido que Divi en la mayoría de los casos.

Escaparate de Elementor
Vea los sitios web reales creados con Elementor
Lo que también nos gusta de Elementor es su función Finder : un cuadro de búsqueda que lo lleva a cualquier lugar de su sitio web en un abrir y cerrar de ojos:

Obtenga más información sobre Elementor Finder aquí.
Editor de divisiones
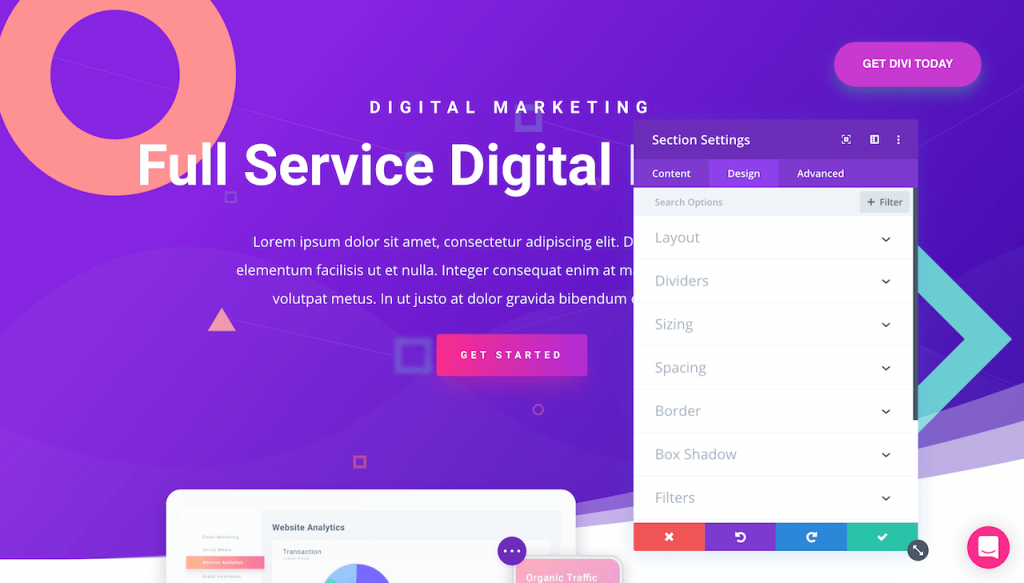
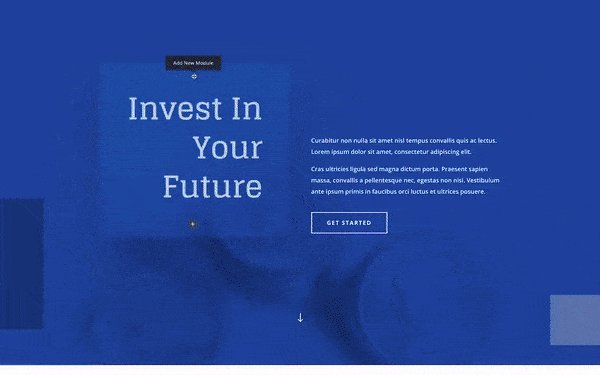
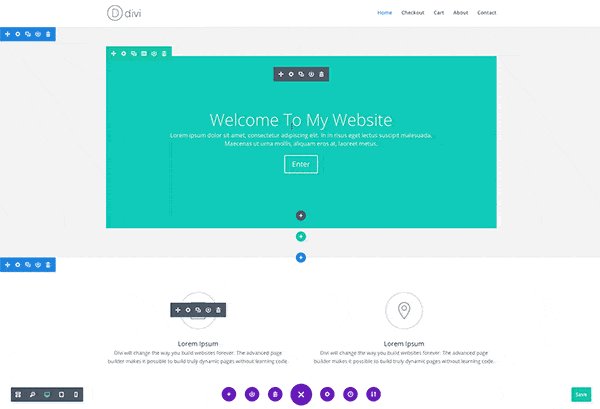
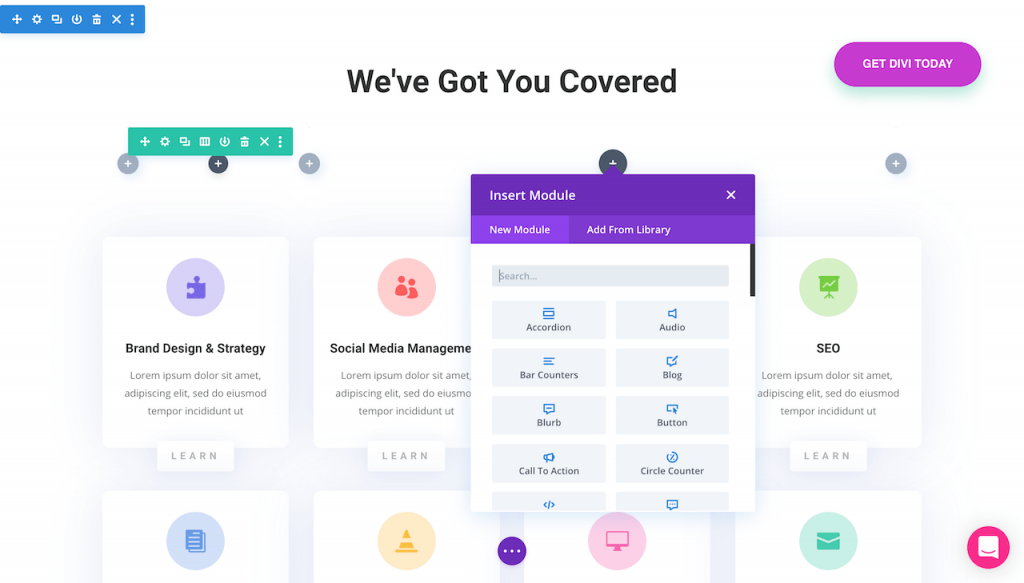
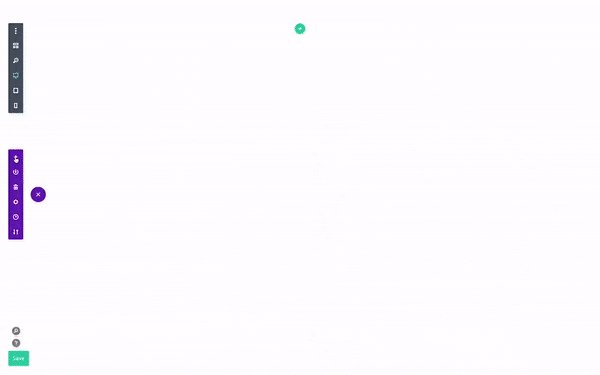
Divi adopta un enfoque diferente y utiliza un editor de ancho completo donde puede seleccionar el elemento deseado y editarlo directamente en la pantalla o reorganizarlo en la página.

Así es como se ve Divi Builder en acción:

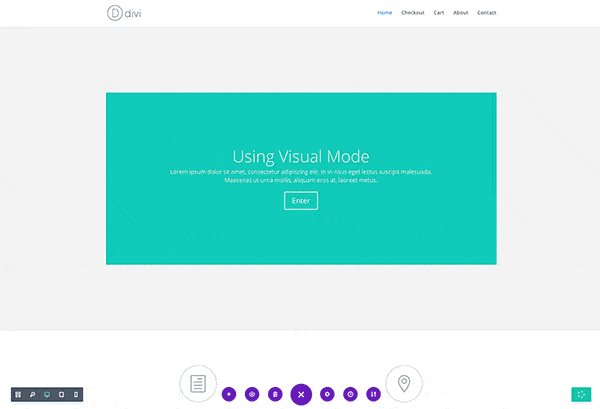
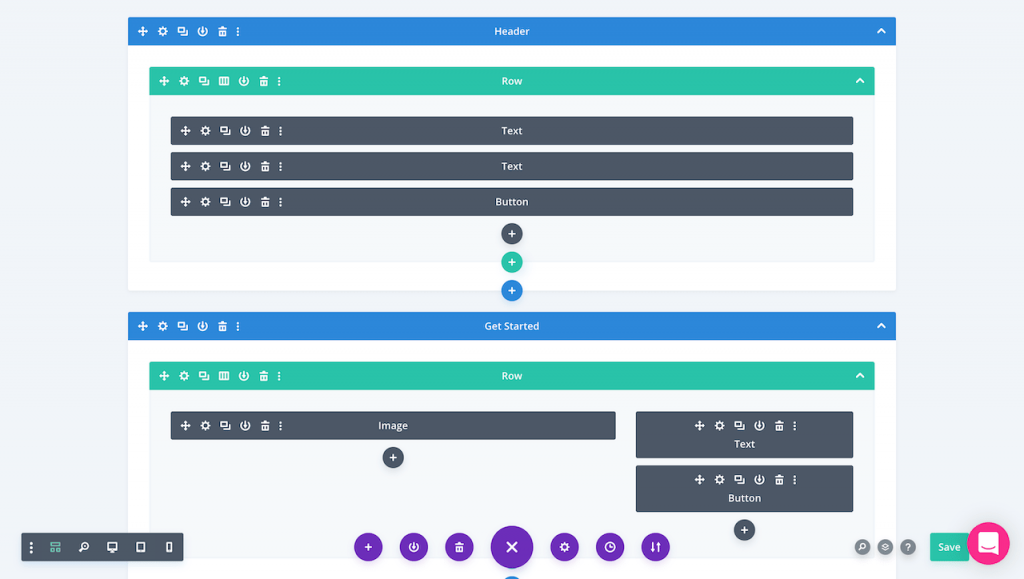
Como se mencionó anteriormente, Divi también ofrece la opción de un editor de fondo que le permite editar la página con una coincidencia de contenido 100% visual.
Por lo general, la mayoría de las personas se apegarán solo al generador visual, pero si prefiere la edición de back-end, siempre tiene esta opción con Divi.
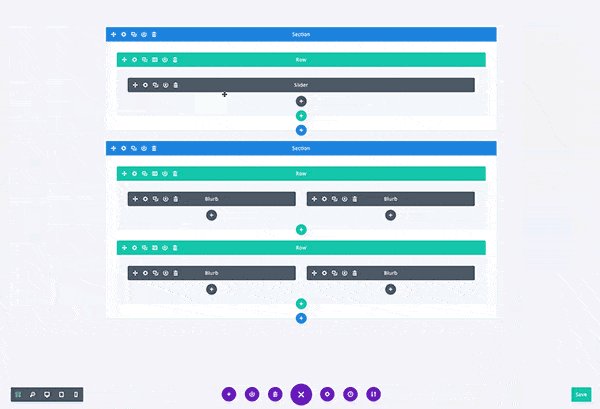
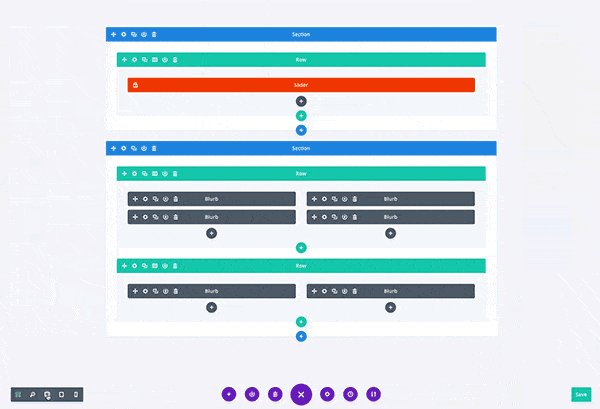
Así es como se ve Divi WireFrame View:

Obtén más información sobre Divi Wireframe View aquí.
Uno de los problemas con el editor de Divi es que probablemente no sea tan rápido como debería ser, y es posible que experimente problemas menores relacionados con la velocidad si sus páginas tienen muchos elementos (pero esto es probablemente algo común para todos los creadores de páginas, nosotros) he visto esta lentitud incluso en Gutenberg, un editor predeterminado de WordPress).
Sin embargo, normalmente no experimentará ningún problema de velocidad dentro de la interfaz de Divi Builder con páginas de tamaño corto y mediano.
Desde este punto de vista, Elementor podría ser una mejor opción si está buscando crear sitios web complejos y largas páginas de destino o de ventas. Pero, de nuevo, Divi tiene tantas otras características poderosas (particularmente relacionadas con el diseño y las conversiones) que aún es una decisión muy difícil elegir entre estas dos.
¡Divi es el mejor creador de páginas de WordPress y puedes crear fantásticos sitios web con él!

Prueba Divi Gratis
Explora el sorprendente poder de Divi Visual Builder
Divi vs Elementor: Facilidad de uso
Después de la interfaz, la facilidad de uso debe ser lo más importante a tener en cuenta al buscar un creador de páginas porque es ahí donde pasará la mayor parte de su tiempo.
Facilidad de uso
Si bien tanto Divi como Elementor están diseñados para funcionar con todos los temas de WordPress, Divi Page Builder se creó originalmente específicamente solo para el tema de Divi WordPress.
Así que Divi funciona muy bien con su tema nativo, y una vez que te acostumbras, el proceso de creación de sitios web se vuelve mucho más fácil. Con Divi no tienes que cambiar tus temas todo el tiempo, puedes hacer todos los cambios que necesites con tu creador de páginas.
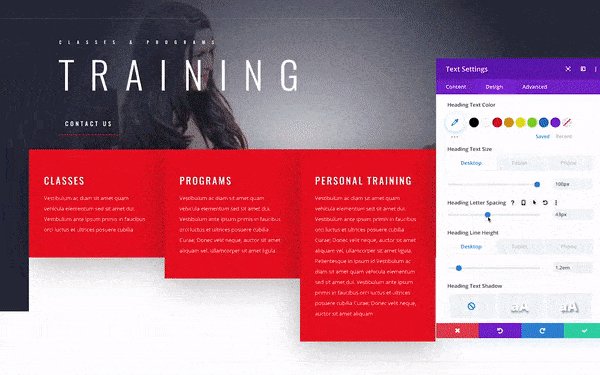
Elegant Themes (el creador de Divi) ha adoptado un enfoque minimalista con todo el diseño de Divi, por lo que encontrar los elementos y configuraciones correctos dentro del editor es pan comido.

Puede arrastrar y soltar cualquier módulo de contenido y hacer doble clic para editar el texto directamente. La configuración receptiva, la biblioteca de plantillas y la configuración de la página están todas incluidas en el editor, por lo que no tiene que visitar el panel del sitio para realizar cambios (¡un gran ahorro de tiempo!).
Con eso, Divi también tiene un modo de estructura alámbrica (que ya mencionamos anteriormente). Esta vista de estructura alámbrica muestra una vista estructural completa de la página.
Esta característica es útil si está creando páginas grandes con muchos elementos. También proporciona flexibilidad adicional y un sinfín de opciones de personalización.

Facilidad de uso de Elementor
Aunque Divi puede ser un poco confuso a veces y hay una ligera curva de aprendizaje, Elementor, por otro lado, está diseñado para ser simple para ayudar a los nuevos propietarios de sitios web a diseñar su primer sitio web, pero lo suficientemente poderoso como para atraer a desarrolladores y agencias también.
Como se mencionó anteriormente, Elementor usa una barra lateral desde donde puede controlar la configuración de su página y agregar elementos cuando sea necesario. Esto hace que la experiencia de Elementor sea simple y directa (pero también un poco básica en comparación con la competencia).

Similar a la vista de estructura alámbrica de Divi, Elementor tiene un Navegador, que es una ventana emergente donde se muestran todos los elementos de la página, incluidas filas y columnas.
Pero para ser honesto, estas dos cosas son difíciles de comparar. La vista Wireframe de Divi es mucho más avanzada y mucho más fácil de usar .
⚡ Compruebe también: Beaver Builder vs Elementor
Divi vs Elementor: módulos de contenido, widgets y elementos
Los módulos de contenido (o widgets y elementos) son los componentes básicos de un generador de páginas y se utilizan para definir la estructura de la página y el diseño general.
Puede arrastrar y soltar los módulos en cualquier lugar dentro de las secciones, columnas o filas.
Cada módulo tiene configuraciones individuales para personalizar aún más el diseño y la estructura.
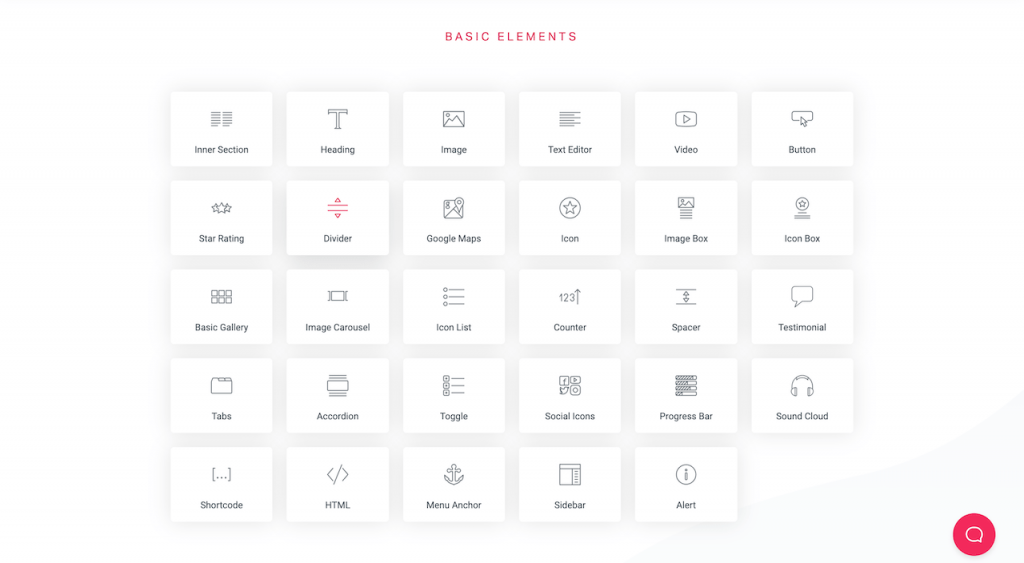
Elementos y widgets de Elementor
Elementor tiene 28 elementos de contenido en la versión gratuita y más de 50 en Elementor Pro.
Todos los elementos se dividen en tres categorías principales:
- Secciones
- columnas
- y widgets

Para agregar un widget de contenido en Elementor, primero debe crear una sección y luego puede agregar una fila para dividir el contenido o agregar widgets directamente en las columnas.
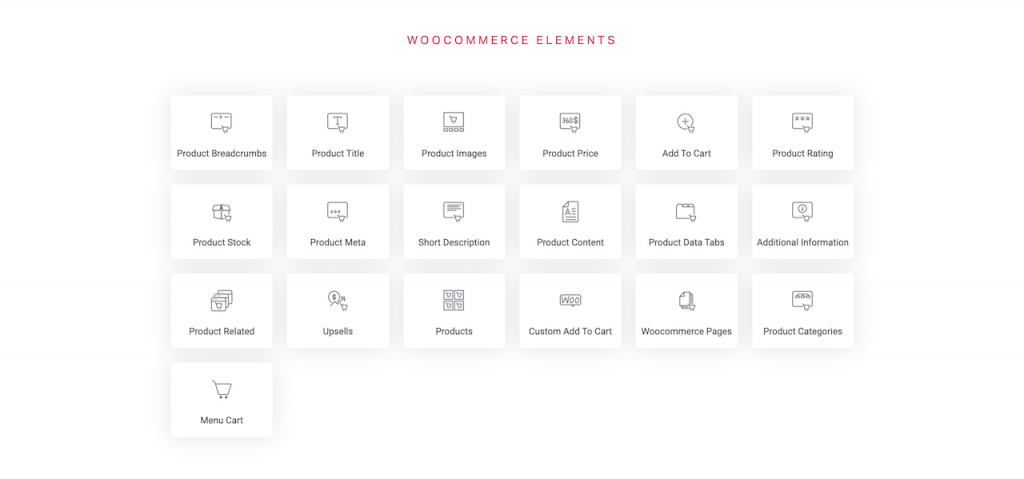
La biblioteca de widgets de WooCommerce de Elementor también es más grande en comparación con la selección algo limitada que ofrece Divi.

En general, Elementor tiene una ligera ventaja sobre Divi aquí, ya que con Elementor, obtienes más módulos en su versión pro , pero eventualmente depende de qué módulos vayas a usar.
Muchos desarrolladores externos también han creado complementos para Elementor, por lo que si no puede encontrar el widget correcto en la versión gratuita o pro de Elementor, siempre puede optar por los complementos.

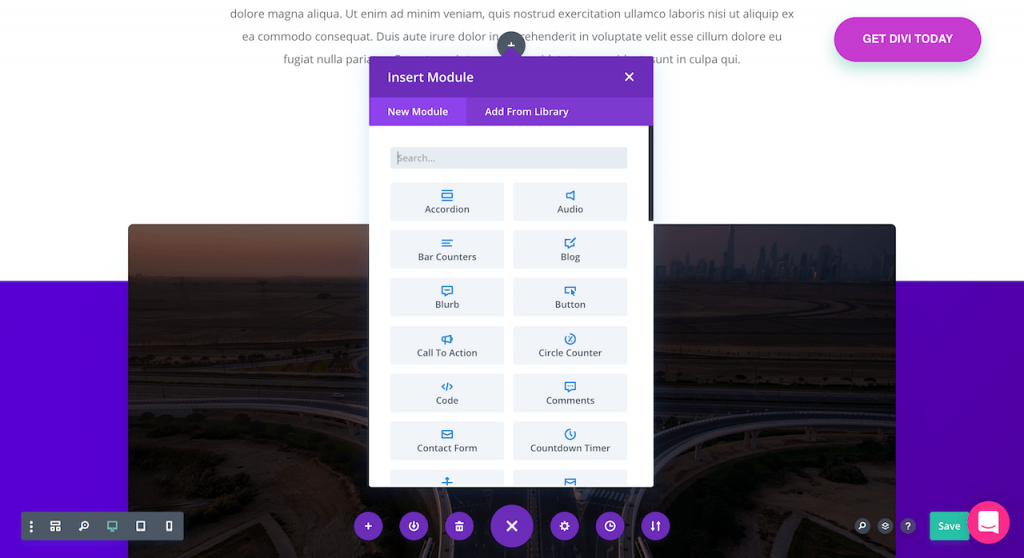
Módulos Divi
Al igual que Elementor, Divi tiene más de 40 módulos de contenido divididos en:
- Secciones
- filas
- y Módulos

La sección actúa como el contenedor de las filas y los módulos, las filas dividen los módulos y los módulos son el contenido real.
Para agregar un módulo de contenido, primero debe crear una sección con una fila dentro y luego el elemento.

Todos los elementos básicos del sitio web, como texto, imágenes, galerías, formularios, CTA, etc., están incluidos en Divi, por lo que no tiene que usar ningún complemento adicional para esas cosas.
Divi vs Elementor: construcción de temas
Theme Builder es un concepto relativamente nuevo en el que puede editar todo sobre un tema directamente en su generador de páginas.
Esto no significa que no necesite un tema, pero no tiene que depender de las funciones del tema, ya que la mayoría de los temas de WordPress ofrecen opciones limitadas.
Entonces, después de haber instalado un tema en su sitio de WordPress, puede diseñar su sitio web completo de principio a fin utilizando solo el complemento del creador de páginas.
Creador de temas de Elementor
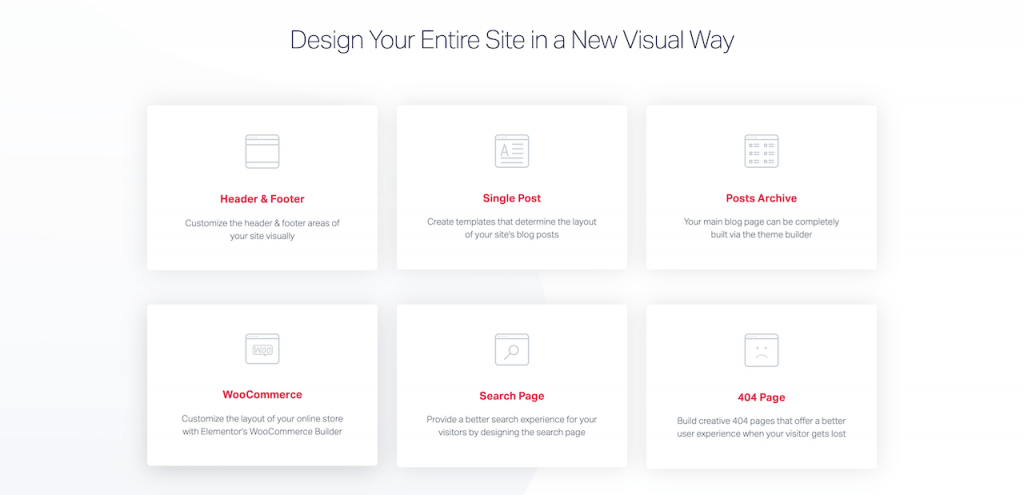
Con el generador de temas visuales de Elementor, puede diseñar todos los aspectos de su sitio de WordPress, incluidos encabezados, pies de página, publicaciones individuales, archivos de publicaciones y páginas de WooComemrce.

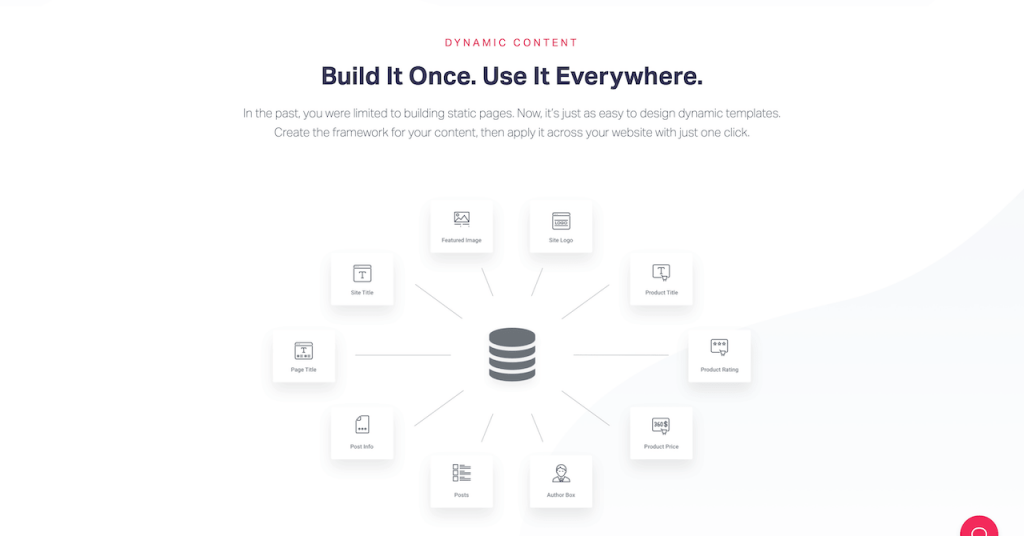
También puede crear un marco de diseño de la página y luego usar contenido dinámico para llenar el contenido de la página automáticamente.
¡Algunos de los elementos de contenido dinámico son URL, títulos, contenido, meta descripción, fecha y más!

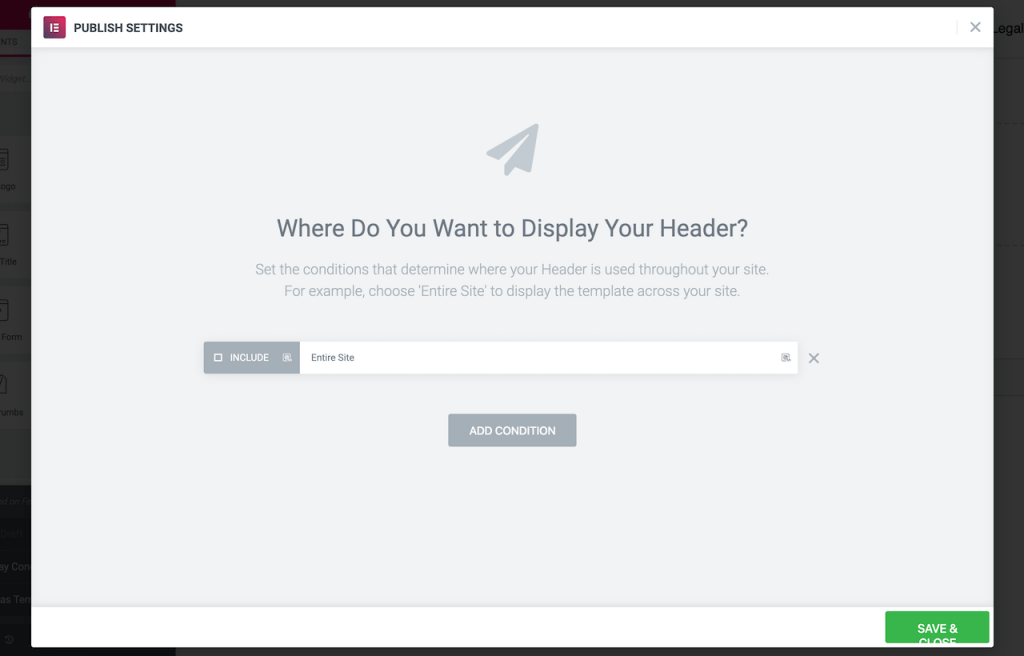
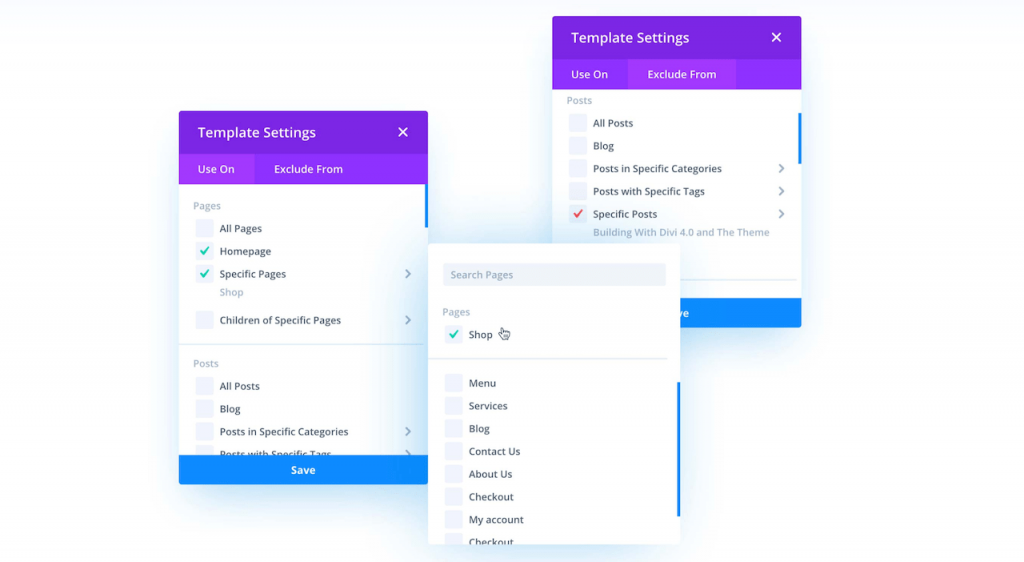
También se incluyen funciones como la configuración de publicación condicional para mostrar plantillas específicas en diferentes secciones del sitio web.

Aquí hay un video sobre cómo crear sitios web con el generador de temas de Elementor:

Creador de temas Divi
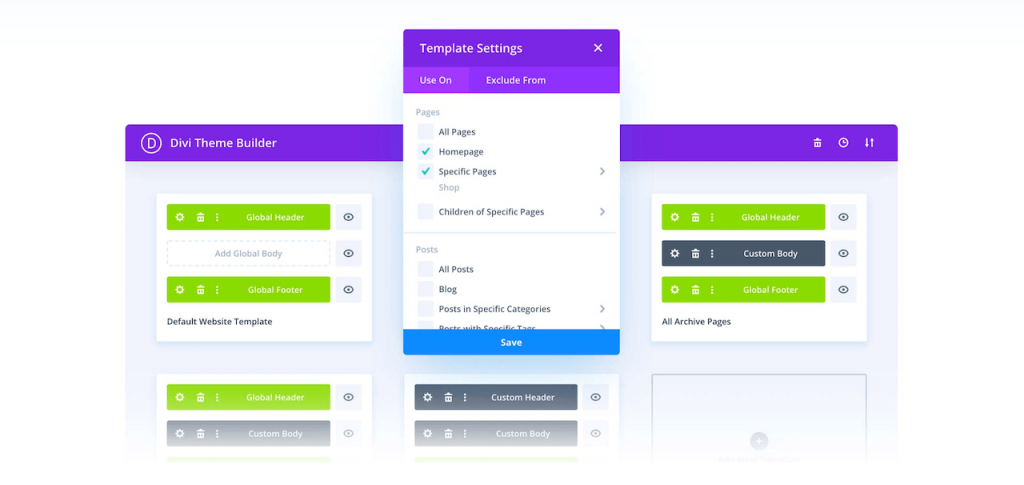
Si bien Elementor ofrece un generador de temas desde hace dos años, Elegant Themes lanzó hace relativamente poco tiempo un generador de temas Divi 4.0 con todas las funciones.
Con el nuevo generador de temas, puede personalizar la estructura de su sitio de la forma que desee y editar cualquier parte de su tema de WordPress, como encabezados, pies de página, plantillas de publicaciones de blog, plantillas de productos y más.

Puede usar el generador de temas para personalizar cualquier parte individual de su sitio web con un diseño personalizado de encabezado, pie de página y cuerpo.
Y como todo lo relacionado con el tema se controla directamente desde el generador de páginas, no es necesario utilizar temas secundarios.

Para mantener los colores, la tipografía y la estructura consistentes en todo el sitio, puede usar los valores predeterminados globales de Divi con los que puede personalizar la estructura de todo su sitio a la vez:
Divi Global Defaults Editor hace que todo el proceso de creación de sitios web sea muy eficiente.
Aquí hay otro video sobre cómo crear sitios web con el nuevo generador de temas visuales de Divi:
Divi vs Elementor: plantillas prefabricadas
Ya sea que esté buscando configurar su primer sitio web o sea un desarrollador experimentado, las plantillas prediseñadas son para todos.
Solo tardan un minuto en importarse a una página y, al instante, tiene toda la página lista.
Todo lo que tiene que hacer entonces es realizar las modificaciones necesarias en el contenido o el estilo, y estará listo para publicar la página.
Entonces, las plantillas realmente hacen que el proceso de diseño web sea fácil y rápido.
Ahora, como los creadores de páginas están diseñados exactamente para este propósito, ofrecen cientos de plantillas bellamente diseñadas para darle una ventaja.
Ambos creadores de páginas han dividido sus plantillas en diferentes categorías para cubrir todos los tipos y páginas de sitios web: página de inicio, acerca de, contacto, servicio, precios, próximamente y páginas de destino.
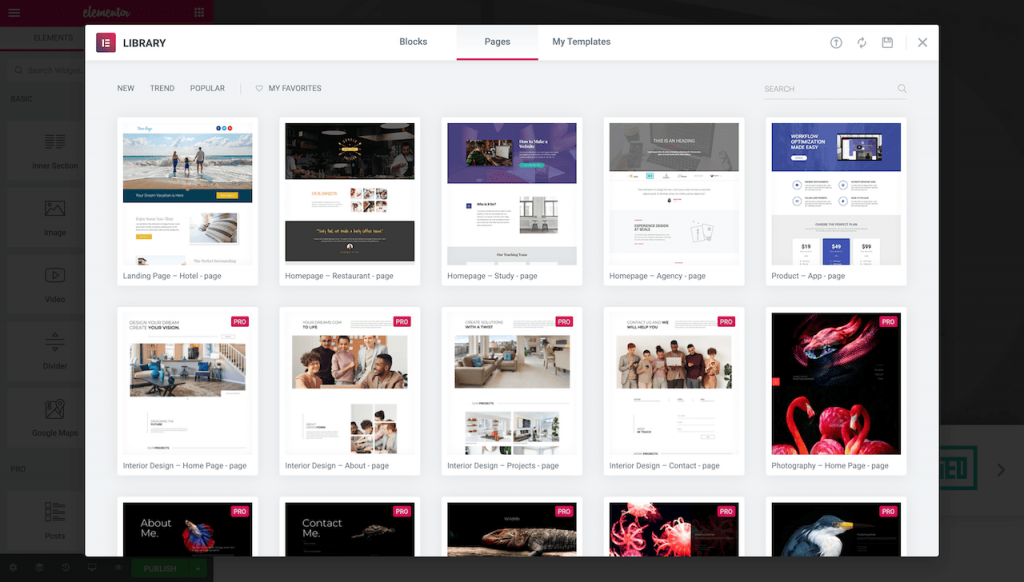
Elementor ofrece más de 150 plantillas profesionales y kits de plantillas para que pueda importar páginas de plantillas individuales o importar el kit completo y tener un sitio listo en solo unos minutos.

Divi también tiene más de 100 diseños increíbles creados dentro de Divi Builder.
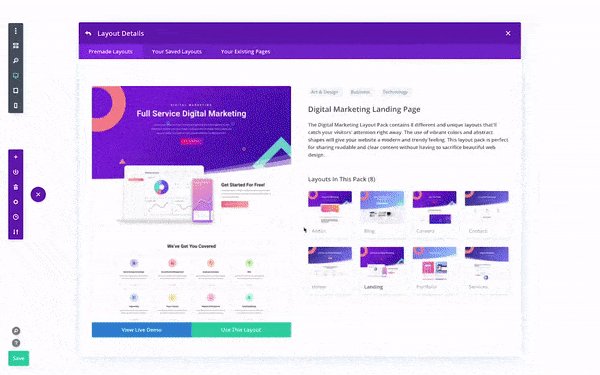
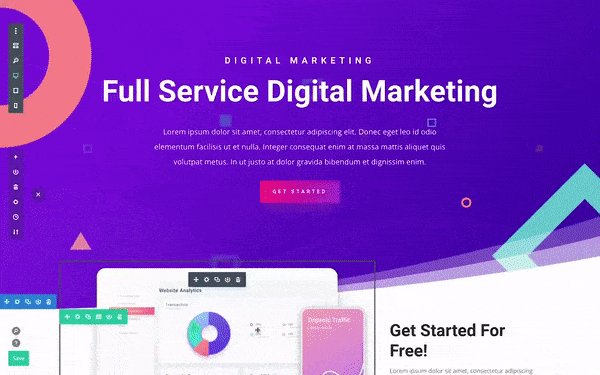
Así es como se ve el proceso de agregar un diseño prefabricado al sitio web:

Verifique la versión de demostración del diseño prefabricado utilizado en el GIF anterior.
Todas las plantillas de Elegant Themes vienen con diseño profesional, fotografías e ilustraciones originales.

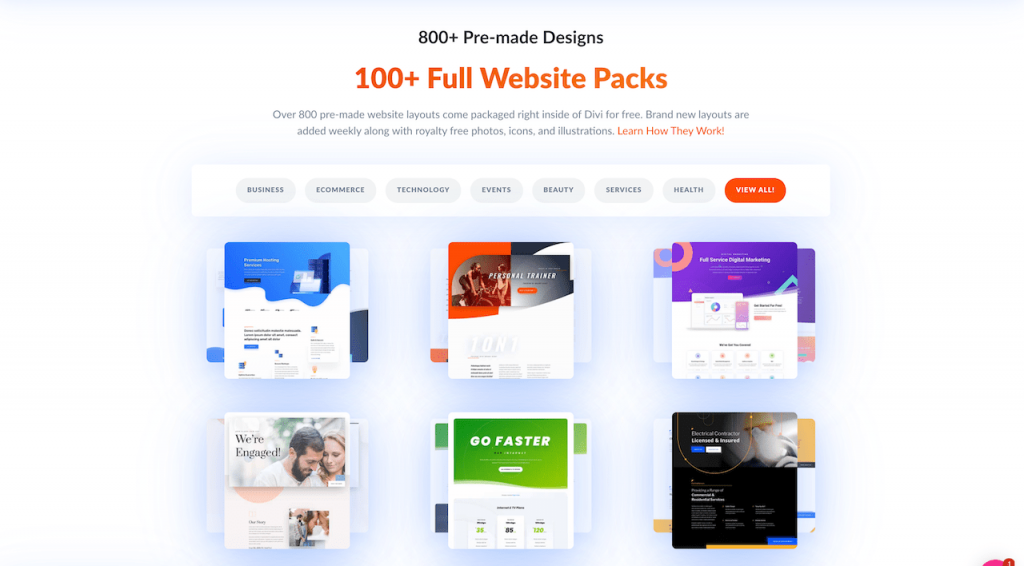
Diseños prefabricados Divi
Diseño de clase mundial de Elegant Themes
Además, la gente de Elegant Themes agrega nuevos diseños regularmente a su biblioteca para que tengas acceso a los últimos diseños todo el tiempo.

También puede crear sus propios diseños con Elementor y Divi, guardarlos como plantillas y luego reutilizarlos en su sitio o exportarlos para usarlos en otro sitio.
Elementor vs Divi: calidad del código
Muchos en la comunidad de desarrolladores se oponen firmemente al uso de creadores de páginas, ya que se cree que algunas de estas herramientas no siguen las mejores prácticas del código (aunque esto podría ser cuestionable).
Sin embargo, esto suena como un concepto obsoleto ahora que la mayoría de los creadores de páginas han comenzado a enfocarse en la mejor calidad del código que están produciendo. Entonces, las cosas están mejorando gradualmente en este aspecto.
Hemos visto muchos sitios web exitosos de WordPress que usan creadores de páginas (incluidos Divi y Elementor) y funcionan increíblemente bien.
¿No es el rendimiento general y la experiencia lo que todos estamos buscando?
Sin embargo, otra pregunta aquí es ¿qué sucederá si desea desactivar su creador de páginas (por ejemplo, si decide cambiar los creadores o dejar de usar su creador de páginas)? ¿Qué código te quedará después de hacerlo?
Bien, esto es lo que sucede en este caso:
Elementor , incluso después de ser deshabilitado, deja el código HTML limpio y válido con todo el formato básico (etiquetas de encabezado, listas, imágenes, etc.).
Divi utiliza un enfoque basado en códigos cortos, por lo que después de desactivarlo, es probable que obtenga un código desordenado lleno de códigos cortos. Esta es una desventaja comúnmente conocida de Divi (sí, ninguna herramienta es perfecta).
Entonces, al final, todo se reduce a su estrategia y visión. ¿Qué vas a hacer con tu sitio web? ¿Considera cambiarlo con frecuencia y probar diferentes herramientas, constructores y soluciones? ¿O prefiere ceñirse a una solución y concentrarse en otros aspectos de su negocio?
Todo esto depende de tu situación.
En breve:
- Si necesita un código limpio, Elementor parece la mejor opción
- Si no le importa demasiado el código y necesita la solución óptima a largo plazo, Divi podría ser su elección.
En cuanto al rendimiento general, ambos creadores de páginas están un poco inflados, pero en general, se cree que Elementor es un poco más rápido que Divi.
Divi tiene cierta reputación de ralentizar los sitios, pero nosotros, como usuarios de Divi, no hemos notado ningún problema importante relacionado con la velocidad.
Sí, como se mencionó anteriormente, Divi puede ser lento en páginas grandes, pero esto solo sucede cuando las editas, no cuando tus páginas se muestran a los visitantes.
⚡ Compruebe también: Beaver Builder vs Elementor
Elementor vs Divi: prueba de rendimiento de Siteefy
Después de la calidad del código, otro factor importante a considerar es el rendimiento... como el desempeño de un creador de páginas en términos de velocidad y tiempos de carga de la página, especialmente cuando la nueva actualización Core Web Vitals de Google se convertirá en una señal de clasificación a partir del próximo año.
Sugerencia: si aún no lo sabe, Google presenta oficialmente un nuevo factor de clasificación que combina Core Web Vitals con las señales existentes para la experiencia de la página para brindar una imagen holística de la calidad de la experiencia de un usuario en una página web. En pocas palabras, la rapidez con la que se carga una página (combinada con otras señales de experiencia de la página) afectará directamente las clasificaciones de Google según la última actualización. Por lo tanto, centrarse en la velocidad de la página es de particular importancia.
Ahora volvamos a la prueba...
Primero , probaremos una nueva configuración de WordPress con el tema Twenty Twenty predeterminado instalado.
Luego , probaremos sitios web con Divi y Elementor instalados y, por último , una prueba con un sitio importado de las bibliotecas de plantillas de Divi y Elementor (respectivamente) para que la prueba sea lo más realista posible.
Así que habrá un total de 3 pruebas:
- Nueva configuración de WordPress
- Divi (Builder y Theme) y Elementor (Pro y Hello Theme) instalados
- Divi y Elementor con páginas de demostración
La primera prueba de una configuración nueva de WordPress es darle una idea de cómo un creador de páginas puede afectar un sitio web cuando se instala y activa.
Para realizar la prueba, usaremos Gtmetrix con la siguiente configuración:
- Navegador: Chrome (escritorio)
- Lugar de prueba: Dallas (EE. UU.)
- Velocidad de Internet: banda ancha a 20/5 Mbps
Vamos a sumergirnos.
Prueba #1: Instalación nueva de WordPress
Este es el resultado de un sitio web con una nueva instalación de WordPress, alojado en Kinsta (Google Cloud Servers), que es conocido por sus velocidades ultrarrápidas.
Así es como se desempeñó el sitio web en nuestra prueba:
| Tiempo de carga | Tamaño de página | Peticiones | |
| Veinte Veinte | 1,2 s | 274 KB | 9 |
Como puede ver, una instalación nueva de WordPress es muy rápida, con 1,2 segundos de tiempo de carga y 275 KB de tamaño de página . Una cosa a tener en cuenta aquí es que no estamos usando ningún almacenamiento en caché o complementos adicionales, por lo que estos números se pueden mejorar mucho cuando implementa el almacenamiento en caché en el sitio web.
Prueba #2: Divi Builder y Elementor instalados
En este, estamos probando sitios web con Divi Builder + Divi Theme y Elementor Pro + Hello Theme .
Nota: estamos usando Divi Builder con el tema Divi, ya que esta combinación está diseñada para funcionar a la perfección (y lo hacen) y Elementor Pro con el tema Hello exactamente por la misma razón.
Estos son los resultados que obtuvimos cuando probamos la velocidad de un sitio web de WordPress con Divi y Elementor instalados (en diferentes momentos):
| Tiempo de carga | Tamaño de página | Peticiones | |
| divide | 1,1 s | 396KB | 19 |
| Elementor | 499ms | 22.2KB | 7 |
Como era de esperar, Elementor con el tema Hello es muy ligero y rápido en comparación con Divi .
Aquí, Elementor con el tema Hello instalado es incluso más rápido que el tema predeterminado de WordPress Twenty Twenty (sin el generador de páginas instalado) porque el tema Hello es más un tema en blanco diseñado específicamente para trabajar con los creadores de páginas (incluido, entre otros, Elementor).
Por otro lado, Divi es un tema repleto de funciones que ofrece muchas opciones de personalización, por lo que conduce a un tamaño de página más alto .
Prueba #3: Divi Builder y Elementor con páginas de demostración
Finalmente, estamos probando los dos creadores de páginas con contenido de demostración para un escenario más real.
Para que la prueba sea lo más justa posible, hemos utilizado plantillas prediseñadas similares de la categoría "negocios" de la biblioteca de plantillas de Divi y Elementor.

Estos son los resultados de las pruebas que recibimos:
| Tiempo de carga | Tamaño de página | Peticiones | |
| divide | 1,5 s | 1,43 MB | 26 |
| Elementor | 1,1 s | 628KB | 43 |
Entonces, como puede ver, los tiempos de carga de la página de ambos son casi iguales , pero Elementor tiene un tamaño de página más pequeño , mientras que Divi tiene menos solicitudes HTTP .
El motivo de las bajas solicitudes HTTP de Divi es que, de forma predeterminada, utiliza la optimización de secuencias de comandos integrada, que no está presente en Elementor. Entonces, incluso sin caché externo o complementos de compresión, Divi optimiza la página bastante bien .
Elementor vs Divi Builder: Conclusión de la prueba de rendimiento
En general, Elementor solo es mejor que Divi cuando compara los dos en función de su rendimiento listo para usar.
Pero en las pruebas del mundo real, ambos creadores de páginas dan resultados de tiempo de carga similares . En cuanto al tamaño de la página y la cantidad de solicitudes HTTP, estas cosas se pueden optimizar con la ayuda de un complemento de almacenamiento en caché como WP Rocket. El almacenamiento en caché adecuado puede reducir fácilmente los tiempos de carga de la página, el tamaño de la página y las solicitudes hasta en un 50 % .
Entonces, siempre que use el almacenamiento en caché y otras optimizaciones de velocidad de WordPress (como la compresión GZIP, la compresión de imágenes y el almacenamiento en caché del navegador) en su sitio web, tanto Divi como Elementor le brindarán un rendimiento increíble .
Con un tamaño de página más pequeño, Elementor puede estar un poco por delante, pero Divi aún ofrece el mejor rendimiento con sus sólidas optimizaciones integradas.
Divi vs Elementor – Precios
Para muchos de los usuarios, el precio es un factor esencial a considerar antes de comprar, así que echemos un vistazo a lo que obtendrá por su dinero...
Precio Elementor
Hay disponible una versión gratuita de Elementor, y Elementor Pro comienza en $ 49 / año para una licencia de sitio y $ 999 / año para hasta 1,000 sitios. No hay una opción de licencia de por vida con Elementor.

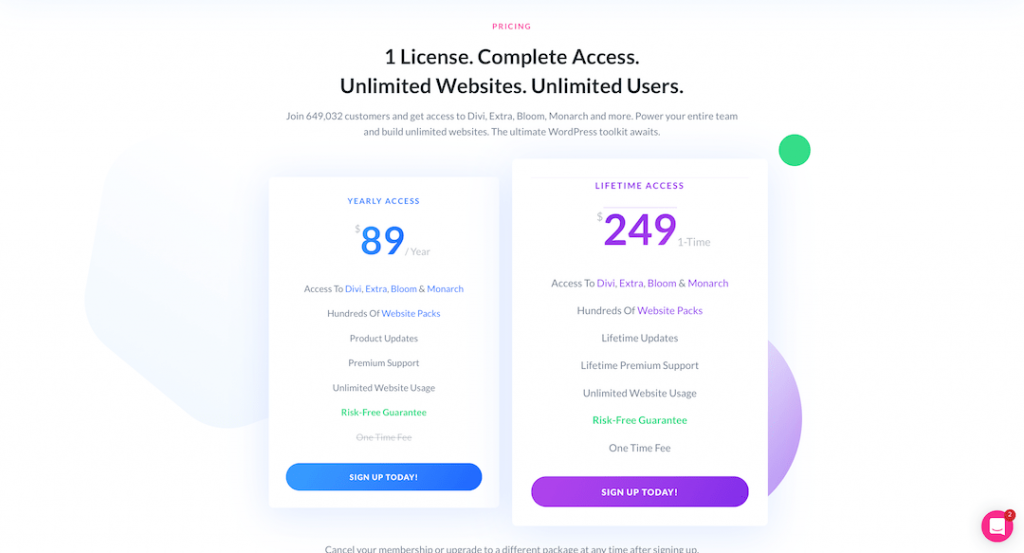
Precios de Divi Visual Builder
El precio de Divi comienza en $ 89 por año o el precio fijo de $ 249 por acceso de por vida a todos los productos de Elegant Themes (incluido Divi) para sitios web ilimitados.
A diferencia de Elementor, Divi no tiene una versión gratuita. Es un producto premium.

Con Elementor Pro, obtienes más de 50 widgets, cientos de plantillas profesionales, Elementor Theme Builder y Popup Maker. Por lo tanto, no tiene que usar ningún complemento individual para el formulario o la ventana emergente, ya que Elementor puede hacerlo por usted.

Lo bueno de Elementor es que puedes probar el complemento gratuito antes de optar por la versión Pro.
Si bien no hay una opción gratuita con Divi, puede probarla gratis con la demostración de su navegador. La membresía Divi brinda acceso gratuito a todos los temas y complementos de Elegant Themes WordPress, incluidos los hermosos Bloom y Monarch, todo en un solo paquete .
Esto significa que no tendrá que gastar dinero extra en complementos para compartir en las redes sociales ni en la suscripción de correo electrónico. Esta es una muy buena oferta.
Tanto Elementor como Divi ofrecen una garantía de devolución de dinero de 30 días sin riesgos para nuevas compras , por lo que si no te gusta el producto, puedes recuperar tu dinero.
Pensamientos finales: Elementor vs Divi
Entonces, ¿cuál es el veredicto final? Divi o Elementor? ¿Cuál es mejor en general?
Bueno, esta es una pregunta compleja y parece que no hay una respuesta directa. Ambos productos son geniales.
Usamos ambos aquí en Siteefy y estamos contentos con cada uno.
Divi y Elementor son muy poderosos. Complemento del creador de páginas con funcionalidad visual de arrastrar y soltar, tema de WordPress optimizado, creador de ventanas emergentes, pruebas divididas, CSS personalizado, edición en línea, paquetes de diseño: cada creador de WordPress viene con toneladas de funciones útiles.
Entonces, básicamente, la decisión se reduce a sus preferencias personales o si tiene algún caso de uso especial que ofrezca cualquiera de los creadores de páginas.
Lo que puede hacer es probar la versión gratuita de la demostración del navegador Elementor y Divi antes de tomar cualquier decisión. Esto debería ayudarlo a comprender mejor cómo funcionan estas herramientas y cuál se adapta mejor a sus necesidades.
En cualquier caso, tanto Divi como Elementor ofrecen una garantía de devolución de dinero de 30 días. Entonces, en caso de cualquier problema, siempre puede solicitar un reembolso dentro de ese período de 30 días. Por lo tanto, no hay riesgo involucrado y, sinceramente, no puede equivocarse al optar por cualquiera de los productos.
🎨 Consulte la revisión definitiva de Elementor aquí ➡️
🔔 Consulta también:
- Revisión Divi
- Constructor de castores contra Elementor
- Brizy contra Elementor
- Elementor vs Compositor Visual
- Gutenberg contra Elementor
- Oxígeno vs Elementor
- SiteOrigin vs Elementor
- Prosperar Arquitecto vs Elementor
- Compositor visual vs Divi
- Divi contra Avada
- Castor constructor vs Divi
- Divi contra Wix
- Divi contra Themify
- Arquitecto Divi vs Thrive
- Divi contra Génesis
