如何从头开始构建网站(博客):分步指南
已发表: 2020-07-23在我们深入探讨构建网站的技术方面之前,请尝试回忆一下您迄今为止见过的最好的网站。
现在,试着想想:你为什么喜欢那个网站?
原因可能很难确定,但可能包括以下内容:
- 网站加载速度快
- 简单的网站设计
- 轻松访问您想要的信息
一个功能性和以转化为中心的网站具有多个层次,可以提供良好的用户体验,但是当您构建您的第一个网站时,您可能很难弄清楚所有这些因素。
在这篇文章中,我们将指导您完成从头开始构建网站的具体步骤。
重要的提醒
这是一个 6500 多字的大型指南。 但是,我们已尝试使其尽可能简单。 为此,我们使用了一个粘性左侧边栏(仅在宽屏幕上可用),它允许您在构建网站和手风琴的三个步骤之间快速跳转,您可以打开它们以获取有关特定子主题的更多信息(这些部分保持关闭并且不要在你打开它们之前不要打断你的阅读体验)。
如果您对进一步改进此页面有任何建议,请通过 [email protected] 告诉我们。
转到步骤 1 >
- 第 1 步:域名和托管(适用于 WordPress)
- 第 2 步:设计和定制
- 第 3 步:添加必备的网站功能
- 启动清单之前
- 经常问的问题
- 结论
为什么网站很重要?
在当今的数字世界中,人们大部分时间都在网上度过; 事实上,根据 2019 年的一项调查,他们每天在互联网上花费 6 小时 30 分钟。

这一统计数据意味着当今互联网上存在着无穷无尽的商机。
如果您想成为这个庞大、动态环境的一部分并赚取真金白银,您必须接触并吸引您的一部分互联网受众并满足他们的需求。
即使您现在不希望得到回报,您仍然可以建立一个网站来:
- 与他人分享你的热情
- 帮助他人
- 或从事副业
在数字时代,每个人都应该拥有自己的数字位置,而如今建立网站是如此简单且便宜,以至于您不必三思而后行。
提高现有业务的可见性
您是否已经有线下业务?
如果答案是肯定的,那么没有网站真的没有任何借口。
通过网站,您可以在全球范围内被成千上万甚至数百万的潜在客户看到。
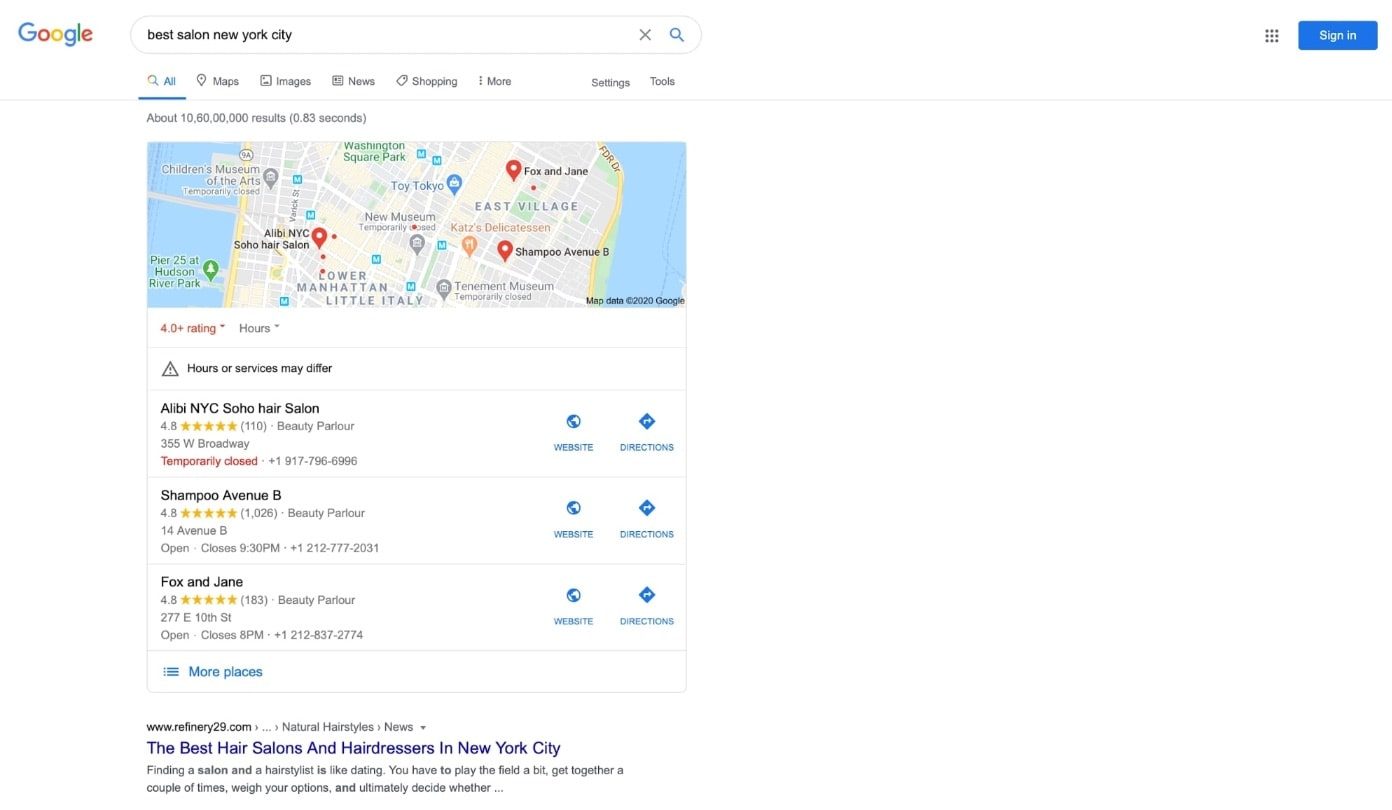
例如,假设您是纽约市一家沙龙的所有者,一些新居民想要理发,但他们不知道附近有什么好的沙龙。
他们会做什么?
他们会搜索“我附近最好的沙龙”或“最好的沙龙[位置] ”并访问商业网站以查看服务、费用和地址,对吗?

但如果你没有网站,你显然不会出现在他们的谷歌搜索结果中,这可能意味着你的收入直接损失。
当然,您可以使用“Google 我的商家”为您的商店设置本地名片,但网站可以将您的在线形象提升到一个全新的水平。
建立信誉
如果您想让您的企业在当地、全国甚至全球范围内取得成功,首先需要关注建立品牌的信誉。
但是网站如何帮助您建立信誉?
- 它使人们能够了解您在行业中的愿景、使命和经验。
- 您可以与他人分享您的个人经历。
- 您可以展示您的所有产品/服务并将访问者转变为付费客户。
- 最重要的是,您的网站将使用户/客户能够找到您! 在这方面,它是一个强大的营销渠道。
市场策略
网站不仅可以展示您的产品和服务,还可以帮助您营销您的品牌。
因此,虽然社交媒体和类似渠道可以成为新客户的良好来源,但网站始终是在线营销的主要元素。
您不拥有自己的社交媒体资料。 社交网络拥有它,您必须始终遵守他们的规则。
使用网站,您可以按照自己的规则进行游戏——没有第三方限制、限制或政策。
非常重要的一点,无论是金钱还是时间:投资于你拥有的东西。
既然您知道网站如何帮助您提高受众意识、建立可信度和营销您的品牌,那么让我们专注于为您的网站寻找主题。
确定你的利基
在开始为您的网站设置域并使其上线之前,您需要确定您网站的主题。
1.如果您已经知道自己的利基市场,请直接进入下一步。
2. 如果您不确定利基市场,但想避免复杂的东西,只需选择您想要的任何主题/利基市场并进入下一步。 (受到推崇的)
*您以后可以随时更改或调整您的利基市场。 现在最重要的是让您的网站上线。
为您的网站选择一个利基市场可能很棘手,所以让我们讨论一些可以帮助您找到它的事情。
确定您可以解决的问题
第一步是创建一个你最感兴趣(或激情)的列表。
接下来,分析您的列表以了解您是否可以解决与您的兴趣相关的特定问题。
这很重要,因为如果你想产生影响,你需要解决问题。
您可以通过以下方式识别特定利基市场中的问题:
- 在任何关键字研究工具(如 SEMrush 或 KWFinder)中搜索一些关键字,以发现一些与用户问题特别相关的最流行的术语(只需使用您的主要主题/兴趣作为种子关键字,看看人们在其中搜索什么空间)。
- 访问 Quora、Reddit 或任何其他 QA 网站或论坛,人们在其中讨论他们在您感兴趣的主题中面临的困难(痛点)。
例如:
假设您对“生活方式”主题感兴趣。
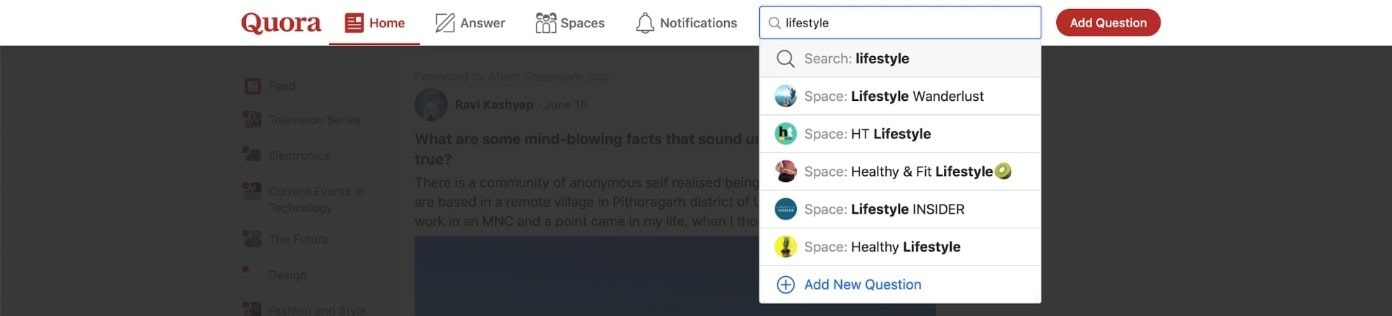
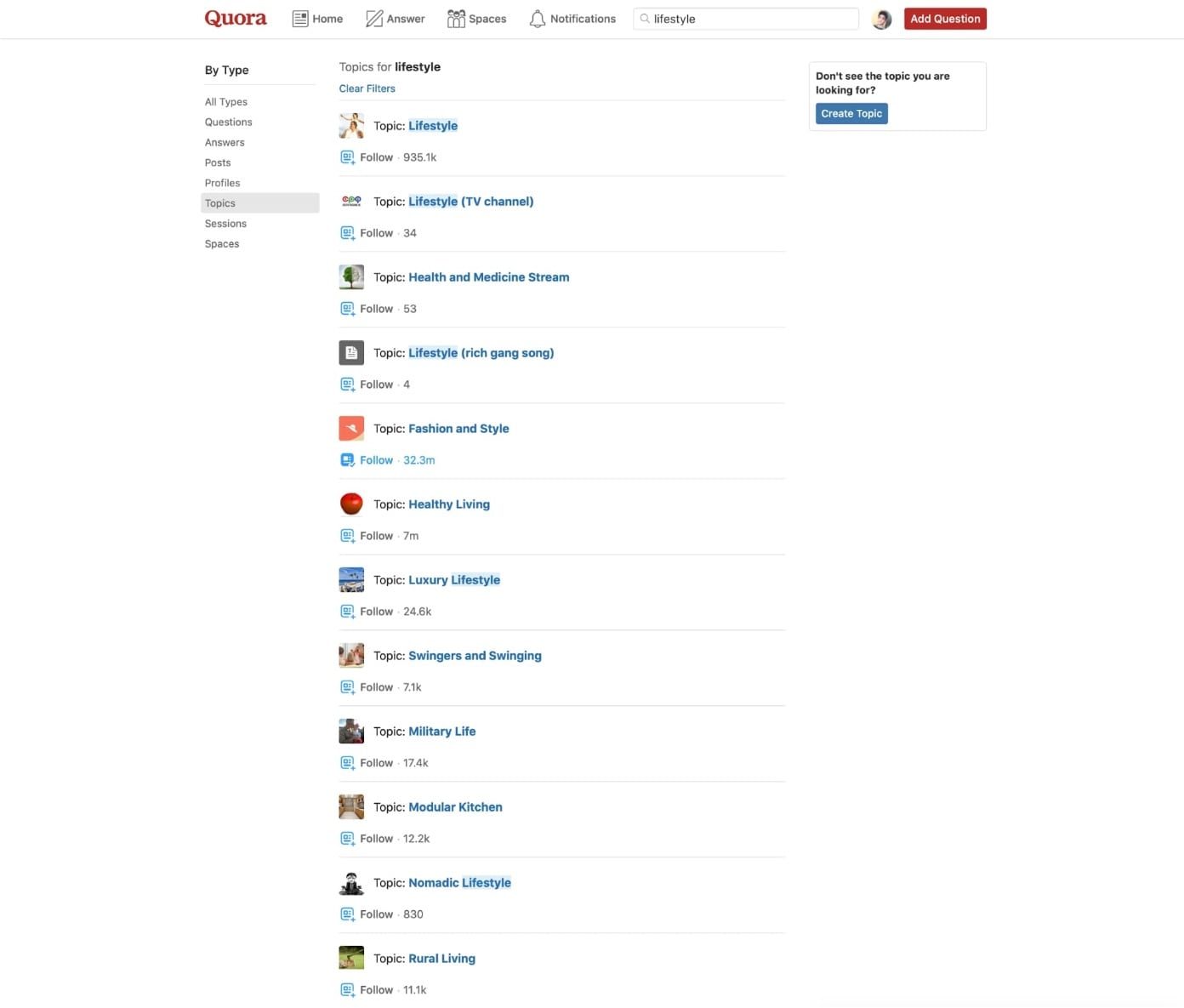
要在更广泛的“生活方式”主题中找到一个利基市场,请转到 Quora 并在搜索框中输入“生活方式”:

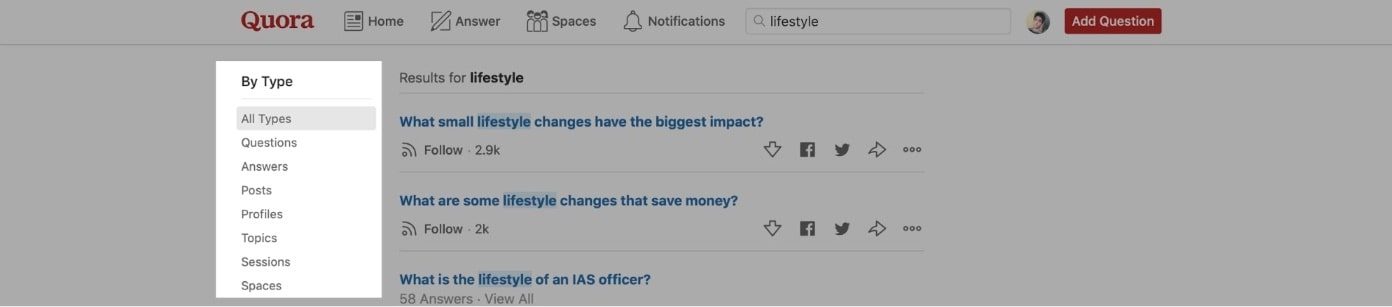
现在,单击左侧边栏中的“主题”。

Quora 将根据主要主题向您展示数百个小众主题。

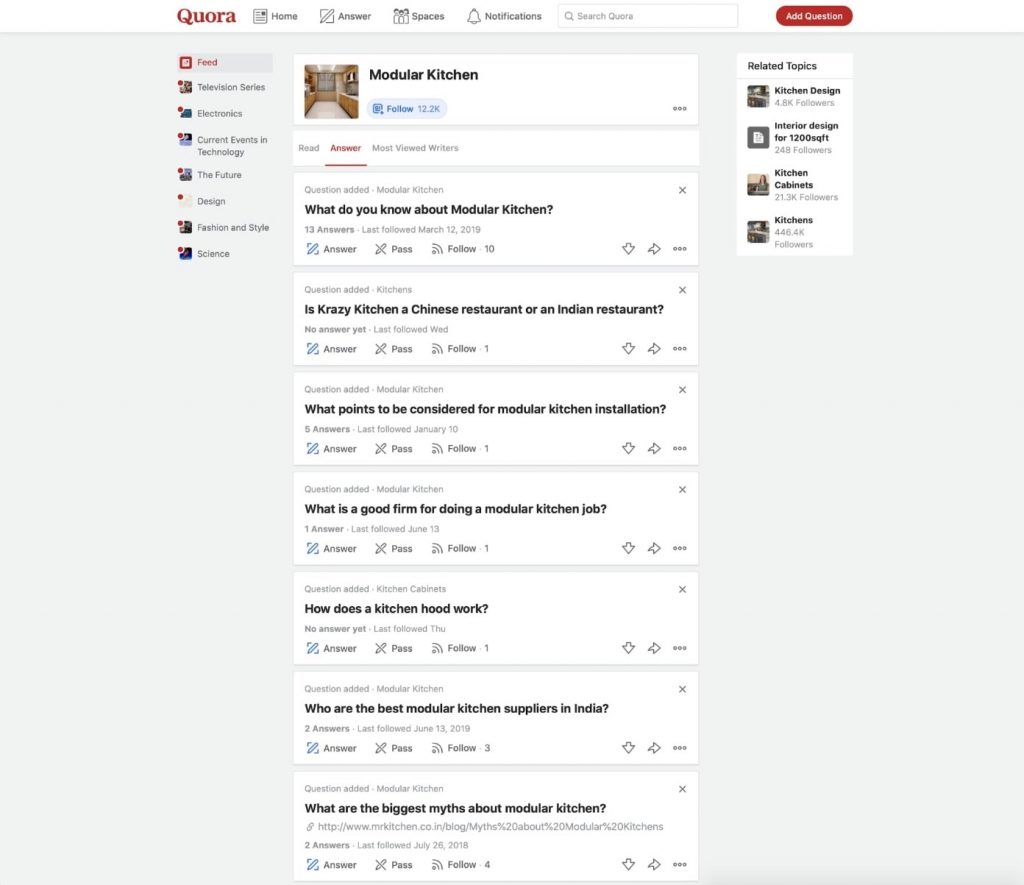
您可以浏览所有主题,然后单击您最喜欢的主题。
在主题页面上,您会找到问题。 如果您认为自己知道这些问题的答案,或者您喜欢某个特定主题并对此充满热情——恭喜!
您可能已经找到了一个完美的主题来构建您的网站。

如果您不确定这是您想要的主题,只需重复该过程,然后在几个利基之间做出决定。
确定问题后,您需要检查您的竞争对手。
研究比赛
竞争对手研究是一种识别您的主要竞争对手、他们的营销技巧和受众的策略,以便您了解您正在进入的市场以及对它的期望。
要快速识别您的竞争对手,请遵循以下方法:
- 使用您选择的利基(主题)执行简单的 Google 搜索
- 在 Google 结果的前几页列出网站
- 使用 SEMrush(免费)或 Ahrefs(付费)等在线工具评估竞争对手的相对实力(他们的网站流量、社交媒体参与度、付费广告支出)
在此之后,您将获得一份潜在竞争对手的列表以及一些关于他们的粗略数据。
完成这项研究后,您应该有两种可能性:
- 如果几乎没有竞争,并且有明确的消费者需求,您可以成为第一个介绍您的解决方案的人。 另一方面,如果你发现很多公司为相同的产品和/或服务争夺市场份额,这通常意味着这个特定的利基市场是有利可图的,但这也意味着这个利基市场是有竞争力的。
- 没有竞争,也没有消费者需求的迹象,这意味着某个特定的利基市场可能没有足够的利润。 尝试找到另一个。
对于第一点,您需要分析您是否可以与已经建立的业务竞争,因为您不值得将所有资源花在近期难以实现的事情上。
专业提示:在任何行业中超越竞争对手的一个简单策略是从狭隘的焦点开始,并随着您的成长而扩展。
不同类型的网站
在您决定利基市场之后,是时候了解您可以根据自己的想法开发的不同类型的网站了。
提示:缩小目标。 这将帮助您找到您所在行业的网站以寻找一些灵感。
以下是您可以启动的几种类型的网站:
博客
根据 Wikipedia,博客是在 Internet 上发布的讨论或信息网站,通常以非正式的日记式文章条目形式发布。
然而,在过去的几年里,博客已经转变为一个非常广泛的概念。
现在,每个发布信息内容的网站都可以被视为一个博客,即使内容是出于商业目的而不是作者的个人日记。
通常,个人或小团队管理博客以发布有关特定主题的信息。 然而,如今大多数品牌(无论大小)都将其博客用作营销渠道,这被称为“商业博客”。
企业通常使用博客来创建和建立有效的在线形象。
但也有一些企业本身就是博客(当企业围绕博客建立时)。
因此,博客是一个非常灵活的概念,因此对于每个有抱负的互联网企业家来说都是一个很好的起点。 而且由于博客很灵活,它们可以很容易地放大或缩小。
尽管博客不断变化和发展,但它们的本质仍然很简单——博客是一个包含信息内容(文章、指南、待办事项等)的网站(或网站的一部分)。
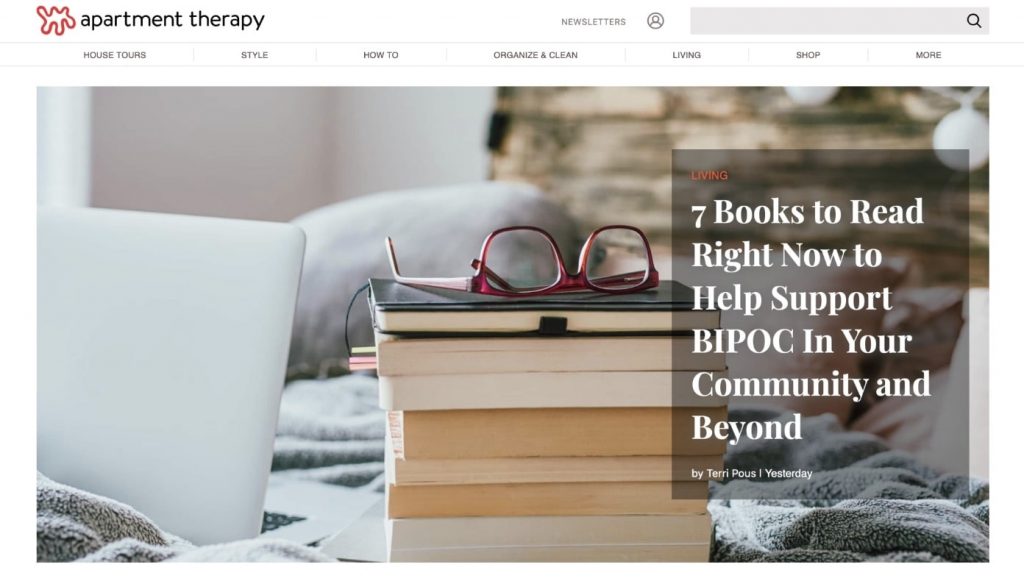
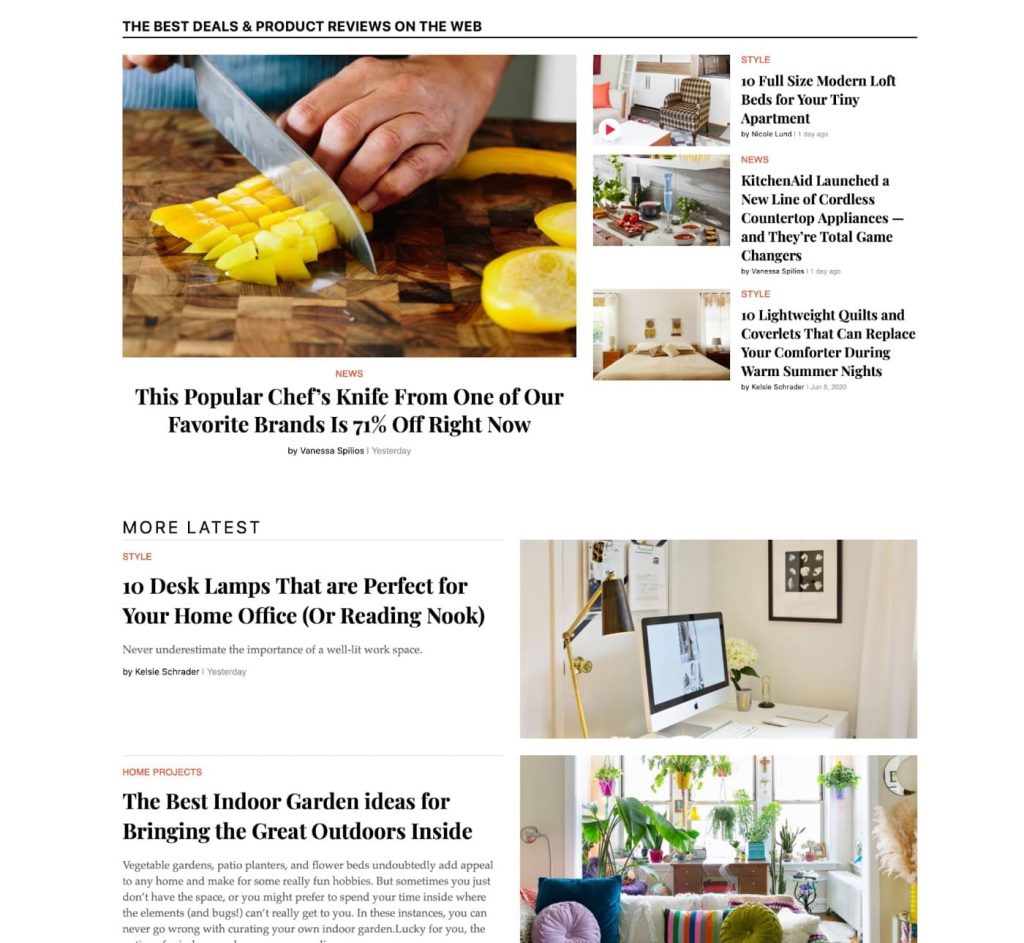
例如,Apartment Therapy 是一个生活方式博客。

主页显示最新的博客文章,带有大的特色图片,以吸引读者的注意力。

正如你所看到的,所有的帖子都与家居和装饰有关,这使得该网站成为一个有用的博客,适用于涉及家居行业的所有内容。
电子商务
电子商务(或电子商务)网站是一个在线门户/市场,您可以在其中向 Internet 上的任何人出售您的产品或服务。
亚马逊和沃尔玛是电子商务领域两个大品牌的例子。 然而,网上商店并不局限于大品牌。 即使您没有公司,您仍然可以通过您的网站销售商品。
可以使用各种平台(例如 Shopify),您可以在其中轻松创建在线商店,因为它们处理所有后端开发。
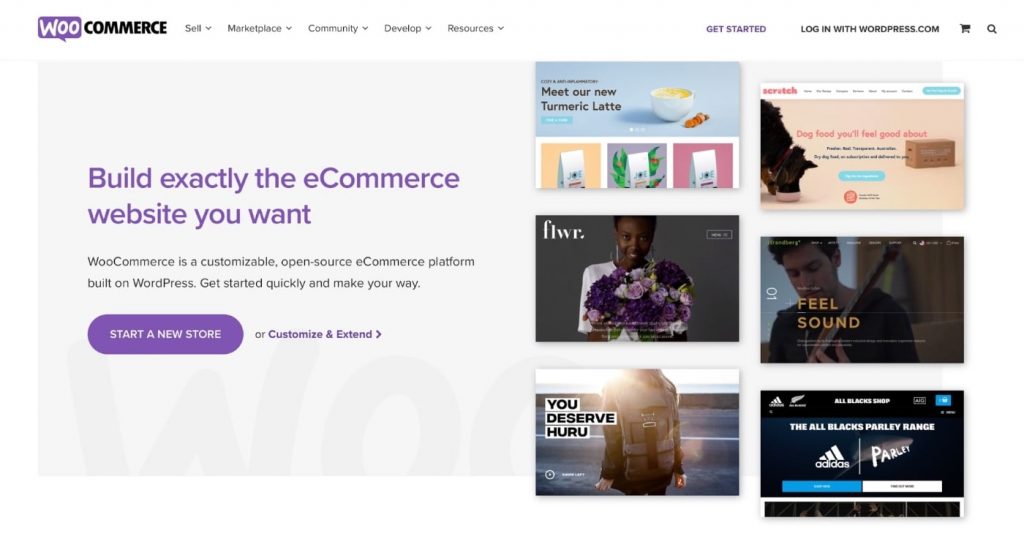
但是,我们的建议是使用 WordPress 并利用 WooCommerce 插件,它可以将任何网站变成在线商店。

这样,您就不必依赖第三方平台(还记得,我们在上面谈到过这个吗?),并且您可以完全按照您想要的方式管理您的所有产品,没有任何限制。
在本文的以下部分中,我们将讨论如何启动 WordPress 网站。
提示:一旦您设置了电子商务网站,请确保您拥有 SSL 证书,并且您正在遵循电子商务 SEO 最佳实践,以从 Google 等搜索引擎获得自然(免费)流量。
营业地点
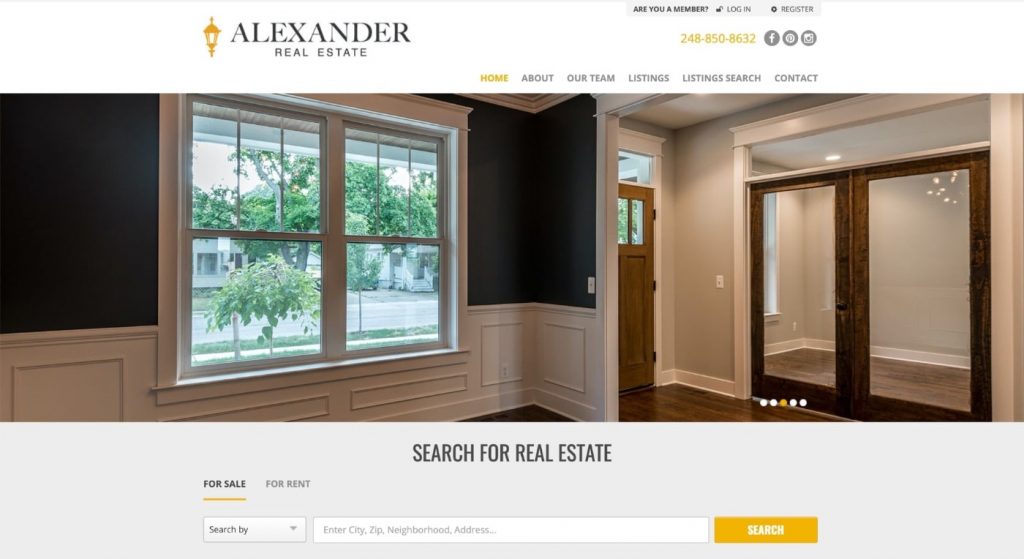
如果您要为现有的离线或在线业务建立网站(例如,用于在线约会的沙龙网站),那么这种网站类型将非常适合您。
商业网站是简单的静态网站,不同类型的企业用来宣传他们的产品和服务。

通常,每个商业网站都有一个Home 、 About 、 Contact和Service/Product页面。 这些页面很少更新,这就是为什么它们被称为“静态”页面。
如果您需要一个解决方案来建立您的在线形象,这些网站非常棒,但它们不一定是像亚马逊那样直接向消费者销售产品的最佳方式。
其他网站类型
网站类型列表永无止境!
我们已经介绍了最常见的网站类型来帮助您入门,但其他一些网站类型是:
- 个人的
- 教育
- 文件夹
- 娱乐
- 杂志
- 媒体
- 宣传册
- 信息企业家
选择正确的域名
域名是一个网站地址,例如 Google.com 或 Siteefy.com。 根据您的选择,该名称每年将花费您 10 到 30 美元不等。
在大多数情况下,您可以通过虚拟主机注册免费获得一个域名(我们将在下一节中介绍)。
现在,请按照以下提示选择域:
- 如果您想为现有业务创建网站,则域通常应该是您的品牌,例如yourcompanyname.com 。
- 如果您要建立您的个人品牌, yourname.com是完美的选择。
- 如果您想在全球范围内定位您的受众,请选择 .com、.net 或 .org。 但是,如果您要针对特定国家/地区的受众,请使用特定国家/地区的域扩展名,例如 .co.uk(英国)、.fr(法国)或其他特定的 ccTLD。
以下是一些额外的提示,您可以使用它来找到最适合您的域:
- 使其相关:域名应表明您的网站的全部内容
- 容易记住:选择一个简短的域名,因为客户可以更容易记住简短的单词
- 避免使用数字:避免使用数字以保持域简单通常是一种好习惯
- 包含关键字:如果您的网站是关于汽车的,请尝试在域中的任何位置添加关键字“汽车”
现在,让我们帮助您决定您将在哪个平台上构建您的网站,以及您的网站将在哪个平台上“生活”。
注意:如果您在 WordPress 上进行构建,那么在大多数情况下,您可以将所有三个组合在一起:域、托管和 WordPress –合二为一。 无需单独购买这些东西。
为什么 WordPress 是从头开始创建网站的最佳平台?
在选择网站平台时,最好使用内容管理系统(CMS)而不是 Web 框架(如 AngularJS、Laravel 等)。
CMS 是一种软件,旨在帮助非编码人员在网站上创建、管理和发布内容。
因此,使用 CMS,您可以自己处理大部分技术问题,而无需聘请外部帮助(这意味着节省大量时间和金钱)。
目前,WordPress 是市场上最好的 CMS。 让我们了解有关 WordPress 的更多信息,看看如何开始:
WordPress
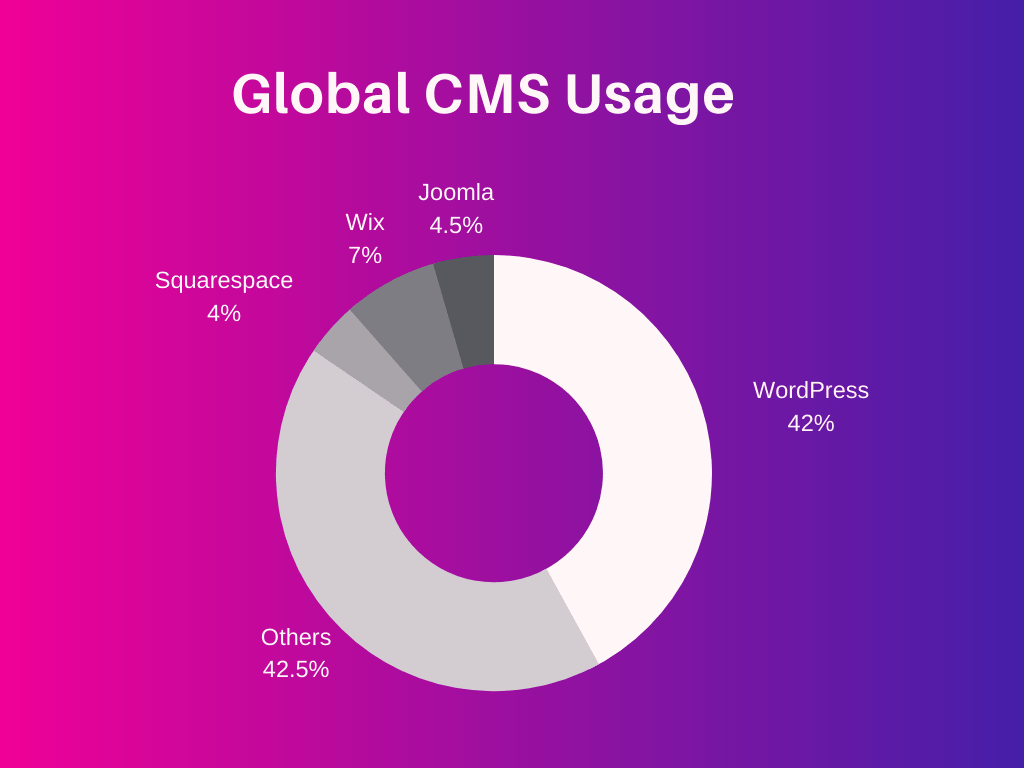
WordPress 拥有 42% 的市场份额,是目前世界上最受欢迎的 CMS。

与 Wix 和 Squarespace(网站建设者)不同,WordPress.org 可以免费使用自定义域名。
注意:不要将 WordPress.org (CMS) 与 WordPress.com 混淆。 两者都基于 WordPress。 但它们完全不同。 WordPress.org 是一个开源 CMS,任何人都可以免费使用,而 WordPress.com 更像是一个有一定限制的网站构建器。 当我们在本指南中说 WordPress 时,我们总是指 WordPress.org。
使用 WordPress,您可以创建商业网站、开设在线商店、销售在线课程、运营市场……简而言之,您可以构建任何您想要的东西,即使是最基本的技能。
WordPress 是一个灵活、强大的生态系统,包含您可能需要或想象的一切。 它有数百万个可用的预构建主题和插件,您可以使用它们在您的网站上设置几乎任何您想要的东西。
例如:
如果你想添加联系表格、画廊、论坛、购物工具——基本上任何你想要的,通常你在 WordPress 中要做的就是寻找一个可以完成这项工作的插件并将其安装在你的网站上点击。
就是这样——小菜一碟!
一些最重要的 WordPress 功能包括:
- 全设计定制
- SEO 友好性(这一点特别重要,因为您可能很难在经典网站建设者的搜索引擎上排名)
- 响应能力
- 高性能和安全性
- 轻松的内容管理
- 庞大的 WordPress 社区(当您需要时总有帮助)
由于它是如此受欢迎的 CMS,您可以在预算范围内轻松地在世界任何地方找到 WordPress 开发人员(如果您想外包)。
简而言之, WordPress 是一个首选的网站平台,它消除了与创建和运行网站相关的大部分痛苦,使其成为网站开发的最佳选择。
现在,让我们帮助您托管 WordPress 网站,然后我们将向您展示如何启动 WordPress 网站……
第1步: 域名和托管(用于 WordPress)
从头开始构建网站时要做的第一件事是获取域名并为其托管。
ⓘ什么是域名?
简单来说,域名就是您网站的地址(例如 siteefy.com)。
ⓘ 什么是网络托管?
虚拟主机是您的网站存储的地方(在服务器上),并从那里向您的网站访问者提供服务。
从一开始就选择合适的托管服务提供商非常重要。 您的托管意味着您网站的速度、安全性、正常运行时间、搜索引擎优化和整体性能。
错误的托管是一场噩梦。 我们去过那里。 我们知道。
避免。
有几家托管服务提供商,但选择最好的一家可能会很复杂,因为需要考虑很多因素。
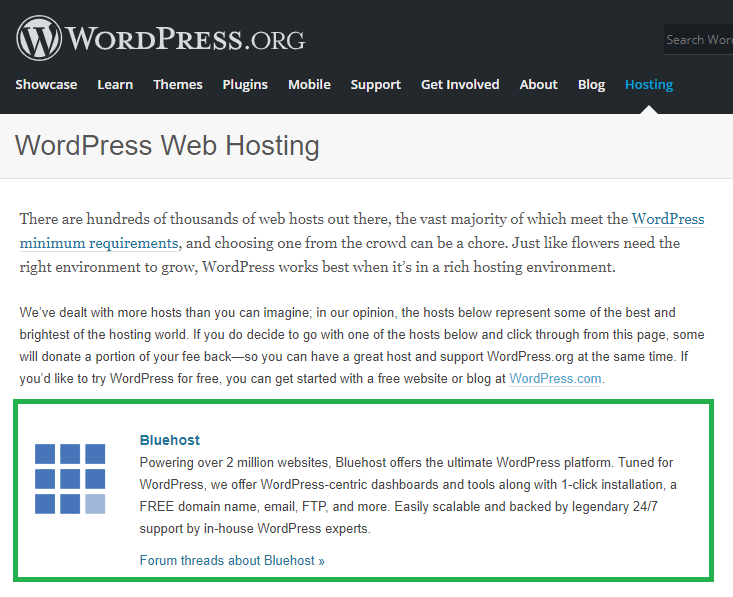
为了保持简单(并避免所有可能的挫败感),您可以从 WordPress 官方推荐的内容开始。
WordPress官方推荐列表中的第一个是Bluehost。
以下是 WordPress.org 的截图:

使用此主机设置 WordPress 网站非常简单。
这是您需要做的:
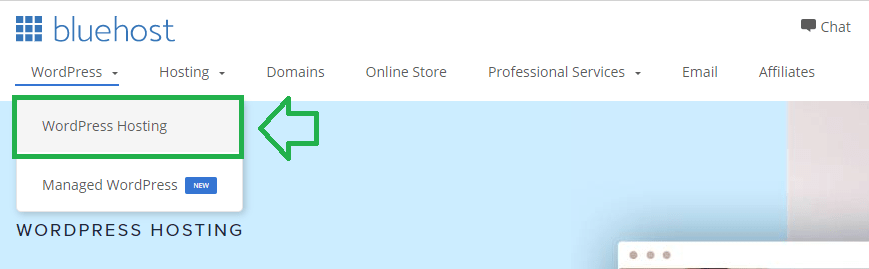
1.转到Bluehost > WordPress 托管

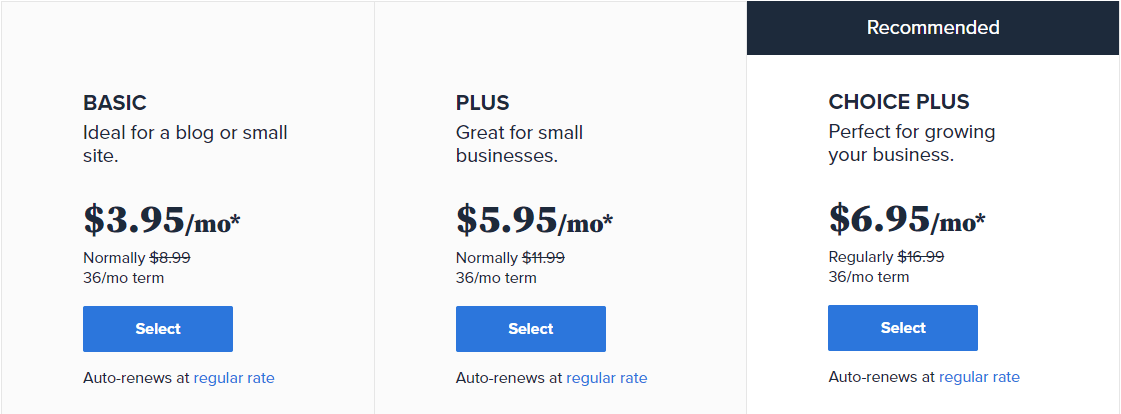
2.然后为您的新WordPress网站选择计划(您可以从任何您喜欢的计划开始,在这个阶段没那么重要):

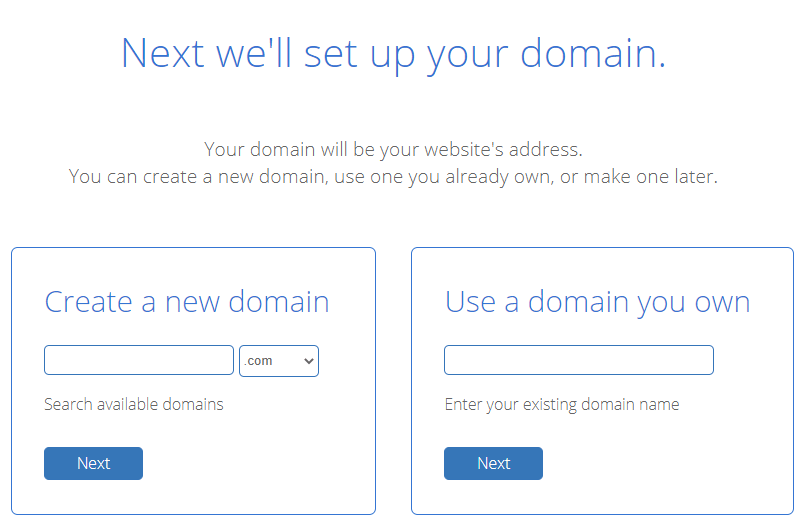
3.接下来选择您的新网站域(或使用您自己的域,如果有的话)并完成注册过程:

您还可以在这里检查您想要的域名是否可用(一切都以域名开头!):
4. 完成注册过程后,Bluehost 将引导您逐步完成安装 WordPress 并使您的网站上线的过程。
5.就是这样。 完成这些简单的 4 个步骤后,您现在应该在 Internet 上拥有自己的 WordPress 网站!
Bluehost 的一些替代方案是:
1. Dreamhost: DreamHost 是另一个 WordPress 推荐的托管合作伙伴之一。 它以其专为非技术用户设计的自定义控制面板而闻名。 它的计划从共享主机每月 3.95 美元和 WordPress 主机每月 2.59 美元开始。
所有计划都包含无限流量、带宽、快速 SSD 存储、即时 WordPress 设置、自动备份和免费 SSL 证书等功能。 如果您的主机或网站遇到任何问题,您可以联系他们的 24/7 专家支持,他们会立即为您提供帮助。 如果您选择任何年度计划,您还将获得一个免费域。
2. WP 引擎:由 WP 引擎管理的 WordPress 主机成本较高,但它是您能找到的最好的主机之一,尤其是对于 WordPress 新用户而言。 他们的支持非常好,他们可以帮助您解决任何与 WordPress 相关的问题。
与共享主机不同,WP Engine 仅适用于 WordPress。 它使用经过优化的自定义基础架构以最佳速度、安全性和性能运行 WordPress。 因此,如果您负担得起高级托管费用,那么 WP Engine 适合您。
第2步: 设计与定制
安装 WordPress 主题
在 WordPress 中,主题控制着网站的设计和布局。
WordPress.org 主题目录中有数以千计的免费和付费主题。
通常,付费主题更好,具有高级功能、定期更新和积极支持。 一些付费主题,比如 Divi,带有一个非常先进的页面构建器,它改变了整个 WordPress 体验。
我们建议您使用高级 WordPress 主题,因为从长远来看,它将为您节省大量时间和资源。 如果您是初学者,Divi 是一个很好的入门选择(转到 Divi 部分)。
但是,如果您的预算紧张,您可以从免费主题开始,然后再转向付费主题。
提示:要更好地理解 WordPress 主题,请将它们视为您可以构建其他所有内容的网站结构。 主题负责 WordPress 网站的所有前端样式(类似于智能手机上的主题)。 访问者可以在您的网站上看到的所有内容都将由主题控制。
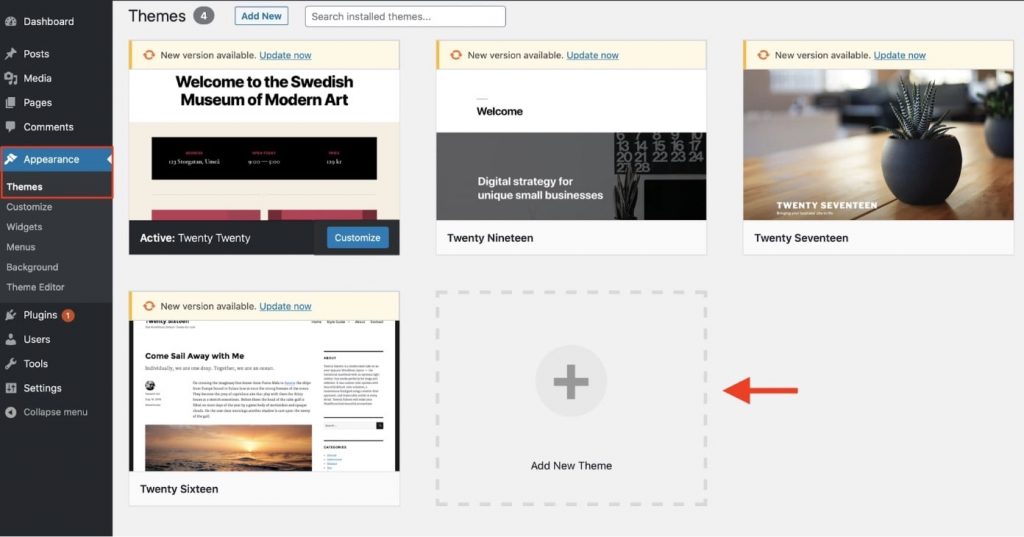
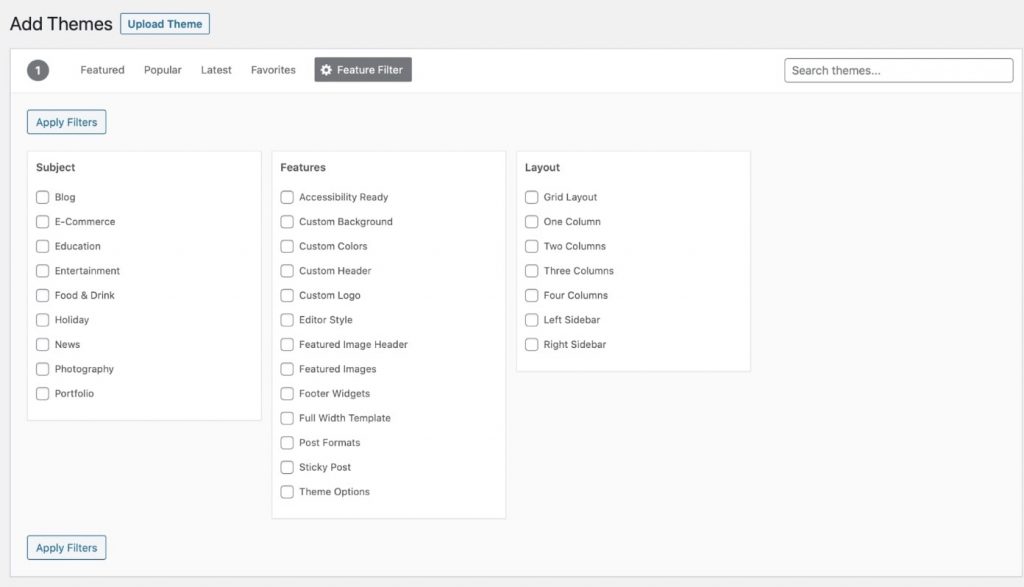
要安装主题,请导航至外观>主题,然后单击“添加新主题”框。

在这里,您可以根据精选、流行、最新和收藏夹对主题库进行排序。 您甚至可以根据主题的布局过滤主题。

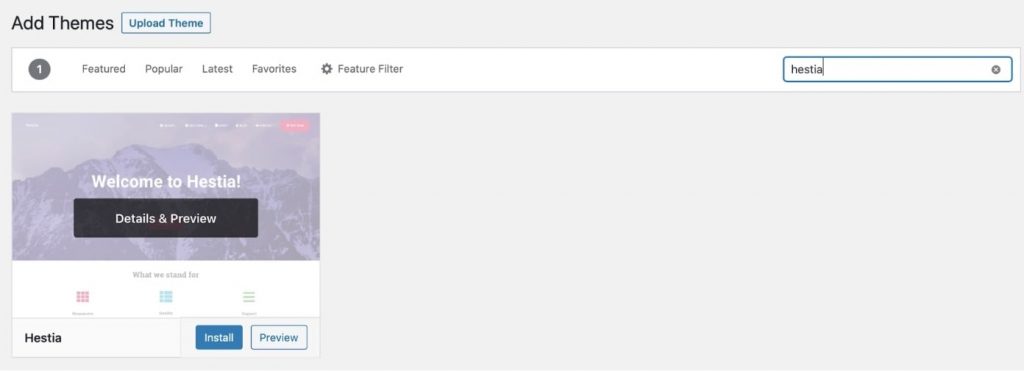
如果您已经知道要安装的主题,可以直接在右上角的搜索框中输入名称。

当您看到列出的主题时,将鼠标悬停在主题上,然后单击“安装”和“激活”。

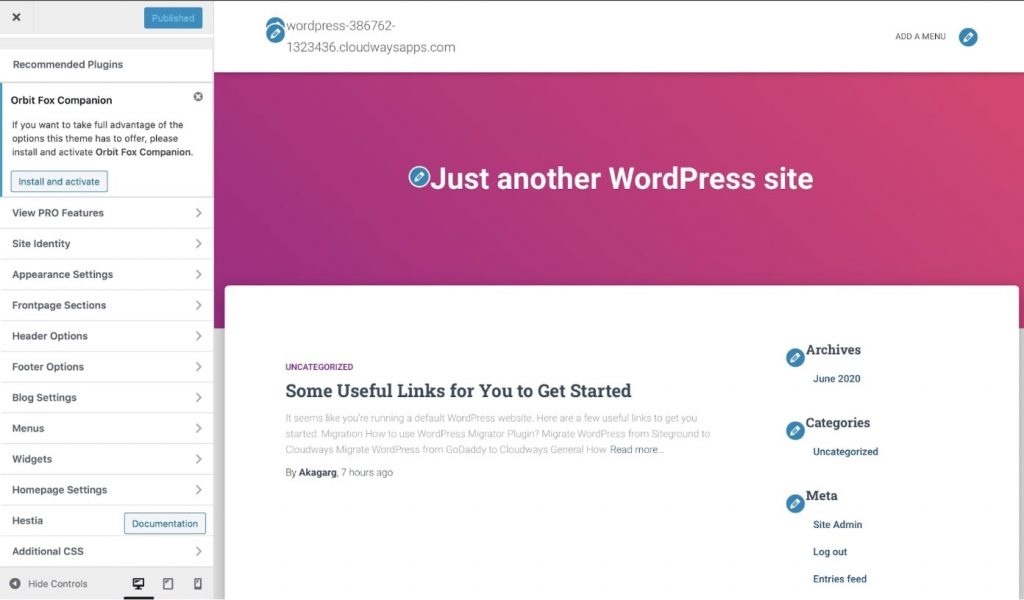
要自定义主题,您可以转到外观>自定义。

从左侧边栏中,您可以自定义所有主题功能,例如菜单、页眉、页脚、主页设置、排版和颜色。
注意:某些高级 WordPress 主题(如 Divi)可能在主题目录中不可用。 这类主题可以从各自的网站下载,然后手动上传到 WordPress(需要几秒钟)。
安装基本插件
在 WordPress 中,插件是一种外部解决方案,可为您的 WordPress 网站添加额外的特性和功能。
例如,如果你想建立一个联系表,你可以安装一个像JetFormBuilder这样的联系表插件,然后你可以点击几下创建你的联系表。
插件旨在扩展 WordPress 网站的核心功能。
与主题一样,可以免费下载数以千计的插件。
您可以在 WordPress 插件目录中找到几乎所有内容的插件,从 SEO 到图像压缩、表单、支付网关和论坛。
注意:插件是用 PHP 编程语言编写的文件,可以上传到 WordPress 网站。 插件为 WordPress 提供了模块化方法,您可以从主题开始,然后为特定用例安装插件。 您可以将插件用于一切——从小调整到重大修改。
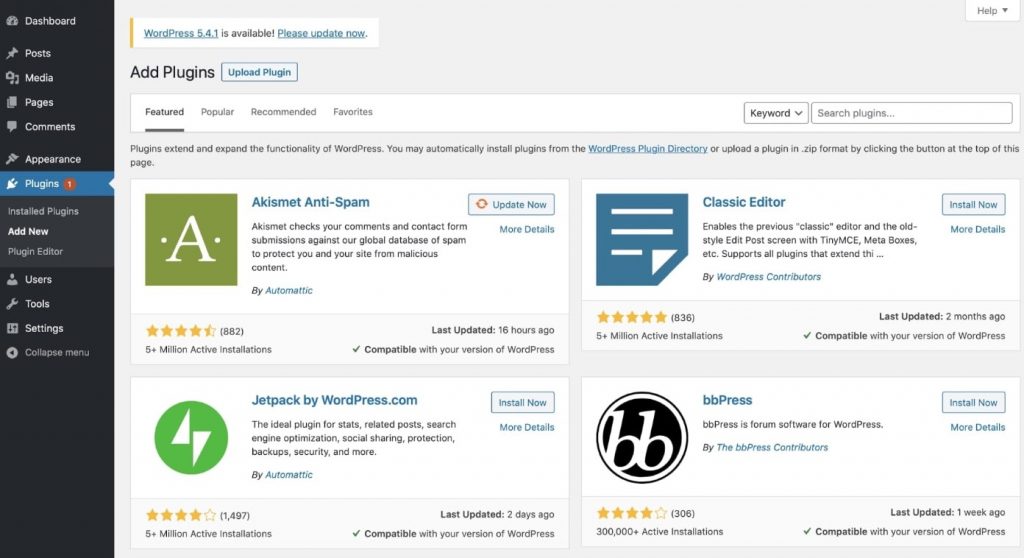
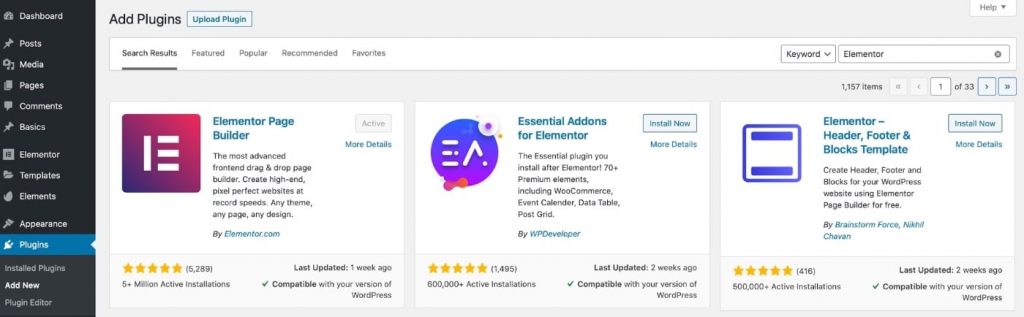
要添加插件,请转到插件>添加新插件并搜索您要安装的插件。

以下是一些最好、最受欢迎的免费插件:
- Yoast SEO: Yoast 帮助您维护网站的页面和技术 SEO。
- WPForms: WPFOrms 是一个拖放式构建器,可让您创建交互式联系人、反馈、订阅和支付表单。
- Akismet:这个插件通常是预装的。 它过滤垃圾评论和联系表单提交。
- Google Analytics for WordPress:这是一个插件,旨在集成 Google Analytics 以获取流量数据。
- UpdraftPlus: UpdraftPlus 让您可以将网站的备份直接备份到 Dropbox、Google Drive 和 Amazon S3。
创建页面
设计设置后,您可以从内容开始并创建必要的页面。
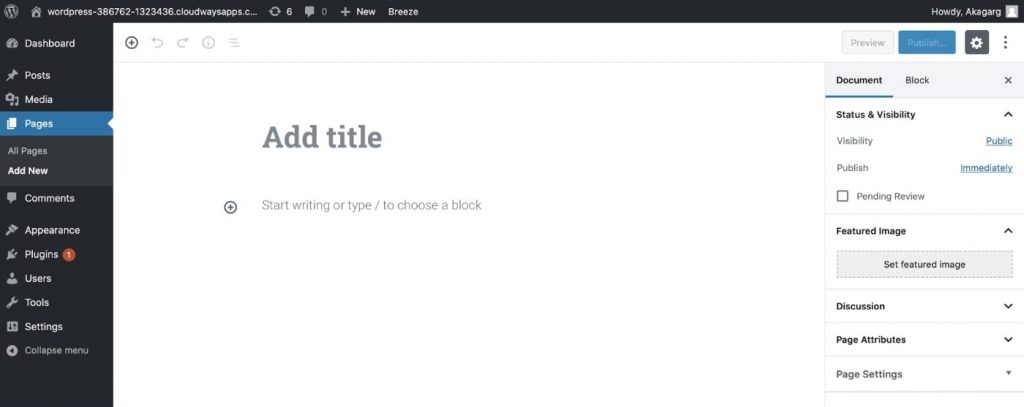
要添加页面,请导航到Pages > Add New 。

在这里,您可以更改页面布局并添加标题、特色图片、设置类别和标签。
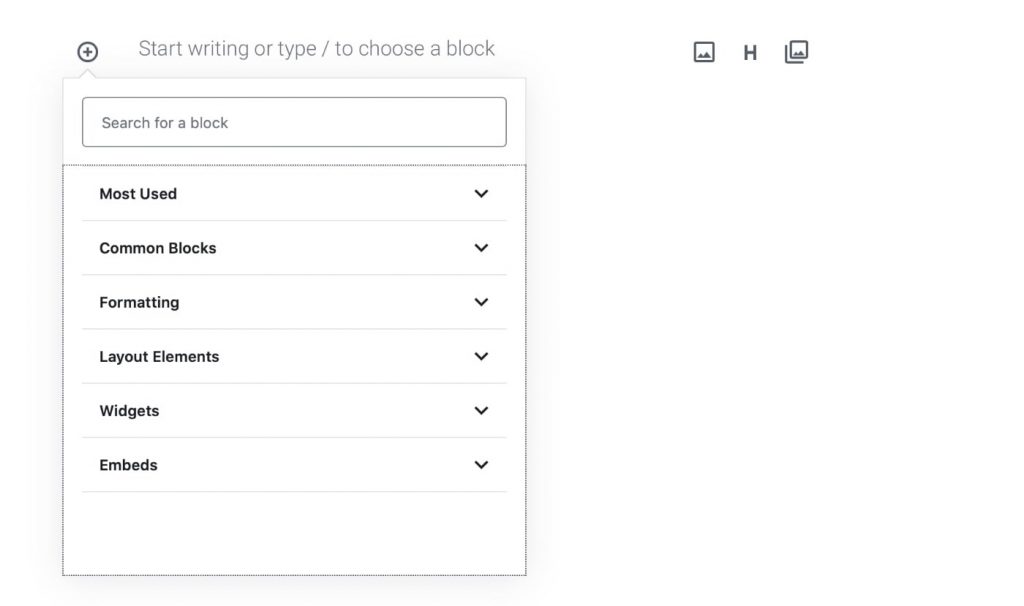
要在页面上添加块,请单击加号按钮,它将为您提供一个下拉列表,其中包含小部件、布局元素等选项。

例如,如果您想在页面上添加一个段落,选择“最常用”并选择“段落”,它将被添加到页面上。
无论您的业务是什么,每个网站都应该出现一些页面,例如:
- 主页:网站最重要的页面,您可以在其中向访问者展示您的业务 USP。
- 关于:此页面可帮助人们了解您的网站(或业务)的全部内容。
- 产品/服务:这些页面帮助用户了解您的产品以及如何购买它们。
- 联系人:此页面显示您的电话号码、电子邮件和地址等详细信息。 您还可以在此处放置联系表格,人们可以通过该表格直接与您联系。
- 博客:此页面展示您的所有博客文章。
设置导航菜单
导航帮助访问者从一个页面转到另一个页面。 它通常放置在每个网站的顶部。
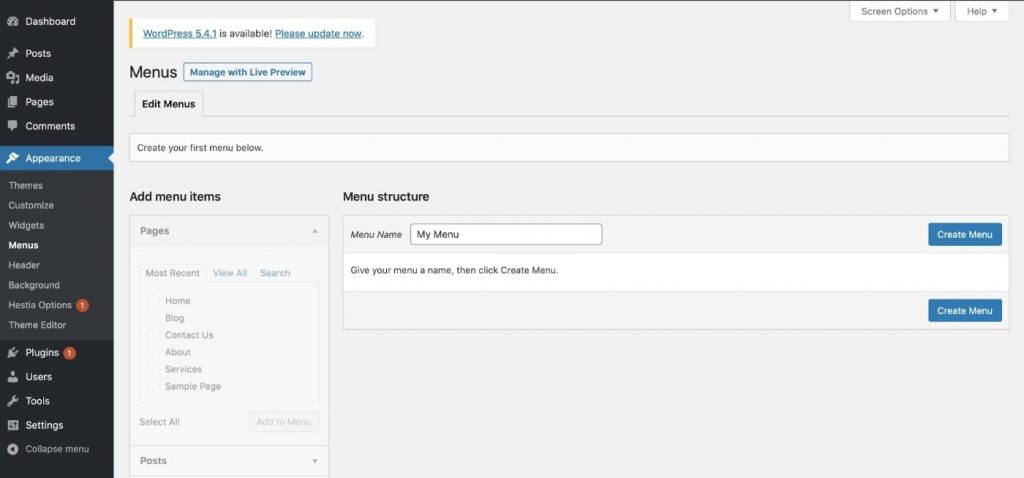
要将其设置为导航,请转到外观>菜单。
然后为您的菜单命名(在您的网站上拥有多个菜单很有用)并单击“创建菜单”。

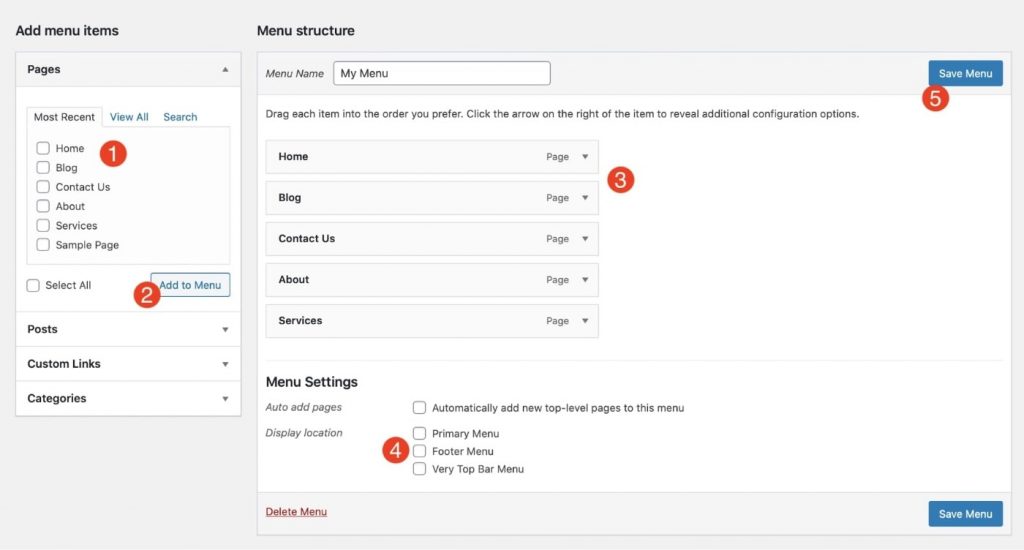
现在,您将能够在菜单中添加或删除页面。

- 选择要添加的页面、帖子、自定义链接或类别。
- 单击“添加到菜单”以添加选定的页面。
- 拖放页面以排列结构。
- 选择要显示菜单的位置。
- 点击“保存菜单”。
最后,进入您的网站主页,检查菜单是否正确显示。
如果您正在寻找高级 WordPress 设计,外部 WordPress 可视化编辑器可以帮助您完成此任务。
打开下面的部分,查看一些可用于新 WordPress 网站的最佳编辑器↓
使用拖放页面构建器设计 WordPress 网站
WordPress 拖放构建器可帮助您构建和设计 WordPress 网站,而无需触及任何一行代码。
大多数先进的WordPress拖放构建器都基于所见即所得( WYSIWYG )概念,因此非常易于使用。 这些工具专为非编码人员设计,使用拖放内容元素创建漂亮的网站。
换句话说,所见即所得的构建器将 WordPress 变成了一个直观的网站构建器(就像 Wix 或 Squarespace)。
页面构建器包括预建页面(适合初学者的简单网站模板)和完整的网站工具包,因此只需单击几下,您就可以导入模板,然后编辑内容。
此功能是网站行业的游戏规则改变者,与 WordPress + Page Builders 一样,您可以获得最终的平台自由和完全的设计灵活性。 您无需编写任何代码,即可立即建立专业网站。

如果您已按照本指南中的所有步骤操作,您的网站的基本结构应该已经准备就绪。
现在,让我们看看一些重要的页面构建器,看看如何使用它们在几分钟内建立一个令人惊叹的网站。
重要提示:如果您决定为 WordPress 使用拖放构建器,那么最好从一开始就使用该构建器,因为某些构建器可能会覆盖您可能如上所述所做的更改。
元素
Elementor 是最受欢迎的 WordPress 页面构建器之一,安装量超过 500 万,它是为专业人士构建的,从自由职业者到企业主、博主和代理机构。
它可作为功能有限的免费插件使用。 要获得完全访问权限,您可以订阅 Elementor Pro,这将使您可以访问数百个内容元素。
Elementor 的一些功能包括:
- 100% 拖放编辑器
- 300多个页面模板
- 90 多个内容小部件
- 弹出窗口生成器
- 主题和电子商务建设者
- 全站编辑
- 动画和渐变
- 可翻译的编辑器
Elementor 最好的一点是它完全有能力从头开始创建一个网站(如单页网站、投资组合网站、新闻网站、商业网站等)。 您可以创建帖子、页面、主题,甚至是电子商务商店,甚至无需为登录页面、弹出窗口、联系表单、即将推出和维护页面安装其他插件。
前往 Elementor 官方网站或观看此视频以快速了解 Elementor:
要使用 Elementor 设置 WordPress 网站,请执行以下步骤:
- 在您的 WordPress 仪表板中,转到插件并搜索“Elementor”。 点击“安装”并激活插件。

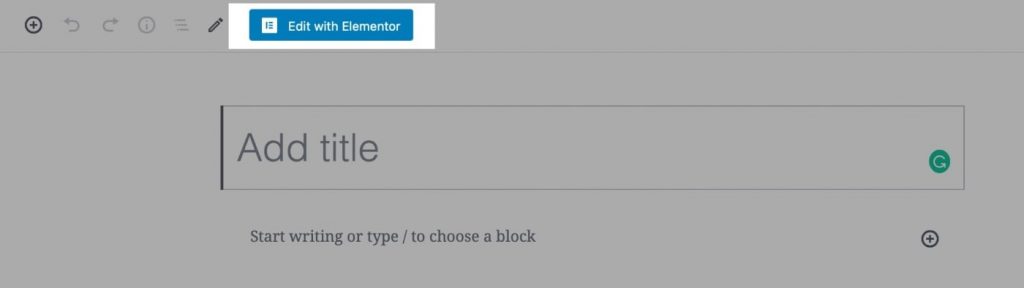
- 然后转到任何帖子或页面,然后单击“使用 Elementor 编辑”按钮。

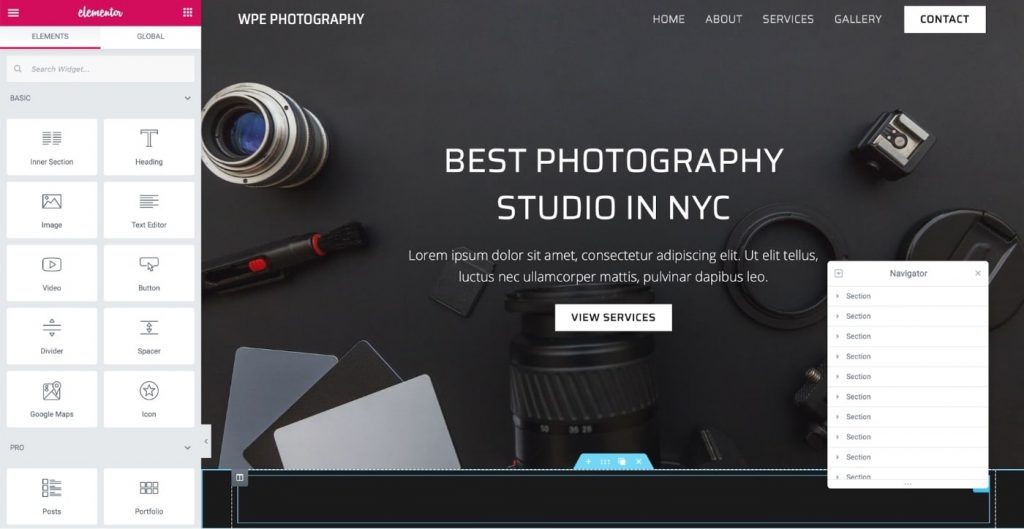
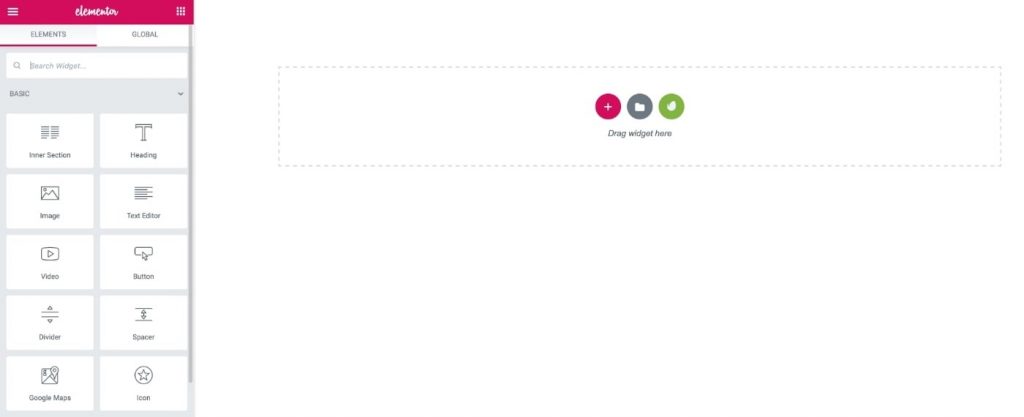
- 现在,您可以使用左侧边栏中的内容小部件开始构建您的页面。 如果您想导入预先构建的模板而不是从头开始创建它们,请单击加号图标旁边的按钮。

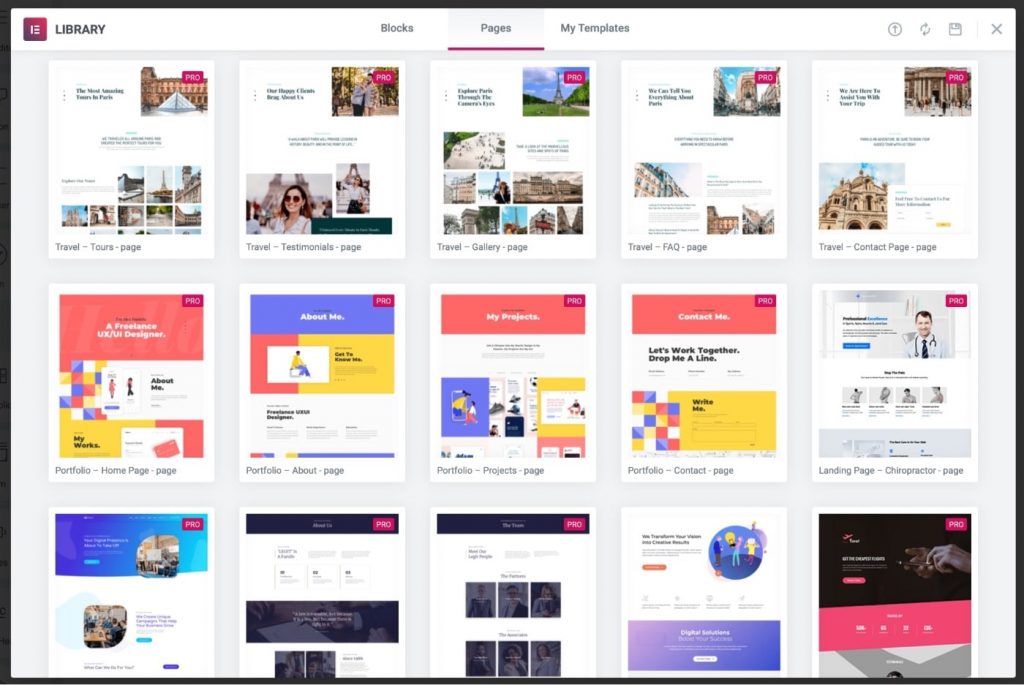
- 此时,Elementor 模板库将打开,您可以导入您选择的任何模板。

- 选择模板后,将鼠标悬停在其上并单击“插入”。 就是这样! 您的页面现已准备就绪。

注意:要导入高级模板,您必须购买 Elementor Pro(物有所值!)。
您可以重复相同的过程来设置所有其他页面,例如联系人、服务、项目、画廊等。
海狸生成器
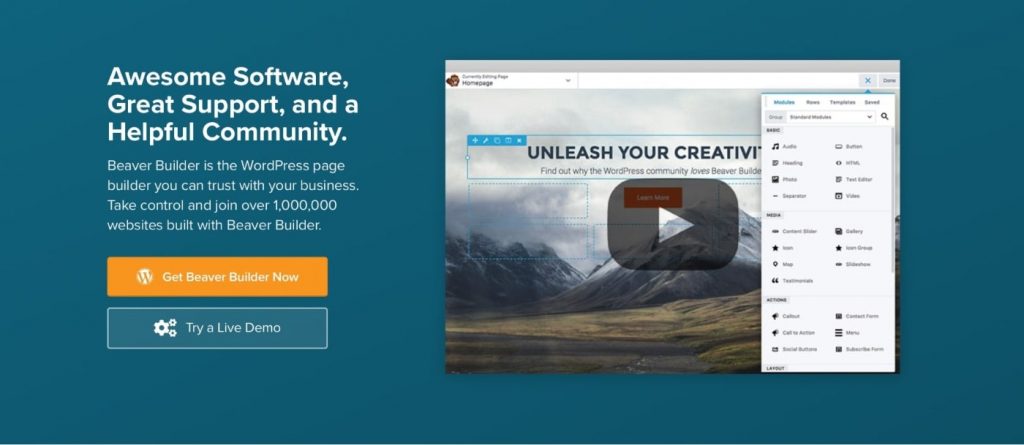
这是另一个专注于简单性和健壮结构的 WordPress 页面构建器。 它带有一个带有实时前端编辑的完整拖放编辑器。

您可以使用 Beaver Builder完全控制您的网站和设计方面,例如全局样式、帖子/页面、存档页面或 WooCommerce 商店。 与 Elementor 类似,此插件有免费和付费版本,并且可以在他们的网站上试用演示。
此页面构建器包含许多精美的模板,可帮助您入门。 您甚至可以将自己的设计保存为模板,以便在您的网站上重复使用或将它们导出以在任何其他网站上使用。
Beaver Builder 的一些功能包括:
- 响应式编辑
- SEO优化
- WooCommerce 支持
- 多站点功能
- 可重复使用的模板
- 翻译就绪
- 主题框架
- 适用于所有主题
观看此视频以了解 Beaver Builder 的工作原理:
Beaver Builder 的价格为 99 美元,价格略高于 Elementor(起价为 49 美元)。 但是,您可以在无限的网站上安装 Beaver Builder,而 Elementor 的 49 美元计划只允许您访问一个网站许可证。
Beaver Builder 还附带 30 天无问题退款政策,因此如果出于任何原因 Beaver Builder 不适合您,您将获得完全保障。
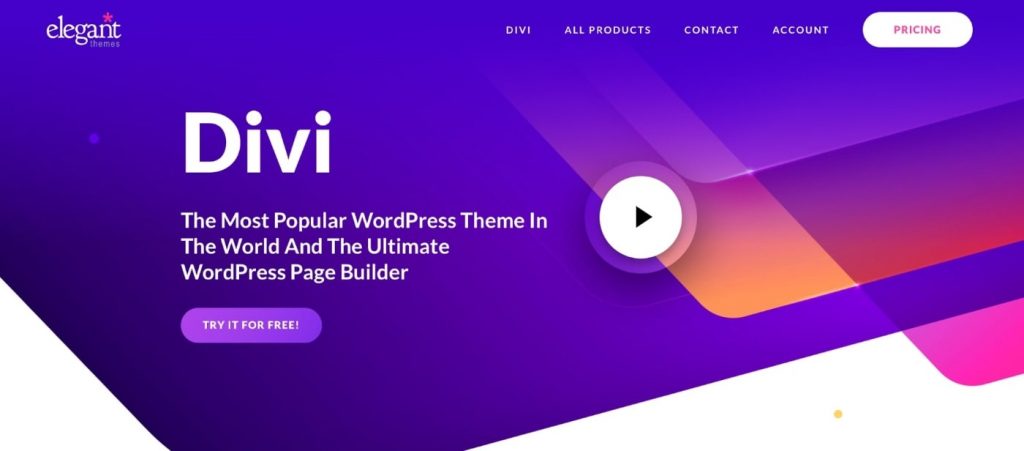
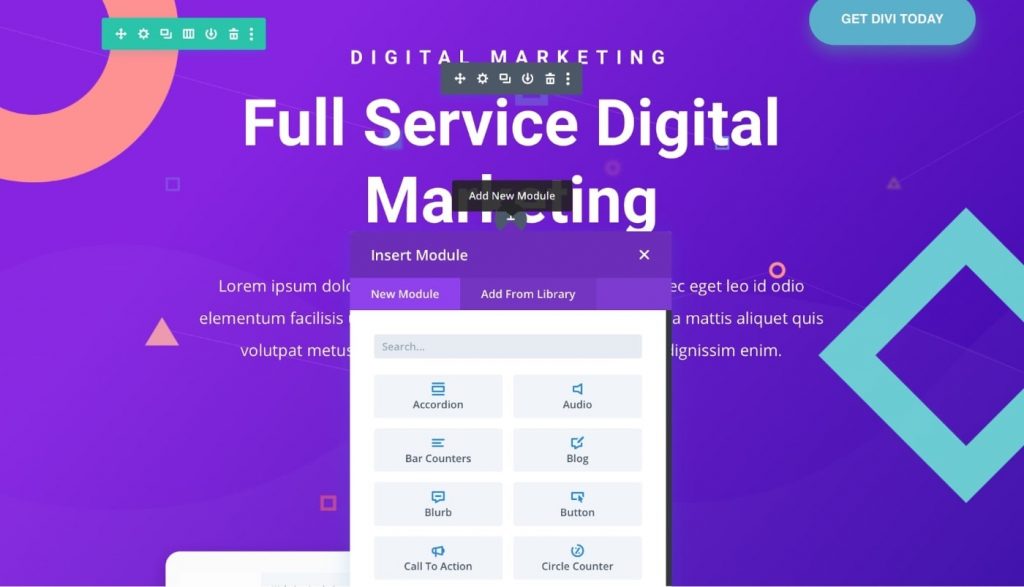
迪维生成器
优雅主题的 Divi Builder 是 WordPress 的高级页面构建器。

与 Elementor 和 Beaver Builder 不同, Divi 提供两种类型的编辑:后端和前端。 这种灵活性意味着您可以在实时编辑器中构建页面,也可以使用后端界面使用模块块创建页面。

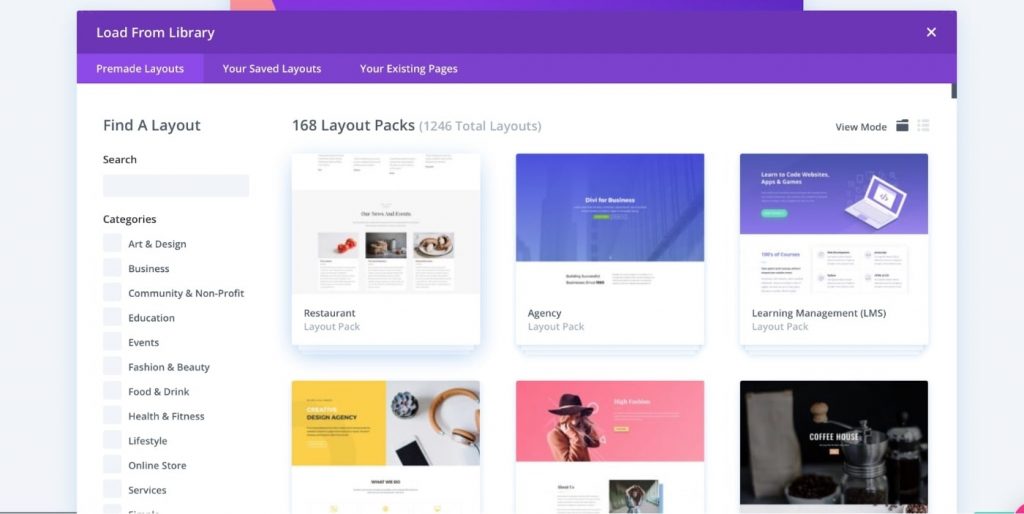
Divi 的模板库非常庞大,包含800 多个预制设计和100 多个完整的网站包。 所有 Divi 设计看起来都很棒,您可以找到几乎任何行业的模板,例如美容、健康、活动、技术、商业、电子商务、摄影等。

Divi Builder 的其他一些功能包括:
- 真正的视觉编辑
- 数以千计的设计选项
- 响应式编辑
- 多选和批量编辑
- 定价表
- 联系表格
- WooCommerce 建设者
- 内置 A/B 拆分测试
至于定价,Divi 没有单独的计划; 它与所有其他优雅主题产品(如 Bloom 和 Monarch)捆绑在一起,每年 89 美元(包括无限网站和高级支持)。 如果您不喜欢年度付款,您可以选择 $249 的终身计划。
在捆绑包中,您将可以访问 Divi 主题、Divi 页面构建器、Extra 主题、Bloom 弹出窗口构建器和 Monarch 社交媒体插件。
前往 Divi 官方网站或观看以下视频,了解有关 Divi Builder 的更多信息:
使用网站建设者(Wix、Squarespace 等)从头开始构建网站
网站构建器是另一种工具,可让您无需任何编码即可设计和构建网站。
这些构建器类似于我们在上一个主题中讨论的 WordPress 页面构建器。 不同之处在于,对于网站构建器,您不需要单独的托管、主题或插件——所有这些通常都直接嵌入到网站构建器中。
因此,如果您正在寻找更简单的解决方案并且您不想管理多个移动部分(如 WordPress),那么网站构建器可能是您的不错选择。
注意:请记住,网站建设者可能有某些限制,因为您是在其他人的平台上构建网站。 因此,如果您想扩展和发展您的新网站,请使用 WordPress。
一般来说,网站建设者适用于不打算在流量方面严重依赖 SEO 的小型项目。
让我们看看我们有哪些网站建设者可用:
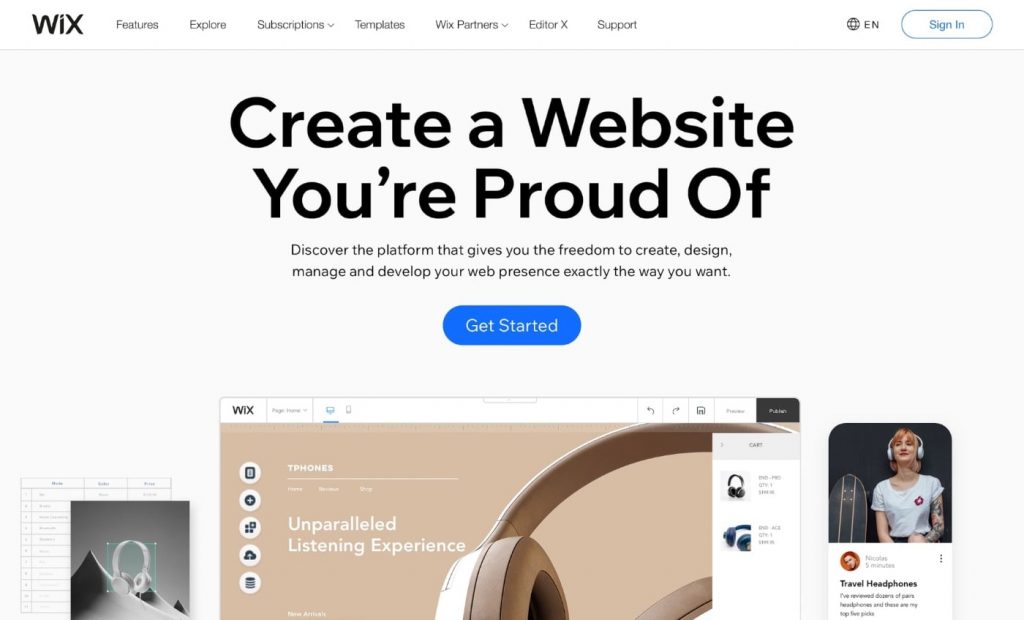
威克斯
在过去的几年里,Wix 已经成为一个超级流行的网站建设者。

它提供了一个 100% 的拖放编辑器,让您可以快速创建一个专业的网站。
您只需将元素拖到网站上,即可添加联系表格、图像、视频、地图等。
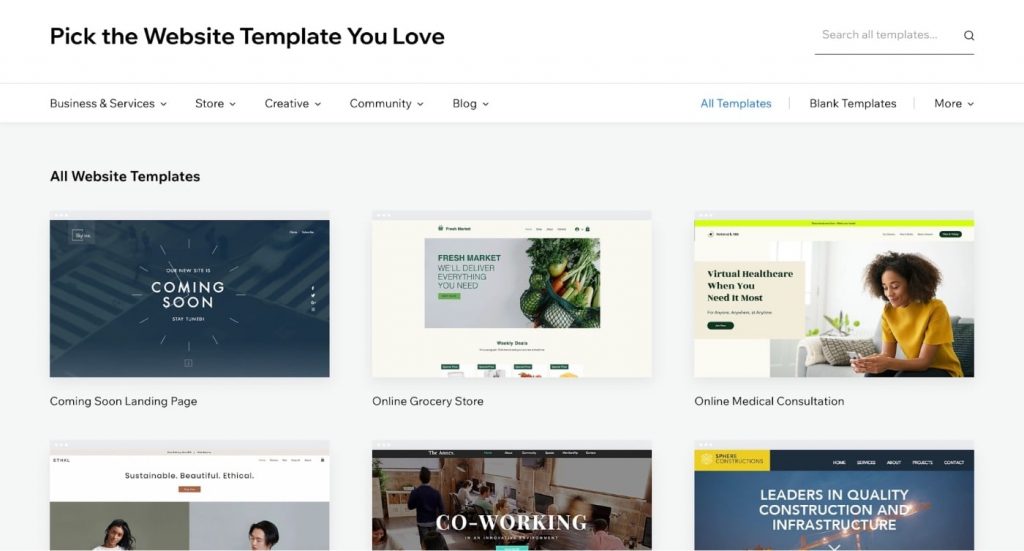
与 WordPress 一样,Wix 提供了数以千计的专业模板,可以根据您的需要自定义您的网站。

Wix 已经将其模板分类为商业、博客、摄影、时尚、餐厅、健康、旅行和旅游等类别,因此您几乎可以在每个行业中找到不错的设计。
注意:有一个缺点:一旦您的网站发布,您将无法在模板之间切换。 如果您确实进行了切换,您将丢失所有内容和自定义设置,因此请确保在继续此操作之前进行备份。
使用 WIX 网站生成器设置网站
WIX 提供免费和付费计划,但免费计划足以完成此演练。
在 WIX 上成功注册后,选择您要创建的网站类型。
Wix 提供各种主题模板:

如果您没有找到您的类别,请选择“其他”。
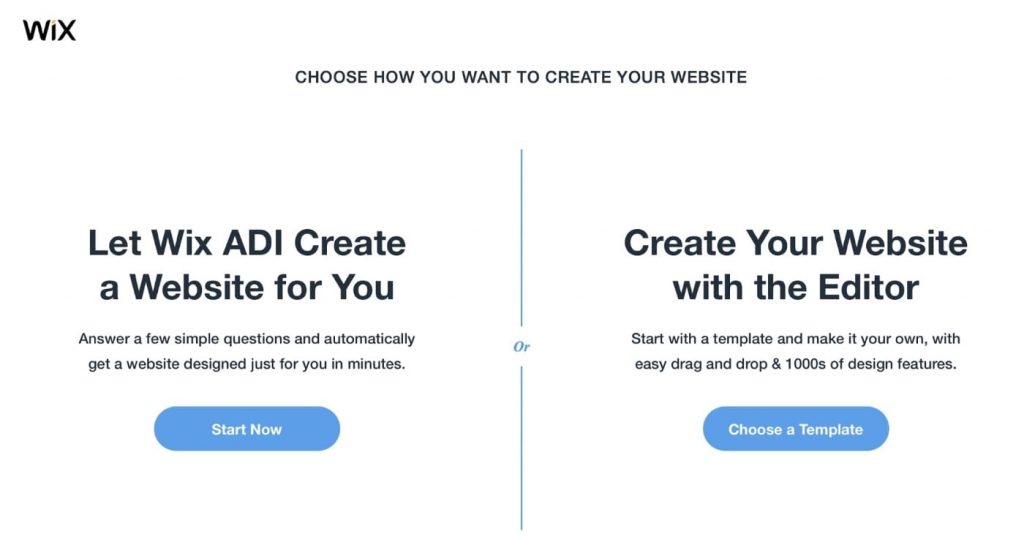
WIX 入职流程分为两部分:

- 让 Wix 的人工设计智能 (ADI) 创建您的网站。 您只需回答几个问题,Wix 将在几分钟内自动构建您的网站。
- 使用拖放编辑器自行创建您的网站。
第一个选项听起来不错,但最好使用第二个选项来完全控制您在网站上显示的内容。
提示:选择一个包含所有您需要的东西的模板,因为您以后无法在模板之间切换。
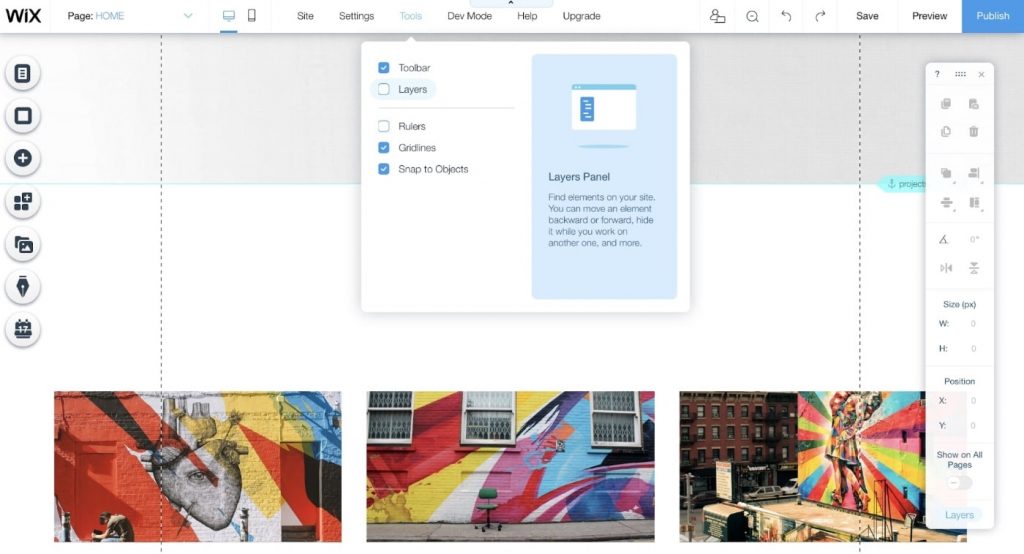
自定义您的模板
WIX 编辑器在设计定制方面相当灵活。

一些可用的选项是:
- 添加新页面
- 更改颜色主题
- 选择不同的字体和颜色
- 添加新元素,如联系表格、滑块等。
- 引入过渡
- 和更多!
自定义模板后,您可以在主页、关于、产品和联系人页面上添加内容。
预览您的网站
通过预览,您可以查看在上线之前所做的所有修改。
检查一切是否到位很重要,例如:
- 所有的按钮都在工作并导航到相应的页面吗?
- 您的内容的拼写和语法是否正确?
- 该网站是否适合移动设备?
- 联系表格是否正常工作?
确保检查所有内容以避免发布未完成的网站。
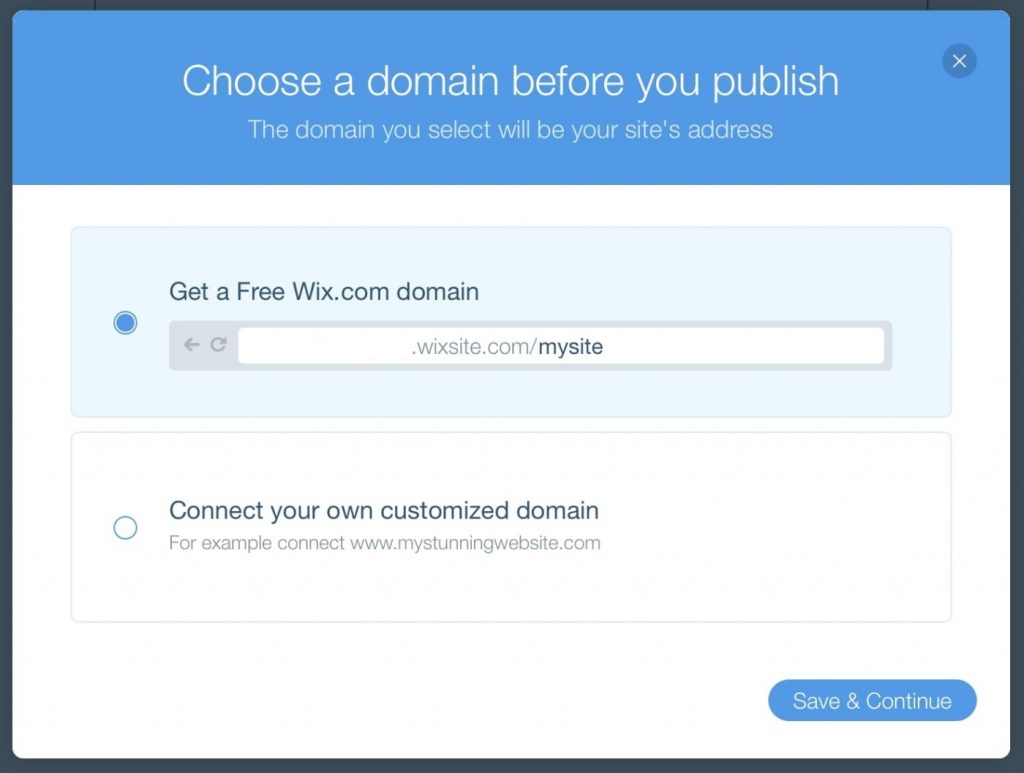
发布您的网站
如果您准备好发布您的网站,请点击“发布”。
WIX 然后会要求您使用免费的 wix.com 子域或连接您自己的子域。

如果您想连接您的域,则需要升级您的 Wix 帐户(如果您使用他们的免费试用版)。
广场空间
Squarespace 是一个网站建设者,以其令人惊叹的模板和定制而闻名。 它类似于 Wix,因为它可以让您在没有任何特定技术知识的情况下创建网站。

与 Wix 类似,Squarespace 也为几乎所有流行行业提供了多种模板。
尽管 Squarespace 只有 50 多个模板,但与 Wix 拥有的数百个模板相比,它们更注重质量而不是数量。

如果您是初学者,您可能会发现 Squarespace 难以使用,因为与 WIX 和其他网站建设者相比,它有些先进。
但是Squarespace 提供了一个移动应用程序(Play Store 和 App Store),您可以使用它从智能手机编辑您的网站。 因此,如果您希望在多台设备上进行编辑,这是最适合您的解决方案。
注意: Squarespace 仅提供 14 天免费试用,没有免费订阅计划。
其他选项
如果您正在寻找特定功能,您也可以使用其他网站构建器,例如 Weebly、Shopify、BigCommerce、Webnode 等。
第 3 步: 添加必备的网站功能
建立网站只是一个开始。
为了在竞争中领先并建立您的在线形象,您需要优化您的网站并专注于速度、用户体验和优质内容等基本要素!
因此,让我们看一下您可以轻松使用的一些功能。
网站地图
假设您在自己的网站上发布了一篇博文,但由于您的网站是新网站,搜索引擎很难找到它。
这就是站点地图出现的地方。
站点地图充当网站路线图,可帮助搜索引擎 (Google) 抓取您网站的所有内容并为其编制索引。
要创建站点地图,您可以使用 Yoast SEO 插件(如果您使用的是 WordPress 站点)。

每当您添加博客或任何其他网页时,Yoast 都会自动更新您的 XML 站点地图。
优化页面速度
页面速度是网站加载的总时间,它取决于多种因素,例如托管服务器、页面大小和图像。
如果您的网站加载时间超过三秒钟,则会对用户体验产生负面影响,并且您可能会失去访问者。 所以尽量优化页面速度。
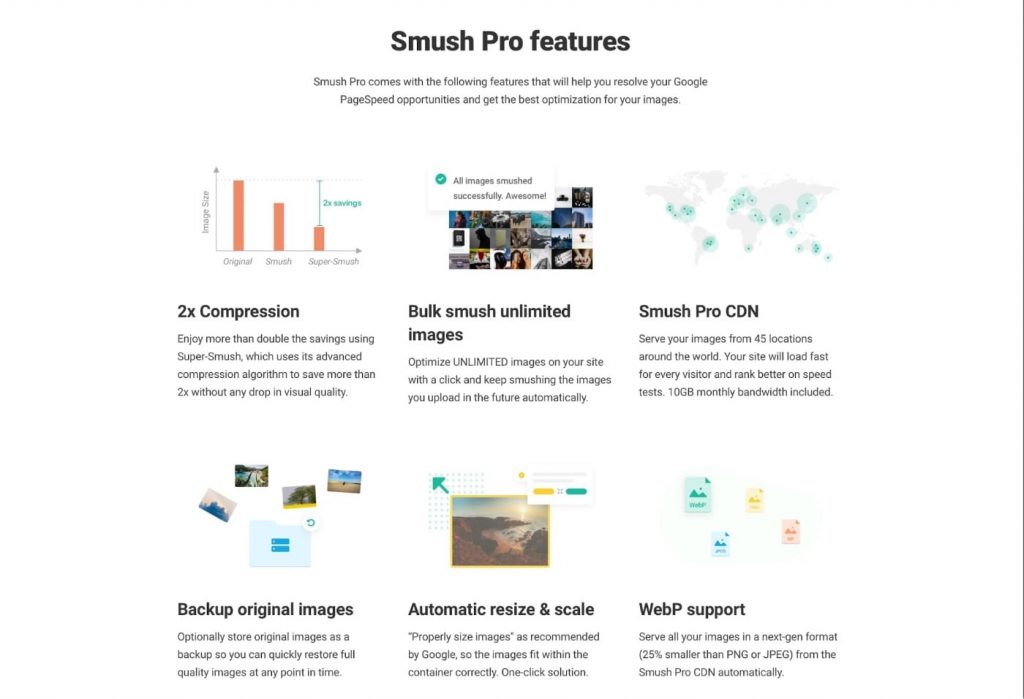
要进行优化,您可以安装缓存和图像优化插件,例如 WP Rocket 和 WP Smush(适用于 WordPress)。

这两个插件将为您应用所有基本设置,然后您可以根据您的网站性能进行调整。
好的用户界面
用户界面 (UI) 是指网站的外观,包括颜色、布局、排版和其他网页设计元素。

良好的用户界面可确保您的用户拥有无缝的浏览体验,从而带来出色的用户保留率和更多收入。
您可以通过以下方式创建良好的 UI:
- 保持不同元素之间的一致性
- 使用可读字体而不是花哨的字体
- 使用吸引游客注意力的颜色和纹理
- 保持重要信息清晰可见
启动清单之前
网站可以成就或破坏您在市场上的声誉。 这就是为什么您需要确保您的网站是正确构建的。
因此,在启动网站之前,请先看看这个快速的网站启动清单:
- 包括重要页面:确保已包括所有重要页面,例如主页、服务、关于和联系页面。
- 安装 Google Analytics 并连接 Google Search Console:要跟踪自然流量和跳出率,请安装 Google Analytics。
- 检查浏览器兼容性:市场上有许多浏览器,您的网站应该与所有浏览器兼容。 最重要的是 Chrome、Mozilla Firefox、Safari 和 Opera。
- 快速页面加载速度:保持页面加载速度尽可能高,以获得最佳用户体验。
- 安装 SSL 证书:确保网站安全很重要。
- 工作联系表——即使是一个丢失的客户线索也会让您损失数百美元,因此请确保在您的联系页面上正确设置您的联系表和电子邮件 ID。
- 社交媒体链接:您的社交媒体链接应将人们重定向到您品牌的官方页面。
- 检查图像:图像应清晰且经过优化。
- 适合移动设备:优化您的网站,使其适用于所有屏幕尺寸,例如移动设备、平板电脑和台式机。
经常问的问题
要从头开始构建网站,您需要一个域名和一个网络托管服务提供商。 两者都购买后,您需要在服务器上安装 WordPress 才能开始构建您的网站。
但是,您也可以使用 Wix、Squarespace、Weebly 等网站构建器创建网站。在这种情况下,您不需要单独的托管和域名。
从头开始构建网站很可能需要一天到几个月的时间,具体取决于功能、设计和内容。 一个典型的网站至少需要两周时间才能完成,包括内容、设计、开发和修改。
绝对不。 无论您选择哪种平台,从头开始构建网站都是小菜一碟。 只需按照本指南中列出的步骤,即可在同一天让您的网站上线,没有任何麻烦。
除非您有非常具体的理由从头开始构建网站,否则这样做没有多大实际意义。 只需使用 WordPress,99.9% 的时间它都会像魅力一样工作。
例如,创建联系表单可能需要数小时的编码,而使用 WordPress,您可以在几分钟内部署联系表单。 这才安心!
结论
就是这样!
现在您知道了从头开始构建您的第一个网站并开始您的互联网之旅所需的一切。
总结一下:
- 将你的利基归零(这很重要)。
- 获取域和托管(使用 SiteGround 或 Cloudways 以获得无缝体验)。
- 只需单击几下,即可立即安装和设置 WordPress。
- 设计您的网站(为此使用 Elementor 或 Divi 等页面构建器)。
- 最后,检查一切并启动网站。
所有这些一开始可能会令人困惑,但是一旦您开始该过程并按照我们的指南进行操作,您就可以在一天内启动并运行您的网站。
之后,您可以根据需要花费尽可能多的时间在网站上添加内容和其他内容。
如果您需要进一步的帮助,请给我们留言,我们会尽力帮助您。
您也可以在下面的评论部分向我们提问或分享您的想法。
