ゼロからウェブサイト(ブログ)を構築する方法:ステップバイステップガイド
公開: 2020-07-23Webサイト構築の技術的側面に飛び込む前に、これまでに見た中で最高のWebサイトを思い出してみてください。
さて、考えてみてください:なぜあなたはそのウェブサイトが好きでしたか?
理由を特定するのは難しいかもしれませんが、次のようなものが含まれる可能性があります。
- ウェブサイトの読み込み速度が速い
- シンプルなウェブサイトのデザイン
- 必要な情報に簡単にアクセスできます
機能的でコンバージョン重視のウェブサイトには、優れたユーザーエクスペリエンスを実現する複数のレイヤーがありますが、最初のウェブサイトを構築するときに、これらすべての要素を理解するのは難しい場合があります。
この投稿では、最初からWebサイトを構築するために実行できる特定の手順について説明します。
重要なお知らせ
これは大規模な6500以上の単語ガイドです。 ただし、可能な限り簡単かつシンプルにするように努めました。 このために、粘着性のある左側のサイドバー(ワイドスクリーンでのみ使用可能)を使用して、特定のサブトピックの詳細について開くことができるWebサイトとアコーディオンを構築するための3つのステップ間をすばやくジャンプできます(これらのセクションは閉じたままで、あなたがそれらを開くまであなたの読書体験を中断しないでください)。
このページをさらに改善するための提案がある場合は、[email protected]までお知らせください。
手順1に進みます>
- ステップ1:ドメイン名とホスティング(WordPressの場合)
- ステップ2:設計とカスタマイズ
- ステップ3:必須のWebサイト機能を追加する
- 打ち上げチェックリストの前
- よくある質問
- 結論
なぜウェブサイトが重要なのですか?
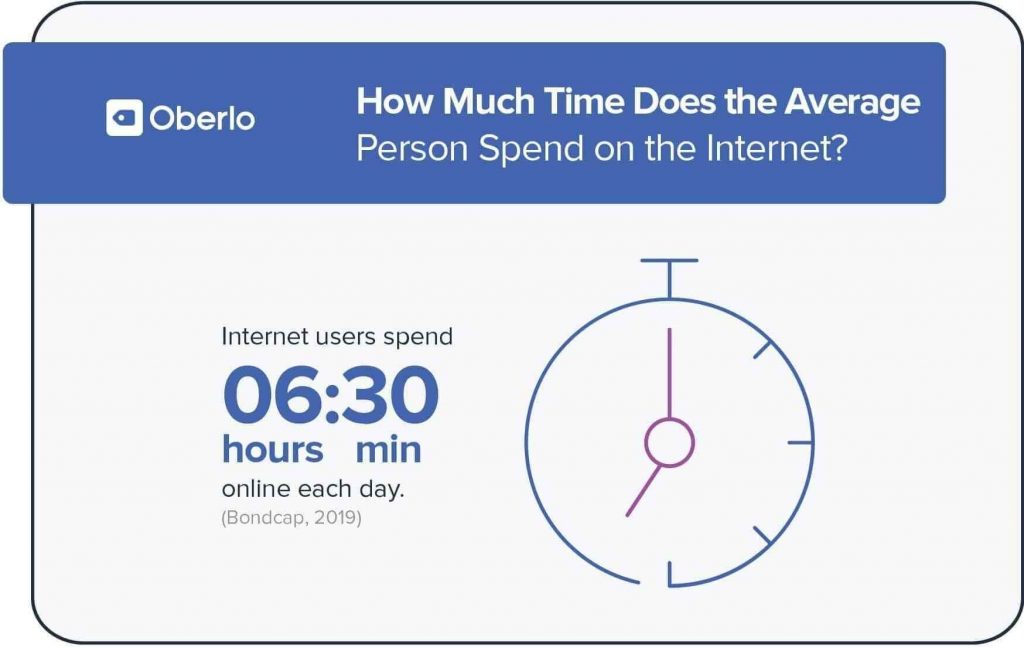
今日のデジタル世界では、人々はほとんどの時間をオンラインで過ごしています。 実際、2019年の調査によると、彼らはインターネットで毎日6時間30分を費やしています。

この統計は、今日インターネット上に無限のビジネスチャンスが存在することを意味します。
この巨大でダイナミックな環境の一部になり、実際のお金を稼ぎたいのであれば、インターネットオーディエンスの自分の部分に手を差し伸べてキャプチャし、彼らのニーズに応える必要があります。
あなたが今何かを返すことを探していなくても、あなたはまだウェブサイトを構築することができます:
- あなたの情熱を他の人と共有する
- 人を助ける
- またはサイドハッスルで作業します
誰もがデジタル時代に独自のデジタルの場所を持っている必要があり、ウェブサイトの構築は今日ではとても簡単で安価なので、始めることについて二度考える必要はありません。
既存のビジネスの可視性を高める
あなたはすでにオフラインビジネスを持っていますか?
答えがイエスなら、ウェブサイトを持っていないことの言い訳は本当にありません。
Webサイトを使用すると、世界中の数千または数百万の潜在的な顧客に表示される可能性があります。
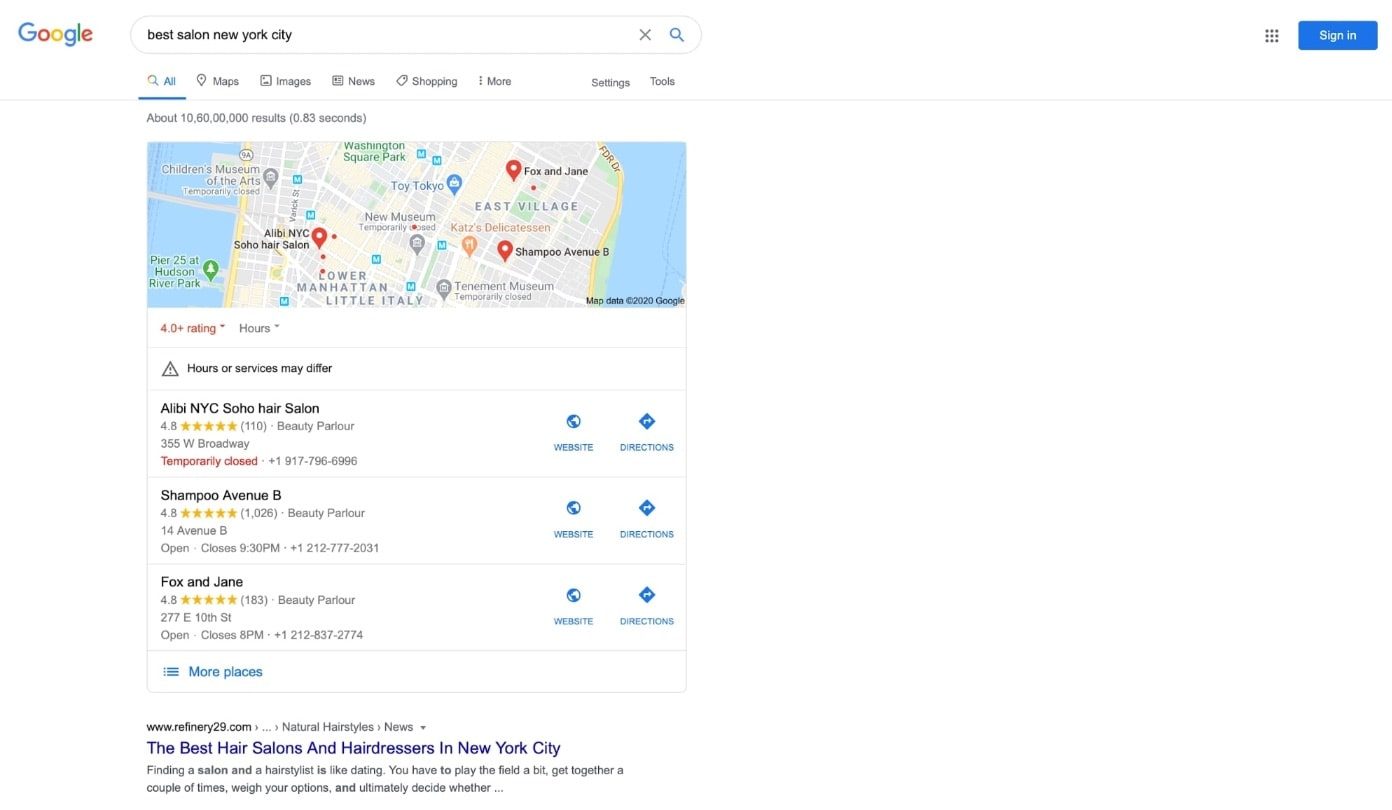
たとえば、あなたがニューヨーク市のサロンのオーナーであり、一部の新しい居住者がヘアカットを探しているが、近くに良いサロンがないことを知っているとします。
彼らは何をしますか?
彼らは「私の近くの最高のサロン」または「最高のサロン[場所] 」を検索し、ビジネスのWebサイトにアクセスして、サービス、コスト、住所を確認します。

しかし、あなたがウェブサイトを持っていない場合、あなたは明らかに彼らのグーグル検索結果に表示されないでしょう、それはおそらくあなたにとってまっすぐな収入の損失を意味するでしょう。
もちろん、Googleマイビジネスを使用してショップのローカル名刺を設定することもできますが、ウェブサイトによってオンラインでの存在感をまったく新しいレベルに引き上げることができます。
信頼性を構築する
ブランドの信頼性を構築することは、ビジネスを地域、国内、さらには世界的な成功に導きたい場合に最初に焦点を当てる必要があることです。
しかし、ウェブサイトはどのようにあなたが信頼を築くのを助けることができますか?
- それは人々があなたのビジョン、使命、そして業界での経験を理解することを可能にします。
- あなたは他の人とあなたの個人的な経験を共有することができます。
- すべての製品/サービスを表示して、訪問者を有料の顧客に変えることができます。
- 最も重要なことは、あなたのウェブサイトはユーザー/顧客があなたを見つけることを可能にするでしょう! その点で、それは強力なマーケティングチャネルとして機能します。
マーケティング戦略
ウェブサイトはあなたの製品やサービスを紹介するだけでなく、あなたのブランドを売り込むのにも役立ちます。
したがって、ソーシャルメディアや同様のチャネルは新規顧客にとって優れた情報源になる可能性がありますが、Webサイトは常にオンラインマーケティングの主要な要素になります。
あなたはあなたのソーシャルメディアプロフィールを所有していません。 ソーシャルネットワークがそれを所有しており、あなたは常に彼らのルールに従ってプレイしなければなりません。
Webサイトを使用すると、サードパーティの制限、制限、またはポリシーなしで、独自のルールに従ってプレイできます。
お金と時間の面で非常に重要なポイントは、自分が所有するものに投資することです。
Webサイトがオーディエンスの認知度を高め、信頼性を高め、ブランドを売り込むのにどのように役立つかがわかったところで、Webサイトのトピックを見つけることに焦点を当てましょう。
あなたのニッチを決定する
Webサイトのドメインを設定してオンラインにする前に、Webサイトのトピックを決定する必要があります。
1.ニッチをすでに知っている場合は、次のステップに進んでください。
2.ニッチについて確信が持てないが、複雑なものを避けたい場合は、必要なトピック/ニッチを選択して、次のステップに進みます。 (おすすめされた)
*あなたはいつでもあなたのニッチを後で変更または適応させることができます。 今最も重要なことはあなたのウェブサイトをオンラインにすることです。
あなたのウェブサイトのためのニッチを選ぶことは難しいかもしれないので、あなたがそれを見つけるのを助けることができるいくつかのことを議論しましょう。
解決できる問題を特定する
最初のステップは、あなたの一番の興味(または情熱)のリストを作成することです。
次に、リストを分析して、自分の興味に関連する特定の問題を解決できるかどうかを確認します。
インパクトを与えたいのなら、問題を解決する必要があるので、これは重要です。
次の方法で、特定のニッチの問題を特定できます。
- SEMrushやKWFinderなどのキーワード調査ツールでいくつかのキーワードを検索して、ユーザーの問題に特に関連する最も人気のある用語のいくつかを見つけます(メインのトピック/関心をシードキーワードとして使用し、その中で人々が何を検索しているかを確認します)スペース)。
- Quora、Reddit、またはその他のQA Webサイトやフォーラムにアクセスして、関心のあるトピックで直面している問題(問題点)について話し合ってください。
例えば:
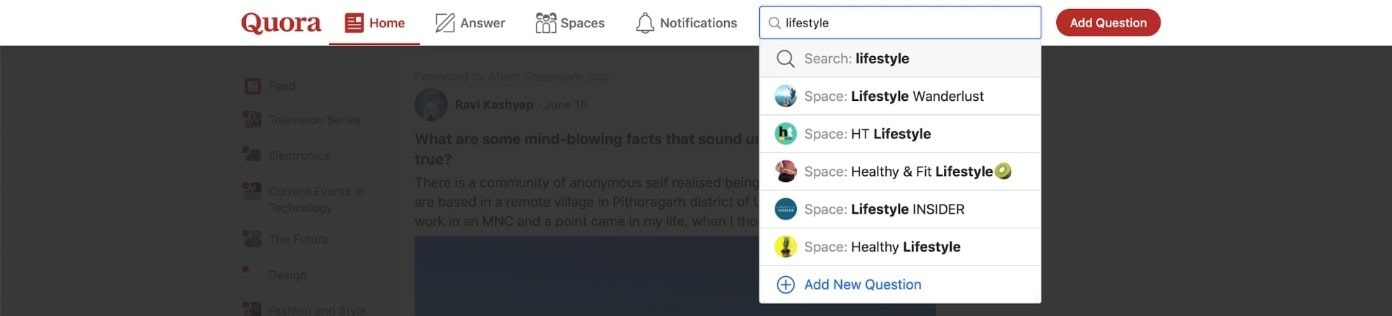
あなたが「ライフスタイル」のトピックに興味を持っているとしましょう。
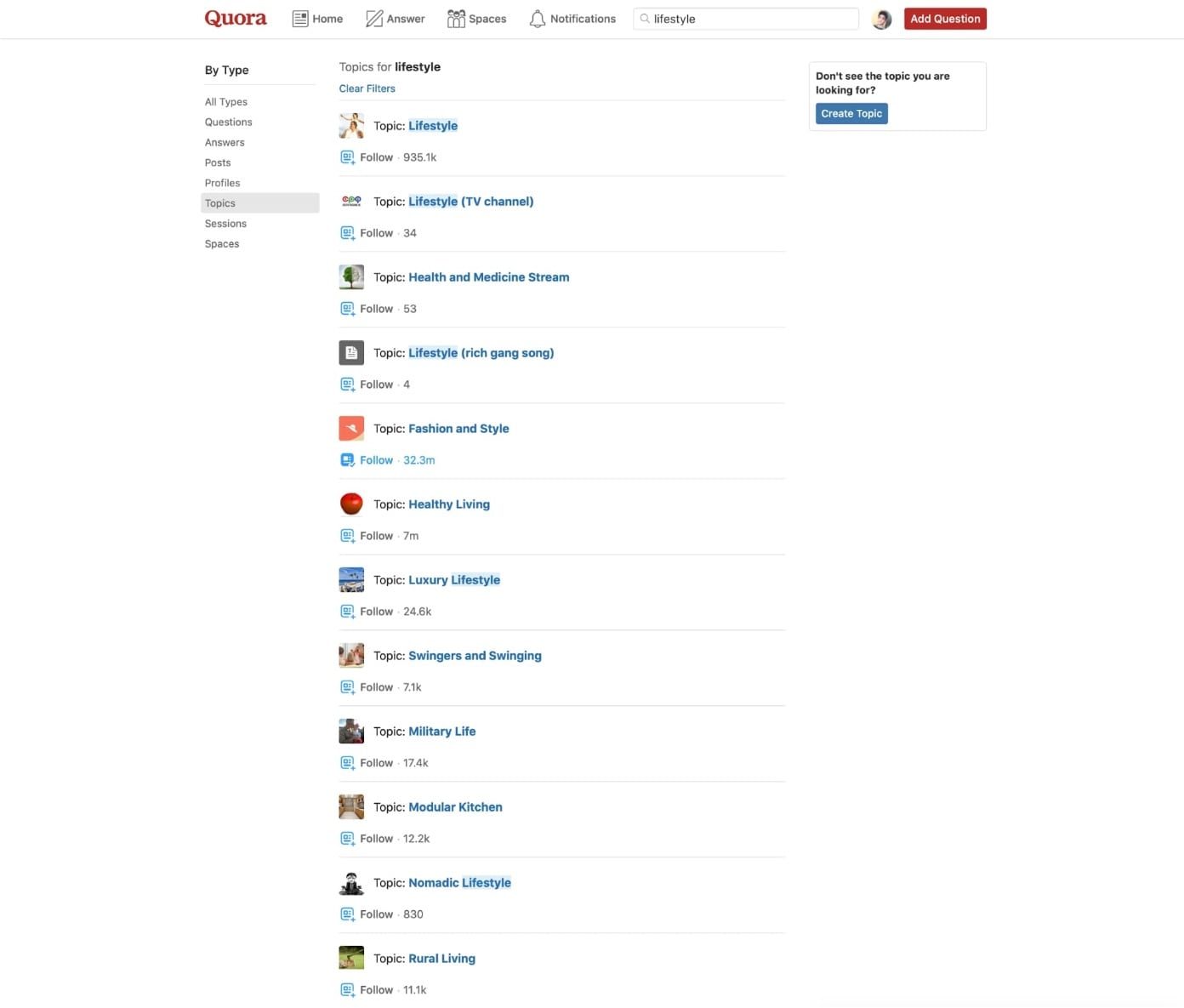
「ライフスタイル」のより広いトピック内のニッチを見つけるには、Quoraに移動し、検索ボックスに「ライフスタイル」と入力します。

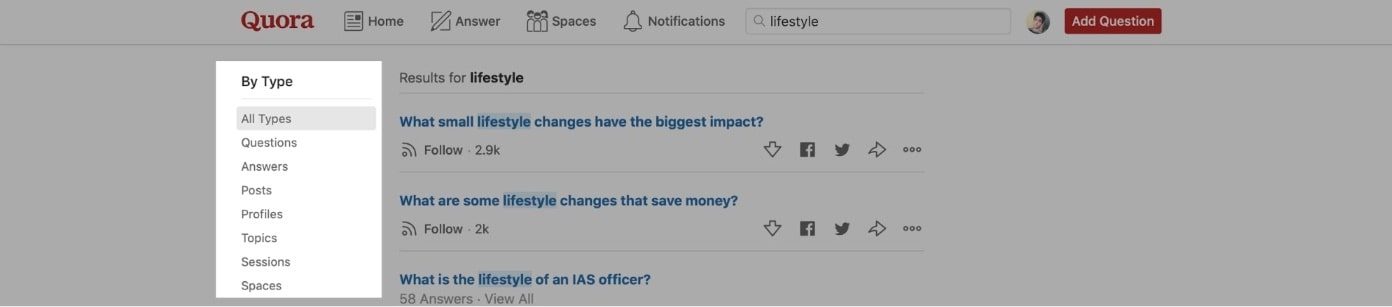
次に、左側のサイドバーの[トピック]をクリックします。

Quoraは、メイントピックに基づいて何百ものニッチトピックを表示します。

あなたはすべてのトピックを通り抜けて、あなたが最も好きなものをクリックすることができます。
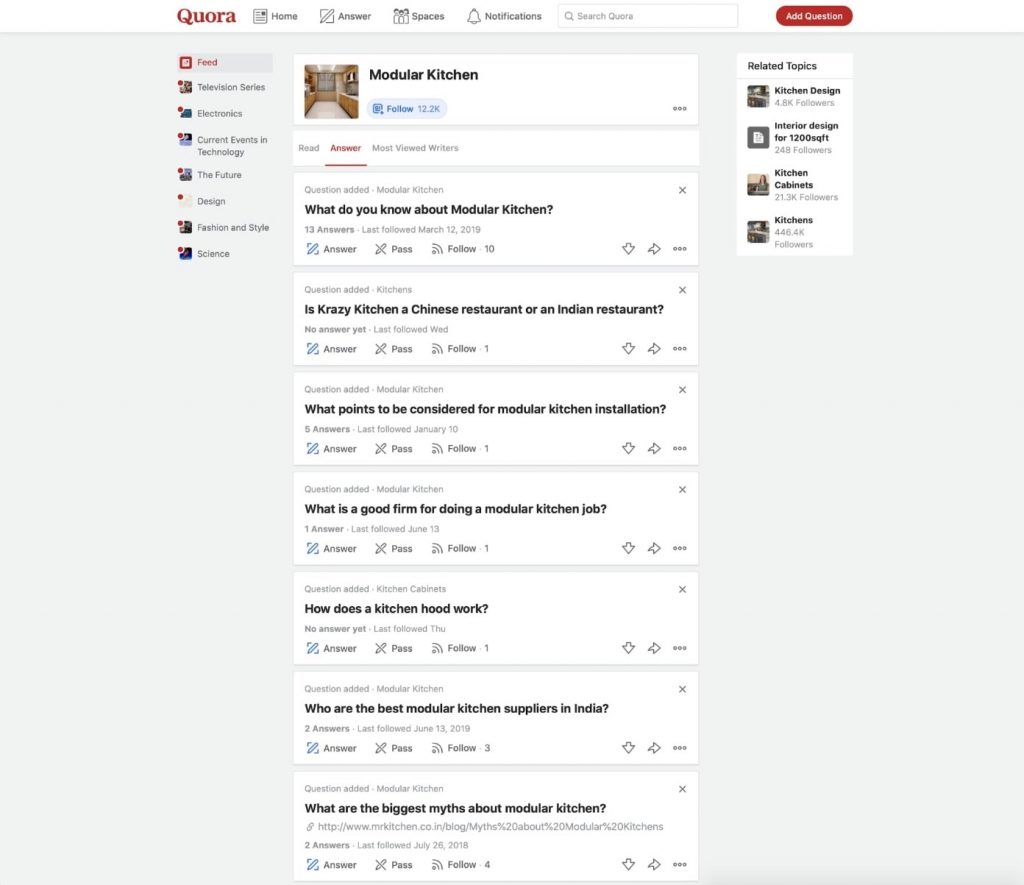
トピックページには、質問があります。 これらの質問に対する答えを知っていると思う場合、または特定のトピックが好きで、それに情熱を注ぐ場合は、おめでとうございます。
あなたはおそらくあなたのウェブサイトを構築するのに最適なトピックを見つけたでしょう。

それが目的のトピックであるかどうかわからない場合は、プロセスを繰り返してから、いくつかのニッチから決定してください。
問題を特定したら、競合他社を調べる必要があります。
競争を研究する
競合他社の調査は、主要な競合他社、そのマーケティング手法、および対象者を特定して、参入している市場とそこから何を期待できるかを把握するための戦略です。
競合他社をすばやく特定するには、次の方法に従います。
- 選択したニッチ(トピック)で簡単なGoogle検索を実行します
- Googleの結果の最初の数ページにウェブサイトのリストを作成します
- SEMrush(無料)やAhrefs(有料)などのオンラインツールを使用して、競合他社の相対的な強さ(Webサイトのトラフィック、ソーシャルメディアのエンゲージメント、有料広告の支出)を評価します。
この後、あなたはあなたの潜在的な競争相手のリストとそれらについてのいくつかの大まかなデータを持っているでしょう。
この調査を終えたら、2つの可能性があります。
- 競合がほとんどまたはまったくなく、明確な消費者の需要がある場合は、ソリューションを最初に導入する人の1人になることができます。 一方、同じ製品やサービスの市場シェアをめぐって争っている企業がたくさんある場合、それは通常、この特定のニッチが有益であることを意味しますが、これはニッチが競争力があることも意味します。
- 競争がなく、消費者の需要の兆候がないということは、特定のニッチがおそらく十分に利益を上げていないことを意味します。 別のものを見つけてみてください。
最初のポイントとして、あなたはすでに確立されたビジネスと競争できるかどうかを分析する必要があります。近い将来に達成するのが難しすぎることにすべてのリソースを費やす価値がないからです。
プロのヒント:どの業界でも競争を勝ち抜くための簡単な戦略は、狭い焦点から始めて、成長するにつれて拡大することです。
さまざまな種類のWebサイト
ニッチを決定したら、アイデアに基づいて開発できるさまざまなタイプのWebサイトを理解するときが来ました。
ヒント:目標を絞り込みます。 これは、あなたの業界でいくつかのインスピレーションを探すためのWebサイトを見つけるのに役立ちます。
開始できるWebサイトの種類は次のとおりです。
ブログ
ウィキペディアによると、ブログはインターネット上で公開されているディスカッションまたは情報Webサイトであり、多くの場合、非公式の日記形式の記事エントリです。
ただし、ここ数年で、ブログは非常に幅広い概念に変わりました。
現在、情報コンテンツを公開しているすべてのWebサイトは、コンテンツが著者の個人的な日記ではなく商業目的である場合でも、ブログと見なすことができます。
一般に、個人または小さなチームがブログを管理して、特定のトピックに関する情報を公開します。 ただし、最近では、大多数のブランド(大小を問わず)がブログを「ビジネスブログ」と呼ばれるマーケティングチャネルとして使用しています。
ブログは通常、効果的なオンラインプレゼンスを作成および確立するために企業によって使用されます。
しかし、それ自体がブログであるビジネスもあります(ビジネスがブログを中心に構築されている場合)。
したがって、ブログは非常に柔軟な概念であり、したがって、すべての意欲的なインターネット起業家にとって良い出発点です。 また、ブログは柔軟性があるため、非常に簡単に拡大または縮小できます。
ブログは絶えず変化し進化していますが、その本質は単純なままです。ブログは、情報コンテンツ(記事、ガイド、やることなど)を含むWebサイト(またはWebサイトの一部)です。
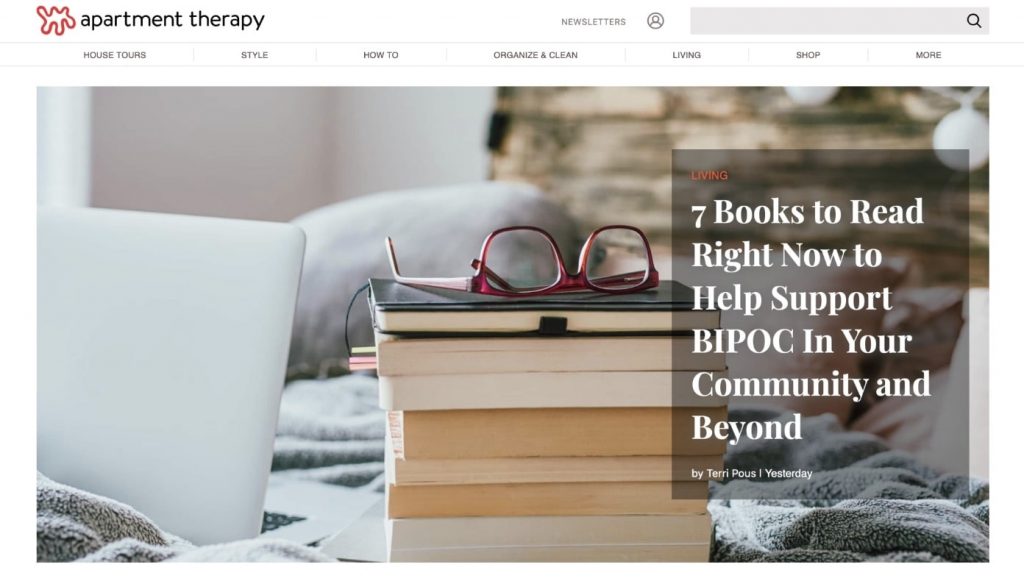
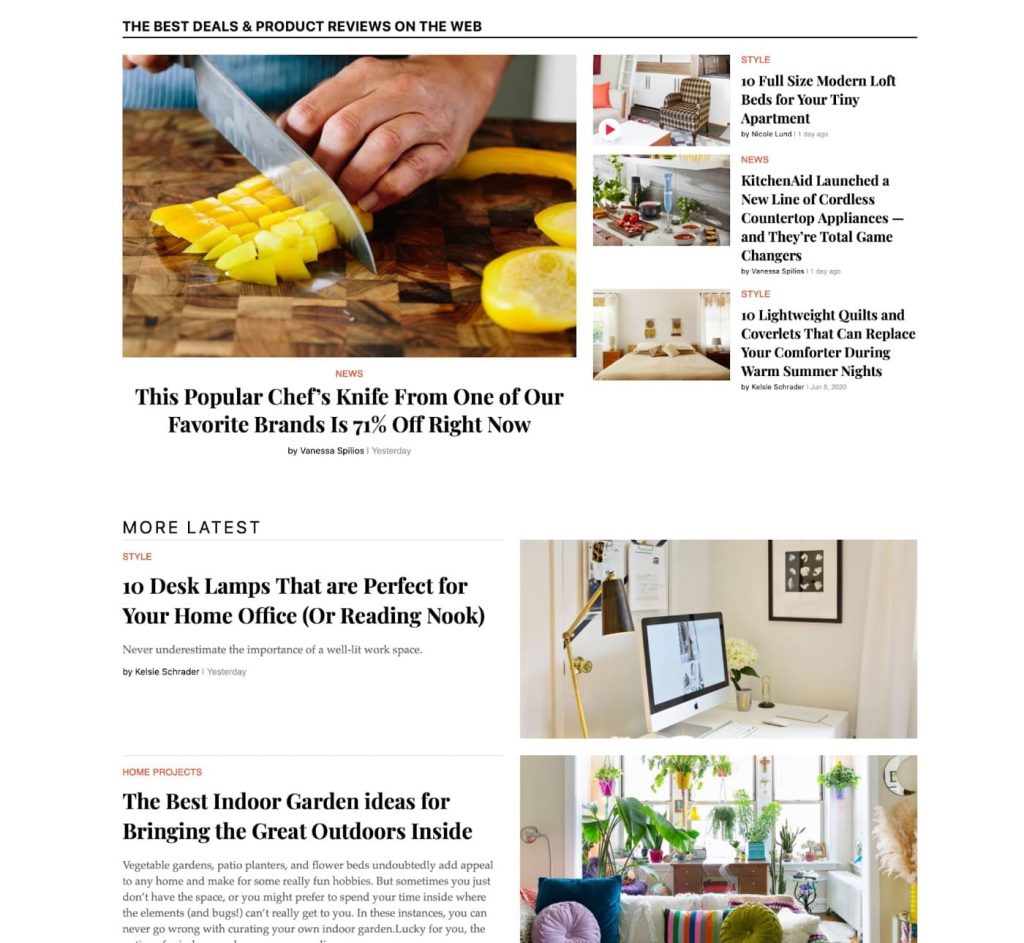
たとえば、ApartmentTherapyはライフスタイルブログです。

ホームページには、読者の注意を引くために、大きな注目の画像を含む最新のブログ投稿が表示されます。

ご覧のとおり、すべての投稿は家と装飾に何らかの形で関連しており、このWebサイトは家業に関係するすべてのものにとって有用なブログとして確立されています。
eコマース
eコマース(または電子商取引)Webサイトは、インターネット上の誰にでも製品やサービスを販売できるオンラインポータル/マーケットプレイスです。
アマゾンとウォルマートは、eコマース分野における2つの巨大なブランドの例です。 ただし、オンラインストアは大手ブランドに限定されていません。 あなたが会社を持っていなくても、あなたはまだあなたのウェブサイトを通して物を売ることができます。
すべてのバックエンド開発を処理するため、オンラインストアを簡単に作成できるさまざまなプラットフォーム(Shopifyなど)が利用可能です。
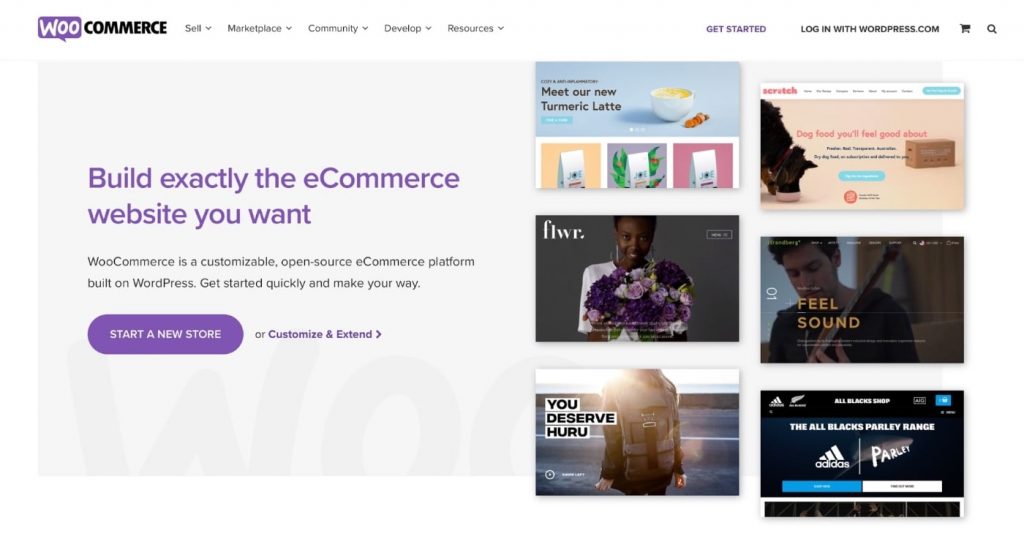
ただし、WordPressを使用し、WooCommerceプラグインを利用することをお勧めします。このプラグインを使用すると、任意のWebサイトをオンラインストアに変えることができます。

これにより、サードパーティのプラットフォームに依存する必要がなくなり(これについては上記で説明しました)、制限なしにすべての製品を希望どおりに管理できます。
この記事の次のセクションでは、WordPressWebサイトを開始する方法について説明します。
ヒント: eコマースウェブサイトを設定したら、SSL証明書を持っていることと、Googleなどの検索エンジンからオーガニック(無料)トラフィックを取得するためのeコマースSEOのベストプラクティスに従っていることを確認してください。
ビジネスサイト
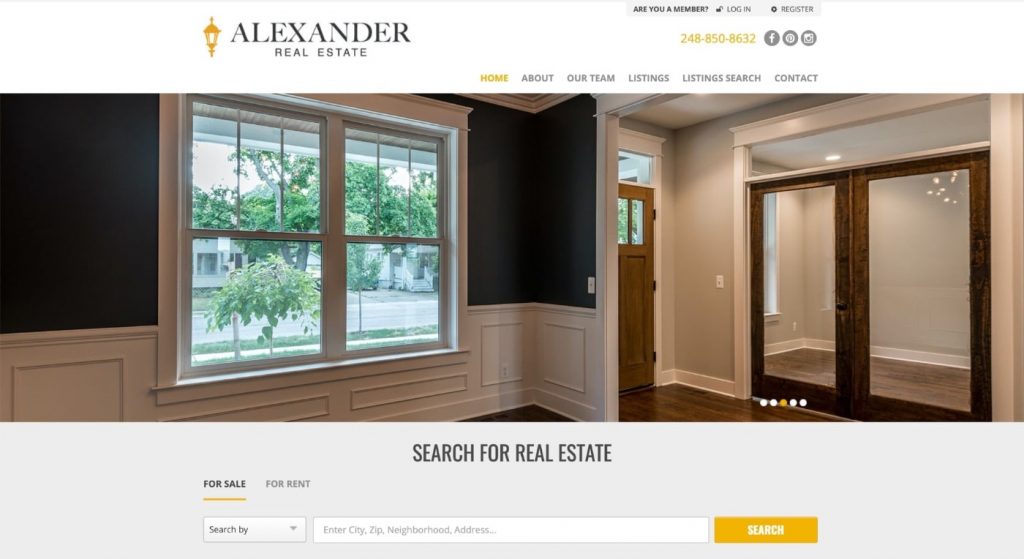
既存のオフラインまたはオンラインビジネス用のWebサイト(たとえば、オンライン予約用のサロンWebサイト)を構築する場合は、このサイトタイプが最適です。
ビジネスサイトは、さまざまなタイプの企業が自社の製品やサービスを宣伝するために使用する、シンプルで静的なWebサイトです。

通常、すべてのビジネスサイトには、 [ホーム] 、 [バージョン情報]、 [連絡先] 、および[サービス/製品]ページがあります。 これらのページはめったに更新されないため、「静的」ページと呼ばれます。
これらのWebサイトは、オンラインプレゼンスを確立するためのソリューションが必要な場合に最適ですが、たとえばAmazonのように、必ずしも消費者に直接製品を販売するための最良の方法ではありません。
その他のウェブサイトの種類
ウェブサイトの種類のリストは終わりがありません!
開始に役立つ最も一般的なWebサイトの種類について説明しましたが、他のいくつかのWebサイトの種類は次のとおりです。
- 個人的
- 教育
- ポートフォリオ
- エンターテイメント
- 雑誌
- メディア
- パンフレット
- 情報起業家
適切なドメイン名の選択
ドメイン名は、Google.comやSiteefy.comなどのウェブサイトアドレスです。 名前は、選択したものに応じて、年間10ドルから30ドルの範囲で費用がかかります。
ほとんどの場合、Webホスティング登録(次のセクションで説明します)を使用して、ドメイン名を無料で取得できます。
今のところ、次のヒントに従ってドメインを選択してください。
- 既存のビジネス用のWebサイトを作成する場合、ドメインは通常、 yourcompanyname.comのようなブランドである必要があります。
- パーソナルブランドを設定する場合は、 yourname.comが最適です。
- 世界中のオーディエンスをターゲットにする場合は、.com、.net、または.orgにアクセスしてください。 ただし、国固有のオーディエンスをターゲットにする場合は、.co.uk(英国)、. fr(フランス)、またはその他の特定のccTLDなどの国固有のドメイン拡張子を使用してください。
最適なドメインを見つけるために使用できる追加のヒントを次に示します。
- 関連性を持たせる:ドメイン名は、あなたのウェブサイトが何であるかを示す必要があります
- 覚えやすくする:顧客は短い単語をより簡単に覚えることができるため、短いドメインを選択します
- 数字を避ける:ドメインをシンプルに保つために、数字を避けることは一般的に良い習慣です
- キーワードを含める:ウェブサイトが車に関するものである場合は、ドメイン内の任意の場所に「車」というキーワードを追加してみてください
それでは、Webサイトを構築するプラットフォームと、Webサイトが「存続」するWebホスティングを決定するのを手伝ってみましょう。
注: WordPressで構築している場合、ほとんどの場合、ドメイン、ホスティング、WordPressの3つすべてが1つにまとめられています。 これらのものを個別に購入する必要はありません。
WordPressがゼロからWebサイトを作成するための最良のプラットフォームである理由
Webサイトプラットフォームの選択に関しては、Webフレームワーク(AngularJS、Laravelなど)ではなく、コンテンツ管理システム(CMS)を使用するのが最適です。
CMSは、非コーダーがWebサイトでコンテンツを作成、管理、および公開するのを支援するために設計されたソフトウェアです。
したがって、CMSを使用すると、外部の支援を雇うことなく、ほとんどの技術的なことを自分で処理できます(つまり、時間とお金を大幅に節約できます)。
現在、WordPressは市場で最高のCMSです。 WordPressの詳細を学び、WordPressから始める方法を見てみましょう。
WordPress
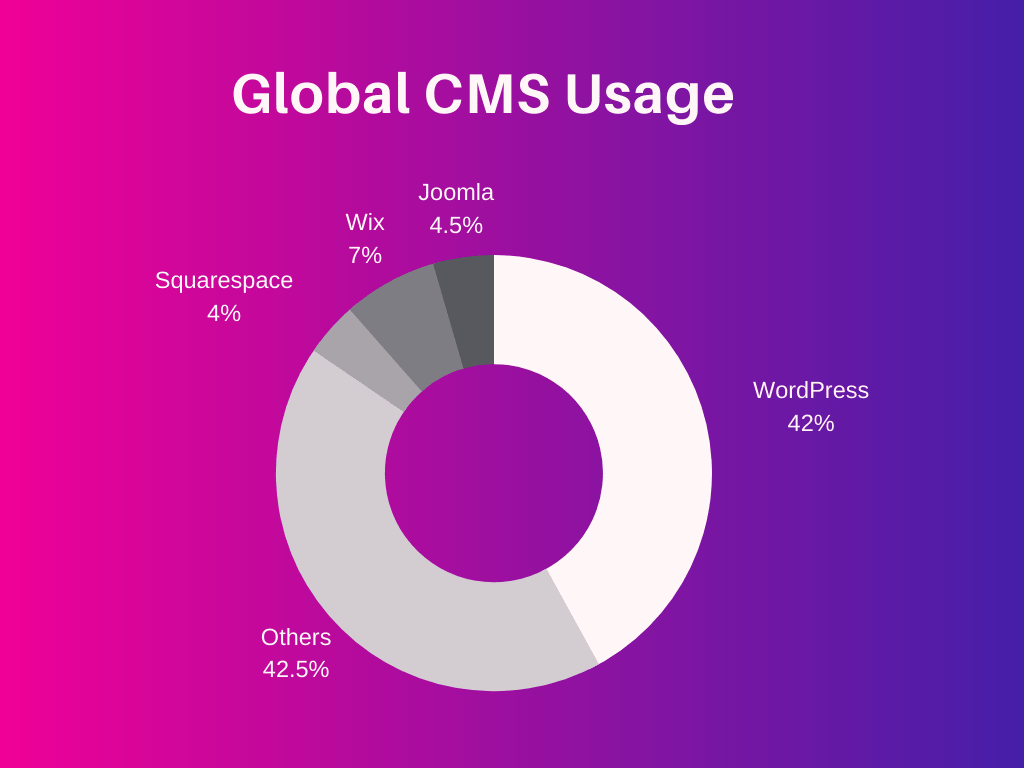
42%の市場シェアを持つWordPressは、現在世界で最も人気のあるCMSです。

WixやSquarespace(Webサイトビルダー)とは異なり、WordPress.orgはカスタムドメイン名で自由に使用できます。
注: WordPress.org(CMS)とWordPress.comを混同しないでください。 どちらもWordPressに基づいています。 しかし、それらは完全に異なります。 WordPress.orgはオープンソースのCMSであり、誰でも無料で使用できますが、WordPress.comは、特定の制限があるWebサイトビルダーに似ています。 このガイドでWordPressと言うときは、常にWordPress.orgを意味します。
WordPressを使用すると、ビジネスWebサイトの作成、オンラインストアの開設、オンラインコースの販売、マーケットプレイスの運営を行うことができます。つまり、最も基本的なスキルを持っていても、必要なものを構築できます。
WordPressは、必要または想像できるすべてのものの柔軟で強力なエコシステムです。 何百万ものビルド済みのテーマとプラグインが利用可能であり、これらを使用してWebサイトに必要なほとんどすべてのものを設定できます。
例えば:
お問い合わせフォーム、ギャラリー、フォーラム、ショッピングツールを追加したい場合-基本的にあなたが望むものは何でも、WordPressでこれを行うためにあなたがしなければならないことは、この仕事をするプラグインを探してあなたのウェブサイトにいくつかインストールすることですクリックします。
それだけです–ケーキです!
最も重要なWordPress機能のいくつかは次のとおりです。
- 完全な設計のカスタマイズ
- SEOにやさしい(これは、従来のWebサイトビルダーを使用した検索エンジンでのランキングに苦労する可能性があるため、特に重要です)
- 応答性
- 高性能とセキュリティ
- 簡単なコンテンツ管理
- 巨大なWordPressコミュニティ(必要なときにいつでも助けがあります)
これは非常に人気のあるCMSであるため、予算内で世界中のどこにいてもWordPress開発者を簡単に見つけることができます(アウトソーシングしたい場合)。
簡単に言えば、 WordPressは、Webサイトの作成と実行に関連する苦痛のほとんどを排除し、Webサイト開発に最適なWebサイトプラットフォームです。
それでは、WordPress Webサイトのホスティングを手伝ってから、WordPressサイトを立ち上げる方法を紹介します…
ステップ1: ドメイン名とホスティング(WordPress用)
ゼロからウェブサイトを構築するときに最初にすることは、ドメイン名を取得してそれをホストすることです。
ⓘドメイン名とは何ですか?
簡単に言えば、ドメイン名はあなたのウェブサイトのアドレスです(siteefy.comのように)。
ⓘ ウェブホスティングとは何ですか?
Webホスティングは、Webサイトが保存され、Webサイトの訪問者に提供される場所(サーバー上)です。
最初から適切なホスティングプロバイダーを選ぶことは非常に重要です。 ホスティングとは、Webサイトの速度、セキュリティ、稼働時間、SEO、および全体的なパフォーマンスを意味します。
間違ったホスティングは悪夢です。 私たちはそこに行ってきました。 私たちはそれを知っています。
避ける。
いくつかのホスティングプロバイダーがありますが、考慮すべき多くの要因があるため、最適なものを選択することは複雑になる可能性があります。
シンプルに保つために(そして起こりうるすべてのフラストレーションを避けるために)、WordPressが公式に推奨しているものから始めることができます。
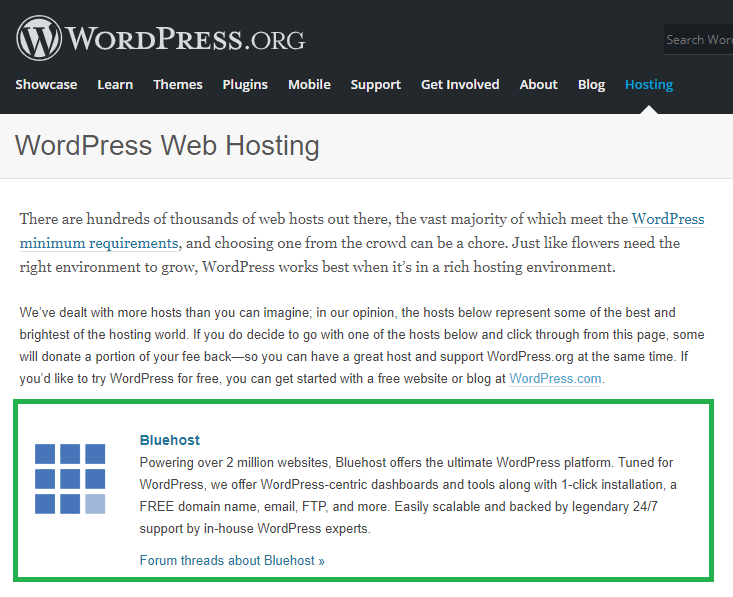
そして、WordPressの公式推奨リストの最初のものはBluehostです。
これについてのWordPress.orgのスクリーンショットは次のとおりです。

このホストでWordPressウェブサイトを設定するのはとても簡単です。
これがあなたがする必要があることです:
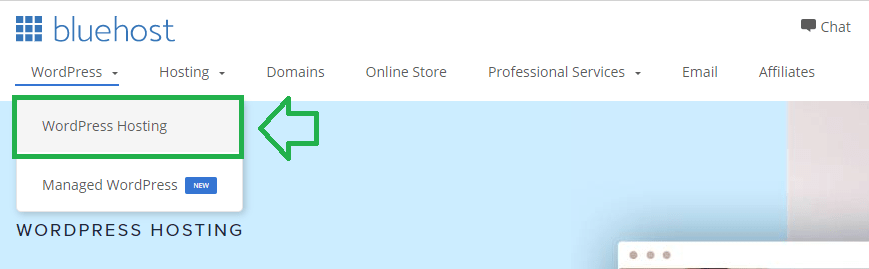
1. Bluehost > WordPressHostingに移動します

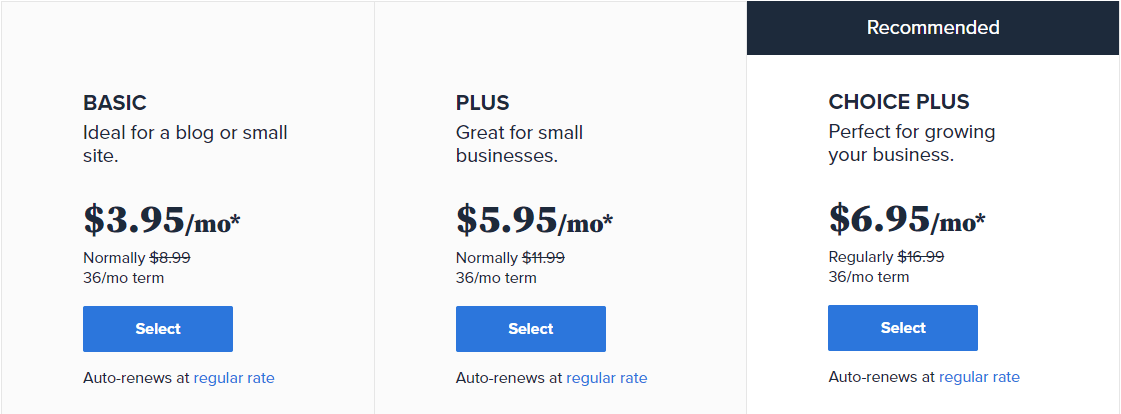
2.次に、新しいWordPress Webサイトのプランを選択します(好きなプランから始めることができます。この段階ではそれほど重要ではありません)。

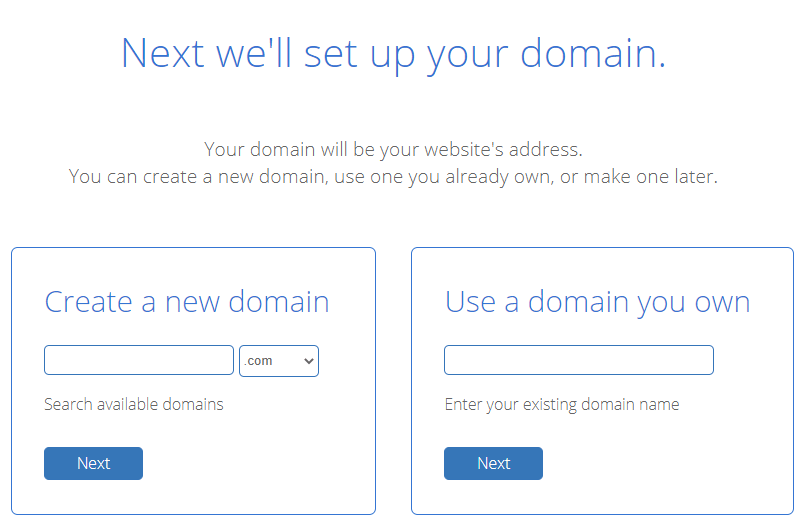
3.次に、新しいWebサイトドメインを選択し(または、ドメインがある場合は独自のドメインを使用します)、サインアッププロセスを完了します。

希望のドメイン名がここで利用可能かどうかを確認することもできます(すべてドメイン名で始まります!):
4.サインアッププロセスを完了すると、Bluehostは、WordPressをインストールしてWebサイトを公開するためのステップバイステップのプロセスを案内します。
5.以上です。 これらの簡単な4つの手順を実行した後、独自のWordPressWebサイトをインターネット上で公開する必要があります。
Bluehostのいくつかの代替手段は次のとおりです。
1. Dreamhost: DreamHostは、WordPressが推奨するホスティングパートナーの1つです。 技術者以外のユーザー向けに特別に設計されたカスタムコントロールパネルで知られています。 その計画は、共有ホスティングの場合は月額$ 3.95、WordPressホスティングの場合は月額$2.59から始まります。
無制限のトラフィック、帯域幅、高速SSDストレージ、インスタントWordPressセットアップ、自動バックアップ、無料のSSL証明書などの機能がすべてのプランに含まれています。 ホスティングやウェブサイトで問題が発生した場合は、24時間年中無休のエキスパートサポートにご連絡いただければ、すぐにサポートいたします。 年間プランを選択すると、無料のドメインも取得できます。
2. WPエンジン: WPエンジンで管理されるWordPressホスティングはコストがかかりますが、特に新しいWordPressユーザーにとっては最高のホスティングの1つです。 彼らのサポートは素晴らしく、WordPress関連の問題を解決するのに役立ちます。
共有ホスティングとは異なり、WPエンジンはWordPress専用に構築されています。 WordPressを最高の速度、セキュリティ、パフォーマンスで実行するように最適化されたカスタムインフラストラクチャを使用します。 したがって、プレミアムホスティングを購入できる場合は、WPエンジンが最適です。
ステップ2: デザインとカスタマイズ
WordPressテーマのインストール
WordPressでは、テーマがWebサイトのデザインとレイアウトを制御します。
WordPressには、WordPress.orgテーマディレクトリで利用できる何千もの無料および有料のテーマがあります。
通常、有料のテーマの方が優れており、高度な機能、定期的な更新、アクティブなサポートがあります。 Diviのような一部の有料テーマには、WordPressエクスペリエンス全体を変革する高度なページビルダーが付属しています。
長期的には多くの時間とリソースを節約できるので、プレミアムWordPressテーマを使用することをお勧めします。 初心者の場合、Diviは最初から優れたオプションです(Diviセクションに移動してください)。
ただし、予算が限られている場合は、無料のテーマから始めて、後で有料のテーマに移行することができます。
ヒント: WordPressのテーマをよりよく理解するには、WordPressのテーマを他のすべてを構築できるWebサイトの構造と見なしてください。 テーマは、WordPress Webサイトのすべてのフロントエンドスタイリングを担当します(スマートフォンのテーマと同様)。 訪問者があなたのウェブサイトで見ることができるすべては、テーマによって制御されます。
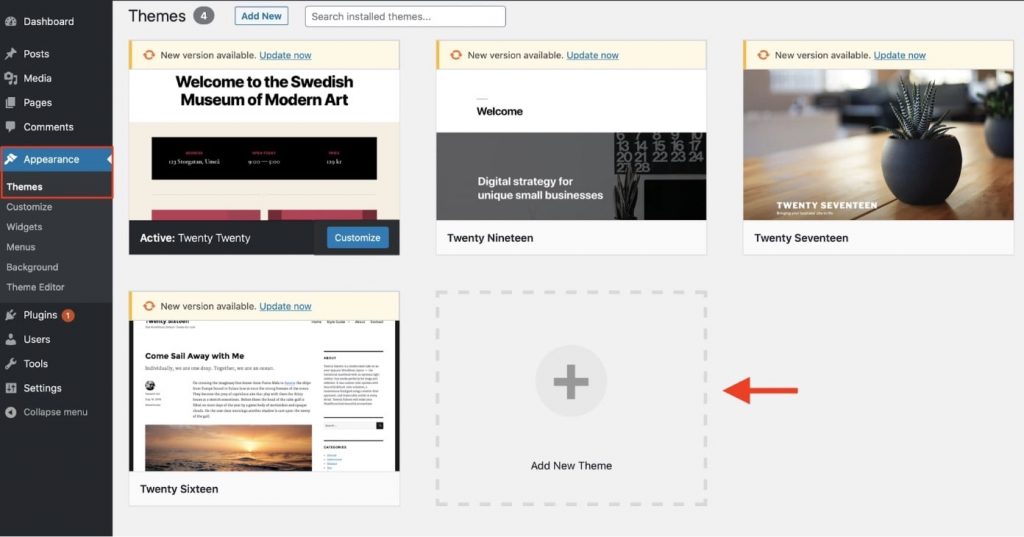
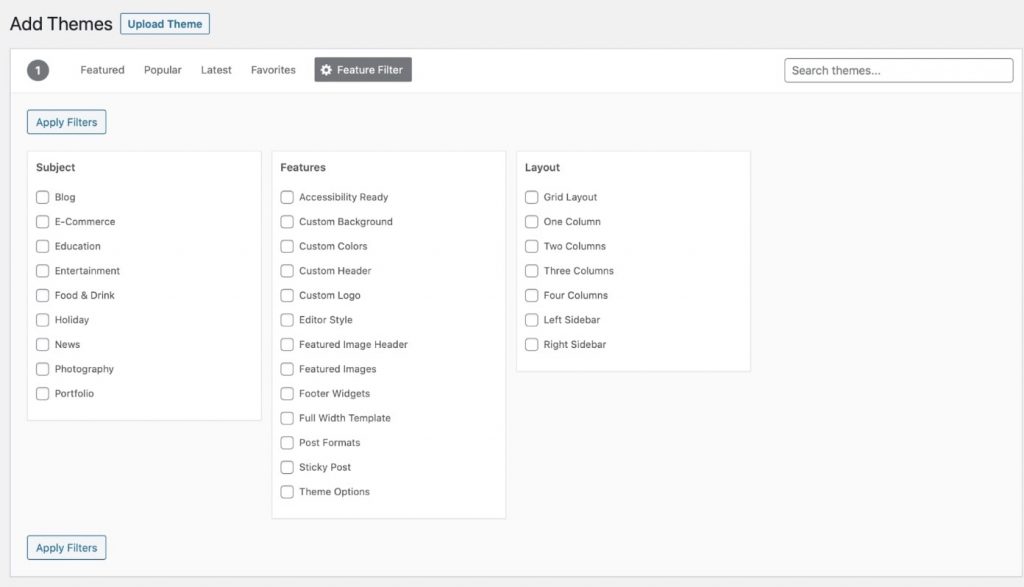
テーマをインストールするには、[外観]> [テーマ]に移動し、[新しいテーマを追加]ボックスをクリックします。

ここでは、注目、人気、最新、お気に入りに基づいてテーマライブラリを並べ替えることができます。 レイアウトに基づいてテーマをフィルタリングすることもできます。

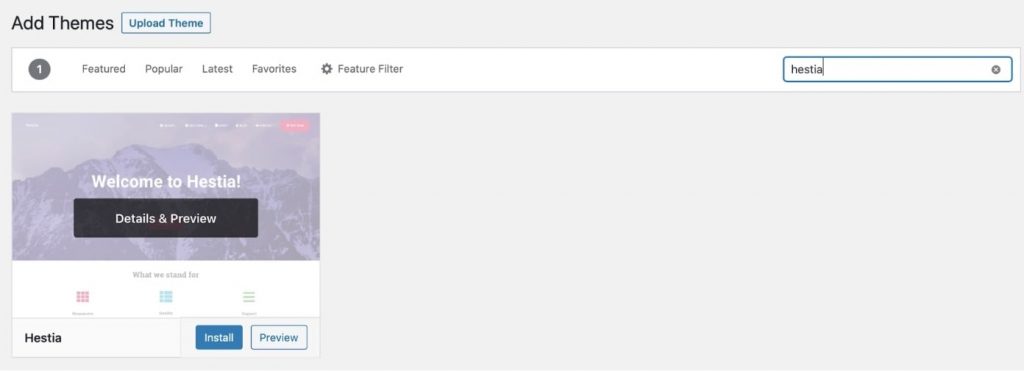
インストールするテーマがすでにわかっている場合は、右上隅にある検索ボックスに名前を直接入力できます。
テーマが一覧表示されたら、テーマにカーソルを合わせて、[インストール]と[アクティブ化]をクリックします。


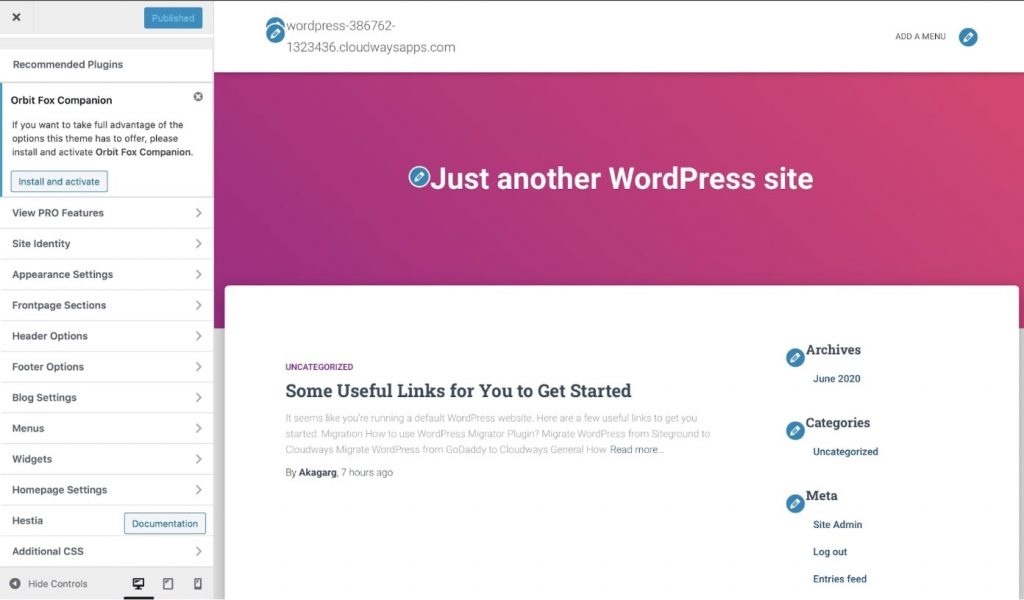
テーマをカスタマイズするには、[外観] >[カスタマイズ]に移動します。

左側のサイドバーから、メニュー、ヘッダー、フッター、ホームページの設定、タイポグラフィ、色など、すべてのテーマ機能をカスタマイズできます。
注: Diviなどの一部のプレミアムWordPressテーマは、テーマディレクトリで利用できない場合があります。 この種のテーマは、それぞれのWebサイトからダウンロードして、手動でWordPressにアップロードできます(実行には数秒かかります)。
Essentialプラグインをインストールする
WordPressでは、プラグインはWordPressWebサイトに追加の機能を追加する外部ソリューションです。
たとえば、お問い合わせフォームを作成する場合は、JetFormBuilderなどのお問い合わせフォームプラグインをインストールしてから、数回クリックするだけでお問い合わせフォームを作成できます。
プラグインは、WordPressWebサイトのコア機能を拡張するように設計されています。
テーマと同様に、何千ものプラグインを無料でダウンロードできます。
WordPressプラグインディレクトリには、SEOから画像圧縮、フォーム、支払いゲートウェイ、フォーラムまで、ほぼすべてのプラグインがあります。
注:プラグインは、PHPプログラミング言語で記述されたファイルであり、WordPressWebサイトにアップロードできます。 プラグインは、テーマから始めて、特定のユースケース用のプラグインをインストールできるWordPressへのモジュラーアプローチを提供します。 小さな調整から大幅な変更まで、すべてにプラグインを使用できます。
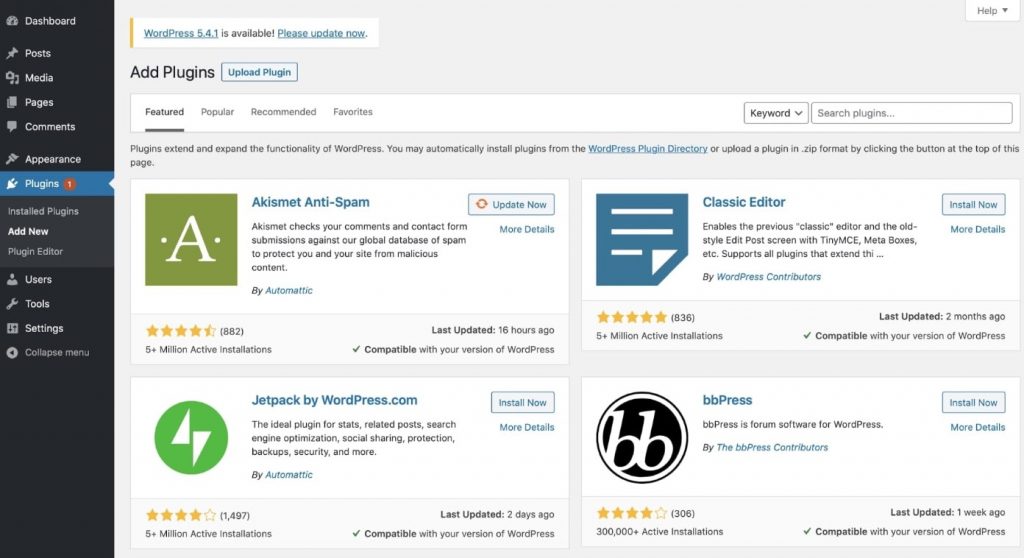
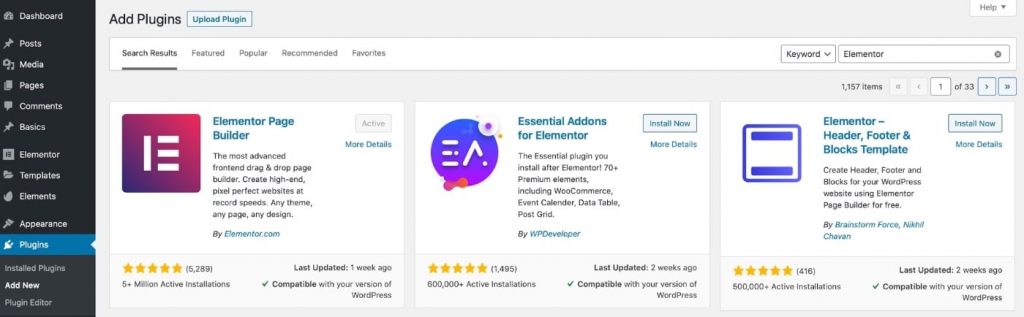
プラグインを追加するには、[プラグイン] > [新規追加]に移動し、インストールするプラグインを検索します。

最高の、最も人気のある無料プラグインのいくつかを次に示します。
- Yoast SEO: Yoastは、サイトのページ上のSEOと技術的なSEOを維持するのに役立ちます。
- WPForms: WPFOrmsは、インタラクティブな連絡先、フィードバック、サブスクリプション、および支払いフォームを作成できるドラッグアンドドロップビルダーです。
- Akismet:このプラグインはプリインストールされていることがよくあります。 スパムコメントと連絡フォームの送信をフィルタリングします。
- WordPress用のGoogleAnalytics:これはトラフィックデータ用のGoogleAnalyticsを統合するために設計されたプラグインです。
- UpdraftPlus: UpdraftPlusを使用すると、サイトのバックアップをDropbox、Googleドライブ、およびAmazonS3に直接取得できます。
ページを作成する
デザインのセットアップ後、コンテンツから始めて、必要なページを作成できます。
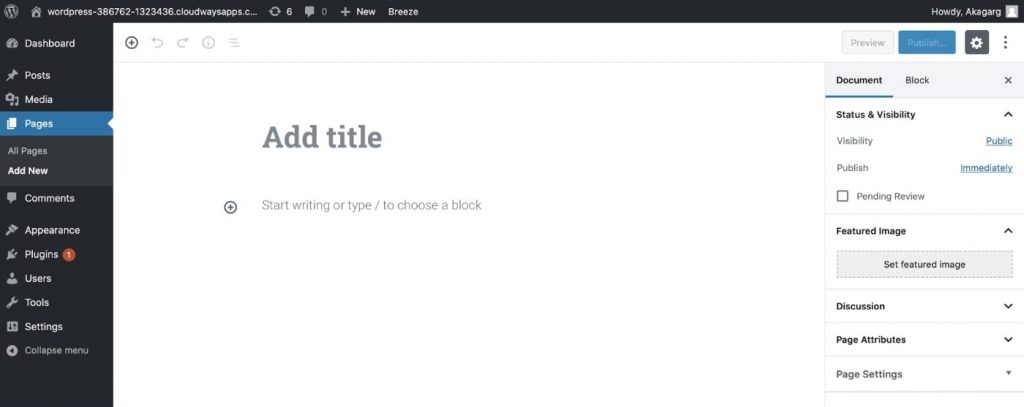
ページを追加するには、[ページ] >[新規追加]に移動します。

ここでは、ページレイアウトを変更したり、タイトル、注目の画像を追加したり、カテゴリやタグを設定したりできます。
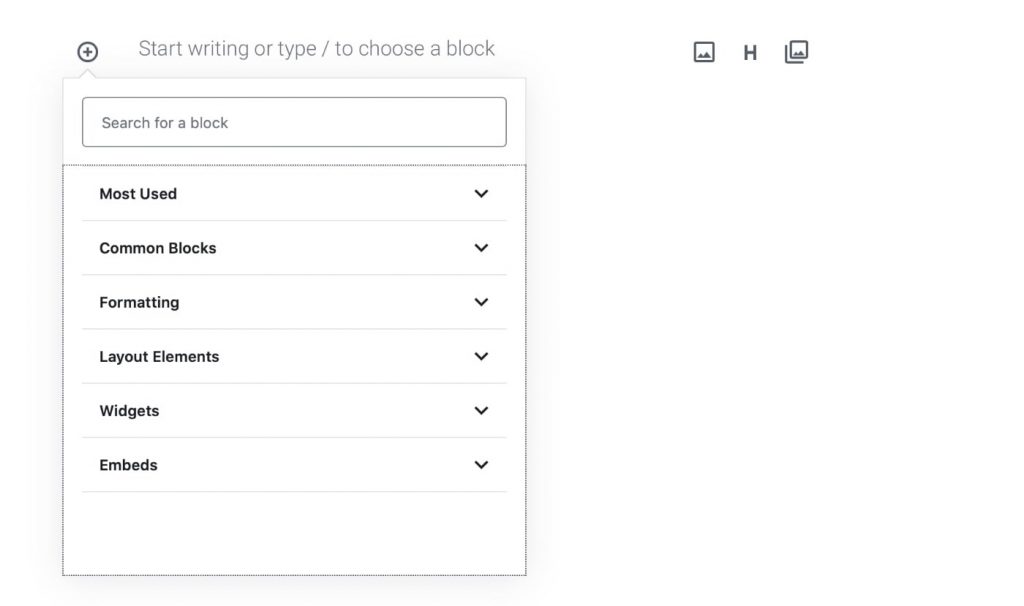
ページにブロックを追加するには、プラス記号ボタンをクリックすると、ウィジェット、レイアウト要素などのオプションのドロップダウンリストが表示されます。

たとえば、ページに段落を追加する場合は、[最もよく使用する]を選択して[段落]を選択すると、ページに追加されます。
ビジネスに関係なく、次のようないくつかのページがすべてのサイトに存在する必要があります。
- ホームページ: Webサイトの最も重要なページで、訪問者にビジネスUSPを紹介します。
- 概要:このページは、あなたのウェブサイト(またはビジネス)が何であるかを人々が理解するのに役立ちます。
- 製品/サービス:これらのページは、ユーザーがあなたの製品とそれらを購入する方法について学ぶのに役立ちます。
- 連絡先:このページには、電話番号、メールアドレス、住所などの詳細が表示されます。 ここに連絡フォームを配置して、他の人が直接あなたに連絡できるようにすることもできます。
- ブログ:このページには、すべてのブログ投稿が表示されます。
ナビゲーションメニューの設定
ナビゲーションは、訪問者があるページから別のページに移動するのに役立ちます。 通常、すべてのWebサイトの上部に配置されます。
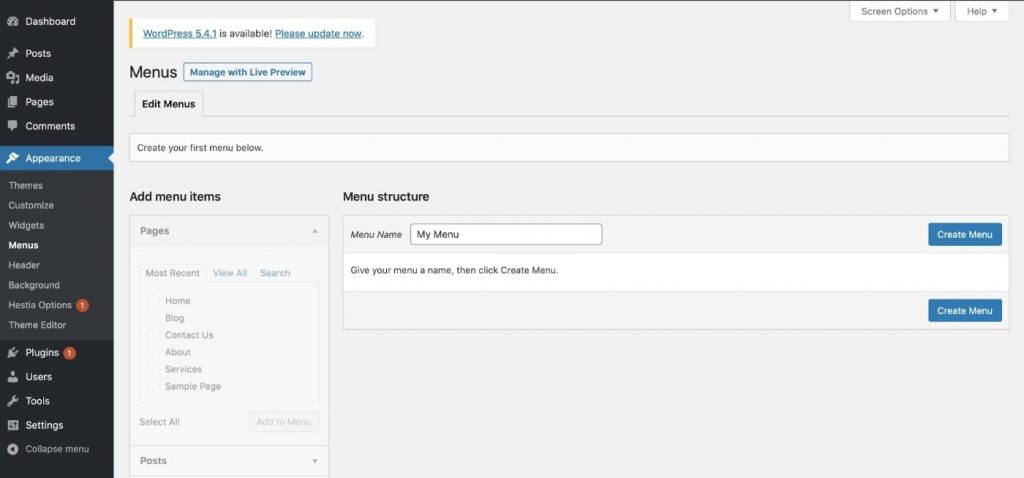
ナビゲーション用に設定するには、[外観]>[メニュー]に移動します。
次に、メニューに名前を付け(サイトに複数のメニューがあると便利です)、[メニューの作成]をクリックします。

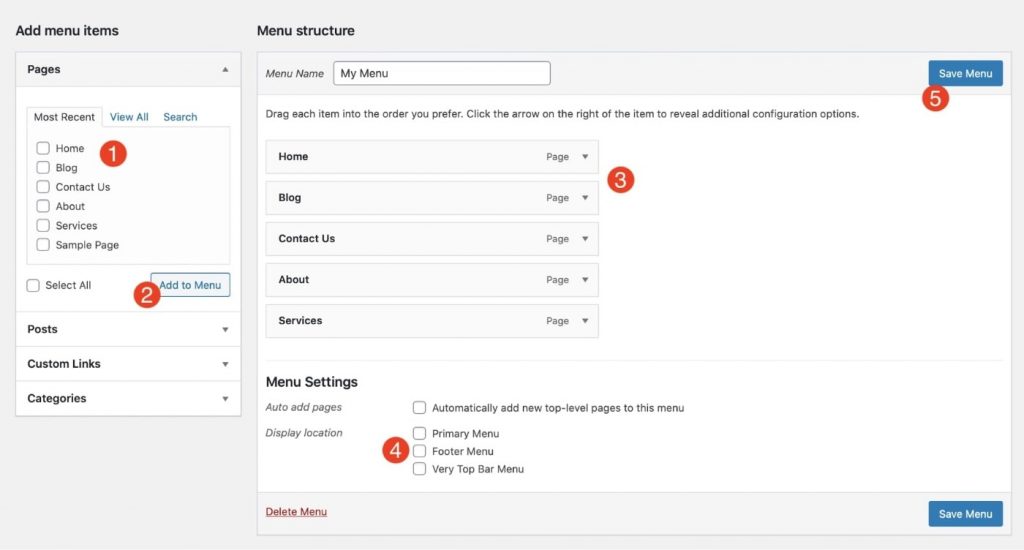
これで、メニューのページを追加または削除できるようになります。

- 追加するページ、投稿、カスタムリンク、またはカテゴリを選択します。
- 「メニューに追加」をクリックして、選択したページを追加します。
- ページをドラッグアンドドロップして、構造を配置します。
- メニューを表示する場所を選択します。
- 「メニューを保存」をクリックします。
最後に、Webサイトのホームページに移動して、メニューが正しく表示されているかどうかを確認します。
高度なWordPressデザインをお探しの場合は、外部のWordPressビジュアルエディターがこのタスクを支援します。
以下のセクションを開いて、新しいWordPressWebサイトに使用できる最高のエディターのいくつかをご覧ください↓
ドラッグアンドドロップページビルダーを使用したWordPressWebサイトの設計
WordPressドラッグアンドドロップビルダーは、コードを1行も触れずに、WordPressWebサイトを構築および設計するのに役立ちます。
最先端のWordPressドラッグアンドドロップビルダーは、 W hat Y ou S ee I s W hat Y ou G et (WYSIWYG)の概念に基づいているため、非常に使いやすいです。 これらのツールは、コンテンツ要素をドラッグアンドドロップして美しいウェブサイトを作成するために、非コーダー向けに特別に設計されています。
言い換えれば、WYSIWYGビルダーは、WordPressを直感的なWebサイトビルダーに変えます(WixやSquarespaceのように)。
ページビルダーには、事前に作成されたページ(初心者向けのシンプルなWebサイトテンプレート)と完全なWebサイトキットが含まれているため、数回クリックするだけで、テンプレートをインポートしてコンテンツを編集できます。
この機能は、WordPress + Page Buildersと同様に、Webサイト業界のゲームチェンジャーであり、究極のプラットフォームの自由と完全な設計の柔軟性を実現します。 何もコーディングする必要はなく、すぐにプロのWebサイトをセットアップできます。

このガイドのすべての手順を実行した場合は、サイトの基本構造が準備できているはずです。
それでは、いくつかの重要なページビルダーを見て、それらを使用して数分以内にすばらしいWebサイトをセットアップする方法を見てみましょう。
重要な注意: WordPressにドラッグアンドドロップビルダーを使用することにした場合は、最初からビルダーを使用することをお勧めします。一部のビルダーは、上記のように行った変更を上書きする可能性があるためです。
Elementor
Elementorは、最も人気のあるWordPressページビルダーの1つであり、インストール数は500万を超え、フリーランサーからビジネスオーナー、ブロガー、代理店まで、専門家向けに構築されています。
機能が制限された無料のプラグインとして利用できます。 フルアクセスの場合は、Elementor Proにサブスクライブできます。これにより、何百ものコンテンツ要素にアクセスできるようになります。
Elementorの機能の一部は次のとおりです。
- 100%ドラッグアンドドロップエディタ
- 300ページ以上のテンプレート
- 90以上のコンテンツウィジェット
- ポップアップビルダー
- テーマとeコマースビルダー
- フルサイト編集
- アニメーションとグラデーション
- 翻訳対応エディター
Elementorの最も優れている点は、Webサイトを最初から完全に作成できることです(1ページのWebサイト、ポートフォリオWebサイト、ニュースWebサイト、ビジネスWebサイトなど)。 ランディングページ、ポップアップ、お問い合わせフォーム、近日公開、メンテナンスページ用の他のプラグインをインストールしなくても、投稿、ページ、テーマ、さらにはeコマースストアを作成できます。
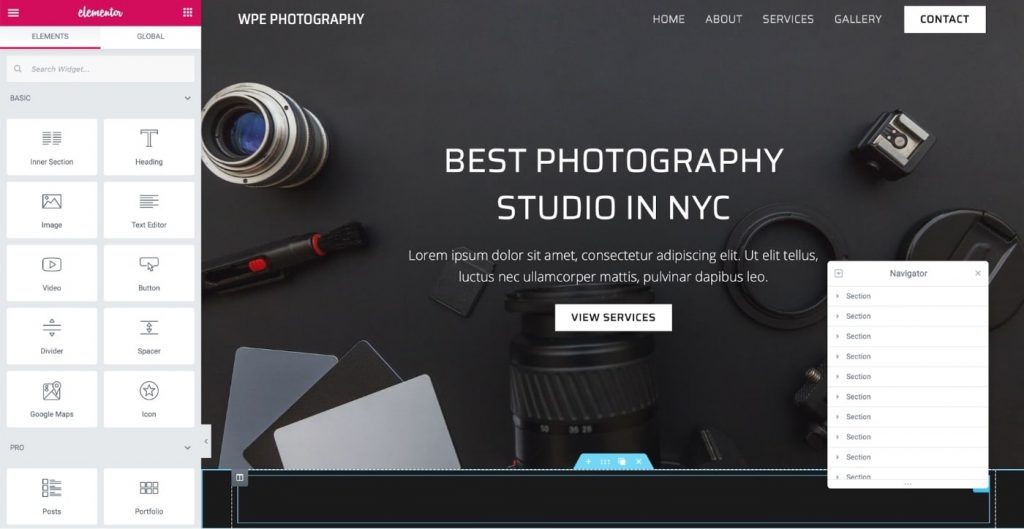
Elementorの公式Webサイトにアクセスするか、このビデオをチェックして、Elementorの概要を確認してください。
Elementorを使用してWordPressWebサイトをセットアップするには、次の手順に従います。
- WordPressダッシュボードで、プラグインに移動し、「Elementor」を検索します。 「インストール」をクリックして、プラグインをアクティブにします。

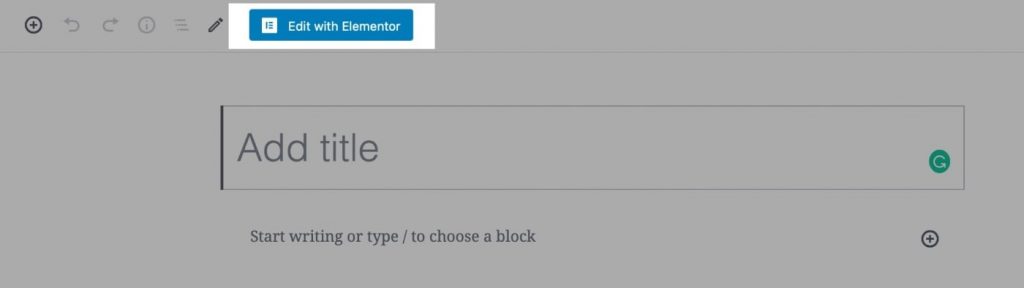
- 次に、任意の投稿またはページに移動し、「Elementorで編集」ボタンをクリックします。

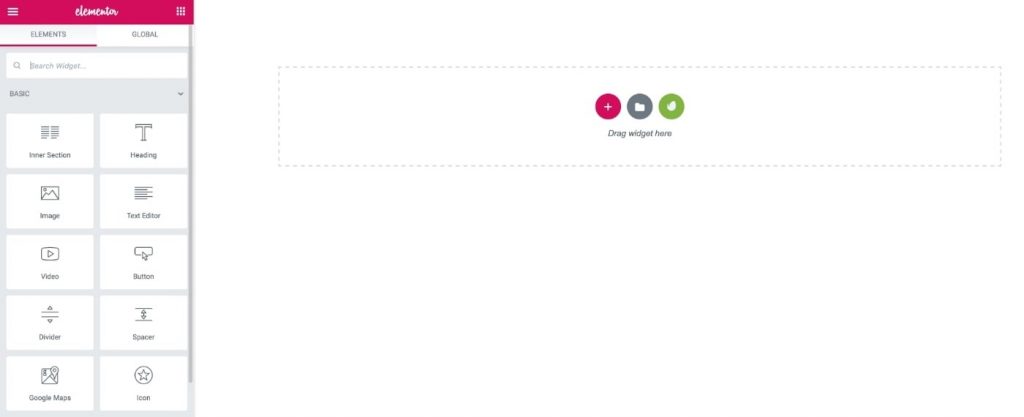
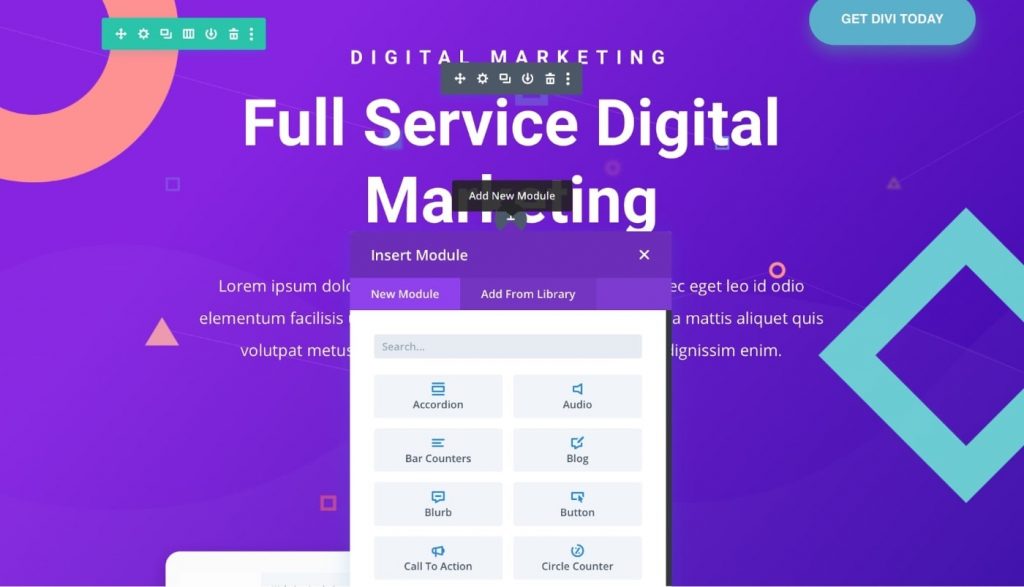
- これで、左側のサイドバーにあるコンテンツウィジェットを使用してページの作成を開始できます。 ビルド済みのテンプレートを最初から作成するのではなくインポートする場合は、プラスアイコンの横にあるボタンをクリックします。

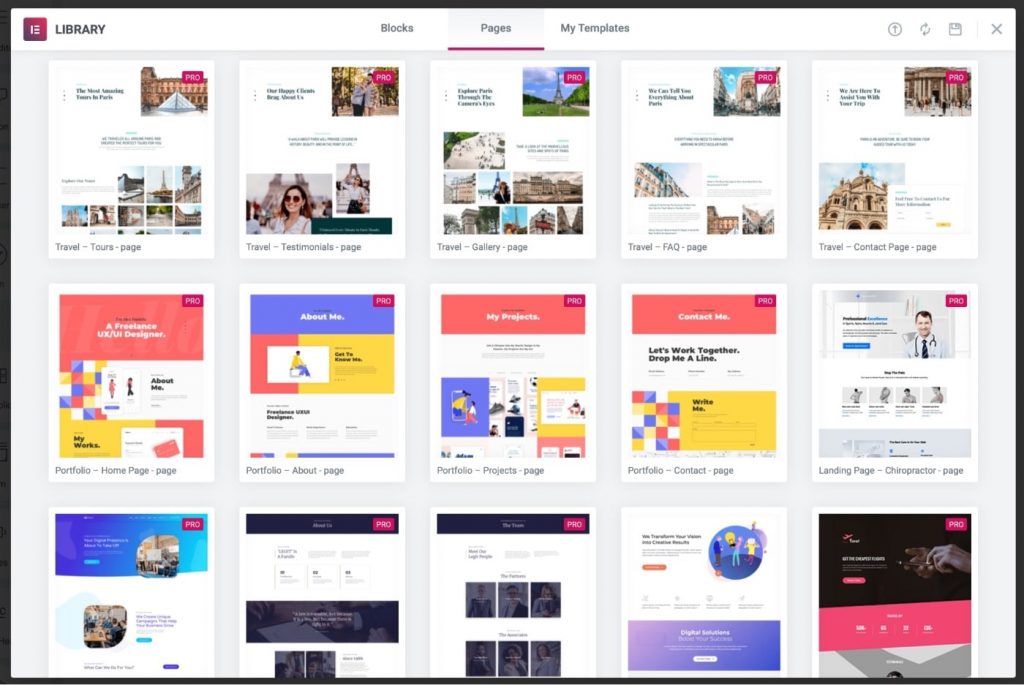
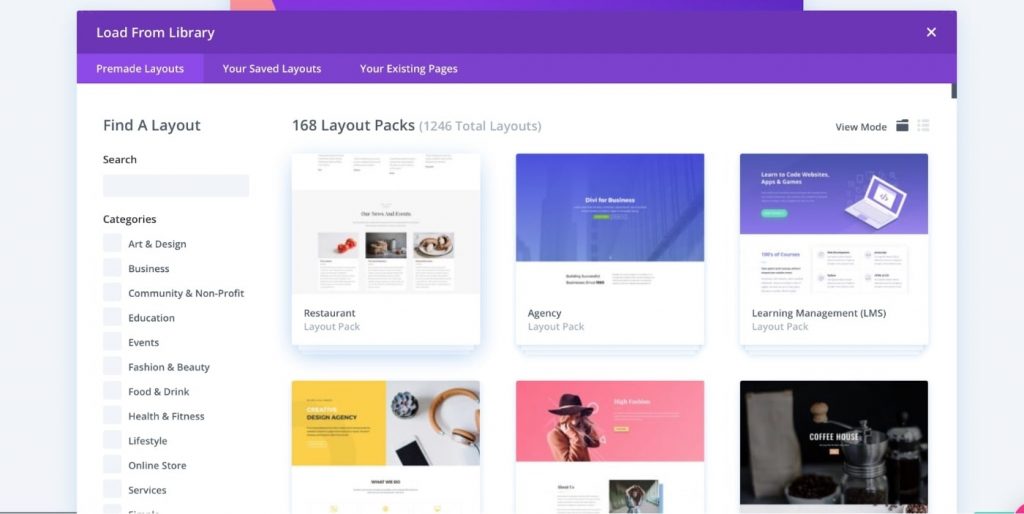
- その時点で、Elementorテンプレートライブラリが開き、任意のテンプレートをインポートできます。

- テンプレートを選択したら、テンプレートにカーソルを合わせて[挿入]をクリックします。 それでおしまい! これでページの準備が整いました。

注:プレミアムテンプレートをインポートするには、Elementor Proを購入する必要があります(それだけの価値があります!)。
同じプロセスを繰り返して、連絡先、サービス、プロジェクト、ギャラリーなど、他のすべてのページを設定できます。
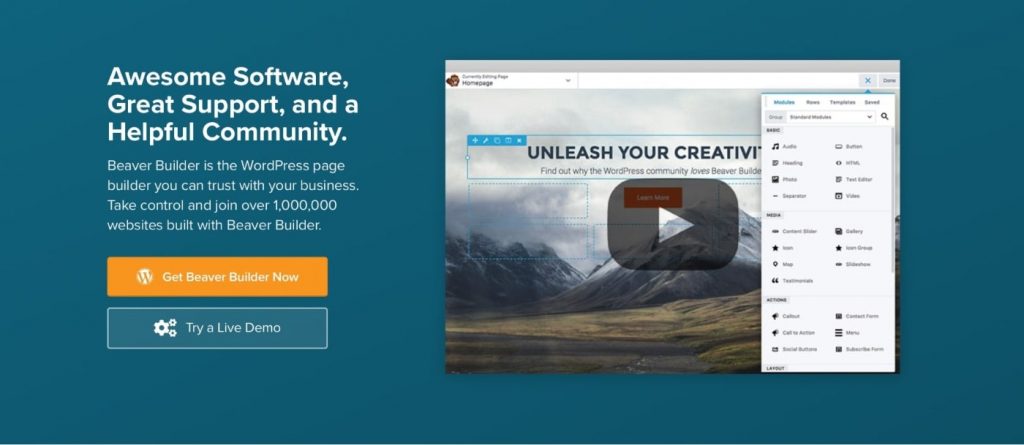
ビーバービルダー
これは、シンプルさと堅牢な構造に焦点を当てたもう1つのWordPressページビルダーです。 ライブフロントエンド編集を備えた完全なドラッグアンドドロップエディタが付属しています。

Beaver Builderを使用して、Webサイトを完全に制御し、グローバルスタイル、投稿/ページ、アーカイブページ、WooCommerceストアなどのデザインを行うことができます。 Elementorと同様に、このプラグインには無料版と有料版の両方があり、Webサイトで試用できるデモがあります。
このページビルダーには、始めるのに役立つ多くのゴージャスなテンプレートが満載です。 独自のデザインをテンプレートとして保存して、サイト全体で再利用したり、エクスポートして他のサイトで使用したりすることもできます。
BeaverBuilderの機能の一部は次のとおりです。
- レスポンシブ編集
- SEO最適化
- WooCommerceのサポート
- マルチサイト機能
- 再利用可能なテンプレート
- 翻訳準備完了
- テーマフレームワーク
- すべてのテーマで動作します
Beaver Builderの動作の概要については、このビデオをご覧ください。
価格は99ドルで、Beaver Builderの価格はElementor(49ドルから)よりも少し高くなっています。 ただし、Beaver Builderは無制限のWebサイトにインストールできますが、Elementorの49ドルのプランでは、1つのWebサイトライセンスにしかアクセスできません。
Beaver Builderには、30日間の質問なしの返金ポリシーも付属しているため、何らかの理由でBeaver Builderが機能しない場合でも、完全にカバーされます。
Divi Builder
エレガントなテーマによるDiviBuilderは、WordPressのプレミアムページビルダーです。

ElementorやBeaverBuilderとは異なり、 Diviはバックエンドとフロントエンドの2種類の編集を提供します。 この柔軟性は、ライブエディターでページを作成するか、バックエンドインターフェイスを使用してモジュールブロックを使用してページを作成できることを意味します。

Diviのテンプレートライブラリは膨大で、 800を超える既成のデザインと100を超える完全なWebサイトパックがあります。 すべてのDiviデザインは素晴らしく見え、美容、健康、イベント、テクノロジー、ビジネス、eコマース、写真など、ほぼすべての業界のテンプレートを見つけることができます。

DiviBuilderの他の機能のいくつかは次のとおりです。
- 真のビジュアル編集
- 何千ものデザインオプション
- レスポンシブ編集
- 複数選択と一括編集
- 価格表
- お問い合わせフォーム
- WooCommerceビルダー
- 組み込みのA/B分割テスト
価格については、Diviの個別のプランはありません。 他のすべてのElegantThemes製品(BloomやMonarchなど)に年間89ドルでバンドルされています(無制限のWebサイトとプレミアムサポートが含まれています)。 年払いが気に入らない場合は、249ドルで生涯プランを選択できます。
バンドルでは、Diviテーマ、Diviページビルダー、Extraテーマ、Bloomポップアップビルダー、およびMonarchソーシャルメディアプラグインにアクセスできます。
Divi Builderの詳細については、Diviの公式Webサイトにアクセスするか、以下のビデオをご覧ください。
ウェブサイトビルダー(Wix、Squarespaceなど)を使用してゼロからウェブサイトを構築する
ウェブサイトビルダーは、コーディングなしでウェブサイトをデザインおよび構築できるもう1つのツールです。
これらのビルダーは、前のトピックで説明したWordPressページビルダーに似ています。 違いは、 Webサイトビルダーでは、個別のホスティング、テーマ、またはプラグインは必要ないということです。これらはすべて、通常、Webサイトビルダーに直接組み込まれています。
したがって、より簡単なソリューションを探していて、(WordPressのように)複数の可動部分を管理したくない場合は、Webサイトビルダーが適している可能性があります。
注:他の人のプラットフォームでWebサイトを構築しているため、Webサイトビルダーには特定の制限がある場合があることに注意してください。 したがって、新しいWebサイトを拡張して成長させたい場合は、WordPressを使用してください。
一般に、Webサイトビルダーは、トラフィックの観点からSEOに大きく依存することを計画していない小規模なプロジェクトに適しています。
私たちが利用できるウェブサイトビルダーを見てみましょう:
WIX
過去数年間で、Wixは非常に人気のあるウェブサイトビルダーになりました。

100%ドラッグアンドドロップエディタを提供し、プロのWebサイトをすばやく作成できます。
要素をWebサイトにドラッグするだけで、連絡先フォーム、画像、ビデオ、マップなどを追加できます。
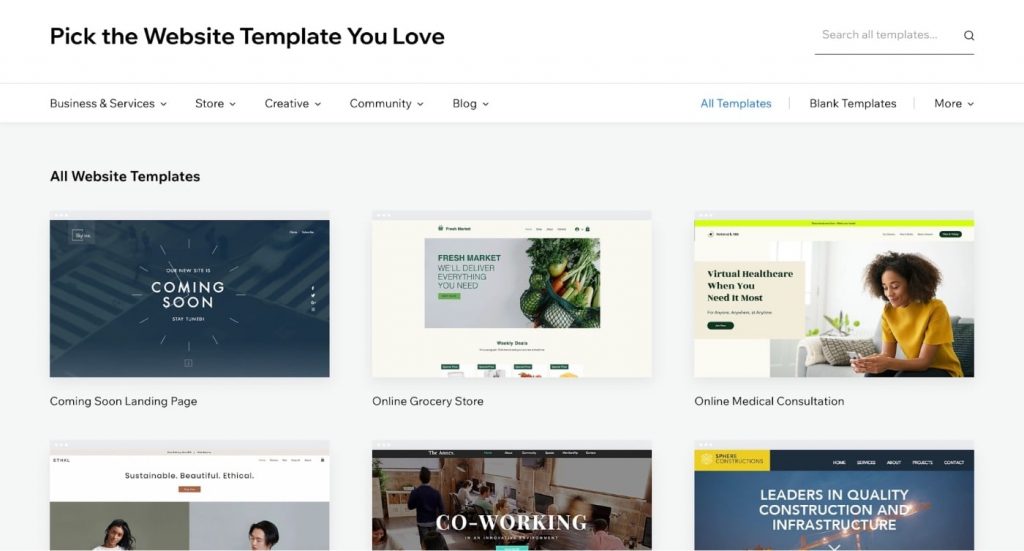
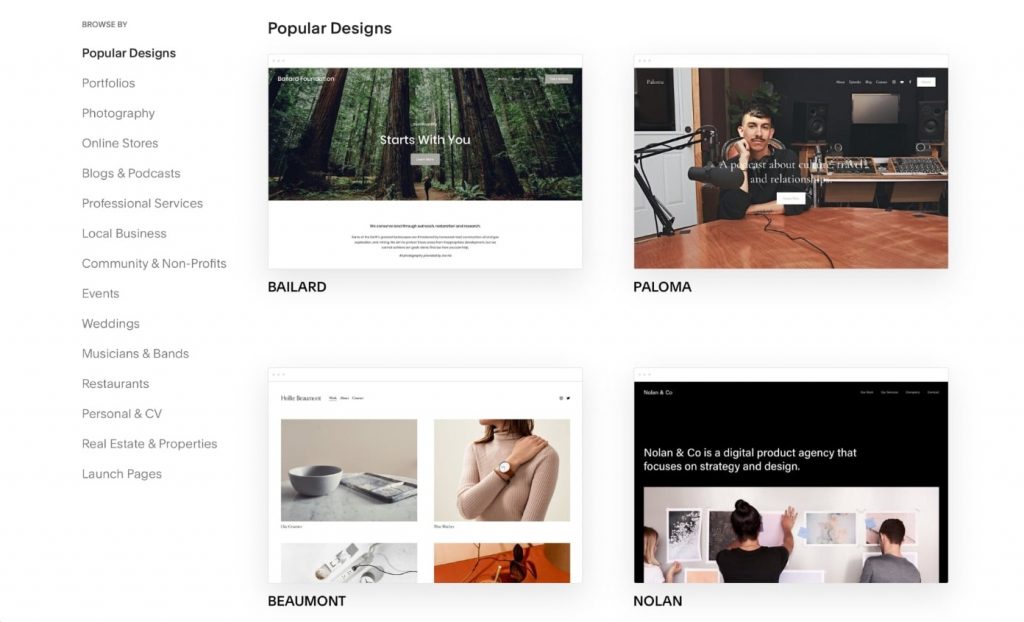
WordPressのように、Wixはあなたが望むようにあなたのウェブサイトをカスタマイズするために何千ものプロのテンプレートを提供します。

Wixはすでにテンプレートをビジネス、ブログ、写真、ファッション、レストラン、健康、旅行、観光などのカテゴリに分類しているため、ほぼすべての業界で優れたデザインを見つけることができます。
注: 1つの欠点があります。サイトが公開されると、テンプレートを切り替えることができなくなります。 切り替えると、すべてのコンテンツとカスタマイズが失われるため、これを続行する前にバックアップがあることを確認してください。
WIXウェブサイトビルダーでウェブサイトを設定する
WIXは無料プランと有料プランの両方を提供していますが、このウォークスルーには無料プランで十分です。
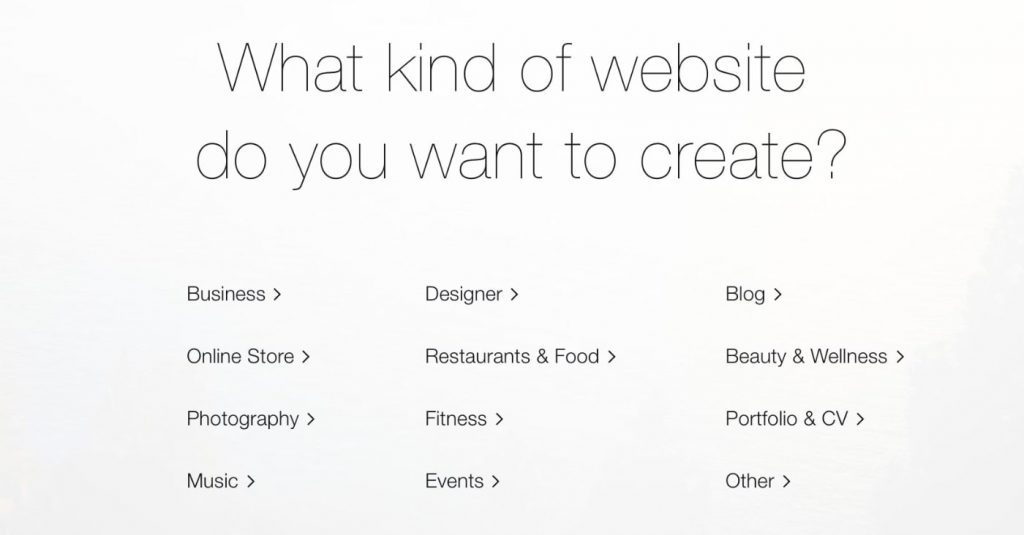
WIXに正常にサインアップしたら、作成するWebサイトのタイプを選択します。
Wixは、トピック用のさまざまなテンプレートを提供しています。

カテゴリが見つからない場合は、「その他」を選択してください。
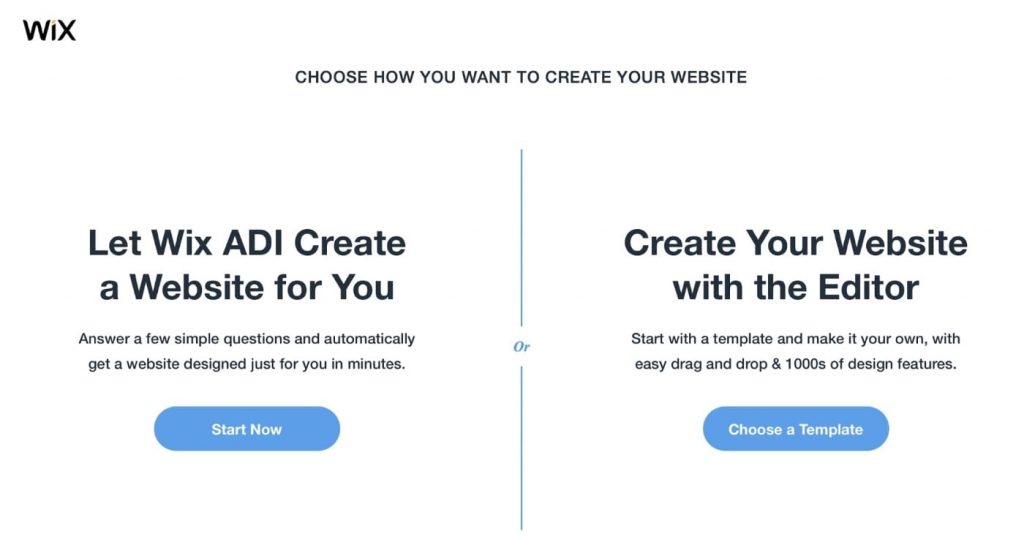
WIXのオンボーディングプロセスは2つの部分に分かれています。

- Wixの人工知能(ADI)にあなたのウェブサイトを作成させましょう。 いくつかの質問に答えるだけで、Wixは数分でサイトを自動的に構築します。
- ドラッグアンドドロップエディタを使用して、独自にWebサイトを作成します。
最初のオプションは良さそうに聞こえますが、サイトに表示する内容を完全に制御するには、2番目のオプションを使用することをお勧めします。
ヒント:後でテンプレートを切り替えることはできないため、必要なものがすべて揃ったテンプレートを選択してください。
テンプレートをカスタマイズする
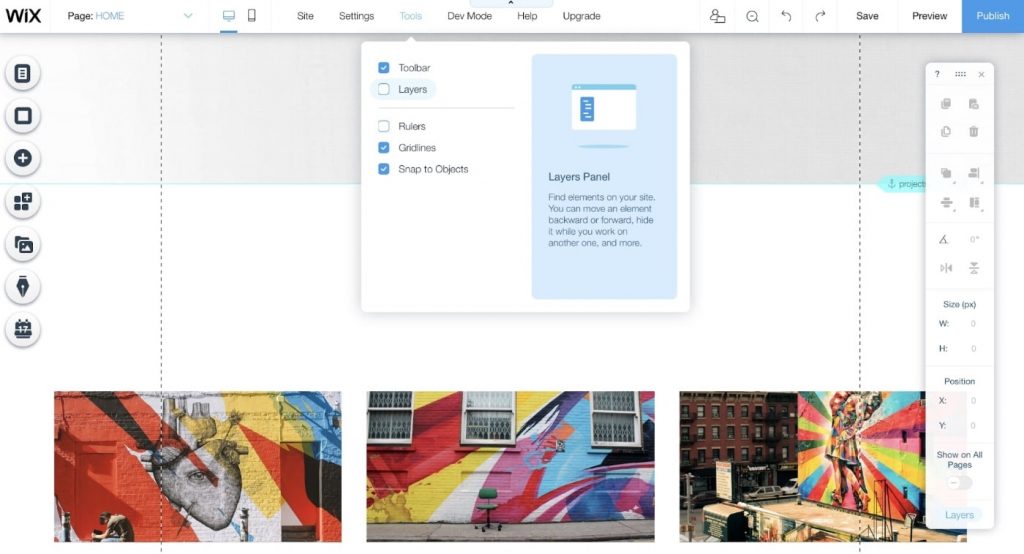
WIXエディターは、デザインのカスタマイズに関してはかなり柔軟性があります。

利用可能なオプションのいくつかは次のとおりです。
- 新しいページを追加
- カラーテーマを変更する
- 別のフォントと色を選択する
- 連絡先フォーム、スライダーなどの新しい要素を追加します。
- トランジションを導入する
- もっと!
テンプレートをカスタマイズした後、[ホーム]、[バージョン情報]、[製品]、および[連絡先]ページにコンテンツを追加できます。
あなたのウェブサイトをプレビューする
プレビューを使用すると、ライブに移行する前に行ったすべての変更を確認できます。
次のように、すべてが整っているかどうかを確認することが重要です。
- すべてのボタンが機能し、適切なページに移動していますか?
- コンテンツのスペルと文法は正しいですか?
- ウェブサイトはモバイルフレンドリーですか?
- お問い合わせフォームは正常に機能していますか?
未完成のサイトを公開しないように、すべてをチェックしてください。
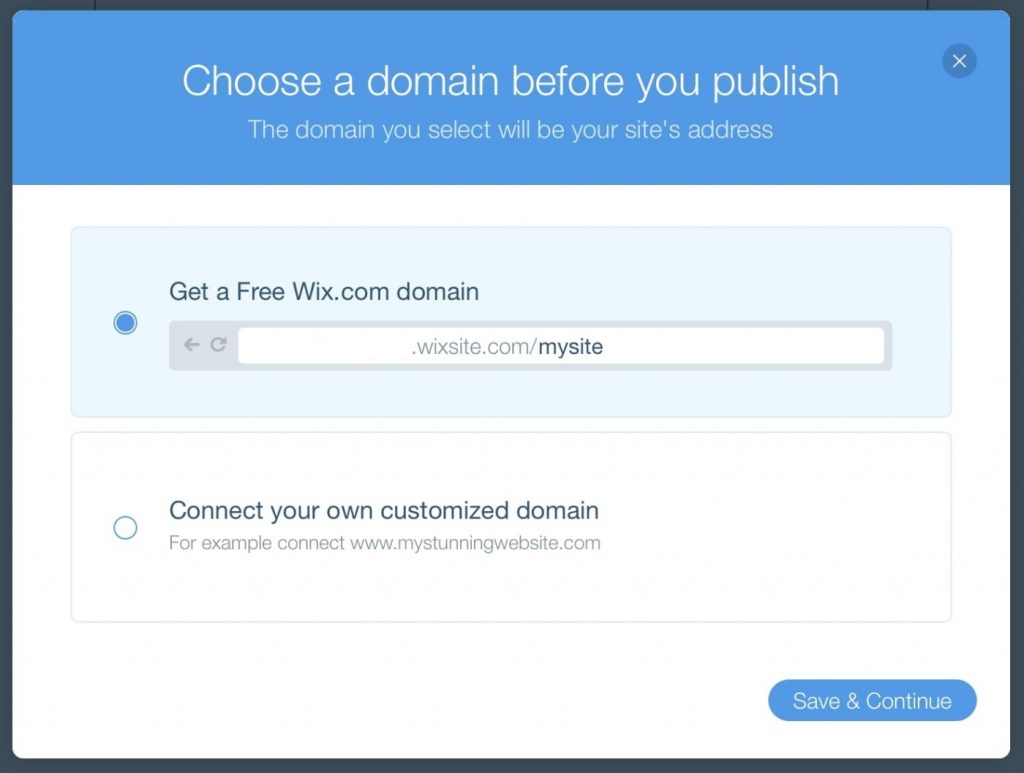
サイトを公開する
サイトを公開する準備ができたら、「公開」をクリックします。
次に、WIXは、無料のwix.comサブドメインを使用するか、独自のサブドメインに接続するかを尋ねます。

ドメインに接続する場合は、Wixアカウントをアップグレードする必要があります(無料トライアルを使用している場合)。
Squarespace
Squarespaceは、その見事なテンプレートとカスタマイズで知られるWebサイトビルダーです。 Wixに似ており、特別な技術的知識がなくてもWebサイトを作成できます。

Wixと同様に、Squarespaceもほぼすべての人気のある業界向けに複数のテンプレートを提供しています。
Squarespaceには50以上のテンプレートしかありませんが、Wixには数百ものテンプレートがありますが、それらは量ではなく質に重点を置いています。

初心者の場合、SquarespaceはWIXや他のWebサイトビルダーに比べてやや高度であるため、使いにくいと感じるかもしれません。
ただし、 Squarespaceにはモバイルアプリ(PlayストアとApp Store)があり、スマートフォンからWebサイトを編集できます。 したがって、複数のデバイスで編集する場合は、これが最適なソリューションです。
注: Squarespaceは14日間の無料トライアルのみを提供し、無料のサブスクリプションプランは提供していません。
別のオプション
特定の機能を探している場合は、Weebly、Shopify、BigCommerce、Webnodeなどの他のWebサイトビルダーを使用することもできます。
ステップ3: 必須のWebサイト機能の追加
ウェブサイトの構築はほんの始まりに過ぎません。
競合他社に先んじてオンラインでの存在感を確立するには、Webサイトを最適化し、速度、ユーザーエクスペリエンス、高品質のコンテンツなどの重要な要素に焦点を当てる必要があります。
それでは、簡単に作業できる機能のいくつかを見てみましょう。
サイトマップ
あなたのサイトにブログ投稿を公開したが、あなたのサイトは新しいので、検索エンジンはそれを見つけるのが難しいと仮定します。
そこでサイトマップが登場します。
サイトマップはウェブサイトのロードマップとして機能し、検索エンジン(Google)がサイトのすべてのコンテンツをクロールしてインデックスに登録するのに役立ちます。
サイトマップを作成するには、Yoast SEOプラグインを使用できます(WordPressサイトを使用している場合)。

ブログやその他のウェブページを追加するたびに、YoastはXMLサイトマップを自動的に更新します。
最適化されたページ速度
ページ速度は、ウェブサイトの読み込みにかかる合計時間であり、ホスティングサーバー、ページサイズ、画像などの複数の要因によって異なります。
ウェブサイトの読み込みに3秒以上かかると、ユーザーエクスペリエンスに悪影響を及ぼし、訪問者を失う可能性があります。 したがって、ページ速度を可能な限り最適化するようにしてください。
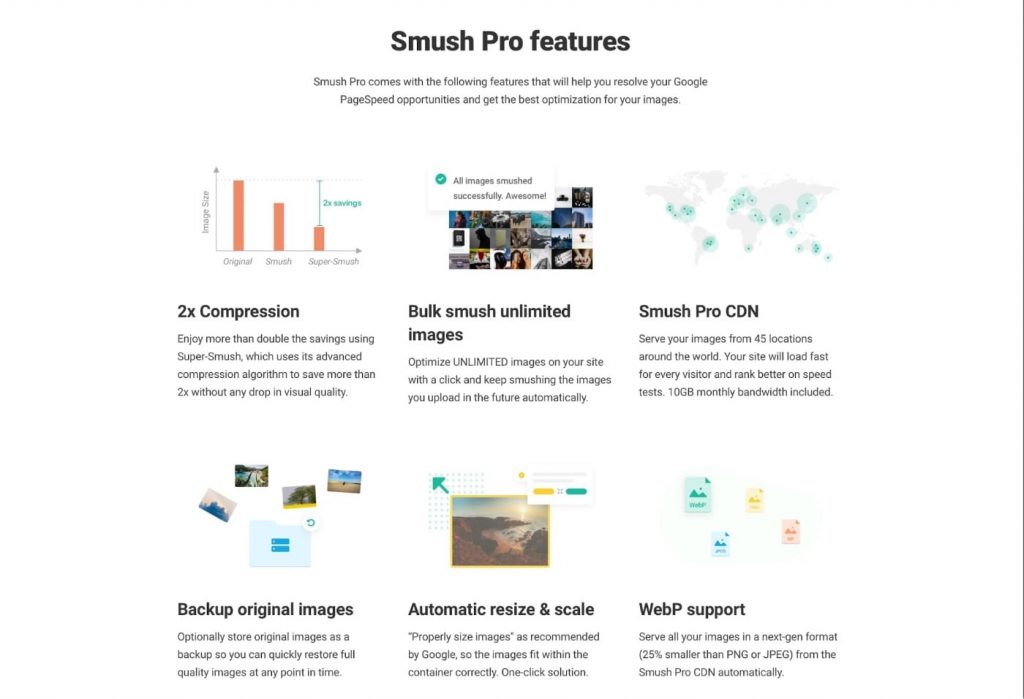
最適化するには、WPRocketやWPSmush(WordPressで利用可能)などのキャッシュおよび画像最適化プラグインをインストールできます。

これらの2つのプラグインは、すべての基本設定を適用し、Webサイトのパフォーマンスに応じて調整できます。
良いUI
ユーザーインターフェイス(UI)は、色、レイアウト、タイポグラフィ、その他のWebデザイン要素を含むWebサイトの外観を指します。

優れたUIにより、ユーザーはシームレスなブラウジングエクスペリエンスを利用できるようになり、優れたユーザー維持と収益の増加につながります。
次の方法で優れたUIを作成できます。
- 異なる要素間の一貫性を維持する
- 派手なフォントの代わりに読みやすいフォントを使用する
- 来場者の目を引く色や質感を使う
- 重要な情報を明確に表示する
打ち上げチェックリストの前
ウェブサイトは、市場での評判を左右する可能性があります。 そのため、Webサイトが適切に構築されていることを確認する必要があります。
したがって、Webサイトを立ち上げる前に、次の簡単なWebサイト立ち上げチェックリストを確認してください。
- 重要なページを含める: [ホーム]、[サービス]、[バージョン情報]、[連絡先]ページなど、すべての重要なページが含まれていることを確認してください。
- Google AnalyticsをインストールしてGoogle検索コンソールに接続する:オーガニックトラフィックとバウンス率を追跡するには、GoogleAnalyticsをインストールします。
- ブラウザの互換性を確認する:多くのブラウザが市場に出回っています。Webサイトはそれらすべてと互換性がある必要があります。 最も重要なものは、Chrome、Mozilla Firefox、Safari、およびOperaです。
- 高速ページ読み込み速度:最高のユーザーエクスペリエンスを実現するために、ページ読み込み速度を可能な限り高速に保ちます。
- SSL証明書のインストール:Webサイトを安全に保つことが重要です。
- 作業用お問い合わせフォーム– 1人の顧客リードを失った場合でも数百ドルの費用がかかる可能性があるため、お問い合わせページでお問い合わせフォームとメールIDを適切に設定してください。
- ソーシャルメディアリンク:ソーシャルメディアリンクは、人々をあなたのブランドの公式ページにリダイレクトする必要があります。
- 画像の確認:画像は鮮明で最適化されている必要があります。
- モバイルフレンドリー:モバイル、タブレット、デスクトップなど、すべての画面サイズで動作するようにWebサイトを最適化します。
よくある質問
ゼロからウェブサイトを構築するには、ドメイン名とウェブホスティングプロバイダーが必要です。 両方を購入したら、サーバーにWordPressをインストールして、Webサイトの構築を開始する必要があります。
ただし、Wix、Squarespace、Weeblyなどのウェブサイトビルダーを使用してウェブサイトを作成することもできます。この場合、個別のホスティングとドメイン名を設定する必要はありません。
ウェブサイトをゼロから構築する場合、機能、デザイン、コンテンツにもよりますが、おそらく1日から数か月かかります。 一般的なWebサイトは、コンテンツ、デザイン、開発、および変更を含めて、完全に構築するのに最低2週間かかります。
絶対違う。 選択したプラットフォームに関係なく、Webサイトを最初から構築するのは簡単です。 このガイドに記載されている手順に従うだけで、面倒なことなく、同じ日にWebサイトをオンラインにできます。
あなたが最初からウェブサイトを構築する非常に特別な理由がない限り、そうすることはあまり実用的な意味がありません。 WordPressを使うだけで、99.9%の確率で魅力のように機能します。
たとえば、お問い合わせフォームの作成には数時間のコーディングが必要ですが、WordPressでは数分以内にお問い合わせフォームをデプロイできます。 それは安心です!
結論
それでおしまい!
これで、最初のWebサイトを最初から構築し、インターネットでの旅を始めるために必要なすべてがわかりました。
総括する:
- あなたのニッチに焦点を合わせます(これは重要です)。
- ドメインとホスティングを取得します(シームレスなエクスペリエンスを実現するには、SiteGroundまたはCloudwaysを使用してください)。
- 数回クリックするだけで、WordPressをすぐにインストールしてセットアップできます。
- Webサイトをデザインします(これにはElementorやDiviなどのページビルダーを使用します)。
- 最後に、すべてを確認してWebサイトを起動します。
これらすべては最初は混乱する可能性がありますが、プロセスを開始してガイドに従うと、1日以内にWebサイトを稼働させることができます。
その後、ウェブサイトにコンテンツやその他のものを追加するために必要なだけの時間を費やすことができます。
さらにサポートが必要な場合は、ご連絡ください。サポートさせていただきます。
下記のコメント欄で、何でも質問したり、考えを共有したりすることもできます。
